WordPress でカスタムフィールドを使用して Mailchimp 購読フォームを作成する方法
公開: 2023-07-17Mailchimp 購読フォームを WordPress ウェブサイトに追加したいですか?
Mailchimp は、フォーム ビルダーを提供する人気のある電子メール マーケティング ツールです。 ただし、このビルダーの機能とカスタマイズ オプションは限られています。 カスタム購読フォームを追加すると、柔軟性が高まり、メール リストの拡大に役立ちます。
この記事では、WordPress でカスタムフィールドを使用して Mailchimp 購読フォームを作成する方法を説明します。

WordPress にカスタム Mailchimp 購読フォームを追加する理由
WordPress Web サイトに購読フォームを追加することは、ユーザーとコミュニケーションをとるための優れた方法です。
ニュースレター、新製品リリース、お知らせ、その他の情報を送信しながら、視聴者との直接的なつながりを構築できます。
Mailchimp は、最も人気のある電子メール マーケティング サービスの 1 つです。 これは、電子メール リストの作成、電子メールの送信、自動電子メール キャンペーンの設定に役立ちます。 さらに、サブスクリプション フォームを作成して Web サイトに埋め込むために使用できるフォーム ビルダーも提供します。
ただし、Mailchimp のフォーム ビルダーは非常に基本的なものであり、カスタマイズ オプションはあまりありません。 選択できるフォームフィールドは限られており、色やフォントなどを変更する設定はありません。 また、下部に Mailchimp ブランドも追加されます。

カスタムの Mailchimp 購読フォームを作成すると、より柔軟に制御できるようになります。 あらゆる種類のフォーム フィールドを追加したり、その外観を編集したり、ユーザーの応答に基づいてフィールドを表示する条件付きロジックを追加したりできます。
そうは言っても、カスタム フィールドを使用して Mailchimp サブスクリプション フォームを作成する方法を見てみましょう。
WordPress で Mailchimp 購読フォームを作成する方法
WordPress に Mailchimp 購読フォームを追加する最も簡単な方法は、WPForms を使用することです。 これは、500 万人以上の専門家によって使用されている WordPress 用の最高の問い合わせフォーム プラグインです。
WPForms は、ドラッグ アンド ドロップ フォーム ビルダー、事前構築されたテンプレート、および多くのカスタマイズ オプションを提供する初心者に優しいプラグインです。 最も優れている点は、Mailchimp と簡単に統合できることです。
注:このチュートリアルでは、Mailchimp アドオンとカスタム フォーム フィールドが含まれているため、WPForms Pro バージョンを使用します。 無料で利用できる WPForms Lite バージョンもありますが、Mailchimp 統合は提供されていません。
ステップ 1: Mailchimp を WPForms に接続する
まず、WPForms プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
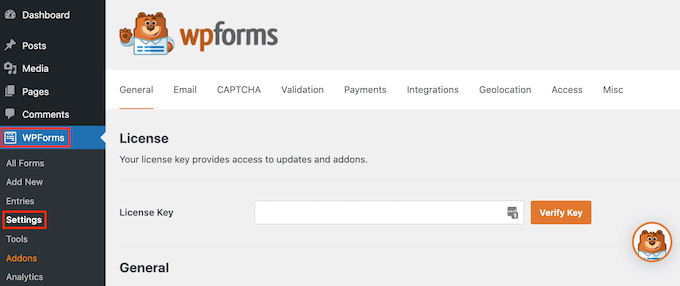
アクティブ化したら、 WPForms » 設定に移動し、ライセンス キーを追加する必要があります。 キーは WPForms アカウント領域で見つけることができます。
ライセンスキーを入力したら、「キーを確認」ボタンをクリックしてください。

