WordPress で寄付フォームを作成する方法 (安全な支払いを使用)
公開: 2023-10-17あらゆるニーズを満たす寄付フォームを作成してみませんか?
ユーザーが 1 回限りまたは定期的に寄付できる、きちんとした機能的な寄付フォームを作成できます。 最も重要なのは、オンラインで収集するすべての支払いが安全である必要があります。
これには非営利団体である必要はありません。 あなたが提供している無料のサービス、製品、ブログへの寄付をフォロワーに依頼することもできます。
このステップバイステップのチュートリアルでは、ユーザーの寄付方法を制御できる寄付フォームを作成する最適な方法を説明します。 さらに、この方法では、スパムや詐欺から保護され、安全な支払いも保証されます。
寄付フォームの作成に必要なもの
WordPress サイトに寄付フォームを作成するために必要なのは、フォームビルダープラグインだけです。 最も優れているのは WPForms です。

WPForms を使用すると、寄付、イベント、連絡先、フィードバック、サインアップなど、サイトに必要なあらゆる種類のフォームを作成できます。
このプラグインには使いやすいドラッグ アンド ドロップ ビルダーが付属しており、コーディングの経験がなくてもオンライン寄付フォームを数分でカスタマイズできます。 必要なフィールドを選択し、テキストを編集するだけで準備完了です。
設定された寄付金額を追加することも、ユーザーが寄付したい金額を選択できるようにすることもできます。 また、アイテムを選択させて、自動的に計算された合計を表示させることもできます。
フォームにさらに高度な機能を追加したい場合は、WPForms が対応します。 ユーザーの応答に基づいて次の質問を表示できるスマートな条件付きロジックが付属しています。
WPForms には、機能を拡張するためのアドオンも多数あります。 たとえば、フォームを会話形式にすることができます。 したがって、フォームが長い場合は、最初からユーザーが圧倒されないように、一度に 1 つずつ質問することができます。
支払いを受け取るには、PayPal、Stripe、Authorize.net、Square などの支払いゲートウェイに接続できます。 ユーザーは、クレジット カード、デビット カード、インターネット バンキング、デジタル ウォレットなどの複数の支払い方法から支払いを選択できます。 いくつかのボタンをクリックするだけで支払いオプションを有効にできます。
WPForms のその他のハイライトをいくつか示します。
- 1000以上のフォームテンプレート
- 即時の管理者メール通知
- 即時寄付者メール確認
- 定期的な寄付
- カスタマイズ可能な寄付ボタン
- 電子メールマーケティングの統合
- 献身的なサポート
このチュートリアルでは、WPForms を使用して寄付フォームを作成します。 他のオプションを検討したい場合は、WP Simple Pay と WP Charitable をお勧めします。 WP Charitable では、複数の募金キャンペーンを作成できます。 また、ユーザーが金銭的な目標や時間制限を設定して独自のキャンペーンを開始できるようにすることもできます。
それでは、たった 5 つの簡単なステップで寄付フォームを作成してみましょう。
寄付フォームの作成方法
ステップ 1: WPForms をインストールする
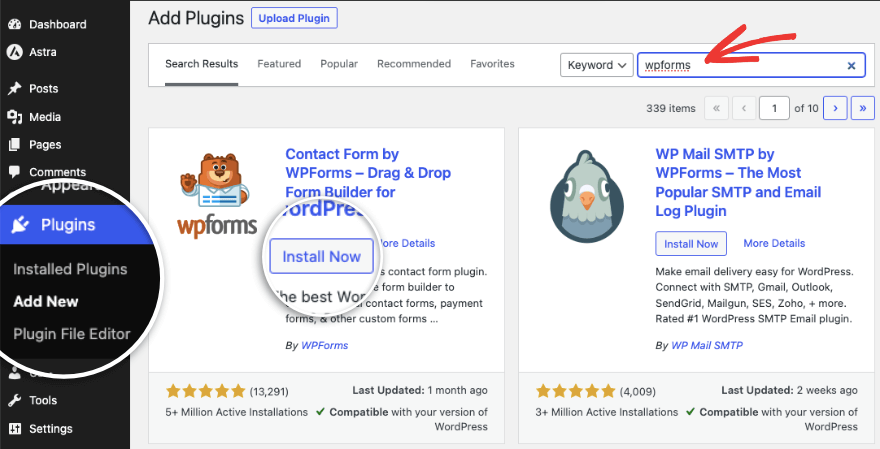
WPForms をインストールするには、Web サイトのダッシュボードにログインし、プラグイン » 新しい追加ページに移動します。 「WPForms」を検索し、インストールしてアクティブ化します。

