WordPress でイメージギャラリーを作成する方法 (ステップバイステップ)
公開: 2024-08-26WordPress サイトで写真やアートワークを紹介したいと考えていますか?画像ギャラリーを作成することは、複数の画像を整理して魅力的な方法で表示するための素晴らしいアイデアです。
画像ギャラリーは、Web ページ上にまとめて表示される画像のコレクションです。ここでは、写真を行と列に追加できます。スペースを節約し、ユーザーエクスペリエンスを向上させます。
優れたデザインのギャラリーは訪問者の注意を引き、サイトに長く留まることができます。ユーザーはギャラリー形式で画像を簡単に閲覧でき、多くの場合、表示エクスペリエンスを向上させるライトボックスなどの機能が使用されます。
このガイドでは、 WordPress で画像ギャラリーを効率的に作成するプロセスを説明します。
WordPress で画像ギャラリーを作成する 2 つの方法を紹介します。
- プラグインを使用せずにWordPressでイメージギャラリーを作成する
- プラグインを使用してWordPressでイメージギャラリーを作成する
方法 1: プラグインを使用せずに WordPress でイメージギャラリーを作成する
WordPress には、基本的な画像ギャラリーを作成するための機能が組み込まれています。これは、Web サイトに画像ギャラリーを追加する最も簡単な方法です。高度なカスタマイズはできないかもしれませんが、新しいプラグインをインストールする手間はありません。
個人の資格情報を使用して WordPress 管理者ダッシュボードにログインします。次に、以下の手順に従います。
ステップ 1:投稿/ページを作成または編集する
管理者ダッシュボードから、左側のメニューの「投稿」または「ページ」に移動します。
次に、 [新規追加]を選択して新しい投稿またはページを作成するか、ギャラリーを追加する既存の投稿またはページを [編集] を選択します。
ステップ 2:ギャラリー ブロックを追加する
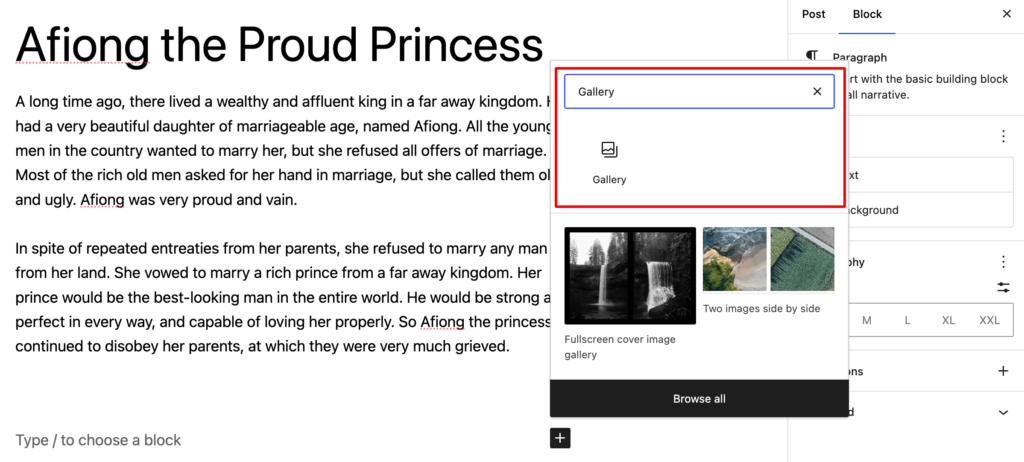
エディターで「+」ボタンをクリックして新しいブロックを追加します。 「ギャラリー」を検索し、 「ギャラリー」ブロックを選択します。

