WordPressとElementorを使って1時間以内に旅行ウェブサイトを作成する方法
公開: 2020-06-23旅行が好きではない人は誰ですか? 旅行はすべての年齢の人々にとって常にエキサイティングなことです。 しかし、あなたの旅の情熱がお金を稼ぐ簡単な方法に変わることができると想像できますか?
世界のオンライン旅行市場は2017年に62.9億ドル以上の価値があり、2020年までに約8,180億ドルに達すると予測されています。 少なくともローカルベースで。
そして確かに、訪問者の注意を簡単につかむことができるうまく設計された旅行ウェブサイトを持つことによって、あなたはオンラインで賢い金額を稼ぐことができます。 あなたが手続きと費用について考えているならば、それがあなたの銀行を壊さないことを確実にさせてください。 今のところ、Elementorを使用してWordPressで自分で独自のWebサイトを構築できます。
このブログでは、Elementorを使用して旅行ウェブサイトをゼロから構築する方法について説明します。 ここでは、魅力的な方法であなたの経験を紹介し、人々が次の旅行を楽しくするのを助けることができます。
しかし、新しいWebサイトの設計に取り掛かる前に、すぐに答えましょう-
旅行ウェブサイトにElementorを選ぶ理由

Elementorは、使いやすいドラッグアンドドロップページビルダーであり、高機能のWebサイトを数分で作成するのに役立ちます。 最も重要なことは、開発者だけがサイトを構築できるという考えを弱めることです。
これで、Webサイト構築の経験がなくても、サイトを構築できます。 さらに、旅を始めるための無制限のビルド済みテンプレートとカスタマイズオプションを利用できます。
ただし、さらに多くの設計の可能性を探求したい場合は、コアElementorの能力を大幅に拡張するために利用できるサードパーティのアドオンがいくつかあります。 その場合、Happy Addonsはその腕を開いて、高度なWebデザインツールを1か所で提供できます。
また読む:Elementorコミュニティを支援するハッピーアドオン。
先に進み、Elementor&HappyAddonsを使用して旅行ウェブサイトを作成する方法を紹介しましょう。
旅行ウェブサイトの使用を開始する

旅行ウェブサイトを作成するための前提条件は次のとおりです。
- WordPressサイト
- Elementor(Free&Pro)
- Happy Add-ons(Free&Pro)
まず、WordPressサイトのドメイン名とホスティングプランがすでにあることを確認してください。 次に、それに応じてWordPressサイトを構成し、 Elementor & HappyAddonsをインストールします。
次に、以下の手順に従ってください。
関連記事:ElementorWebサイトのベストホスティングプラン
始めましょう:
ステップ1:旅行ウェブサイトのホームページをデザインする
最初に、個人のクレデンシャルを使用してWordPressダッシュボードにログインします。 次に、次の手順を慎重に実行して、新しいページを作成します。
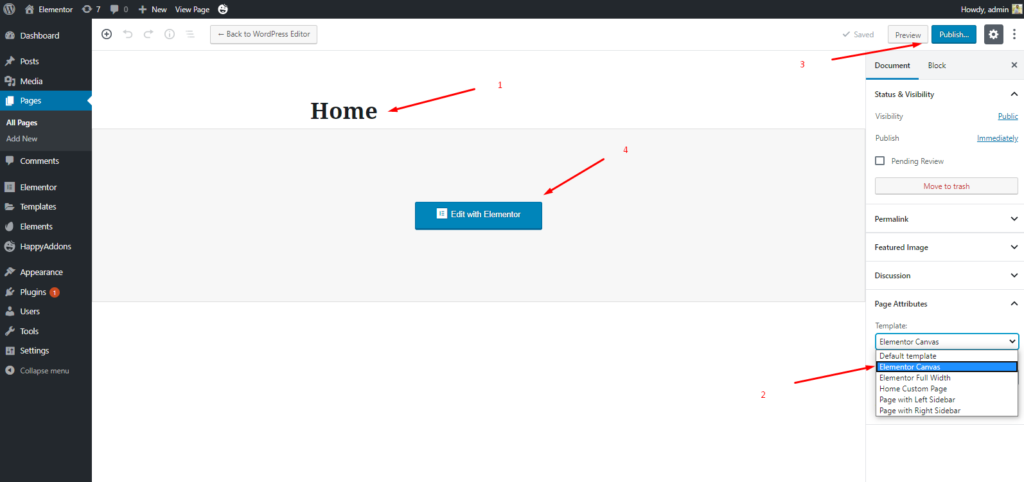
- [ダッシュボード]>[ページ]>[新しいページの追加]に移動します
- ホームページのタイトルを書く
- 右下隅のドロップダウンメニューからテンプレートを「ElementorCanvas」として設定します
- [公開]ボタンをクリックします
- 最後に、「Elementorで編集」をクリックします

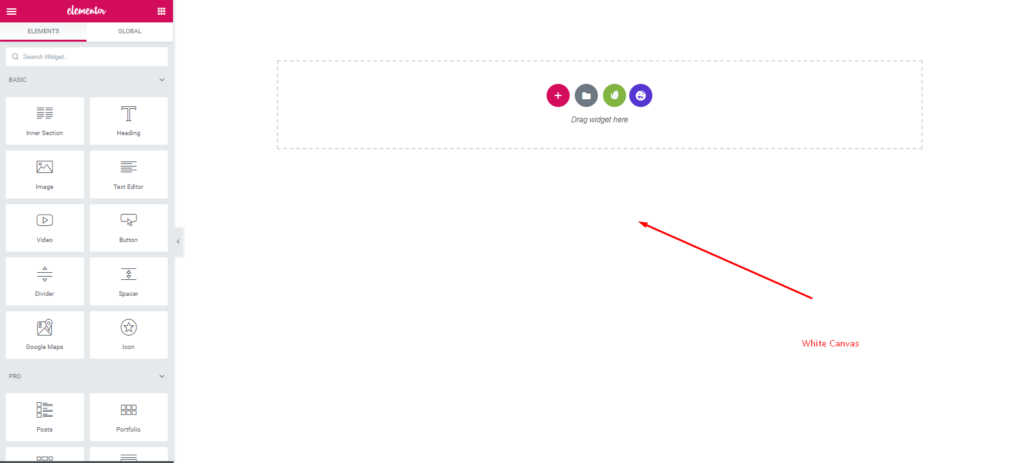
- あなたはおそらくあなたが考えることができるあなたの旅行ウェブサイトのホームページをデザインすることができる新しいページを手に入れるでしょう。

