Elementorを使用して個人のWebサイトを構築し、簡単にプロフェッショナルな外観を与える方法
公開: 2020-04-27今日では、小規模から大規模まであらゆるセクターの所有者が、自社の製品やサービスを仮想的に表示することに注力しています。 オンラインプレゼンスがより多くの影響を生み出すにつれて、オンライン分野はより競争的になりました。
事業主の56%は、プロのWebサイトを使用することが常に便利であると考えています。
その理由は、仮想プラットフォームはさまざまなオンラインサービスを提供するのが簡単で手間がかからないためです。 したがって、世界中でより多くの顧客にリーチするのは簡単です。 たとえば、プロ並みのWebサイトは有益であり、安心の問題です。
ただし、この記事全体を通して、今日は別の興味深いことを知っています。 はい、Elementorを使用してWebサイトを作成する方法を学習します。
Elementorについて、またはそれがWordPressとどのように連携して機能するかについてのアイデアがあるかどうかにかかわらず、この投稿ですべてを知っていることを心配しないでください。 または、以前にElementorを使用したことがある場合は、最後まで手順に従ってください。
さて、十分に話しています! チュートリアルに飛び込みましょう!?
ElementorとHappyアドオンを使用して個人のWebサイトを構築する

よく装飾されたウェブサイトの利点は否定できません。 ブログサイト、教育サイト、ポートフォリオサイト、プロジェクトタイプのWebサイト、SF Webサイト、レンタカーWebサイトなど。これらの専門的なWebサイトの例から、ビジネスに適したWebサイトを選択できます。
まあ、プロのウェブサイトを持つことにはたくさんの利点があります。 また、それはあなたがスマートに忠実な顧客に到達するのに役立ちます。 チュートリアルに進む前に、Elementorについて少しお話ししたいと思います。また、なぜそれが常によく知られているページビルダーであるのかについてお話したいと思います。
それがプロのウェブサイトをデザインするという点であなたをどのように促進するかを教えてください。
- ドラッグアンドドロップエディタ
- 実装する90以上のウィジェット
- 構築済みの300以上のテンプレート
- レスポンシブ編集
- ポップアップビルダー
- テーマビルダー
- そしてWooCommerceビルダー
つまり、これらはElementorの基本的な機能であり、あらゆるタイプのWordPressサイトを簡単に設計、再設計、およびカスタマイズするのに十分な能力を備えています。 しかし、Elementorだけでは最良の結果が得られない場合があります。
その場合、Elementorのパワーを速める必要があります。 既存のElementorでさらに実験できるようにします。 はい、Happy Addonsについて話しています。これは、ウェブサイトのデザインを次のレベルに引き上げるための無料のウィジェットと機能のコレクションを備えたコンパクトな「Elementorアドオン」です。
HappyAddonsはユニークなElementorアドオンです。 これまでのところ、これは重要なElementorアドオンである可能性があります–WPCrafterのAdamPreiser創設者
ただし、詳細については、HappyAddonsに関する次のビデオをご覧ください。
ElementorとHappyAddonsを使用してプロフェッショナルなWebサイトを作成する方法

一般的に、WordPressサイトのデザインを考えるときはいつでも、Elementorポップアップが最初に頭に浮かびます。 前のセクションで説明したように、その理由はかなり明確です。 そのため、ElementorやHappy Addonsについては何も言わずに言葉を長くするのではなく、ここでチュートリアルを紹介します。
しかし、始める前に、ウェブサイトのデザインドリルに何が必要になるかを簡単に知っておきましょう。
- WordPressサイト
- Elementor
- ハッピーアドオン
- Envato要素(オプション)
WordPress、Elementor、HappyAddonsが正常にインストールされていることを確認してください。 すでに実行している場合は、以下の手順に従ってください。
注:これはポートフォリオサイトのチュートリアルです。 つまり、ブロガー、デジタルマーケティング担当者、その他の代理店が何であれ、プロセスを学び、既存のWordPressサイトに適用するだけです。
ElementorでWebサイトヘッダーを追加する
ここで最も多くの変換が行われるため、ヘッダーはWebサイトの最も重要な部分です。 ヘッダーには、ウェブサイトのナビゲーションページ、ソーシャルアイコン、検索ボタン、ロゴ、会社のタグライン、場合によっては会社についてのちょっとした情報など、いくつかの一般的なものがあります。
したがって、Elementorを使用してこのヘッダーを作成するのは非常に簡単です。 以下のチュートリアルに従って、Webサイトの見事なヘッダーを簡単に作成できます。
最初のWebサイトテンプレートの使用
次に、ウェブサイトのテンプレートは、ヘッダーの後に最も重要なものです。 テンプレートはあなたのウェブサイトがどのように見えるかを決定します。 幸い、Elementorテンプレートギャラリーでは、さまざまな種類のテンプレートを見つけることができます。 そしてあなたはあなたのウェブサイトに適したものを選ぶことができます。
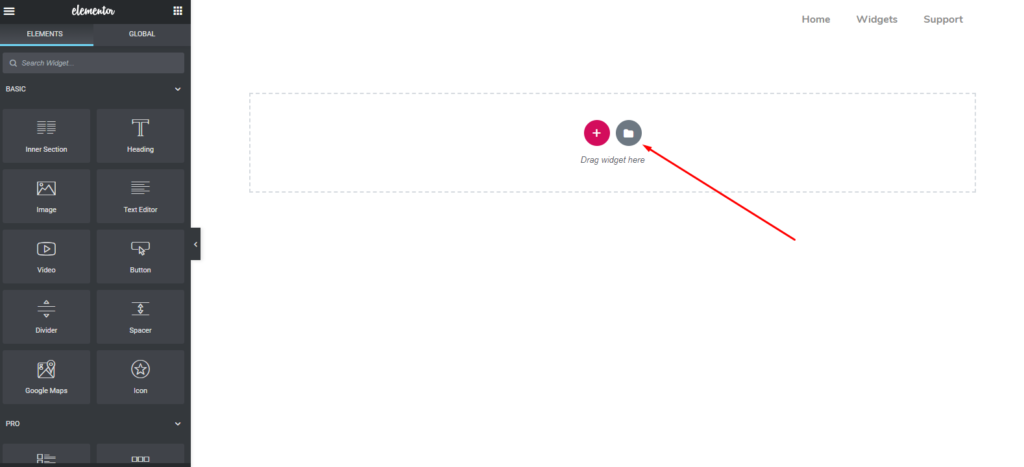
ただし、ウェブサイトをデザインするためのテンプレートを追加するには、「フォルダ」のようなボタンをクリックします。

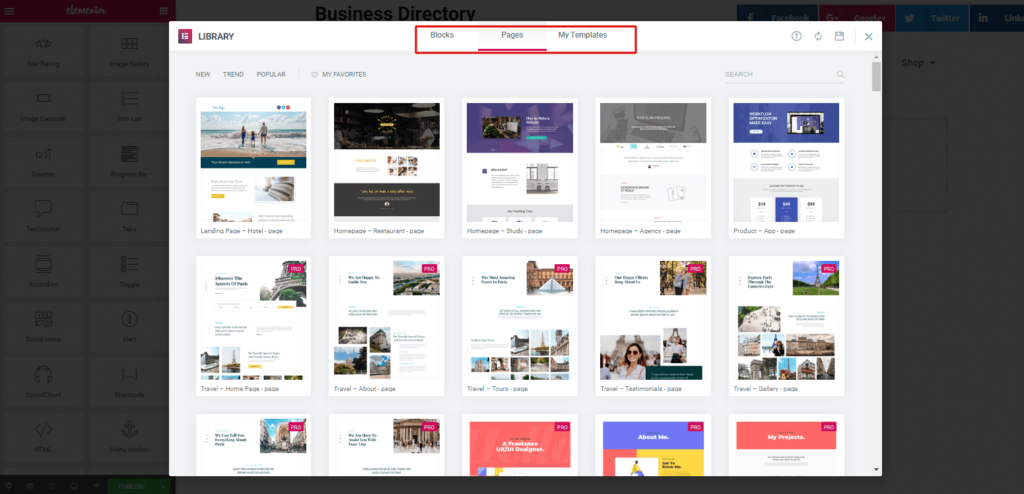
ここから、非常に多くの組み込みテンプレートがここで利用可能であることがわかります。 そして、あなたは簡単にあなたに最適なものを選ぶことができます。 繰り返しになりますが、完全なテンプレートが必要ない場合は、Webサイトに単一のパーツを選択できます。
これを行うには、「ブロック」オプションをクリックします。 そして、そこには、ヘッダー、フッター、ヒーローバナー、お問い合わせフォーム、地図など、さまざまなものがあります。

