WordPress 子テーマの作成方法: 2022 年の誰にとっても完全なプレイブック
公開: 2022-08-11すばらしい WordPress テーマを見つけました。 しかし、市場で目立つようにいくつかの機能を追加したいと考えています。 さまざまな方法でそれを行うことができます。 これを行う最善の方法の 1 つは、CSS スタイルシートのいくつかのコードを編集することです。
しかし、このプロセスにもいくつかの制限があります。 テーマを更新すると、すべての変更が失われます。 この問題を解決するには、子テーマの使用を検討してください。 カスタム変更を失うリスクなしに、必要なだけカスタマイズを行うことができます。
親テーマを更新しても変更は変わりません。 この記事では、WordPress で子テーマを作成する方法と、子テーマがもたらす重要なメリットについて説明します。
目次
- 子テーマとは?
- WordPress 子テーマを使用する利点
- WordPressの子テーマを作成する方法のステップバイステップガイド
- WordPressの子テーマをカスタマイズする方法
- 人気の WordPress テーマの公式子テーマの場所
- WordPress 子テーマに関する FAQ
- WordPress 子テーマを作成する準備はできましたか?
子テーマとは?
子テーマはスタンドアロンの WordPress テーマではありません。 親テーマのすべての要素を、テーマ ディレクトリ内の別のフォルダーに継承します。 メインのテーマ ファイルに触れることなく、テーマにあらゆる種類の変更を加えることができます。
子テーマ ファイルは別のフォルダーに保存されるため、親テーマが更新されても、カスタマイズが失われることはありません。 これが、子テーマが既存の WordPress テーマをカスタマイズする最も安全な方法である理由です。
WordPress 子テーマを使用する利点

テスト、開発、バグ修正など、さまざまな目的で実行中の WordPress テーマをカスタマイズする必要がある場合があります。 このような状況で、WordPress の子テーマを作成すると、次のようなメリットがあります。
1.元のテーマを安全に保つ
子テーマを使用すると、好きなだけ間違いを犯すことができます。 子テーマでバグが発生した場合は、親テーマを復元することで問題をすばやく解決できます。
エラー ファイルを削除するだけで、メイン テーマのコンテンツを失うことなく、新しい子テーマを開始できます。
2. 開発プロセスを強化する
WordPress テーマ全体をゼロから構築するためのコーディングには、1 日かかります。 しかし、子テーマを使えば、すべてをゼロから始める必要はありません。 親 WordPress テーマを基盤として使用できます。
ニーズに合うまで、小規模に変更し続けることができます。 全体的な開発プロセスは、時間の節約と費用対効果の高いものになります。
3.機能を拡張する
子テーマに微調整 CSS の変更を追加することで、Web サイトの機能を拡張し、見栄えを良くすることができます。 子テーマ用に別の style.css ファイルを作成し、必要に応じてカスタマイズを実装する必要があります。 サードパーティのプラグインへの依存も減らします。
4. 同様の Web 外観を作成する
世界には、複数のビジネス Web サイトを持つ企業が数多くあります。 一部の企業は、すべてのビジネス Web サイトで視覚的な一貫性を維持したいと考えています。 子テーマのファイルを使用すると、すべての Web サイトでこれを実現できます。
Web アイコン、カラー パレット、およびロゴは、ほとんどの WordPress テーマと簡単に交換できるものです。 すべての Web サイトに複数の異なるテーマがインストールされているとします。 それぞれの子テーマがある場合は、CSS コードをコピーして、他の style.css ファイルに貼り付けることができます。
それはあなたのすべてのウェブサイトを似たようなものにします。 このアイデアは、実行中のすべての Web サイトにブランド価値を広めるのに役立ちます。
5. 他の人と共有しやすい
WordPressの子テーマは別のフォルダに保存されるので、安心して簡単に共有できます。 子テーマのファイルをパブリック リポジトリ (GitHub、Bitbucket) にアップロードするだけです。
WordPressの子テーマを作成する方法のステップバイステップガイド
WordPress の子テーマは、手動またはプラグインを使用して作成できます。 このセクションでは、これらの両方の方法を紹介します。 後で、どの方法が最適かを判断できます。 読み続けます!
Hello Elementor の子テーマのインストール方法
Hello Elementor は、高速で軽量、そして非常にレスポンシブな WordPress テーマです。 Elementor のユーザーであれば、このテーマについて聞いたことがあるはずです。 このテーマの良い点は、Hello Elementor の公式の子テーマを取得できることです。
したがって、最初から作成する必要はありません。 その前に、親の Hello Elementor テーマがインストールされていることを確認する必要があります。 取得したら、以下の手順に従って、Hello Elementor の子テーマを Web サイトにインストールします。
- Elementor Hello の公式子テーマをダウンロードします。
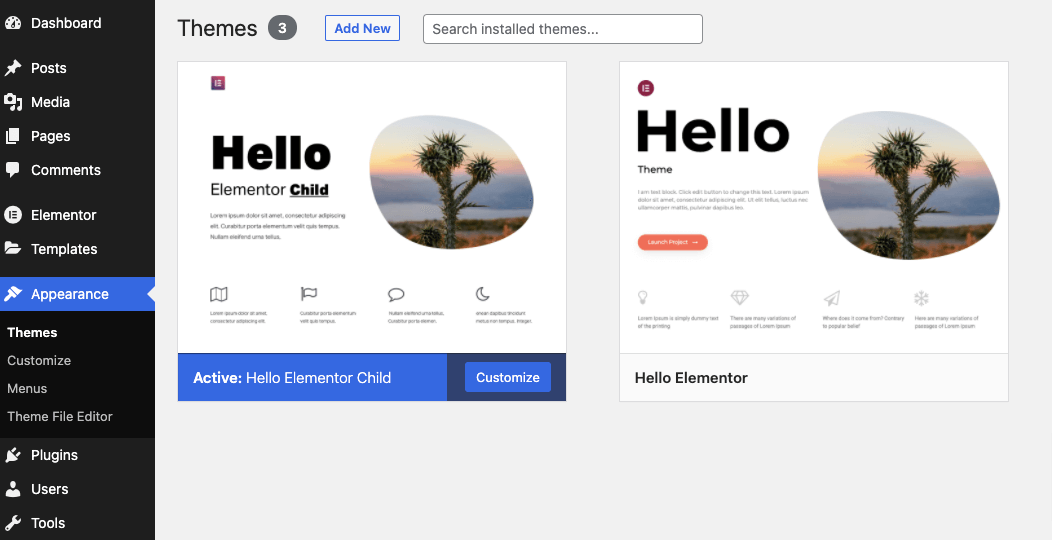
- 次に、WordPressダッシュボード > 外観 > テーマに移動し、新規追加をクリックします。
- [テーマのアップロード]をクリックします。
- 保存した場所から子テーマ ファイルを選択します。
- 次に、インストールしてアクティブ化します。

プロセスは非常に簡単です。 わずか 5 分もかかりません。 これで、 Elementor を使用して子テーマのカスタマイズを開始できます。 以下にそのプロセスを説明しました。
独自のブランド化された子テーマを作成する場合は、style.css ファイルで名前、作成者 URL などを変更できます。 しかし、これらは必要ありません。 そのままにしておくこともできます。 子テーマは問題なく動作します。
Theme Name: Hello Elementor Child Theme URI: https://elementor.com/ Description: Hello Elementor Child is a child theme of Hello Elementor, created by Elementor team Author: Elementor Team Author URI: https://elementor.com/ Template: hello-elementor Version: 1.0.0 Text Domain: hello-elementor-child Tags: flexible-header, custom-colors, custom-menu, custom-logo, editor-style, featured-images, rtl-language-support, threaded-comments, translation-ready次の後にカスタム スタイルを追加します。
/* Add your custom styles here */見出しのスタイルとリンクの色をカスタマイズする場合は、次の項目を編集する必要があります。
/* Link Styling */ a, a:active, a:visited { color: #000080; } a:hover { color: #ffd700; } /* Heading H1-H6 Styling */ h1, h2, h3, h4, h5, h6 { font-family: Georgia, serif; color: #3a3a3a; line-height: 35px; font-weight:500; letter-spacing: 1px; } h1 { font-size: 30px; line-height: 1.2; } h2 { font-size: 28px; line-height: 1.3; } h3 { font-size: 26px; line-height: 1.4; } h4 { font-size: 24px; line-height: 1.5; } h5 { font-size: 22px; line-height: 1.6; } h6 { font-size: 20px; line-height: 1.2; } .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 { margin-bottom: 20px; }これらのコードは制限ではありません。 さらに多くの CSS クラスを使用して、子テーマをさらにカスタマイズできます。 詳細については、このハンドブックをご覧ください。
プラグインを使用して WordPress 子テーマを作成する
Hello Elementor またはデフォルトで子テーマを提供するテーマ以外の他のテーマの子テーマを作成することもできます。 そんな時はプラグインで簡単にできます。 WordPress ライブラリには多数のプラグインがあります。 ここでは、それらの最良のものを使用してプロセスを説明します。
子テーマ コンフィギュレーター

