WordPress でオンライン ポートフォリオ Web サイトを作成する方法
公開: 2023-11-03WordPress でオンライン ポートフォリオ Web サイトを作成したいですか?
フリーランス市場は急速に成長しています。 履歴書と LinkedIn プロフィールは重要ですが、反対派に打ち勝つには、最高の作品を紹介し、より多くの顧客を獲得するためのポートフォリオ Web サイトが必要です。
この記事では、WordPress でオンライン ポートフォリオ Web サイトを簡単に作成する方法をステップごとに説明します。

なぜオンライン ポートフォリオ Web サイトが必要なのでしょうか?
オンライン ポートフォリオ Web サイトをデジタル名刺と考えてください。
ポートフォリオは、フリーランサー、求職者、中小企業を含むすべての人にとっての資産です。

ポートフォリオはアーティストやクリエイティブだけのものだと思われているかもしれませんが、それは決して真実ではありません。 グラフィック デザイナー、ライター、開発者など、あらゆる職業で活躍します。
あなたの業界で最高の力を発揮するチャンスです。 一言で言えば、Web サイトのポートフォリオは、他の Web サイトから目立ち、信頼を築くのに役立ちます。 プロのポートフォリオ Web サイトをデザインすると、すぐに信頼を得て、自分の経験をアピールできます。
さらに、特定のキーワードに基づいて検索エンジン向けにサイトを最適化し、より多くの人に見つけてもらえるようにすることができます。
SeedProd を使用して WordPress でオンライン ポートフォリオ Web サイトを作成する方法
ポートフォリオ サイトを構築するためにコーディングや HTML の書き方を学ぶ必要はありません。 ステップバイステップの指示に従うだけで、数分でウェブサイトを立ち上げて実行できるようになります。
1. WordPress ホストを選択する
まず、ドメイン名と Web ホストが必要です。 Web ホストは Web サイトのファイルを保存し、インターネット上のサイトのホームとなります。
優れた Web ホストは、要求の厳しいサイトを処理できる十分な拡張性があり、何か問題が発生した場合にサポートを提供し、Web セキュリティを真剣に受け止め、安全を確保する機能を備えている必要があります。
また、サイトを迅速に読み込むのに役立つ、最速の WordPress ホスティング プロバイダーを探す必要もあります。
Hostinger は、手頃な価格で初心者向けのホスティングを求める中小企業にとって最適な選択肢です。
幸いなことに、Hostinger は読者に無料のドメイン名と WordPress ホスティングを最大 78% オフで提供することに同意しました。 月額わずか 2.69 ドルで始めることができます。
Hostinger を数分でセットアップするには、このボタンをクリックするだけです:
Hostinger へのサインアップについてサポートが必要な場合は、無料のドメイン名を取得する方法に関する投稿を確認してください。ステップバイステップのチュートリアルが記載されています。
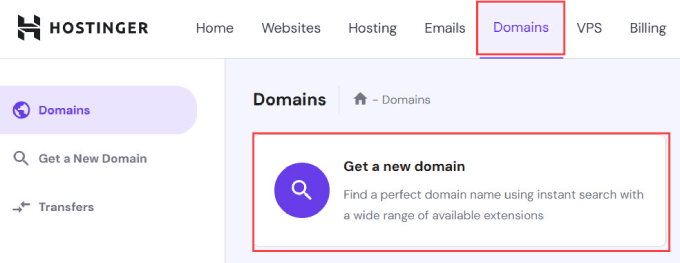
ホスティング プランを登録して設定したら、ダッシュボードに移動して [ドメイン] タブを選択するだけです。
そこから、新しいドメイン名を入力する必要があります。

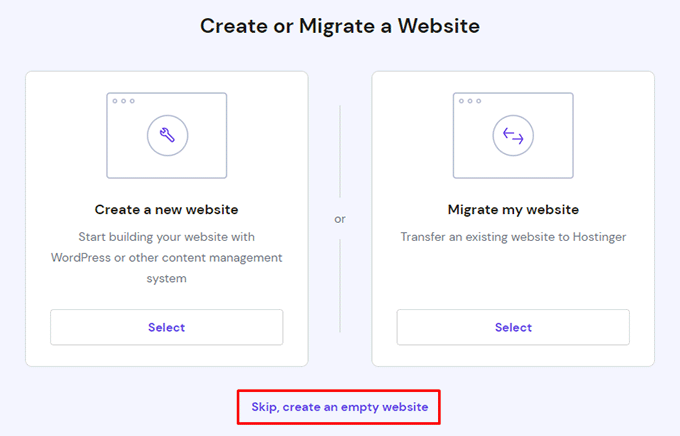
新しい Web サイトを作成するか、既存の Web サイトを移行するかを尋ねるメッセージが表示されます。
このチュートリアルでは、[スキップして空の Web サイトを作成する] をクリックしても問題ありません。

