Elementorでヘッダーとフッターを無料で作成する方法(例とヒント)
公開: 2023-01-30Web サイトのヘッダーとフッターを無料で作成する方法をお探しですか?
ヘッダーとフッターは、Web サイトの一貫したスタイル設定とブランディングに不可欠な 2 つの部分です。 Elementor は、WordPress ユーザーがヘッダーとフッターを非常に簡単にカスタマイズできる優れたページ ビルダー プラグインです。
今日は、このプラグインの拡張機能(HappyAddons という名前)を紹介します。これにより、サイトのヘッダーとフッターを完全に無料で作成できます。
では、時間を無駄にすることなく、Elementor Web サイトでヘッダーとフッターを無料で作成する方法について説明しましょう。
Web サイトのヘッダーとフッターとは何ですか?
ヘッダーは視覚的にどの Web サイトの上部にもあり、通常はすべての Web 投稿とページに表示されます。 検索バー、ナビゲーション メニュー、ロゴ、サイト タイトルなどの要素が含まれます。 多くの場合、ヘッダーにはログイン/サインアップ ボタン、ショッピング カート、ソーシャル メディア アカウントのリンクなどが含まれます。
反対に、フッターは Web サイトの下部に表示されます。 著作権、会社のポリシー、所有する製品/サービスなどの情報が含まれます。 フッターには、重要なページ、ソーシャル チャネル、求人情報などへのリンクが含まれているため、ナビゲーション メニューとしても機能します。
ウェブサイトのヘッダーとフッターの重要性

Web サイトのタイプと性質に応じて、ヘッダーとフッターが果たすことができるさまざまな機能があります。 ここでは、それらのうち最も重要なものをいくつか紹介します。そのため、Web サイトのヘッダーとフッターの重要性が見落とされることはありません。
を。 クイックファーストインプレッションを作成する
完璧に整理されたヘッダーとフッターは、訪問者がトピックやコンテンツについてすぐに理解するのに役立ちます。 これにより、彼は Web サイトで転送するか、移動するかを決定できます。
b. ナビゲーションを簡単にする
通常、ヘッダーとフッターには、メイン ナビゲーション メニューと重要なページへのリンクが含まれています。 そのため、ユーザーは探しているページにすばやく移動できるため、時間を節約できます。
c. 検索機能を簡単にする
検索バーがあると、ヘッダーの美しさと効率が向上します。 ユーザーは、キーワードだけで探しているコンテンツをすばやく見つけることができます。
d. ブランディングのヘルプ
ヘッダーとフッターには、サイトのロゴやサイトのタイトルなどのブランド要素が含まれます。 ウェブサイトのブランドを確立し、ユーザーが次回ロゴのみを表示することでブランドを識別できるようにします。
e. 検索エンジン最適化 (SEO)
ヘッダーとフッターには、重要なページ、ソーシャル チャネル、ローカル アドレスなどへのリンクが含まれています。 検索エンジンがウェブサイトの構造を理解し、クロールを改善するのに役立ちます。
Elementorでヘッダーとフッターを無料で作成する方法(ステップバイステップ)
Elementor でヘッダーとフッターを無料で作成するには、HappyAddons という名前の追加ツールが必要です。 HappyAddons は、実際には Elementor プラグインの強力なアドオンです。 よりエキサイティングな機能とウィジェットを使用して、Elementor サイトをさらにパワーアップできます。
このセクションでは、チュートリアルのプロセスを 2 つの部分に分けて説明します。 その前に、次のプラグインがサイトにインストールされていることを確認する必要があります。
- エレメンタフリー
- HappyAddons 無料
準備ができたら、以下のチュートリアル プロセスに進みます。
パート 1: Elementor と HappyAddons を無料で使用してヘッダーを作成する方法
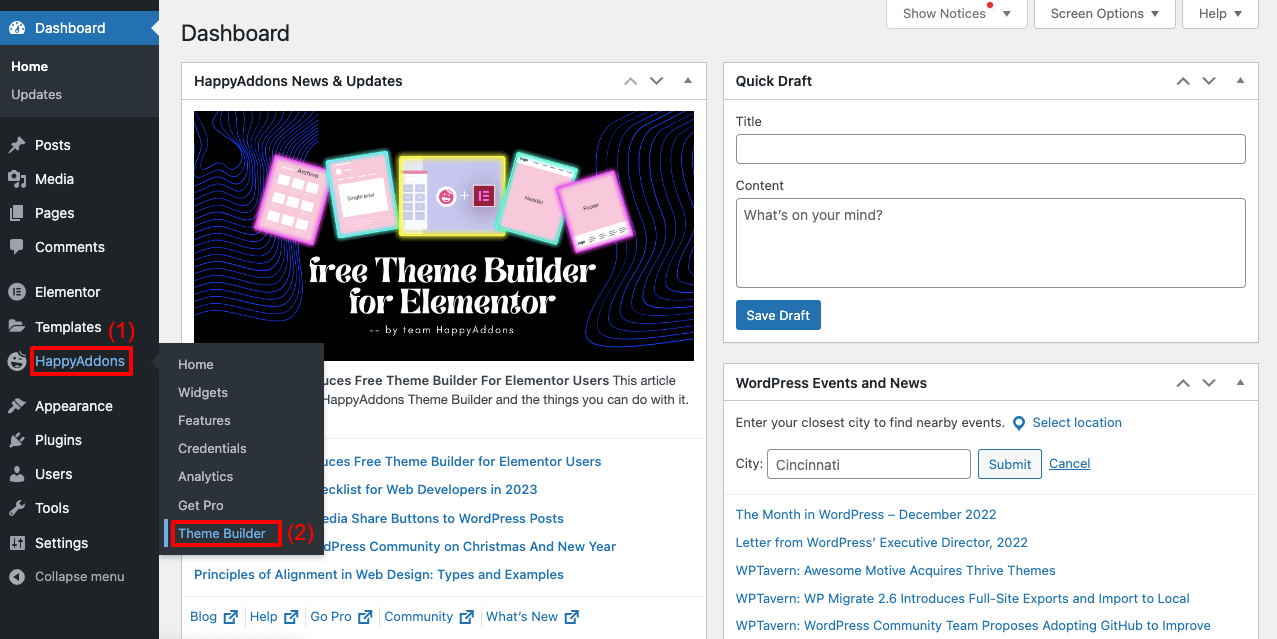
- HappyAddons > Theme Builderに移動します。