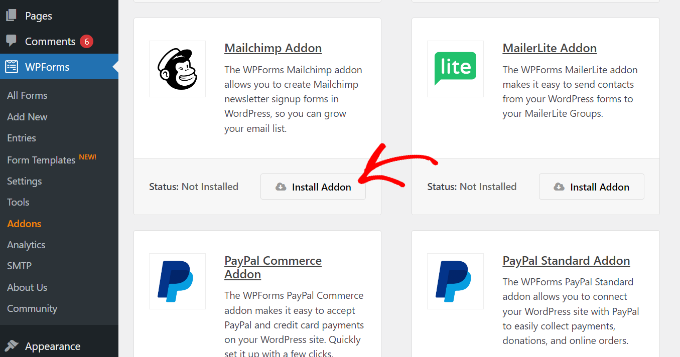
次に、Mailchimp アドオンをインストールする必要があります。
これを行うには、WordPress 管理パネルからWPForms » アドオンに移動します。 ここから、Mailchimp アドオンに移動し、「アドオンをインストール」ボタンをクリックします。

これで、アドオンがインストールされ、アクティブ化されるはずです。
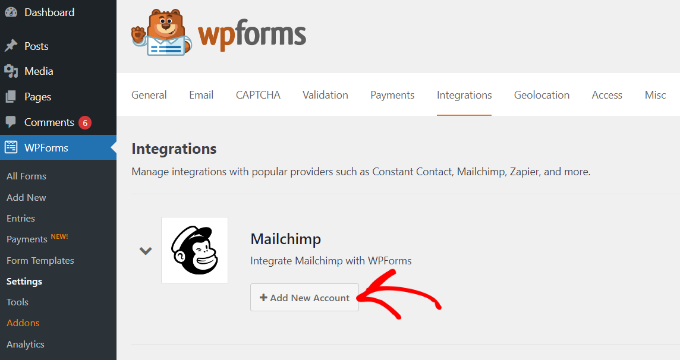
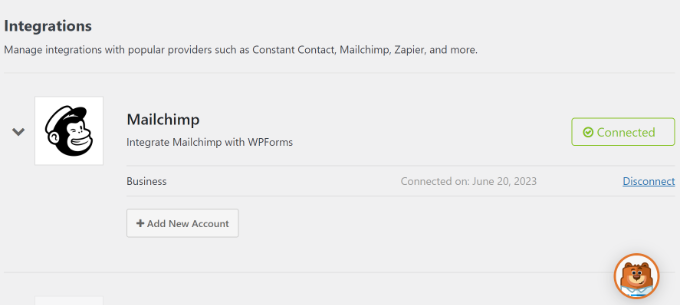
それが完了したら、WordPress ダッシュボードからWPForms » 設定に移動し、「統合」タブに切り替えるだけです。

次に、Mailchimp 設定を展開し、Mailchimp の下にある [+ 新しいアカウントの追加] ボタンをクリックします。
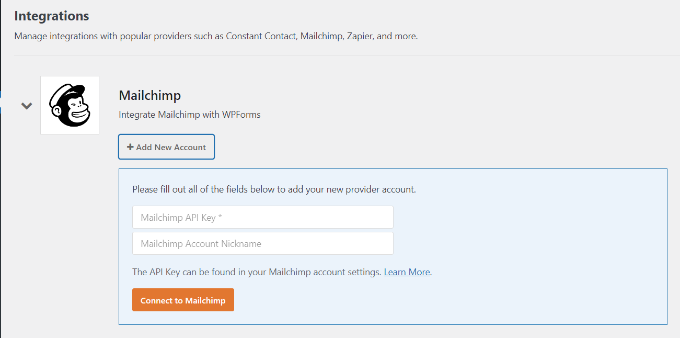
これを実行するとすぐに、さらに多くのオプションが表示されます。 Mailchimp を統合するには、API キーとアカウントのニックネームを入力する必要があります。 これにより、WPForms が Mailchimp アカウントと通信できるようになります。