関連記事:Elementorに適したテンプレートを選択してください
したがって、適切なテンプレートを選択すると、テンプレート全体が次のようになります。

注:あなたがプロジェクトマネージャーであるとします。 そして、あなたはプロのように見えるElementorで個人的なウェブサイトをデザインしたいと思っています。 そのことを念頭に置いて、そのコンセプトに沿ったデザインを試みていきます。
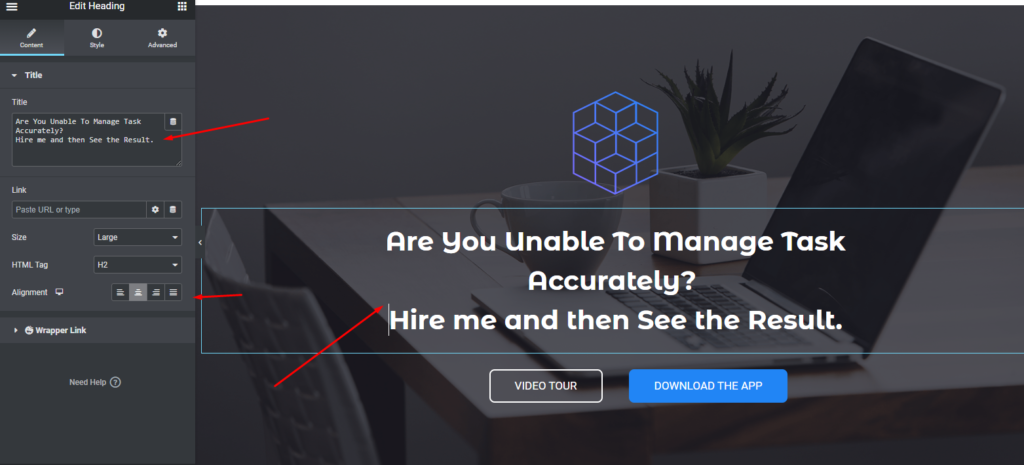
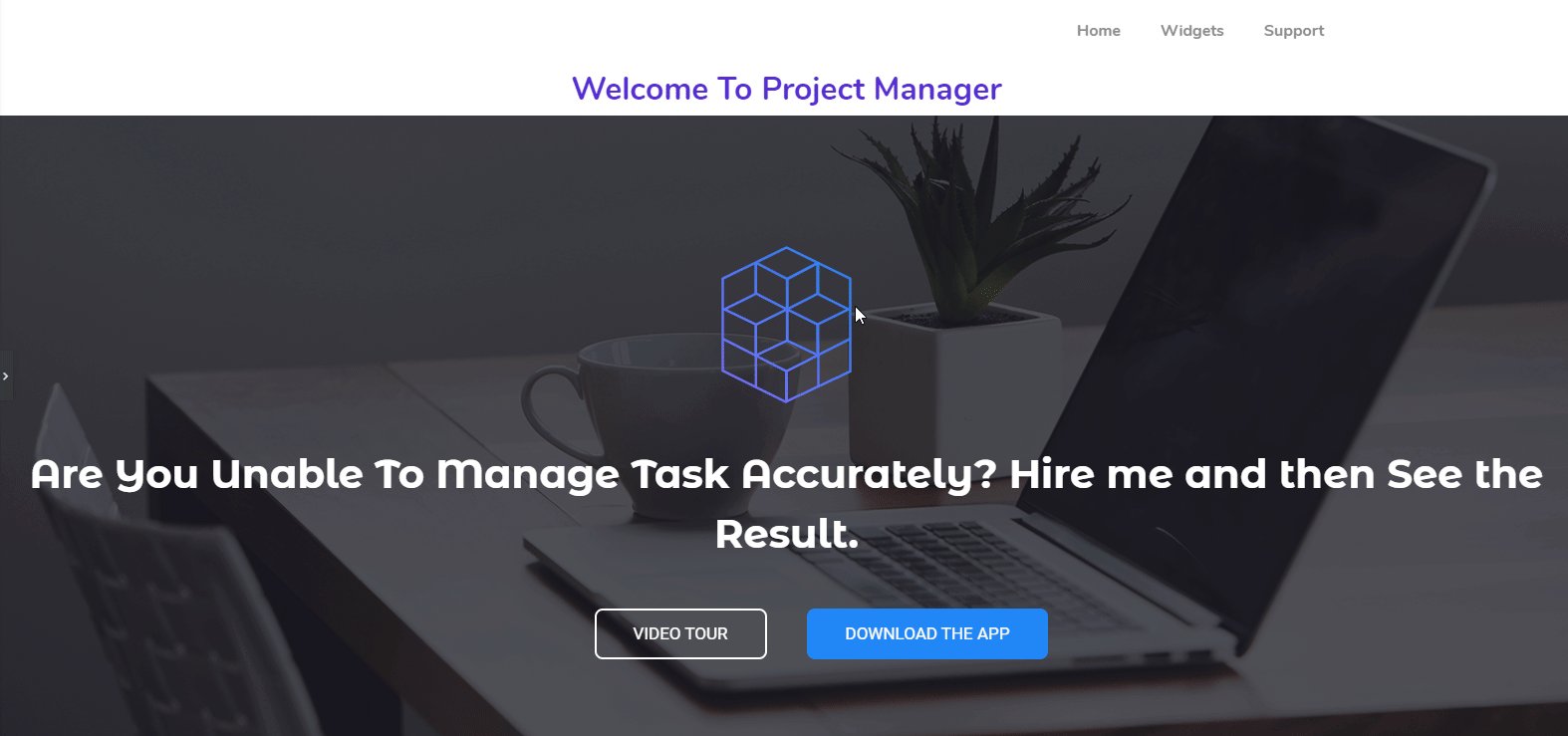
Elementorサイトのヘッダー部分のカスタマイズ
このテンプレートのヘッダー部分には、ヘッダーテキストが表示されます。 だからあなたはそれを編集してあなた自身の新鮮なタグラインを与えることができます。 左側のサイドバーから、さらにカスタマイズするためのオプションを利用できることがわかります。

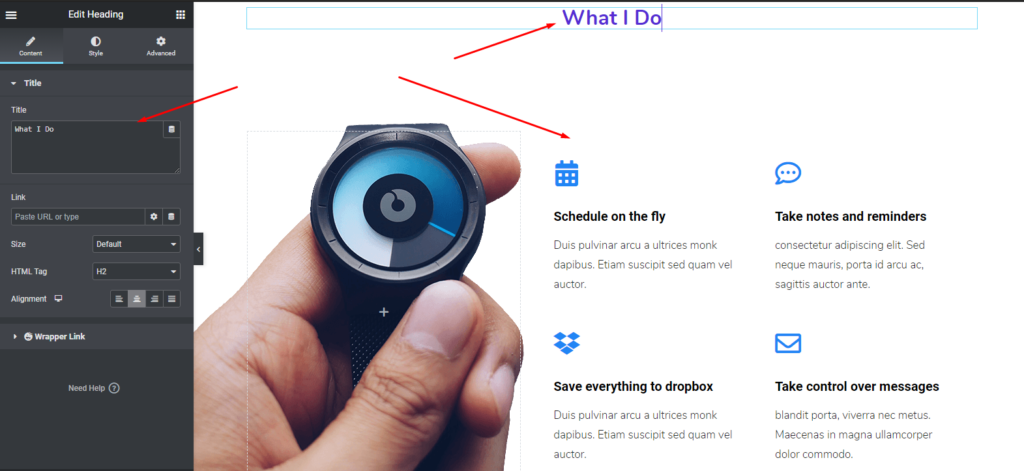
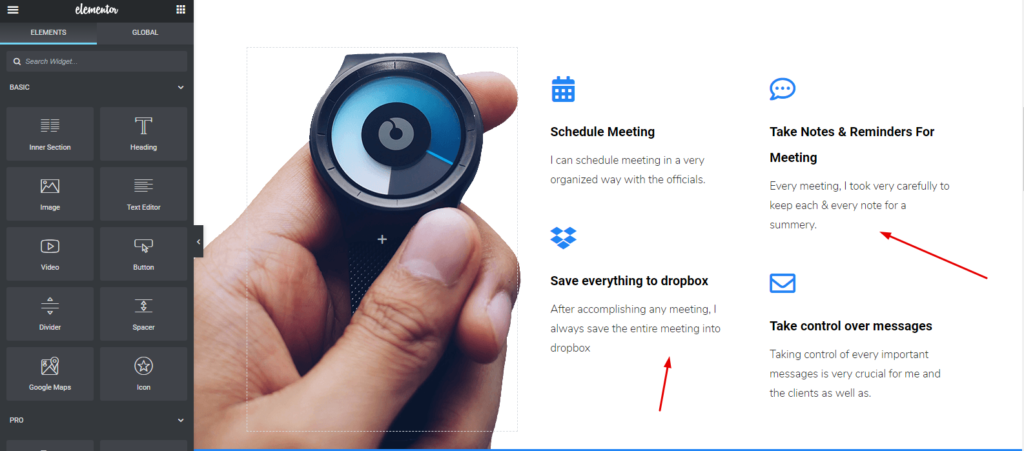
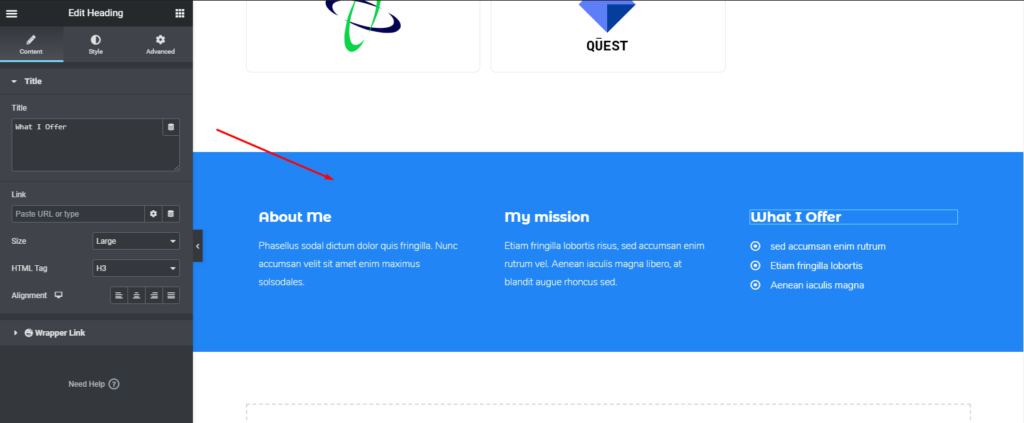
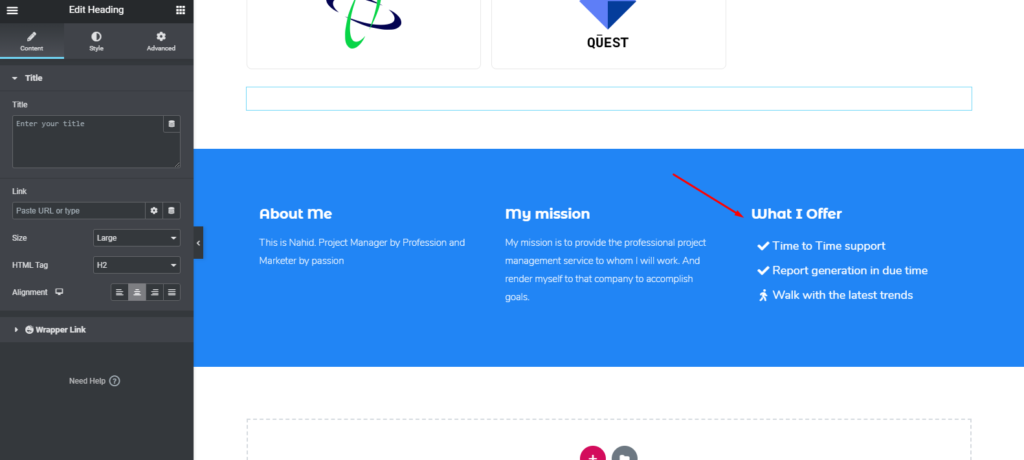
「自己紹介」または「私がすること」の編集
同様に、この部分をカスタマイズできます。 実際には、テンプレートが異なれば、コンテンツを整理する方法も異なります。 だからあなたはあなたが必要なものについて考えなければなりません。
ただし、次のセクションでは、「 AboutMe 」または「WhatIdo」というタイトルを付けてください。 そして今、あなたはあなたの実際のデータを与えることによって全体の部分をカスタマイズすることができます。

