WordPressで垂直ナビゲーションメニューを作成する方法
公開: 2022-06-09WordPressで垂直ナビゲーションメニューを作成したいとお考えですか?
WordPressでは、ナビゲーションメニューを水平または垂直に表示できます。 垂直メニューには、Webサイトのサイドバーをより適切にフィットさせたり、モバイルデバイスでナビゲートしやすくしたりするなど、多くの利点があります。
この記事では、WordPressで垂直ナビゲーションメニューを作成する方法を紹介します。

ナビゲーションメニューとは何ですか?
ナビゲーションメニューは、Webサイトの重要な領域を指すリンクのリストです。 これらは通常、WordPressWebサイトのすべてのページの上部にリンクの水平バーとして表示されます。
ナビゲーションメニューはサイトの構造を提供し、訪問者が探しているものを見つけるのに役立ちます。 最も重要なページ、カテゴリまたはトピック、WordPressブログ投稿、さらにはソーシャルメディアプロファイルなどのカスタムリンクへのリンクを追加できます。
しかし、それらがWebサイトの上部に水平に配置されているのをよく目にしますが、垂直ナビゲーションメニューには多くの用途と利点があります。
そうは言っても、WordPressで垂直ナビゲーションメニューを作成するいくつかの方法を見てみましょう。 この記事で取り上げるトピックは次のとおりです。
- 別のメニュー表示場所を試す
- サイドバーへの垂直ナビゲーションメニューの追加
- 投稿またはページに垂直ナビゲーションメニューを作成する
- フルサイトエディタを使用した垂直ナビゲーションメニューの追加
- テーマビルダープラグインを使用した垂直ナビゲーションメニューの作成
- モバイルデバイス用のレスポンシブ垂直ナビゲーションメニューの作成
- WordPressでドロップダウンメニューを作成する
- WordPressでメガメニューを作成する
別のメニュー表示場所を試す
Webサイトにナビゲーションメニューを追加すると、垂直または水平に表示されます。 これは、テーマと、選択したメニューの場所によって異なります。
使用可能なメニューの場所の数は、使用しているテーマによって異なります。 これらの場所のいくつかは、メニューを垂直に表示していることに気付くかもしれません。
テーマでこれをテストするには、 [外観]»[メニュー]に移動する必要があります。 ここでは、Webサイトで利用可能な場所と、それらがどのように表示されるかを実験して確認できます。
注: 「外観»メニュー」の代わりに「外観»エディター(ベータ)」が表示されている場合は、テーマでフルサイト編集(FSE)が有効になっています。 以下の「フルサイトエディタを使用した垂直ナビゲーションメニューの作成」セクションを参照する必要があります。
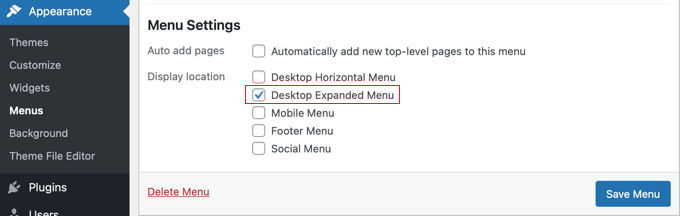
たとえば、Twenty Twenty-Oneテーマは垂直方向の場所を提供しませんが、TwentyTwentyテーマは「DesktopExpandedMenu」と呼ばれる場所を提供します。

