WordPressでクーポンコードを作成する方法
公開: 2023-05-19Web サイトの所有者として、クライアントや顧客に特別割引を提供したい場合があります。 そして、これを行う最も効果的な方法の 1 つは、顧客満足度の向上につながるクーポン コードをクライアントに提供することです。 WordPress でクーポンコードを追加および管理するには、複数の方法があります。
ただし、このガイドでは、プラグインを使用して WordPress でクーポン コードを作成する方法を示すノーコード ソリューションを共有します。 メインのプロセスに入る前に、クーポンコードの基本から始めましょう。
デジタルクーポンコードとは何ですか?
デジタル クーポン コードとは、顧客がWeb サイト、モバイル アプリ、またはデジタル チャネルから引き換えることができる特典や割引を指します。 従来の紙のクーポンとは異なります。 目的は同じですが、割引を提供します。
割引を引き換えるのに必要なコードを入力すると、注文に自動的に適用されます。 これにより、顧客は割引やセールを簡単に享受できます。
ウェブサイトにクーポンコードを追加する理由は何ですか?
Web サイトでクーポン コードを使用することは、ビジネスを効率的に運営し、マーケティング目標を達成する上で非常に重要であり、利点があります。 ウェブサイトにクーポン コードを追加する主な理由は次のとおりです。
- 忠実な顧客に報酬を与える:クーポン コードを追加することで、忠実な顧客に報酬を与えることができます。 これにより顧客満足度が向上し、強力な関係が構築されます。
- 魅力的な割引:顧客に魅力的な割引や特別な特典を設定するのに役立ちます。 したがって、顧客はより積極的にあなたからサービスを受けるようになります。
- コンバージョンの増加:クーポン コードは、コンバージョン率を高め、ビジネスに新たな高みをもたらすのに役立ちます。 それは人々があなたからサービスを受けることを奨励するからです。
- 成功するマーケティング キャンペーン:クーポン コードを提供すると、特別割引を提供できるだけでなく、成功したマーケティング キャンペーンの実行と追跡も容易になります。 クーポン コードは視聴者を引き付け、マーケティング キャンペーンへの高い参加を保証します。
