WordPressで製品比較表を作成する方法
公開: 2022-03-08比較表は、類似または異なる製品を並べて表示することにより、ユーザーに簡単な詳細を提供します。 これは、顧客の意思決定を支援するだけでなく、サイトでの顧客体験を向上させます。
ただし、比較テーブルにカスタム機能を追加する場合は、少し注意が必要な場合があります。 幸い、Elementorは、Happy Addonsのようなさまざまな便利なアドオンを提供することで、プロセスを簡単にします。 Happy Addonsの「ComparisonTable」ウィジェットを使用すると、複数の製品の機能を1つのフレームに簡単に表示できます。
このチュートリアルブログでは、WordPressサイト内に比較テーブルを作成する方法を学習します。 基本的なクエリから始めましょう-
なぜあなたのビジネスウェブサイトにとって製品比較が重要なのですか
比較表とは、複数の製品やサービスのデータのグループを並べて表示し、理解を深めることができる表のことです。

これは主にeコマースWebサイトで使用され、さまざまな製品のモデル、画像、機能、価格、説明などを共有します。ただし、Webサイトの所有者は、比較表を使用して、同じ表の下で競合製品を比較することにより、製品が最良の製品であることを証明します。 。
これは、顧客が製品の長所と短所を垣間見るのに役立ちます。 この効果的な比較表データを使用して、顧客は数分で適切な製品を選択し、貴重な時間を節約することができます。
HappyAddonsは製品比較テーブルの作成にどのように役立ちますか

新しいグーテンベルクブロックエディタを使用すると、基本的なニーズに合わせてテーブルを作成できます。 ただし、製品比較用の製品比較テーブルを作成する場合は、サードパーティのプラグインが必要であるか、この機能のカスタムコードを記述してください。 無料のプラグインにはいくつかの初期機能が付属しているため、これには多くの時間とお金がかかります。
Happy Addonの新しい無料ウィジェット「ComparisonTable」を使用して、これらのタイプの障壁を解決できます。 このウィジェットを使用すると、レスポンシブテーブルを効率的に作成およびカスタマイズして、製品をより整理された方法で並べて比較できます。
HappyAddonsウィジェットを使用する必要がある理由を見てみましょう。
- モバイルフレンドリー
- 事前に作成されたテンプレートの大規模なライブラリ
- 列に画像を追加する
- 幅広いサポートアイコン
- 既製のテーブルデザインを提供する
WordPress内の完璧な機能比較テーブルの設計
Happy Addonsの比較テーブルウィジェットを使用して、Webサイトのインタラクティブな製品比較テーブルを作成する方法を紹介します。
その前に、WordPressWebサイトに次のプラグインをインストールしてアクティブ化する必要があります。
- Elementor(無料)
- ハッピーアドオン(無料)
比較表は、Webサイトの任意の部分に追加できます。 ただし、ここでは、ウィジェットを空白のページにデモンストレーションします。
このガイドをチェックして、WordPressで新しいページを作成する方法を学ぶこともできます。
比較テーブルを作成するために従う必要のある手順は次のとおりです。
- ステップ1:比較テーブルウィジェットを追加する
- ステップ2:テーブルヘッドを管理する
- ステップ3:テーブル行を管理する
- ステップ4:テーブルボタンの管理
- ステップ5:テーブル設定
- ステップ6:スタイル比較表
始めましょう:
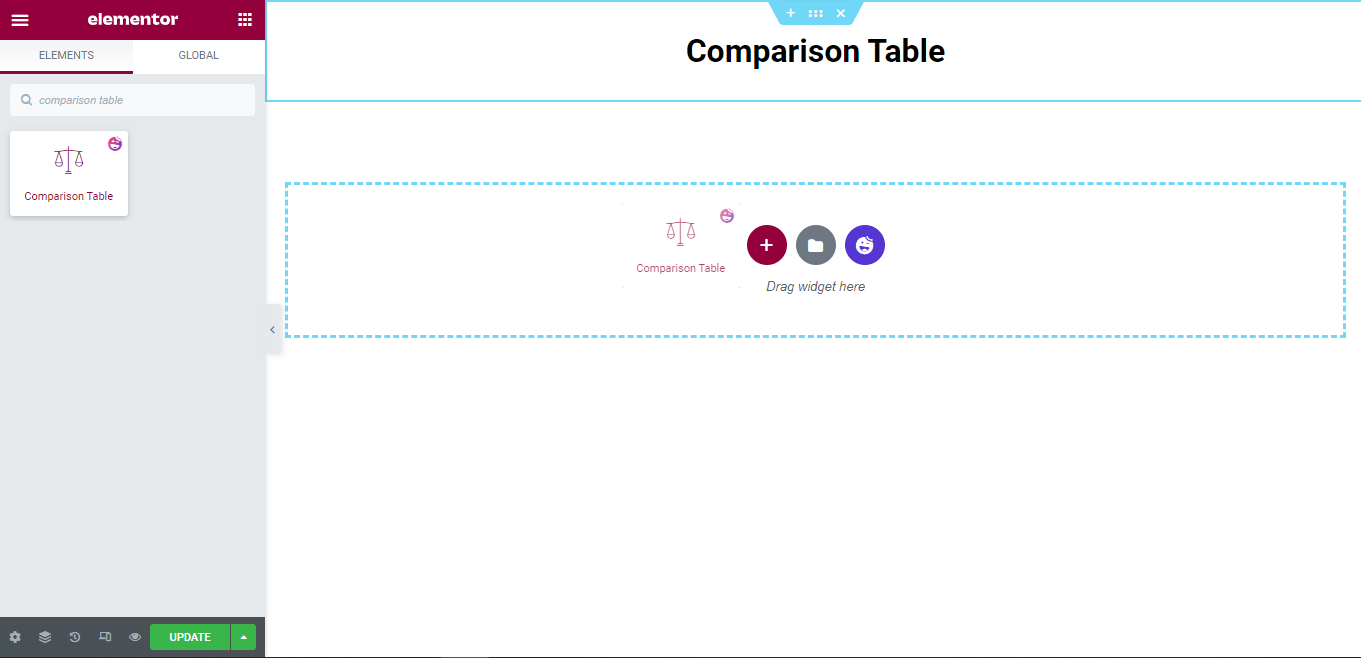
ステップ1:比較テーブルウィジェットを追加する
まず、ウィジェットを見つけてWebサイトの適切な場所に追加する必要があります。 ウィジェットは、Elementorウィジェットギャラリー領域から取得します。

