WordPressウェブサイトでイベントカレンダーを作成する方法
公開: 2020-03-12Webサイトにイベントカレンダーを追加することは、今後のイベントや業界内のイベントについて視聴者に知らせるための優れた方法です。 この記事では、WordPressWebサイトにイベントカレンダーを追加する方法を説明します。
イベントカレンダー

イベントカレンダーを追加する最も簡単な方法の1つは、イベントカレンダーと呼ばれるプラグインを使用することです。 無料版とプロ版の両方で利用できます。 無料版を使用しています。 Proバージョンでは、さらに多くの機能が追加され、Diviレイアウトにイベントを追加したり、独自のイベントページを作成したりするのに適しています。
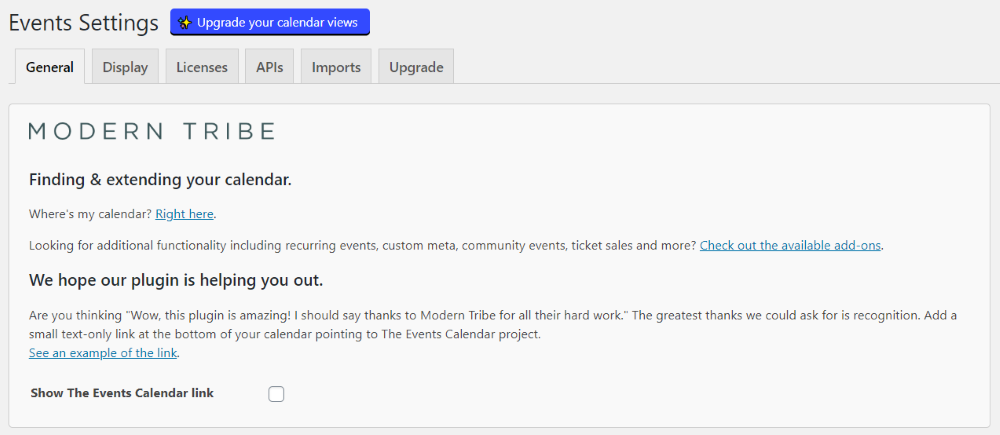
イベントカレンダー設定

プラグインをインストールしてアクティブ化すると、設定のオプションが表示されます。 これには、一般設定、表示、ライセンス、API、インポート、および無料バージョンを使用している場合にアップグレードするためのタブが含まれます。 ほとんどの設定はデフォルトのままにしておくことができますが、何を有効にするかを確認するためにそれらを確認することをお勧めします。
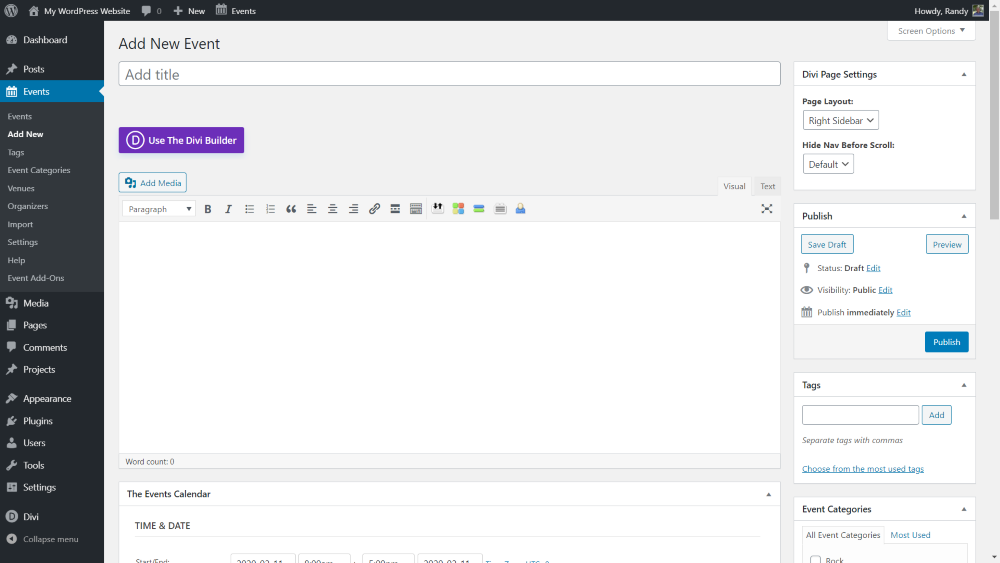
イベントの作成

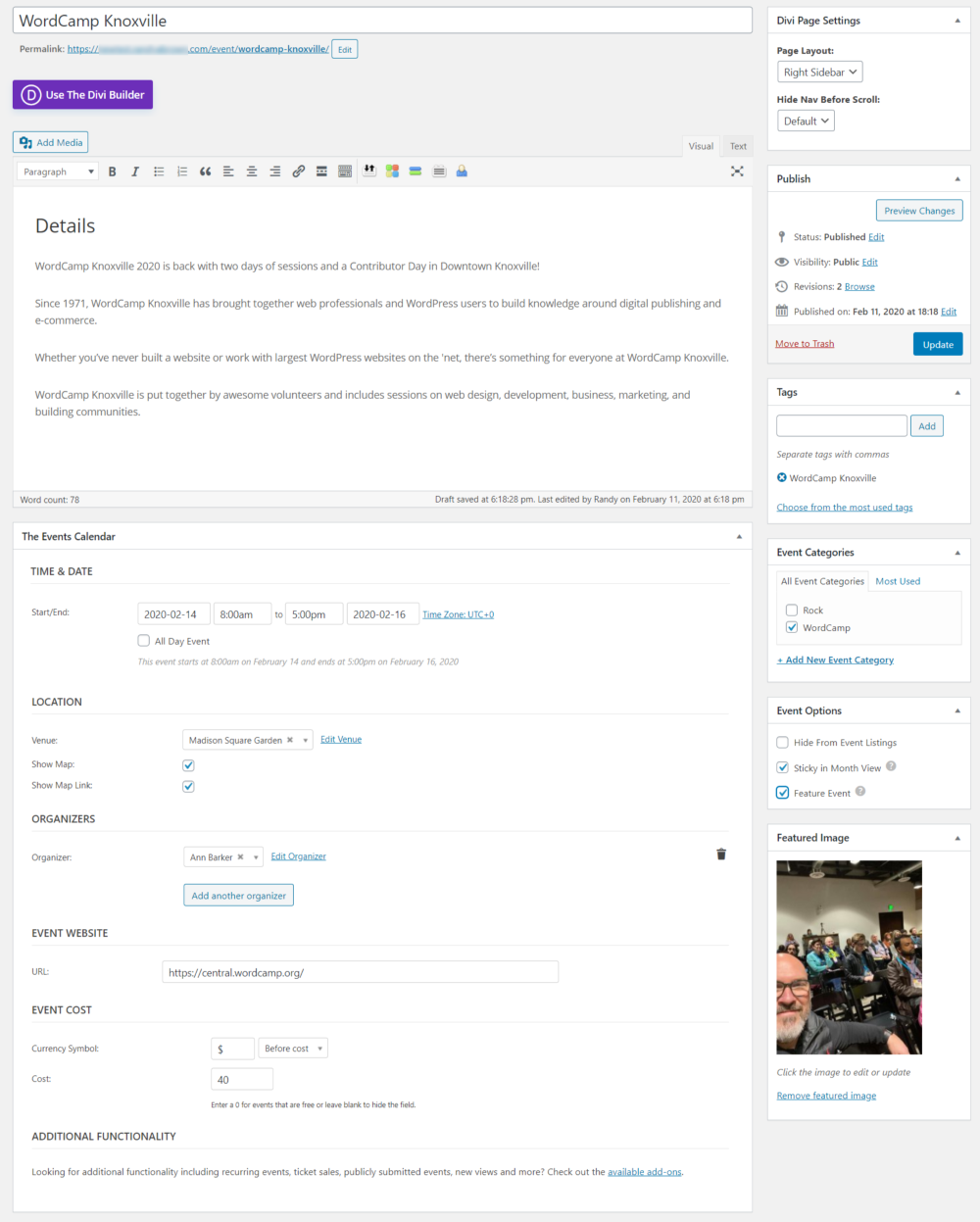
プラグインは、 Eventsと呼ばれる新しいカスタム投稿タイプを追加します。 ダッシュボードの[イベント]メニューで、[新規追加]を選択します。 これにより、コンテンツとイベントの詳細を追加できるエディターが開きます。 イベントの内容には、通常のエディターまたはDiviBuilderを使用できます。

