WordPress で同窓会ウェブサイトを構築する方法
公開: 2023-08-16同窓会ネットワークは、大学や学校を卒業した後も先輩や同僚と連絡を取り合うための最良の方法です。 特に同窓会のウェブサイトを通じて。
誰もがインターネットを通じてつながっています。 そのため、同窓会 Web サイトを作成することは、つながりを維持し、クラスメートや先輩に関するすべての情報を入手するのに最適な方法です。 さらに、同窓生として登録するために少額の手数料を請求し、その手数料を使って交流会や懇親会を開催することもできます。
また、多数の訪問者が殺到する本格的な同窓会 Web サイトを扱う場合は、すぐに料金を請求することができます。 どうやって? そうですね、Web サイトに有料メンバーシップ機能またはサブスクリプション機能を追加するだけです。
会員制 Web サイトを作成するのと同じように、有料の同窓会 Web サイトを作成できます。 この記事では、WordPress を使用して簡単な手順で同窓会購読サイトを構築する方法を説明します。
しかし、まず始めましょう-
有料の同窓会会員サイトを作るメリット
サブスクリプション料金をミートアップなどの開催に使用できるとすでに述べましたが、それ以外にも、次のような利点がかなりあります。
- 訪問者を有料顧客に変える
- 月単位または年単位で訪問者に料金を請求する
- 訪問者があなたのウェブサイトに記事を投稿できるようにします
- 人々のグループが互いにつながるようにしましょう
- メンバーが Web サイトにコンテンツを投稿できるようにする
- メンバーに独占的なオンライン アクセスを許可する
- ユーザー間のキャリアに必要な強力なネットワークを構築します。
- ユーザー同士が簡単に再会できるようにする
しかし、同窓会 Web サイトを作成する最大の利点は、大学の友人グループに古き良き大学時代を思い出してもらえることです。
同窓会サイトを構築するために WordPress を選択すべき理由は何ですか?
理由は簡単です! WordPress は最も人気のある CMS で、プラグインを使用して同窓会 Web サイトを簡単に構築できます。 コードを 1 行も使用する必要がないため、労力と貴重な時間を節約できます。
それ以外にも、WordPress で同窓会 Web サイトを作成することにはかなりの利点があります。
- 使いやすさ
- 柔軟なコンテンツ管理
- メンバーシッププラグイン
- BuddyPress によるコミュニティ構築
- プラグインエコシステム
- レスポンシブデザイン
- SEO に優しい
- カスタマイズオプション
- スケーラビリティ
- 費用対効果
- サポートとリソース
- データの所有権。
これらの要素は、同窓会 Web サイトを簡単に管理するのに非常に役立ちます。
読む: 2023 年のベスト CMS プラットフォーム [WordPress vs Joomla vs Drupal vs Squarespace vs Wix vs Medium]
WordPress を使用して同窓会 Web サイトを作成する方法

簡単というより簡単です! 同窓会サイトを構築するだけでなく、サイトのメンバーごとに購読料を作成することもできます。
同窓会 Web サイトを作成するには、WP User Frontend プラグインを選択します。 これは、WordPress エコシステムの中で最高のフロントエンド管理プラグインの 1 つです。 このプラグインには 20,000 以上のアクティブなインストールと 339 件の 5 つ星のレビューがあります。
この素晴らしいプラグインについてもっと知りたいですか? 次に、WP User Frontend がベストセラーの WordPress フロントエンド プラグインである理由についてのガイドをお読みください。
次に、これらの簡単な手順に従うだけで準備完了です。
ステップ 1: WP ユーザー フロントエンドをダウンロードしてインストールする
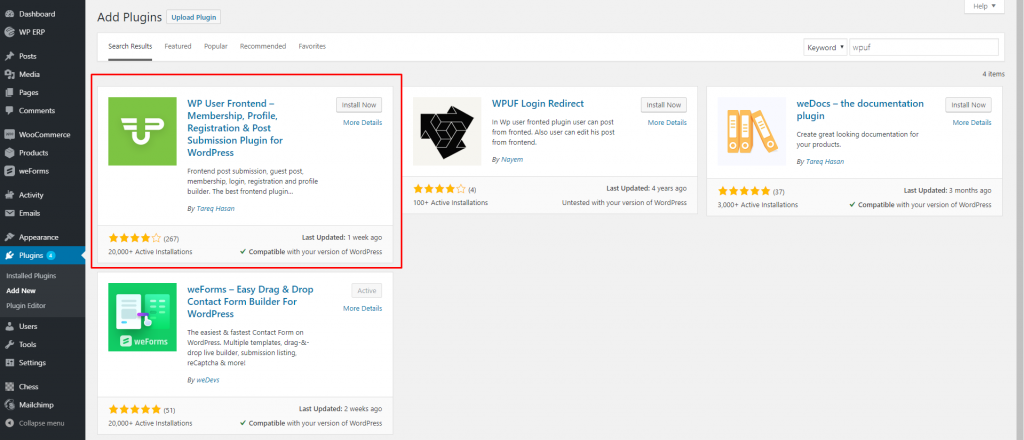
WordPress サイトが稼働していると仮定して、 「WP Admin Dashboard」→「Plugins」→「Add New」に移動します。
次に、WP User Frontend を検索し、プラグインをインストールしてアクティブ化します。