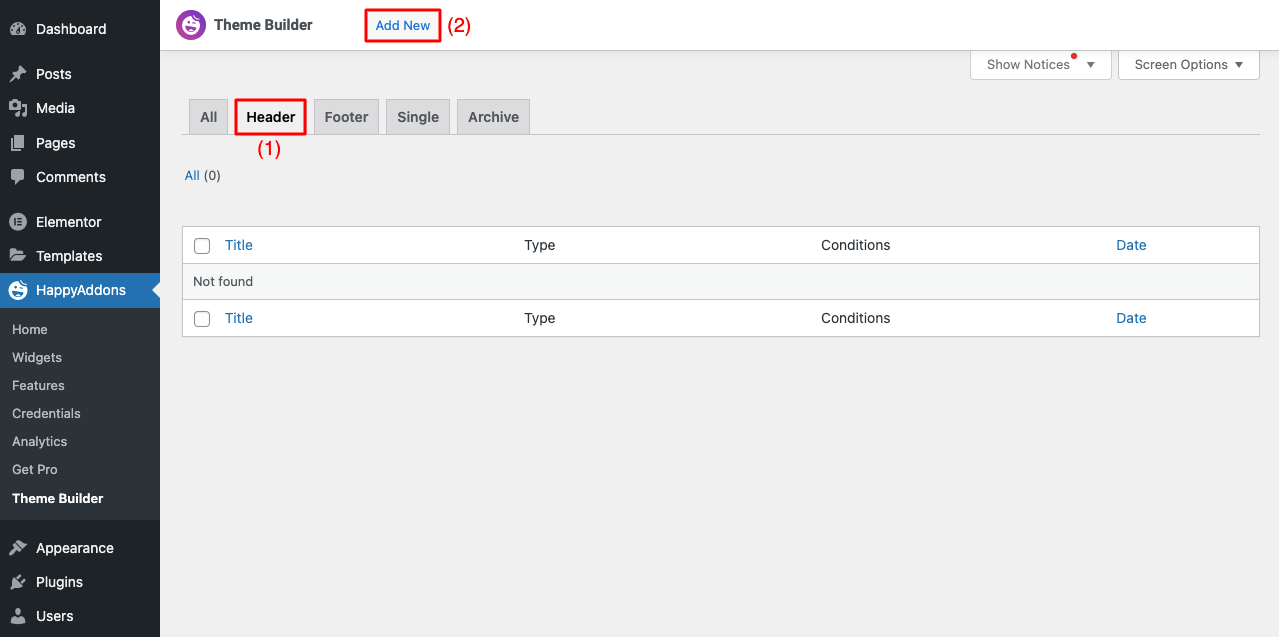
- [ヘッダー] タブを選択します。
- [新規追加] ボタンをクリックします。

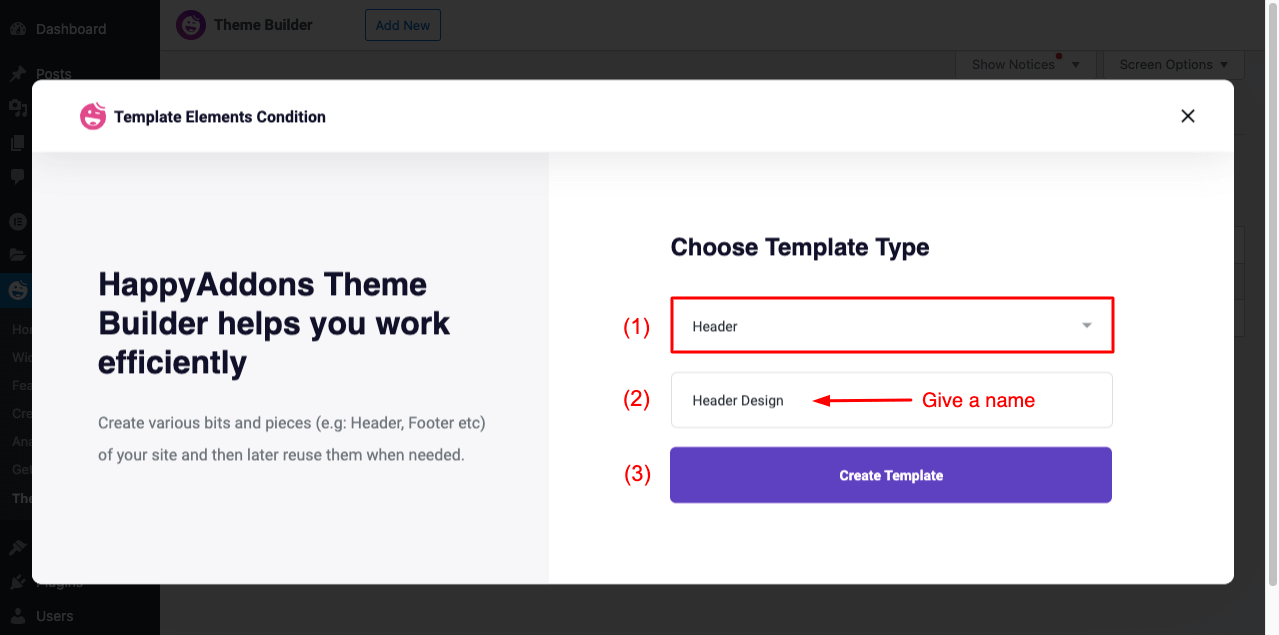
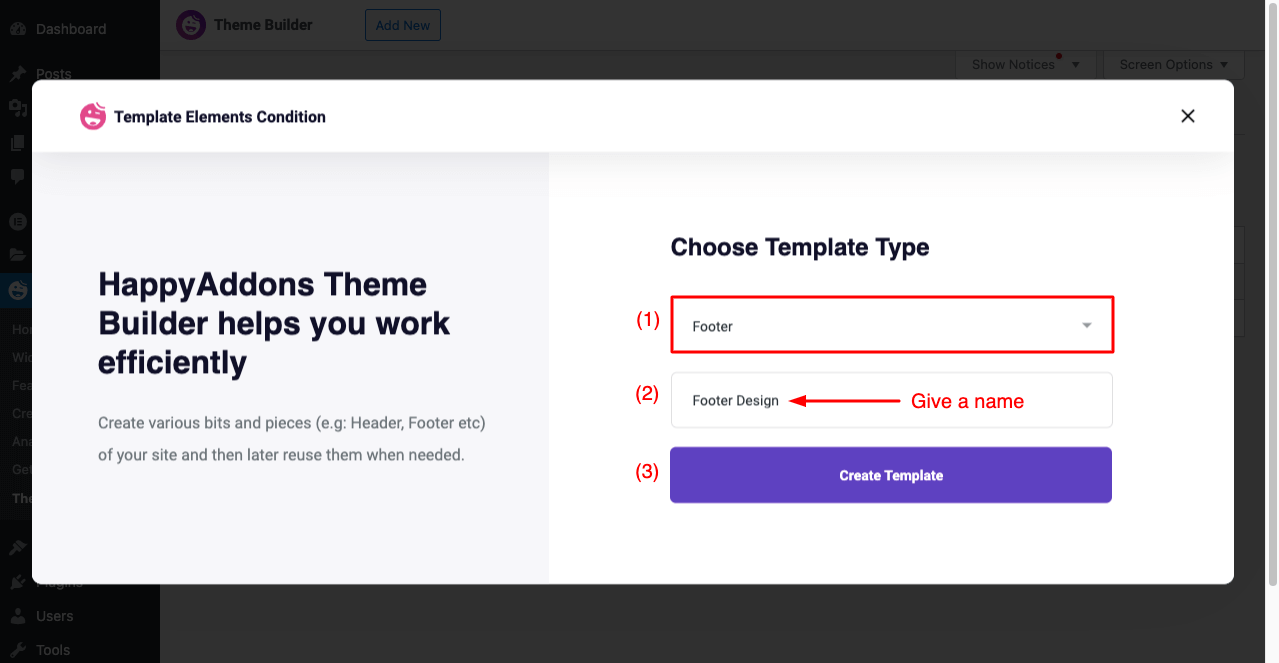
- Choose Template Typeのポップアップが表示されます。
- ドロップダウン メニューから [ヘッダー] を選択します。
- テンプレートに名前を付けます。
- 最後に「テンプレートを作成」をクリックします。

