WordPressでアンケートを作成する方法
公開: 2022-09-15調査は、マーケティング担当者が顧客ベースに関する貴重な情報を得るために不可欠なツールです。 顧客に質問することは、顧客にとって何が重要かを判断する優れた方法であり、特定の製品を選択する理由を知るための貴重な方法です。 結局のところ、知識は力です。 マーケティング担当者は、消費者から収集した情報を利用して、売り上げを伸ばす新しいマーケティング戦略を開発するのに役立てることができます。 この投稿では、Formidable Forms プラグインを使用して WordPress でアンケートを作成する方法を紹介します。 始めましょう。
WordPress に適した調査プラグインを見つける
間違いなく、WordPress Web サイトの調査フォームを作成する最も簡単な方法は、プラグインを使用することです。 ありがたいことに、WordPress で効果的なアンケート フォームを作成できるように選択できる WordPress アンケート プラグインが多数あります。 ニーズに最適なものを選択するには、品質、コスト、使いやすさなど、いくつかの重要な要素が重要になります。 この投稿では、Formidable Forms を使用します。

Formidable Forms は、現在入手可能な最も人気のあるコンタクト フォーム プラグインの 1 つで、使いやすいフォーム ビルダーを使用して無料でアンケートを作成できます。 無料オプションとプロ オプションの両方を使用して、アンケートを含むあらゆる種類のフォームを作成できます。 シンプルなドラッグ アンド ドロップ インターフェイスを備えているため、あらゆるスキル レベルのユーザーがあらゆる種類のフォームを簡単に作成できます。 無料版には、調査や連絡フォームなどの作成に使用できる 14 の基本フィールドが含まれています。
プレミアム バージョンはより堅牢で、星評価、リッカート スケール評価、NPS 評価フィールド、およびより多くの既成のテンプレートを含む、フォームと調査を作成するための 20 以上の選択肢があります。 そうは言っても、調査フォームをうまく作成するためにそれらは実際には必要ありません。
WordPressで手ごわいフォームを使用してアンケートを作成する方法
この投稿では、Formidable Forms の無料バージョンを使用して、アンケート フォームの作成がいかに簡単かをお見せします。
プラグインのインストール
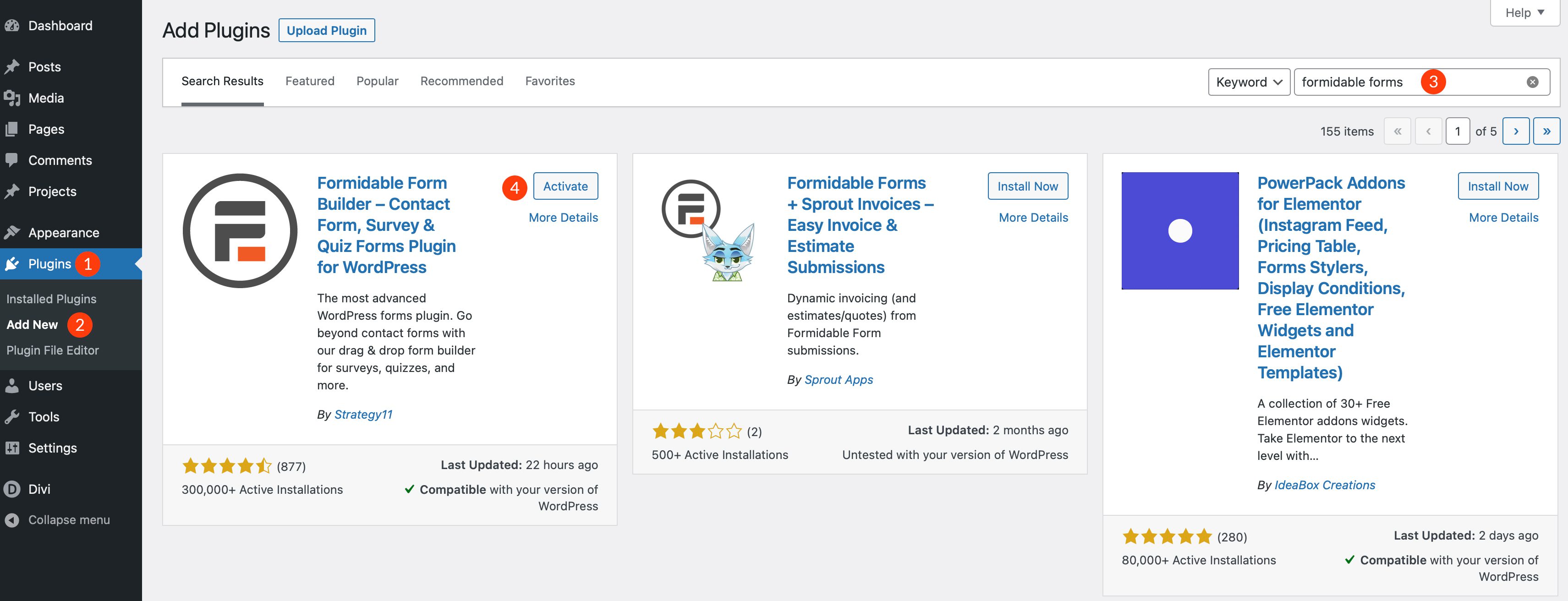
最初のステップは、Formidable Forms をインストールすることです。 WordPress サイトにログインし、WordPress ダッシュボードで[プラグイン] > [新規追加] に移動するだけです。 次に、検索フィールドで Formidable Forms を検索します。 最後に、アクティブ化ボタンをクリックして、Formidable Forms をインストールします。

新しいフォームを作成する
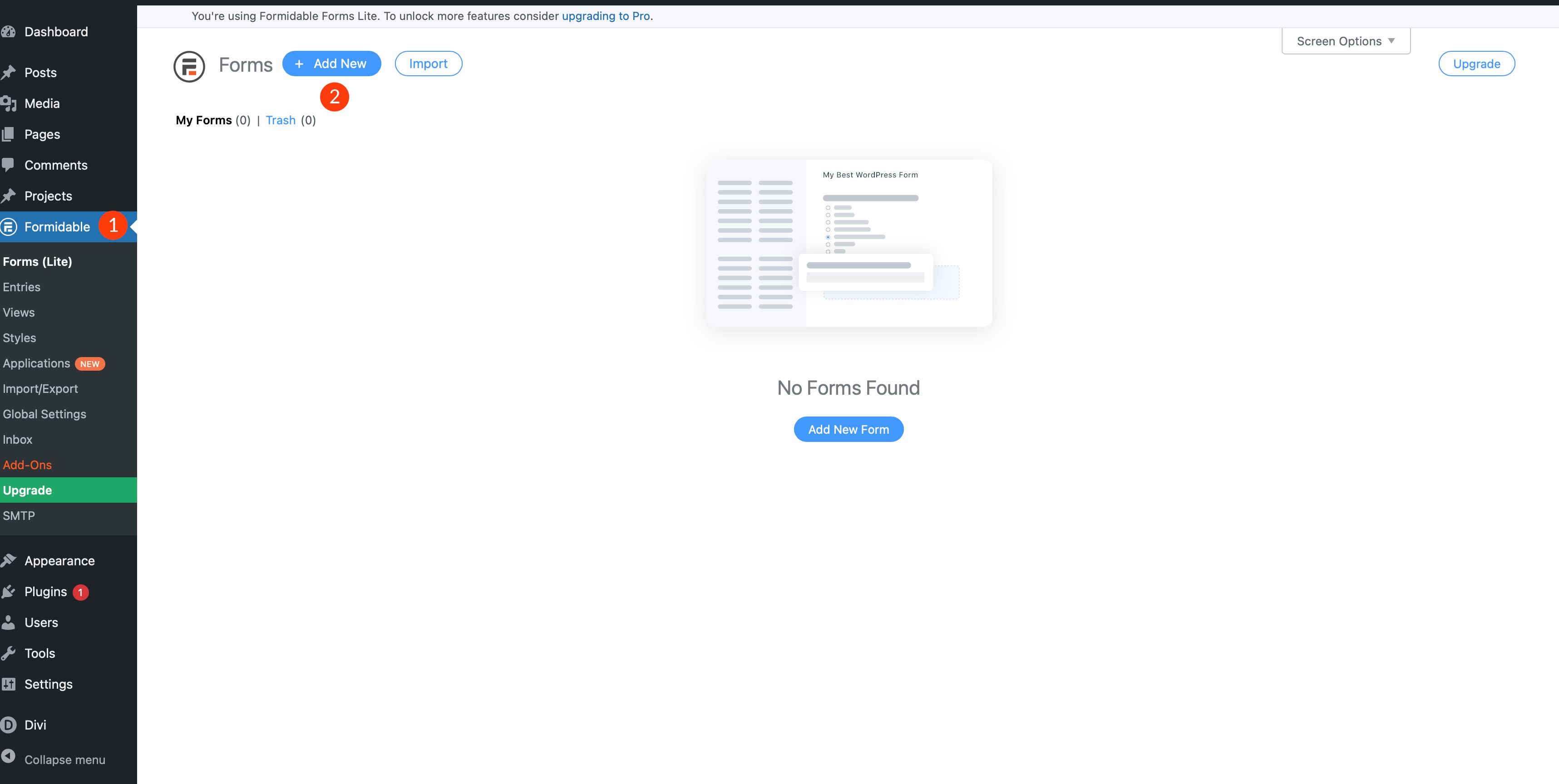
次に、新しいフォームを作成します。 Formidable > Forms (lite)をクリックします。 次に、[新規追加] ボタンをクリックします。