エディターの下に、イベントの詳細のセクションが表示されます。 これには、開始と終了の日時、場所、主催者、Webサイト、コスト、およびアドオンがインストールされている場合の追加機能が含まれます。 右側は、イベントカテゴリ、イベントオプション、注目の画像です。
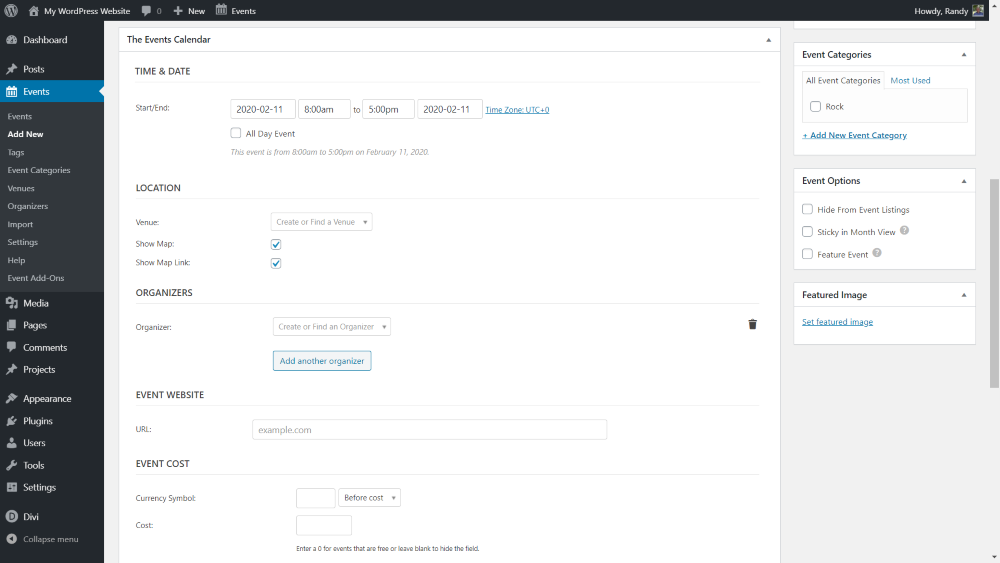
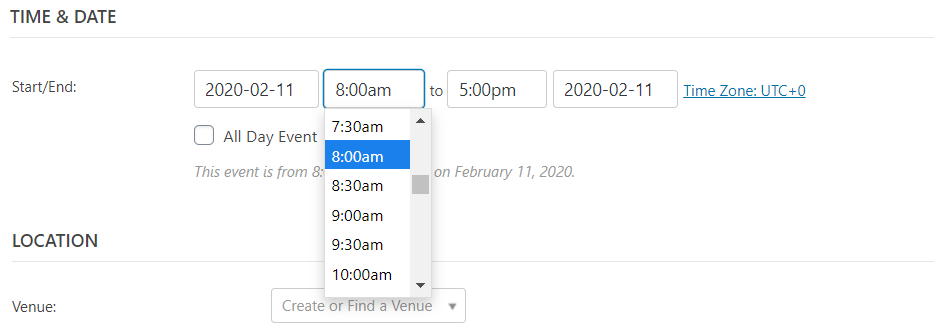
日時

日付を選択するとカレンダーが開き、イベントの開始日と終了日を選択できます。

時刻を選択すると、時刻を選択できるドロップダウンボックスが開きます。 時間は30分ごとに始まります。

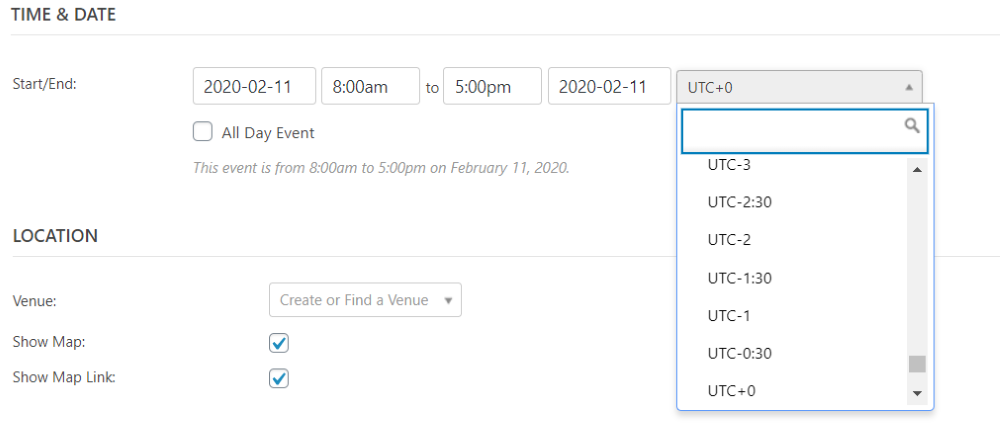
タイムゾーンを選択してドロップダウンボックスを開き、イベントのタイムゾーンがデフォルトと異なる場合はそれを選択します。

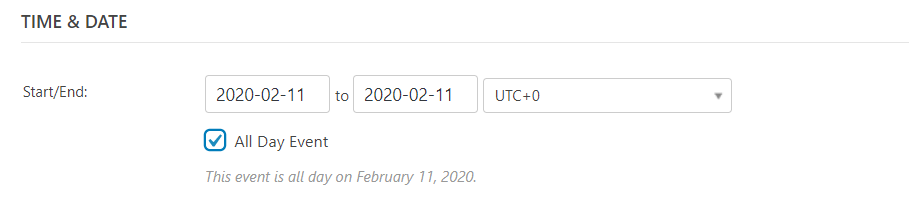
時間を削除して日付を投稿する場合は、[終日イベント]を選択します。

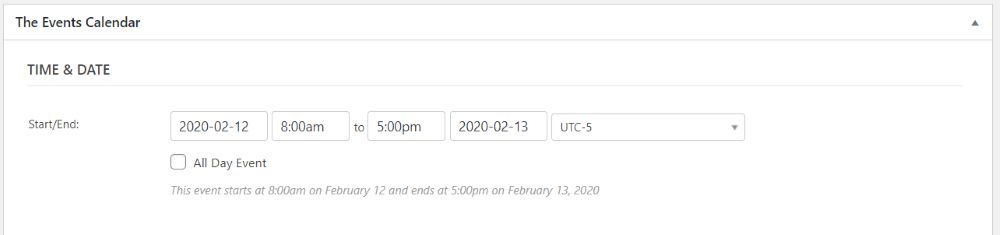
UTC-5タイムゾーンでは、イベントを2月12日午前8時に開始し、2月13日午後5時に実行するように設定しました。
位置

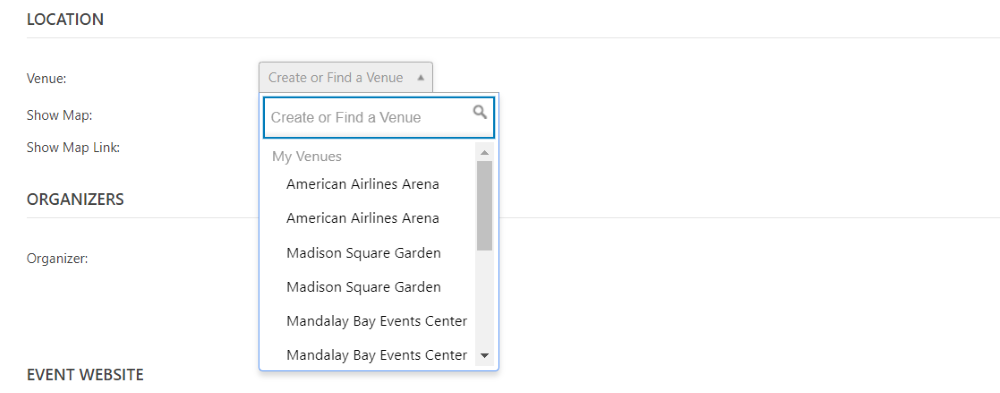
場所には、会場を作成または検索したり、地図を表示したり、地図のリンクを表示したりするためのオプションがあります。 この画像は、会場のドロップダウンボックスを示しています。 MyVenuesとAvailableVenuesが一覧表示されます。 それらを検索できます。

