Elementorを使用してWordPressでオンラインコースのWebサイトを作成する方法(チュートリアルおよび事前計画ガイド)
公開: 2020-06-20学習者とスムーズにやり取りできるeラーニングプラットフォームの開始を計画している場合は、このステップバイステップガイドに従ってください。 今日は、Elementorを使用してオンラインコースのWebサイトを最初から作成する方法を紹介します。
オンライントレーニングとコースの人気は高まり続けています。 世界のeラーニング市場は2025年までに3000億ドルを超えると予想されています。
特定の専門知識があり、この知識を他の人と共有する予定がある場合は、この成長するeラーニング業界に参加することもできます。
どこから始めたらいいのかと思うかもしれません。 さて、あなたはあなたのオンラインコースを実施するためのプラットフォームが必要です。 しかし、このようにして、多くの疑問が頭に浮かぶ可能性があります。
- 良いレッスンプランを作成する方法
- レッスンコンテンツの設定方法
- オンラインコースのウェブサイトを運営することは本当に有益ですか
- 自分のオンラインコースのウェブサイトを立ち上げる方法
さて、私たちはこれらすべての質問に精巧に答えるためにこのガイドを作成しました。 Elementor&HappyAddonsを使用して独自のオンラインコースWebサイトを作成するための細部まで説明します。 ビルドに30分以上かかることはないと約束します。
先に進む前に、私はあなたの疑問を明らかにさせてください-
オンラインコースプラットフォームの代わりに独自のサイトを構築する理由

ええと、あなたの製品やサービスを完全にコントロールすることは常に良いことです。 あなたがあなた自身のオンラインコースのウェブサイトからあなたの教育活動を主催するとします。 そうすれば、潜在的なオーディエンスとどのように対話したいかに関するすべての力が得られます。
ただし、UdemyやTeachableなどのコースソリューションを使用している場合は、コースを宣伝したり、生徒とやり取りしたりするプロセスに完全な柔軟性を持たせることはできません。
また、あなたはそこであなたのコースを宣伝するためにかなりの金額を支払わなければなりません。 それだけでなく、あなたのコースは競争の海に浮かぶために他の何千ものコースと競争しなければなりません。
一方、あなた自身のオンラインコースのウェブサイトを所有することによって、あなたはあなたのやり方ですべてを操作することができます。 Elementorは、いくつかの設計ツールを提供します。 これにより、Elementorは、コーダーでなくても、必要なWordPressWebサイトを簡単に作成できます。
先に進んで、Elementor&HappyAddonsを使用してオンラインコースのWebサイトを作成する方法を紹介しましょう。
ゼロコーディング機能を備えたオンラインコースWebサイトのセットアップ
オンラインコースのWebサイトを作成するための前提条件は次のとおりです。
- WordPressサイト
- Elementor(Free&Pro)
- HappyAddons(無料&プロ)
- 次の30分間のあなたの完全な注意
あなたがすでにあなたのウェブサイトのためのあなたの適切なドメインとホスティング計画を持っていると仮定しましょう。 次に、WordPressサイトを構成し、ElementorとHappyAddonを含むすべての必要なプラグインをインストールします。
一方、WordPressを初めて使用する場合は、この簡単なステップバイステップガイドを参照するか、このガイドに従ってローカルホストでWordPressを試すことができます。
ステップ1:ホームページを作成する
最初に、個人の資格情報を使用してWordPressダッシュボードにログインします。 次のアクションに注意深く従ってください。
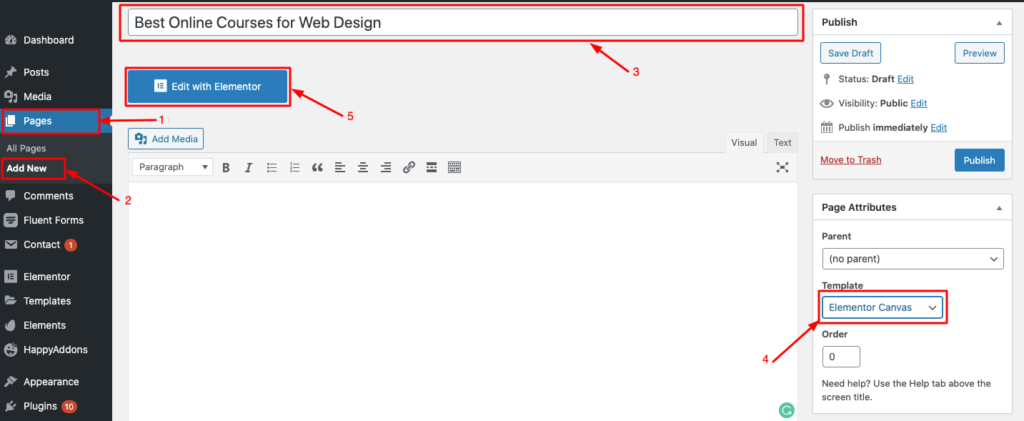
- ダッシュボード→ページに移動します
- 「新規追加」をクリックします
- ホームページのタイトルを追加します
- 右下隅のドロップダウンメニューからテンプレートを「ElementorCanvas」として設定します
- 「Elementorで編集」ボタンをクリックします