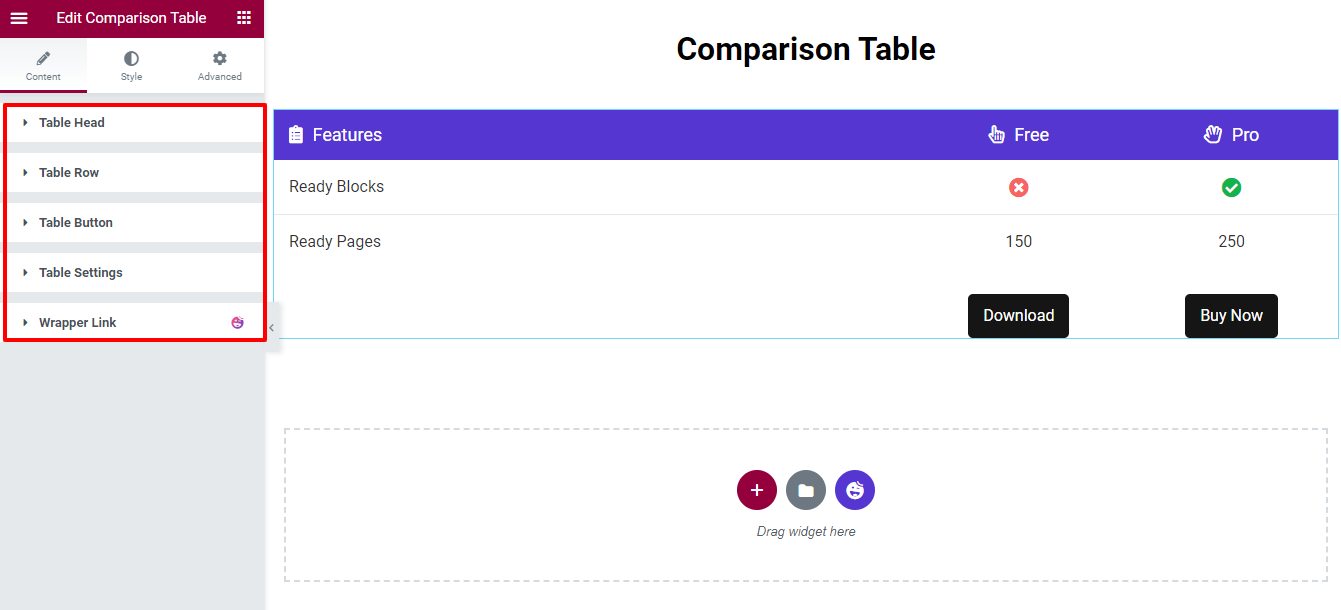
比較表のコンテンツ領域
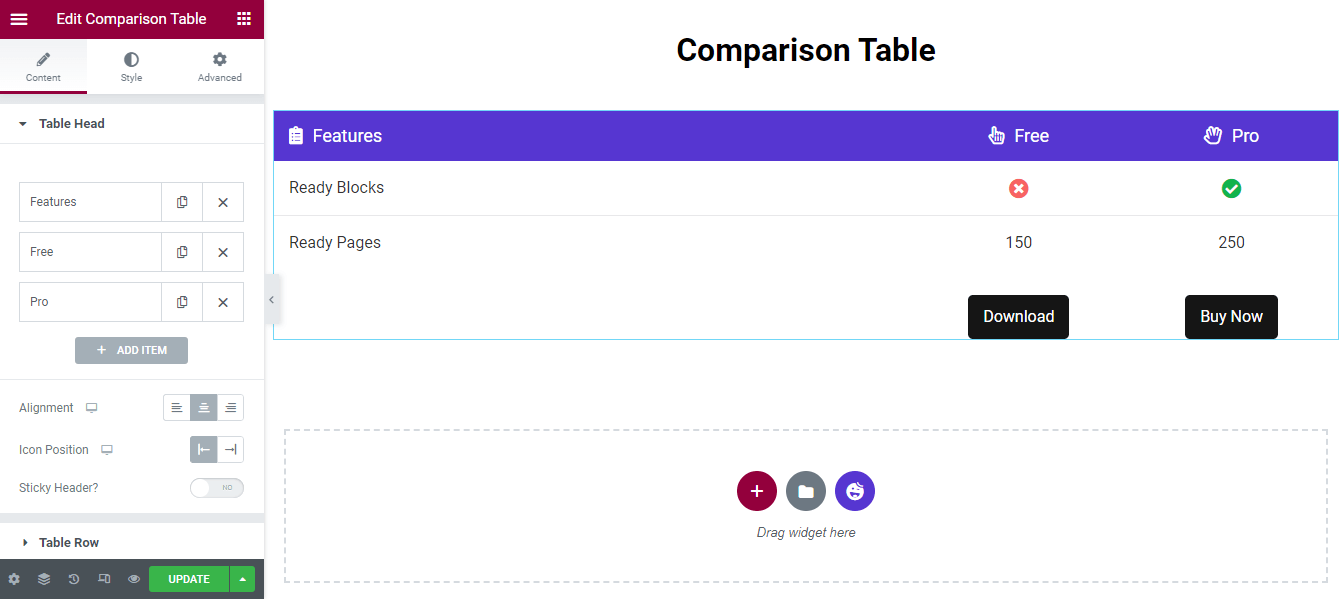
ウィジェットを追加すると、次の画像のようなデフォルトのテーブルデザインが表示されます。 コンテンツ領域には、テーブルのコンテンツを管理するために必要な設定があります。
ここで取得します。
- テーブルヘッド
- テーブル行
- タブケボタン
- Tbale設定

次に、テーブルの内容を簡単に管理できるように、各設定について説明します。
ステップ2:テーブルヘッドを管理する
[テーブルヘッド]オプションを使用すると、[アイテムの追加]ボタンをクリックしてテーブルのヘッドアイテムを追加できます。 アイテムをコピーおよび削除できます。 また、テーブルヘッドコンテンツ全体の配置(左、中央、右)とアイコンの位置(左、右)を簡単に設定できます。

テーブルヘッドアイテムをカスタマイズする
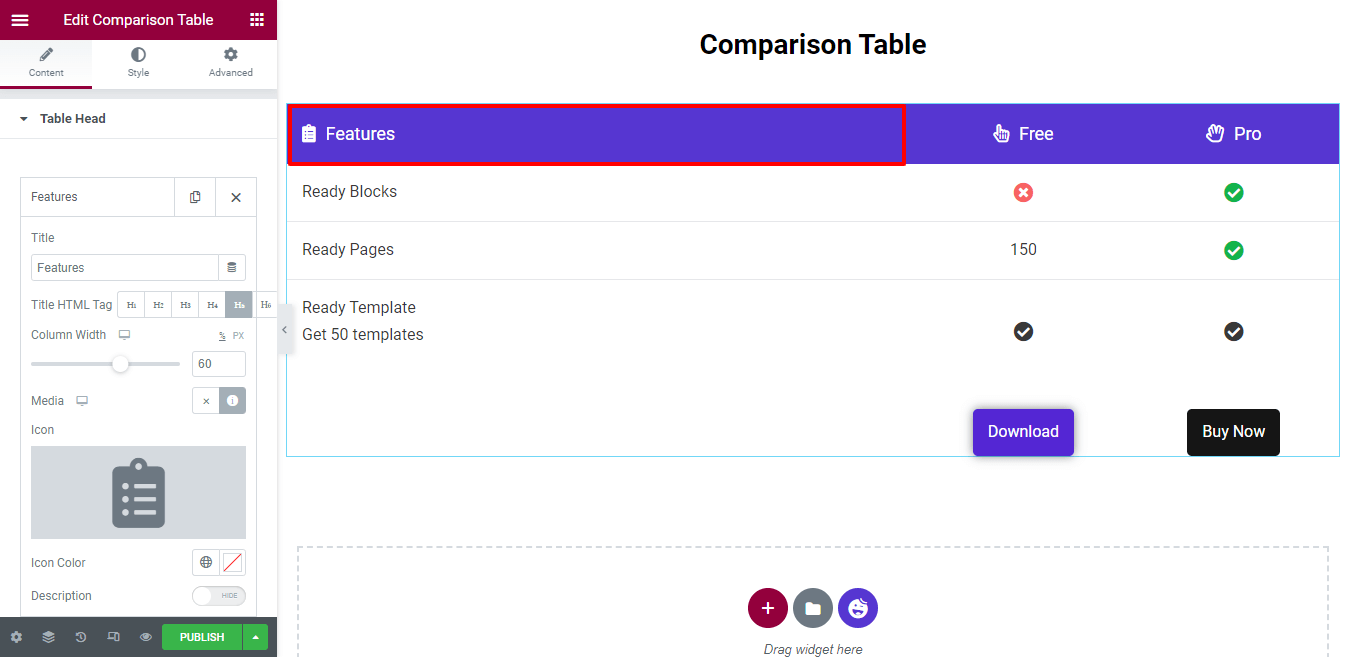
テーブルヘッドの個々のアイテムをカスタマイズするには、最初にアイテムを開く必要があります。 次に、タイトルを追加し、[タイトルHTMLタグ]セット[コンテンツ幅]を選択し、アイコンを挿入し、アイコンの色を設定し、説明を記述します。

