WordPress ステージング サイトを作成する方法 (3 つの方法)
公開: 2024-12-06WordPress ウェブサイトに変更を加えるのは恐ろしいことかもしれません。サイトが壊れる可能性があるからです。デザインの微調整や WordPress の更新などの小さな変更でも、状況が台無しになることがあります。
だからこそ、 WordPress ステージング サイトが必要になります。ウェブサイトのテスト版のようなものです。これを使用すると、実際のサイトに影響を与えることなく、安全に変更を試すことができます。次に、変更をライブサイトにマージします。
ステージング サイトの作成方法が分からなくても、心配する必要はありません。このステップバイステップのチュートリアルでは、3 つの異なる方法で WordPress ステージング サイトを作成する方法を説明します。
- ウェブホスティングの使用
- プラグインの使用
- ステージング サイトの手動作成
さらに詳しく調べてみたいと思いませんか?すごいですね、始めましょう!
WordPress ステージング サイトとは何ですか?
メインのチュートリアルに入る前に、WordPress ステージング サイトとは何なのかを説明しましょう。
WordPress ステージング サイトは、変更を安全にテストできる Web サイトのプライベート コピーです。これはサンドボックス環境のようなもので、ライブ サイトに影響を与えることなく、更新プログラム、新しい人気の WordPress プラグイン、デザインの微調整を試してみることができます。
このステージング サイトは実際の Web サイトとまったく同じように見え、動作しますが、訪問者や検索エンジンからは隠されています。
あなた (またはあなたのチーム) だけがそれを見ることができます。変更をテストし、すべてが完全に機能することを確認したら、それらの変更をライブ サイトに適用できます。

WordPress ステージング サイトを作成する必要があるのはなぜですか?
WordPress ウェブサイトを運営するということは、時々変更を加えることを意味します。プラグインの更新、新しいテーマのインストール、カスタム コードの追加などが考えられます。
しかし、ここで重要なのは、ほんの小さな間違いでもサイトがクラッシュする可能性があるということです。訪問者がサイトにアクセスできなくなる可能性があります。そこで役に立つのがステージング サイトです。
これが必要な理由は次のとおりです。
(i) 安全な試験環境
ステージング サイトは、変更を試すためのプライベート スペースを提供します。ライブサイトを危険にさらすことなく、新しいプラグインを試したり、さまざまなレイアウトをテストしたり、バグのトラブルシューティングを行ったりすることができます。
(ii) ダウンタイムの防止
訪問者がウェブサイトを使用している間にウェブサイトが壊れると想像してみてください。イライラしますよね?ステージング サイトでは、公開前にすべての更新がテストされ、洗練されていることが保証されるため、ユーザーがダウンタイムを経験することはありません。
(iii) 損害の大きい間違いを避ける
場合によっては、更新によりプラグインまたはテーマ間で競合が発生する可能性があります。ステージング環境でテストすると、これらの問題を早期に発見して修正できるため、大きな頭痛の種 (および潜在的な損失) を回避できます。
(iv) ストレスフリーなアップデート
WordPress の更新はセキュリティとパフォーマンスにとって不可欠です。ステージング サイトを使用すると、これらの更新をライブ サイトに適用する前に、まずテストして、何も壊れないことを確認できます。
方法 01: Web ホスティングを使用して WordPress ステージング サイトを作成する方法

次に、Web ホスティングを使用して WordPress ステージング サイトを作成する方法を説明します。私たちは使用する予定です-
- ホスティンガーと
- ブルーホスト
このセグメントを準備します。詳細を見ていきましょう!
I. Hostinger を使用して WordPress のステージング サイトを作成する
Hostinger は、ステージング サイトを作成する最も便利な方法の 1 つを提供します。 Hostinger ユーザーの場合は、次の手順に従って作業を完了してください。
- hPanel としても知られる Hostinger アカウントにログインします。
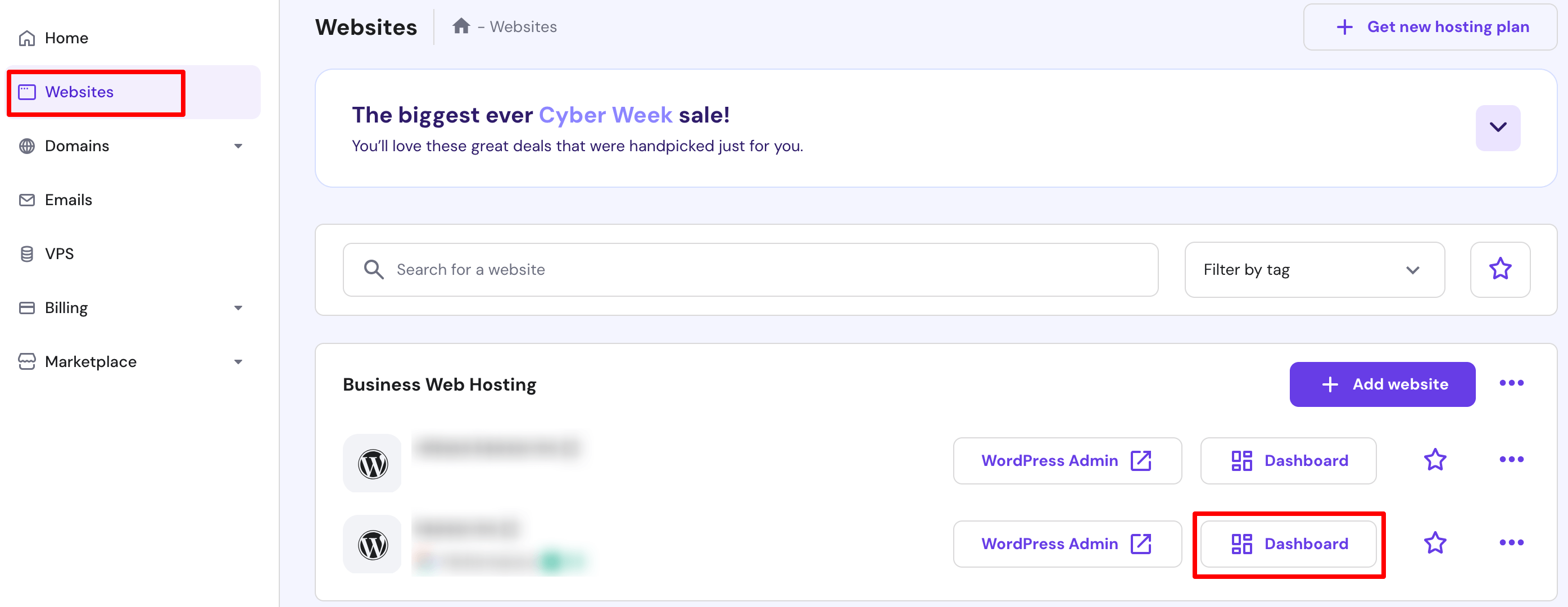
- [Web サイト]オプションをクリックし、ステージングを作成する Web サイトを選択します (同じホスティング サービスを使用して複数の Web サイトを実行している場合)。
- 次に、 「ダッシュボード」オプションをクリックします。

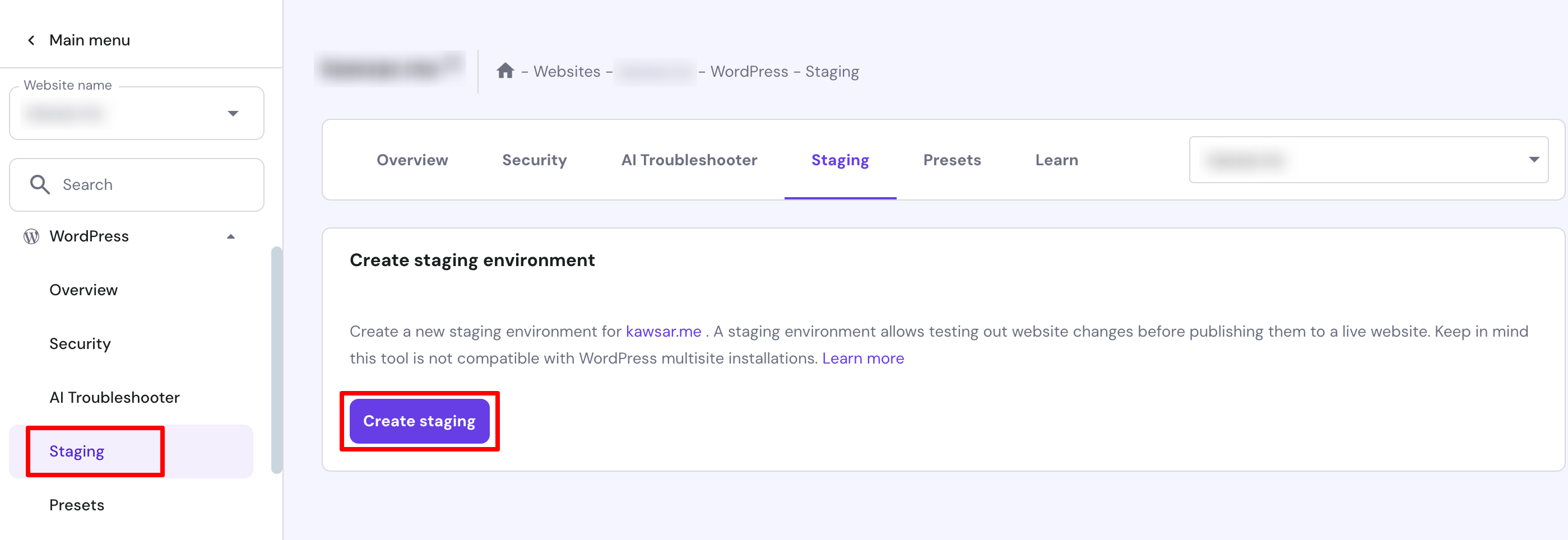
- 新しいインターフェースにリダイレクトされます。この画面から、 「WordPress」→「ステージング」→「ステージングの作成」に移動します。

