1 時間以内に素晴らしいレストランのウェブサイトを作成する方法
公開: 2024-09-21すべてのシェフは、自分の独特のタッチが自分の料理を思い出深いものにすることを知っています。ただし、レストランの料理のアイデンティティを示し、新しい顧客を引き付けるためにウェブサイトがいかに重要であるかを理解しているのは、経験豊富なレストランのオーナーだけです。
オンライン上で自分の独自性を保っていますか?
そうでなくても、心配しないでください。このガイドでは、コーディングを一切せずに、機能豊富でモダンなレストラン Web サイトを 1 時間以内に作成する方法を正確に説明します。適切なツールを使用すれば、料理を紹介し、忠実なファンを引き付け、レストランを人々が抵抗できないブランドに変えることができます。
あなたのレストランをオンライン ブランドに変える準備はできていますか?
ここで学べる内容は次のとおりです。
- WordPress がレストランのウェブサイトを作成するのに最適なプラットフォームである理由。
- 6 つの簡単なステップにより、独自のサイトを 1 時間以内に構築して立ち上げることができます。
- 効果を最大限に高めるためにレストランのウェブサイトを最適化する方法に関するプロのヒント。
- 1レストランのウェブサイトを作成するための必須ツール
- 2 6 つのステップでレストランのウェブサイトを作成する方法
- 2.1 1. ドメイン名と WordPress ホスティングを取得する
- 2.2 2. WordPress テーマをインストールする
- 2.3 3. レストランのウェブサイトを構築する
- 2.4 4. レストランのウェブサイトをカスタマイズする
- 2.5 5. Divi Bookings と予約をインストールしてテーブル予約を受け付けます
- 2.6 6. サイトのパフォーマンスを最適化するために必須のプラグインをインストールする
- 3 4 つのステップでレストランのウェブサイトを最大限に活用する方法
- 3.1 1. ローカル顧客を引き付けるためにローカル SEO に最適化する
- 3.2 2. オーガニック顧客を引き付けるためにブログを開始する
- 3.3 3. ブランド認知度を高めるためにソーシャル共有を開始する
- 3.4 4. 顧客をブランド支持者に変えるための電子メール リストを開始する
- 4 Divi AI でコンテンツ作成を 10 倍に
- レストランのウェブサイト作成に関する5 つのよくある質問
レストランのウェブサイトを作成するための必須ツール
素晴らしいレストランのウェブサイトを構築するには、プロセスをスムーズで手間のかからないいくつかの重要なツールだけが必要です。始めるために必要なものは次のとおりです。
- Divi: レストランのウェブサイトに最適な、柔軟なドラッグ アンド ドロップの WordPress テーマ。美しい既製のテンプレートや Divi Quick Sites などの機能が付属しており、コーディングなしで完全に機能する Web サイトを数分で生成できます。
- WordPress: 何百万もの人々に信頼されている最も人気のあるコンテンツ管理システム (CMS)。 Web サイトのコンテンツと更新を簡単に管理します。
- SiteGround: レストランのウェブサイトが優れた速度とセキュリティでスムーズに動作することを保証する、最高評価の WordPress ホスティング プロバイダーです。
- 簡単に予約をスケジュール: 訪問者がカスタム Divi 予約モジュールを使用して、Web サイトから直接テーブルを予約できるようにします。ネット予約ができるレストランの必需品です。
6 つのステップでレストランのウェブサイトを作成する方法
プロフェッショナルなレストランのウェブサイトの構築は、必ずしも複雑である必要はありません。適切なツールを使用すると、完全に機能し、美しくデザインされたサイトをすぐに稼働させることができます。次の 6 つの簡単な手順に従ってください。
1. ドメイン名と WordPress ホスティングを取得する
レストランのウェブサイトを構築する最初のステップは、ドメイン名と信頼できる WordPress ホスティングを選択することです。 Web サイトを保存する仮想スペースを確保するには、これらのものが必要です。
ドメイン名を取得する

NameCheap は、手頃な価格でドメイン名を安全に登録できる最高のドメイン レジストラの 1 つです (さらに便利にしたい場合は、少し待ってください)。しかし、レストランのウェブサイトのドメイン名は何にすべきでしょうか?
あなたのレストランにはすでに名前が付いていますので、それを使用してください。レストラン名をドメイン名として使用することは、それをブランドに変えて主張し、他の人が使用できないようにするための最良の方法です。
WordPress を入手

WordPress は、レストランの Web サイトを構築するための理想的なコンテンツ管理システム (CMS) です。 Web サイトの 40% 以上が WordPress を使用しているため、安全かつ柔軟で、独自のコンテンツを簡単に管理したいレストランのオーナーに最適です。レストランのウェブサイトで WordPress の真の力を引き出すために、WordPress に最適なテーマおよびウェブサイトビルダーである Divi を使用します。
WordPress ホスティングのセットアップ

SiteGround は、安全で信頼性の高い Web ホスティングです。また、プロセス全体も合理化されます。ここが最良の部分です。SiteGround で Web サイトをホストする場合、WordPress をインストールしたり、ドメイン名を別途取得したりする必要はありません。
SiteGround ダッシュボードをセットアップしたら、1 年間無料のドメイン名を請求し、レストランの Web サイトをホストするには十分すぎる WordPress ホスティングを選択できます。 DNS レコードや WordPress の接続など、技術的な側面に踏み込む必要はありません。 SiteGround を使用すると、すべての Web サイト資産を 1 つのダッシュボードで管理することが非常に簡単になります。
SiteGround でのアカウントの作成は簡単です。ドメイン名を入力し、詳細を入力してサインアップします。
WordPress ホスティングの設定に関する詳細なビデオは次のとおりです。
SiteGround を取得する
2.WordPressテーマをインストールする
WordPress ダッシュボードを設定したら、次のステップは、構造、カスタマイズ オプション、魅力的なデザインを提供するテーマをインストールすることです。手間のかからないエクスペリエンスを確保するには、柔軟性があり、安全で、SEO に優しいテーマを選択することが重要です。
Divi の使用をお勧めします。これは、レストラン、カフェ、食品ビジネス向けに特別に設計された既製のテンプレートが付属する多目的 WordPress テーマです。 Divi を使用すると、コーディングを必要とせずに、プロフェッショナルなレストランのウェブサイトを数分で簡単に構築できます。
コード不要のドラッグ アンド ドロップ ページ ビルダー機能により、サイトを視覚的にカスタマイズできる Divi での作業がきっと気に入っていただけるでしょう。料理を美しい画像で表示するギャラリー、注文を予約するオプションをユーザーに提供する問い合わせフォーム、レストランの場所を表示するマップ統合など、200 を超えるコンテンツ要素が提供されます。
Divi Quick Sites と Divi AI により、作業がさらに簡素化されます。 2 分でデザインされた Web サイトが必要ですか? Divi Quick Sites に依頼してください。あなたの料理について人々が言った素晴らしいことを紹介するセクションを作成したいですか? Divi セクション AI は数秒で素晴らしいセクションを生成します。
ディビを入手
Divi がレストランのウェブサイトに最適な理由は何ですか?
Divi は、機能するレストラン Web サイトの構築を簡素化する優れた機能を提供します。その理由は次のとおりです。
- レストランのウェブサイト テンプレート: Divi は、レストラン、カフェ、食品ビジネス向けの完全なサイト テンプレートを提供します。テンプレートを組み合わせてカスタム Web サイトをデザインすることもできます。
- 食べ物の画像を紹介するギャラリー レイアウト: Divi には、グリッドとスライダーのレイアウトで食べ物の画像を紹介するためのギャラリー要素が含まれています。さらにオプションが必要ですか? Divi Marketplace で Divi Gallery Layout Pack などをチェックしてください。
- 食品を紹介するメガ メニュー:すべての料理をリストするメガ メニューを作成できます。 Divi Restro Menu 拡張機能をインストールして、画像、価格リスト、その他の要素を追加します。
- オンライン予約と予約: Simply Schedule Appointments プラグインをインストールすることで、Web サイトからテーブルの予約を受け付けます。 Divi Marketplace から Divi Booking 予約を取得することもできます。
- WooCommerce の互換性: WooCommerce を構成することで、顧客がサイトから直接オンラインで食品を注文できるようにします。 Divi Quick Sites は WooCommerce を自動的にインストールして構成するため、セットアップについて心配する必要はありません。ページをすばやくセットアップするための、事前に設計された Divi WooCommerce モジュールも入手できます。
最も良い点は、Divi が一連の時間節約ツールを提供していることです。Divi AI (Web サイトのコンテンツを処理します)、電子メール マーケティングとソーシャル メディア共有用の Bloom および Monarch プレミアム プラグイン、サイトを作成する Divi Theme Builder などです。ウェブサイトのブランディングに対する大幅な変更など。
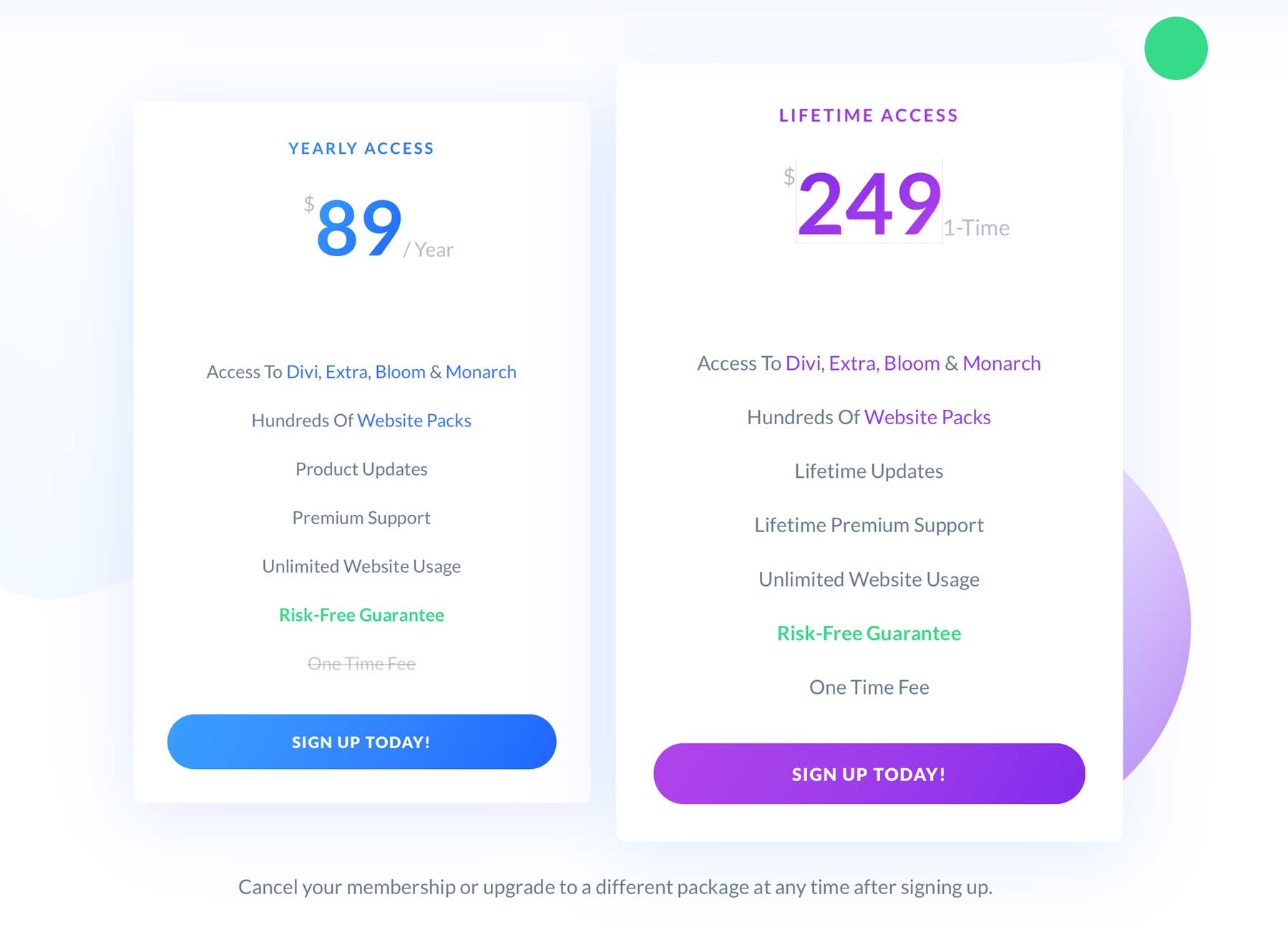
Divi の価格 (年間および生涯)
レストランのウェブサイトを構築するには、Divi テーマのメンバーシップが必要です。これには年間 89 ドルかかります。もっと前払い価格をご希望の場合は、一度250 ドルを支払って、生涯 Divi テーマを入手してください。

