WordPressで目次を作成する方法
公開: 2022-10-27WordPress の目次は、Web サイトのページや投稿に効果的に追加できます。 ユーザーエクスペリエンスを向上させ、長い形式のコピーをナビゲートするのに最適です. さらに、SEO でわずかに有利になります。
この記事では、プラグインを使用して WordPress サイトに目次を簡単に追加する方法を順を追って説明します。 また、ゼロから作成するために必要な簡単な手順を紹介します。 したがって、WordPress の目次が必要な場合は、この投稿に必要なものが含まれています。
説明する内容は次のとおりです。
- 目次とは
- WordPress の目次の利点
- プラグインで TOC を追加する方法
- 目次を手動で作成する方法
- ディビで目次を作成する
WordPressの目次とは何ですか?
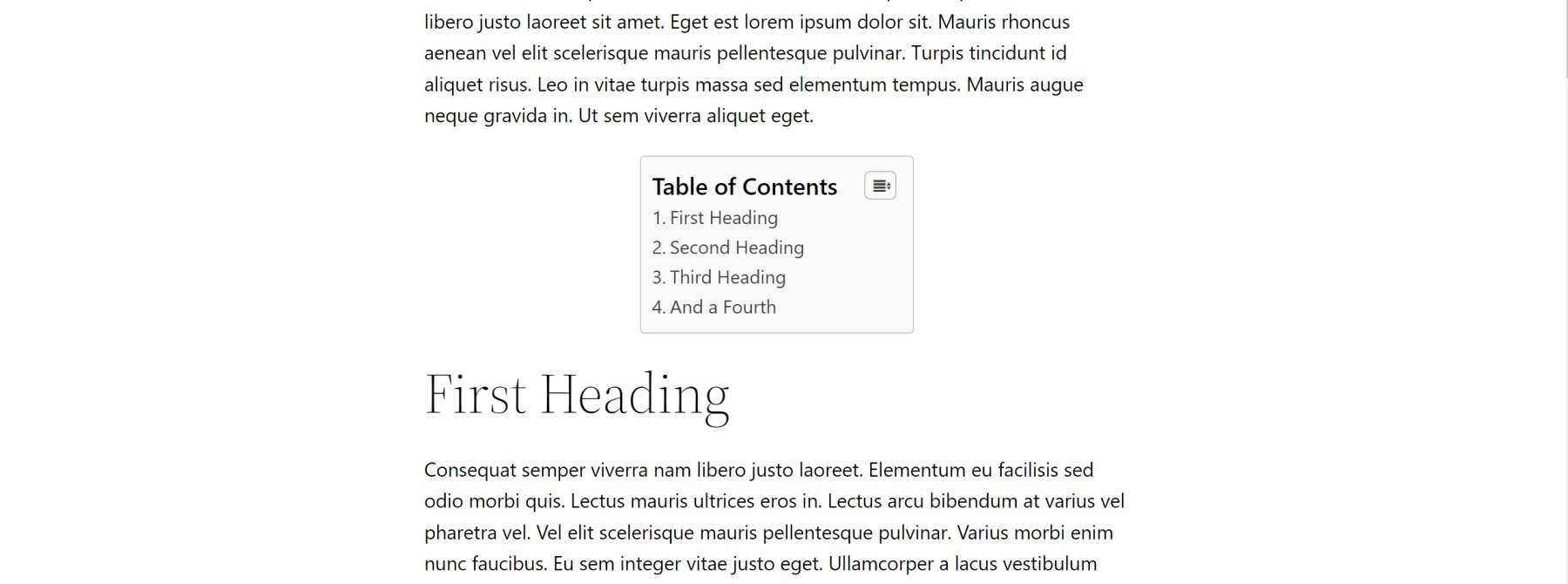
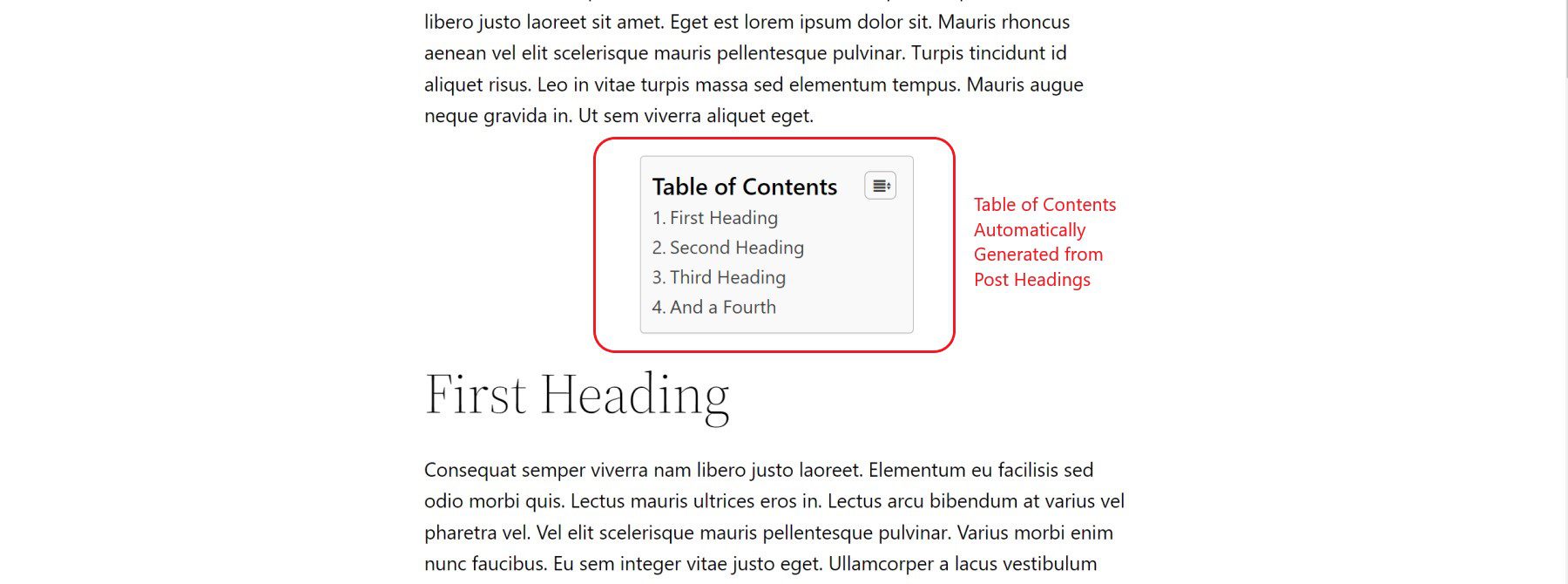
WordPress の目次は、基本的に、ページまたは投稿のコンテンツ全体でカバーされる主な見出しまたはトピックのリストです。 ユーザーに今後の概要を示すのに最適です。 通常、ページの上部、タイトルまたは導入段落の直後に配置されます。

