WordPressでページリストを作成する方法(初心者向けチュートリアル)
公開: 2023-04-13WordPress は、そのユーザー フレンドリーなインターフェイスと汎用性のおかげで、Web サイトを作成するために広く使用されているプラットフォームです。 その主な機能の 1 つは、簡単にページを作成し、コンテンツを効果的に管理できることです。
ただし、Web サイトの成長に伴い、すべてのページを管理し、訪問者が簡単にアクセスできるようにすることは難しくなります。 ここで便利なのがページリストです。
このブログ投稿では、 WordPress でページ リストを作成し、それらを管理して訪問者のアクセシビリティを確保する方法について説明します。
WordPress Web サイトでページ リストを表示する理由
WordPress Web サイトにページ リストを表示する理由はいくつかあります。 ここでは、WordPress でページ リストを表示する利点に関する重要な理由をいくつか挙げます。
- コンテンツのアクセシビリティと可視性が向上するため、WordPress Web ページの管理に問題が生じることはありません。
- 訪問者は、サイトから必要な情報を簡単に見つけることができます。 したがって、ユーザー エクスペリエンスも 2 倍になります。
- ページ リストは UX を改善するため、訪問者はサイトにより多くの時間を費やしたいと考えています。 その結果、Web サイトのセッション時間が長くなります。
