WordPressでブログ投稿用の別のページを作成する方法
公開: 2022-10-05そのため、ブログ投稿用に別のページを作成する必要があります。 すでにホームページを作成しているということです。 ここで、ブログ投稿を表示する別のページが必要です。 これは、競合他社よりも目立ち、視聴者を驚かせたいほとんどのブロガーや Web サイトの所有者にとって一般的なシナリオです。 しかし問題は、 WordPress でブログ投稿用の別のページを作成する方法です。
以下の手順に従って、ブログ記事のページを簡単に分割できます。
- ステップ-1: PostX をインストールする
- ステップ-2: Dynamic Site Builder アドオンを有効にする
- Step-3: ブログページを作成する
- Step-4: ブログページにコンテンツを追加する
- Step-5:ブログページにフィルタリングオプションを追加する
- Step-6: ブログページにページネーションを追加する
- Step-7: ブログページをメニューに追加
WordPressの投稿ページとは何ですか?
WordPressの投稿ページやブログページとは、サイトのブログ投稿が表示されるページを指します。 通常、WordPress サイトのデフォルトのホームページは投稿を新しい順に表示します。 しかし、ほとんどのサイト所有者は、これらの投稿に加えて、製品、サービス、およびカテゴリを含むカスタマイズされたホームページを作成しています. このタイプのシナリオでは、投稿ページが非常に便利です。
ブログ投稿用に別のページを作成する理由
通常、ブログ投稿を表示する別のページを作成することは必須ではありません。 ただし、ホームページで紹介したい投稿が投稿だけではない、ある種の製品またはサービスベースのビジネスを行っている場合. 代わりに、ホームページで製品やサービスを紹介する可能性が高くなります。 ただし、ブログの投稿は、訪問者や潜在的な顧客をサイトに誘導するためにも重要です。 そこで、ブログ投稿用の別のページが登場します。
WordPressでブログ投稿用の別のページを作成する方法
PostX は、投稿を整理して表示するための素晴らしい投稿ブロックを提供します。 しかし、投稿をどこに表示するのでしょうか? 投稿を表示するページを別に作りたいので、PostXの投稿グリッドと投稿リストが有効になります。
しかし、ブログページを作成するのはどうですか? PostX がサポートしてくれるので心配はいりません。 特にニュースマガジンやブログサイトのサイトの重要なページをすべて作成する、グーテンベルクベースの素晴らしい動的サイトビルダーがあります. どのように?
以下の手順に従うだけで、ブログページがすぐに準備できます。
ステップ-1: PostX をインストールする
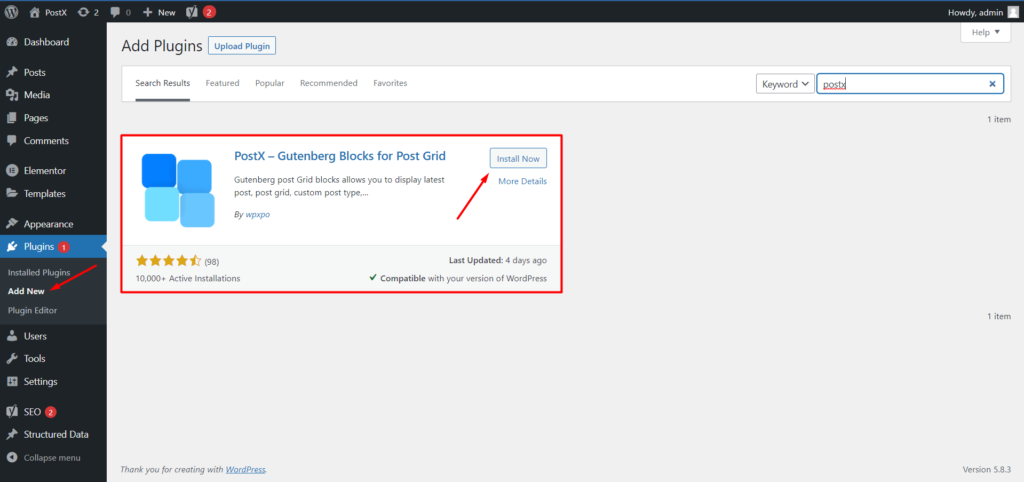
まず、PostX プラグインをインストールする必要があります。 これは、ブログページの作成に使用するためです。 無料版は WordPress プラグイン ディレクトリから入手できます。 インストール方法は次のとおりです。