- Elementor キャンバスが画面に表示されます。
- 残りのプロセスは非常に簡単です。 多分あなたはそれを知っています。
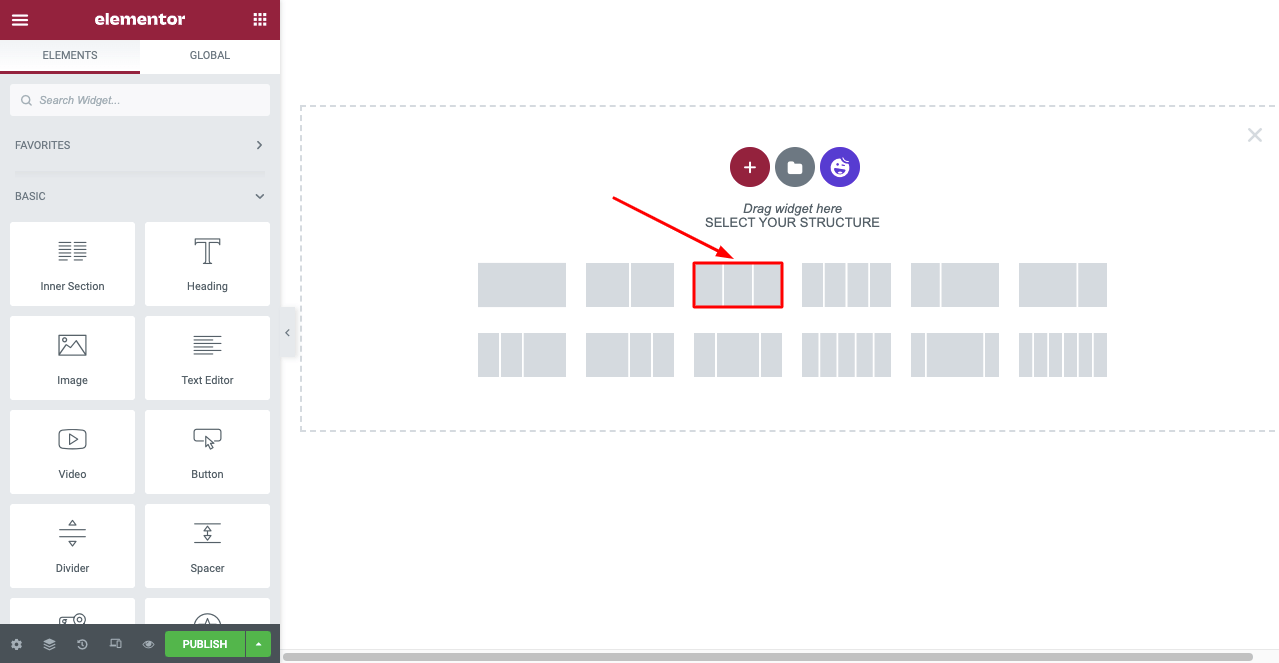
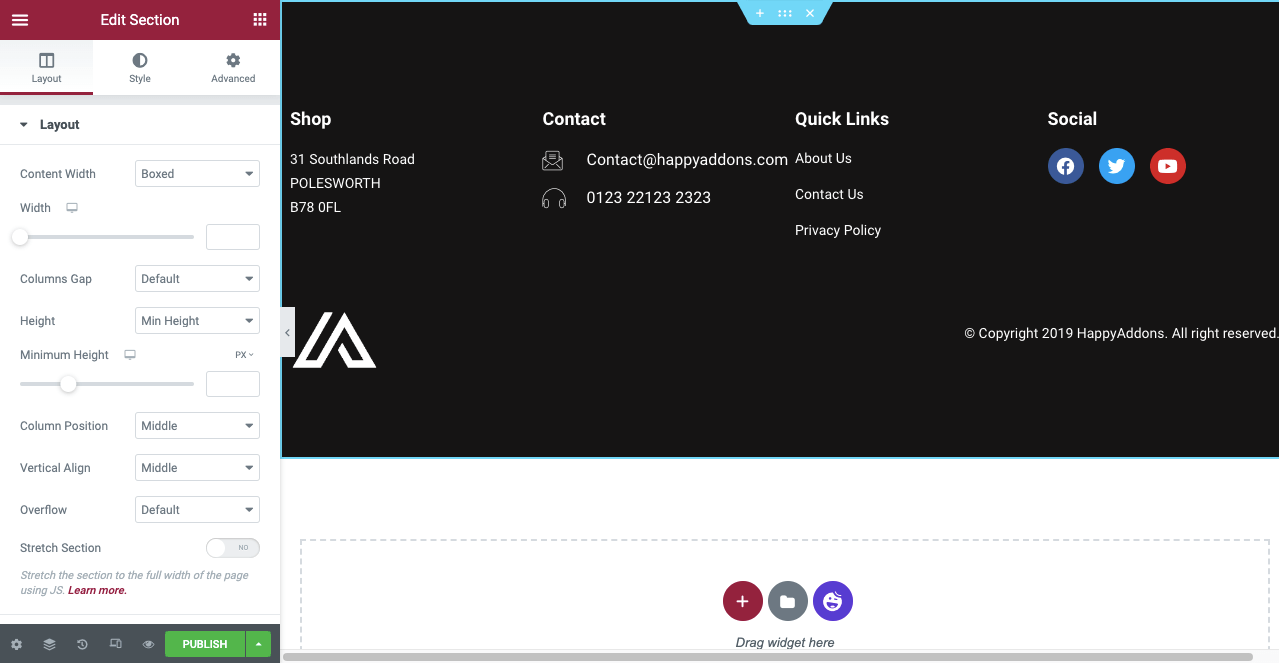
- 目的の構造を選択します (3 列構造を選択しました)。