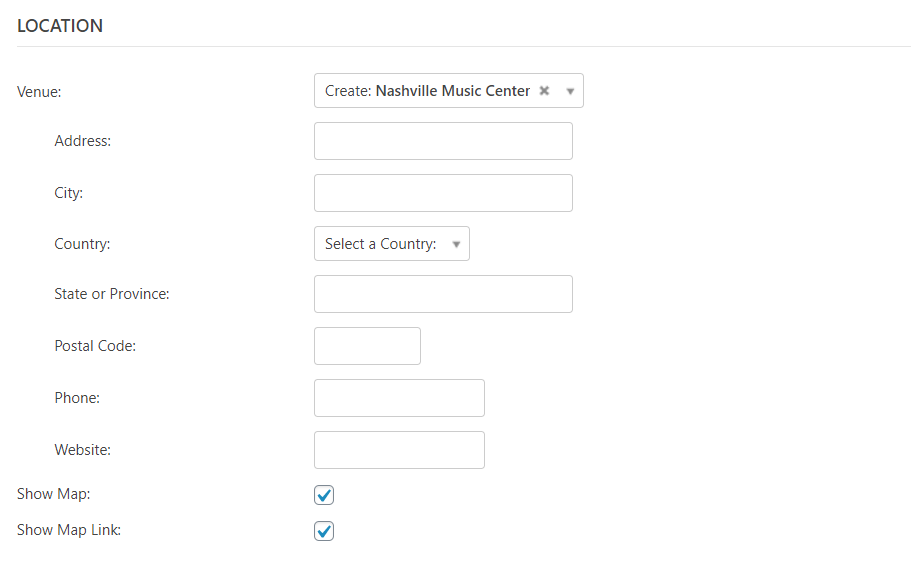
新しい会場を作成するには、名前を入力して、表示される[作成]リンクをクリックするだけです。

これにより、住所、電話番号、およびWebサイトを入力できるフィールドがさらに開きます。
主催者

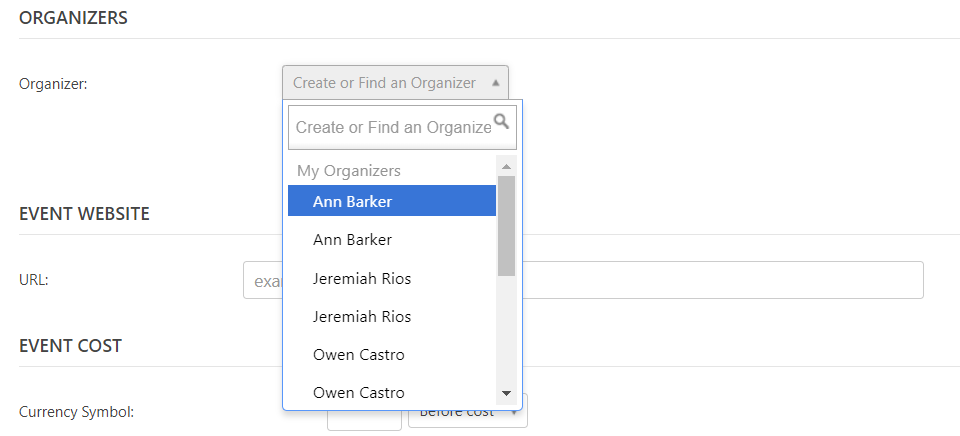
ドロップダウンボックスからオーガナイザーを選択します。 MyOrganizersとAvailableOrganizersが表示されます。 名前を入力して[作成]をクリックして、独自の名前を追加することもできます。

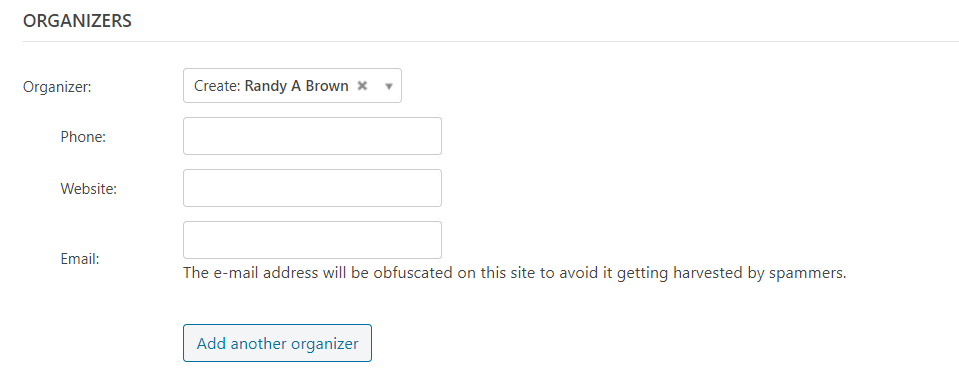
独自のオーガナイザーを作成すると、電話番号、Webサイト、および電子メールアドレスを追加できるフィールドがさらに開きます。
Webサイト

イベントのウェブサイトにアクセスしてください。 ウェブサイトにそのイベントの特定のページがある場合は、必ずそれを含めてください。ただし、サイト全体がイベントに関するものである場合は、これは必要ありません。 これにより、クリック可能なリンクが追加されます。
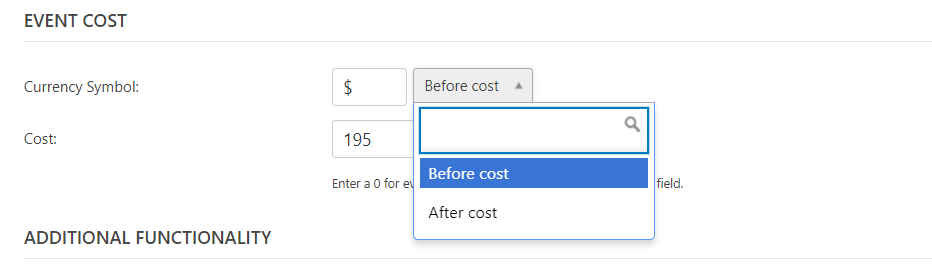
イベント費用

イベントの費用として、通貨記号を入力し、費用の前または後に記号を表示するかどうかを選択し(デフォルトでは、費用の前に設定されています)、金額を入力します。
追加機能

追加機能には、インストールしたアドオンの機能が含まれます。 また、利用可能なアドオンへのリンクも含まれます。

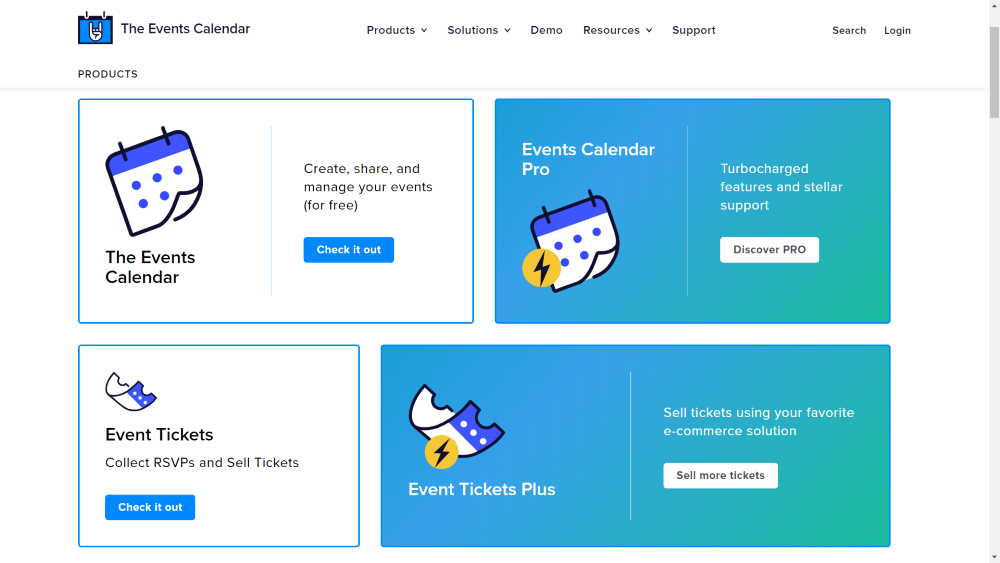
リンクをクリックすると、利用可能なすべてのアドオンを表示して購入できるページが開きます。
イベントの例

イベントの例では、Phoenix WordCampのテキストと画像の一部を使用して、モックアップWordCampイベントを作成しました。 イベントオプションで機能イベントを選択しました。 これは自動的に選択され、月表示でイベントをスティッキーにします。 WordCampKnoxvilleのタグとWordCampの新しいカテゴリを追加しました。