ここから設計の使命が始まります。 読み続けます。?
ステップ2:ホームページのデザインをカスタマイズする
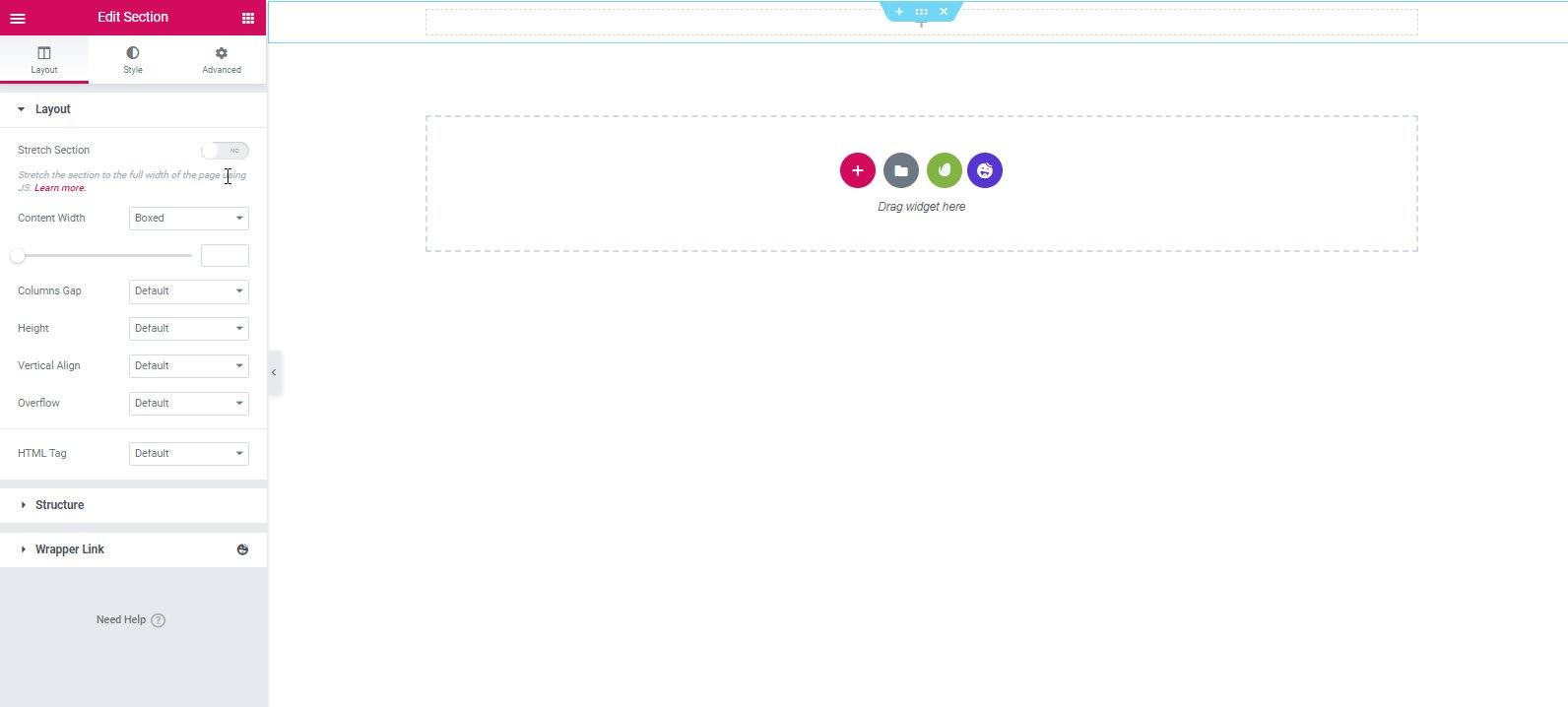
したがって、最初に「赤」のプラスボタンをクリックします。 そして、単一のセクションを選択します。
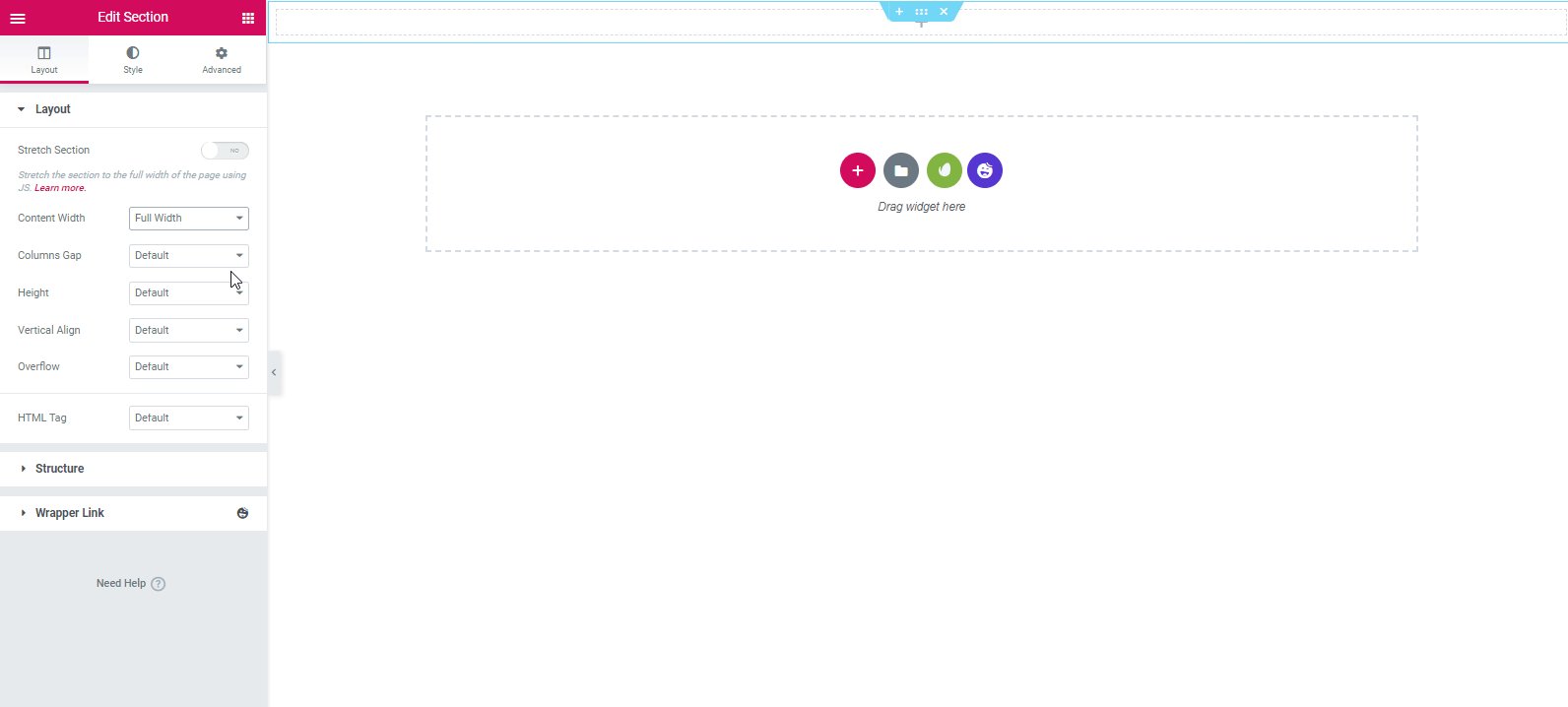
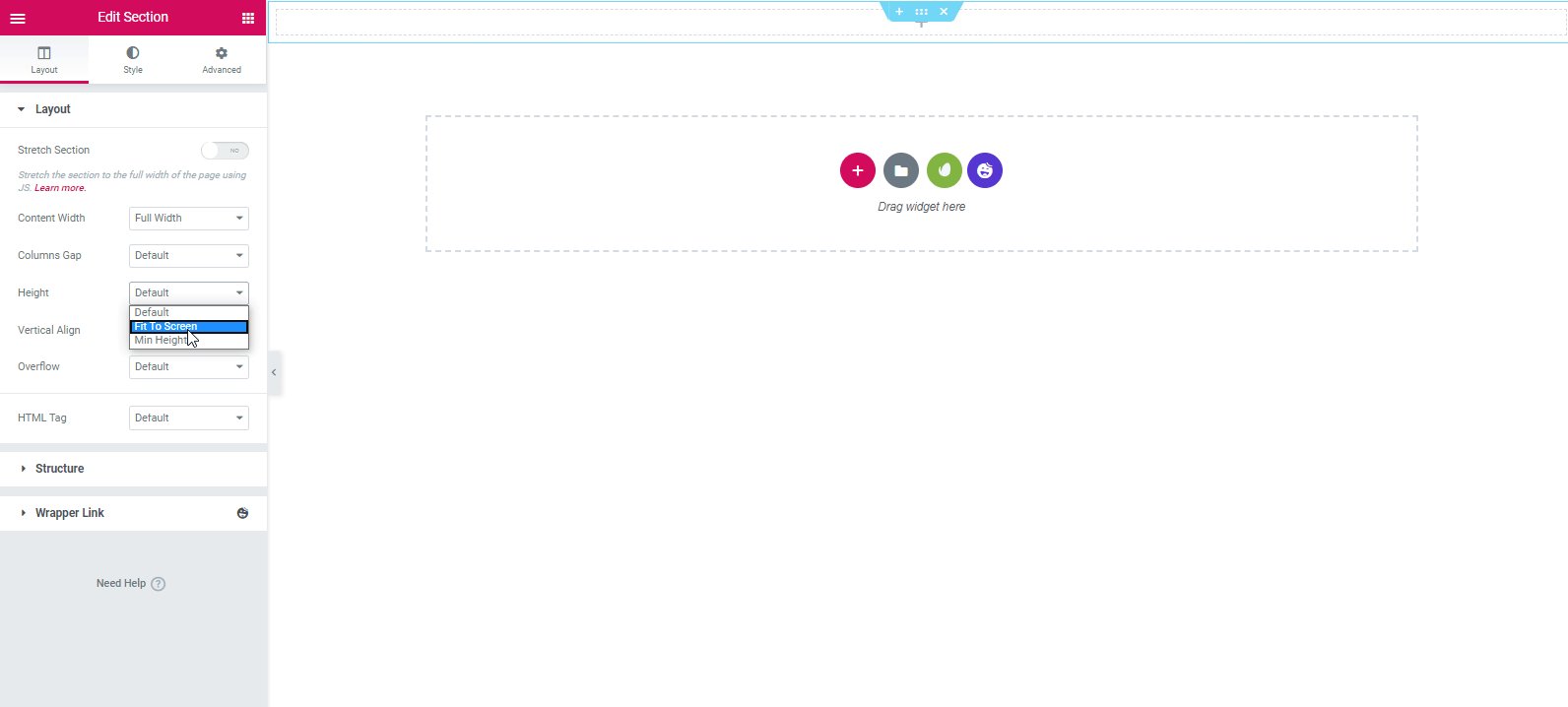
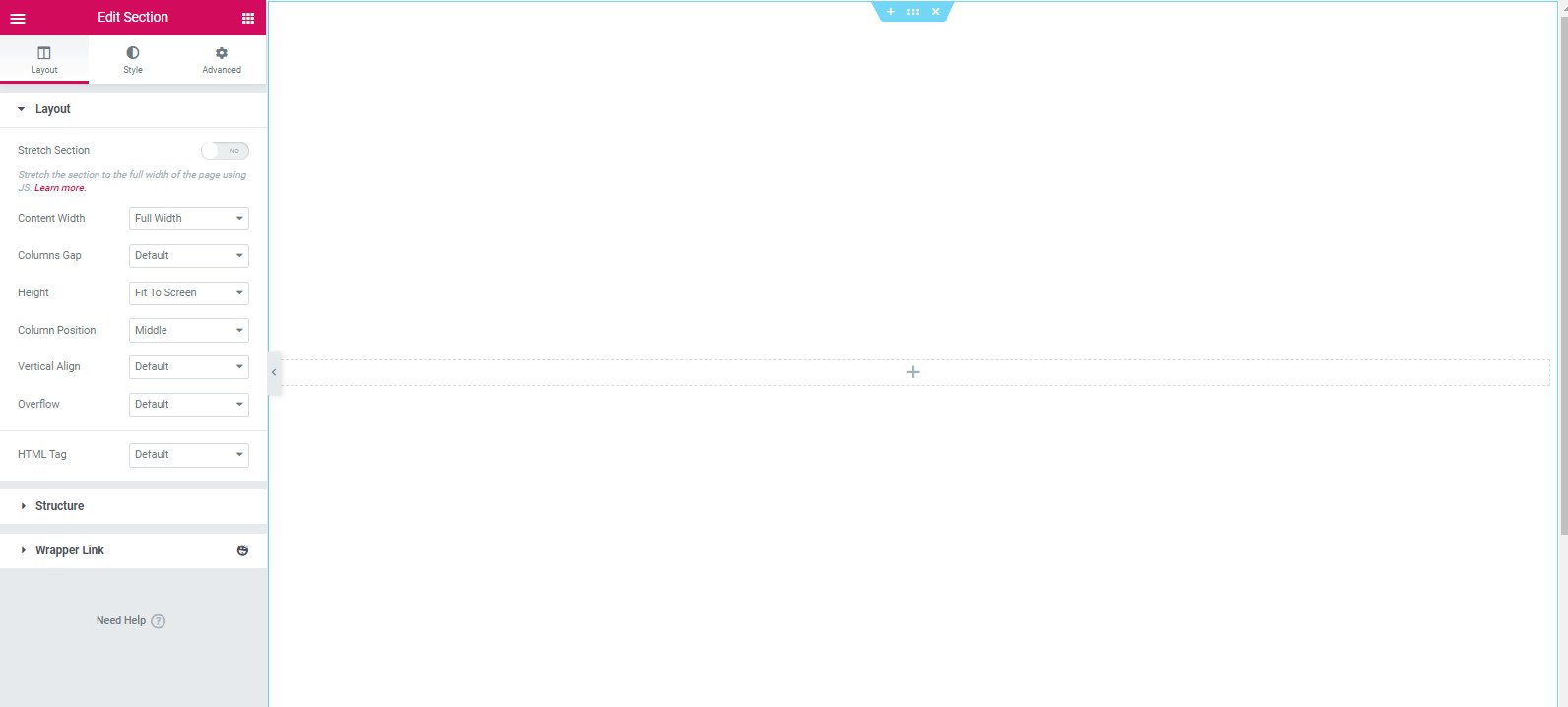
- その後、コンテンツの幅'フル'と高さ'画面に合わせる'を選択します

- セクションをスタイル設定するには、[スタイル]タブに移動します。 背景をクリックします。 マークされた領域に独自の著作権フリーのYouTubeビデオリンクを貼り付けます。
- 次に、背景のフォールバック領域内に画像をアップロードします。

- だからあなたの最終的な外観はなりますか?

見出しを追加する
次に、ヘッダー領域にテキストを追加します。 左側のサイドバーからHappyAddonsの[アニメーションテキスト]ウィジェットを選択することで、これを簡単に行うことができます。
- 「アニメーションテキスト」ウィジェットを選択し、マークされた領域にドラッグします。

- 画面の左側にすべての重要なカスタマイズオプションが表示されます。 [コンテンツ]、[スタイル]、[詳細]のさまざまなタブを切り替えて、デザインとコンテンツを変更します。
- さて、ここであなたはあなたのウェブサイトの目的を表すいくつかの単語を追加することができます。

または、次のビデオチュートリアルを見て、 「アニメーションテキストウィジェット」の詳細を知ることができます。
見出しの下にタグラインを追加する
見出しの下にウェブサイトのタグラインを追加するかどうかは、完全にあなたの選択です。 ウェブサイトの上部に追加することをお勧めします。 だから、それはより儲かって驚くべきものに見えるでしょう。
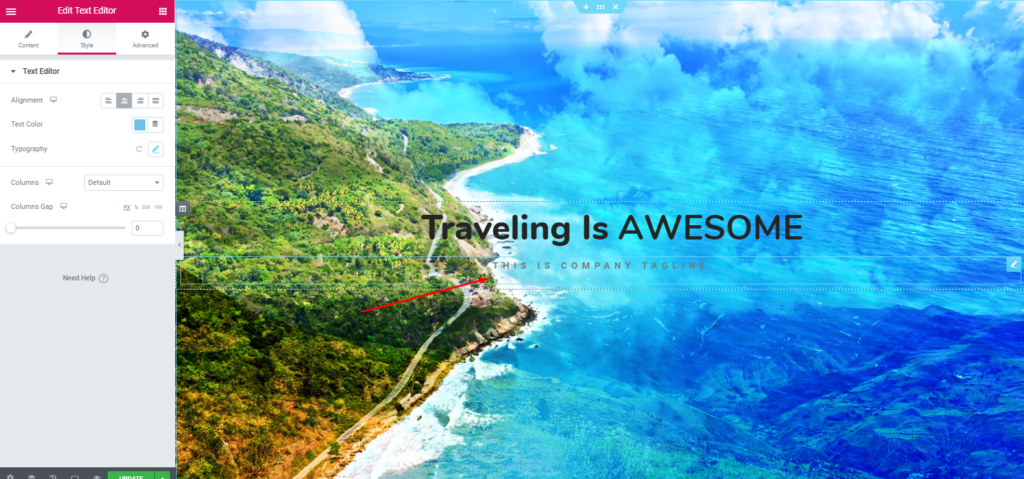
- タグラインまたはモットーを追加するには、ウィジェットギャラリーから[テキストウィジェット]を選択します。 マークされた領域にドラッグします。
- そしてそれをカスタマイズして、いくつかのキャッチーな言葉を書いてください。