これは無料バージョンで、サイトで基本的なフォームを作成するために必要な重要な機能にアクセスできます。 これには Stripe 支払いゲートウェイが含まれており、取引手数料 + Stripe 手数料が発生します。
これらの追加料金を削除し、より多くの支払いオプション、強力な機能、テンプレートにアクセスしたい場合は、Pro バージョンにサインアップすることをお勧めします。
WPForms Web サイトにアクセスします。
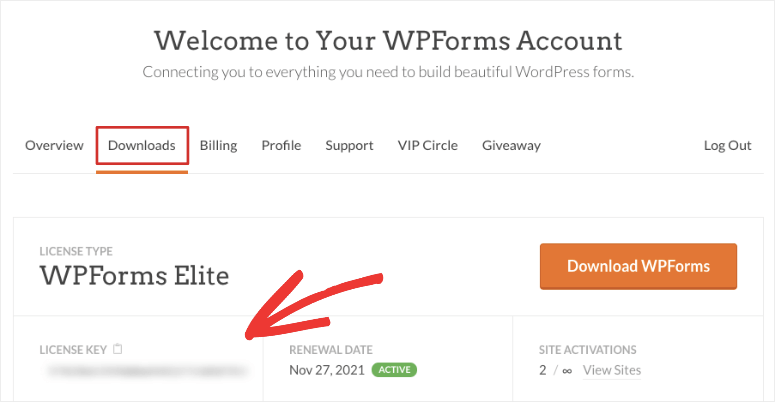
プランを選択してアカウントを作成します。 コピーする必要があるライセンス キーを取得します。

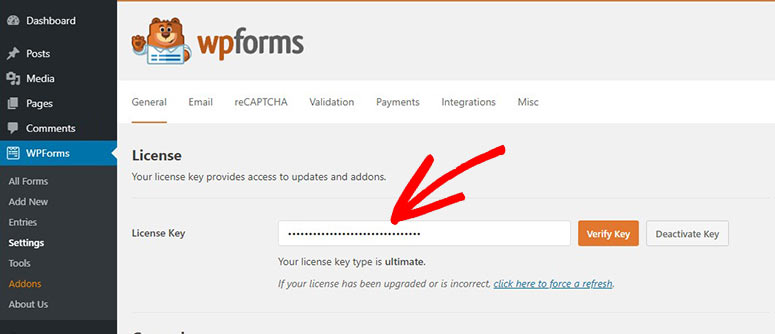
次に、 WPForms » 設定ページに移動し、ここにキーを貼り付けます。

ライセンスをアクティベートしたら、WordPress 寄付フォームを作成する準備が整います。
ステップ 2: 寄付フォームを作成する
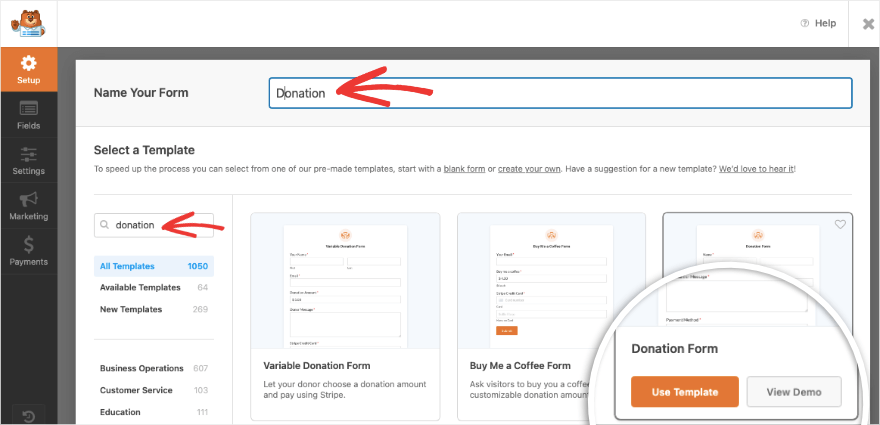
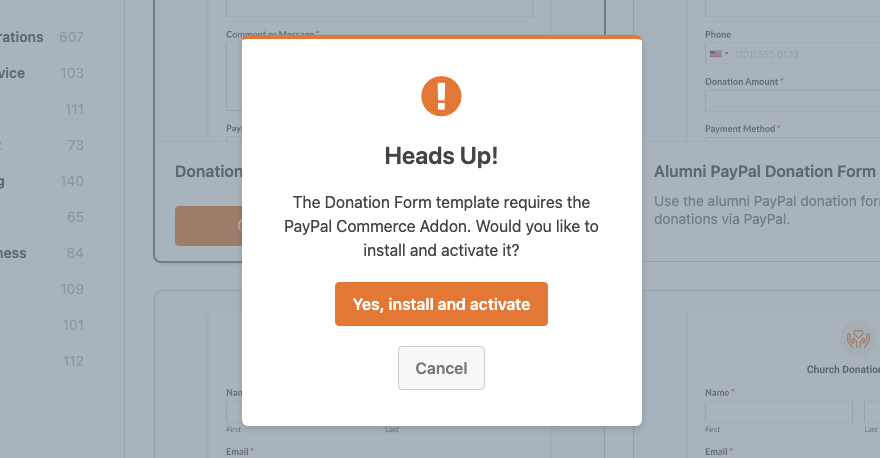
WordPress ダッシュボードでWPForms » 新しい追加タブを開きます。 これにより、WPForms テンプレート ライブラリが開き、「寄付」を検索して、ニーズに最も合った寄付フォーム テンプレートの 1 つを選択できます。