列幅全体は100%として定義されます。 ここで、列幅60(%)が設定されていることがわかります。 つまり、フィーチャ列は60%のスペースを取得し、他の2つの列は20%のスペースを取得します。
説明を書くこともできます。 まず、[説明]オプションをオンにします。 次に、テキストエディタで説明を記述します。 説明を追加する必要がないため、有効にしませんでした。
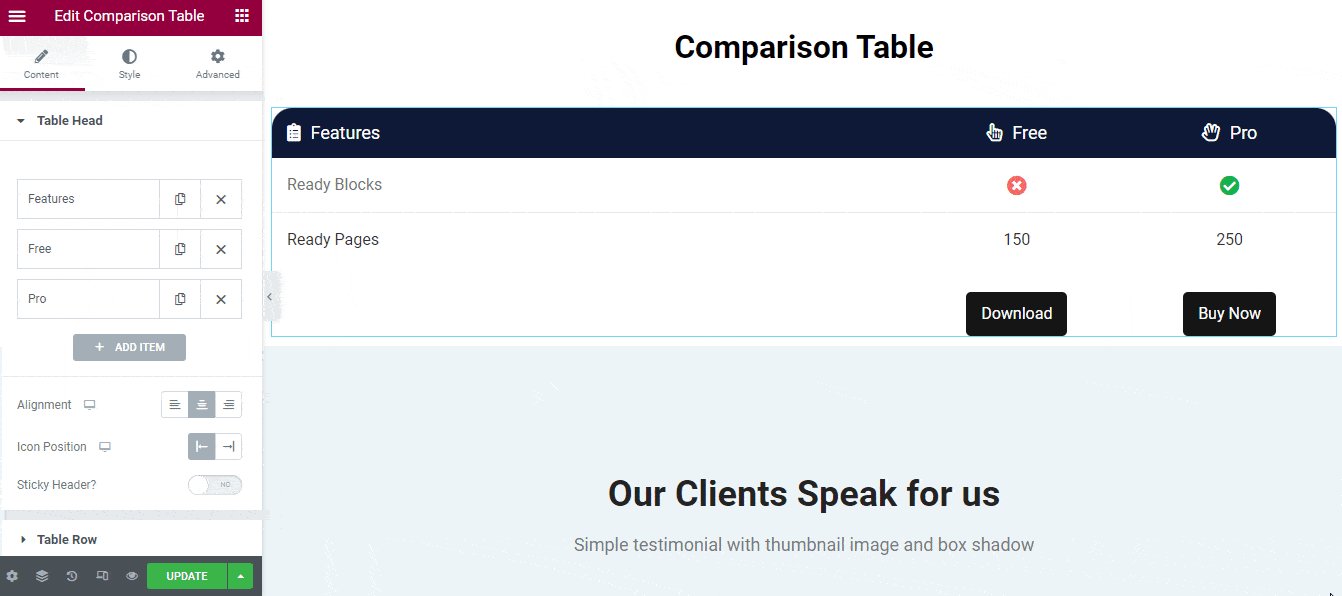
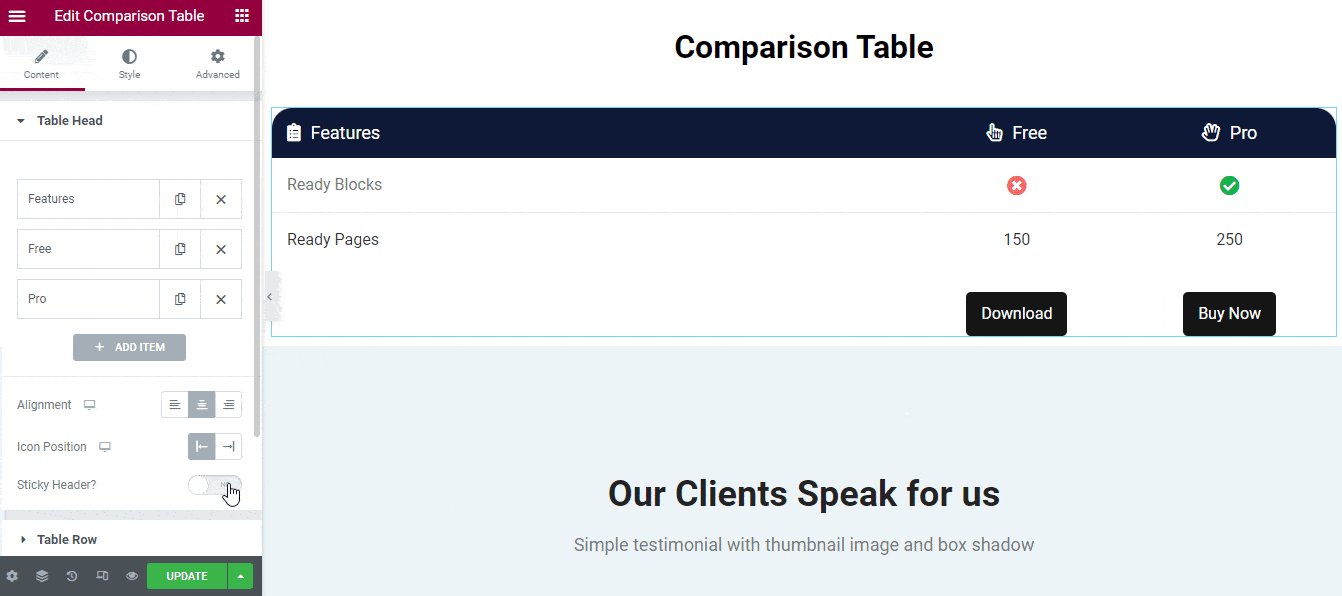
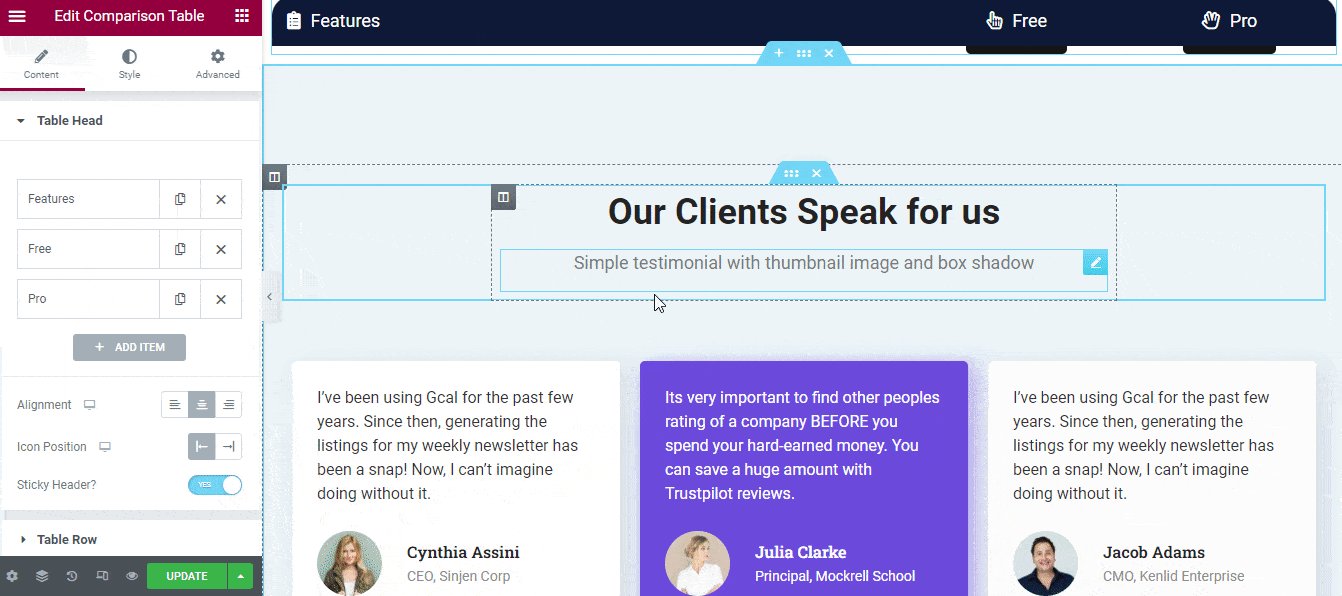
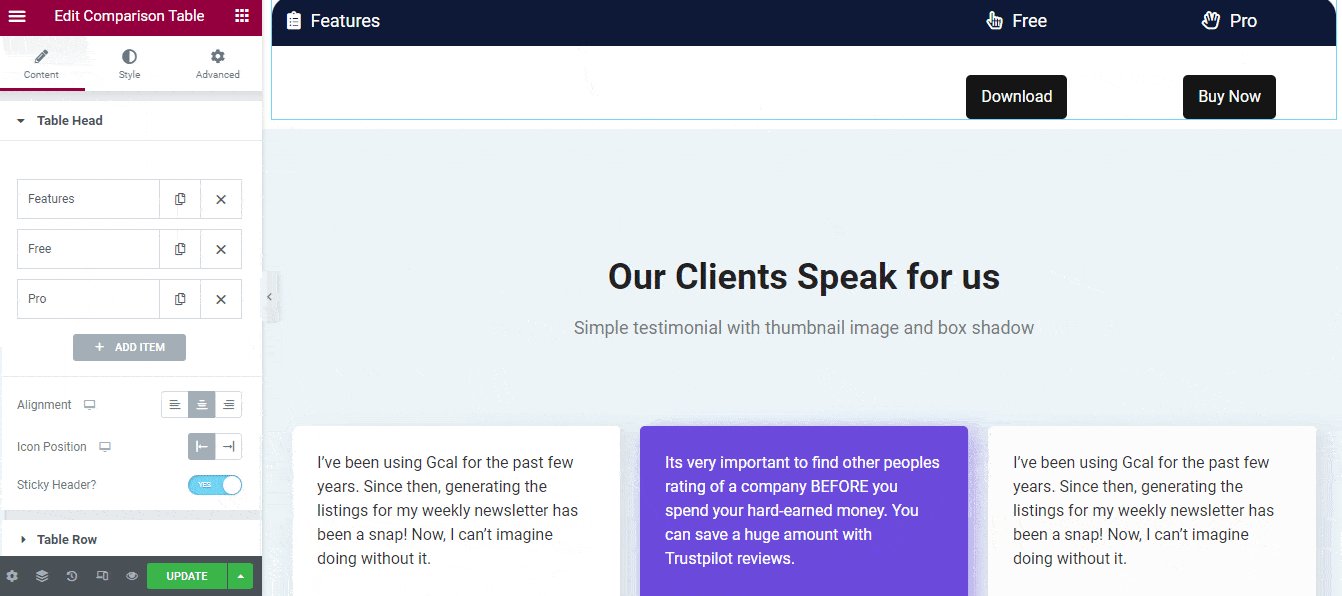
スティッキーヘッダーを追加
スティッキーヘッダーを追加する場合は、最初にスティッキーヘッダーオプションをアクティブにする必要があります。 次に、下にスクロールするたびに、テーブルヘッダーが上部に表示されます。

