WordPressステージングサイトを作成して使用する方法
公開: 2022-07-21あなたはあなたのウェブサイトに変更を加えて、それが完全にクラッシュしたことがありますか? 恐ろしいです! テーマやプラグインの定期的な更新からサイトが中断する場合があります。 または、何をしたのかわからないままサイトがクラッシュする可能性があります。 そのため、ステージングサイトを用意することが重要です。 ステージングサイトでは、これらの更新と変更を事前にテストできるため、サイトが予期せずクラッシュすることはありません。
WordPressのステージングサイトを作成することは、あなたが思うほど難しくはありません。 この投稿では、WordPressステージングサイトの基本について説明します。それは、それが何であるか、それを作成するさまざまな方法、それを管理すること、そしてあなたが今あなたの人生でそれを必要とする理由です。 真剣に、あなたはそうします。
WordPressステージングサイトとは何ですか?
WordPressステージングサイトは、ライブWebサイトの正確なコピーです。 これにより、サイトをメンテナンスモードにすることを心配することなく、安全な環境でサイトに変更を加えることができます。 ステージングサイトを使用している間、あなたのライブサイトはあなたのために動き回ったり、お金を稼いだり、ユーザーがあなたに期待するようになった優れたコンテンツをユーザーに提供したりしています。 さらに、ステージングサイトを使用して、サイトを心ゆくまでいじくり回すことができます。 あなたは世界の他の地域が見ているサイトのライブバージョンで何かを邪魔することを心配する必要はありません。
最後に、WordPressステージングサイトでは、何も壊すことなく、新しい機能をテストできます。 まあ、あなたは何かを壊すかもしれませんが、それはあなたのサイトのコピーなので、離れてください!
WordPressステージングサイトが必要なのは誰ですか?
ステージングサイトは、更新中にライブサイトでダウンタイムが発生するリスクを回避したい人を対象としています。 これは、Web開発者、コンテンツライター、大企業のWebサイト、中小企業の所有者、または独自のWebサイトを維持したいブロガーである可能性があります。 ステージングサイトは、最新の状態に保ち、適切に機能させたいWebサイトを持っている人にとっては必須です。
ステージングサイトと開発サイトの違い
開発サイトは、さまざまなテーマ、デザイン、プラグイン、またはカスタム機能をテストできる新しいWordPressインストールです。 開発(企画)段階のサイトです。 一方、ステージングサイトは、既に立ち上げたサイトであり、更新する必要があります。 これらの更新には通常、新しいページやプラグインの追加、またはシステム更新の安全な実行が含まれます。
WordPressステージングサイトでは、いくつかの新しいことをテストするために、ライブサイトのコピーを作成します。 新しいコンテンツを追加したり、前回の作業以降に発生した可能性のある問題のトラブルシューティングを行うことができます。
WordPressステージングサイトを設定する方法
ステージングサイトの設定方法を学ぶ前に、ステージングサイトを作成する方法を見ていきましょう。 新しいステージングサイトを作成する方法は3つあります。
- プラグインを使用する–WPStagingなどのプラグインを使用してステージングサイトを作成できます。
- ホスティングプロバイダーの場合– Bluehost、Flywheel、WPEngine、またはその他のホストが提供するステージング環境を使用して、数回クリックするだけでステージングサイトを作成できます。
- 手動–ステージングサイトはいつでも手動で作成できます。 もちろん、これにはより技術的な専門知識が必要ですが、思ったほどではありません。
これらの方法はそれぞれ、必要な専門知識が異なるため、それぞれについて見ていきましょう。 次に、情報に基づいて、どのオプションが自分に最も適しているかを判断できます。
プラグインを使用したWordPressステージングサイトの作成
この例では、WPステージングを使用してWordPressステージングサイトを作成する方法を示します。 WPステージングは、短時間でステージングサイトを作成できる汎用性の高いプラグインです。 メインのWordPressインストールにフォルダーまたはサブフォルダーを作成し、すべてのデータベーステーブル、メディア、ページ、投稿、およびプラグインを新しいフォルダーに配置して、サイトのコピーを作成します。
WPステージングは、ステージングサイトをすぐに稼働させるための簡単な手順で使用できる優れたプラグインです。 WPステージングプラグインを使用してステージングサイトを作成する手順について説明します。
1.WPステージングプラグインをインストールしてアクティブ化します
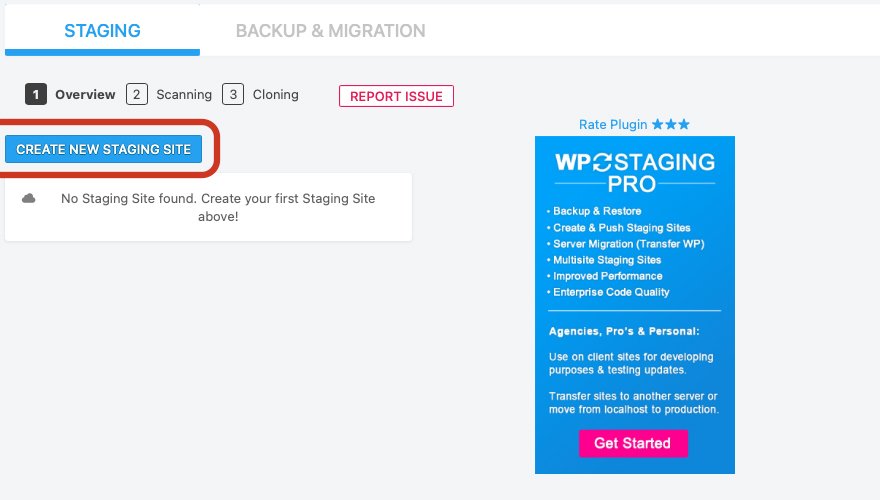
WPステージングをWordPressWebサイトにインストールします。 インストールしたら、WP管理パネルの左側にある[ WPステージング]タブを探します。 ステージングサイトをクリックしてから、新しいステージングサイトを作成します。

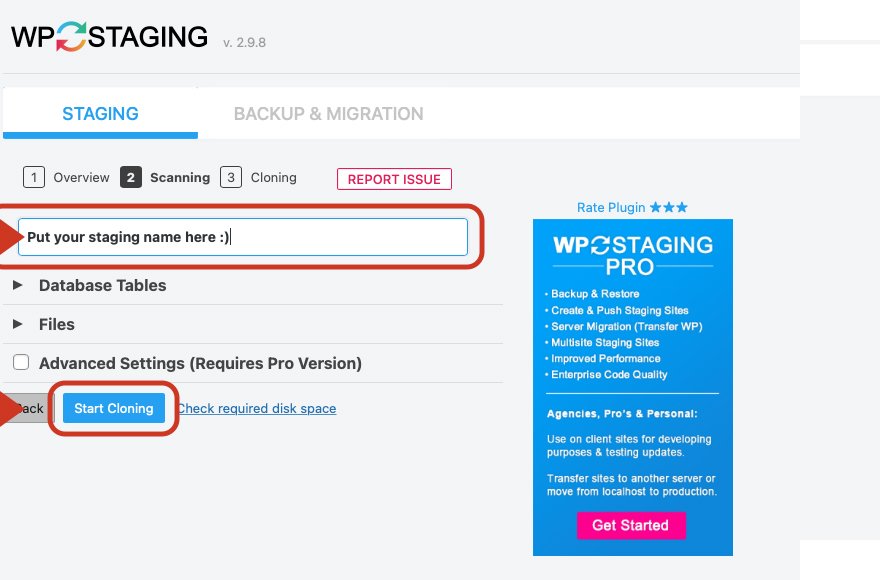
2.新しいステージングサイトに名前を付けます
新しいステージングサイトに名前を付けて(好きな名前を付けることができます)、 [クローンの開始]ボタンをクリックします。

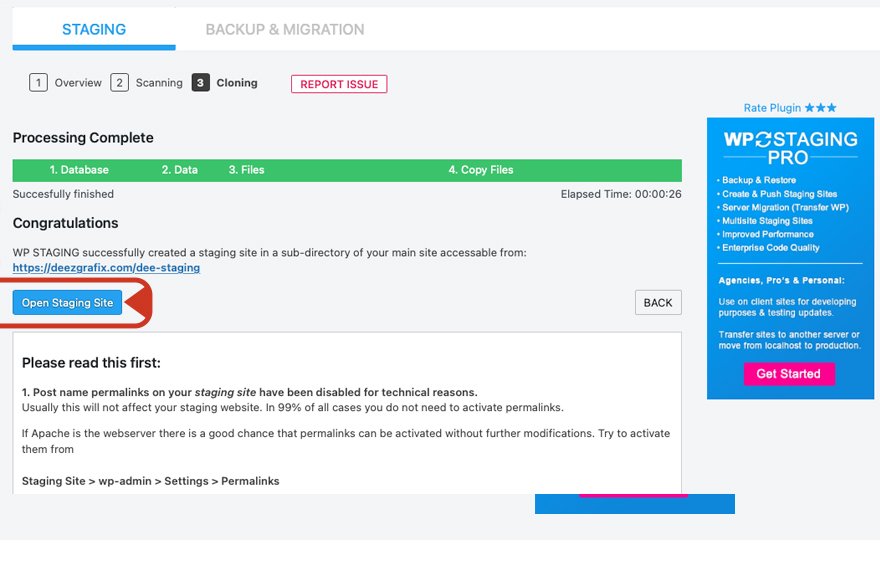
3.Webサイトのクローンを作成します
サイトのサイズによっては、クローン作成プロセスに時間がかかる場合があります。 クローン作成プロセス中に、WPステージングはデータベーステーブルとファイルをコピーし、すべてのリンクをステップ2で使用した新しいサイト名に変更します。プロセスが終了すると、新しいステージングサイトを開くオプションがあります。 (WordPressのユーザー名とパスワードを使用して)ログインする必要があります。

WPステージングを使用すると、画面上部に明るいオレンジ色のパネルが表示されるため、ステージングサイトで作業していることが簡単にわかります。
![]()
WPステージングを使用するとWordPressステージングサイトを簡単に作成できますが、実行できる操作にはいくつかの制限があります。 ステージングサイトをライブサイトとワンクリックでマージできるようにするには、プラグインのProバージョンが必要です。 さらに、プラグインの基本バージョンにはファイルサイズの制限があるため、WPステージング(無料バージョン)でのみ小さなサイトのクローンを作成できます。
WPステージングのProバージョンに更新しないことを選択した場合は、ステージングサイトをライブでプッシュできますが、実行するには追加の手順が必要になります。 以下に、WPステージングの基本バージョンを使用してステージングサイトを公開するために必要な手順を示します。 ステージングサイトをライブでプッシュする手動プロセスを続行すると、プロセス中にデータベースが上書きされることに注意してください。 エラーが発生した場合は、バックアップからステージングサイトを復元するか、新しいサイトを作成する必要があります。
1.ライブサイトとステージングサイトの両方をバックアップします
最初に実行したいのは、クローンサイトをライブ環境にプッシュする前に、ライブサイトとステージングサイトの両方を完全にバックアップすることです。 これは、エラーが発生した場合に一方または両方を確実に回復できるようにする重要なステップです。 注意:大規模なサイトの場合、WPStagingのProバージョンを購入しやすくなる可能性があります。 WordPressのスーパーヒーローのように感じていて、続行したい場合は、押してみましょう。
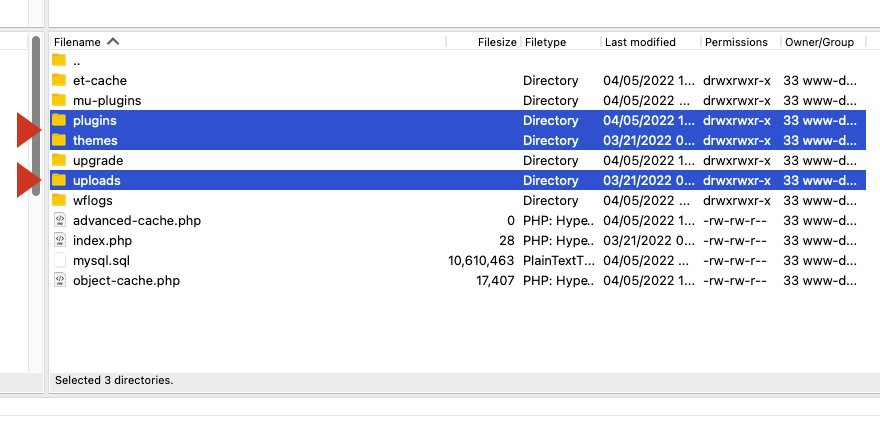
2.ファイルをコピーします
この手順では、FTPアクセスが必要です。 FileZillaなどのFTPプログラムを使用して、フォルダーwp-content / uploads、wp-content / plugins 、およびwp-content/themesをステージングサイトからライブサイトにコピーできます。