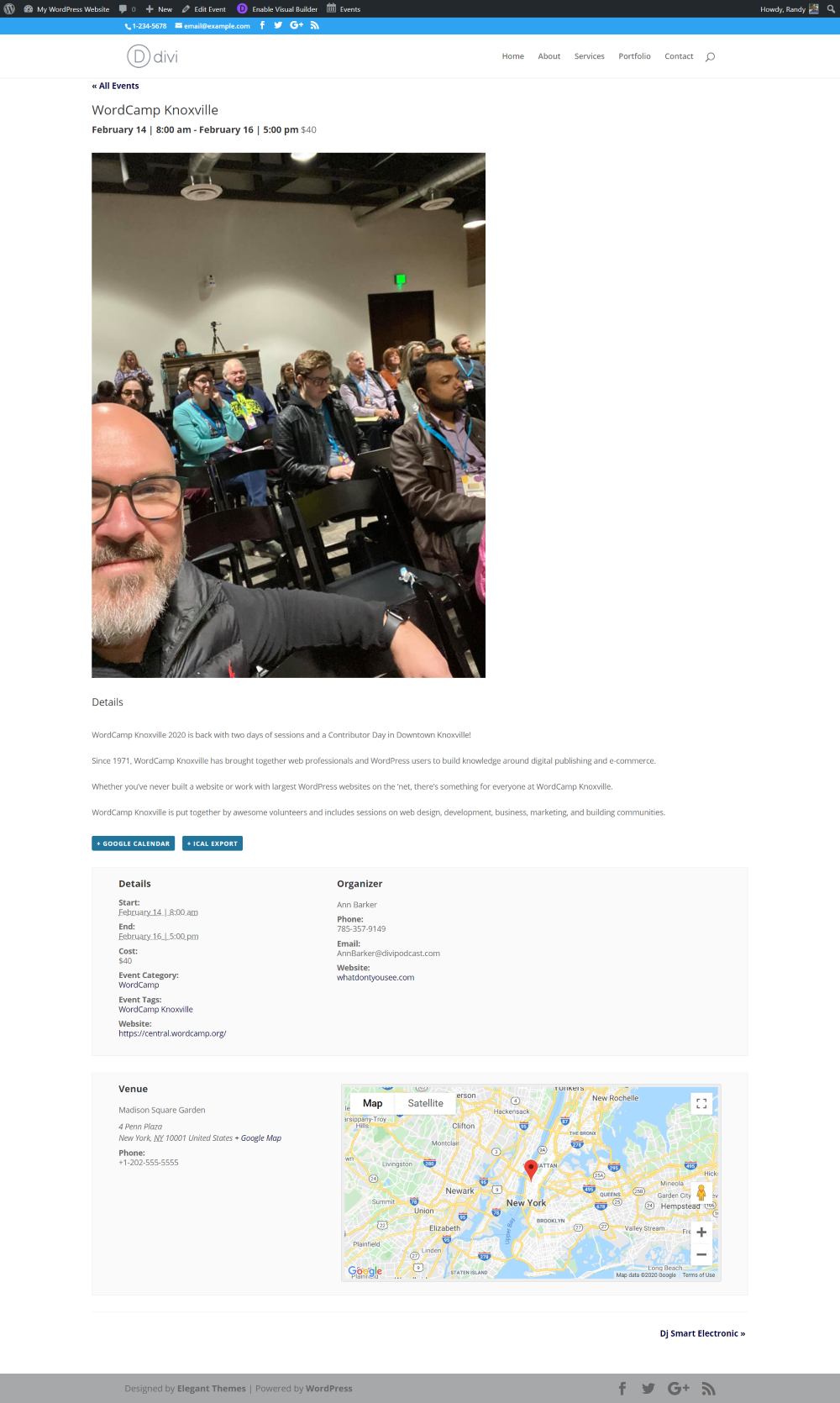
これがフロントエンドのイベントです。 タイトル、日付、時刻、価格が上部に表示されます。 次に、注目の画像とコンテンツを表示します。 これに続いて、GoogleカレンダーとiCalのボタンがあります。 次に、すべてのイベントと主催者の詳細のリストを提供します。 最後に、会場名、住所、電話番号、Googleマップが表示されます。
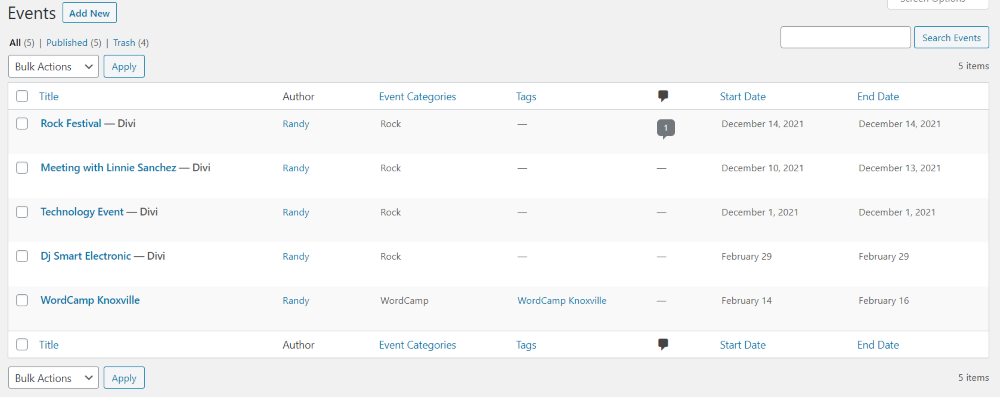
すべてのイベント

イベントはイベントライブラリに一覧表示され、編集または削除できます。

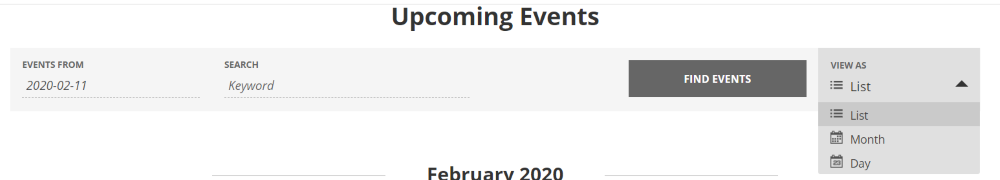
フロントエンドのカテゴリページにイベントを配置します。 このページには、日を選択したり、キーワードで検索したり、表示するビューの種類を選択したりできるフィルターが含まれています。 ページの上部には、イベントを検索して並べ替えることができるフィルターが含まれています。 これにより、表示オプション(リスト、月、日)が表示されます。

リストビュー

これはリストビューです。 それらは日付で自動的にソートされます。 これらのイベントのいくつかは、ポッドキャストの子テーマからのものです。
月表示

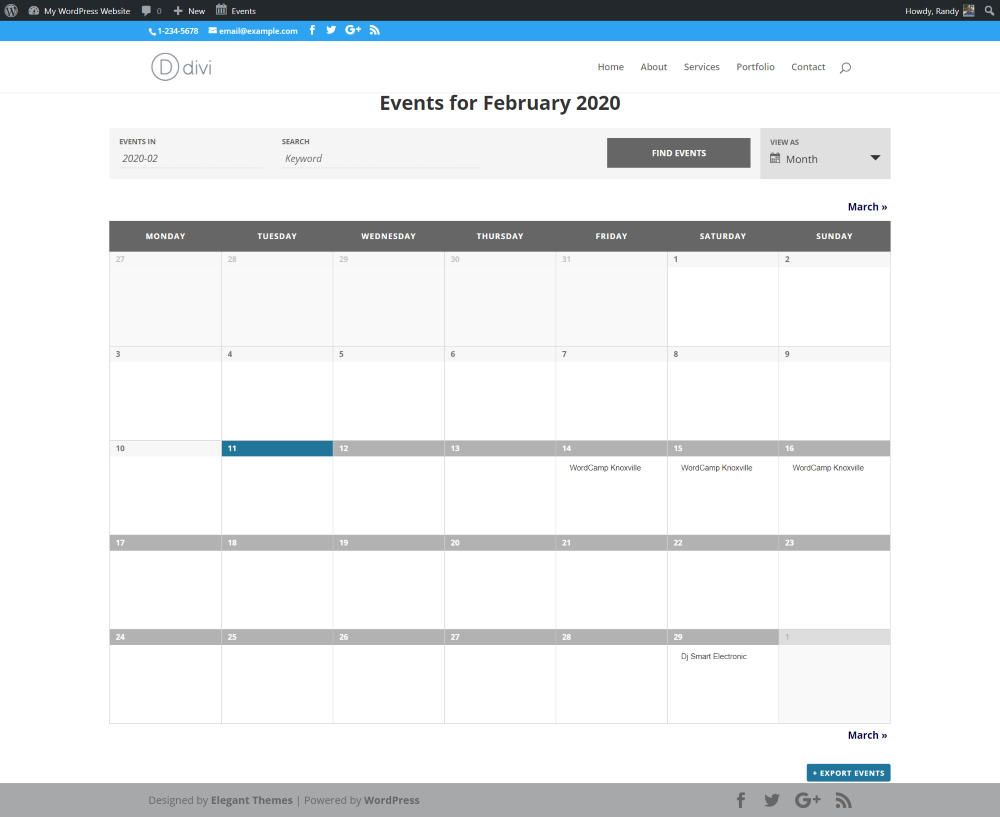
これは月表示です。 カレンダーが自動的に作成されます。 前月と来月のナビゲーションと、イベントをエクスポートするためのボタンが含まれています。