次に、空白のフォームを選択し、フォームに名前を付けます。 最後に、作成ボタンをクリックします。
WordPress アンケートフォームにフィールドを追加する
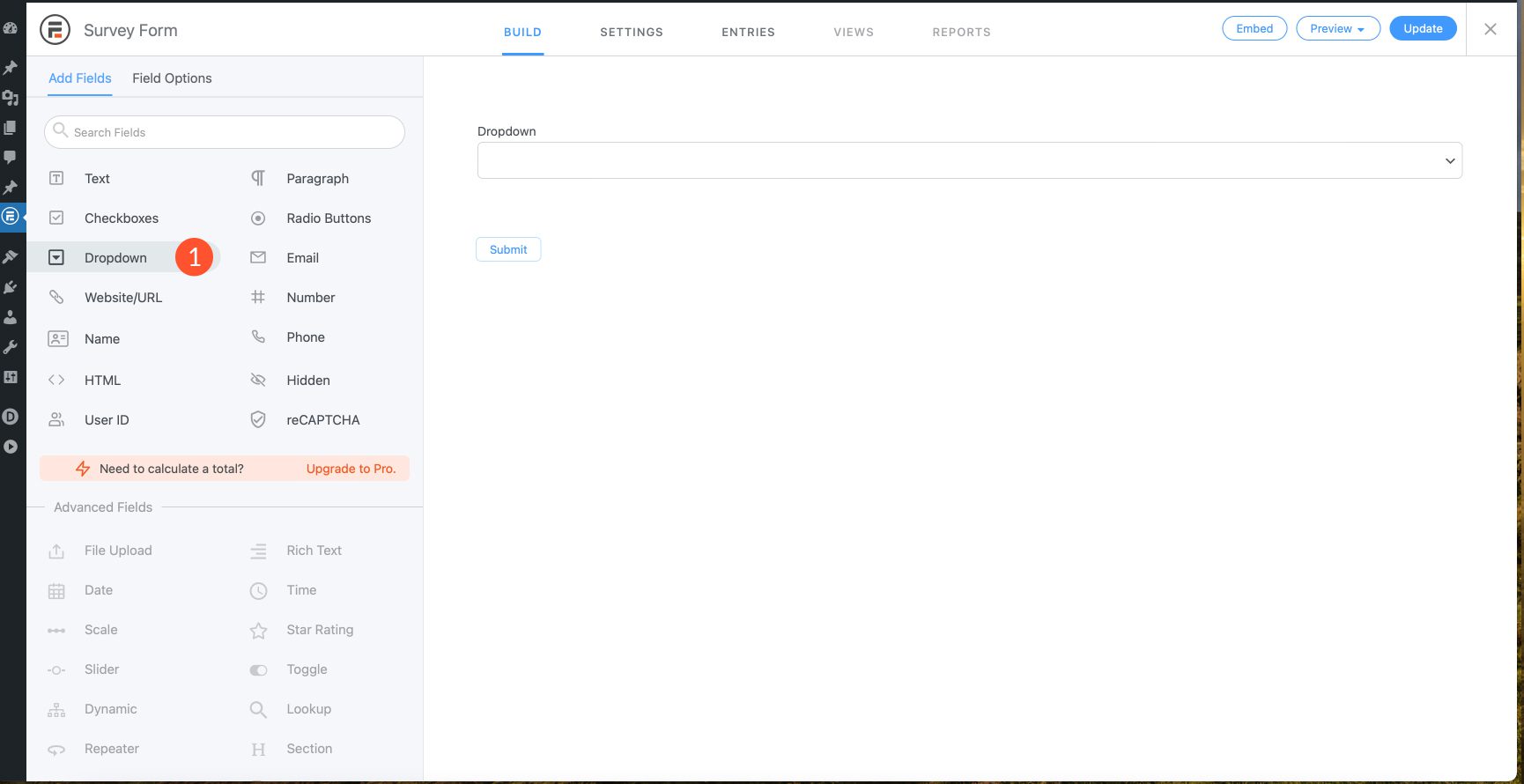
次のステップは、フォームにフィールドを追加することです。 フォームにドロップダウンフィールドを追加します。

