ナビゲーション メニューを使用して Elementor ハイブリッド ヘッダーを作成する方法
公開: 2022-09-08Web サイトのユーザーとして、Elementor ハイブリッド ヘッダーを見て、目的のために繰り返し使用したことがあるはずです。 もしそうなら、あなたはその重要性をよく知っています。 画面のスペースを節約するだけでなく、ページビューも見栄えがよくなります。
Elementor ハイブリッド ヘッダーは、Web サイトの閲覧中にユーザーが簡単に操作できるようにするヘッダーの重要な部分です。 ナビゲーション メニューを使用してハイブリッド ヘッダーを作成するプロセスについて説明します。
はじめましょう!
Elementor ハイブリッド ヘッダーとは

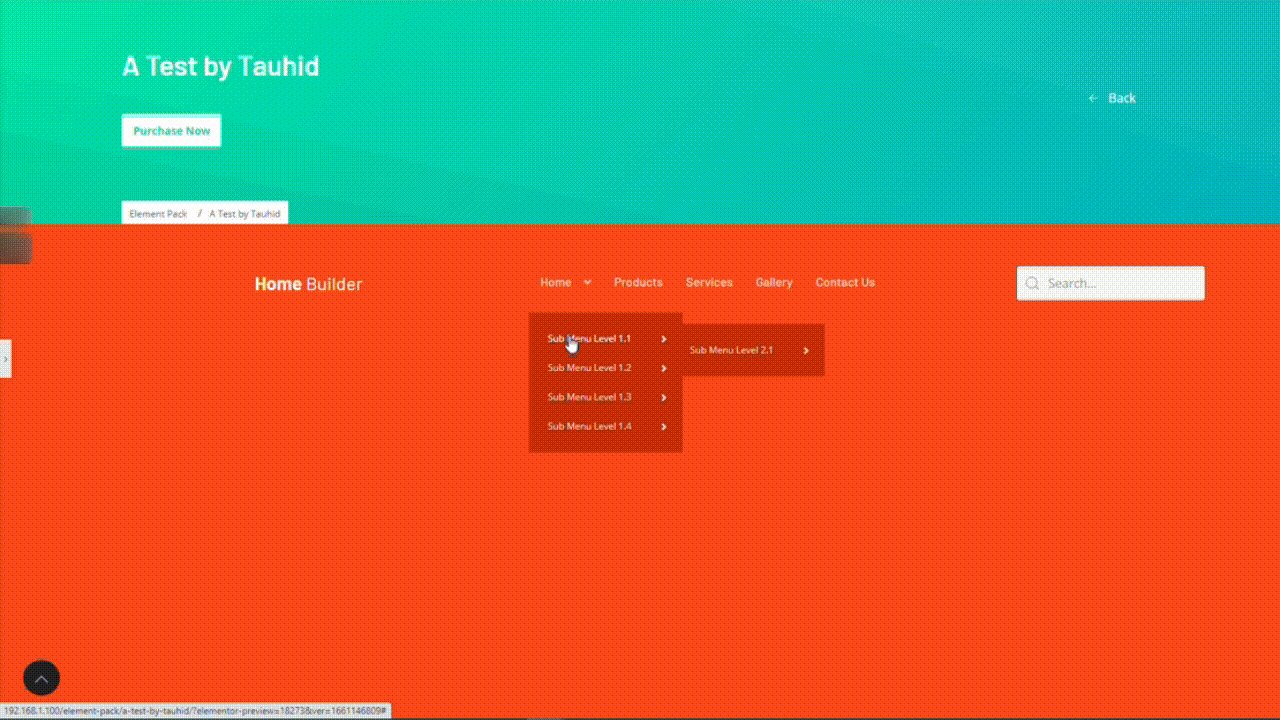
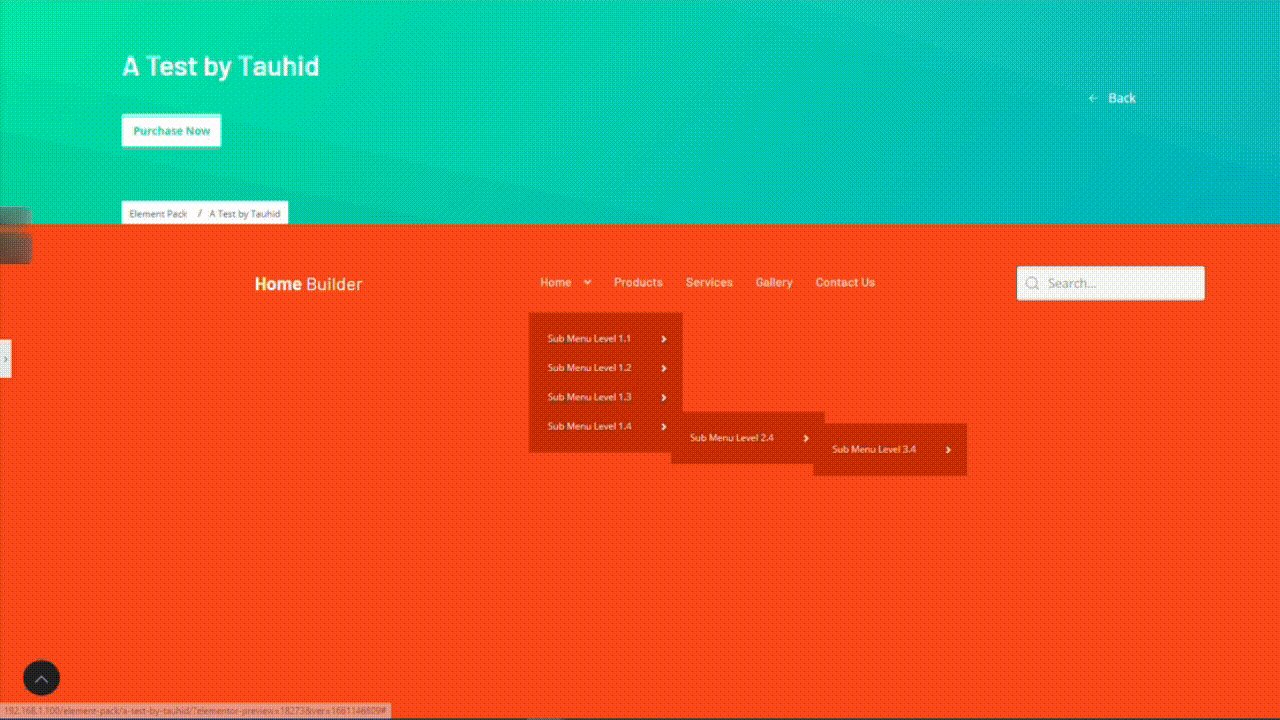
それでは、ハイブリッドヘッダーとは何かを見てみましょう。 メニューにカーソルを合わせると、その下にメイン ヘッダーであるメニュー リストが表示されます。 次に、メイン ヘッダーのこれらのメニューの 1 つにカーソルを合わせると、サブメニューとメニュー リストが表示されます。 これは、ハイブリッド ヘッダーと呼ばれます。
より少ないスペースを使用してより多くのメニュー項目を表示します
Elementor ハイブリッド ヘッダーについて学んだように、メニューを表示するためのスペースを節約するのに役立つことがわかりました。 世界中の膨大な数のユーザーにとって、画面がきれいに見えるようにします。