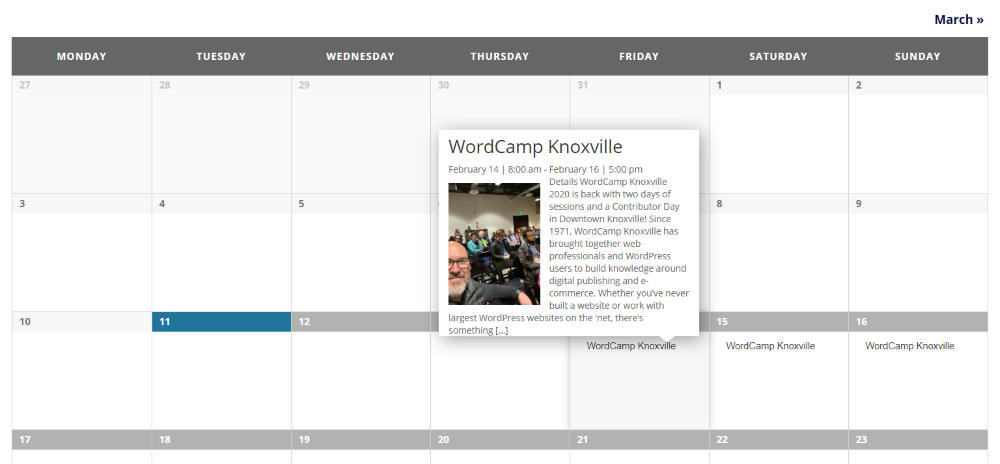
イベントにカーソルを合わせると、ポップアップに詳細が表示されます。 それをクリックすると、イベントの詳細ページに移動します。
デイビュー

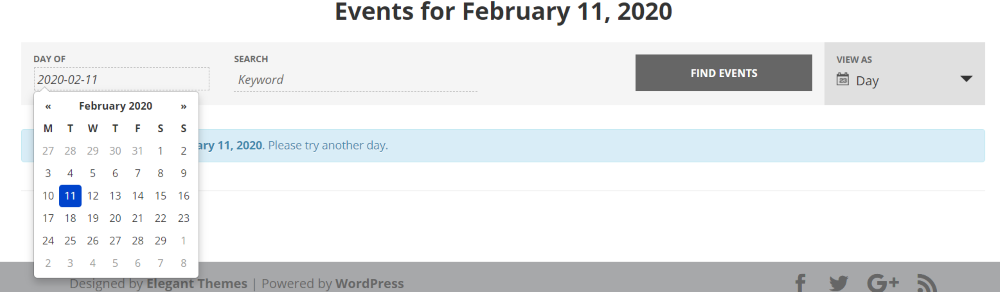
日表示の場合は、表示する日を選択する必要があります。 日付を選択すると、日付ピッカーが開きます。

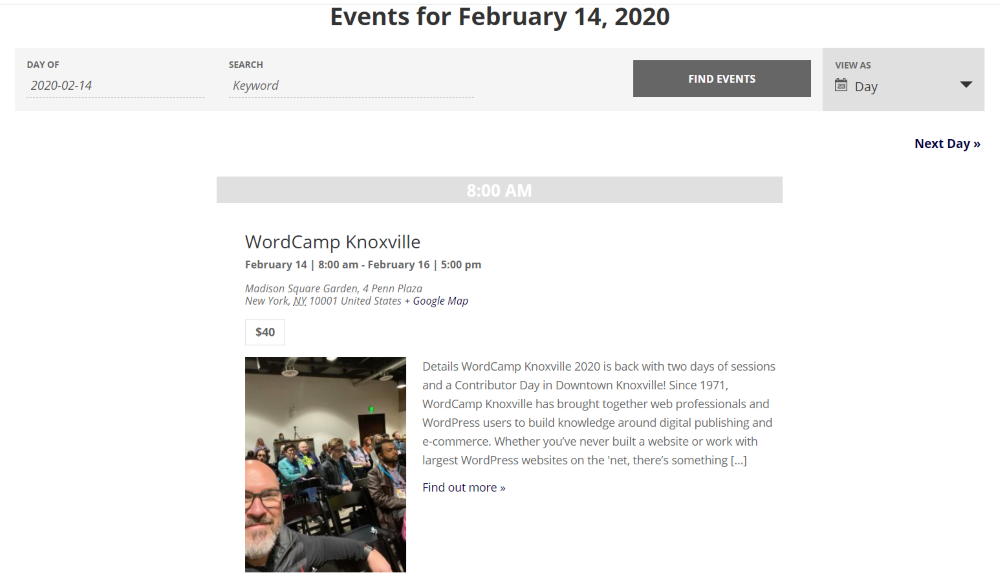
その日のすべてのイベントが表示されます。 前日と翌日のナビゲーションを追加します。
メニューへのイベントページの追加

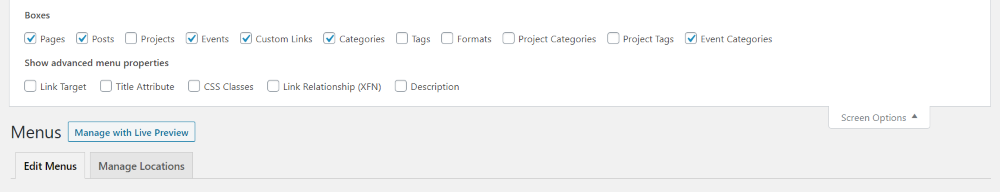
WordPressメニューページの右上で、[画面オプション]を選択し、[イベント]と[イベントカテゴリ]が選択されていることを確認します。 これにより、メニューオプションのリストにイベント投稿タイプが追加されます。

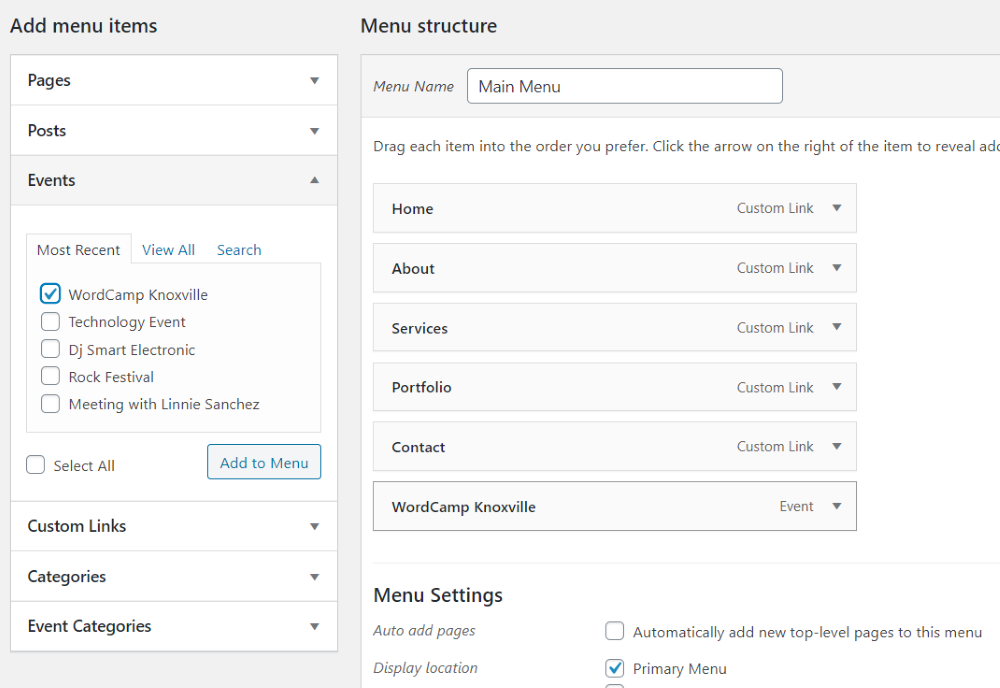
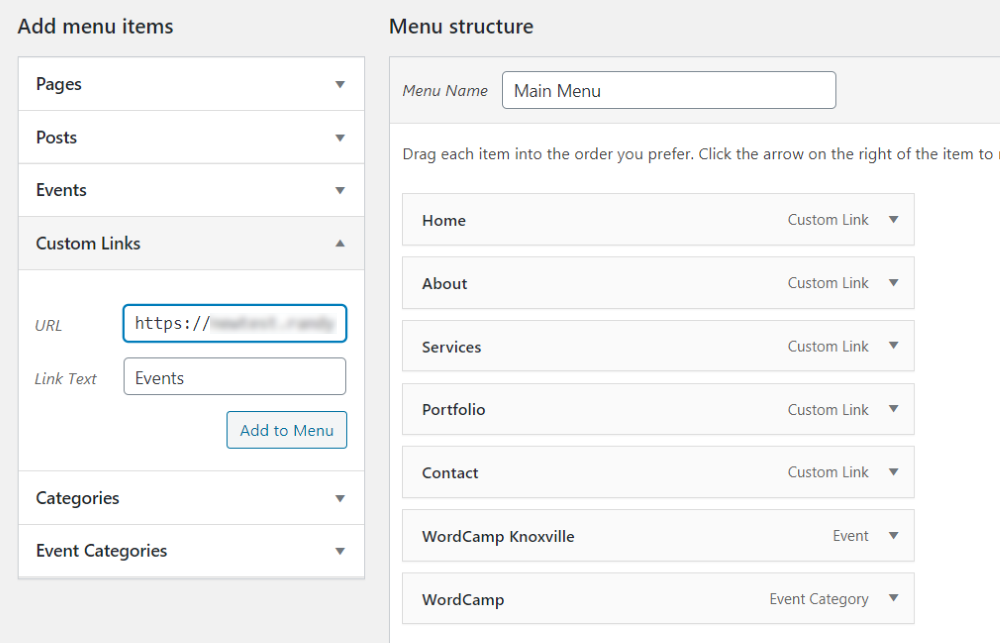
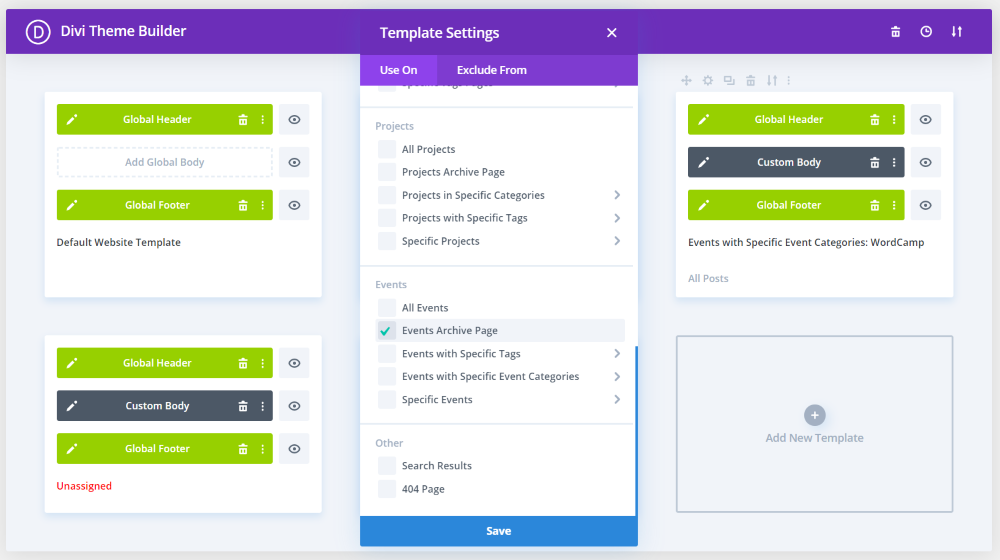
これで、特定のイベントとイベントカテゴリをメニューに追加できます。 この例では、WordCampKnoxvilleイベントをメニューに追加します。