縦に表示したいメニューを選択し、画面下部の「デスクトップ拡張メニュー」チェックボックスをオンにするだけです。 その後、必ず[メニューの保存]ボタンをクリックして設定を保存する必要があります。
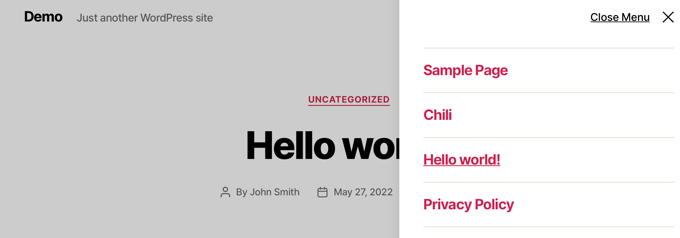
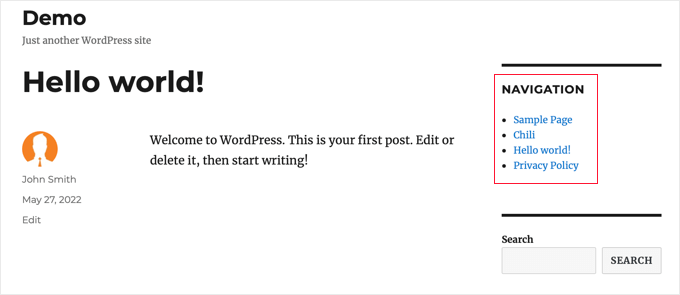
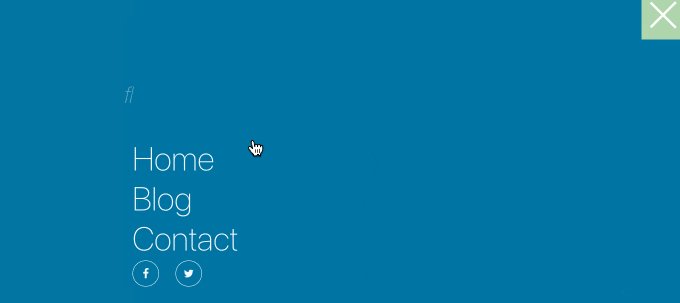
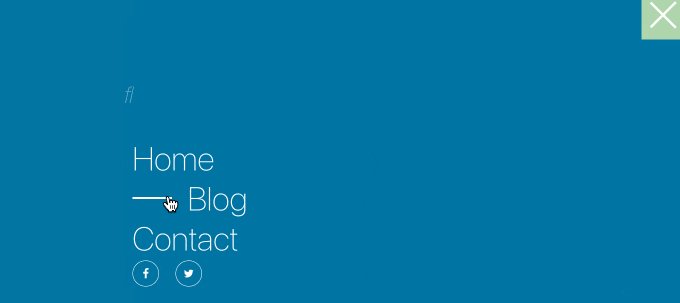
これが私たちのデモウェブサイトでどのように見えるかです。

メニューとメニューの場所の編集の詳細については、WordPressでナビゲーションメニューを追加する方法に関する初心者向けガイドを参照してください。
サイドバーへの垂直ナビゲーションメニューの追加
使用しているテーマに関係なく、ウィジェットを使用してサイドバーに垂直ナビゲーションメニューを簡単に追加できます。
まず、表示するナビゲーションメニューをまだ作成していない場合は、作成する必要があります。
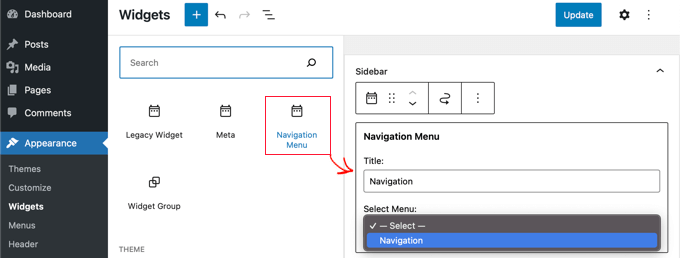
次に、 [外観]»[ウィジェット]に移動する必要があります。 ここから、ページの上部にある青い「+」ブロック挿入ボタンをクリックし、ナビゲーションメニューブロックをサイドバーにドラッグします。

その後、ウィジェットに名前を付けて、ドロップダウンメニューから表示するメニューを選択できます。
デモWebサイトでの垂直サイドバーメニューの外観は次のとおりです。