「テンプレートを使用」ボタンをクリックすると、このテンプレートを使用するために PayPal ゲートウェイを有効にするためのポップアップが表示されます。 「はい、インストールしてアクティブ化します」をクリックするだけです。

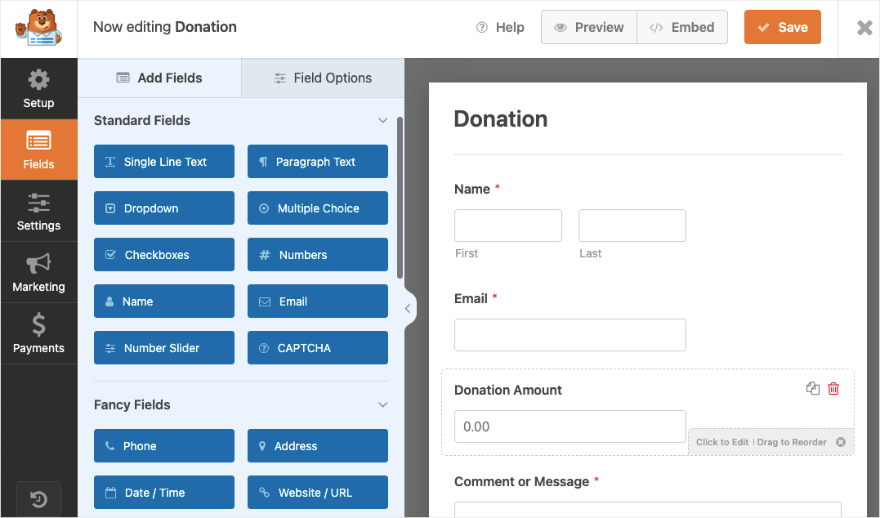
これで、WPForms ドラッグ アンド ドロップ ビルダーが起動します。
ここでは、右側にテンプレートのプレビューが表示され、左側に編集タスクバーが表示されます。