このブロックを使用すると、複数の画像を追加して配置できます。
ステップ 3:画像をアップロードまたは選択する
次に、 「アップロード」ボタンをクリックして、コンピュータから新しい画像を追加します。あるいは、 「メディア ライブラリ」を選択して、以前にアップロードした画像から選択します。
Ctrl (Windows) またはCmd (Mac) キーを押しながらクリックすると、複数の画像を選択できます。
最後に、すべての画像を選択した後、「新しいギャラリーを作成」をクリックします。
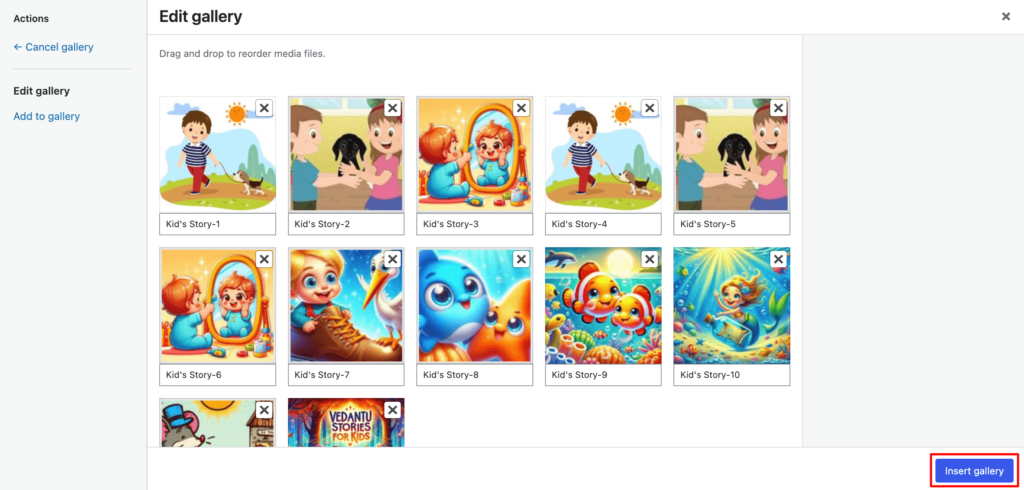
「ギャラリーの編集」ページに移動します。ここには、選択したすべての画像が表示されます。ドラッグアンドドロップするだけで並べ替えることができます。

また、アクセシビリティと SEO を向上させるために、各画像にキャプションを付ける機会も得られます。
画像の選択と配置に満足したら、 「ギャラリーを挿入」ボタンをクリックします。メインの投稿またはページエディターに戻ります。
ステップ 4:ギャラリー設定を構成する
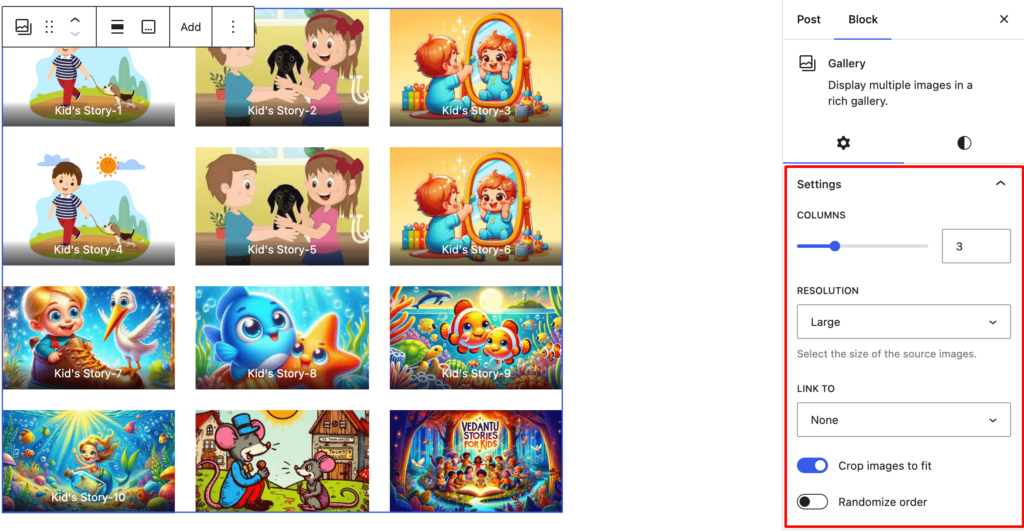
右側の列には、画像ギャラリーをカスタマイズするためのいくつかの設定オプションがあります。
- 画像サイズ: 画像のサイズを選択します (サムネイル、中、大、フル サイズ)。
- 列: ギャラリーのレイアウトに必要な列の数を決定します。これにより、各行に表示される画像の数が決まります。
- リンク先: 各画像をリンクする場所を決定します。通常、オプションにはメディア ファイル、添付ファイル ページ、またはなしが含まれます。