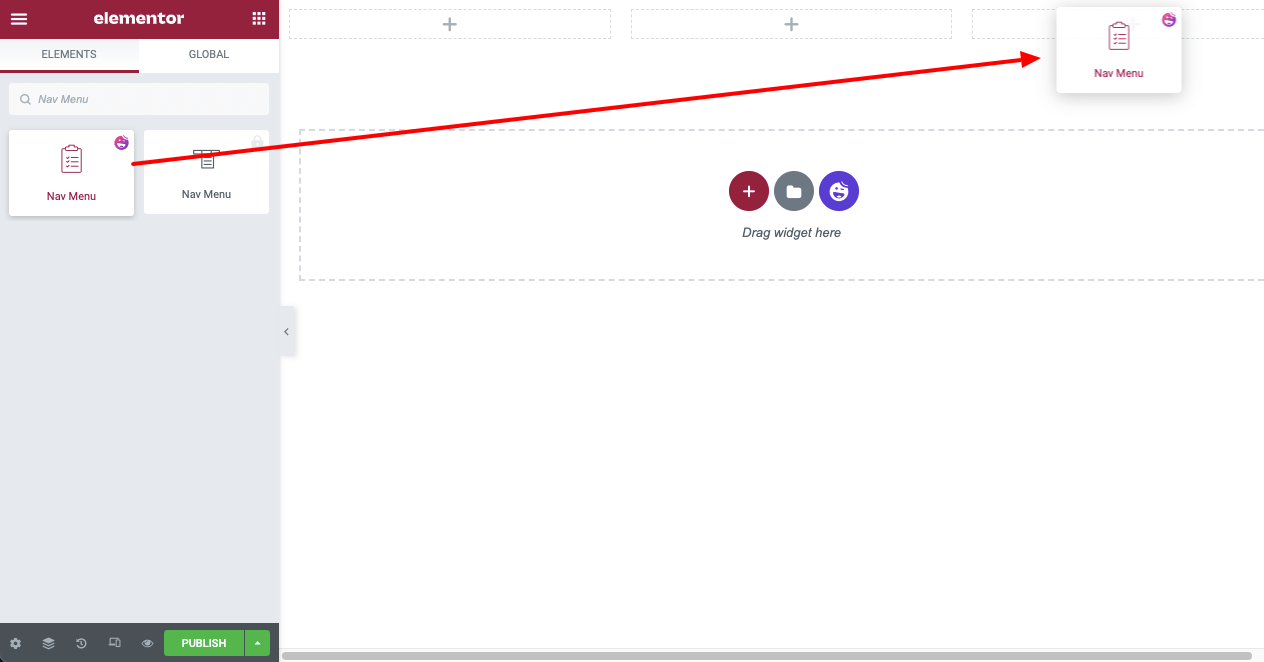
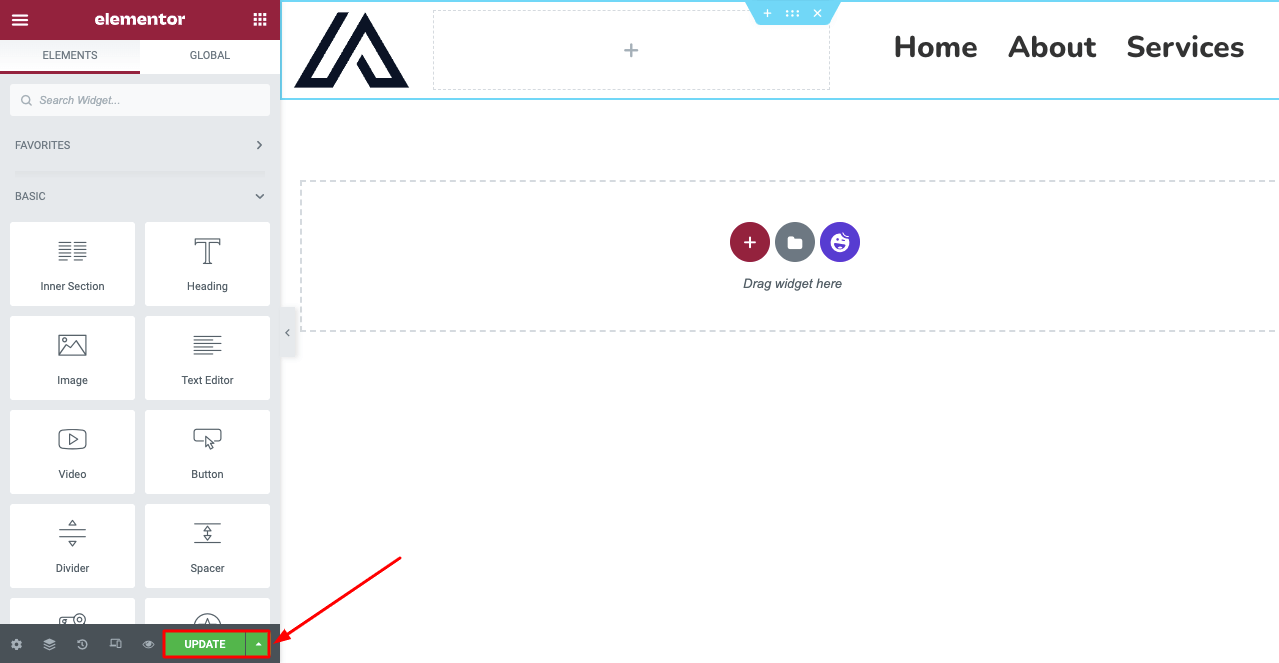
- Elementor パネルにNav Menuと入力します。
- ウィジェットを目的のセクションにドラッグ アンド ドロップします。