- リピーターを増やす:クーポン コードを使用すると、顧客が製品やサービスを最良の価格で購入できるようになり、結果的に顧客満足度が向上します。 したがって、顧客はあなたからサービスを受けるためにやって来ます。
クーポンコードを作成するための前提条件
クーポン コードを Web サイトに追加するには、いくつかの前提条件があります。 クーポンコードを起動するには、いくつかの重要なプラグインが必要になります。 したがって、メインの方法に移る前に、WordPress Web サイトに以下のプラグインをインストールして有効化してください。
- Elementor (無料): ElementsKitのクーポンコードウィジェットを利用するには、Elementorをインストールする必要があります。 ElementsKit はオールインワンの Elementor アドオンであるためです。
- ElementsKit (無料およびプロ): クーポン コードはプレミアム ウィジェットであるため、ElementsKit の無料バージョンと有料バージョンが必要になります。 したがって、あなたが ElementsKit のプロ ユーザーであることを確認してください。
上記のプラグインをインストールしたら、WordPress ウェブサイトにクーポンコードを追加するメインプロセスに移りましょう。
WordPressでクーポンコードを作成する方法
デジタル クーポンまたはプロモーション コードの使用は、仮想店舗で人気があり、最もよく使用される戦略です。 クーポンコードの追加は巨大だという結果が出ています。 ただし、ウェブサイトにクーポンコードを追加する方法は非常に簡単です。
クーポンコードを追加してみませんか? WordPress でクーポン コードを作成する方法については、次の 3 つの簡単な手順を確認してください。
ステップ 1: クーポン コード ウィジェットを有効にします。
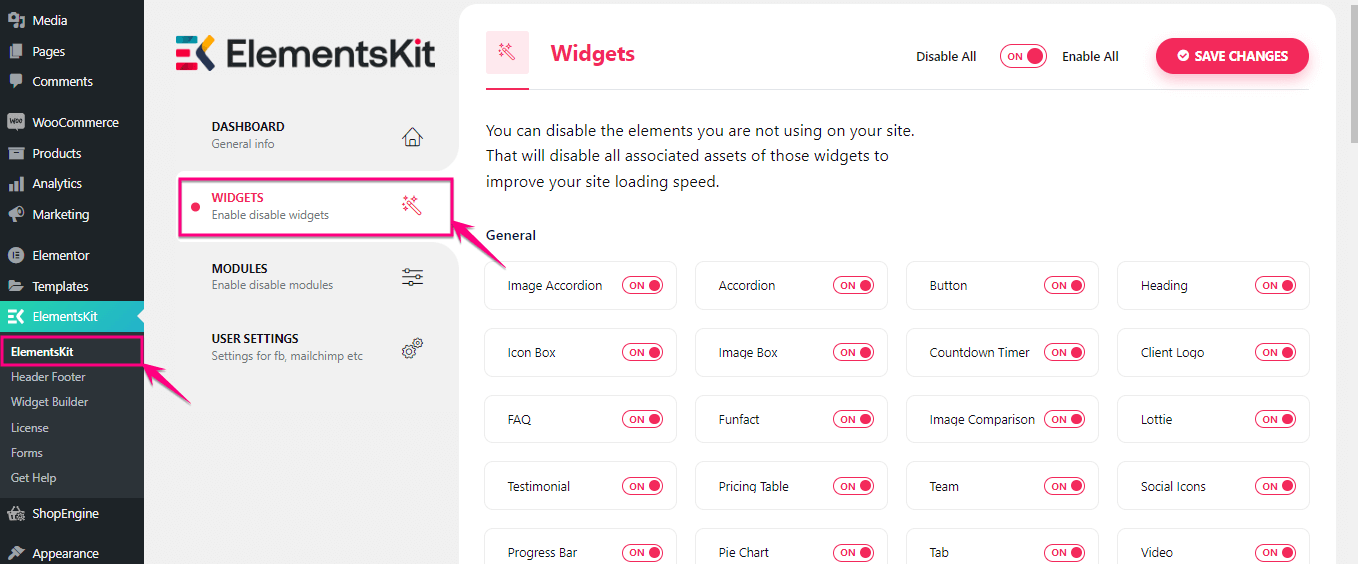
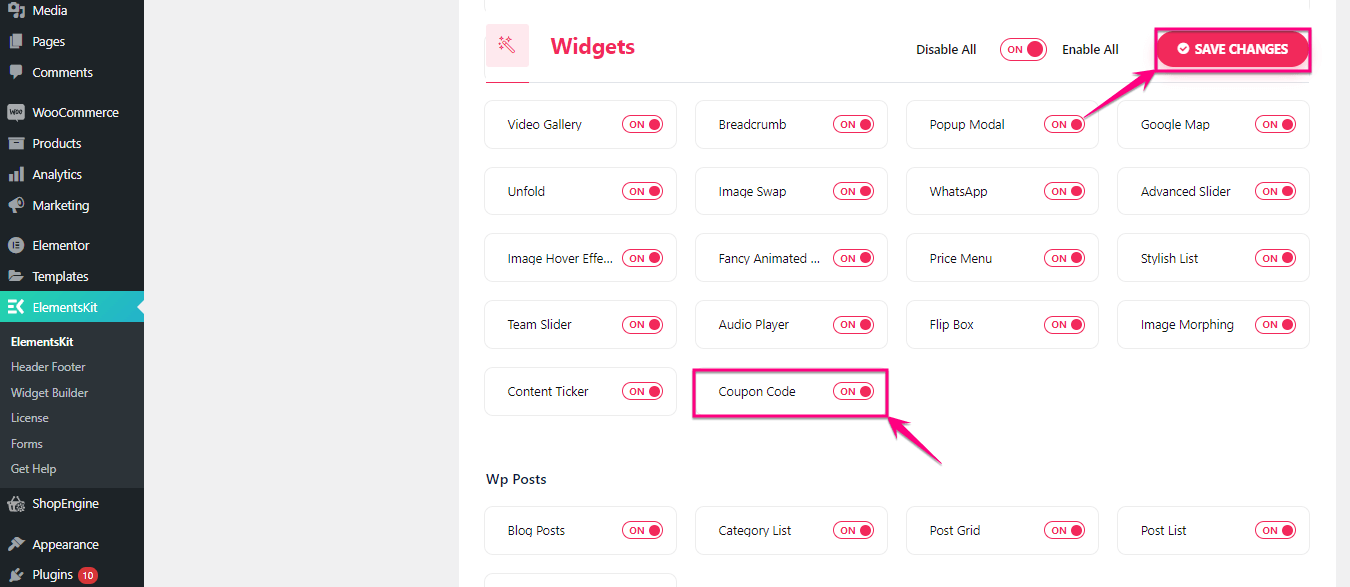
まず、ElementsKit のクーポン コード ウィジェットを有効にする必要があります。 これを行うには、管理者ダッシュボードに移動し、 ElementsKit >> ElementsKit にアクセスします。

次に、クーポンコードウィジェットを有効にします。 その後、 「変更を保存」ボタンをクリックします。