3.データベースを移行します
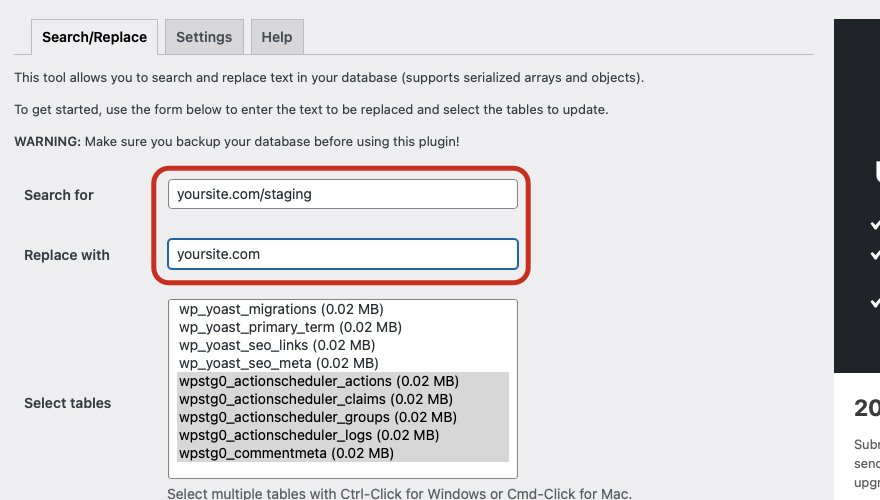
WPステージングのProバージョンは、ここで行う最も簡単なルートです。 ただし、無料バージョンのプラグインを使用してこの手順を実行する場合は、ステージングデータベースで手動の検索と置換の操作を実行できます。 これを行うには、BetterSearchReplaceなどのプラグインを使用する必要があります。 Better SearchandReplaceをインストールしてアクティブ化します。 有効になったら、WordPress管理パネルの[ツール]/[検索の置換]に移動します。
この例では、このサイト構造を使用して説明します: https://yoursite.come/staging 。
「検索対象」入力フィールドに次のように入力します: yoursite.com/staging 。
次に、「置換」入力フィールドに次のように入力します: yoursite.com 。

情報は慎重に入力してください。
検索でプレフィックス(HTTP)を使用することは避けてください。 そうすると、間違いなく間違いが発生します。 続行する前に、スペルを注意深く確認してください。
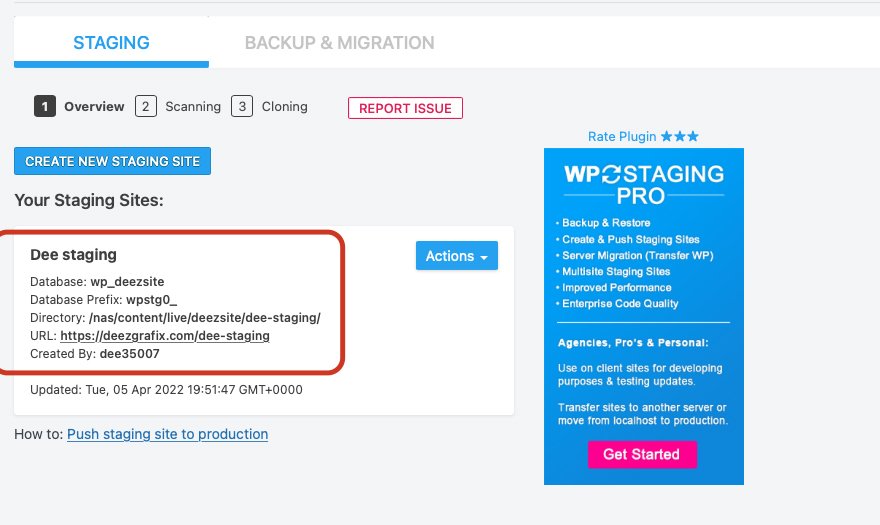
wpstg0_ (WPステージングの概要画面にリストされているプレフィックス)で始まるすべてのデータベーステーブルを必ず選択してください。 正しいデータベースプレフィックスを見つけるには、メイン画面でWPステージングのステージングサイトの概要を確認します。 WPステージングの概要画面にあるサイトのデータベーステーブルプレフィックスで始まるテーブルを除いて、他のテーブルをコピーしないように注意してください。

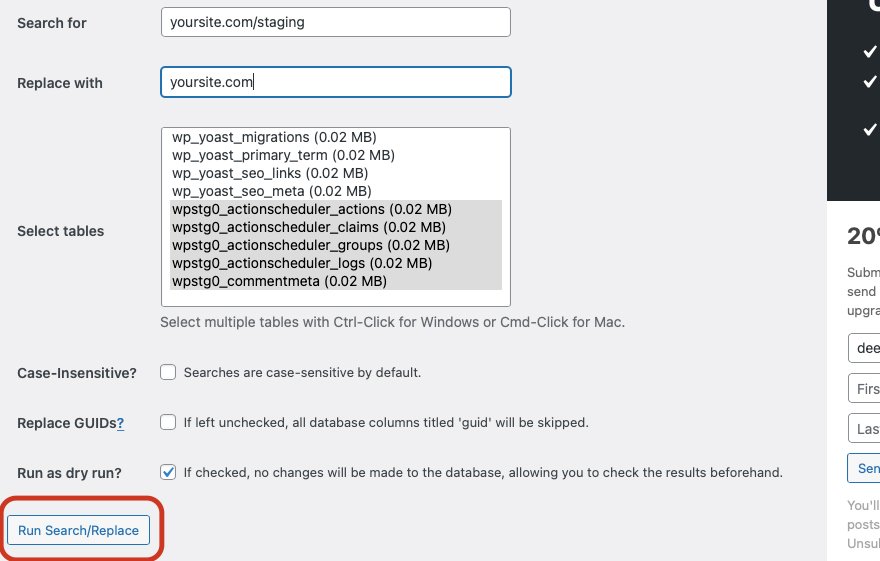
適切なプレフィックスが付いたすべてのデータベーステーブルを選択したら、[検索/置換の実行]ボタンをクリックして、検索と置換の操作を開始します。
注:この手順に進む前に、ドライランを実行することをお勧めします。 これにより、操作中に発生する可能性のある潜在的なエラーが警告されます。
ドライランを実行し、すべてが正常に進行したように見えたら、[検索/置換の実行]ボタンをクリックして、テーブルの置換を開始します。 今回は必ず「ドライラン」チェックボックスの選択を解除してください。

4. phpMyAdminを使用して、ステージング環境の最後の値を削除します
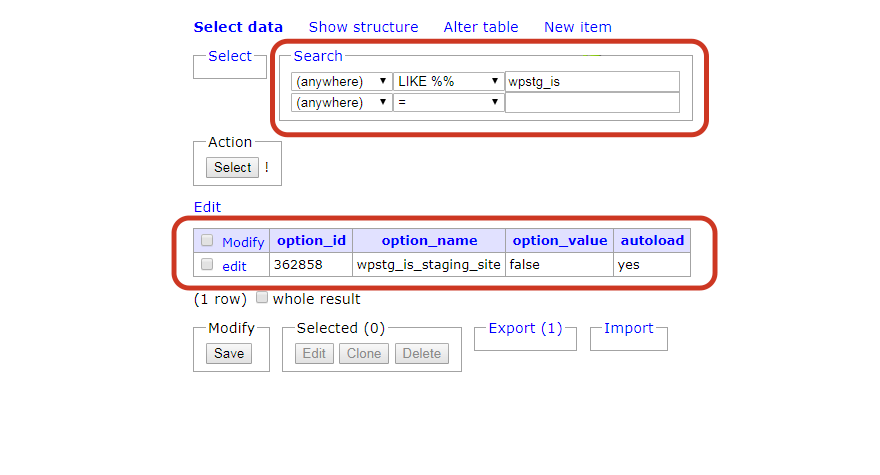
次に行うことは、データベースの値を置き換えることです。これにより、サイトがライブであるかステージングであるかがWordPressに通知されます。 これは、WPステージングがログイン時に認証画面を表示するために使用する特別な値です。 これを行うには、phpMyAdminなどのデータベース管理ツールを使用してこの値を削除する必要があります: wpstg_is_staging_site 。
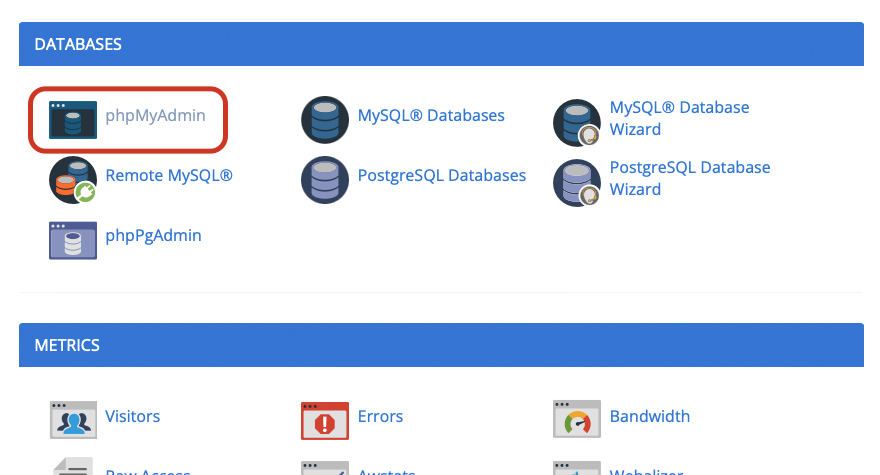
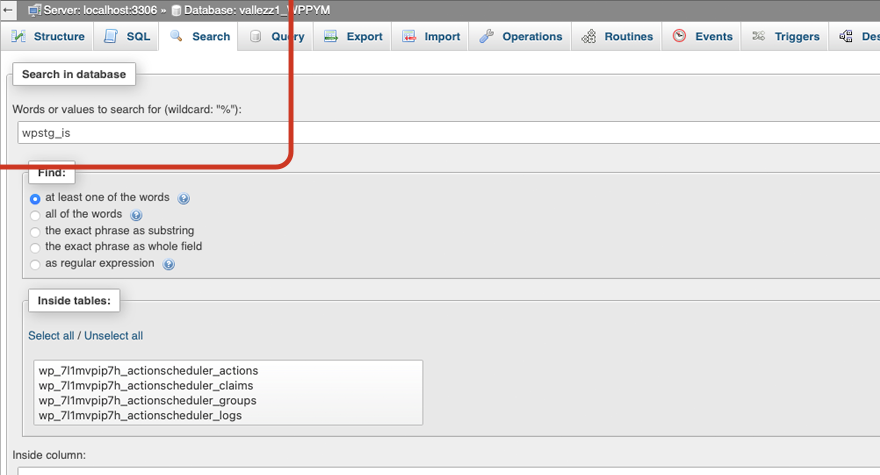
値を見つけるには、CPANELにログインし、PHPMyAdminに移動し、それをクリックしてツールを起動します。

「検索」タブをクリックし、検索フィールドにwpstg_isと入力します。

値を削除するか、 falseに設定することができます。

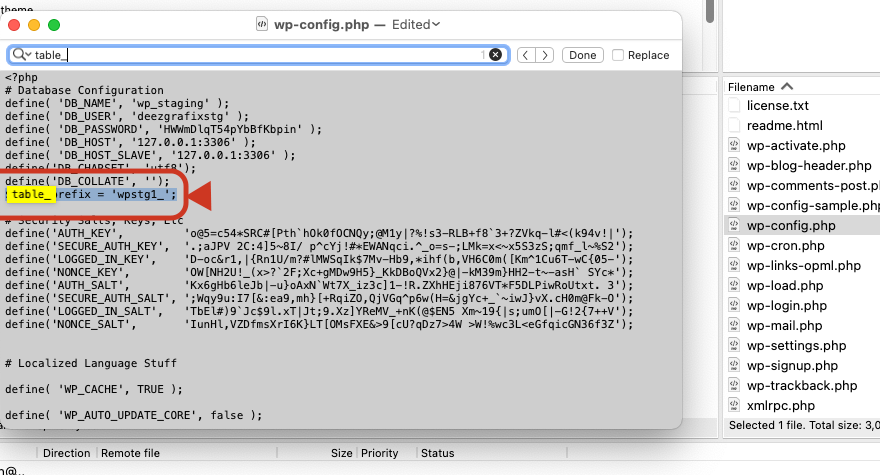
5.wp-config.phpファイルを変更します。
これは、WPステージングプラグインの基本バージョンを使用してステージング環境をライブサイトに正常にコピーするために必要な最後のステップです。 このために、FileZillaプログラムに戻ります。 FTPクライアントプログラムに再度ログインし、ライブサイトでwp-config.phpファイルを開きます。 このファイルは、メインのWordPressフォルダーにあります。 ファイルを右クリックして「表示/編集」をクリックして、FileZillaでファイルを開きます。 テーブルプレフィックスの値をwpstg0_からwp_に変更して、ステージングサイトのすべてのデータベーステーブルを使用するようにWordPressに指示します。