次に、セクション内でカスタマイズします。 あなたがする必要があるのは、各部分をクリックするだけで、彼らはそれをカスタマイズします。

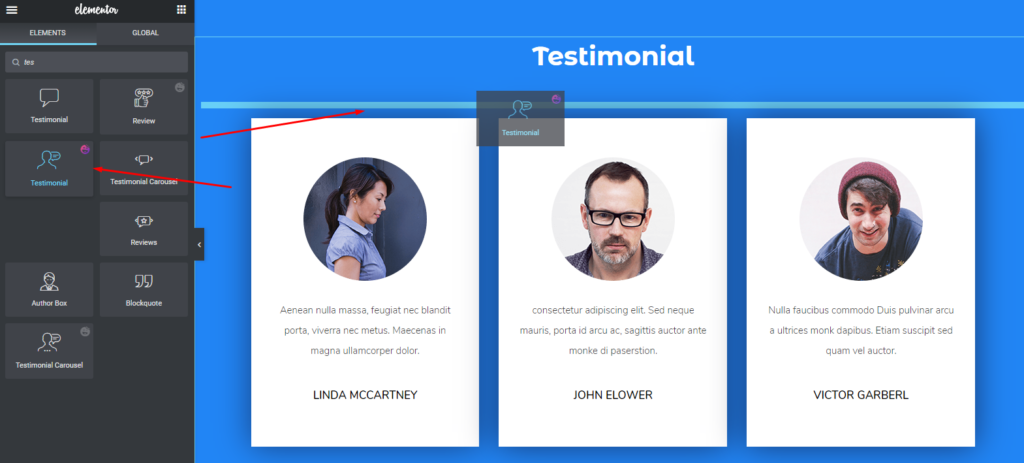
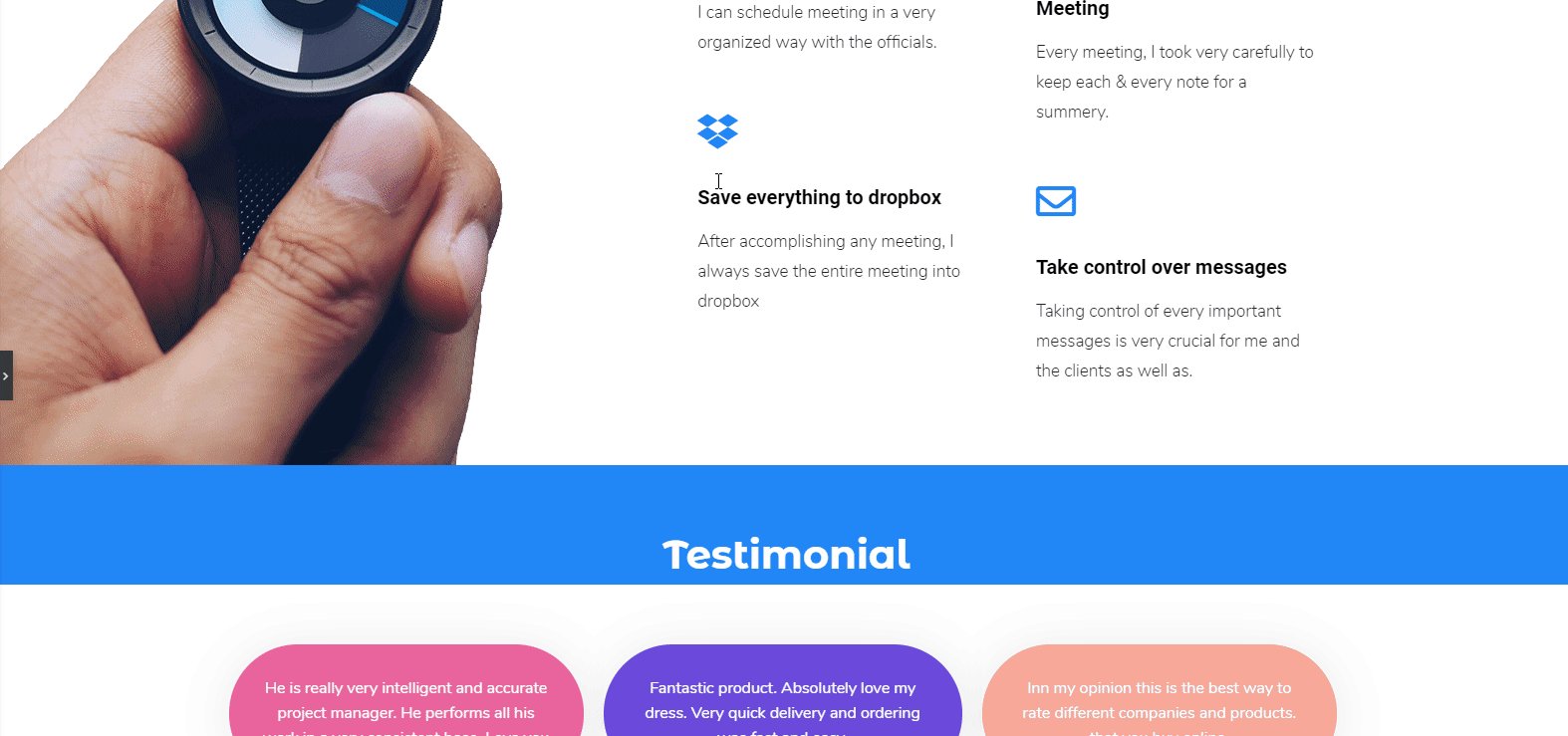
Elementorサイトの紹介文セクションのカスタマイズ
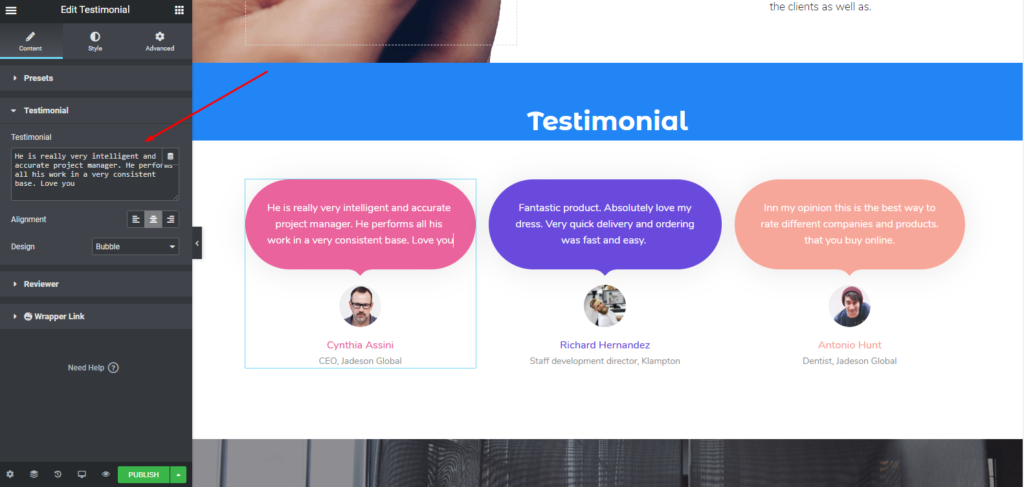
このセクションを編集するには、既存のセクションをカスタマイズするか、HappyAddonsTestimonialウィジェットを使用できます。 それでは、その使い方を見てみましょう。
まず、ウィジェットを左側のサイドバーからドラッグします。 そして、マークされた領域に入れます。