- ページリストを表示することは、検索エンジンでランク付けされる可能性を高めるため、SEO にも重要です。 検索エンジンは、リンクを使用して Web ページをナビゲートし、インデックスを作成して、高いランクにつながる高速アクセスを実現します。
最後に、ページ リストを追加することは、Web ページを簡単に追跡して最新の状態に保ちたい Web サイトの所有者にとって優れたアイデアです。 これらの理由により、WordPress ではページ リストの追加が不可欠です。
WordPressにページリストを追加する方法
WordPress にページリストを追加するには、2 つの方法があります。 1 つは実装が難しい手動コーディングによるもので、もう 1 つは WordPress プラグインを使用するものです。 ここでは、プラグインを利用してWordPress Webサイトにページを追加するユーザーフレンドリーなオプションを紹介します.
WordPress にページリストを追加するための 3 つの簡単な手順を次に示します。
ステップ 1: WordPress ページ リスト プラグインをインストールして有効にします。
まず、WordPress サイトにページ リストを追加するには、そのオプションを備えたプラグインが必要です。 ここでは、 ElementsKitを使用して WordPress Web ページ リストを追加しています。
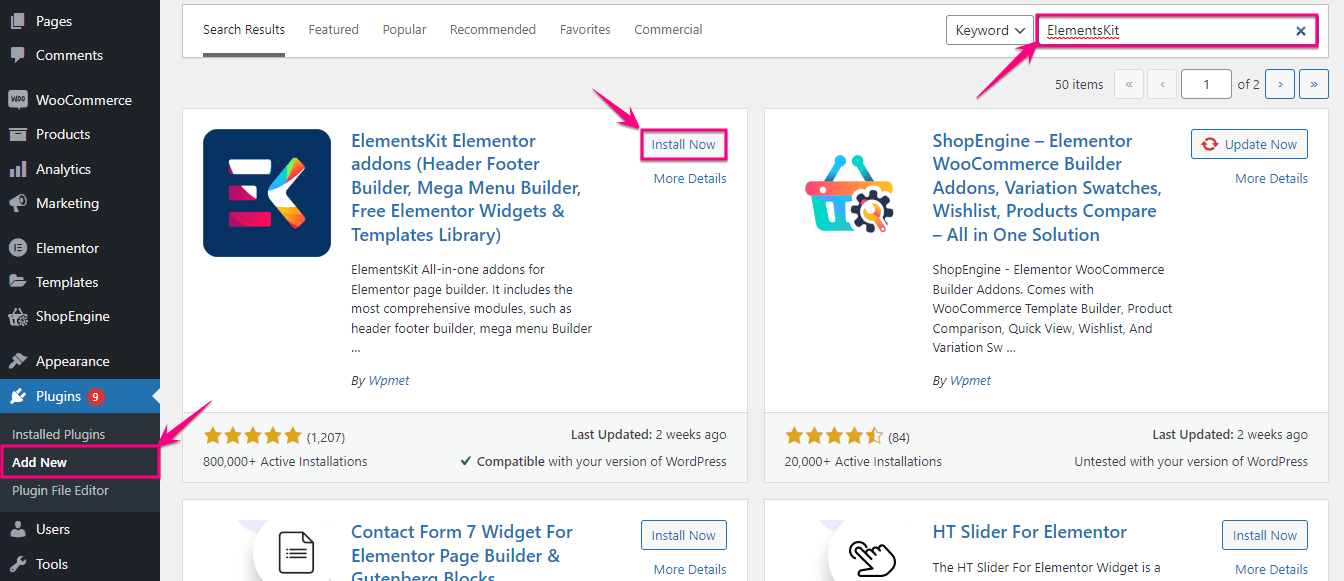
これを行うには、管理ダッシュボードにアクセスし、[プラグイン] の下にある[新規追加] を押します。 その後、 ElementsKit を検索し、 [今すぐインストール] ボタンをクリックします。 インストール後、有効化してください。 ただし、ElementsKit をインストールする前に、 Web サイトに Elementor がインストールされていることを確認してください。

ステップ 2: ページリストを WordPress に追加します。
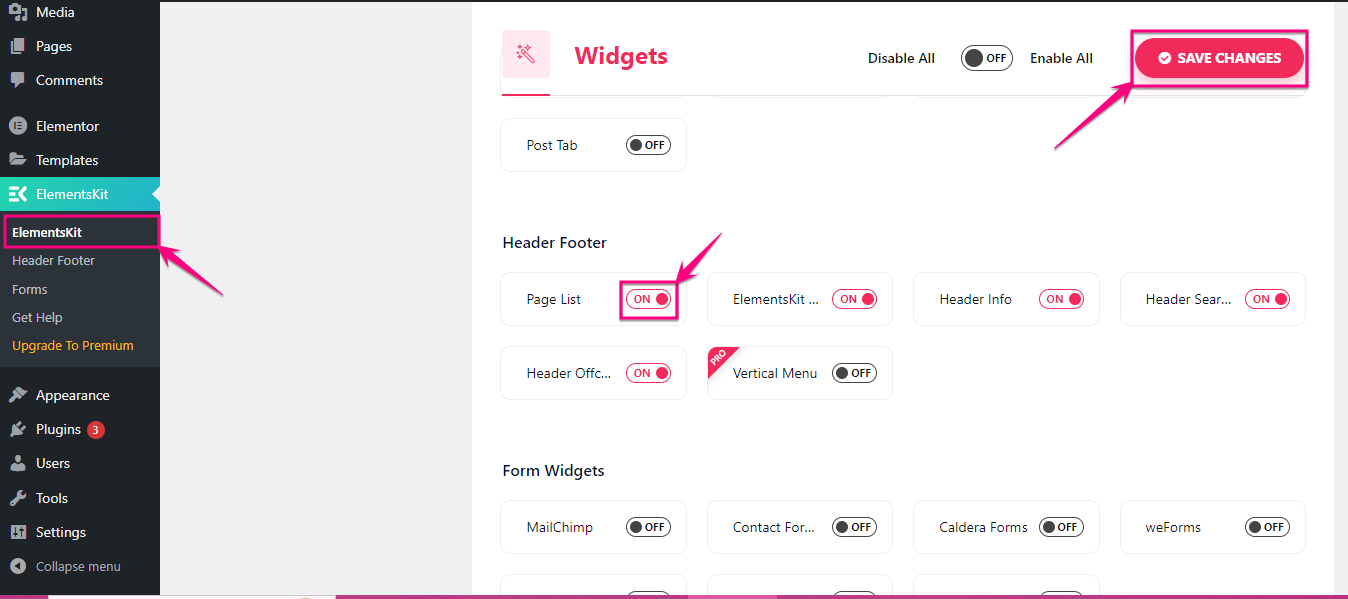
ここで、ElementsKit >> ElementsKit にアクセスしてページ リスト ウィジェットを有効にし、ウィジェットを有効にします。 次に、 「変更を保存」ボタンをクリックします。

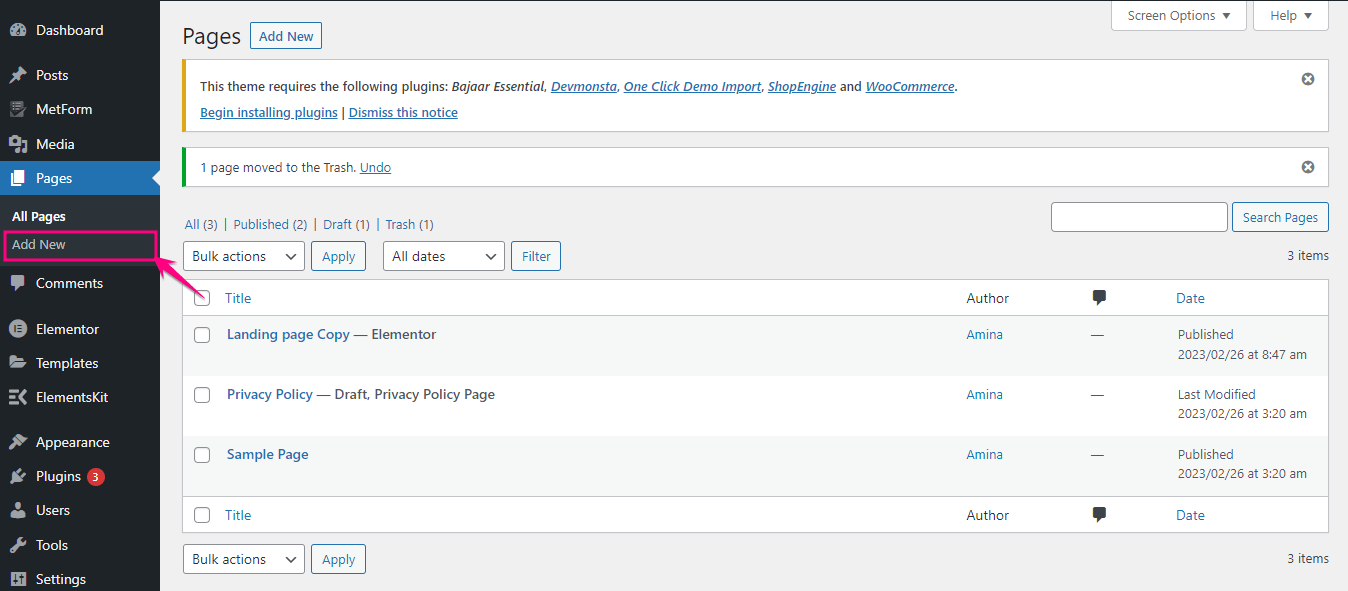
その後、ページの下の「新規追加」を押して新しいページに移動します。 または、ページ リストを追加するページに移動します。

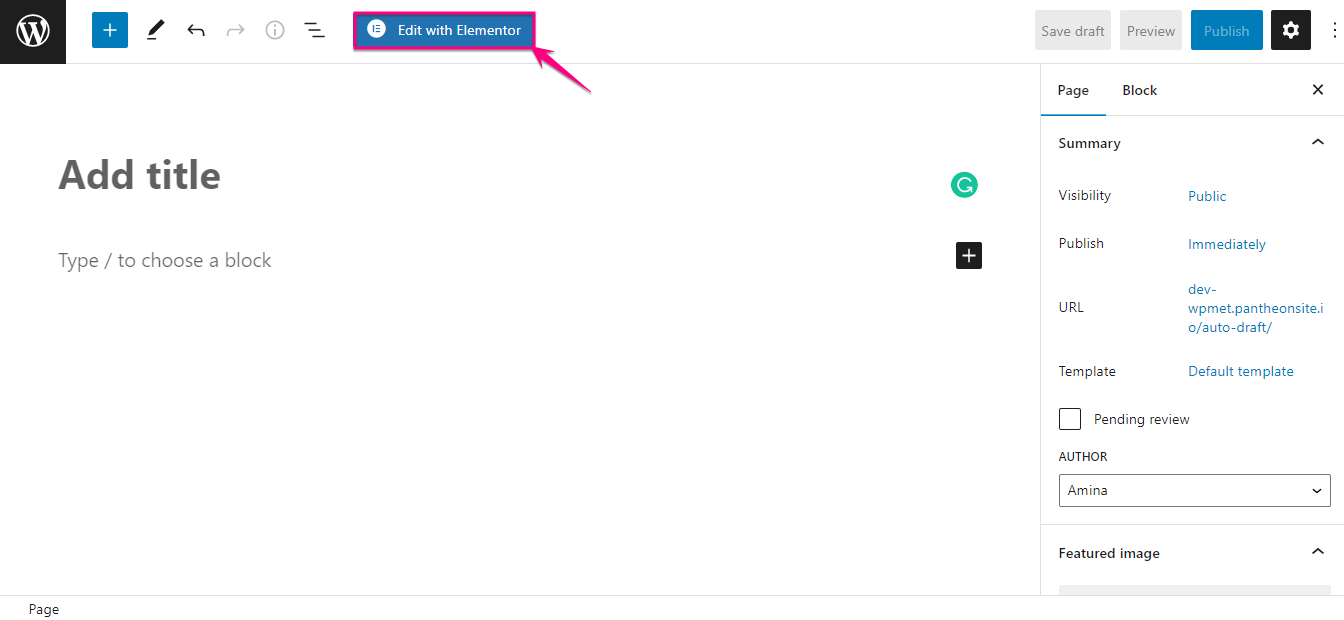
これにより、「Elementorで編集」ボタンをクリックする必要がある新しいページにリダイレクトされます.