- WordPress ダッシュボードで、プラグイン セクションの [新規追加] ボタンをクリックします。
- 検索バーに「PostX」と入力します
- 次に、インストール ボタンをクリックして PostX プラグインをインストールします。
- インストール後、アクティブボタンをクリックしてアクティブにします
ステップ-2: Dynamic Site Builder アドオンを有効にする
すでに述べたように、PostX の動的サイト ビルダーを使用します。 PostX をより強力にするアドオンです。 PostX で使用できるより効果的なアドオンがあり、ここをクリックしてすべてを調べることができます。
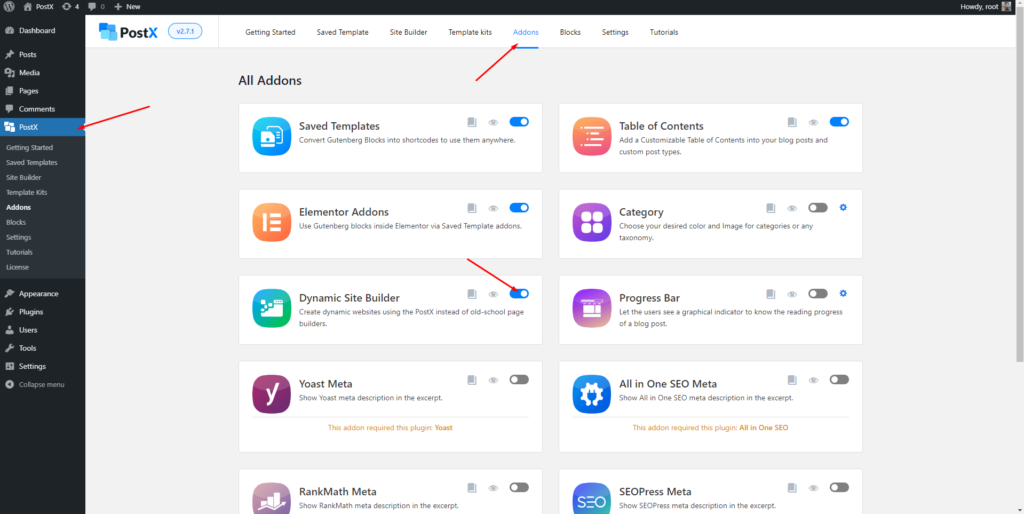
本題に戻りましょう。 したがって、サイト ビルダー アドオンを使用するには、オンにする必要があります。 方法は次のとおりです。

- PostXセクションから「アドオン」オプションをクリックします
- すべてのアドオン セクションから、サイト ビルダー アドオンをオンにします
以上で、アドオンがオンになり、使用できるようになりました。 これで、PostX の他のすべてのオプションとともに追加されたサイト ビルダーの新しいセクションが表示されます。 そこに保管してください。すぐに使用を開始します。
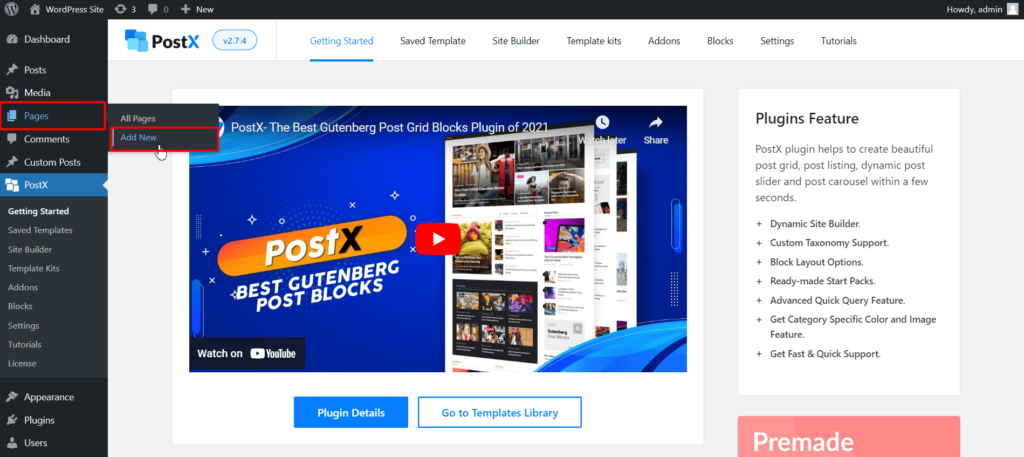
ステップ-2: 新しいページを作成する
では、ブログ投稿用に別のページを作成したいと思いませんか? そのために、まだ作成されていない場合は、新しいページを作成しました。 そのためには、WordPress のページ セクションに移動し、[新規追加] ボタンをクリックして新しいページを作成します。 ページに名前を付けて (例: a Blog Page )、公開します。 次のステップでページにコンテンツを追加するので、ページが空であっても心配する必要はありません。