- したがって、テキストエディタを追加してカスタマイズすると、デザインは次のようになります。

次に、タグラインセクションの下にボタンを追加します。 このボタンには、ユーザーが行きたいリンクを含めることができます。 たとえば、About usページ、価格設定ページ、サービスページ、プライバシーポリシーページなどです。
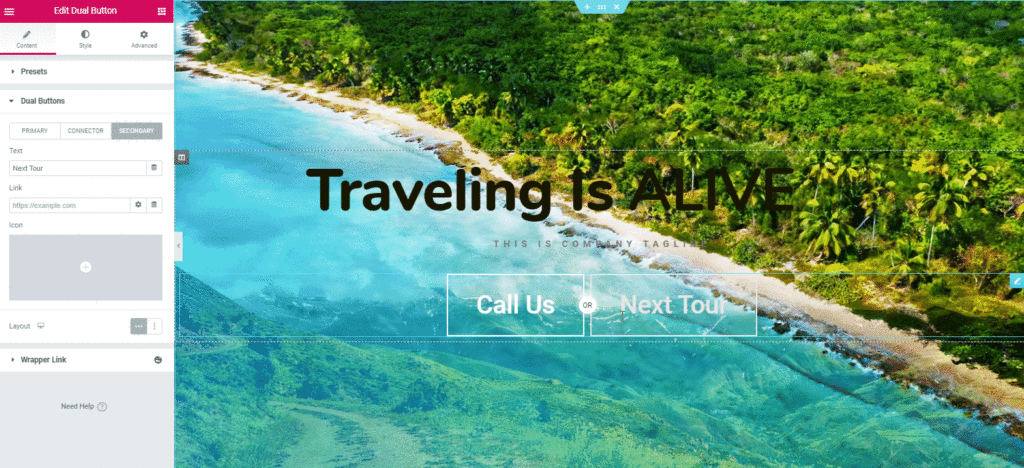
- このウィジェットを追加するには、HappyAddonsの[デュアルボタン]ウィジェットを選択します。 次に、マークされた領域にドラッグアンドペーストします。
注:ボタンが明確で、表示され、ユーザーにとって理解しやすいものであることを確認してください。

- 次に、あなたの仕事はそれを編集することです。 [スタイル]タブをクリックし、カスタマイズして見栄えを良くします。
- ただし、ウィジェットを追加すると、「プリセット」というオプションが表示されます。 プリセットは、さまざまな組み込みのデザインのコレクションです。 それはあなたがあなたのウェブサイトのデザインを美化するのを助けるでしょう。

- ただし、デュアルボタンウィジェットを編集してスタイルを設定すると、デザインは次のように表示されます。

サービスセクションを追加する
次に、サービスセクションを追加する次のステップです。 あなたは多くの方法でそれを行うことができます。 ただし、簡単に追加して、より目立つようにカスタマイズできることを示します。
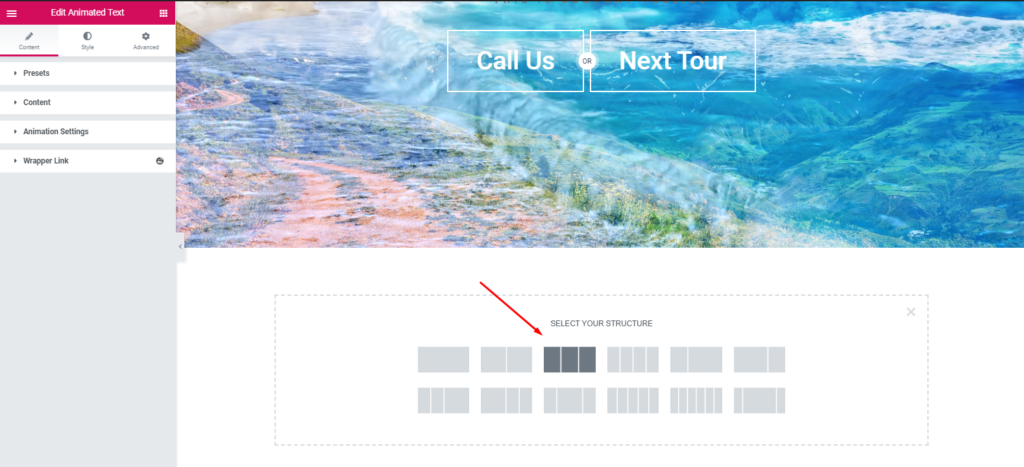
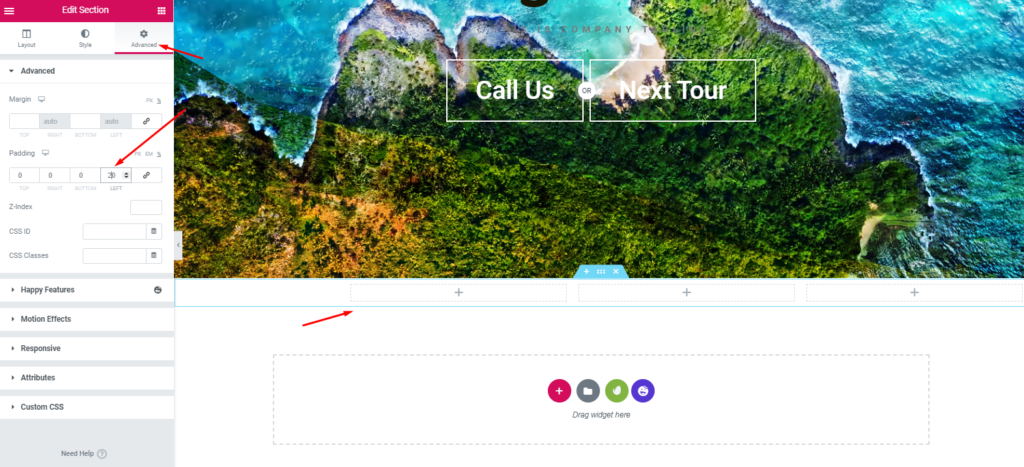
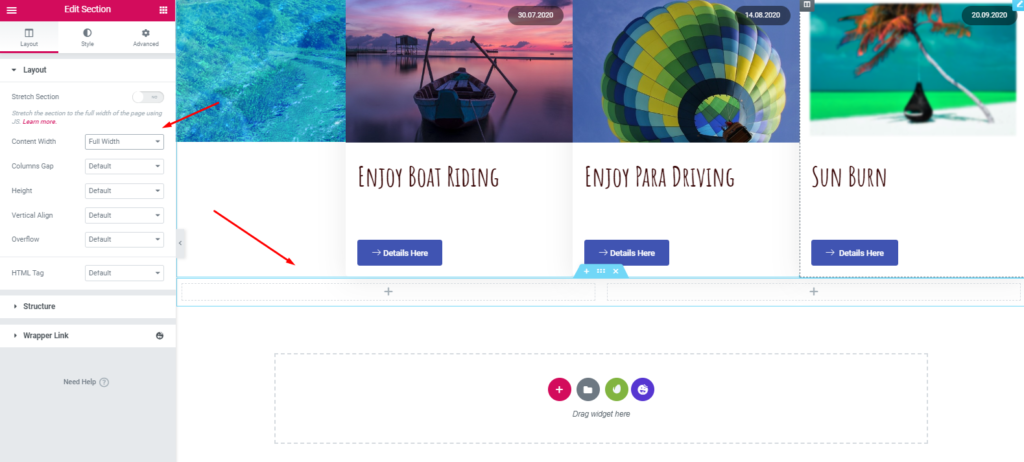
- これを行うには、セクションボタンをクリックします。 そして、マークされたセクションを選択します。
- 「スタイル」ボタンをタップします。 次に、コンテンツの幅を「フル」に、ギャップの幅を「ギャップなし」に保ちます。

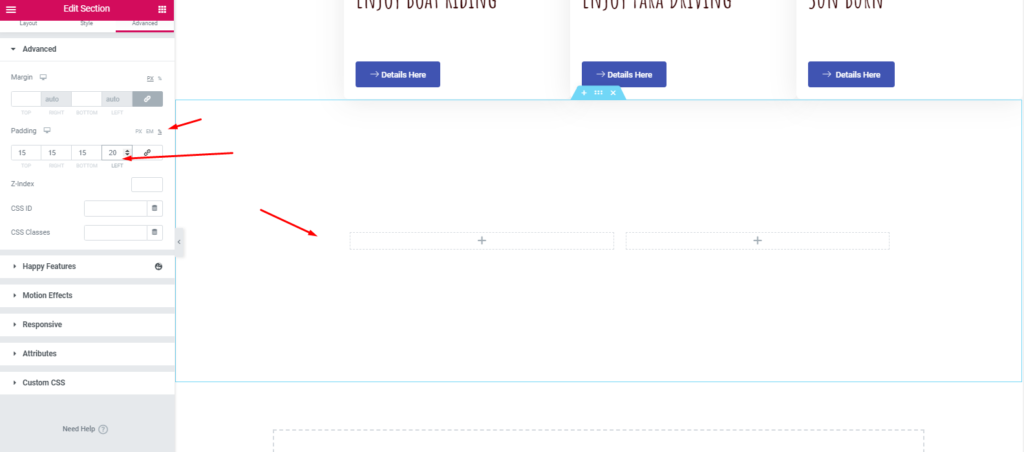
- 次に、[詳細]タブをクリックし、「20」ピクセルのパディングを設定します。

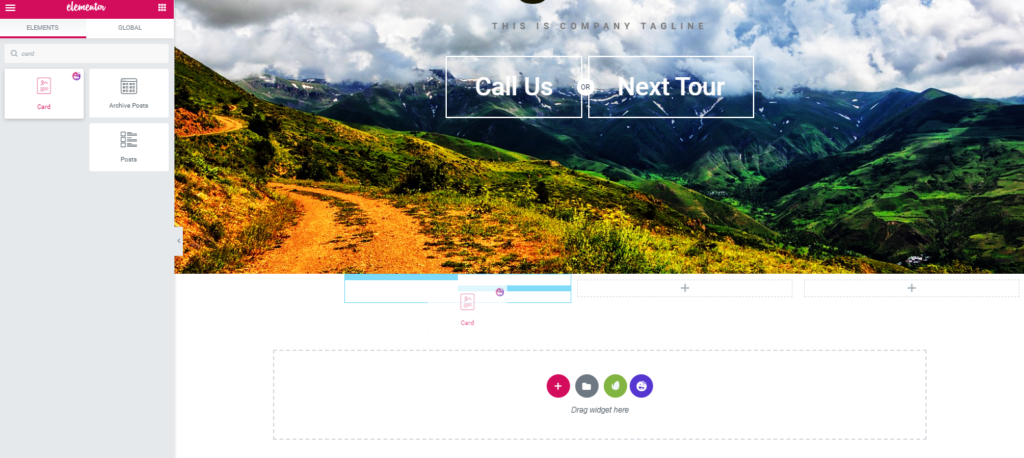
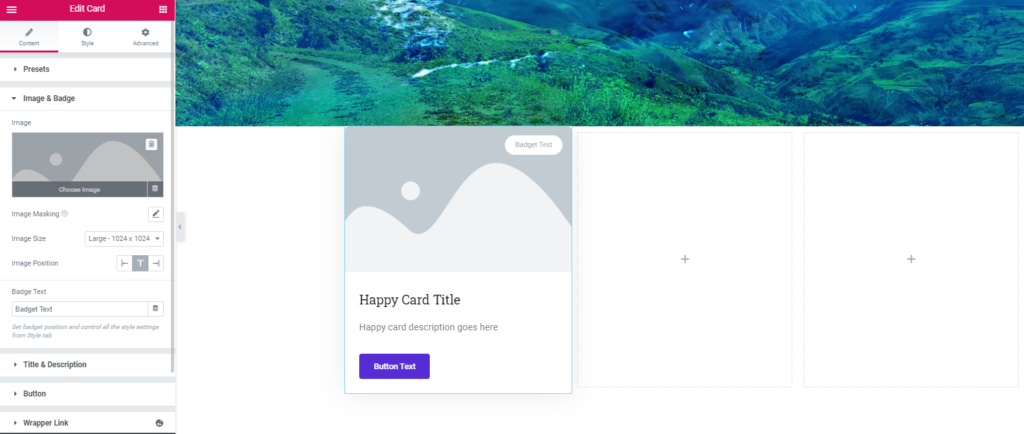
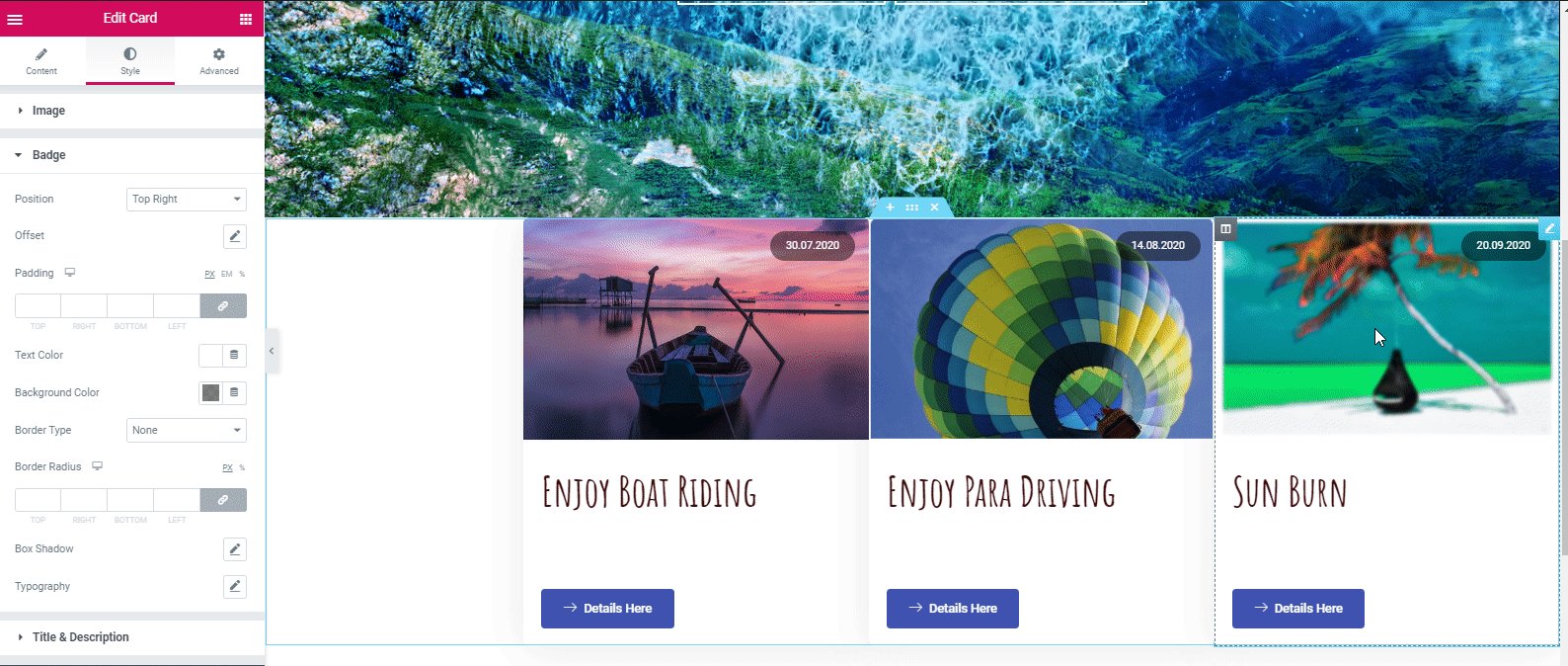
- 次に、HappyAddonsの「カードウィジェット」を追加します。 同様に、ウィジェットをドラッグして最初のセクションに貼り付けるだけです。

