WordPressでオンラインTシャツ注文フォームを作成する方法[Easy&Simple Way]
公開: 2022-07-06オンラインTシャツ事業を始める予定はありますか? または、親しい仲間や組織のためにカスタマイズされたTシャツを作ろうとしています。 みんなのデザインや色の好みを個別に取得するのは面倒です。 また、Tシャツのサイズを全員に尋ねるのは効率的ではありません。
それで、あなたは何が必要ですか? オンラインのTシャツフォームを作成して、誰でもデザインを選択したり、Tシャツの色とサイズを選択したり、Tシャツの配送先住所や支払いオプションなどを選択したりできるようにする必要があります。
Fluent Formsは、最も初心者に優しいフォームビルダーです。 今すぐダウンロードして、美しいフォームを無料で作成しましょう!!!
オンラインでTシャツの注文フォームのテンプレートを見つけることができますが、これらすべてでは完全に満足できるものではありません。 テンプレートは素晴らしいですが、大きな後退もあります。そもそも必要なフィールドがすべて見つからない場合があります。 また、必要に応じて設計および統合する必要があります。
だから、テンプレートなしでTシャツ注文フォームを作成し、フィールドをカスタマイズして配置し、レイアウトを設計し、機能を追加して、それを独自のTシャツフォームテンプレートにしてみませんか。 そして最良のことは、手作業でコーディングしなくてもできることです。
オンラインTシャツ注文フォームを作成するためのフォームビルダー
クリエイティブで美しいTシャツ注文フォームを作成する必要がある場合は、強力なフォームビルダープラグインが必要です。 そして、コーディングせずにオンラインフォームを作成することになると、FluentFormsに勝るものはありません。 フォームの作成に取り掛かる前に、Fluent Formsを選択して、希望するオンラインTシャツ注文フォームを作成する利点は何ですか。
どうぞ -
一括送信の処理:Tシャツの注文フォームは市場で非常に要求が厳しいものです。 誰もが自分のギャングのためにカスタマイズされたTシャツを望んでいるので。 衣料品会社もこれらのフォームビルダーを使用して、顧客から注文を受け取ります。 そのため、一括送信を処理できるツール、必要なすべてのフィールドと機能、請求書のPDFジェネレーターなどを備えたツールが必要です。
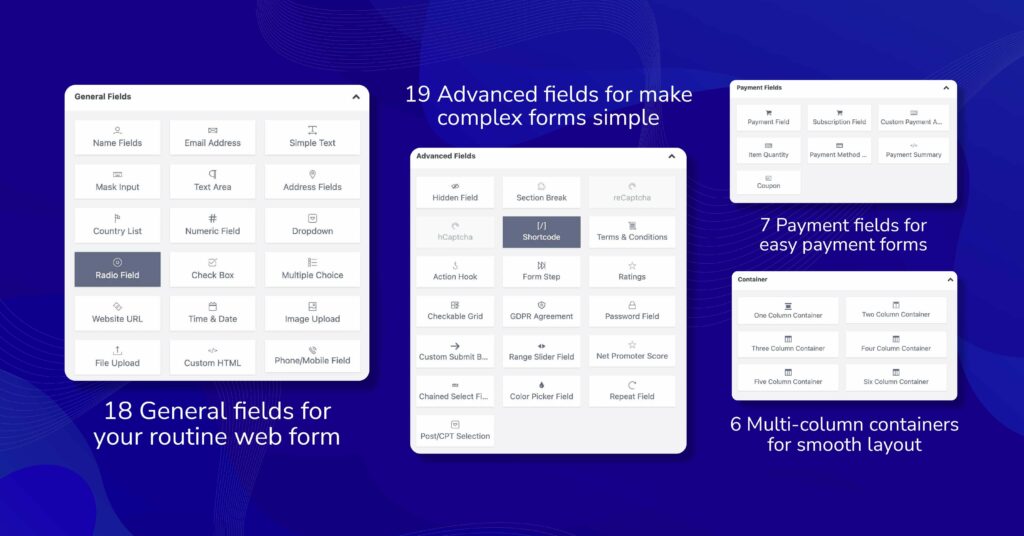
膨大な数の入力フィールド:オンラインTシャツ注文フォームを作成するための必須フィールド-
- 名前フィールド
- 住所フィールド(オートコンプリートとGoogleマップの統合あり)
- メールフィールド
- チェックボックスと複数選択
- 支払いフィールド
- ファイルのアップロード
- 色、デザイン、サイズなどを選択するために提出されたドロップダウン。
- リピーターフィールド
さらに、これらを除く40以上の入力フィールドを取得して、任意のタイプのオンラインフォームを作成できます。 FluentFormsを使用してチェックリクエストフォームを作成する方法を確認してください。

重要な機能と統合:フォームに条件付きロジックを含める必要がある場合や、顧客が予算を追跡できるようにするための計算機、またはTシャツのビジュアルを含める必要がある場合があります。これらはすべてFluentFormsで実行できます。
また、提出されたエントリのPDFバージョンをダウンロードすることは、オンライン注文フォームの優れた機能です。 ユーザーは手元に請求書が必要な場合があります。注文したTシャツと一緒に請求書を発送できます。