投稿またはページに垂直ナビゲーションメニューを作成する
同様の方法で、投稿やページに垂直ナビゲーションメニューを追加できます。
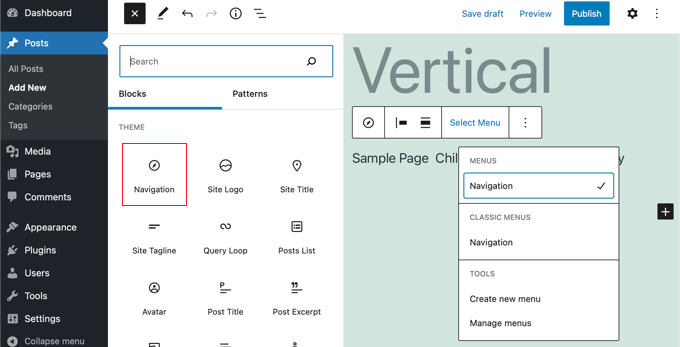
まず、新しい投稿を作成するか、既存の投稿を編集する必要があります。 その後、ページの上部にある青い「+」ブロック挿入ボタンをクリックしてから、ナビゲーションブロックをページにドラッグする必要があります。

次に、表示するメニューを選択する必要があります。 ツールバーの[メニューの選択]ボタンをクリックして、目的のメニューを選択するだけです。
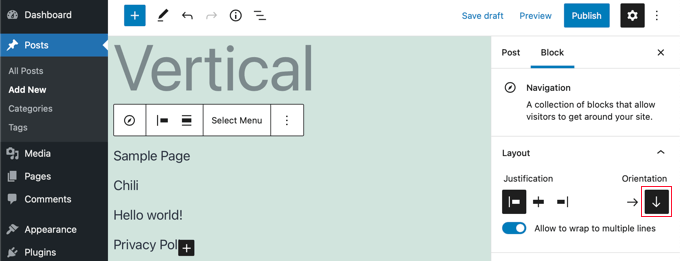
最後に、左側のペインでブロックの設定を確認する必要があります。 メニューの向きを示す2つのボタンがあります。 メニューを垂直方向に向けるには、下矢印ボタンをクリックする必要があります。

フルサイトエディタを使用した垂直ナビゲーションメニューの追加
新しいフルサイトエディターでは、ブロックエディターを使用してWordPressテーマをカスタマイズできます。 WordPress 5.9でリリースされ、テンプレートにさまざまなブロックを追加して、独自のデザインを作成できます。
ただし、フルサイトエディタはまだベータ版であり、デフォルトのTwenty Twenty-Twoテーマなど、それをサポートする特定のテーマに限定されています。 詳細については、WordPressのフルサイト編集テーマに関する記事をご覧ください。
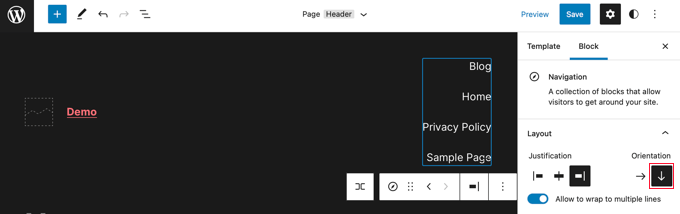
フルサイトエディターを使用してナビゲーションメニューを追加するには、WordPressダッシュボードから[外観]»[エディター]に移動する必要があります。 エディターが表示されたら、先に進み、Webサイトのヘッダーの上部に表示されるナビゲーションメニューをクリックします。
次に、ツールバーの[ナビゲーションの選択]ボタンをクリックする必要があります。
![ツールバーの[ナビゲーションの選択]メニューをクリックします Click the 'Select Navigation' Menu on the Toolbar](/uploads/article/38936/QrTaBYjrZtxzjkgu.png)
これで、右側のパネルにナビゲーションメニューをカスタマイズするためのさまざまなオプションが表示されます。 これらのオプションの1つは、メニューを水平方向と垂直方向のどちらで表示するかです。
下矢印をクリックして垂直方向に移動すると、垂直メニューが作成されます。

