WordPress で卸売注文フォームを作成する方法 (3 つの方法)
公開: 2023-12-06WordPress で卸売注文フォームを作成する方法を学びたいですか?
標準の WooCommerce ショップ レイアウトは、B2B 購入向けに設計されていません。 これは、B2B バイヤーには個別の要件があるため、彼らのニーズに対応するための卸売注文フォームが必要となるためです。 卸売フォームを使用すると、購入者は大量に購入し、ブランドに合わせて製品をカスタマイズできます。
この記事では、顧客が商品をより早く一括購入できるように、WordPress で卸売注文フォームを作成する方法について説明します。

卸売注文フォームを使用する理由
オンライン ストアを運営しており、大量の注文を処理できる場合は、顧客が一括購入できるように、全体の価格を記載した一括注文フォームを設定するとよいでしょう。
多くの B2B およびドロップシッピング企業は、製品の販売からも利益を得られるよう、卸売価格を求めています。
卸売注文フォームを使用すると、顧客の注文プロセスが簡素化されます。 必要な製品をすばやく選択し、数量を指定して注文することができます。
WooCommerce は市場で最も人気のある e コマース プラットフォームであり、何百万もの中小企業が使用しています。 商品ページを備えた美しいストアを設定し、注文を管理するための優れたツールです。
ただし、再販業者に対応するための簡単なソリューションが必要な場合は、WordPress サイトに卸売注文フォームを追加するとよいでしょう。
以下のリンクをクリックするだけで、使用したい方法にジャンプできます。
- 方法 1: Wholesale Suite を使用して卸売注文フォームを作成する方法
- 方法 2: WPForms を使用して卸売注文フォームを作成する方法
- 方法 3: WP Simple Pay で卸売注文フォームを作成する方法
- ボーナス: WooCommerce で卸売価格を追加する方法
方法 1: Wholesale Suite を使用して卸売注文フォームを作成する方法
このセクションでは、オンラインで卸売注文フォームを作成する推奨方法を紹介します。 まず、Wholesale Suite をインストールする必要があります。
Wholesale Suite は、WooCommerce ストアに卸売を簡単に追加するプラグインのコレクションです。 その利点は、WooCommerce と連携し、WordPress ユーザーだけでなくオンライン ストアのオーナーにとっても実行可能な選択肢となることです。

スイートを構成するプラグインは 3 つあります。
- Wholesale Order Form:このプラグインを使用すると、ニーズに合わせてカスタマイズできる注文フォームを作成できます。
- 卸売価格プレミアム: WooCommerce 製品にカスタム価格を設定して、複数レベルの卸売割引を提供できます。
- 卸売リードの獲得:プラグインを使用すると、卸売登録フォーム、ログイン、サンキューページを構築して、購入者のエクスペリエンスを向上させることができます。
注: Wholesale Order Form プラグインのみを使用して、オンラインで卸売注文フォームを作成できます。 ただし、Wholesale Suite はより多くの機能を備えているため、パッケージとして最適に機能し、ストアを希望どおりに機能させることができます。
始めるには、Wholesale Order Form プラグインをダウンロードする必要があります。 これについてサポートが必要な場合は、WordPress プラグインのインストール方法に関するチュートリアルに従ってください。
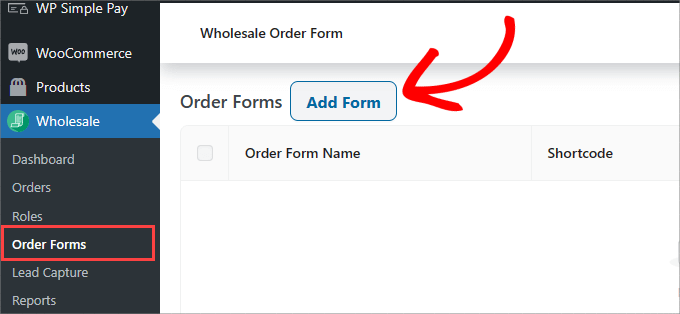
そこから、WordPress 管理エリアの[卸売注文] » [フォーム]に移動できます。 次に、「フォームの追加」をクリックして新しいフォームを作成します。

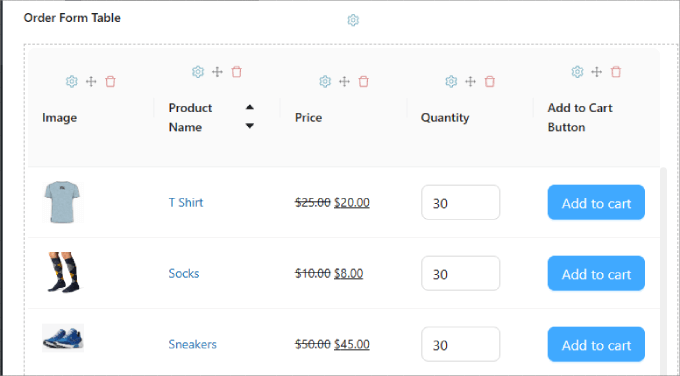
これにより、フォーム エディター ページに自動的にリダイレクトされます。 「オーダーフォームテーブル」をカスタマイズするとよいでしょう。
ここでは、フロントエンドで購入者に製品がどのように表示されるかをデザインできます。

「注文フォーム テーブル」の下に製品が自動的に入力されます。 WooCommerce ストアに商品がない場合は、まず商品をストアに追加する必要があります。
それについてサポートが必要な場合は、WooCommerce の究極ガイドを読むことをお勧めします。
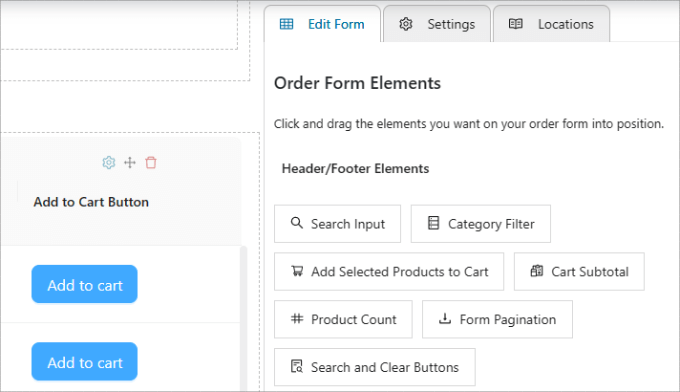
エディタの右側のパネルにある [フォームの編集] タブの下のテーブル要素からモジュールをドラッグ アンド ドロップするだけです。 次に、それらをフォームにドロップします。
「ヘッダー/フッター要素」をはじめ、追加できる要素はたくさんあります。 これには、検索入力、カテゴリ フィルター、選択した製品のカートへの追加、カートの小計などが含まれます。

これらの要素は、製品のリストが長い場合に特に便利で、ユーザーが探しているものを見つけたり、注文フォームの上部または下部で合計金額を確認したりするのに役立ちます。
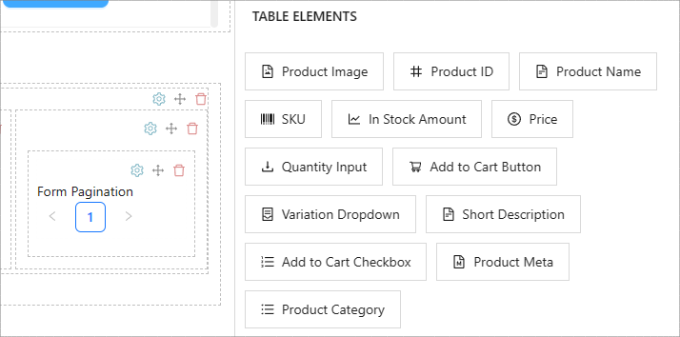
また、製品の画像や名前から価格、在庫量などに至るまで、テーブル要素をカスタマイズすることもできます。
もちろん、買い物客が商品をカートに追加できるように、各商品に「カートに追加」ボタンを含めることを忘れないでください。

