ウェブサイトなしでランディングページを作成する方法ステップバイステップ
公開: 2022-06-16ウェブサイトなしでランディングページを作成しますか?
新しいビジネスアイデアをテストしている場合は、まったく新しいWebサイトを作成する準備ができていない可能性があります。 ランディングページは、オーディエンス調査を実施し、リードを生成し、デジタルマーケティングキャンペーンのフィードバックを収集するために必要なすべてである可能性があります。
では、新しいWebサイトを作成せずに、どのようにしてランディングページを作成しますか? この記事でその方法を説明します。
まず、よくある質問に答えましょう。ランディングページの目的は何ですか。
ランディングページの目的は何ですか?
ランディングページは、オンラインマーケティング戦略を通じてリードと潜在的な顧客を生み出すために使用できるスタンドアロンのWebページです。 複雑なWebサイトとは異なり、専用のランディングページは、訪問者の注意を引き、焦点を絞ったユーザーエクスペリエンスを提供し、次に何をすべきかを指示する単一のページです。
ランディングページを使用して、特定の製品を宣伝したり、PPCキャンペーンを通じてリードを生成したり、プロモーションや割引クーポンを提供したりできます。 すべてのランディングページには、訪問者が何をすべきかを理解できるように、明確な召喚状(CTA)も含める必要があります。
完全な概要については、ランディングページの構造に関するガイドを確認してください。
ランディングページとウェブサイト:違いは何ですか
ランディングページはウェブサイトのホームページのように聞こえませんか? 真実は、ランディングページとウェブサイトには異なる目的があります。
ランディングページは非常に具体的であり、リードの生成や単一の製品やオファーの宣伝など、単一の目標に焦点を当てています。 また、多くの場合、単一のタイプのオーディエンスをターゲットにしています。
ただし、Webサイトのホームページは訪問者を教育するように設計されており、さまざまなページへのリンク、より広範な召喚状があり、複数のオーディエンスをターゲットにしている場合があります。
訪問者はあなたのウェブサイトのホームページから多くの道をたどることができます。 たとえば、ブログページをクリックしたり、概要ページを読んだりすることができます。ただし、ランディングページでは、商品の購入、メールアドレスでの登録、オファーの申し立てなど、ユーザーが行動するための単一のパスしか提供されません。
詳細については、ガイド「ランディングページとウェブサイト」を参照してください。
あなたはウェブサイトなしでランディングページを持つことができますか?
あなたの質問への答えはイエスです。 あなたはウェブサイトなしでランディングページを持つことができます、しかしあなたはウェブサイトが提供することができる利点を逃すでしょう。
たとえば、ウェブサイトはあなたのブランドが確立されていることを示しています。 多くの場合、電話番号、連絡先の詳細、およびビジネス権限を与えるその他の重要な情報が含まれます。
Webサイトがないと、訪問者が「なぜ私は彼らを信頼する必要があるのか」と考えるリスクがあります。 彼らはウェブサイトさえ持っていません。」
確立されたウェブサイトは、有機的なトラフィックを生成するための優れた方法でもあります。 Webサイトには複数のページが含まれているため、関連する検索用語をランク付けする機会が増え、検索エンジンを介してターゲットオーディエンスにリーチするのに役立ちます。
これらの利点があるため、開始点として使用するWebサイトを少なくとも1つ用意する必要があります。 その後、必要な数のランディングページを作成できます。後で説明するように、各ランディングページにカスタムドメイン名を付けて、スタンドアロンのWebサイトのように見せることができます。
まだWebサイトをお持ちでない場合は、このチュートリアルに従ってWordPressでWebサイトを作成してください。
Webサイトなしでランディングページを作成するにはどうすればよいですか?
WordPress Webサイトを作成したら、SeedProdを使用して必要な数のランディングページを作成できます。