そのため、ハイブリッド ヘッダーを利用して、より少ないスペースを使用してより多くのメニュー項目を訪問者に表示することをお勧めします。 ウェブサイトで使用すると非常に便利で、訪問者はそれを気に入ってくれるでしょう。
すべてを 1 か所から簡単にナビゲート
これは素晴らしいことです! Elementor ハイブリッド ヘッダーを使用して 1 つの場所からすべてをナビゲートして、サーフィンを簡単にすることができます。 メイン メニューにはハイブリッド ヘッダーとそのサブメニューが含まれており、くつろげます。 それは驚くべきことであり、経験は素晴らしいです! このオプションを取得すると、それはあなたにとって素晴らしいことです。
コンパクトヘッダー設計の可能性
以上のように、コンパクトなヘッダー設計には多くの可能性があると言えます。 コンパクトなヘッダー設計には、以下の可能性が含まれます。
- ユーザーが安心して使用できることを保証できます。
- どこにでも行きやすいデザインです。
- 訪問者が誤解されることはありません。
- 画面に少しスペースが必要です。
- メニューのすべてのオプションがここに含まれています。
- より多くのトラフィックを促進できます。
Elementor でウィジェットを 1 つだけ使用してハイブリッド ヘッダーを作成する
これで、ハイブリッド ヘッダーとは何か、その重要性を理解できました。 次に、Elementor でハイブリッド ヘッダーを作成します。 ここでは、Element Pack Pro が提供する NavBar というウィジェットを使用します。 