Divi でフローティング広告モジュールを作成する方法
公開: 2024-01-08創造性とセンスを活かして、次の Web デザイン プロジェクトをレベルアップしてみませんか? このチュートリアルでは、フローティング宣伝文モジュールを作成し、スクロールするときにユーザーの注意を引く機能セクションを構築する方法を説明します。 Divi の多用途宣伝モジュールを使用し、スクロール効果を追加することで、静的なレイアウトをコンテンツを紹介する動的なセクションに変換できます。
宣伝文句モジュールの創造的な可能性を探求し、スクロール効果が Web サイトに人目を引く動きをどのように追加するかを学ぶことに興味がある場合、この投稿は優れたリソースです。
始めましょう!
- 1プレビュー
- 2始めるために必要なもの
- 3 Divi でフローティングブラーブモジュールを作成する方法
- 3.1既製のレイアウトで新しいページを作成する
- 3.2フローティングブラーブモジュールのレイアウトの変更
- 3.3宣伝モジュールの追加
- 3.4スクロール効果のあるフローティングブラーブモジュールを有効にする
- 4最終結果
- 5最終的な考え
プレビュー
ここでは、これからデザインする内容のプレビューを示します。 左側の宣伝文は上にスライドしてその場に浮かんだままになり、すぐに注目を集めます。 右側では宣伝文が個別に表示され、それぞれが独自のサービス機能を強調しています。
デザインがモバイルでどのように表示されるかは次のとおりです。 各宣伝文句は、微妙なスライドイン スクロール効果とともに表示されます。

始めるために必要なもの
始める前に、Divi テーマをインストールしてアクティブ化し、Web サイトに Divi の最新バージョンがあることを確認してください。
これで、始める準備が整いました。
Divi でフローティング広告モジュールを作成する方法
4 つの宣伝文モジュールを使用して、このデザインの動的機能セクションを作成します。 左側の列では、スティッキー効果を使用して 1 つの宣伝文モジュールをフロートさせ、サービスの利点を紹介する大きな画像と見出しテキストで注目を集めます。 3 つの小さな宣伝文モジュールが右側の列に順番に表示され、それぞれにアイコンとテキストが表示されます。 Divi のスクロール効果を使用すると、宣伝文を個別に表示して、主要な機能を効果的に伝える没入型のユーザー エクスペリエンスを作成できます。
既製のレイアウトで新しいページを作成する
まずは、Divi ライブラリから既製のレイアウトを使用してみましょう。 このデザインには、SaaS 製品レイアウト パックの SaaS 製品ランディング ページを使用します。
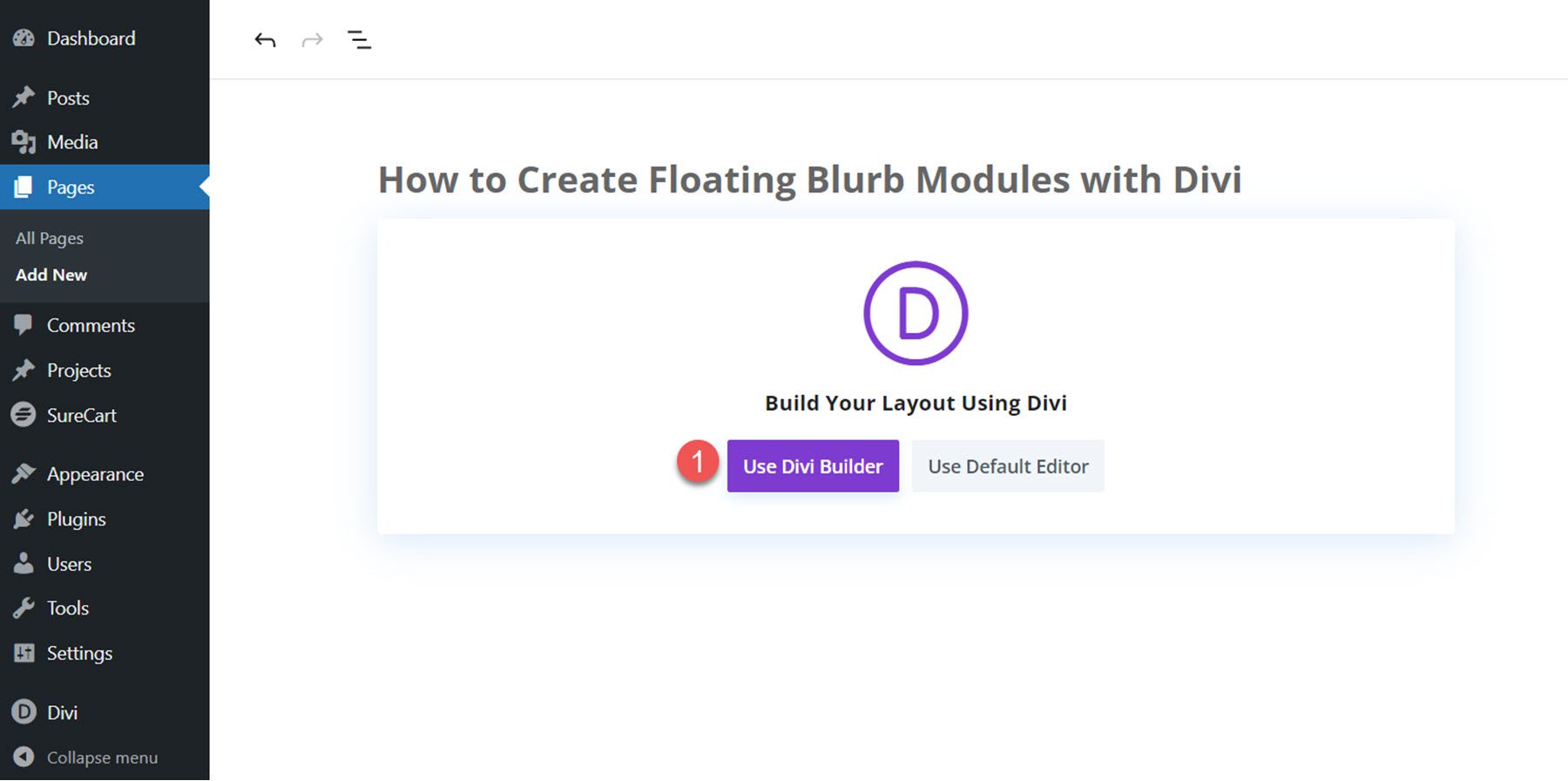
Web サイトに新しいページを追加してタイトルを付け、Divi Builder を使用するオプションを選択します。

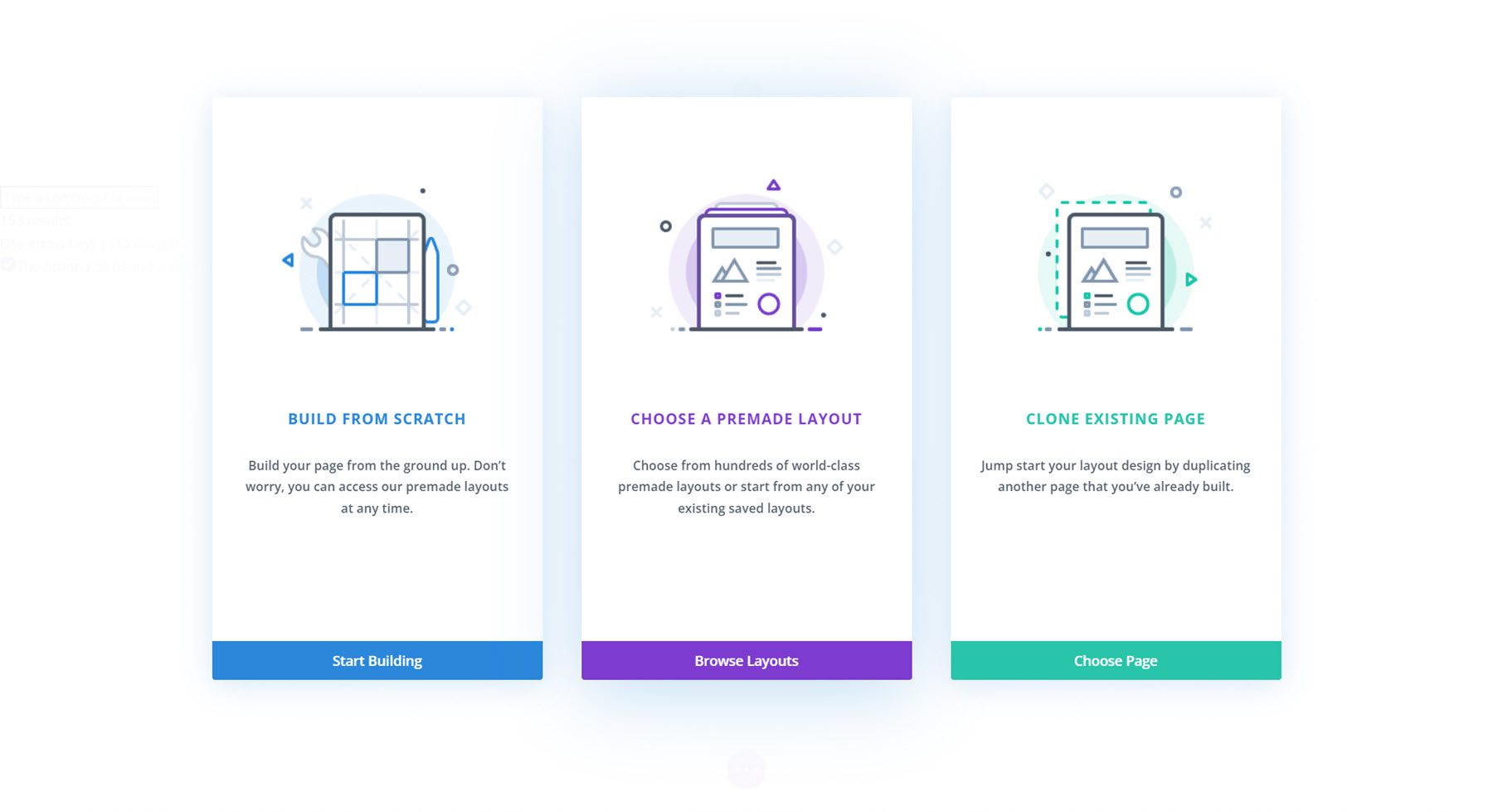
Divi ライブラリから既製のレイアウトを使用するには、[レイアウトの参照] をクリックします。