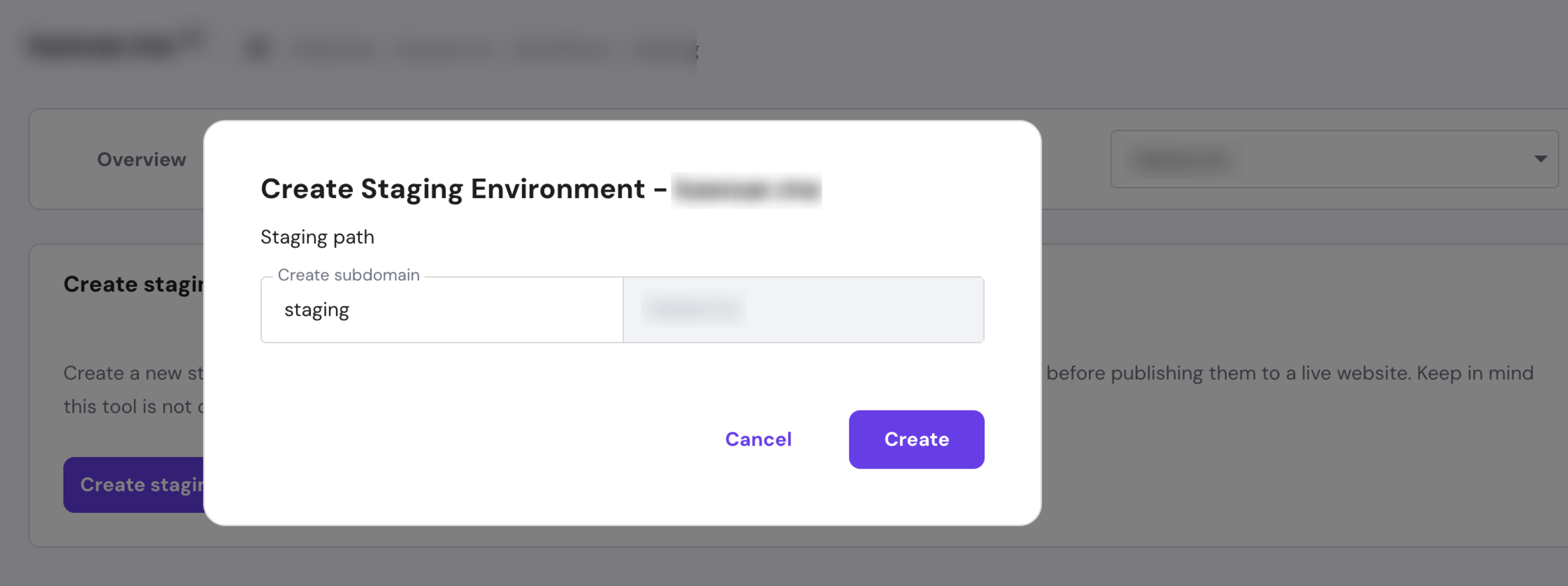
- サブドメイン名を入力し、 「作成」ボタンを押します。プロセスが完了するまでに最大 15 分かかります。 [閉じる]ボタンをクリックして、確認メッセージを閉じます。

- 完了したら、ステージング サイトのリストまで下にスクロールし、新しく作成した環境の横にある[ステージングの管理]をクリックします。

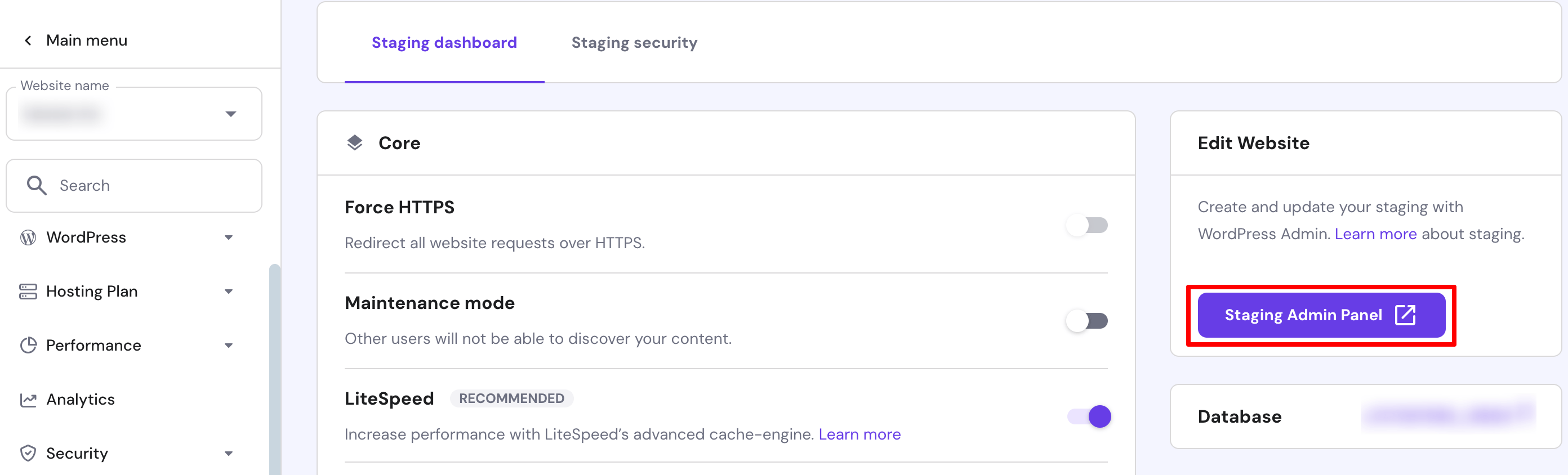
- ステージング ダッシュボードで、 [ステージング管理パネル]を選択して WordPress 管理領域にアクセスし、変更を開始します。

おめでとう! WordPress サイトのステージング Web サイトが正常に作成されました。
変更をライブサイトに展開する方法
必要な変更をすべて加えた後、次の手順に従って、変更をライブ Web サイトに展開します。
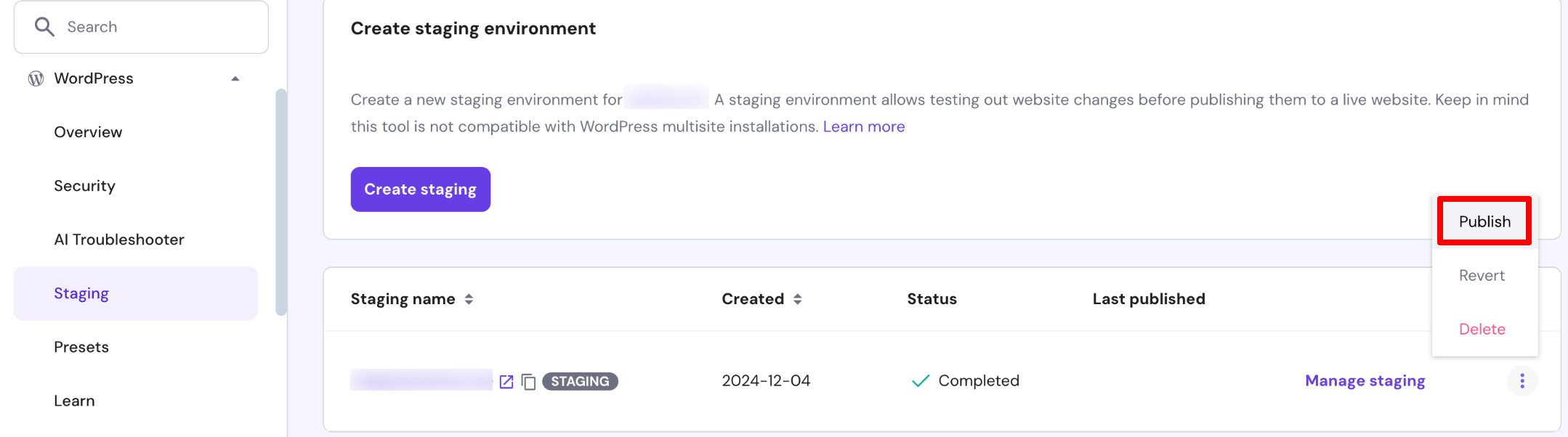
- ステージング サイトのリストで、最近変更されたステージング サイトの横にある 3 つの点のアイコンをクリックし、 [公開] をクリックします。
- 免責事項を読み、 [公開] をクリックして確認します。このプロセスが完了するまでに約 15 分かかる場合があります。

注: Hostinger は、WordPress ウェブサイト全体を自動的にバックアップします。必要に応じて、3 つの点のアイコンをクリックし、[元に戻す]をクリックしてステージング前のバージョンにロールバックします。
II. Bluehost を使用して WordPress のステージング サイトを作成する
Bluehost は、ステージング サイトを作成する最も簡単な方法を提供します。 Bluehost ユーザーの場合は、次の手順に従ってステージング サイトを作成します。
- WordPress サイトにログインし、管理パネルで[Bluehost] -> [ステージング]に移動します。
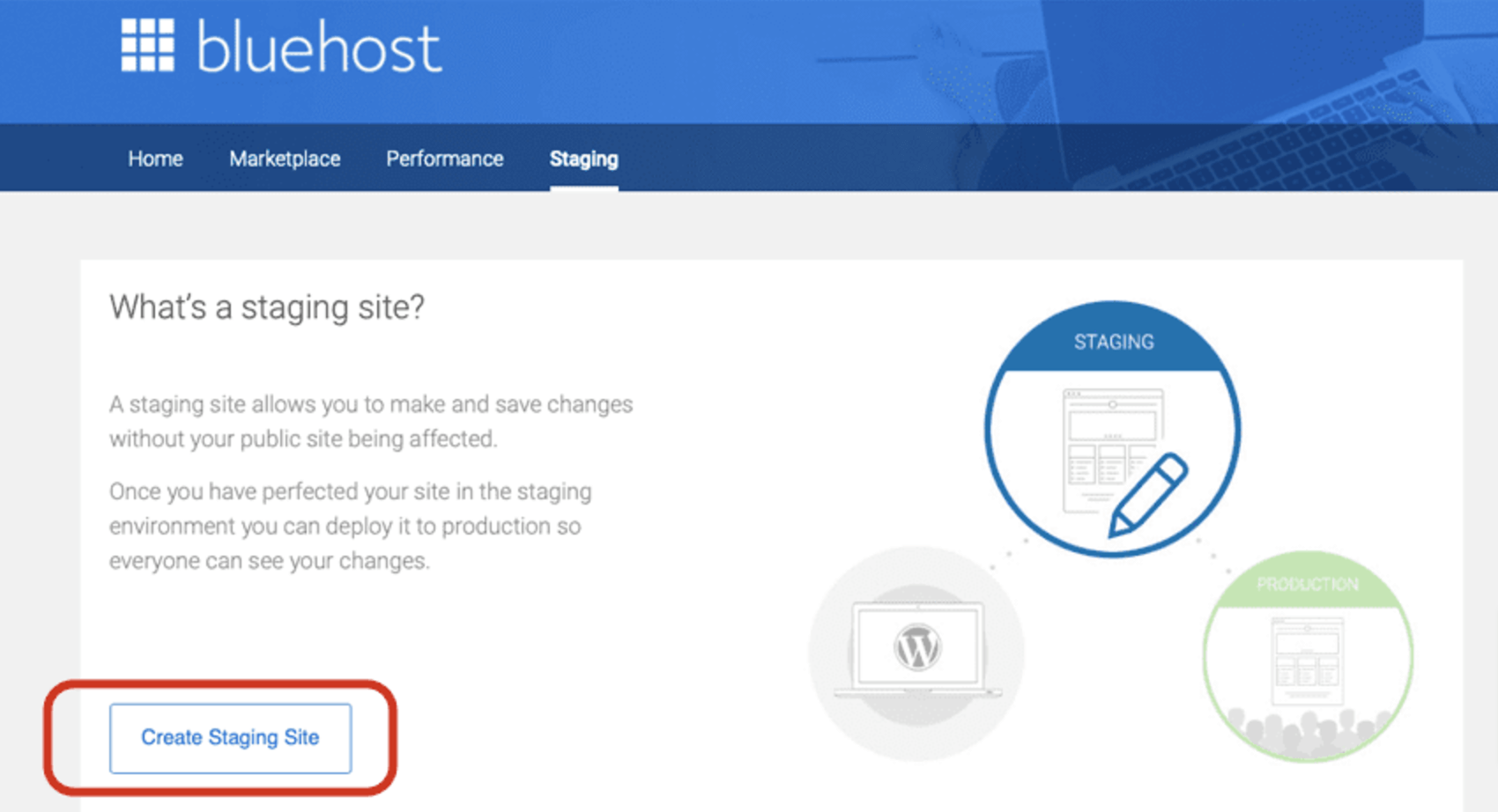
- [ステージング サイトの作成]をクリックします。