Step-3: ブログページにコンテンツを追加する
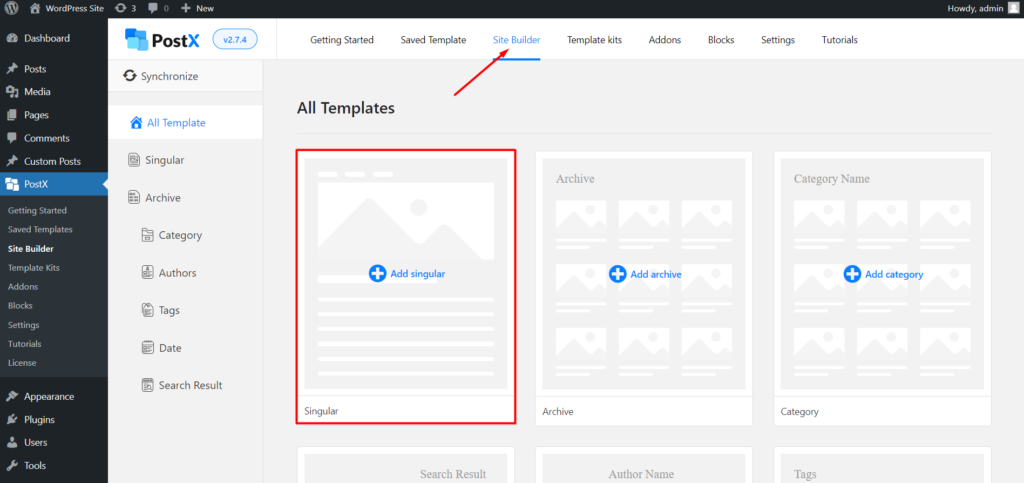
ここからは、ブログ ページにコンテンツを追加するという楽しい部分です。 そのためには、サイトビルダーアドオンを使用する必要があります. PostX のサイト ビルダー セクションに移動するだけです。
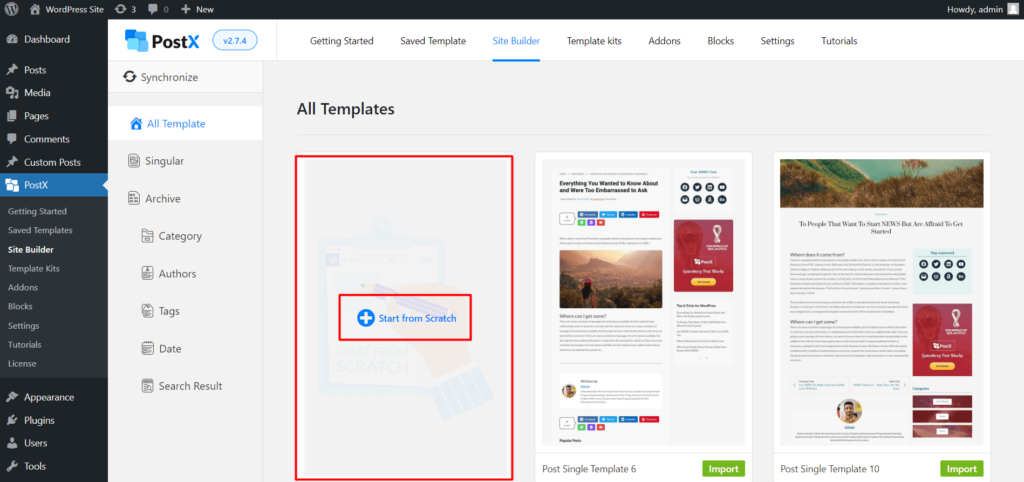
ここには、サイトのすべての重要なページのテンプレートを作成するオプションがあります。 とりあえず、カスタムページを作成してテンプレートを動的に投稿できる「Singular」をクリックします。

単一のオプションをクリックすると、単一の投稿用に細かく作成された複数の既製のテンプレートが表示されます. ただし、今は使用しません。 カスタムページを作りたいからです。 WordPress 投稿テンプレートを作成するために、これらのテンプレートのいずれかを作成できます。 今のところ、「最初から開始」オプションをクリックするだけです。

