WordPressの子テーマを作成する方法
公開: 2022-06-17おそらく、WordPressサイトのテーマに変更を加えようとしているときに、WordPressの子テーマを使用するように提案されているのを見たことがあるでしょうが、子テーマとは何ですか。また、Webサイトで子テーマはどの程度重要ですか。
子テーマのインストールに関する説明とステップバイステップのチュートリアルを提供し、子テーマの使用を決定するのに役立つことを期待しています。
WordPressの子テーマとは何ですか?それを持つことの利点は何ですか
WordPressの子テーマは、既存の親テーマの子であり、親テーマ自体を編集しなくても、親テーマに安全に変更を加えることができます。
子テーマには親テーマもインストールする必要があるため、子テーマをスタンドアロンテーマにすることはできません。 子テーマは、親テーマからデザイン設定のほとんど/すべてを継承します。子テーマに変更を加えた場合、その変更によって親テーマの設定が上書きされます。
親テーマに直接変更してみませんか?
WordPressサイトを安全に保ち、パフォーマンスを向上させたい場合は、テーマを最新の状態に保つ必要があります。 テーマを直接編集してサイトをカスタマイズする場合、それは更新が出て適用されるたびに、すべての変更を上書きすることを意味します。これはかなりひどい経験ですよね?
子テーマがある場合は、テーマの更新について心配する必要はありません。これは、次のことも意味します。
- 作業内容を失うことを心配せずに、子テーマのすべての変更を行うことができます
- すべての変更を追跡し、子テーマで必要に応じて微調整するのが簡単
- 子テーマを無効にすることで、いつでも親テーマのデザインに簡単に戻ることができます
WordPressの子テーマを作成する方法
それでは、このチュートリアルのより実用的な部分に取り掛かりましょう。 2つの方法でWordPressの子テーマを作成する方法を紹介します。
- プラグインの使用
- 手動による方法を使用します。
プラグインを使用してWordPressの子テーマを作成する
続行する前に、サイトの完全バックアップを作成することをお勧めします。 または、理想的には、すべてをステージングサイトにセットアップします。
このチュートリアルでは、子テーマジェネレータプラグインを選択して子テーマを作成します。 300.000を超えるアクティブなインストールがあり、子テーマを作成およびカスタマイズするための最も人気のあるオプションになります。

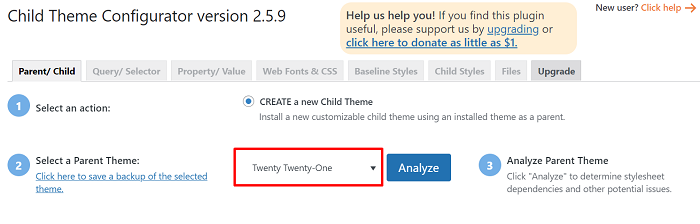
WordPress.orgからプラグインをインストールしてアクティブ化することから始めましょう。 次に、WordPressダッシュボードから、[ツール]メニュー→ [子テーマ]に移動して、子テーマを作成します。
[親テーマの選択]設定でお子様のテーマを作成するテーマを選択し、[分析]ボタンをクリックします。

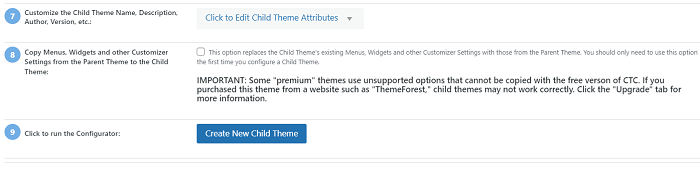
プラグインがテーマを分析すると、分析結果の下に子供のテーマを構成するためのいくつかの追加オプションが表示されます。 追加の各オプションには、その機能の簡単な説明があります。 ただし、オプションがわからない場合は、デフォルトのままにしておくことができます。
選択が完了したら、[新しい子テーマの作成]ボタンをクリックして、新しい子テーマを作成します。


