WordPress フォームを 5 分で作成するには?
公開: 2024-10-08フォームは重要な役割を果たしており、Web サイトを通じてリードを獲得する最も簡単な方法の 1 つです。しかし、多くの初心者はWordPressフォームの作成方法を知りません。
幸いなことに、WordPress の柔軟性とカスタマイズ性のおかげで、WordPress プラグインを使用してわずか数分で WordPress フォームを簡単に作成できます。
どのプラグインを使用すればよいか、どのように進めればよいかわかりませんか?心配しないでください。この投稿では、プロセスを段階的に説明します。それでは、最後まで注目して読んでください。
プラグインを使用せずに WordPress でフォームを作成する理由
WordPress プラグインはフォームを作成する便利な方法を提供しますが、プラグインに依存せずにフォームを構築する方が有益である理由がいくつかあります。
- パフォーマンスの向上: プラグインは追加のコードやスクリプトを追加することにより、Web サイトの速度を低下させる可能性があります。カスタムコード化されたフォームは軽量かつ効率的であり、プラグインのメンテナンスのオーバーヘッドなしでサイトを高速化します。
- セキュリティの強化: サードパーティのプラグインに依存すると、サイトが脆弱性にさらされる可能性があります。フォームを手動で作成すると、コードを完全に制御できるため、セキュリティ侵害のリスクが軽減されます。
- フル コントロールとカスタマイズ: プラグインを使用せずにフォームを作成すると、そのデザイン、機能、動作を完全にコントロールできるようになります。これにより、プラグインが提供するプリセット オプションに依存するのではなく、Web サイトのニーズに合わせてフォームを正確に調整できます。
- プラグインの依存性の軽減: 過剰なプラグインを避けることで、サイトの保守とトラブルシューティングが容易になります。これにより、WordPress の更新中に互換性の問題や競合が発生する可能性が減ります。
- シンプルさと軽量: カスタム コードを使用してフォームを最初から構築すると、プラグインのインストールと保守に伴う余分な負荷が回避され、より高速で軽量な Web サイトが実現します。
- 学習の機会: プラグインを使用せずにフォームを作成することは、開発者やコーディングに興味のあるユーザーにとって素晴らしい学習体験になります。フォーム処理とデータ処理の中心的なメカニズムを理解し、スキルを向上させるのに役立ちます。
- パフォーマンスの向上: カスタムコード化されたフォームには、必要な機能のみが含まれているため、高速でパフォーマンスが向上します。不要な追加機能が付属していることが多いプラグインとは異なり、カスタム フォームは無駄がなく、特定のユースケースに合わせて最適化されています。
- 柔軟性の向上: カスタム フォームを使用すると、Web サイトの他の部分との統合方法がより柔軟になります。カスタム投稿タイプに接続する場合でも、フォームの配置を調整する場合でも、カスタム コードにはより多くのオプションがあります。

WordPress フォームの作成方法
ここでは、Web サイト用の WordPress フォームを作成する手順を説明します。
ステップ 1: 適切な WordPress プラグインを選択する
オンラインでは多くのオプションが利用できるため、まず、どの WordPress プラグインを使用するかを決定する必要があります。よく知られているのは、Formidable と WPForms の 2 つです。
ただし、この投稿では、Formidable Forms プラグインを使用します。

ステップ 2: WordPress フォームプラグインをインストールする
最初に行う必要があるのは、WordPress フォームビルダープラグインをインストールしてアクティブ化することです。利用可能なオプションは多数ありますが、このガイドでは、使いやすく、多くの企業から信頼されているFormidable Forms を使用します。しかも無料です!
プラグインをインストールする方法は次のとおりです。
- WordPress ダッシュボードに移動します。
- 「プラグイン」 → 「新規追加」をクリックします。
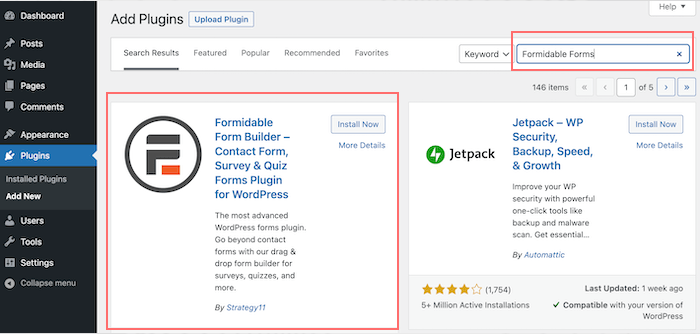
- 検索バーに「Formidable」と入力します。
- 見つかったら、 「インストール」をクリックし、 「アクティブ化」をクリックします。