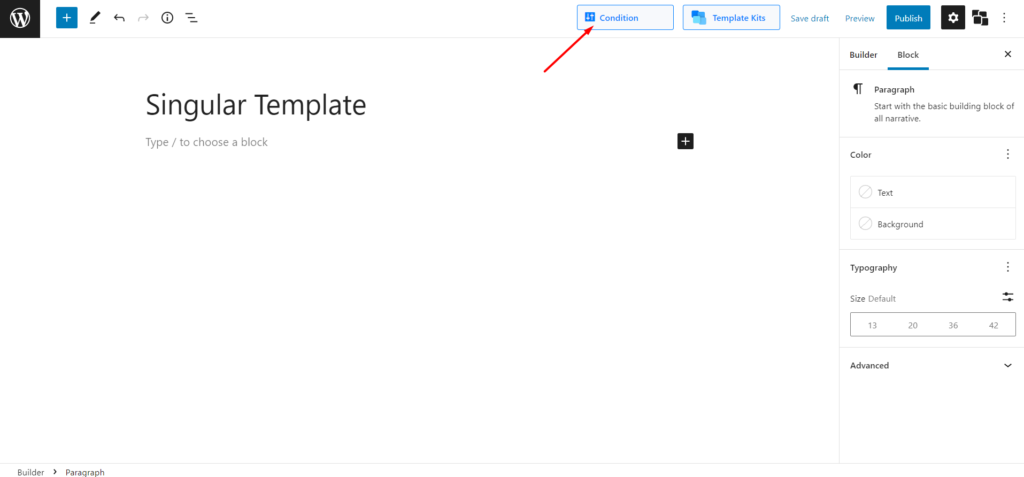
ブロックページが表示されます。 ブログページに投稿を表示したいので、ブログページの編集を開始する必要があります。 そのためには、上記の条件選択オプションをクリックします。

条件オプションを投稿からページに変更します。 次に、前の手順で作成した目的のブログ ページも選択する必要があります。 新しいページを「ブログページ」と名付けたので、ここで選択しています。
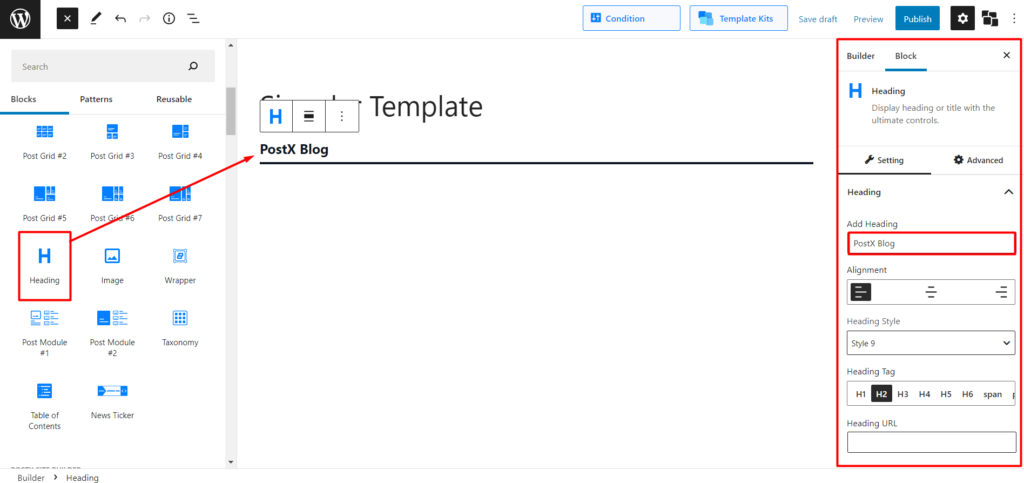
コンテンツを表示するには、PostX の素晴らしい投稿ブロックを使用できます。 まず、タイトルを追加したい場合は、編集中のページに見出しブロックを追加します。 ブロックを追加したら、必要に応じてカスタマイズできます。 あなたがする必要がある最も明白なことは、デフォルトのテキストを目的のテキストに変更することです。 とりあえず、PostX Blog に変更しています。