WPForms 統合用の Mailchimp API キーの作成
WPForms に接続するための API キーを作成するには、まず Mailchimp アカウントにログインする必要があります。
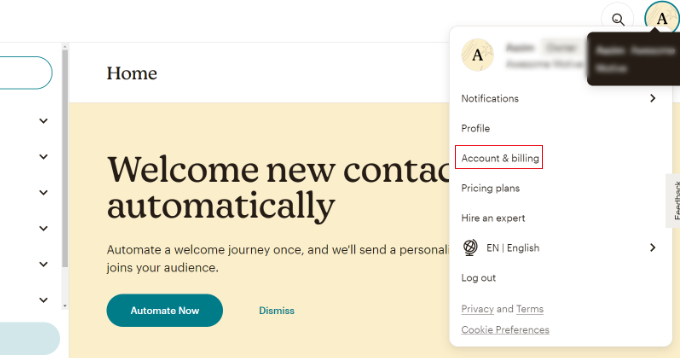
ログインしたら、右上隅にあるアバターをクリックし、「アカウントと請求」オプションを選択します。

次のページでは、さまざまなアカウント設定が表示されます。
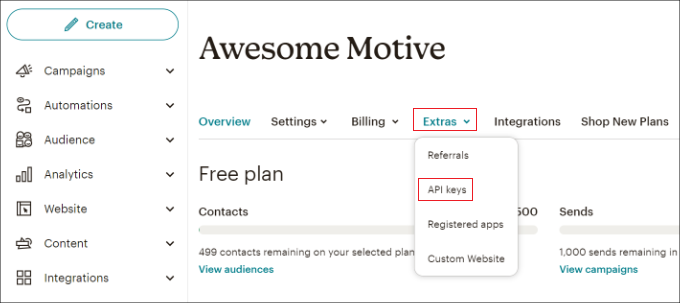
[追加] ドロップダウン メニューをクリックし、[API キー] オプションを選択するだけです。

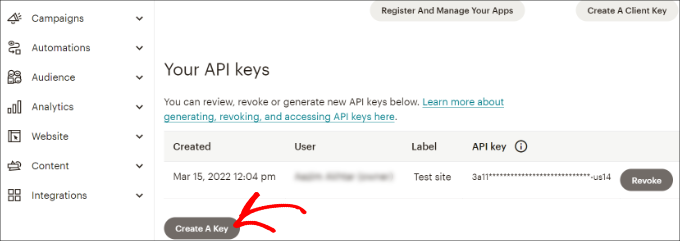
次に、既存の API キーをコピーして、WPForms 統合に使用できます。
以前にキーを生成したことがない場合は、[キーの作成] ボタンをクリックするだけです。

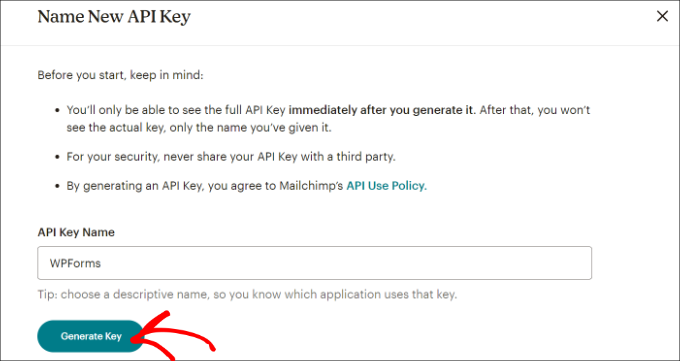
その後、新しい API キーの名前を入力できます。
それが完了したら、「キーを生成」ボタンをクリックするだけです。

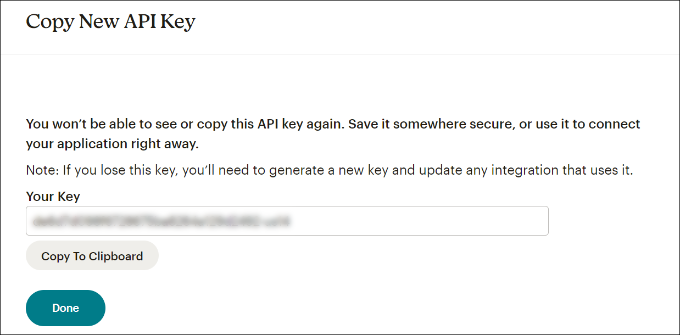
次に、新しい API キーが表示されます。
キーをコピーして「完了」ボタンをクリックしてください。