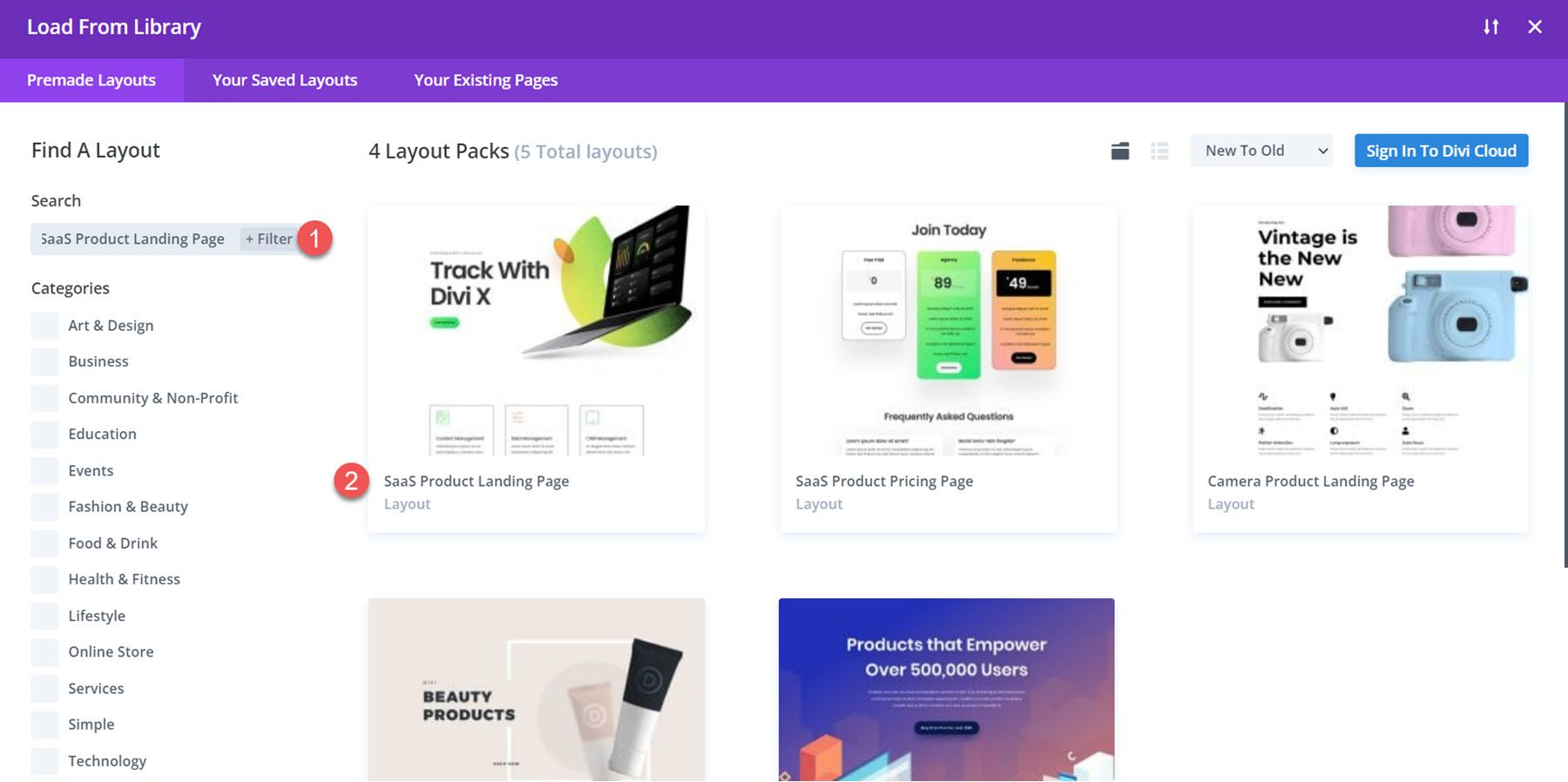
SaaS 製品ランディング ページ レイアウトを検索して選択します。

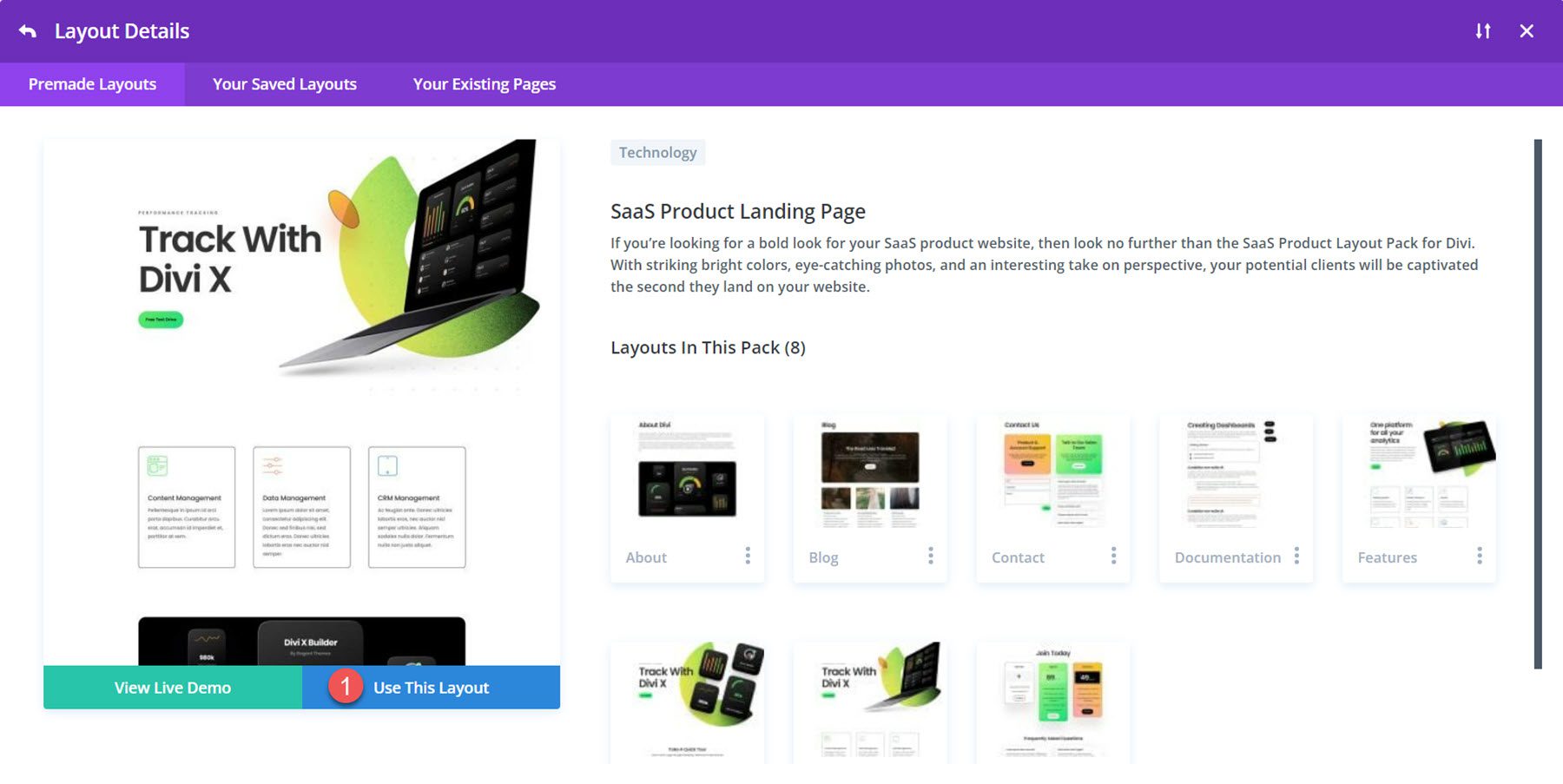
「このレイアウトを使用」を選択して、ページにレイアウトを追加します。

これで、デザインを構築する準備が整いました。
フローティングブラーブモジュールのレイアウトの変更
サービス行のコンテンツとレイアウトの追加画像を使用して、動的な機能セクションを作成します。 まず、ヒーロー セクションの下に新しいセクションを追加します。