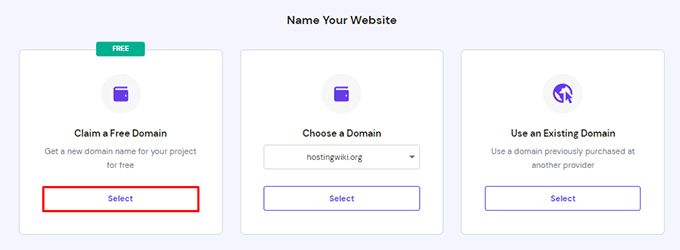
次に、「無料ドメインの申請」の下にある「選択」ボタンをクリックします。
ポートフォリオ Web サイトに使用するドメイン名を入力するだけです。

ドメイン名を決めるのにサポートが必要な場合は、WPBeginner が無料のビジネス名ジェネレーターを提供しており、読みやすくオンラインで宣伝しやすい会社名を見つけるのに役立ちます。
もちろん、個人のポートフォリオを作成している場合、最も簡単な方法は、姓名をドメイン名として使用することです。 取得した場合は、名前と一緒に職業を追加できます。
たとえば、 johndoe.comを取得すると、 johndoephotography.comまたはjanedoewriter.com見つかる可能性があります。
理想的には、中小企業にとって最も認識され信頼できる .com ドメイン拡張子を使用する必要があります。
2.WordPressをインストールする
ほとんどの初心者が犯す最も一般的な間違いの 1 つは、間違った Web サイト プラットフォームを選択することです。 多くのフリーランサーや中小企業経営者は、Squarespace や Wix に惹かれます。
これらは使いやすいですが、多くの機能、カスタマイズ、制御が欠けています。
WordPress のようなコンテンツ管理システムを使用すると、ポートフォリオ サイトに何千ものデザインやアドオンを使用できる柔軟性が大幅に高まります。 WordPress は無料のオープンソースで、何千もの事前に構築された拡張機能と Web サイトのデザインが含まれています。
適切な WordPress プラグインとテーマを使用すると、Squarespace や Wix などのプラットフォームを非常に使いやすくするのと同じドラッグ アンド ドロップ ビルダーも入手できます。
Hostinger を使用する場合でも、WPEngine や Bluehost などの別の WordPress ホスティング サービスを使用する場合でも、WordPress のインストール方法に関するガイドに従って、詳細なステップバイステップの手順を確認できます。
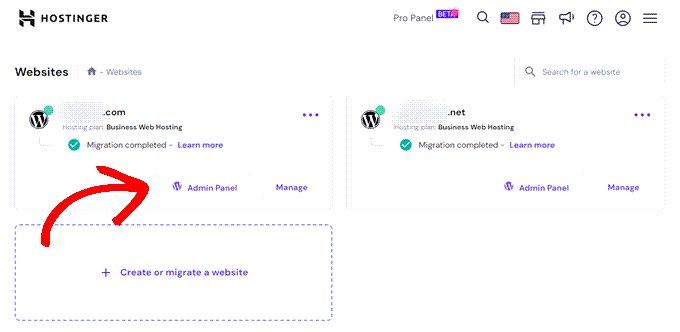
次に、Hostinger ダッシュボードで、WordPress ロゴの付いた「管理パネル」ボタンをクリックして、WordPress ウェブサイトのダッシュボードに移動します。

ブラウザで直接yoursite.com/wp-adminにアクセスすることもできます。
3. ポートフォリオのテーマを選択する
WordPress をセットアップしたら、テーマを選択し、新しいページを作成して Web サイトのデザインをカスタマイズする準備が整います。
このチュートリアルでは、SeedProd を使用してポートフォリオ Web サイト専用のテーマを作成します。
SeedProd は、市場で最高の WordPress ページビルダーです。 コードを 1 行も記述することなく、あらゆる種類のページを迅速かつ簡単に作成できます。
潜在的な顧客を獲得するためのポートフォリオ Web サイトを作成したい場合でも、WordPress ブログを開始したい場合でも、オンライン ストアを開始したい場合でも、SeedProd はニーズに合わせたテンプレートを提供するワンストップ ソリューションです。
SeedProd プラグインをインストールしてアクティブ化する必要があります。 さらに詳しいヘルプが必要な場合は、WordPress プラグインのインストール方法に関する詳細ガイドを参照してください。
インストール時に、セットアップ ウィザードを完了するように求められます。 「Get Started」をクリックし、ステップバイステップの指示に従うだけで、SeedProd がニーズに最適なプラグインを構成できます。