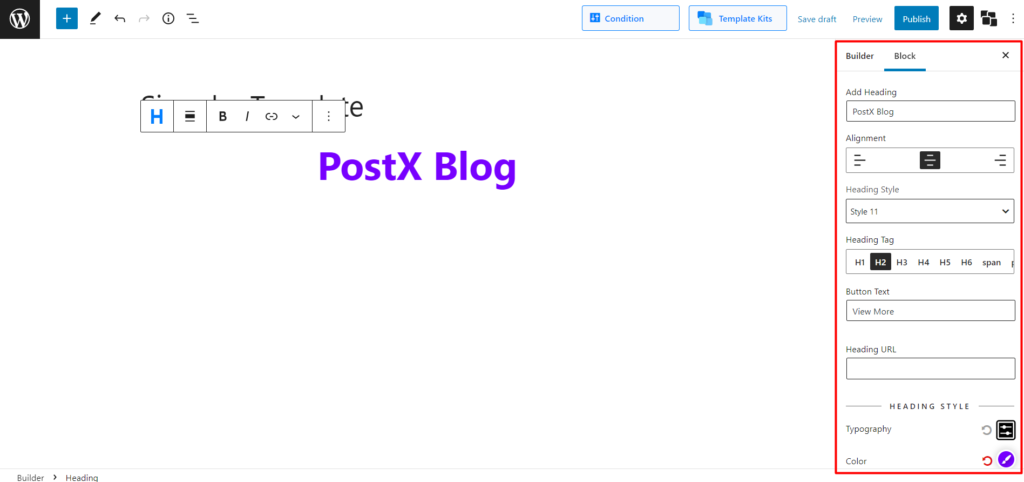
次に、20 以上の見出しスタイルから選択して、見出しスタイルを変更できます。 ただし、膨大なカスタマイズ オプションを使用して、見出しを自分でカスタマイズできます。

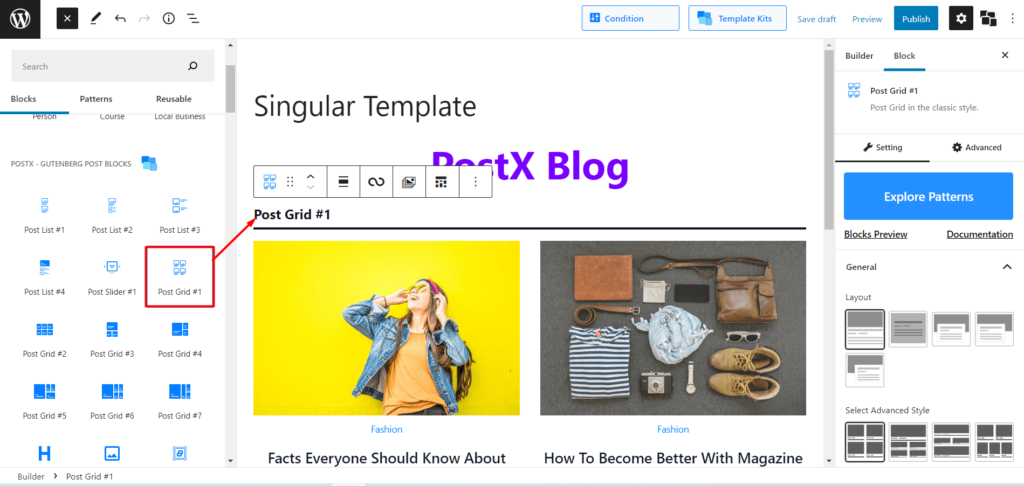
投稿を表示するには、投稿グリッド、投稿リスト、投稿スライダーなど、複数のブロックを使用できます。 今のところ、投稿をグリッド レイアウトで表示したいので、post grid 1 ブロックを追加しています。

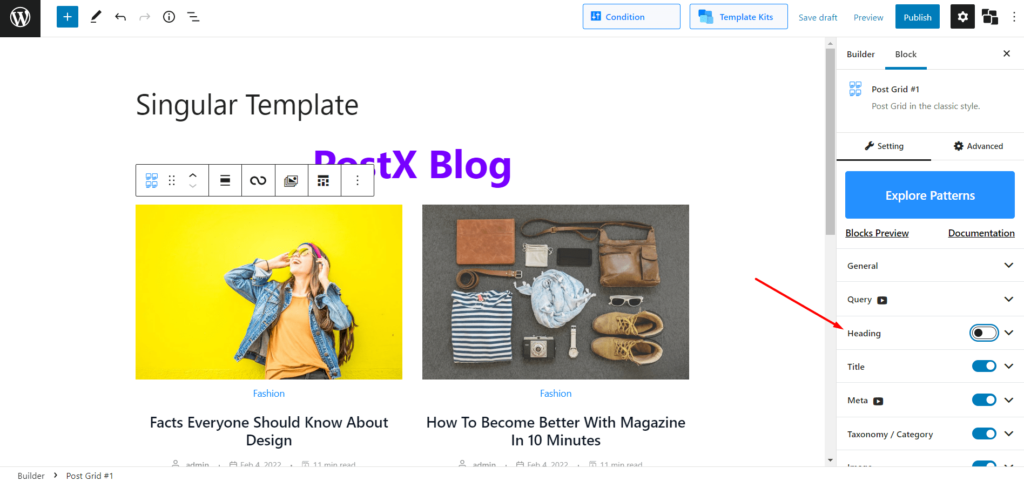
まず、投稿のページ タイトルを表示するために既に見出しブロックを追加しているため、ブロックの見出しを非表示にすることができます。 見出しだけでなく、右側の設定オプションを使用して、必要に応じて何でも表示または非表示にすることができます。