300,000 以上のアクティブなインストールがある Child Theme Configurator は、子テーマを作成するための最も人気のある WP プラグインの 1 つです。 子テーマを作成するだけでなく、フォント スタイルシートを正確に作成し、既存のテーマをキューに入れ、ベンダー固有の構文を処理します。
Child Theme Configurator には、実行中のサイトで利用可能なコンテンツ公開形式、ウィジェット、およびカスタマイザー オプションを自動的にスキャンするアナライザーがあります。 子テーマを作成する際に、これらすべての問題を考慮して、Web フォーマットとの一貫性を確保します。 ここまでは順調ですね!
注:子テーマを作成する前に、Web サイトの完全なバックアップがあることを確認してください。 ウェブサイトがクラッシュした場合、このバックアップが救世主になります。
バックアップの準備ができたら、WordPress.org から Child Theme Configurator プラグインをインストールして有効にします。 次に、次の手順に進みます。
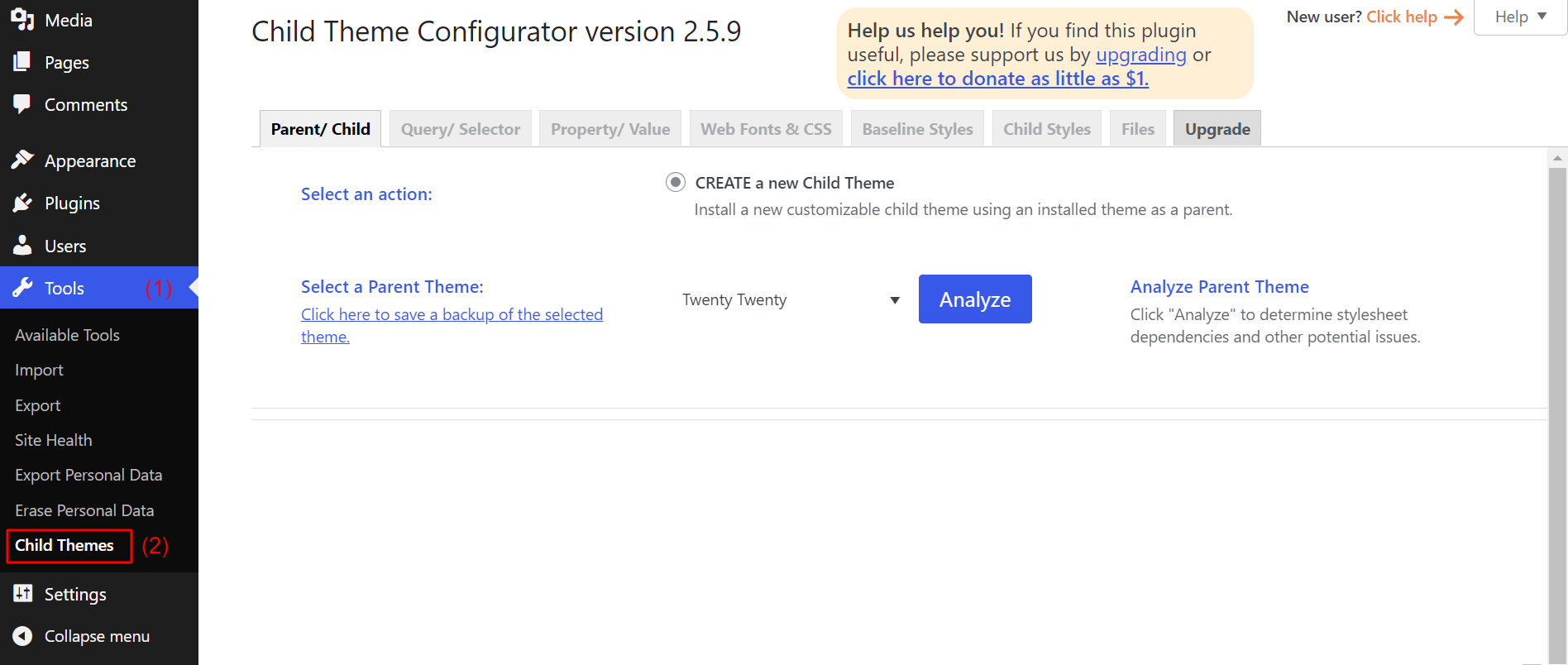
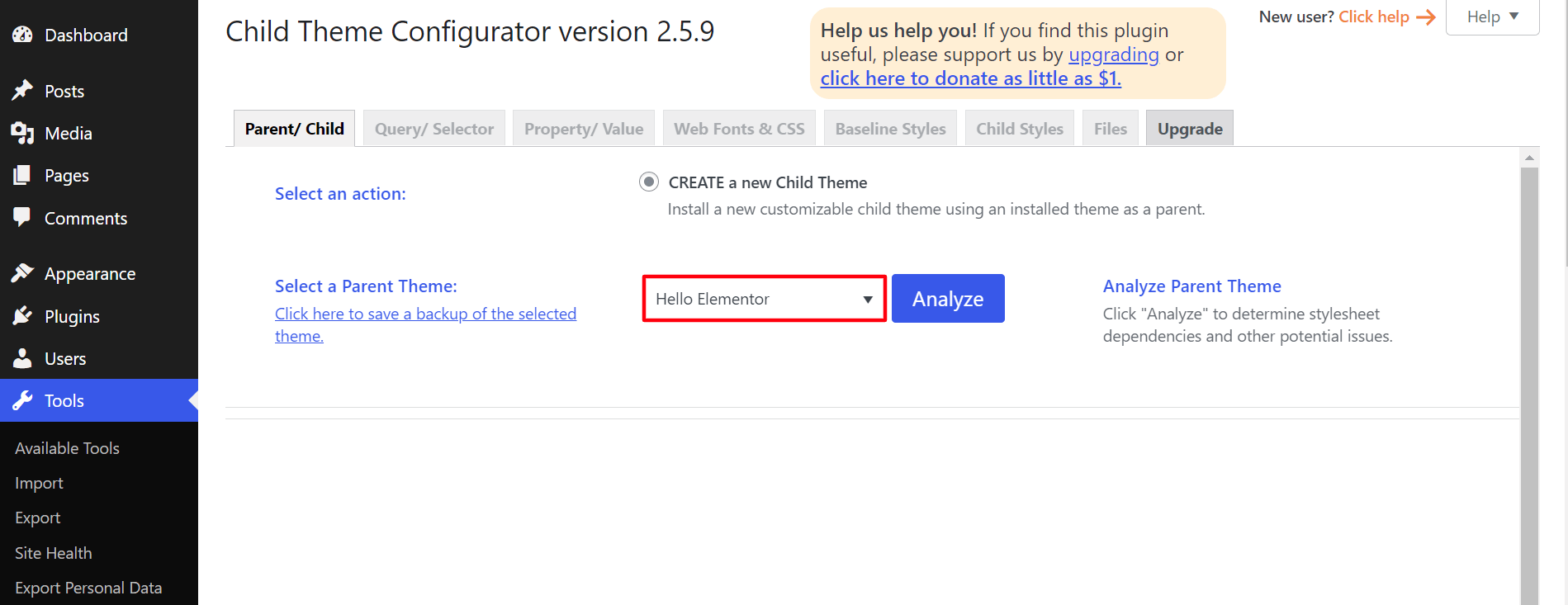
- ツール > 子テーマに移動します。

- [親テーマの選択] ドロップダウン メニューから、子テーマにしたいテーマを選択します。
注:外観セクションにテーマが既にインストールされている必要があります。