通常、目次は、ページ上の対応する見出しへのアンカー リンク (またはジャンプ リンク) のリストで構成されます。 アンカー リンクをクリックすると、コンテンツが表示される対応する見出しにジャンプまたはスクロール ダウンします。 これにより、訪問者はページを簡単にナビゲートできます。
WordPressで目次を作成する利点は?
WordPress を使用しているビジネス オーナーまたはブロガーであれば、ユーザー エクスペリエンスと検索エンジン最適化 (SEO) は常に重要になります。 サイトで WordPress の目次を使用すると、両方に役立ちます。
ユーザー体験
目次は、ユーザー エクスペリエンスにとって非常に有益です。 これにより、訪問者はコンテンツで利用可能な情報にすばやく簡単にアクセスできます。
さらに、アンカーリンクが含まれているため、訪問者はスクロールしなくても探している情報に簡単にジャンプできます。 これにより、多くのコンテンツがある場合に多くの時間を節約できます。 エレガントなテーマ ブログでも、Divi 速度最適化の究極のガイドなどの長いガイドに使用しています。
SEO 値
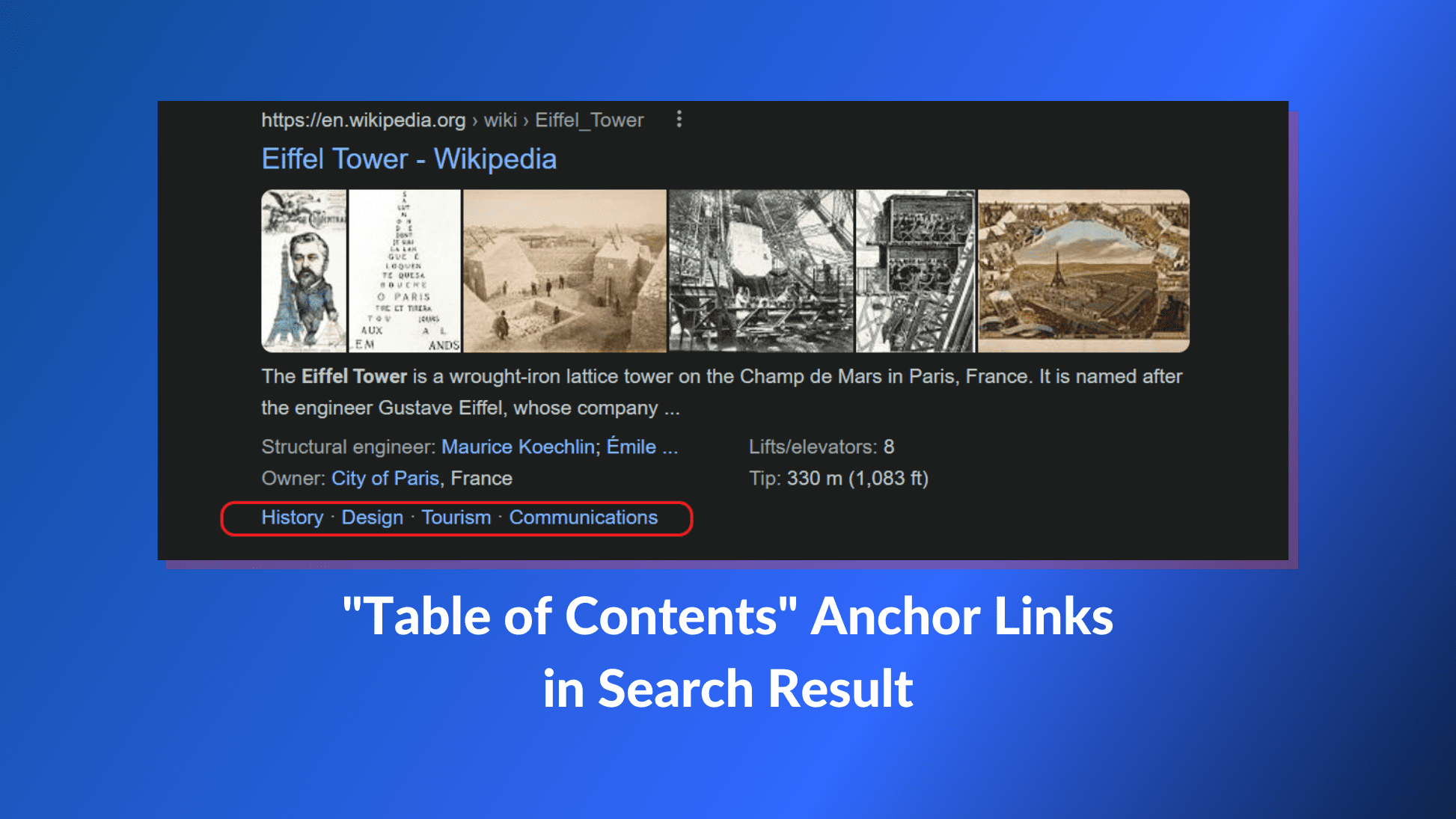
目次があると、充実した検索結果が得られるため、ページの SERP が向上します。 これには、検索結果に直接表示される最も人気のあるページ セクションへの追加リンクを含めることができます。

さらに、検索エンジンがページのクロール コンテキストを理解するのに役立ち、インデックス登録や強調スニペットの改善につながる可能性があります。 目次のあるよく整理されたコンテンツを作成することで、Google や他の検索エンジンがコンテンツを明確に理解できるようになります。
プラグインを使用して WordPress で目次を自動的に追加する方法
プラグインを使用して WordPress で目次を作成することは、最も簡単な方法です。 また、WordPress リポジトリには、投稿やページのサイト全体の目次を作成し、アンカー リンクを自動的に生成するのに役立つプラグインが不足していません。

この記事では、Easy Table of Contents WordPress プラグインを使用して目次を作成します。
1.プラグインをインストールして有効化する
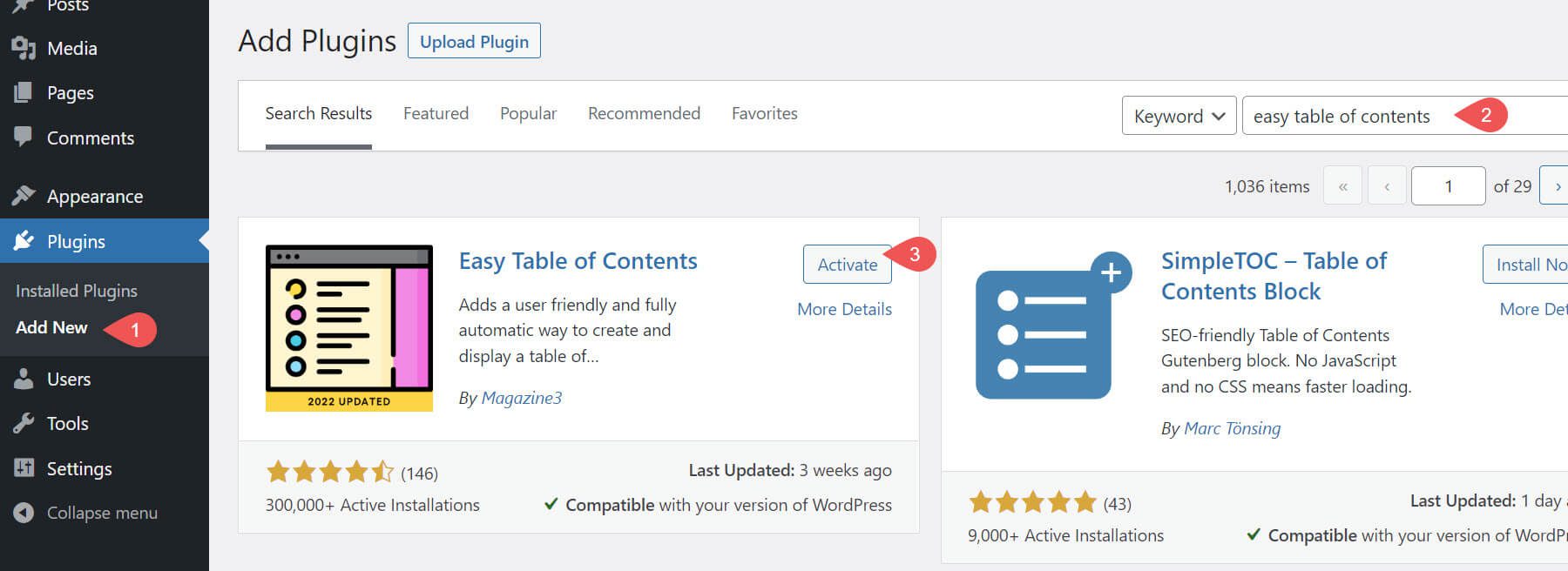
開始するには、WordPress ダッシュボードに移動し、[プラグイン] > [新規追加] に移動します。 Easy Table of Contents プラグインを検索し、クリックしてインストールおよび有効化します。

2.投稿をチェックして、機能していることを確認します
プラグインをインストールして有効にすると、 Easy Table of Contents はすぐに投稿に目次セクションを作成します。 サイトでアクティブ化されるとすぐに、フロント エンドに移動して、投稿で作成されたテーブルを確認できます。