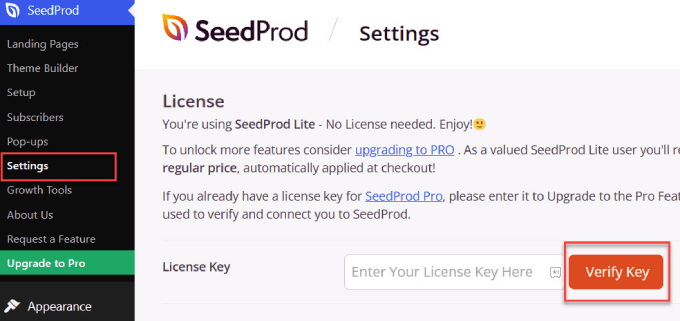
セットアップ ウィザードが完了したら、 SeedProd ≫ 設定に移動し、ライセンス キーを入力します。 ライセンス キーは、SeedProd Web サイトのアカウント ページで確認できます。
情報を入力したら、「キーを検証」ボタンをクリックします。

これで、SeedProd のすべての機能にアクセスできるようになります。
4. ポートフォリオのランディング ページを作成する
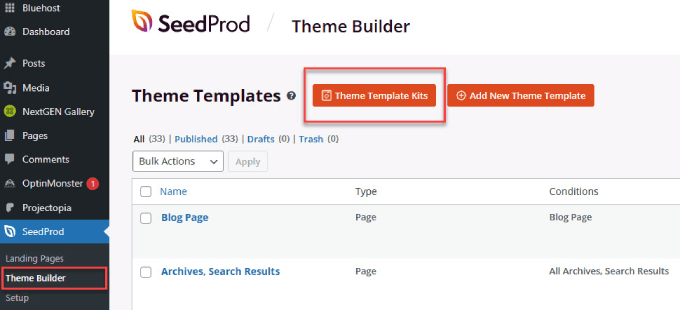
次に、 SeedProd ≫ テーマビルダーに移動します。
そこから、「テーマ テンプレート キット」というオレンジ色のボタンを選択します。

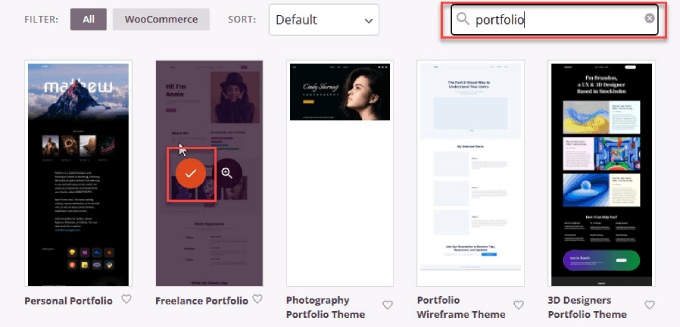
選択できる WordPress テーマの検索可能なライブラリを含むページが表示されます。 検索バーに「ポートフォリオ」と入力し、Web サイトのアイデアに最適なテーマ テンプレートを選択します。
また、特定の分野に興味がある場合は、他のキーワードを検索することもできます。 たとえば、不動産業者の場合は、SeedProd で不動産 WordPress テーマを見つけることができます。
ここでは「フリーランス ポートフォリオ」テーマを選択しますが、ニーズに合ったテーマを自由に選択してください。

ポートフォリオ ページが Web サイトのホームページ上にある、1 ページのポートフォリオ サイトを作成します。 これにより、複数のページをデザインする手間をかけずに、ポートフォリオ サイトを迅速に稼働させることができます。
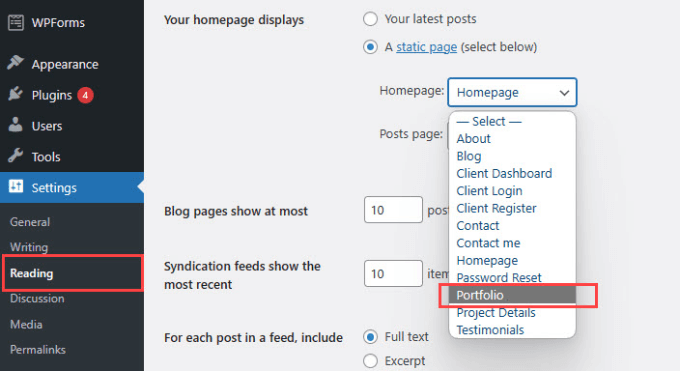
WordPress ダッシュボードで、 [設定] ≫ [閲覧]に移動します。 ホームページの横にある [ポートフォリオ] ドロップダウンを選択して、ポートフォリオ ページをホームページにします。