ステップ-2:既製のレイアウトテンプレートを選択する
Elementorを初めて使用する場合は、このEasy Beginner Guideをチェックして、その設計ツールを紹介してください。
オンラインコースのWebサイトをデザインするために基本的なテンプレートを選択するか、最初から作成するかはあなた次第です。 さて、今日はElementorの無料テンプレートを使用してサイトをカスタマイズします。
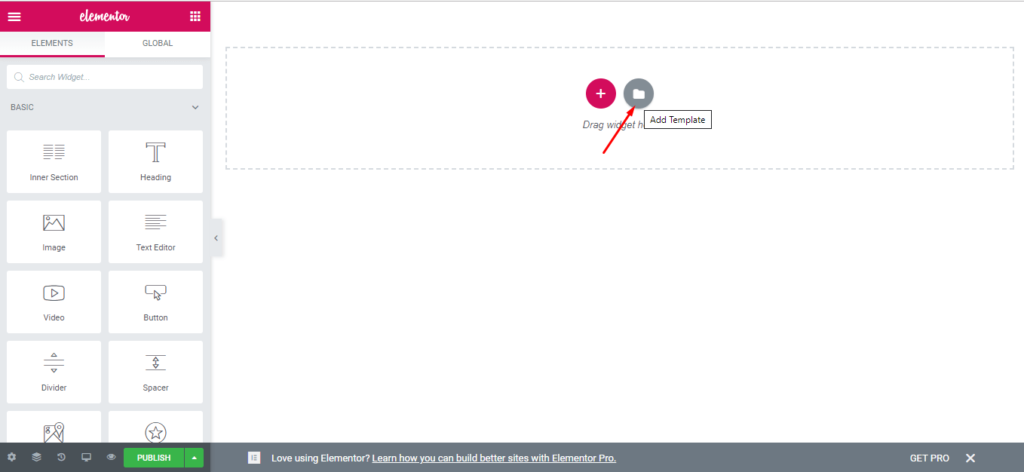
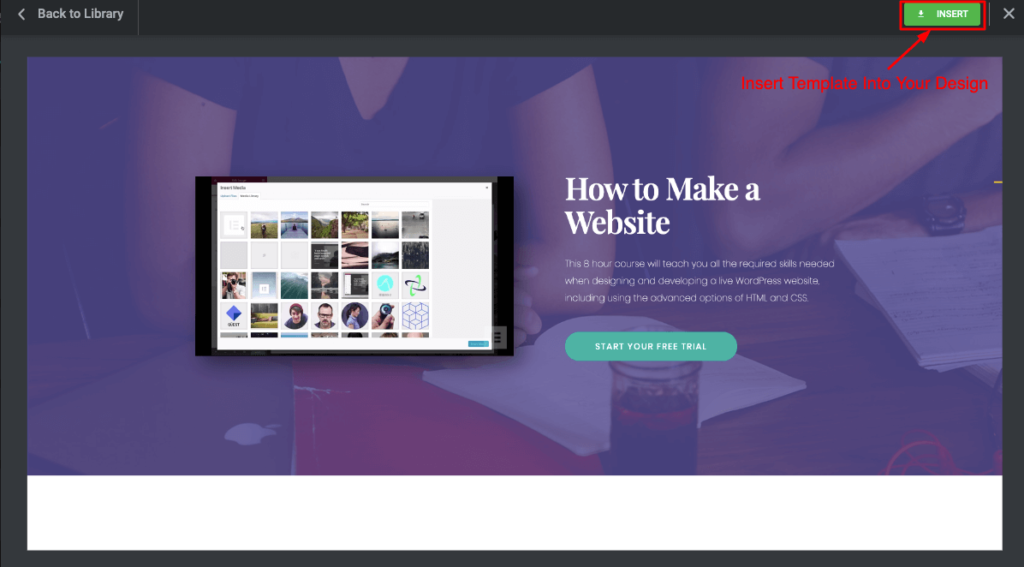
これを行うには、[テンプレートの追加]アイコンをクリックします。

いくつかの事前に設計されたブロックとページを含むポップアップウィンドウが目の前に表示されます。
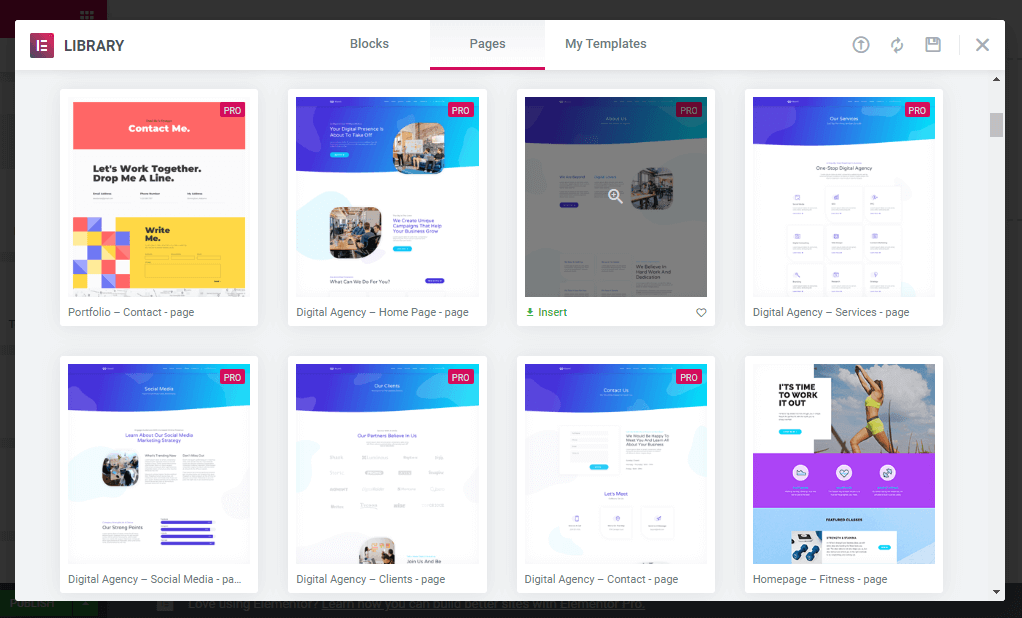
ページセクションに移動します。 ここでは、検索バーから特定の種類のテンプレートを検索するか、下にスクロールしてWebサイトに適したレイアウトを選択できます。

テンプレートをクリックするだけで、任意のテンプレートのプレビューを表示できます。 自分のニッチに適していると思われる場合は、挿入ボタンをクリックしてデザインに追加します。

ステップ3:ホームページをカスタマイズする
今、これはあなたの想像力に従ってあなたのウェブサイトを配置する時です。 独自の方法でサイトを設計するために、何千ものカスタマイズオプションを利用できます。 オンライン教育サイトにも適用できるデザインの秘訣をいくつか紹介しましょう。
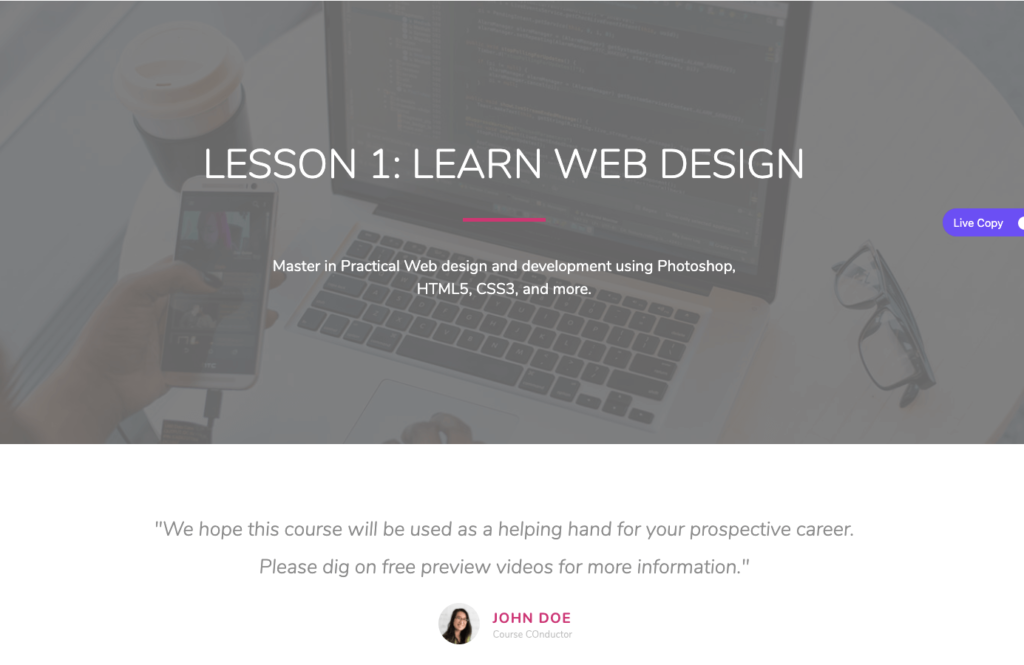
まず、ホームページのヘッダー部分をデザインします。 これは、コンバージョン率を上げるためのWebサイトの最も重要な部分です。
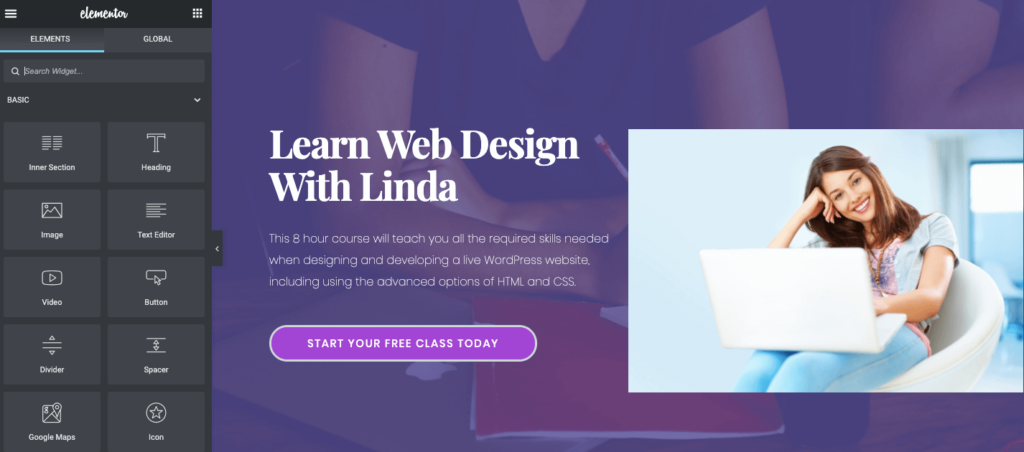
ここでは、独自のコンテンツを使用してテンプレートのレイアウトをカスタマイズします。 デザインまたは左側の編集パネルからコンテンツを直接編集することもできます。
また、メディアファイルの種類を変更することもできます。 実際、Elementorを使用すると、必要に応じてサイトの隅々まで編集できる柔軟性があります。