ステップ 2: ウェブサイトのクーポンを作成します。
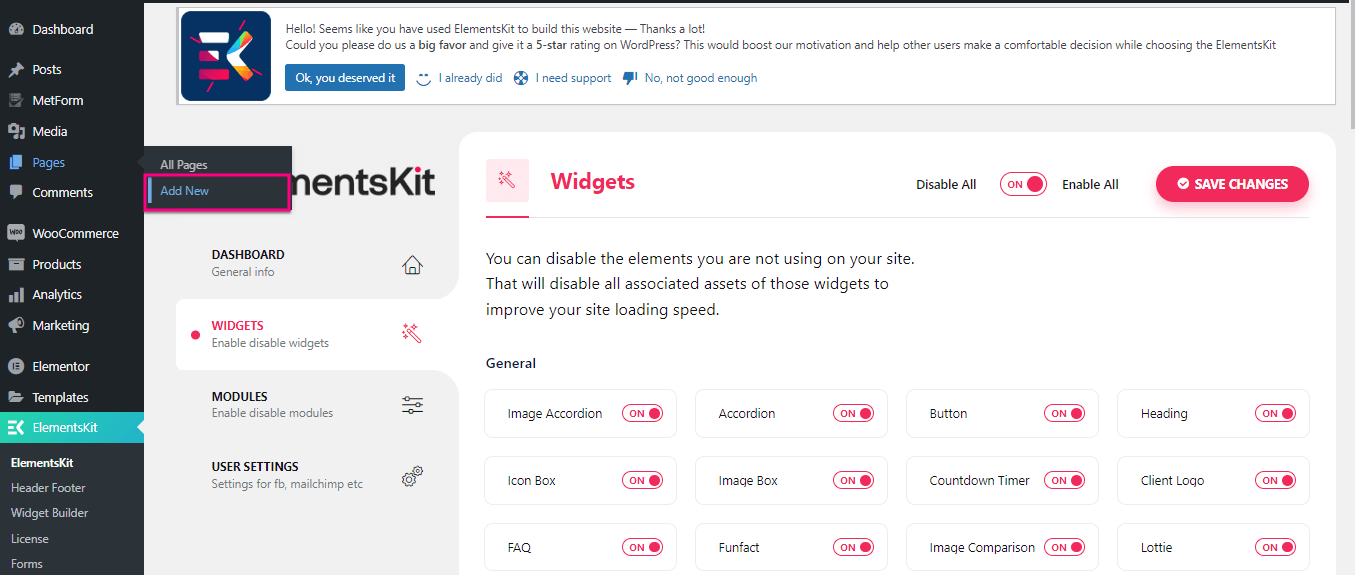
2 番目のステップでは、まず[ページ] >> [新規追加] にアクセスしてページを追加する必要があります。


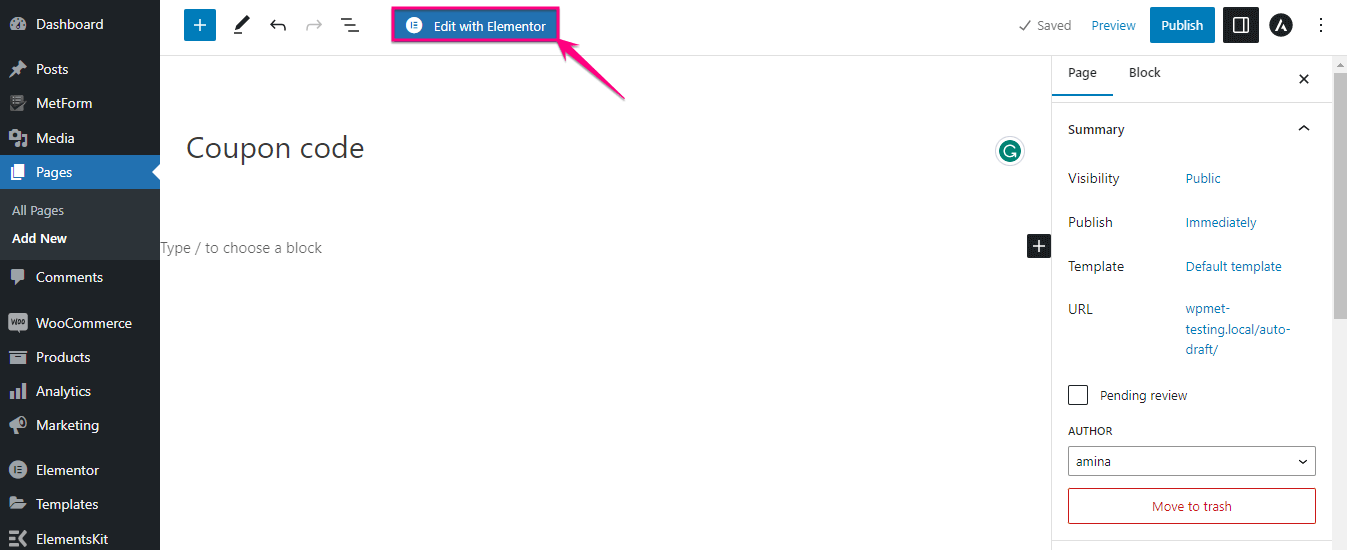
次に、 「Elementor で編集」ボタンをクリックして、ウェブサイトにクーポン コードを追加します。

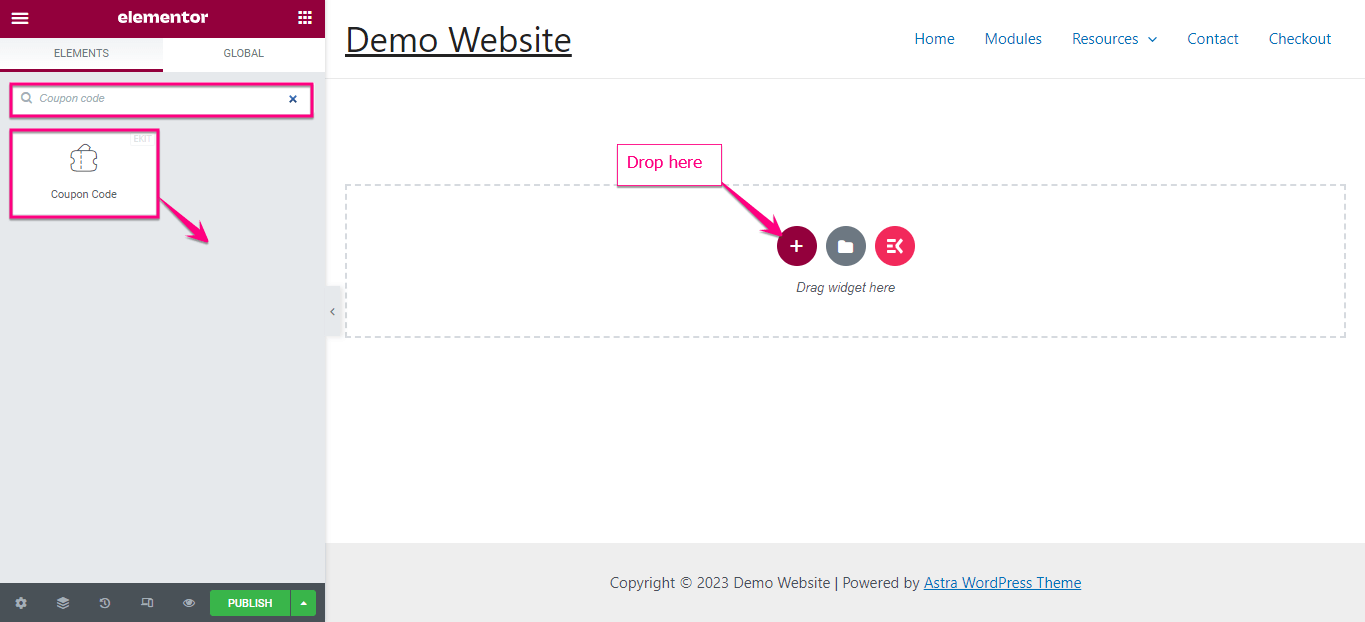
ここでは、検索ボックスで「クーポン コード」ウィジェットを検索し、 「+」アイコンにドラッグ アンド ドロップします。

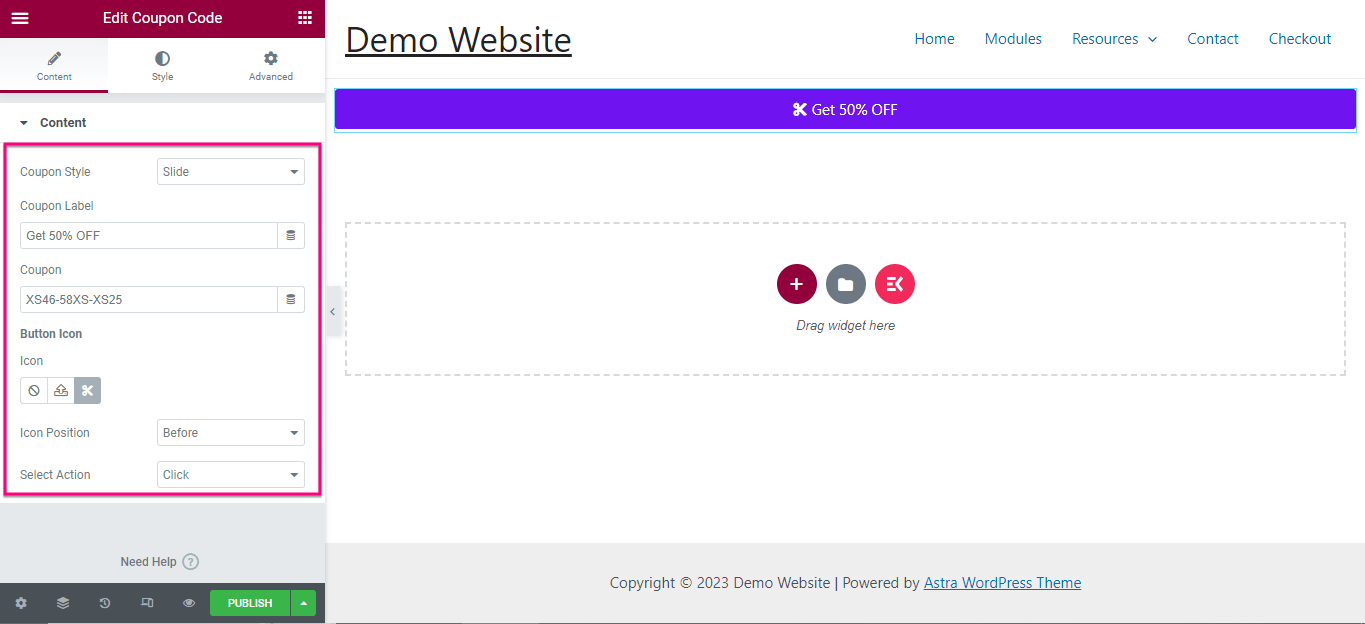
この時点で、追加したクーポンの内容を編集する必要があります。 調整する必要があるフィールドは次のとおりです。
- クーポン スタイル:作成または追加したクーポンのスタイルを設定します。
- クーポンラベル:クーポンテキストを入力します。
- クーポン:ここにクーポンを追加します。
- ボタン アイコン:ライブラリからアイコンを選択するか、SVG からアップロードします。