ステップ 2: WP User Frontend Pro バージョンを入手する
同窓会 Web サイトは実際にはユーザー ディレクトリ Web サイトです。 ユーザー ディレクトリ機能は WordPress の無料機能ではないため、これを行うにはWP User Frontend Proプラグインをダウンロードする必要があります。

Pro バージョンの購入方法については、この迅速かつ正確なドキュメントを参照してください。
ステップ 3: Stripe Payment と User Directory モジュールをアクティブ化する
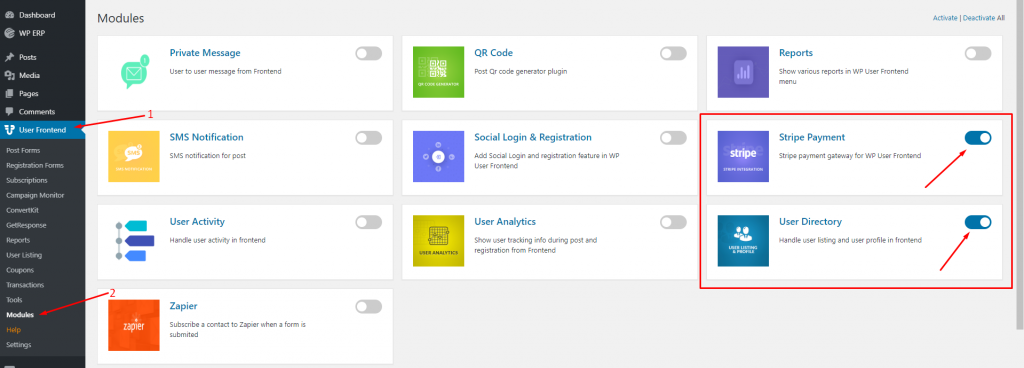
次に、 [WP 管理者ダッシュボード] > [WP ユーザー フロントエンド] > [モジュール]に移動します。
次に、トグル バーをオンにして、Stipe Payment と User Directory モジュールをアクティブにします。

ステップ 4: 登録フォームを作成して公開する
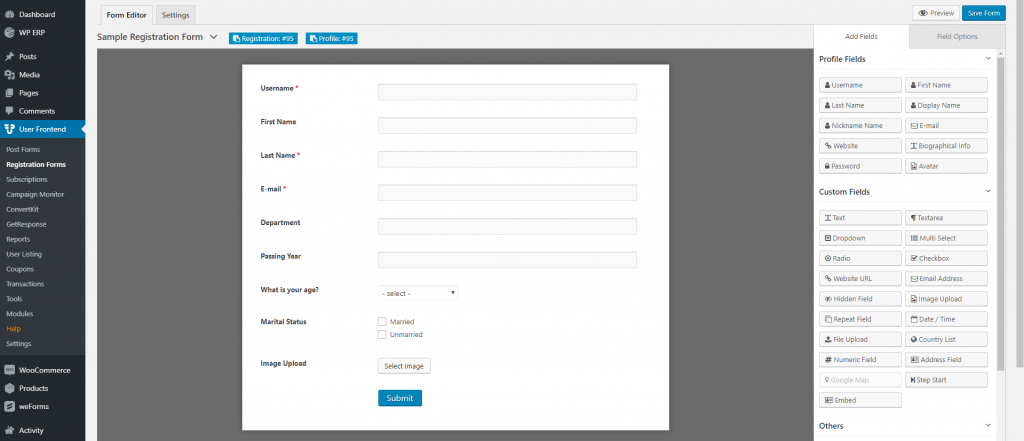
ここで、WP User Frontend Pro で登録フォームを作成する必要があります。 WP 管理者ダッシュボード → WP ユーザー フロントエンド → 登録フォーム → フォームの追加に移動します。
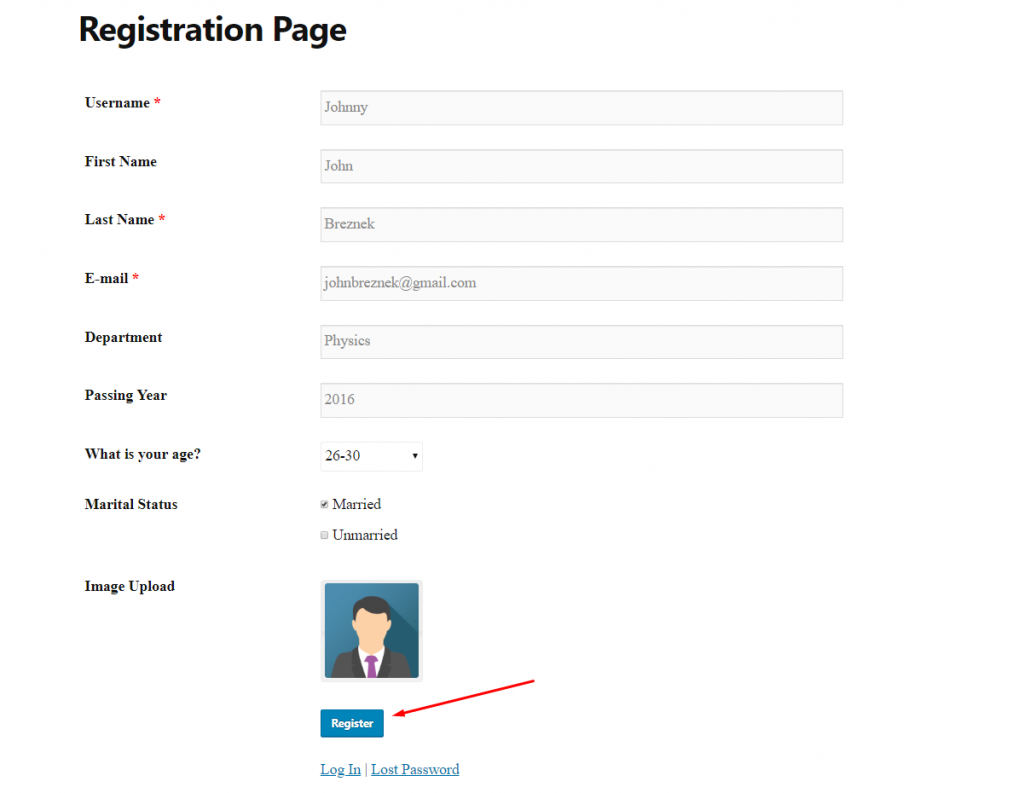
同窓会ユーザー用の登録フォームを作成します。