詳細については、WordPressでナビゲーションメニューを追加する方法に関するガイドを参照してください。

テーマビルダープラグインを使用した垂直ナビゲーションメニューの作成
SeedProdは、市場で最高のWordPressページビルダーおよびカスタムテーマビルダープラグインです。 それはあなたがあなたのWordPressウェブサイトのどこにでも簡単に垂直メニューを作成することを可能にします。
最初に行う必要があるのは、SeedProdプラグインをインストールしてアクティブ化することです。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
注:個々のページに垂直ナビゲーションメニューを追加できるSeedProdの無料バージョンがあります。 ただし、テーマビルダーにアクセスし、テーマのテンプレートにメニューを追加するには、Proバージョンが必要です。
アクティベーション時に、ライセンスキーを入力する必要があります。 この情報は、SeedProdWebサイトのアカウントで見つけることができます。

その後、SeedProdを使用してカスタムWordPressテーマを作成する必要があります。
カスタムWordPressテーマの作成
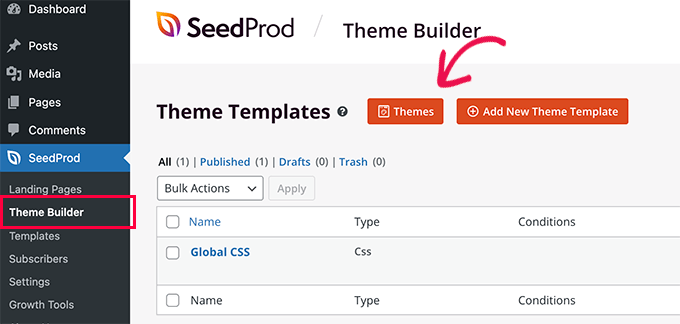
SeedProd»テーマビルダーページに移動すると、SeedProdテーマビルダーが見つかります。 ここでは、SeedProdの既製のテーマの1つを出発点として使用します。 これにより、既存のWordPressテーマが新しいカスタムデザインに置き換えられます。
これを行うには、[テーマ]ボタンをクリックします。

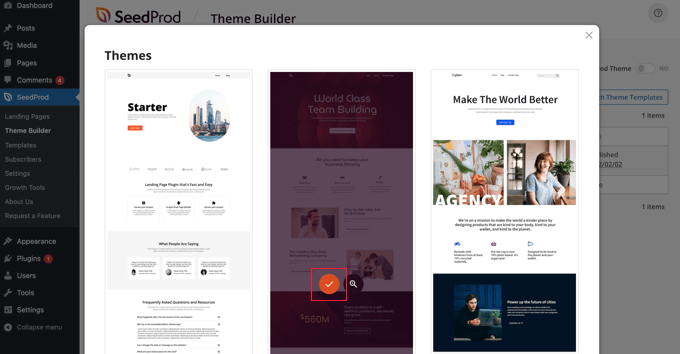
さまざまな種類のWebサイト用に専門的に設計されたテーマのリストが表示されます。 たとえば、「Modern Business」、「Marketing Agency」、「MortgageBrokerTheme」というテンプレートがあります。
オプションを確認し、チェックマークアイコンをクリックして、ニーズに最適なものを選択します。