- アイコンの位置:ここからアイコンの位置を設定します。
- アクションの選択:クリックまたはホバーしてクーポンを表示するアクションを選択します。

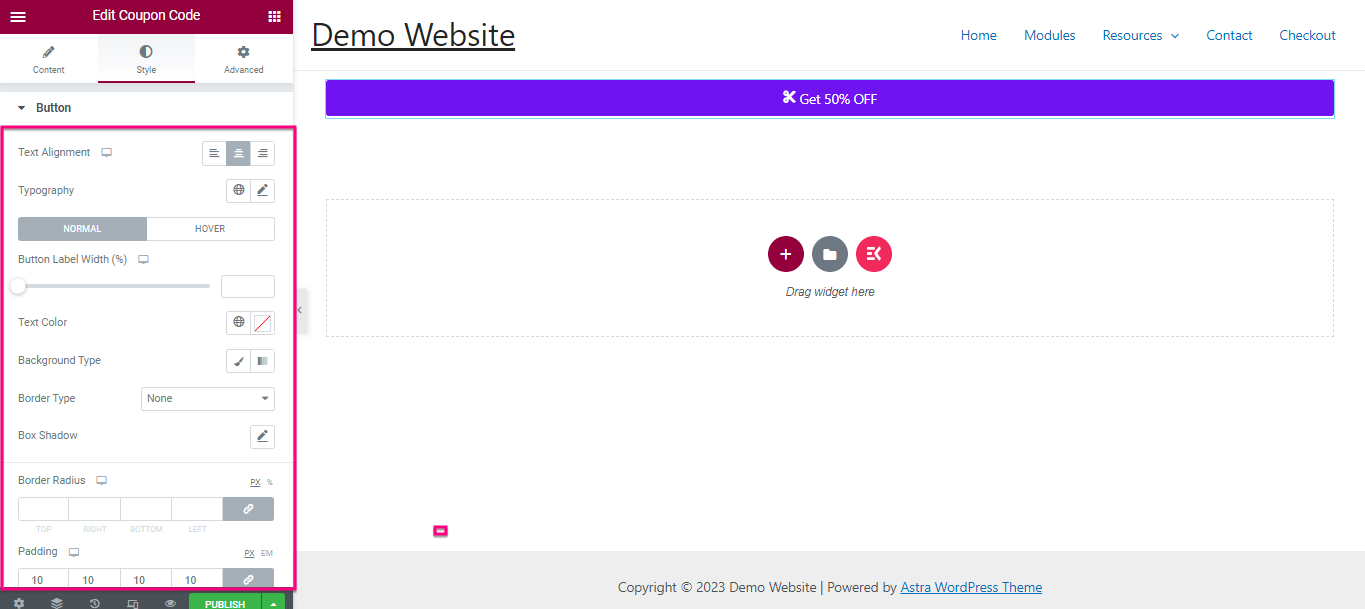
また、 Text Alignment 、 Typography 、 Button Label width 、 Text Color 、 Background Type 、 Border Type 、 Box Shadow 、 Border Radius 、 Paddingを調整して、ボタンのスタイルを変更することもできます。

ステップ 3: WordPress でクーポンコードを起動します。
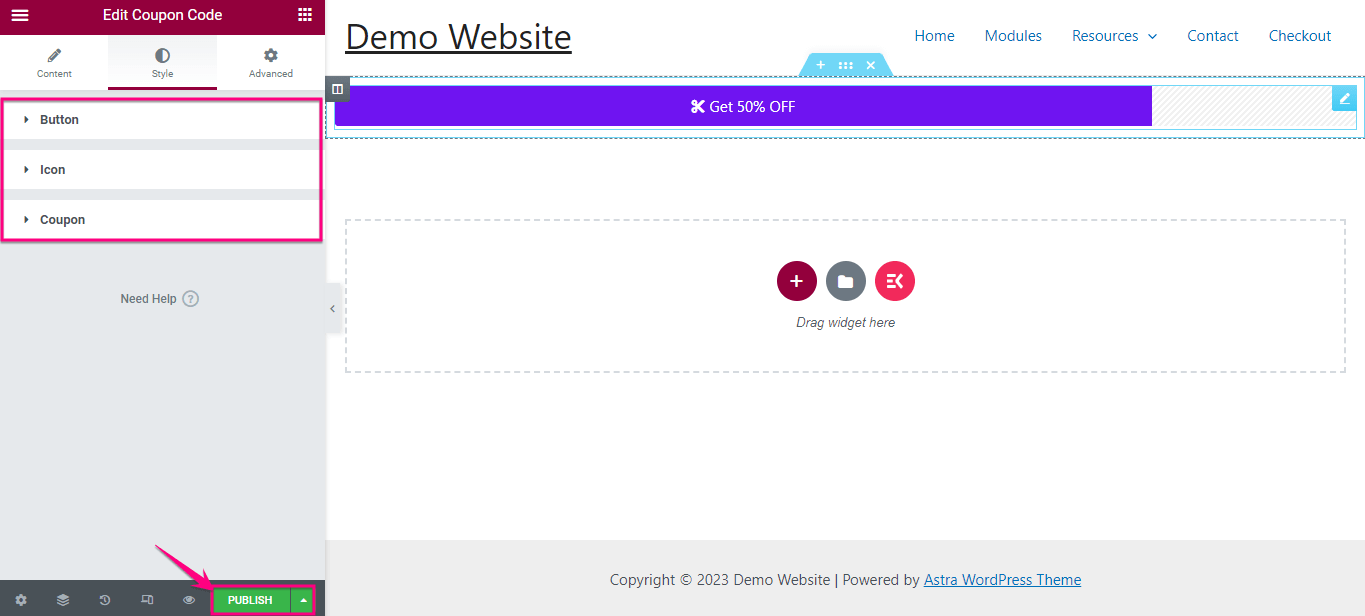
同じ手順で、アイコンとクーポンのスタイルを編集します。 最後に、すべての調整を終えたら、 「公開」ボタンをクリックしてクーポン コードを有効にします。


コーディングせずにクーポンを作成できますか?
はい、コーディングなしでクーポンを作成できます。 WordPress プラグインには、すべてに対するソリューションが付属しています。 コードをまったく必要としないクーポンを追加するプラグインもあります。 上記では、オールインワンの Elementor アドオンである ElementsKit を使用してクーポン コードを追加する最も簡単なプロセスをすでに示しました。
WordPress クーポン プラグインを使用してクーポンを追加するには、数分もかかりません。
その他のチュートリアル: 1. WordPress でページリストを作成するにはどうすればよいですか? 2. Paypal を WordPress ウェブサイトに統合するにはどうすればよいですか? 3.ニュースレター登録フォームを作成する手順。
WordPress クーポンを始めよう
WordPress でクーポンコードを作成する方法の全プロセスは完了しましたか? このクーポン コードを活用して、ビジネスを新たなレベルに引き上げる時期が来ました。 上記では、 ElementsKitを使用してクーポン コードを追加する最も簡単な方法を示しました。
したがって、3 つの簡単な手順を採用して、コーディングや技術的専門知識を必要としない Web サイト向けのクーポンの発行を開始してください。