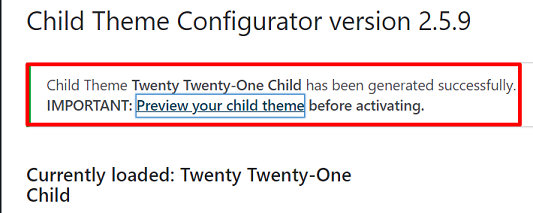
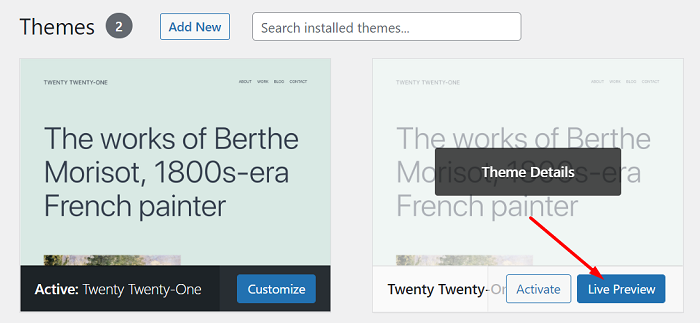
次に、子テーマの作成が成功したという通知を受け取った後も、子テーマをアクティブ化する必要があります。 [外観] → [テーマ]に移動して、子テーマを適用します。
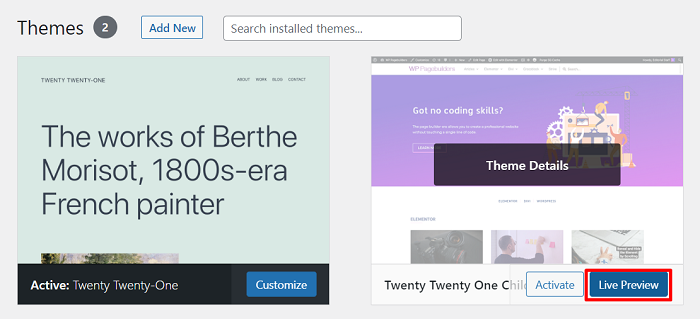
それをアクティブにする前に、あなたのサイトがあなたの子供のテーマでどのように見えるかのライブプレビューを見て、それが機能していることを確認しましょう。

準備ができたら、[アクティブ化]ボタンをクリックして、子テーマをアクティブ化します。
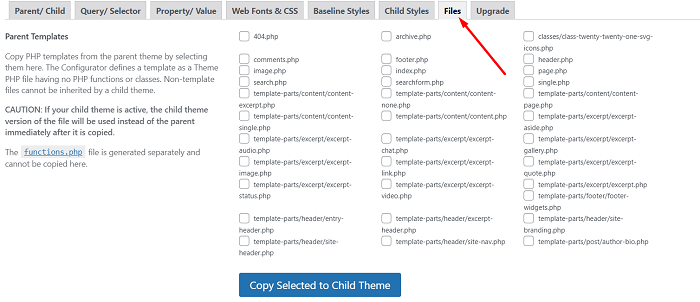
Child Theme Configuratorプラグインに含まれているツールを使用して、子テーマと親テーマの両方で関連するすべてのファイルを表示したり、親テーマから子テーマにファイルをコピーしたりするなど、子テーマの管理に役立てることができます。プラグインの設定の[ファイル]タブに移動して、親テンプレートの設定を上書きします。