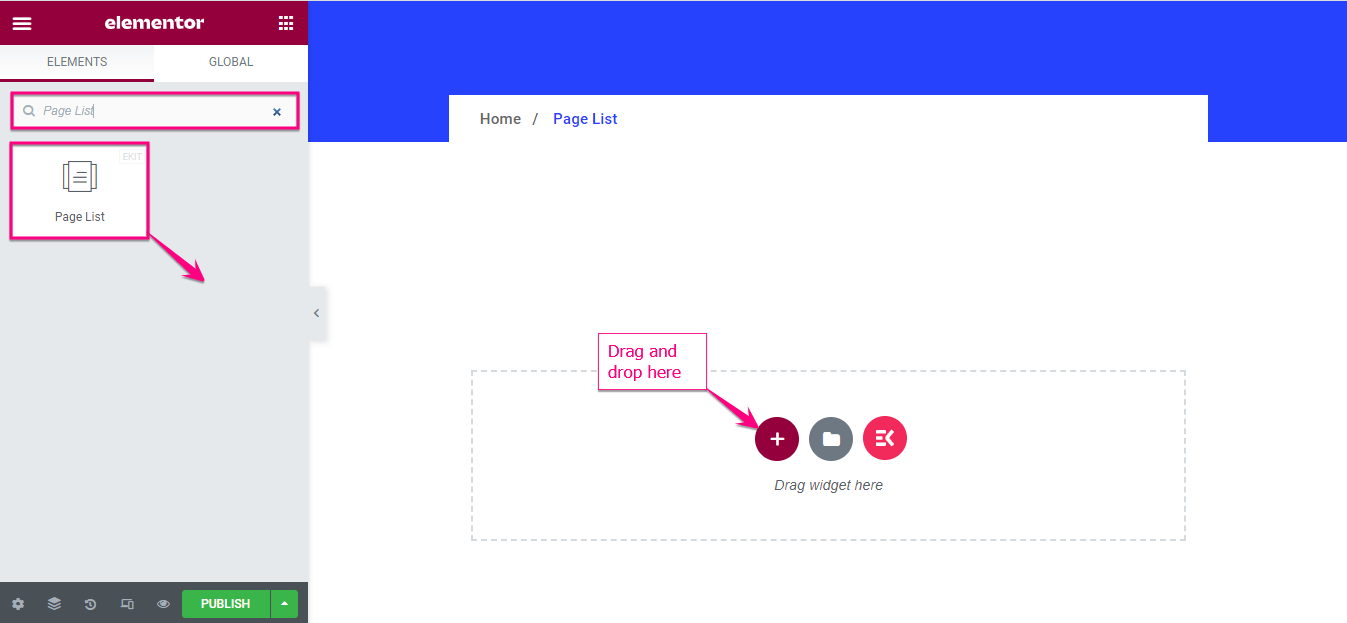
Elementor ダッシュボードから、ページ リスト ウィジェットを検索する必要があります。 検索すると、Ekit とマークされたページ リスト ウィジェットが表示されます。 次に、これをプラス アイコンにドラッグ アンド ドロップします。

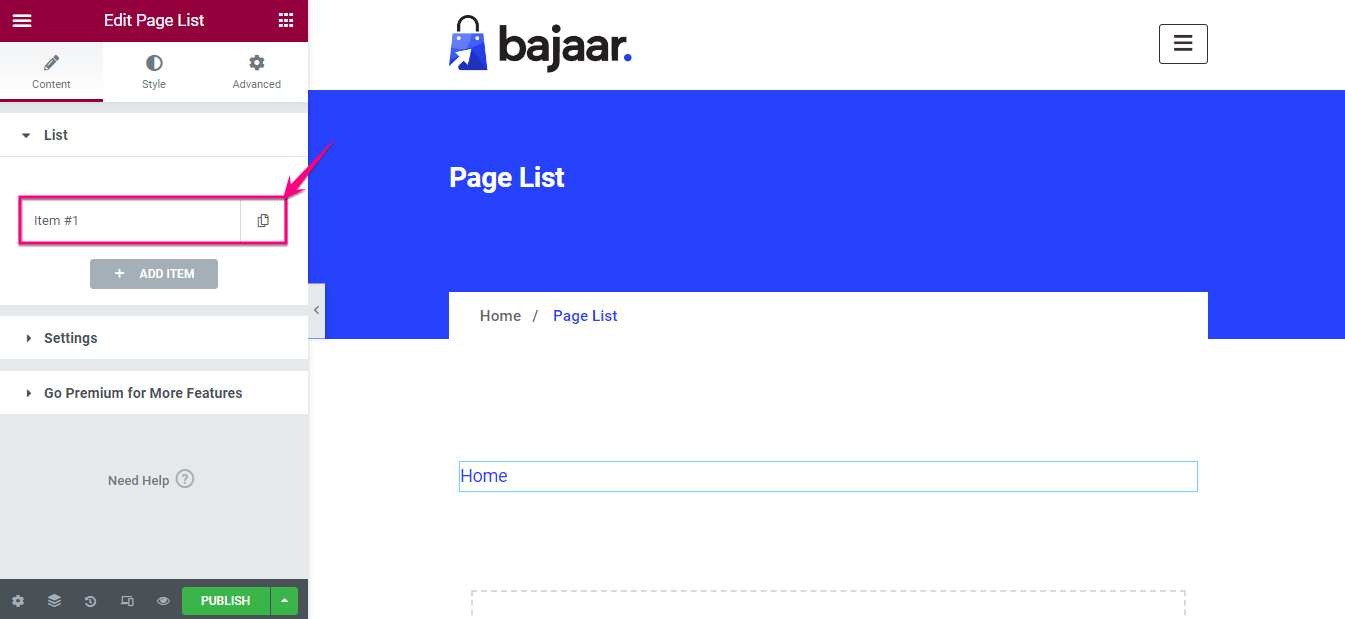
ここで、[リスト] の下の[アイテム] タブをクリックして、リストを展開します。