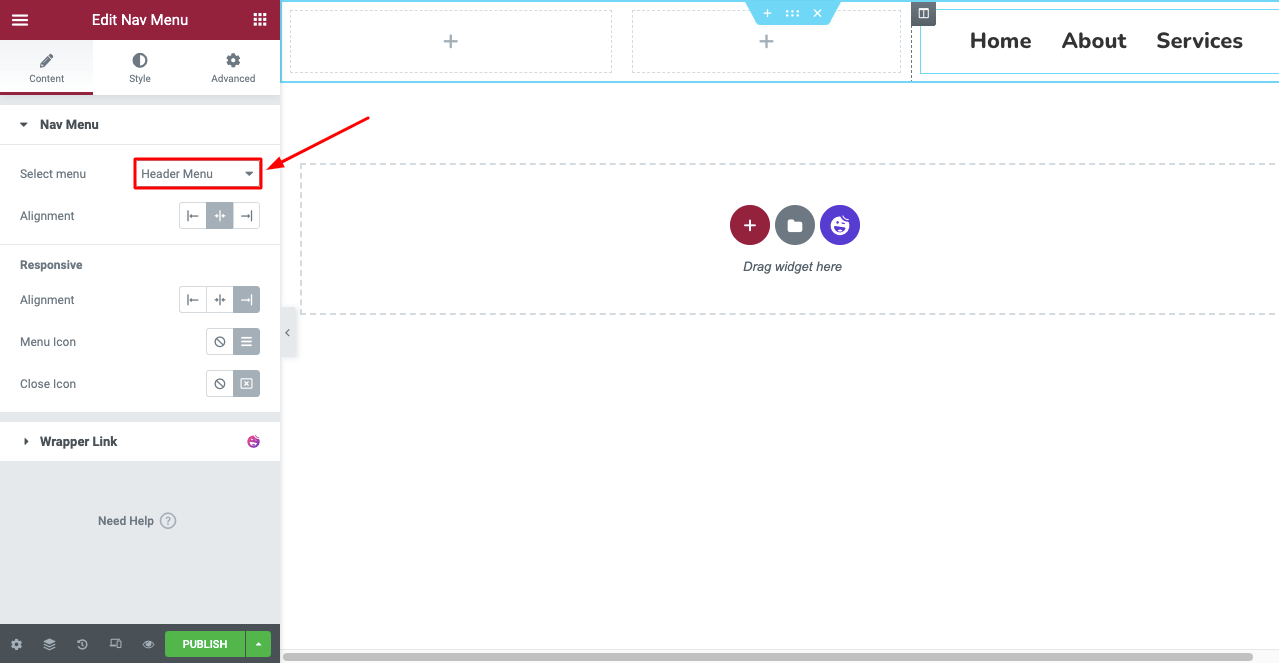
- ナビゲーション メニュー ウィジェットからメニューを選択します。
- キャンバスにメニューが表示されます。
注:後からメニュー テキストのスタイルを設定したり、色や効果をカスタマイズしたりできます。

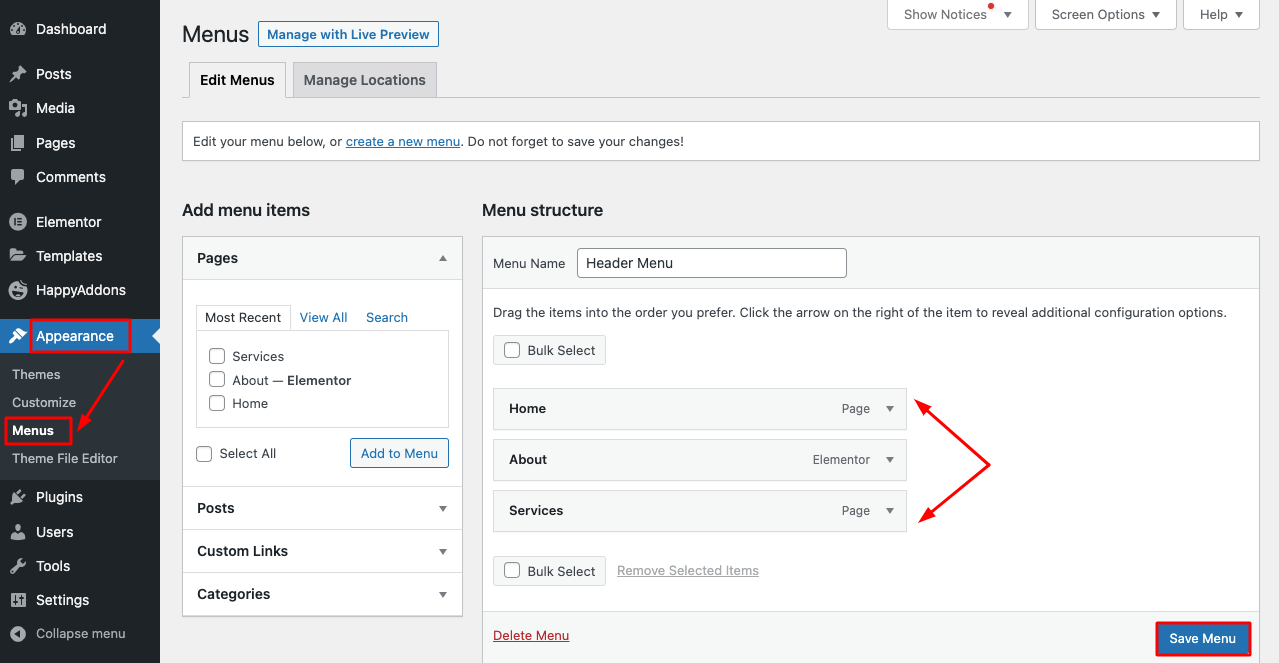
注:このナビゲーション メニューのドロップダウン メニューが機能しない場合は、WordPress バックエンドで作成または有効化していないことが原因である可能性があります。
- [外観] > [メニュー]に移動します。
- 新しいメニューを作成するオプションが表示されます。
- メニューを保存すると、ナビゲーション メニューウィジェットで動作することがわかります。