しかし、最初に、NavBar とは何か、およびその例を見てみましょう。
ナビゲーションバーの紹介

上で述べたように、NavBar は Element Pack Pro によって提供されるウィジェットであり、Web サイトまたはページを閲覧および閲覧して仕事を完了することができるメニューのルートを作成するのに役立ちます。
Navbar ヘッダーの例
以下に NavBar ヘッダーの例をいくつか示します。


独自のハイブリッド ヘッダーを段階的に作成する
手順に従って、ハイブリッド ヘッダーの作成を開始しましょう。
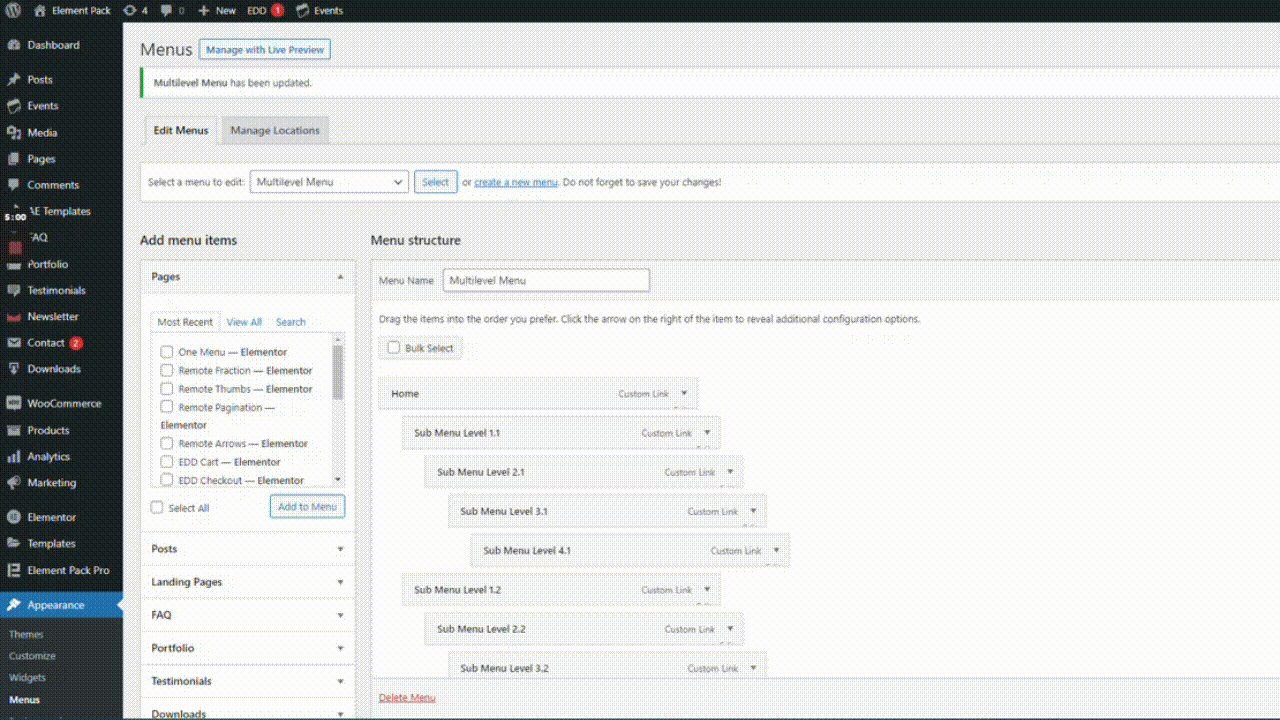
ステップ1:メニューオプションに移動します