設定を調整した後、ギャラリーをプレビューして、期待どおりに表示されていることを確認します。問題がなければ、「公開」または「更新」をクリックしてギャラリーを公開します。
方法 2: プラグインを使用して WordPress でイメージ ギャラリーを作成する
より高度なギャラリー機能が必要な場合は、WordPress プラグインの使用を検討してください。 WordPress リポジトリには、いくつかの便利なイメージ ギャラリー プラグインがあります。
今日のガイドでは、人気のあるオプション プラグインEnvira Galleryを使用します。
ステップ 1: Envira Gallery プラグインをインストールしてアクティブ化する
まず、WordPress 管理者ダッシュボードにログインします。左側のメニューから、 「プラグイン」→「新規追加」に移動します。
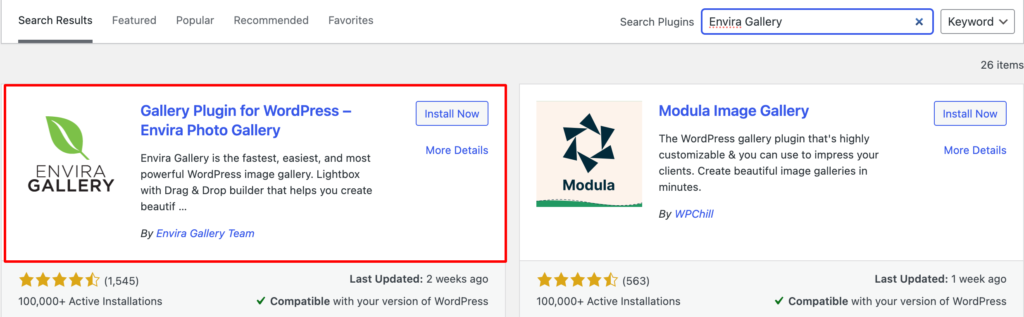
次に、検索バーに「Envira Gallery」と入力し、Enter キーを押します。検索結果で Envira Gallery プラグインを見つけます。

最後に、「今すぐインストール」をクリックし、「アクティブ化」をクリックします。 5 ステップのセットアップ ウィザードが目の前に開きます。

ここには、個人の好みに応じてプラグインを構成するためのいくつかのオプションがあります。
ステップ 2:新しいギャラリーを作成する
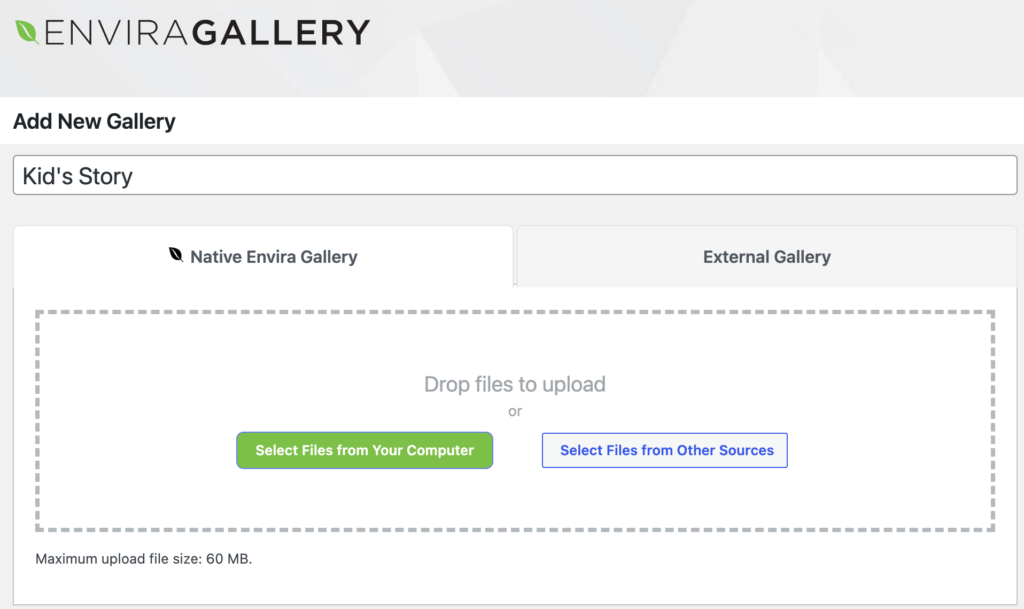
左側のメニューに「Envira Gallery」オプションが表示されます。それをクリックし、 「新規追加」を選択します。
ギャラリーのタイトルを入力します。