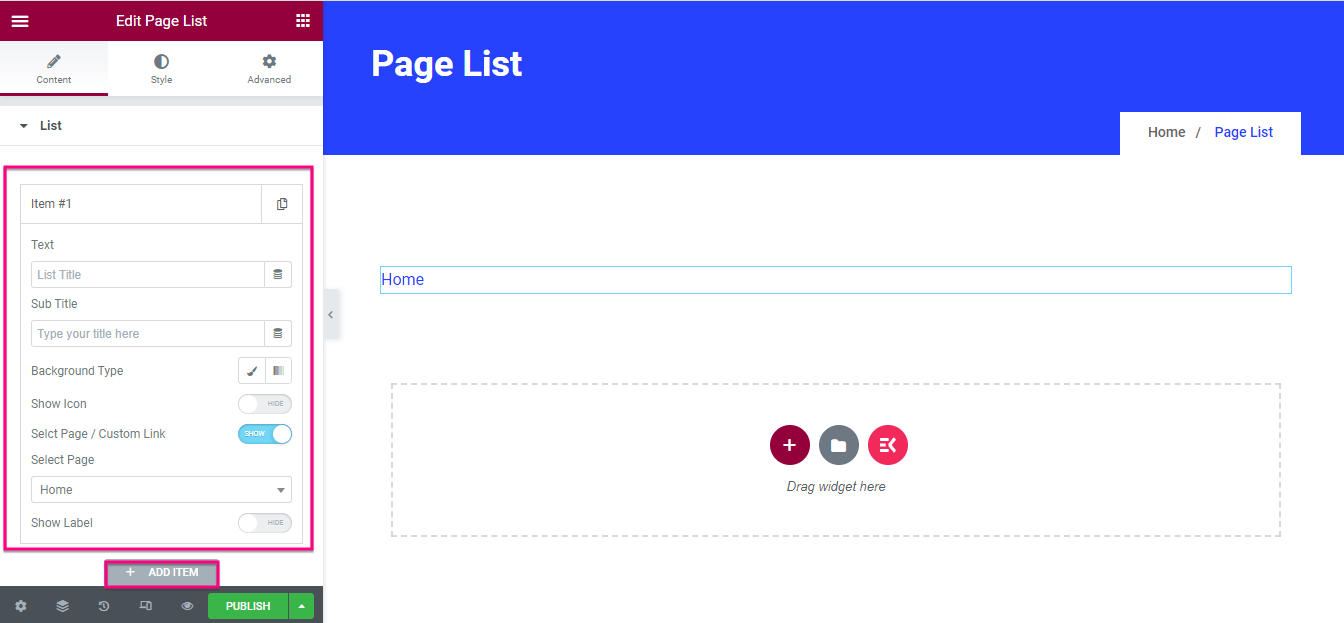
拡張タブには、入力する必要がある次のフィールドがあります。
- テキスト:リストされたページに表示する名前を追加します。
- サブタイトル:本文にサブタイトルを追加することもできます。
- 背景の種類:ページ リストに表示する背景の種類を選択します。
- アイコンの表示:ここからページのアイコンを表示または非表示にできます。