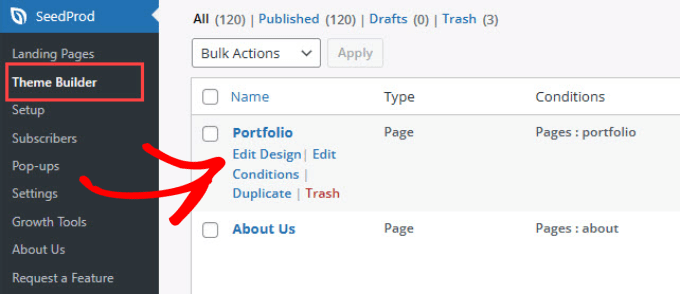
次に、 SeedProd ≫ テーマ ビルダーに戻ると、テーマ内のすべてのページのリストが表示されます。
下にスクロールして「ポートフォリオ」ページにマウスを置きます。 次に「デザインの編集」をクリックします。

5. ポートフォリオ Web サイトを編集する
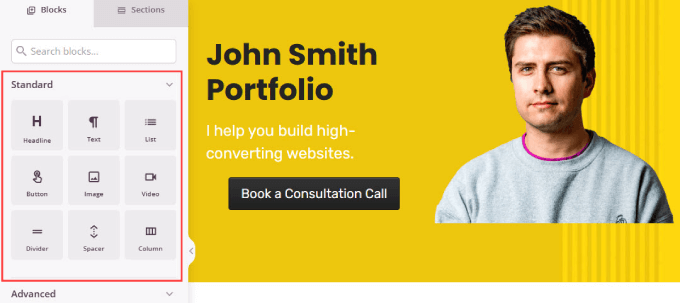
次に、コンテンツを編集して独自のものを作成します。 SeedProd のビジュアルなドラッグ アンド ドロップ ページ ビルダーに送信されます。 見出し、テキスト、リスト、ヘッダー、注目の画像など、標準ウィジェットと高度なウィジェットが豊富にあります。
必要なウィジェットをドラッグし、その要素を必要とする正確な位置に移動するだけです。

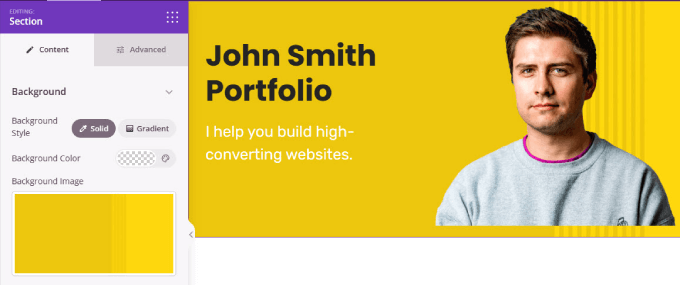
単色、グラデーションカラー、または背景画像を選択して、好みに合わせて背景をカスタマイズすることもできます。
外側のレイヤー ボックスをクリックするだけで、サイドバー メニューの [コンテンツ] の下に、背景をカスタマイズするオプションが表示されます。

SeedProd インターフェイスの操作にヘルプが必要な場合は、SeedProd ビデオ チュートリアルをご覧ください。

メインのポートフォリオ ページのコンテンツを編集する場合、次のような重要なコンポーネントを含める必要があります。
強力な行動喚起 (CTA):ポートフォリオ サイトには、訪問者が雇用したり連絡したりできるように、明確な行動喚起が必要です。 CTA ボタンは、スクロールせずに見える部分とページの下部の両方に配置する必要があります。
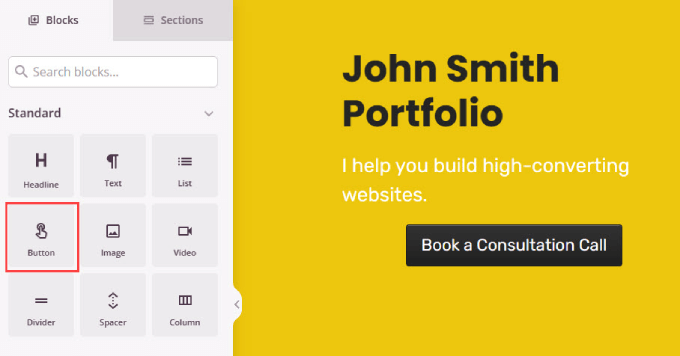
左側のメニューで「ボタン」ボックスを見つけて、右側のページにドラッグするだけです。