ステップ3:テーブル行を管理する
デフォルトでは、ウィジェットには列のある2つの行が付属しています。 新しい行を追加して、そこに必要な列を挿入できます。
行と列のコンテンツをカスタマイズするには、行または列を開いてから、目的に応じてコンテンツを変更する必要があります。

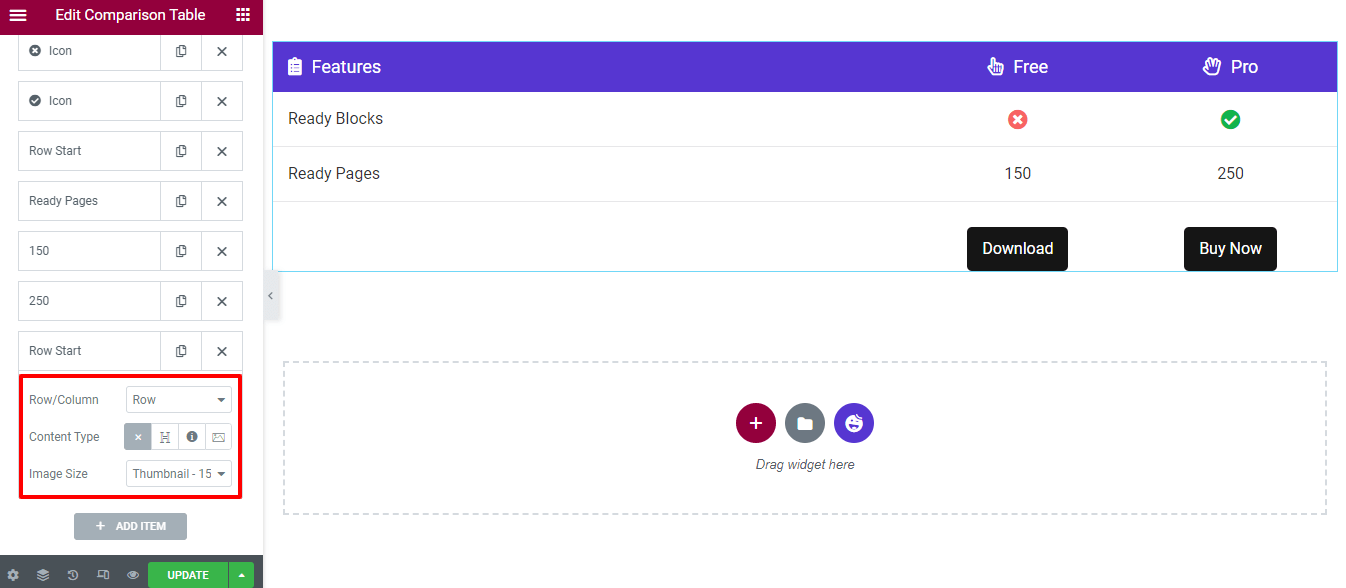
新しいテーブル行を追加する
新しいテーブル行を追加するには、最初に[アイテムの追加]をクリックする必要があります。
その後、行を挿入するオプションが表示されます。 列の代わりに行を選択し、コンテンツタイプ->空白を行として設定する必要があります。 画像サイズを変更する必要はないので、デフォルトのままにします。
ただし、見出し、アイコン、画像などの3種類のコンテンツを列に追加できます。