SeedProdは、WordPressに最適なランディングページビルダーです。 コードを記述せずに、カスタムのWordPressテーマとコンバージョン率の高いランディングページを作成できます。
何百ものモバイルレスポンシブランディングページテンプレートから選択し、ドラッグアンドドロップランディングページビルダーを使用して各デザインをカスタマイズできます。 リードを生成するように設計されたコンテンツブロックを使用して、ランディングページに機能を追加することもできます。
SeedProdには、ドメインごとにWebサイトを構築せずに、ランディングページにカスタムドメイン名を割り当てることができるドメインマッピング機能も含まれています。 1つのWordPressインストールで複数のマイクロサイトをすべて持つことができます。
以下の手順に従って、SeedProdを使用して追加のWebサイトなしでランディングページを作成します。
- 手順1.SeedProdをインストールしてアクティブ化する
- ステップ2.ランディングページを作成する
- ステップ3.ランディングページをカスタマイズする
- ステップ4.Eメールマーケティングサービスを接続する
- ステップ5.カスタムドメイン名を追加する
- ステップ6.ランディングページを公開する
手順1.SeedProdをインストールしてアクティブ化する
まず、ここをクリックしてSeedProdの使用を開始し、プラグインをコンピューターにダウンロードします。
注:このチュートリアルで使用するドメインマッピング機能にアクセスするには、SeedProdEliteプランが必要です。
プラグインをダウンロードしたら、WordPressWebサイトにプラグインをインストールしてアクティブ化する必要があります。 ヘルプが必要な場合は、WordPressプラグインのインストールについてこのガイドに従うことができます。
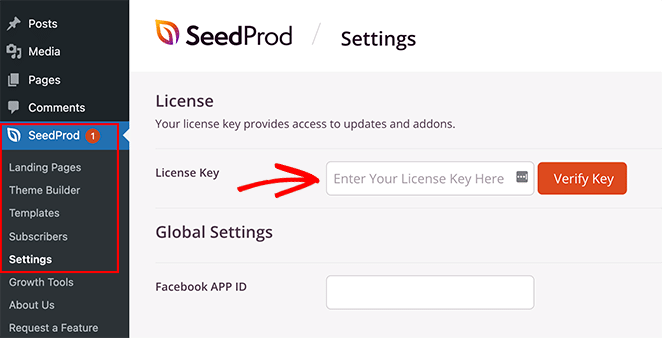
SeedProdがWebサイトで公開されたら、 SeedProd»設定に移動してライセンスキーを入力します。

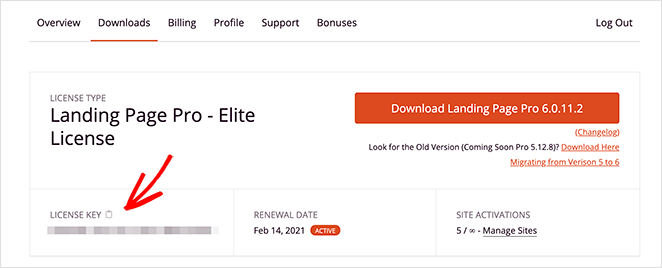
SeedProd Webサイトにログインし、[ダウンロード]タブをクリックすると、ライセンスキーを見つけることができます。

ステップ2.ランディングページを作成する
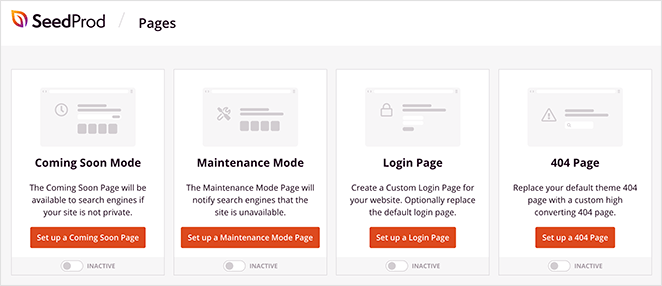
次のステップは、 SeedProd»ランディングページに移動することです。ここで、ランディングページの概要が表示されます。
さまざまなページモードがページの上部にあり、近日公開のページを作成したり、WordPressサイトをメンテナンスモードにしたりすることができます。