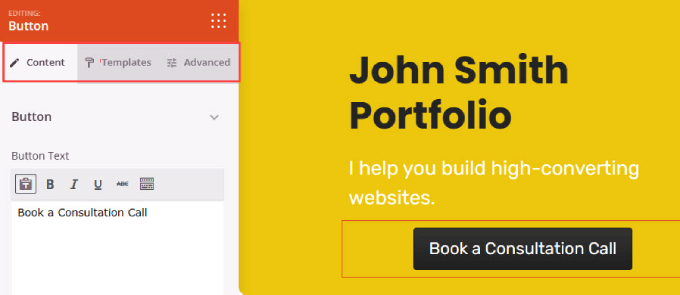
要素を編集するときは、カスタマイズする特定の要素または領域をクリックする必要があります。
次に、そのブロックのオプションが左側に表示されます。 以下に示すように、[コンテンツ] タブではボタンのテキストを編集し、それを連絡先ページにリンクしたり、同じページの下にある埋め込みフォームにリンクしたりすることができます。
「テンプレート」タブではボタンのスタイルを選択でき、「詳細」タブではパディングやフォントなどを変更できます。

あなたが提供するサービス:訪問者は、あなたが探していることができるかどうかを確信できるように、あなたが提供しているものを知りたいと思っています。 たとえば、WordPress 開発者として、カスタム プラグインをコーディングしたり、Web サイトのカスタマイズを提供したり、Web サイトを最初から構築したりしますか?
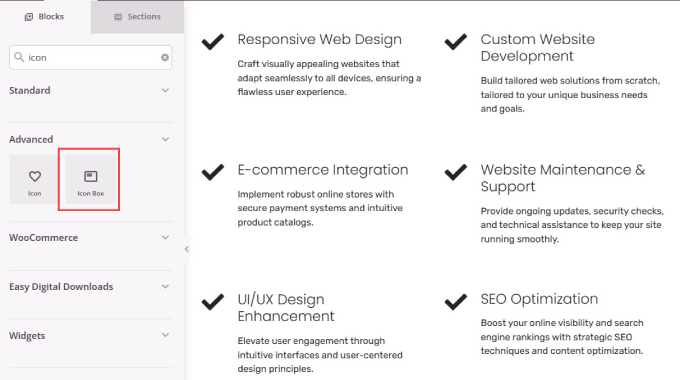
サービス セクションを作成するには、列ウィジェットを追加し、提供するサービスごとにアイコン ボックスを挿入するだけです。
次に、要素をクリックしてサイドバーを使用することで、必要に応じてテキストとアイコンをカスタマイズできます。

「自己紹介」セクション:潜在的な顧客やクライアントも、あなたの経歴や経験について詳しく知りたいと考えています。 これは、人々とのつながりを築き、自分の仕事に情熱を注ぐ理由を示すチャンスです。
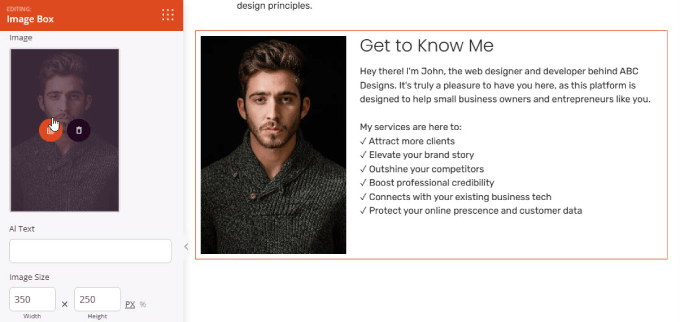
自己紹介セクションを作成するには、「画像ボックス」ウィジェットをページに追加するだけです。 次に、自分のポートレート写真を追加し、自分について詳しく伝える説明を書きます。
ビジネスまたはブランドのポートフォリオを作成している場合は、代わりにここでカスタム ロゴを使用できます。

お客様の声:以前のクライアントからのお客様の声を提供すると、特に評判の高いブランドと仕事をしたことがある場合、信頼を築くのに役立ちます。 他の人があなたの仕事に満足しているのを見ると、あなたも素晴らしい仕事ができるという自信が他の人に与えられます。
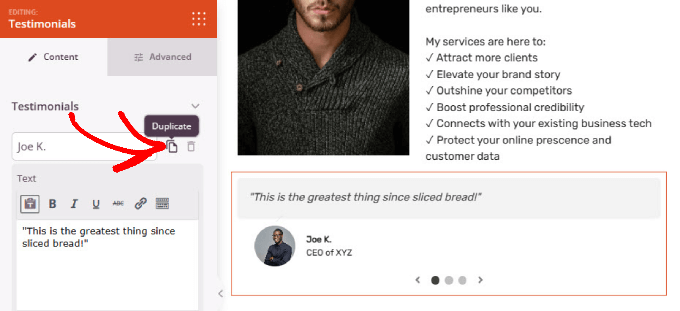
お客様の声ウィジェットをページに追加するだけです。 次に、クライアントの写真を追加し、名前と紹介文を編集できます。 さらにレビューを追加したい場合は、その人の名前の横にある「複製」アイコンをクリックします。