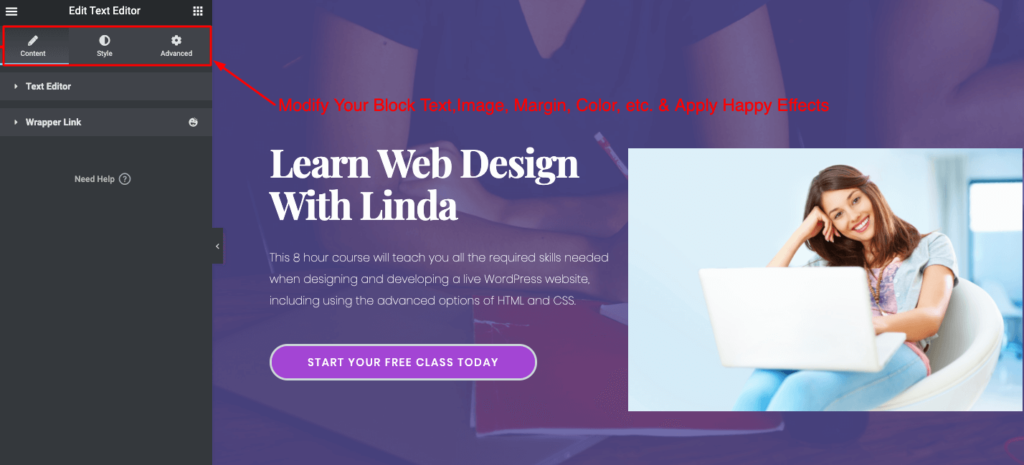
デザインのセグメントを選択すると、Elementor Panelに、コンテンツ、スタイル、詳細を含む3つのタブが表示されます。 色、タイポグラフィ、テキストスタイル、配置、サイズなど、好みに応じてブロックを変更できます。

次に、テンプレートの個々のセクションをすべて選択し、計画に従ってコンテンツを変更します。
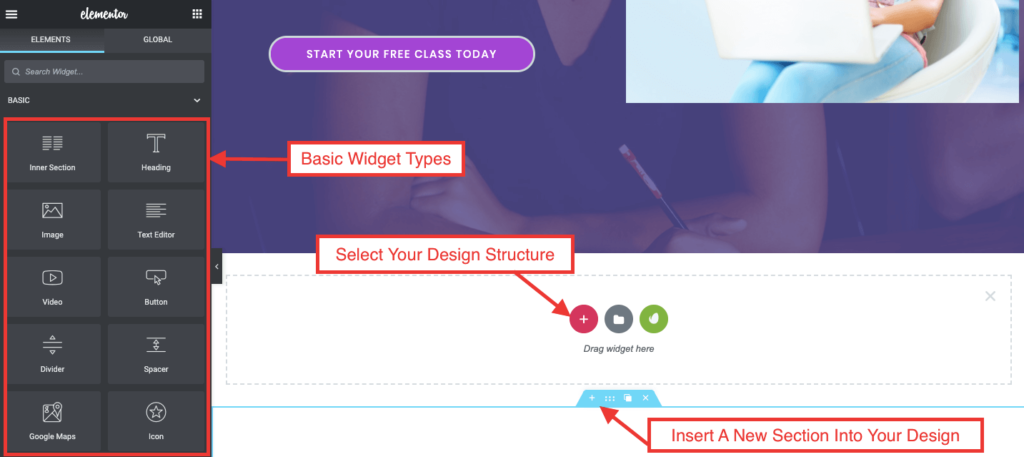
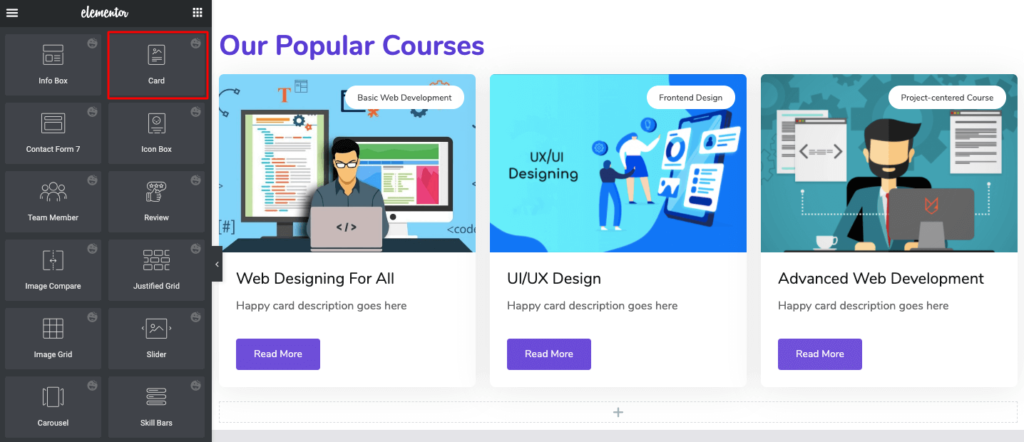
追加のセクションを挿入するには、配置する場所の「+」ボタンをクリックするだけです。 そして、Elementorエディターの左側のデザインパネルからウィジェットタイプを選択します。