wp-config.phpファイルへの変更を保存したら、ブラウザーでライブサイトを開いて、サイトにWordPressステージングサイトのコンテンツが表示されていることを確認できます。
最後に、ステージングサイトで行ったすべての変更を確認した後、FileZillaに戻って、ステージングサイトを保持しない場合は、サブフォルダーを削除できます。
ご覧のとおり、プラグインを使用してWordPressステージングサイトを作成するにはいくつかの手順がありますが、手順を厳密に実行し、サイトを公開するのに時間をかける限り、複雑ではありません。
次に、Bluehost、Flywheel、WPEngineなどのホストを使用してWordPressステージングサイトを作成する方法について説明します。
サイトのホストでWordPressステージングサイトを作成する
WordPressサイトをホストする多くの企業は、ステージング環境のオプションを提供しています。 Bluehost、Flywheel、WPEngineなどのホストは、わずか数ステップでWordPressステージングサイトを作成する機能が必要な場合に使用するのに最適なオプションです。 これらの各ホストプロバイダーを詳しく見て、各プラットフォーム内にステージングサイトを作成する方法を学びましょう。
Bluehost
最近、Bluehostは、WordPress管理パネル内にステージング環境を作成する機能の提供を開始しました。 これは、多くのBluehostユーザーが気付いていない可能性がある非常に重要な開発です。 Bluehostを使用してステージング環境を作成する手順は、途方もなく簡単です。 Bluehostを使用してステージングサイトを正常に作成するために必要なものを見てみましょう。
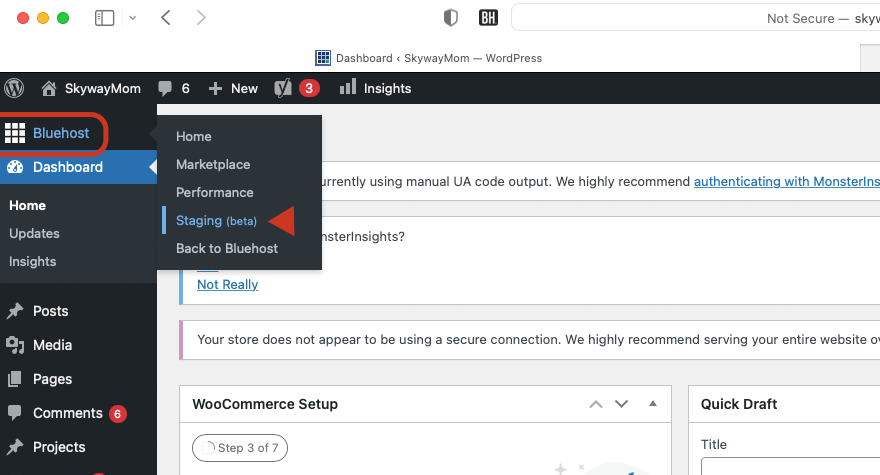
1.ログイン
WordPressサイトにログインし、管理パネルで[ Bluehost ]、[ステージング(ベータ版) ]の順にクリックします。 注:Bluehostのステージング機能はまだ開発段階ですが、非常にうまく機能します。

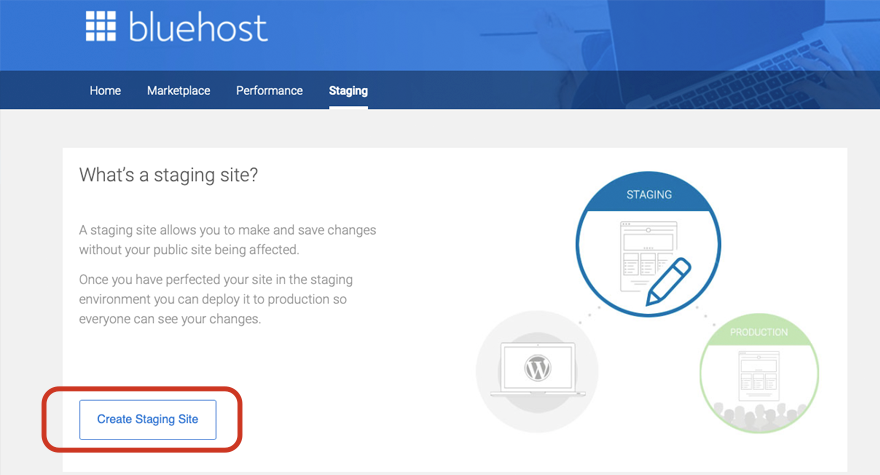
2.[ステージングサイトの作成]をクリックします
[ステージングサイトの作成]をクリックします。 サイトの作成には数分かかる場合があります。

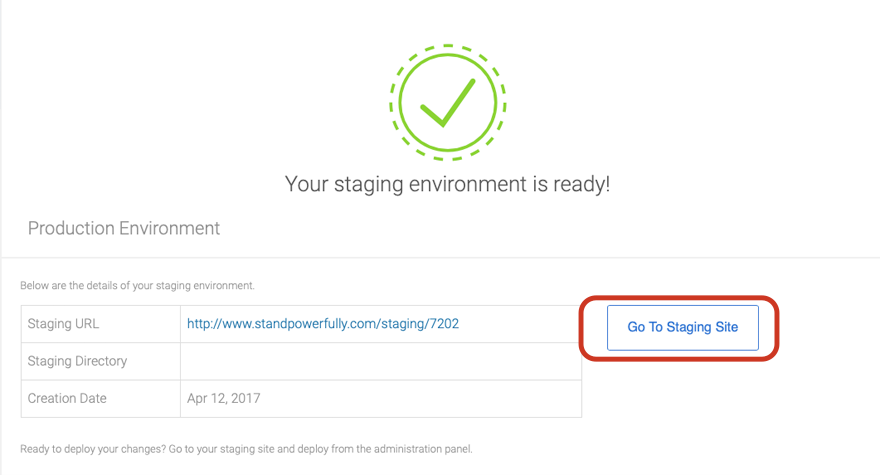
ステージングサイトが正常にセットアップされると、画面が更新されます。 [ステージングサイトに移動]をクリックして、ステージングサイトにログインする機会があります。

[ステージングサイトに移動]ボタンをクリックすると、ステージングサイトにリダイレクトされ、ライブバージョンがユーザーに表示されている間に、サイトに必要な変更を加えることができます。
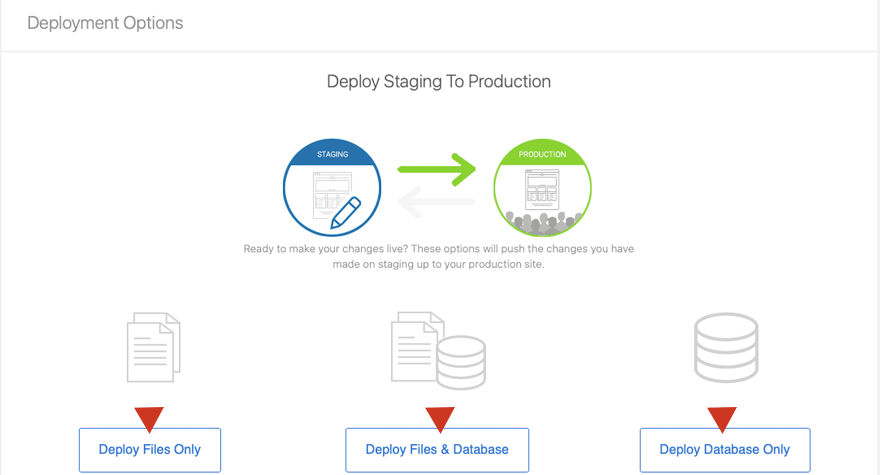
変更を加えた後、Bluehostを使用すると、ステージングサイトを簡単に展開して、ライブサイトを上書きできます。 選択できるオプションがいくつかあります。 「ファイルのみをデプロイ」、「ファイルとデータベースをデプロイ」、または「データベースのみをデプロイ」。 オプションを選択し、対応するボタンをクリックします。

サイトのサイズとコンテンツによっては、このプロセスに数分かかる場合があります。 プロセスが完了すると、ステージングサイトが本番環境に正常にデプロイされ、ライブサイトが上書きされます。 簡単ですよね? Bluehostを使用してステージングサイトを作成および展開することがいかに簡単であるかを学習したので、Flywheelを使用してステージングサイトを作成する手順を見てみましょう。
フライホイール
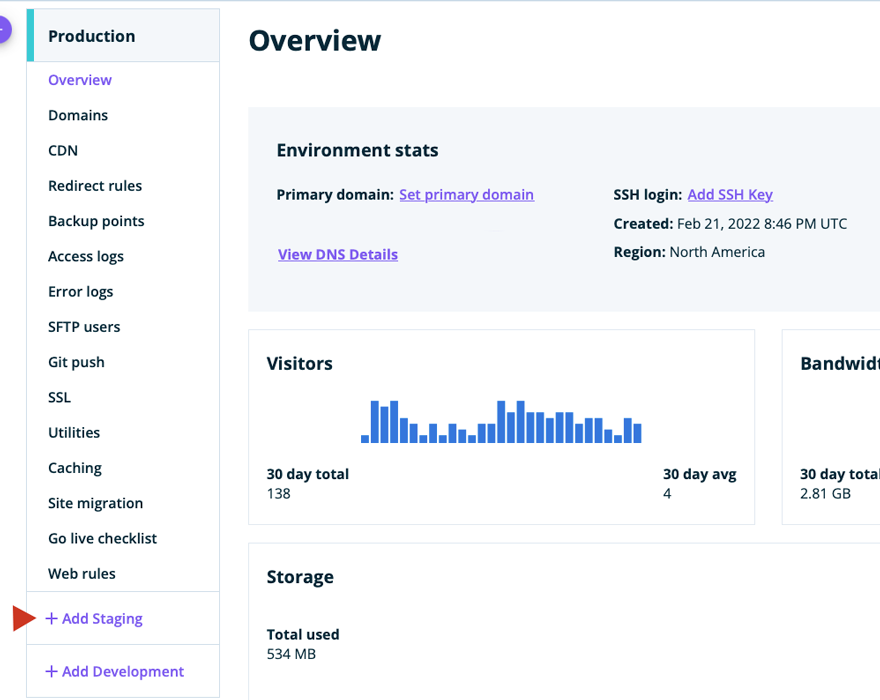
ステージングサイトの作成は、Flywheelとは少し異なります。 ステージングサイトを作成するには、サイトが複数ある場合は、最初にサイトを検索して、作業したいサイトを見つける必要があります。 Flywheelダッシュボードの上部にある検索領域を使用して、ステージング環境を作成するサイトを見つけます。
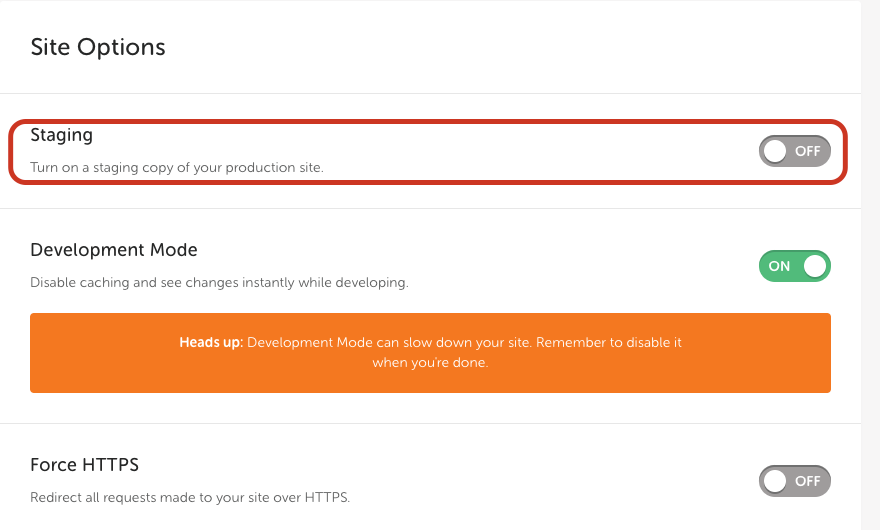
そこから、[詳細設定]タブをクリックし、下にスクロールして[サイトオプション]を見つけます。 ステージングをオンに切り替えます。

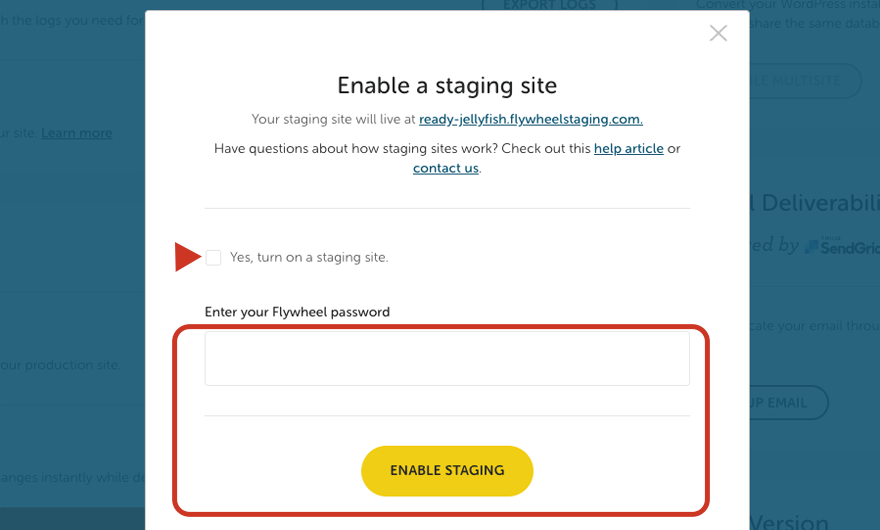
ステージングをオンにすると、[はい、ステージングサイトをオンにします]ラジオボタンをクリックして、Flywheelパスワードを入力するように求められます。 最後に、[ステージングを有効にする]ボタンをクリックします。