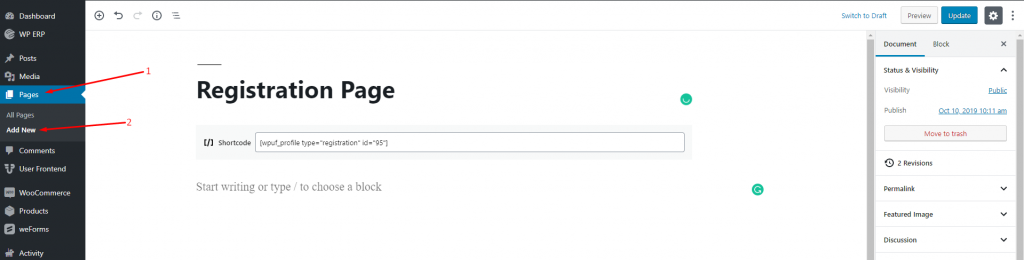
次に、ショートコードをコピーして、サイトのメンバーシップ フォーム ページに公開します。 最後に、公開ボタンを押します。

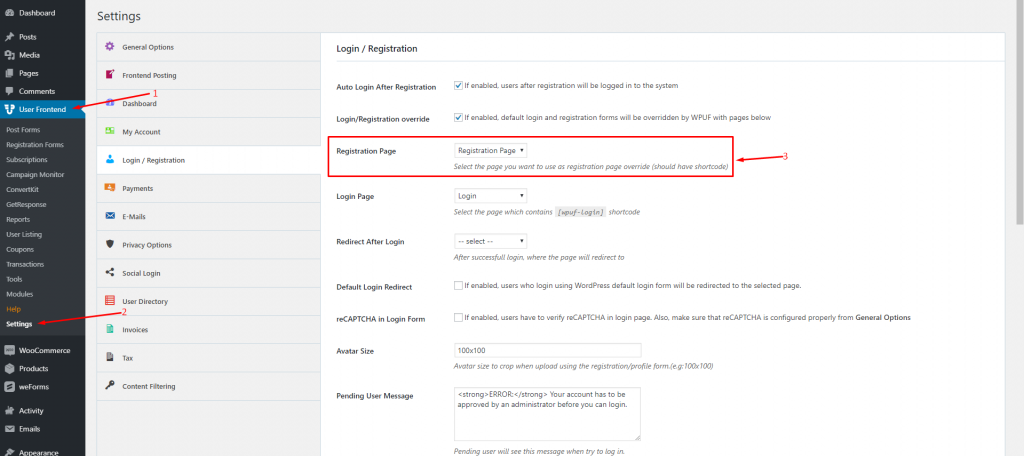
ここで、この登録ページを WP 管理ダッシュボード → ユーザー フロントエンド → 設定 → ログイン/登録ページ → 登録ページ (ドロップダウン)から設定する必要があります。