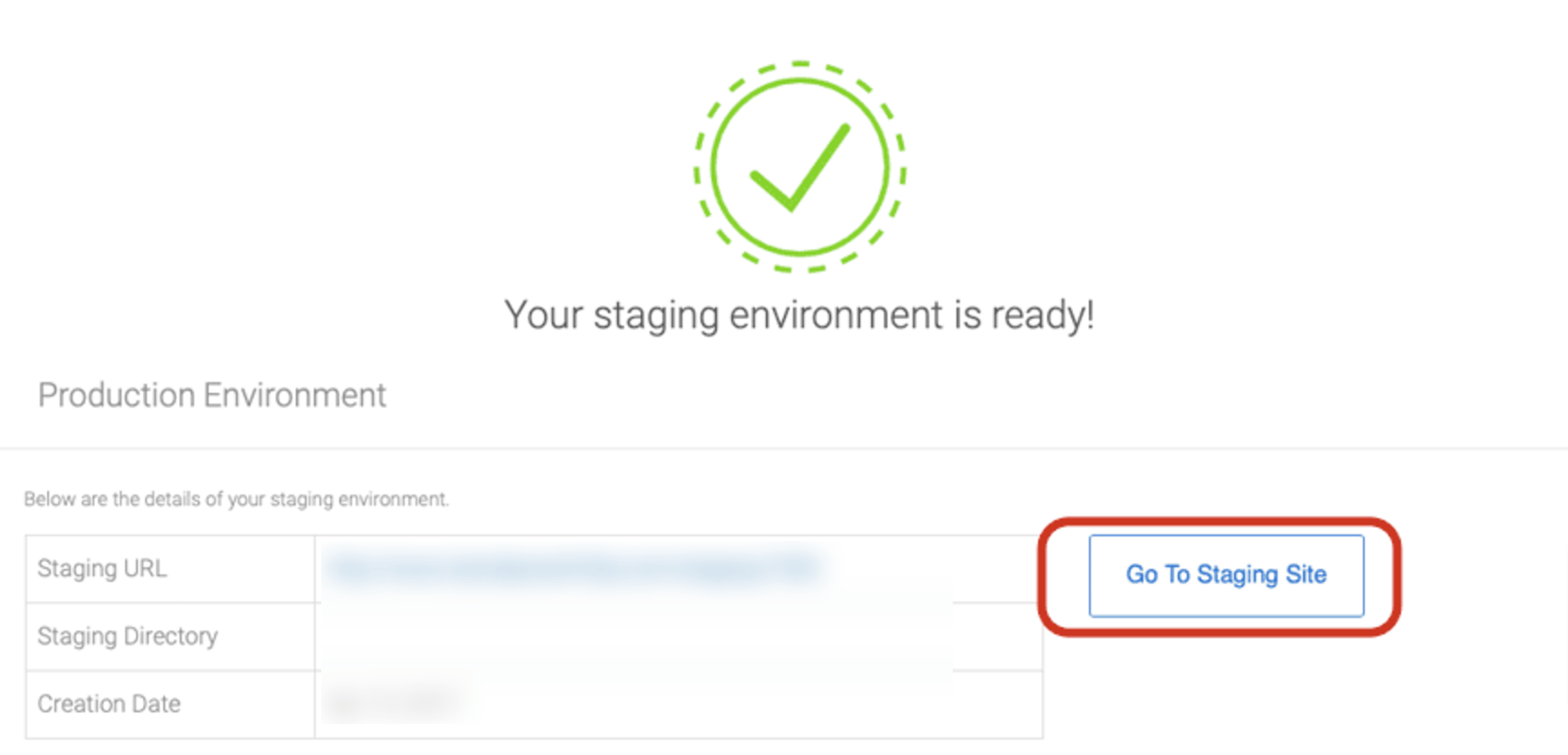
- ステージング サイトの作成には少し時間がかかります。完了したら、「ステージング サイトに移動」ボタンを押してステージング サイトにログインします。

[ステージング サイトに移動] ボタンをクリックすると、ステージング サイトにリダイレクトされ、ライブ バージョンがユーザーに表示されている間にサイトに必要な変更を加えることができます。
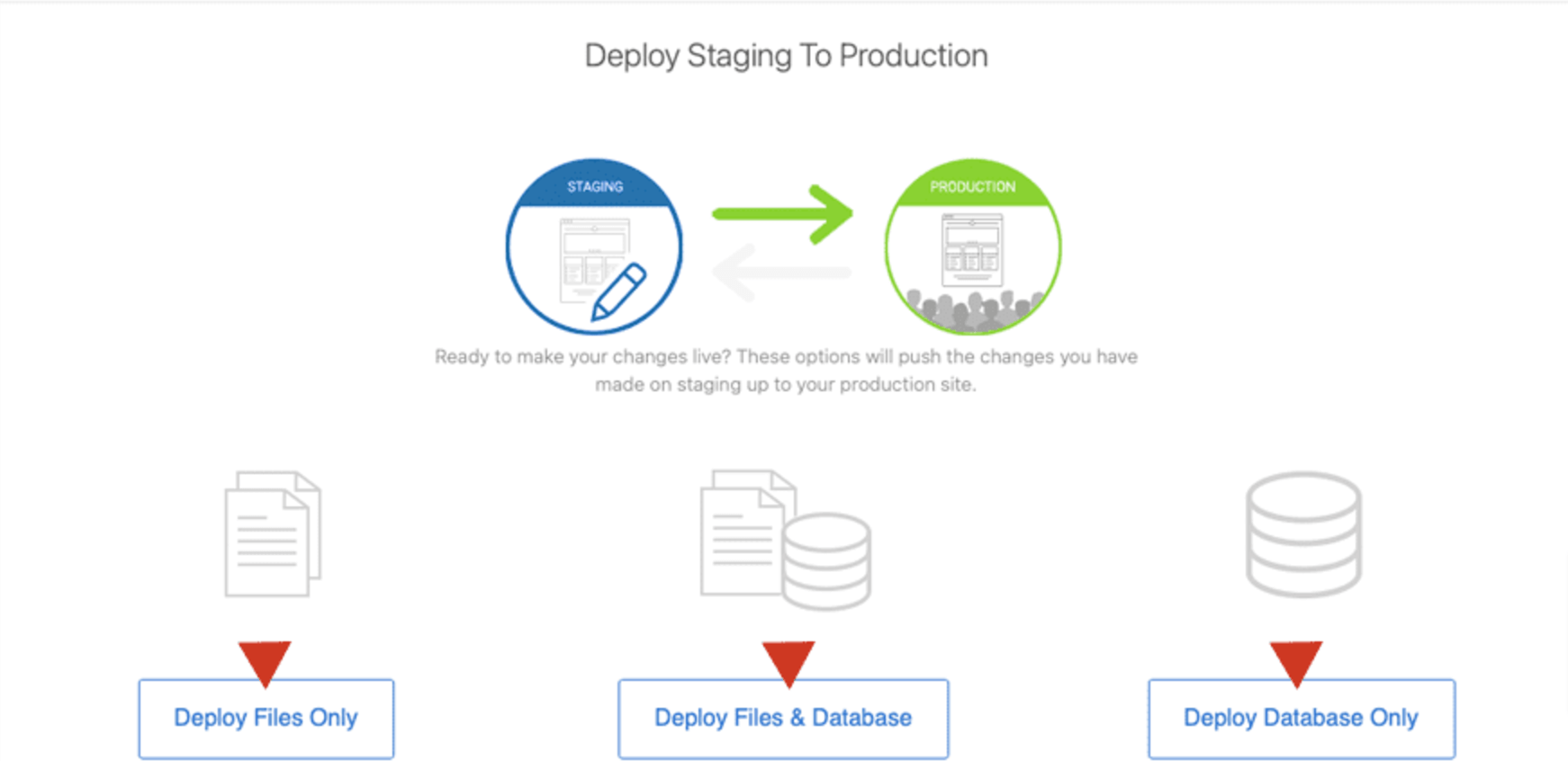
変更を加えた後、Bluehost を使用すると、ステージング サイトをデプロイしてライブ サイトを上書きすることが簡単になります。いくつかのオプションから選択できます。 [ファイルのみを展開] 、 [ファイルとデータベースを展開] 、または[データベースのみを展開] 。オプションを選択し、対応するボタンをクリックします。

サイトのサイズとそのコンテンツによっては、このプロセスに数分かかる場合があります。プロセスが完了すると、ステージング サイトが本番環境に正常にデプロイされ、ライブ サイトが上書きされます。
方法 02: プラグインを使用して WordPress ステージング サイトを作成する方法
プラグインを使用すると、WordPress ステージング サイトを簡単に作成できます。この作業を実行するためのプラグインがいくつかあります。ただし、このチュートリアルでは、次のものを使用します。
- WPステージングプラグインと
- WPvivid のバックアップと移行
WP ステージング プラグインを始めましょう!
I. WP ステージング プラグインを使用して WordPress のステージング サイトを作成する
WP Staging プラグインは、このカテゴリで最も人気のあるプラグインの 1 つです。これは、オールインワンのバックアップ、ステージング、デュプリケーター プラグインです。それでは、WP Staging プラグインを使用して WordPress ステージング サイトを作成する方法を確認してみましょう。
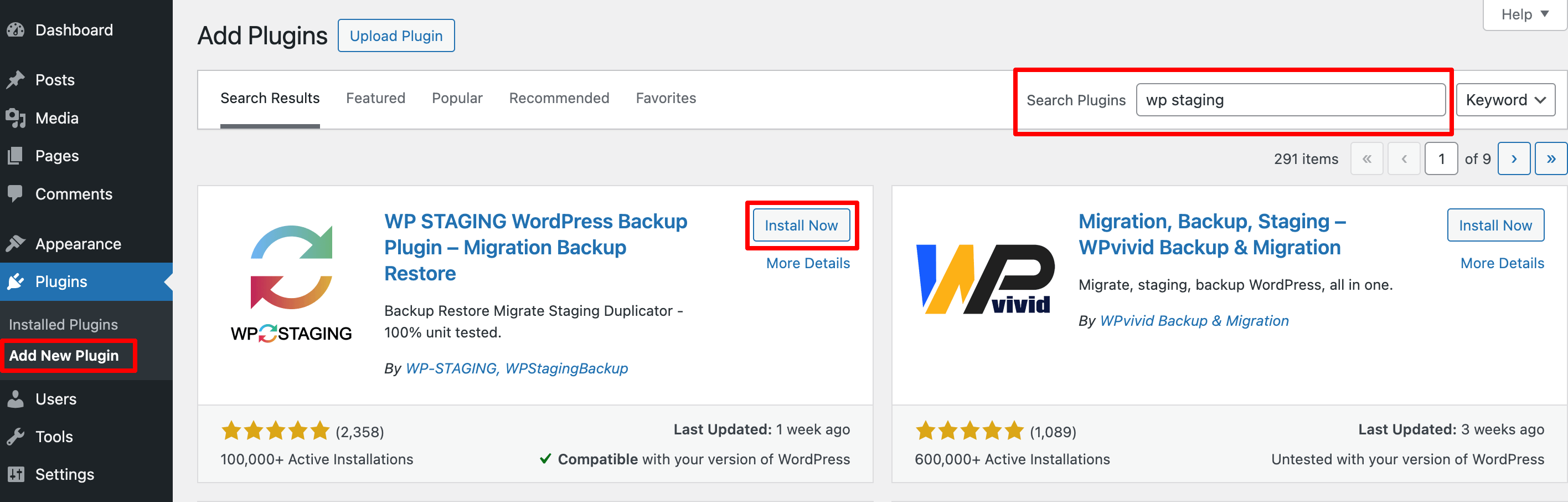
- まず、WP Staging プラグインをインストールしてアクティブ化する必要があります。プラグインをインストールするには、WordPress ダッシュボードに移動し、 [プラグイン] -> [新しいプラグインの追加]に移動します。次に、プラグイン名を入力し、プラグインをインストールしてアクティブ化します。