これで、WPFroms 統合設定を使用してブラウザーのタブまたはウィンドウに戻ることができます。
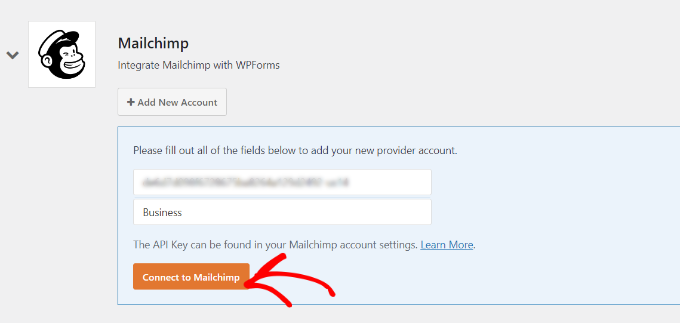
ここからは、キーを「API キー」フィールドに貼り付けるだけです。 Mailchimp アカウントのニックネームを追加して、接続しているアカウントを覚えておくこともできます。

キーを入力したら、「Mailchimp に接続」ボタンをクリックしてください。
Mailchimp 設定の横に緑色の「接続済み」ボタンが表示され、電子メール マーケティング ツールが WPForms と正常に統合されていることを示します。

ステップ 2: カスタムフィールドを使用して Mailchimp 購読フォームを設計する
Mailchimp を WPForms と統合したので、次のステップはカスタム フィールドを含むサブスクリプション フォームを作成することです。
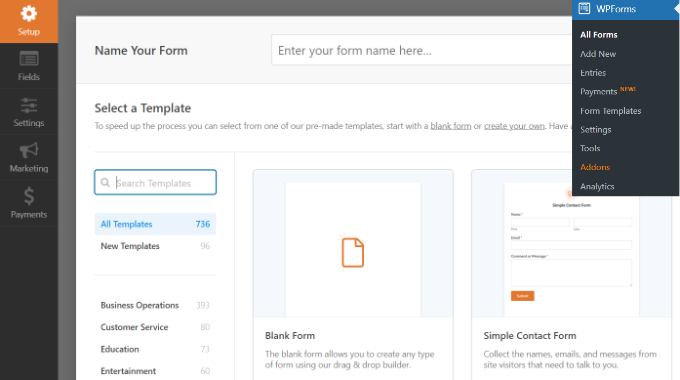
まず、WordPress ダッシュボードからWPForms » 新規追加に移動する必要があります。 次に、上部に名前を入力し、フォーム テンプレートを選択します。

WPFomrs には事前に構築されたフォーム テンプレートが多数提供されているため、すぐに 1 つを選択してカスタマイズできます。
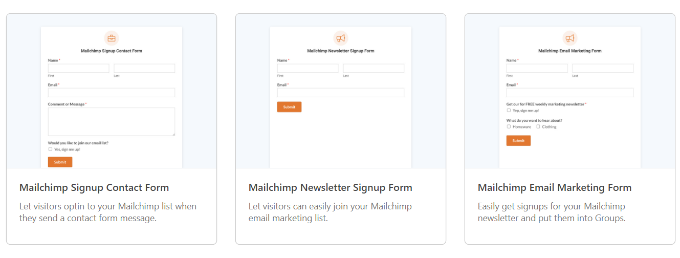
Mailchimp 用のフォーム テンプレートも提供しています。 たとえば、登録連絡フォーム、ニュースレター登録フォーム、または電子メール マーケティング フォームを作成できます。