ステップ 3: フォームを作成する
プラグインをインストールしたので、フォームを作成します。その方法は次のとおりです。
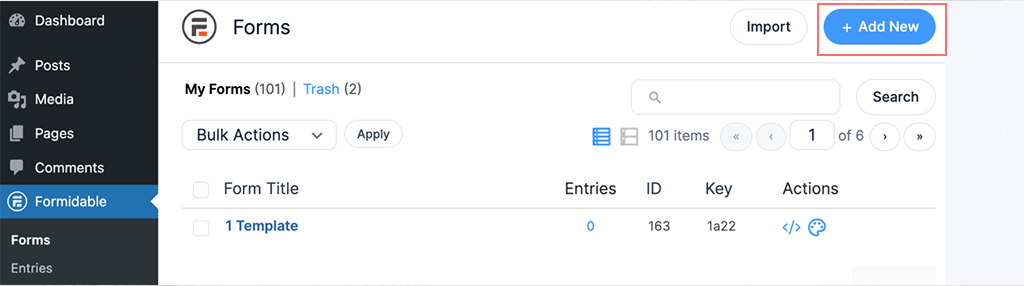
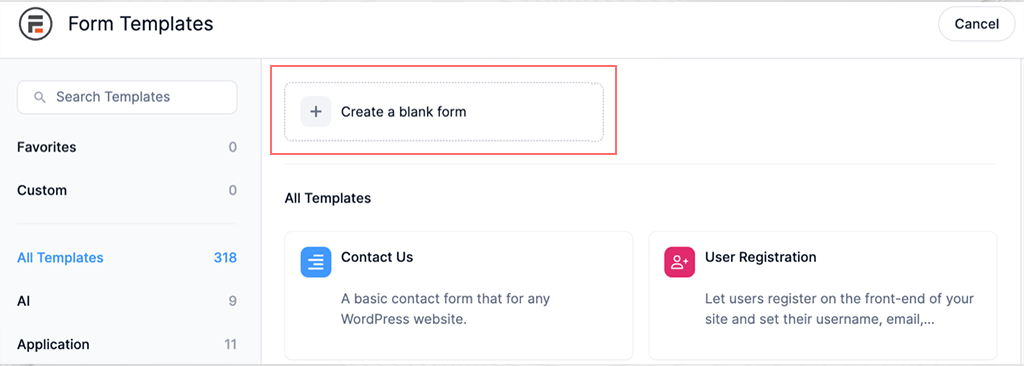
- WordPress 管理画面で、 Formidable → Formsに移動します。
- ページ上部の「新規追加」をクリックします。
- 空のフォームから始めることも、事前に作成されたテンプレートを使用することもできます。
このチュートリアルでは、空のフォームから始めましょう。

ステップ 4: フォームフィールドを追加する
フォームの作成を開始したら、フィールド (名前、電子メールなど) を追加する必要があります。フォームビルダーはドラッグアンドドロップインターフェイスを使用しているため、フィールドの追加や配置が簡単です。

- 名前の単一行テキスト、電子メール アドレス、メッセージの段落テキストなど、必要なフィールドをクリックします。
- フィールドをドラッグして順序を並べ替えることができます。
- 「単一行テキスト」フィールドのテキストを「名前」に変更するなど、ラベルをカスタマイズします。
必要に応じて、後でいつでも戻ってフィールドを追加できます。
ステップ 5: フォームを公開する
フォームを作成したら、ユーザーが入力できるように公開します。
- フォームを表示する新しいページまたは投稿を作成します。
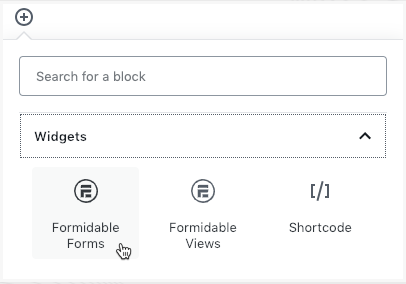
- エディターでフォーム ブロックを使用してフォームを追加するか (これが最も簡単な方法です)、フォーム設定にあるショートコードをコピーして貼り付けます。

ページを公開または投稿すると、フォームが有効になり、誰かがフォームを送信すると通知が届きます。

結論
コーディング スキルの事前知識がなくても、数分以内に WordPress サイトで WordPress フォームを簡単に作成できるようになりました。
WordPress フォーム プラグインを使用すると、WordPress サイトでさまざまなタイプのフォームを作成でき、WordPress サイトのどこにでもフォームを実装できます。
ご質問やご不明な点がございましたら、お気軽に以下のコメント欄にご記入ください。

Rahul Kumar は Web 愛好家であり、WordPress と Web ホスティングを専門とするコンテンツ ストラテジストです。長年の経験と業界のトレンドを常に最新の状態に保つことに注力し、トラフィックを促進し、エンゲージメントを高め、コンバージョンを増やす効果的なオンライン戦略を作成しています。ラーフル氏は、細部へのこだわりと魅力的なコンテンツを作成する能力により、オンラインでの存在感を向上させようとしているあらゆるブランドにとって貴重な人材となっています。