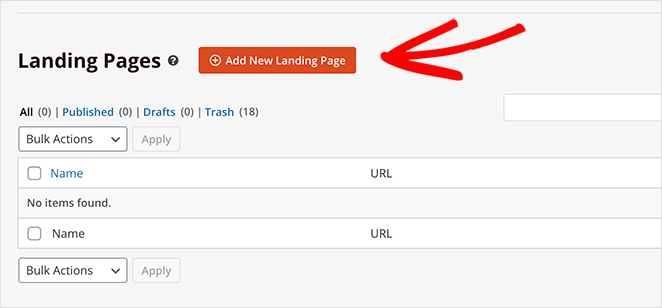
その下に、SeedProdで作成したランディングページが表示されます。
[新しいランディングページの追加]ボタンをクリックして、最初のページを作成します。

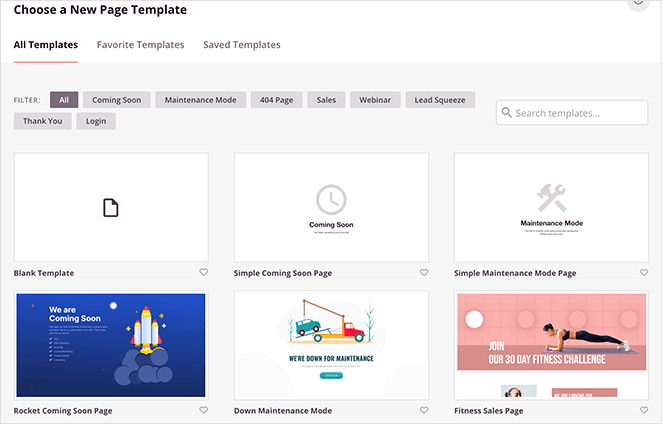
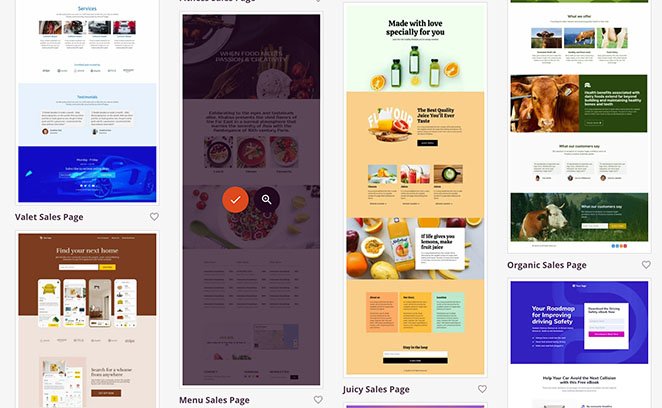
次の画面には、さまざまな作成済みのランディングページテンプレートが表示されます。

ランディングページのデザインは、近日公開、ウェビナー、リードスクイーズ、サンキューページなど、カテゴリ別に並べ替えることができます。中小企業のニーズに最適なランディングページを探してください。
気に入ったデザインを見つけたら、ランディングページの例にカーソルを合わせ、チェックマークアイコンをクリックします。


これで、ランディングページの名前とURLを入力できます。 [保存してページの編集を開始]ボタンをクリックして、ページの作成を開始します。
ステップ3.ランディングページをカスタマイズする
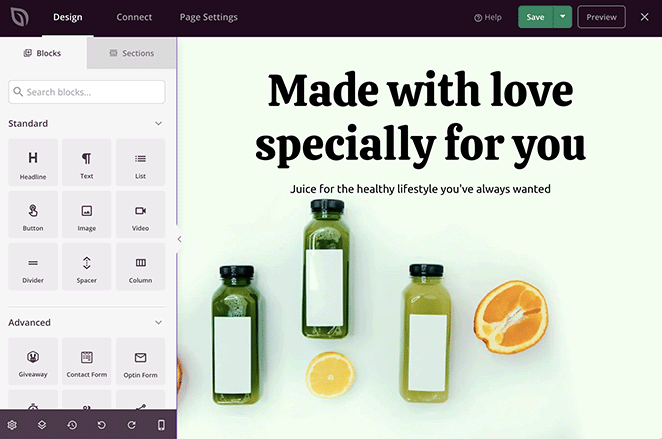
これで、ランディングページテンプレートがSeedProdのビジュアルページビルダーで開きます。 左側にブロックとセクションがあり、右側にライブビジュアルプレビューがある2列のレイアウトがあります。