- 次に、画像を追加してから、他のオプションをカスタマイズします。

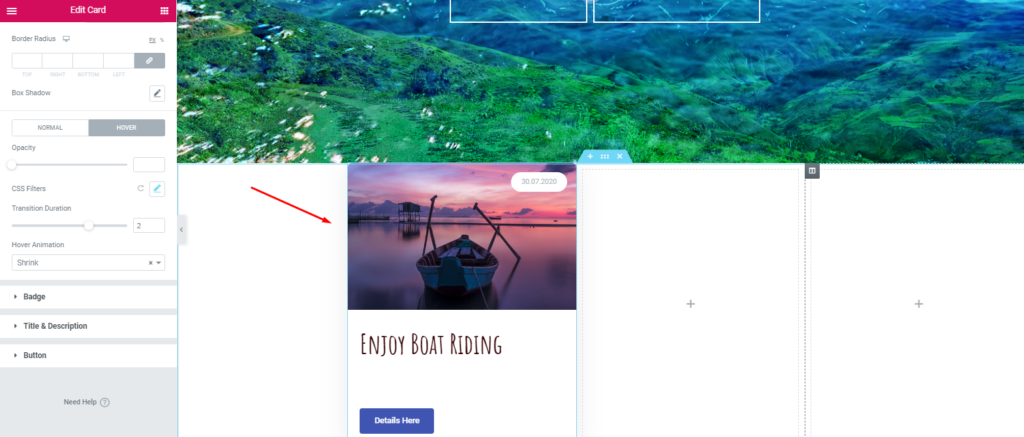
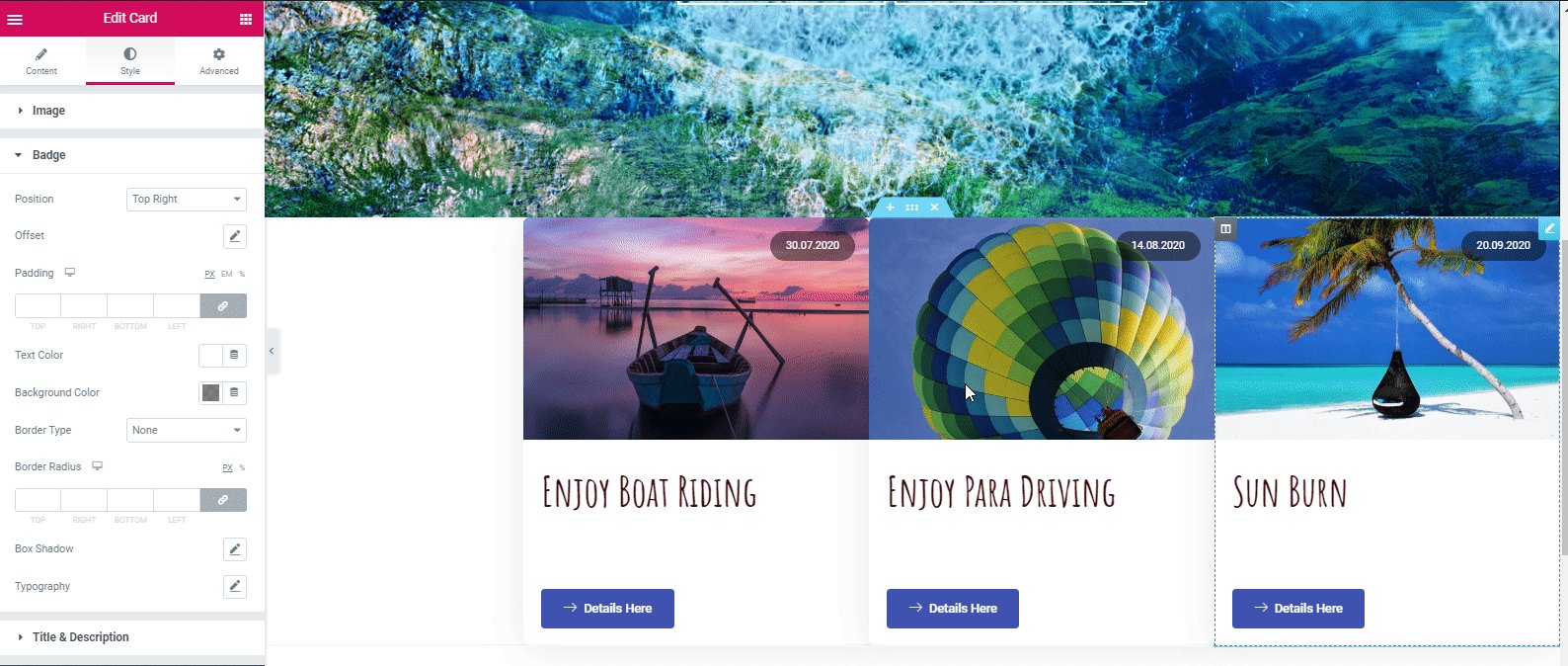
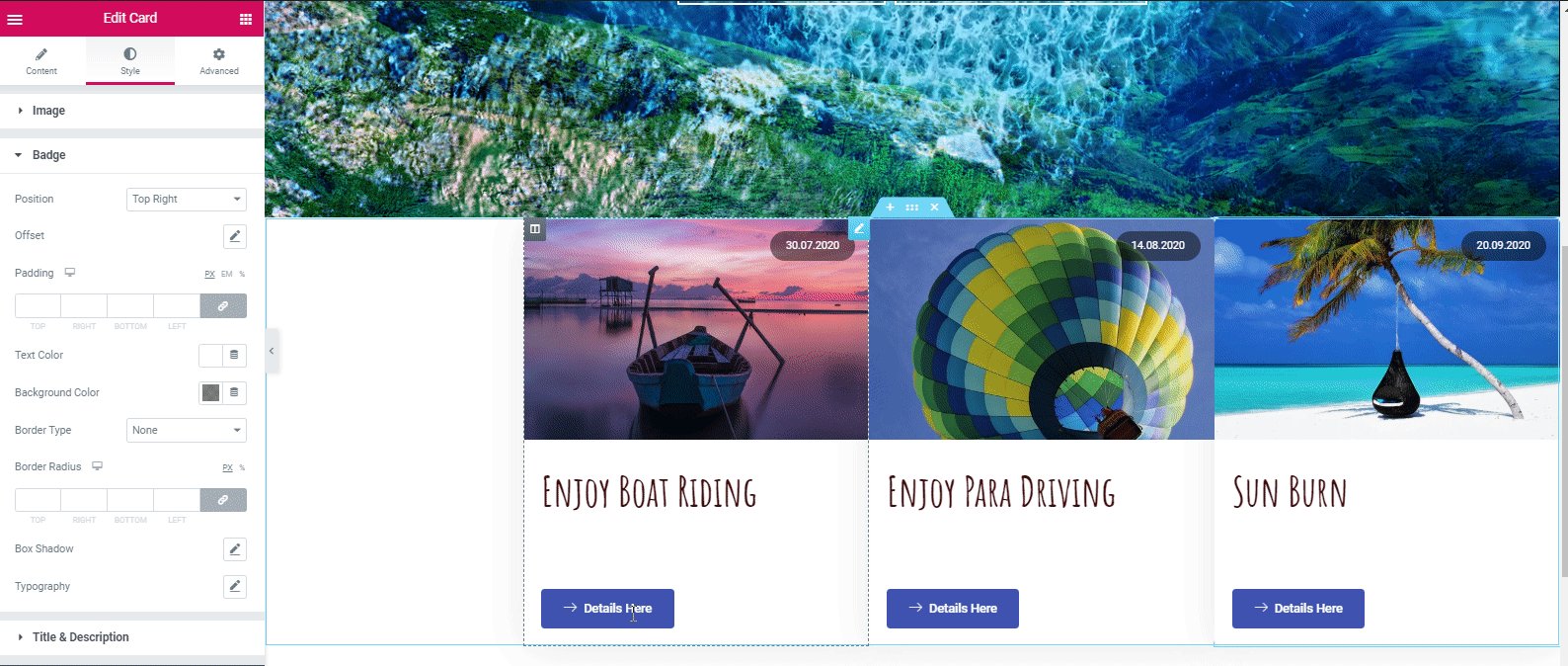
- したがって、画像を追加し、テキストサイズ、色、ホバー、パディング、マージンなどの他のカスタマイズオプションを終了すると、最終的なデザインは次のようになります。