ドロップダウン フィールドの設定
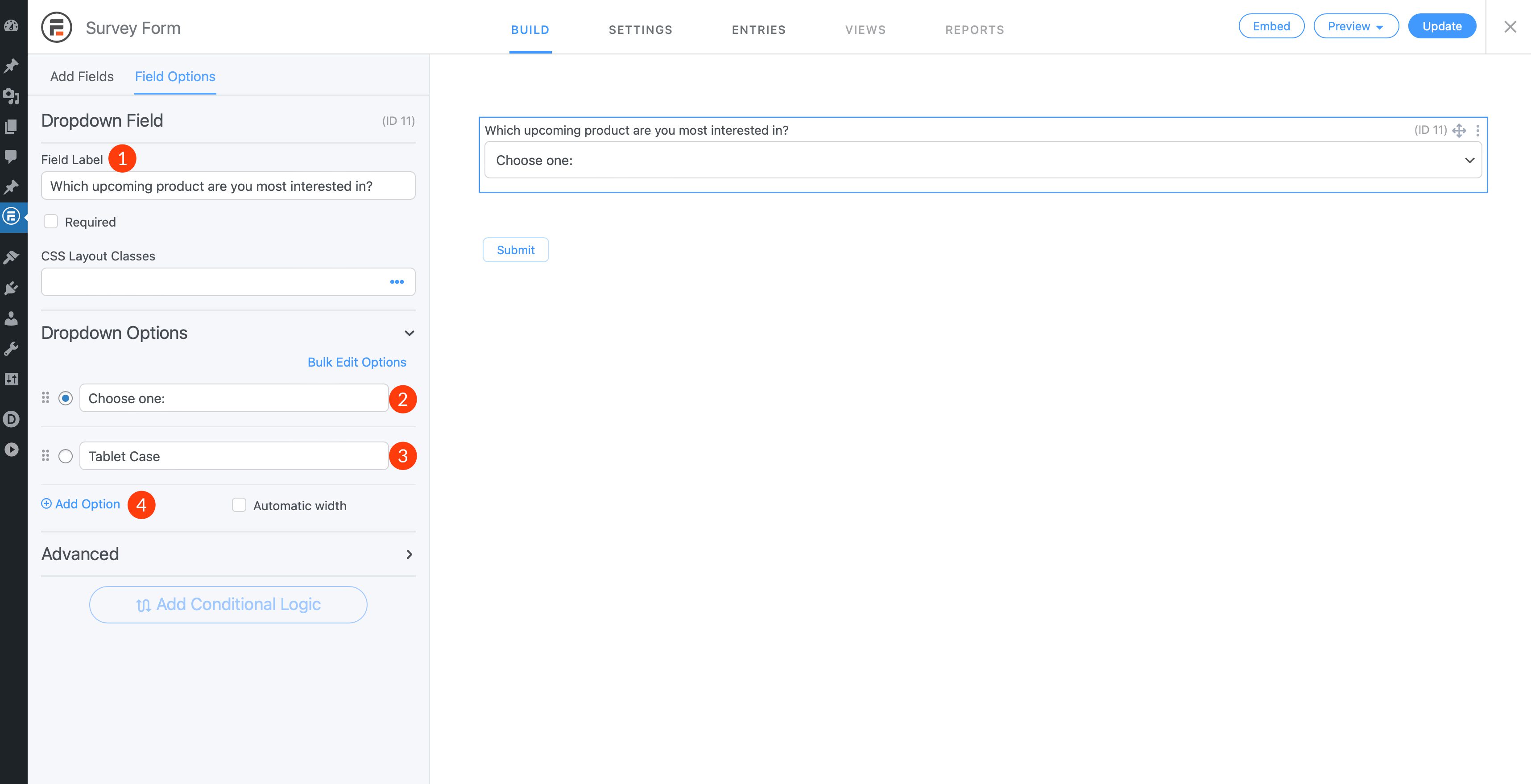
ドロップダウン フィールドをクリックして、オプションの追加を開始します。 フィールドにフィールド ラベルを付けます。 「最も関心のある今後の製品はどれですか?」と入力してください。 フィールドに。 次に、最初のオプションを選択した状態で、 Choose oneと入力します。 次のオプション フィールドにTablet Caseと入力します。 次に、[オプションの追加] ボタンをクリックして、別のオプションを追加します。

次のフィールド情報を含む [オプションの追加] ボタンをクリックして、さらに 3 つのオプションを追加します:ラップトップ ケース、スマートフォン ケース、およびマウス パッド。
次の情報を含む別のドロップダウン フィールドを追加します。 フィールド ラベル:あなたにとって最も重要なことは何ですか? ドロップダウン オプション:コスト、品質、色のいずれかのオプションを選択します。
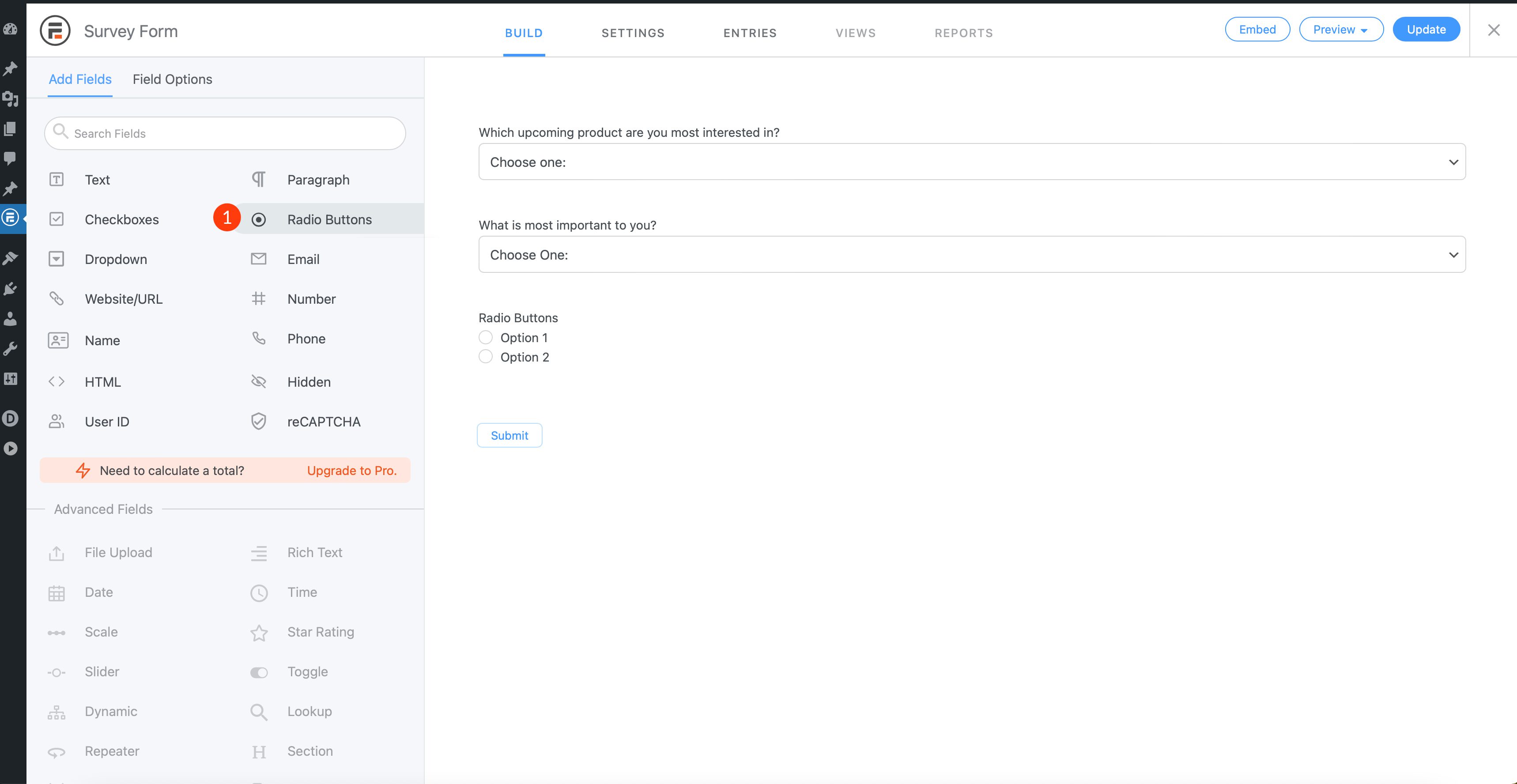
次に、ラジオ ボタン フィールドを追加します。