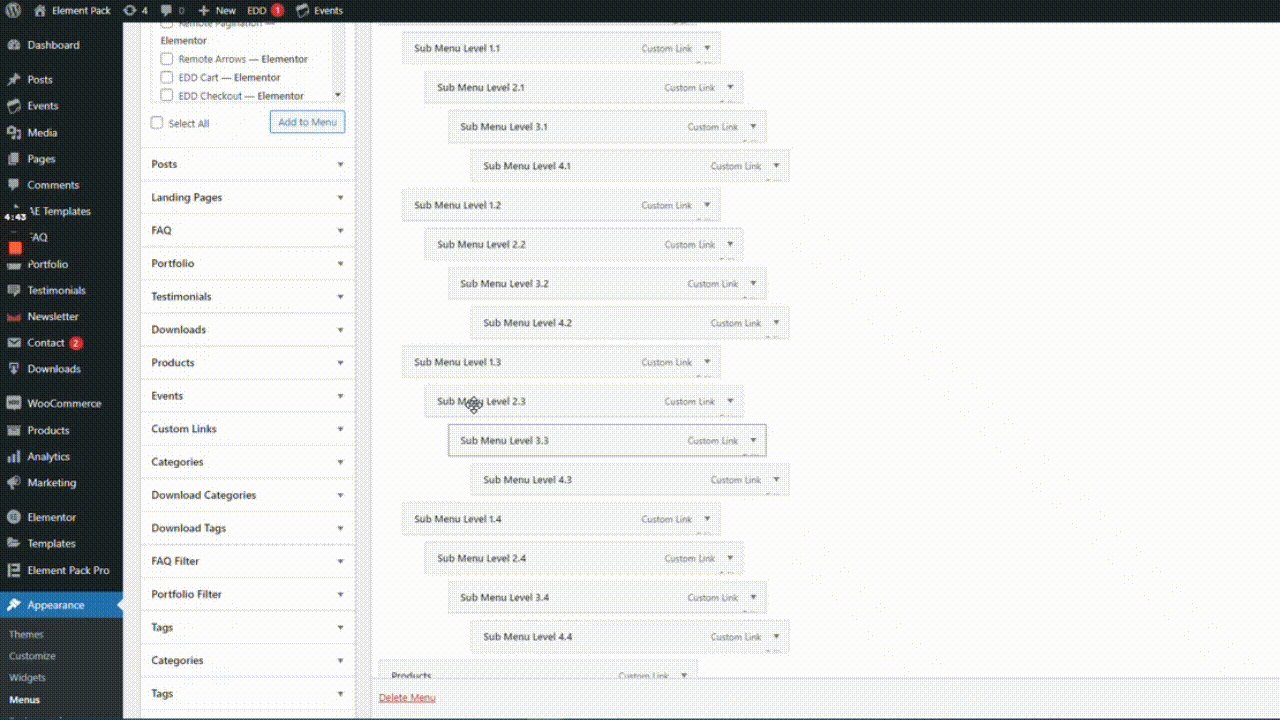
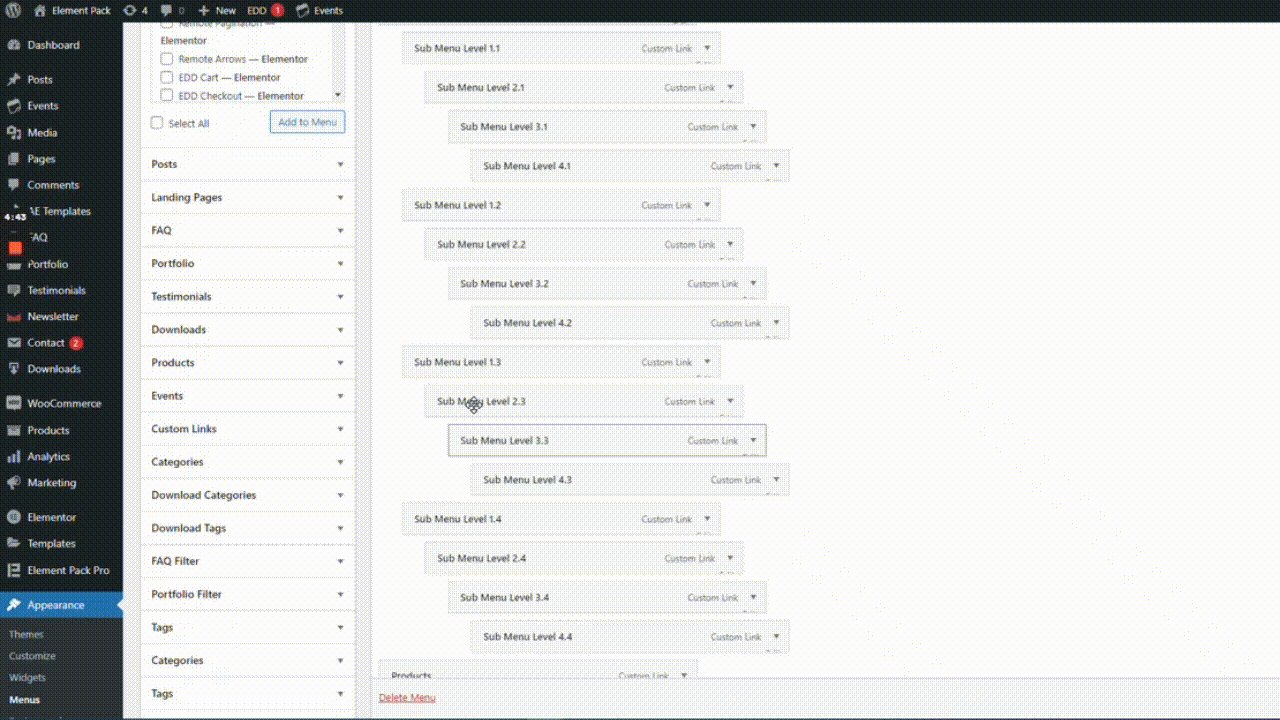
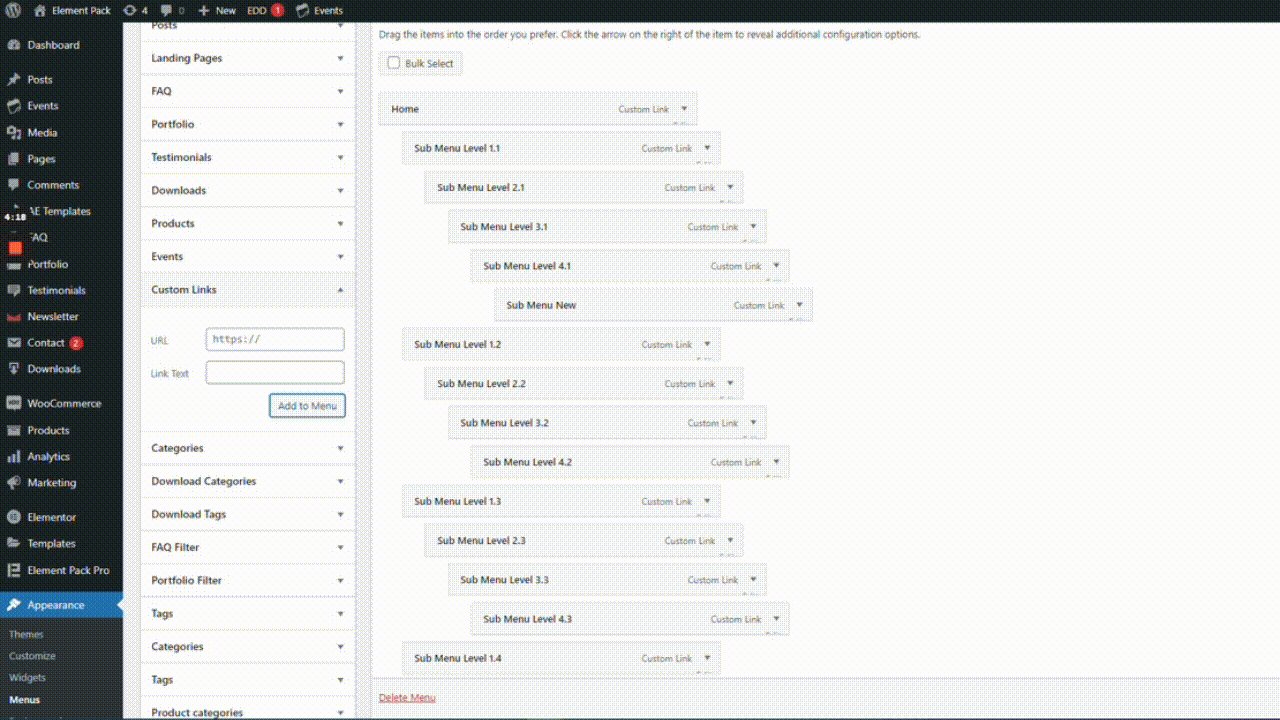
まず、メニュー バーに移動し、次に [外観] に移動してから、[メニュー] に移動します。 その後、ドロップダウン リストから [マルチレベル メニュー] を選択します。
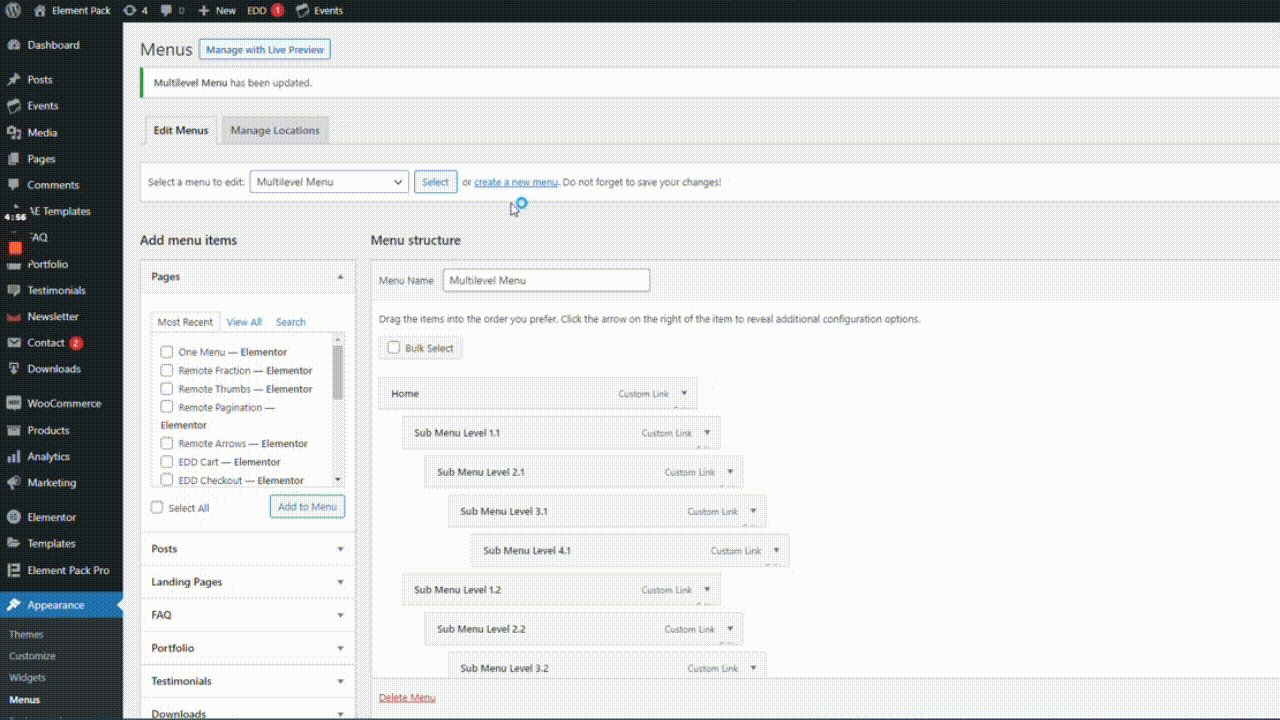
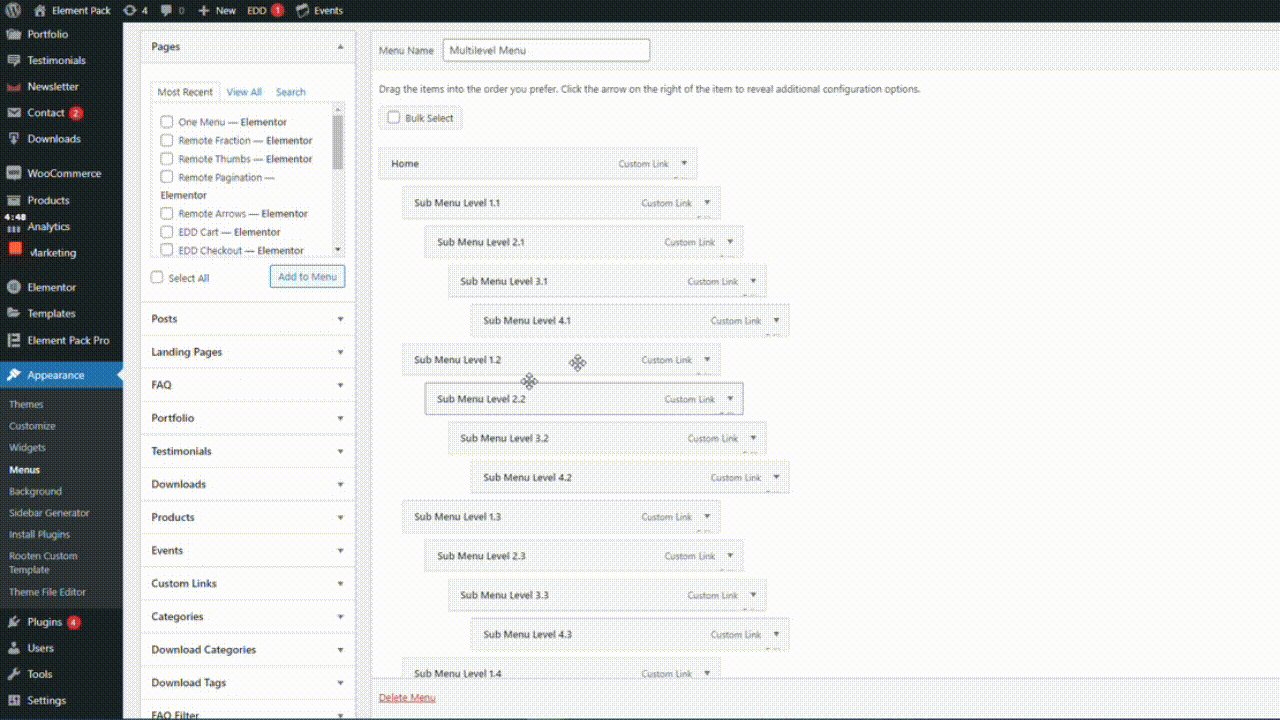
ステップ 2: ハイブリッド ヘッダーをカスタマイズする

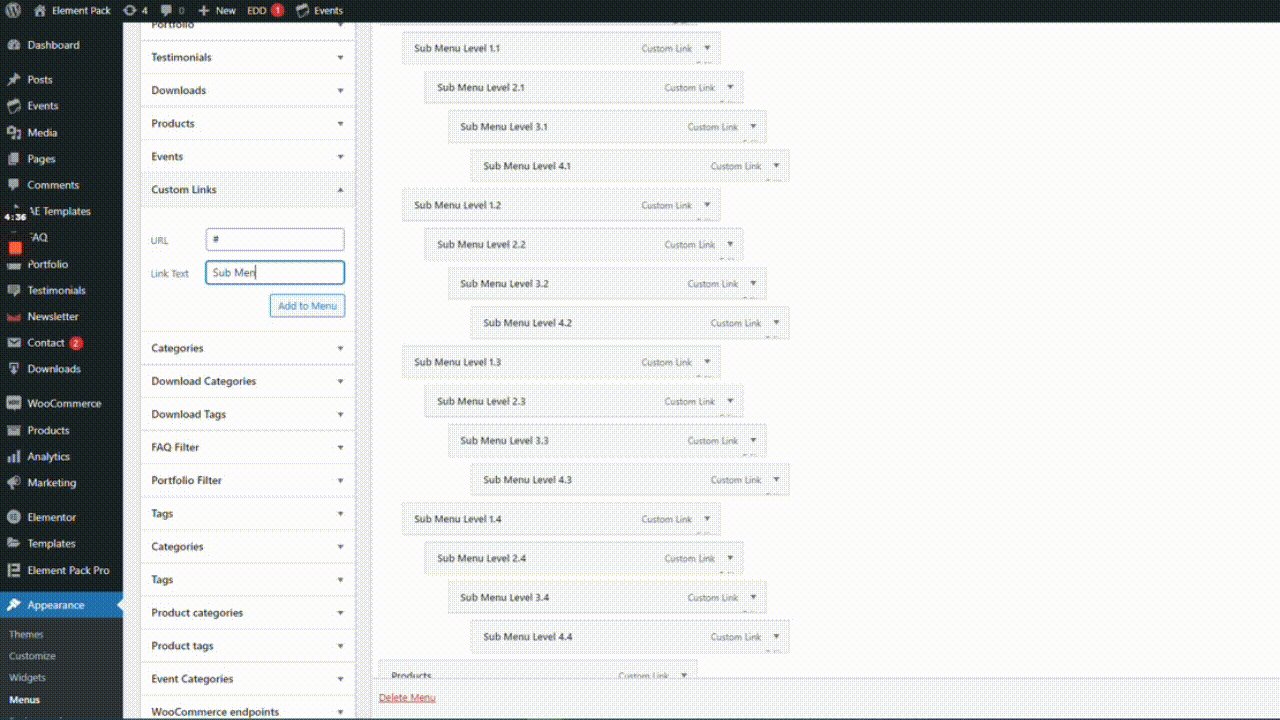