リードまたは1回限りの顧客を永続的な忠実な顧客に育てたい場合は、フォームビルダー用の何らかの顧客関係管理またはCRMツールが必要になる場合があります。そうです、Fluent Formsには、リードを育てるネイティブ統合がたくさんあります。
さらに、自動化からファイル共有ツール、メンバーシップから通知ツールなど、45以上の統合が可能になります。
十分な雑談、フォーム作成に飛び込みましょう。
オンラインTシャツ注文フォームの作成方法(最初から)
これらは、簡単で完全なTシャツ注文フォームを作成するための手順です。 あなたのオンラインTシャツビジネスを流暢に立ち上げて実行するためにただフォローしてください!
ステップ1:オンラインTシャツ注文フォームを作成する
コーディングなしでオンラインTシャツ注文フォームを作成するには、最初に行う必要があるのは、WordPressサイトにフォームビルダーをインストールすることです。 FluentFormsのインストールは非常に簡単です。
プラグインをインストールしてアクティブ化した後、左側からFluent Formsにカーソルを合わせ、[新規追加]を選択してフォームを作成します。 ポップアップが表示されたら、[新しい空白のフォーム]オプションを選択して、新しいフォームを初期化します。
おめでとうポップアップが表示され、フォームエディタページにリダイレクトされます。 このページでは、フォームフィールドを必要に応じて追加、削除、およびカスタマイズできます。
ここで、フォームの構造について決心する必要があります。 Tシャツのデザインセクションに直接ジャンプするのが好きな人もいれば、ユーザーの基本情報を最初に取得するのが好きな人もいます。
後者を使用して、名前、住所、電子メール、および電話番号のフィールドを1つずつ追加します。 これはかなり基本的なことです。エディタページの右側からフィールドを検索し、クリックしてフォームに追加するだけです。 フィールドをドラッグしてシャッフルすることもできます。
名前については、名前と名前のみを追加します。入力のカスタマイズからミドルネームオプションを有効にできます。 他に何をカスタマイズできますか? 住所フィールドでは、セカンダリアドレスを追加または削除したり、提出された不要な情報を除外したり、必要に応じてGoogleマップオートコンプリートを追加したりできます。
ステップ2:Tシャツスタイルのカスタマイズ用のセクションを作成する
次に、カスタマイズしたTシャツについて、希望するシャツのサイズ、色、数量を選択する必要があります。 したがって、3列のコンテナを追加し、ラジオオプションが有効になっている支払いフィールド、支払いフィールドを使用したアイテム数量フィールドのマッピング、および色の選択という名前のドロップダウンフィールドを追加します(ここで、異なる色)。
では、誰かが別のサイズと色のTシャツを注文したい場合はどうでしょうか。 はい、これも可能です。 条件付きロジックの簡単なトリックで、同じフィールドが割り当てられた別のコンテナーを追加できます。
チェックボックスを追加して「Tシャツを追加」という名前を付け、前のコンテナをコピーして名前をTシャツに変更します。2。スクリーンショットに従って条件付きロジックを設定します。 これで、ユーザーがこのフィールドをチェックするたびに新しいコンテナが表示され、注文に別のTシャツの要件を追加できます。
ステップ3:Tシャツ注文フォームの支払いセクションをカスタマイズする
Fluent Formsでは、Tシャツ注文フォームの支払いオプションの設定は非常に簡単です。 注文フォームに[支払い方法]フィールドと[支払いの概要]フィールドを追加します。 これで、数量と金額が動的に取得され、小計とその他の情報が支払い概要に表示されます。