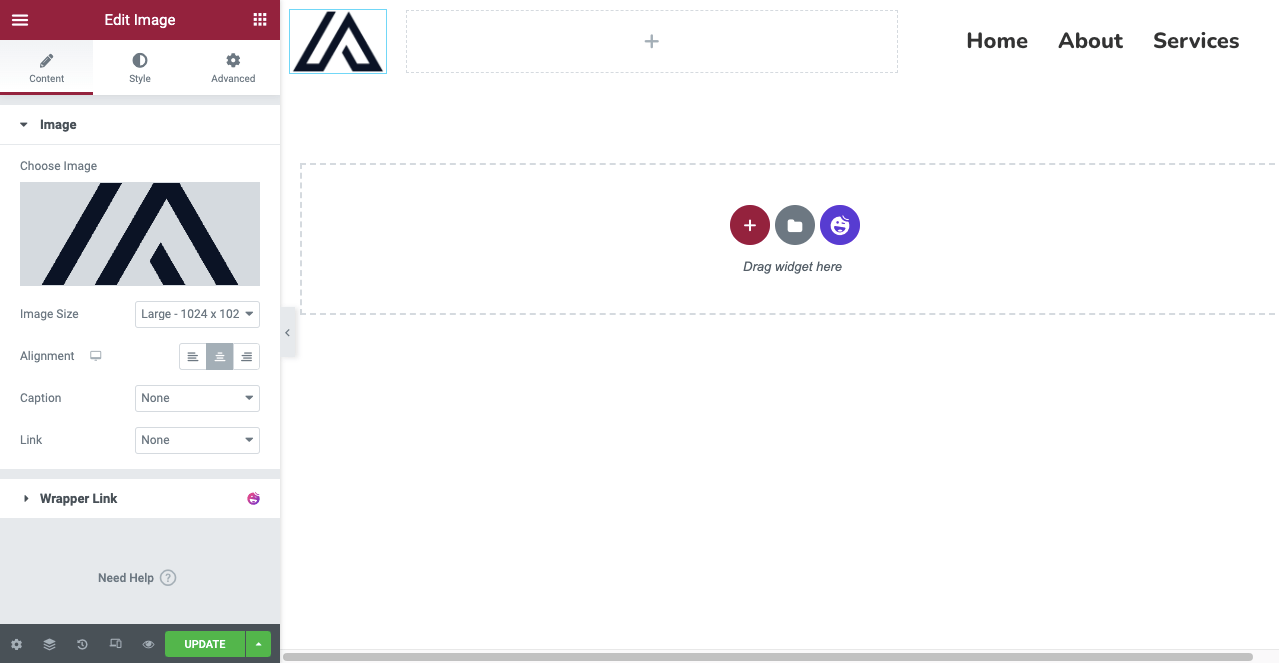
- 次に、Elementor Penal の適切なウィジェットを使用して、ヘッダーにロゴを追加できます。
- ここでは画像ウィジェットを使用しました。

- 次に、ヘッダーをモバイル対応にする必要があります。
- Elementor パネルの下部にある [レスポンシブ モード] をクリックします。
- Elementorキャンバスの上にさまざまな画面オプションが開きます.
- キャンバスをさまざまなモードに切り替えてレイアウトをカスタマイズすると、すべてのデバイスで完璧になります。
プロセスは下のビデオに示されています -
- ヘッダーのデザインが完了したら、[公開/更新] ボタンをクリックします。