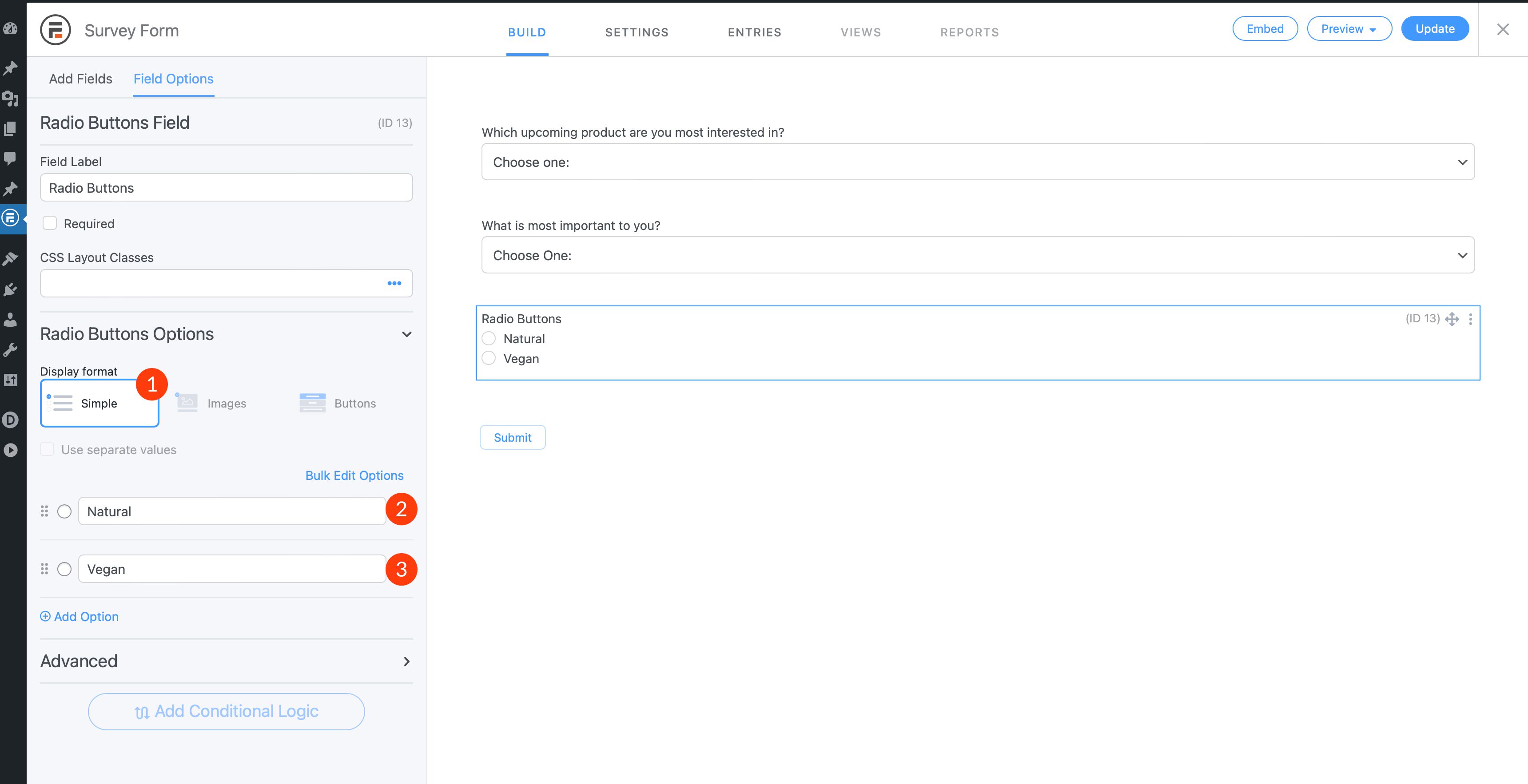
ラジオ ボタン フィールド オプション
表示形式はsimpleのままにします。 次に、次の 2 つのオプションを追加します: Natural と Vegan。

最後のドロップダウン フィールドを追加する
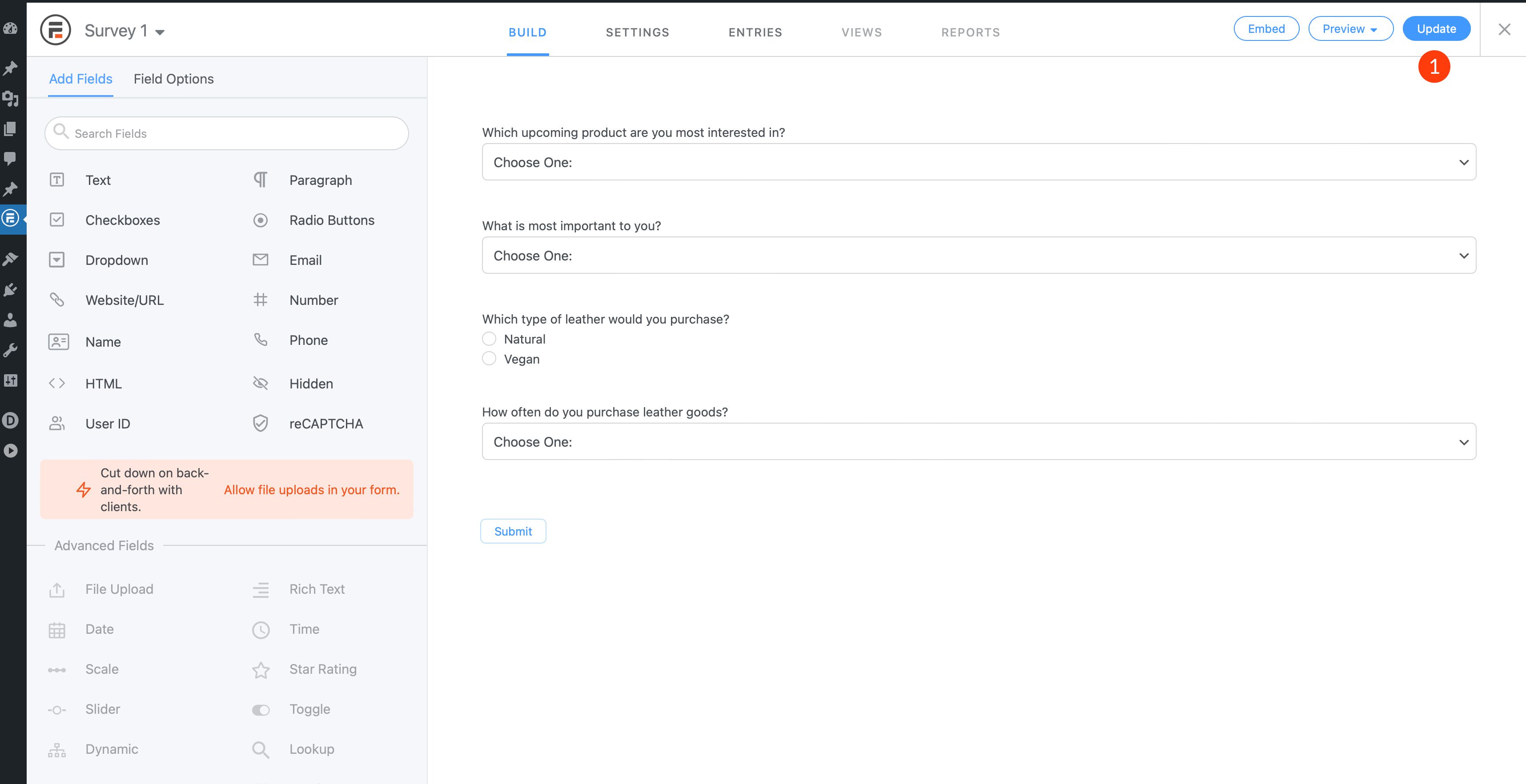
最後に、別のドロップダウン フィールドをフォームに追加します。 フィールドに次のラベルを付けます: どのくらいの頻度で革製品を購入しますか? ドロップダウン オプションに、[1 つ選択]、[1 か月に 1 回]、[6 か月に 1 回]、[1 年に 1 回]、[ほとんどない] を入力します。 最後に、更新ボタンをクリックしてフォームを保存します。