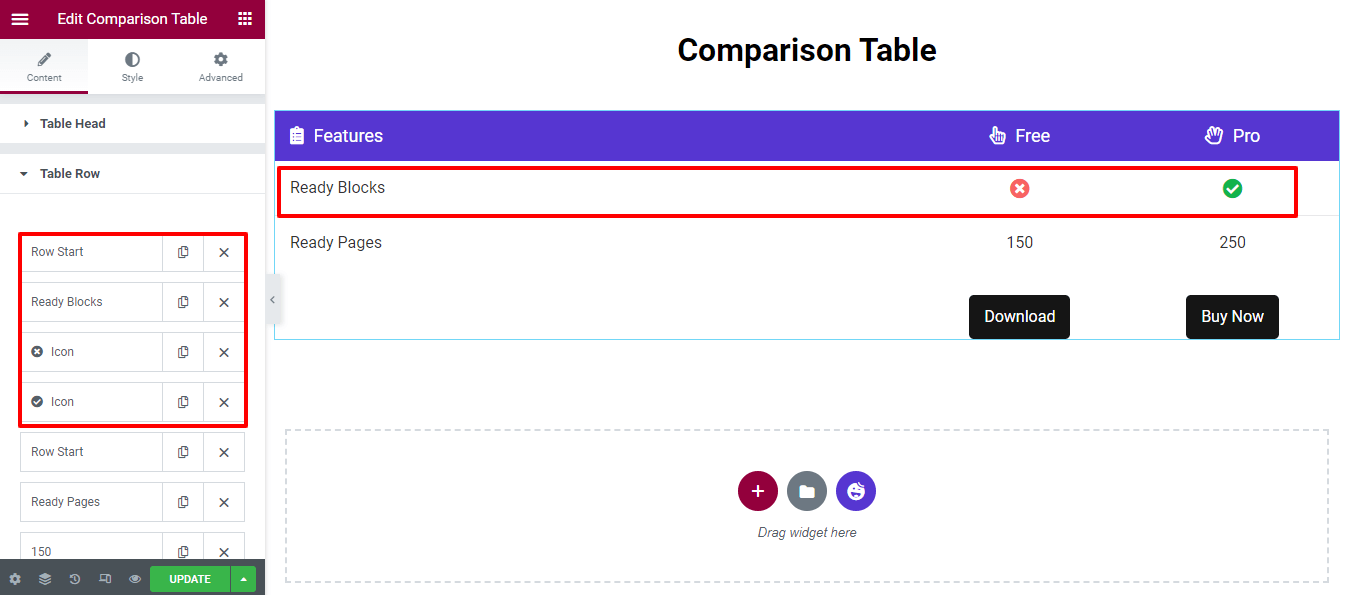
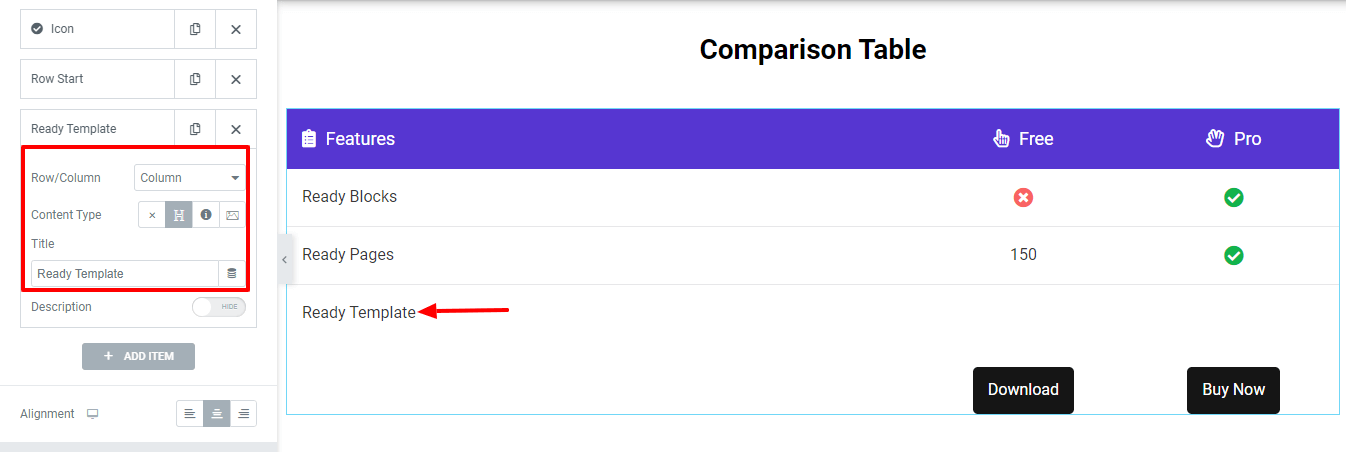
見出し付きの列を追加
行に列を追加する方法を示しましょう。
まず、[アイテムの追加]ボタンをクリックするだけでアイテムを追加する必要があります。 次に、列(行/列)を選択し、[コンテンツタイプ]->[見出し]を設定します。 最後に、見出しのタイトルを書くことができます。


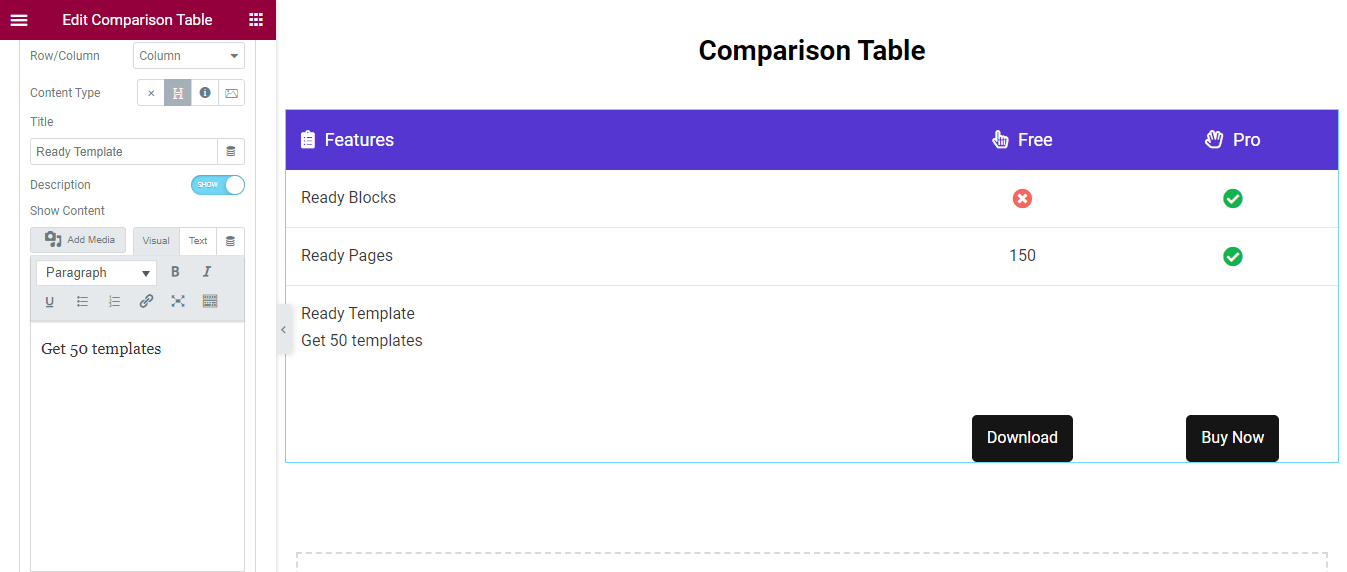
説明を書く
タイトルの下に説明を書くことができます。 まず、[説明]オプションを表示します。 次に、テキストエディタパネルが表示され、独自の方法で説明を書くことができます。