これで、レイアウトを変更し、一般設定オプションから列の数を増やすことができます。 さらに、探索できるカスタマイズ オプションが他にもあります。
ブロックを追加すると、サイトの最近の投稿がページに表示されます。 ただし、考えられるすべての可能な並べ替え後のオプションを含む高度なクエリ ビルダー機能を使用して、必要に応じてそれらを並べ替えることができます。
PostX のすべての投稿ブロックには、多数のカスタマイズ オプションがあります。 ただし、オプションはブロックごとに少し異なります。 パーティクル ブロックのカスタマイズ オプションを知りたい場合は、ドキュメント ページを確認してください。
Step-5: ブログページにフィルタリングオプションを追加する
次は、あなたのブログ ページを競合他社から際立たせることです。 読者が投稿をフィルターできるようにすることは、エンゲージメントとセッションあたりの閲覧率を高める効果的な方法です。 PostX は、ブログ フィルターとしても使用できる Ajax を利用したフィルター処理を提供します。 そのため、ブログ ページの閲覧者は探している投稿を簡単に見つけることができます。

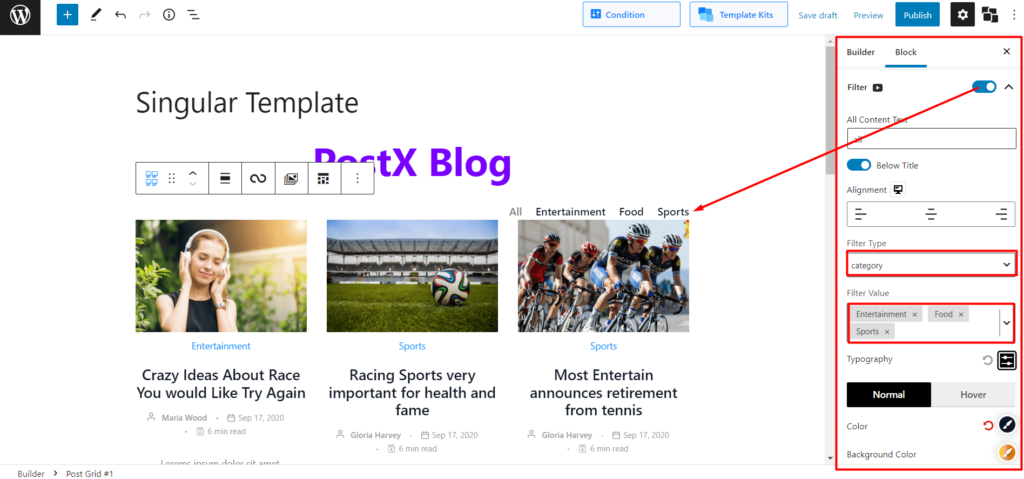
フィルタリング オプションを有効にするには、設定セクションに移動し、フィルター オプションをオンにします。 オンにした後、ドロップダウン ボタンをクリックして、カスタマイズ オプションを調べることができます。 次のことができる場所から:
- カテゴリとタグの間でフィルター タイプを選択します
- 選択したタイプに基づいてフィルタリング オプションを追加する
- フィルター オプションのタイポグラフィを変更する
- テキスト、背景、ホバーの色を変更する
- フィルタリング オプションの位置を変更する
- ボーダー、マージン、パディングの調整
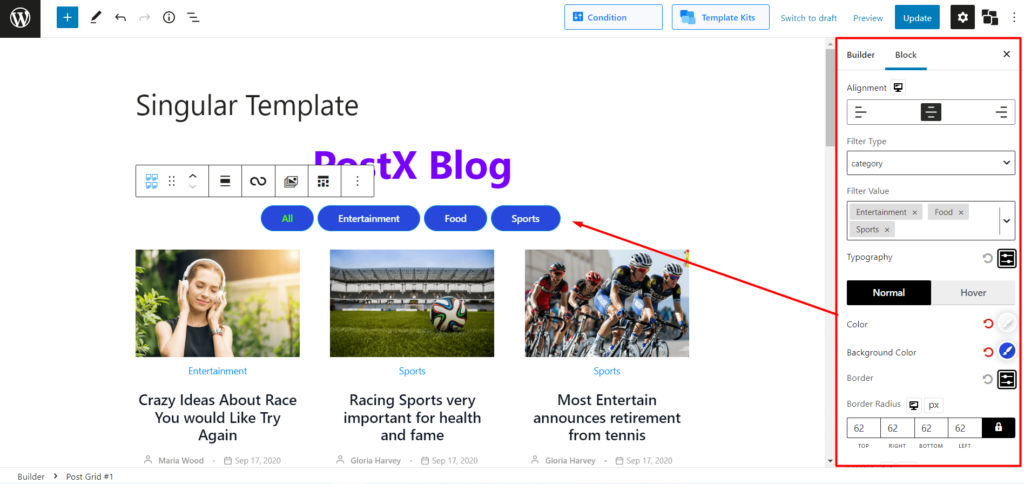
上記のオプションを使用して行ったことは次のとおりです。 あなたも同じかそれ以上のことをすることができます.空だけが限界です.