テーマを選択すると、SeedProdは必要なすべてのテーマテンプレートを生成します。 カスタムWordPressテーマを簡単に作成する方法については、ガイドでこれらのテンプレートをカスタマイズする方法を学ぶことができます。
サイトのテンプレートに垂直ナビゲーションメニューを追加する
これで、SeedProdを使用して、任意のテーマテンプレートに垂直ナビゲーションメニューを追加できます。 このチュートリアルでは、ブログのインデックステンプレートにメニューを追加します。
そのテンプレートの上にマウスを置いてから、[デザインの編集]リンクをクリックする必要があります。
![[デザインの編集]リンクをクリックします Click the Edit Design Link](/uploads/article/38936/aTuUs78XTPjhim4A.png)
これにより、SeedProdのドラッグアンドドロップページビルダーが開きます。 右側にWebサイトのプレビューが表示され、左側にサイトに追加できるブロックのコレクションが表示されます。
[詳細]セクションが表示されるまで、ブロックを下にスクロールする必要があります。
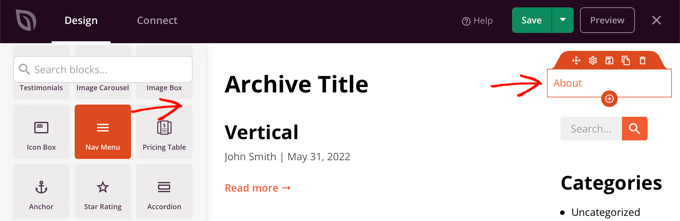
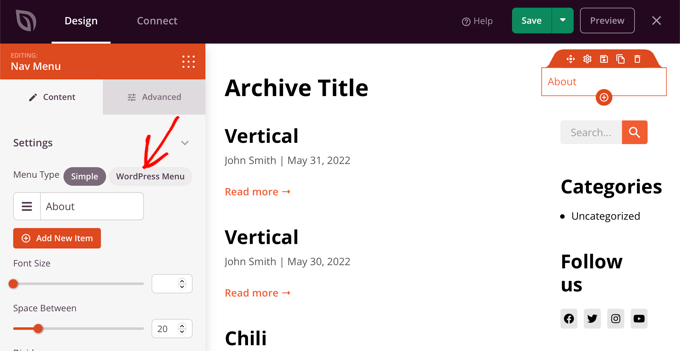
ナビゲーションメニューブロックを見つけたら、サイドバーまたはナビゲーションメニューを表示する場所にドラッグする必要があります。 デフォルトでは、メニューには「バージョン情報」という1つの項目しかありません。

次に、メニューの設定を変更する必要があります。 これを行うには、メニューをクリックする必要があり、使用可能なオプションがページの左側のペインに表示されます。
現在、「シンプル」メニュータイプが選択されています。 これにより、SeedProdで独自のナビゲーションメニューを作成できます。
ただし、このチュートリアルでは、「WordPressメニュー」タイプをクリックして、代わりにWordPressナビゲーションメニューを使用します。

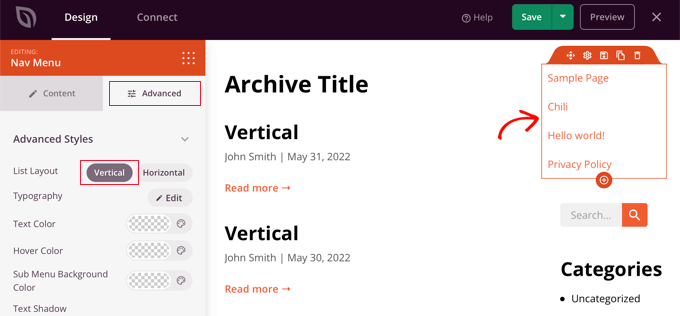
最後に、[詳細設定]タブをクリックする必要があります。 ここには、リストのレイアウトを垂直または水平に向けるオプションがあります。
[垂直]ボタンをクリックすると、プレビューがすぐに垂直ナビゲーションメニューに変わります。

画面上部の[保存]ボタンをクリックして、垂直メニューを保存することを忘れないでください。
モバイルデバイス用のレスポンシブ垂直ナビゲーションメニューの作成
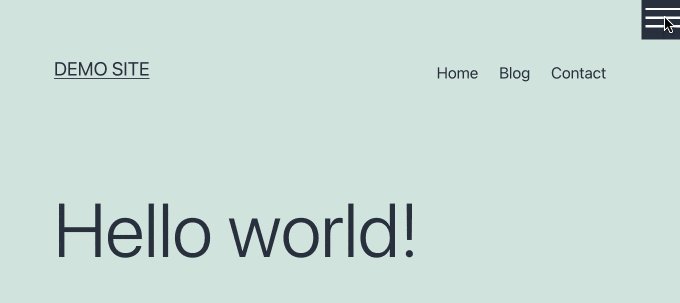
スマートフォンの小さな画面を使用しているときに、標準メニューをタップするのは難しい場合があります。 そのため、WordPressサイトのモバイルバージョンをプレビューして、モバイルデバイスでWebサイトがどのように表示されるかを確認することをお勧めします。
垂直メニューは、特にさまざまな画面サイズに自動的に調整されるフルスクリーンレスポンシブメニューを使用する場合に、ナビゲートするのがはるかに簡単です。