- 次に、[分析] ボタンをクリックします。 その親テーマの依存関係を評価します。
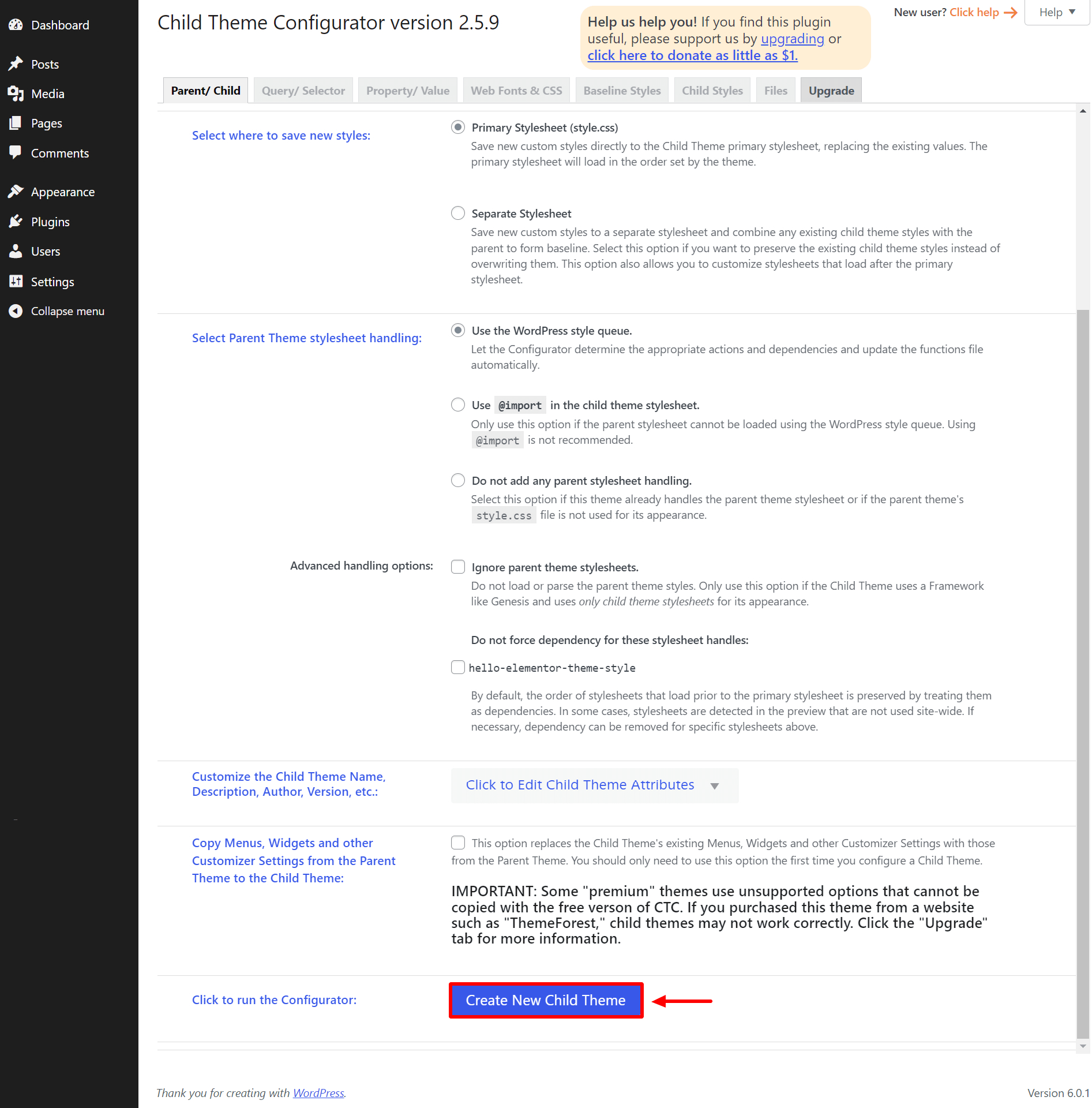
分析が完了すると、いくつかの追加オプションが表示されます。 これらの設定で具体的に何をすべきかわからない場合は、そのままにしておいてください。

- ページの下部にある [ Create New Child Theme ] ボタンをクリックします。
プラグインが子テーマの作成を開始します。 しかし、それはテーマをアクティブにしません。 手動で行う必要があります。 子テーマを有効にするには、次の場所に移動します。
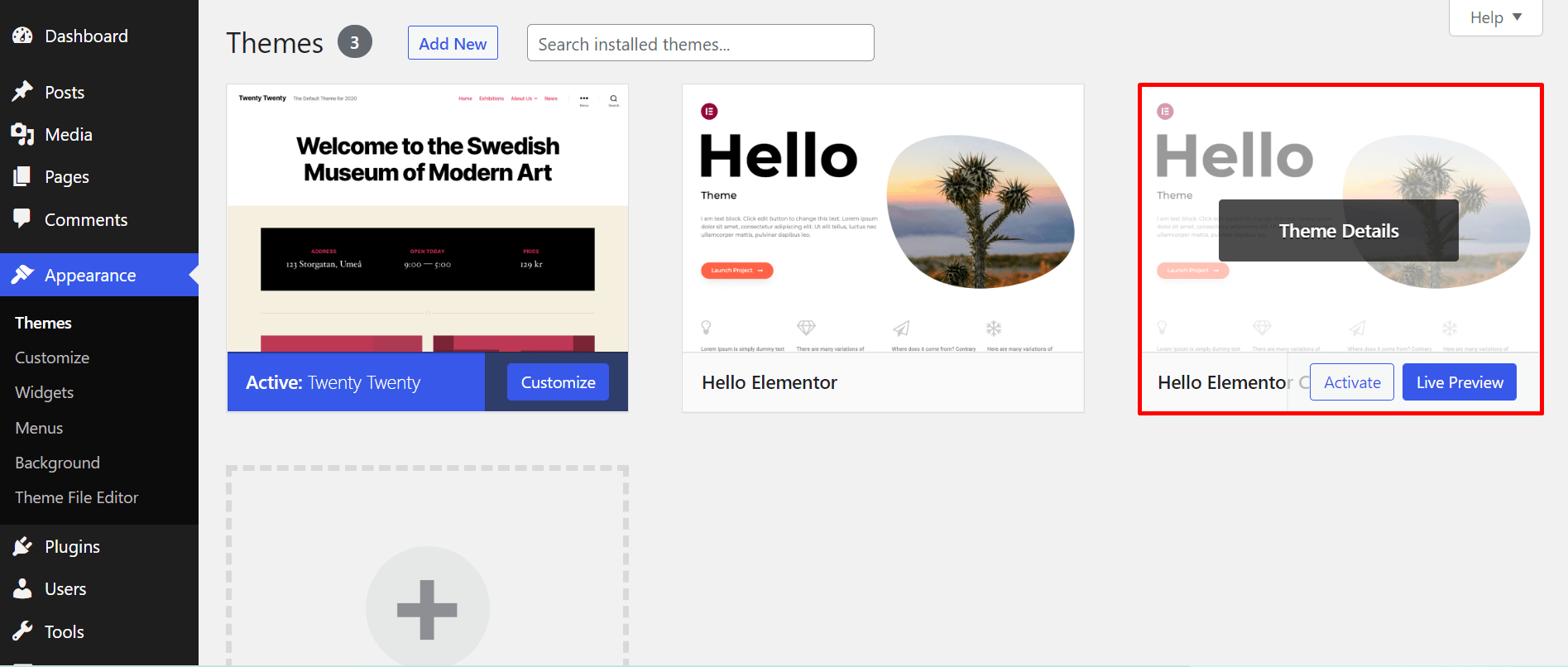
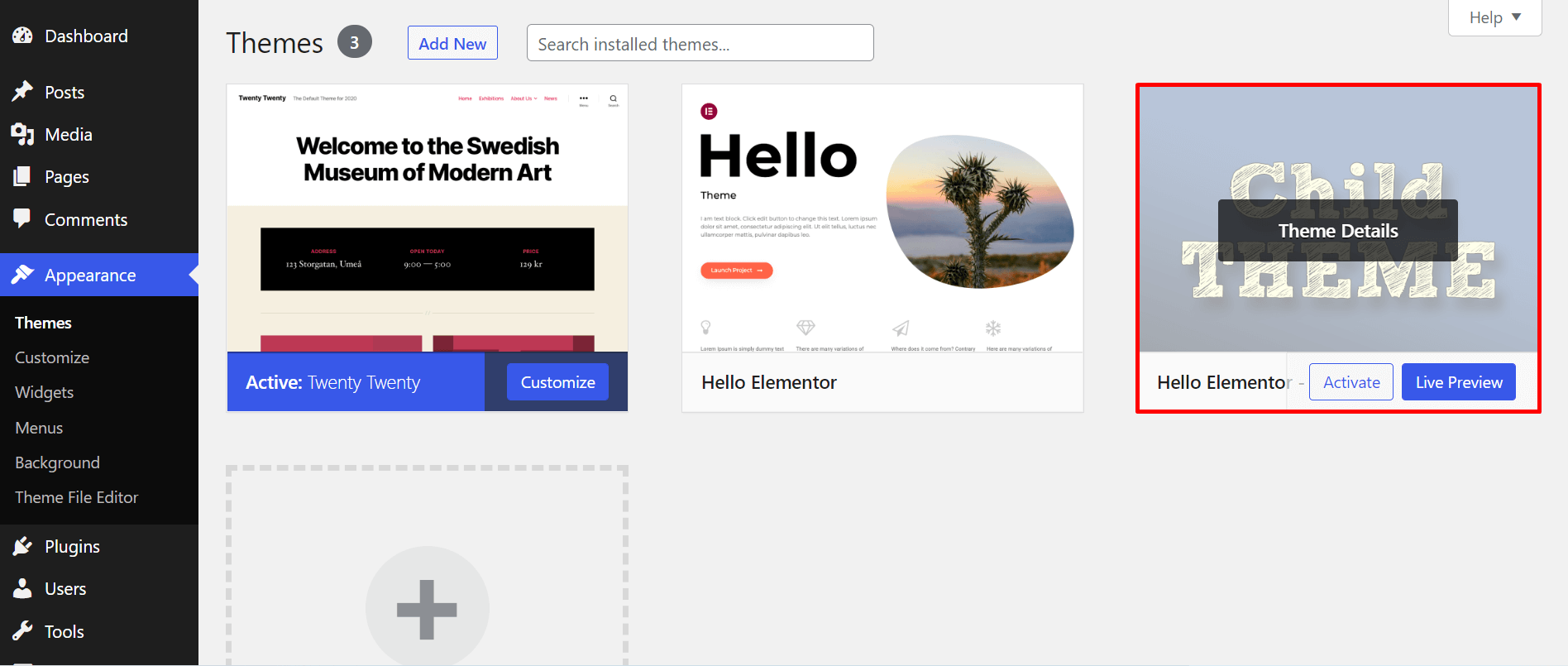
- 外観 > テーマ。 そこに利用可能な子テーマが表示されます。
- [ライブ プレビュー] ボタンをクリックして、実際に機能していることを確認できます。
- 次に、他のテーマで通常行う [アクティブ化] ボタンをクリックします。 親テーマがインストールされていることを確認してください。