6. ギャラリーを追加して作品例を紹介します
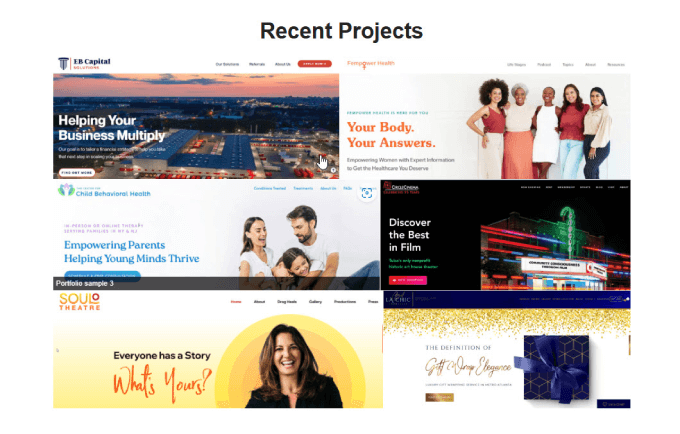
ポートフォリオ Web サイトを作成すると、これまでに行った素晴らしい作品をすべて紹介する機会が得られます。 潜在的な顧客は、あなたの能力を見て、あなたがその仕事に適任であると信頼するでしょう。
これを行うには、最高の WordPress ギャラリー プラグインである Envira Gallery を使用します。 SeedProd では「Advanced Gallery」ウィジェットを使用できますが、Envira Gallery ではさらに多くの機能が提供されます。
たとえば、ライトボックス画像が付属しているため、誰かが写真をクリックすると、トリミングやサイズ変更をしなくても、自動的に完全なサイズが表示されます。 スライドショーを追加したり、ギャラリーをアルバムに整理して、作品をより適切に分類することもできます。
まず、Envira Gallery プラグインをインストールしてアクティブ化します。 詳細な手順については、WordPress プラグインのインストール方法に関するガイドに従ってください。
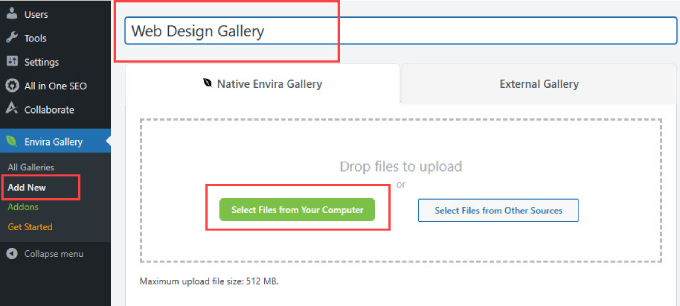
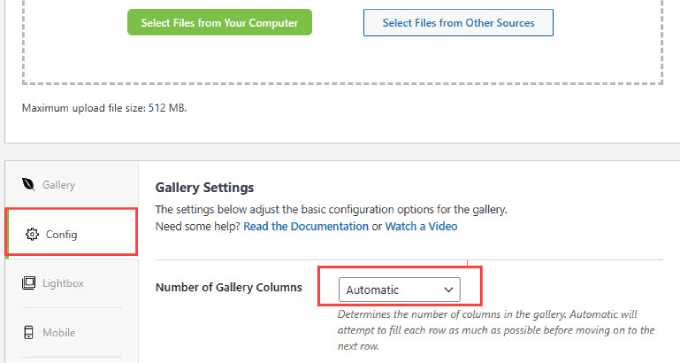
WordPress ダッシュボードでEnvira Gallery ≫ 新規追加に移動します。 次に、タイトル バーでギャラリーに名前を付けます。 そこから、[コンピューターからファイルを検索] をクリックして、ポートフォリオ プロジェクトの画像を追加します。

ポートフォリオ アイテムをアップロードしたら、下にスクロールして [構成] タブを選択します。
ここで、表示するギャラリー列の数を変更できます。 「自動」に設定すると、各行を自動的に埋める画像の数が設定されます。