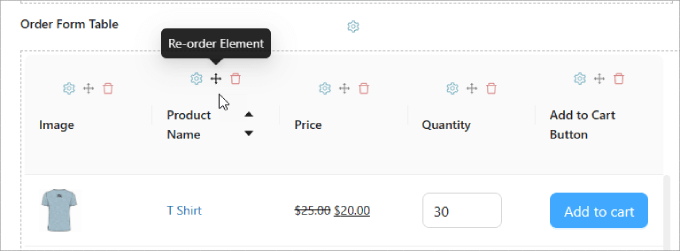
フォーム列の位置を並べ替えたい場合は、各列の上部にある「要素の並べ替えアイコン」をクリックするだけです。
これにより、列を左右にドラッグできるようになります。 ゴミ箱アイコンを使用すると、列を削除することもできます。

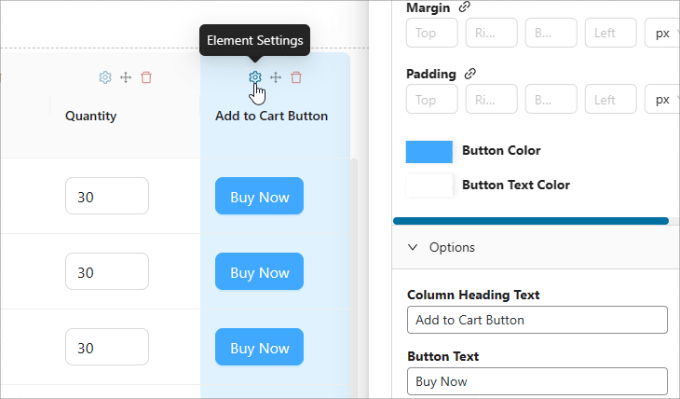
テキストを変更したり、入力フィールドのスタイルを調整したりする場合は、「要素設定」アイコンをクリックするだけで、サイドバーが表示されます。
たとえば、別のボタンの色を選択したり、「ボタンのテキスト」を「今すぐ購入」に変更したりできます。

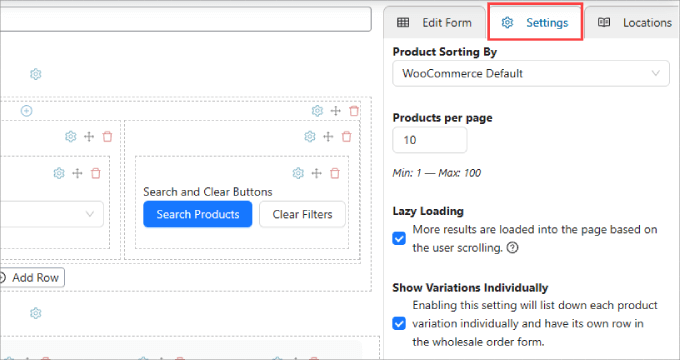
右側のパネルの [設定] タブでは、フォーム内での商品の並べ替え方法、ページごとに読み込まれる商品の数、およびすべてのバリエーションを個別に表示するかどうかをカスタマイズすることができます。
「遅延読み込み」オプションでは、ユーザーがスクロールするとさらに多くの商品が読み込まれるため、他の商品を表示するために次のページをクリックする必要がなくなります。

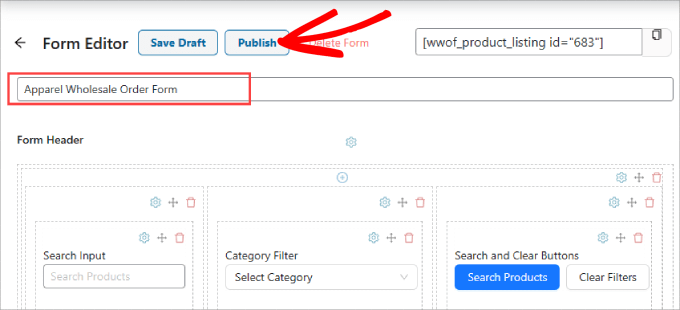
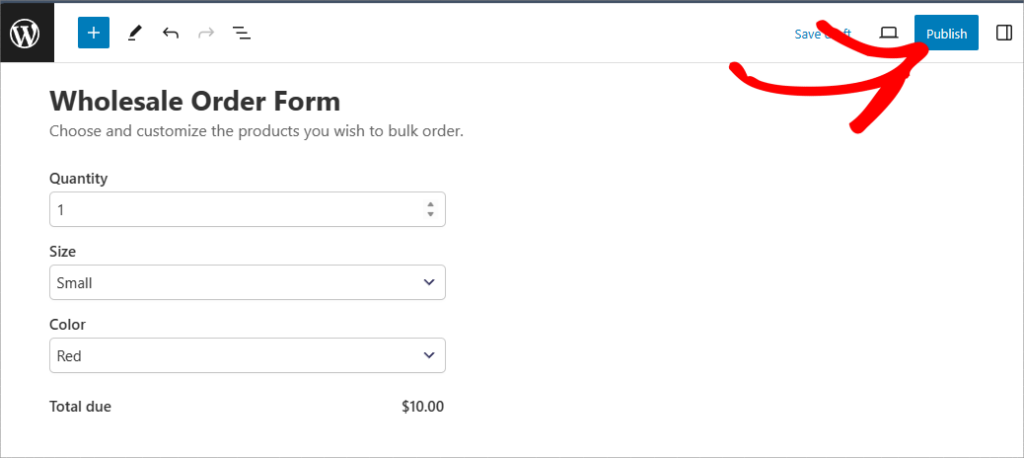
オーダーフォームのカスタマイズが完了したら、名前を付けることを忘れないでください。
公開する準備ができたら、[公開] ボタンをクリックします。

あとは、注文フォームを WooCommerce ストアの投稿またはページに埋め込むだけです。 ランディングページやユーザー登録ページに配置することをおすすめします。
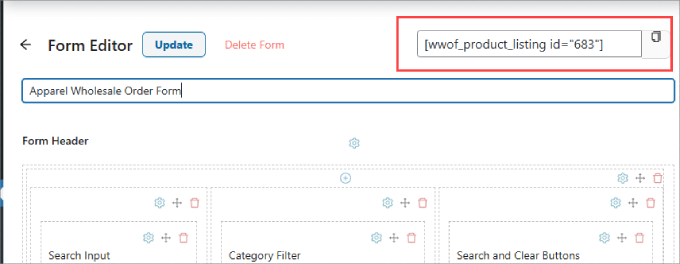
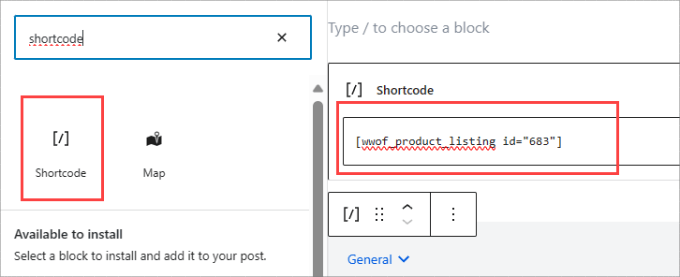
まず、注文フォームの上部にあるショートコードをコピーする必要があります。