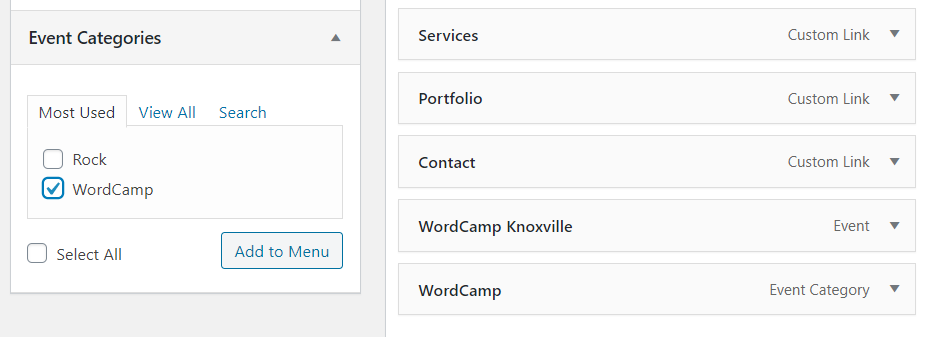
これには、WordCampをカテゴリとして追加しました。

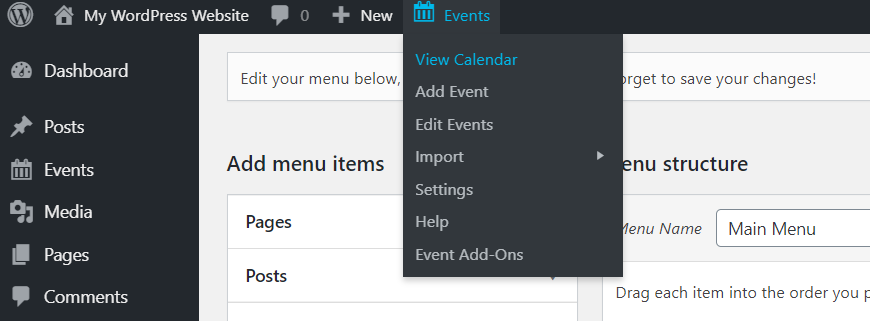
もう1つのオプションは、イベントカテゴリページをメニューに追加することです。 トップメニューの[カレンダーの表示]をクリックすると、ページのWebアドレスにアクセスできます。 そのページに移動し、URLをコピーします。

カスタムリンクにURLを貼り付け、名前を付けてメニューに追加します。

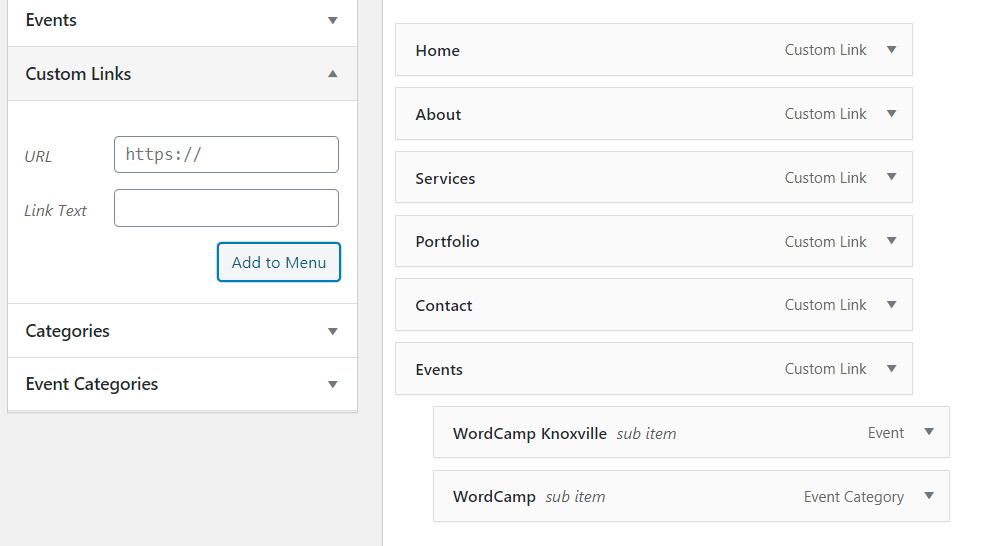
メニューに[イベント]ページへのカスタムリンクが表示され、イベントとカテゴリをサブアイテムとして追加しました。