このチュートリアルでは、Mailchimp Newsletter Signup Form テンプレートを選択します。
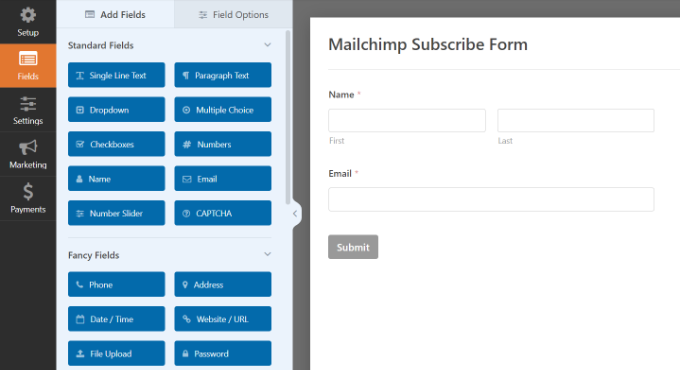
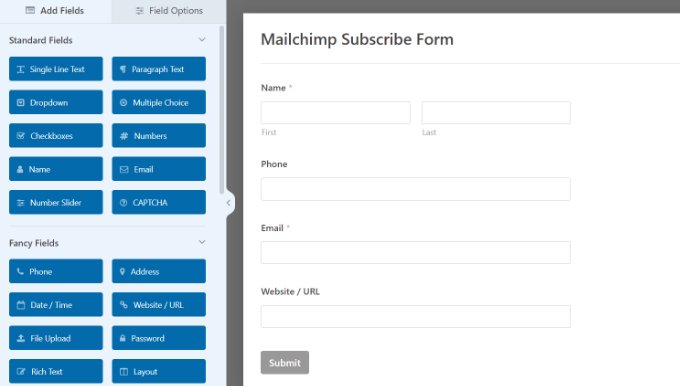
次の画面では、WPForms のドラッグ アンド ドロップ フォーム ビルダーが表示されます。 ここで、フォームをカスタマイズし、左側のメニューからカスタム フィールドを追加できます。

デフォルトのフォーム テンプレートには、[名前] フィールドと [電子メール] フィールドが付属しています。
ただし、フォームフィールドをドラッグしてテンプレートにドロップするだけで済みます。 テキスト、ドロップダウン オプション、複数選択、電話番号、住所、日付と時刻、Web サイト、パスワードなどを追加するフィールドがあります。
たとえば、ビジネスフォン サービスを使用している場合は、[電話] フィールドを追加できます。 これは、SMS メッセージを送信したり、電話で加入者に連絡したりするのに役立ちます。

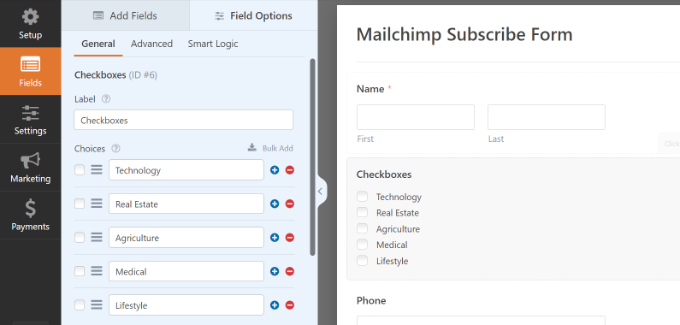
チェックボックスフィールドを追加して、ユーザーが興味のあることを選択できるようにすることができます。 このようにして、購読者をセグメント化し、ターゲットを絞った電子メールを送信できます。
次に、テンプレート内の各フォーム フィールドをさらに編集できます。 フィールドを選択するだけで、左側のパネルにその他のオプションが表示されます。
たとえば、チェックボックスフォームフィールドのオプションを変更しました。

フォームフィールドのラベルを編集したり、必須フィールドにしたり、チェックボックスのオプションに画像を追加したりすることもできます。
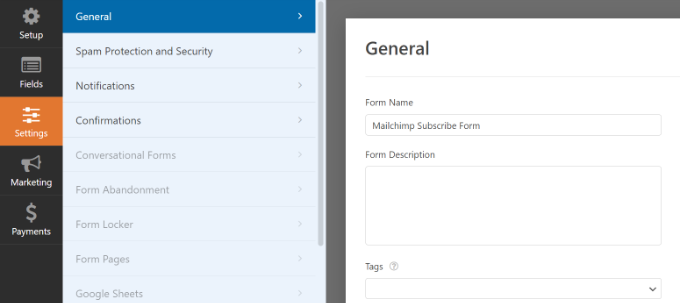
カスタムフォームフィールドの追加が完了したら、左側のメニューから「設定」タブに切り替えます。 一般設定では、フォームの名前と説明の変更、タグの追加、送信ボタンのテキストの編集などができます。