変更を保存します。
ステップ 5: ユーザーが登録できるように「誰でも登録可能」をオンにする
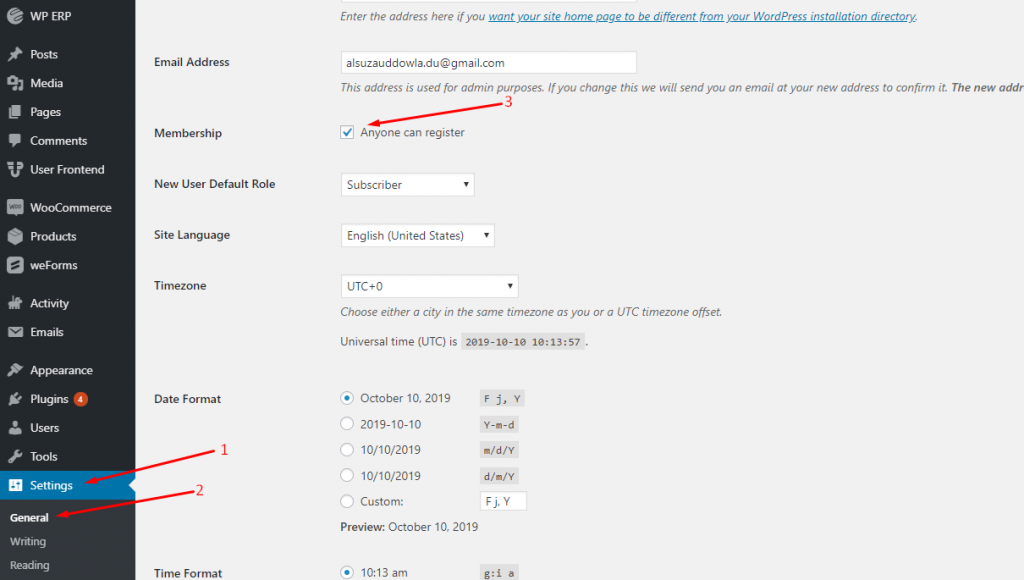
WP 管理者ダッシュボード → 設定 → 一般に移動します。 [誰でも登録可能] オプションのチェックボックスをオンにします。

設定を保存します。
ステップ 6: ユーザーリストページの設定
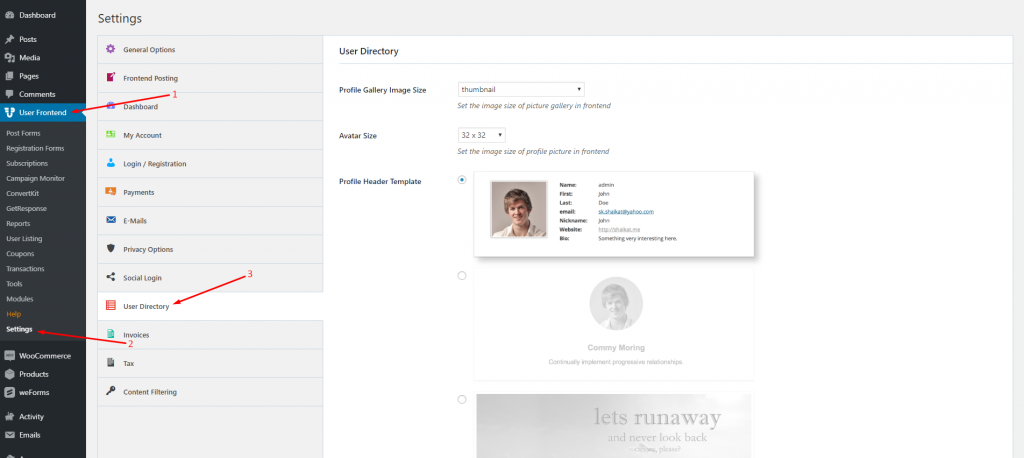
このステップでは、 「WP Admin Dashboard」→「User Frontend」→「Settings」→「User Directory」に移動する必要があります。

ここでは、プロフィール画像のサイズ、アバターのサイズ、プロフィールヘッダーテンプレート、ユーザーリストテンプレートを設定できます。
ステップ 7: メタフィールドを構成する
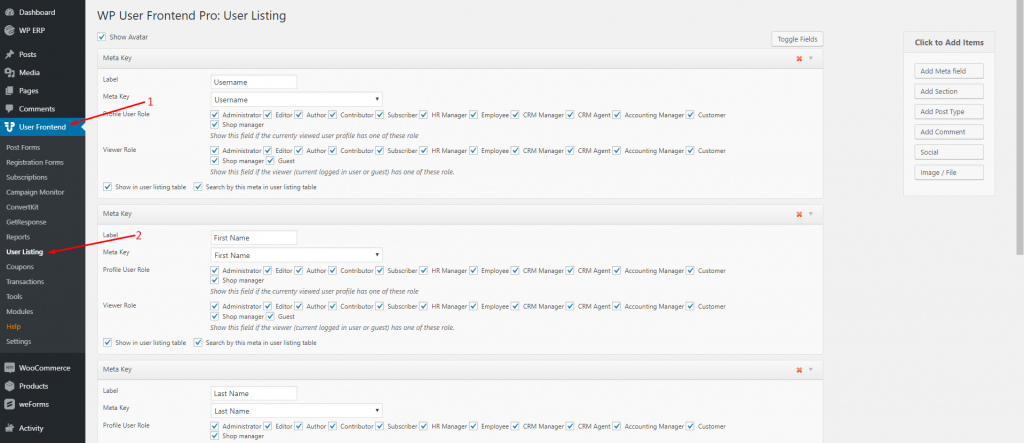
[WP 管理者ダッシュボード] → [ユーザー フロントエンド] → [ユーザー リスト]に移動します。 次に、ラベルを変更し、各ラベルのメタ キーを選択します。 変更を必ず保存してください。

ノート:

- フィールドのメタキーが見つからない場合は、ユーザーを作成し、登録フォームを使用して一度登録してください。 その後、必要なメタキーが見つかります。
- 「ユーザー一覧表に表示」にチェックを入れるだけで、これらのフィールドをユーザー一覧表に表示することもできます。
- また、「ユーザー一覧テーブルのこのメタで検索」オプションをオンにして、ユーザーがこのオプションを使用してユーザー一覧テーブルからユーザーを検索できるようにすることもできます。
- 画像/ファイル項目を使用してプロフィール画像を表示します。
ステップ 8: ユーザーリストページを公開する
最後に、ユーザーリストページを公開します。 このステップは、同窓会メンバーをフロントエンドから見るために重要です。
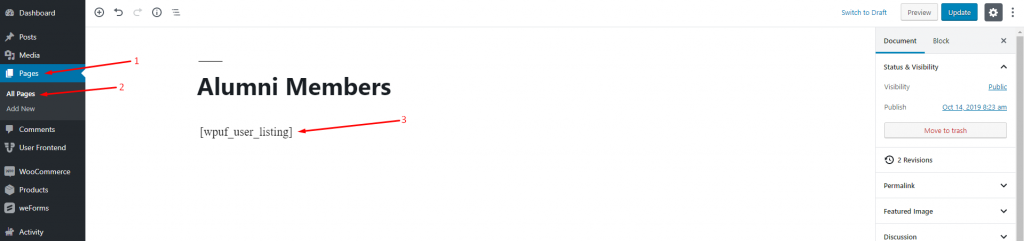
[WP 管理者ダッシュボード] → [ページ] → [新規追加]に移動します。 その後、ショートコード[wpuf_user_listing]をコピーして貼り付けます。 それでは、公開ボタンを押してください。 出来上がり!

これで完了です。
メンバーシップフォームを収益化する方法
メンバーシップ フォームを収益化したい場合は、サブスクリプション パックを作成し、支払いゲートウェイを有効にする必要があります。

その方法をお教えします-
ステップ 1: サブスクリプション パックの作成
同窓会 Web サイトを構築しているので、有効期限が月ごとまたは年ごとのサブスクリプション パックを作成することが賢明です。 WP User Frontend を使用して任意の有効期限を設定できます。
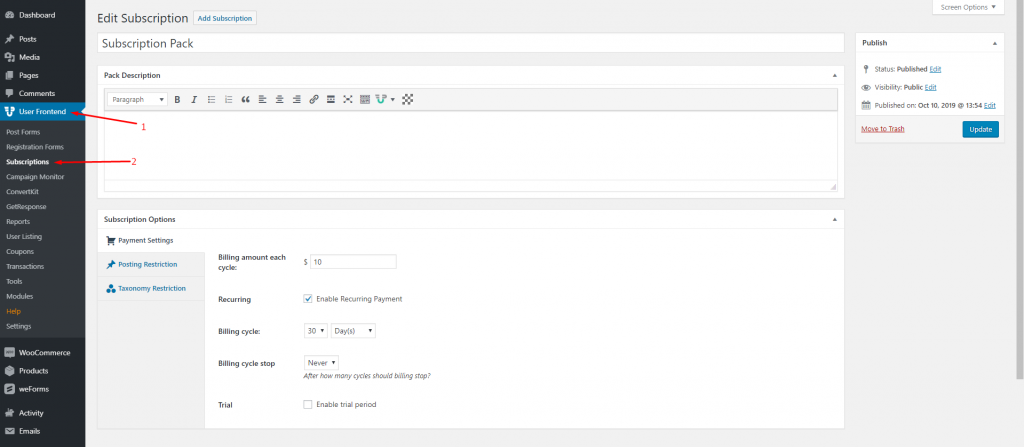
[WP 管理者ダッシュボード] → [ユーザー フロントエンド] → [サブスクリプション]に移動して、ユーザーのサブスクリプションを作成します。

このドキュメントを参照して、サブスクリプション パックの作成方法を学習できます。
ステップ 2: 支払いゲートウェイを有効にする
PayPal、銀行支払い、または Stripe のいずれかを使用できます。 Stripe決済システムを利用させていただきます。
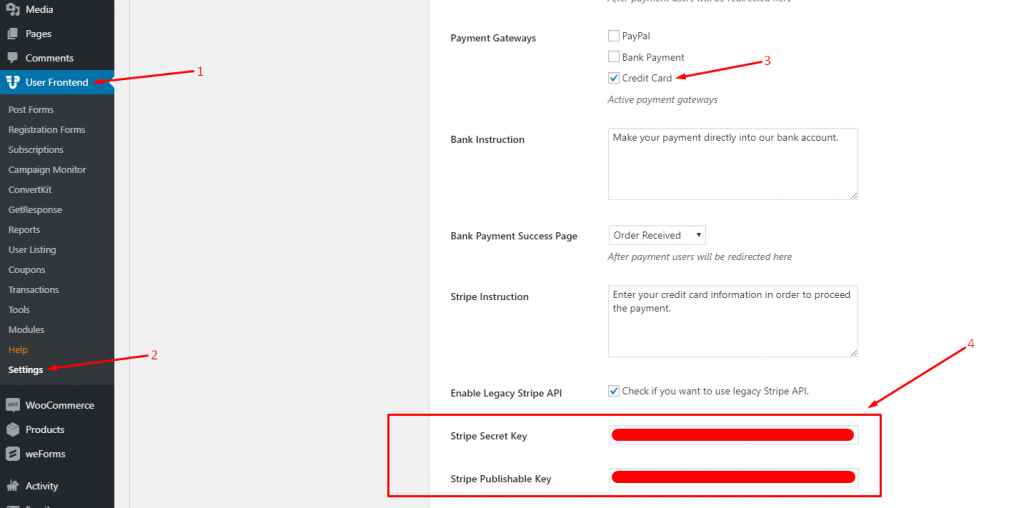
Stripe 支払いを使用するには、[WP Admin Dashboard] → [User Frontend] → [Settings]に移動します。
ここで、クレジット カード オプションを確認し、その後、Stripe 秘密キーと公開可能キーを挿入します。 次に変更を保存すると、メンバーシップ フォームの収益化が完了します。