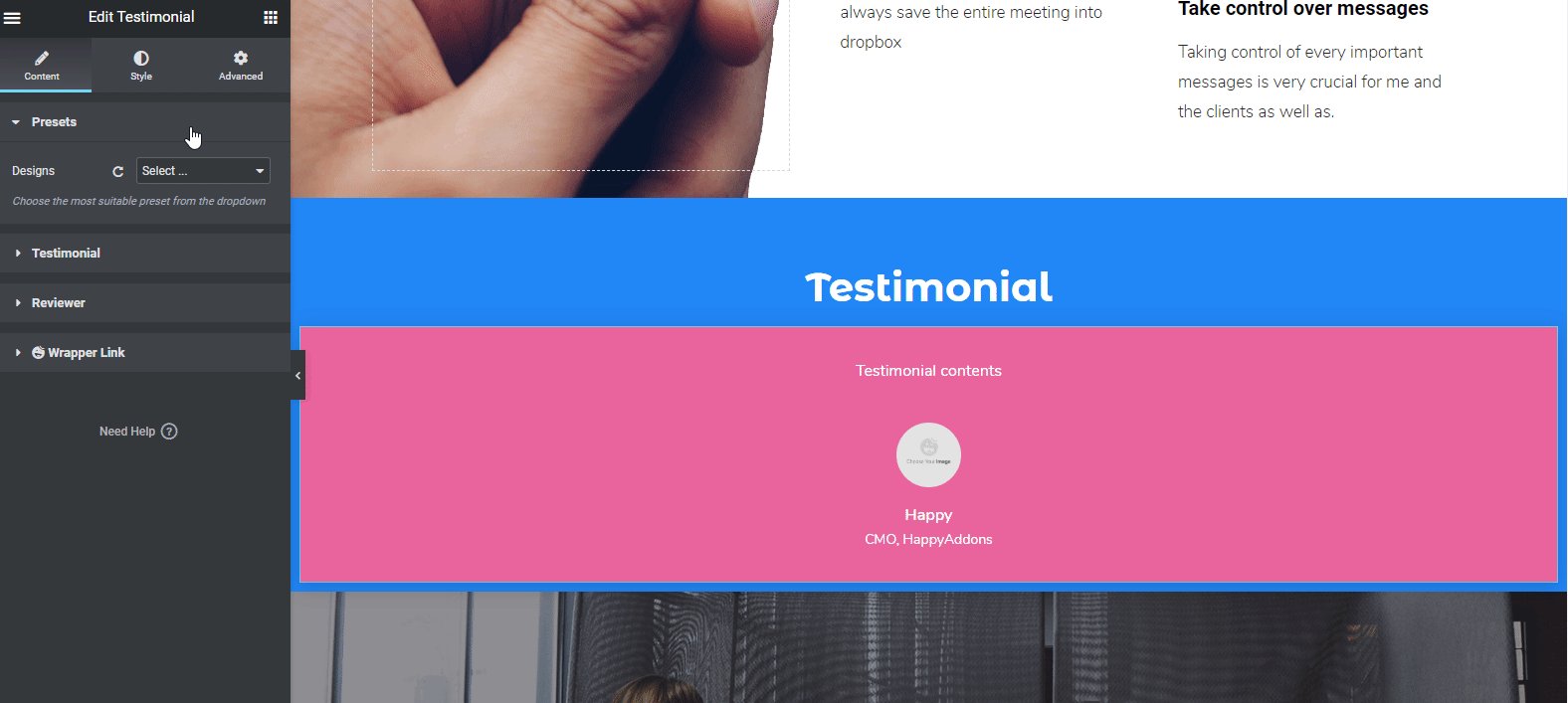
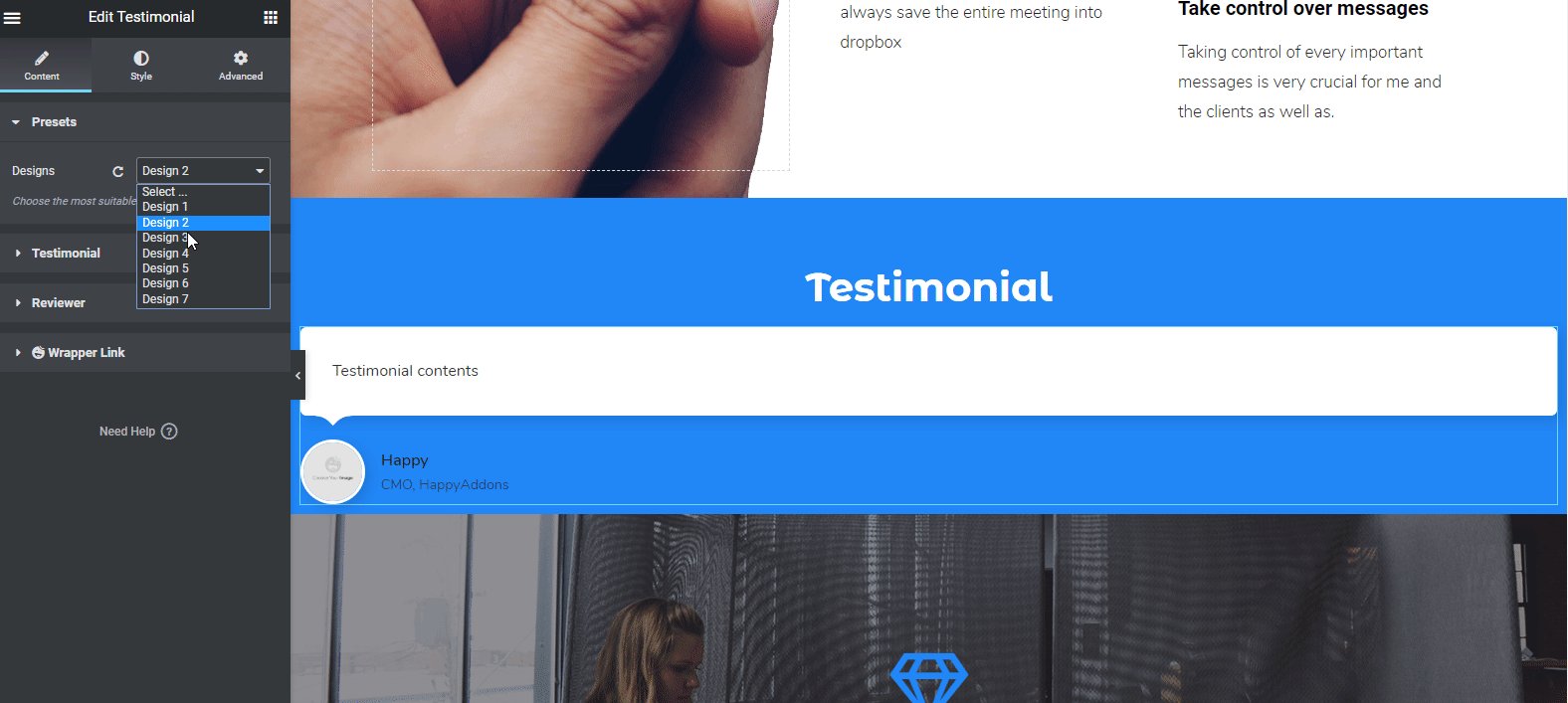
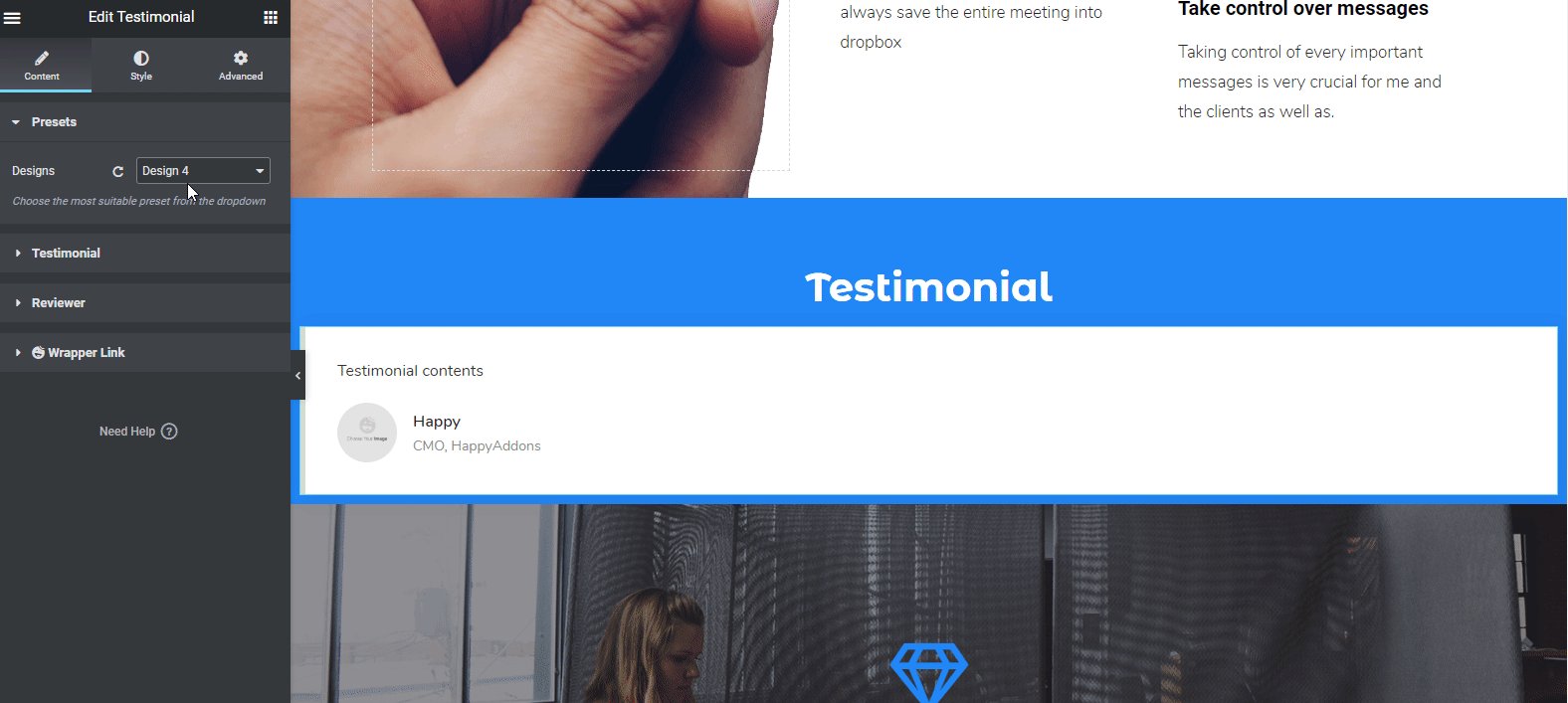
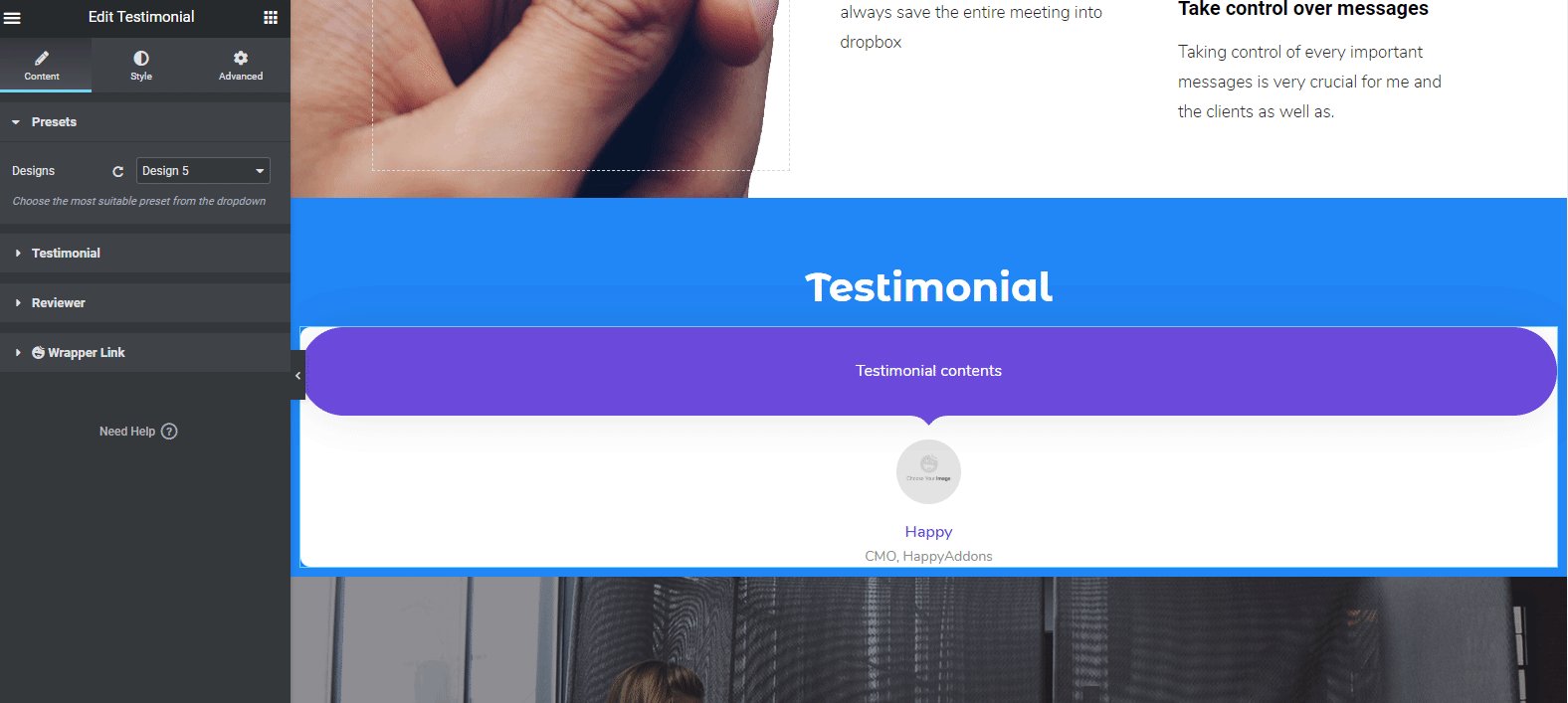
次に、セクションのプリセットまたは事前作成されたデザインを選択します。 これで、さまざまな組み込みの設計を使用できることがわかります。 好きな人を選んでください。 画面に自動的に表示されます。