次に、2 列の行を追加します。

このチュートリアル全体で宣伝モジュールを使用してこれらのセクションを再作成するため、3 つのモジュールを含む以下のセクションを削除することもできます。

宣伝文句モジュールの追加
列 1
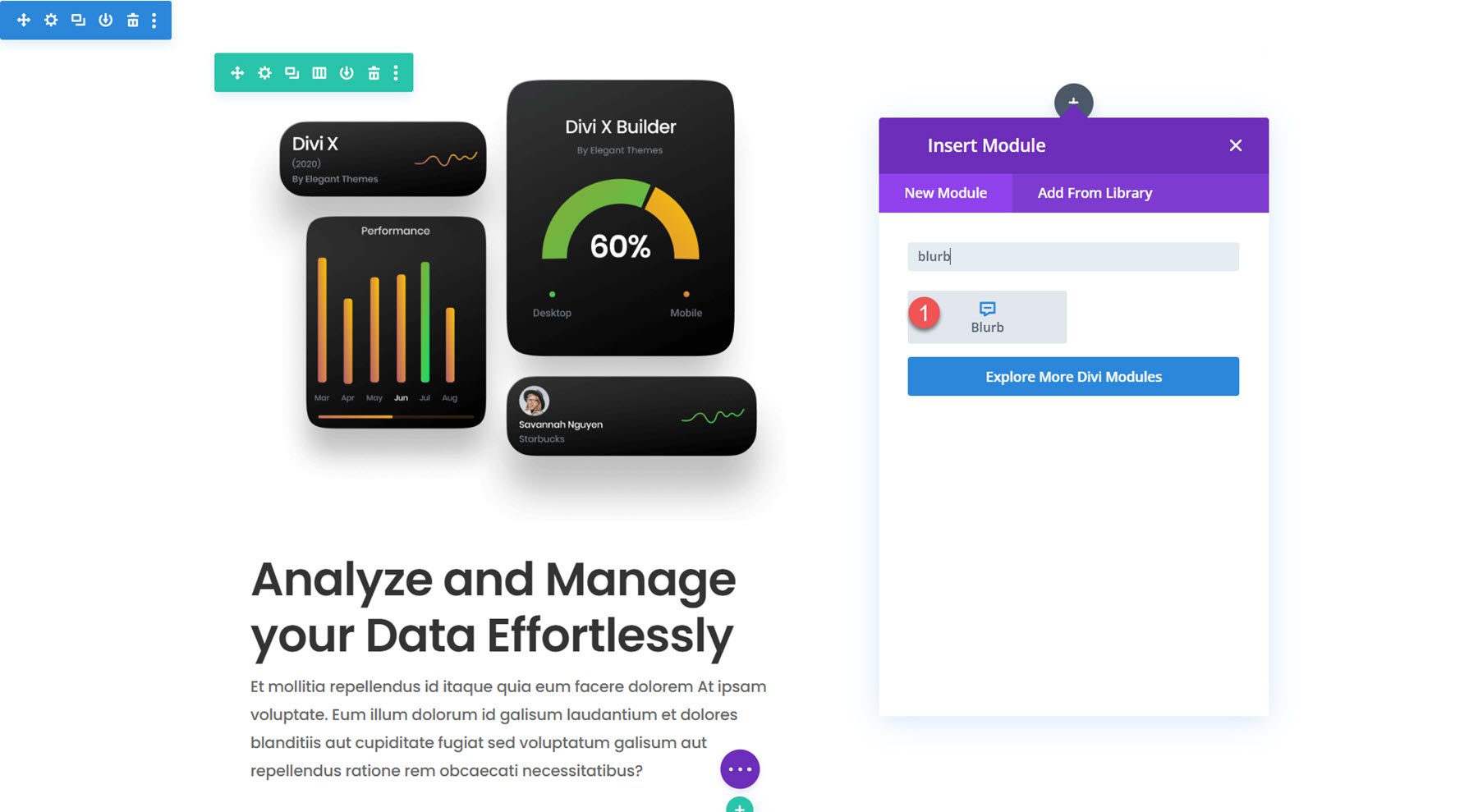
左側の列に、新しい宣伝文モジュールを追加します。

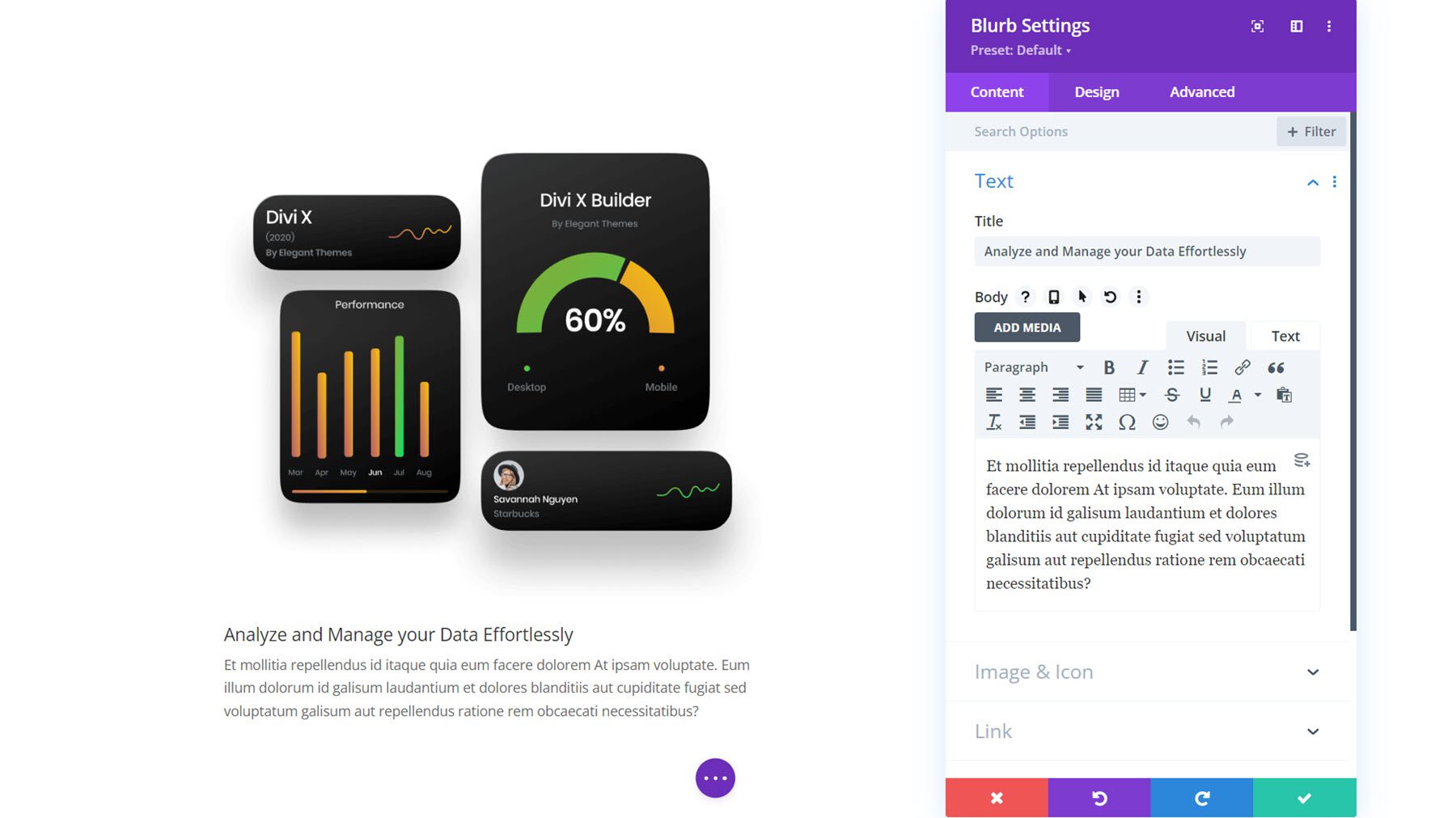
次のコンテンツを宣伝文句に追加します。
- タイトル: データを簡単に分析して管理する
- 本文: 説明文
- 画像: saas-24.png、レイアウト パックに付属しています。

デザイン設定
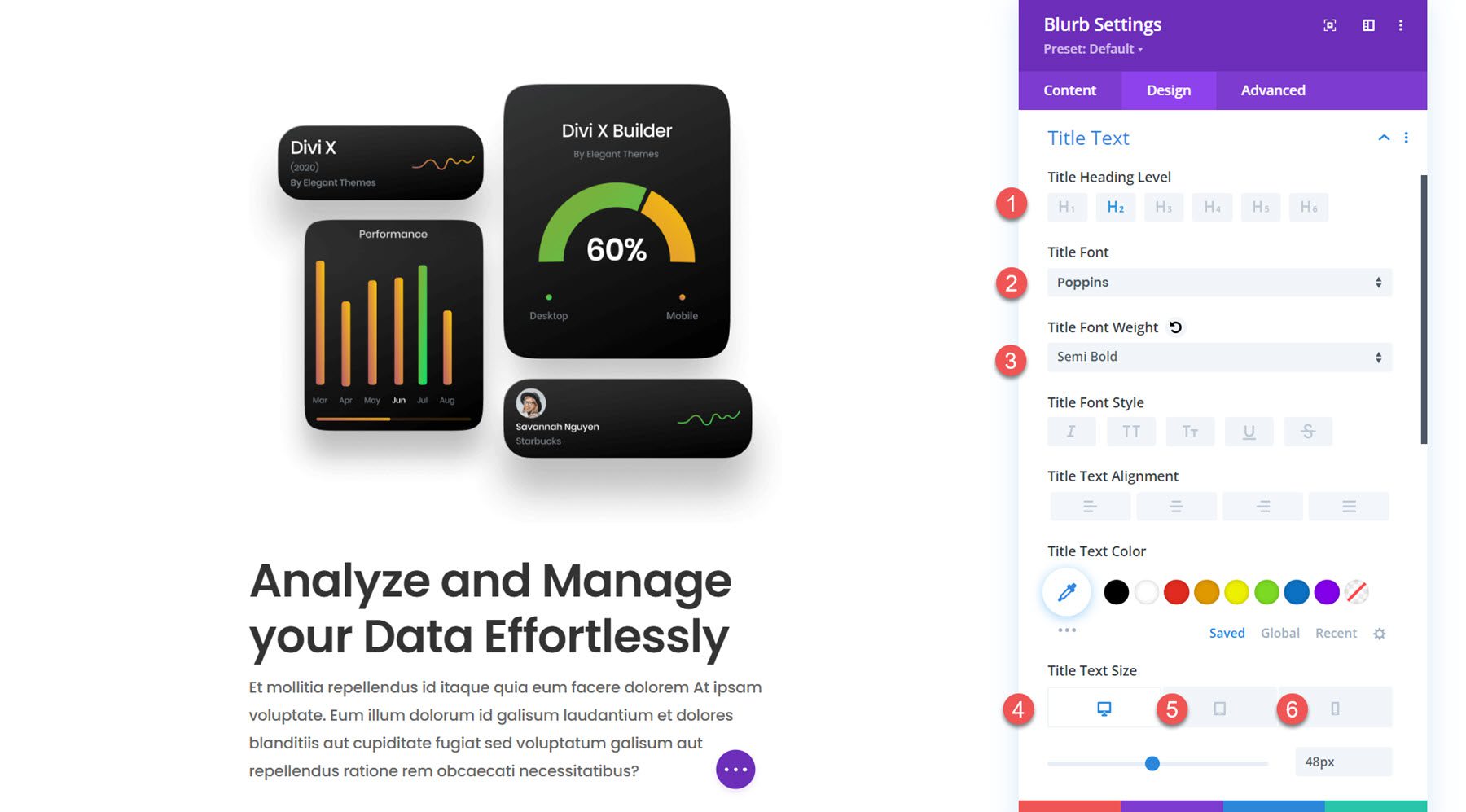
次に、[デザイン] タブに移動し、タイトル テキストの設定を次のように変更します。
- タイトル見出しレベル: H2
- タイトルのフォント: ポピンズ
- タイトルのフォントの太さ: セミボールド
- タイトルのテキスト サイズ: デスクトップ 48 ピクセル、タブレット 32 ピクセル、モバイル 24 ピクセル
- タイトル文字の間隔: -0.02em
- タイトル行の高さ: 1.2em