注: Stripe キーの取得方法がわからない場合は、このドキュメントを参照してください。
ユーザーはどのようにして会員登録を行うことができますか?
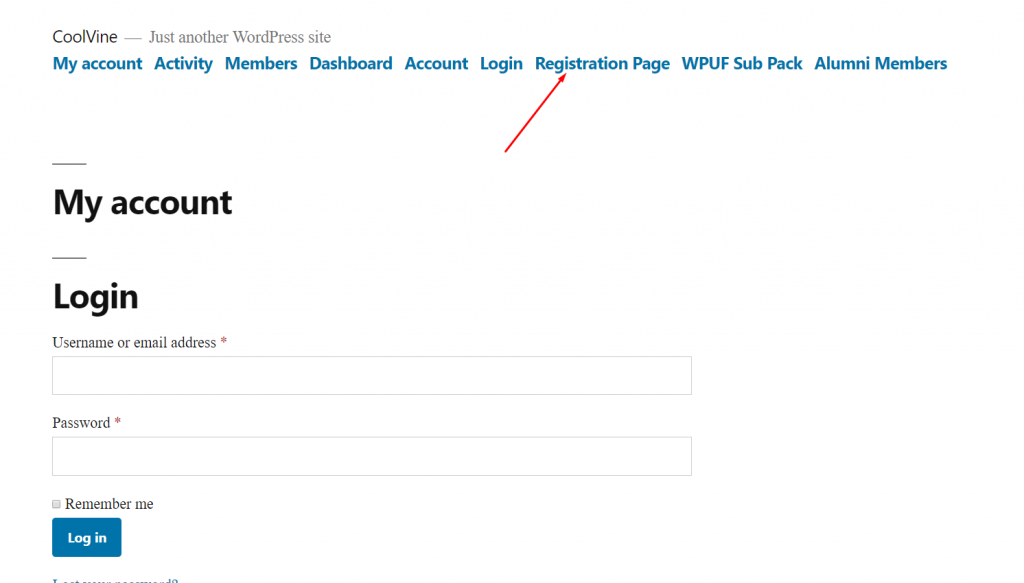
Web サイトにログインした後、ユーザーは「登録ページ」をクリックして登録フォームを取得します。

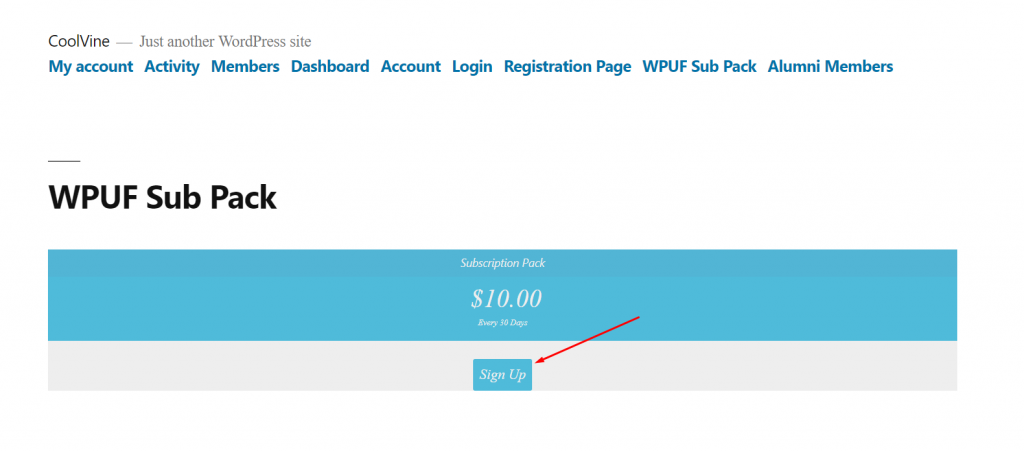
これで、ユーザーは登録する前に WP User Frontend サブスクリプション パックを確認できるようになります。