次に、サイト上でフォームを追加したいページに移動します。
エディターの左上隅にある「+」アイコンを押します。

そこから、「ショートコード」ウィジェットを追加します。
次に、卸売注文フォームのショートコードを貼り付けることができます。

コンバージョンを促進したり、購入者に詳細情報を提供したりできるその他の重要な情報があれば、自由にページに追加してください。 たとえば、出荷と配達の情報やセキュリティと信頼のバッジを追加すると役立つ可能性があります。
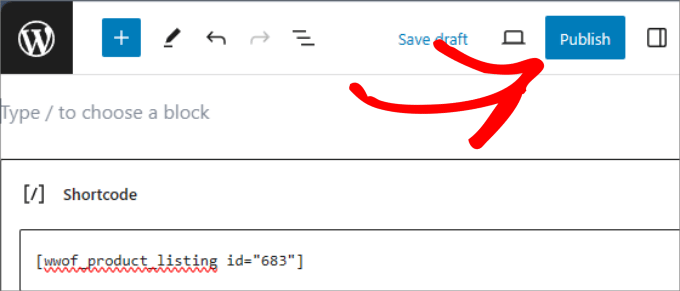
右上隅にある「公開」または「更新」をクリックして公開します。

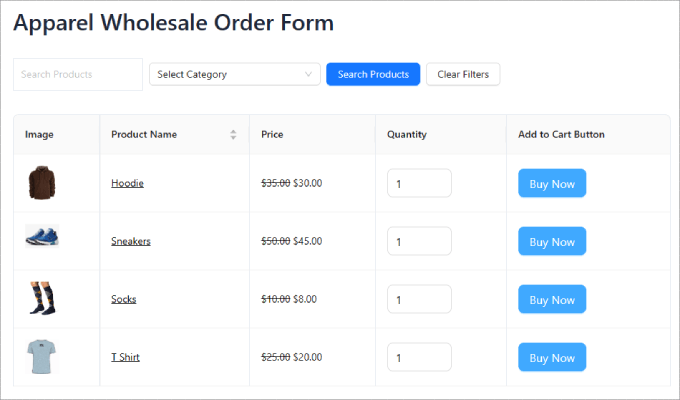
そこから、すべてがスムーズに動作しているかどうかを確認できます。
これは次のようになります。 他の方法とは異なり、この方法では製品を検索したり、カテゴリ別にフィルタリングしたりできるため、ユーザーのエクスペリエンスが向上します。

方法 2: WPForms を使用して卸売注文フォームを作成する方法
WPForms は、最も強力なドラッグ アンド ドロップ WordPress フォーム プラグインです。 お問い合わせフォーム、支払いフォーム、卸売注文フォームなど、あらゆるタイプのフォームをコーディングなしで簡単に作成できます。

始めるには、WPForms プラグインをインストールする必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するステップバイステップガイドに従ってください。
注: WPForms の無料バージョンもありますが、卸売注文フォーム テンプレートを使用するには WPForms Pro バージョンが必要です。
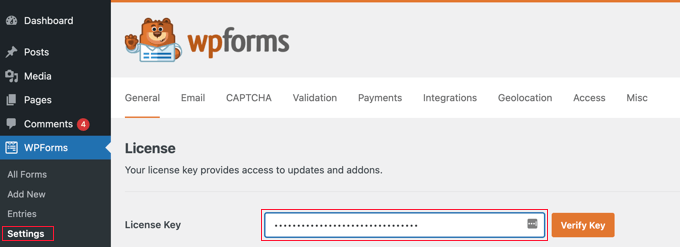
アクティブ化したら、WordPress 管理者サイドバーからWPForms » 設定ページにアクセスして、ライセンス キーを入力する必要があります。

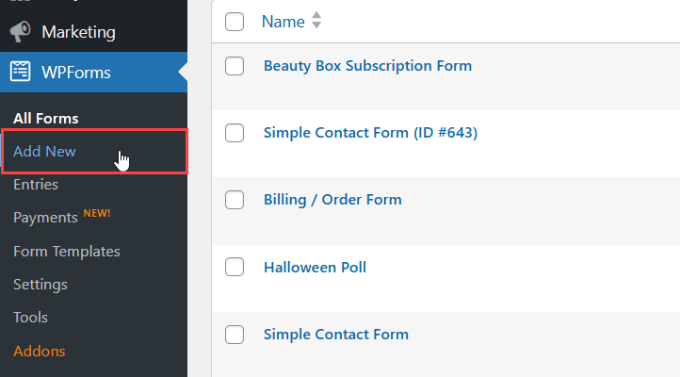
それが完了したら、WordPress ダッシュボードからWPForms » 新しい追加画面に移動します。
これにより、WPForms ドラッグ アンド ドロップ ビルダーが表示されます。

卸売注文フォームをカスタマイズします。
「テンプレートの選択」ページが表示されます。
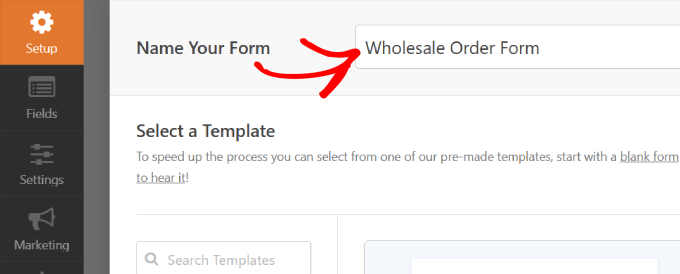
ここで、フォームの名前を入力することから始めます。

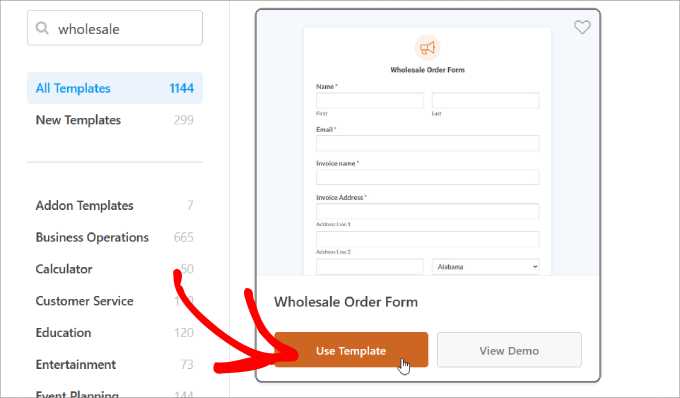
その後、必要な「卸売注文フォーム」テンプレートを選択できます。
フォームの上にマウスを移動し、「テンプレートを使用」ボタンをクリックします。