WordPressの子テーマを手動で作成する
このセクションでは、PHPとCSSについて少し知っていることを前提としています。または、ここでの手順に慣れていない場合は、前のセクションのプラグインメソッドを使用できます。
子テーマを手動で作成するには、少なくとも次の2つのファイルが必要です。
- style.css〜子テーマのメインスタイルシート
- Functions.php〜このファイルは、親テーマからスタイルシートをキューに入れることにより、子テーマが親テーマのスタイルを継承することを保証します。
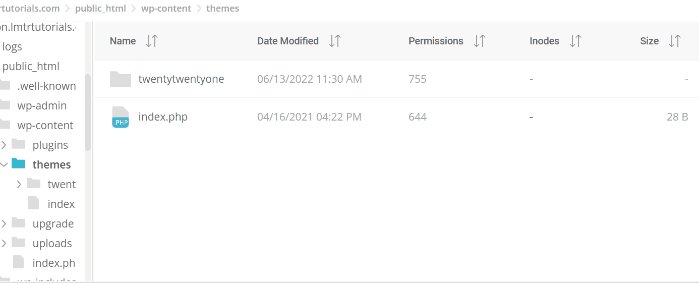
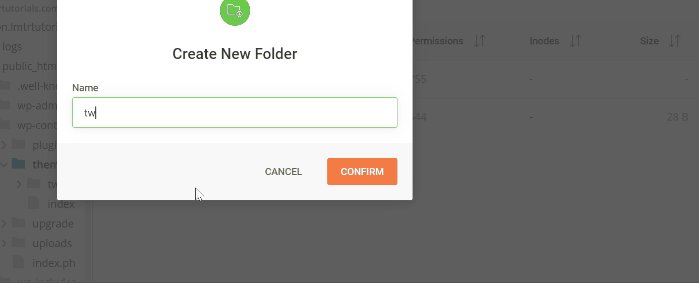
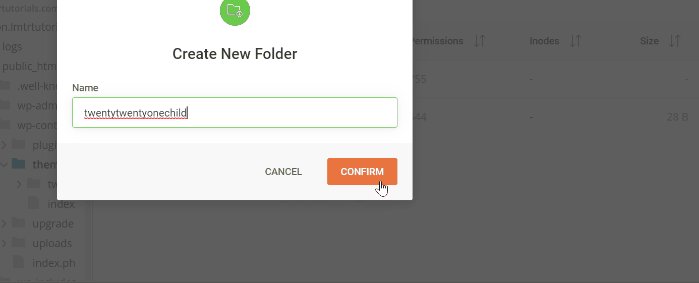
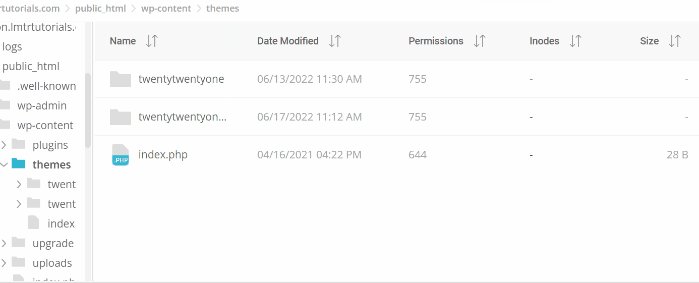
お子様のテーマ用のフォルダを作成することから始めましょう。 Webホスティングサービスでファイルマネージャーを開きます。 WordPressのインストールディレクトリに移動し、 / wp-content /themes/フォルダを開きます。

フォルダには任意の名前を付けることができますが、覚えやすいように最後に「子」を追加することで、親テーマフォルダ名を使用して子テーマフォルダに名前を付けることができます。