ディビを入手
Divi を購入したら、インストールは簡単です。ここでは、WordPress ダッシュボードで Divi テーマを購入、インストール、アクティブ化する手順を説明します。
3. レストランのウェブサイトを構築する
Divi Quick Sites を使用すると、完全に機能するレストラン Web サイトを 1 時間以内に構築できます。構造化された Web サイトが 5 分以内に完成し、ニーズに合わせてカスタマイズする十分な時間が残ります。
Divi Quick Sitesには、ホーム、概要、サービス、メニュー、連絡先、ギャラリーなどの事前にデザインされたページが付属しています。また、サイトをプロフェッショナルな仕上がりにするテーマ ビルダー テンプレート、グローバル スタイル、ブランド プリセットも含まれています。
ディビを入手
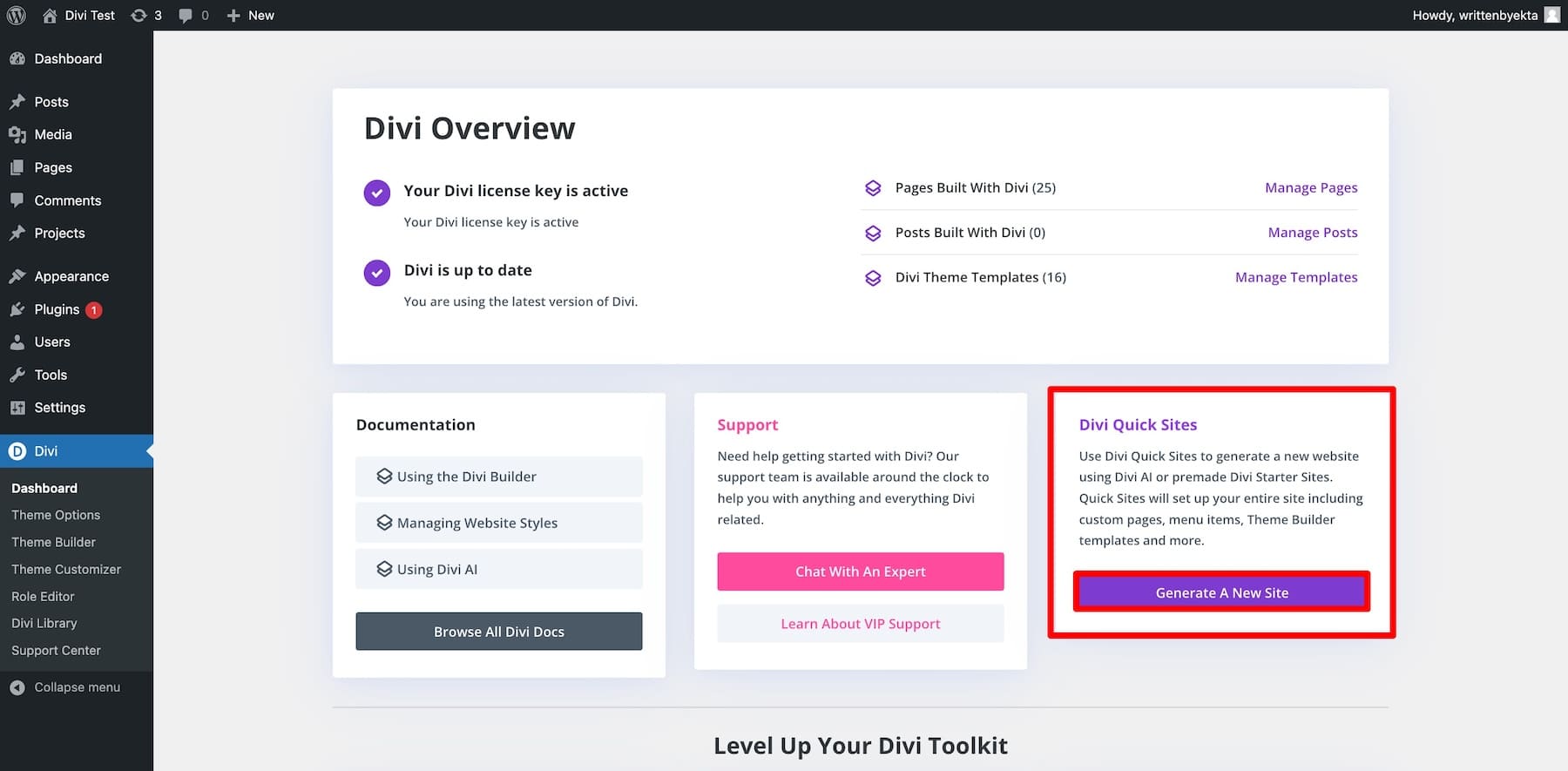
Divi Quick Sites を使用してレストランのウェブサイトを作成する方法は次のとおりです。 Divi ダッシュボードから、[Divi クイック サイト] セクションの[新しいサイトを生成]をクリックします。

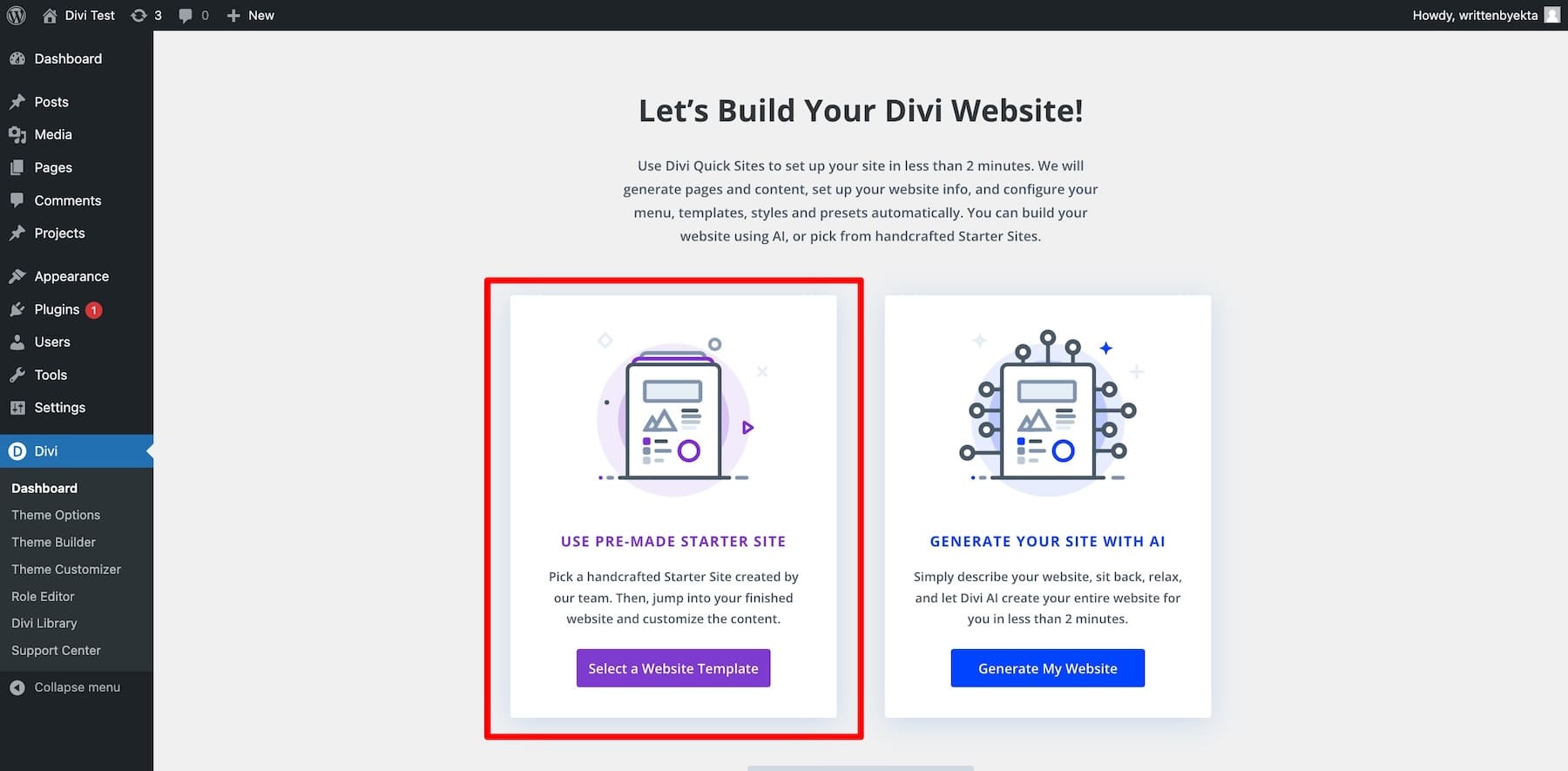
次の 2 つのオプションから選択するよう求められます。
- 事前に作成されたスターター サイトを使用する:ブランド、ページ、レイアウトを含む、事前にデザインされたスターター サイトから選択します。あなたのウェブサイトはすぐに開設できるようになります。
- Divi AI で生成: Divi AI に設定を提供すると、関連するページと機能を備えたカスタム Web サイトが生成されます。
スターター サイトを使用してレストラン サイトを作成する
スターター サイト オプションを使用してみましょう。専門的にデザインされた、すぐに起動できる Web サイトを提供しており、好みに合わせて簡単にカスタマイズできます。
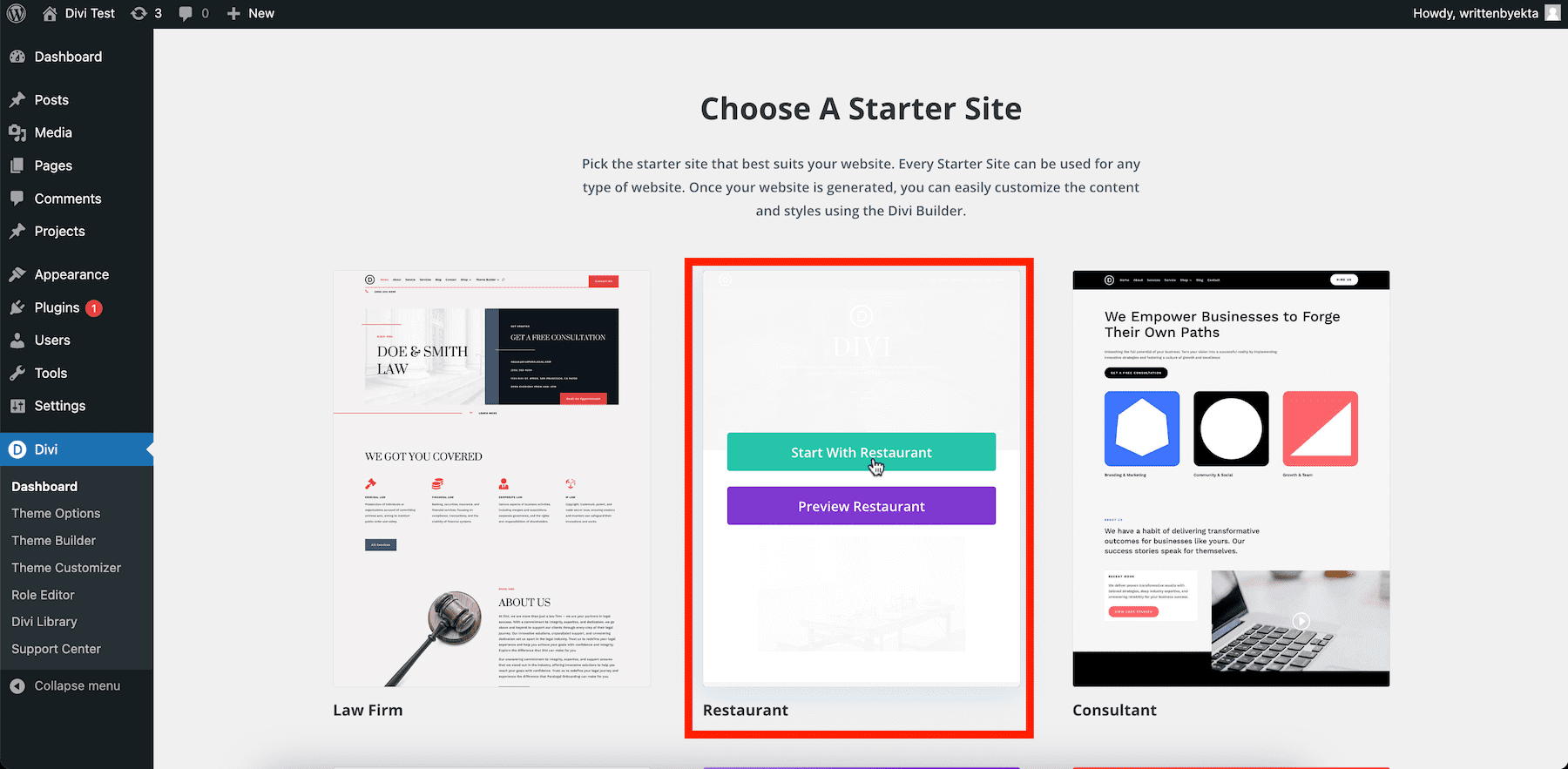
[Web サイト テンプレートの選択]をクリックします。