すべてのフィールドに入力すると、フォームは次のようになります。

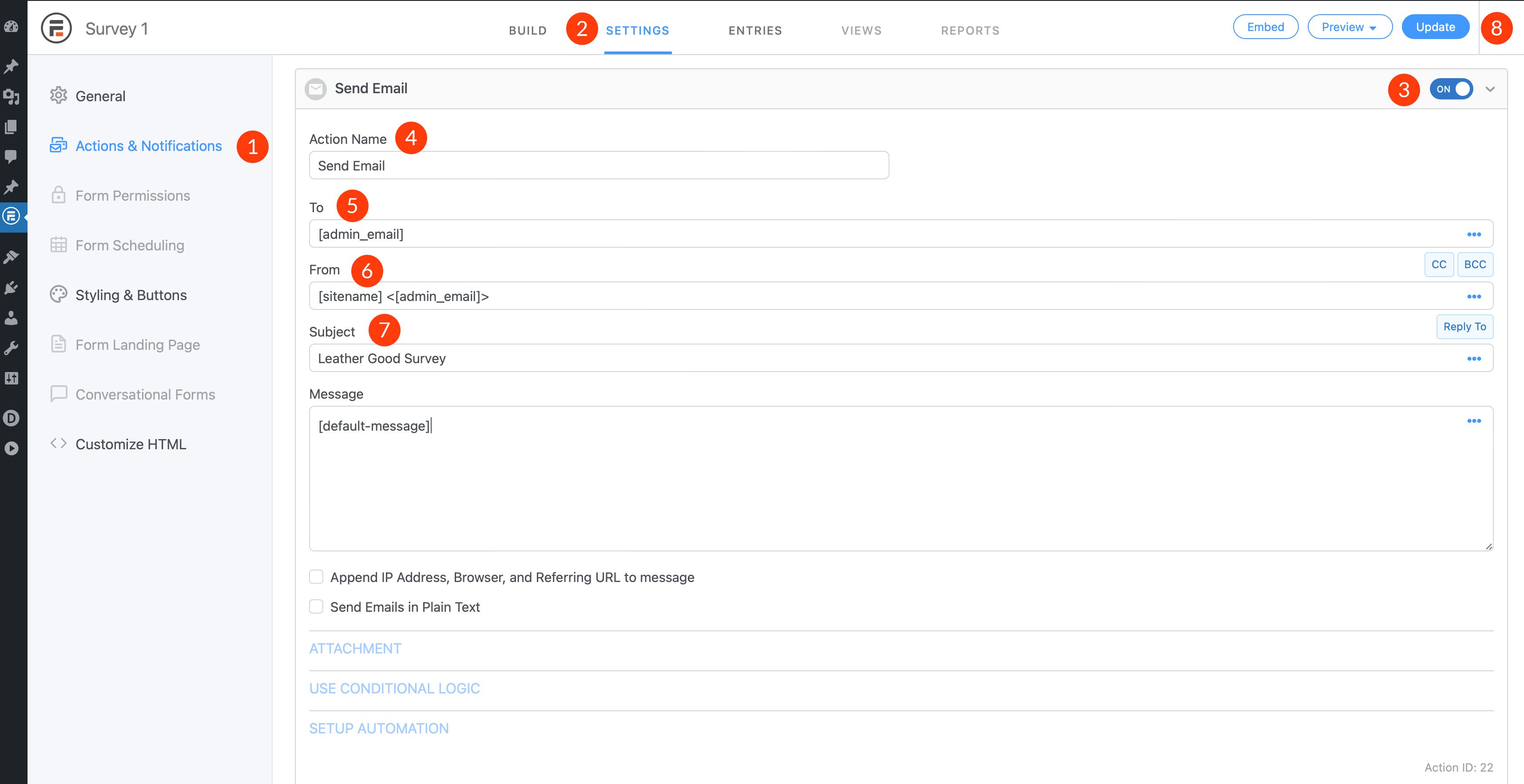
WordPress アンケートのメール通知を設定する
次のステップは、エントリの送信先となるメールアドレスを WordPress に伝えることです。 フォーム設定タブに移動します。 次に、[アクションと通知] をクリックします。 次に、[メールを送信]をオンに切り替えます。 トグルの横にあるドロップダウン矢印をクリックして展開します。 アクション名を入力し、宛先フィールドを管理者メールに設定したままにするか、メールアドレスを入力します。 レザーグッズ調査の件名を追加します。 最後に、更新ボタンをもう一度クリックします。

WordPress アンケートをページまたは投稿に埋め込む
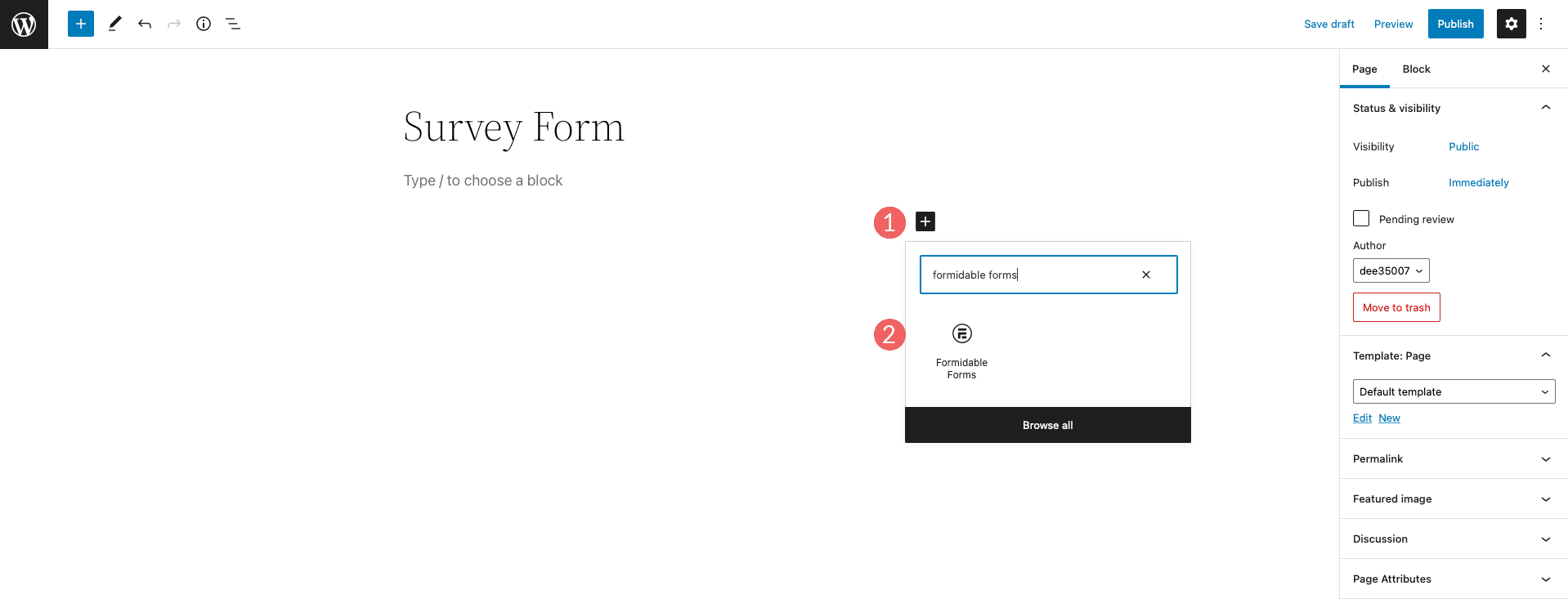
最後のステップは、アンケートを埋め込むことです。 Formidable アンケート フォームを WordPress に埋め込む最も簡単な方法は、Formidable Form Block を使用することです。 ブロック エディターを使用して WordPress でページまたは投稿を編集する場合は、クリックして新しいブロックを追加し、Formidable Form ブロックを検索します。