または、ライブラリから事前に設計されたブロックを追加することもできます。
ここでは、コース出力を一目で確認できるように、既製のブロックを挿入します。

ここでは、「ハッピーカードウィジェット」を使用して、人気のあるコースを表現し、それに応じてコンテンツをカスタマイズしました。

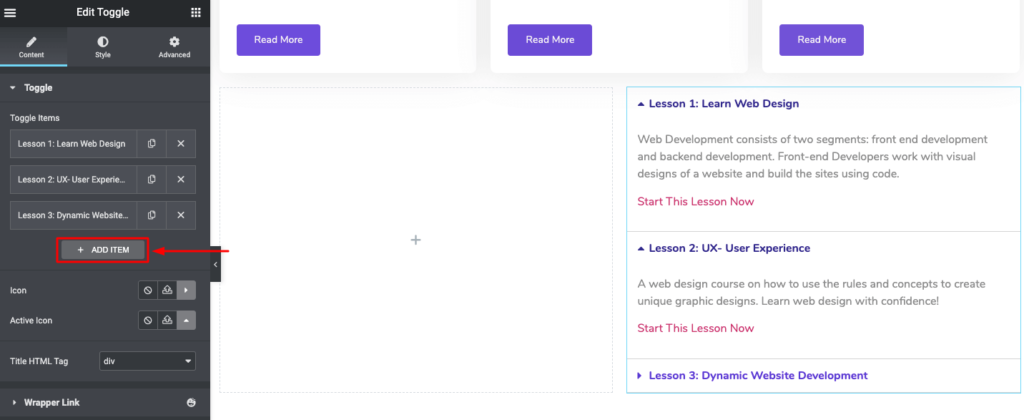
その後、トグルバーを挿入してレッスンページへのリンクを追加します。 そのため、読者はホームページからすべてのレッスンに簡単に移動できます。 また、コース全体を簡単に垣間見ることができます。

このようにして、ホームページの残りのセクションをデザインできます。
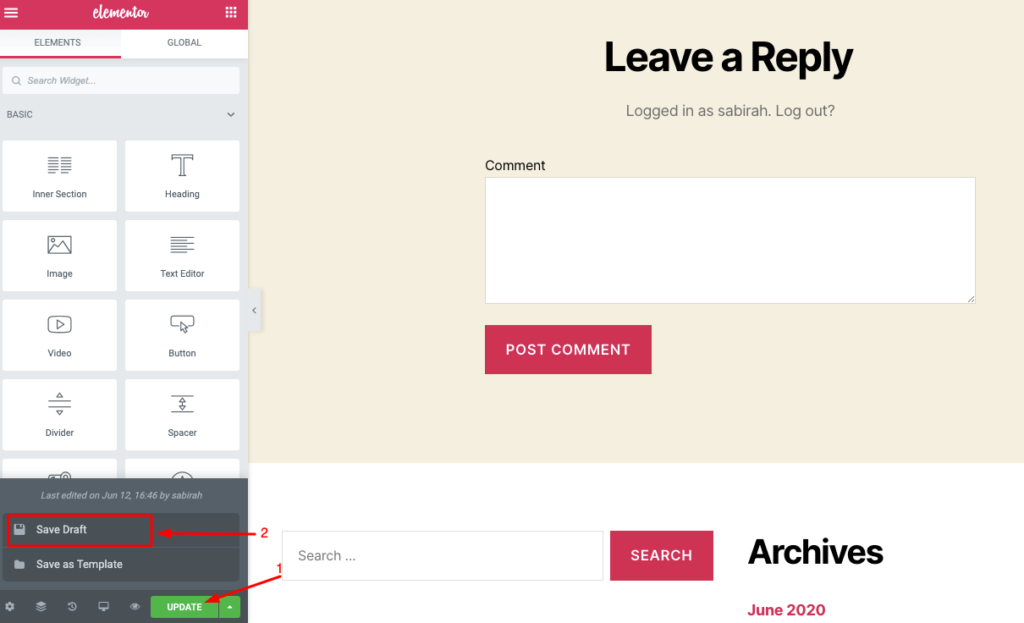
完了したら、[ドラフトの保存]をクリックします。

ステップ4:コンテンツの設定と追加
ここでは、最初に各レッスンを個別の投稿として作成する方法を示します。 そして、それらをすべて一緒にコースとしてアーカイブします。
このステップでは、WordPressのCategoryオプションを使用して、レッスンまたは投稿への動的リンクを作成します。
ここでは、WordPressを使用することの大きな利点が得られます。 それはあなたがあなたの投稿とアーカイブを簡単に管理することができるようによく組織されたコンテンツ管理システムですが。
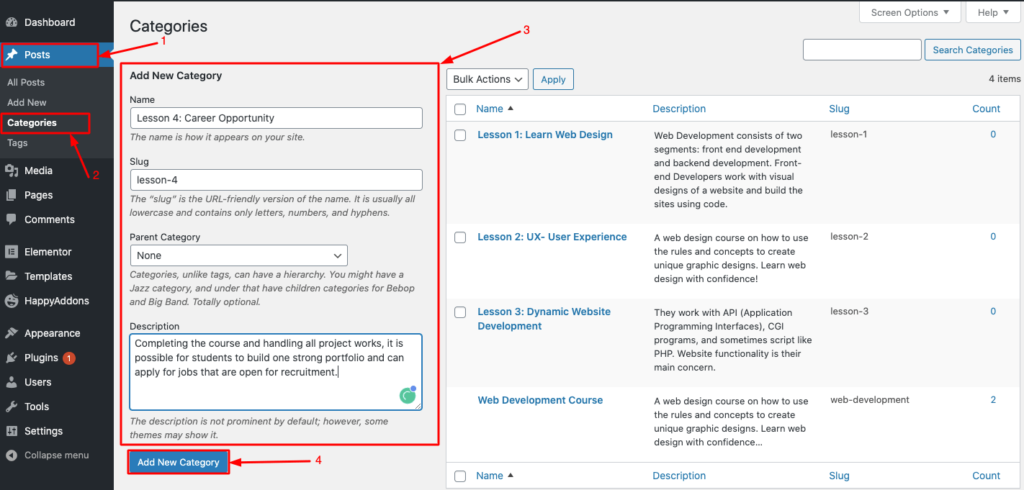
WordPressダッシュボードから[投稿]タブをクリックし、[カテゴリ]を選択します。