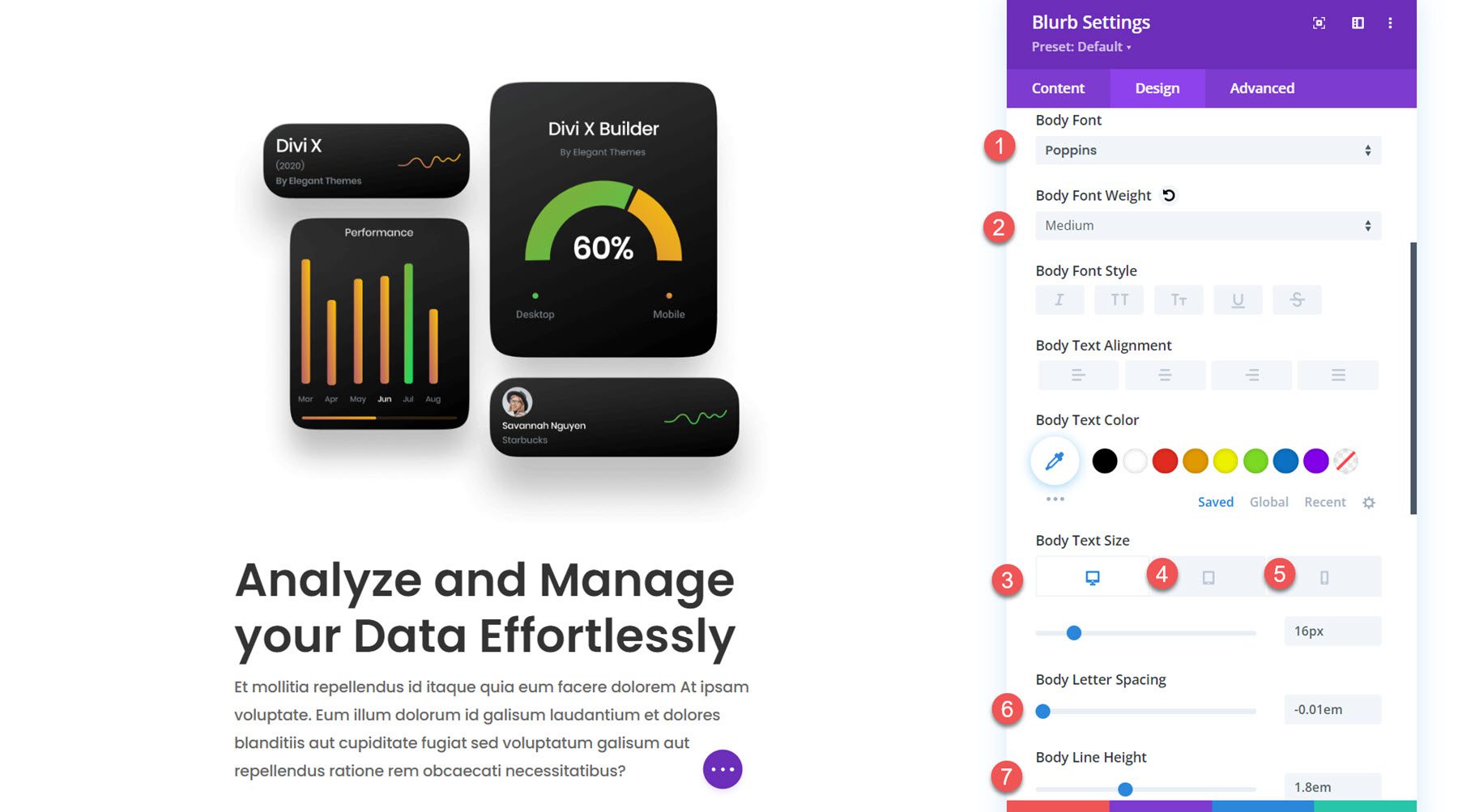
本文の設定で、以下を変更します。
- 本文フォント: ポピンズ
- 本文のフォントの太さ: 中
- 本文のテキストのサイズ: デスクトップ 16 ピクセル、タブレット 15 ピクセル、モバイル 14 ピクセル
- 本文の文字間隔: -0.02em
- ボディラインの高さ: 1.8em


列 2
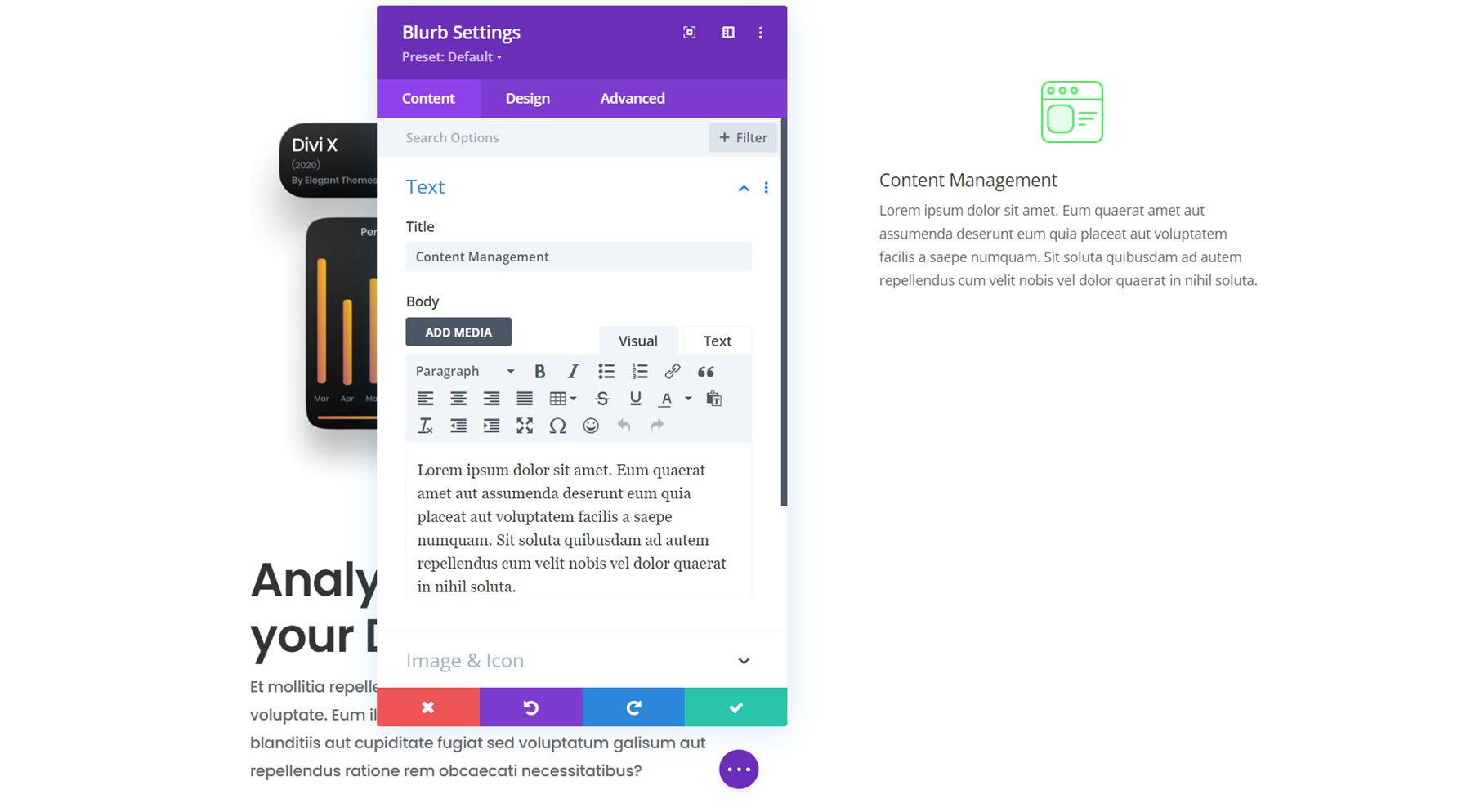
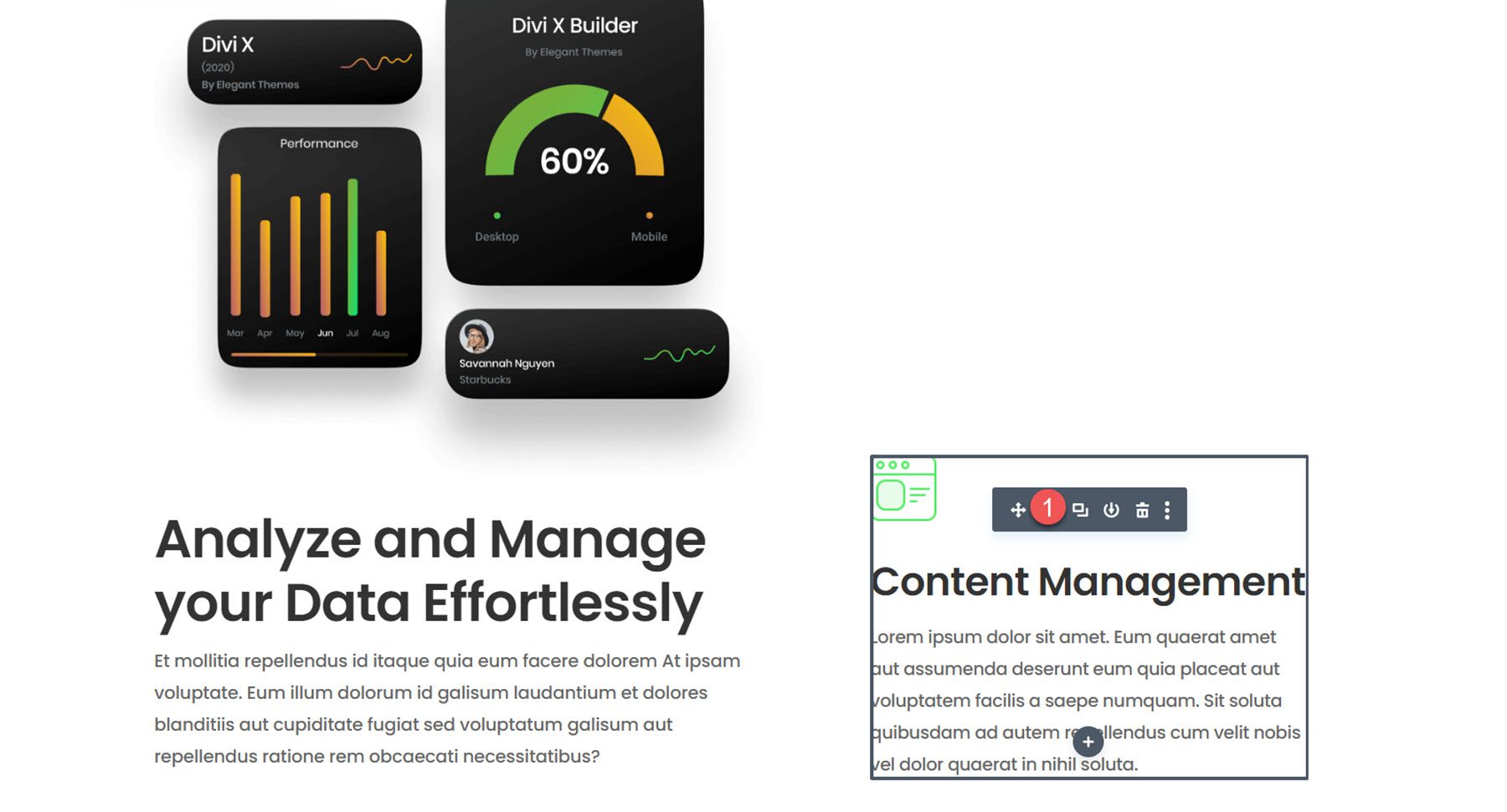
右側の列に、新しい宣伝文モジュールを追加します。