プリセットを使用してウィジェットにデータを挿入すると、デザインは次のようになります。 そして、あなたは編集、あなたのクライアントからの推薦状、レビュアーの写真、彼/彼女の指定などをすることができます。


ただし、「お客様の声ウィジェット」のドキュメントを参照して、より正確に知ることができます。 または、次のビデオを見て、このウィジェットの使用方法を知ることができます。
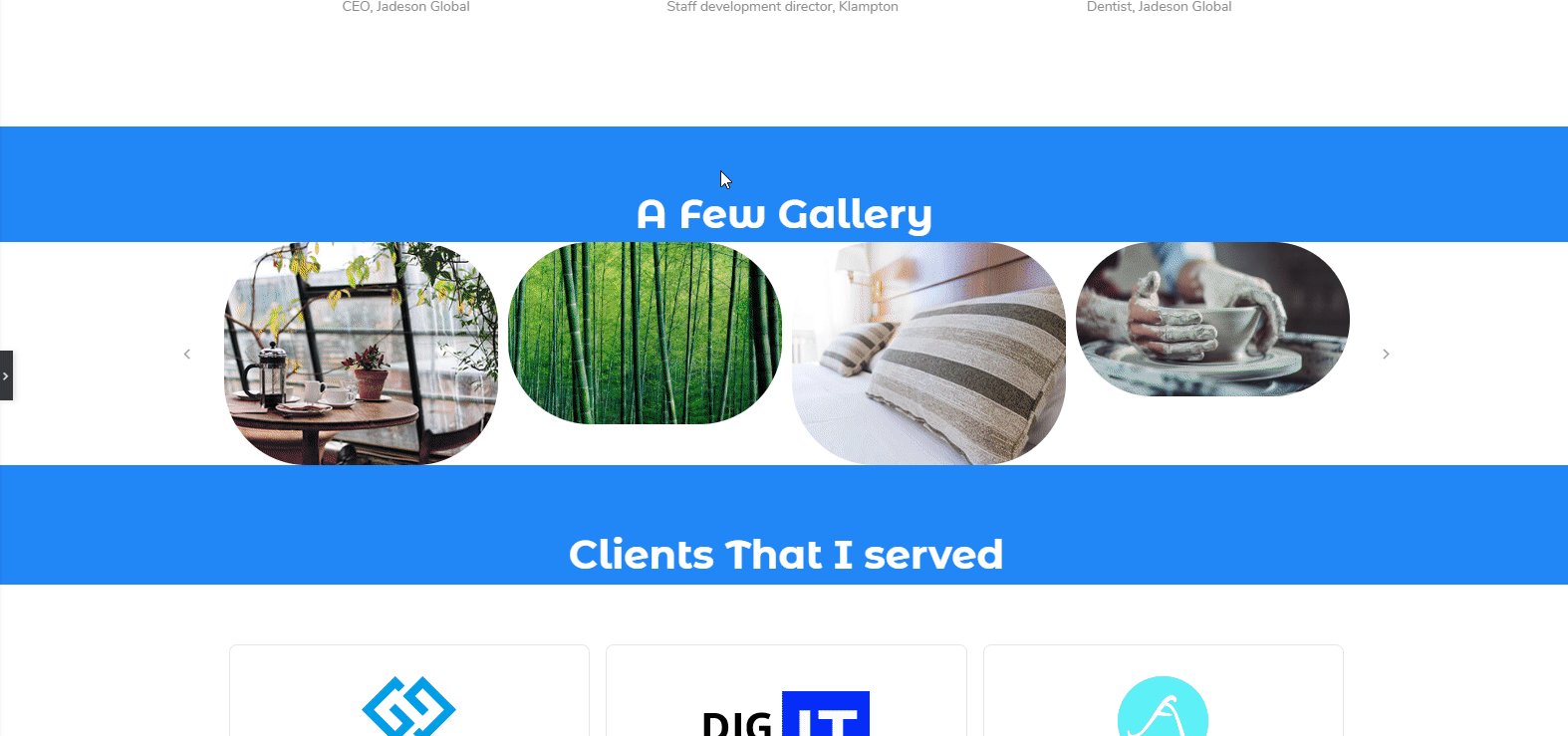
プロジェクトまたはギャラリーの追加
この場合、HappyAddonsの「 ImageCarousel 」ウィジェットを選択しました。 このウィジェットを使用すると、非常に有利な方法で好みの画像を追加できます。
Happy AddonsやElementorの他のウィジェットと同様に、ウィジェットをドラッグしてマークされた領域に貼り付けるだけです。 そして、あなたのウェブサイトやデザインセンスに合わせてカスタマイズしてください。 このウィジェットを使用すると、Webサイトが美しくなるだけでなく、Webサイトのデザインも向上します。