「サインアップ」ボタンをクリックすると、登録ページが表示されます。

必要なデータをフォームに記入した後、ユーザーは「登録」ボタンを押す必要があります。
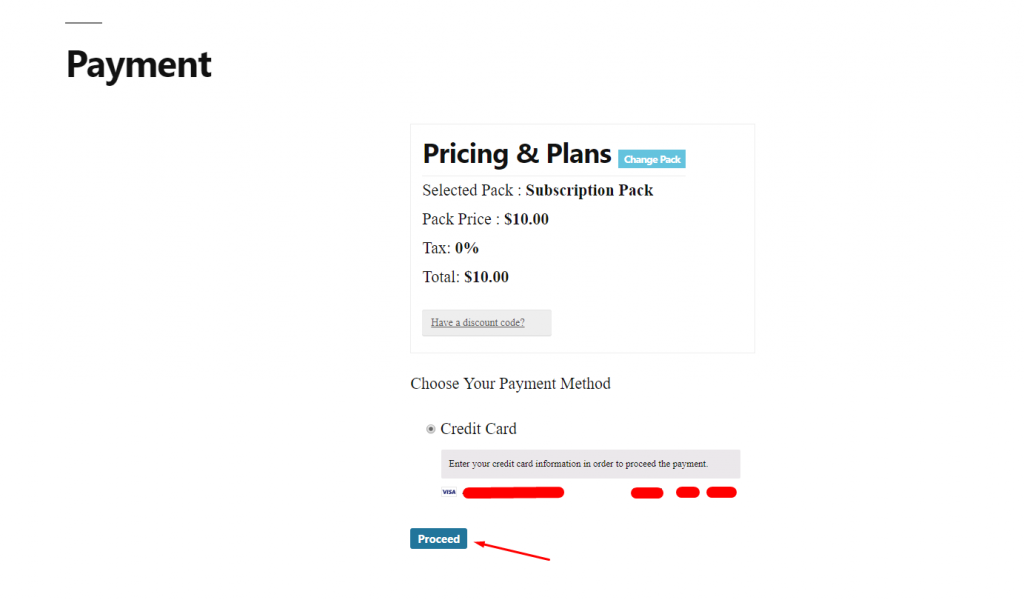
次に、ユーザーは Stripe クレジット カードの支払いフォームを受け取ります。

最後に、ユーザーは「続行」ボタンをクリックして支払いを完了し、ユーザー ディレクトリに登録する必要があります。
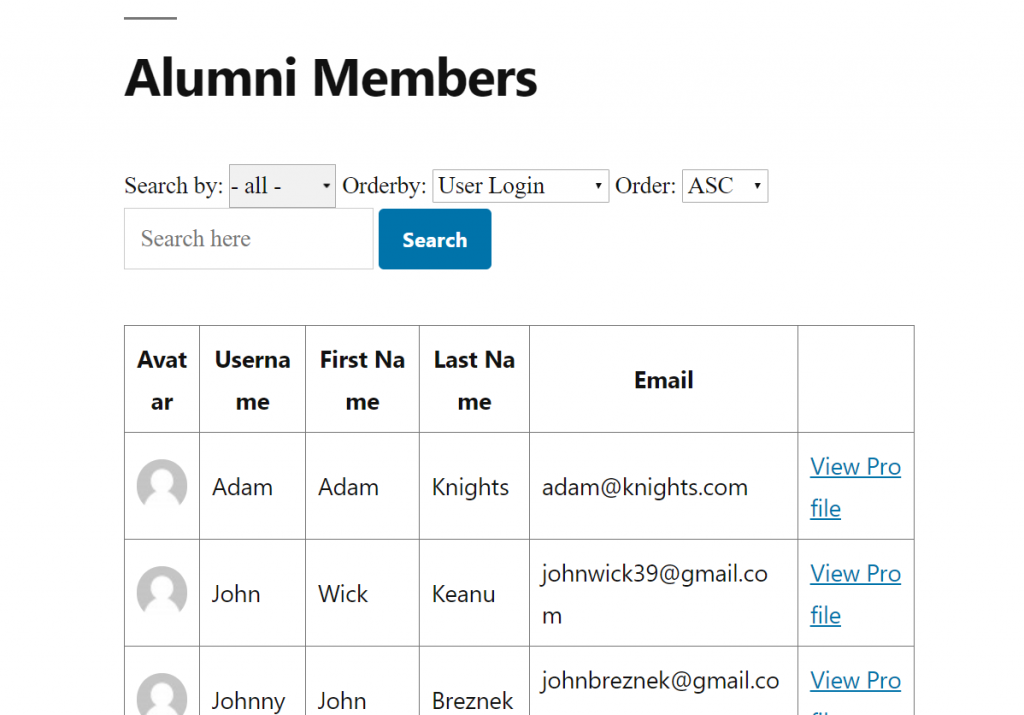
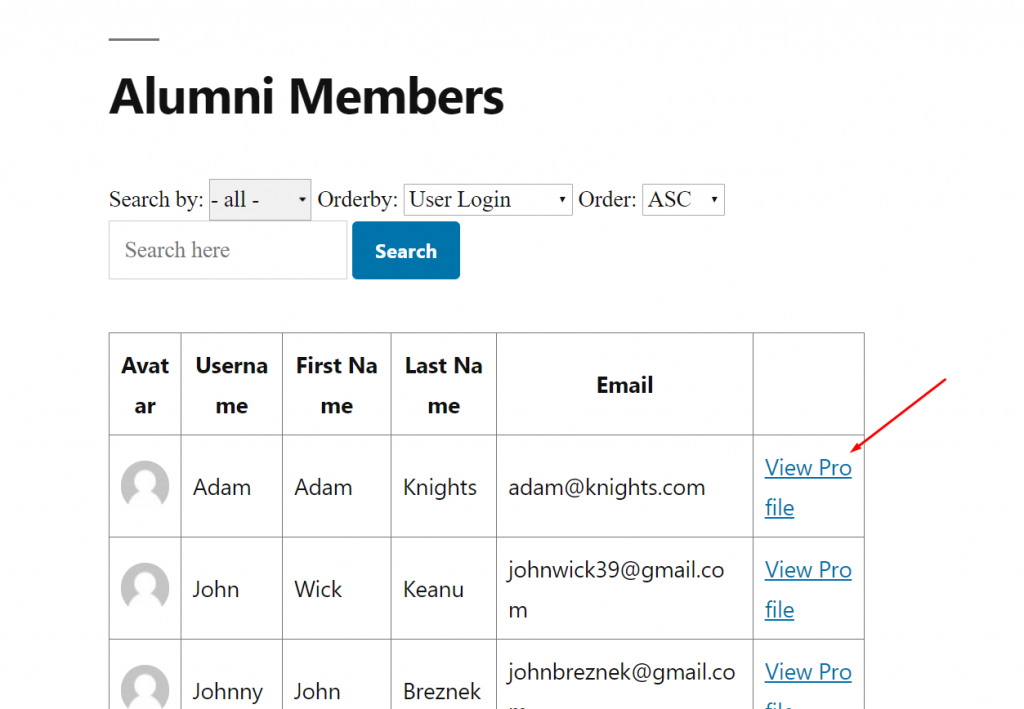
これで、誰もがユーザー リスト テーブルで新しく登録されたユーザーを確認できるようになります。