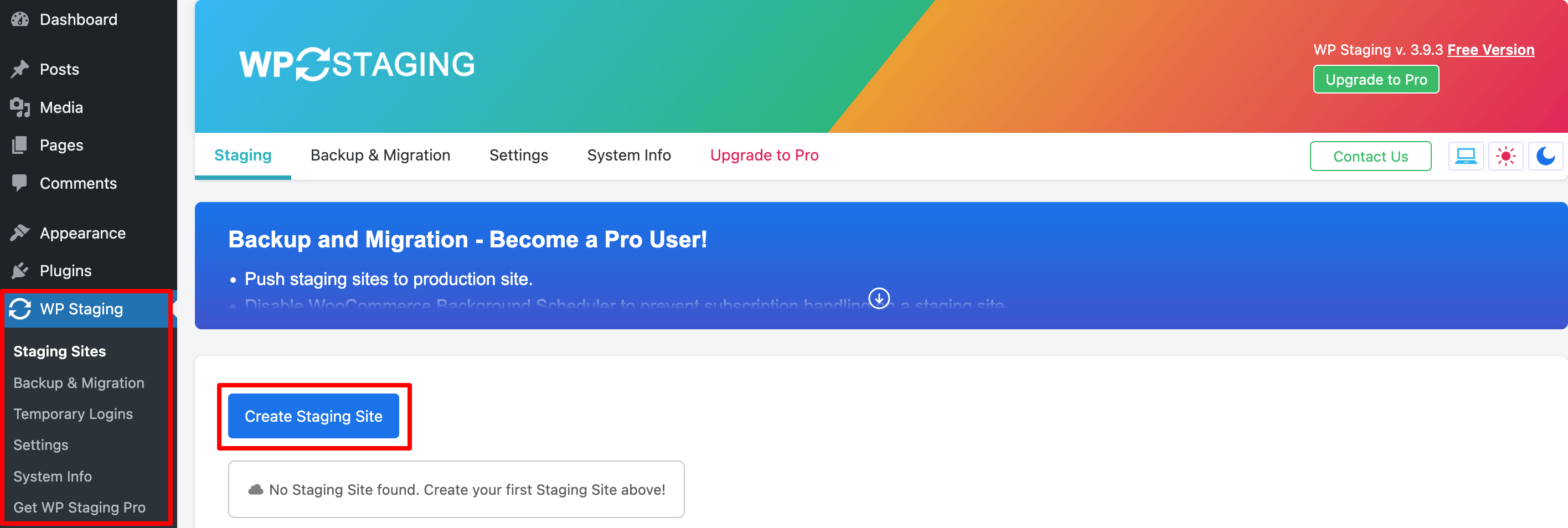
- プラグインを有効にすると、左側のサイドバーに「 WP Staging 」という新しいオプションが表示されます。このインターフェースから、「ステージング サイトの作成」ボタンをクリックします。

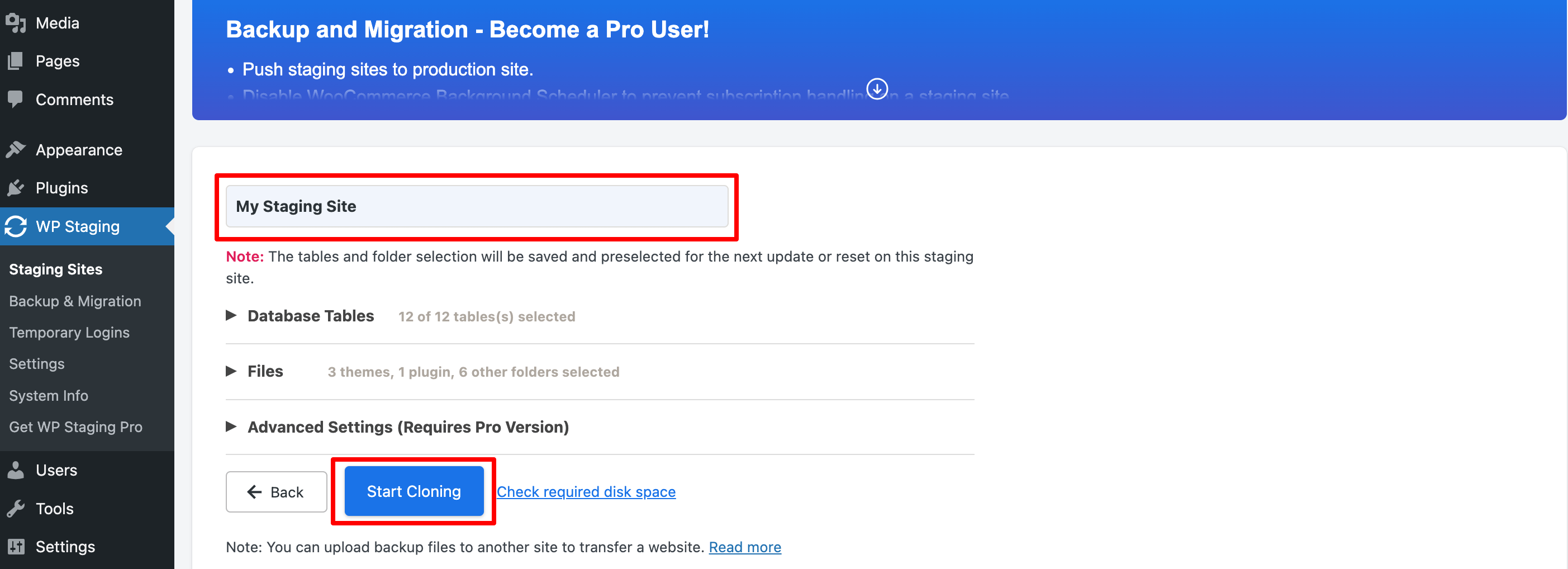
- このインターフェイスから、ステージング サイト名を挿入する必要がありますが、これは必須ではありません。名前を入力しない場合は、代わりにランダムな数値が割り当てられます。より高度な使用のために、特定のファイルまたはデータベース テーブルのみをクローンすることを選択することもできます。

注:特に大規模なライブ Web サイトがある場合は、「空きディスク容量を確認する」ことを忘れないでください。
- [クローン作成の開始] ボタンをクリックした後、Web サイトのサイズによっては、プロセス全体が完了するまでに数分かかる場合があります。

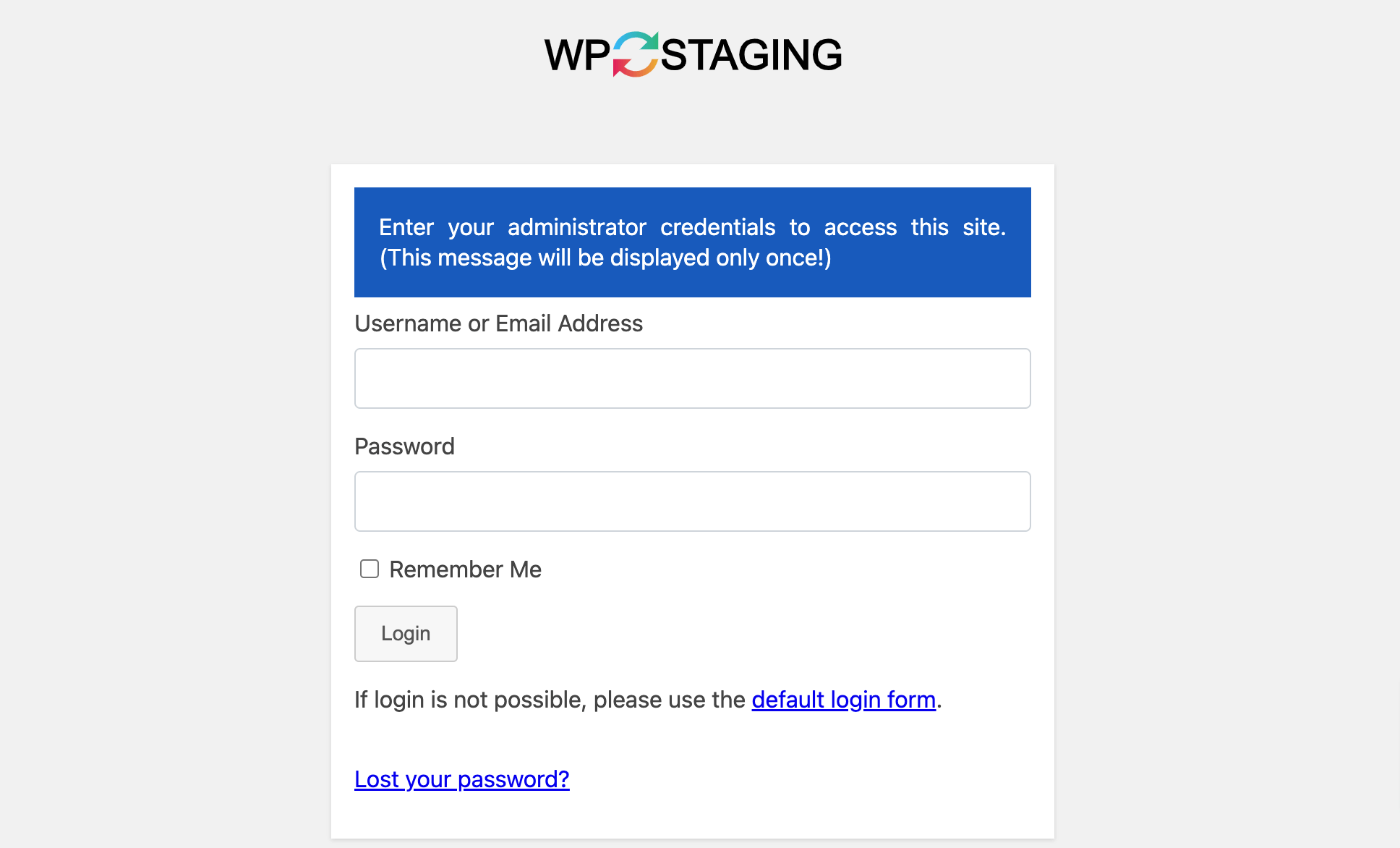
- 完了したら、サイトの資格情報を使用してログインしてステージング サイトにアクセスできます。その後、自由にテストを開始できます。