次のコンテンツを宣伝文句に追加します。
- タイトル:コンテンツ管理
- 本文: 説明テキスト
- 画像: saas-icon-01.png

デザイン設定
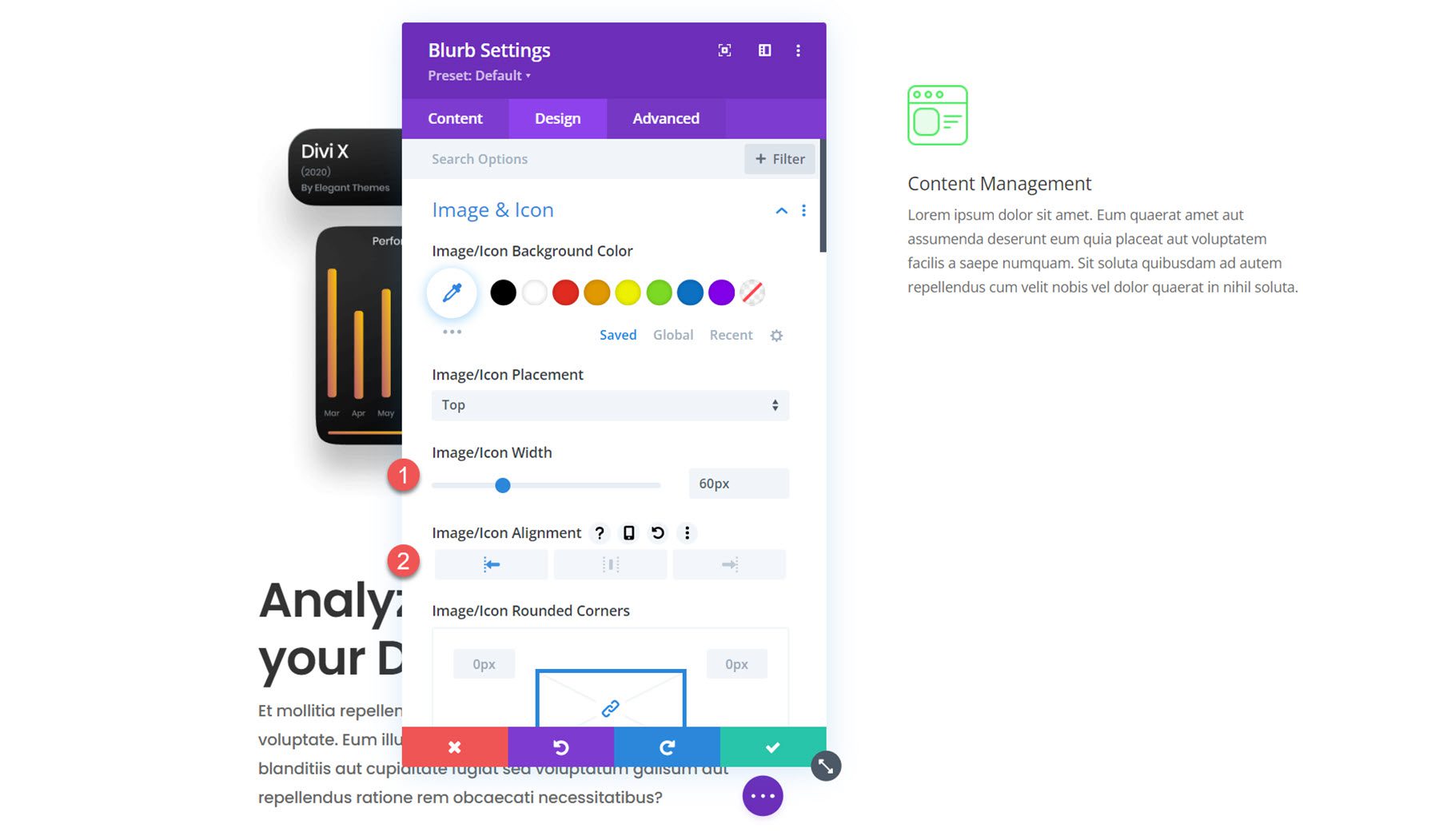
[デザイン] タブで、まず画像とアイコンの設定を開きます。 画像の幅を 60px に設定し、配置を左に設定します。

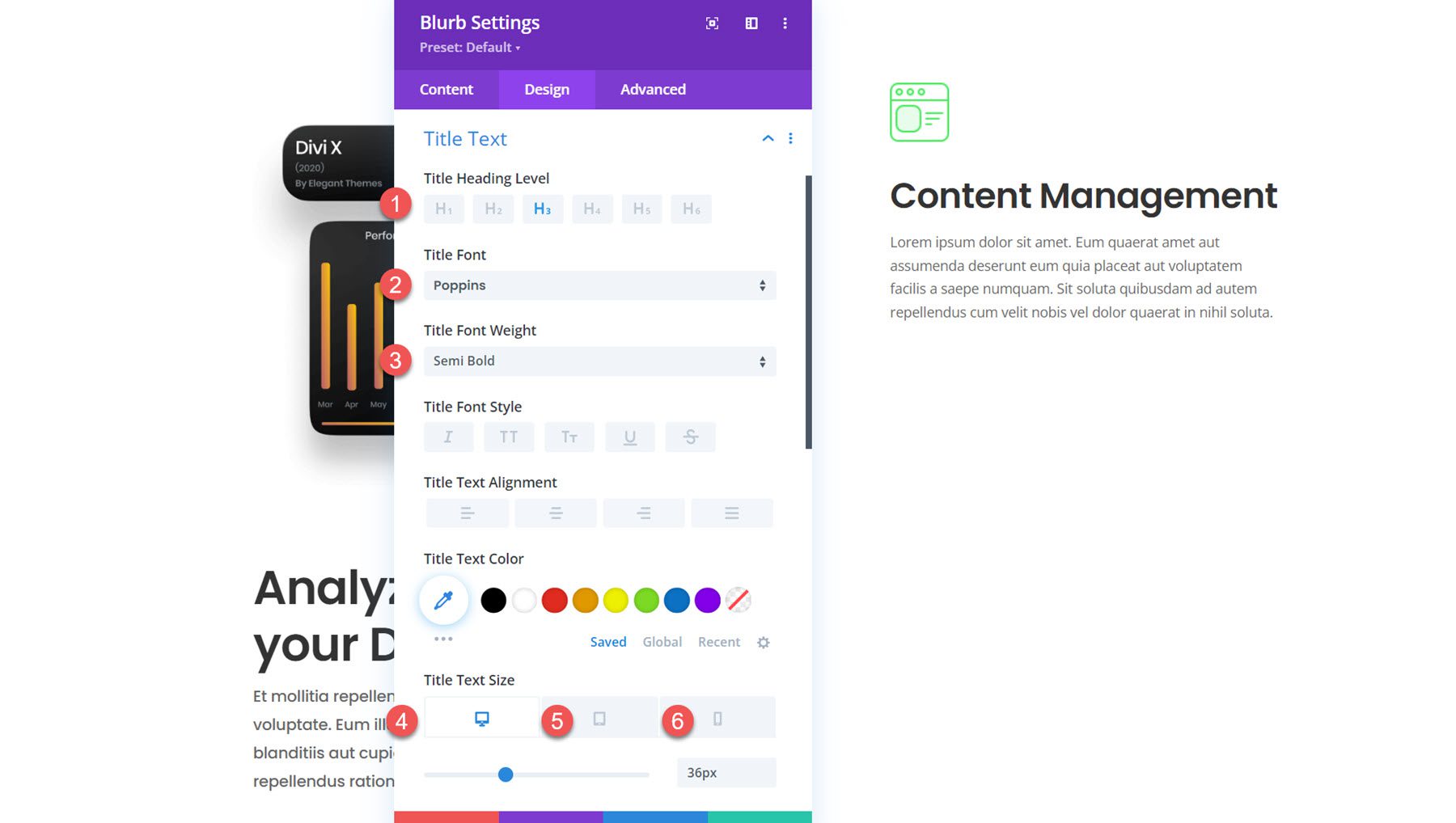
次に、タイトル テキストのスタイルを次のように変更します。
- タイトル見出しレベル: H3
- タイトルのフォント: ポピンズ
- タイトルのフォントの太さ: セミボールド
- タイトルのテキスト サイズ: デスクトップ 36 ピクセル、タブレット 20 ピクセル、モバイル 16 ピクセル
- タイトル文字の間隔: -0.02em
- タイトル行の高さ: 1.4em