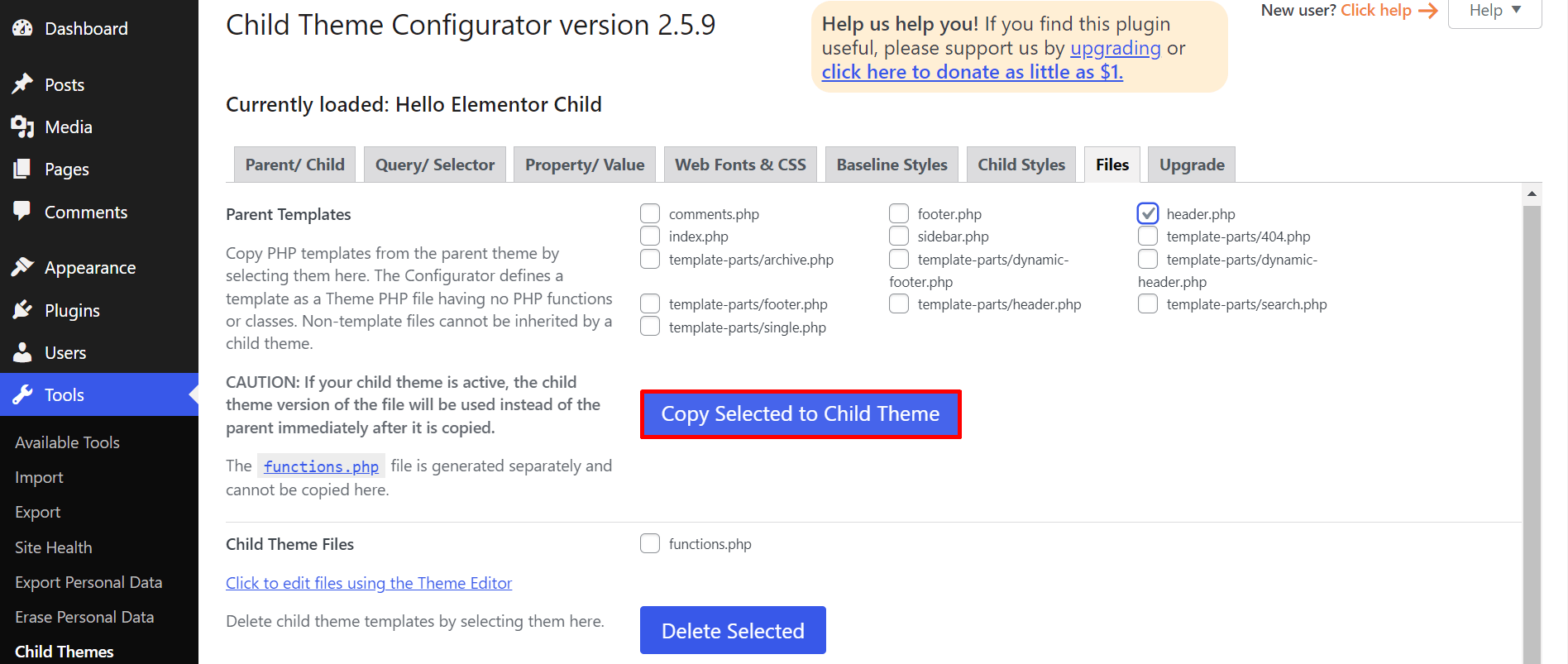
テーマがアクティブ化されたら、必要なファイルを親テーマから子テーマにコピーして編集できるようにします。
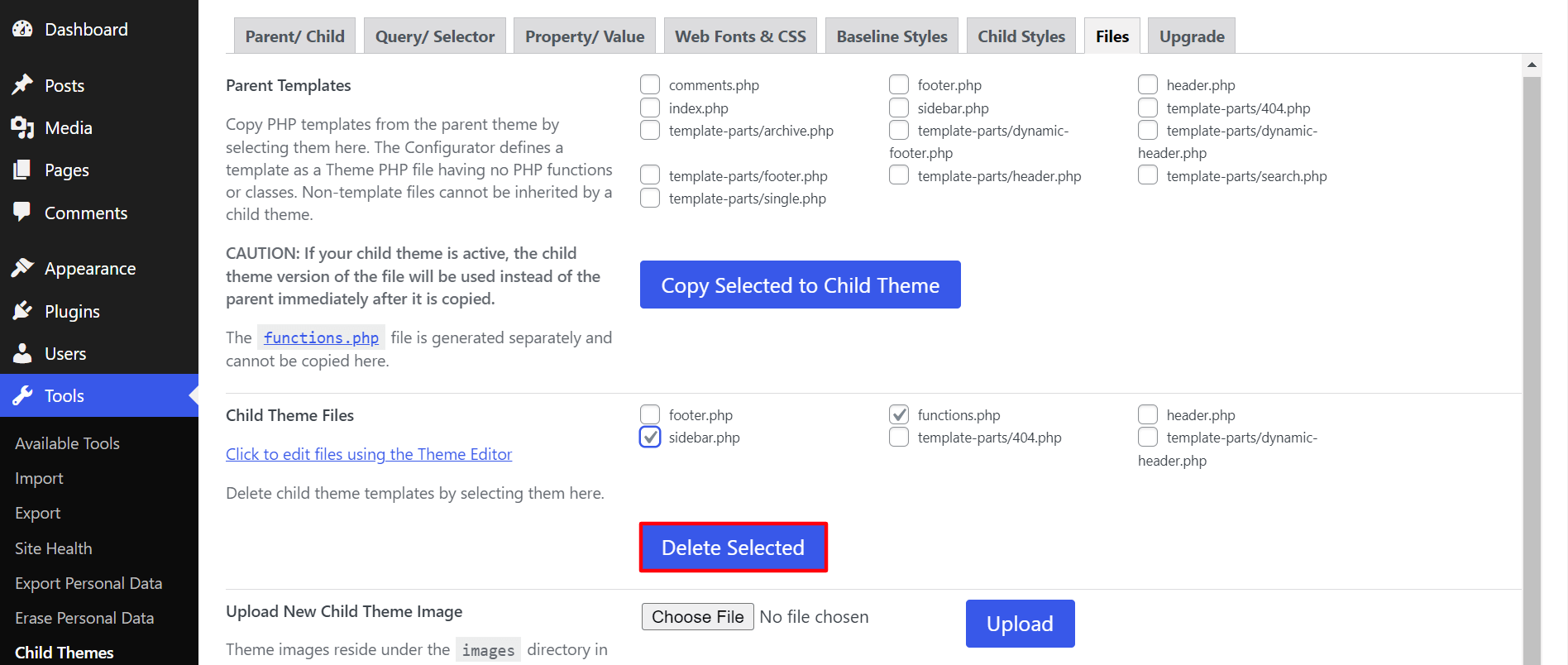
- [ファイル] タブに移動するだけです。 ここには、親テーマと子テーマの両方で利用可能なすべてが表示されます。
- header.php ファイルに変更を加えたいとします。 ファイルを確認し、ボタンCopy Selected to Child Themeをクリックします。

- このタブから、子テーマから不要なファイルを削除することもできます。 sidebar.php ファイルと functions.php ファイルを削除するとします。 それらにチェックを入れて、 [選択したものを削除]ボタンをクリックします。