「画像カルーセル」ウィジェットの詳細については、ドキュメントを読むか、次のビデオチュートリアルをご覧ください。
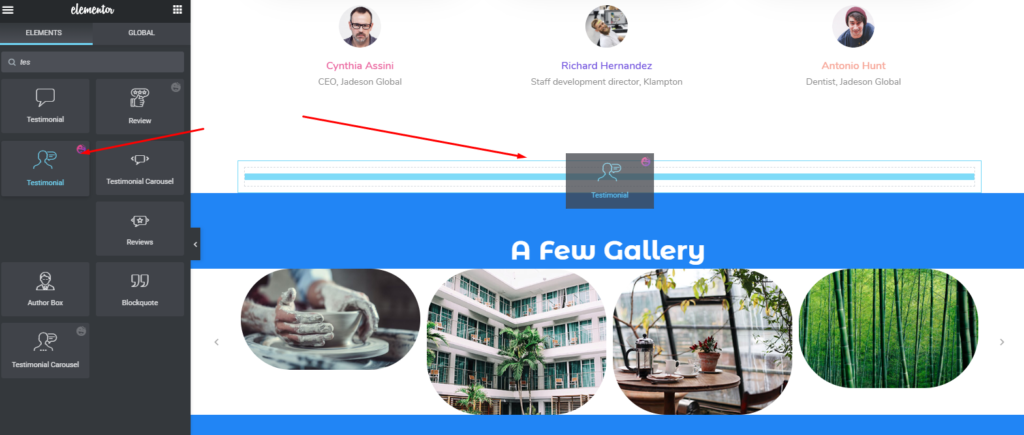
「マイクライアント」パートのカスタマイズ
既存のテンプレートデザインは変更していません。 各パーツをカスタマイズし、ElementorとHappyAddonsを利用しています。 したがって、この部分も同じままです。
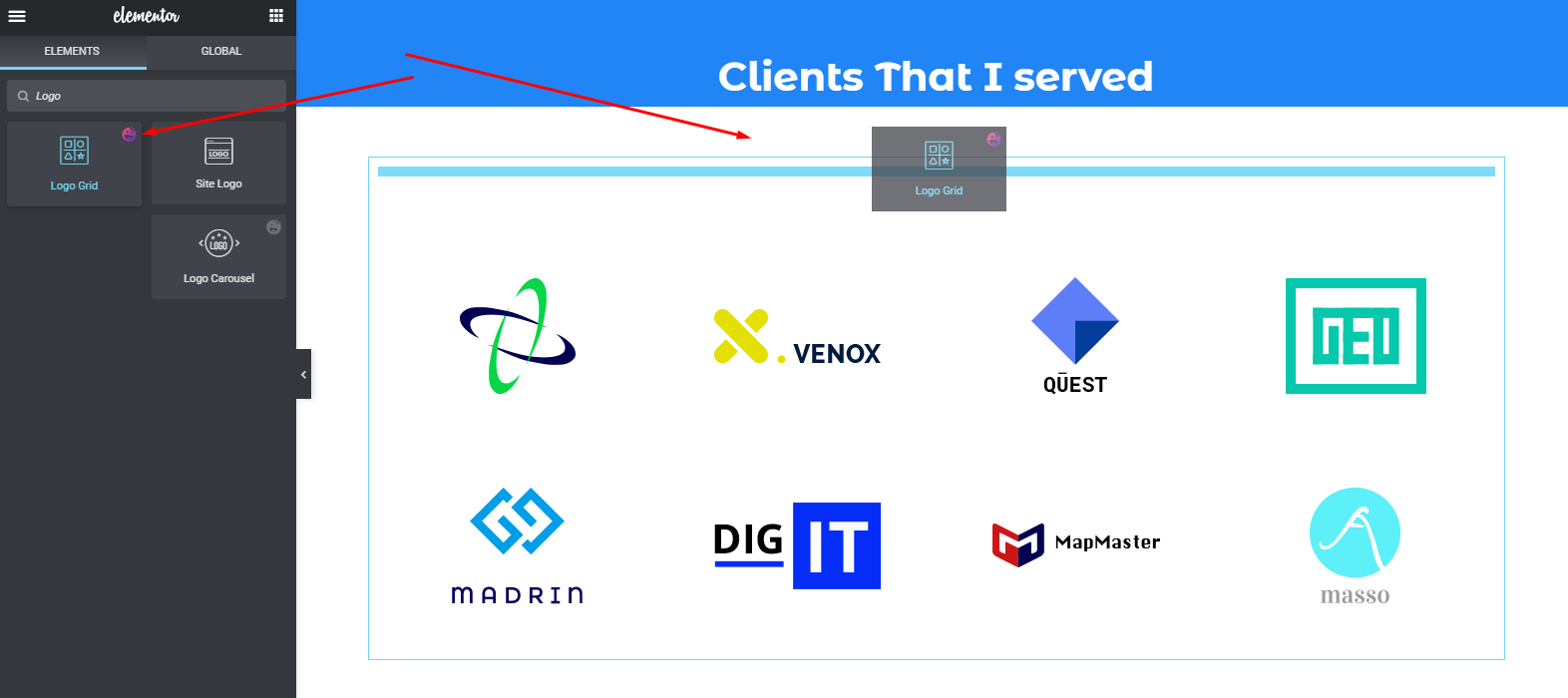
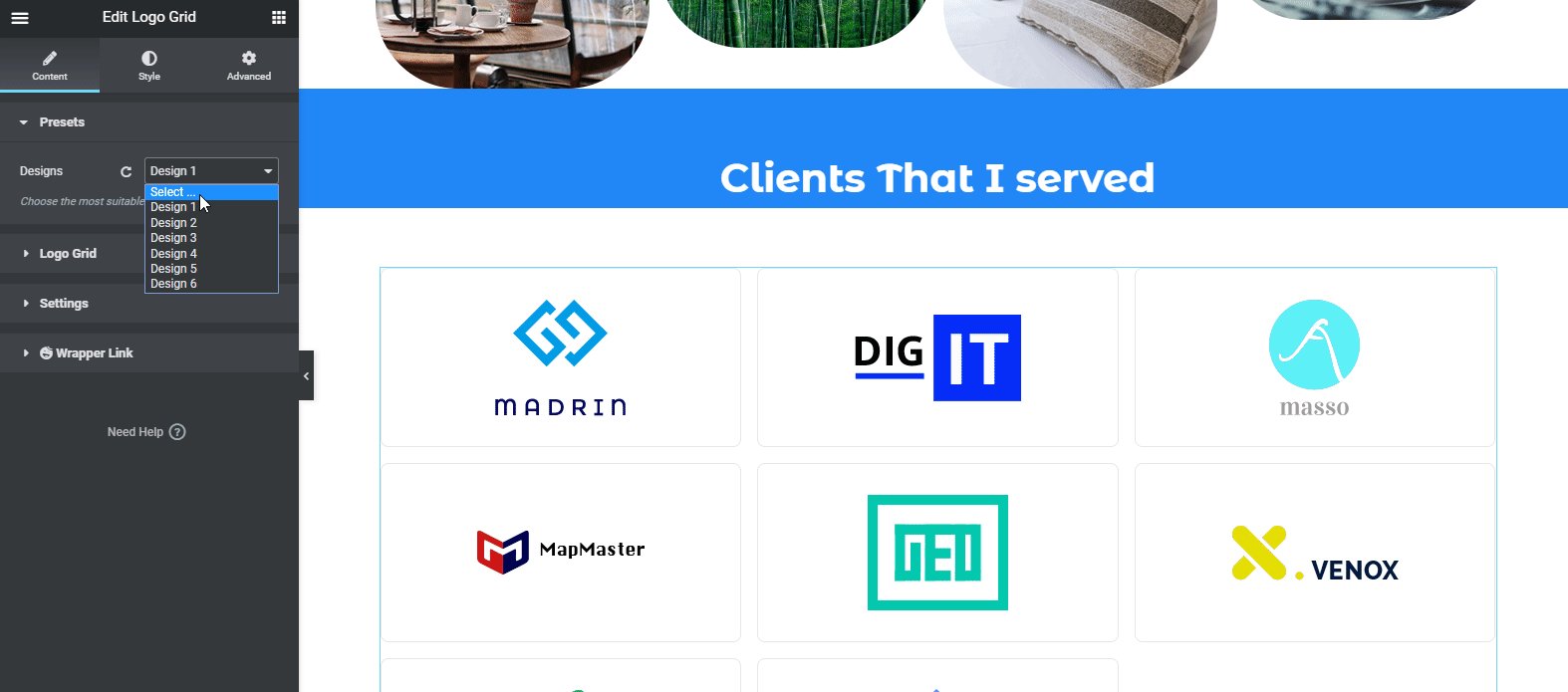
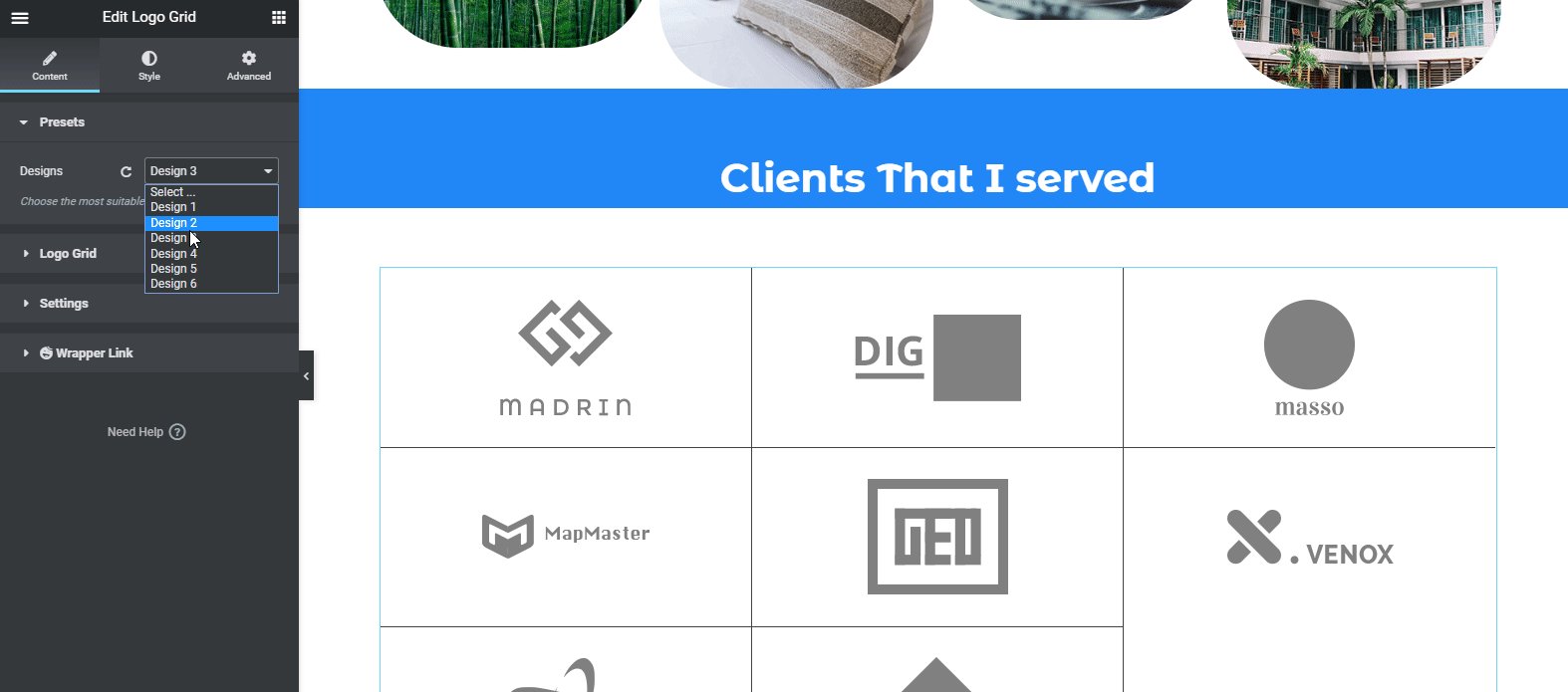
このセクションを編集するには、同じ方法で「ロゴグリッド」ウィジェットを追加します。 このウィジェットは、完成したプロジェクトとして個人のクライアントのロゴを紹介するのに役立ちます。 したがって、それはあなたのウェブサイトのより多くの美しさを増します。
このウィジェットを追加するには、ウィジェットを選択して、マークされた領域にドラッグするだけです。 それでおしまい。