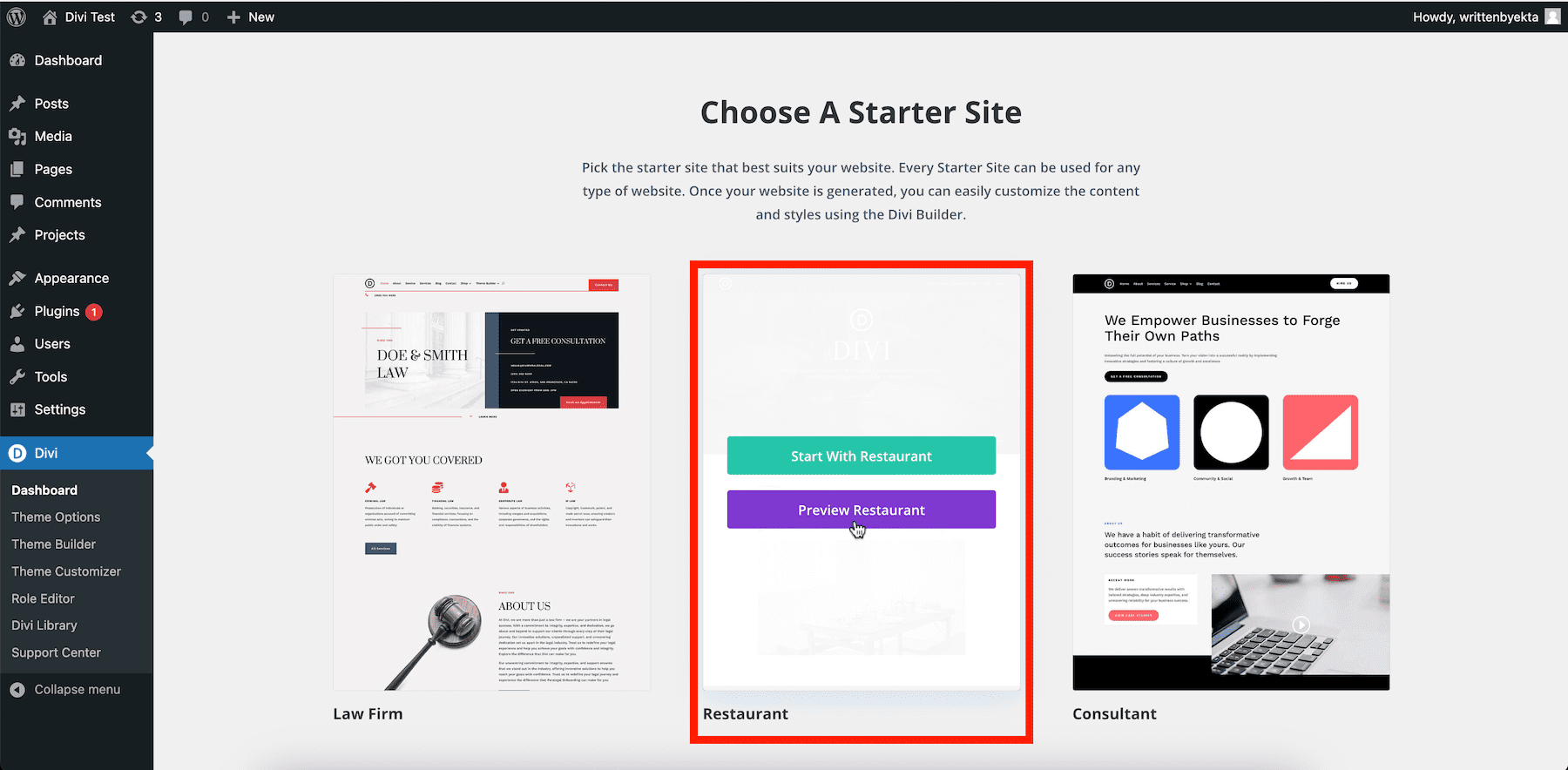
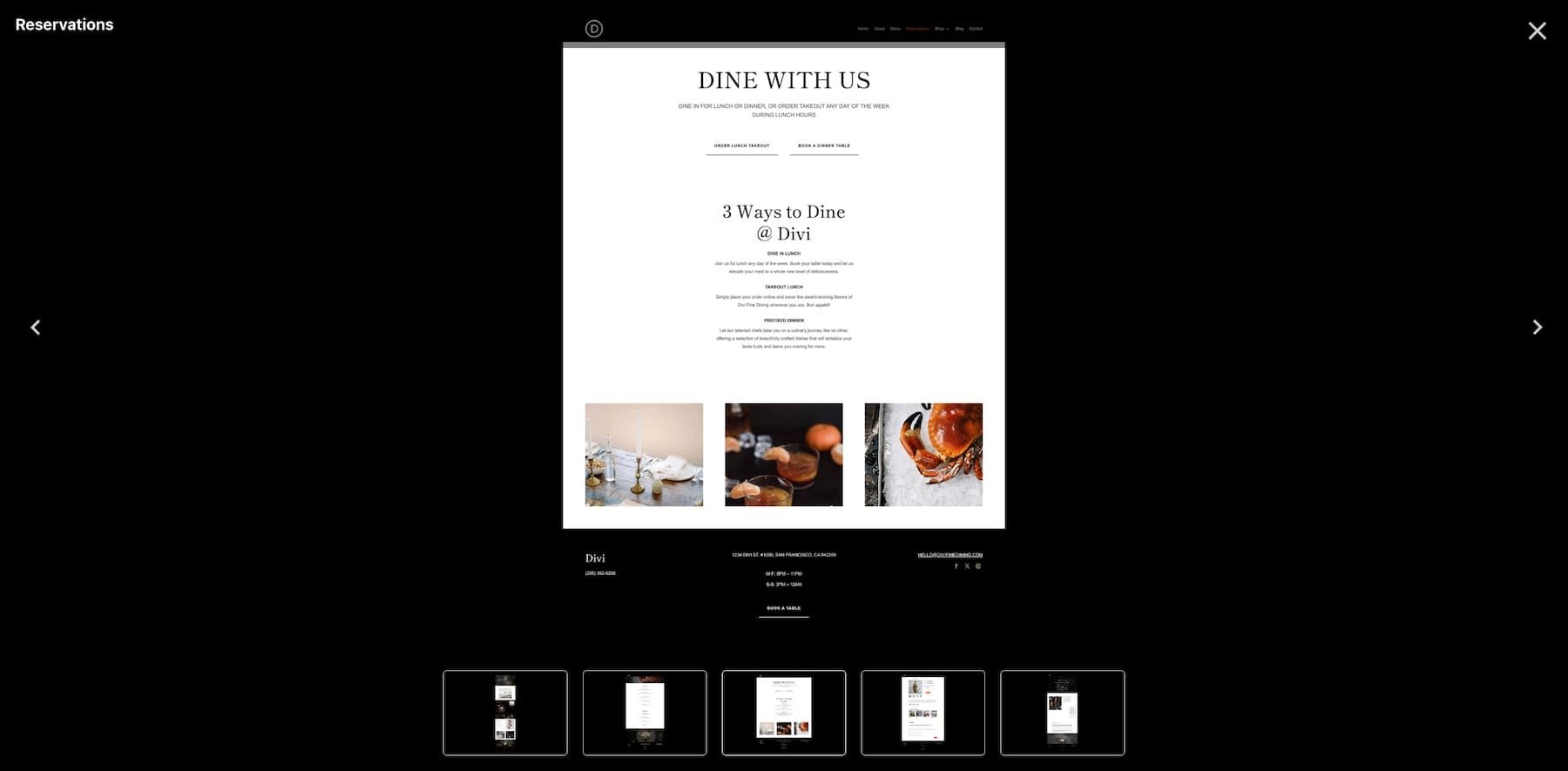
次に、レストランのテンプレートを選択します。テンプレートをプレビューして、レストラン サイトがどのように見えるかを確認できます。プレビューするには、カーソルを合わせて「レストランをプレビュー」をクリックします。

レストラン スターター サイトには、ホーム、会社概要、連絡先、メニュー、予約、ブログ、ショップなどの重要なページが含まれています。

構築を開始するには、テンプレートの上にマウスを移動し、 「Start with Restaurant」をクリックします。

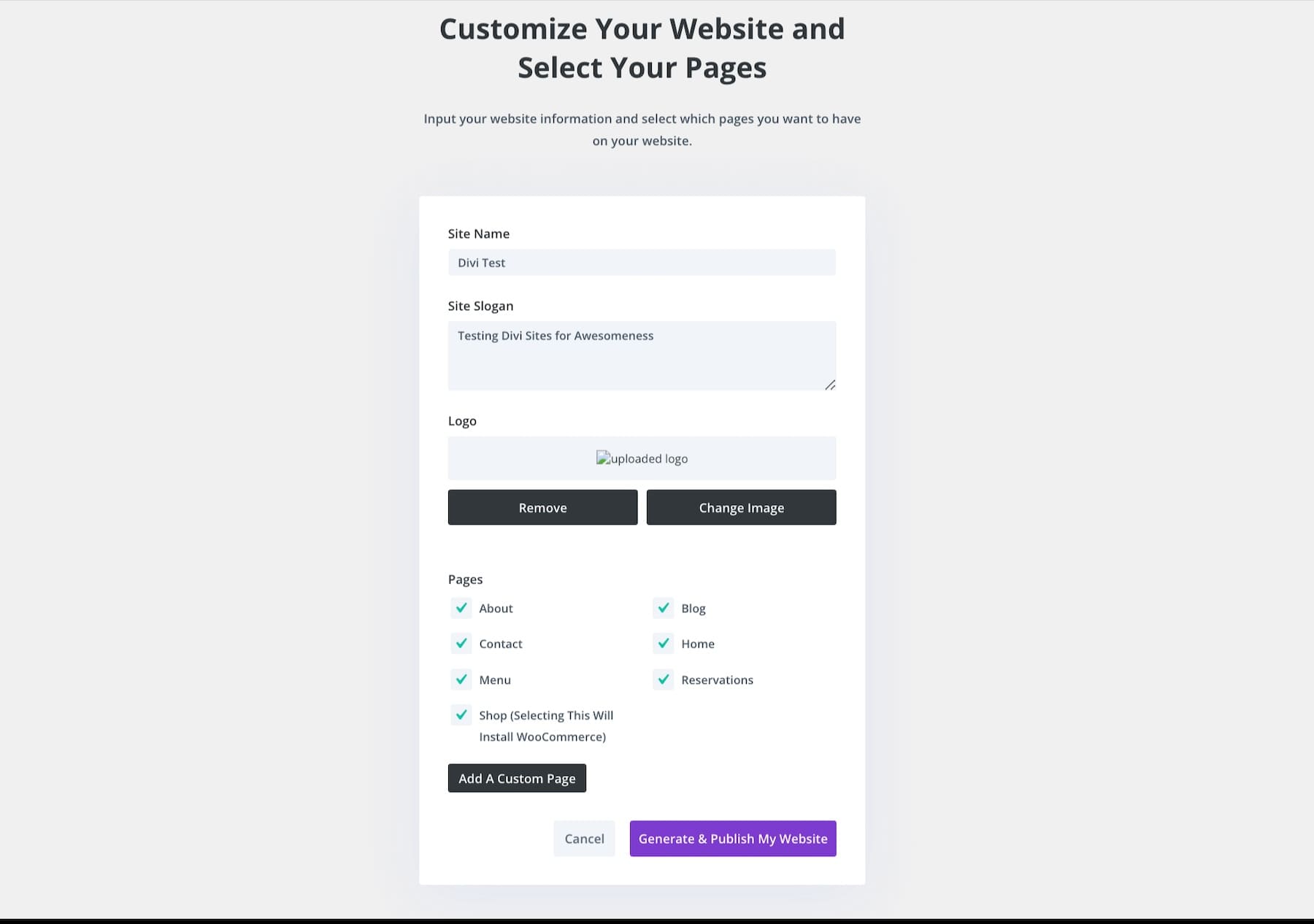
Divi Quick Sites では、サイトをパーソナライズするためにいくつかの詳細を入力するよう求められます。
- サイト名とサイトのスローガンを入力します。
- サイト ロゴをアップロードして、すべてのページのヘッダーに追加します。
- 含めたいページを選択します。 「ショップ」オプションをチェックすると、Divi Quick Sites は WooCommerce をインストールし、オンラインで食品を注文できるように設定します。
- 追加のページを追加するには、 「カスタム ページの追加」ボタンを使用します。

詳細を入力したら、 「Web サイトを生成して公開」をクリックします。レストラン サイトはわずか 2 ~ 3 分で公開されます。
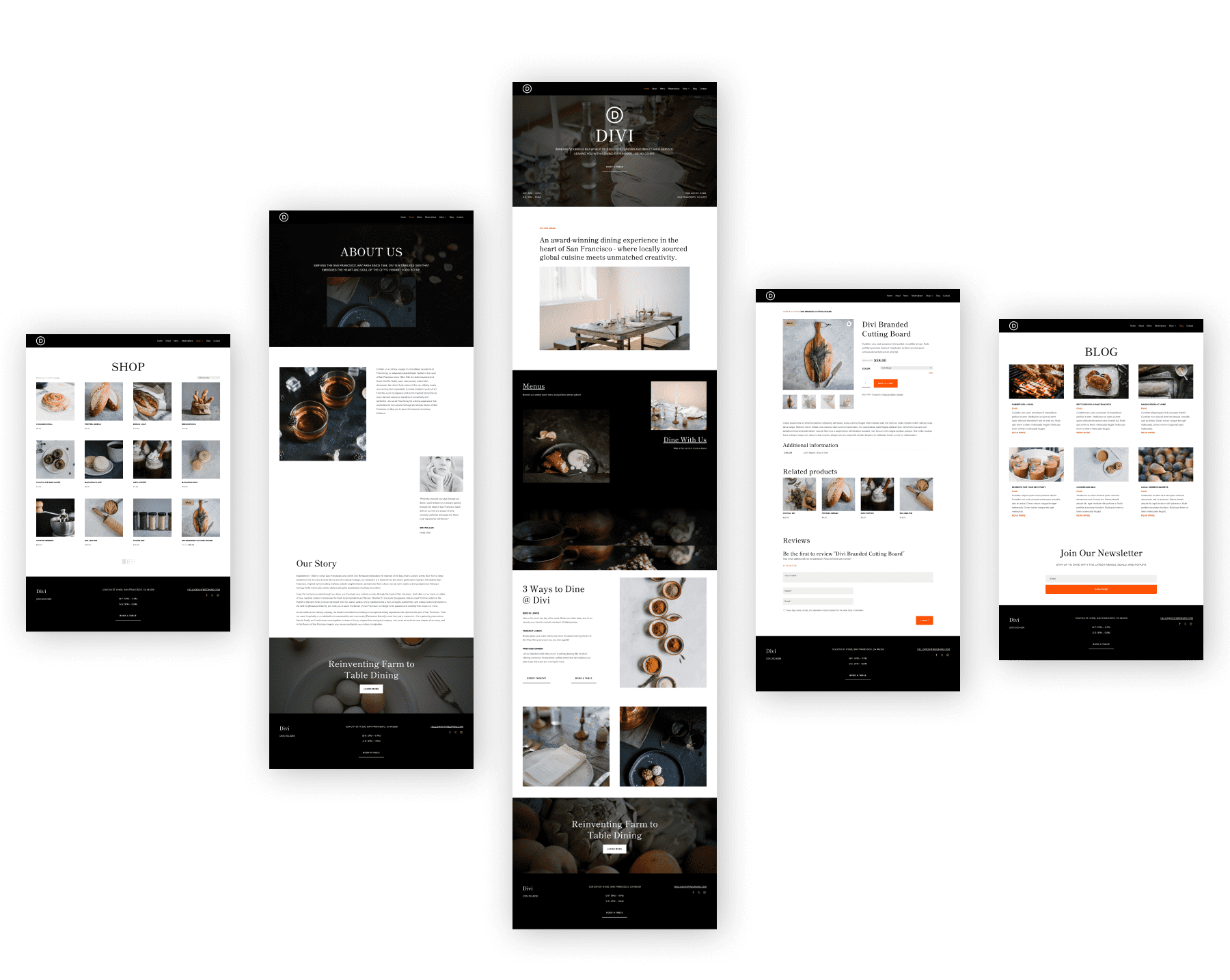
それで終わりです!レストランの Web サイトが完成したので、すぐにカスタマイズを開始できます。