これで、Child Theme Configurator プラグインを使用して子を作成する方法がわかりました。
代替プラグイン: 子テーマ ウィザード

上記の最初のプラグインの代替を探している場合は、チェックリストで子テーマ ウィザードを検討できます。 子テーマを構成しながら、テーマのタイトル、説明、テーマの URL、作成者の URL などをカスタマイズできます。
これは、インストール済みのテーマの子テーマをすぐに作成する、もう 1 つの使いやすいプラグインです。 プロセスをチェックしてみましょう。
注: WordPress.org で「このプラグインは最新の 3 つのメジャー リリースでテストされていません」という通知が表示されます。 心配しないで! 子テーマ ウィザードのサポートを接続しました。 彼らは、プラグインに問題がないことを保証してくれました。 また、複数回のテストを行った結果、プラグインが正常に機能していることもわかりました。
ただし、プラグインは WordPress 6.1 バージョンまで正常に動作しています。 WordPress 6.2 が市場に出たら、テスト サイトで互換性を確認する必要があります。

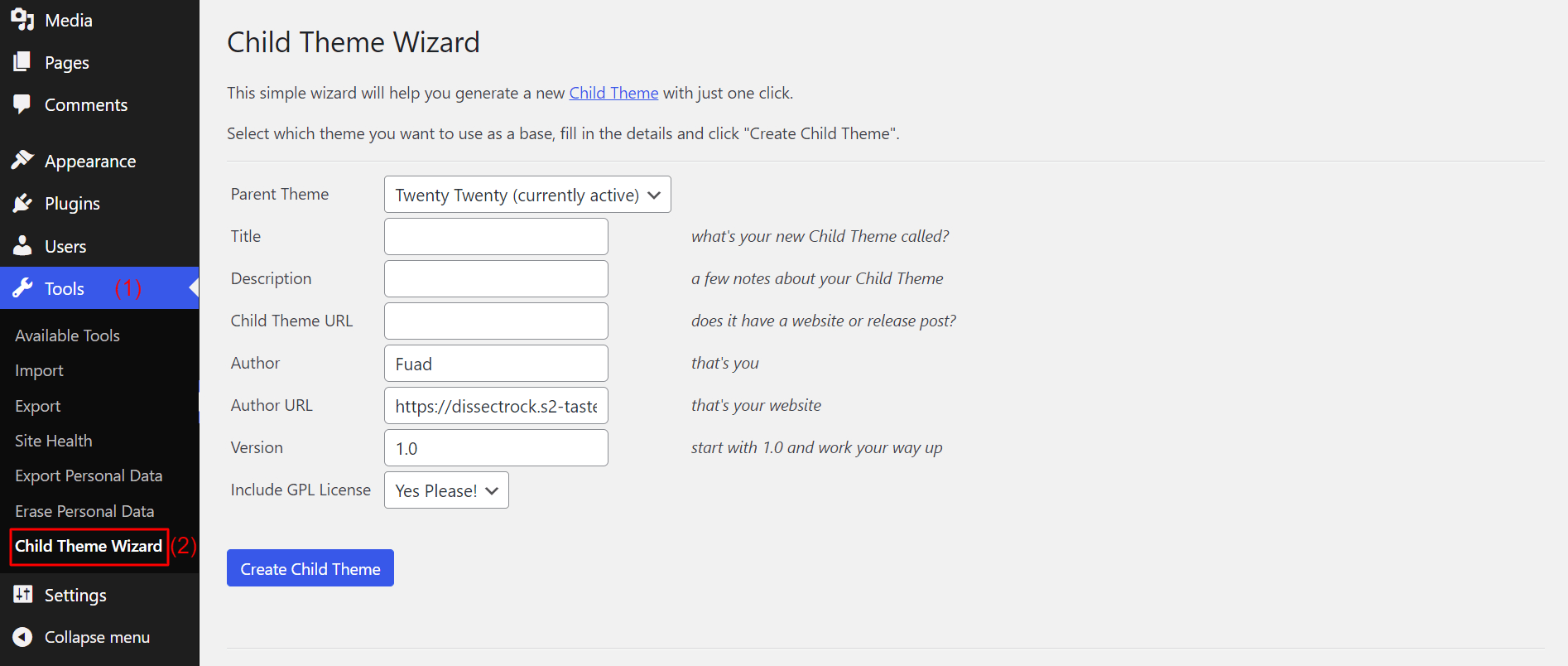
- Tools > Child Theme Wizardに移動します。

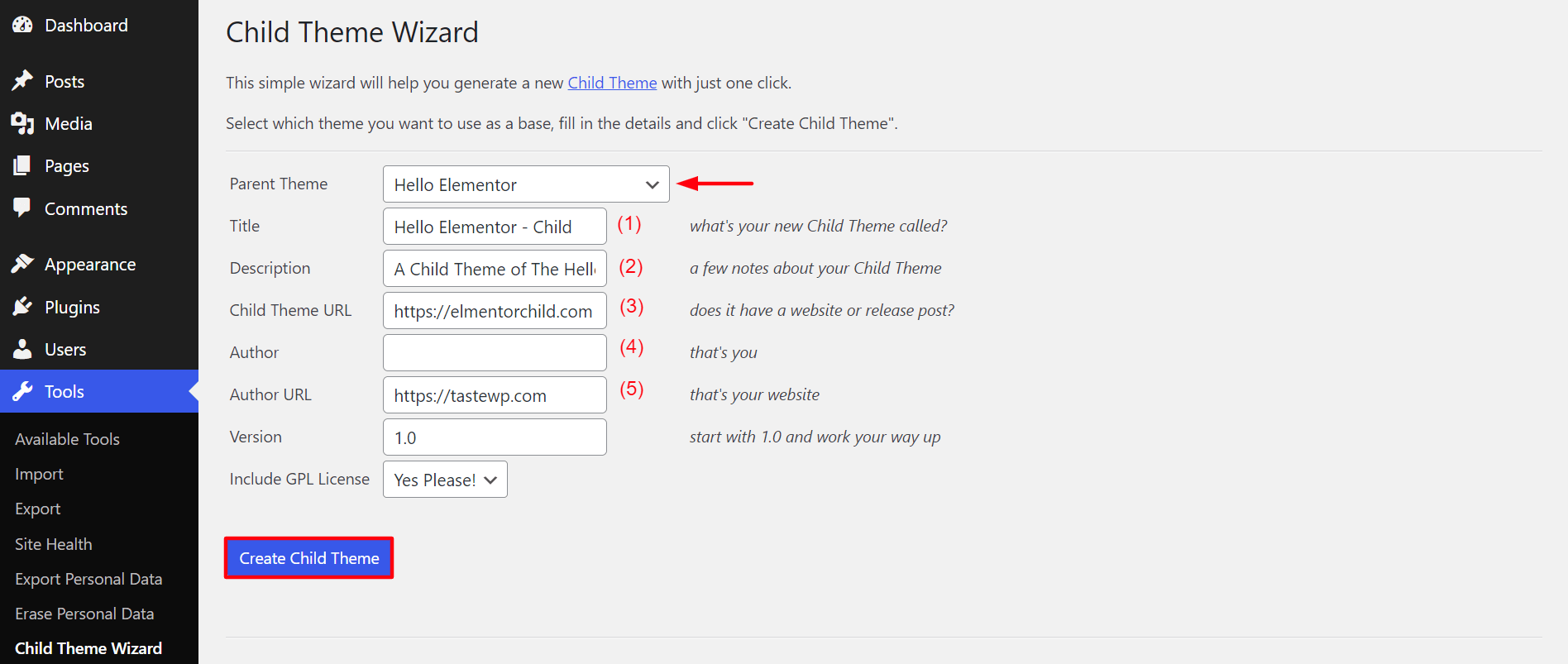
- まず、子テーマを作成する親テーマを選択します。 親テーマフィールドからドロップダウンアイコンをクリックします。 そこにインストールされているテーマのリストが表示されます。 必要なものを選択してください。
- 次に、子テーマのカスタム タイトル、説明、および URL を記述できます。 GPL ライセンスを追加する場合は、[GPL ライセンスを含める]フィールドから実行できます。
- リストの一番下にある [子テーマの作成]をクリックします。
注:カスタマイズしたタイトルは、親テーマの名前に似ている必要があります。 (通常、人々は同じ名前を保持するのではなく、タイトルのどこかに「子供」というテキストを追加します)

子テーマの準備には数分しかかかりません。 準備ができたら、[外観] セクションから確認できます。
- 外観 > テーマに移動します。
- ライブ プレビューをクリックして、問題がないことを確認します。
- 次に、[アクティブ化] ボタンをクリックします。