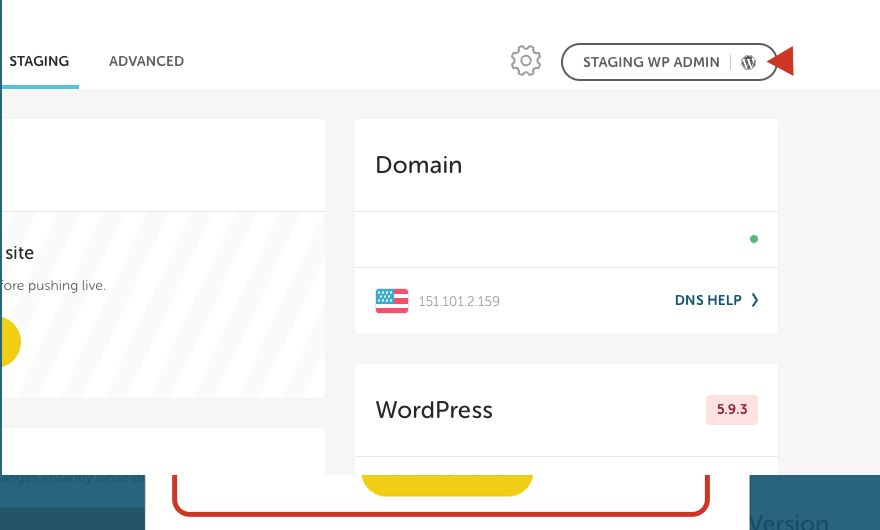
ステージングサイトを作成するプロセスは、サイトのサイズによっては時間がかかります。 ステージングサイトが完成したら、[ STAGING WP ADMIN ]ボタンをクリックして、Flywheelダッシュボードからステージングサイトにログインできます。

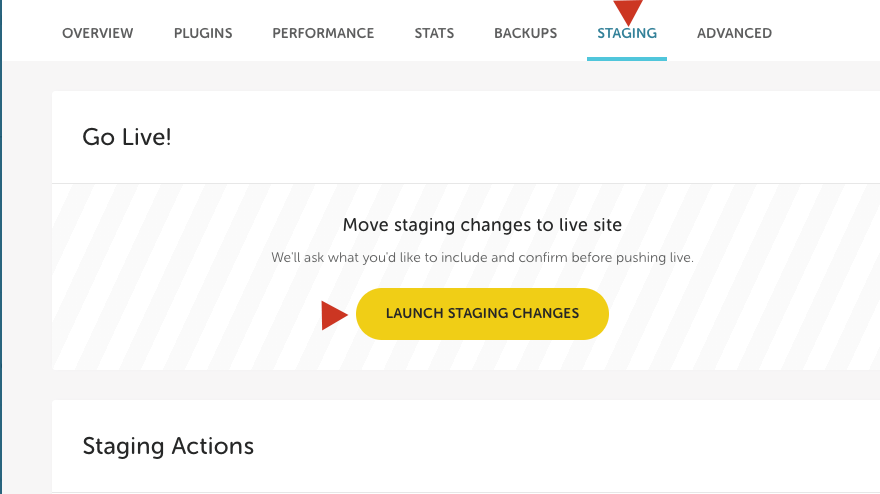
完了したいサイトに変更を加えたら、ステージングサイトを簡単に立ち上げることができます。 Flywheelダッシュボードに戻り、[ステージング]タブに移動して、[ステージングの変更を起動]ボタンをクリックします。

それでおしまい! ステージングサイトが公開されました。 追加のオプションの手順は、サイトのキャッシュをフラッシュすることですが、そうする必要はありません。
次に、WPEngineを使用してステージングサイトを作成するプロセスを見てみましょう。
WPEngine
BluehostやFlywheelと同様に、WPEngineを使用するとステージングサイトを簡単に作成できます。 まず、WPEngineダッシュボードにログインしてから、[サイト]をクリックします。 ステージング環境を作成するサイトを見つけて、サイトの名前をクリックします。 ページの一番下に向かってスクロールし、[ステージングの追加]をクリックします。

新しい画面では、いくつかのオプションから選択できます。 空白のサイトから開始する、ガイド付きエクスペリエンスから開始する、既存の環境をこのサイトにコピーする、または既存の環境をこのサイトに移動することができます。 この例では、既存の環境をこのサイトにコピーします。
WPEngineは、コピーする環境を選択するように要求します。 本番環境を選択し、最新のバックアップを選択して、[次へ]をクリックします。

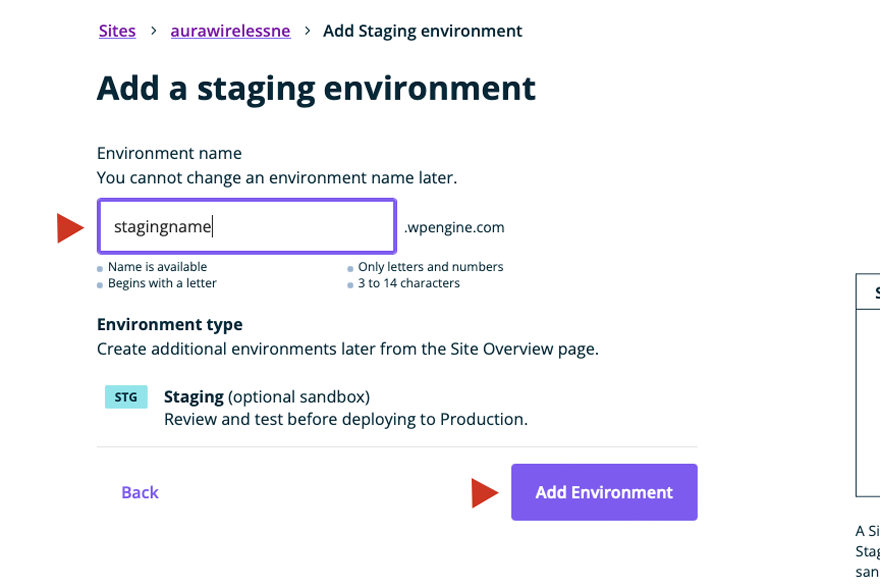
次のステップは、ステージングサイトに名前を付けてから、[環境の追加]をクリックすることです。

WPEngineは、ステージングサイトが構築中であることを通知します。 通常、ステージングサイトの作成には数分しかかかりませんが、サイトのサイズによってはさらに時間がかかる場合があります。 プロセスが完了したら、ステージングサイトにログインして、必要な変更を加えることができます。
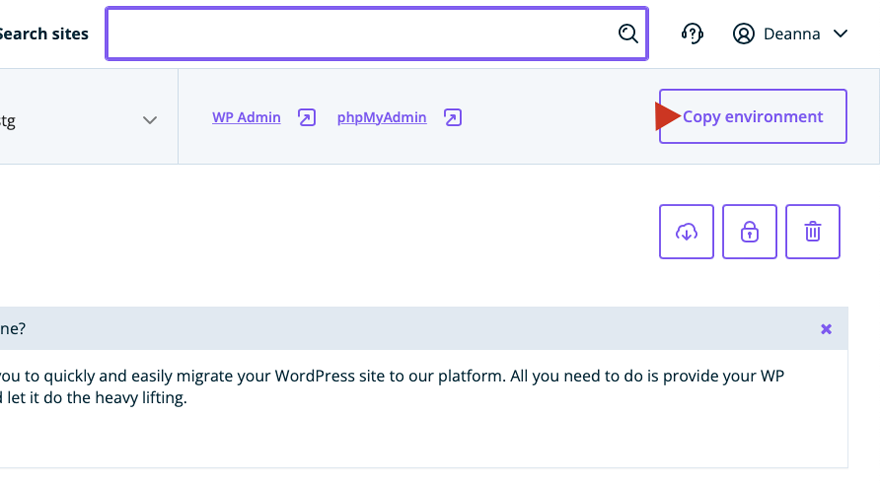
WPEngineでステージングサイトを起動するには、サイトリストでその名前をクリックしてステージングサイトに移動します。 そこから、画面の右上にある[環境のコピー]ボタンをクリックします。

環境のコピー
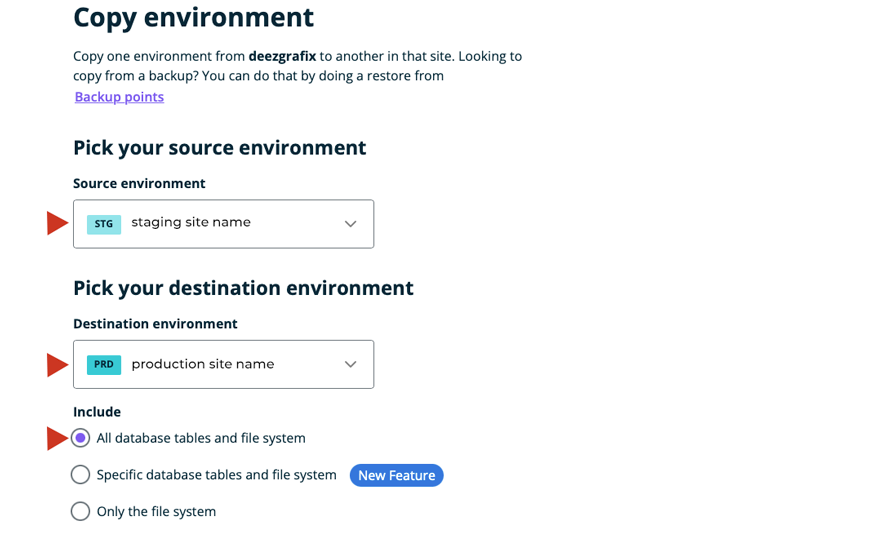
次の画面では、ソース環境を選択するように求められます。 これは、新しい変更を作成したステージングサイトです。 次に、宛先環境を選択します。 これは通常、実稼働環境です。 次に、すべてのデータベーステーブルとファイルシステム、特定のデータベーステーブルとファイルシステム、またはファイルシステムのみを含めるかどうかを選択します。 この例では、すべてのデータベーステーブルとファイルシステムを選択します。 選択したら、ページの左下にある[確認して確認]ボタンをクリックします。

そのプロセスが完了すると、ステージングサイトがライブサイトを上書きします。 WPEngineはプロセスを単純にし、完了するのに短時間しかかかりません。
ステージング環境オプションを顧客に提供するホストの例をいくつか見てきたので、ステージングサイトを手動で作成する方法を詳しく見ていきましょう。
ステージングサイトを手動で作成する
ステージングサイトを作成するための最後のオプションが最も複雑であるため、WordPressの初心者には最適なオプションではない可能性があります。 そうは言っても、FTPクライアント、phpMyAdmin、MySQL、およびWordPress構造のコアの使用に精通している場合、この手順はそれほど難しくありません。 ステージングサイトを手動で作成することには、利点と注意点の両方があります。
ステージングサイトを手動で作成する利点の1つは、環境をより実践的に制御できることです。 これにより、プロセスを進めるときに各ステップを制御できるため、プラグインまたはホストの使用から潜在的な問題を取り除くことができます。 ステージングサイトを自分で作成することにより、プラグインまたはホストを使用して発生する可能性のある問題について心配する必要はありません。 この議論の裏側では、ステージングサイトを手動で作成すると、cPanelプログラムまたはFTPでの作業に慣れていない場合に、エラーが発生する可能性が高くなります。
WordPressステージングWebサイトを手動で作成するために必要な手順について説明しましょう。
1.サブドメインを設定します
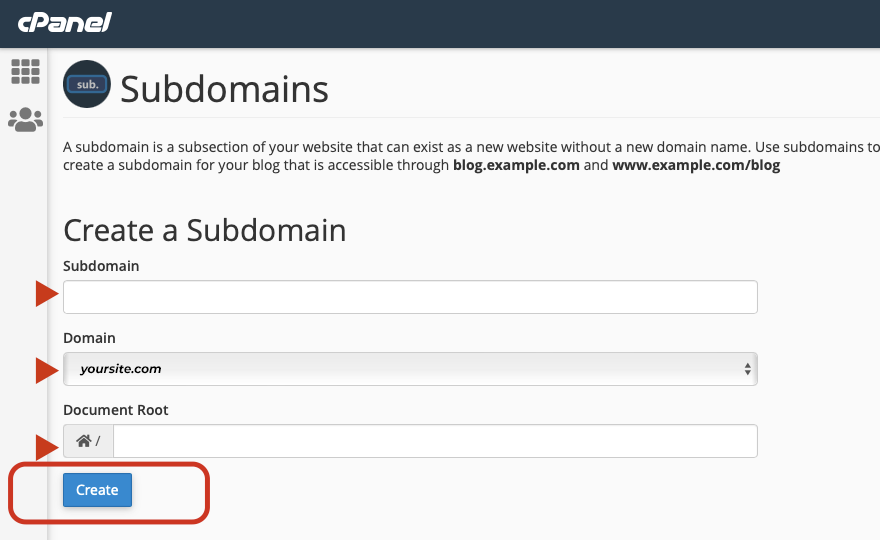
ホスティングプラットフォームを使用して、cPanelに移動し、[サブドメイン]をクリックします。 この手順により、ライブサイト内からステージングサイトに誰もアクセスできないようになります。 また、ライブサイトから物事を分離しておくこともできます。 サブドメインに名前を付け、格納するサブドメインのドメインを選択し、ルートフォルダーを選択して(または空白のままにして)、[作成]をクリックします。