画像をギャラリーエリアにドラッグアンドドロップするか、 「コンピュータからファイルを選択」ボタンを使用して画像をアップロードできます。

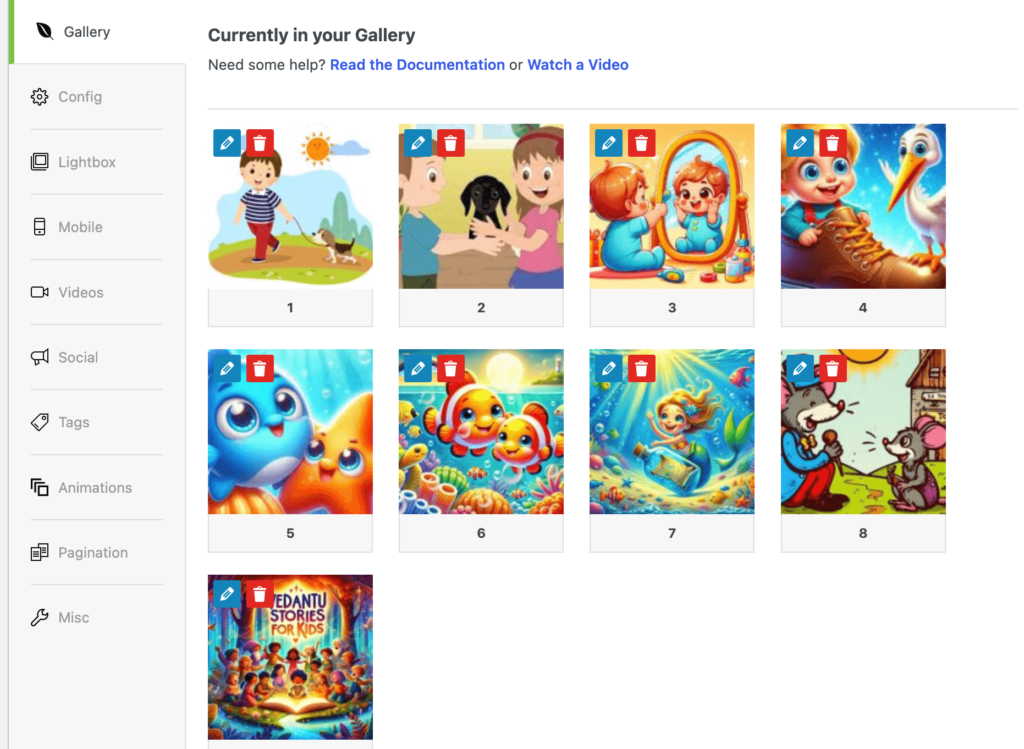
ステップ 4:ギャラリー設定を構成する
画像をアップロードしたら、ドラッグ アンド ドロップで並べ替えることができます。

Envira Gallery は、ギャラリーをより魅力的かつ最適化するためのさまざまな構成オプションを提供します。のような:
- 画像をアップロードして配置するためのドラッグ アンド ドロップ ギャラリー ビルダーを提供します
- グリッド、石積み、正方形、ブログロールなどのさまざまなレイアウト オプションを提供します。
- 全画面オーバーレイで画像を表示するライトボックス機能を提供します
- 訪問者がソーシャル メディア プラットフォームで画像を共有できるようにするボタンを追加します。
- カスタム透かしを追加して、画像を不正使用から保護します。
- タグを追加してギャラリー内の画像をフィルターします。
- ページネーションや無限スクロールのオプションを備えた多数の画像を表示します。
- ギャラリーを迅速に読み込むための遅延読み込みなどの機能が含まれています。
- 画像の代替テキストなどの機能を使用してギャラリーを最適化し、検索エンジンの視認性を高めます。
- 複数のコレクションがある場合は、ギャラリーをアルバムに整理します。
これらの機能により、WordPress サイト上で美しく機能的なギャラリーを簡単に作成、管理、表示できます。
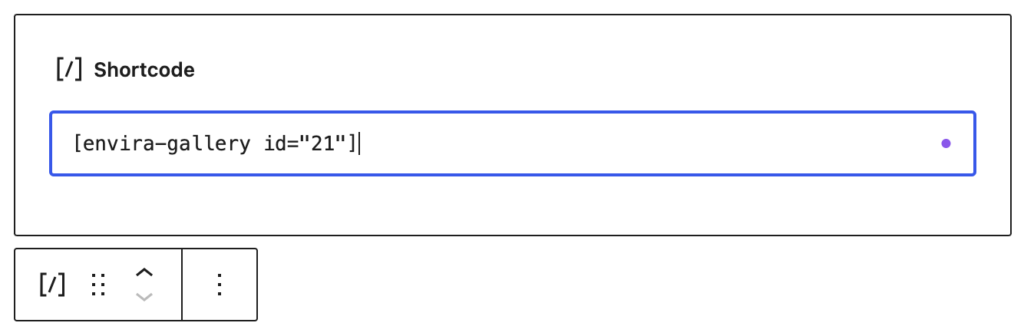
ステップ 4:ギャラリーを投稿またはページに挿入する
ギャラリーを構成すると、Envira Gallery によって生成されたショートコードが表示されます。このショートコードをコピーします。
ギャラリーを表示したい投稿またはページに移動し、ギャラリーを表示したいコンテンツ エディターにショートコードを貼り付けます。