ここでは、各レッスンのタイトルをコピーして貼り付けることにより、各レッスンをカテゴリとして追加します。
このチュートリアルでは、読者のための完全なプロセスを示すために4つのレッスンを追加しました。
カテゴリを作成したら、レッスンの準備をします。 他のコンテンツと同じようにレッスンを追加します。
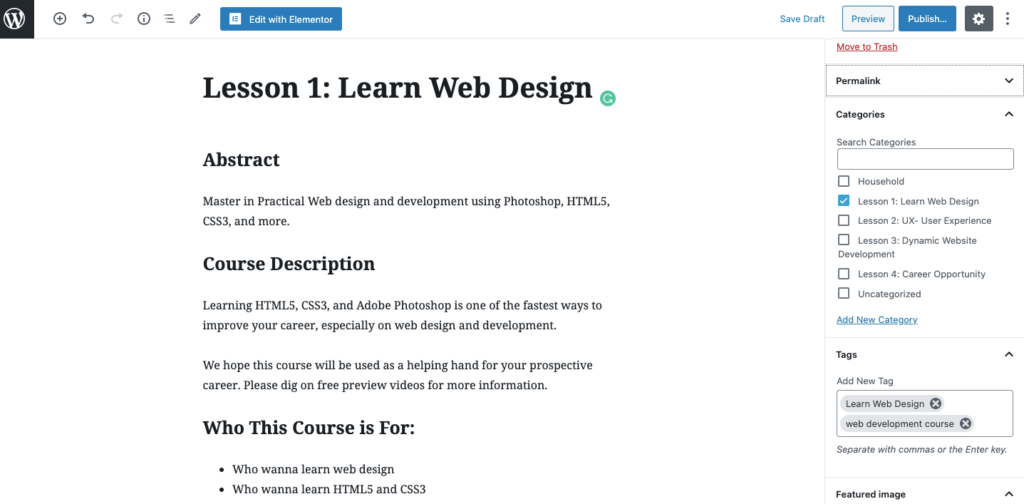
[ダッシュボード]→[投稿]→[新規追加]に移動します。 次に、前に準備した概要に従って、最初のレッスンの内容を調整します。

ここで、説明、タグ、スラッグ、抜粋などにキーワードを挿入できます。完了したら、[ドラフトを保存]ボタンをクリックします。
さらに、いくつかのカスタム動的フィールドを投稿に追加することができます。 この投稿では、カスタムフィールドを追加して、生徒がレッスンを完了するために必要となる可能性のある推定時間制限を示します。
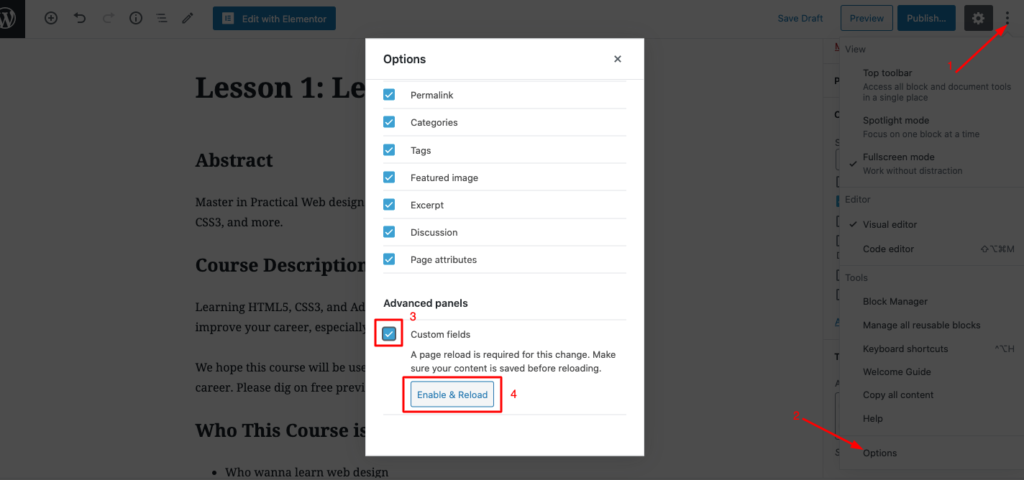
まず、投稿の右上隅にあるメニューアイコン(縦に3つ並んだ点)をクリックします。 メニューを下にスクロールして、そこから[オプション]を選択します。
最後に、[詳細パネル]の下の[カスタムフィールド]を確認します。

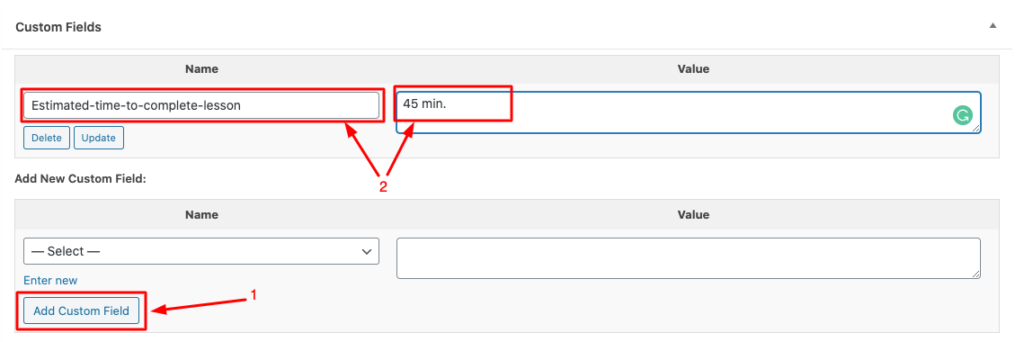
投稿まで下にスクロールすると、投稿のコンテンツボックスのすぐ下にカスタムフィールドが表示されます。 次に、Enter Newをクリックして、新しい名前で新しいフィールドを作成します。
後でElementorの投稿を編集しているときに簡単に見つけられるように、ここで完全に割り当てるラベル。 また、値を挿入して、[カスタムフィールドの追加]ボタンをクリックします。

さて、あなたは私たちが上で説明したのと同じ方法で他のレッスンを作成することができます。 次のステップでは、これらのレッスンを魅力的な方法で表現するためのクールなテンプレートを設計します。
ステップ5:レッスン/投稿テンプレートを作成してカスタマイズする
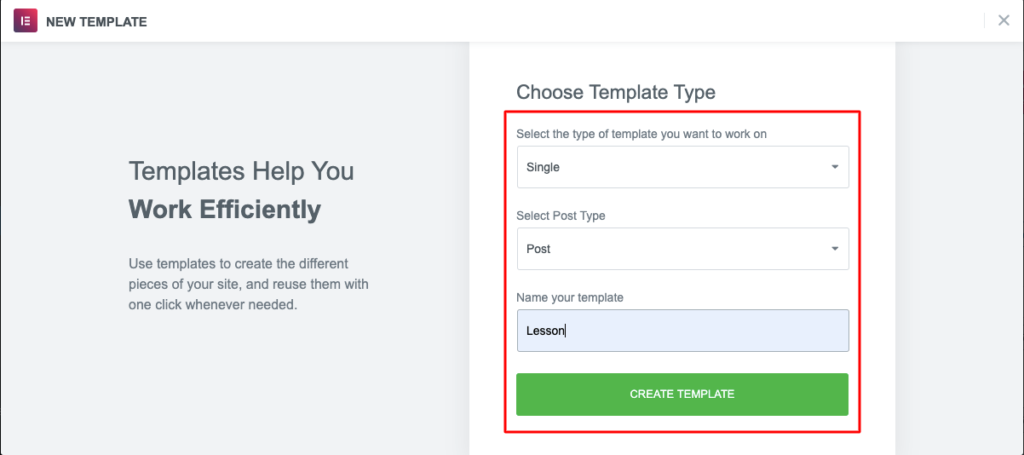
WordPressダッシュボードから、[テンプレート]→[テーマビルダー]→[新規追加]に移動します。
次に、他の投稿の場合と同じ方法で、レッスンの投稿のテンプレートを設定します。