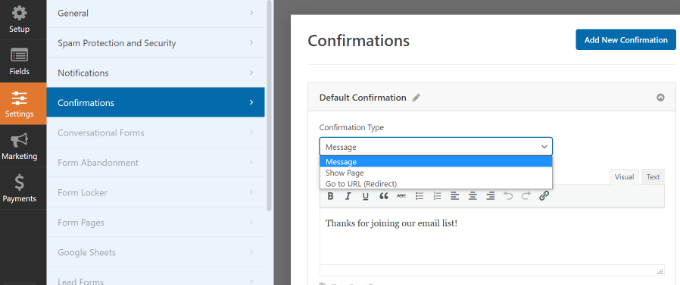
次に、[確認] タブに切り替えて、購読者がフォームを送信したときに表示される内容を選択できます。
WPForms を使用すると、メッセージやサンキューページなどの特定のページを表示したり、ユーザーを URL にリダイレクトしたりできます。

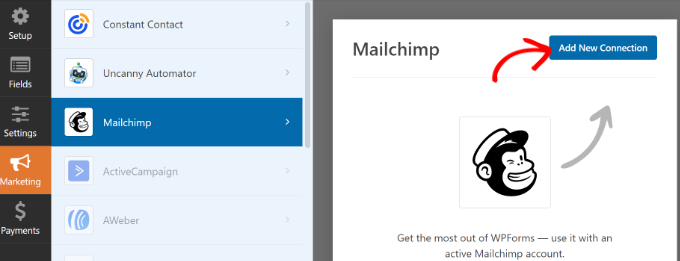
その後、左側のパネルから「マーケティング」タブに移動し、「Mailchimp」を選択します。
ここからは、「新しい接続を追加」ボタンをクリックするだけです。

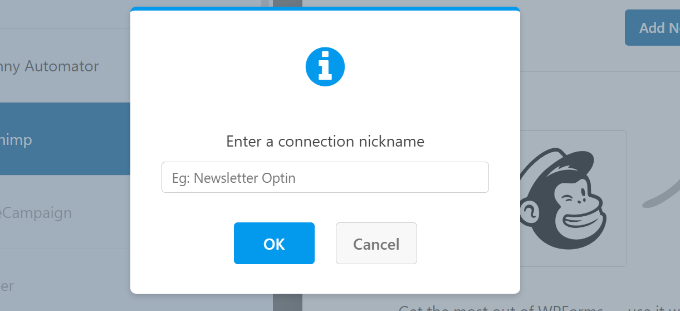
次に、小さなポップアップが開き、Mailchimp ニックネームを入力する必要があります。
入力したら、「OK」ボタンをクリックしてください。

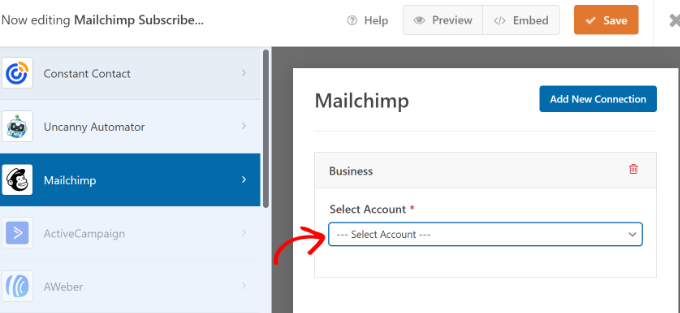
次に、前に接続した Mailchimp アカウントを選択できます。
[アカウントの選択] ドロップダウン メニューをクリックしてアカウントを選択するだけです。