スパイスを効かせるために、Tシャツの注文フォームに確認メッセージとして表示するカスタムフィールドを追加します。 まず、カスタムフィールドを追加し、確認メッセージを追加します。 次に、動的データのフェッチは非常に簡単です。 {dynamic.Name_Attribute}と入力して、その特定のフィールドのデータを取得します。
支払い方法については、FluentFormsが最も人気のある支払い統合を提供します。 Tシャツの注文フォームの支払いには、Stripe、PayPal、Mollie、RazorPayなどを使用できます。 お支払い方法の設定は、他のお支払い設定と同じです。 APIキーを介して統合する必要があります。
ステップ4:必要に応じてマルチステップフォームにする
ユーザーが1ページに非常に多くのフィールドを表示すると、圧倒される可能性があります。フォームを複数のステップのフォームに分割し、ユーザーの連絡先情報と請求先住所、基本情報、支払いセクション、確認セクションの複数のセクションを作成できます。形。
入力フィールドからフォームステップを検索し、ページの最初と最後に追加します。また、請求情報の後に1つ追加し、Tシャツの選択の後に1つ追加します。
ステップ5:Tシャツ注文フォームの通知とメール設定
さて、注文後はどうなりますか? ユーザーに電子メール通知を送信し、Tシャツ注文フォームの送信後に自分自身の電子メール通知を受け取る場合は、電子メール通知を有効にする必要があります。 そのためには、[設定と統合]タブから[電子メール通知]をオンに切り替えます。 上部から[通知の追加]をクリックし、必要に応じてフィールドに入力します。 電子メールの配信可能性の問題を回避するために、電子メール通知のベストプラクティスに従うことをお勧めします。
画面の左側で利用可能な他のオプションを見たことがあるかもしれません。 はい。必要に応じて、フォームをメンバーシップ、通知、CRMなどのさまざまなツールと統合できます。
ステップ6:Tシャツ注文フォームのスタイリング
これまでに説明したことをすべて実行すると、機能的なTシャツの注文フォームが手に入ります。 必要に応じて、ブログやページなど、どこでも使用できます。 また、このフォームのランディングページを作成して、直接リンクまたはボタンを介して共有することもできます。
しかし、このフォームに何らかのスタイルを与えるのはどうですか? はい、これも可能です。カスタムHTMLフィールドを介してフォームに注目の画像を追加するのは非常に基本的です。 ElementorやOxygenなどのページビルダーを使用する場合は、Fluentフォーム用の追加のウィジェットをいくつか入手できます。 フォームを非常にリッチに見せて、ユーザーが通常はもう一度見ないとスクロールできないようにするのは非常に便利です。
これは、コーディングや派手なページビルダーの助けを借りない基本的なTシャツ注文フォームです–
[プレビューとデザイン]オプションには、背景色、フォントの色、コンテナのデザインなどを変更するためのオプションがいくつかあります。 それでも、Tシャツ注文フォーム用のフォームスタイルテンプレート(モダン、クラシック、ブートストラップスタイルなど)を提供しています。
ただし、カスタムCSSとJSをフォームに追加する場合は、それも可能です。 フォームのスタイルを手動でコーディングする必要はありません。 CSSや派手なページビルダーを使わなくても、美しいフォームを簡単に作成できます。
安心のために確認ページにデータを動的にフェッチすることを覚えていますか?