最初のドロップダウンメニューからテンプレートシングルのタイプを選択し、[投稿タイプ]に[投稿]を設定します。 テンプレートにLessonという名前を付け、最後に[CreateTemplate]ボタンをクリックします。
ここから、Elementorエディターに直接移動して、投稿テンプレートを最初から設計するか、ライブラリからテンプレートを選択できます。

ここでは、上記のようにテンプレートを手動で設計します。 だから、私たちは私たちが望むように私たちの想像力を描くためのすべての柔軟性を得ることができます。

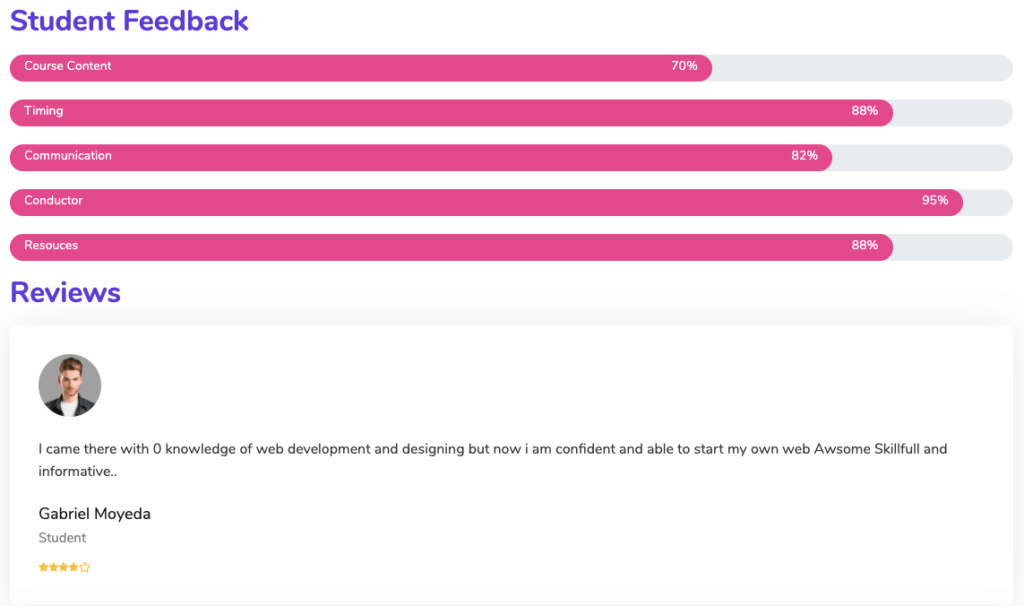
ここでは、レビューやスキルバーなどのHappyウィジェットを使用して、デザインをより魅力的に紹介しています。

ElementorまたはHappyAddonsの他のウィジェットを使用して、これまでに示したようにページをデザインすることもできます。 さらに、フローティングエフェクトを適用して、任意のウィジェット(ElementorとHappyAddonsの両方)にアニメーションまたはモーションエフェクトを追加できます。
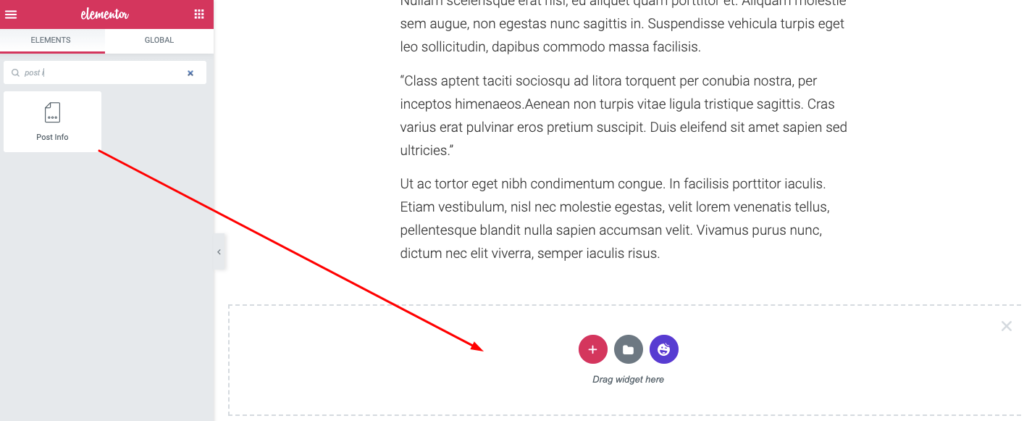
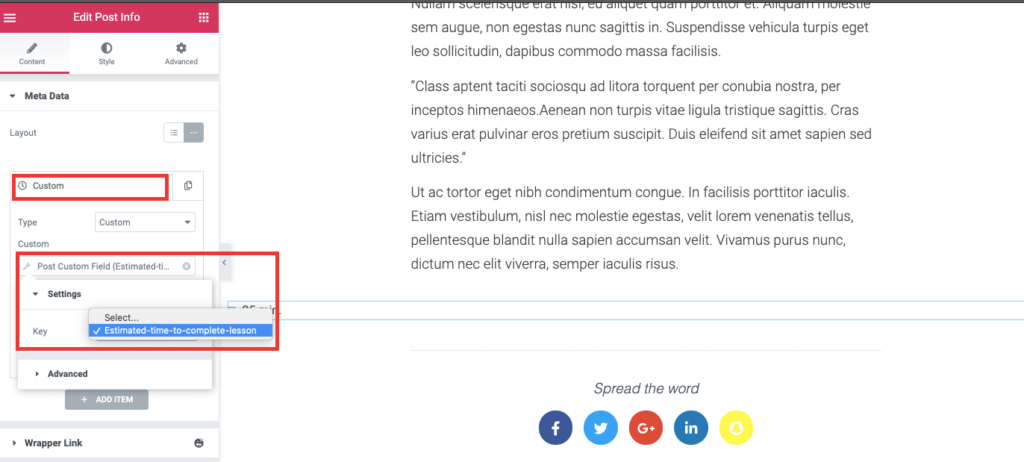
次に、前に作成した[推定時間]フィールドを追加します。 これを行うには、Elementorエディターに新しいセクションを挿入します。 次に、エディターパネルから投稿情報ウィジェットを検索します。 ドラッグして、好きな人のページに配置します。