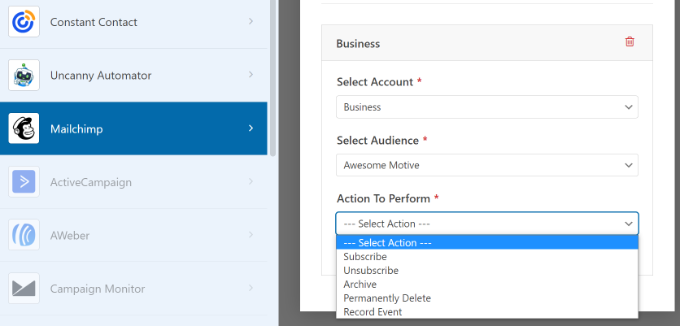
その後、さらにオプションが表示されます。
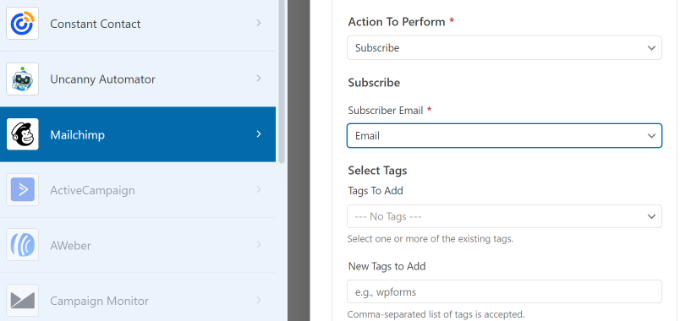
先に進み、ドロップダウン メニューから新しい購読者を追加する対象ユーザーを選択できます。

さまざまなアクションを選択できますが、このチュートリアルでは「購読」オプションを選択します。 これにより、ユーザーが新しい連絡先として Mailchimp アカウントに追加されます。
次に、下にスクロールして追加の設定を表示します。 たとえば、ユーザーが電子メール アドレスを入力できる WPForms フィールドを選択するオプションがあります。

新しい購読者にタグを追加したり、ユーザーのプロフィールにメモを追加したりするオプションもあります。
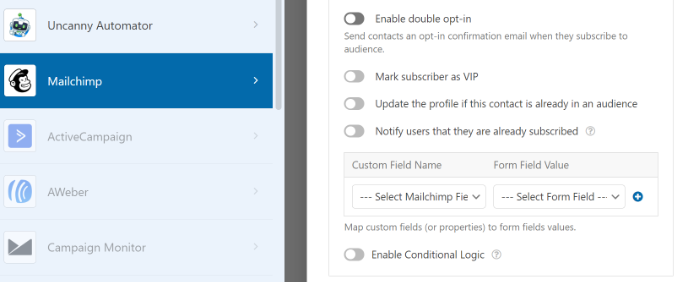
さらに下にスクロールすると、さらにオプションの設定が表示されます。 たとえば、ダブル オプトインを有効にしたり、購読者を VIP としてマークしたり、連絡先が既に対象ユーザーに含まれている場合にプロフィールを更新したりすることができます。

これで、Mailchimp 購読フォームを WordPress ブログまたは Web サイトに追加する準備が整いました。
WPForms フォームビルダーでは、上部に「埋め込み」オプションが表示されます。 [保存] ボタンをクリックして変更を保存し、[埋め込み] ボタンをクリックします。

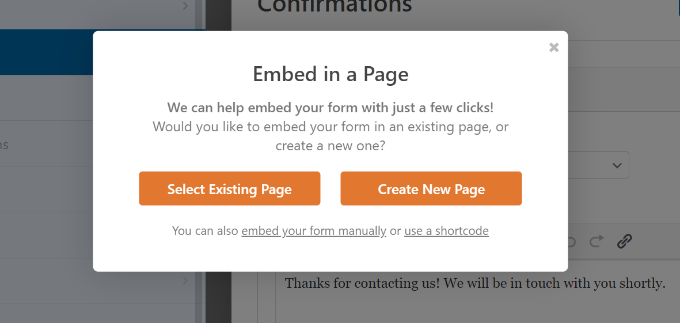
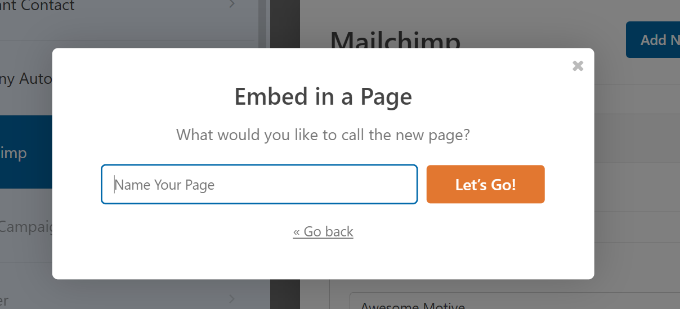
次に、ポップアップが開き、既存のページを選択するか、新しいページを作成する必要があります。
このチュートリアルでは、「新しいページの作成」オプションを使用します。