次に、テンプレートが生成され、フィールドの編集を開始できます。
まずはフォームを「ご注文」セクションまで下にスクロールします。
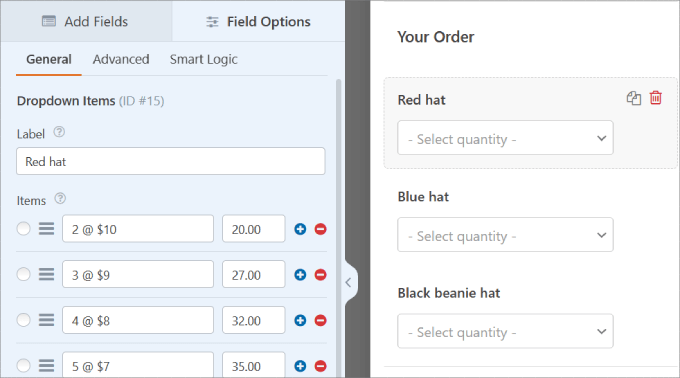
次に、ドロップダウン項目フィールドの 1 つをクリックして、左側のパネルでその設定を開きます。
ここでは、ラベルの名前を製品名に変更し、それに応じて数量と価格を調整できます。
「+」ボタンをクリックして「ドロップダウン項目」フィールドに別の選択肢を追加すると、さらに購入オプションを追加できます。

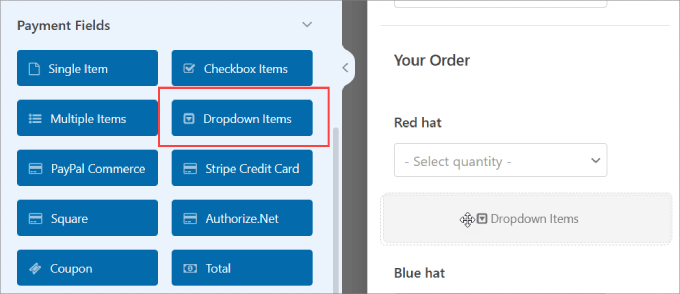
さらに製品を追加する場合は、[ドロップダウン アイテム] フィールドをフォーム プレビューにドラッグ アンド ドロップします。
その後、同じ方法で名前、数量、価格を編集できます。

卸売価格で販売するすべてのアイテムのドロップダウンアイテムフィールドごとにこれらの手順を繰り返します。
左側のパネルから右側のパネルにフィールドをドラッグすることで、オーダー フォームにフィールドを追加または削除できます。
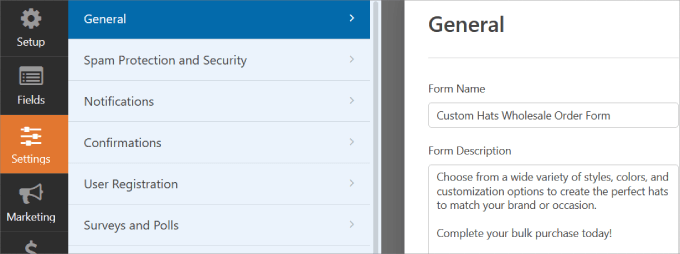
さらに、「フォーム名」と「フォームの説明」を更新して、訪問者にこのフォームが何であるかを伝え、重要な情報を提供することができます。
これらの変更を行うには、[設定] パネルの [全般] タブに移動するだけです。

フォーム通知を設定します。
卸売注文フォームのカスタマイズが完了したら、誰かがフォームを完了するたびに通知を受け取りたいと思うでしょう。 そうすることで、サプライヤーまたは社内の在庫チームに通知し、注文を迅速に処理できます。
電子メールは、誰かがサイト上でオンライン卸売フォームを送信するたびに通知を送信する簡単な方法です。
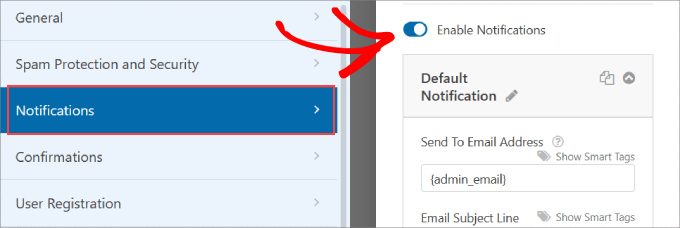
左側のパネルで「通知」をクリックします。 そこから、「通知を有効にする」を右に切り替える必要があります。

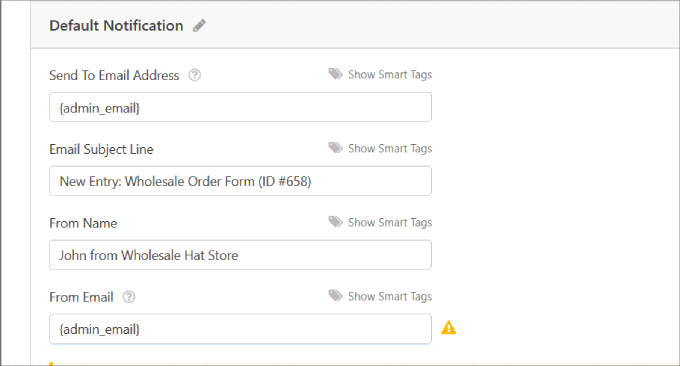
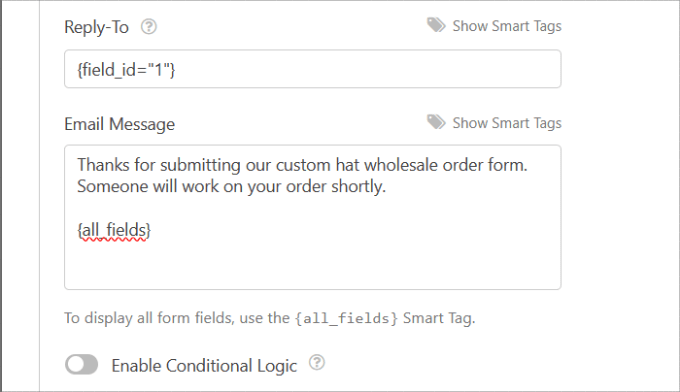
その後、「送信先電子メール アドレス」、「電子メールの件名」、「差出人名」、「電子メールの差出人」、「電子メール メッセージ」をカスタマイズできます。
WPForm は、デフォルトでサイトの管理者の電子メールを自動的に使用します。

電子メール メッセージで、注文フォームを受け取ったことと、担当者が間もなく作業を開始することを伝えることができます。
デフォルトでは、電子メール メッセージ フィールドは「{all_fields}」スマート タグに接続され、ユーザーが入力したすべてのフィールドとそのラベルがフォーム自体から表示されます。

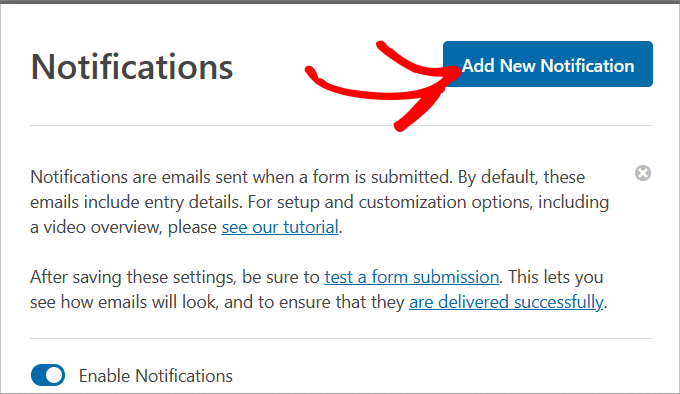
完了したら、WPForms エディターの一番上までスクロールします。
次に、「新しい通知を追加」ボタンをクリックします。