3. 目次のサイト全体の設定をカスタマイズする
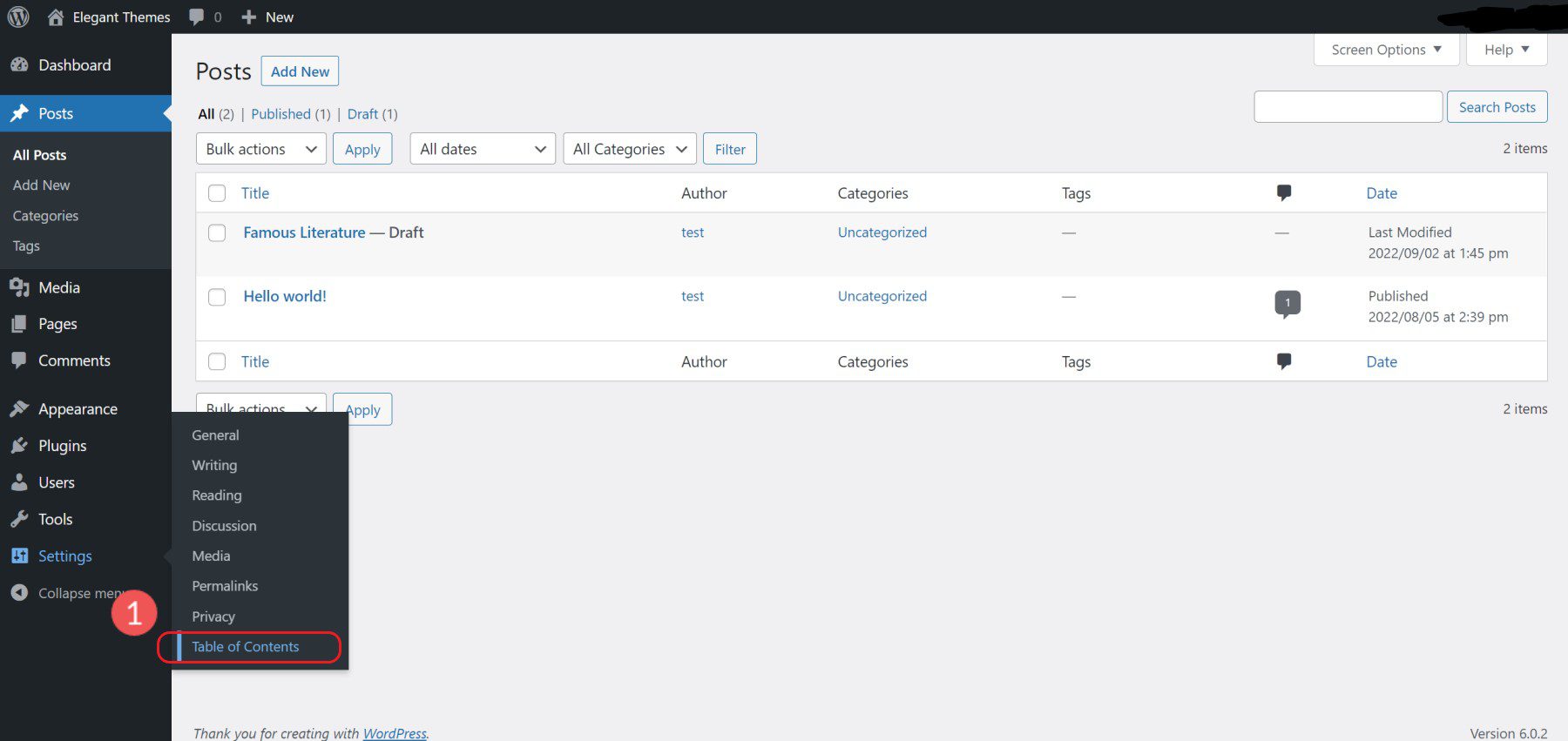
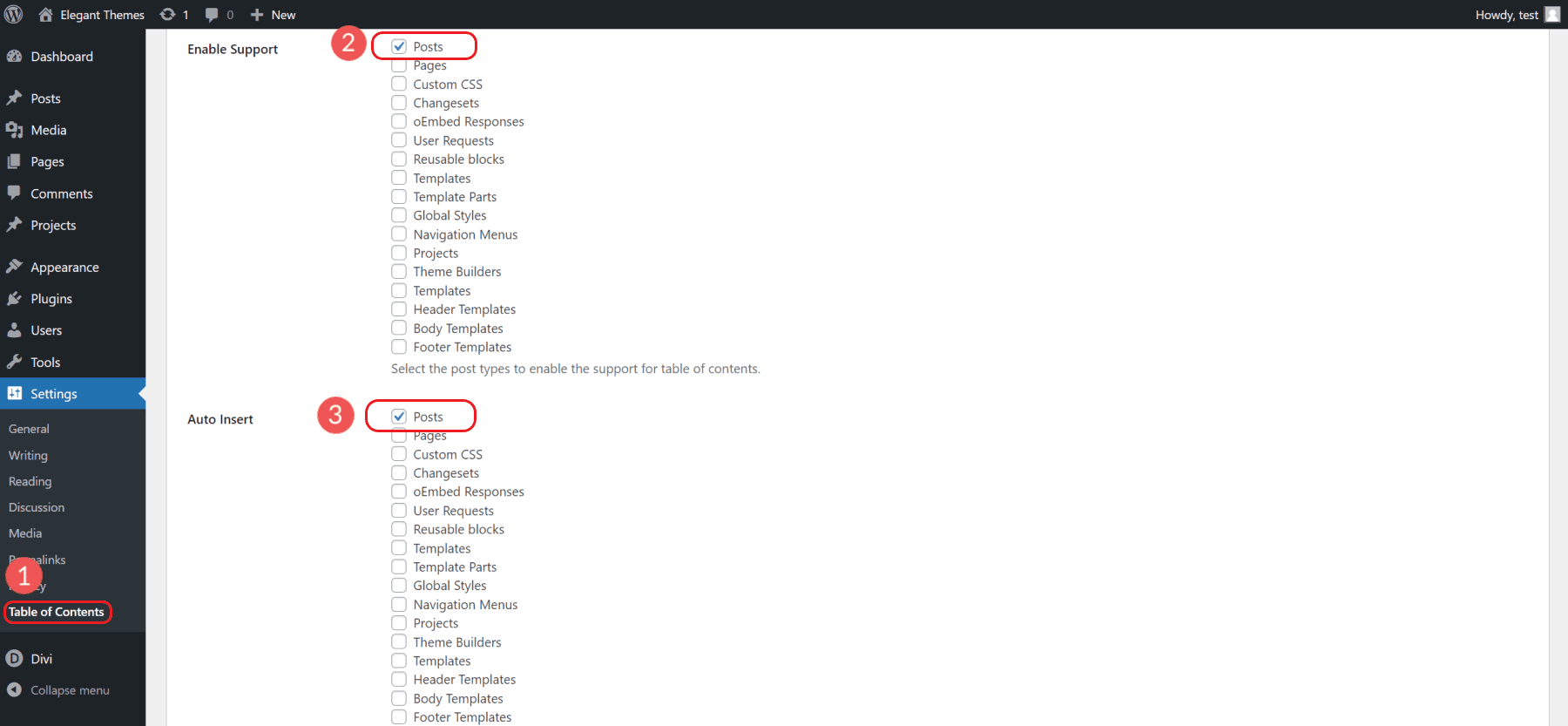
プラグインがすぐに使えることを確認したら、プラグインの設定にアクセスして、ニーズに合わせて調整できます。 設定に移動するには、 [設定] > [目次]に移動します。

ほとんどの人にとって、目次を投稿に表示できるようにするだけで十分でしょう。 ページは別の話です。 トップレベル ページとして特別に設計されたランディング ページがある場合は、ページの目次の表示のチェックを外す必要があります (投稿はチェックしたままにしてください)。