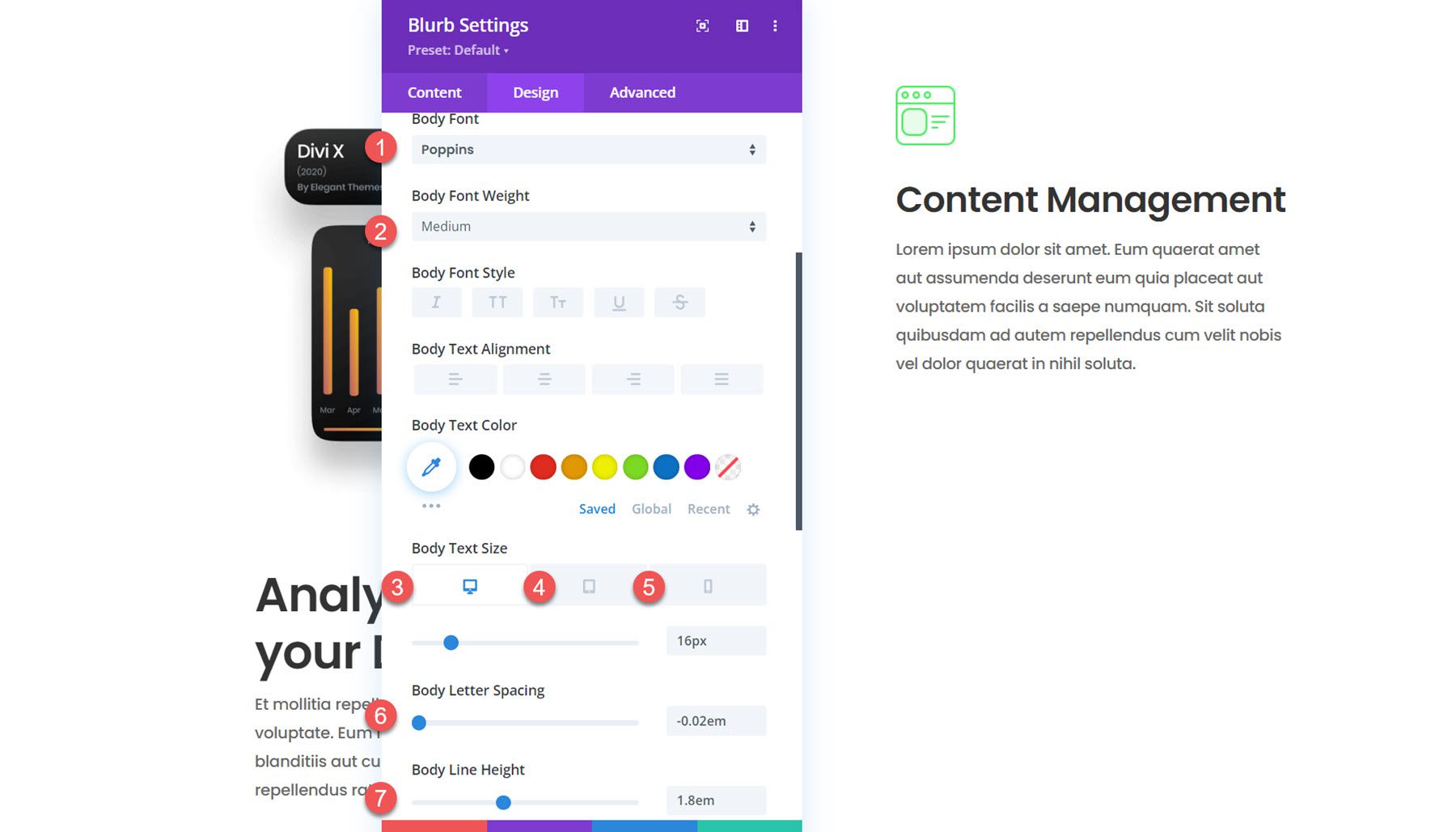
本文の設定で、次のオプションを変更します。
- 本文フォント: ポピンズ
- 本文のフォントの太さ: 中
- 本文のテキストのサイズ: デスクトップ 16 ピクセル、タブレット 15 ピクセル、モバイル 14 ピクセル
- 本文の文字間隔: -0.02em
- ボディラインの高さ: 1.8em

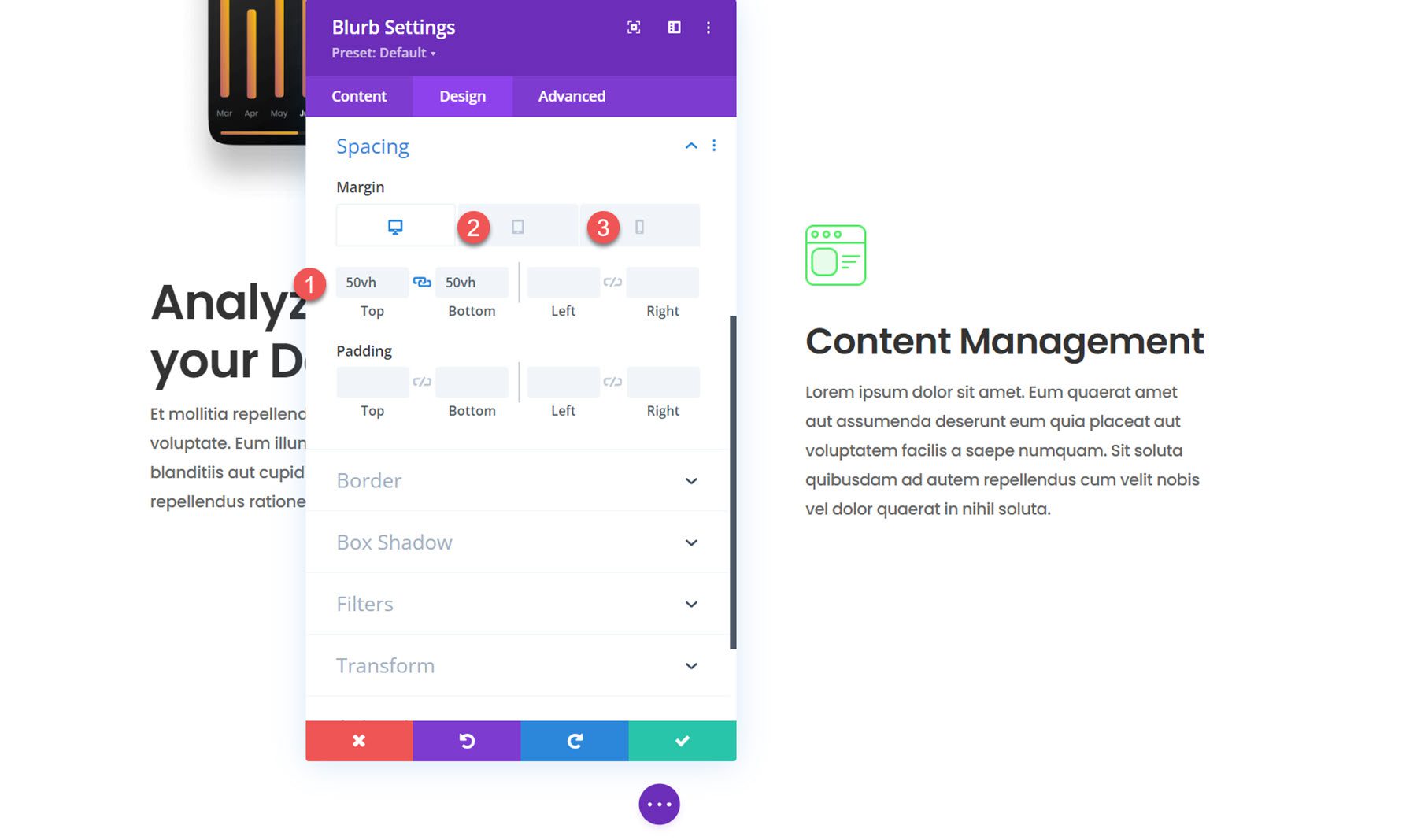
次に、間隔設定を開きます。 右側の宣伝文を一度に 1 つずつ表示するため、上下の余白を追加します。 vh (ビューポートの高さ) を使用してマージンを設定すると、宣伝文モジュールとそのマージンが画面の高さ全体を占めるようになります。 後で、効果を高めるためにいくつかのスクロール効果を追加します。 タブレットやモバイルではスティッキースクロール効果がなくなるので、マージンが大幅に小さくなります。
- デスクトップの上下の余白: 50vh
- タブレットとモバイルの上下のマージン: 4vh