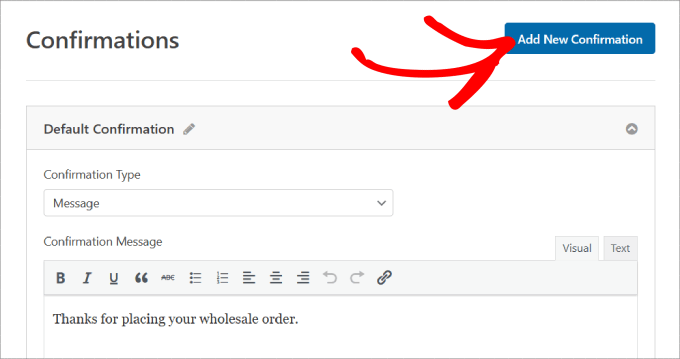
フォームの確認をカスタマイズします。
フォーム確認は、サイト訪問者がサイトで卸売注文フォームを送信すると表示されます。 リクエストが完了したことを人々に知らせ、次のステップに関する情報を提供します。

これはフォーム通知メッセージに似ていますが、ユーザーの画面上に表示される点が異なります。
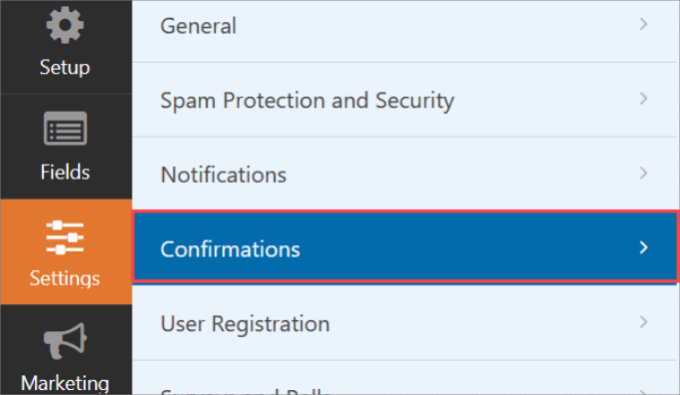
[設定] で [確認] を選択する必要があります。

ここで「確認タイプ」を選択できます。 3つのタイプからお選びいただけます。
- メッセージ:ポップアップ確認が表示され、注文が処理されたことが通知されます。
- ページの表示:この確認タイプでは、サイト訪問者をサイト上の特定の Web ページに誘導し、注文に対する感謝を伝えます。 さらに詳しく知りたい場合は、WordPress でサンキューページを作成する方法に関するチュートリアルをお読みください。
- URL に移動 (リダイレクト):このオプションを使用すると、フォームを送信した訪問者を別の Web サイトに送ることができます。
そこから、「確認メッセージ」を好みに合わせて更新できます。
メッセージに満足したら、上部の [新しい確認を追加] ボタンをクリックします。

支払い設定を行います。
一括注文のチェックアウトを迅速かつ簡単にしたい場合は、サイトで支払いゲートウェイを有効にする必要があります。
WPForms は、Stripe、PaPal、Authorize.Net、および Square で動作します。 大量の注文を扱う可能性があるため、複数の支払い方法を提供したい場合があります。
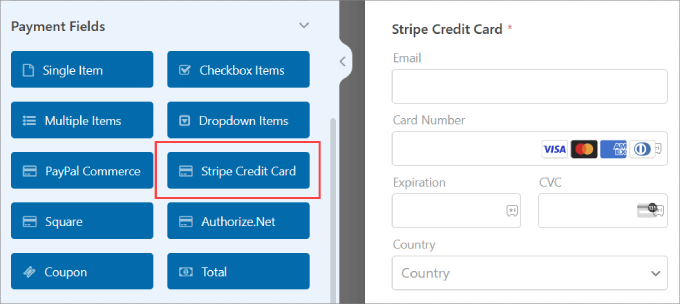
このチュートリアルでは、Stripe を使用します。 Stripe アドオンを設定したら、「支払いフィールド」の下にある「Stripe クレジット カード」フィールドをフォーム エディターにドラッグします。

支払い方法を WPForms に接続する方法について詳しくは、支払いオプションを備えた WordPress フォームの作成方法に関するチュートリアルに従ってください。
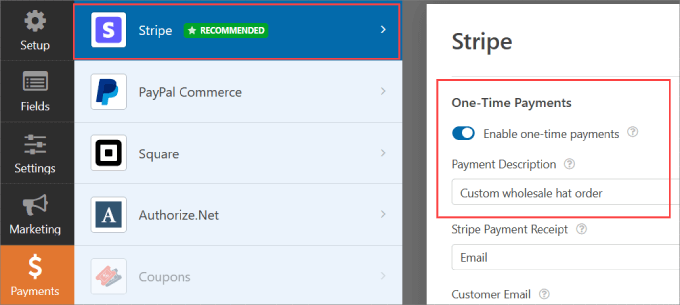
左側のパネルで、フォームビルダーの「支払い」セクションに移動します。 次に、支払いゲートウェイを選択する必要があります。 この場合、Stripe を使用しています。
[1 回限りの支払いを有効にする] を右に切り替えて、フォームからの支払いを受け入れます。 次に、顧客がカードに請求された理由を理解できるように、「支払いの説明」に記入する必要があります。

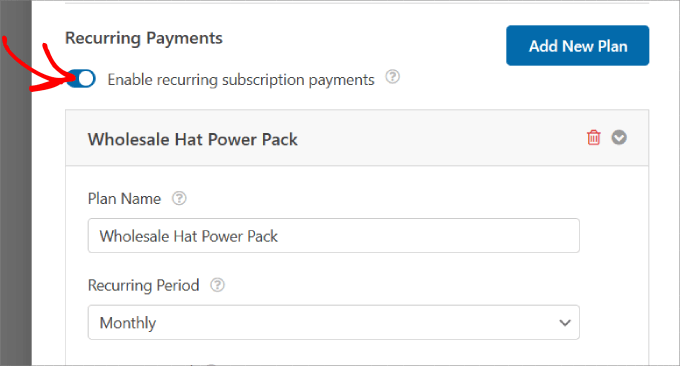
下にスクロールすると、[定期購読の支払いを有効にする] こともできます。 「プラン名」を変更し、「定期期間」を任意の期間に設定できます。
複数のサブスクリプション プランまたは階層型プランがある場合は、[新しいプランを追加] をクリックするだけです。

フォームをスパムから保護したい場合は、WordPress で問い合わせフォームのスパムをブロックする方法に関するガイドを参照してください。 そうすれば、不正な投稿を心配する必要がなくなります。
卸売注文フォームを Web サイトに追加します。
フォームを作成したら、それを WordPress サイトに追加する必要があります。 WPForms を使用すると、ページ、ブログ投稿、さらにはサイドバー メニューなど、Web サイト上の任意の場所にフォームをすばやく追加できます。
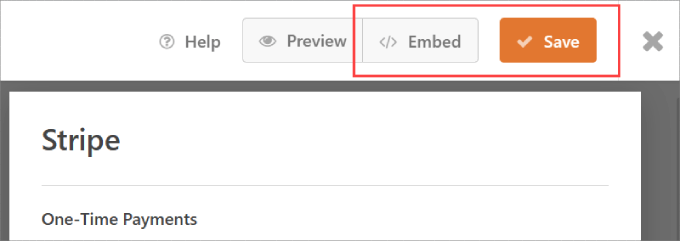
加えた変更が失われないように、右上隅にある「保存」ボタンを忘れずに押してください。 そこから、「埋め込み」ボタンも押します。