さらに、Easy TOC がすべてのカスタム投稿タイプと、オン/オフを切り替えることができるさまざまなテンプレートを認識することがわかります。
他にも試してみるべき多くのオプションがありますが、それはすべてあなたのウェブサイトとニーズに依存します. ほとんどの Web サイトでは、目次で H2、H3、または H4 の見出しのみを使用する必要があります。 目次の項目が多すぎるとコンテンツがごちゃごちゃになり、目次がまったくない場合よりも役に立ちません。
4.個々の投稿のサイト全体の設定を上書きする
サイト全体の設定とは別に、Easy Table of Contents を使用すると、目次を投稿ごとに制御できます。 ただし、ブロック エディターで Easy Table of Contents の個々の投稿設定を有効にするには、ブロック エディターの設定セクションでカスタム フィールドを有効にする必要があります。
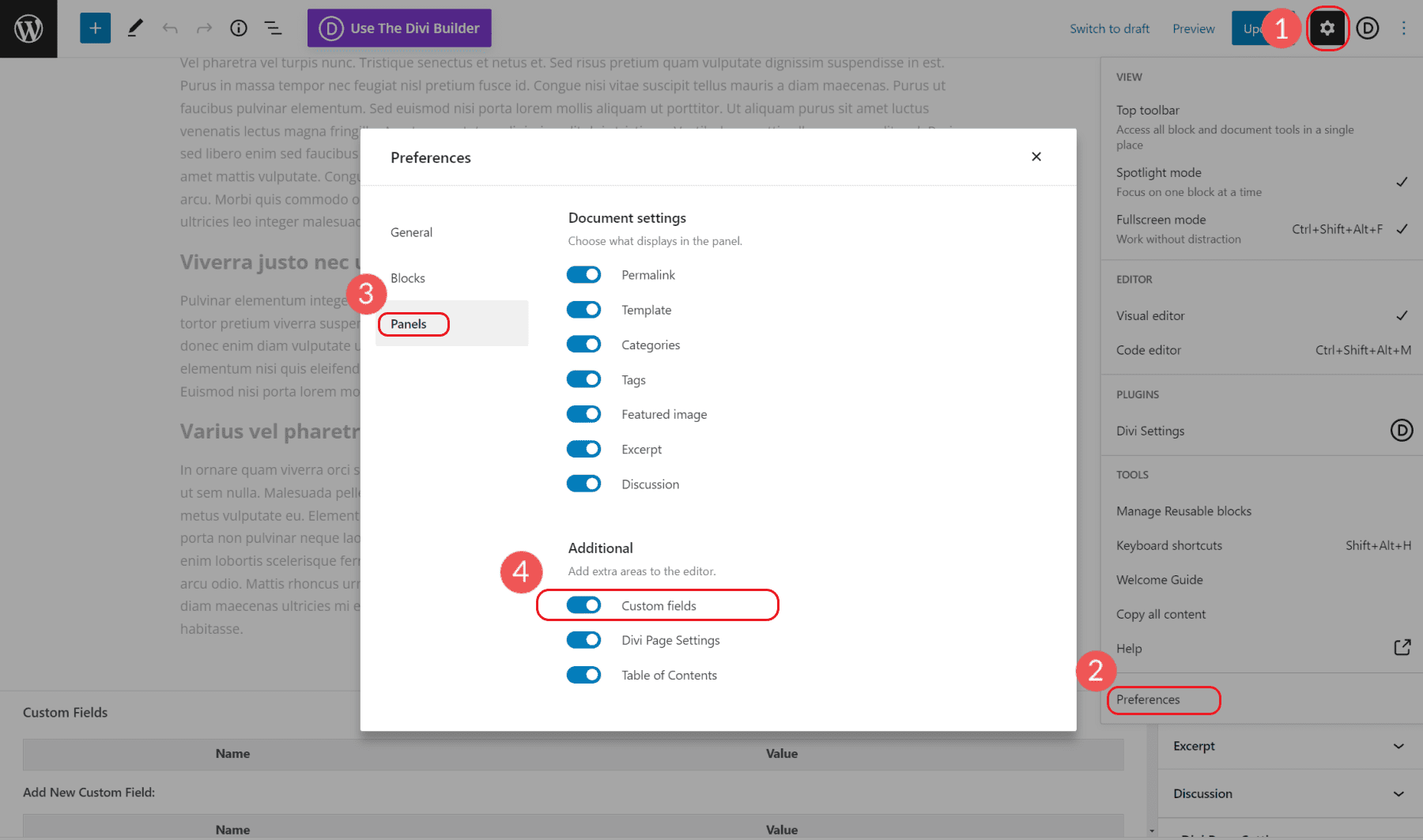
これを行うには、右上の歯車アイコンをクリックしてページ設定を表示します。 それらの設定のうち、「設定」をクリックします。
これにより、画面中央にモーダルが開きます。 「パネル」タブをクリックします。 次に、「カスタムフィールド」オプションをオンに切り替えます。 これにより、ページ/投稿にカスタム フィールドを追加するプラグインまたはテーマ設定が、ブロック エディターの下にそれらの設定を表示できるようになります。

投稿ページに目次が表示されないようにすることや、その 1 つのページのみに影響するその他の設定を調整することができます。 これは、サイト全体の設定とは異なる特別な使用例に最適です。
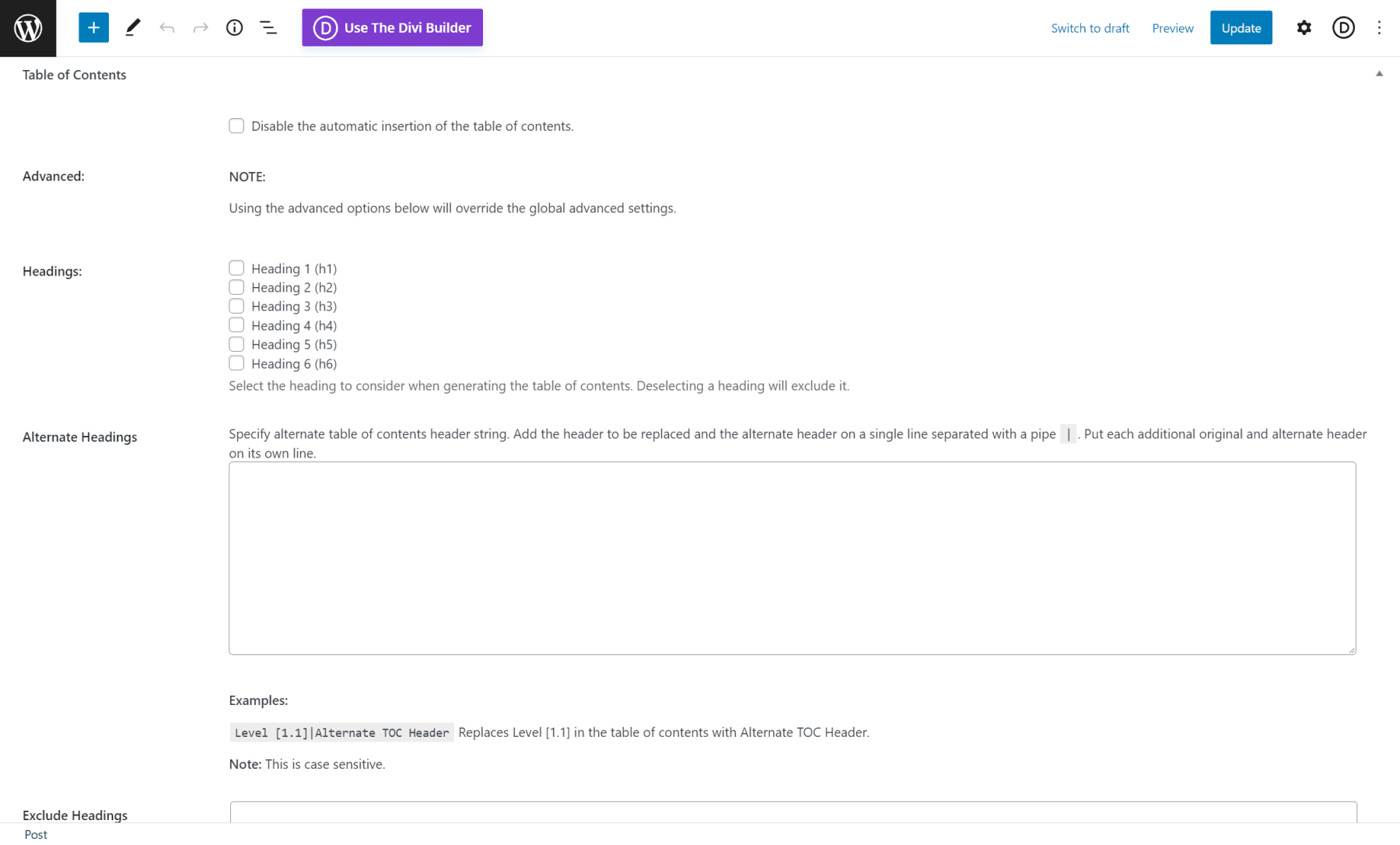
特定の投稿/ページの目次セクションを無効にするには、下にスクロールしてプラグイン設定を表示します (カスタム フィールドを有効にした後)。
「目次の自動挿入を無効にする」にチェックを入れます。
これにより、プラグイン設定によって自動的に挿入される目次が削除されます。