モバイルデバイスでナビゲーションメニューを使いやすくする方法については、WordPressでフルスクリーンのレスポンシブメニューを追加する方法に関するガイドをご覧ください。
WordPressでドロップダウンメニューを作成する
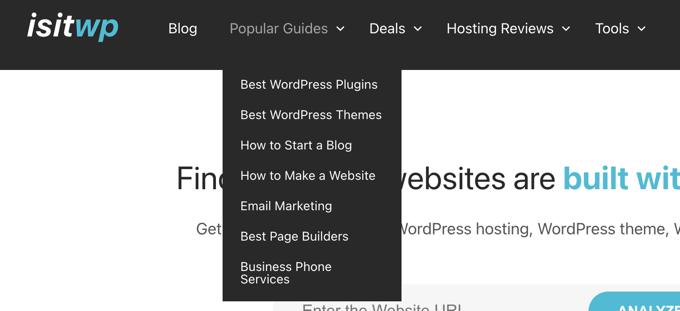
ドロップダウンメニューは、画面上部の通常の水平ナビゲーションメニューのように見えますが、項目の1つにマウスを合わせると、垂直サブメニューが表示されます。
多くのコンテンツを含むWebサイトがある場合は、ドロップダウンメニューを使用して、トピックまたは階層ごとにメニュー構造を整理できます。 これにより、限られたスペースでより多くのコンテンツが表示されます。

Webサイトにドロップダウンナビゲーションメニューを表示するには、ドロップダウンメニューをサポートするテーマを選択する必要があります。 その後、ナビゲーションメニューを作成し、いくつかのメニューエントリにサブアイテムを追加する必要があります。
WordPressでドロップダウンメニューを作成する方法に関する初心者向けガイドで、その方法を段階的に学ぶことができます。
WordPressでメガメニューを作成する
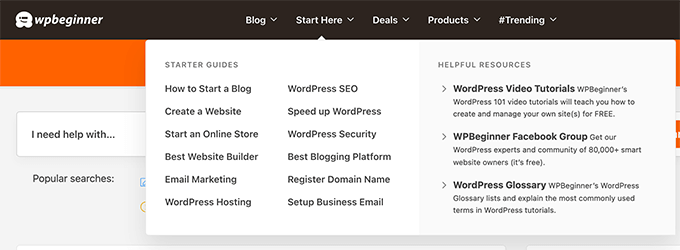
メガメニューには、ページ全体に垂直方向に複数のメニューが一覧表示されます。 ドロップダウンメニューに似ていますが、すべてのサブメニューが一度に表示されるため、ユーザーは最高のコンテンツをすばやく簡単に見つけることができます。
メガメニューは、最高の水平メニューと垂直メニューを組み合わせて、Webサイトのコンテンツの概要を単一の画面に表示するため、非常に魅力的でインタラクティブです。
最近、コンテンツの発見可能性を向上させるために、WPBeginnerにメガメニューを追加しました。 新しいサイトのデザインを舞台裏で見て、これをどのように行ったかを説明します。

WordPressサイトにメガメニューを追加する方法については、ガイドをご覧ください。
このチュートリアルが、WordPressで垂直ナビゲーションメニューを作成する方法を学ぶのに役立つことを願っています。 また、独自のポッドキャストを開始する方法を学習したり、最高のドメインレジストラの専門家による比較を確認したりすることもできます。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