ライブプレビューをクリックすると、コンテンツ要素をカスタマイズできます。 その要素の設定は、左側の新しいパネルで開きます。
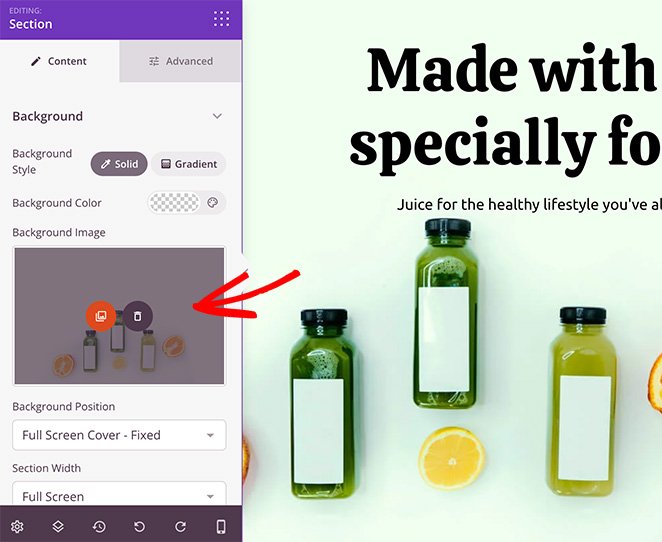
たとえば、ヘッダーセクションをクリックすると、現在使用中の背景画像が表示されます。 その後、画像を削除して、コンピューターまたはWordPressメディアライブラリから新しい背景写真に置き換えることができます。

ランディングページに新しいコンテンツを追加するのも同じくらい簡単です。 SeedProdには、ページにドラッグアンドドロップできるさまざまなブロックとセクションがあります。
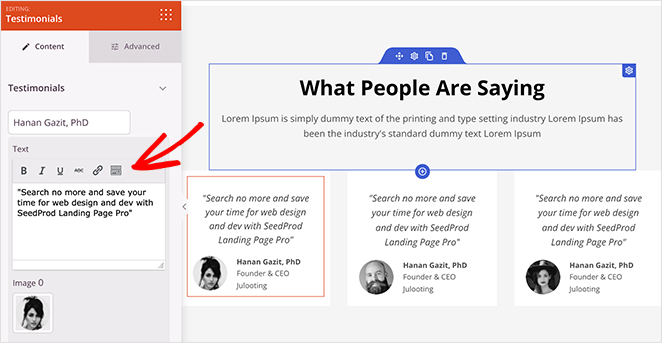
たとえば、お客様の声ブロックを追加して、貴重な社会的証明を表示し、訪問者にあなたのビジネスの本物の第一印象を与えることができます。

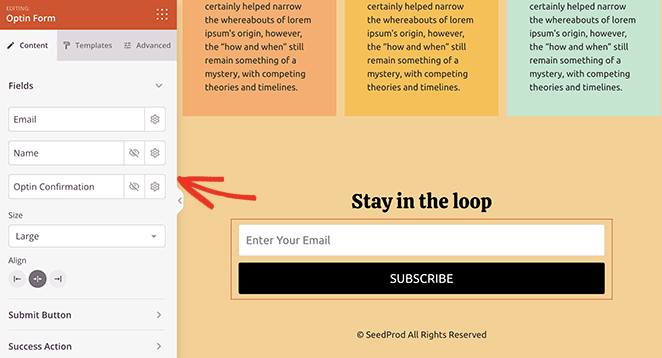
または、Optin Formブロックを使用して、より多くのサブスクライバーで電子メールリストを増やすことができます。