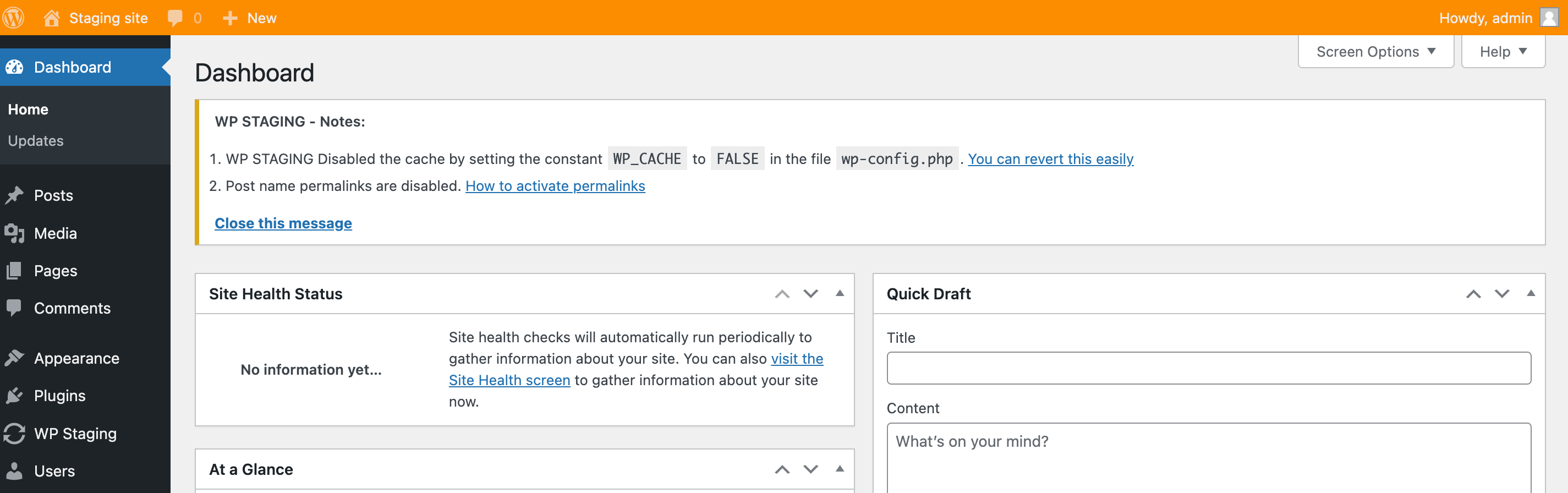
- オレンジ色の管理バーを見れば、ステージング サイトにアクセスしていることがいつでもわかります。

注:ステージング サイトにアクセスできるのは、管理者アカウントを持つユーザーのみです。 Google も Web サイト訪問者もそれを表示できなくなります。

II. WPvivid Backup & Migration Plugin を使用して WordPress のステージング サイトを作成する
WPvivid も人気のあるステージング プラグインで、バックアップを作成してサイトを簡単に移行するために使用できます。 WPvivid プラグインを使用して WordPress Web サイトのステージング サイトを作成する方法を確認してみましょう。
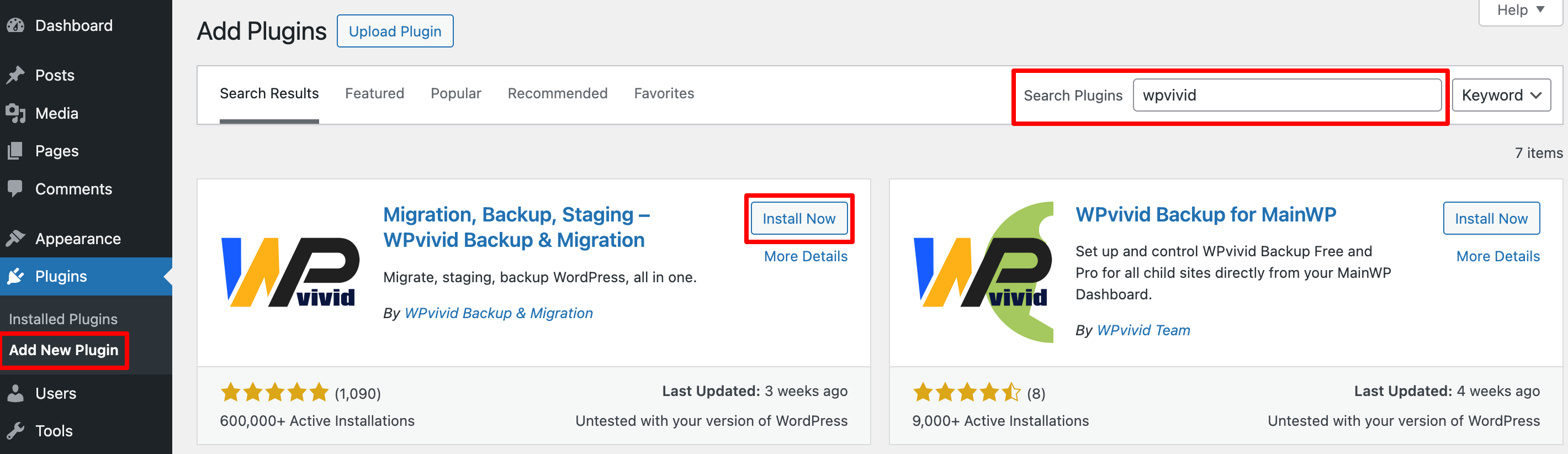
- [プラグイン] -> [新しいプラグインの追加]に移動して、WPvivid プラグインをインストールしてアクティブ化します。

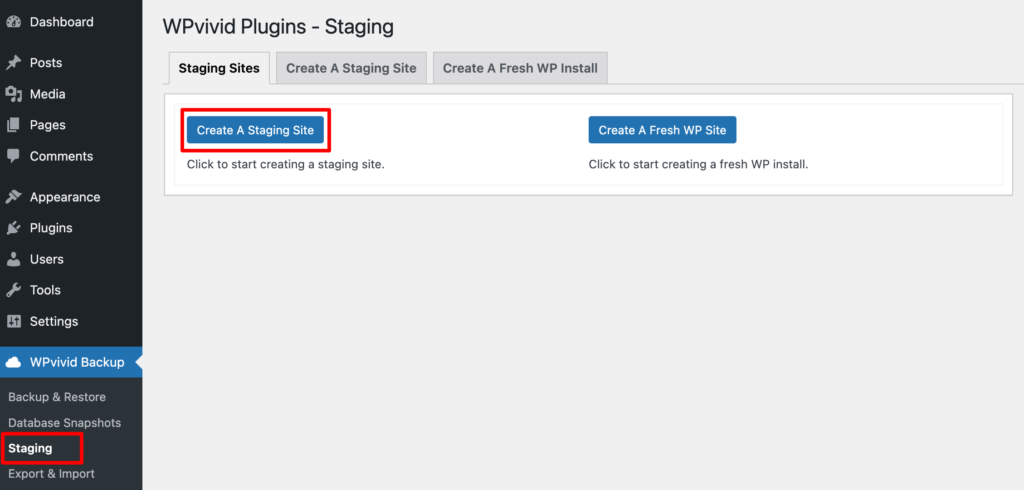
- プラグインをアクティブ化した後、 「WPvivid Backup」->「Staging」に移動し、「 Create A Staging Site 」ボタンを押します。

注:未知の障害が発生する可能性を排除するために、ステージング サイトを作成する前にキャッシュ プラグインを一時的に無効にすることをお勧めします。
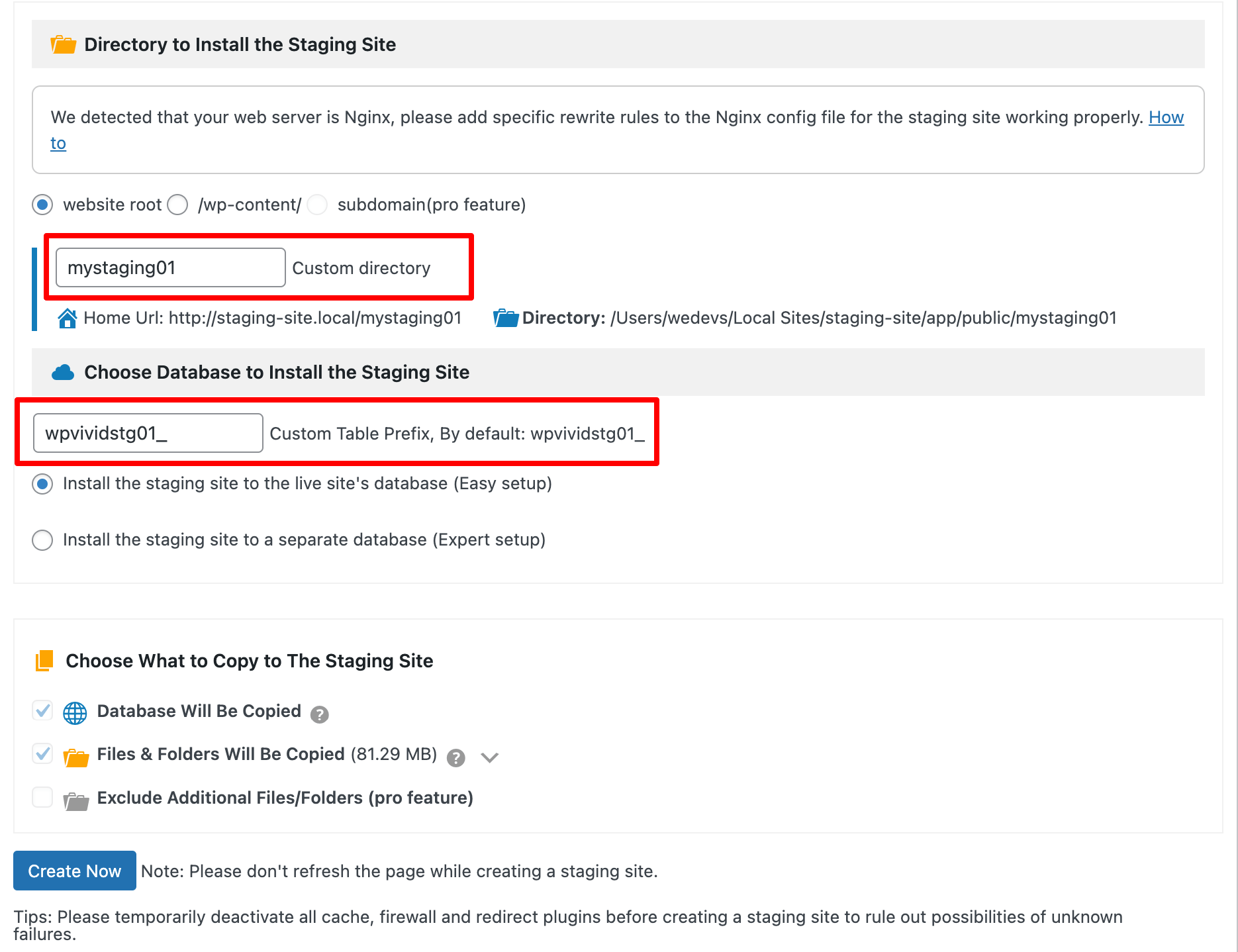
- まず、WordPress インストールの下でステージング サイトを保存するディレクトリを選択し、ステージング ディレクトリに名前を付けます。これはステージング サイトの名前でもあります。
無料のプラグインを使用している場合、ステージング サイトの作成にサブドメイン機能を使用することはできません。
- 次に、ステージング サイトのデータベースを選択し、ステージング テーブルのプレフィックスに名前を付けます。
次に、ステージング サイトにコピーするライブ サイトのコンテンツをカスタマイズできます。
- デフォルトでは、プラグインはデータベース全体と WordPress ファイルをステージング サイトにコピーしますが、コピーしたくない特定のテーブルやファイル/フォルダーを除外するオプションもあります。
- テーブルを除外するには、[データベースがコピーされます] オプションを展開し、コピーしたくないテーブルの選択を解除します。
ただし、このプラグインの無料版を使用してファイルやフォルダーを除外することはできません。

