WordPressでAdvertiseWithUsフォームを作成する方法[更新]
公開: 2018-08-27スポンサーに直接広告を販売したいのですが、始め方がわかりませんか? あなたのサイトにAdvertiseWith Usフォームを作成することで直接広告の販売を開始し、潜在的なビジネスパートナーにそれを記入するように勧めることができます。
この記事では、サイトにAdvertise WithUsフォームを作成するための最良の方法を紹介します。
このチュートリアルのナビゲートに役立つ目次は次のとおりです。
- WordPressでAdvertiseWithUsフォームを作成する
- スポンサーのみのメーリングリストを作成する
- Advertise WithUsフォーム設定を構成する
- フォームの通知を構成する
- フォームの確認をカスタマイズする
- あなたのウェブサイトにあなたのフォームを追加してください
なぜダイレクト広告を売るのですか?
あなたのサイトでAdvertiseWith Usフォームを作成する前に、直接広告を販売することがオンラインでお金を稼ぐための最良の方法の1つである理由を理解する価値があります。
- サードパーティの広告ネットワークと共有せずに、広告収入全体を維持します。
- 広告の価格を完全に管理します。
- あなたのサイトの潜在的なスポンサーと通信し、スポンサーの電子メールリストを増やすことさえできます。
- 価格を交渉します。 たとえば、長期スポンサーシップの独占割引を提供できます。
- そしてもっと…
なぜ私たちと一緒に広告フォームを作成するのですか?
スポンサーに直接広告を販売する前に、サイトにAdvertise WithUsフォームを作成する必要があります。 広告ページでフォームを公開するか、スマートな条件付きロジックを使用して連絡先ページで多目的フォームを作成できます。
Advertise WithUsフォームを持つことのいくつかの利点は次のとおりです。
- 潜在的なスポンサーが広告の購入について問い合わせる簡単な方法を提供します。
- リストをスポンサーのみのリストに分割し、それらとの長期的な関係を構築します。
- 価格を交渉し、サイトの現金化の新しい可能性について話し合います。
広告ページを持つことの利点
連絡先ページの一般的な連絡フォームを介してスポンサーと連絡を取ることができますが、専用の広告ページがあると多くの利点があります。
広告ページを使用すると、潜在的なスポンサーにオーディエンスに関するトラフィックの詳細と人口統計情報を公開できます。 このようにして、あなたのサイトが彼らのニーズに適切であるかどうかを彼らに示し、あなたのサイトに広告を掲載することによって彼らが何を期待できるかについて彼らに手がかりを与えることができます。
必要に応じて、サイトのさまざまな広告スロットの価格を表示し、フォームでどのような情報を求めるべきかについてのヒントを提供できます。
それでは、Advertise WithUsフォームを作成する方法を見てみましょう。
私たちと一緒に広告フォームを作成する方法
これらのステップバイステップの手順に従って、サイトに広告を簡単に作成してください。
ステップ1:WordPressでAdvertise WithUsフォームを作成する
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを参照してください。
簡単な連絡フォームテンプレートから始めることができます。 この手順のヘルプについては、簡単な連絡フォームを作成する方法に関するこのチュートリアルを確認してください。
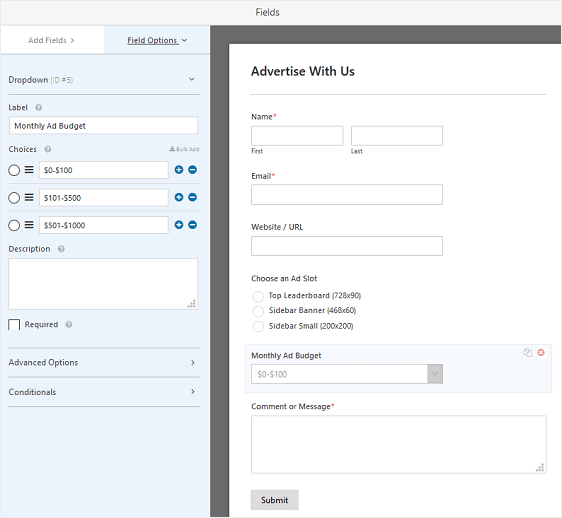
簡単な連絡フォームには、[名前] 、[電子メール] 、[コメント]または[メッセージ]フォームのフィールドがあります。
左側のパネルから右側のパネルにフォームフィールドをドラッグして、フォームにフォームフィールドを追加できます。 フィールドをクリックしてフィールドをカスタマイズすることもできます。
たとえば、Advertise With Usフォームを使用して、スポンサー候補から次の詳細を取得することができます。
- 名前
- Eメール
- Webサイト
- 広告スロットを選択してください
- 1か月の予算(数値範囲スライダーを試してください)
- コメント