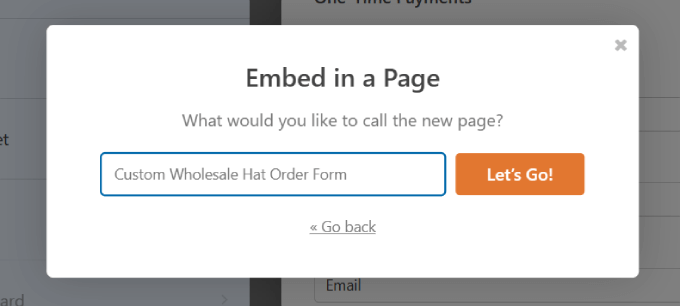
「既存のページを選択」するか「新しいページを作成」するかを尋ねるポップアップ ウィンドウが表示されます。 どちらのオプションでも問題なく機能しますが、このチュートリアルでは、[新しいページの作成] をクリックしましょう。
次に、ページに名前を付けるように求められます。
名前を選んで「Let's Go!」をクリックしてください。 ボタン。

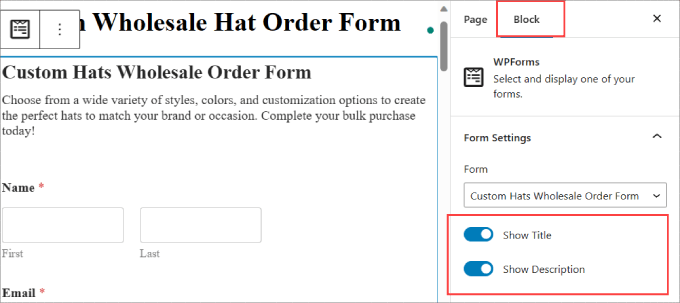
フォームは自動的にページに埋め込まれます。 フォームを確認し、ページに変更を加えます。
フォームをクリックすると、右側のパネルで「ブロック」を編集できるようになります。 ここから、「タイトルを表示」ボタンと「説明を表示」ボタンを切り替えることができます。

これにより、フォームの内容が訪問者に伝わります。
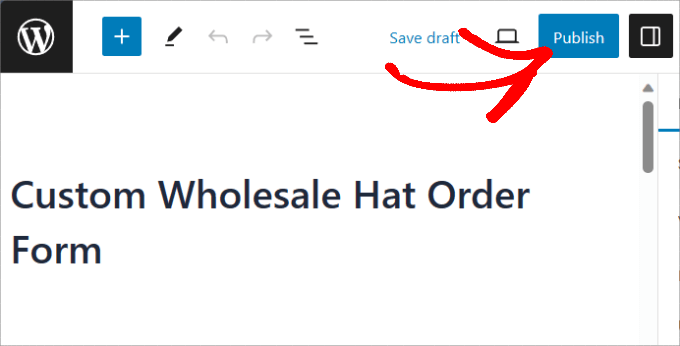
サイトに必要な変更を加えたら、[公開] ボタンをクリックします。

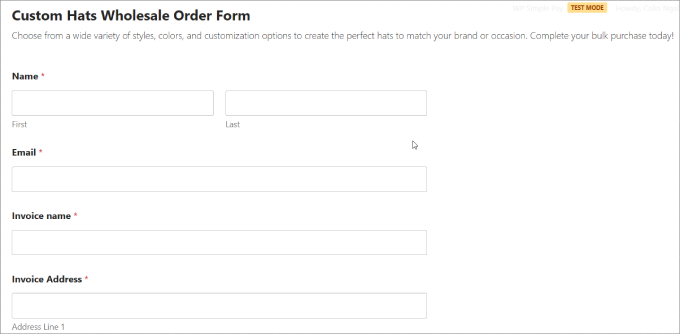
これで、WPForms から帽子の卸売注文フォームが正常に作成されました。
これは次のようになります。

方法 3: WP Simple Pay で卸売注文フォームを作成する方法
Stripe や PayPal などの標準オプション以上のものを受け入れるプラグインを探している場合は、卸売注文フォームを作成するための専用の支払いプラグイン アプリを検討することをお勧めします。
WP Simple Pay は、WordPress に最適な Stripes 支払いプラグインで、サイトから 1 回限りの支払いと定期的な支払いを直接迅速に回収できます。

Stripe 決済プラグインとして宣伝されていますが、それ以上のものです。 ほとんどの主要なクレジット カード、Google Pay、Apple Pay、Afterpay、Alipay、Klarner、ACH Direct Debit などを含む 10 種類以上の支払い方法を受け入れることができます。
卸売購入者の多くは ACH 口座振替で支払うため、これは特に重要です。 しかし、Klarna や Afterpay のような「今すぐ購入して後で支払う」オプションを必要とする人もいるかもしれません。
再販業者が分割払いを許可すると、より多くの企業が卸売製品を利用できるようになります。
始めるには、WP Simple Pay プラグインをダウンロードする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
注: WP Simple Pay の無料版もあります。これを使用すると、Stripe 支払いのみを受け入れることができます。 ただし、他の形式の支払い方法を使用したい場合、またはプレミアム機能にアクセスしたい場合は、有料版をお勧めします。
Stripe をサイトに接続します。
アクティブ化すると、セットアップ ウィザードが表示されます。 これにより、Stripe アカウントを設定し、Web サイトに接続できるようになります。
セットアップ ウィザードで、[始めましょう] ボタンをクリックします。

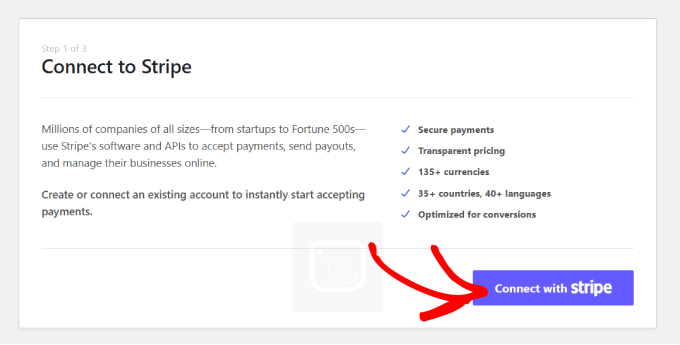
「Stripe に接続」ボタンをクリックするだけで、卸売注文フォームからオンライン支払いを受け入れることができます。

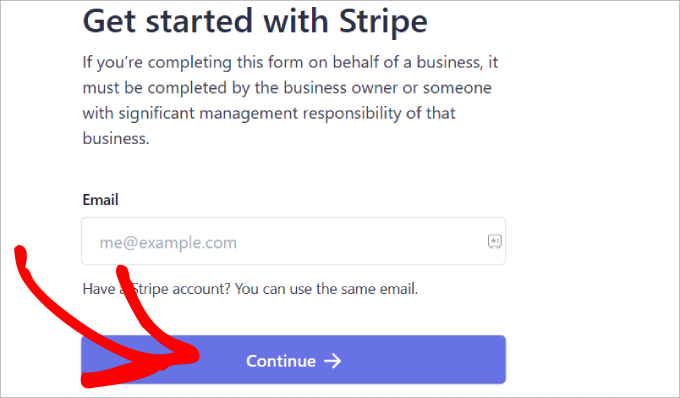
次に、Stripe アカウントに使用するメール アドレスを入力し、[続行] をクリックします。
Stripe アカウントをお持ちでない場合は、簡単に作成できます。