このビルダーはとても使いやすいです。 新しいフォーム フィールドを追加するには、左側のメニューからフィールドを選択し、フォーム プレビューにドラッグ アンド ドロップするだけです。
任意のフィールドをクリックしてテキストを編集できます。 フィールドの順序を変更したい場合は、フィールドをクリックして、表示したい場所にドラッグ アンド ドロップするだけです。
ユーザーが事前に設定された寄付を行うか、独自の金額を入力するかを選択できるスマートなロジック フォームを作成する方法を説明します。
ステップ 3: スマート条件付きロジックを追加する (オプション)
スマートな条件付きロジックを使用すると、ユーザーの応答に基づいてフィールドを表示または非表示にすることができます。 これによりフォームが短くなり、ユーザー エクスペリエンスが向上します。
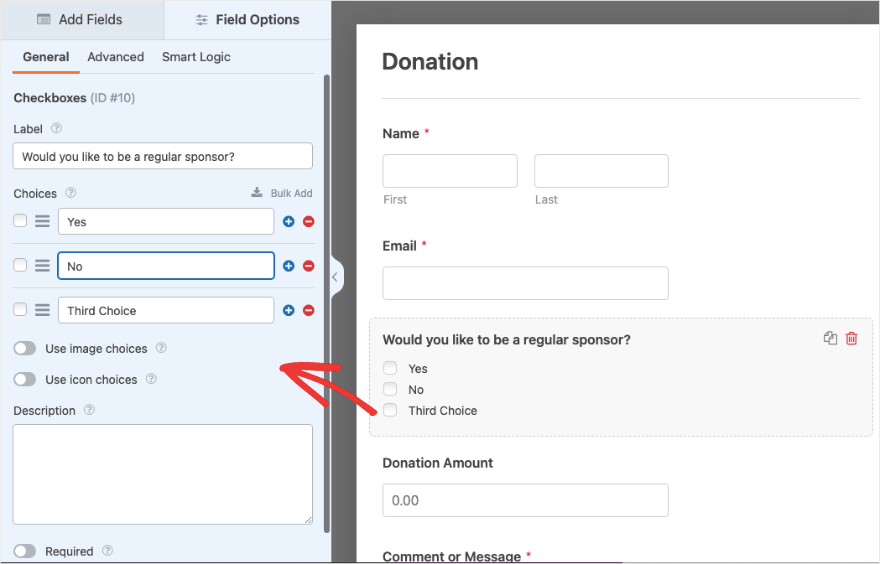
まず、フォームに「チェックボックス」フィールドを追加して選択しましょう。 左側にこのフィールドを編集するオプションが表示されます。

使用可能な各フィールドのラベルとテキストを変更できます。 チェックボックスフィールドを追加または削除するためのプラスボタンとマイナスボタンがあります。
寄付フォームをポップなものにしたい場合は、選択肢に画像を含めることもできます。
左側のメニューの下部に、「必須」という切り替えボタンがあります。 これを有効にすると、ユーザーはフォームを送信する前にこのフォーム フィールドに入力する必要があります。

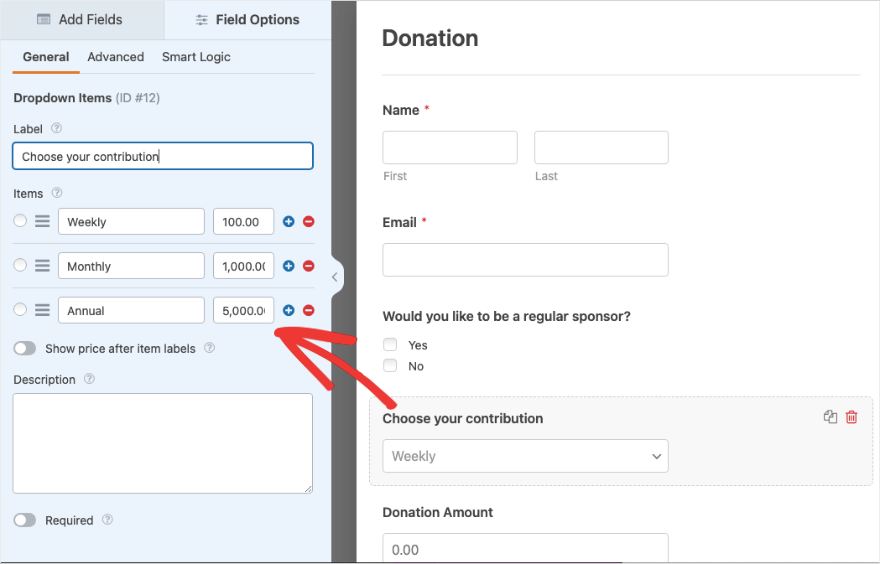
次に、ドロップダウン フィールドを追加し、寄付者に提供する寄付額を追加します。 これにより、金額を選択して迅速に寄付を行うことが容易になります。