Divi AIを活用したレストランサイトの構築
カスタム Web サイトを最初から作成したい場合は、 「AI を使用してサイトを生成」オプションを選択します。

サイトの詳細を入力するだけで、Divi AI が最適な Web サイトを作成します。準備ができたら、 [Web サイトの生成と公開]をクリックして、サイトが実際に動作するのを確認します。
ディビを始めましょう
4. レストランのウェブサイトをカスタマイズする
生成された Web サイトは Divi のレストランスターター サイトのレプリカです。つまり、オンラインのレストランを反映するには、コンテンツとブランディングを使用してカスタマイズする必要があります。サイトのページをカスタマイズすることから始めましょう。
レストラン サイトのページにコンテンツを追加する
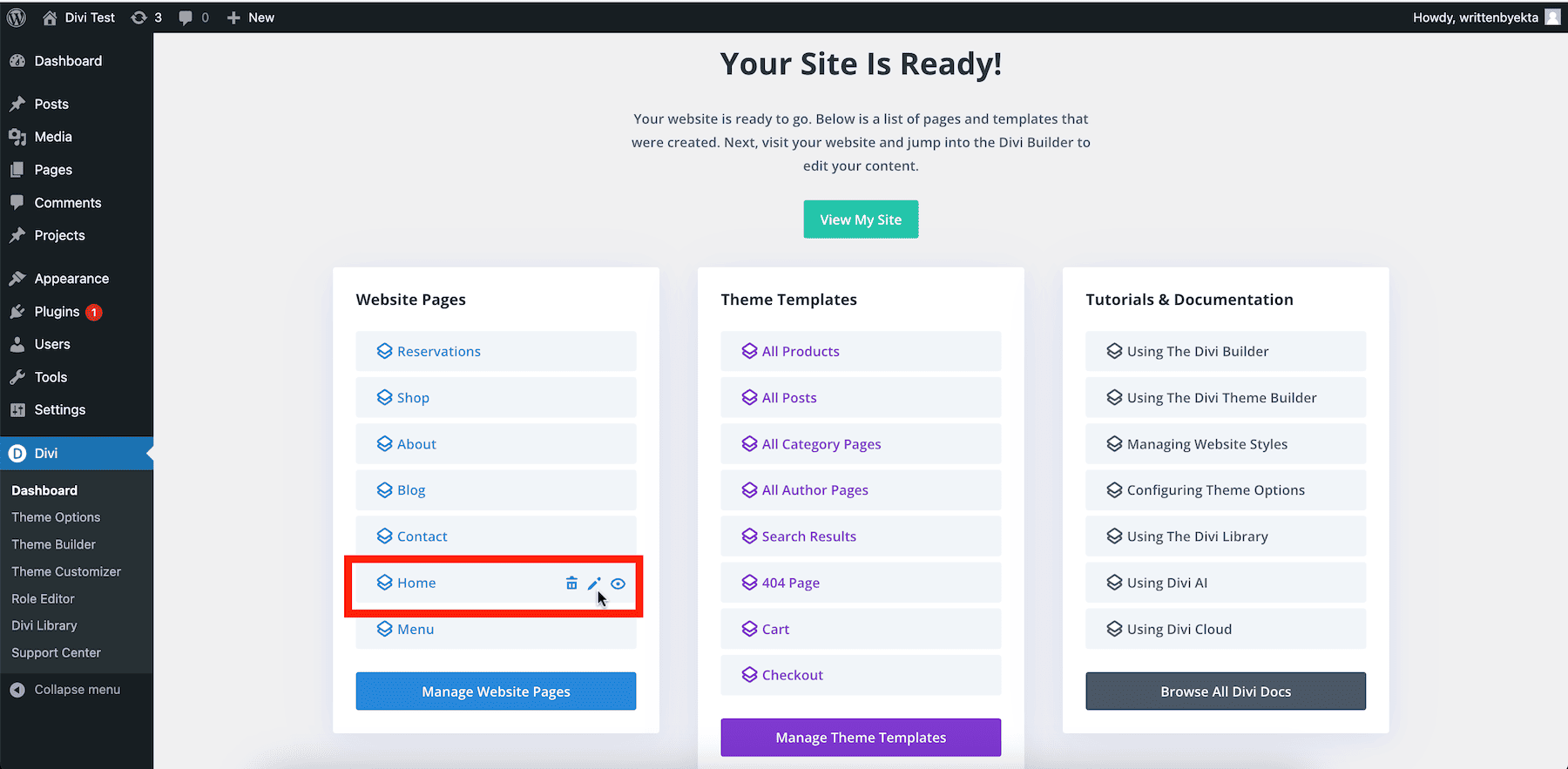
「サイトの準備ができました」画面で、 「ホーム」の上にカーソルを置き、鉛筆アイコンをクリックして変更します。

現在、Divi Builder を使用してサイトのホームページをカスタマイズしています。これにより、要素をドラッグ アンド ドロップすることで視覚的に変更を加えることができます。 Divi モジュールを変更するには、その上にカーソルを置き、歯車 (設定) アイコンをクリックします。これにより、すべての設定を含むポップアップ ウィンドウが開きます。

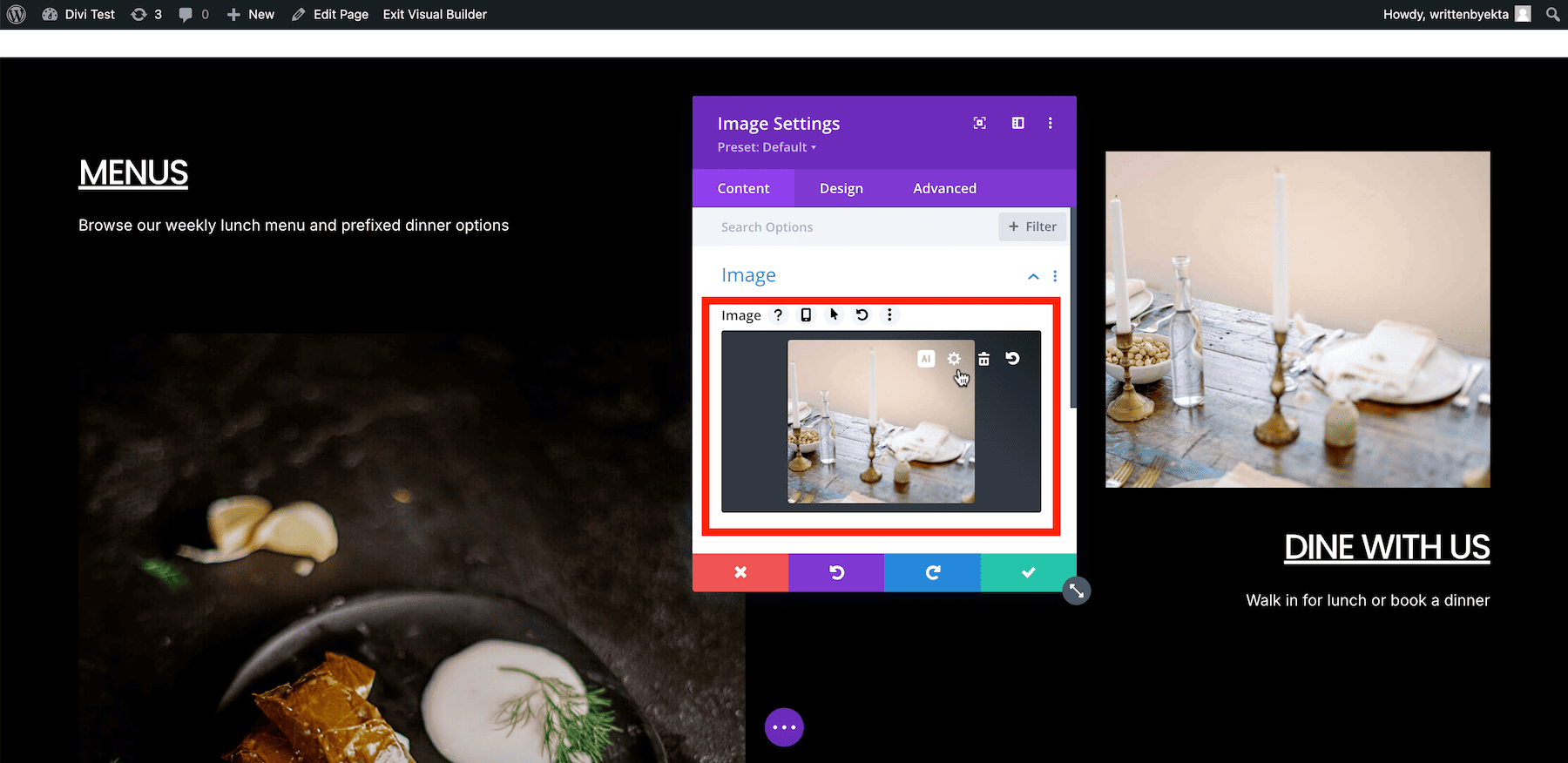
Divi はインライン編集をサポートしているため、テキストを編集するために設定ウィンドウを開く必要はありません。キーボードのキーを使用して画面上で行うことができます。同様に、画像をアップロードするには、画像の上にカーソルを置き、設定オプションをクリックします。

次に、 「画像」セクション内の設定アイコンをクリックします。これにより、WordPress メディア ライブラリに移動し、そこから画像をアップロードできます。
同様に、各要素の設定オプションを使用して、リンク、ボタン、その他の要素を更新します。 Divi Builder でページを編集する方法については、Divi でこのビデオをご覧ください。
レストラン サイトにブランド フォントを追加する
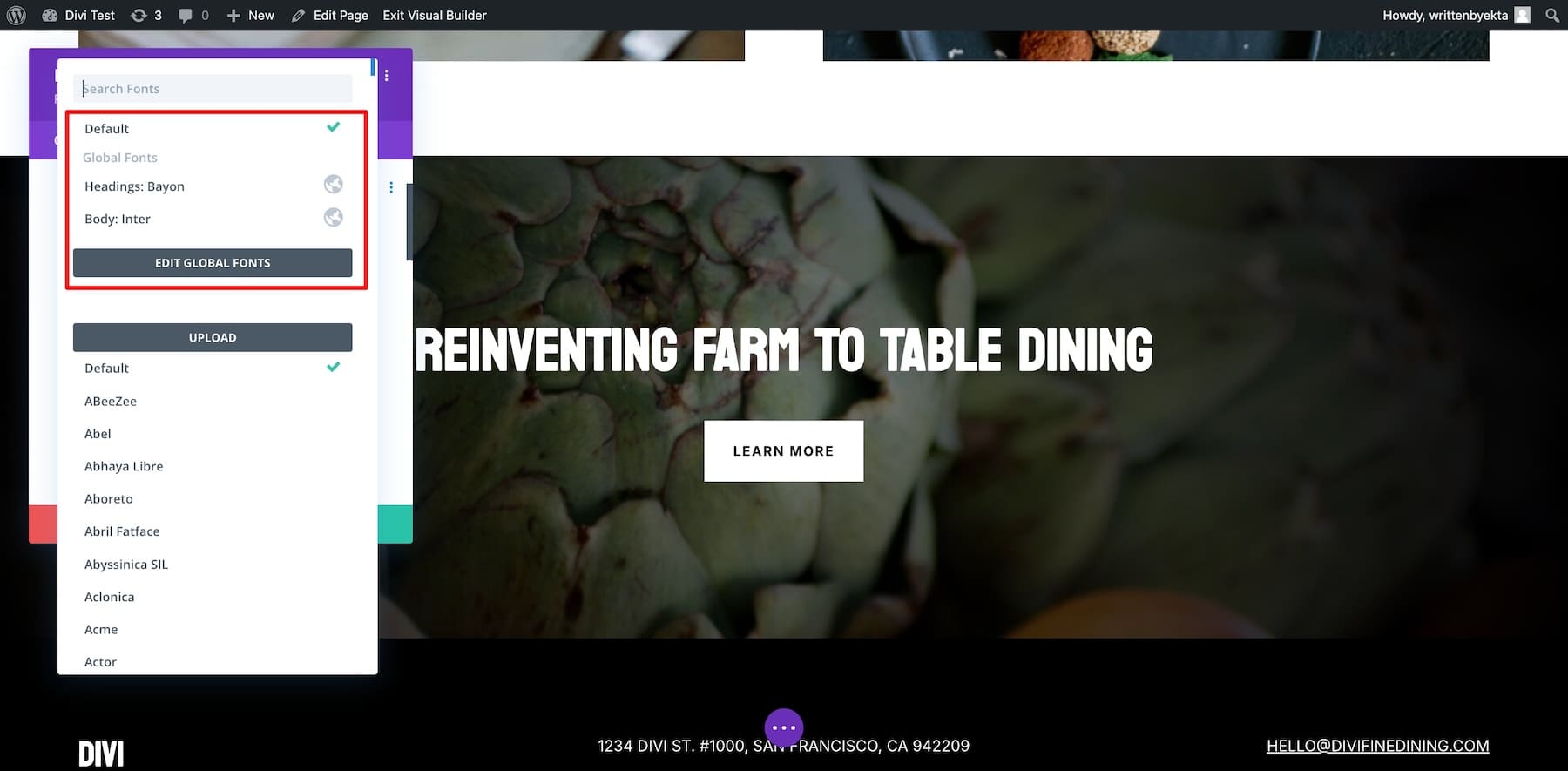
生成したレストラン サイトには、サイトに適用される事前定義されたグローバル フォント(スターター サイトから選択) が含まれています。現在のフォントを使用することも、ブランドのフォントを追加することもできます。 Divi Builderを使用すると、グローバルフォントを簡単に変更できます。
任意のテキスト要素をクリックして設定に移動します。 [デザイン]タブに切り替え、 [テキスト]までスクロールし、 [フォント]をクリックします。