[プロファイルの表示] ボタンを選択して、ユーザーの単一のプロファイルを表示することもできます。

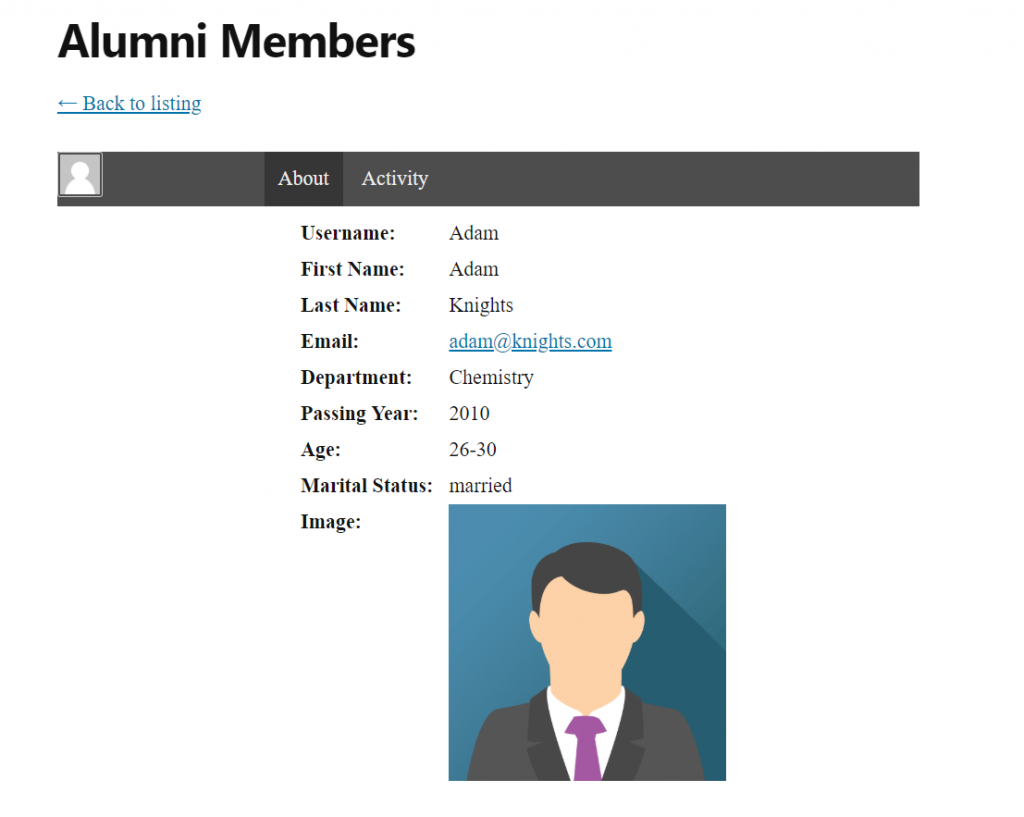
ユーザーの単一のプロファイルは次のとおりです。

同窓会 Web サイトでメンバーを受け入れる準備ができました。
WordPress を使用した同窓会 Web サイトのまとめ
これは、WordPress を使用して有料の同窓会 Web サイトを作成する最も簡単な方法です。 最も優れている点は、非常に高度なフォーム フィールドを使用してユーザーのデータを収集できることです。
Stripe 支払いゲートウェイの他に、WP User Frontend Pro は PayPal などの一般的な支払いゲートウェイもサポートしています。 銀行支払いシステムを使用して顧客に請求することもできます。
最後に、ここで紹介した方法よりも簡単に有料の同窓会メンバーシップ サイトを作成する方法を知っている場合は、下のコメント セクションで遠慮なくそのことについて言及してください。 ぜひ熱心に学んでいきたいと思います!