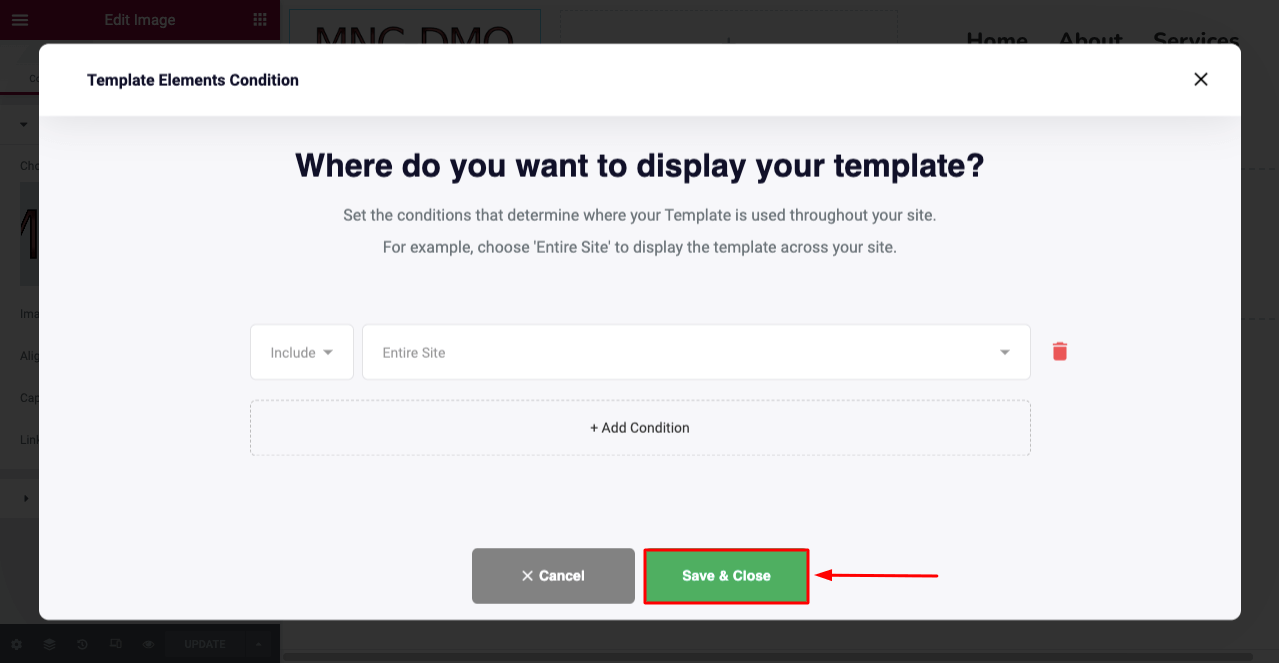
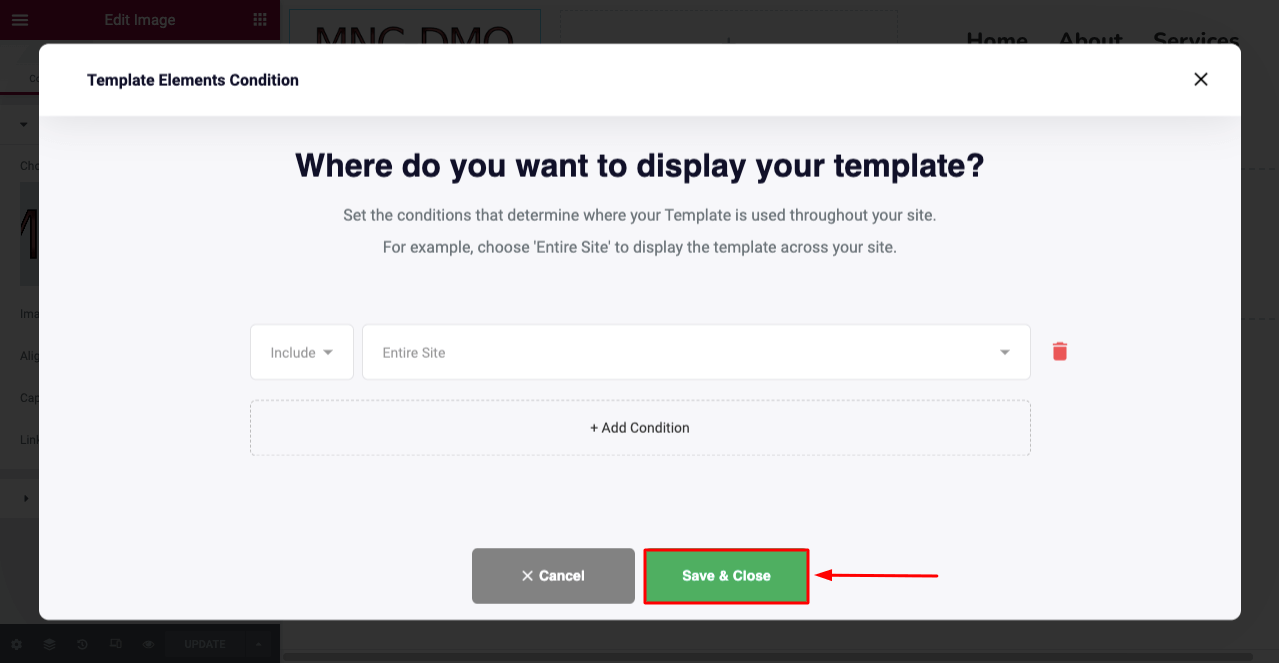
- テンプレート条件を定義するための新しいポップアップが開きます。
注: HappyAddons 無料版では、条件を設定できます:サイト全体、すべてのアーカイブ、およびすべての特異点。 ただし、個々の投稿やページ専用のヘッダー テンプレートを設定する場合は、プレミアム バージョンにアップグレードする必要があります。

このブログを調べて、Web サイトのキャッチーなヘッダーを作成する方法についてさらにインスピレーションを得てください。

パート 2: Elementor と HappyAddons を無料で使用してフッターを作成する方法
フッターの作成プロセスは、ヘッダーと非常によく似ています。 上記のプロセスを最初から完了することを示しました。 ここでは、テンプレートを使用してフッターを作成する方法を紹介します。
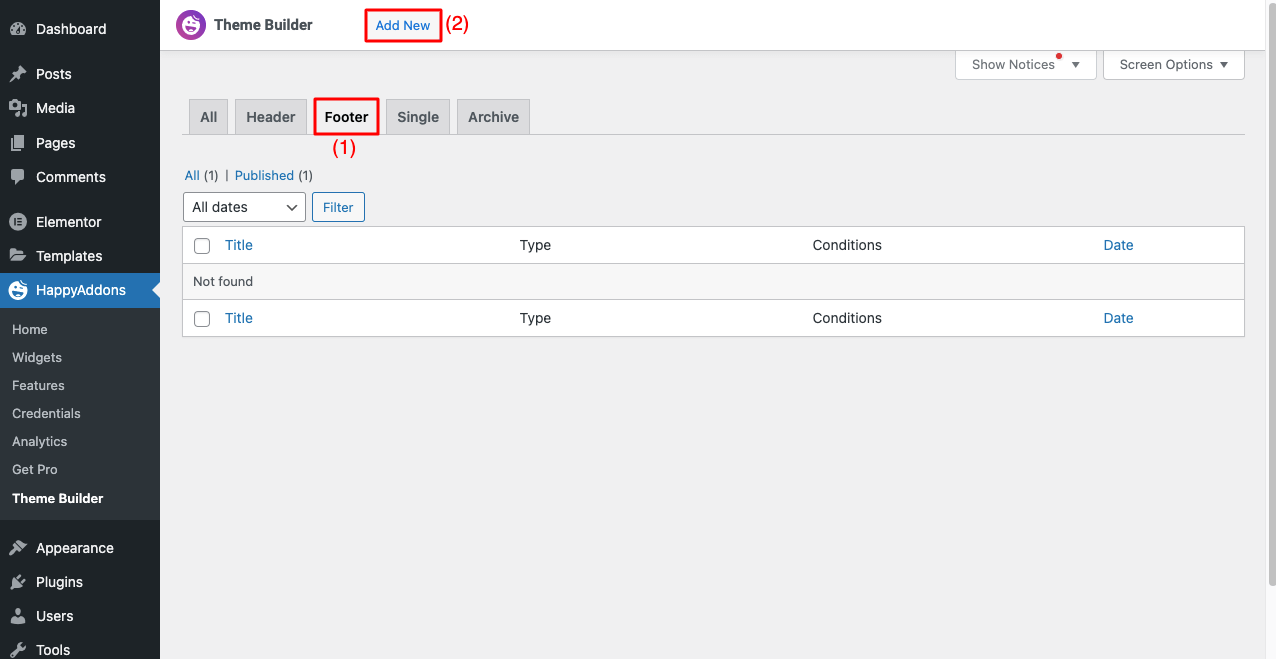
- HappyAddons > Theme Builderに移動します。
- [フッター] タブに移動します。
- [新規追加] ボタンをクリックします。