このフォームは、潜在的なスポンサーから十分な情報を取得するため、広告スペースの販売を進めるかどうかを決定できます。
[保存]をクリックします。
ステップ2:スポンサーのみのメーリングリストを作成する
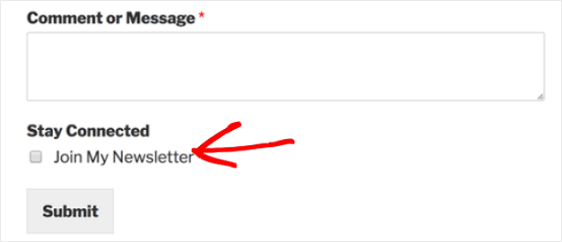
あなたはあなたのスポンサーとの長期的な関係を築きたいですか? フォームにチェックボックスを追加することでスポンサーのみのメーリングリストを作成できます。これにより、スポンサーは詳細を再送信せずにチェックボックスをオンにしてリストを簡単にサブスクライブできます。

これを行う方法のステップバイステップガイドについては、フォームにサインアップチェックボックスを追加する方法に関するこのチュートリアルを確認してください。
ステップ3:アドバタイズウィズアスフォーム設定を構成する
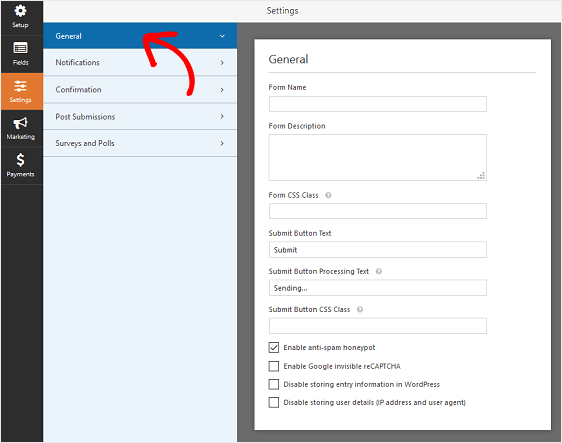
開始するには、 [設定] » [一般]に移動します。

ここで、以下を構成できます。
- フォーム名—必要に応じて、ここでフォームの名前を変更します。
- フォームの説明—フォームに説明を付けます。
- 送信ボタンのテキスト—送信ボタンのコピーをカスタマイズします。
- スパム防止—スパム対策機能、hCaptcha、またはGooglereCAPTCHAを使用して連絡先フォームのスパムを停止します。 スパム対策チェックボックスは、すべての新しいフォームで自動的に有効になります。
- AJAXフォーム—ページをリロードせずにAJAX設定を有効にします。
- GDPRの機能強化— GDPR要件に準拠するために、エントリ情報とIPアドレスやユーザーエージェントなどのユーザーの詳細の保存を無効にすることができます。 GDPR契約フィールドを簡単な連絡フォームに追加する方法の詳細な手順を確認してください。
[保存]をクリックします。

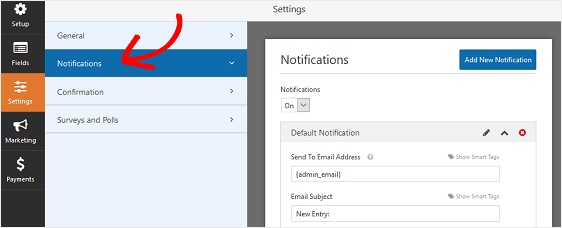
ステップ4:フォームの通知を構成する
通知は、Webサイトでフォームが送信されるたびに電子メールを送信するための優れた方法です。