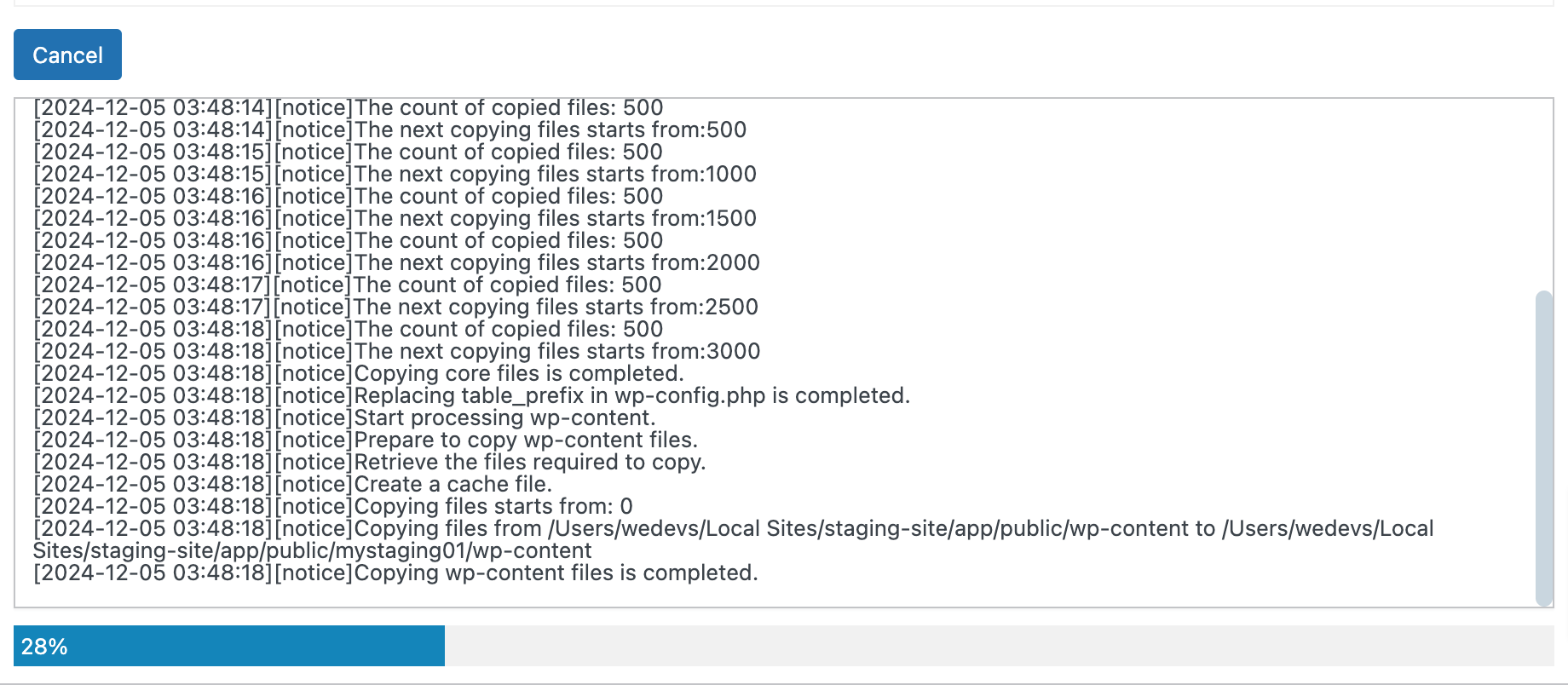
- 構成が完了したら、 「今すぐ作成」ボタンをクリックしてステージング サイトの作成を開始します。

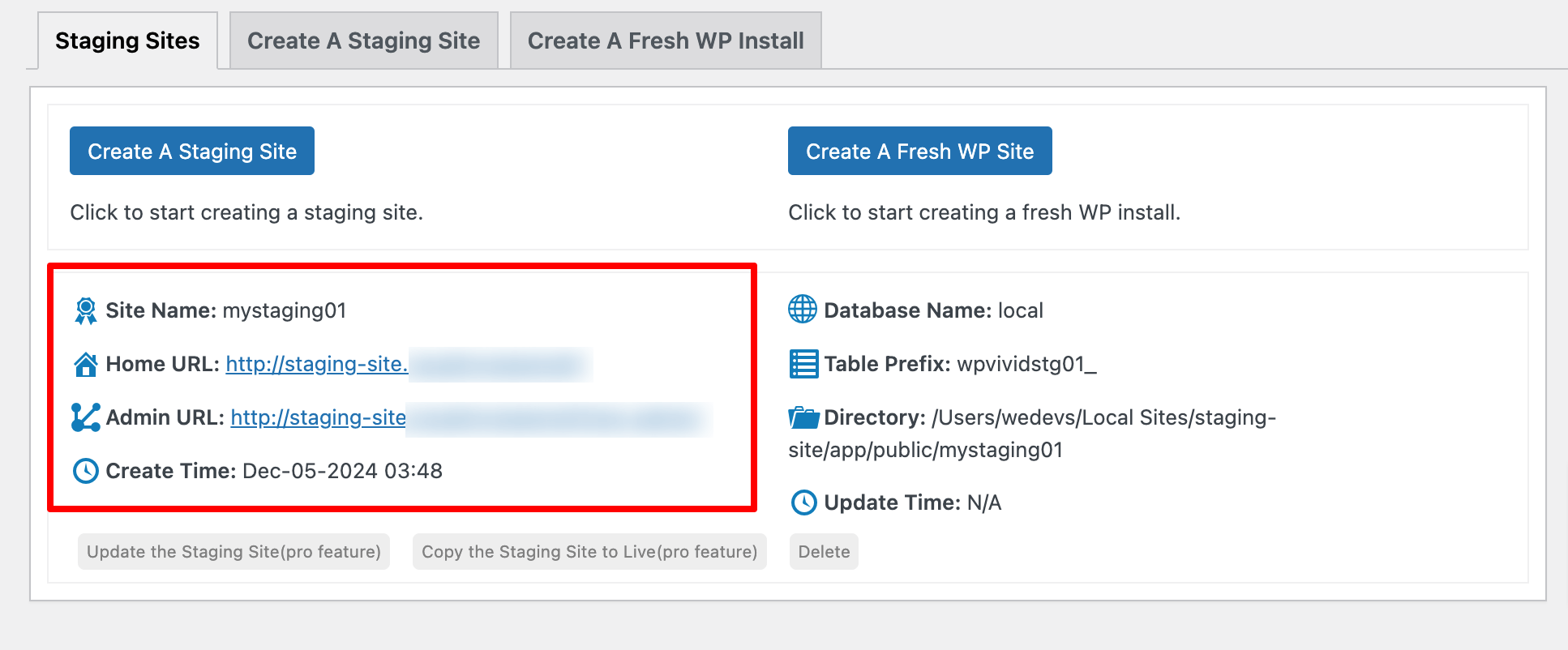
- 完了したら、すべてのステージング サイトが表示される [ステージング サイト] タブに移動します。
- その後、リストに表示されているログイン URL からステージング サイトの管理領域にログインできます。ステージング サイトの WordPress ダッシュボードのログイン資格情報は、ライブ サイトのログイン資格情報と同じになります。

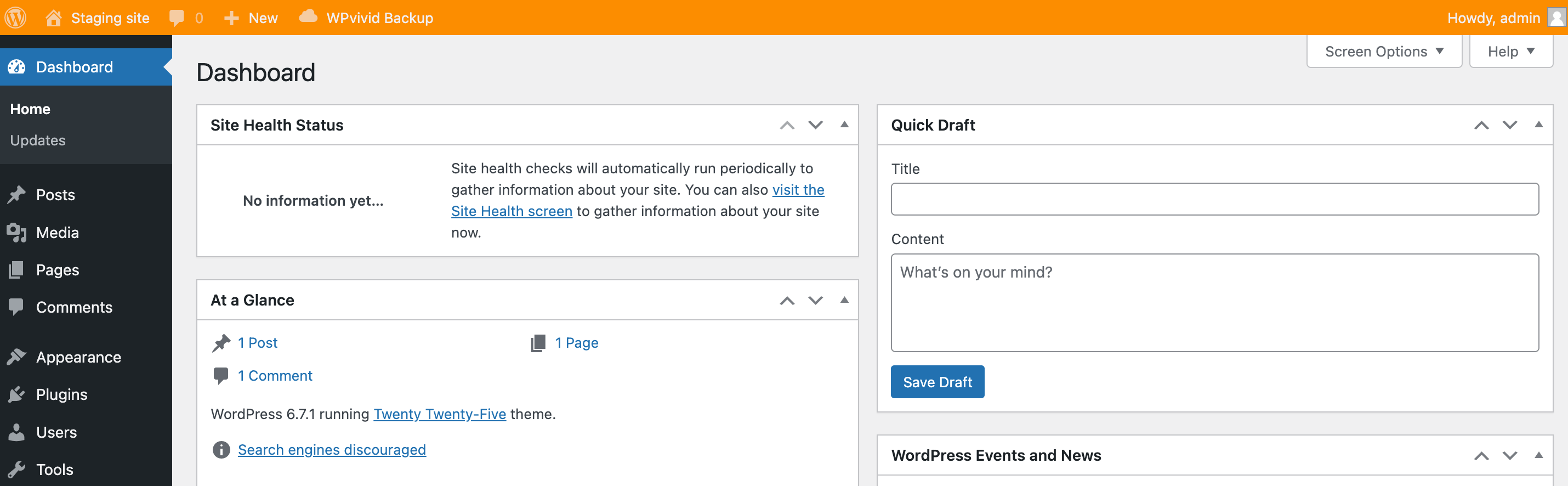
- オレンジ色の管理バーを見れば、ステージング サイトにアクセスしていることがいつでもわかります。