2.WordPressインストールでサブフォルダーを作成します
WordPressフォルダーの全体的な構造に精通していれば、この手順はかなり簡単です。 これは、新しいステージングWebサイトのプロセスを開始するための非常に信頼性の高い方法です。 このステップで使用できる方法は2つあります。
- cPanelのファイルマネージャーを利用してサブフォルダーを作成します
- FileZillaなどのFTPクライアントを使用して、新しいサブフォルダーを作成します。
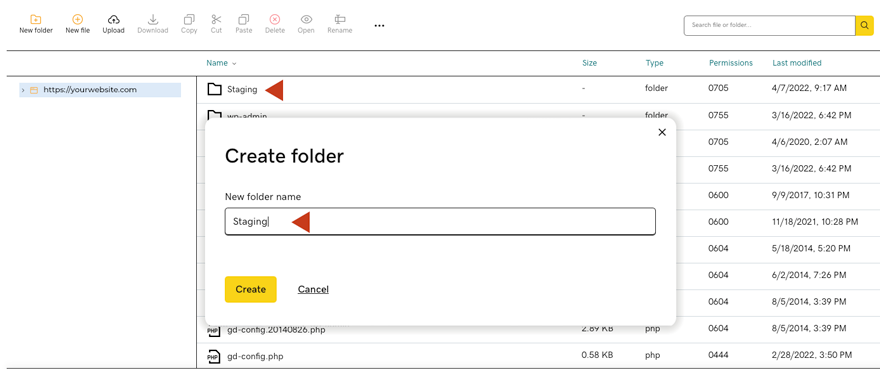
cPanelのファイルマネージャーを使用してサブフォルダーを作成するには、最初にcPanelにログインし、ファイルマネージャーに移動します。 メインのWordPressフォルダーにサブフォルダーを作成し、名前を付けます。

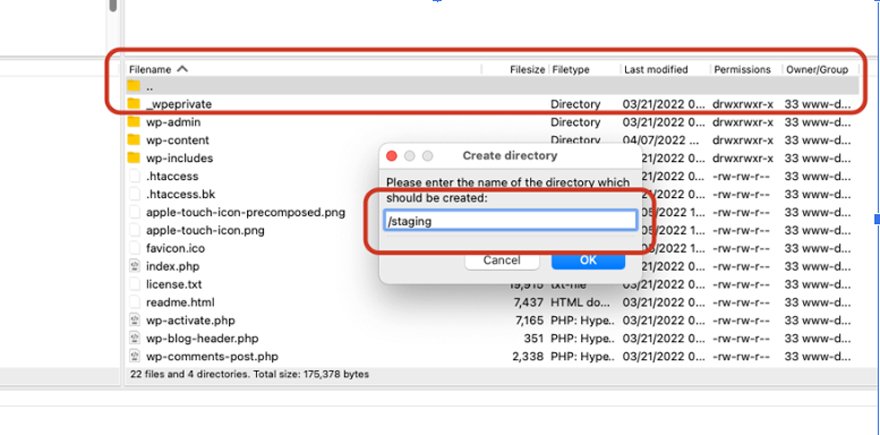
2番目の方法では、FTPを使用してサブフォルダーを作成します。 Filezillaを開き、FTPクレデンシャルを使用してWebサイトに接続します。 メインのWordPressフォルダーに移動したら、右クリックして[ディレクトリの作成]を選択します。 新しいフォルダに名前を付けます。
このチュートリアルでは、FTPを使用して続行します。これは、ステージングサイトを手動でインストールするという目標を達成するための最も信頼できる方法であるためです。

3.ステージングサイトのFTPユーザーを作成します
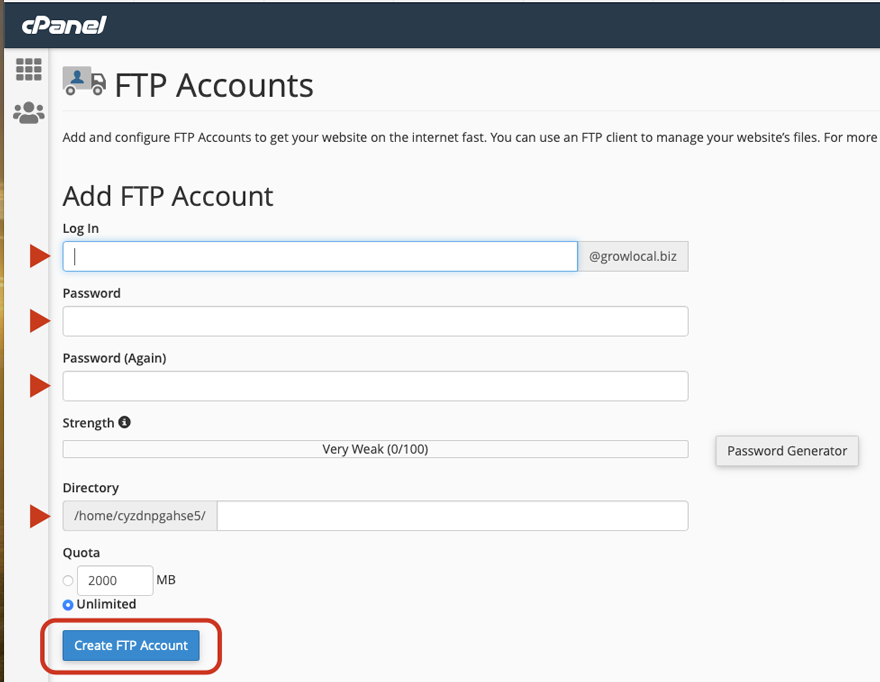
新しいステージングサイトのFTPユーザーを作成する必要があります。 これを行うには、cPanelにログインして、 FTPアカウントを見つけます。 この例では、GoDaddy cPanelを使用していますが、ほとんどのホスティングプロバイダーの設定は非常に似ています。 名前とパスワードを作成して新しいFTPアカウントを作成し、ディレクトリを指定して、[ FTPアカウントの作成]ボタンをクリックします。


4.ライブサイトからファイルをダウンロードします
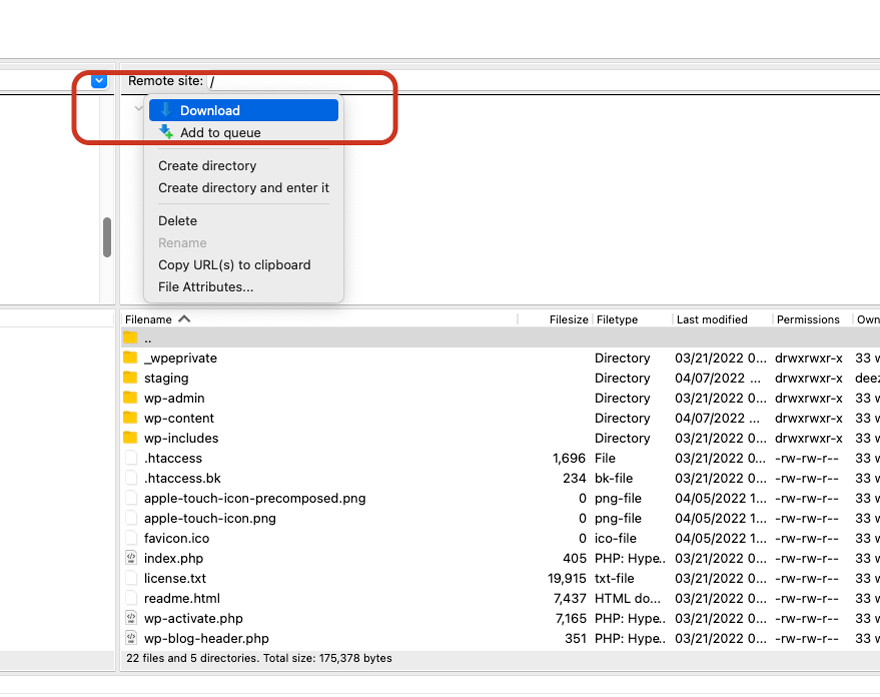
すべてのWordPressファイルを格納するルートフォルダーまたはpublic_htmlフォルダーをダウンロードすることをお勧めします。 public_htmlを右クリックし、[ダウンロード]を選択します。

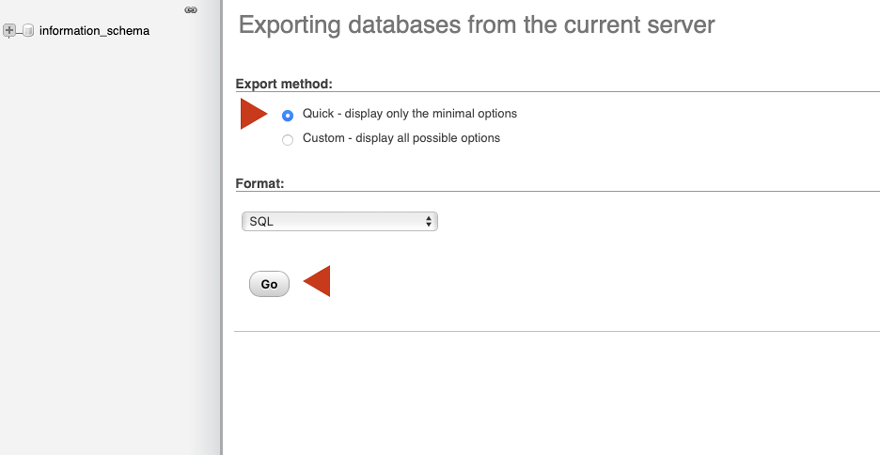
ファイルがダウンロードされたら、次のステップはホスティングcPanelにログインし、データベースをエクスポートするためにphpMyAdminに移動することです。 [エクスポート]に移動し、クイックオプションを選択して、[移動]をクリックします。

5.FTPを使用してファイルをステージングフォルダーにアップロードします
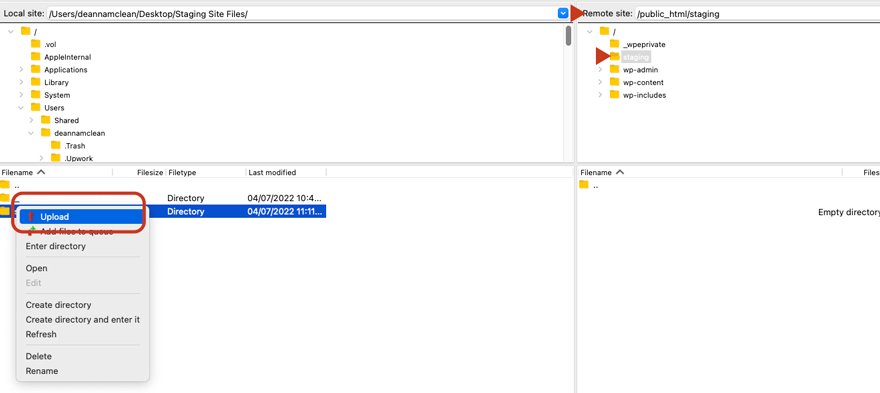
手順3で作成したFTPアカウントを使用して、FTP経由でステージングサイトサーバーにログインします。 手順4でダウンロードしたファイルをステージングフォルダーにアップロードします。

6.新しいデータベース、データベースユーザーを作成し、ライブサイトからデータベースをアップロードします
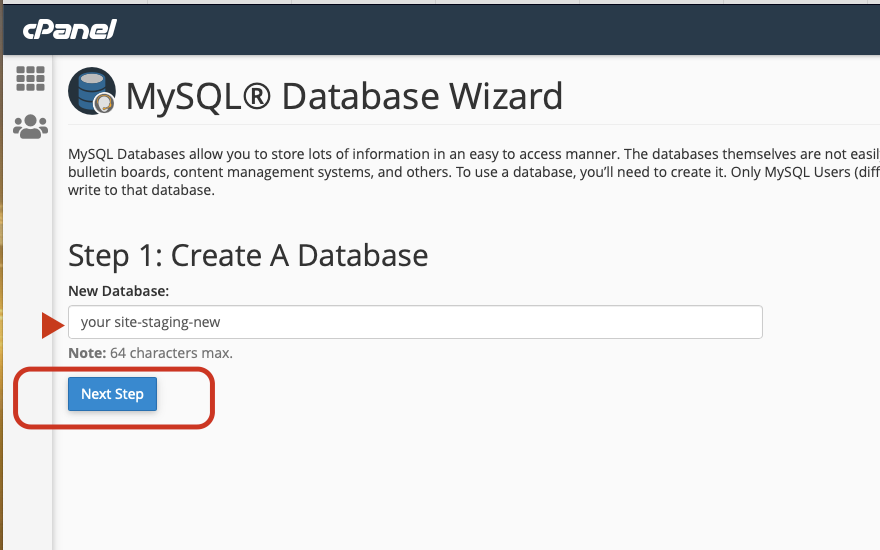
cPanelのMySQLデータベースウィザードに移動して、ステージングサイト用の新しいデータベースを作成します。 新しいデータベースに名前を付けて、[データベースの作成]をクリックします。
新しいデータベースを作成したら、[次のステップ]ボタンをクリックします。