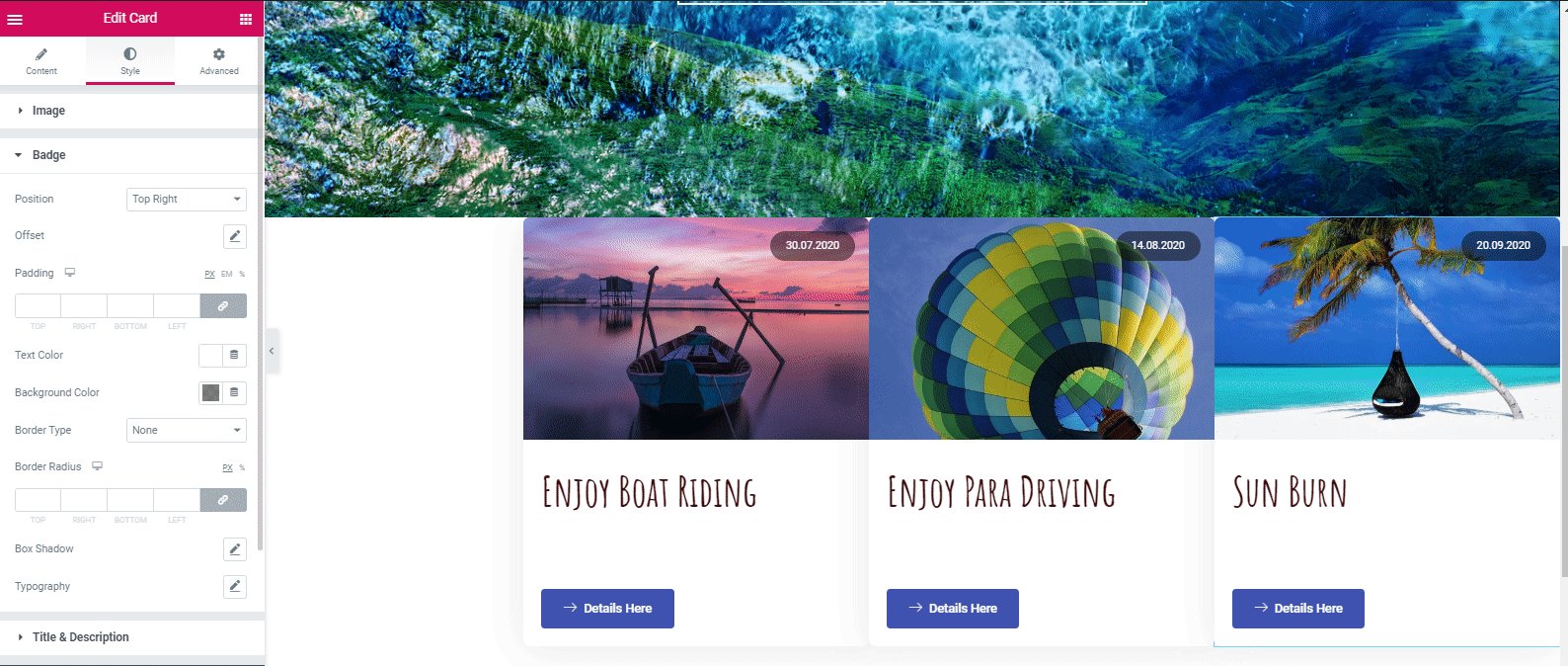
- ここで、余分な時間を減らすために、このセクションを2回複製します。 そして、コンテンツプランに従ってそれらをカスタマイズします。 したがって、以下の例を示します。

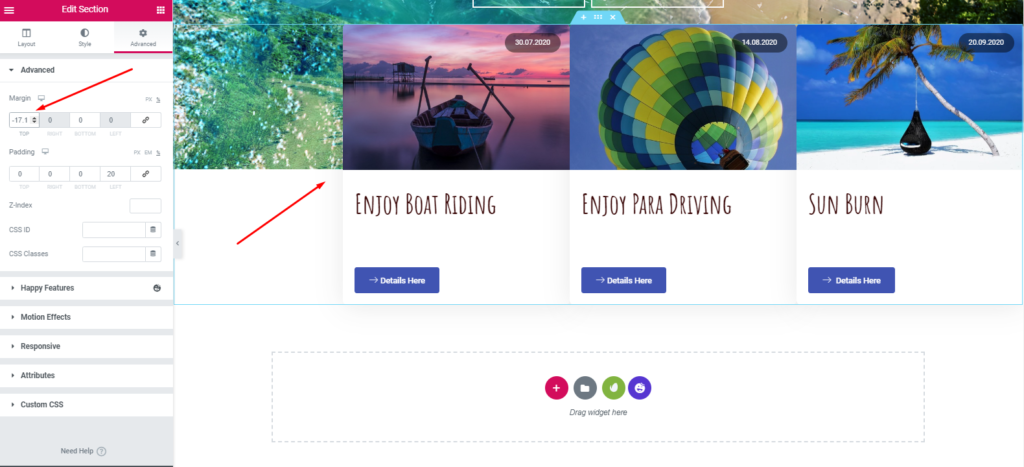
- 次に、「進む」ボタンをタップします。 そして、マージンに「-17ピクセル」を設定してください。 その後、次のようになります。

関連記事:ハッピーアドオンのカードウィジェットを使用してショップページを作成する方法
「タグラインセクション」を追加する
非常に簡単なカスタマイズプロセスを示します。 Elementorをさらに活用して新しいスタイルやデザインを実現したい場合は、簡単に行うことができます。
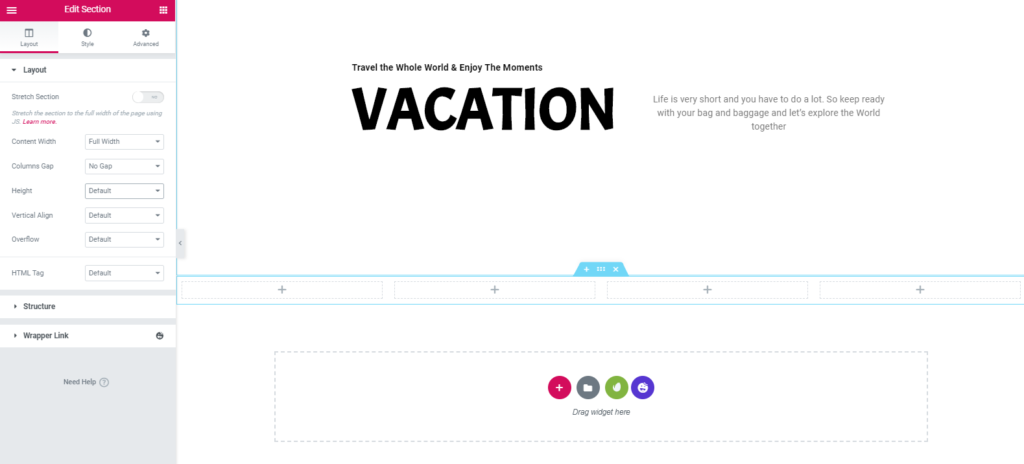
- まず、セクションを追加します。 2/2配給を選択します。 そしてそれを全幅に保ちます。

- 次に、パディングを15、15、15、20%に保ちます。 セクションは次のようになります。

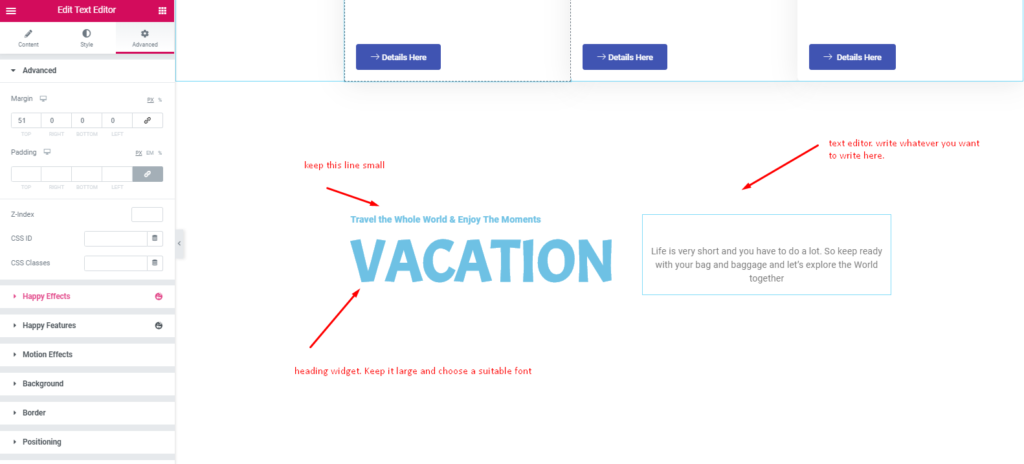
- 次に、これらのセクションに見出しウィジェットとテキストエディタを追加します。 デザインをより魅力的で収益性の高いものにするために、背景画像を設定するか、空のままにすることができます。

ギャラリーセクションを追加する
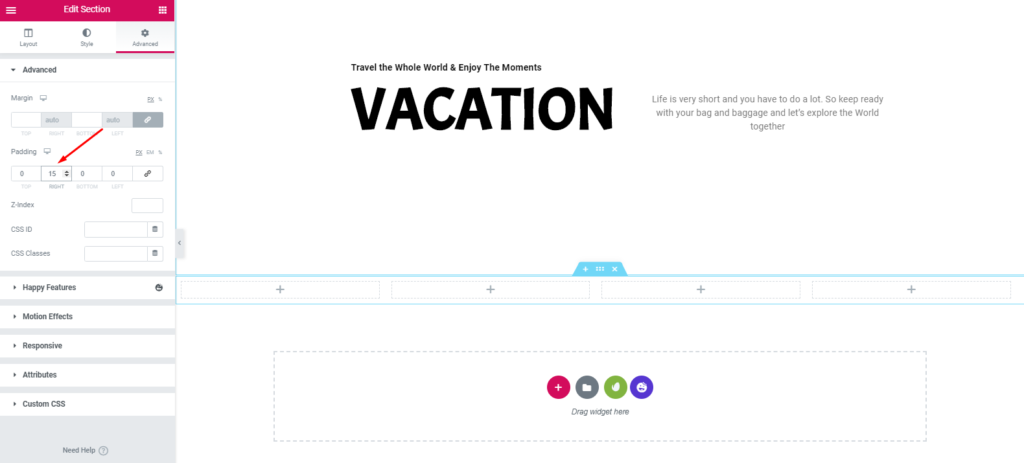
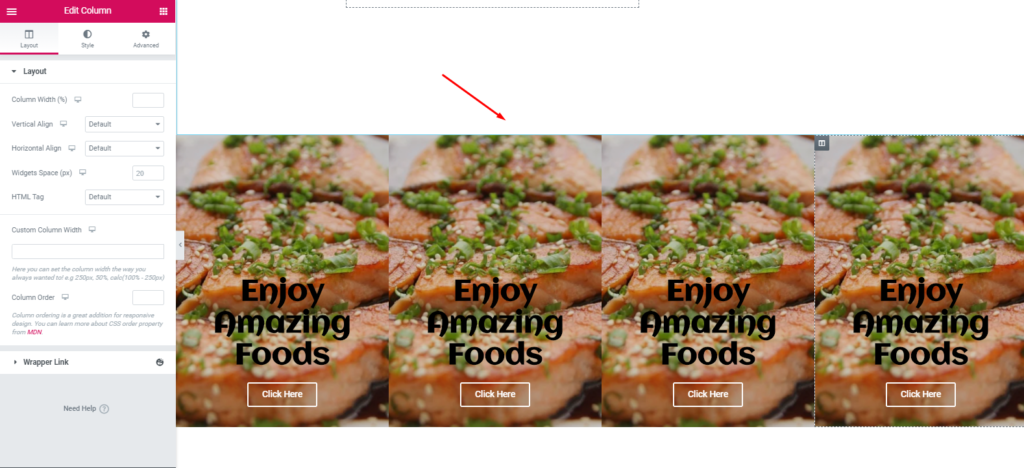
- ここでも、4/4構造を選択します。 次に、それを全幅に保ち、隙間がないようにします。