それでおしまい!
WordPress 用のその他の目次プラグイン
Easy Table of Contents 以外にも、役に立つ目次プラグインは他にもたくさんあります。 WordPress ブロックや Divi などのページ ビルダーとうまく連携する、LuckyWP の目次などの優れた無料プラグインがいくつかあります。 また、必要なすべての高度な機能を備えた Fixed TOC のようなプレミアム プラグインもあります。 調査を行い、いくつかをテストして、ニーズに合った最適な機能を見つけてください。
一般に、すぐに使用でき、スキーマ マークアップの組み込みサポートがあり、適切なスタイル設定オプションがあるものを探します。 おすすめのWordPressの目次プラグインをご紹介します。
WordPressで手動で目次を作成する方法
WordPress エディターを使用してゼロから目次を作成することは、少数の投稿またはページに 1 つしか必要なく、プラグインのサイト全体の機能を必要としないユーザーにとって便利です。 そして、概念を理解すれば、作成はかなり簡単です (そしてちょっと楽しいです)。

目次は基本的に、ページの指定されたセクションまたは見出しにジャンプするアンカー リンクのリストです。 そのため、以前にページまたはナビゲーション メニューにアンカー リンクを作成したことがある場合は、目次の作成の基本を既に理解していることになります。 アンカー リンク (またはジャンプ リンク) に慣れていない場合は、WordPress でアンカー リンクを作成する方法に関する完全なガイドがあります。
WordPress の投稿にゼロから目次を作成する方法は次のとおりです。
1. 目次の見出しリストを作成する
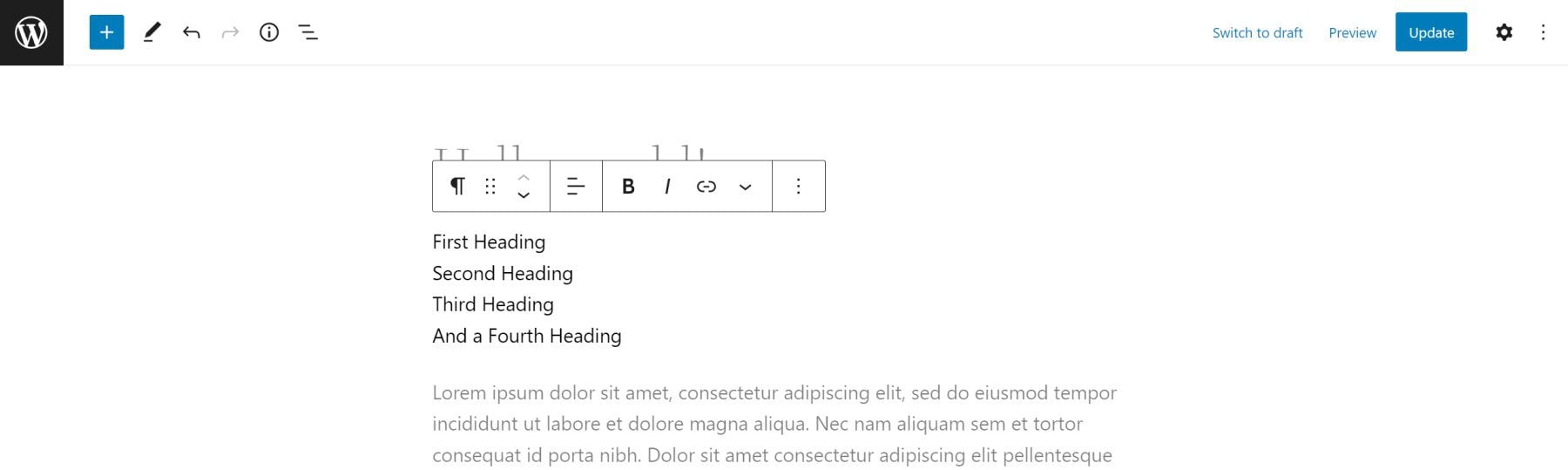
ページまたは投稿の上部で、段落ブロック (またはリスト ブロック) を使用して、目次のすべての見出しのリストを作成します。 これを行うには、新しい段落ブロック (またはリスト ブロック) を作成し、以下のページ コンテンツの見出しに対応する見出しテキストを追加します。 各見出しテキストの後に改行があることを確認してください。