それでおしまい! WordPress で子テーマを作成する方法は次のとおりです。
WordPressの子テーマを手動で作成する方法
サードパーティのプラグインに依存したくない場合は、子テーマを手動で作成できます。 そのためには、 style.cssとfunctions.phpの 2 つのファイルを作成する必要があります。
style.css ファイルには、子テーマのすべての CSS ルールと宣言が含まれます。 functions.php を使用すると、スタイルシートをキューに入れることができます。 これがないと、子テーマは親テーマの CSS を適用できず、奇妙に見えます。 これらのファイルを作成しましょう。
1. #style.css
style.cssという名前のファイルを作成し、次の情報を含めます –
/*
テーマ名: Hello Elementor – 子
テーマ URI: https://github.com/elementor/hello-theme/
説明: Hello Elementor の子テーマです。
著者: *****
著者URI: *****
テンプレート:
バージョン: 2.0.1
テキスト ドメイン: hello-elementor-child
ライセンス: GPL ライセンス
ライセンス URI: *****
*/
注:この情報は、テーマによって異なります。 また、テンプレートフィールドには何も入力する必要はありません。 親テーマはそれ自体を行います。 だから、ストレスフリーに!
2. #functions.php
次のコードをfunctions.phpファイルに追加します。 これにより、将来的にカスタム スタイルを追加できるようになります。
<?PHP
/* 親テーマからスタイルシートをエンキューする関数 */
関数 child_enqueue__parent_scripts() {
wp_enqueue_style( '親', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue__parent_scripts');
3. style.css および functions.php ファイルを WordPress サイトにアップロードする
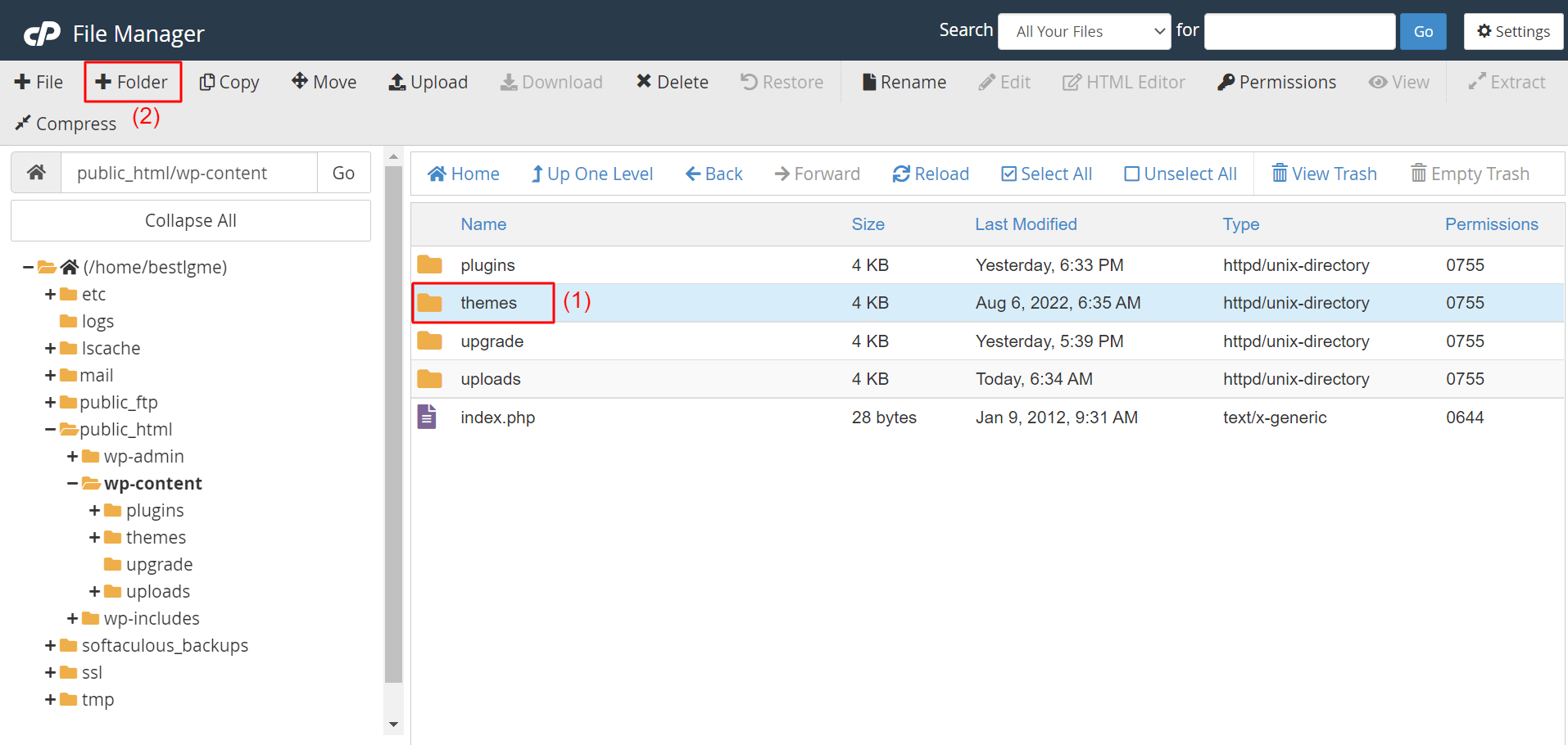
cPanel にログインします。
- [ファイル マネージャー] > [ファイル] > [Public_html] > [wp-content] > [themes]に移動します。
- テーマ ファイルを選択し、 +Folderをクリックします。
- テーマフォルダーをコピーする新しいフォルダーが作成されます。
注:新しいフォルダーの名前を「child-theme-elementor」などに変更して、フォルダーをすばやく識別できるようにします。

style.cssおよびfunctions.phpファイルをこの新しいフォルダーにアップロードします。 次に、 [外観] > [テーマ]に移動します。 そこで子テーマを用意します。 上記のセクションで行ったように、[アクティブ化] ボタンをクリックします。 これで、WordPress の子テーマを手動で、またはプラグインを使用して作成する方法がわかりました。
WordPressの子テーマをカスタマイズする方法
プロの Web プログラマーであれば、CSS コーディングを使用して子テーマをカスタマイズできます。 しかし、ノーコード ユーザーの場合はどうでしょうか。 心配ない! Web の外観をカスタマイズするためにコードを作成する必要があった時代は終わりました。
Elementor は、優れたテーマ ビルダー プラグインです。 ドラッグアンドドロップインターフェースを備えています。 Elementor pro を使用している場合は、次のことが非常に簡単に実行できます。
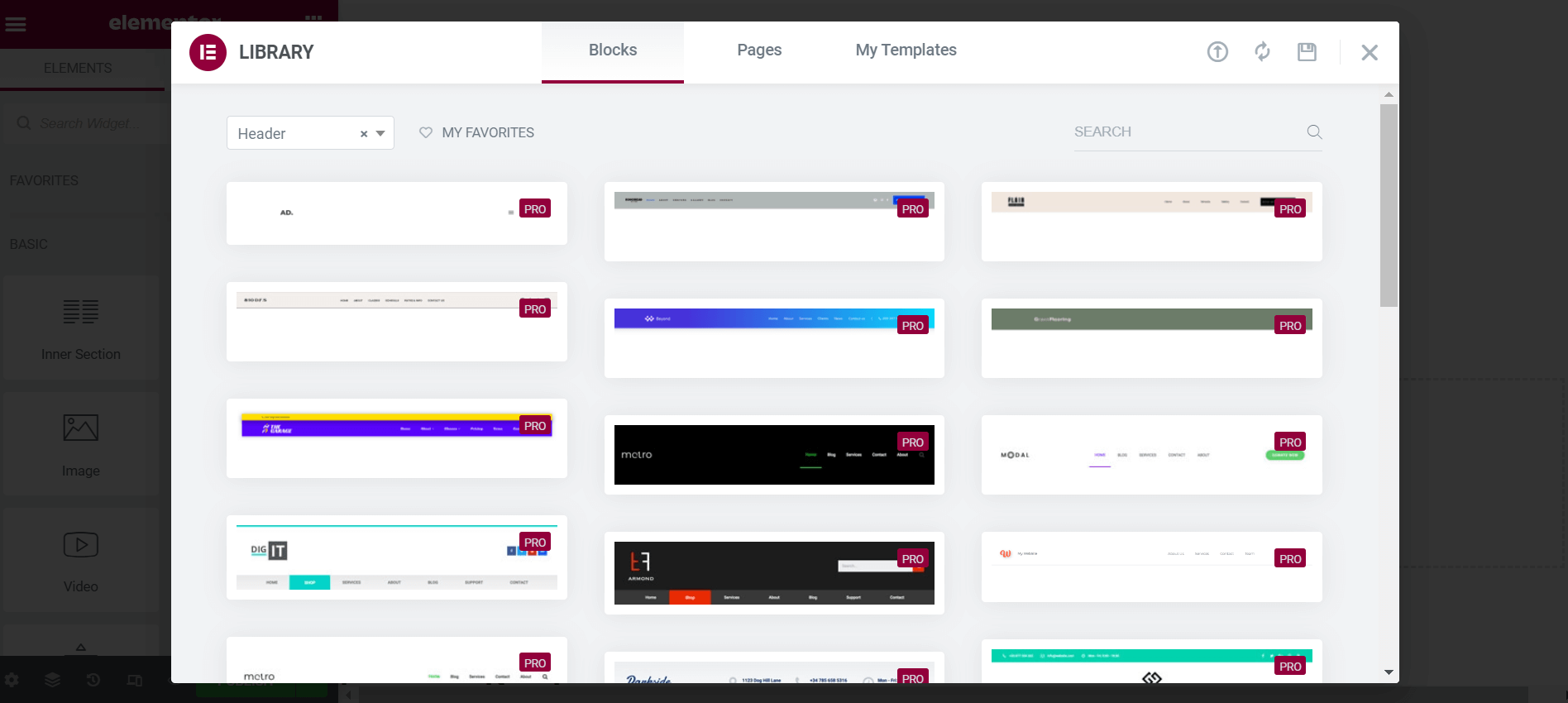
1.目を引くヘッダーを作成する
Elementor ライブラリには、ヘッダー テンプレートの膨大なコレクションがあります。 ワンクリックでウェブサイトにインポートし、後でカスタマイズできます。 わずか数分でカスタム ヘッダーをデザインする方法に関する詳細なガイドをご覧ください。