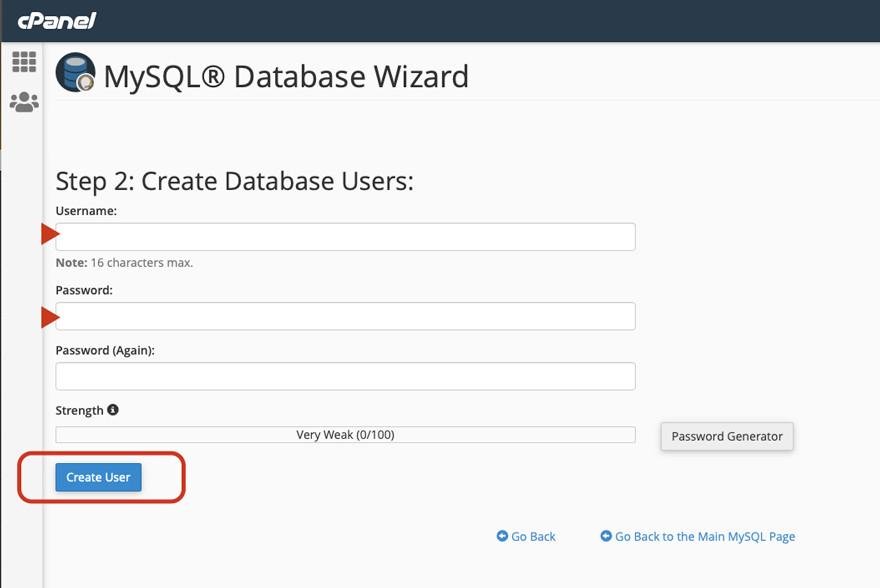
次は、新しいデータベースユーザーを作成することです。 ユーザー名とパスワードを追加し、[ユーザーの作成]をクリックします。 安全なパスワードと一意のユーザー名を使用してください。 ここに入力した内容を思い出せるように、この情報をどこかに書き留めてください。 次の手順で必要になります。

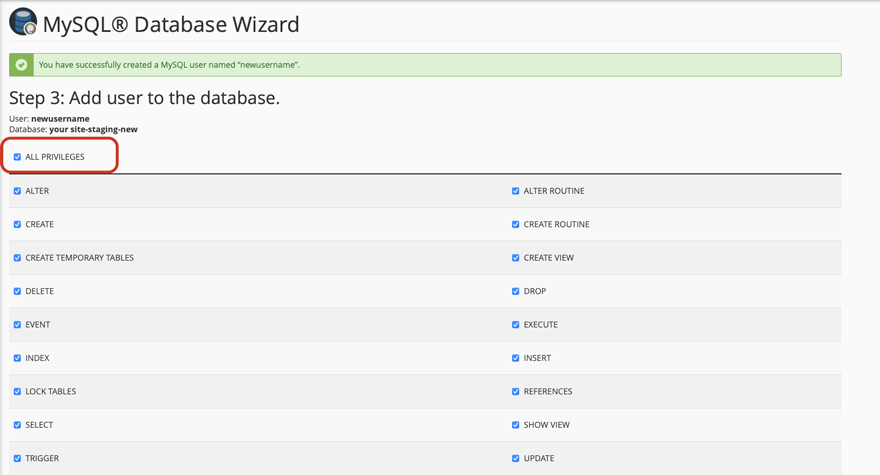
次の画面で、[すべての特権]のチェックボックスをオンにし、下にスクロールして[次のステップ]をクリックします。

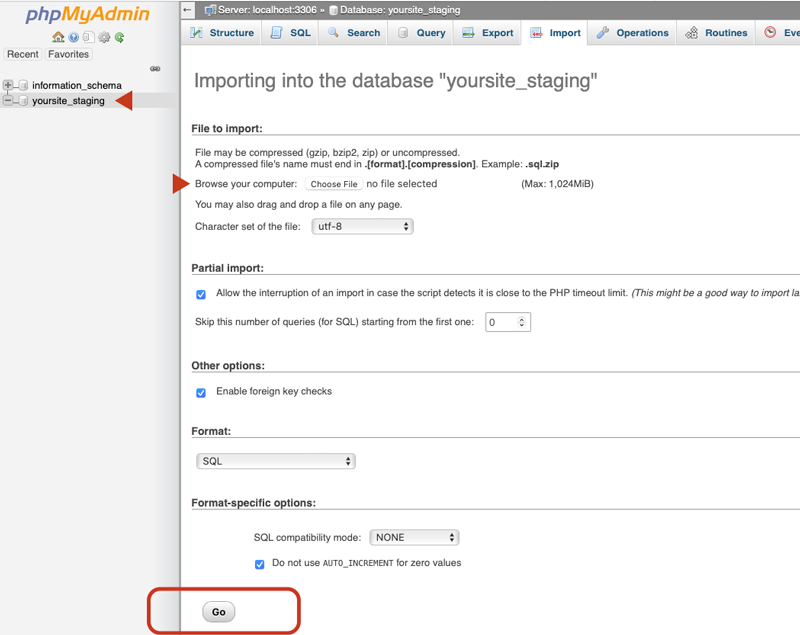
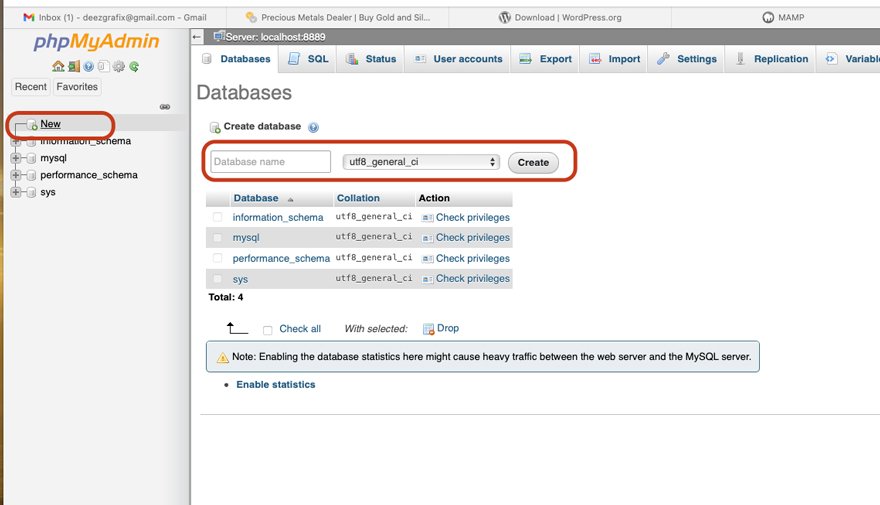
次に、 phpMyAdminに戻って、データベースファイルをライブサイトからステージングサイトの新しいデータベースにアップロードします。 phpMyAdminパネルの左側でデータベース名を選択し、[インポート]タブをクリックします。 そこから、[ファイルの選択]をクリックして、手順4でエクスポートしたSQLファイルをインポートします。SQLファイルが添付されたら、[ GO ]をクリックします。

7.wp-config.phpファイルを変更します
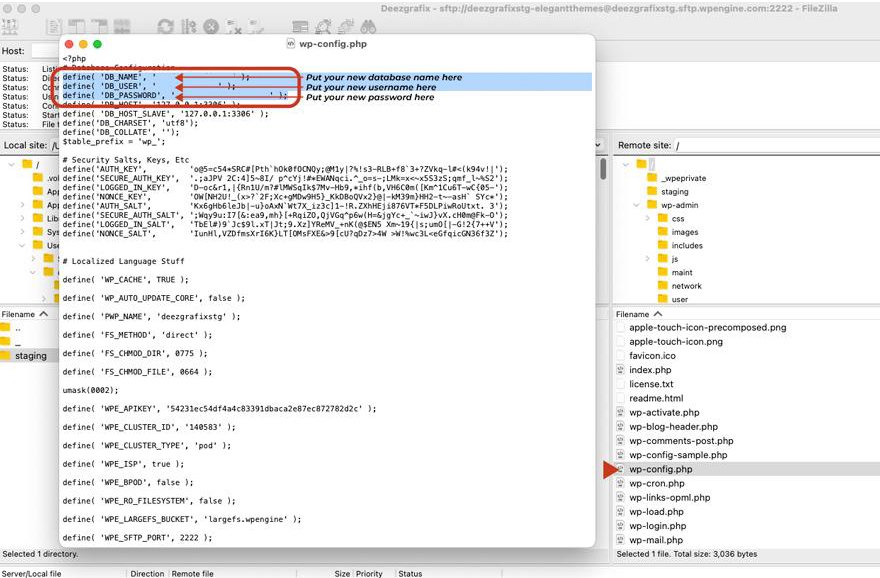
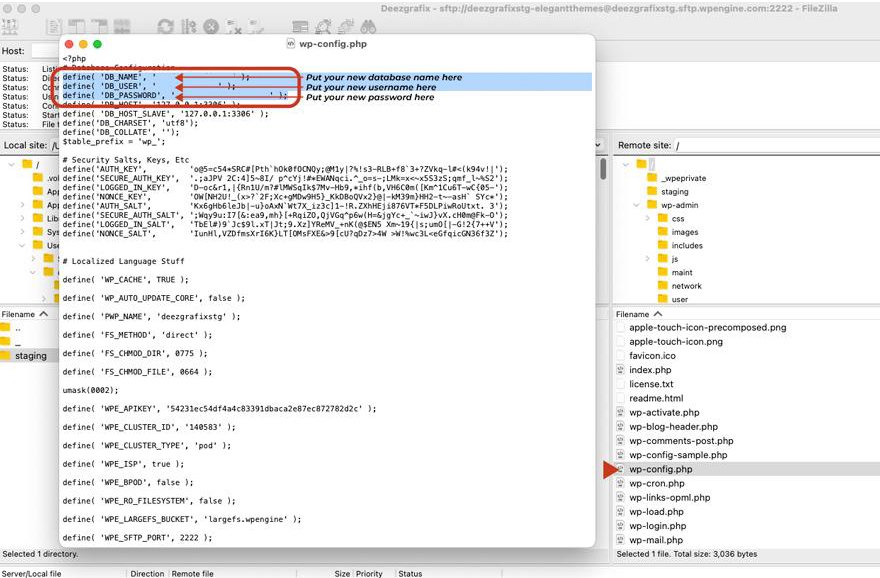
この手順では、wp-configファイルを変更して、新しいデータベースをステージングサイトに接続する必要があります。 FileZillaを使用して、ステージングサイトファイルに移動し、wp-config.phpファイルを見つけます。 ファイルを右クリックして、[編集]を選択します。 開くと、wp-config.phpファイルがまだライブサイトを指していることがわかります。 これを変更するには、データベース名を作成したばかりの新しいデータベース名に置き換えてから、新しいユーザー名とパスワードを割り当てる必要があります。 これらの必要な変更を加えたら、 [保存]をクリックします。

wp-configファイルを変更すると、新しいステージングサイトが表示されるはずです。 yoursite.com/staging/wp-admin(またはステージングサブドメインに名前を付けたもの)に移動し、ライブサイトの資格情報を使用してログインします。
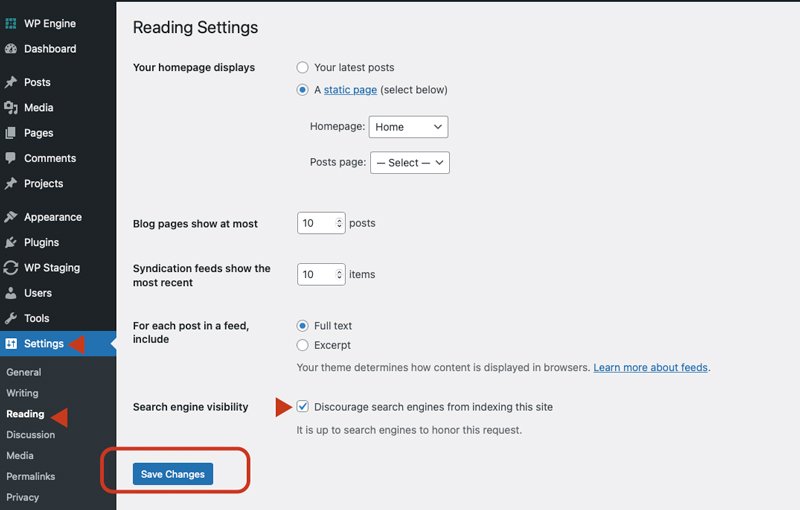
あなたが取るべき追加のステップはあなたがそれに取り組んでいる間あなたのステージングサイトを検索エンジンから隠すことです。 これを行うには、WordPress管理パネルにログインしてから、設定に移動します。 そこから、[検索エンジンによるこのサイトのインデックス作成を禁止する]チェックボックスを有効にして、[変更を保存]をクリックします。