- アドバンスセクションに移動し、パディングを15ピクセルのままにします。

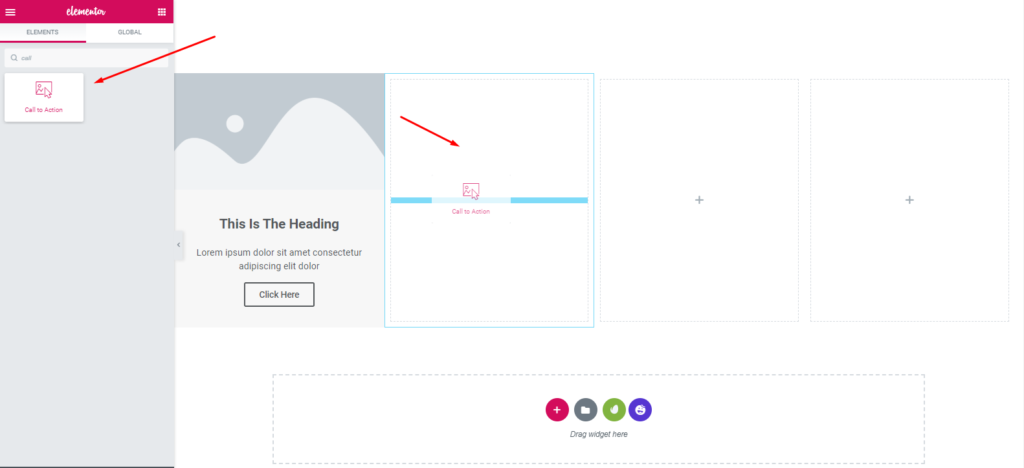
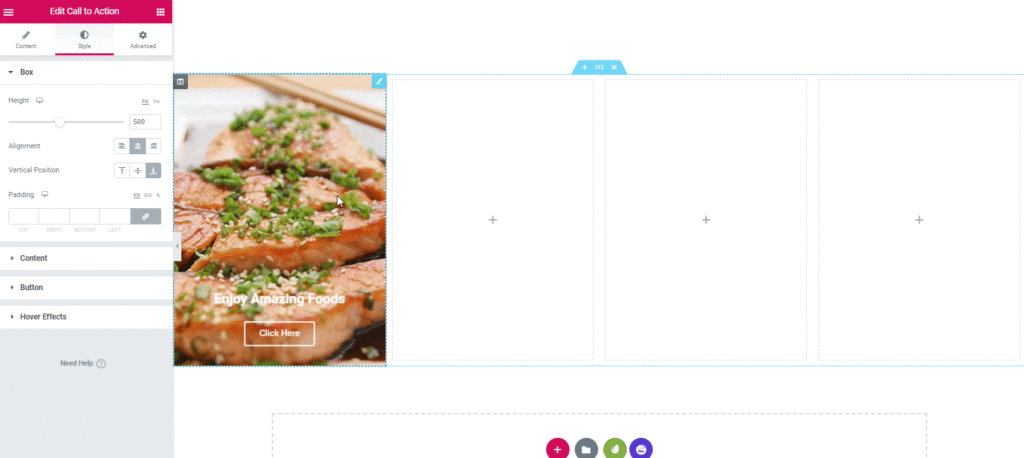
- 次に、ウィジェットギャラリーからElementorの「 CallToAction」ウィジェットを選択します。 そして、マークされた領域にドラッグします。 ボックスを「カバー」としてマークします。 その後、画像を追加します。

- したがって、画像を完成させ、高さを500ピクセルに保つと、デザインは次のようになります。

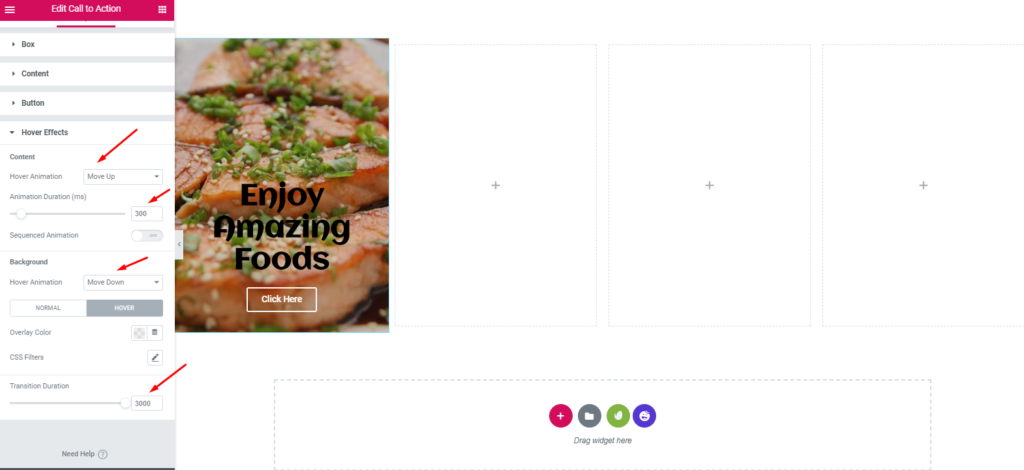
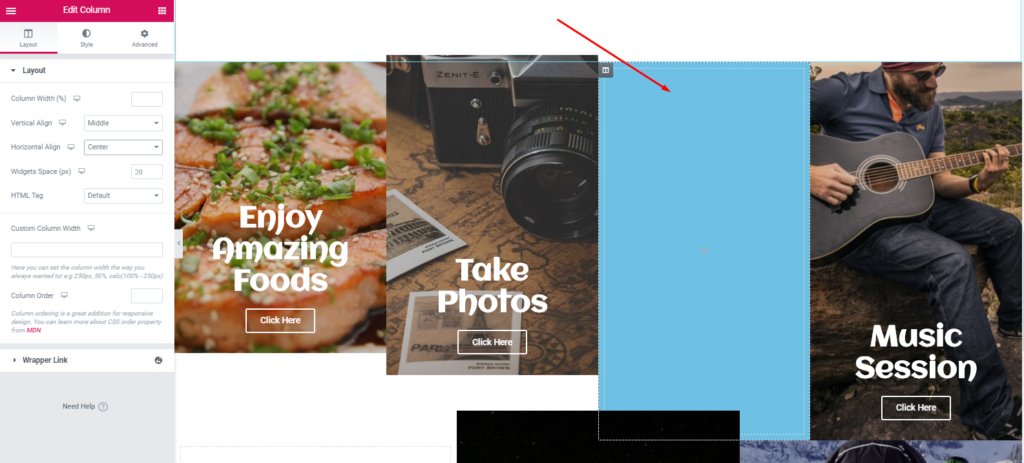
- これらの比率に従って設計を維持していることを確認してください。 これを行うには、ホバー効果をクリックしてから、ホバーアニメーション「上に移動」、アニメーション期間「300」、ホバーアニメーション2番目の「下に移動」および遷移期間「3000」を維持します。

- 次に、時間を短縮するためにセクションを複製します。 同様に、画像を追加してから、個々のコンテンツを変更するだけです。

- ですから、どのようにデザインを望み、どの色の組み合わせを望むかは完全にあなたの決定です。
- セクションごとに異なる画像を追加した後、マークされたセクションを任意の色で塗りつぶします。 その場合、「 6EC1E4 」の色を選択しました。

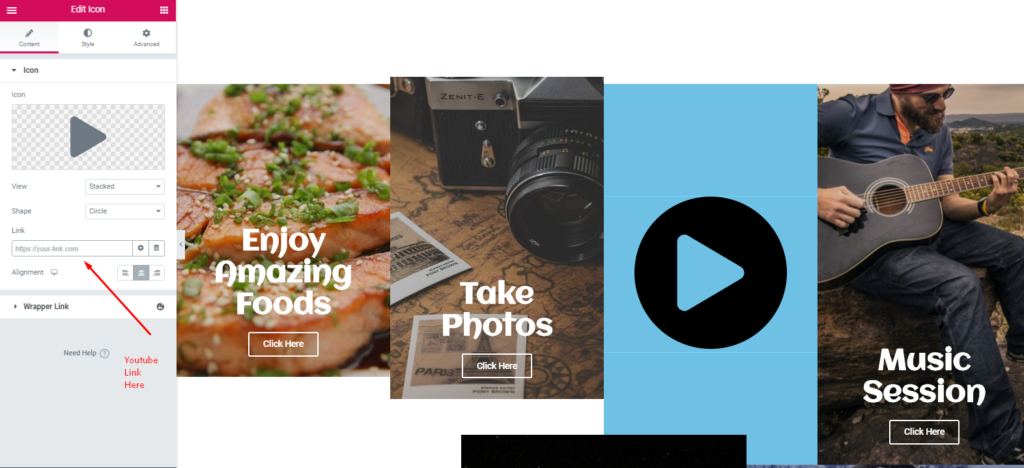
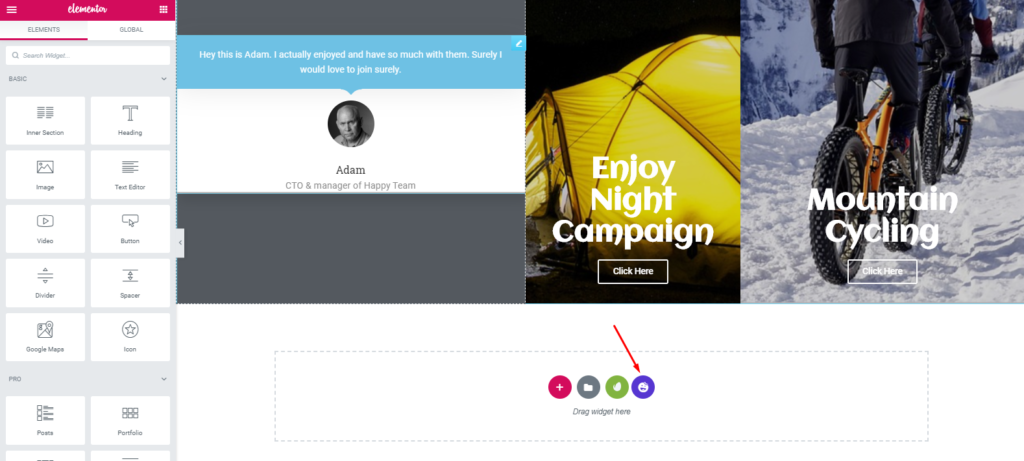
- 次に、必要なものをすべて入力します。 その場合は、ここにYouTubeリンクを挿入するか、幸せなクライアントの紹介文などを追加できます。次に、セクション全体を複製します。

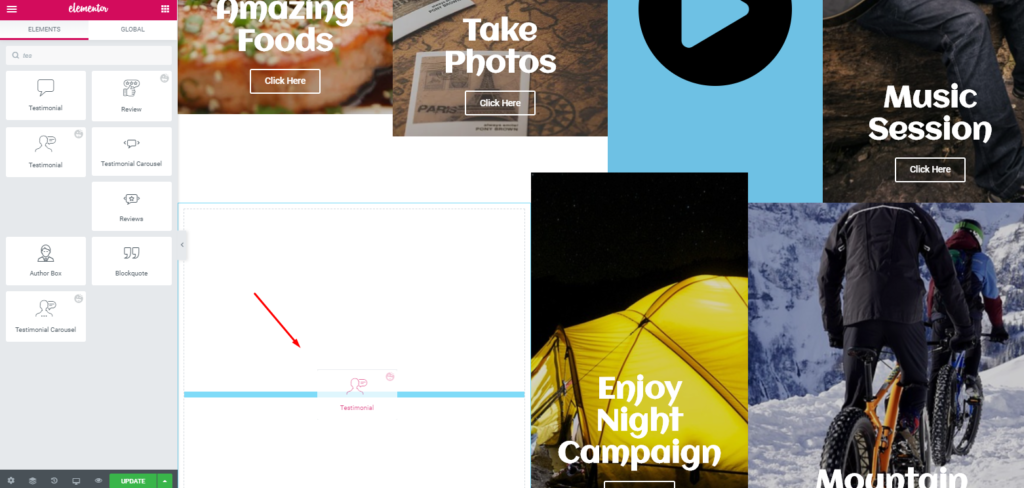
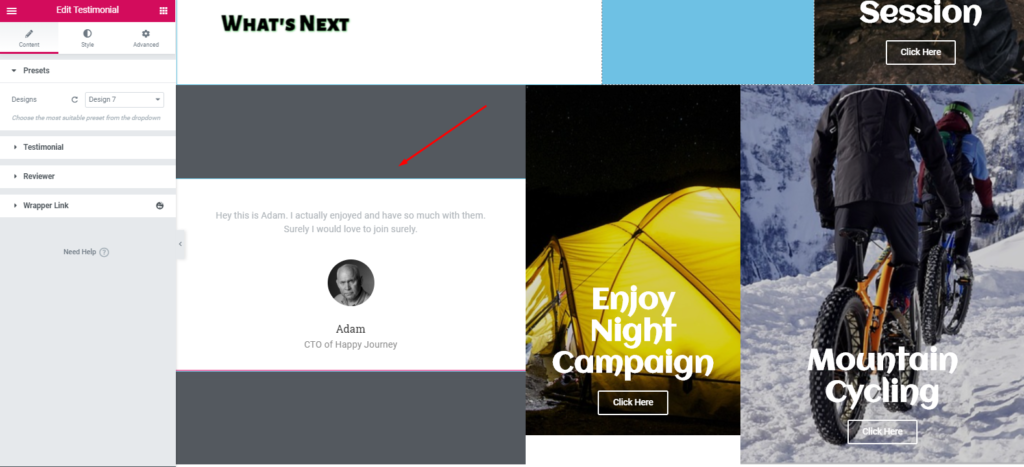
- 次に、白い空の場所にHappyAddonsの「お客様の声ウィジェット」を追加します。