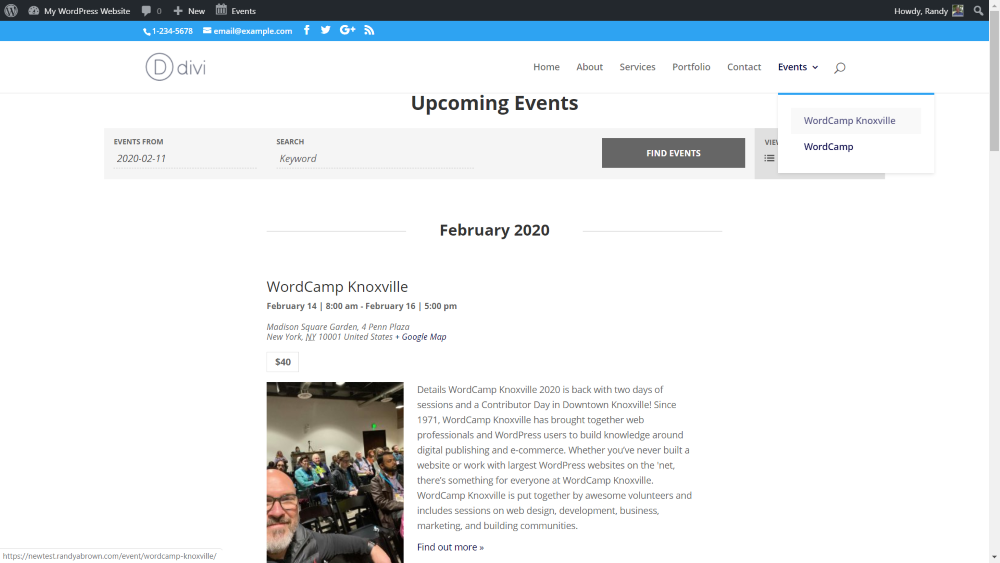
イベントページにリンクしているメニューを見てみましょう。
イベントウィジェット

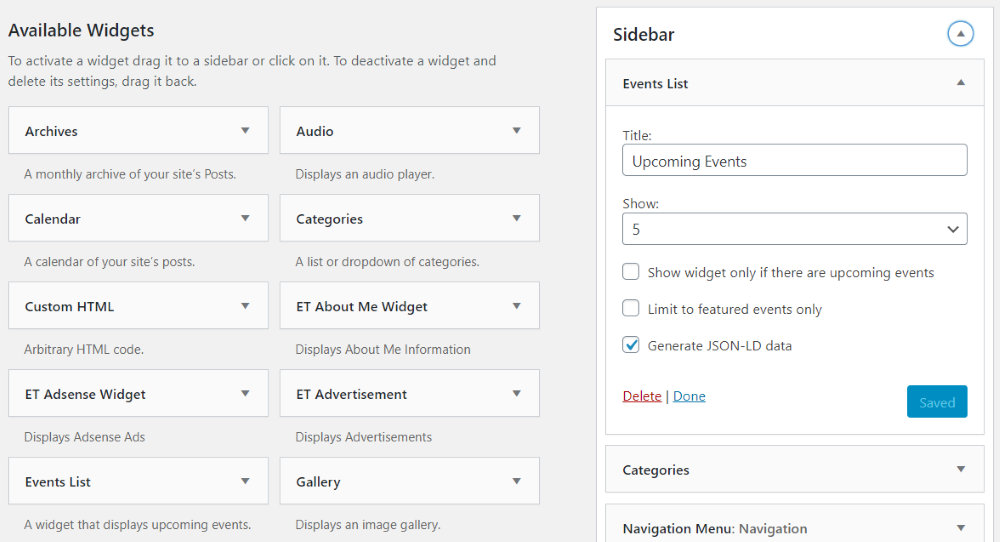
プラグインには、イベントリストと呼ばれるウィジェットが含まれています。 このウィジェットは、ウィジェットモジュールを使用して、サイドバー内またはDiviレイアウト内に配置できます。 タイトルを付け、表示するイベントの数を選択し、今後のイベントがある場合にのみウィジェットを表示し、注目のイベントに制限して、JSON-LDデータを生成します。

サイドバー内のウィジェットを見てみましょう。

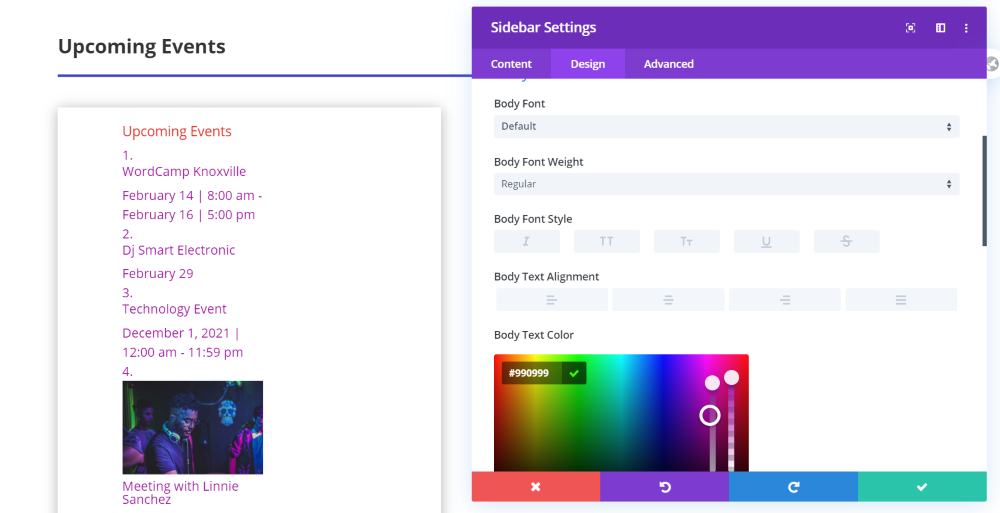
イベントウィジェットを示すDiviのサイドバーモジュールを見てみましょう。 これはDiviモジュールなので、他のモジュールと同じようにスタイルを設定できます。
Diviテーマビルダー

プラグインはイベントカテゴリを追加するため、イベントはDiviテーマビルダーでレイアウトを割り当てるオプションです。 また、ブログモジュールは現在のページのコンテンツを表示できるため、テーマビルダーはすべてのイベントページのレイアウトを設計するための優れた方法です。
ただし、プラグインの無料バージョンには制限があるため、デザインを完全に制御することはできません。 プロバージョンではショートコードが追加されるため、必要な特定の要素を含めることができます。 この例では、イベントカテゴリページとイベントページにレイアウトを追加しました。
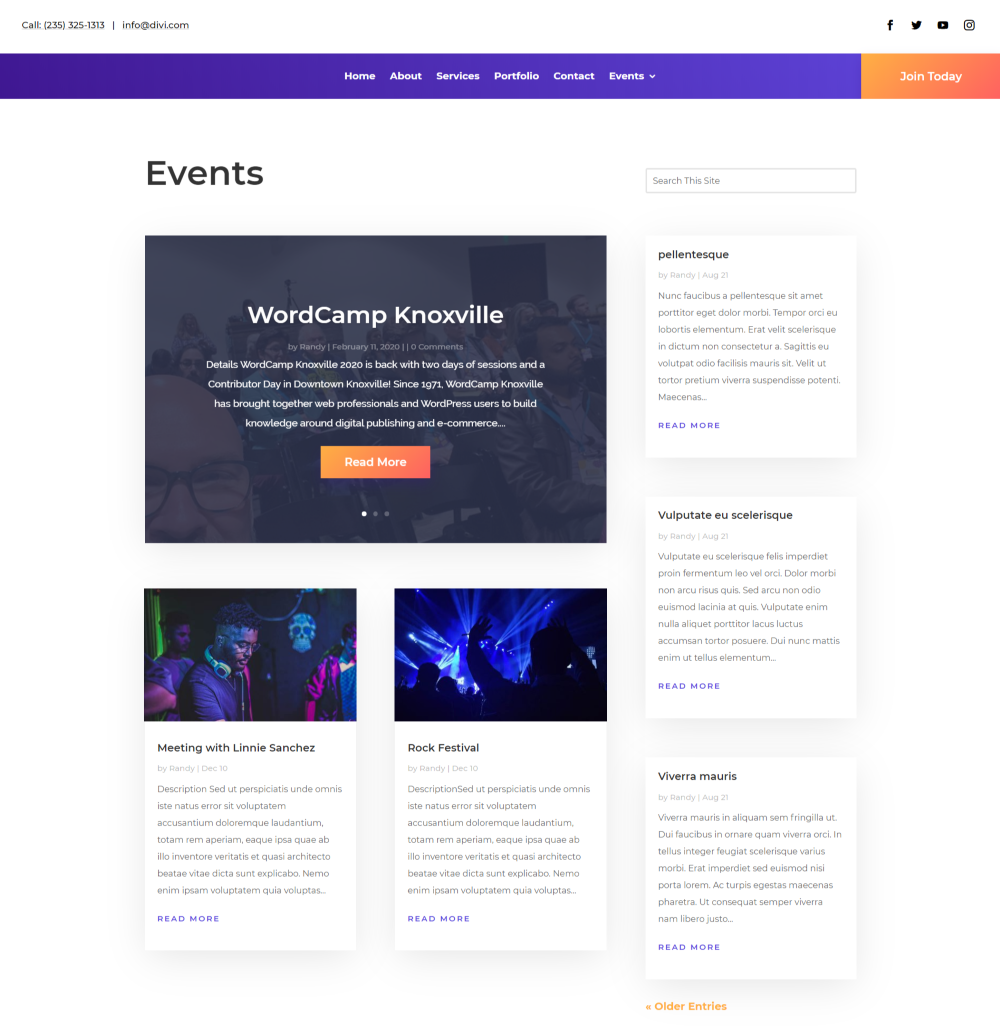
イベントカテゴリページ