ウィジェットを選択して、エディターパネルに戻ります。 [コンテンツ]タブに移動し、不要なフィールドをすべて削除して、1つ残します。 次に、そのフィールドをクリックしてオプションにアクセスします。
これらのオプションから、フィールドタイプをカスタムに変更します。 次に、動的タグアイコンをクリックしてメニューにアクセスします。 ここでは、投稿カスタムフィールドを選択します。

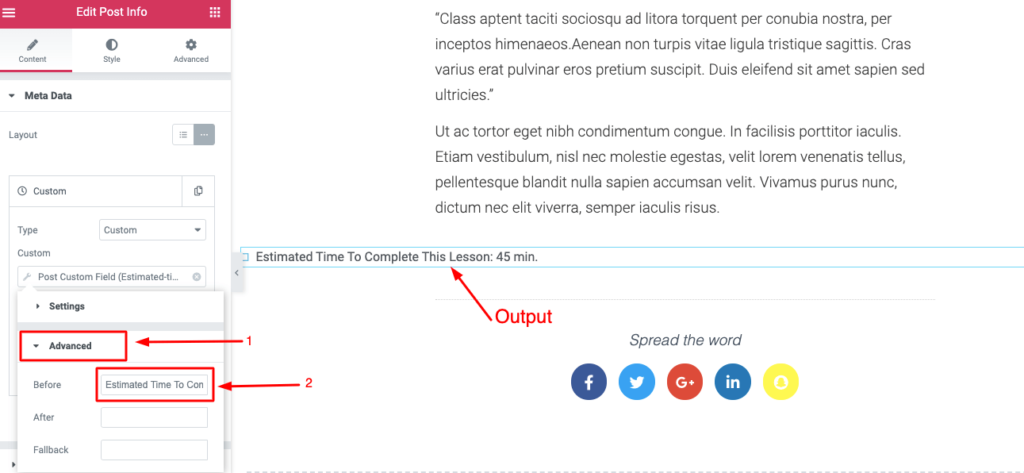
[詳細設定]タブから、カスタムフィールド値の前に表示するラベルを追加できます。 ここでは、値フィールドの前に「このレッスンを完了するための推定時間」というテキストを挿入します。

さらに、[スタイル]タブからフィールドのタイポグラフィと色を任意の方法で編集できます。
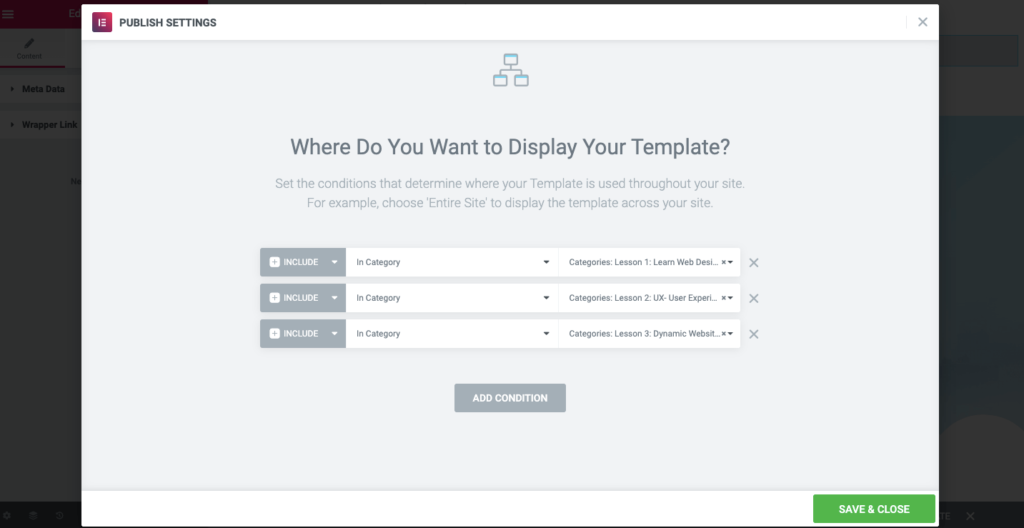
テンプレートのデザインに満足したら、それを公開しますが、[公開]ボタンをクリックします。 これを行うとすぐに、条件ページが表示されます。 そこでフォームを使用して、特定のカテゴリでテンプレートを表示するための条件を設定できます。

完了したら、最後に[保存]ボタンをクリックします。
さて、ウェブサイトのデザインは芸術です。 ここでは、旅を始めるために必要なすべての基本をカバーしようとしました。 今、あなたの想像力を広げ、それに応じてあなたのサイトをデザインしてください。
あなたも好きかもしれません:Elementorを使用して見事なスティッキーヘッダーを作成する方法。
オンラインコースWebサイトの最終プレビュー
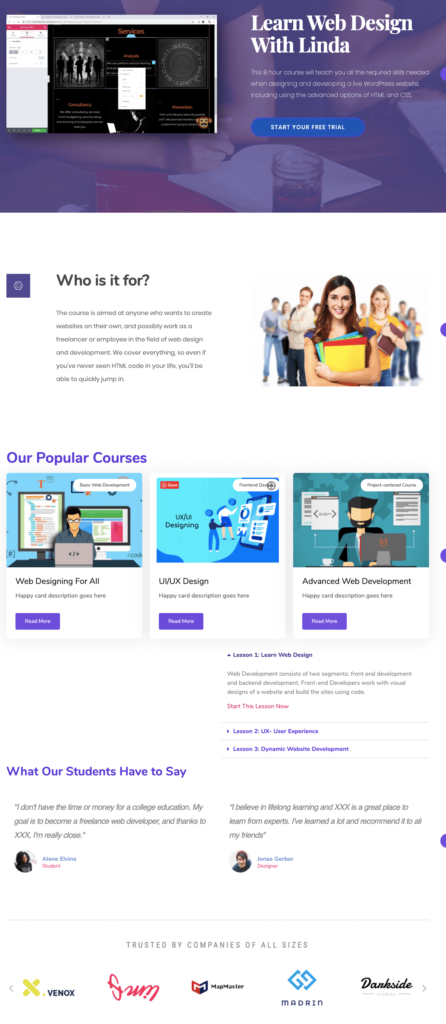
これが、作成したばかりのホームページとレッスンページの最終ビューです。

そして、これがあなたのオンラインコースウェブサイトのライブビデオバージョンです

上記では、オンラインコースのウェブサイトを最短の期間と最小限の金額で準備するために知っておく必要のあるすべてのことを説明しようとしました。
しかし、あなたのサイトを始める前に、あなたはあなたの市場、学習者の好み、コースリソースなどを研究することに時間を費やすべきです。
ちょっと見てください!
オンラインコースと学習Webサイトを構築するための考慮事項