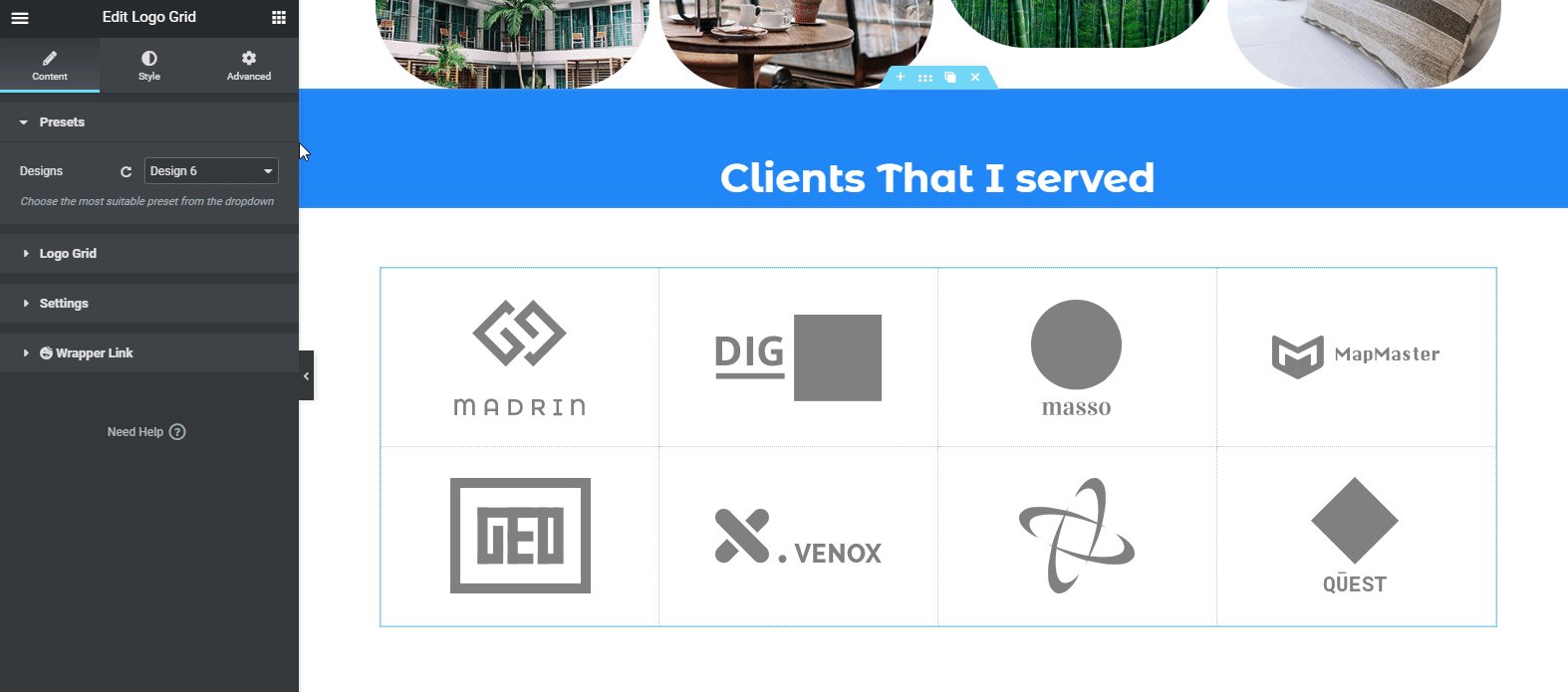
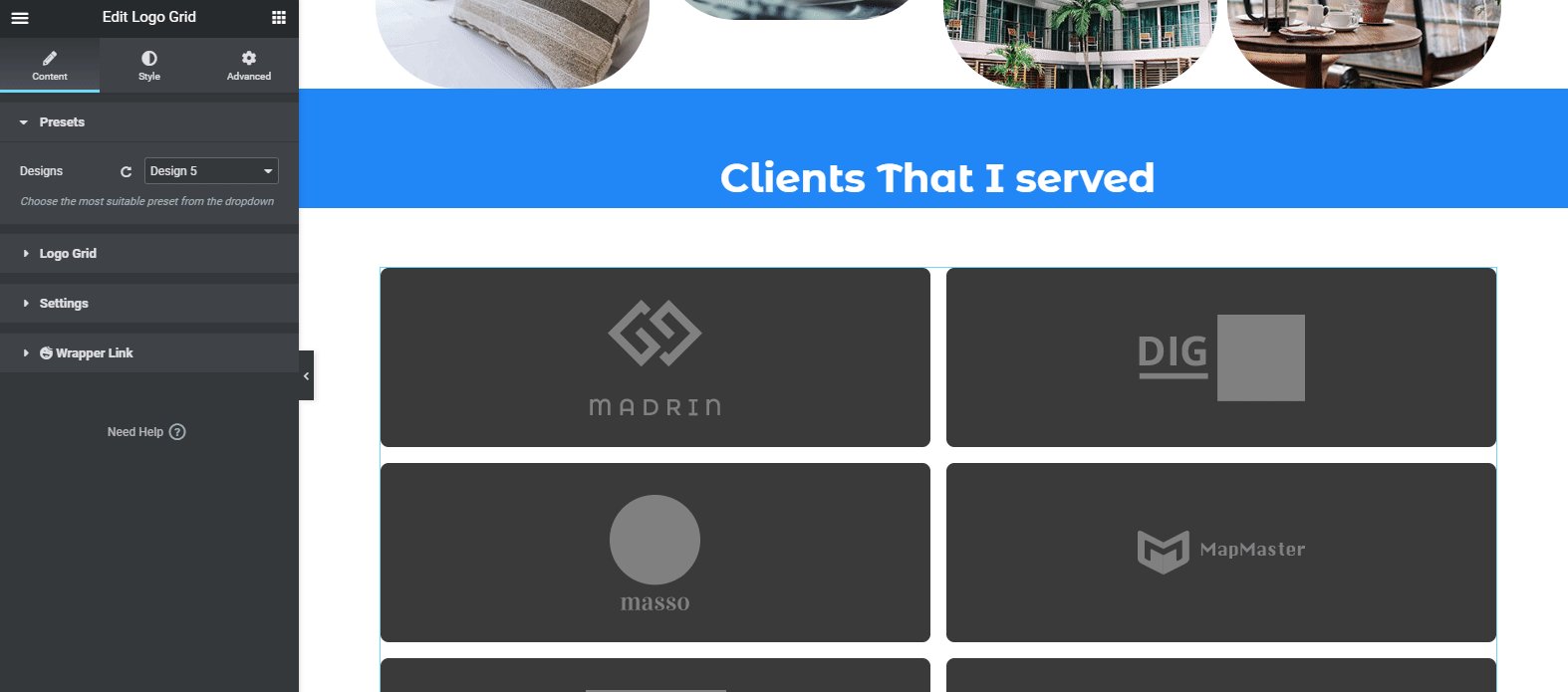
その後、ウィジェットの準備ができていることを確認できます。 次に、Webサイトのテーマに従ってウィジェットを編集します。 これがサンプルです。このウィジェットにプリセットを適用して、Webサイトに最適なデザインを取得することもできます。