この機能を無効にしない限り、誰かがサイトでフォームを送信すると、送信に関する通知が届きます。
スマートタグを使用している場合は、スポンサーがフォームを送信したときに通知を送信することもできます。 これにより、あなたがそれを受け取ったことを彼らに知らせ、まもなく連絡を取ります。 また、スポンサーのフォームが適切に処理されていることを保証します。
この手順のヘルプについては、WordPressでフォーム通知を設定する方法に関するドキュメントを確認してください。
また、複数の通知を送信することに興味がある場合は、WordPressで複数の通知を作成するためのこのガイドを確認してください。
これに加えて、メール全体のブランディングの一貫性を維持したい場合は、メールテンプレートにカスタムヘッダーを追加する方法についてこのガイドを確認してください。

ステップ5:フォームの確認をカスタマイズする
フォームの確認は、サイトの訪問者がメーリングリストに登録すると表示されるメッセージです。 フォームが処理されたことを人々に知らせ、次のステップが何であるかを知らせる機会を提供します。
WPFormsには、次の3つの確認タイプから選択できます。
- メッセージ。 これは、WPFormsのデフォルトの確認タイプです。 スポンサーがフォームを送信すると、フォームが処理されたことを知らせる簡単なメッセージ確認が表示されます。 顧客の幸せを高めるのに役立ついくつかの素晴らしい成功メッセージをここで探してください。
- ページを表示します。 この確認タイプは、サイト訪問者をサイトの特定のWebページに誘導し、フォームの送信に感謝します。 これを行うためのヘルプについては、顧客をありがとうページにリダイレクトするチュートリアルを確認してください。 さらに、顧客の忠誠心を高めるための効果的なありがとうページの作成に関する記事を必ず確認してください。
- URL(リダイレクト)に移動します。 このオプションは、サイト訪問者を別のWebサイトに送信する場合に使用されます。
WPFormsで簡単なフォーム確認を設定して、サイトの訪問者がサイトでフォームを送信したときに表示されるメッセージをカスタマイズできるようにする方法を見てみましょう。
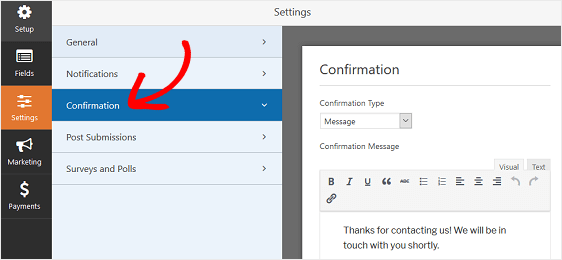
開始するには、フォームエディタの[設定]の下にある[確認]タブをクリックします。
次に、作成する確認タイプのタイプを選択します。 この例では、メッセージを選択します。