- そして、より魅力的に見えるようにカスタマイズします。

これはあなたがあなたのウェブサイトに証言ウィジェットを追加することができる方法です。 ただし、紹介文ウィジェットについて詳しく知りたい場合は、公式ドキュメントをご覧ください。 または、以下のビデオチュートリアルで詳細を確認できます。

フッターセクションのカスタマイズ
ElementorのWebサイトにヘッダーまたはフッターを追加することも、難しい作業ではありません。 あなたはいくつかのステップに従うだけでそれをすることができます。
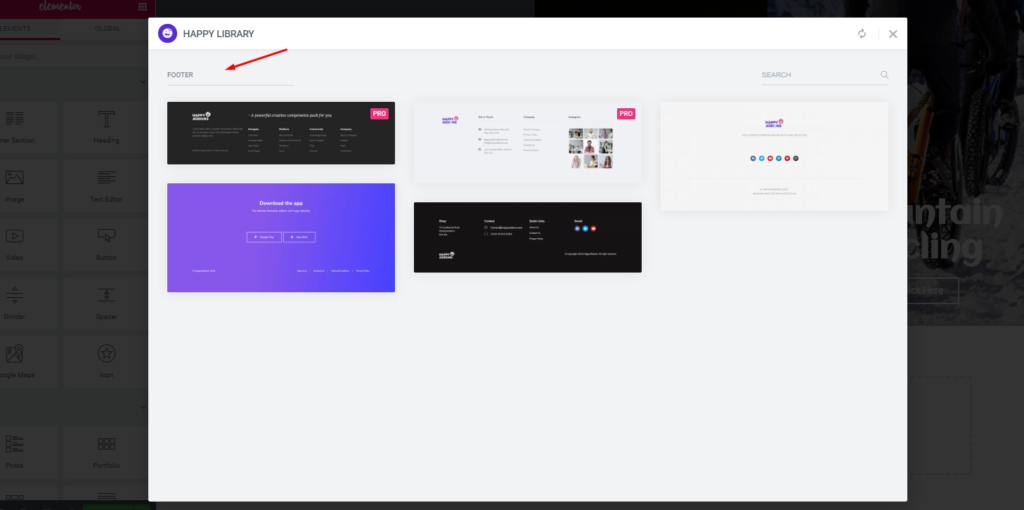
- これを行うには、まず、[ハッピーライブラリ]を選択します

- 次に、フッターを検索し、必要なリストから誰かを追加します。

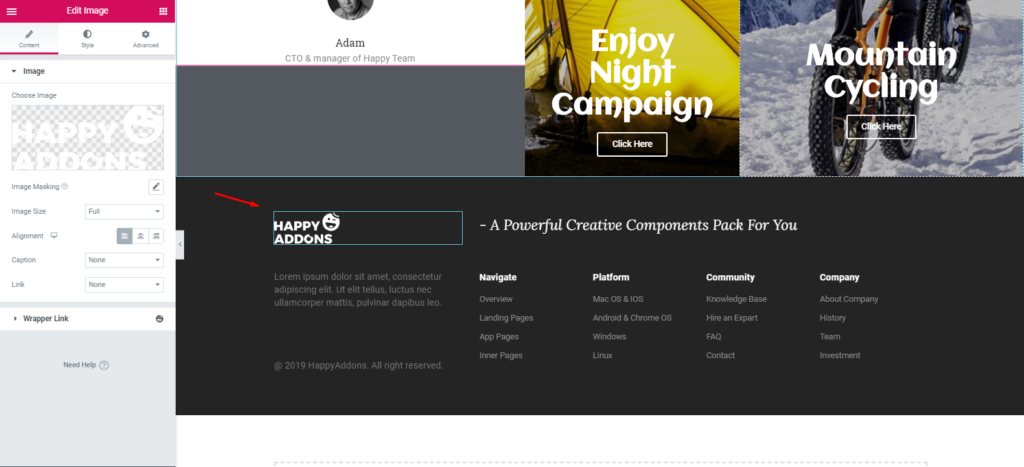
- 最後に、画面に表示され、カスタマイズできるようになります。

- したがって、フッター部分をカスタマイズすると、デザインは次のようになります。

重要な注意:フッター領域の下で使用する代わりに、デザインの上部にメニューバーを追加することもできます。 ?

ただし、旅行ウェブサイトを簡単に理解して作成できるように、シンプルでありながら詳細な方法を示すようにしています。
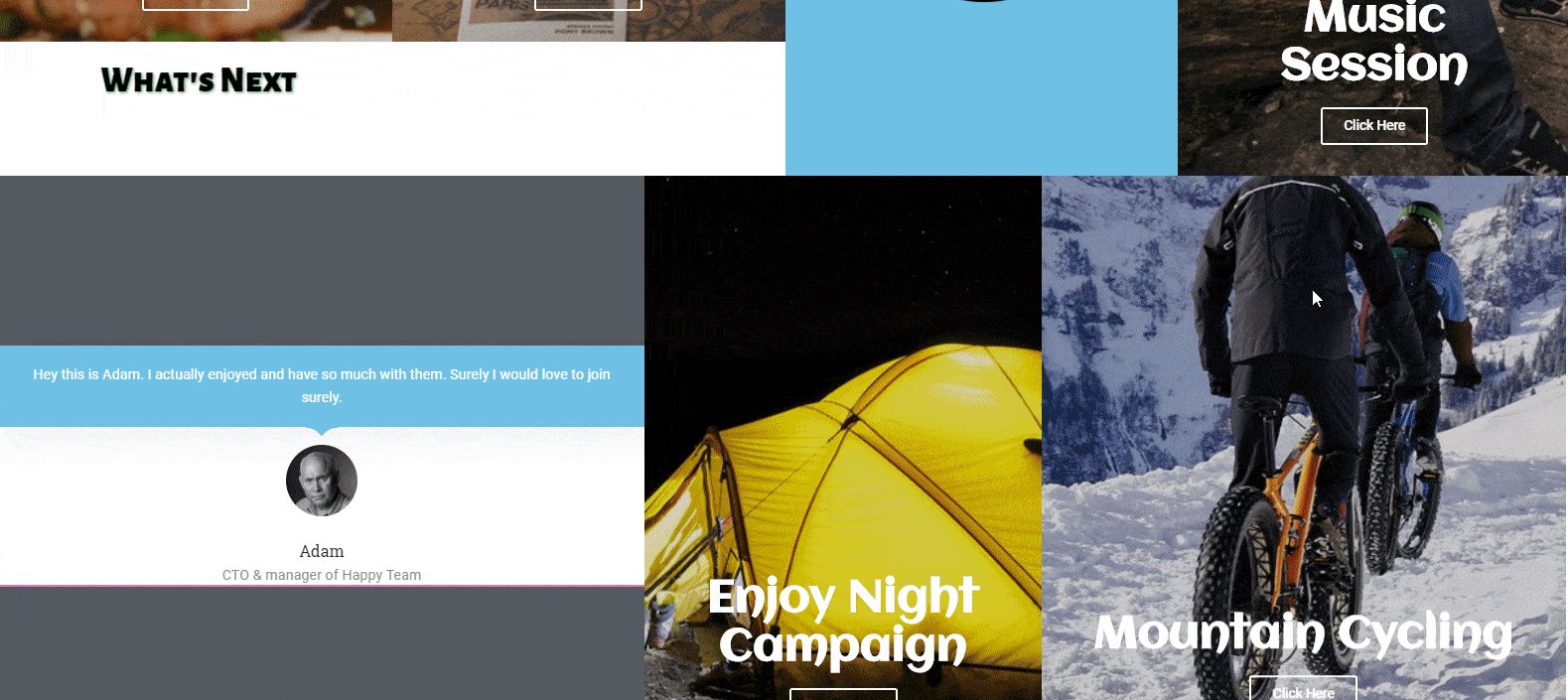
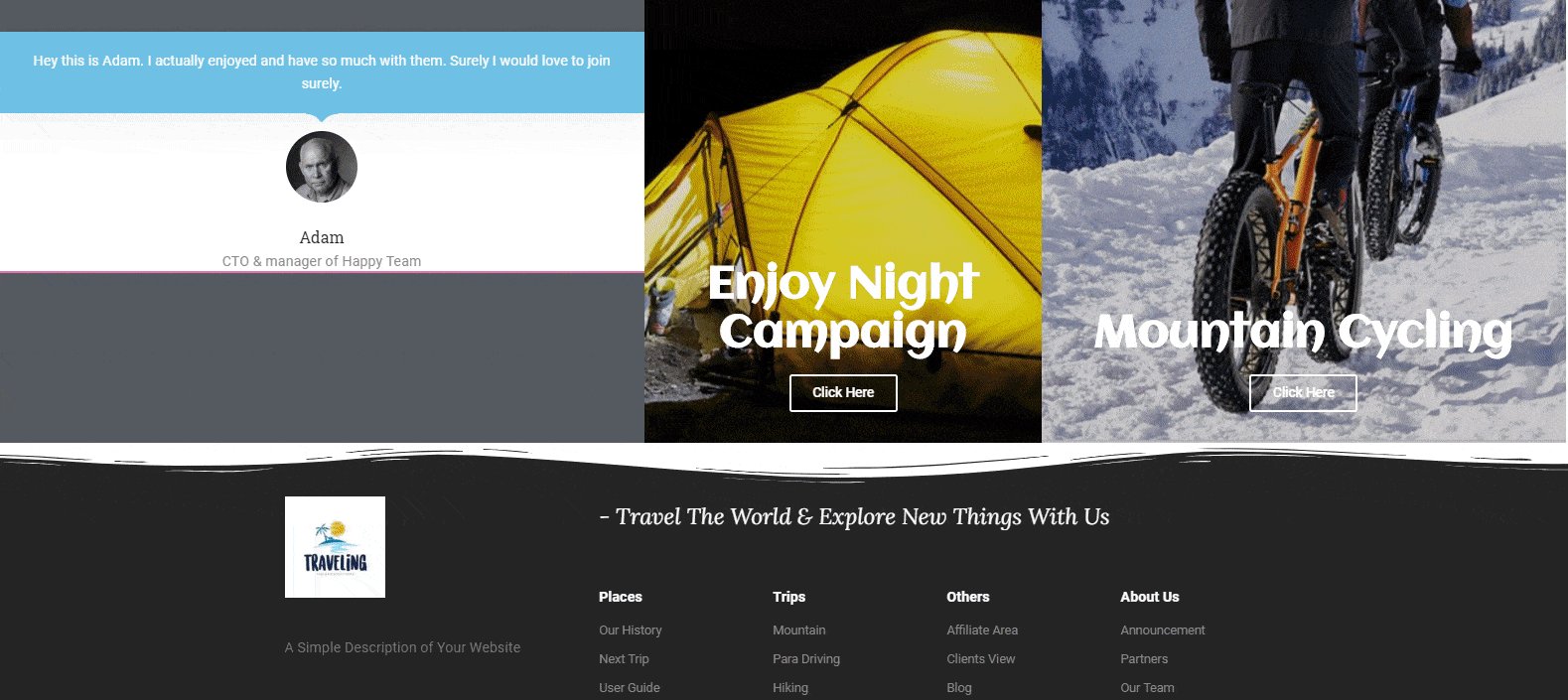
旅行ウェブサイトの最終プレビュー
これで、このチュートリアルは終了しました。 多くの努力と時間を費やした後、あなたはウェブサイトの最終的な出力を見たいと思うかもしれません。 右?
さて、これが以下の旅行ウェブサイトのプレビューです。