完了したら、ユーザー エクスペリエンスを向上させるために、目次の見出しテキストがコンテンツの見出しテキストと一致していることを確認してください。

2. ページまたは投稿の各見出しに一意の HTML アンカー ID を追加する
次に、ページのコンテンツ (見出しごと) に目を通し、各見出しに一意の HTML アンカー ID を割り当てます。
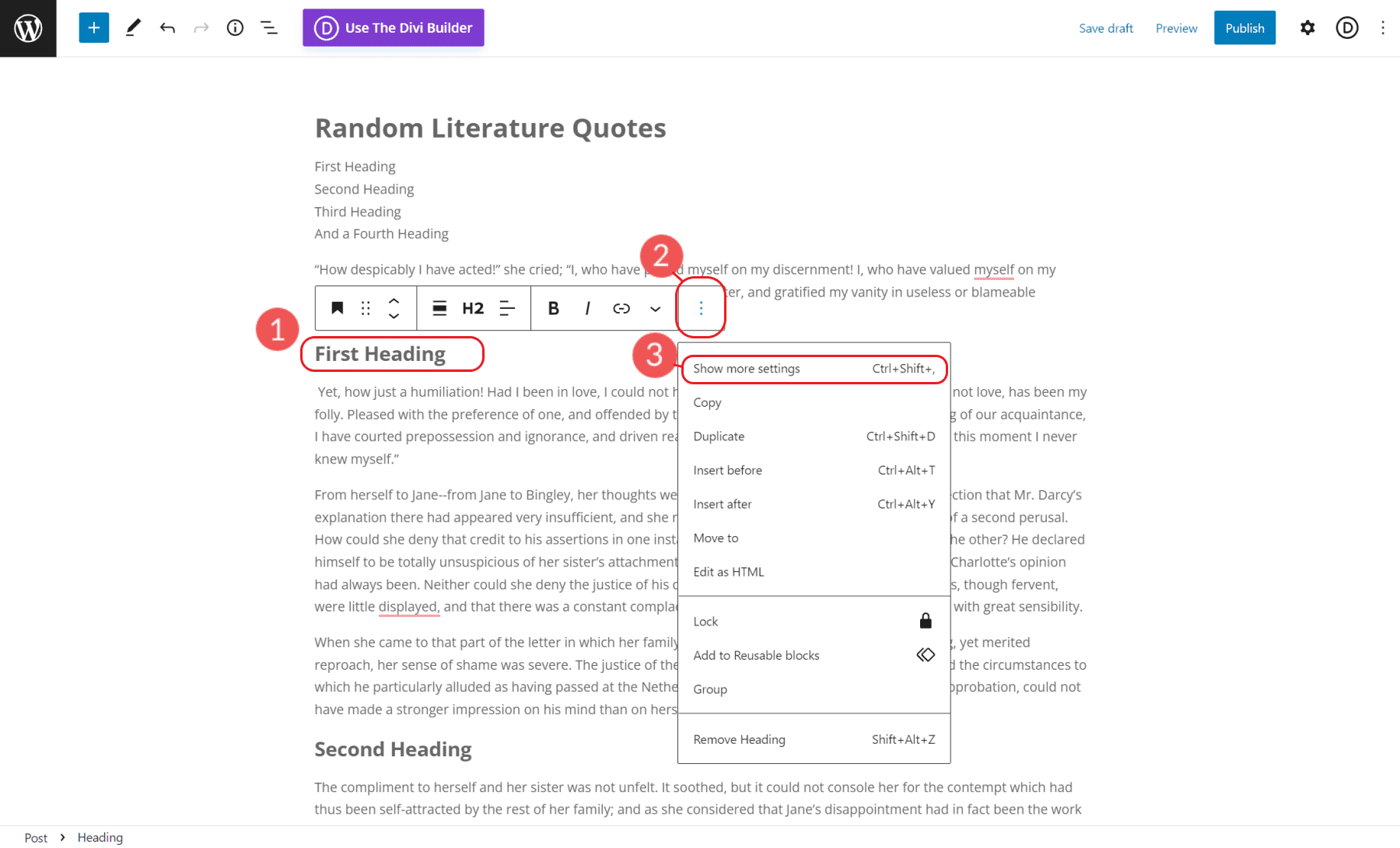
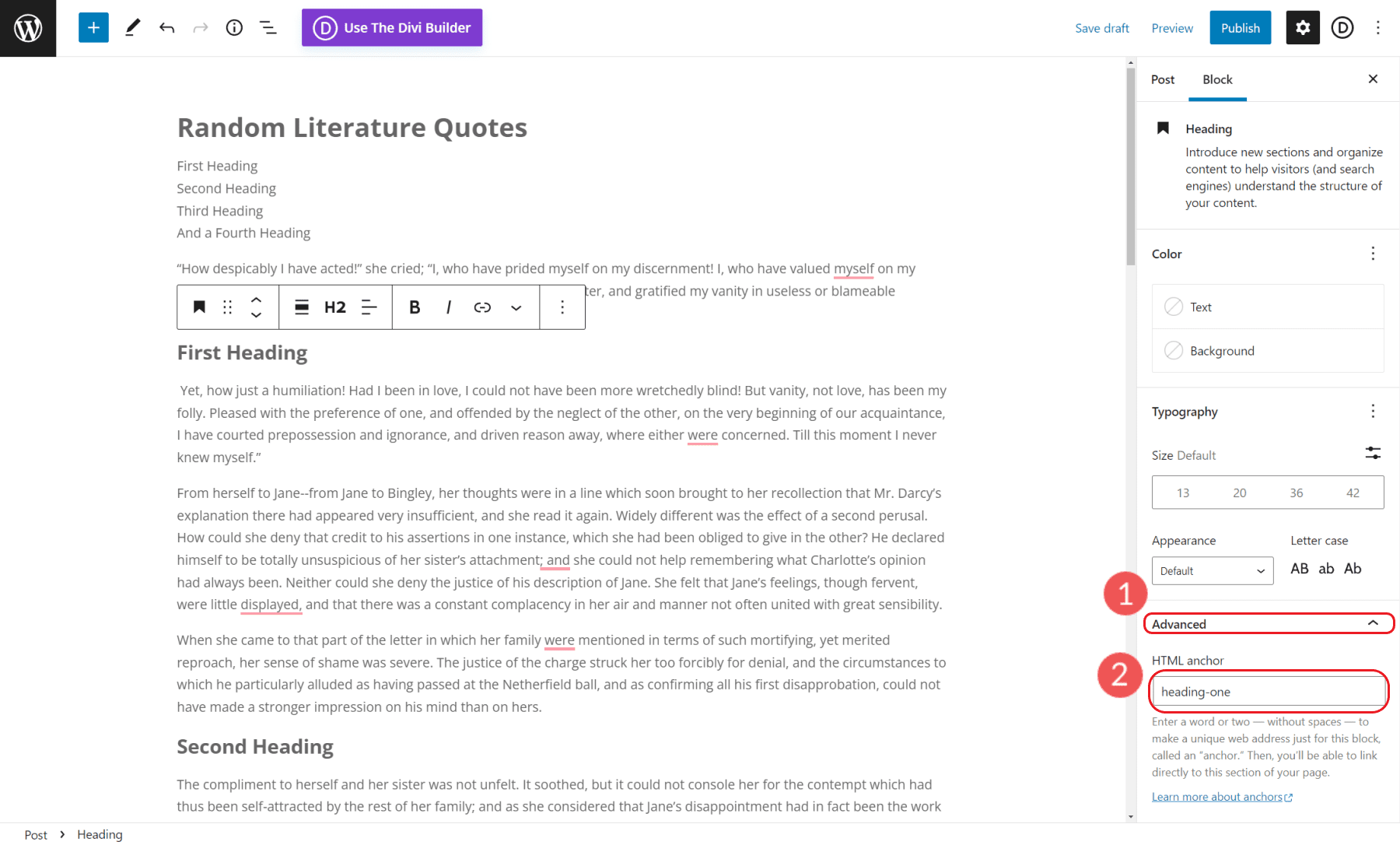
これを行うには、見出しブロックに移動し、その設定をクリックします。

その後、見出しブロックの設定 (見出しブロックの [詳細設定] タブ) で、フィールドに HTML アンカー ID を追加します。 この例では、アンカー HTML アンカーは「heading-one」です。 このアンカー ID はアンカー リンク ターゲットとして使用されます。

3. 目次の各見出しをアンカー リンクに変換する
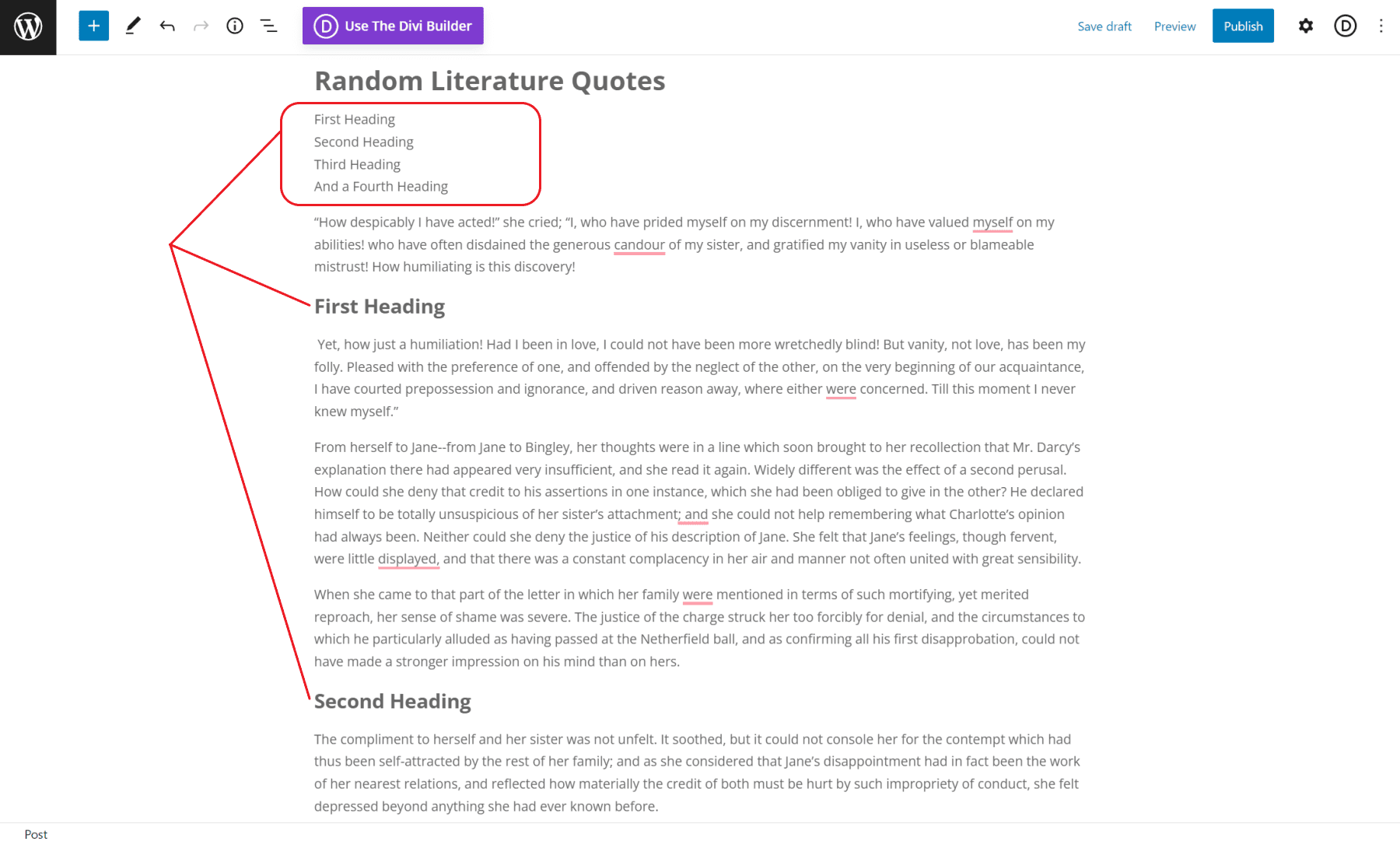
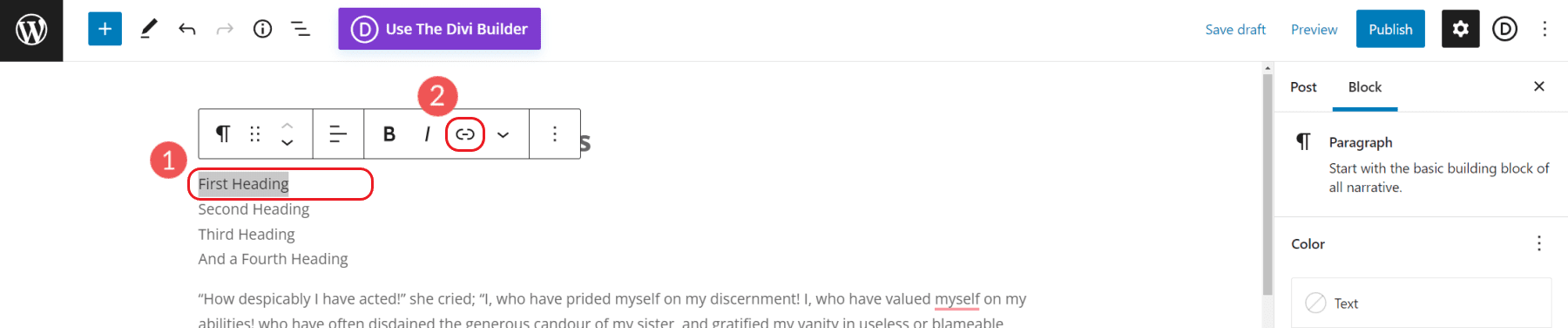
見出し要素の ID が設定されると、目次を含む段落またはリスト ブロックに戻ることができます。 1 行ずつ強調表示し、「リンク」アイコンをクリックしてリンクを追加します。