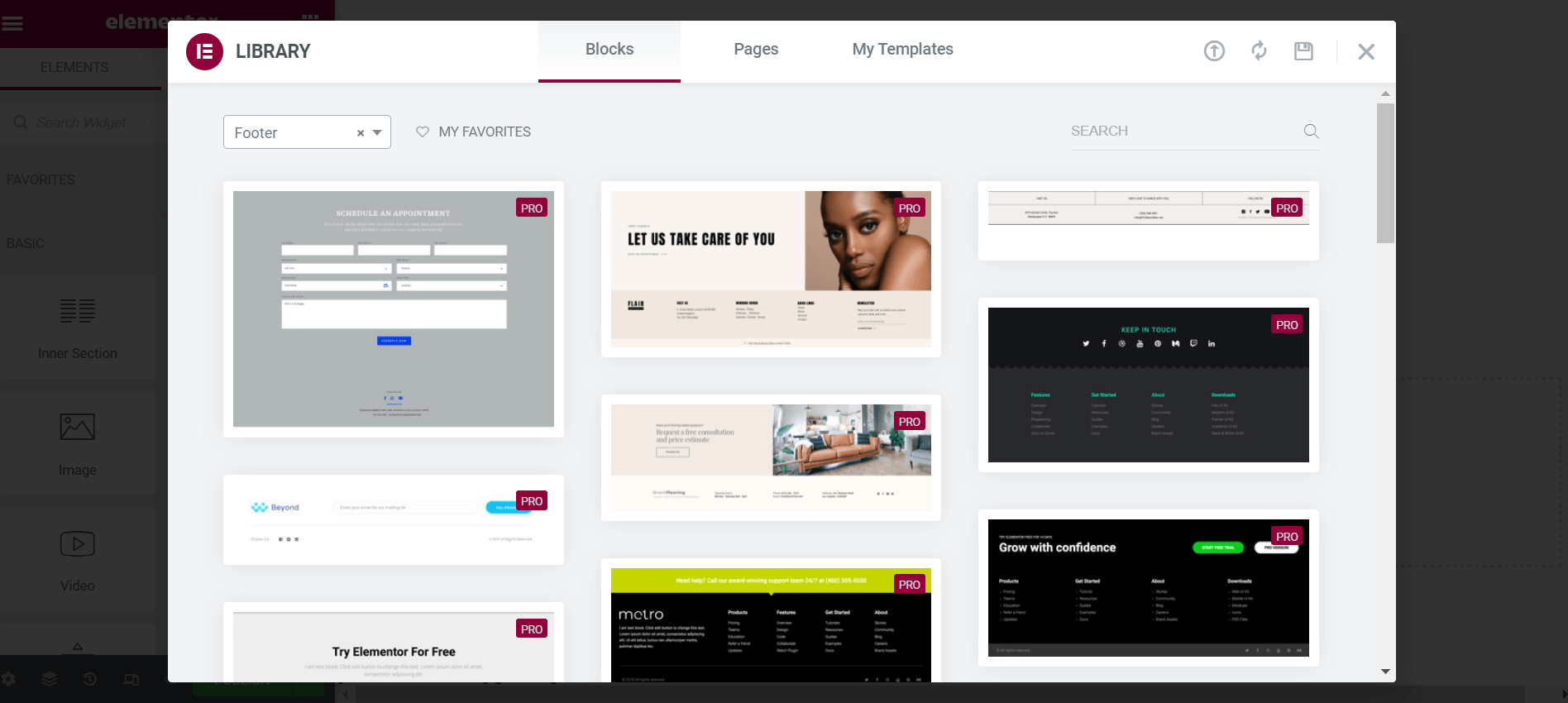
2.カスタムフッターを作成する
ヘッダーと同様に、Elmentor ライブラリには幅広いフッター テンプレートのコレクションがあります。 それらをウェブサイトにインポートするか、新しいウェブサイトをゼロから構築できます。 カスタム フッターの作成方法を確認してください。

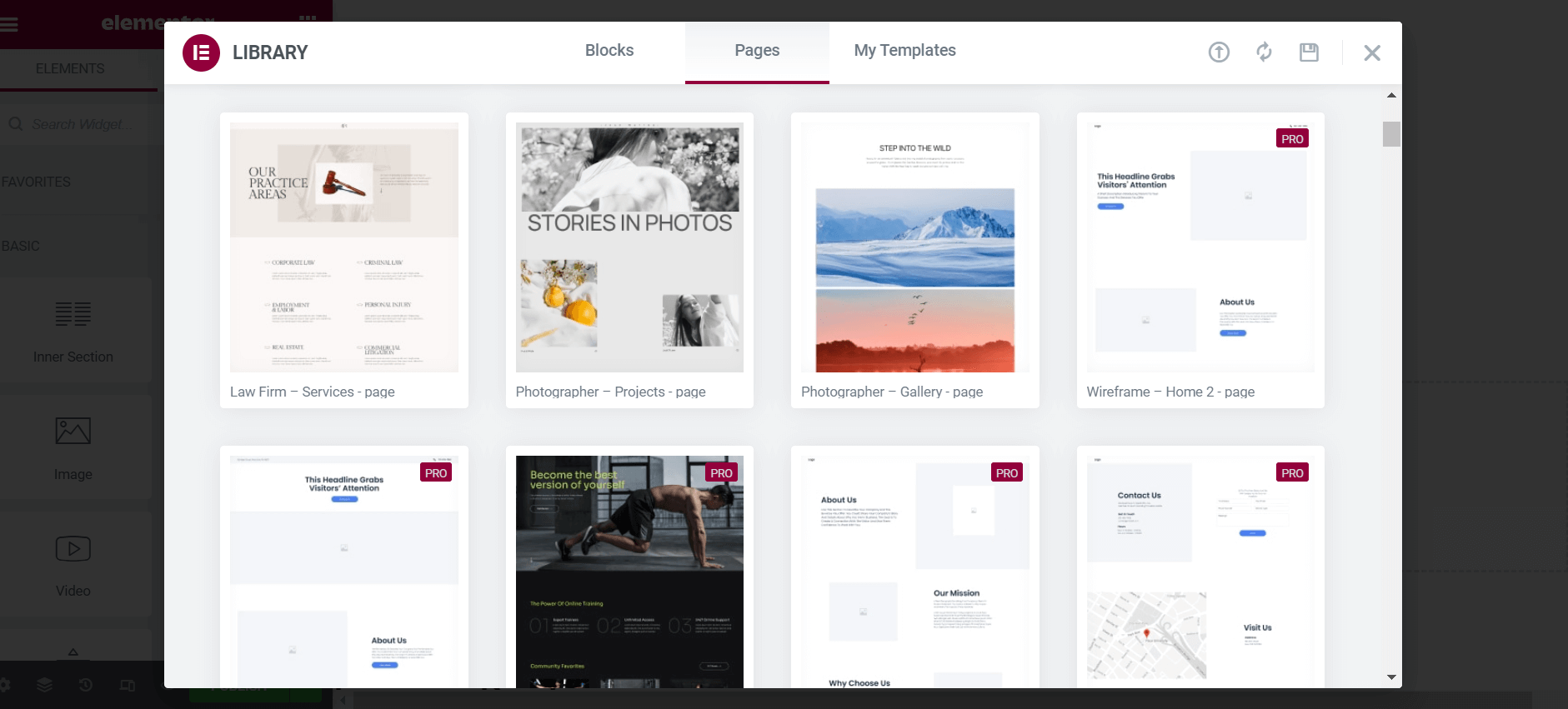
3. ビジネス Web ページのデザイン
Elementorには、数回クリックするだけでビジネスまたはeコマースWebサイトを準備できる多くの既製のページがあります. e コマース、レストラン、旅行ビジネスのいずれであっても、Elementor を使用してランディング ページを準備するのにそれほど時間はかかりません。 eコマースWebサイトのデザインをチェックしてください.