方法 03: WordPress ステージング サイトを手動で作成する方法
技術者の方は、この方法を使用してステージング サイトを作成できます。作業を完了するには、以下の手順に従ってください。
ステップ 01: サブドメインを作成する
- cPanel にログインします。
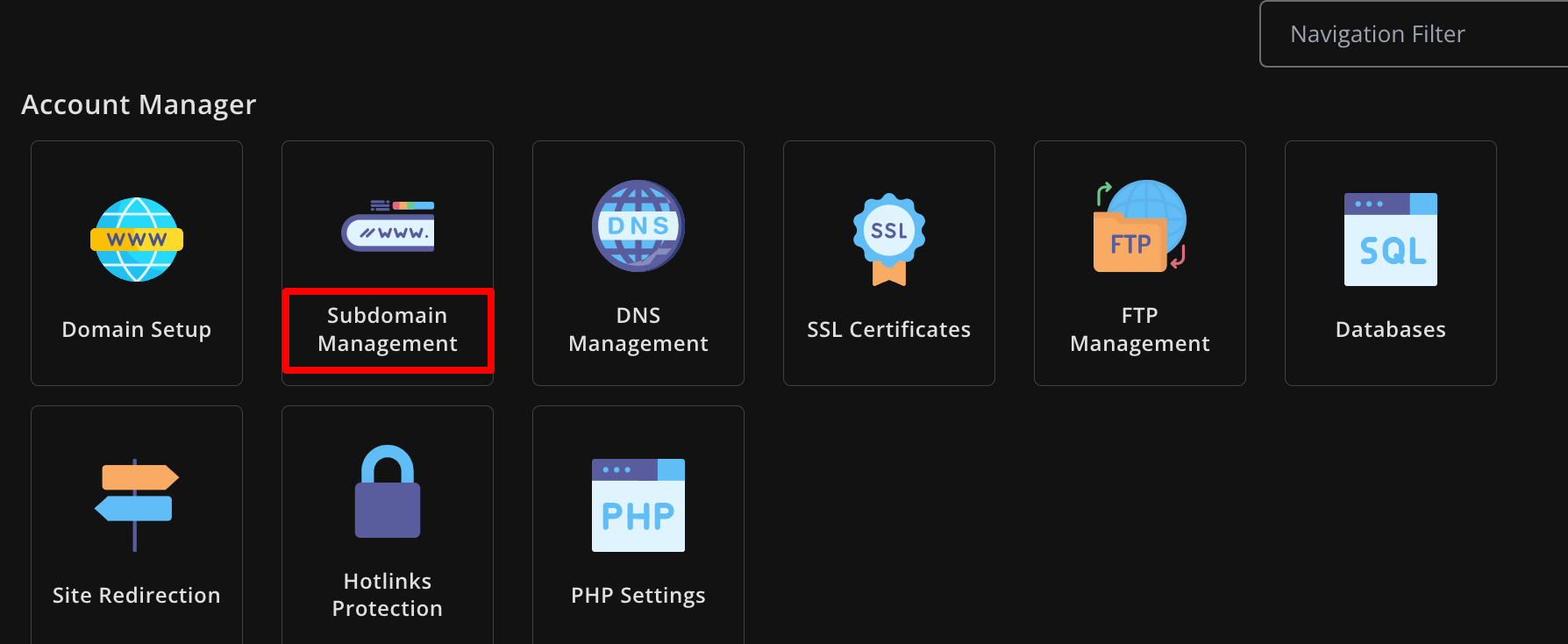
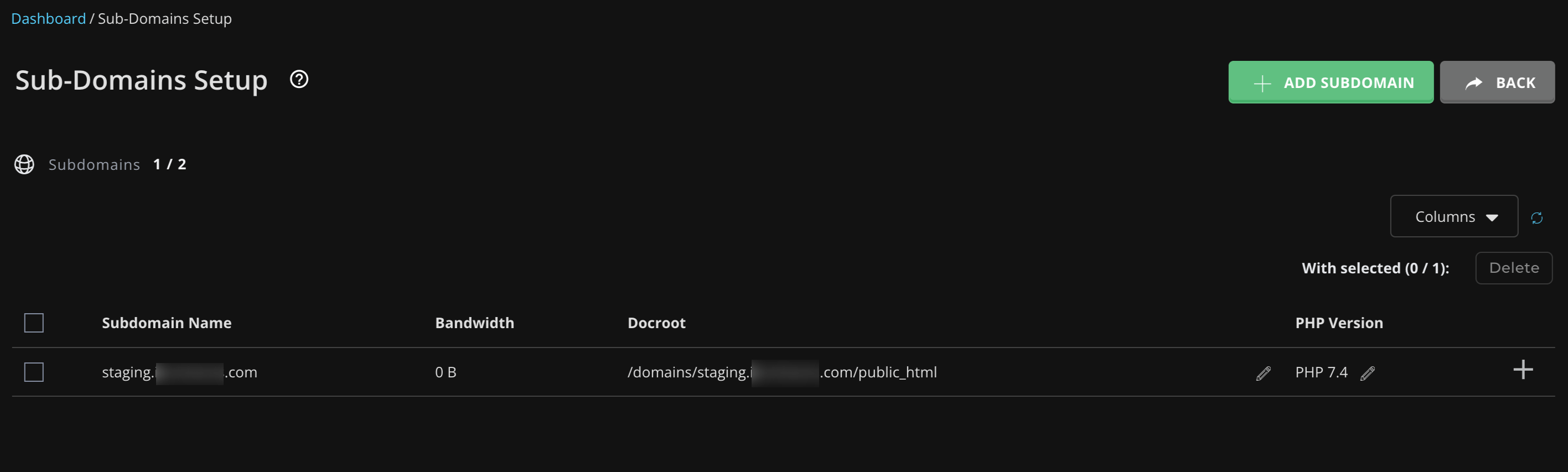
- 「ドメイン/サブドメイン」に移動してサブドメインを作成します。
cPanel のスタイルは異なる場合がありますが、実際のオプションは同じである必要があります。

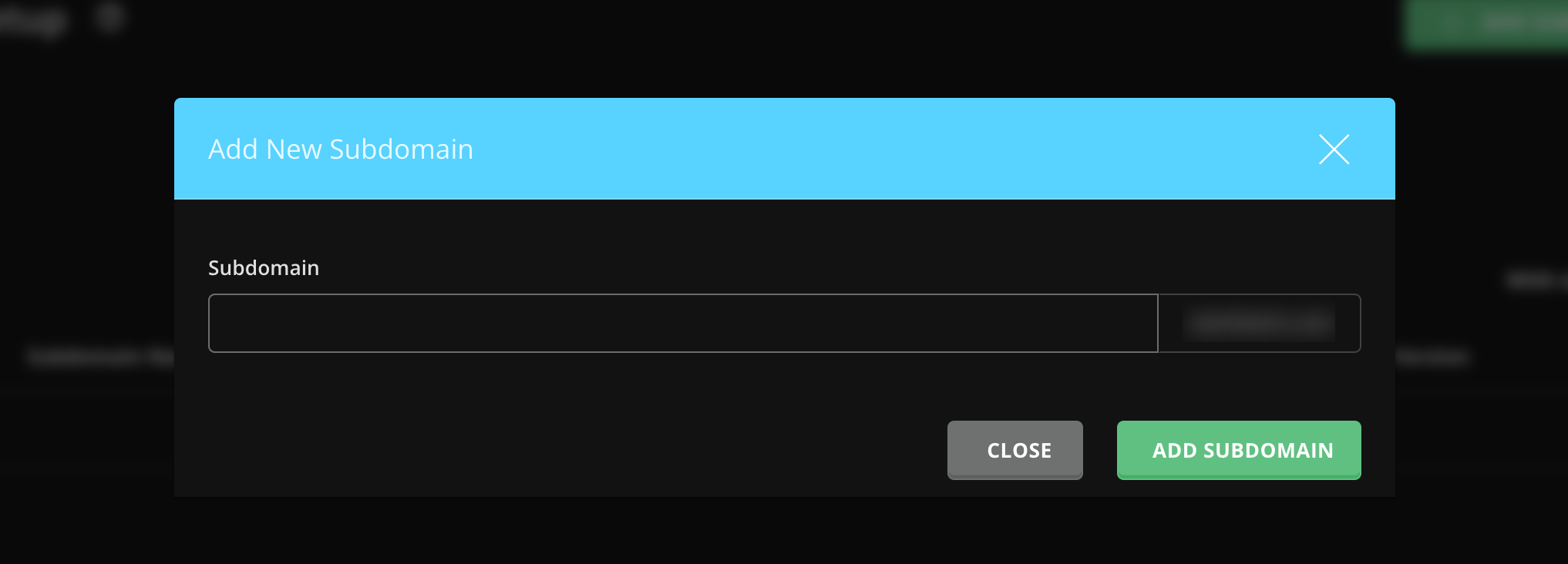
- 名前を付けてサブドメインを作成し、「 ADD SUBDOMAIN 」オプションを押します。

ステージング サイトのサブドメインが正常に作成されました。

ステップ 02: すべてのサイト ファイルをサブドメインにコピーする
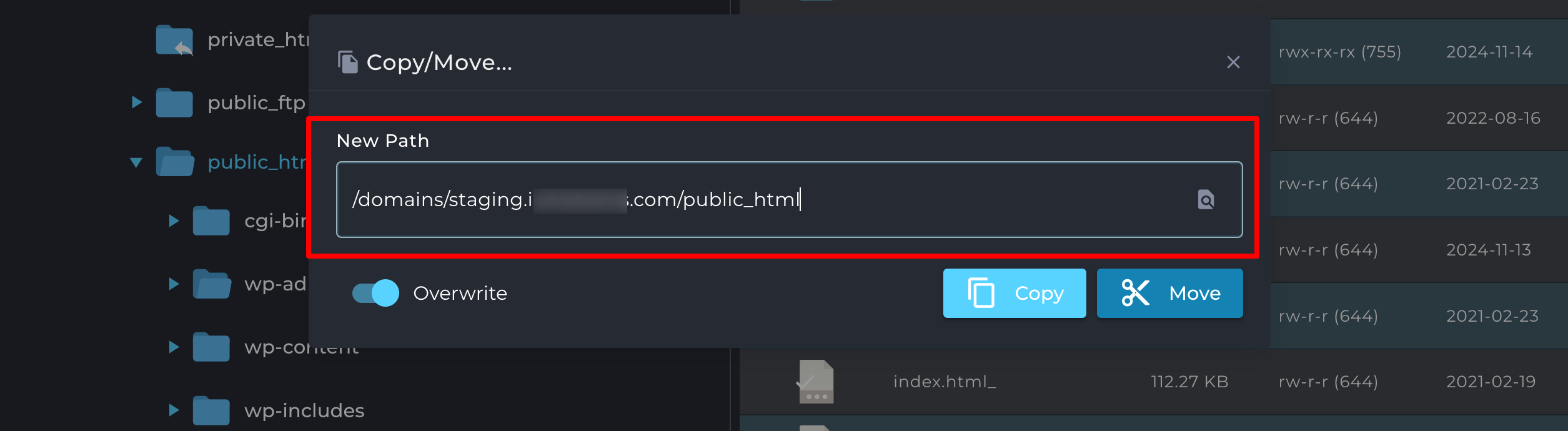
- 次に、ファイルマネージャー -> public_htmlに移動し、すべてのファイルをコピーします。
- これらのファイルを、新しいサブドメインに対応するフォルダー (例: public_html/staging/ ) に貼り付けます。
- すべてのファイルをコピーするときに新しいパスを設定して、ファイルを新しい宛先に簡単にコピーして貼り付けることもできます。

ステップ 03: ステージング サイトのデータベースを作成する
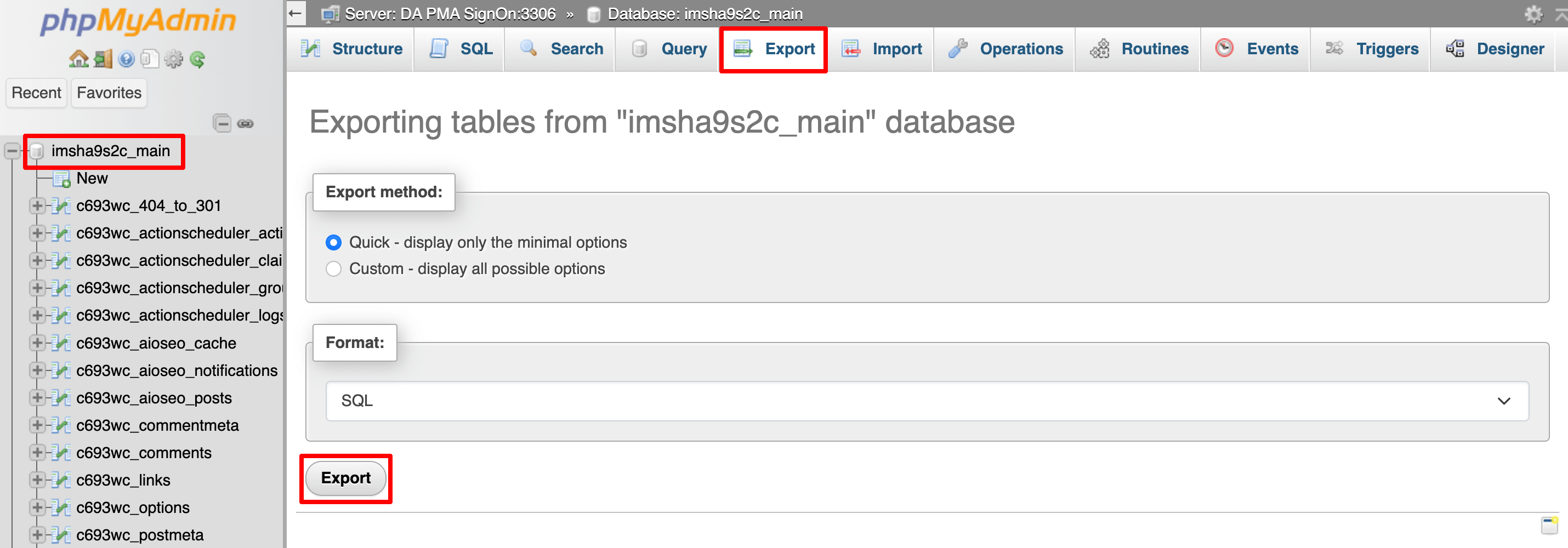
- 次に、 phpMyAdminに移動し、ライブ サイトのデータベースを選択します。
- 「エクスポート」セクションに移動し、「エクスポート」ボタンをクリックしてファイルをコンピュータに保存します。