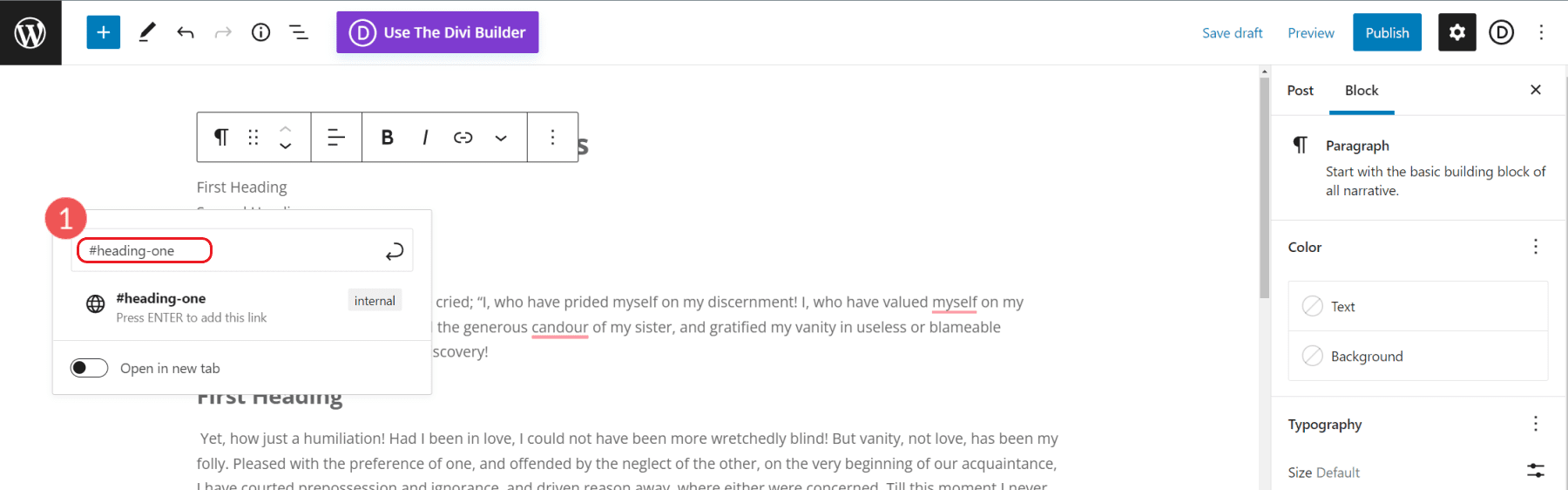
Web アドレスの代わりに、ポンド記号またはハッシュタグ (#) とアンカー ID を追加します。 Enter キーを押すと、リンクがそのテキストに適用されます。

この例では、アンカー リンクに「#heading-one」を追加しました。 アンカー リンクのテキストは、説明的かつ簡潔にする必要があります。 ただし、検索エンジンが読み取れるように、そのセクション内のコンテンツを正確に要約する必要もあります。
最も重要なことは、アンカー リンクは一意である必要があり、ページの他の場所で使用されていないことです。 これは、同じ HTML アンカー ID を使用すると、ブラウザーが混乱し、意図したとおりに動作しないためです。
完了したら、変更を保存してページをプレビューします。 アンカー リンクをクリックして新しい目次をテストし、それらがすべて正しい場所にジャンプしていることを確認します。 これらのリンクが機能しない場合は、「#」が抜けているか置き忘れているか、アンカー ID とアンカー リンク URL が完全に一致していない可能性があります。
Diviで目次を作成する
Divi Theme Builder は、WordPress Web サイト向けの最も堅牢で使いやすいツールの 1 つです。 これにより、Web サイトの作成者、ビジネス オーナー、およびマーケティング担当者は、機能が豊富な魅力的な Web サイトを作成できます。
デフォルトのWordPressエディターを使用して目次を作成することは、特にデザインに関してはかなり制限されています. Divi を使用すると、HTML や CSS を知らなくても、独自の目次デザインを作成したり、ページや投稿の要素にスムーズにスクロールするアンカー リンクを簡単に追加したりできます。