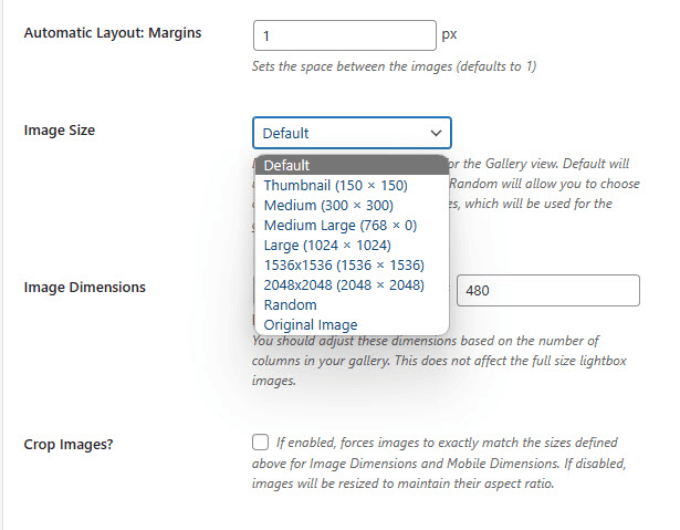
画像サイズを変更したい場合は、「構成」タブを下にスクロールして「画像サイズ」オプションを見つけます。
ポートフォリオのアイテムを最もよく見せるサイズを選択してください。

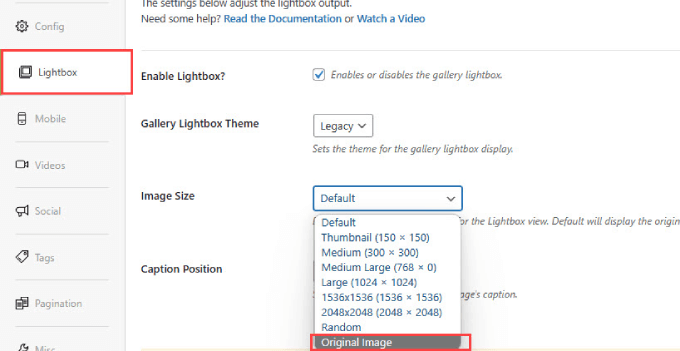
ライトボックスの画像サイズを調整して、画像をクリックしたときに元のサイズの画像が表示されるようにすることもできます。
「ライトボックス」タブに移動し、画像サイズを「元の画像」に調整します。

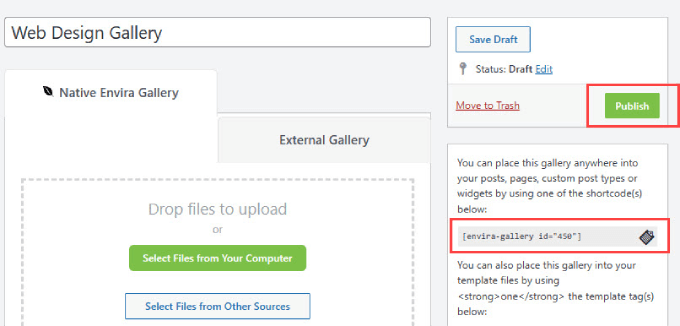
ページの一番上までスクロールして [公開] をクリックします。 公開ボタンの下にショートコードが表示されます。
ショートコードをコピーして、ギャラリーを WordPress ポートフォリオ ページに追加できるようにします。

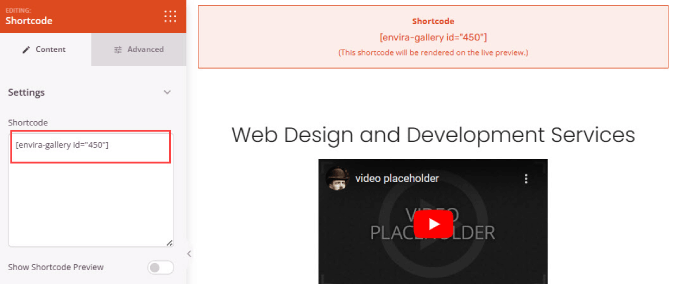
SeedProd のポートフォリオ ページに戻ります。 ショートコード ブロックをページ上の任意の場所にドラッグ アンド ドロップします。
次に、サイドバー メニューの [ショートコード] ボックスにショートコードを貼り付けるだけです。

ショートコードをプレビューしたい場合は、ページの右上隅にある「プレビュー」ボタンをクリックします。
これにより、ページ全体がどのように見えるかが表示されます。

ここで、Envira Gallery がポートフォリオ サイトに埋め込まれていることが確認できるはずです。
Envira Gallery のライトボックス機能を使用すると、各項目をクリックして画像全体を表示できます。