次に、確認メッセージを好みに合わせてカスタマイズし、完了したら[保存]をクリックします。
他の確認タイプのヘルプについては、フォーム確認の設定に関するドキュメントを参照してください。
これで、お問い合わせフォームをWebサイトに追加する準備が整いました。
ステップ6:フォームをWebサイトに追加する
Advertise With Usフォームを作成したら、WordPressWebサイトに追加する必要があります。
WPFormsを使用すると、ブログの投稿、ページ、さらにはサイドバーウィジェットなど、Webサイトのさまざまな場所にフォームを追加できます。
最も一般的な投稿/ページ埋め込みオプションを見てみましょう。
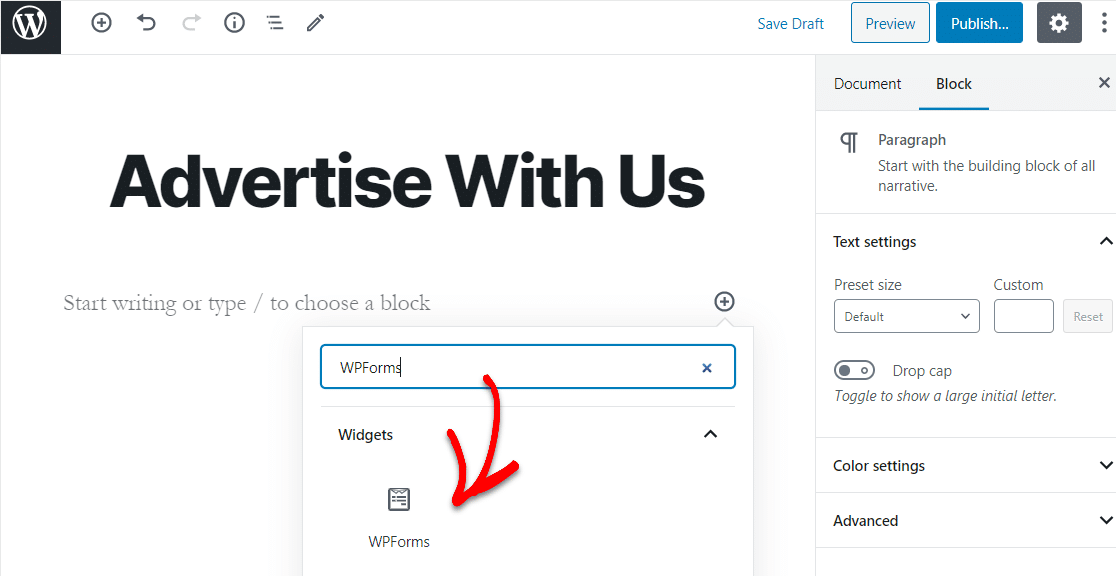
まず、WordPressで新しいページまたは投稿を作成するか、既存のページの更新設定に移動します。 その後、最初のブロック(ページタイトルの下の空白の領域)の内側をクリックし、[WPFormsの追加]アイコンをクリックします。