タダ! ステージングサイトを手動で正常に作成しました。
WordPressステージングサイトを手動でライブプッシュ
このタスクを実行するには、手順を繰り返し、ファイルとデータベースをステージングからライブに移動します。
- FileZillaを使用して、ステージングサイトからすべてのファイルをダウンロードします。
- ステージングサイトのデータベースファイルをphpMyAdminにダウンロードします。
- Filezillaを使用して、ステージングサイトのファイルをライブサイトにアップロードします。
- phpMyAdminを使用して、ライブサイトのデータベースを選択し、[インポート]をクリックしてから、ステージングサイトのSQLファイルを選択し、[GO]をクリックします。
- FileZillaを使用して、ライブサイトのwp-config.phpファイルに移動し、ステージングサイトのクレデンシャルを使用してデータベース名、データベースユーザー、およびデータベースパスワードを編集します。
- ライブサイトのWordPress管理パネルで、設定/読み取りに移動し、検索エンジンによるこのサイトのインデックス作成を阻止するが有効になっていないことを確認します。
ローカル開発のWordPress環境を手動で作成する方法
あなたができる最善のことの1つは、Webサイトのローカル環境をセットアップし、それをステージング環境のように使用することです。 これは、ローカルマシンのライブサイトに変更を加えてから、FTPを使用してホストにアップロードするための優れた方法です。
作業するローカル環境を確立するために行くことができる基本的に2つの方法があります。
- MAMPなどのローカルサーバーソフトウェアを使用する。
- デスクトップサーバー、WP Stagecoach、LocalbyFlywheelなどの仮想化環境を使用します。
このチュートリアルでは、MAMPを使用してAppleコンピューターにローカルのWordPress環境をセットアップしますが、Windowsの手順はほとんど同じです。
MAMPを使用したローカルサーバーのセットアップ
MAMPは、MacOSおよびWindowsユーザーが無料で利用できるローカルサーバー環境です。 ローカルハードドライブにWordPress環境をセットアップして、ライブサイトに干渉することなく機能をテストおよび実装できるようにします。 MAMPを使用するには、FileZillaなどのFTPクライアントを使用してWebサイトファイルをダウンロードする必要があります。 MAMPを使用してローカルサーバーをセットアップする手順を実行してみましょう。
- MAMPをダウンロードしてインストールします。
- アプリケーションフォルダ(Windowsのマイコンピュータ)に移動し、それをダブルクリックしてプログラムを実行します。
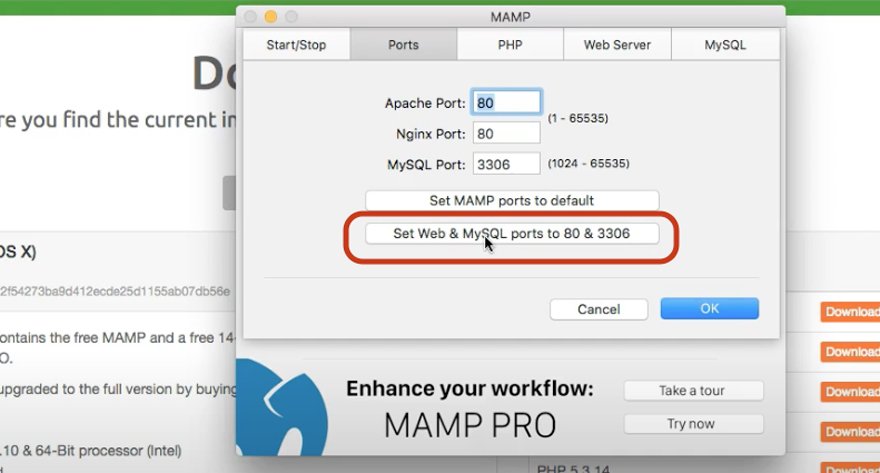
- [ポート]タブをクリックして、ポート設定を表示します。
ブラウザにlocalhostと入力して、Webブラウザでローカルサイトを表示できるようにするには、[ WebとMySQLのポートを80と3306に設定]を選択します。 これにより、サイトを表示するたびにlocalhost:8888を入力する必要がなくなります。

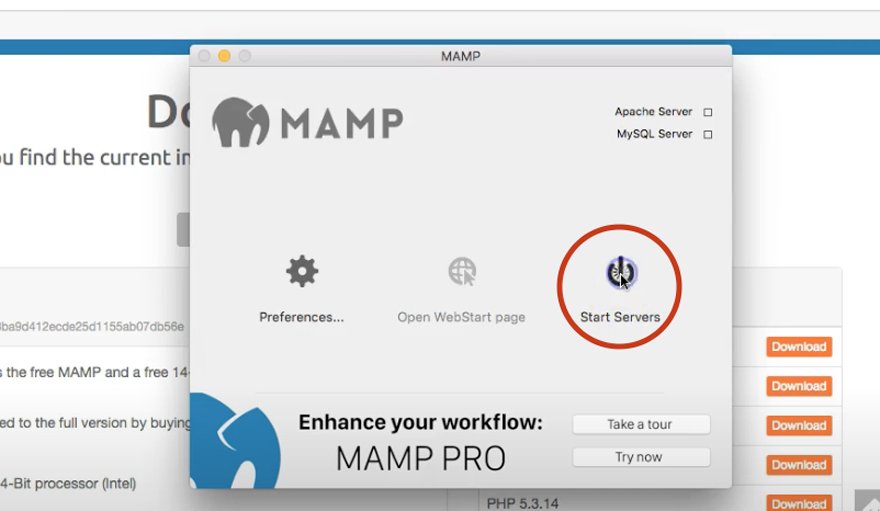
4.MAMPの開始/停止画面で[サーバーの開始]ボタンをクリックします。

5.サイトの表示
サイトを表示するには、ブラウザにlocalhostと入力します。 Indexof /のようなものが表示されます。 これにより、MAMPは正常に機能しているが、ディレクトリが空であることがわかります。
6.WordPressをダウンロードして解凍します
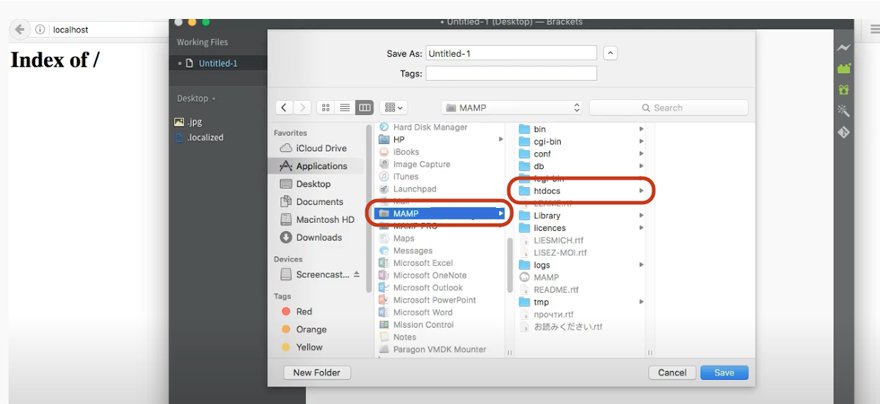
新しいバージョンのWordPressをインストールする場合は、WordPressをダウンロードしてMAMPディレクトリのhtdocsフォルダに解凍します。 ライブサイトのコピーをインストールする場合は、FileZillaにダウンロードしたファイルをhtdocsフォルダーに移動します。

7.データベースを設定する
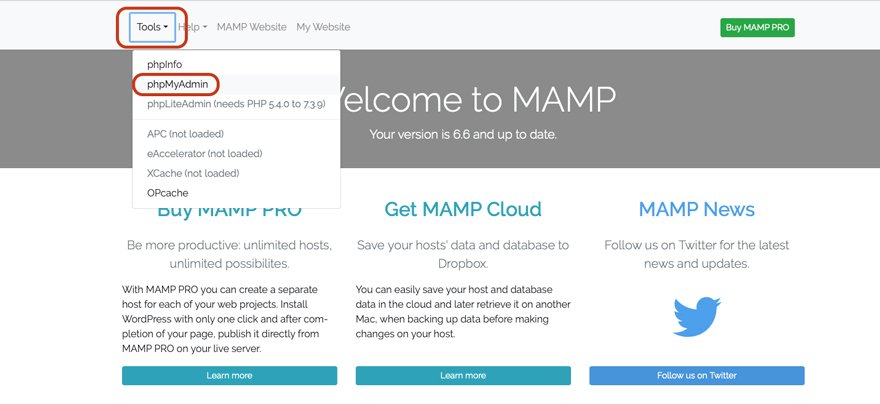
次に、データベースを設定する必要があります。 これを行うには、ブラウザでlocalhostを開き、[ツール]にカーソルを合わせて、 phpMyAdminを選択します。

8. [新規]をクリックして、インストール用の新しいデータベースを追加します。
データベースに名前を付けて、[作成]をクリックします。

9.WordPressインストールを表示する
これを行うには、MAMPアプリケーションのホーム画面でWebStartをクリックします。 次に、画面上部の[マイWebサイト]をクリックします。 WordPressが正しくインストールされている場合は、WordPressのインストール画面が表示されます(新規インストールを選択した場合)。 ライブサイトのコピーが必要な場合は、手順12をスキップしてください。

10.言語に英語を選択します。
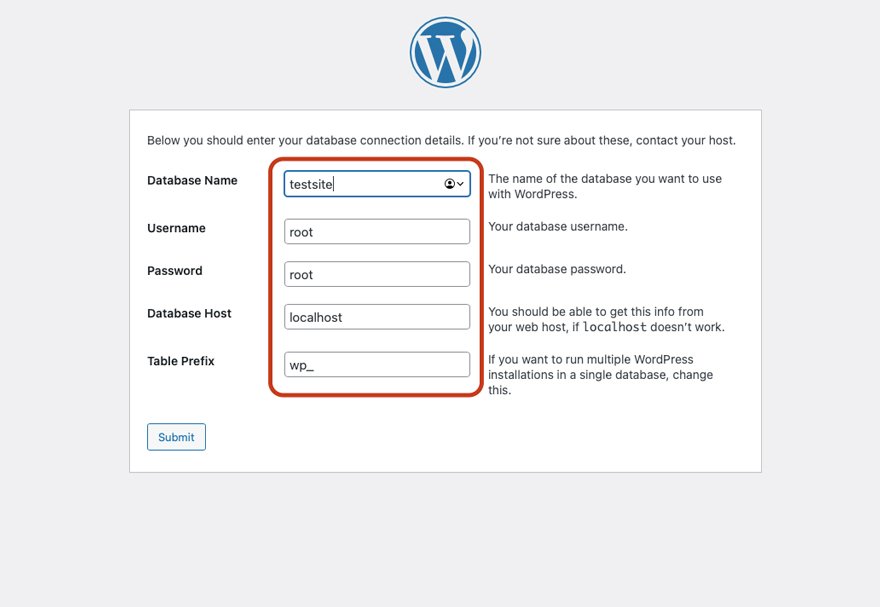
次に、前の手順で作成したデータベース情報を入力するように求められます。 データベース名を入力し、次にユーザー名をroot、パスワードをrootと入力します。 データベースプレフィックスと同様に、ホスト名がデフォルトで入力されます。

11.WordPressはインストールプロセスを実行します。
完了すると、完全に機能するローカルテスト環境で遊ぶことができます。
12.ライブサイトをMAMPにコピーする
ライブサイトをMAMPにコピーする場合は、サイトのファイルをローカルマシンで作成したフォルダーにドラッグしてから、ステップ8で作成した新しいデータベースにライブサイトのデータベースSQLファイルをインポートします。
13.Wp-Configファイルを変更します
サイトを正しく表示するには、追加の手順が必要になります。 前のセクション「ステージングサイトの手動作成」で参照されているwp-config.phpファイルを変更する必要があります。