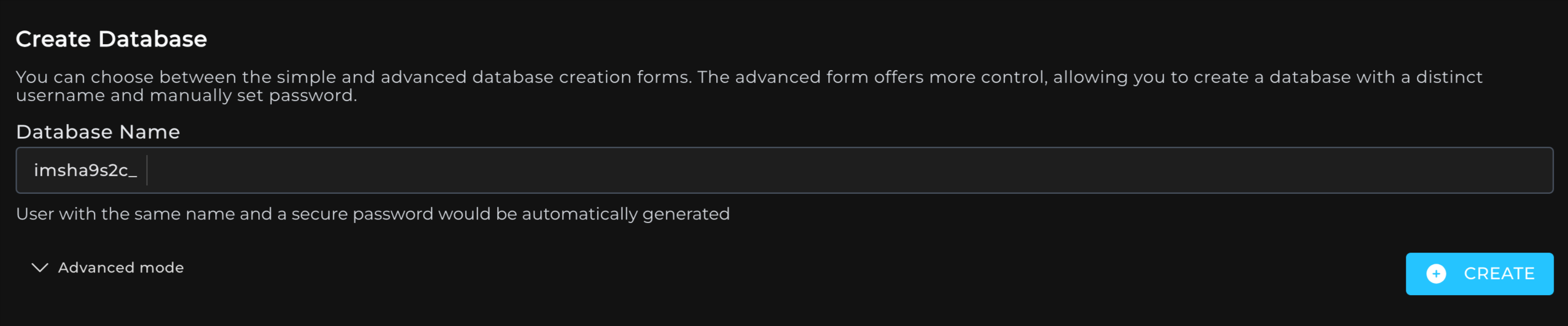
- cPanel のMySQL データベース、データベース、またはMySQL データベース ウィザードに移動して、ステージング サイトの新しいデータベースを作成します。

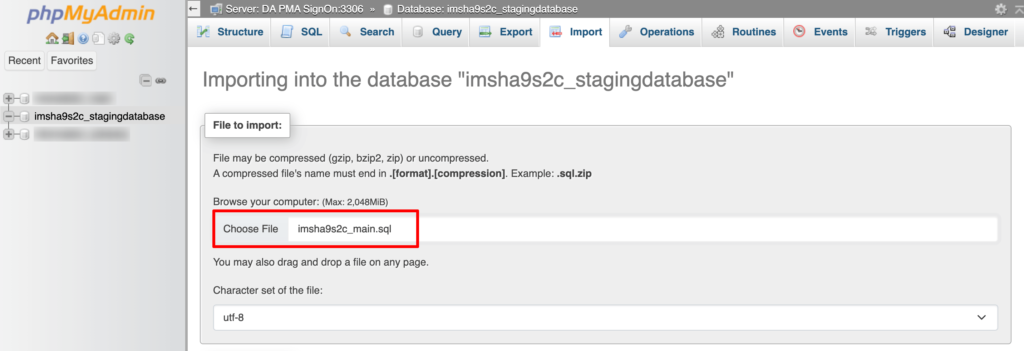
- 新しいデータベースを作成した後、再度 phpMyAdmin に移動し、新しく作成したデータベースを選択します。
- [インポート] タブに移動し、ダウンロードしたデータベース ファイルをアップロードして、[インポート] ボタンを押します。

これで、ステージング サイトにライブ サイトのデータベースのコピーが作成されました。
ステップ 04: データベース接続を更新する
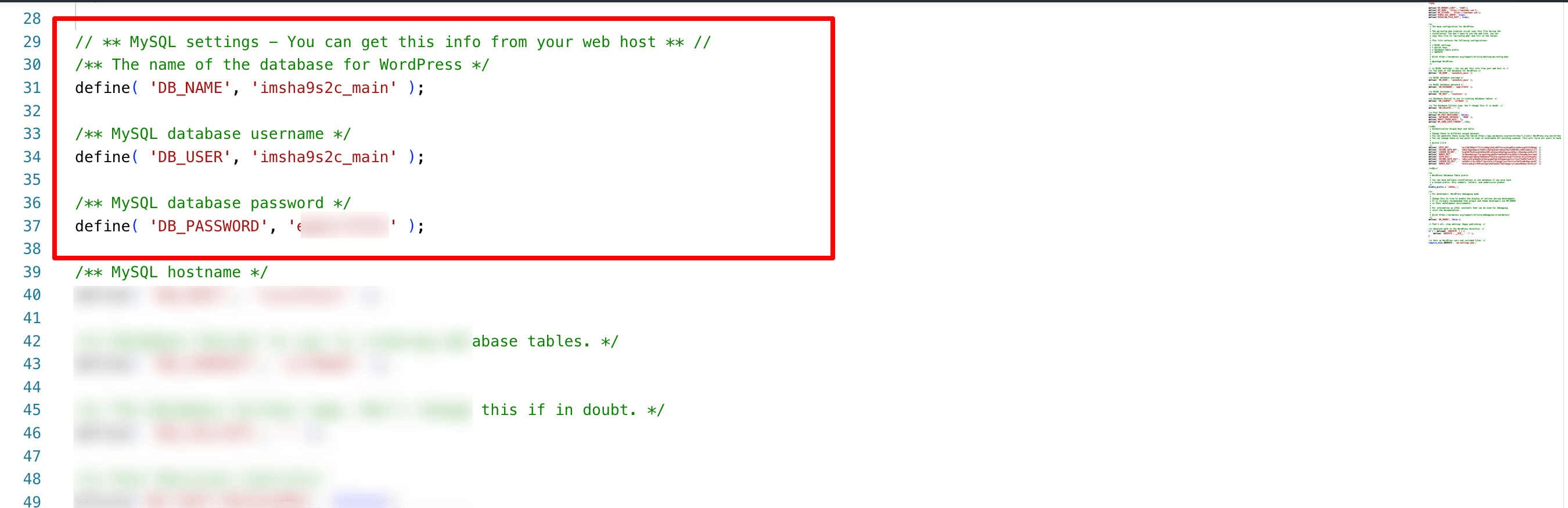
- ファイル マネージャーで、ステージング サイトのディレクトリにあるwp-config.phpファイルを見つけます。
- ファイルを編集して、作成したばかりの新しいステージング データベースと一致するようにデータベース名、ユーザー名、およびパスワードを更新します。
- 変更を保存します。

これで、ステージング サイトがライブ サイトとは別の独自のデータベースに接続されました。
ステップ 05: ステージング サイトの別の URL を確認する
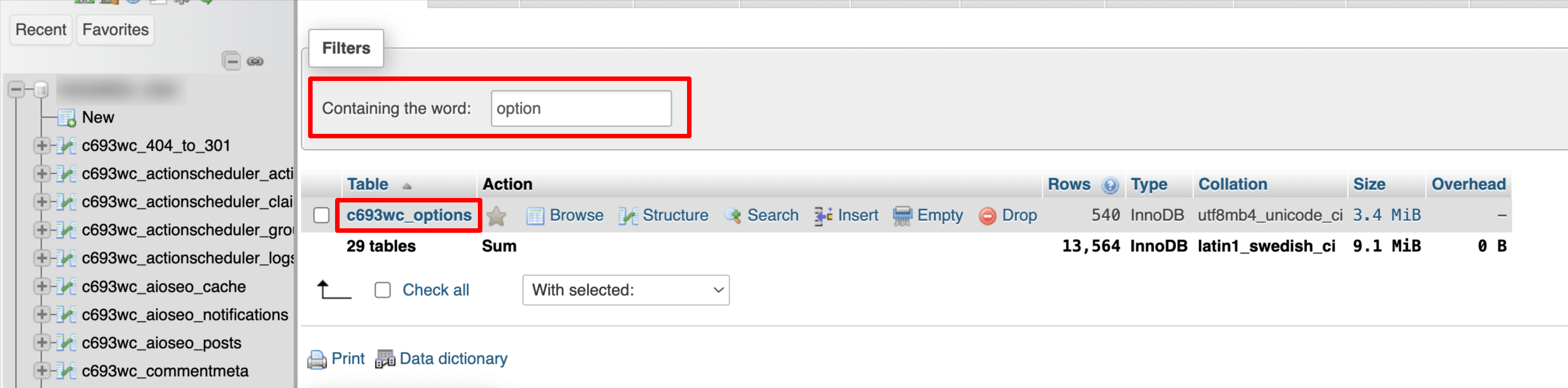
- phpMyAdminに戻り、ステージング サイトのデータベースを選択します。
- オプション表を見つけます。

- 新しいサブドメインを反映するようにsiteurl フィールドとhomeフィールドを更新します (例: https://staging.yourwebsite.com )。

これで、ステージング サイトはライブ サイト URL の代わりにサブドメイン URL を使用し、2 つの環境間で重複がないようにします。
ステップ 06: ライブ サイトに変更をプッシュする
ステージング サイトを手動で設定する場合は、WordPress ファイルをコピーし、データベースをステージング環境からライブ サイトにエクスポート/インポートする必要があります。これは、上で示した cPanel のファイル マネージャーと phpMyAdmin ツールを通じて実行できます。
WordPressステージングサイトの作り方 – エンディングノート
サイトに真剣に取り組んでいる場合は、WordPress ステージング サイトが必要です。ライブ サイトの破損を心配することなく、更新をテストしたり、問題を修正したり、新機能を試したりできる安全なスペースが得られます。
ステージング サイトのセットアップは余分なステップのように感じるかもしれませんが、長期的には時間、ストレス、潜在的な頭痛の種を節約できます。さらに、訪問者にとってウェブサイトをスムーズに運営し続けるのにも役立ちます。
Web サイトの子テーマを作成したいですか? WordPress Web サイトの子テーマを作成するための初心者向けガイドを確認してください。
WordPress ステージング サイトに関連する質問がある場合、またはステージング サイトの作成中に複雑な問題に直面した場合は、下のコメント ボックスを使用してお気軽に共有してください。ぜひお手伝いさせていただきます。ハッピーステージング!