フォントをアップロードしたり、Google フォントなどのライブラリからフォントを選択したりすることもできます。
レストランサイトにブランドカラーを追加する
ブランドカラーを追加するには、グローバルカラーを編集する必要があります。グローバル フォントと同様に、現在のグローバル カラーはレストラン スターター サイトから取得されます。
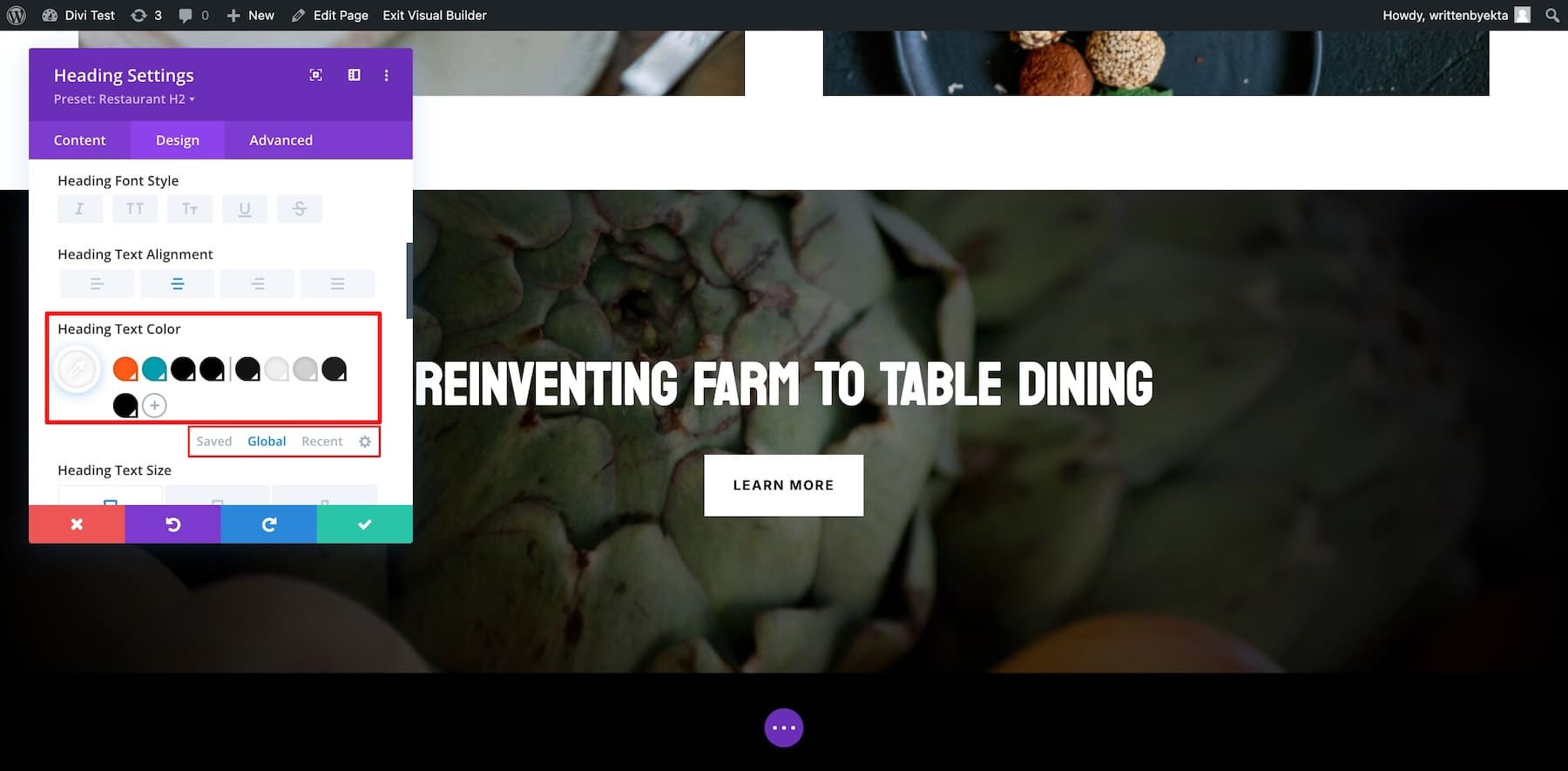
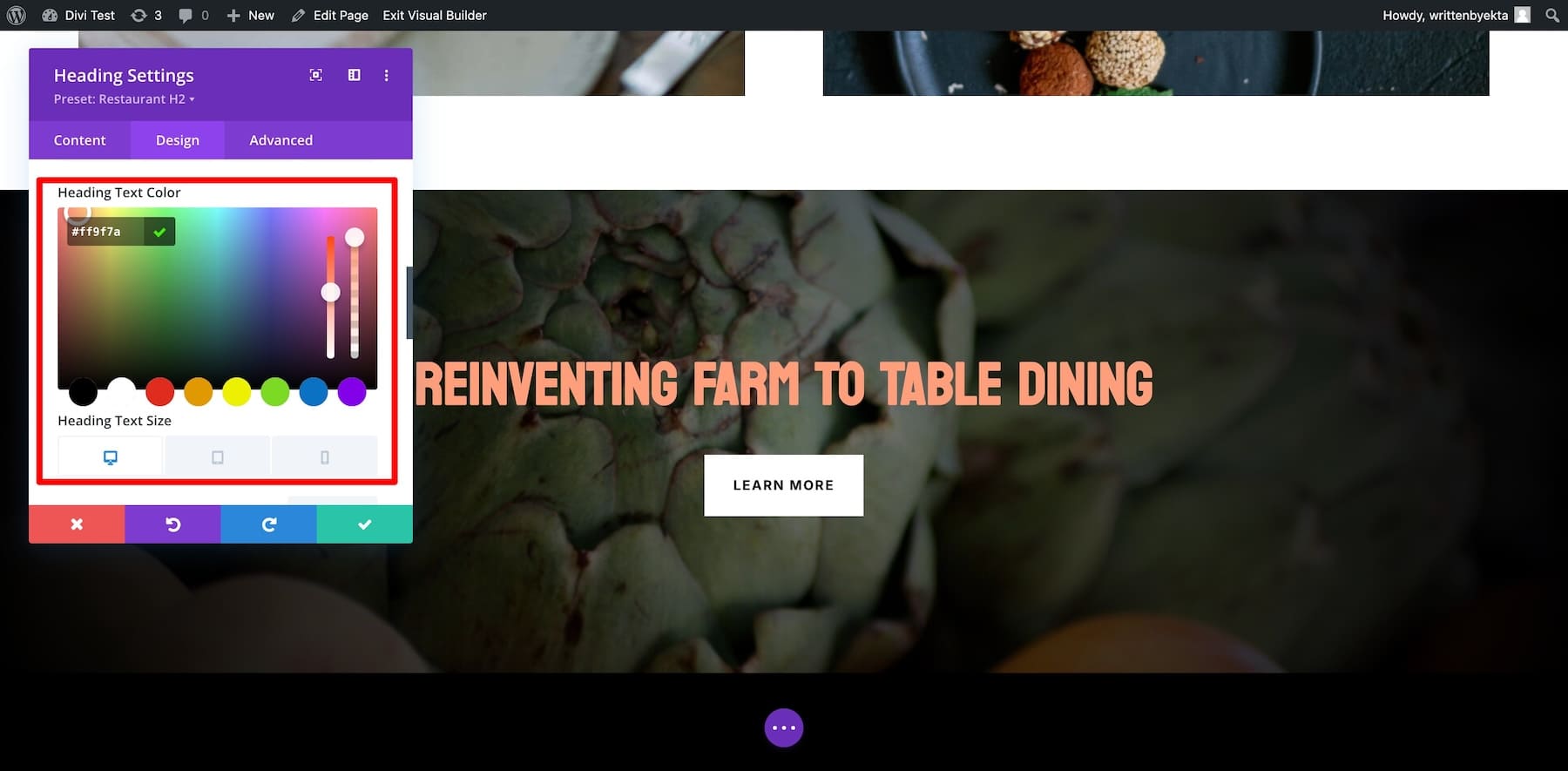
任意のテキスト要素の設定をクリックし、 [デザイン]に切り替えます。 「テキスト」まで下にスクロールし、 「見出しのテキストの色」に移動します。

次に、 SavedからGlobalに切り替えます。これらは現在のグローバル カラーです。変更するには、各色をクリックして選択します。カラーの 16 進コードを追加することもできます。

同様に、すべての色を調整します。最後のグローバル カラーの横にあるプラス アイコンをクリックすると、さらに色を追加できます。
ページレイアウトテンプレートの編集
Divi Quick Sitesは、テーマビルダーテンプレートを自動的に作成します(スターターサイトから複製されます)。テーマビルダーテンプレートを使用する利点は、ページが同じように見えること、そして調整したい場合に変更がサイト全体に反映されることです。
たとえば、サイトに表示されるカスタム フッターは、レストラン スターター サイトから取得されたものです。すべてのページに表示されます。テーマ ビルダー テンプレートを変更すると、その変更があらゆる場所に反映されます。

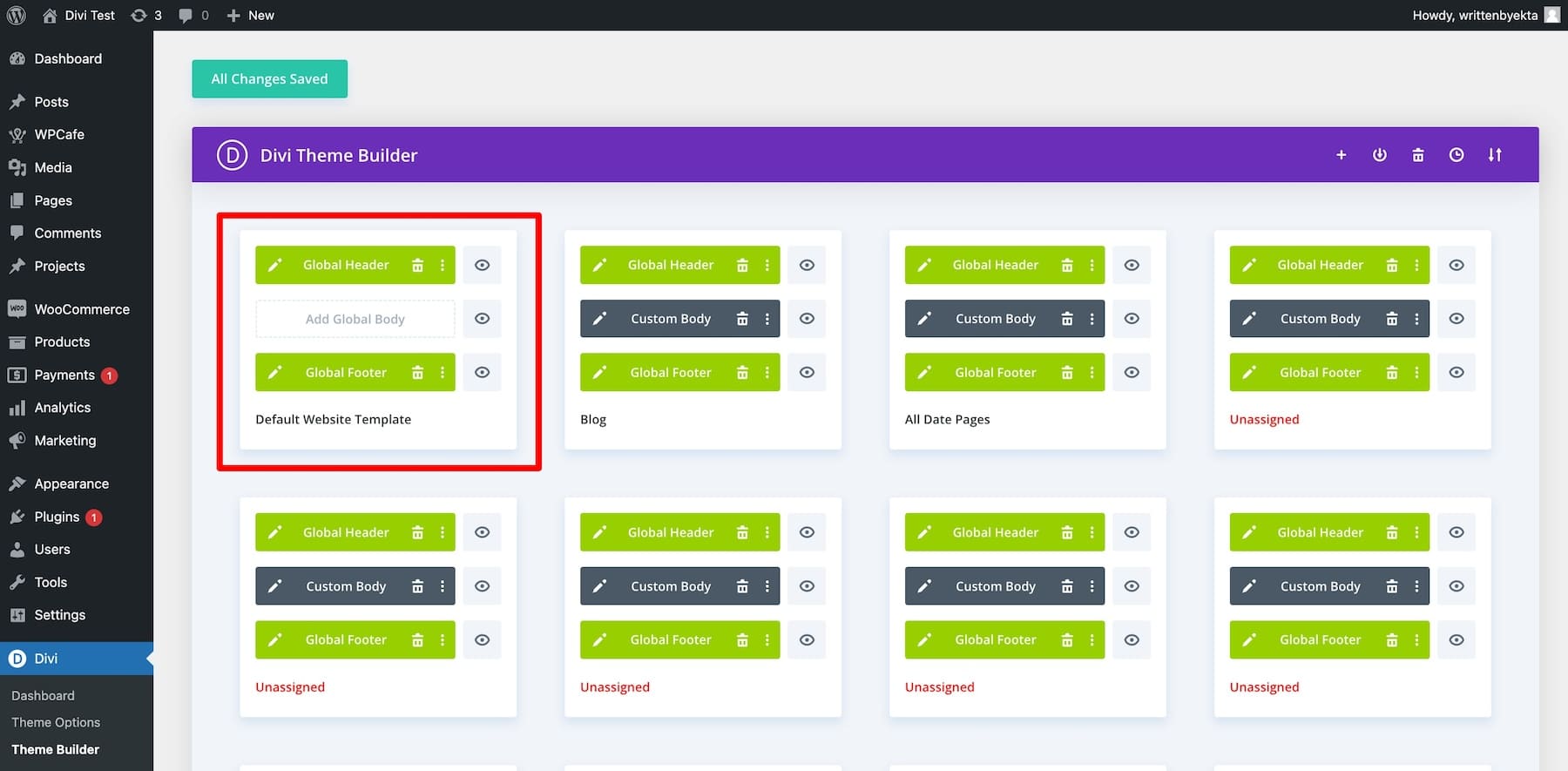
このフッターを変更するには、 「サイトの準備ができました」ページからデフォルトのテーマ ビルダー テンプレートを変更する必要があります。または、 [Divi] > [テーマ ビルダー]に移動し、 [デフォルトの Web サイト テンプレート] をクリックします。