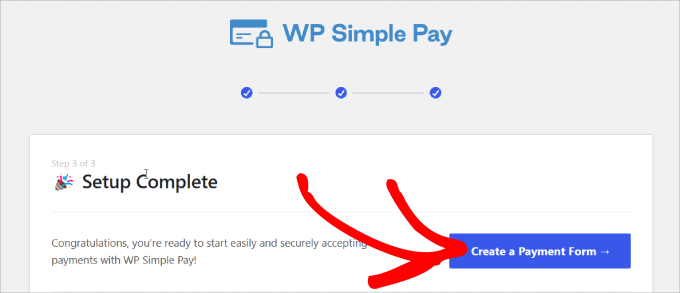
このプロセスが完了すると、「セットアップが完了しました」という成功ページが表示されます。
その後、注文フォームを作成する必要があります。 「支払いフォームの作成」ボタンをクリックしてください。

卸売注文フォームをカスタマイズする
Web サイトを Stripe に接続したので、注文フォームの作成を開始できます。
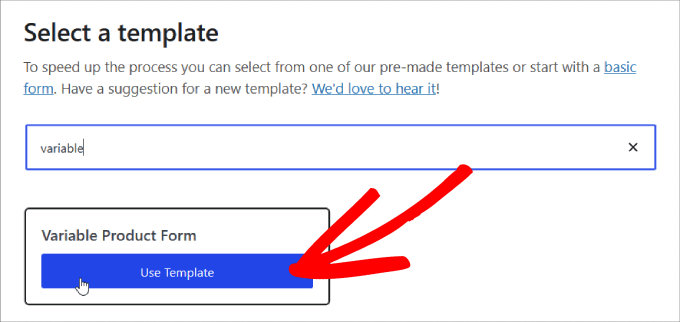
このチュートリアルでは、「Variable Product Form」テンプレートを見つけて選択します。 このテンプレートには、製品を販売するために必要なすべてのフォーム要素が含まれています。

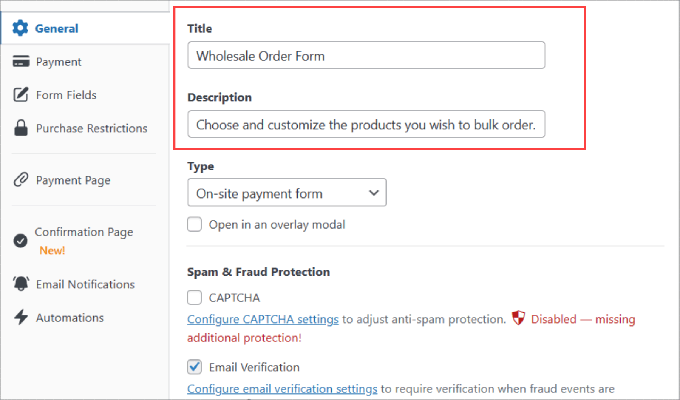
テンプレートを選択すると、タイトルと説明を追加できる支払いフォーム ページが表示されます。
その下に、詐欺や偽の注文から保護するために CAPTCHA と電子メール認証を追加することもできます。

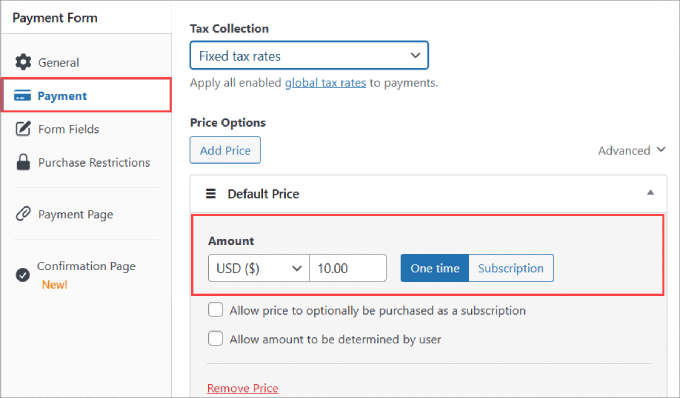
顧客の送付先を選択したら、左側のパネルから [支払い] オプションをクリックします。
ここから、通貨や金額を変更したり、期限内支払いとサブスクリプション支払いのどちらかを選択したりすることもできます。

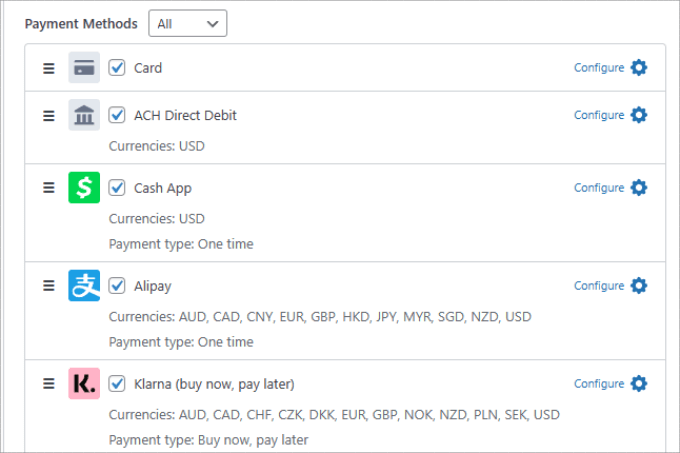
また、[支払い方法] まで下にスクロールし、受け入れる支払いオプションのすべてのボックスにチェックを入れます。
より多くの支払い方法を受け入れることで、より幅広いユーザーにアピールできます。

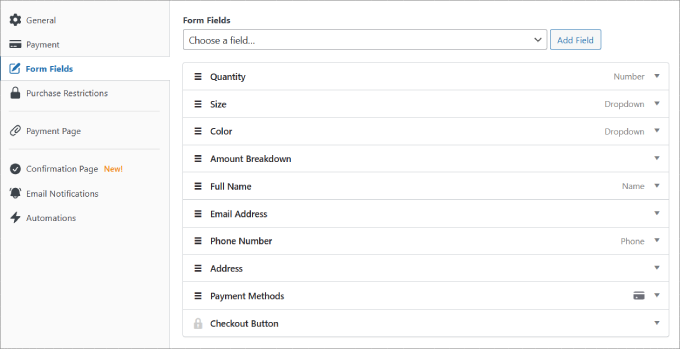
[フォーム フィールド] タブでは、必要なフォーム フィールドを追加、削除、カスタマイズできます。
私たちが選択した「可変商品フォーム」テンプレートには、注文フォームに必要な重要なフォーム フィールドが多数含まれています。 これには次のようなフィールドが含まれます。
- 量
- サイズ
- 色
- 額
- フルネーム
- 電子メールアドレス
- 電話番号
- 住所
- お支払い方法
- チェックアウトボタン