ブログの目次セクションを作成する方法についての完全な記事があります。 ハウツーの手順を見つけることができるだけでなく、無料のレイアウト ダウンロードもあります。 このレイアウトは、Divi テーマを使用したより高速なソリューションを探している場合に最適です。
最高のDivi目次プラグイン
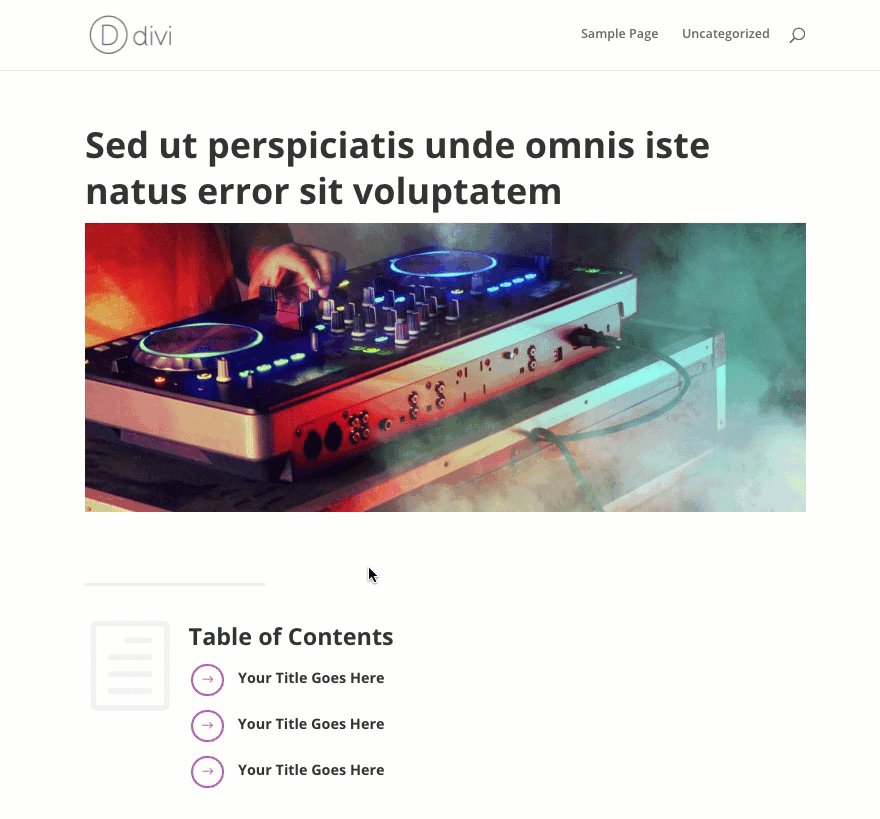
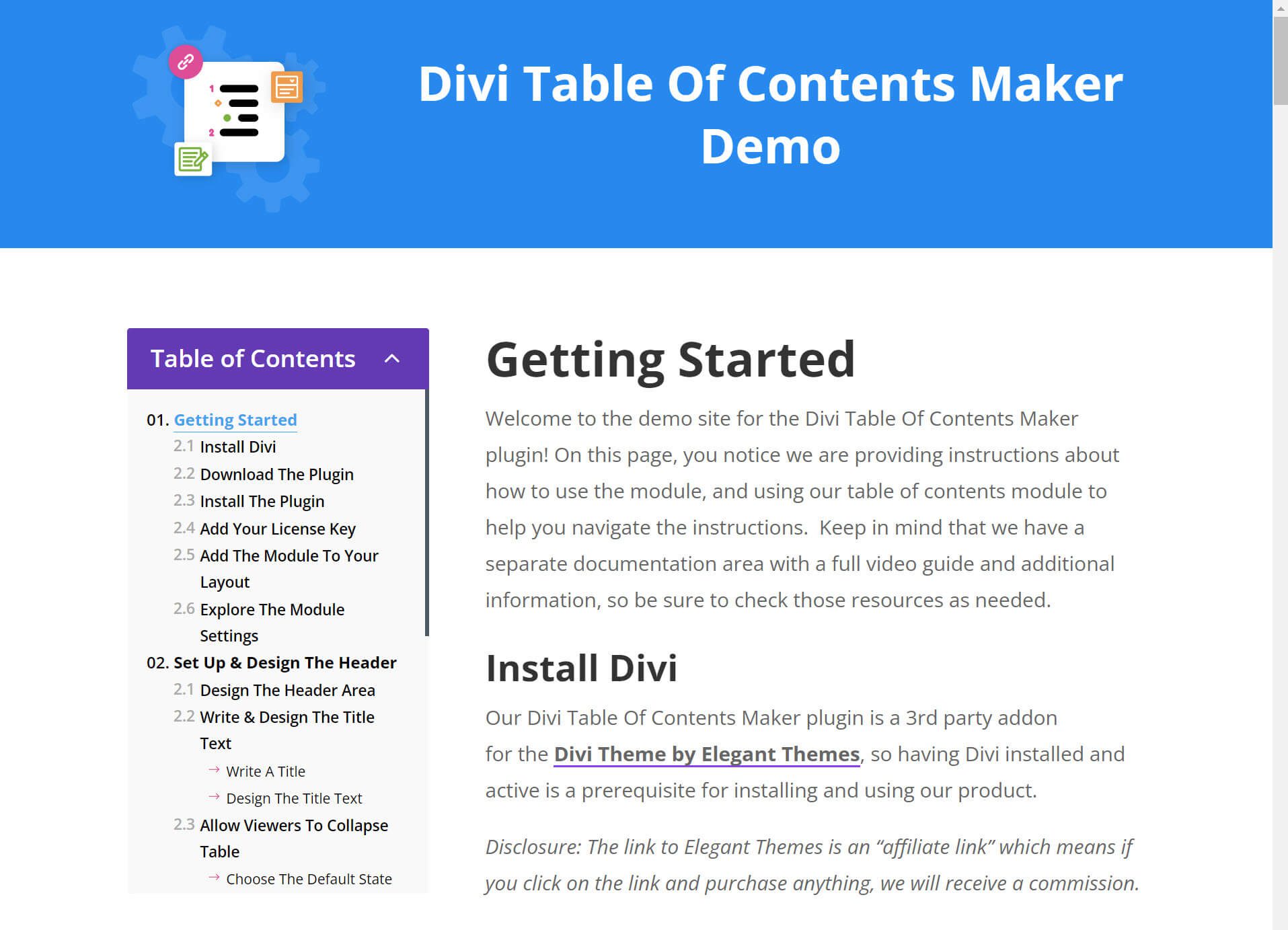
Divi で目次を作成する方法を探している場合は、Divi Table of Contents Maker プラグインを確認してください。

このプラグインには、リスト、アンカー リンク、および数回のクリックで必要なすべての機能を自動的に生成する、Divi 用の独自の目次モジュールが含まれています。 テーマビルダーテンプレートでモジュールを使用して、すべてのブログ投稿に目次を自動的に追加できます! さらに、モジュールには何百ものカスタマイズ設定とスタイル オプションがあります。

Diviの目次メーカーの詳細をご覧ください。
考慮すべきその他の目次ソリューション
WordPress に目次を追加するための他のソリューションに興味がある場合は、考慮に値する、まだ気づいていない可能性のある他のソリューションをいくつか紹介します。
WordPress Core の目次ブロックの組み込みを待つ
目次のソリューションを待つ時間があれば、目次の WordPress ブロックが進行中のようです。 そして、Github Pull とイシューダイアログで見ることができるプロジェクトに関する最近の牽引力がたくさんあります。 WordPress のブロック エディターにネイティブに目次を表示する有望なブロックのようです。
ただし、ロードマップにはバンプがあるため、WordPress 6.1 を作成するか、それ以降のリリースにするかはトスアップです.
すでに使用している可能性のあるプラグインの目次機能を確認する
そこにすべての堅牢なプラグインがあります。 知るか? 現在、詳細に目次機能が隠されているプラグインを使用している可能性があります。 WordPressで目次を作成する機能を提供する、すでに使用している可能性のある人気のあるプラグインをいくつか紹介します.
SEO ヨースト プレミアム
WordPress 用の Yoast SEO プラグインを使用している場合、目次ブロックとは何か、それがどのように役立つのか疑問に思うかもしれません。 目次ブロックは、投稿またはページの目次を動的に作成できるプレミアム機能です。 最良の部分は、すでに Yoast SEO Premium を使用している場合、TOC ソリューションが簡単になることです。
スペクトル
多くの人が使用する別のプラグインは Spectra です。 Spectra は、WordPress の組み込みブロック エディターの拡張機能として人気を集めています。
Spectra に含まれるブロックの 1 つは、使いやすい目次ブロックです。 このブロックは設計を完全にカスタマイズでき、追加のコーディングなしで展開できます。 ご覧のとおり、ブロックを投稿に追加し、設定を調整します。 数秒で目次が表示されます。 Spectra には、無料のプレミアム バージョンがあります。
結論
結論として、WordPress で目次を作成するのは簡単で、数ステップで完了します。 プラグインを使用すると、ページと投稿の目次を自動的に生成できます。 または、デフォルトの WordPress エディターまたは Divi などのページビルダーで目次を手動で作成して、より多くのデザイン設定を行うこともできます. いずれにせよ、サイトの訪問者に優れたユーザー エクスペリエンスを提供し、検索結果でより適切に表示されるように、Web サイトをカスタマイズする力があります。
WordPress サイトで目次を使用していますか? よく使うプラグインはありますか? コメントでお知らせください!
IconArt / Shutterstock.com経由の主な画像