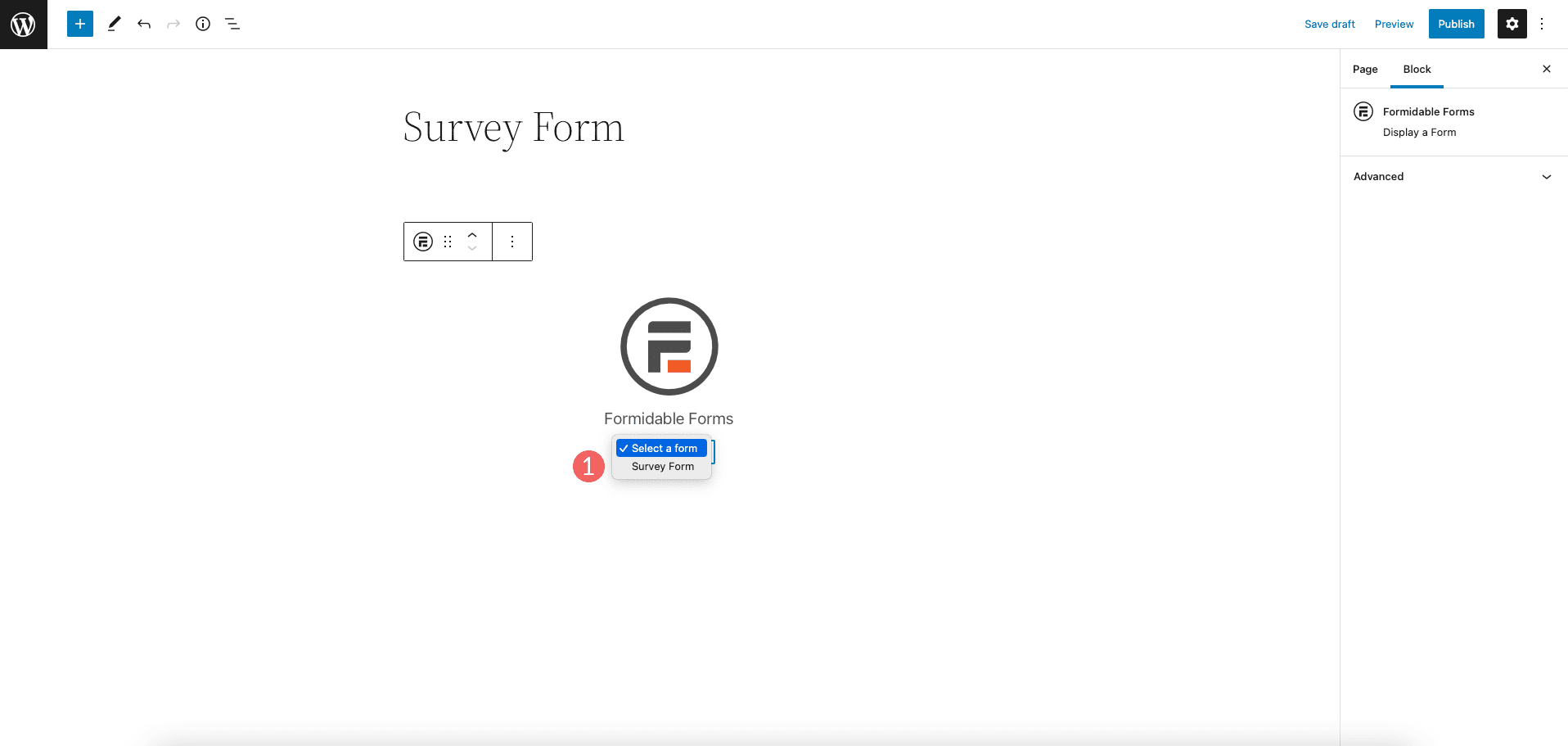
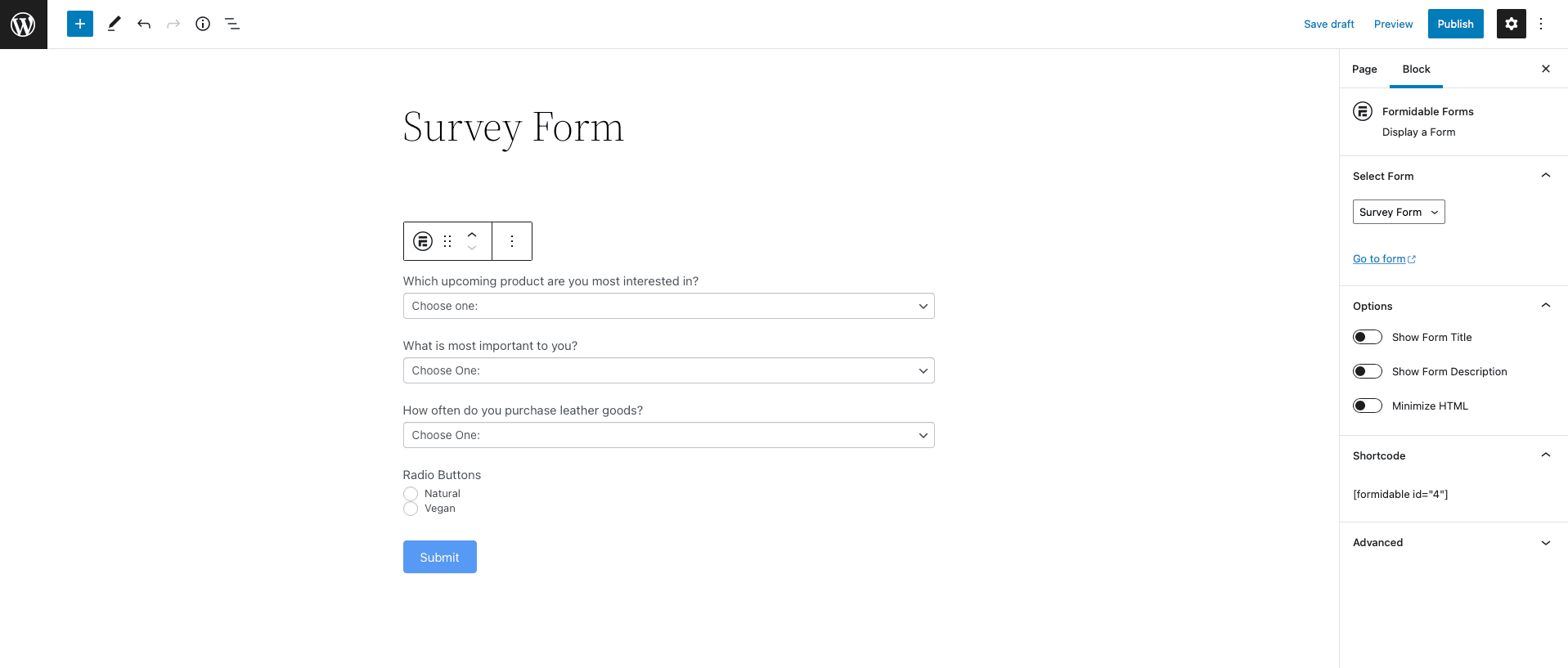
次に、ドロップダウンから埋め込みたいフォームを選択します。

それでおしまい!