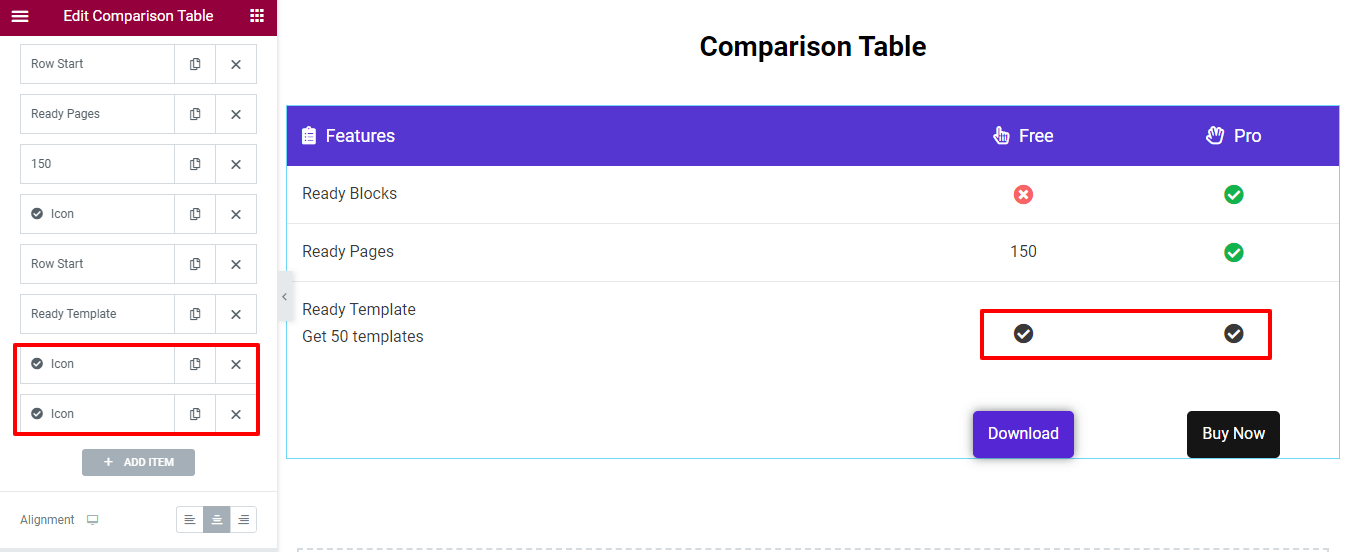
また、2つの列を追加しました。 そして今回は、コンテンツタイプ–>アイコンを使用しました。 これが現在のテーブルビューです。

注:コンテンツを列に追加するときは常に、コンテンツは右から左に表示されることに注意してください。
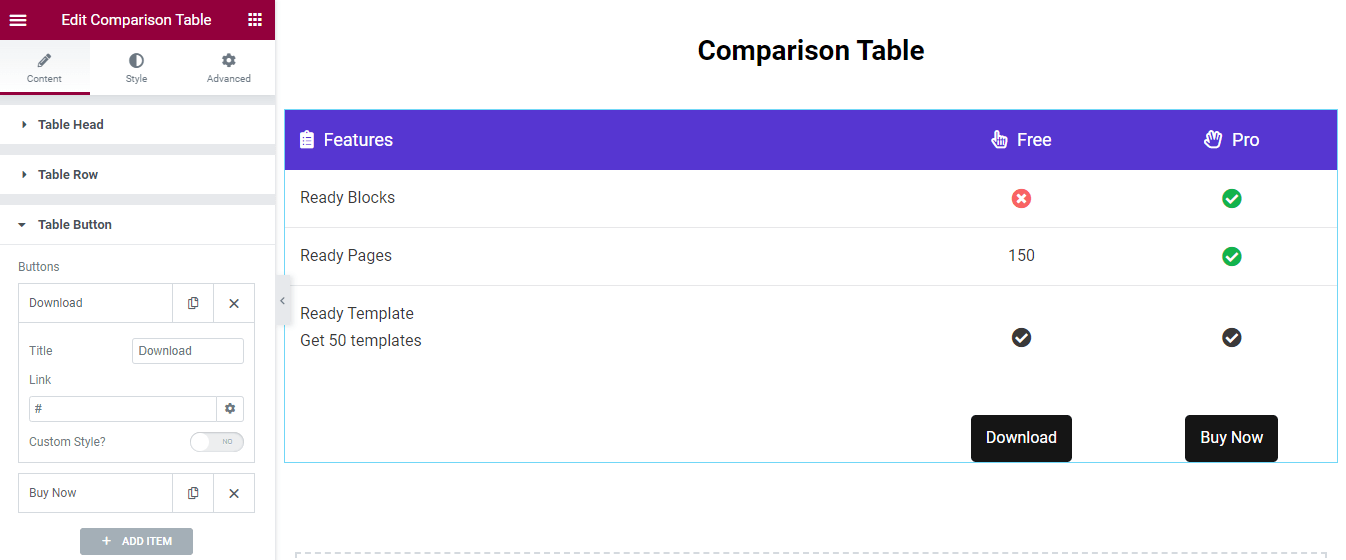
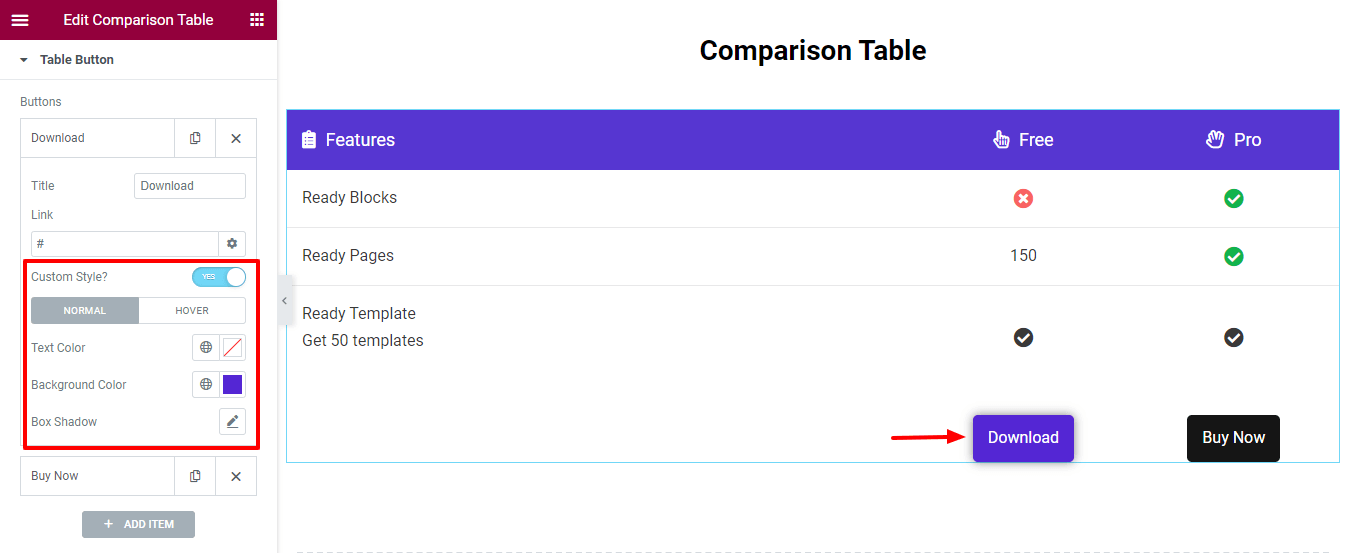
ステップ4:テーブルボタンの管理
[コンテンツ]- >[テーブルボタン]領域に移動し、タイトルを書き込んでボタンへのリンクを挿入できます。