オンラインコースのWebサイトが成功するかどうかは、その正しいアプローチに大きく依存します。 したがって、オンラインコースを構築する際によくある落とし穴や間違いを避けるために、戦略的かつ集中的に取り組む必要があります。
ただし、eラーニングWebサイトでは、学生の学習体験を楽にするための実践がたくさんあります。 ここでは、オンラインコースのWebサイト開発を計画する際に考慮する必要がある、リリース前の6つの主要なアクティビティに焦点を当てました。
適切なトピックを選択してください
経験豊富なトピック、または自分で学びたいトピックを選択してください。 あなたはあなた自身に以下の質問をするかもしれません:
- 人々が通常あなたの助けを求め、あなたが専門家と見なされるトピックはどれですか?
- 他の人が苦労している特定の種類の問題をシームレスに解決できますか?
- あなたは他の人が使いたいソフトウェアや方法の専門家ですか?
これらの質問への回答は、Webサイトのコーストピックを決定するのに役立ちます。 さらに貴重なことに、あなたのトピックはあなたが情熱を持っていると感じるものすべてについてである可能性があります。 それは料理、ヨガ、詩、ダンス、ソフトウェア開発、またはあなたが話したいことなら何でもです。
多分あなたはあなたの主題の専門家です。 しかし、常に新しいことを探求することがあります。 だから、あなたができる限りあなたの主題についてオンライン検索と研究をしてください。 この進化する世界では何も一定ではないので、新しいことを学ぶのをやめないでください。 誰もしないようにあなたの分野を学びましょう!

視聴者の需要を調べる
人々がオンラインで話しているトピックを定義し、あなたの地域に関連する学習と教育が重要です。 効果的な方法でコースの概要を作成するのに役立ちます。 あなたの潜在的な学習者がぶらぶらしているところに行って、積極的に参加してください。 彼らの議論に従い、彼らのニーズを理解するようにしてください。
それに応じてコース計画を立て、それらのトピックをサイトに含めることができるようにします。 それはあなたのリソースをより価値のあるものにし、あなたはあなたの学習者の魅力を簡単に引き出すことができます。
また、メイントピックをいくつかのサブトピックに分割して、視聴者の学習プロセスをスムーズかつ実りあるものにする方法についてのアイデアも得られます。 しかし、誰も恩恵を受けないものを作ることは無意味です。
適切なキーワード分析を行う

サイトに役立つキーワードを見つけるための優れた方法は、オーディエンスの関心を理解することです。 多くの人々は彼らのサイトを計画している間キーワード研究を無視し、長期的には巨大な災害に直面します。 だから、あなたがあなたの学習サイトで提供しようとしている製品やサービスを検索するために人々が使用している単語やフレーズを見つけてください。
たとえば、次の2つのフレーズを参照してください。 これらの2コースのタイトルのうち、Googleでのランクが高いと思うのはどれですか-
- PHPWeb開発を学ぶ方法
- PHPWeb開発
それらの間にはほとんど違いがないので、それらは似ているように見えるかもしれません。 しかし、この小さな違いは、検索エンジンのランキングに大きく影響する可能性があります。 したがって、業界で最も効果的なキーワードを取得し、それらをタイトル、メタ、タグ、およびその他の重要な説明にも使用してください。
競争を分析する
他の人よりも良いものを与えるには、すでに業界を支配している彼らについて知る必要があります。 独自のコース概要を計画しながら、彼らの足跡をたどることができます。 これは、同様の間違いを回避し、これまで誰も考えていなかった特別なものをもたらすのに役立ちます。
ただし、健全な競争はイノベーションにつながる可能性があり、本当に価値のあるものを視聴者に提供できることを忘れないでください。

あなたの知識を共有する方法を選択してください
あなたはあなたのトピックについての膨大な知識を持っており、あなたの学習者の意図を知っており、あなたの競争相手をよく理解しています-今あなたはあなたがあなたの聴衆にリソースを表現する方法を特定する必要があります。
一連の投稿:生徒の学習プロセスを簡単にするために、コースをいくつかの小さな部分に分割することができます。 そして、レッスンを部分的に公開します。 そのため、生徒はこれらのレッスンを簡単に受講して、調査結果を適切に組み立てることができます。
ビデオレッスン:プレーンテキストの代わりに、学習者向けのビデオチュートリアルを使用できます。 彼らの注意を引き、PCの前に座って彼らを磁化することは間違いなくより魅力的です。
混合コンテンツ:まあ、最良のアイデアはあなたの料理にすべての味を追加することです。 テキストの文字起こしを含む動画を追加できます。 また、物事を盛り上げるために高解像度グラフィックスを含めます。 それはあなたのプレゼンテーションをあなたの聴衆にとってより印象的なものにするでしょう。
つまり、視聴者を増やすコンテンツを作成します。
さらに、基本から始めて、体系的な方法でコースコンテンツを配布します。 コンテキストを論理的で覚えやすいものにしてください。 ただし、必要に応じて、例や分析を示したり、詳細に説明したりすることをお勧めします。 生徒は、目標を達成するために正しい方向に正しい方向に進んでいきます。
プロモーションチャンネルを準備する

すべてを構成した後、オンラインコースのWebサイトを宣伝するための適切な媒体が必要になります。 あなたが自分のコンテンツをどれほど気にかけても、あるいはどれほど意図的に人々を助けたいと思っても、覚えておいてください。 あなたがあなたのサイトでかなりのトラフィックを得ない限り、あなたのすべての努力は無駄になります。
心配ない! 適切なマーケティング方法を利用すると、コースごとに数千人のフォロワーを生み出すことができます。 それはそのようになります-
- ソーシャルメディアプロモーション
- メールマーケティング
- インフルエンサーマーケティング
- 一般的なSEOの実践など。
重要なのは、コンテンツの91%がGoogleからのトラフィックを受け取らないことです。 あなたのウェブサイトが検索エンジンで上位にランク付けされることを望むなら、素晴らしいコンテンツを提供する他の9%のウェブページに参加し、適切な方法であなたの潜在的な顧客に手を差し伸べてください。
あなたが迅速にあなた自身のオンラインコースのウェブサイトを立ち上げることができるように計画を始めましょう
インターネットは私たちを近づけます。 今日、世界中の人々がWebサイトを通じて同じプラットフォームを共有しています。 それは確かに個人と企業の両方の機会を増やします。
言うまでもなく、テクノロジーの大幅な拡大により、教育環境は大きく変化しました。 現在、人々はまた、物理的なクラスに参加するよりも、オンラインを通じて学ぶことを望んでいます。
したがって、オンラインコースは、知識を共有するだけでお金を稼ぐための優れた方法になります。 あなたが特定の情熱、スキル、または趣味を持っているなら、あなたは学ぶためにお金を払う準備ができている同様の人々を見つけるでしょう。

学習教材、コース計画、コンテンツの品質、表現手法、マーケティングチャネルなどについて慎重に決定することが重要です。 次の手順に従って調査と計画を行った後、サイトを稼働させる準備をします。
- WordPressサイトを準備する
- ElementorとHappyAddonsをインストールしてアクティブ化する
- 最初のオンラインコースページを作成する
- コースにレッスンを追加する
- あなたのウェブサイトを立ち上げて宣伝を始めましょう
オンラインコースのWebサイトを作成する方法について、まだ質問がありますか? コメントで質問してください!