注:同じ方法で、他の重要なページを作成して、サイトをプロフェッショナルな外観にすることができます。
同様の方法で、さまざまなニッチで任意のWebサイトを構築することもできます。 次のブログをざっと見てください。
- 写真のウェブサイト
- ビジネスプロフェッショナルのウェブサイト
- ポートフォリオウェブサイト
- オンラインコースのウェブサイト
- 医療ウェブサイト
- プロのデジタルエージェンシーのランディングページ
旅行ウェブサイトの重要な要素
一般に、Webサイトの構造とは、Webサイトのコンテンツをどのように整理するかを意味します。 あなたのウェブサイトの構造はあなたがあなたのコンテンツを包括的に整理するのを助けるのでそれは重要です。
Yoastアカデミーによると、ウェブサイトの構造を適切に設定することは、訪問者だけでなく、Googleがウェブページを簡単にインデックスに登録するのにも役立ちます。
あなたのウェブサイトの構造はあなたのサイトのどのページがグーグルにとって最も重要であるかを示します
ヨースト
旅行ウェブサイトに含めることができる可能性のあるウェブページまたは構造を確認してください。
- ホームページ
- ページについて
- 目的地ページ
- 予約ページ
- サービス
- 旅行ウェブサイトのコンテンツの種類
- 注目のゲッタウェイ
- 旅行のヒント
- 経験
- ブログ
- ギャラリー
- お問い合わせページ
これがサイトの基本構造です。 後で、ビジネスプランやその他の好みに応じて変更できます。
さて、あなたの便宜のために、他のいくつかのトップクラスの旅行ウェブサイトを見てみましょう。 確かに、それはあなたの最初の旅行ウェブサイトを作成するための即時のイニシアチブを取る動機とあなたに勇気を与えるでしょう。
トップ5の旅行ウェブサイトの例
最近、旅行ブログは人気のあるニッチになっています。 独自のWordPress旅行ウェブサイトを作成および設計することのみを目的としている場合、これらの人気のあるウェブサイトは、旅行ウェブサイトがどのように見えるべきかについての経験と知識を収集するのに役立ちます。
さらに、旅行Webサイトを成功させるための適切な画像、サイドバー、ウィジェット、およびその他の多くのWeb資料を使用して、さまざまなデザイン、レイアウト、ナビゲーション、ページの外観を理解するための全体的なアイデアを得ることができます。
1.PS私は私の道を進んでいます

世界中で楽しくエキサイティングなことを楽しみたい場合は、PS I'm OnMyWayで簡単に同じように感じることができます。
この独占的な旅行ウェブサイトの主な機能をチェックしてみましょう:
- ホームページには明るい配色のフルスクリーン画像が含まれています
- 視差効果があり、テキストオーバーレイと組み合わせる
- 場所を簡単にナビゲートするインタラクティブマップ
- 個別のブログページがあります
このブログウェブサイトの所有者はTrishaValarminoです。 旅行以外にも、資金集め、社会活動、人道的プロジェクト、料理などの人々を支援しているようです。
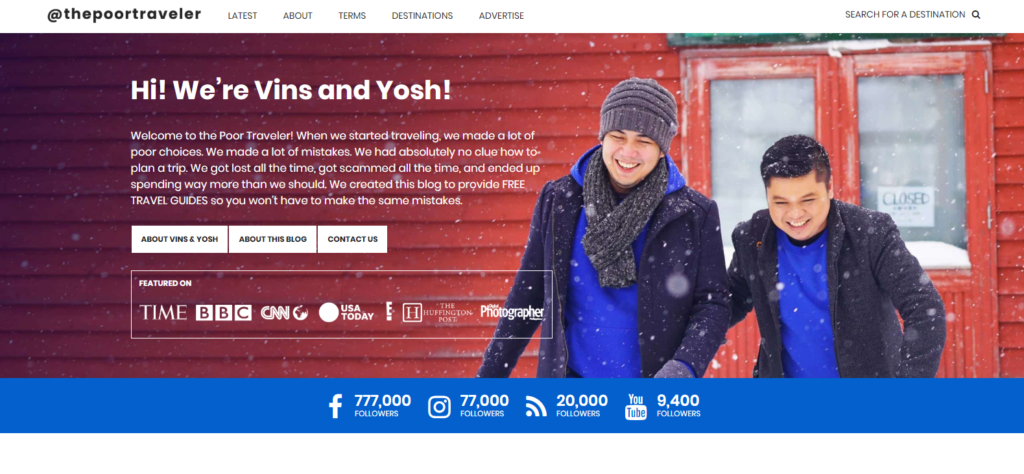
2.貧しい旅行者

貧しい旅行者は私たちのリストの2番目の位置にいます。 このウェブサイトにアクセスすると、「Vins」と「Yosh」から温かい歓迎を受けます。 これは非常に印象的です。
このウェブサイトは、旅行、計画、および予算編成の際に賢くすることについてです
貧しい旅行者
このWebサイトの主な機能を簡単に見てみましょう。
- フルスクリーンスライダーを取得
- ソーシャルメディアのアイコンはとてもよく整理されています
- ユーザーガイドまたは旅行ガイドのセクションでは、旅行のアイデアと効果的なヒントを提供しています
基本的に、「Vins」と「Yosh」は友達です。 一緒に彼らは世界のさまざまな場所に旅行し、彼らの考えを共有します。
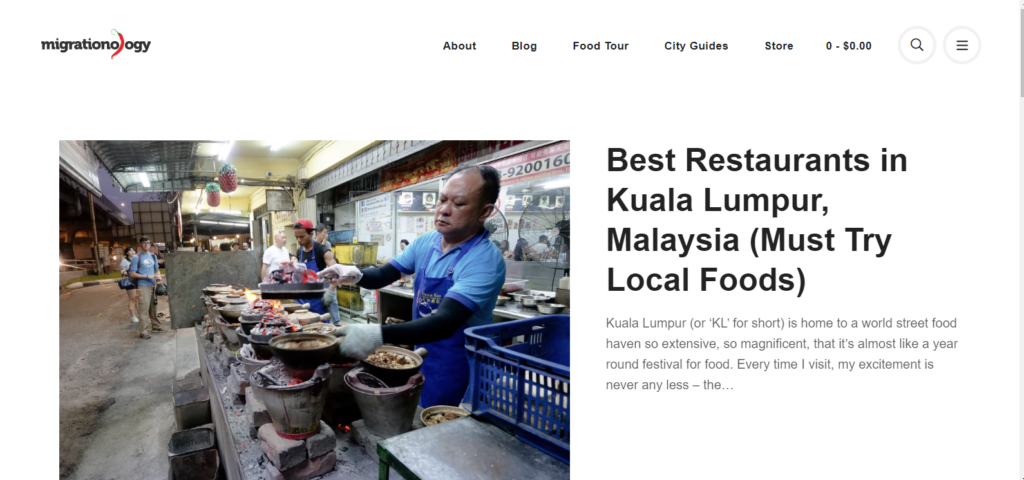
3. MigrationologyTravelWebサイト

次に、Migrationoloyがあります。これは旅行食品のブログです。 だから、あなたが食べ物好きで、世界中を旅しながらおいしい食べ物をすべて楽しみたいのなら、このウェブサイトをチェックすることができます。 実際、レストラン、ホテル、シェフ、さまざまな食品を検索できます。
さて、このウェブサイトの主なユニークな機能をチェックしてみましょう:
- ホームページにはよく装飾されたスクリーンビデオがあります
- 画像にはテキストオーバーレイが含まれます
- 全幅の画像を表示します
- ブログ投稿のサムネイルはグリッドスタイルで整理されています
さらにここでは、世界中の人々の食生活に基づいたさまざまなブログを見つけることができます。
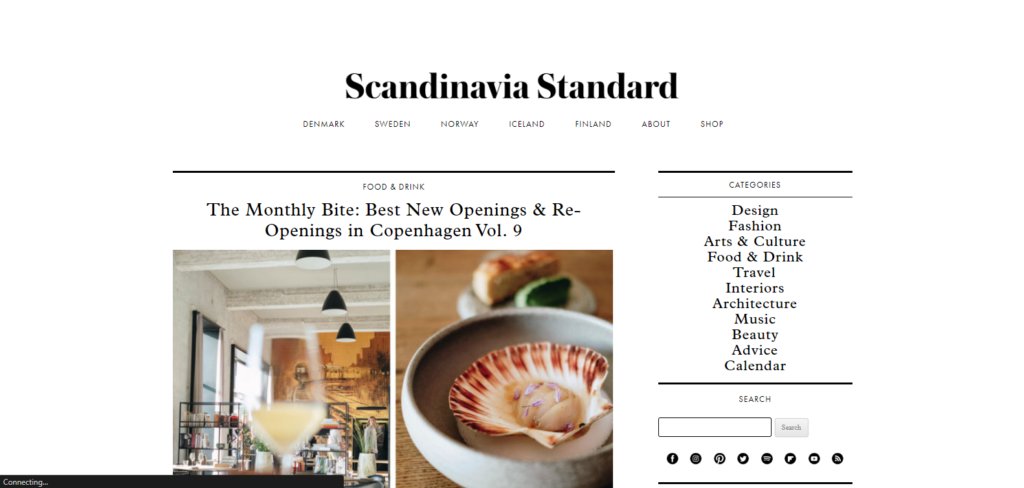
4.スカンジナビア標準

次に、旅行ブログのウェブサイトでもあるスカンジナビアスタンダードについて説明します。 このウェブサイトにアクセスすると、デザインとレイアウトのおかげで、落ち着いたリラックスした環境を感じることができます。
以下でこのウェブサイトについて詳しく見ていきましょう。
- デザインは非常にユニークで上品です
- テキストは最適化され、正しく配置されます
- このウェブサイトの重要な場所に整理されたソーシャルメディアアイコンがあります
- ナビゲートと理解が簡単
- サイドバーには、ユーザーエクスペリエンスを容易にするためのさまざまな製品が含まれています
実は、ファッションブログのウェブサイトでもあり、さまざまなスタイル、文化、人々、その他のユニークなものを1か所にまとめています。
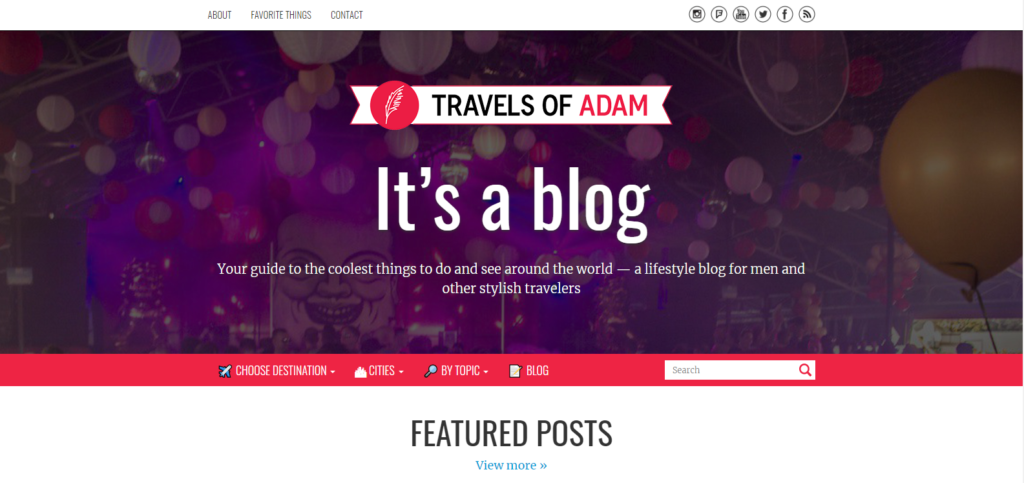
5.アダムの旅

最後に、アダムの旅についてお話します。 間違いなく旅行ブログのウェブサイトでもあります。 基本的に、このウェブサイトの所有者であるアダムはドイツのベルリン出身です。 その上、彼はプロのグラフィックデザイナーであり、世界中を旅し、ブログを通じて彼の経験を共有するのが好きです。
それでは、以下のこのWebサイトの機能を見てみましょう。
- このウェブサイトのホームページの上部にユーザーガイド(目的地、都市、トピックによる検索、ブログナビゲーション)を提供します
- 個別のブログ投稿と都市レビューセクションがあります
- このウェブサイトの下部にトップの旅行テーマがあります
このウェブサイトには、「彼が次に行くところ」という素晴らしいセクションがあります。 それは彼の次の旅行について訪問者に通知します
あなたがあなた自身の旅行サイトを構築するのをやめる理由は何ですか!

あなたがあなたの情熱からお金を稼ぐことができれば、何がより良いでしょうか? 実は、旅行はもはや趣味であるだけでなく、今では職業になっています。
ただし、旅行者で、長年さまざまな場所を探索しているが、まだWebサイトを持っていない場合。 次に、優れた外観のWebサイトを作成するときが来ました。 それはあなたの考え、感情、そして冒険的な経験を共有するための素晴らしいプラットフォームになり得ます。
したがって、このガイドに従って、Elementor&HappyAddonsを使用して最初の旅行ウェブサイトの作成を今すぐ開始してください。
あなたはElementorファンですか? 私たちとあなたの経験を共有してください。 または、Elementorでサイトを設計する際に、迅速な解決策を求めることもできます。