7. お問い合わせフォームを追加する
潜在的な顧客を獲得したら、今度は彼らに連絡してもらいます。 もちろん、そこにメールをドロップするだけで済みますが、お問い合わせフォームを使用すると、メール アプリを開かずに直接メッセージを送信できます。
シンプルで本格的なお問い合わせフォームを作成する最良の方法は、WPForms を使用することです。

WPForms は、オンライン連絡フォームを作成できる最高の WordPress フォームビルダーです。
潜在的なクライアントがあなたに連絡できるように、Web サイト用の簡単な連絡フォームを作成する方法を学ぶには、WordPress で連絡フォームを作成する方法に関するステップバイステップのチュートリアルに従ってください。
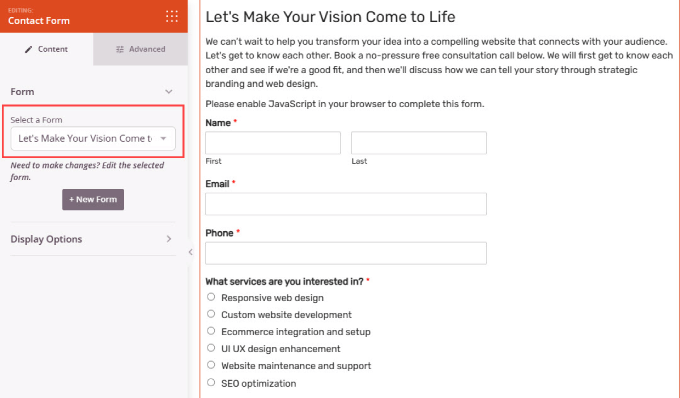
フォームに記入したら、ポートフォリオ ページに戻ります。 「連絡フォーム」ウィジェットを使用して、WPForms からフォームを追加できます。 [フォームの選択] で、作成したフォームを選択します。

8. メイク・イット・ライブ
すべて問題がなければ、Web サイトを立ち上げる準備は完了です。
右上隅にある緑色の「保存」ボタンの下の矢印をクリックするだけです。 次に「公開」をクリックします。

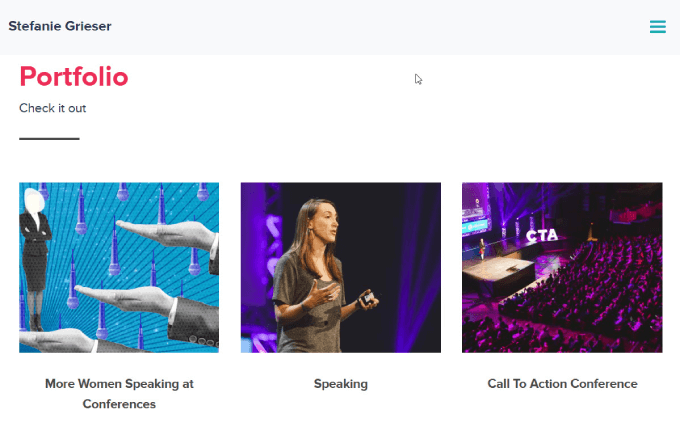
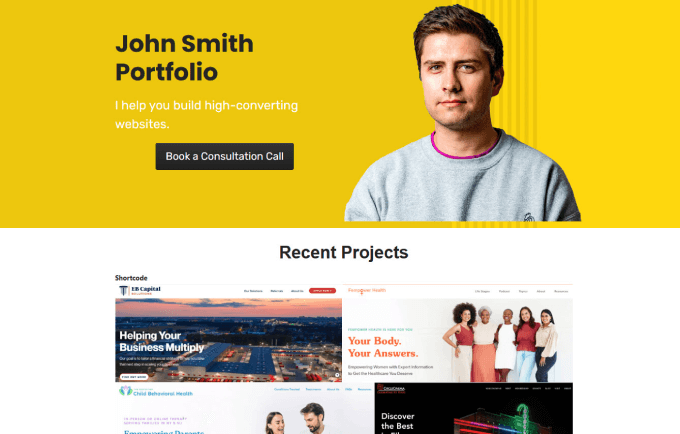
ライブサイトをチェックしてください。
ポートフォリオ ギャラリー、ボタン、お問い合わせフォームなど、すべてが表示されるはずです。

プロフェッショナルな外観のポートフォリオ Web サイトを作成したら、サイトへのトラフィックを増やしたり、興味を持った見込み客を育成したりする準備が整います。
この記事が、WordPress でオンライン ポートフォリオ Web サイトを作成する方法を学ぶのに役立つことを願っています。 また、WordPress ブログの始め方に関する投稿や、電子メール ニュースレターの作成方法に関するガイドも参照することをお勧めします。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