- Choose Template Typeのポップアップが表示されます。
- ドロップダウン メニューから [フッター] を選択します。
- テンプレートに名前を付けます。
- 最後に「テンプレートを作成」をクリックします。

- Elementor キャンバスが開きます。
- HappyAddons のロゴ/アイコンをクリックします。
- 検索バーに「フッター」と入力します。
- 無料でプロ仕様のフッター テンプレートを入手できます。
- 好きなものを選択し、 INSERTボタンをクリックします。
プロセスは、以下に添付されているビデオで説明されています。
- ここで、フッターをモバイル対応にする必要があります。
- このプロセスは、ヘッダーの場合と同じです。
- 下の [レスポンシブ モード]をクリックして、フッターをカスタマイズします。
- 完了したら、[ PUBLISH ] ボタンをクリックします。

- テンプレート条件を定義するためのポップアップが開きます。
- フッターはすべての投稿とページの下に配置する必要があるため、[サイト全体]を選択します。
- [保存して閉じる] ボタンをクリックします。

このリンクをクリックして、Web サイトのキャッチーなフッターを作成する方法を調べてください。
# ヘッダーとフッターのプレビュー
HappyAddons Theme Builder の助けを借りて自由に作成したヘッダーとフッターを確認してください。
HappyAddons ヘッダーおよびフッター ビルダーを入手する
テーマ ビルダーは、HappyAddons に追加された特別な機能です。 これには、Web サイト用の単一の投稿およびページ テンプレートと一緒に見事なヘッダーとフッターを完全に無料で作成できる、多数のエキサイティングな新機能が含まれています。 詳細については、下の [今すぐ入手] ボタンをクリックしてください。

おまけ: Elementor のヘッダーとフッターを作成するためのベスト プラクティス

ヘッダーとフッターを上手に構築および設計する方法を知っている場合にのみ、ヘッダーとフッターを最大限に活用できます。 Web サイト用にそれらを作成する際に確認する必要がある基本事項がいくつかあります。 以下でそれらを簡単に見てみましょう。
1. シンプルで一貫性を保つ
Web サイトにとってヘッダーとフッターは重要ですが、多すぎる情報を追加するのに忙しくすべきではありません。 多くのページと製品カテゴリがある場合は、ハンバーガー メニューを使用します。
2. 適切なフォントと対照的な色を使用する
対照的な色と適切なフォントを使用することで、Web の表面に目を落ち着かせる環境を作成できます。 失読症の人が問題なく Web コンテンツを読むのに役立ちます。 Web デザインにおけるタイポグラフィの基礎を確認してください。
3.十分な余白を使用する
フォントや色と同様に、余白も重要な要素です。 余白と要素のバランスをうまくとることで、ヘッダーとフッターの美学を次のレベルに引き上げることができます。
4. モバイルレスポンシブにする
ヘッダーとフッターは、デスクトップ、タブレット、携帯電話など、あらゆるデバイスでシームレスに機能するように、さまざまな画面サイズに合わせて最適化する必要があります。
5.スティッキーヘッダーを作成する
ユーザーがページをスクロールしても上部に固定されるタイプのヘッダーです。 ユーザーが新しいページに切り替えたい場合、トップに移動する必要はありません。 スティッキー ヘッダーの作成方法を調べます。
6. フッターに追加情報を含める
Google マップ、モバイル アプリのリンク、商品の配送情報、ショップの場所など、多数の情報を表示する場合は、フッターに追加することをお勧めします。
Elementorでヘッダーとフッターを無料で作成する方法に関するFAQ

うまくいけば、あなたはこの議論を楽しんでいます. このセクションでは、このブログ記事のトピックに関連してオンラインでよく寄せられる一般的な質問に回答します。
Web サイトのヘッダーには何を含める必要がありますか?
1.ナビゲーションメニュー
2. サイトのロゴ
3. サイトのタイトル
4.多言語トグル
5. ショッピングカート
6. ページリンク
7. サイトのキャッチフレーズ
Web サイトのフッターには何を表示する必要がありますか?
1. 著作権表示
2.プライバシーポリシー
3. サイトマップ
4. 連絡先
5.ソーシャルチャネルリンク
6. 重要なページへのリンク
7. メールフォーム
ウェブサイトのヘッダーの最適なサイズは?
Web サイト ヘッダーのコンテンツ領域の幅は、1024 ピクセルを超えてはなりません。 ホームページ、特に e コマースのホームページの場合、ヘッダーの高さは最大 600 ピクセルです。 ただし、他のページや投稿では、ヘッダーの高さが 300 ピクセルを超えてはなりません。
ウェブサイトのヘッダーとフッターのデザインでよくある間違いは何ですか?
1. ヘッダーとフッターの両方に同一の情報を含める
2. モバイル対応のために最適化していない
3. 不必要に長いヘッダーの設計
4. あまりにも多くの情報で両方を飽和させる
5.目を見張る色を使う
ヘッダーとフッターの標準的な列数は?
ヘッダーには 3 列が最適です。 ただし、フッターの場合、データを表示するには 3 ~ 4 列が最適です。
最終的な考え
Web サイトは、ヘッダーとフッターがなければ、一目見ただけでユーザーの間で受け入れられなくなります。 Elementor を搭載した HappyAddons を使用すると、Web サイト上のこれら 2 つの要素のすべてを最適に制御できます。
この記事では、ウェブサイトのヘッダーとフッターを最も簡単に作成する方法を説明しようとしました。 今度はあなたがこのチュートリアルを練習する番です。 途中で問題が発生した場合は、コメント セクションからお知らせください。