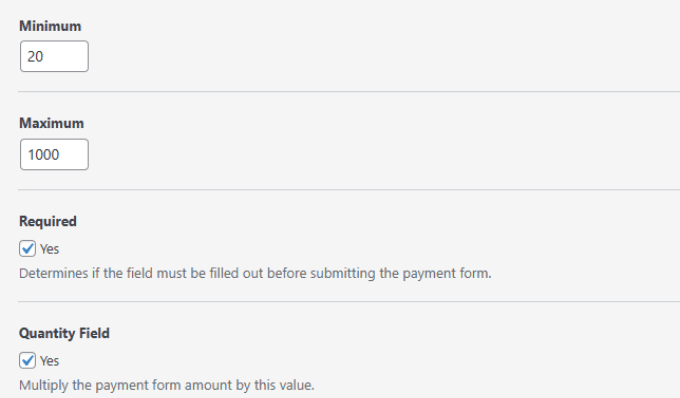
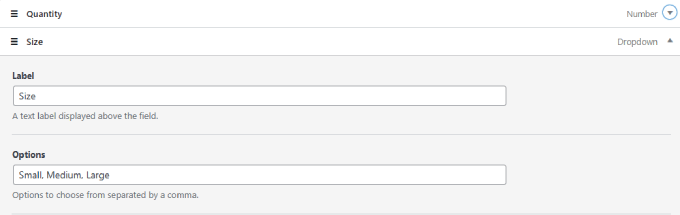
満足するまでドロップダウン領域を押して、各フィールドをカスタマイズしてください。
「数量」フィールドでは、顧客が購入できる最大数量と最小数量を指定できます。

「サイズ」フィールドでは、必要なさまざまなバリエーションやオプションをすべて決定できます。 次に、それらをカンマで区切ります。
「色」フィールドについても同様です。

販売する製品の種類に応じて、「ラベル」名を任意のオプションに変更できることに注意してください。
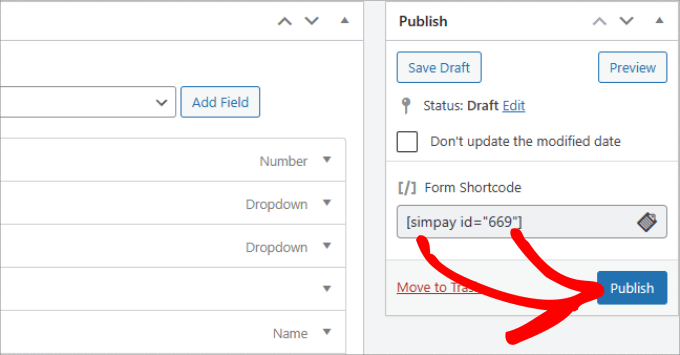
フォームのカスタマイズが完了したら、保存せずにページの右側にある [公開] をクリックします。

ページに支払いフォームを追加する
卸売注文フォームの準備ができたので、それをサイトに埋め込みます。 フォームを埋め込むには、フォームを公開したい投稿またはページに移動するだけです。
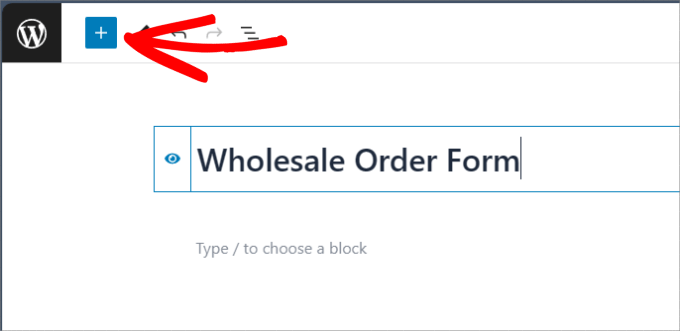
次に、ページエディターの左上隅にある「+」アイコンをクリックします。

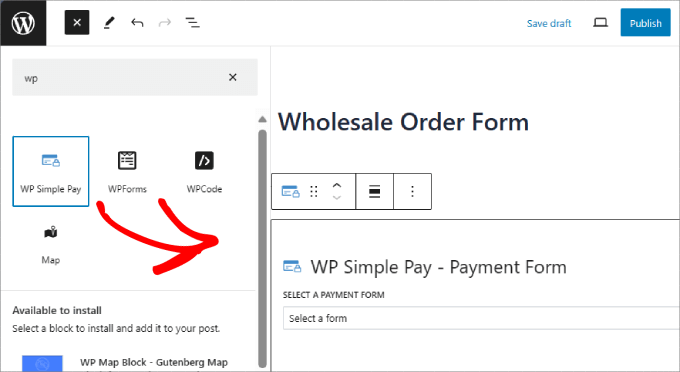
WP Simple Pay ブロックを見つけて選択し、ページに追加します。
エディタに表示されるはずです。

ここから、作成したばかりの卸売注文フォームを選択できます。 最後に、「公開」または「更新」ボタンをクリックするだけです。
それだけです!

ボーナス: WooCommerce で卸売価格を追加する方法
これで、卸売注文フォームを正常に作成する方法がわかりました。 そうは言っても、ディストリビューターにフォームに記入せずに一括購入できるオプションを提供したい場合もあります。
たとえば、注文フォームはブランドを追加したり、独自の要件を指定したい購入者に使用できますが、一括購入は WooCommerce ストアから直接購入できます。
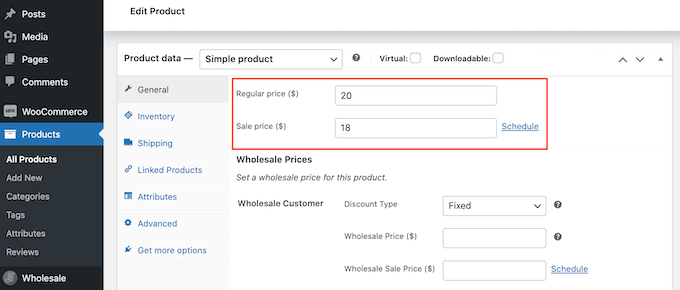
その場合、Wholesale Suite プラグインを使用することになります。 WooCommerce » すべての製品に移動します。 選択した製品を編集できます。 「商品データ」セクションで「通常価格」を設定できます。

そこから、[卸売価格] セクションまで下にスクロールし、[割引タイプ] ドロップダウンを開きます。
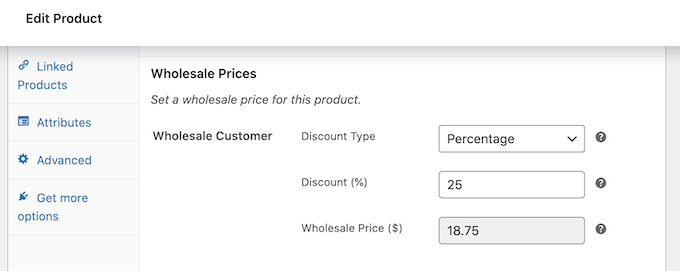
その後、提供する「割引タイプ」、「割引 (%)」、「卸売価格 ($)」を選択できるようになります。

同じページで、卸売価格を受け取るために必要な最小数量を設定することもできます。
詳細については、WooCommerce で卸売価格を追加する方法に関する詳細なチュートリアルをご覧ください。
この記事が、卸売注文フォームの作成方法の学習に役立つことを願っています。 あなたのストアに最適な WooCommerce プラグインに関する私たちの投稿を読んだり、最高の WooCommerce ドロップシッピング プラグインをチェックしたりすることをお勧めします。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