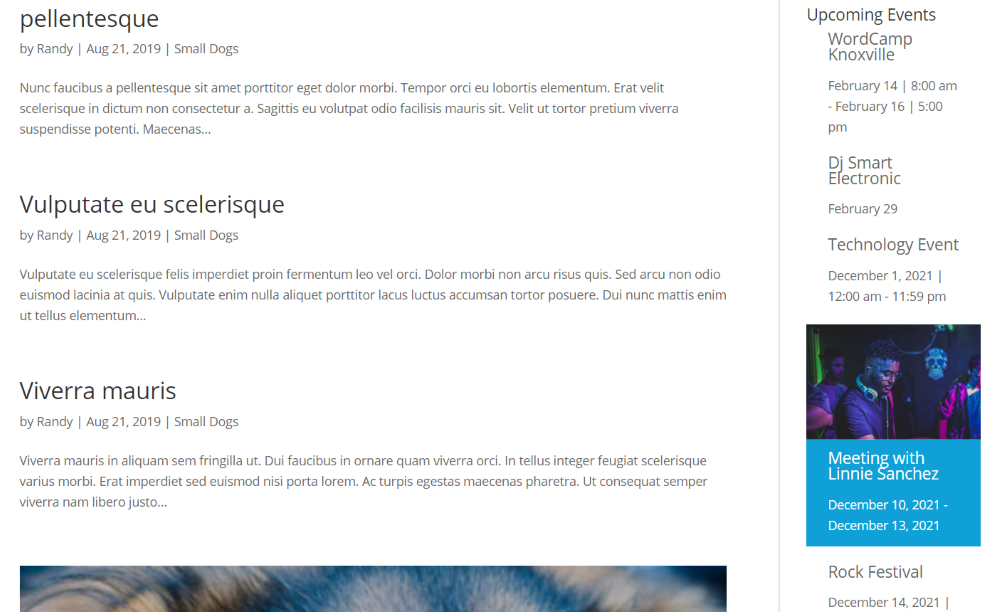
これがイベントページです。 無料版にはフィルターは含まれていませんが、エレガントなレイアウトになっています。 プロバージョンのショートコードにはフィルターが含まれます。
個別のイベントページ

個々のイベントページのレイアウトを見てみましょう。 無料版には投稿メタが含まれていないため、コンテンツの詳細に追加する必要があります。 プロバージョンのショートコードにはそれが含まれます。
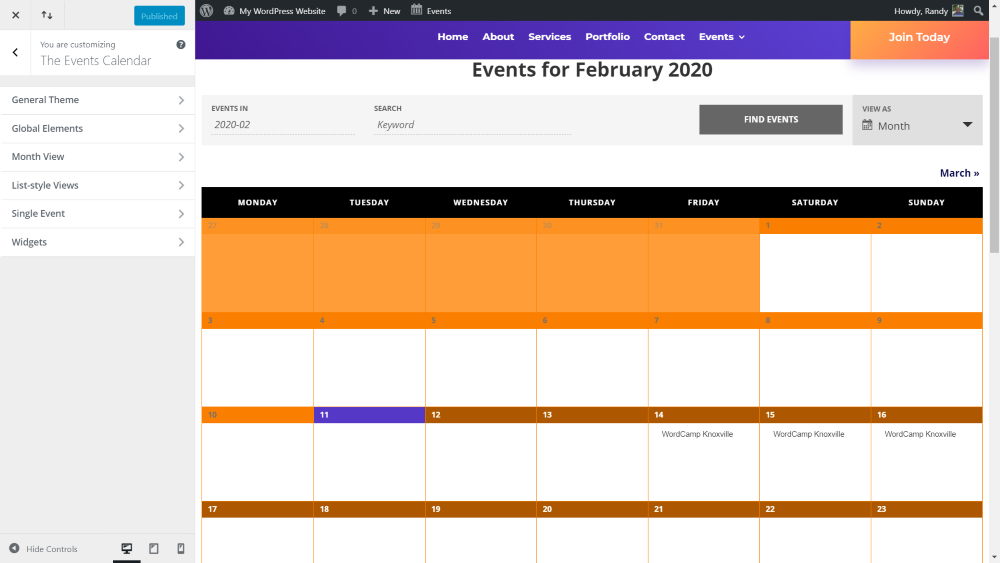
テーマカスタマイザー

プラグインは、テーマカスタマイザーにいくつかの新機能を追加します。 機能には、一般的なテーマ、グローバル要素、月ビュー、リストスタイルのビュー、単一のイベント、およびウィジェットが含まれます。 この例では、ヘッダーの色要素を使用してカレンダーのスタイルを(ひどく)しました。 これにより、イベントカレンダーを独自のWebサイトのスタイルとブレンドするための多くのスタイリングオプションが追加されます。
イベントカレンダープラグインを含む子テーマ
Aspen Grove Studiosショップには、EventsCalendarプラグインを含むDiviの子テーマがいくつかあります。 プラグインの動作を確認できるように、リンク付きのイベントのページを見てみましょう。
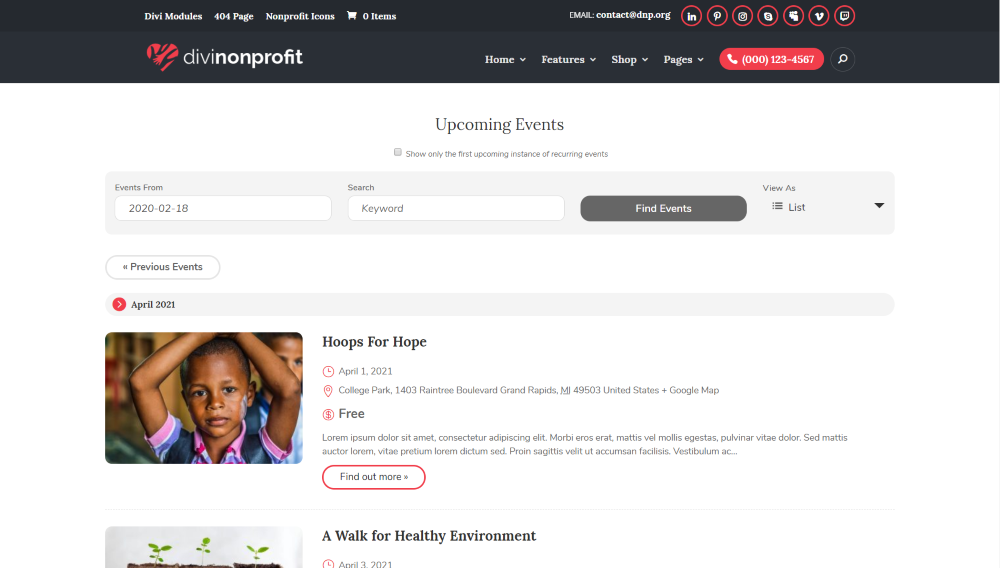
Divi非営利団体

DiviNonprofitの子供たちのイベントのリストを見てみましょう。 これは、明るい背景と赤いハイライトで今後のイベントを示しています。
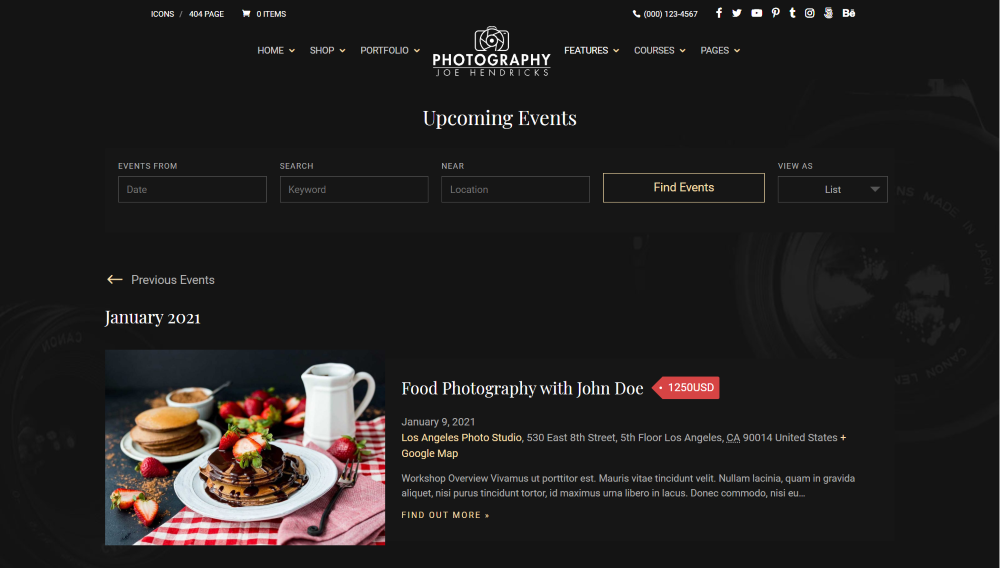
ディビ写真

これがDiviPhotographyの子テーマのイベントページです。 このページの背景は暗く、金色のハイライトがあります。
終わりの考え
これが、WordPressWebサイトでイベントカレンダーを作成する方法です。 イベントカレンダープラグインは、イベントカレンダーをWebサイトに追加するための優れた選択肢です。 タスクが簡単になり、プラグイン自体も使いやすくなります。 無料版でも多くの機能を提供します。 ビュー、高度なウィジェット、定期的なイベントなど、さらに多くの機能については、プロバージョンをお勧めします。
私たちはあなたから聞きたい。 WordPress Webサイトのイベントカレンダーを作成しましたか? コメントであなたの経験を教えてください。