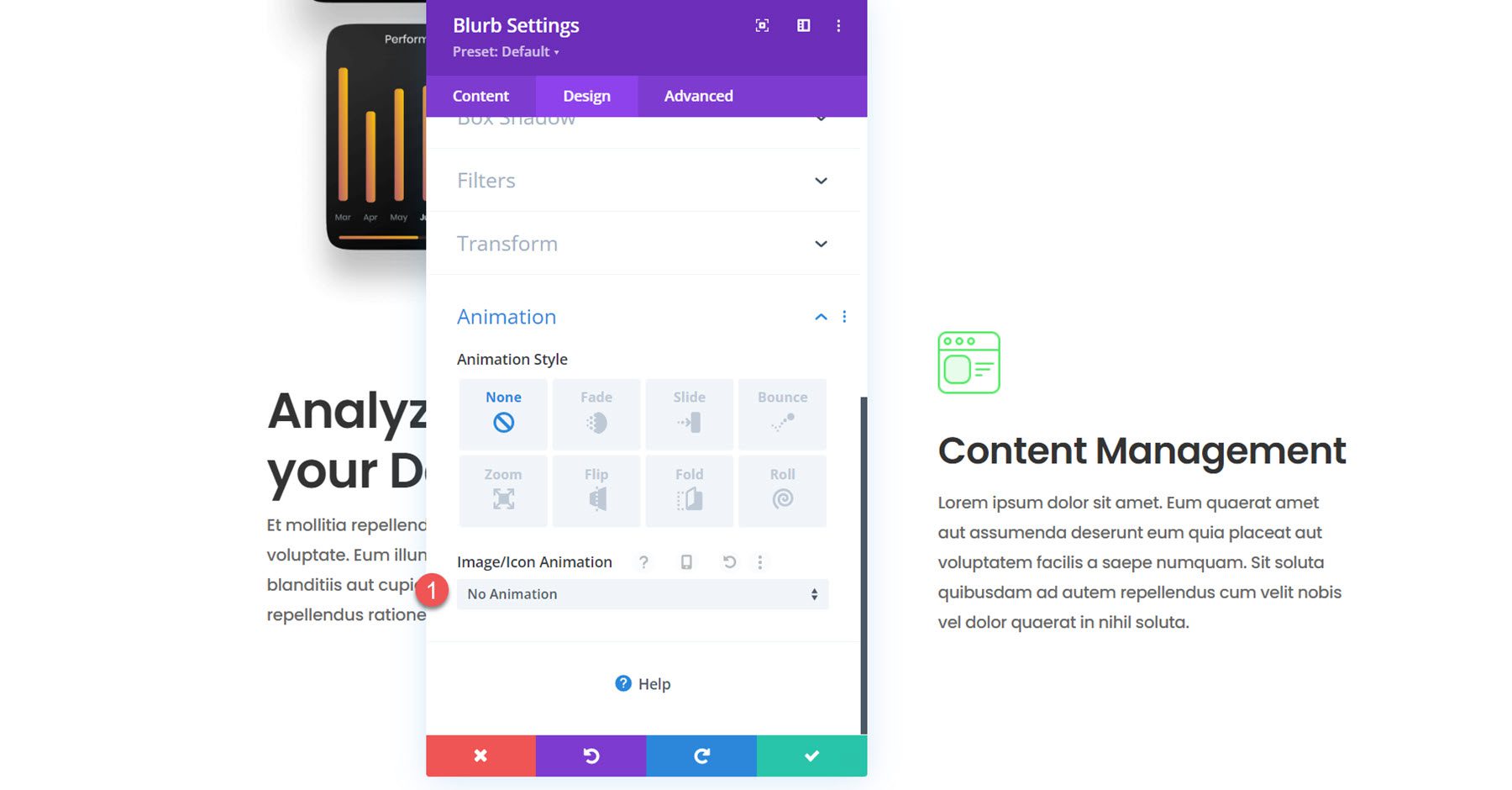
最後に、アニメーション設定を開き、画像/アイコンのアニメーションをアニメーションなしに設定します。

複製してさらに 2 つの宣伝文を作成します
これで、最初の宣伝文句モジュールが作成され、スタイルが設定されました。 モジュールを 2 回複製して、右側の列にさらに 2 つの宣伝文モジュールを作成します。

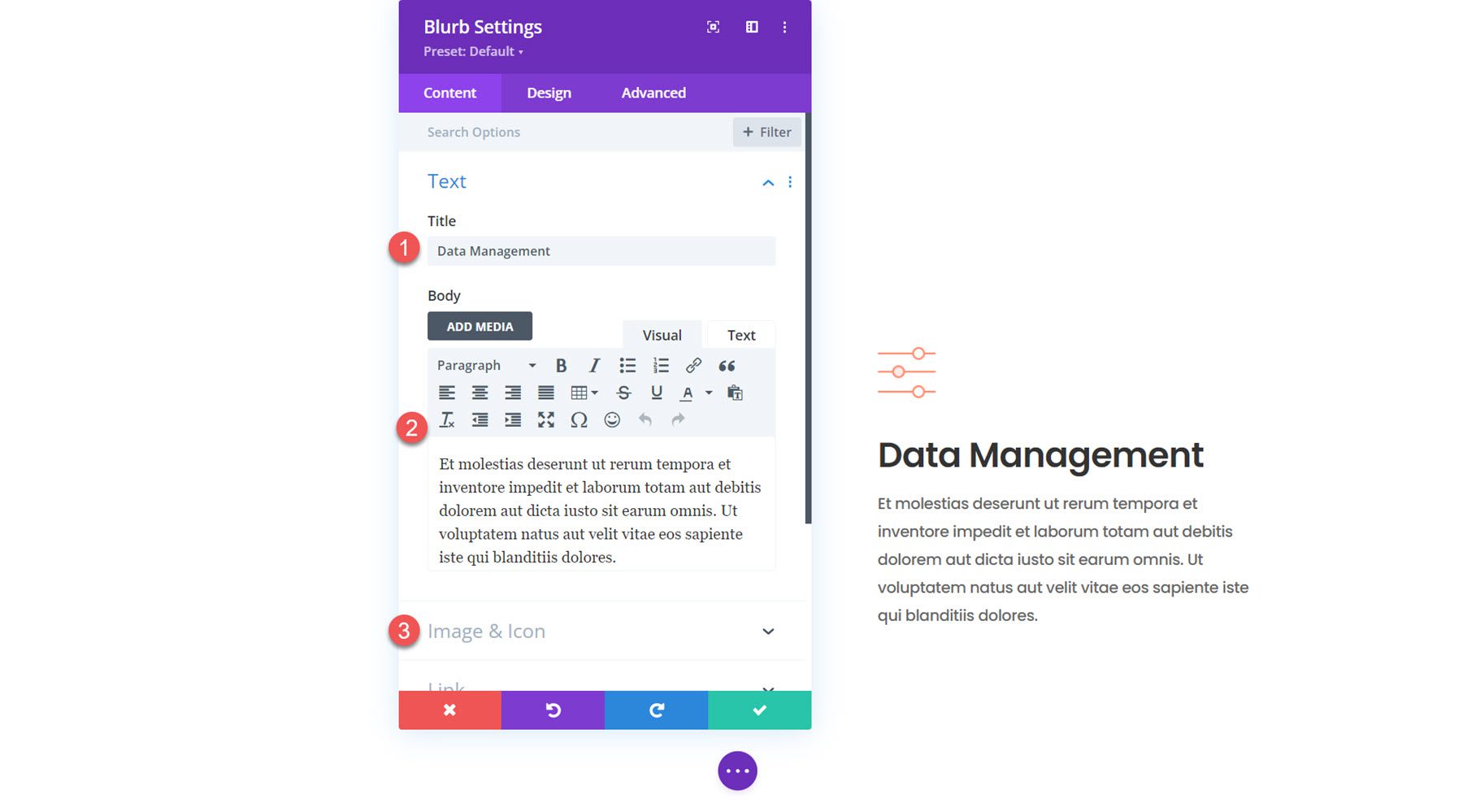
2 番目の宣伝文句の設定を開き、以下を変更します。
- タイトル:データ管理
- 本文: 説明文
- 画像: saas-icon-05.png

次に、3 番目の宣伝文句の内容を変更します。
- タイトル: CRM管理
- 本文: 説明文
- 画像: saas-icon-03.png

最後の宣伝文なので、大きな下マージンは必要ありません。 間隔の設定を変更します。
- デスクトップ上のマージン下部: 4vh

スクロール効果を備えたフローティング広告モジュールを有効にする
これでデザインが完成したので、スクロール効果を追加して動的なレイアウトを作成できます。
列 1
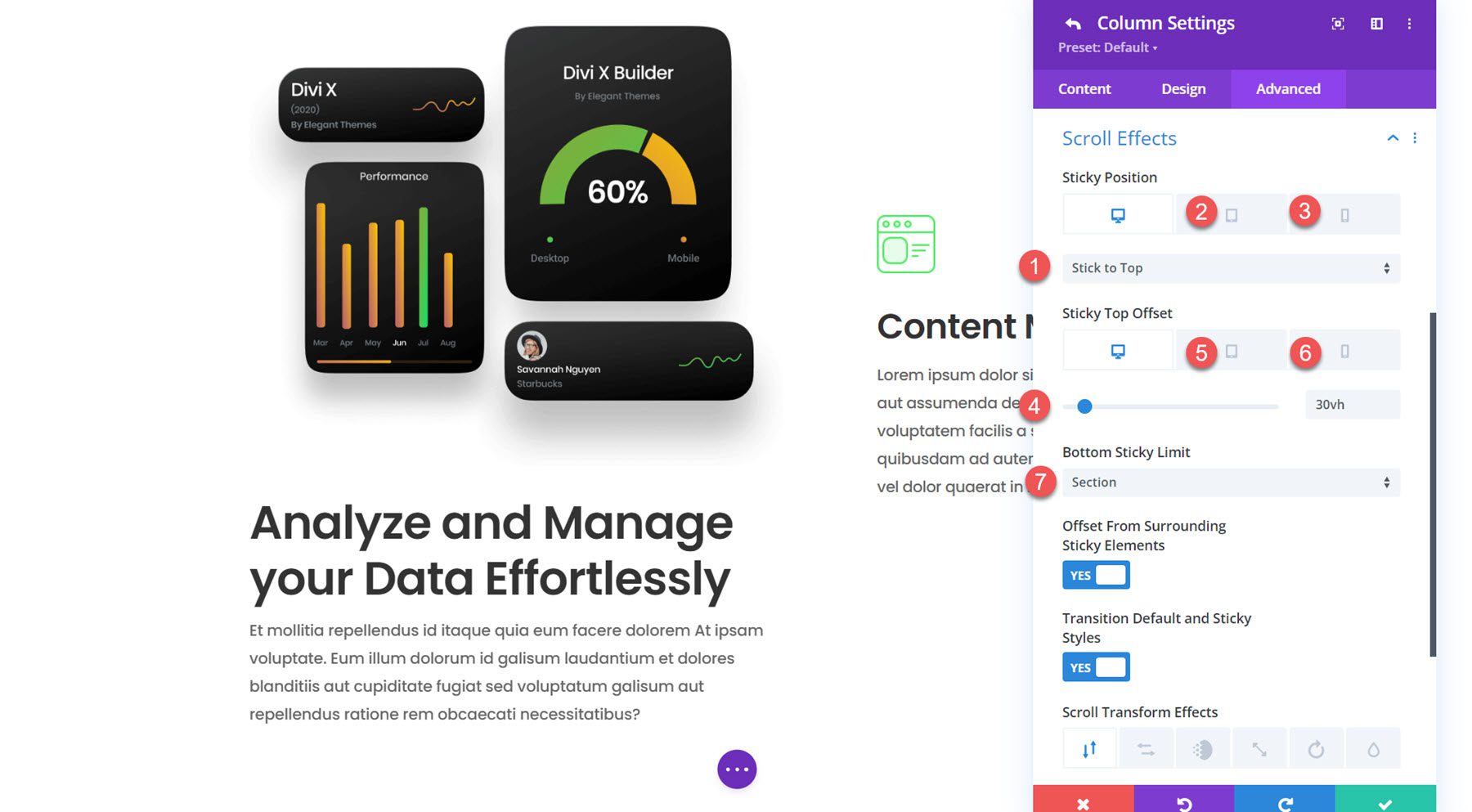
まず、列 1 の設定を開きます。詳細設定タブのスクロール効果セクションに移動し、次のオプションを変更して列が一番上に固定されるようにします。
- 固定位置デスクトップ: 上部に固定
- タブレットとモバイルの固定位置: 固定しないでください
- スティッキートップ オフセット デスクトップ: 30vh
- スティッキー トップ オフセット タブレットおよびモバイル: 0vh
- 下部スティッキー制限: セクション