Step-6: ブログページにページネーションを追加する
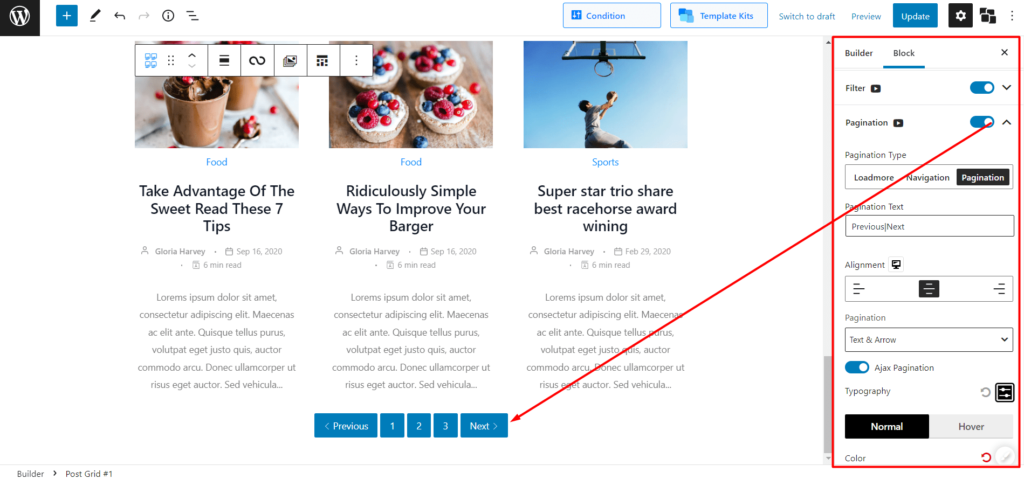
Filter と同様に、PostX も、作成中のブログ ページに追加できる Ajax を利用した WordPress ページネーションを提供します。 そのためには、設定セクションに移動し、ページネーション オプションを有効にします。
次に、ドロップダウンをクリックして、ページネーションの利用可能なすべてのカスタマイズ オプションを調べます。 できることは次のとおりです。
- Load More、Navigation、Numeric の 3 つのタイプから選択
- ページネーションの位置を変更する
- 完全なタイポグラフィ コントロールをお楽しみください
- テキストと背景のページネーションの色を変更する
- ページネーションのマージン、パディング、ボーダー半径を調整する

必要なすべてのカスタマイズが完了したら、[公開] ボタンをクリックします。 公開ボタンを押すと、条件選択オプションが再びポップアップします。 ただし、この手順を以前に実行したことがある場合は、再度実行する必要はありません。 これは単なるリマインダーであるため、必要に応じて確認して変更を加えてください。
Step-7: ブログページをメニューに追加
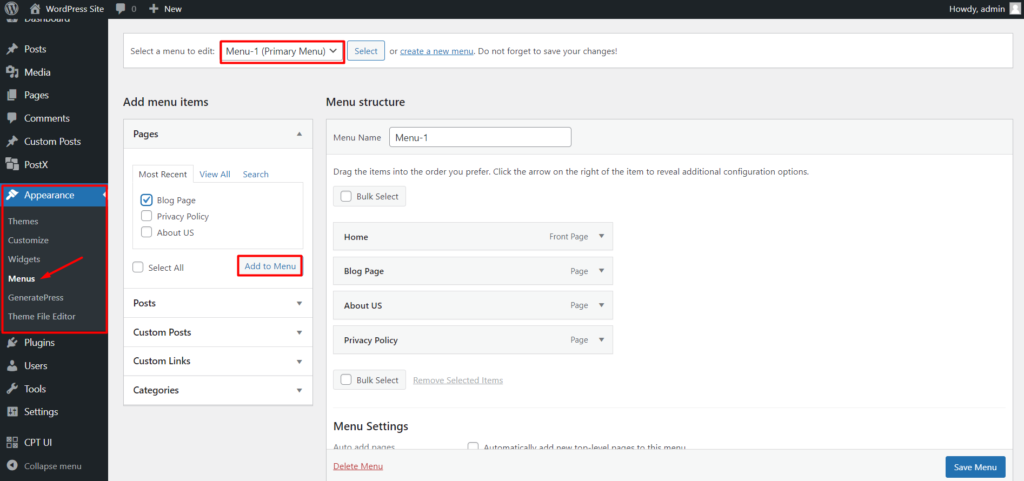
ブログ ページをサイトのメニューに追加していない場合は、これが最後のステップです。 すべての WordPress サイトには、編集可能なメニューもあります。 したがって、メニュー セクションに新しいページを追加するには、次の手順に従ってください。
- 外観 >> メニューに移動します
- あなたのサイトの現在のメニューを選択してください
- ブログページをメニューに追加