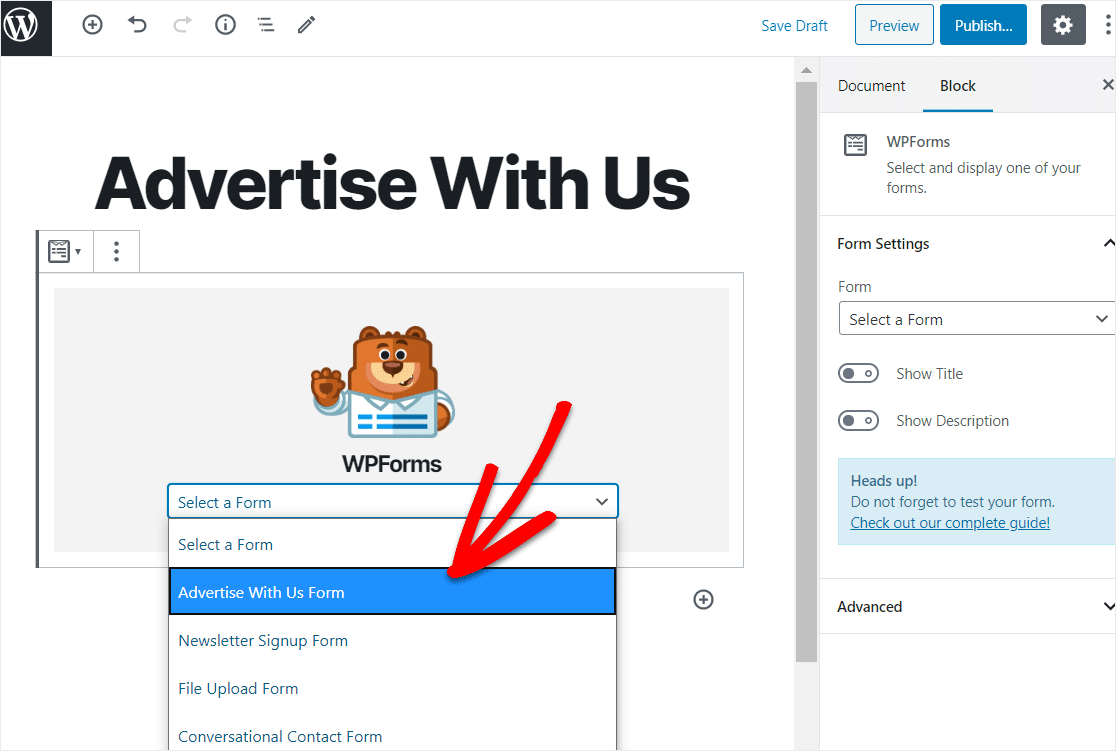
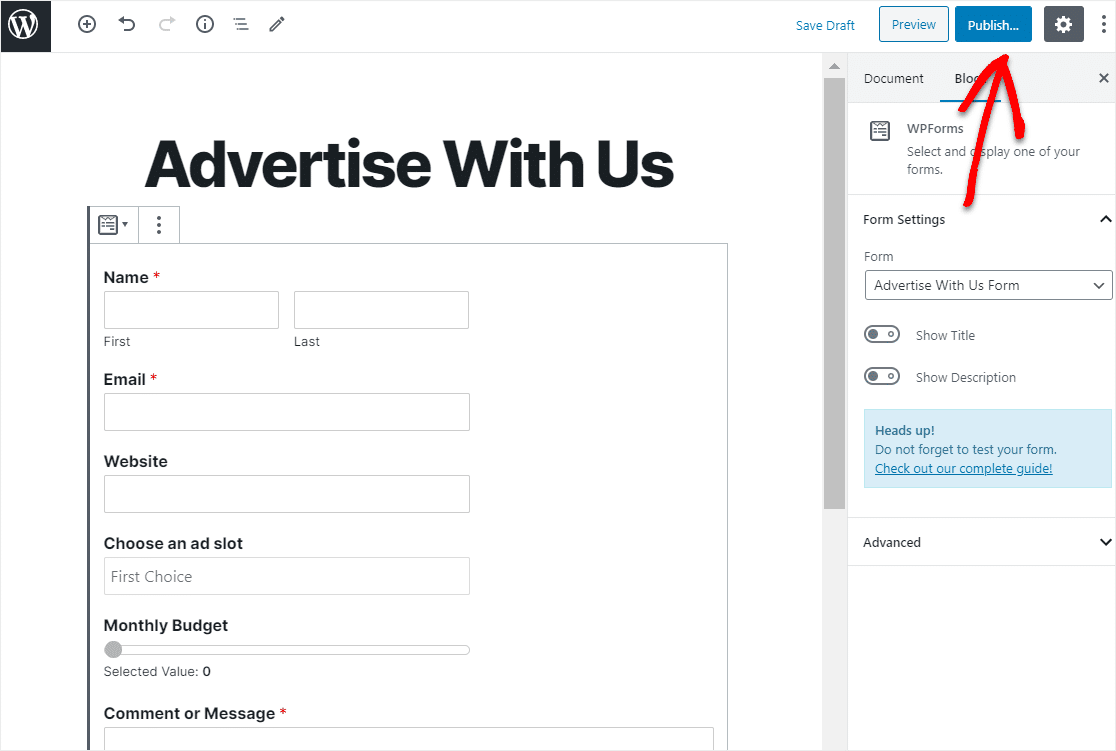
便利なWPFormsウィジェットがブロック内に表示されます。 [WPForms]ドロップダウンをクリックして、作成したばかりでページに挿入するフォームを選択します。

次に、[プレビュー]をクリックすると、Webサイトに表示されるWordPressフォームが表示されます。 WordPressフォームの外観に満足したら、先に進んで[公開]をクリックすると、フォームがインターネット上で公開されます。

公開されたページを見て、Webサイトでどのように表示されるかを正確に確認してください。

送信後にWordPressのフォームエントリを表示するには、この完全なガイドをチェックしてフォームエントリを確認してください。
結論は
そして、あなたはそれを持っています! これで、WordPressWebサイトでAdvertiseWithUsフォームを作成する方法がわかりました。
あなたがあなたのサイトを現金化するより多くの方法を探しているなら、あなたのサイトでデジタル製品を売る方法をチェックしてください。
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。
また、この記事が気に入った場合は、FacebookとTwitterでフォローしてください。