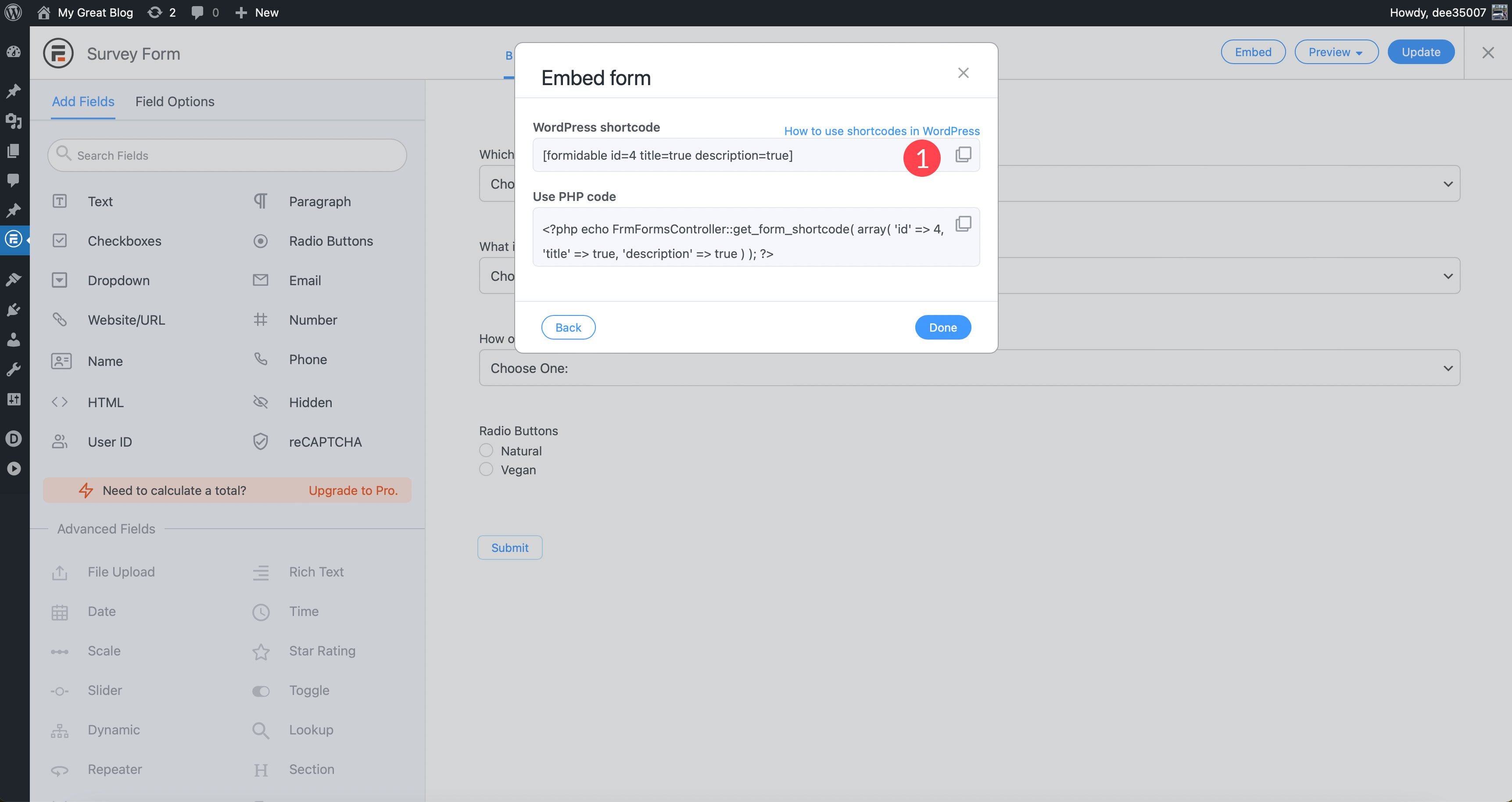
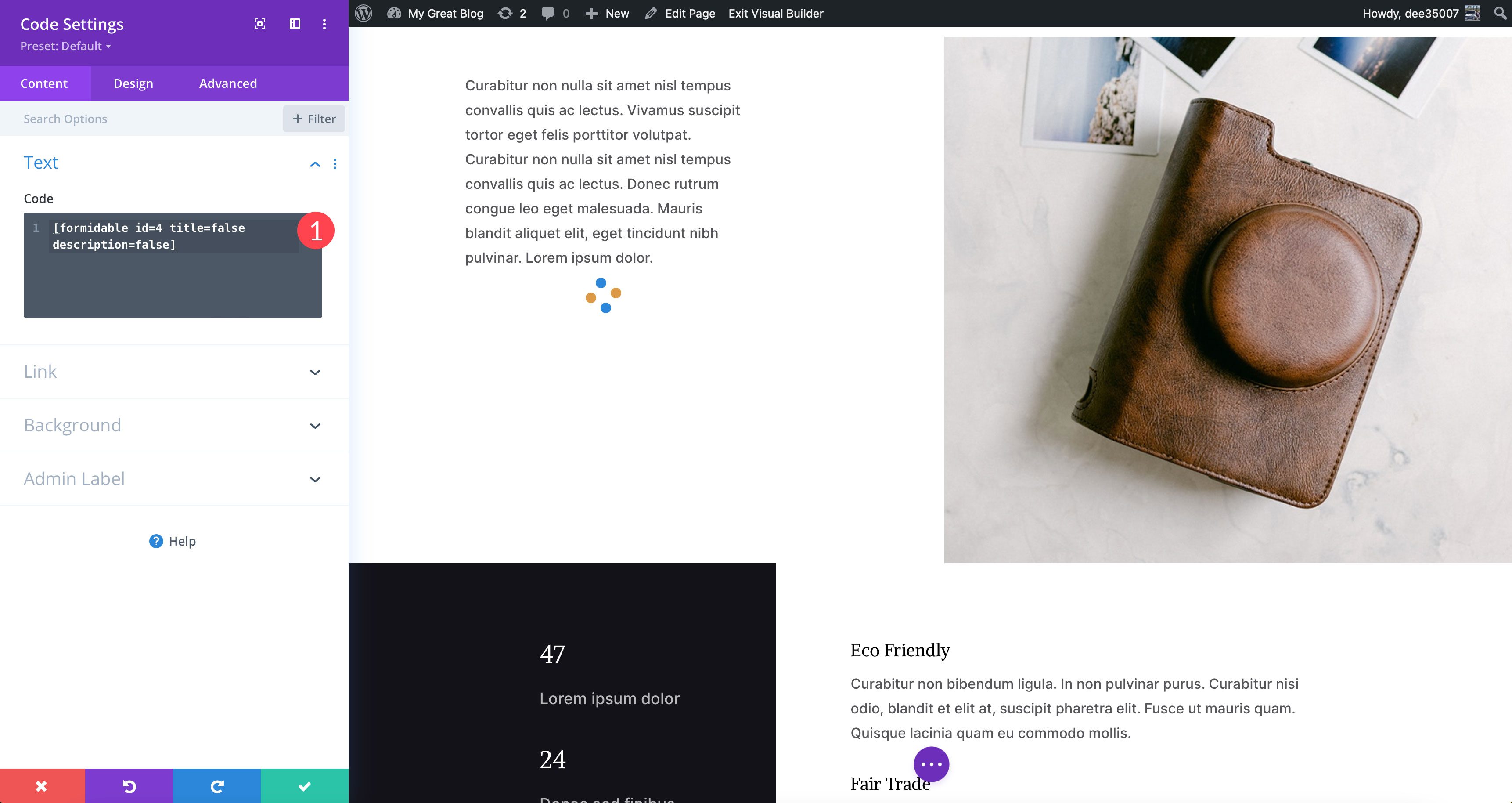
プラグイン オプションには、調査フォームをページに埋め込む方法がいくつか含まれています。 サイトのページに直接追加したり、新しいページを作成したり、コードを手動で挿入したりできます。 この例では、ショートコードを使用してフォームをページに追加できます。 これを行うには、フォーム ビルダーの埋め込みボタンをクリックし、手動で挿入を選択し、 WordPress ショートコードオプションを選択します。 ショートコードを生成し、それをコピーしてページに貼り付けます。