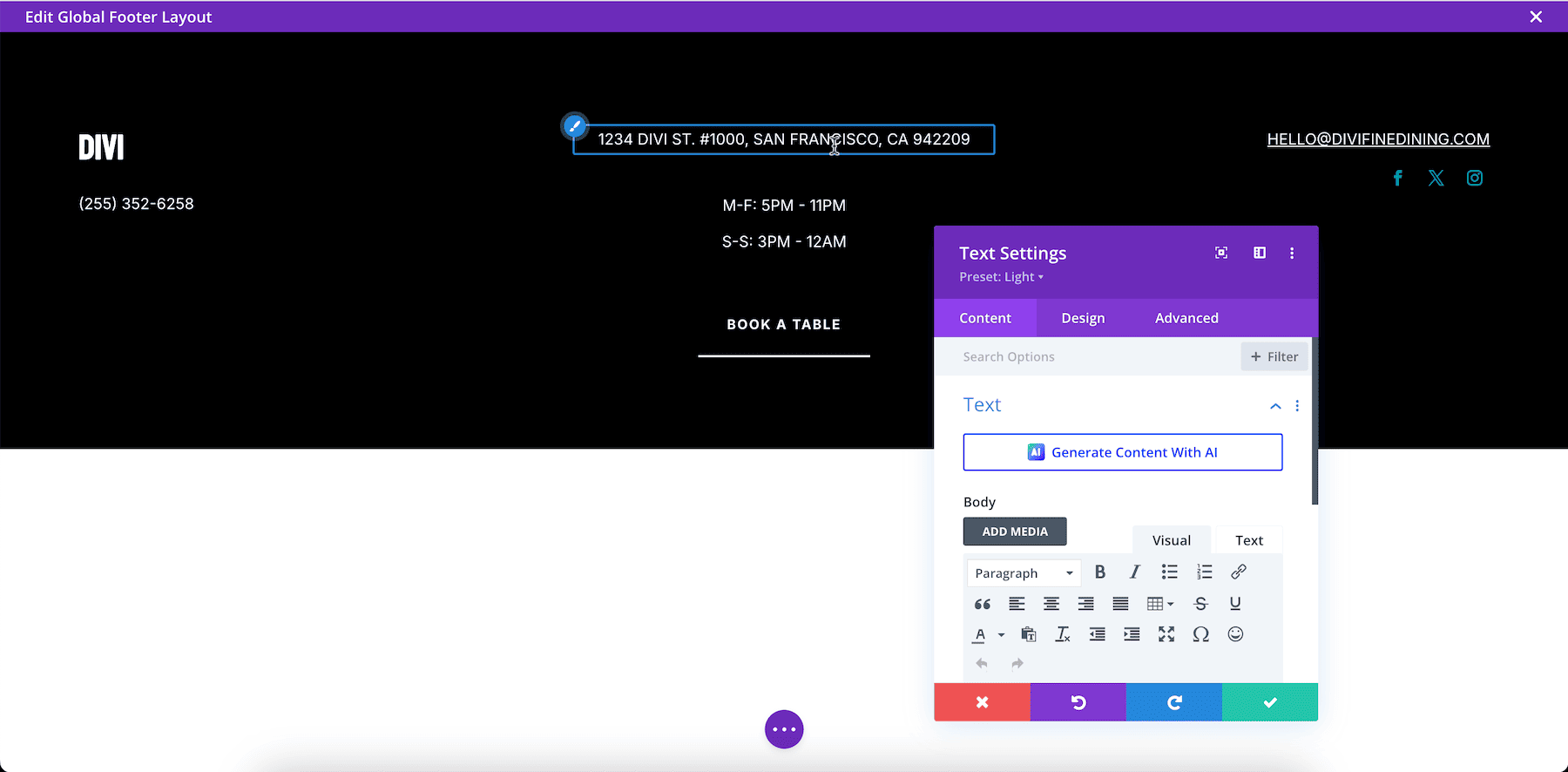
グローバル フッターの横にある鉛筆アイコンをクリックして変更します。 Divi Builder ページに移動し、ドラッグ アンド ドロップ機能を使用してグローバル フッターを変更できます。

同様に、ブログ、製品ページ、著者ページ、カテゴリ用の他の Divi テーマ ビルダー テンプレートを変更できます。 Divi テーマ ビルダーのさらに強力な機能をチェックしてください。
保存された要素設定の編集
テーマビルダーテンプレートと同様に、Diviクイックサイトはスターターサイトからグローバルプリセットを複製します。グローバル プリセットは、スターター サイトからインポートされる事前構成された要素設定です。
たとえば、各ボタン要素には四角い枠線と白い背景があることに気づくかもしれません。そのため、別のボタンを追加すると、同じ設定が適用されます。追加する新しい要素をそれぞれ設定する必要がないため、これは最適です。

プリセットはサイト全体にも適用できます。したがって、1 つのボタンを変更すると、その変更はサイト上のすべてのボタンに反映されます。要素の Divi グローバル プリセットを変更する方法は次のとおりです。
サイトのすべての要素を確認し、レストランが正しく反映されていることを確認したら、最終チェックを行ってサイトを起動します。ここでは、スターター サイトで生成された Web サイトを変更するためのより詳細なチュートリアルを示します。
5. Divi Bookings をインストールしてテーブル予約を受け付けます
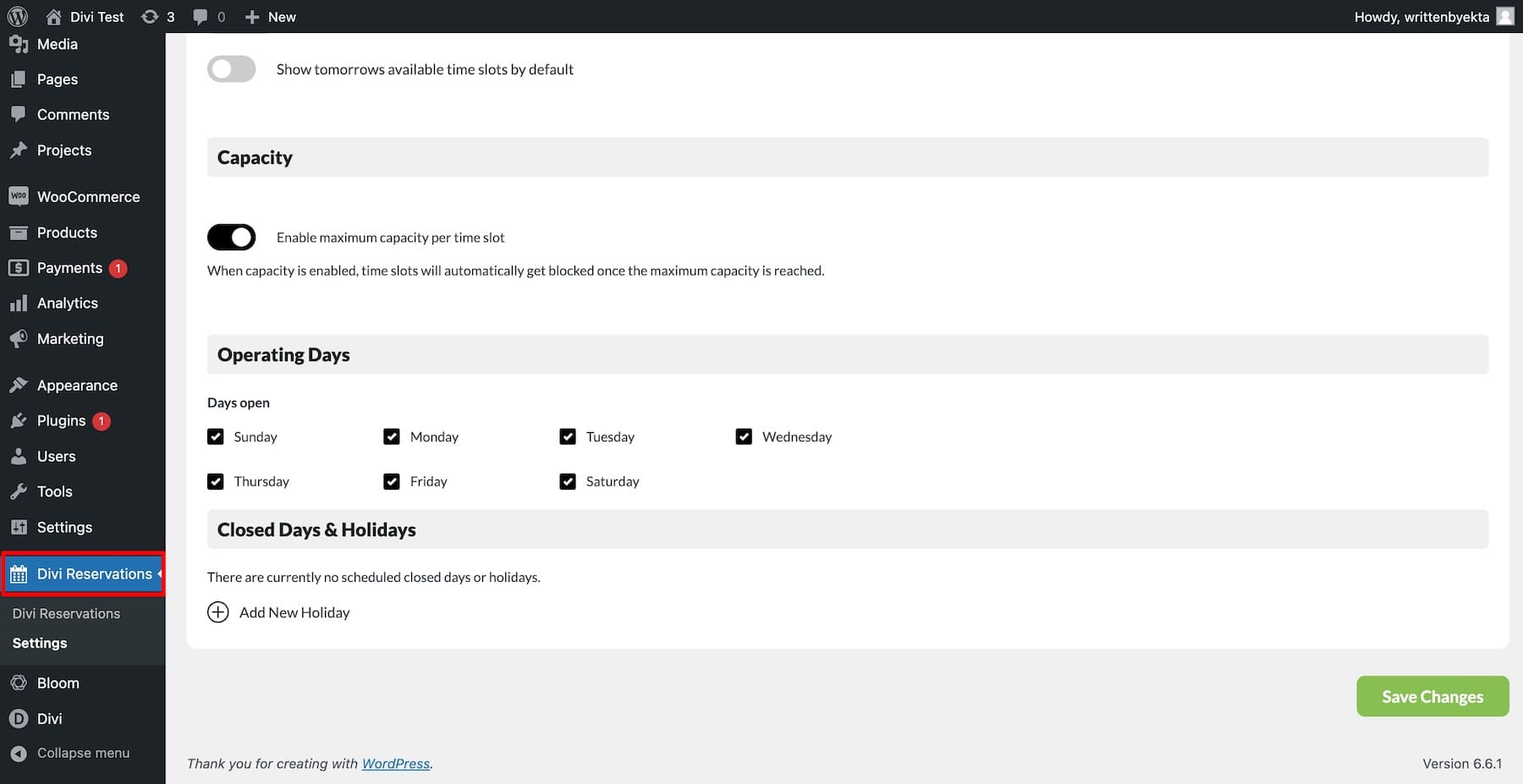
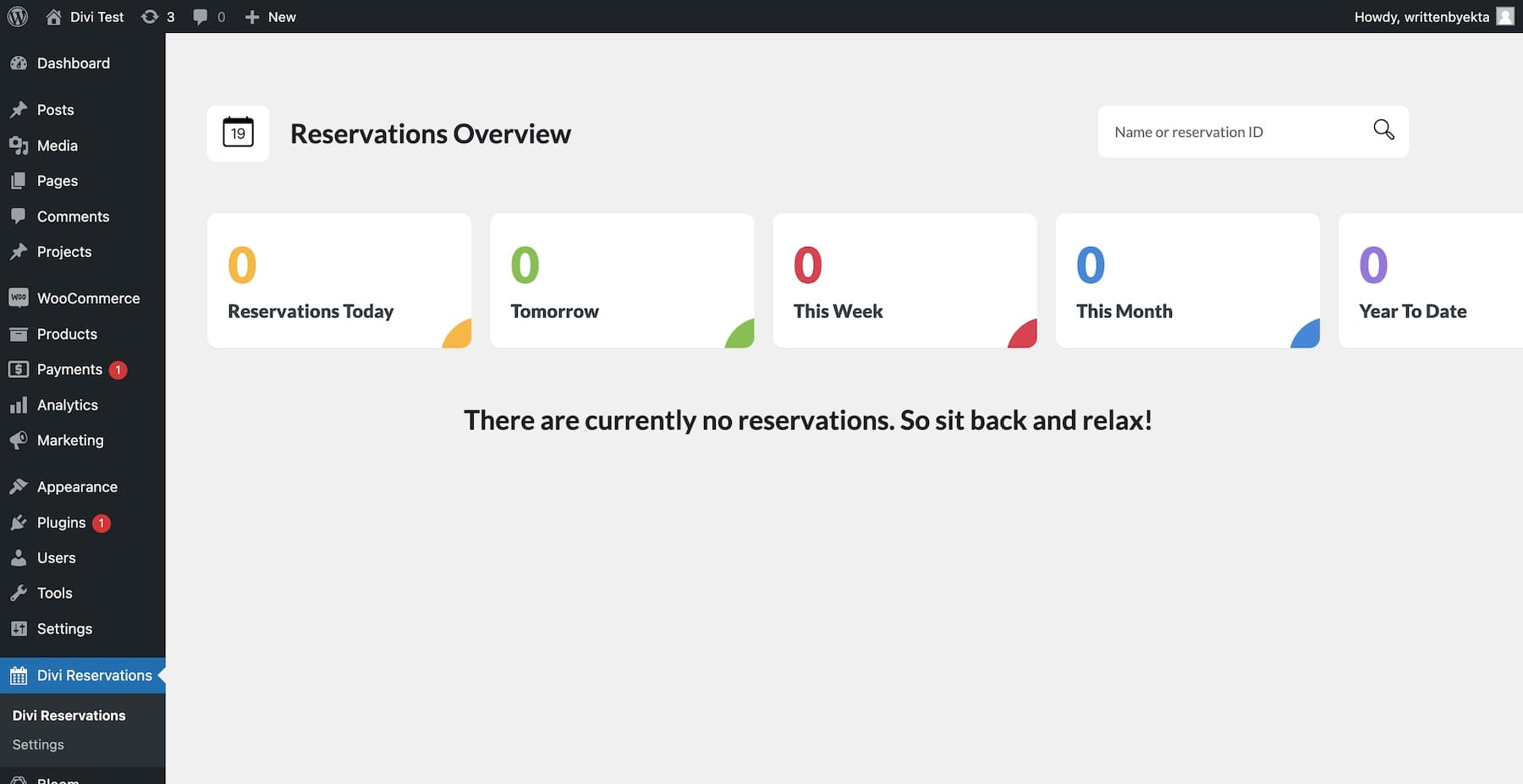
訪問者が Web サイトからテーブルを予約できるようにするには、Divi Bookings & Registrations 拡張機能をインストールします。プラグインをインストールして有効化したら、WordPress ダッシュボードから Divi 予約に移動します。