カスタマイズボタン
ボタンを飾るためにカスタムスタイルを追加することができます。 最初にカスタムスタイルをアクティブにします。 次に、新しいボタンスタイルを追加するための基本的な設定を取得します。
ボタンにテキストの色、背景色、ボックスの影を追加します。 [ホバー]ボタンでさまざまなスタイルを追加することもできます。

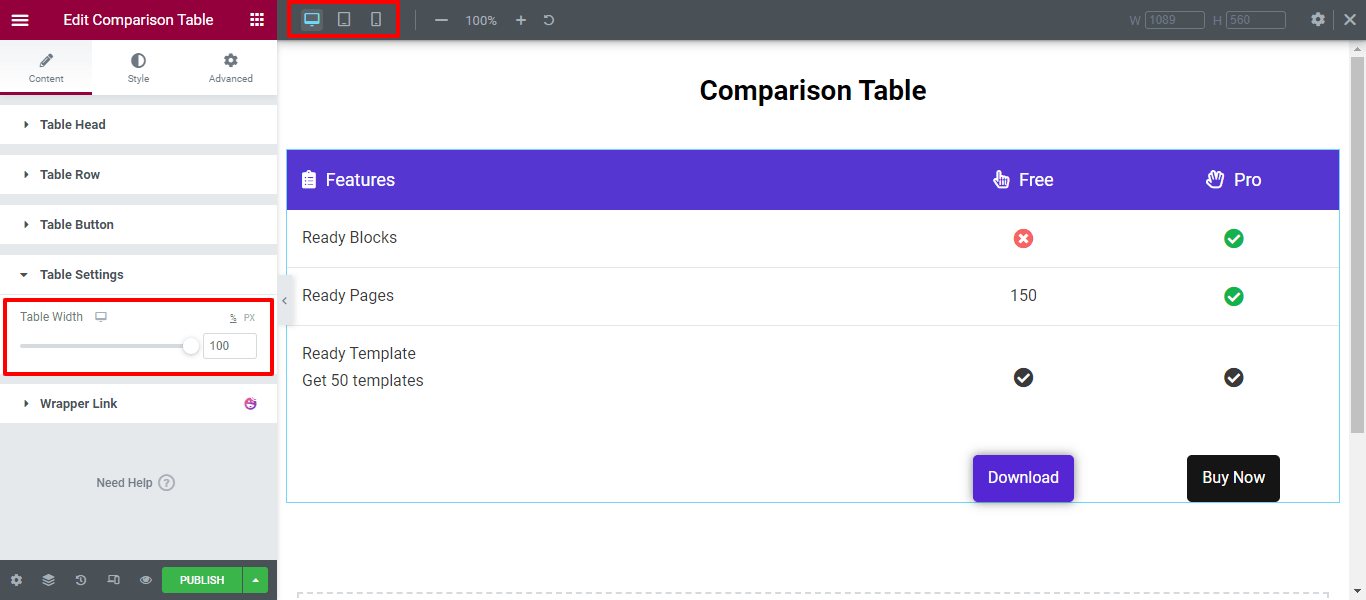
ステップ5:テーブル設定
[テーブル設定]領域には、デバイスに応じてテーブル幅を設定するオプションがあります。 タブレットとモバイルのビューでは、テーブルアイテムはスクロール可能になります。 このようにして、テーブルの応答性を制御します。

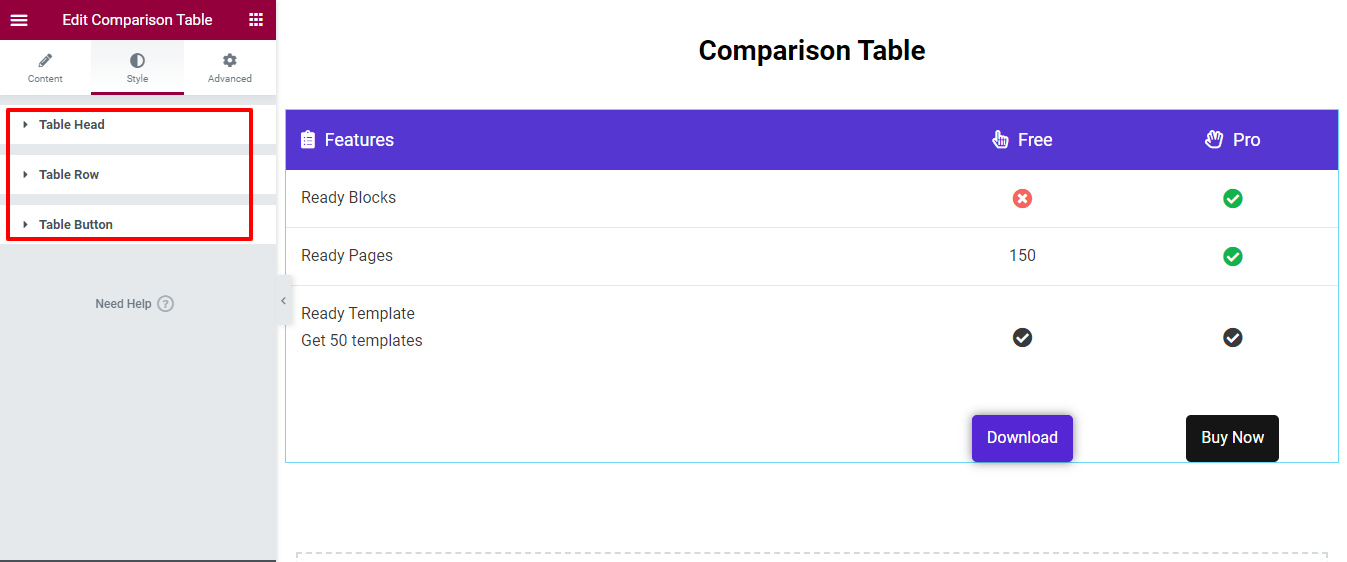
ステップ6:スタイル比較表
[スタイル]領域には、テーブルヘッド、テーブル行、およびテーブルボタンをカスタマイズするために必要なスタイルオプションがあります。