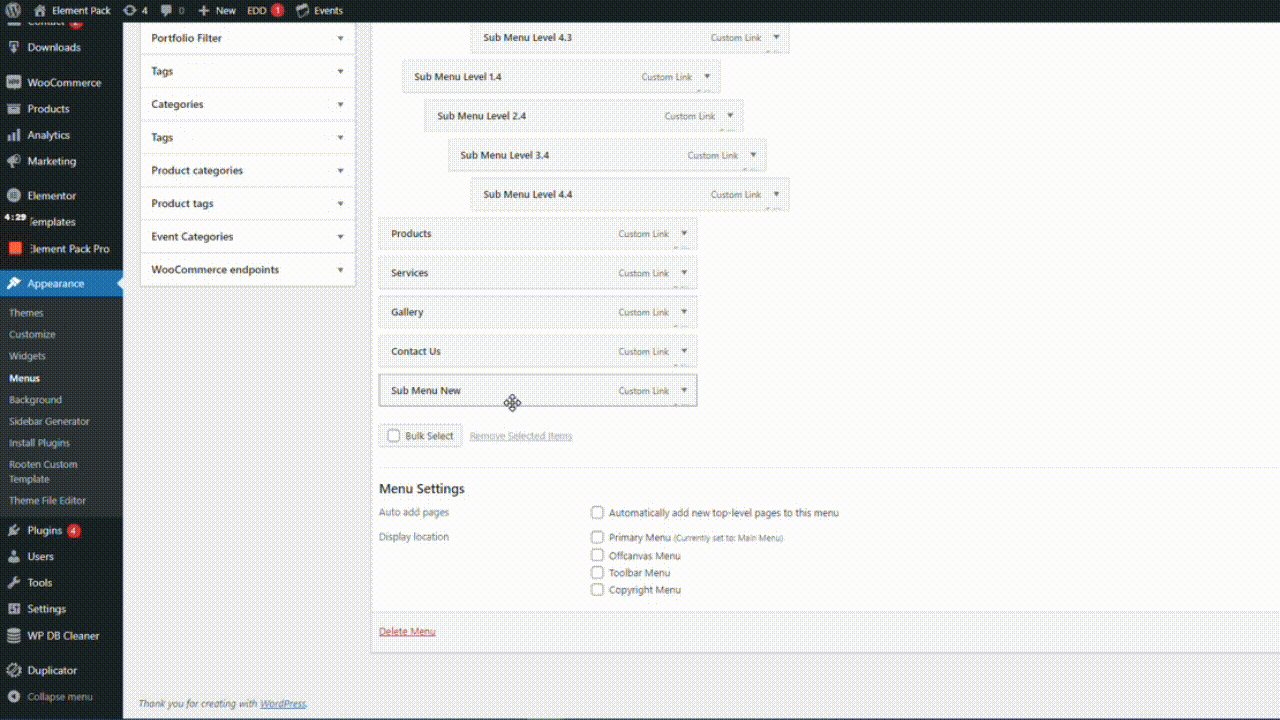
次に、[カスタム リンク] に移動し、URL とリンク テキストを入力して、[メニューに追加] ボタンをクリックします。 その後、新しいメニューをメインメニューにドラッグします。
ステップ 3: 画面で効果を確認する

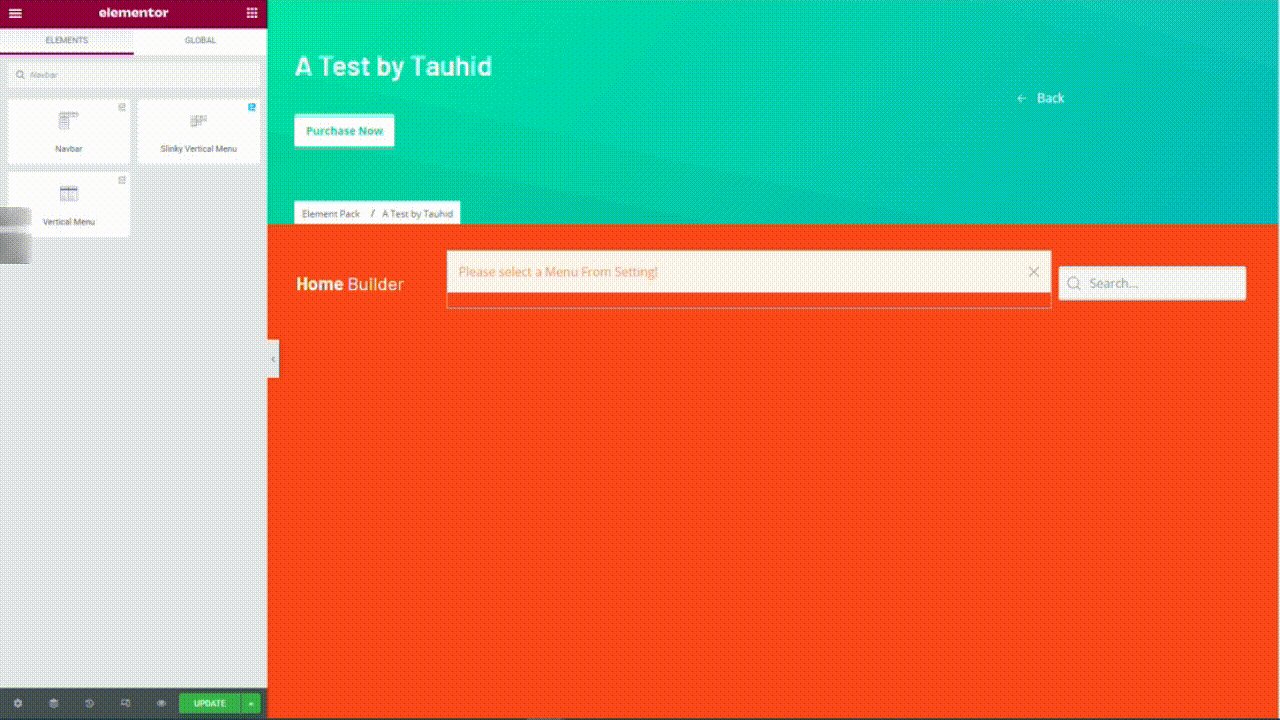
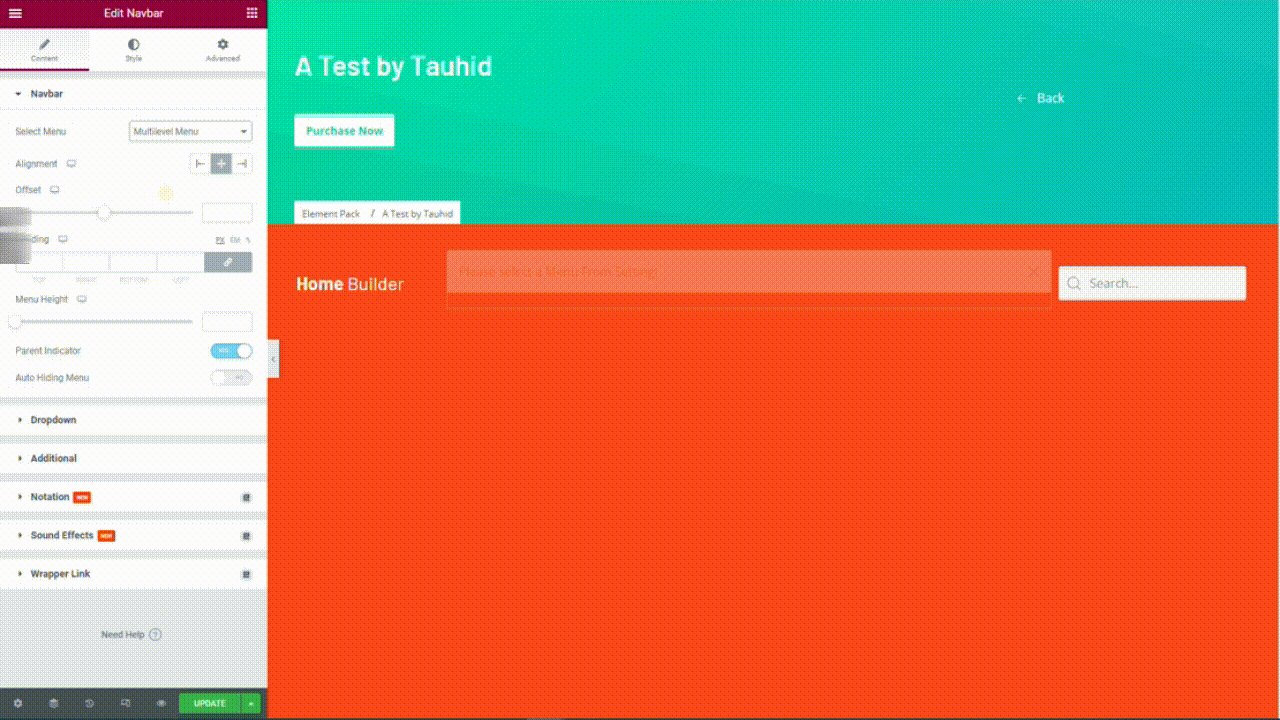
次に、Elementor ウィジェット メニューに移動し、NavBar ウィジェットをテキスト領域にドラッグ アンド ドロップします。 その後、[画像の編集] に移動し、[コンテンツ] タブのドロップダウン リストから [マルチレベル メニュー] を選択します。 次に、示されているハイブリッド メニューを参照してください。
詳細については、チュートリアル ビデオをご覧ください。
Element Pack Pro内のNavbarなどの素晴らしいウィジェットを見つけてください
Nav メニューを使用して Elementor ハイブリッド ヘッダーを作成するプロセスについて説明しました。 Element Pack Pro の NavBar のような素晴らしいウィジェットは他にもあります。 これらのウィジェットを見つけて、Web サイトに実装してください。
これが、NavBar などの他のウィジェットを使用する際に大いに役立つことを願っています。 この記事を読んでいただきありがとうございます。 良い1日を。