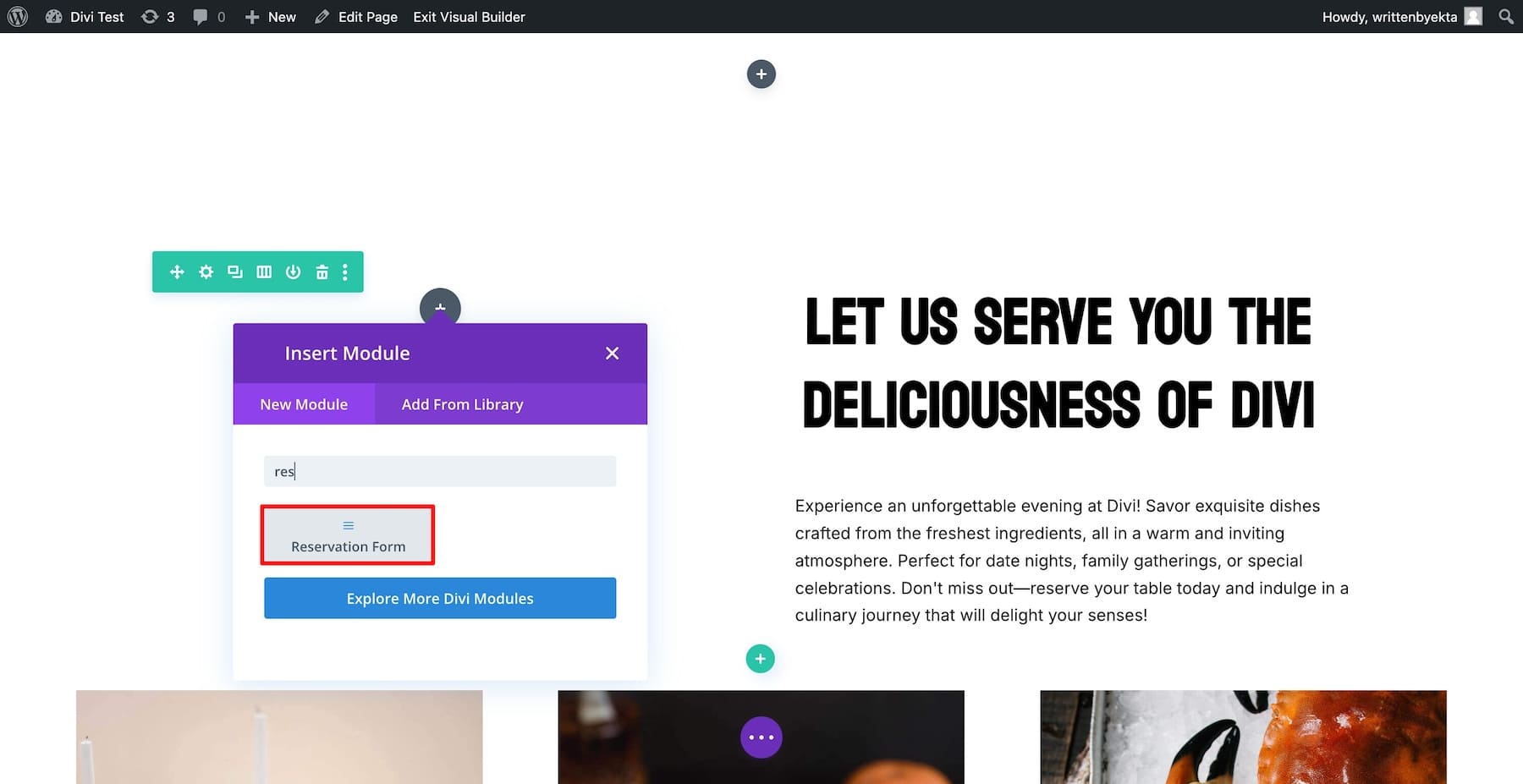
プラグインを有効にするには、ブランド、時間枠、営業日、メニュー、空き状況、日付形式などの設定を構成します。完了したら、予約ページに移動して、新しいモジュールである予約フォームを追加します。

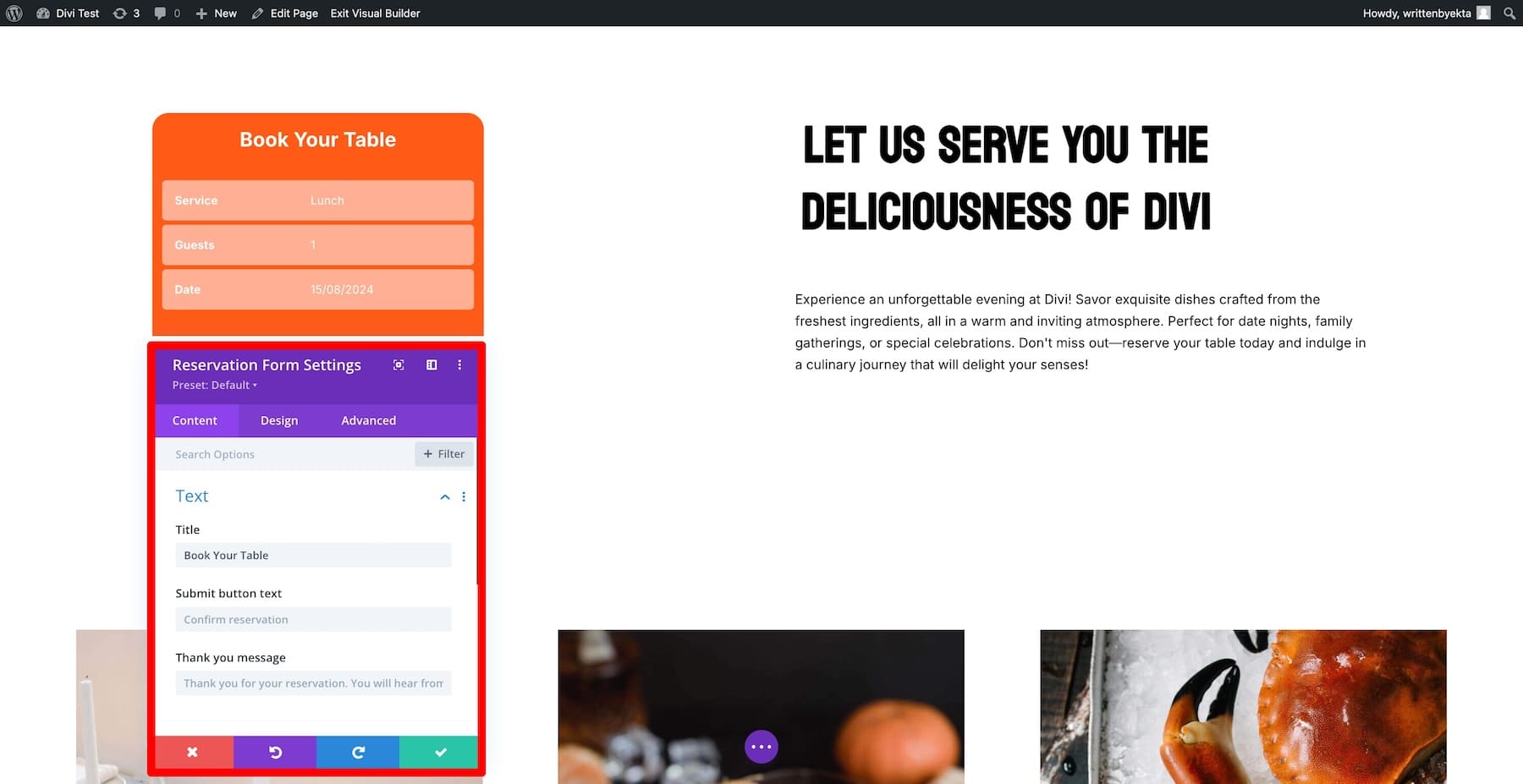
Divi Builder を使用して、フォームのブランディングを最適化します。色を変更し、タイトル テキストを追加し、背景を変更して、サイトのブランドに合わせます。