コンバージョン率を上げるためにページに追加できる他の種類のコンテンツは次のとおりです。
- ソーシャルメディアのプロフィールボタン
- 価格表
- CTAボタン
- カウントダウンタイマー
- eコマース製品
- 景品
- お問い合わせフォーム
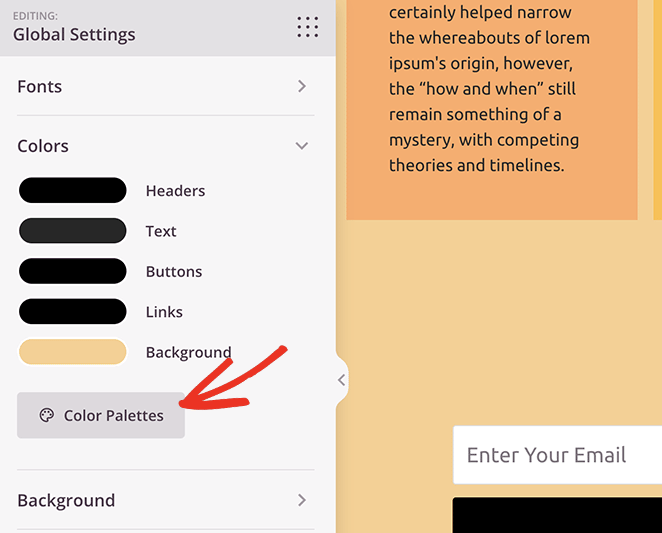
数回クリックするだけで、ランディングページのフォント、色、グローバルスタイルをカスタマイズすることもできます。 たとえば、カラーパレットを使用して、独自のランディングページの配色を作成できます。

外観に満足するまで、ランディングページのカスタマイズを続けます。 変更を保存するには、右上隅にある[保存]ボタンをクリックしてください。
ステップ4.Eメールマーケティングサービスを接続する
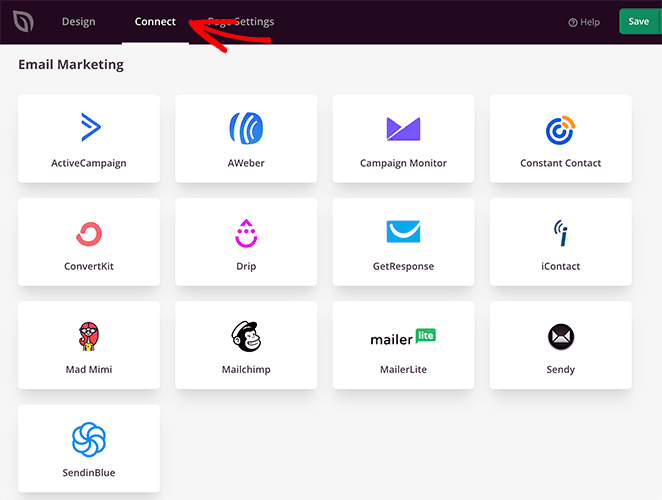
ランディングページを使用してメールアドレスを収集する場合は、ランディングページをメールマーケティングサービスに接続する必要があります。 これを行うには、画面上部の[接続]タブをクリックします。

次の画面では、Mailchimp、Constant Contact、Get Responseなど、SeedProdで利用できるさまざまなメールマーケティング統合を確認できます。
統合をクリックし、指示に従ってメールマーケティングサービスをリンクします。 ランディングページから収集したメールはすべて、自動的にメールリストに追加されます。
同じページでGoogleAnalytics、Zapier、Recaptchaに接続することもできます。
ステップ5.カスタムドメイン名を追加する
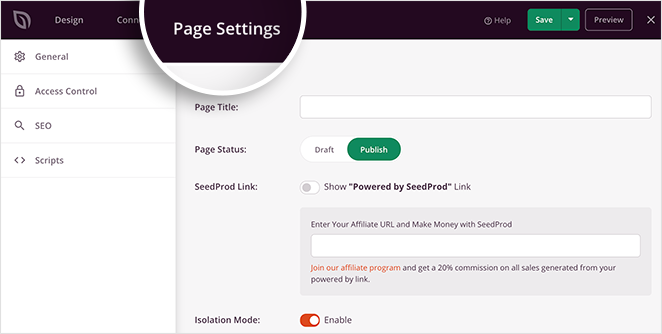
次に、ランディングページにカスタムドメインを追加する方法を見てみましょう。 これを行うには、最初に[ページ設定]タブをクリックする必要があります。