次に、ユーザーの応答に基づいてフォームフィールドを表示または非表示にする方法を説明します。
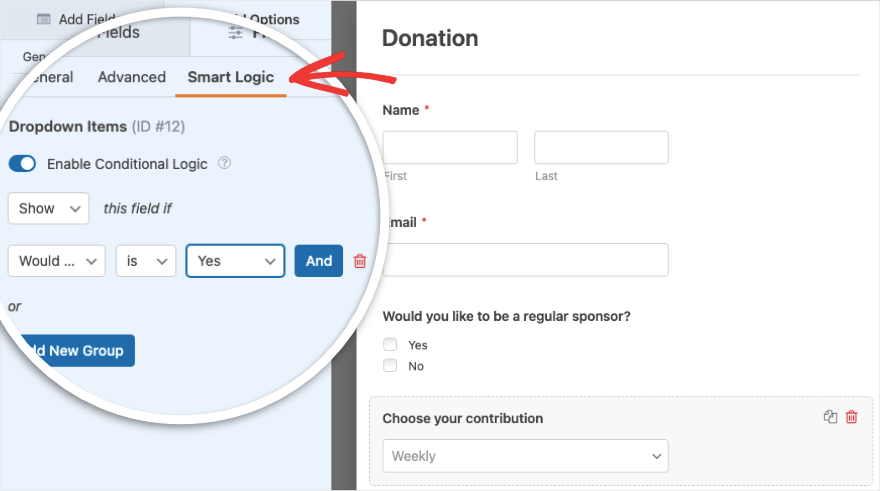
表示または非表示にするフィールドを選択し、上部メニューの [スマート ロジック] タブを開きます。

左側に新しいメニューが表示されます。 まず、条件付きロジックを有効にします。 この例では、「定期スポンサーになりませんか?」の場合にこのフィールドを「表示」します。 は「はい」です。
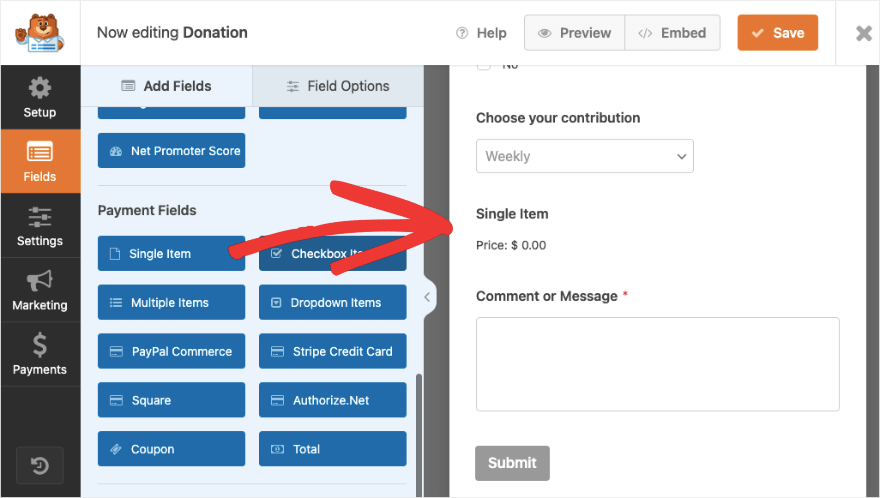
ユーザーの応答が「いいえ」の場合は、独自の寄付額を入力できるフィールドが表示されます。 これを行うには、単一アイテム支払いフィールドをフォームに追加します。

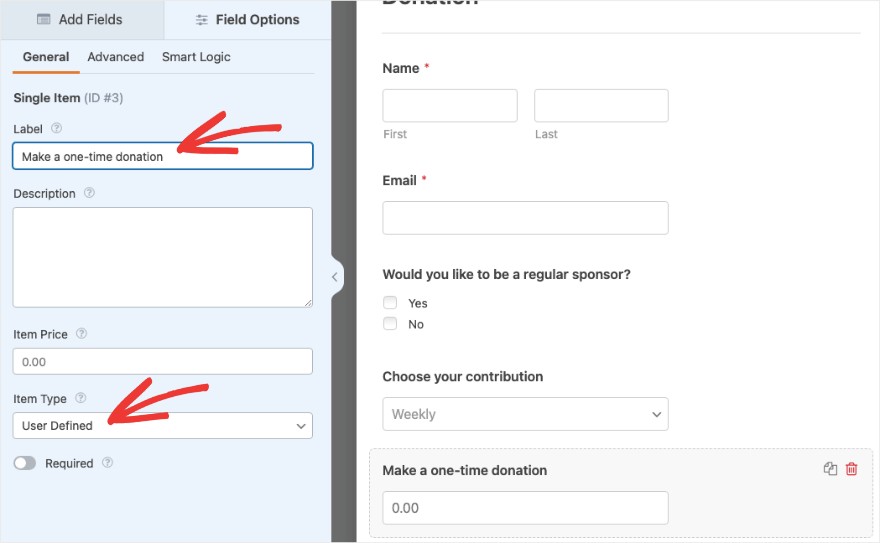
このフィールドを選択すると、ここでオプションを構成できます。 ユーザーが独自の金額を選択できるようにするには、「項目タイプ」が「ユーザー定義」に設定されていることを確認してください。