それでも難しい場合は、HappyAddonsの「 LogoGrid 」ウィジェットのドキュメントを確認してください。 または、次のビデオチュートリアルをご覧ください。
フッターセクションのカスタマイズ
最後に、Webサイトのデザインはほぼ完了です。 このセクションは非常に簡単にカスタマイズできます。 すべてのセクションをクリックして、情報を入力してください。 それでおしまい!

ただし、必要に応じて、フッターセクションでハッピーアドオンの別のウィジェットを使用して、より魅力的にすることができます。 そして、それは「機能リスト」ウィジェットです。 しかし、それはHappyAddonsのプロウィジェットです。
したがって、使用すると次のようになります。

このウィジェットの詳細については、「機能リスト」ウィジェットのドキュメントを確認するか、次のビデオチュートリアルをご覧ください。
ウェブサイト全体の最終プレビュー
したがって、すべての方法を完全に採用した後、以下に示すように最終出力をプレビューできます。 これが、ElementorとHappyAddonsを共同で使用してWebサイトを作成する方法です。

関連記事:Elementorと一緒にHappyAddonsを使用するのは賢明ですか?
あなたがチェックすべきより多くのHappyAddonsウィジェットと機能

さて、この記事を通して、あなたはこれまでに何か有用で面白いものを手に入れるかもしれません。 また、チュートリアルのパートでは、ハッピーアドオンのウィジェットをいくつか示しました。
しかし今、私たちはハッピーアドオンのより興味深いウィジェットと機能をまもなく共有するつもりです。 そして、ぜひご覧ください。
それでは始めましょう:
ウェブサイトのデザインに使用できるウィジェット
- Fun Factorウィジェット:ElementorCounterウィジェットのようなものです。 ただし、このウィジェットを使用して、番号に関連するすべてのデザインを表示できます。
- 投稿リスト:最も重要または有益な投稿を任意のWebページに表示したい場合は、このウィジェットを使用してそれを行うことができます。
- 投稿タブ:このウィジェットを使用すると、複数のタブに投稿を表示できます。 グループ化されたコンテンツまたは関連コンテンツを表示するのに非常に便利です。
- ニュースティッカー:ニュース速報の見出しや重要な投稿のタイトルを、見事なスタイルでスクロールして表示します。
- フリップボックス(プロ):比較が好きな場合は、このウィジェットが役立ちます。 はい、それは前と後の効果で美しい方法でメッセージを届けることができます。
- Polar Area Chart(Pro):さまざまな方法でデータを表示します。 より整理されたアニメーションの方法でも。
- レーダーチャート(Pro):さまざまな方法でデータを視覚化します。 それらのそれぞれは、アニメーション化され、カスタマイズ可能です。
- アニメーションテキスト(Pro):このウィジェットを使用すると、Webサイトのタグラインや任意の単語を紹介できます。 そして、これはアニメーション化された方法でそれらを表示するのに役立ちます。
さらに、HappyElementorAddonsを使用すると便利でユニークなウィジェットが多数入手できます。
ウェブサイトのデザインに利用できる機能
- フローティング効果:この機能を使用すると、この機能を使用して、任意のElementorウィジェットの見事なアニメーションを作成できます。 必要に応じて、平行移動、回転、または拡大縮小します。
- プリセット:プリセットエンジンを使用して、事前定義されたデザインのコレクションとは別のスタイルでウィジェットを1分で表示します
- ライブコピー:デザインにうんざりしていませんか? 次に、このウィジェットはあなたを安心させることができます。 はい、コアデザインを直接コピーして、面倒なことなくサイトに貼り付けることができます。
- 無制限のネスト:ストックのElementorセクションを使用して、より多くのことを作成または実行することが非常に難しい場合があります。 その場合、この機能は、マザーセクション内に無制限のセクションを作成するのに役立ちます。
- 表示条件:この機能は、ブラウザ、オペレーティングシステム、日付範囲、時刻など、さまざまな種類の条件に応じてコンテンツを表示するのに役立ちます。
- グリッドレイアウト:このハッピーグリッドレイアウト機能を使用して、デザインをよりピクセルパーフェクトにします。
したがって、HappyAddonsで得られるこれらの優れた機能。 そして、これらを使用すると、Elementorに簡単に権限を与えることができます。
関連記事:ハッピーアドオン機能の詳細(無料およびプロ)
あなたはプロのウェブサイトを構築する準備ができていますか
したがって、長くて手の込んだ議論の後で、Elementorを使用してWebサイトを作成する方法を知っているかもしれません。 右? あなたの答えがイエスなら、一瞬も費やさずにウェブサイトを作成する準備をしてください。
とにかく、同じことを何度も言う言葉を長引かせることはありません。 むしろ、ElementorとHappy Addonsを共同で利用して、適切なタイミングで適切なイニシアチブを取るように指示します。
それでも、混乱や質問がありますか? 下のコメントセクションに1行ドロップしてください。 間もなくご出席いたします。