宣伝文 1
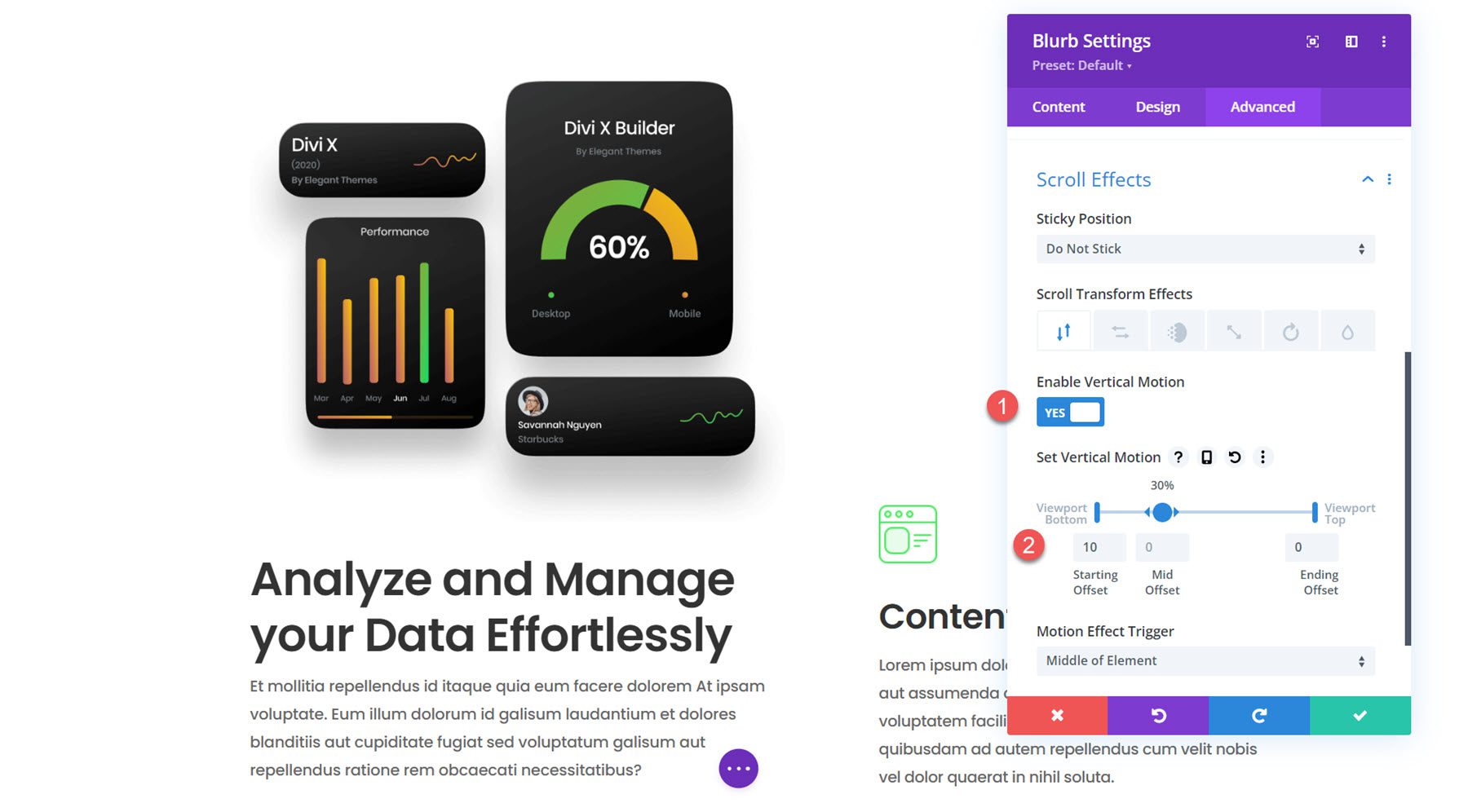
次に、列 1 の宣伝文句の設定に移動します。列がスライドして表示されるときに列を強調表示するために、垂直方向の動きを伴うスクロール変換効果を追加します。
- 垂直方向の動きを有効にする: はい
- 垂直方向の動きを設定する
- 開始オフセット: 10
- 中間オフセット: 30%、0
- 終了オフセット: 0

列 2 の宣伝文
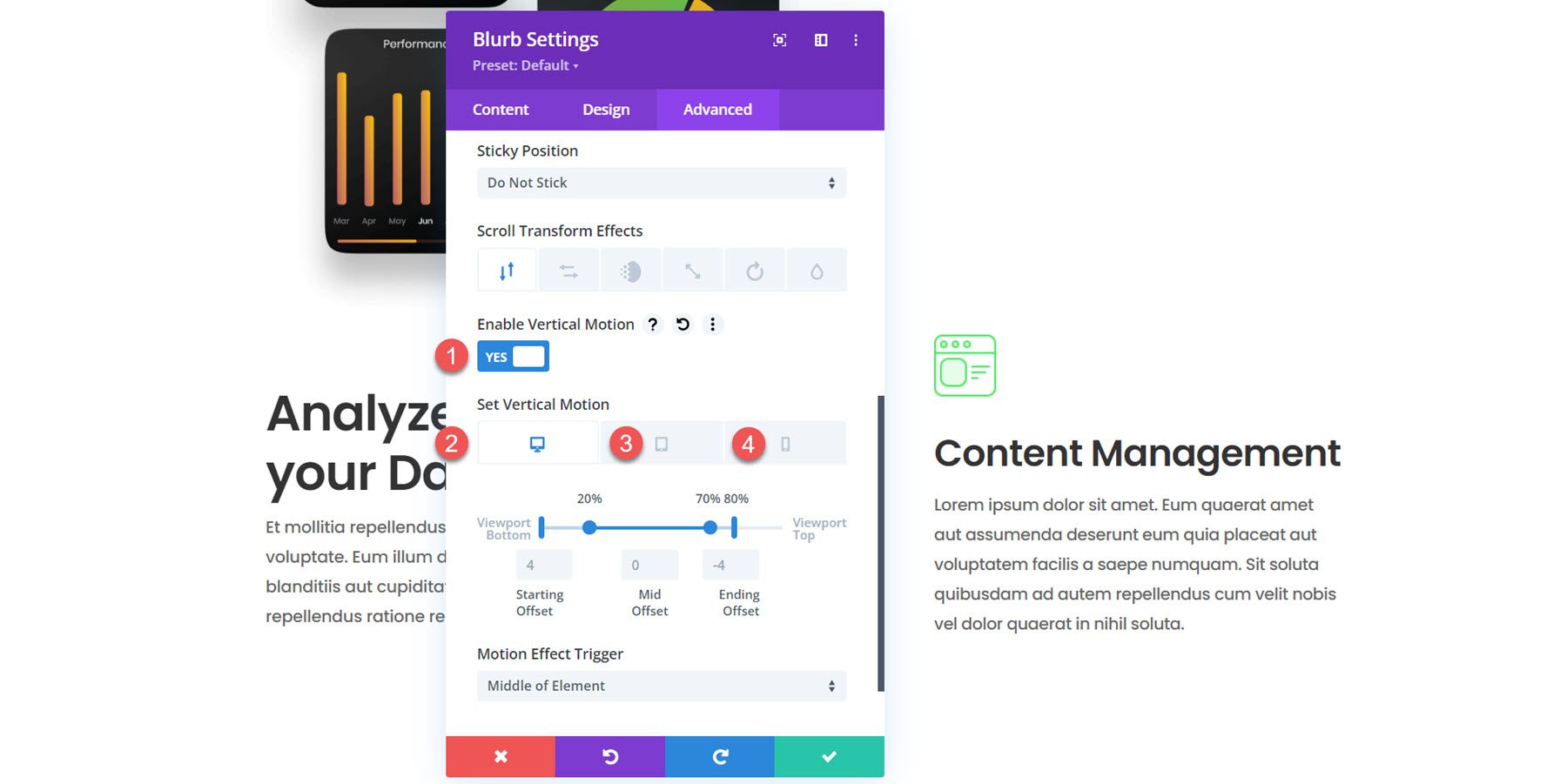
列 2 の宣伝文では、垂直方向の動きを使用して、ユーザーの注意を引くスクロール効果を作成します。 矢印をドラッグして中央オフセットを 20 ~ 70% に拡張し、宣伝文を中心に長く保ちます。 モバイル版では、より微妙なスライドイン効果が追加されます。 列 2 の宣伝文ごとに、次のスクロール効果オプションを変更します。
- 垂直方向の動きを有効にする: はい
- 垂直運動デスクトップを設定する
- 開始オフセット: 4
- 中間オフセット: 20%-70%、0
- 終了オフセット: 80%、-4
- 垂直動作タブレットとモバイルの設定
- 開始オフセット: 4
- 中間オフセット: 30%、0
- 終了オフセット: 0

以上です! これでフローティング広告モジュールのレイアウトが完成しました。
最終結果
実際のフローティング宣伝文句モジュール セクションを見てみましょう。
そして、モバイルでは次のように表示されます。

最終的な考え
Divi の宣伝文モジュールを使用すると、簡潔な情報の吹き出しや目を引く画像やアイコンを簡単に表示できます。 スクロール効果を使用すると、このチュートリアルで設計したフローティング宣伝文モジュールのように、ユーザーの注意を誘導するクリエイティブなレイアウトを作成できます。 Divi の宣伝文句モジュールに関するその他のチュートリアルについては、Divi の変換とホバー オプションを使用したクリエイティブ インタラクティブ ブラーブ モジュールと 5 つのクリエイティブな Divi 宣伝文句モジュール デザインをご覧ください。
独自のデザインで宣伝文モジュールにスクロール効果を追加しましたか? コメントでお知らせください!