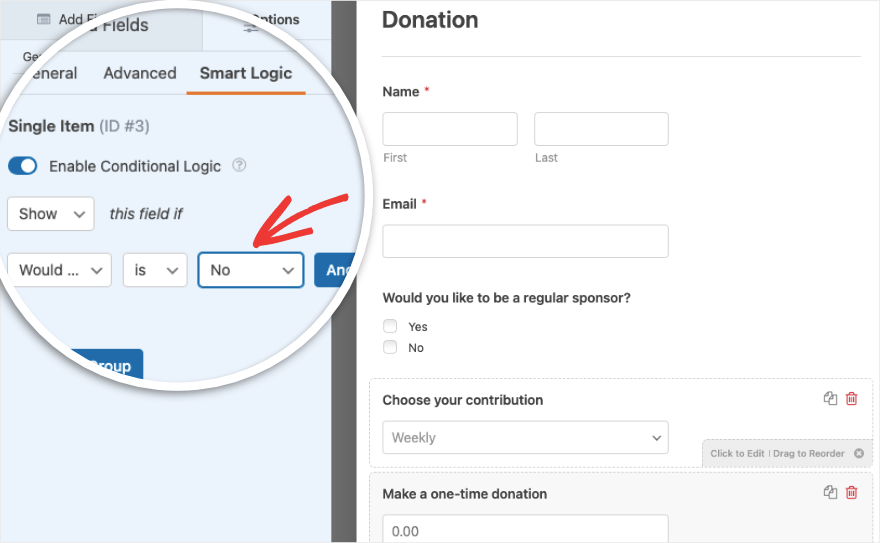
ここで、「スマート ロジック」タブに切り替えて、条件付きロジックを有効にします。 次に、「通常のスポンサーになりませんか?」の場合にこのフィールドを表示することを選択します。 は「いいえ」です。

それでおしまい。 これで、フォームはスマートな条件付きロジックを活用できるようになりました。 必ずフォームを保存してください。そうすれば、支払い統合を追加する次のステップに進むことができます。
ステップ 4: ペイメントゲートウェイに接続する
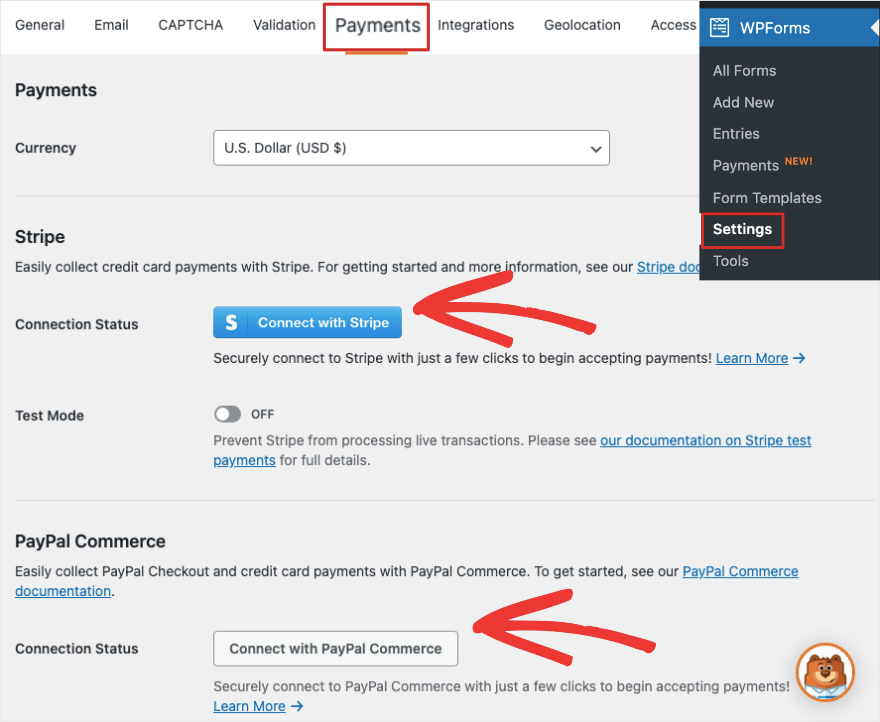
このフォームで支払いゲートウェイを使用できるようにするには、まずWPForms » 設定ページでセットアップする必要があります。 [支払い] タブで、画面上の指示に従って支払いゲートウェイに接続できます。