それでおしまい! これで、WordPressがローカルマシンに正常にインストールされました。 ここでは、サイトに変更を加えたり、インターネットに接続せずに新しいサイトを設計したり、ライブサイトでエラーが発生したりする可能性があります。
プラグイン、サイトのホストを使用して、または手動でステージングサイトを作成する方法について説明したので、ステージングサイトを管理する方法について説明します。
WordPressステージングサイトの管理と使用
WordPressステージングサイトの作成をマスターしたら、ステージングサイトとライブサイトの両方を維持して、それらを正常に使用できるようにする必要があります。 WordPressステージングサイトに関するいくつかの質問に答えます。 ステージングサイトを使用するためのベストプラクティスは何ですか? ステージングサイトをいつライブにプッシュする必要がありますか? どのくらいの頻度でサイトをバックアップする必要がありますか? 最後に、GitHubをコラボレーションツールとして使用して複数の環境を管理するにはどうすればよいですか?
ステージングサイトを使用する理由
あなたがあなたのウェブサイトのためにステージングサイトを使いたいと思ういくつかの理由があります。 まず、全体的なワークフローが改善されます。 これは、多くの情報を含むサイトがある場合、複数のサイトを管理している場合、またはトラフィックが多い場合に特に当てはまります。 訪問者がメンテナンス画面を見つけるためだけにサイトにアクセスした場合、あなたのサイトはあなたのためにお金を稼ぐことができません。 これにより、人々がサイトから跳ね返って二度と戻ってこない可能性があり、サイトにeコマースプラットフォームがインストールされている場合、サイトのトラフィックと潜在的な収益が犠牲になります。
自動更新を使用します
ステージングサイトのもう1つの利点は、更新が行われた後に発生する可能性のある潜在的なエラーの数を減らすことです。 おそらく、自動更新が有効になっているホスティングプランがあります。 ホストがプラグインを更新するまで、サイトは忙しく働いています。これにより、インストールされている別のプラグインとの互換性がなくなります。 ステージングサイトを有効にしている場合は、ステージングサイトをすばやくライブにプッシュして、サイトを復元できます。 そこから、ステージングサイトでトラブルシューティングを行い、コストのかかるダウンタイムを発生させることなく、何が悪かったのかを見つけることができます。
開発者の使用
おそらくあなたは誰かにあなたのサイトを維持したり、更新を実行したり、新しい機能を追加したりするためにお金を払っています。 ステージングサイトは、信頼できる開発者が訪問者に洗練されたエラーのないWebサイトを表示するための措置を講じているという安心感を保証します。 これは、広告キャンペーンを実行したり、新しい製品やサービスをリリースしたり、複数のソーシャルメディアプラットフォームで宣伝したい投稿を作成したりするときに特に重要です。 サイトが稼働する前に進行状況を確認して修正を加えることができるステージング環境では、これらのことを行う方がはるかに簡単です。
コストのかかるエラーを作成する
最後に、立ち上げプロセスで問題が発生しただけで、独自のWebサイトの設計と開発に数え切れないほどの時間を費やした場合はどうなるでしょうか? ステージングサイトを有効にすると、稼働中に問題が発生した場合、ファイルが破損または失われた場合でも、そのステージング環境を利用できます。
確認してみましょう:
- ステージングサイトは、訪問者に迷惑な「メンテナンスモード」画面が表示されないようにすることで、ワークフローを改善します。
- それらは、プラグインの更新がひどく間違っていることに対する保護を提供します。
- ステージングサイトは、サイトの訪問者がWebサイトの最新の反復を確実に表示するようにします。
- ステージングサイトは、新しいWebサイトを立ち上げるときに障害から保護するのに役立ちます。
ステージングサイトを作成する理由をいくつか説明したので、ステージング環境を利用する際のいくつかのベストプラクティスを見ていきましょう。
ステージングサイトを使用しない場合:
ステージングサイトを使用する必要がある状況を十分に把握できたので、ステージングサイトを使用する必要がない状況について説明します。 コンテンツをめったに更新しないWebサイトがある場合は、ステージングWebサイトを使用する必要はおそらくありません。 オンラインストアがあり、いくつかの製品価格を更新したい場合は、ステージング環境を有効にする必要はおそらくありません。
通常、いくつかのテキスト変更を行うためにステージングサイトを使用する必要はありません。 この理由は単純です。 定期的に新しいテキストコンテンツをサイトまたはブログに追加するだけの場合、ステージングサイトを使用するプロセスは面倒になる可能性があります。 テキストを変更したり、ブログ投稿を追加したりするたびに、ステージングサイトを展開する手順を実行する必要があります。 それは大変で時間がかかるようですよね?
では、テキストの変更にステージングサイトを使用する必要がない場合は、いつ使用する必要がありますか? 理想的には、コンテンツを一貫して更新する場合は、ステージングサイトを利用するのではなく、毎週バックアップを作成することをお勧めします。 ステージングサイトは、テキストの変更よりも技術的な変更の方が有益です。 さらに、ブログ投稿を追加または編集することは、通常、ステージングサイトを有効にする理由を必要としません。
ステージングサイトを使用する必要がないその他の理由は次のとおりです。
- Webサイトに新しいユーザーを追加します。
- 一部の製品、投稿、またはページを削除します。
- 小さなテキストの変更。
ステージングサイトを使用する際に従うべきベストプラクティス
プラグインの変更や更新などの技術的な作業にはステージングサイトを利用する必要があると判断したため、ステージング環境を利用する場合は、ベストプラクティスのリストを確認しましょう。 まず、ステージング環境は、大きな変更が実装される場合にのみ有効にする必要があることに注意することが重要です。
これらの主要な変更には、次のような状況が含まれる場合があります。
- ページに主要なデザインまたは機能の変更を加える。
- テーマを別のテーマに交換します。
- プラグインの追加または削除。
- プラグインまたはテーマの更新。
- WordPressコアアップデートの実行。
- 404ページテンプレート、検索結果テンプレート、ブログ投稿アーカイブテンプレート、その他の関連ページテンプレートなどの新しいテーマテンプレートを作成します。
ステージングサイトを使用する場合のいくつかのシナリオの概要を説明しましょう。
ステージングサイトのユースケースシナリオ#1
あなたはeコマース機能を備えたウェブサイトを持っています。 売り上げが少し停滞していて、ショップページからのバウンス率が以前よりも高くなっていることに気づきました。 売り上げを伸ばすために、新しいショップページレイアウトと新しい製品ページレイアウトを試してみたいと考えています。
考慮すべき要素:新しいデザインと、2つの新しいページテンプレート(1つは製品用、もう1つはショップページ用)が必要になります。
プロセス:まず、これらのページのデザインプロセスを最初に実行する必要があります。 リアルタイムでデザインする場合でも、XDやPhotoshopなどのプログラムでレイアウトをモックアップする場合でも、これらの新しいページレイアウトを実装するときは、ステージングサイトでこれを実行する必要があります。 eコマース機能が有効になっているサイトでは、ライブサイトで商品やショップのページにリアルタイムで変更を加えたくありません。 この場合、ステージングサイトを有効にすると、新しいページを好みに合わせて調整し、ステージングサイトからライブサイトにプッシュすることができます。

ステージングサイトのユースケースシナリオ#2
あなたは、クライアントが私たちとサービスについての2つの既存のページのテキストコンテンツを更新したいと考えているWeb開発者です。 私たちについてのページへの変更は広範囲ではなく、テキストのいくつかの段落を置き換えるだけです。 サービスページへの変更はもう少し複雑です。 クライアントから、ページに新しいサービスの提供と、新しいサービスの宣伝文句を追加し、いくつかのアニメーション効果を適用するように求められました。 サービスページでは、このクライアント要件を達成するためにいくつかの再構築が必要になります。
考慮すべき要素: 1つのページにいくつかの変更を加えるだけで済みますが、他のページには現在のテーマではネイティブに提供されていないアニメーションが必要なため、目的のページを実現するにはJavaScriptを実装する必要があります。結果。
プロセス:アニメーションにJavaScriptを使用して探索し、レイアウトをサービスページに変更する必要があります。 さらに、デザインの変更が必要になるサービスを提供することで、新しいコンテンツを追加します。 このシナリオでは、ライブサイトで行うのは簡単に思えますが、JavaScriptを実装していて、他のページのコンテンツが正しく表示されない場合はどうでしょうか。 この場合、ライブサイトをステージングにプルし、JavaScriptをテストし、サービスページの新しい外観を開発し、すべてが正常に機能して正常に機能するようになったら、サイトをライブにプッシュするのが最も安全なオプションのようです。

ステージングサイトのユースケースシナリオ#3
サイトの訪問者とチャットできる新しいプラグインをサイトにインストールすることにしました。 選択したプラグインは、現在のバージョンのWordPressと互換性があり、WordPress.orgで優れたレビューがあります。 ライブサイトにプラグインをインストールしてアクティブ化する必要がありますか、それともサイトをステージングして新しいプラグインを広範囲にテストする必要がありますか?
考慮すべき要素:新しいプラグインのインストールは、ヒットまたはミスする可能性があります。 少しの労力でインストールして構成し、順調に進むことができます。または、サイトで使用している別のプラグインと競合して、「このサイトで重大なエラーが発生しました」という恐ろしいメッセージが表示される可能性があります。
プロセス:新しい機能を有効にする新しいプラグインをインストールするときは、現在インストールされている他のプラグインとの競合が発生しないように、ステージング環境にインストールする必要があります。 さらに、いくつかのチャットプラグインをテストして、ニーズに最適なプラグインを見つけることもできます。 この場合、発生する可能性のあるプラグインの競合を回避するために、ステージング環境を有効にすることをお勧めします。

ステージングサイトをライブでプッシュするタイミング
新しいコンテンツを作成したり、新しい機能を正常に実装したりして、追加の変更を加える必要がないと確信している場合は、ステージングサイトを公開しても安全です。 続行する前に、ライブサイトとステージングサイトの両方のバックアップを作成する必要があることに注意してください。 ステージングサイトをライブにプッシュしたら、ステージングサイトを無効にすることをお勧めします。 ステージングサイトを有効のままにしておくと、人的エラーの影響を受けやすくなります。 「検索エンジンによるこのサイトのインデックス作成をやめさせる」をオフに切り替えるのを忘れると、インターネット上の重複コンテンツに対して脆弱なままになります。これは、SEOの目的には適していません。
サイトをバックアップする頻度
コンテンツを定期的に更新しない場合は、数週間から1か月に1回だけバックアップする必要があります。 ただし、自動更新を実行するホストがある場合は、バックアップの頻度を増やす必要があります。 プラグインが更新されるたびに、非互換性の問題が発生するリスクがあります。 したがって、毎日または毎週など、定期的にバックアップを実行する必要があります。
週に複数回コンテンツを更新する場合は、安全のために毎日バックアップする必要がある場合があります。 そうしないと、エラーが発生した場合に貴重なコンテンツを失うリスクがあります。 1週間に複数のブログ投稿を公開した後、以前の復元ポイントから復元しなければならない問題があることを知り、新鮮でエキサイティングなコンテンツをすべて消去するような状況に陥りたくありません。 。
ユーザーが日常的に操作する必要のある多くの機能がインストールされている場合は、それも考慮に入れる必要があります。 毎日のバックアップを行うと、すべてのフォームエントリ、投稿コメント、製品の購入、または製品のレビューが永久に失われるのを防ぐことができます。 これらの機能を有効にすると、Webサイトのデータベースがその新しいコンテンツを反映するように変更されることに注意してください。 インターネットの深淵で何も失われないように、定期的なバックアップを実行することが不可欠です。
Gitとは何ですか?WebサイトでGitを使用するにはどうすればよいですか?
Gitは無料のオープンソース管理システムであり、サイズに関係なく、作業中のWebプロジェクトを処理するために利用できます。 Gitを使用すると、Webサイト内のファイルに加えた変更を追跡できます。 より実践的な制御を探している場合、またはサイトで行った変更のトラブルシューティングを行っていて、最初からやり直したくない場合は、Gitが非常に便利なツールになります。

サーバーにGitがインストールされている場合は、サーバーにインストールされているすべてのファイルの履歴を保持できます。 つまり、ファイルに変更を加えた場合、Gitは確実にそのファイルの古いバージョンを保存し、その後に行われたすべての変更を記録します。
これにより、Webサイトで問題が発生した任意の時点に戻り、コースを修正することができます。 これは、ライブ環境やステージング環境で手動で作業を行う場合に特に便利なアセットです。 このツールを使用すると、ステージングサイト全体を廃棄する必要がなくなり、実際に正常に機能していたときに、変更されたファイルの以前のバージョンにロールバックできます。
テストにGitを使用する
これは、Gitがテストフェーズで役立つシナリオです。 あなたのサイトに新しい機能を実装することにしたとしましょう。 変更を加えることができるメインWebサイトのブランチを作成します。 あなたが自分ができることを知っていた開発ロックスターであれば、テストが完了したら、サイトの新しいイテレーションを古いイテレーションとマージするだけです。 一方、テストでこのような優れた作業を行わなかった場合は、作成したブランチを破棄して別のブランチを作成するだけで、さらにテストを行うことができます。 害もファウルもありません。
Gitは、サイトで複数の開発者が作業しているチーム環境で作業している場合にも役立ちます。 他の人が作業しているサイトに頻繁に変更を加える必要がある開発者の場合、Gitは文字通りあなたの正気を救い、誰がいつ何をしたかを非常に簡単に把握できるようにします。
Gitの詳細については、投稿Git and GitHub:A Beginner's Guide forCompleteNewbiesをご覧ください。 ステージングサイトをライブ環境にデプロイする方法については、投稿– Git Push:GitHubからWebホストへのWordPressのデプロイをご覧ください。
まとめ
ステージングサイトは、Webサイトに数回以上のテキスト変更を加える場合に実装する重要なツールです。 これにより、更新を実行する際のコストのかかるダウンタイムを回避し、Webサイトの新機能を有効にして、Webサイトを継続して機能させ、サイトのルックアンドフィールを変更したいときに本当に楽になります。 。 結論は? ステージングサイトは、中小企業の所有者、ブロガー、または会社の成功に不可欠なトラフィックの多いWebサイトを持っているかどうかにかかわらず、Webサイトが引き続き良好に機能することを確認するための賢い方法です。
キャンペーンクリエーターのヒーロー写真提供:Unsplash
画像提供:Igor Miske:Unsplash、KOBU代理店:Unsplash、Charanjeet Dhiman:Unsplash