「公開」または「更新」をクリックして変更を保存します。
Envira Gallery は、次のような追加のアドオンや機能も提供します。
- ソーシャル共有: ユーザーがソーシャル メディアで画像を共有できるようにします。
- ページネーション: 大きなギャラリーを複数のページに分割します。
- WooCommerce 統合: 製品ショーケースのギャラリーを作成します。
これらの機能を調べて、ギャラリーをさらに強化してください。
ギャラリーでより多くの機能と応答性を必要とするプロフェッショナルなサイトを管理している場合は、Envira Premium へのアップグレードを検討する必要があります。これにより、ビデオ ギャラリーの作成、追加のカスタマイズ オプション、ギャラリーの表示設定の改善など、無料版では利用できない高度な機能にアクセスできるようになります。
WordPress で画像ギャラリーを作成するには 2 つの方法があります。
高品質の画像は e コマースに大きな変革をもたらします。ここでは、e コマースのコンバージョン率を高めるために従うべき 6 つの商品写真のベスト プラクティスを紹介します。
画像ギャラリーを強化するための重要なヒント
画像ギャラリーを作成する前に、画像ギャラリーがニーズを満たし、視聴者に最適なエクスペリエンスを提供できるようにするために考慮すべき重要な要素がいくつかあります。
考慮事項の包括的なリストは次のとおりです。
- 画像の品質とサイズを最適化する: 高品質の画像を使用しますが、品質をあまり犠牲にすることなく読み込み時間を短縮できるように画像を圧縮します。
- 一貫した画像サイズを使用する: 洗練されたプロフェッショナルな外観を実現するために、均一な画像サイズとアスペクト比を維持します。
- レスポンシブ デザインを活用する: レスポンシブ デザイン技術を使用して、ギャラリーがモバイル対応で、すべてのデバイスで見栄えよく見えるようにします。
- アルバムとタグで整理する: 画像をアルバムに分類し、タグを使用して訪問者が簡単にナビゲーションできるようにします。
- ライトボックス機能を実装する: ユーザーが全画面ライトボックスで画像を表示できるようにして、表示エクスペリエンスを向上させます。
- 適切なレイアウトを選択する: コンテンツとデザインの好みに最適なレイアウト (グリッド、石積みなど) を選択します。
- ページネーションまたは無限スクロールを使用する: 画像の数に応じて、ページネーションまたは無限スクロールのいずれかを選択して、ユーザー エクスペリエンスを向上させます。
- 保護のためのウォーターマークを追加: ウォーターマークを追加して、画像を不正使用から保護します。
- SEO 向けに最適化する: わかりやすいファイル名、代替テキスト、キャプションなどの SEO に適した手法を使用して、検索エンジンでの画像のランクを向上させます。
- ダウンロード オプションを提供する: 必要に応じて、ユーザーが画像をダウンロードしたり、高解像度バージョンを表示したりするためのオプションを提供します。
関連する画像はあらゆる Web サイトに不可欠な部分です。しかし、間違ったプレゼンテーションはサイトの評判を損なう可能性もあります。したがって、WordPress サイトに画像ギャラリーを挿入する場合は常に注意してください。
結論
高品質の画像のコレクションを備えたギャラリーには、クリエイターやブランドのプロフェッショナリズムと専門知識が反映されています。視聴者のエンゲージメントを大幅に高め、芸術的な卓越性を伝えることができます。
どの業界に属していても、イメージ ギャラリーはブランドの評判を紹介し、高めるための強力な方法となります。
たとえば、不動産業に携わっている場合は、画像ギャラリーを使用して不動産を紹介できます。ギャラリーを使用して、宿泊施設のメインルーム、外観写真、ユニークな特徴を表示します。これにより、購入者は直接訪問する前に物件の全体像を把握することができます。
品質を落とさずに画像を拡大するのに助けが必要ですか?このガイドを確認して、実用的なヒントを入手してください。
WordPress サイトに画像ギャラリーを挿入する予定ですか?以下のコメントセクションであなたの意見を私たちと共有してください。