Stripeに接続できます。 Pro プランをご利用の場合は、PayPal、Authorize.net、Square を使用するオプションも表示されます。
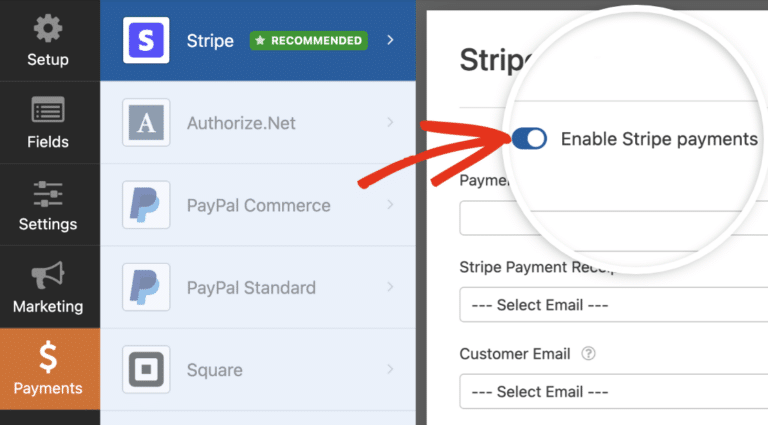
WPForms ビルダーで寄付フォームの編集に戻ると、画面の左端にメニューが表示されるはずです。 ここで「支払い」タブを開きます。
ここで、すでに設定した支払いゲートウェイを有効にすることを選択できます。

ステップ 5: 電子メールに接続する
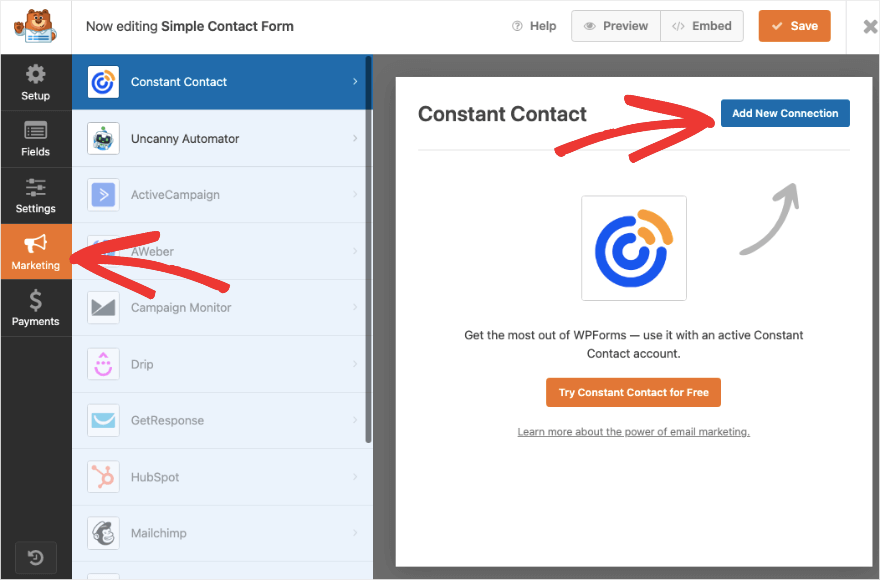
寄付者の詳細をメール リストに保存したい場合は、Constant Contact、AWeber、Drip などのお気に入りのメール プロバイダーに接続できます。
左側の「マーケティング」タブを開くと、電子メール サービスを選択できます。