このウィジェットを使用すると、このタイプのElementor比較テーブルを設計して、製品を並べて比較できます。
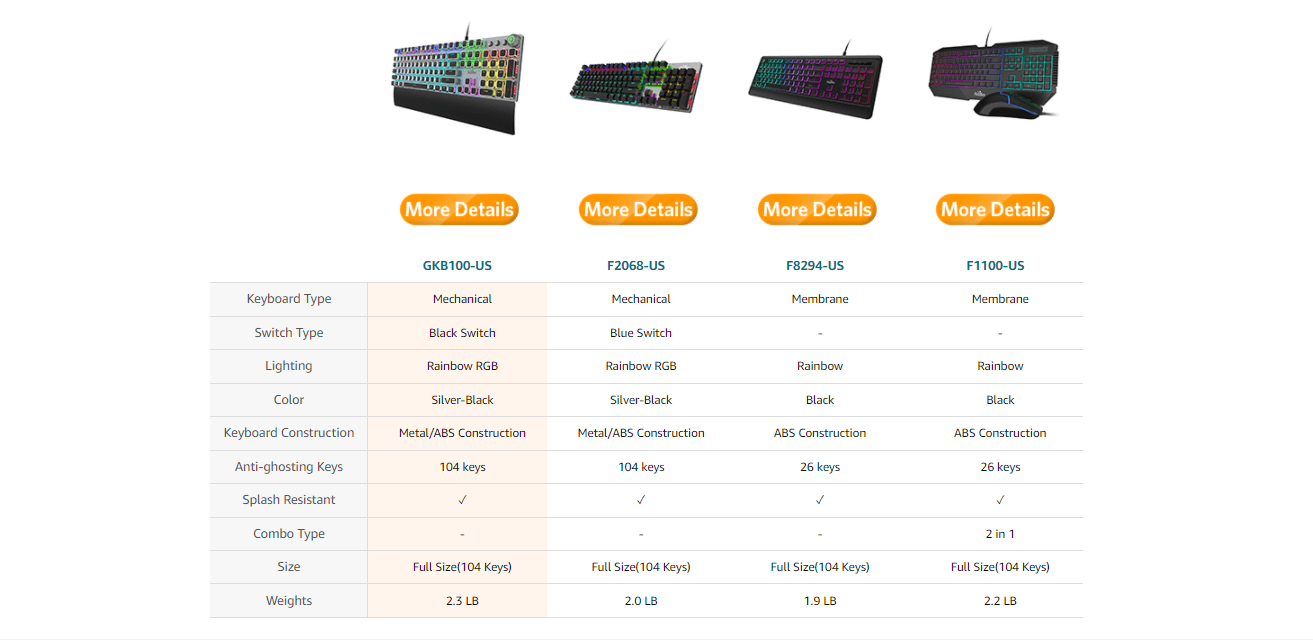
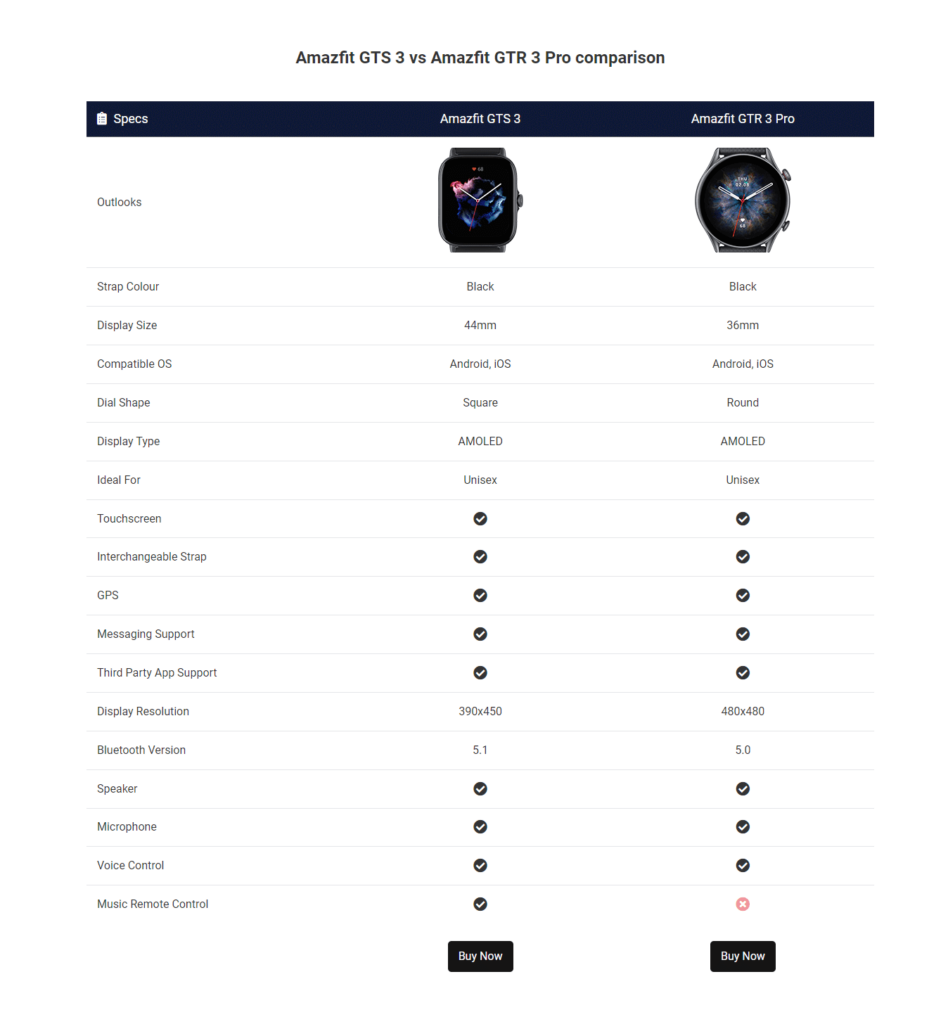
製品比較表の最終出力
比較表のすべての部分を設計した後、機能、画像、その他の要素を含む魅力的な方法で製品を紹介するための完璧な外観が得られます。 以下は、本日作成した表です-

さまざまなスタイルオプションを使用して、ブランドに合ったデザインを作成します。 比較テーブルウィジェットの完全なドキュメントを確認することもできます。
WordPressサイトで比較テーブルを作成する準備はできましたか?
インタラクティブな比較表により、ユーザーは製品を比較する際により良いビューを得ることができます。 上記の手順を実行すれば、Elementor&HappyAddonsを使用して比較テーブルを設計することはもう難しくありません。
このガイドでは、HappyAddonsの比較テーブルウィジェットを使用する必要がある理由を示しました。 また、WordPressサイトで比較表を作成する方法も示しました。
このブログに関してまだ質問がある場合は、コメントしてください。
ニュースレターへのご参加をお願いします。 Facebook、Twitter、YouTubeのソーシャルチャネルを接続することを忘れないでください。
ニュースレターを購読する
Elementorの最新ニュースとアップデートを入手する