その後、新しいページの名前を入力する必要があります。
それが完了したら、「Let's Go!」をクリックするだけです。 ボタン。

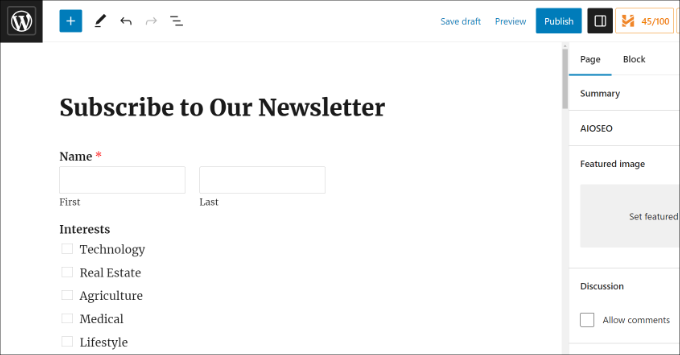
次に、WordPress コンテンツ エディターでフォームのプレビューが表示されます。
次に、上部にある [公開] ボタンをクリックして、Mailchimp 購読フォームを公開します。

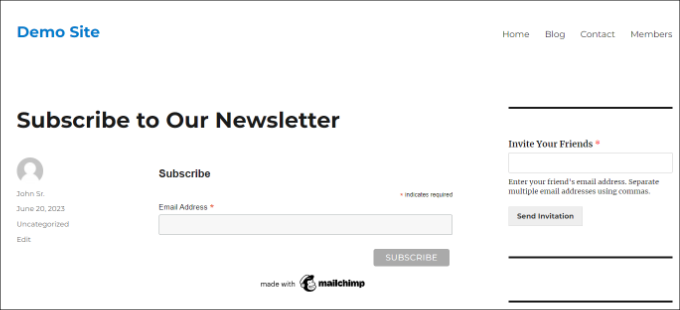
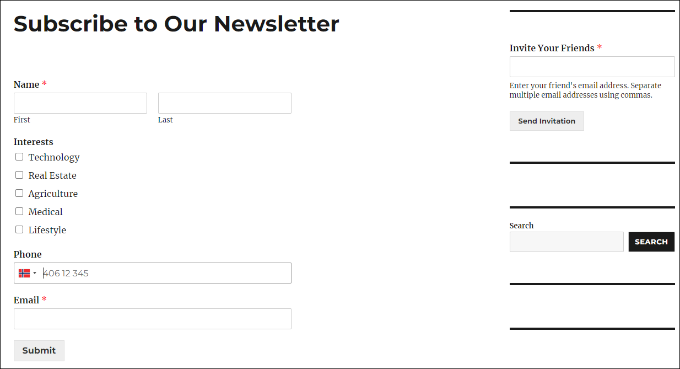
これで、カスタム フィールドを含む Mailchimp 購読フォームが正常に作成されました。
Web サイトにアクセスして、フォームの動作を確認してください。

Mailchimp と WordPress を使用すると、さらに多くのことができます。 たとえば、OptinMonster と統合して、ポップアップ キャンペーンで購読フォームを表示できます。
詳細については、Mailchimp と WordPress の使用に関する究極のガイドをご覧ください。
この記事が、WordPress でカスタムフィールドを使用して Mailchimp 購読フォームを作成する方法を学ぶのに役立つことを願っています。 メールリストをより速く成長させるための簡単な方法に関するガイドや、Web サイトを成長させるために必須の WordPress プラグインに関する専門家によるおすすめもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