Jusは{dynamic.Name_Attribute}と入力して、その特定のフィールドのデータをフェッチします。注文フォームでは、カスタムHTMLフィールドを入力し、 { dynamic.names}タグと{dynamic.phone}タグとともに確認テキストを入力します。 出来上がり! これはあなたのフォームでどのように見えるかです。
また、視覚的に選択するために、ラジオフィールドにいくつかのTシャツのデザインを追加しました。
Tシャツ注文フォームの公開
Tシャツの注文フォームを公開することは、ロケット科学ではありません。 Fluent Formsは、すべてのフォームで常に一意のIDを提供します。 フォームを公開するページまたはブログ投稿にショートコードをコピーして貼り付けるだけです。
さらに、ランディングページ機能を使用すると、背景色、背景画像、フォームロゴ、機能画像、ページ見出しなどを追加して、エレガントなフォームを作成できます。
フォームがモバイルまたはデスクトップでどのように表示されるかを確認するオプションもあります。 ランディングページとの共有はパイと同じくらい簡単で、ソーシャルメディアで共有するための直接リンクやボタンを介して共有できるようないくつかのオプションがあります。
まだ混乱していますか? いいえ、あなたは何も見逃していません
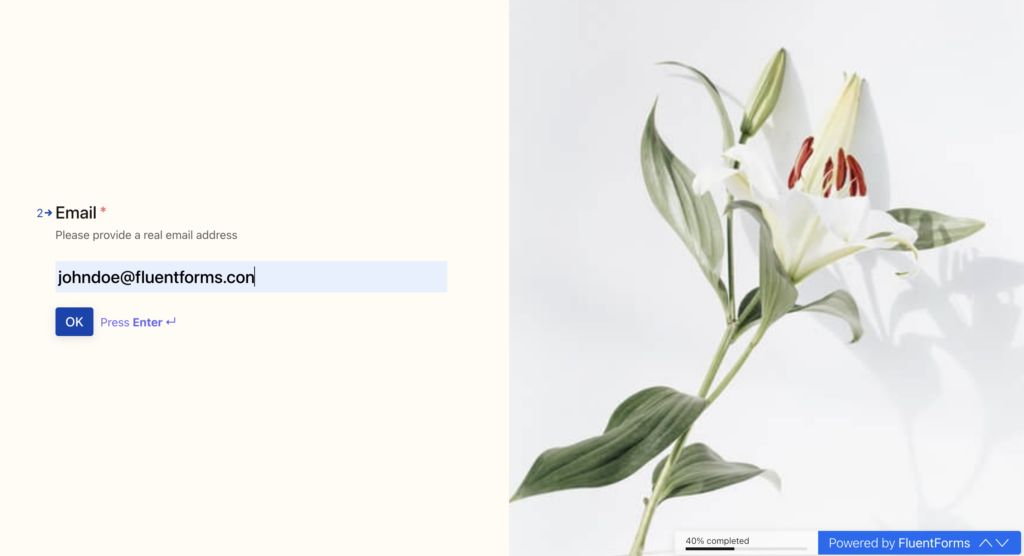
Typeformを使用すると、インタラクティブなフォームを作成して、フォームを会話のようにすることができます。

FluentFormsを使用してインタラクティブな会話フォームを作成することもできます。 また、フルオンキーボードアクセス、さまざまな画像/レイアウトの追加、フォームへのアニメーション/ビデオの追加、ワンクリックで非対話型フォームを会話型フォームに変換するなど、さまざまなオプションがあります。

TypeformとしてTシャツの注文フォームを作成する場合は、Fluent FormsConversationalFormを使用して作成できます。
クラスやクラブのために、今すぐ学校のTシャツ注文フォームを作成してください。 手が必要な場合は、このビデオで会話形式がどのように機能するかを確認してください。

これは、オンラインTシャツ注文フォームの別の例です。

ほら、あなたは何かを逃していません。 実際、Fluent Formsを使用すると、他のどのフォームビルダーが提供するよりも多くの素晴らしいTシャツ注文フォームを作成できます。
まとめ
これで、コーディングの知識がなくてもオンラインTシャツ注文フォームを簡単かつ簡単に作成できます。 これで、必要に応じて任意のタイプの注文フォームを作成できます。必要なフィールドを追加し、数分以内にFluentFormsを使用してユーザー中心のフォームを設計するだけです。
電子メール通知または電子メールのスパム送信に問題がある場合は、無料のプラグインFluentSMTPをインストールできます。 また、注文フォームについて質問がある場合は、以下にコメントしてください。 ソーシャルメディアでフォローして、最新のアップデートとチュートリアルを入手してください。