完了したら、変更を保存します。これで、誰かがテーブルを予約するたびに、WordPress ダッシュボードに通知が届くようになります。

Divi Marketplace には、レストラン サイトにさらに機能を追加するための拡張機能が多数あります。たとえば、トグル ボタン メニューを追加したい場合は、「トグル ボタン付きレストラン メニュー」を確認してください。料理やレストランの画像をさまざまなレイアウトで表示したいですか?ギャラリー レイアウト パックなどを使用してください。
ディビ マーケットプレイスを探索する
6. サイトのパフォーマンスを最適化するために必須のプラグインをインストールする
レストラン サイトに機能を追加する以外に、サイトのパフォーマンスの最適化に役立つ重要なプラグインとサービスをいくつか紹介します。
- WP Rocket: Web サイトをすばやく読み込む場合は、WP Rocket が役立つキャッシュ プラグインです。それは効果的ですが、検討する価値のある他のオプションもあります。
- Rankmath : ウェブサイトの SEO を強化するのに最適です。 Rankmath は簡単で、WordPress サイトに最適な SEO プラグインの 1 つです。
- EWWW : EWWW を使用すると、品質を犠牲にすることなく画像をより速く読み込むことができます。食べ物やレストランの画像をアップロードすることを考えると、EWWW は読み込みが速く、品質が高いことを保証するのに最適です。
- Updraft Plus: Web サイトのバックアップを保持することが不可欠であり、Updraft Plus はこれを自動的に実行します。これは、予期しないことが発生し、修正方法がわからないためバックアップを復元する場合に役立ちます。
- Cloudflare: CDN により、サイトの読み込みが速くなり、スパム攻撃から安全になります。 Cloudflareは、CDNおよびDNSサービスを使用してWebサイトの速度とセキュリティを強化します。
- Solid Security: Solid Security は、Web サイトを脅威から保護するための包括的な保護を提供します。これは素晴らしいことですが、ニーズによっては他のセキュリティ プラグインの方が優れている場合もあります。
- ブルーム: Web サイトのページに美しい電子メール埋め込みフォームを追加し、より多くの電子メール購読者を集めます。 Bloom は、Divi メンバーシップで無料で利用できるプレミアム電子メール オプション プラグインです。
- Monarch: Web サイトのページにブランドのソーシャル メディア共有アイコンを表示して、訪問者が他のユーザーとアイコンを共有することを促します。 Monarch も、メンバーシップで無料で入手できるもう 1 つの Divi プラグインです。
レストランのウェブサイトを 4 つのステップで最大限に活用する方法
レストラン サイトを公開した後、リーチを改善してより多くの訪問者を獲得するためにできることがいくつかあります。
1. ローカルSEOを最適化して地元の顧客を引き付ける
主な目標は地元の顧客をレストランに引き付けることなので、ローカル検索で表示されるようにサイトを最適化する必要があります。ローカル SEO を最適化すると、近くの人々がオンラインで検索するときにレストランを見つけやすくなり、より多くの地元顧客を呼び込むことができます。以下にできることをいくつか示します。
- Google ビジネス プロフィールを作成する: Google マイ ビジネス プロフィールを最適化すると、場所、住所、電話番号など、あなたのビジネスに関する追加データが Google に提供されます。これらのデータは、オンラインであなたのレストランを検索したときに表示されます。
- ローカルキーワードを使用する:ローカル検索で表示されるように、場所固有のキーワードを使用して Web サイトのコンテンツを作成します。たとえば、レストランがブルックリンにあり、タイトル料理がイタリアン パスタの場合、サイトを「ブルックリンのイタリアン パスタ」に最適化します。
- レストランの住所と場所を追加する:検索ボットが簡単にアクセスして Google のナレッジ グラフに追加できるように、サイトの複数の場所にレストランの住所と埋め込み地図を必ず追加してください。
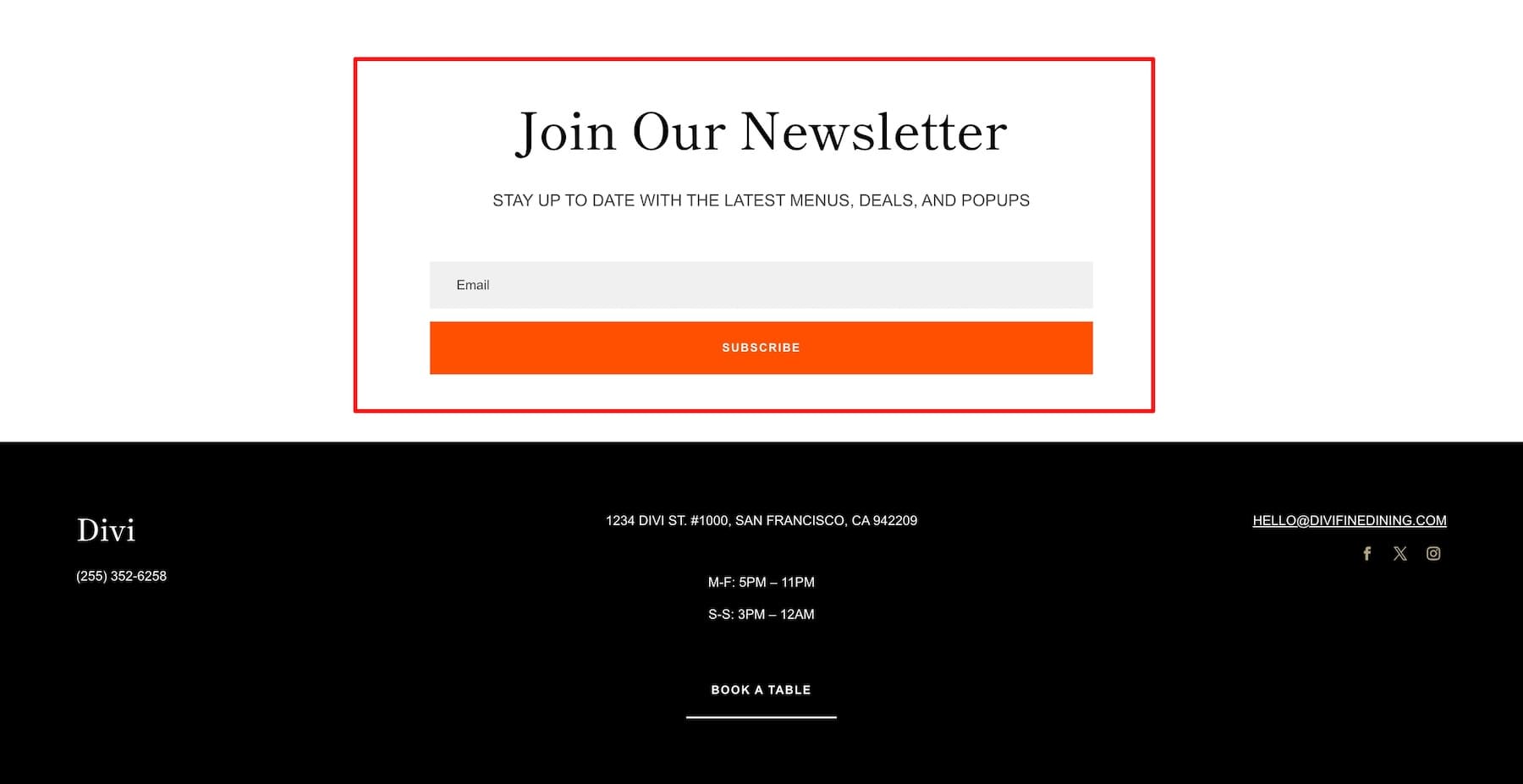
- 連絡先番号を使用してフッターを最適化する:同じ理由で、連絡先番号と電子メール アドレスおよびその他の連絡先オプションを複数の場所 (理想的にはヘッダー、メニュー、連絡先、概要、およびフッター セクション) に追加します。
2. オーガニック顧客を引き付けるためにブログを開始する
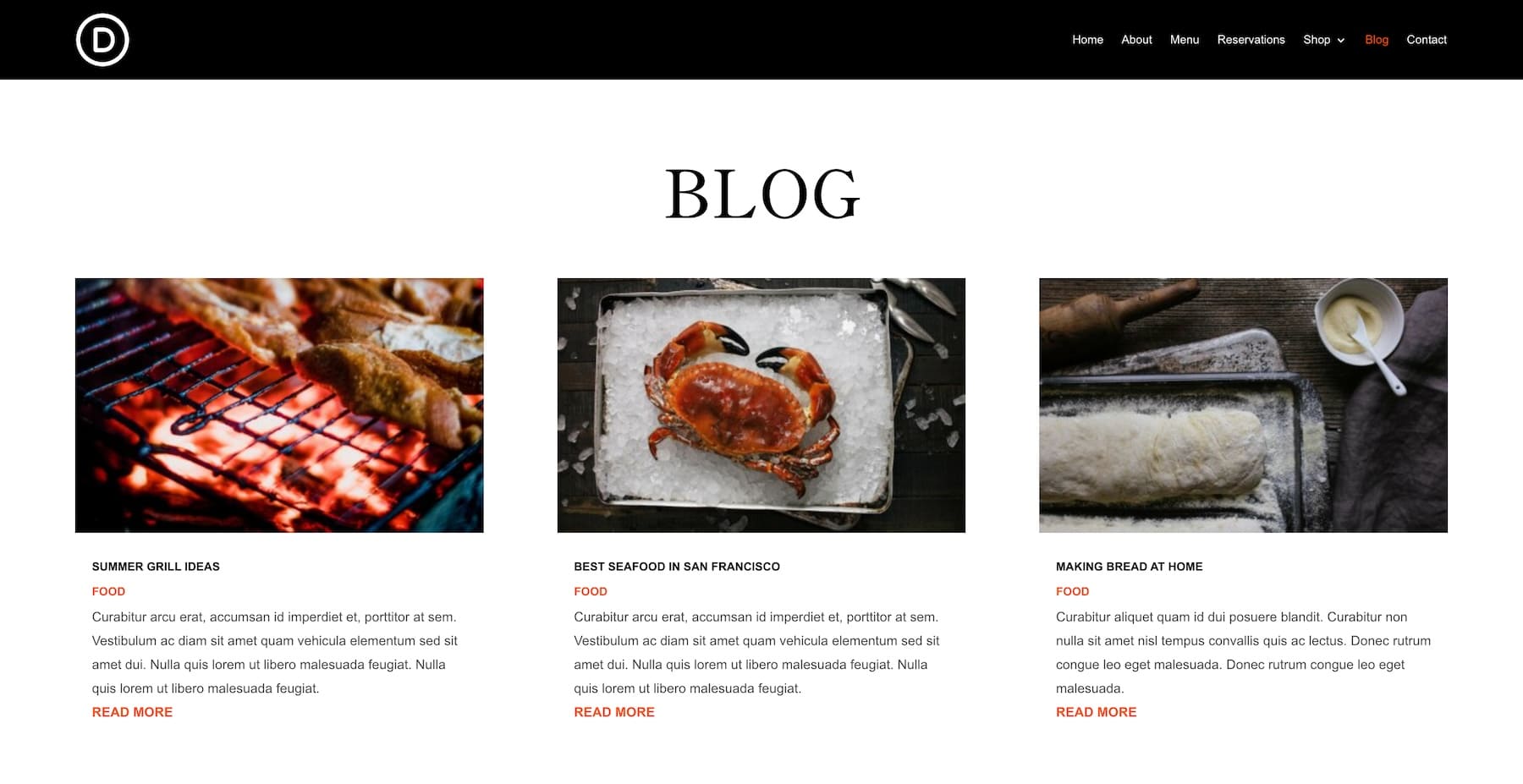
より多くのキーワードで表示され、自然な認知度を高めるには、ブログを開始して、食べ物、レシピ、グルメ愛好家を惹きつけるヒントに関する魅力的なコンテンツを公開します。 Divi でブログを始めるのは簡単です。レストラン スターター サイトにはすでにブログ ページが含まれているため、WordPress ダッシュボードから新しいコンテンツを作成するだけで済みます。

ブログを使用してビジネスに関するニュースを共有することもできます。たとえば、ビジネスが順調に進んでいて、ボストンに別の店舗をオープンする予定があるとします。したがって、ボストンの人々を惹きつけるには、ブログの読者とニュースを共有することができます。新しいコンテンツを積極的に公開しているため、人々は定期的な読者になり、多くの読者が集まり、盛大なオープニングの夜を過ごすことができます。
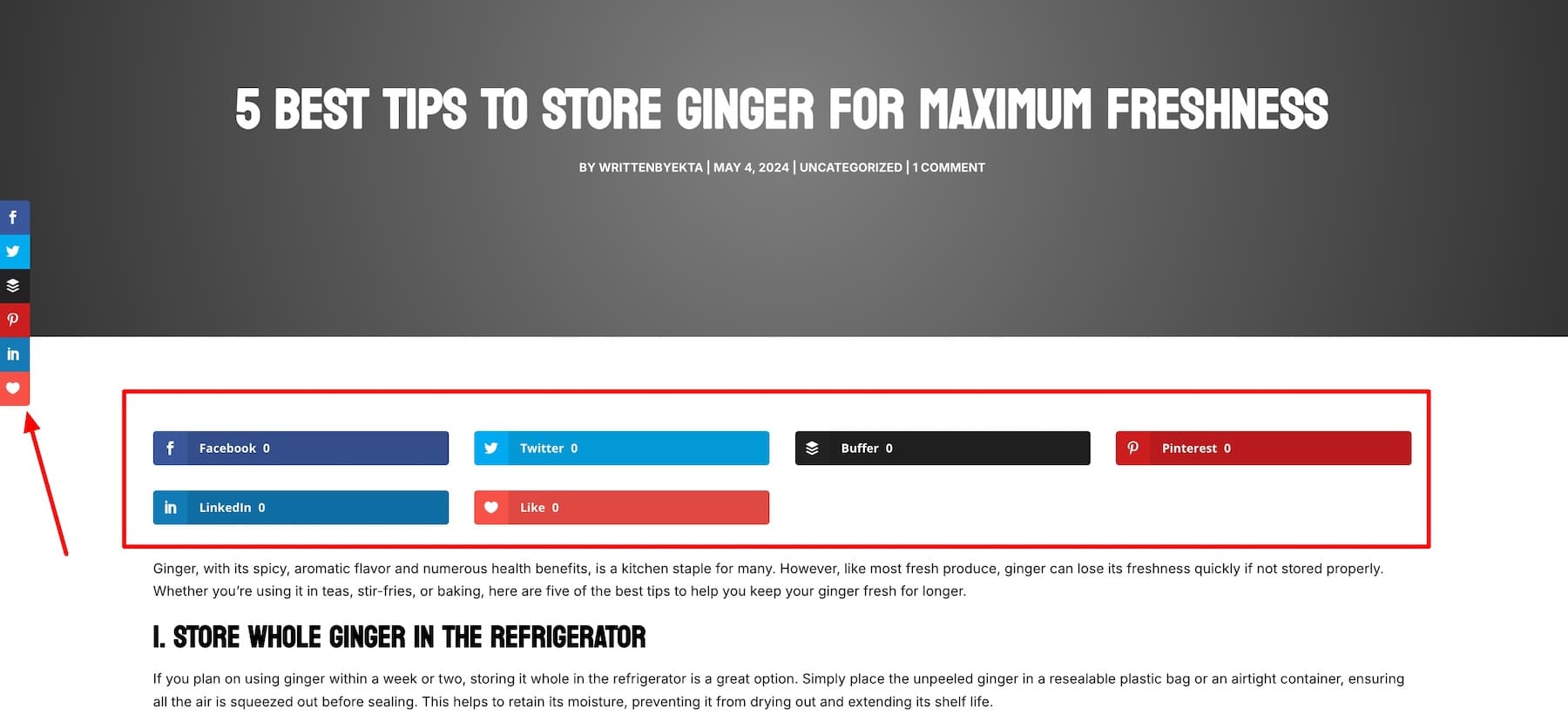
3. ブランド認知度を高めるためにソーシャルシェアを開始する
また、ソーシャル メディアを使用して、レストランやレシピの認知度を高め、観光客を呼び込むこともできます。主な理由は、Instagram であなたの料理に関する素晴らしいレビューを読んで、自分も試してみたいという理由です。

Divi の Monarch プラグインを使用すると、ブログのレシピやその他のコンテンツをワンクリックで共有するのが簡単です。あなたのページには、読者がクリックしてネットワークで共有できる美しいソーシャル共有アイコンが表示されます。一番いいところは?ブランディングに合わせてソーシャル メディア アイコンをカスタマイズできます。
4. 顧客をブランド支持者に変えるための電子メール リストを開始する
また、顧客と連絡を取り合うためにメール リストを作成する必要もあります。最新情報、特別オファー、イベントへの招待状を送信します。定期的にメールを送信すると、たまに訪れる訪問者を、頻繁に戻ってきて他の人にレストランのことを教えてくれる忠実な顧客に変えることができます。

Divi の Bloom プラグインを使用すると、メール自動化ワークフローが非常に管理しやすくなります。これにより、電子メール マーケティング サービスへの接続が簡単になるだけでなく、電子メール オプトイン フォームの埋め込みも簡単になります。たとえば、Mailchimp を Bloom と統合して、電子メール マーケティングを合理化できます。
Divi AI でコンテンツ作成を 10 倍に
より多くのコンテンツを作成することが、オンラインでビジネスを成長させる最も早い方法です。しかし、コンテンツだけではありません。ユーザーがスクロールをやめて読みたくなるような、高品質で魅力的なコンテンツです。
このようなコンテンツの作成には時間がかかることは周知の事実です。しかし、あなたはシェフであり、レストラン ビジネスを経営しなければならないため、コンテンツを作成する時間がありません。だからこそ、最高品質のコンテンツをより迅速に作成するには Divi AI が必要なのです。

Divi AI は、ブログ投稿、ソーシャル メディアのコピー、電子メール ニュースレター、その他何でも、数秒で作成します。どうやって?バックグラウンドで Web サイトのデータを読み取り、文章のスタイル、ブランドの声、対象読者を理解して、編集が少なくて済むコンテンツを作成します。 Divi AI でコンテンツを生成し、最終チェックのためにレビューして、視聴者と共有するのはとても簡単です。
Divi AI を入手