Divi などのページ ビルダーを使用している場合は、ショートコードをコード モジュールに簡単に追加して、フォームをサイトに埋め込むことができます。

フォームのスタイリング
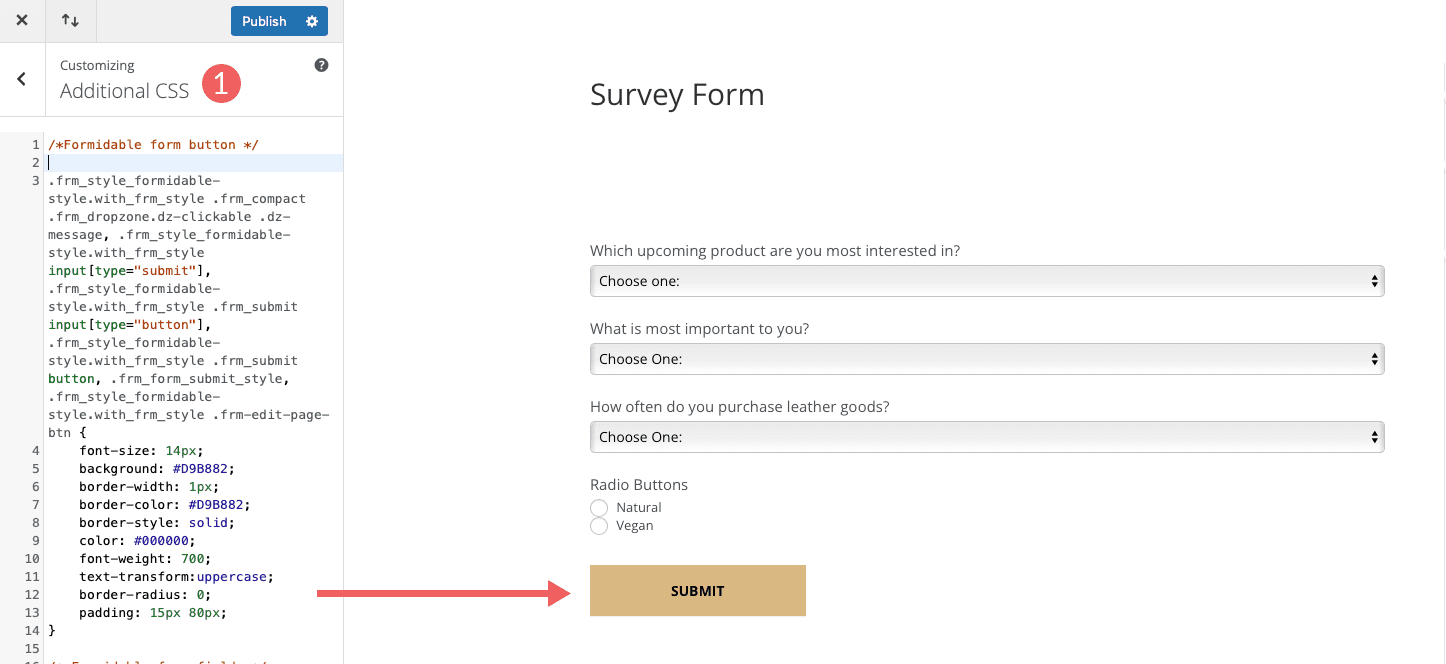
デフォルトでは、手ごわいフォームは一般的な外観になります。 フォームをレイアウト パックのスタイルと一致させたい場合は、同様の外観を実現するために CSS を少し追加する必要があります。 たとえば、フォームのボタンのスタイルを、テーマの他のボタンと一致させることができます。 調査フォームのボタンのスタイルを変更する CSS のスニペットの例を次に示します。
/*Formidable form button */
.frm_style_formidable-style.with_frm_style .frm_compact .frm_dropzone.dz-clickable .dz-message, .frm_style_formidable-style.with_frm_style input[type="submit"], .frm_style_formidable-style.with_frm_style .frm_submit input[type="button"], .frm_style_formidable-style.with_frm_style .frm_submit button, .frm_form_submit_style, .frm_style_formidable-style.with_frm_style .frm-edit-page-btn {
font-size: 14px;
background: #D9B882;
border-width: 1px;
border-color: #D9B882;
border-style: solid;
color: #000000;
font-weight: 700;
text-transform:uppercase;
border-radius: 0;
padding: 15px 80px;
}
このカスタム CSS をテーマ カスタマイザーの [追加の CSS] セクションに追加して、調査フォームのスタイルを設定できます。

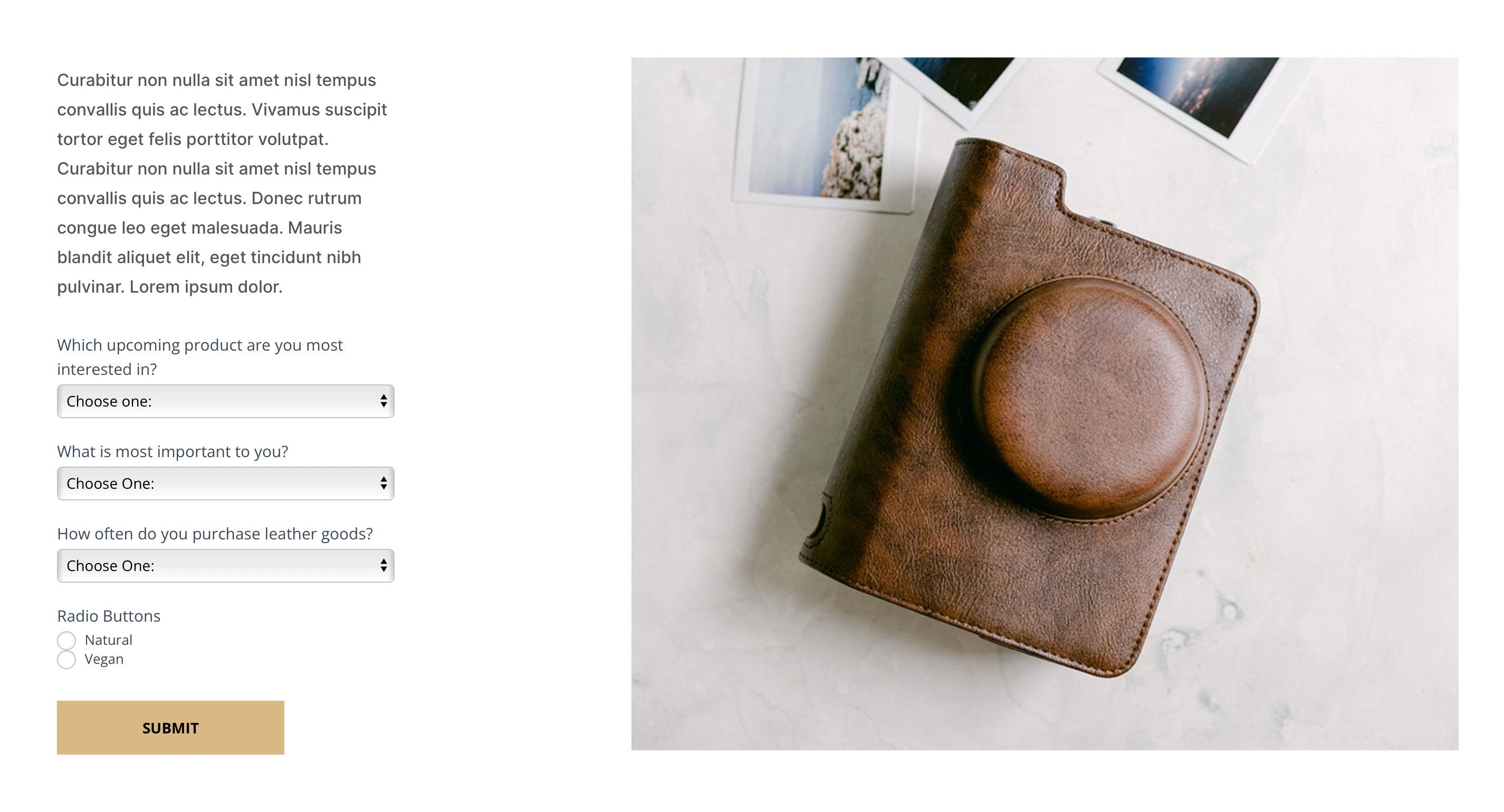
最終結果
これは、ライブ ページで調査フォームがどのように表示されるかの例です。

結論
WordPress でアンケートフォームを使用することは、顧客とコミュニケーションをとる優れた方法です。 WordPress には多くのオプションが用意されているため、使いやすく、銀行を壊さない方法を選択することが不可欠です。 Formidable Forms は、これらの両方のニーズを満たす優れたプラグインです。
WordPress でアンケートを作成するためのその他のオプションについて知りたい場合は、上位 9 つの WordPress アンケート プラグインを取り上げた投稿をご覧ください。
Divi を使用して別の方法でフォームを作成するには、投稿 Typeform を使用してスタイリッシュなアンケートを作成する方法をご覧ください。
WordPress サイトで手ごわいフォームを使用したことがありますか? その場合は、以下のコメントでお知らせください。