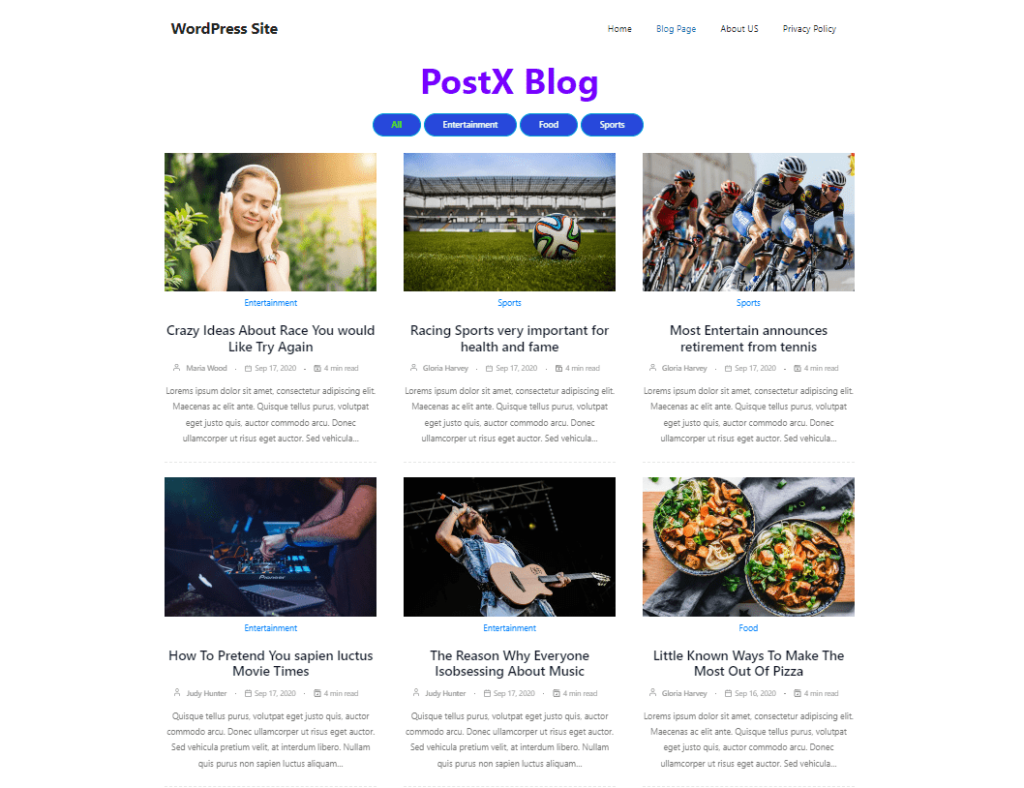
以上で、ブログ投稿用の別のページの準備が整いました。 これが最終出力です。 あなたも同じかそれ以上のことをすることができます。 空だけが PostX の限界であることを忘れないでください。

結論
それは、カスタムの WordPress ブログ ページを作成することです。 PostX を最大限に活用して、WordPress でずっと夢見ていたブログ投稿用の別のページを作成する方法を理解していただければ幸いです。 さらに質問がある場合は、以下にコメントしてください。
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

WordPress の投稿をグリッド レイアウトで表示する最良の方法

Gutenberg ブロックを使用した WordPress ブログ サイトの作成方法

WooCommerce 送料無料: バイヤーにもっと買い物をしてもらいましょう!

PostX と Qoxag を使用して完全なニュース サイトを構築する