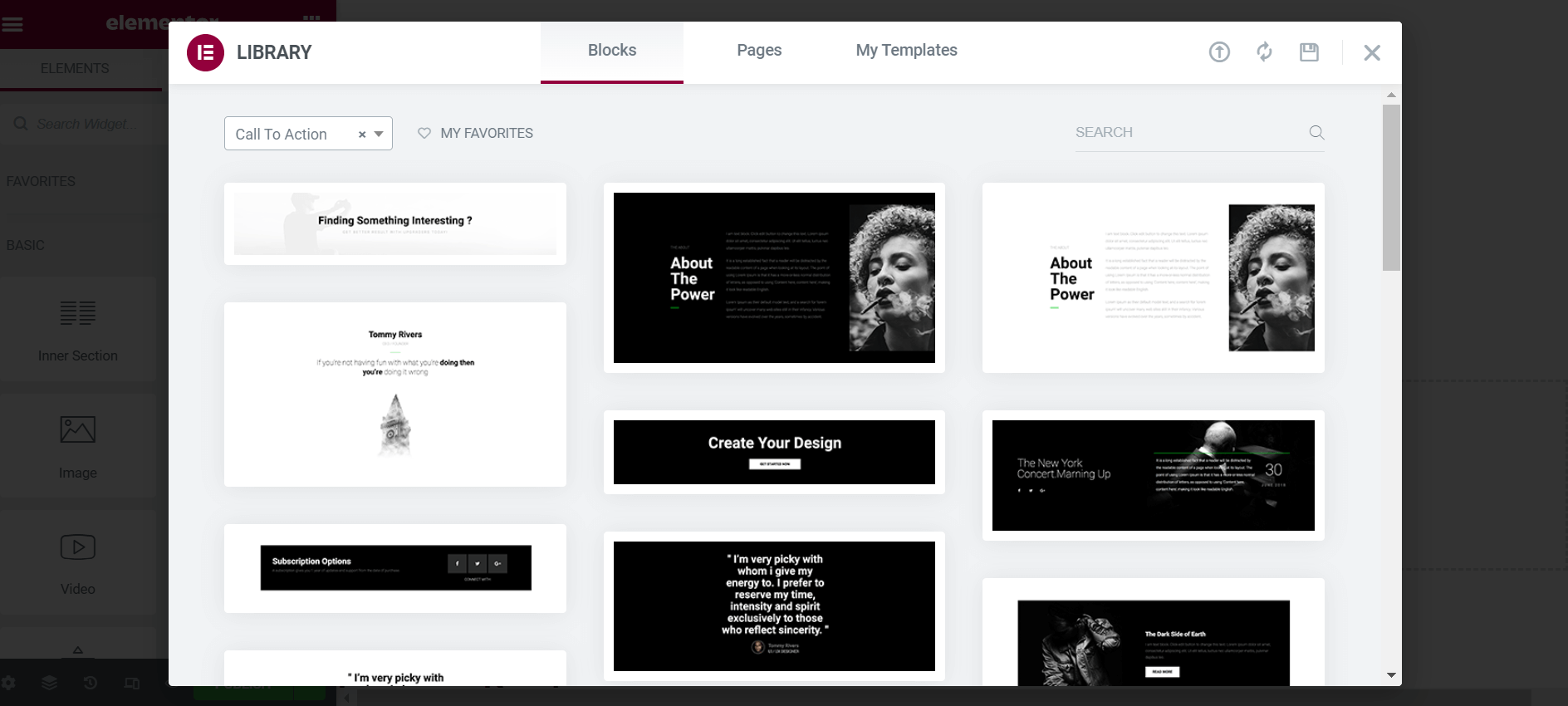
4.行動を促すフレーズを作成する
要素には行動喚起ウィジェットがあります。 Web 訪問者の注意を引き、目的のアクションを実行するよう促すことができます。 ここでも、Elementor には多くの準備が整った CTA テンプレートがあります。 Elementor コールトゥアクション ウィジェットに触れてみてください。

Elementor Pro には、期待どおりのデザインで Web サイトを装飾するために必要なものがほとんどすべて揃っています。 プラグインと、HappyAddons Web サイトで既に公開されているブログを調べてください。 質問がある場合は、コメント セクションからお知らせください。
人気の WordPress テーマの公式子テーマの場所

子テーマを作成する手間をかけたくない場合は、それぞれのテーマの公式 Web サイトから直接ダウンロードできます。 今日、ほとんどすべての一般的な WordPress テーマ開発者は、Web サイトから子テーマを自動的に生成するオプションを提供しています。 ここにそれらの短いリストがあります。
こんにちはエレメンター
Hello Elementor は、これまでにない超高速の WordPress テーマの 1 つです。 上記の Hello Elementor 子テーマへの公式リンクは既に提供しています。 見逃した場合は、ここに再度埋め込みます。Hello Elementor の子テーマをダウンロードしてください。
アストラ
150 万人以上のアクティブ ユーザーを抱える Astra は、Brainstorm Force によって開発された高速な多目的 WordPress テーマです。 シンプルで手頃な価格で、あらゆるウェブサイトを作成できます。 SEO に適したマークアップとページ ビルダーが統合されています。 ここでは、Astra の公式の子テーマを取得します。
GeneratePress
GreneratePress は、優れた軽量テーマです。 カスタマイズが簡単で、あらゆる種類のページ ビルダーと互換性があり、完全にレスポンシブです。 そこには、あらゆる種類のプロジェクトをサポートするために Web サイトをキュレーションできる編集オプションがたくさんあります。 GeneratePress の公式子テーマの入手方法を確認してください。
ネーヴェ
Neve は、クリーンでエレガント、超軽量、多目的の WordPress テーマです。 そこには、さまざまなカスタマイズオプションが用意されています。 Neve には、効果的なページ ビルダー、ユーザー フレンドリーなインターフェイス、および翻訳機能が用意されています。 Neve のオンライン子テーマを作成する方法は次のとおりです。
ブロックシー
無料のテーマで多数の素晴らしい機能を探している場合は、チェックリストで Blocksy を検討する必要があります. その主な無料機能には、Cookie 通知ウィジェット、ニュースレター購読者モジュール、トレンド投稿モジュール、カスタム投稿タイプ、WooCommerce などがあります。このリンクをクリックして、Blocksy の子テーマを取得してください。
カデンス
Kadence は、機能、ウィジェット、サポート、および互換性の点で、Astra の真の競争相手です。 最先端のデザイン ソリューション、無料のヘッダー/フッター ビルダー、WooCommerce との統合、カラー スイッチ アドオンなどを備えています。 Kadenceの子テーマの入手はこちらから。
WordPress 子テーマに関する FAQ

このセクションでは、オンラインでよく見られる WordPress の子テーマに関するよくある質問に回答します。
子テーマをインストールする必要がありますか?
子テーマは必ずしも必要ではありません。 これらは、テーマのカスタム CSS を変更する場合にのみ必要です。
子テーマと親テーマ、どっちがいい?
親テーマがないと、子テーマを作成できません。 親テーマのすべてのコンポーネントを継承します。 追加機能を追加したり、CSS コードを変更したりする場合は、子テーマを使用する必要があります。
子テーマを作成するための最小要件は何ですか?
子テーマを作成するには、少なくとも style.css と functions.php の 2 つのファイルが必要です。
CSS で子テーマをエンキューするにはどうすればよいですか?
子テーマの関数 wp_enqueue_scripts アクションにこの行を追加して、wp_enqueue_style() を使用するだけです。 子のテーマを CSS にエンキューします。
WordPress の子テーマを編集するにはどうすればよいですか?
以下の手順に従って、WordPress の子テーマを編集するためのアクセス権を取得してください。
ステップ 01:親テーマをコピーして、cPanel に子テーマ フォルダーを作成します。
ステップ 02: style.css と functions.php をフォルダーに追加します。
ステップ 03: functions.php を使用して、スタイル シートをキューに入れます。
それでおしまい。 これで、必要に応じて style.css および functions.php ファイルを編集できます。
WordPress 子テーマを作成する準備はできましたか?
子テーマを持つことで、さまざまな方法で Web セキュリティを確保できます。 その 1 つは、CSS コードの編集中にミスをしても Web サイトがクラッシュしないことです。 人気のある e コマースまたはビジネス Web サイトを運営している場合、ダウンタイムによって数千ドルが発生する可能性があります。
たとえば、Amazon はわずか 1 分間のダウンタイムで 60,000 ドル以上を失っています。 ほとんどの開発者は、親テーマに CSS の変更を加えているときに Web サイトをクラッシュさせた経験があります。
しかし、子テーマがあれば、いくら失敗しても親テーマは完全に守られます。
この記事がお役に立てば幸いです。 ただし、上記の手順に従っているときに何らかの問題が発生した場合は、以下にコメントしてください. ご質問には短時間でお答えいたします。
読んでくれてありがとう! ではごきげんよう。