WPForms は非常に簡単なので、画面上の指示に従ってアカウントを接続するだけです。
これで、お問い合わせフォームをサイトに公開する準備が整いました。
ステップ 5: 寄付フォームを発行する
ページ、投稿、サイドバー、フッターなど、Web サイト上の好きな場所に寄付フォームを追加できます。
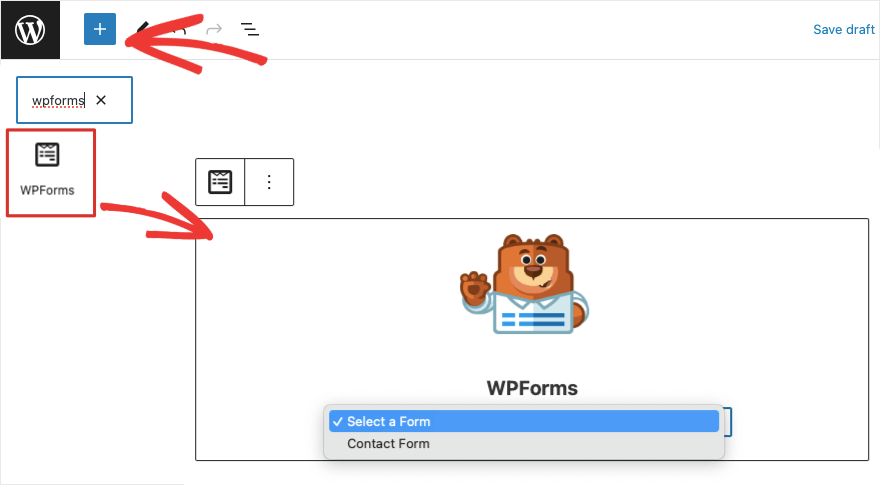
まず、フォームを既存または新規のページまたは投稿に追加するには、ブロック エディターを開きます。 プラスアイコンを使用して新しいブロックを追加し、「WPForms」を検索します。

WPForms ブロックをページに追加すると、マスコットの Sullie がドロップダウン メニューとともに表示されます。
先ほど作成した寄付フォームを選択できます。 フロントエンドでフォームをプレビューし、ページを公開するか投稿してサイト上で公開します。
まだ WordPress のクラシックエディターを使用している場合は、上部メニューに「フォームを追加」ボタンが表示されます。 これにより、ページにフォームを追加できるようになります。
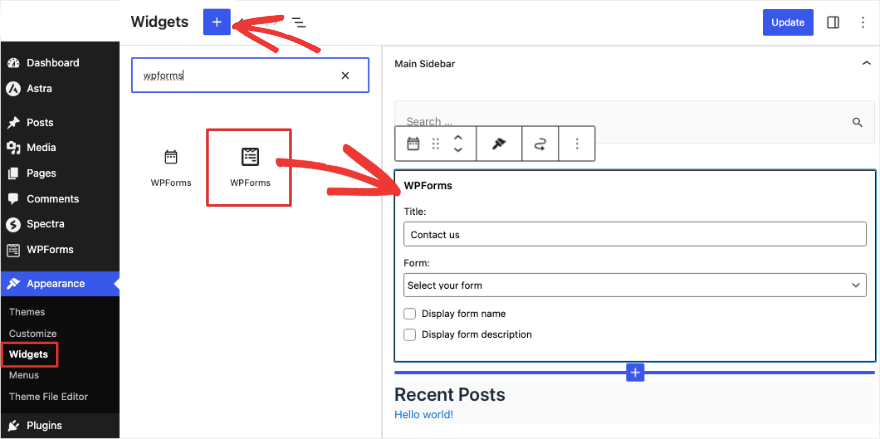
最後に、サイドバーなどのウィジェット対応領域にフォームを追加するには、 [外観] » [ウィジェット]タブに移動します。 WPForms ブロックをサイドバーまたはフッターに追加し、ドロップダウン メニューから寄付フォームを選択します

WPForms ブロックは、SeedProd、Elementor、Thrive Architect などのすべての人気のあるページ ビルダーで利用できます。 したがって、ページ ビルダーを使用している場合でも、サイトの寄付ページにフォームを追加するのは簡単です。 使用している WordPress テーマにスタイルを統合することも簡単になります。
WPForms はショートコードもサポートしているため、コードを使用して Web サイトの任意の場所にお問い合わせフォームを埋め込むことができます。
それでおしまい! WordPress サイトに寄付フォームが正常に追加されました。 オンラインで寄付を受け入れる準備ができました。
プロプランをご利用の場合は、WordPress ダッシュボードからすべての寄付者のエントリーを直接管理することもできます。 WPForms では、寄付者がフォームをどのように操作しているか、フォームのパフォーマンスがどの程度優れているかについての分析も表示されます。
この初心者向けガイドが寄付フォームの設定に役立つことを願っています。
WordPress ウェブサイトを使用して寄付確認メールを送信している場合、メール配信失敗の問題が発生する可能性があります。 WP Mail SMTP を使用することをお勧めします。これにより、これらの問題がすべて解決され、電子メールが確実に配信されます。
次に、サイトに寄付者のポータルまたはメンバーシップ エリアを作成することもできます。 そのために役立つ 7 つのベスト WordPress メンバーシップ プラグインのリストをご覧ください。