ページ名を編集したり、SEOと分析の設定を構成したり、このページにカスタムスクリプトを追加したりすることもできます。 ただし、ドメイン名に必要な設定は[カスタムドメイン]タブです。
まず、このページに割り当てるドメイン名が正しくマッピングされていることを確認する必要があります。
カスタムドメインレジストラの管理パネルに移動してそれを行い、WebサイトをホストしているIPWebサーバーを指す「A」タイプのDNSレコードを追加します。 次に、ウェブサイトのホスティングパネルに移動し、そのドメインをウェブサイトの追加ドメインとして追加します。
このレコードの追加については、ドメインレジストラのサポートチームに問い合わせることができます。 また、WebサーバーのIPアドレスを見つけるために、Webホスティングプロバイダーのチームに連絡することもできます。
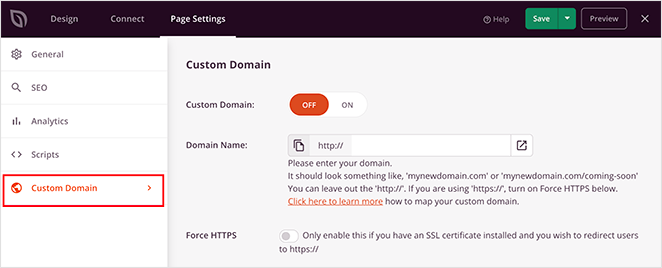
これらの手順に従った後、SeedProdの[カスタムドメイン]タブに戻り、[ドメイン名]テキストフィールドにドメインを入力します。

次に、カスタムドメインの切り替えをオンにします。これで完了です。 ランディングページを公開した後、そのドメインをアドレスバーに入力して、新しいランディングページを表示できます。
ステップ6.ランディングページを公開する
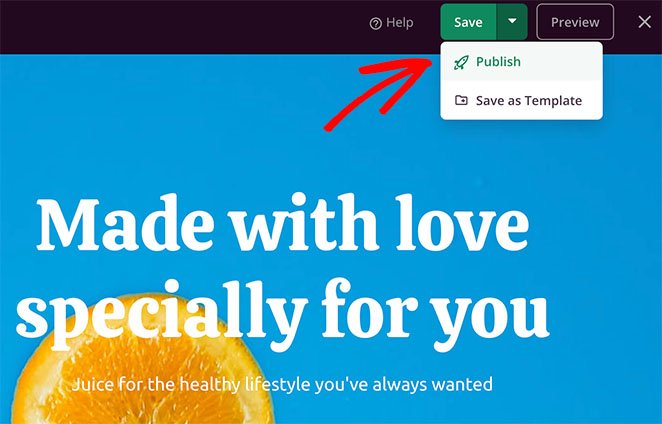
ランディングページを公開するには、[保存]ボタンの横にあるドロップダウン矢印をクリックして、[公開]をクリックします。

これで、ページにアクセスして、カスタムドメインで新しいランディングページをライブで確認できます。

次に、カスタムドメインで作成するすべてのランディングページに対してこれらの手順を繰り返します。
SeedProdとあなたの中小企業
この記事が、ウェブサイトなしでランディングページを作成する方法を学ぶのに役立つことを願っています。 WordPressの単一インスタンスで複数のマイクロサイトを構築する準備はできましたか?
SeedProdは、あらゆる方法でビジネスを成長させるのに役立ちます。 中小企業向けのヒントについては、ブログをご覧ください。 これが私たちのお気に入りの関連する投稿のいくつかです:
- WordPressテーマをエクスポートする方法(+別のサイトにインポート)
- Google Optimize A / Bテストを実行する方法(ステップバイステップ)
- ランディングページのバウンス率を改善する方法(15のヒント)
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。