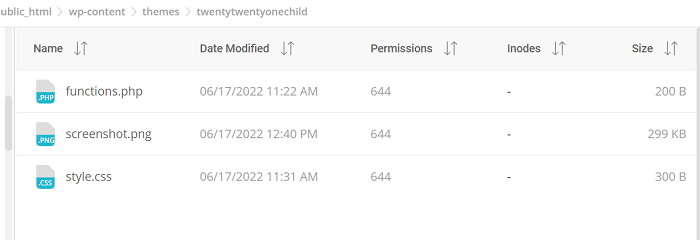
フォルダを開き、最初のファイルであるstyle.cssファイルを作成して続行します。 ファイルを開き、次のコードを追加します。
テーマ名:21子テーマ テーマURI:https://www.wppagebuilders.com/ 説明:21の子テーマ 著者:WPPagebuilders 著者URI:https://www.wppagebuilders.com テンプレート:二十二十一 バージョン:1.0.0 テキストドメイン:二十二十一子
上記のコードには子テーマに関する情報が含まれています。実際の情報を含むテンプレート行を除いて、コロンの後のすべてを自由に変更してください。 テンプレート行は、親テーマのフォルダー名と同じ行である必要があります。これがないと、子テーマは機能しません。
次に、2番目のファイルfunctions.phpファイルを作成しましょう。 ファイルを開いて続行し、次のコードを追加します。
<?php
add_action('wp_enqueue_scripts'、'enqueue_parent_styles');
function enqueue_parent_styles(){
wp_enqueue_style('親スタイル'、get_template_directory_uri()。'/style.css');
}
?>両方のファイルを作成したら、子テーマフォルダーに画像を追加してサムネイルを付け、検索時に子テーマを認識しやすくすることもできます。 テーマの選択にサムネイルを表示するには、画像に「スクリーンショット」という名前を付ける必要があります。

次のステップは、新しく作成された子テーマをアクティブ化することです。 アクティベーションは、WordPressダッシュボードから[外観] → [テーマ]に移動する他のWordPressテーマの場合と同じです。 ライブプレビューをアクティブにする前に、まずライブプレビューを確認することをお勧めします。

WordPressの子テーマの詳細
あなたのテーマの子テーマのための簡単なグーグルはあなたの創造的なジュースを流すかもしれません。 たとえば、DiviのようなテーマのWebサイトには子テーマの市場があり、Astraには子テーマを生成するツールがあります。
既製のWordPress子テーマのインストール
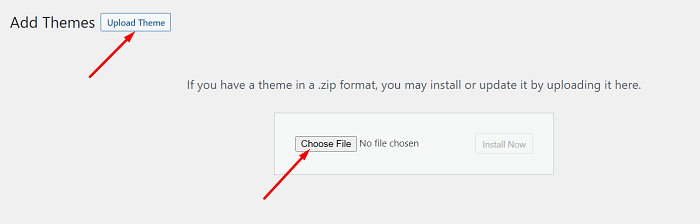
作成済みの子テーマをインストールするには、WordPressテーマと同じように、[外観] → [テーマ] → [新規追加]に移動し、[テーマのアップロード]をクリックして子テーマをアップロードします。

注:子テーマの作成者は、テーマプレビューと同じスタイルと外観を取得するために、子テーマをインストールする方法についてさらに説明する場合があります。
子テーマのカスタマイズ
通常のWordPressテーマをカスタマイズするのと同じように、子テーマをカスタマイズすることもできます(実際には子テーマを使用して親をオーバーライドします)。複数の方法があります。いくつかの方法を次に示します。
- WordPress管理画面でWordPressカスタマイザーを使用する
- 選択したページビルダーのテーマビルダーを利用する
- 子テーマのstyle.cssにカスタムCSSコードを追加する
- テンプレートファイルをコピーして子テーマで編集することにより、親テーマのテンプレートをオーバーライドします
最後の2つの方法では、CSS、HTML、およびPHPに関する知識が必要です。
ただし、インターネットからWordPressサイトに関数を追加するためのコードスニペットのみを配置する場合は、Metaboxのカスタムフィールドで生成されたコードを例に取ってみましょう。そうすれば、心配することなくいつでも子テーマのfunctions.phpファイルに配置できます。親テーマの中断または更新について。
WordPressの子テーマを削除する
子テーマの使用を停止するには、他のWordPressテーマと同じように、[外観] → [テーマ]で別のテーマをアクティブにすることで、子テーマを非アクティブ化できます。 まったく新しいWordPressテーマか、親テーマに戻るか、念のために言っておきますが、親テーマのデフォルトデザインに戻すと、子テーマからの変更はすべて、再度アクティブ化するまで消えます。