- ページの選択/カスタムリンク:ページを選択するために有効にします。
- ページの選択:ドロップダウン メニューからページを選択します。
- ラベルを表示:ラベルを非表示または表示することもできます。
次に、同じプロセスに従って、必要な数のタブを追加します。

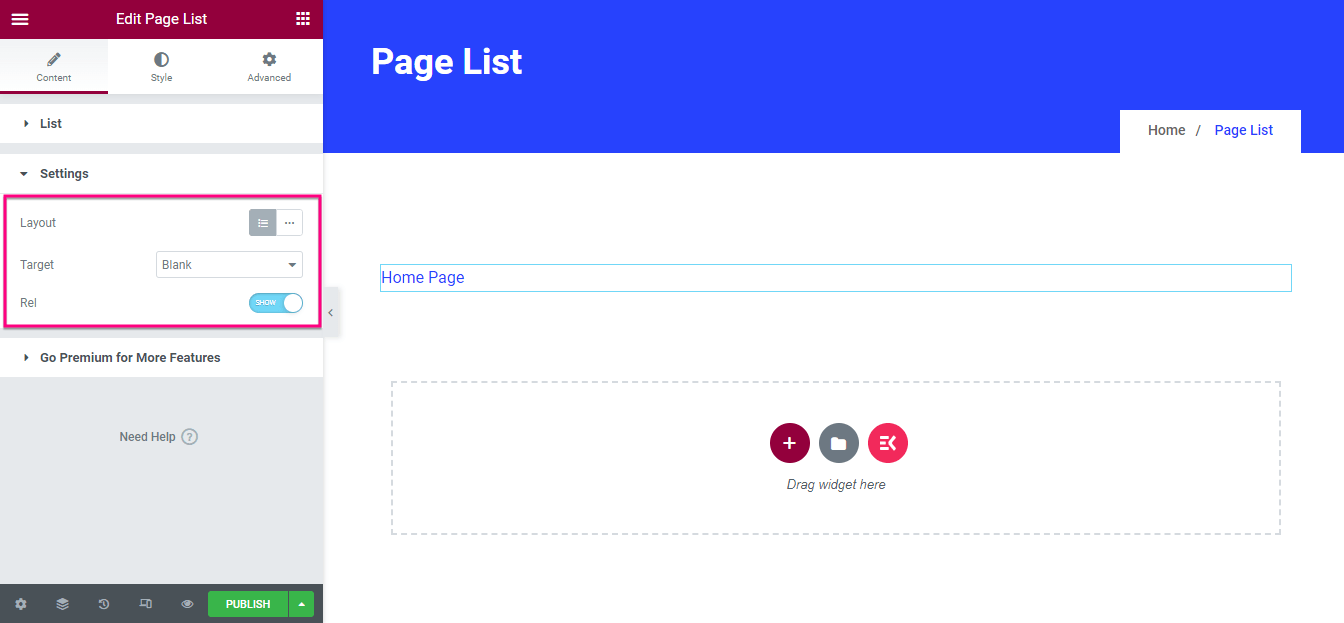
その後、 [設定] タブに移動し、ページ リストの [レイアウト]、[ターゲット]、および [相対] を調整します。

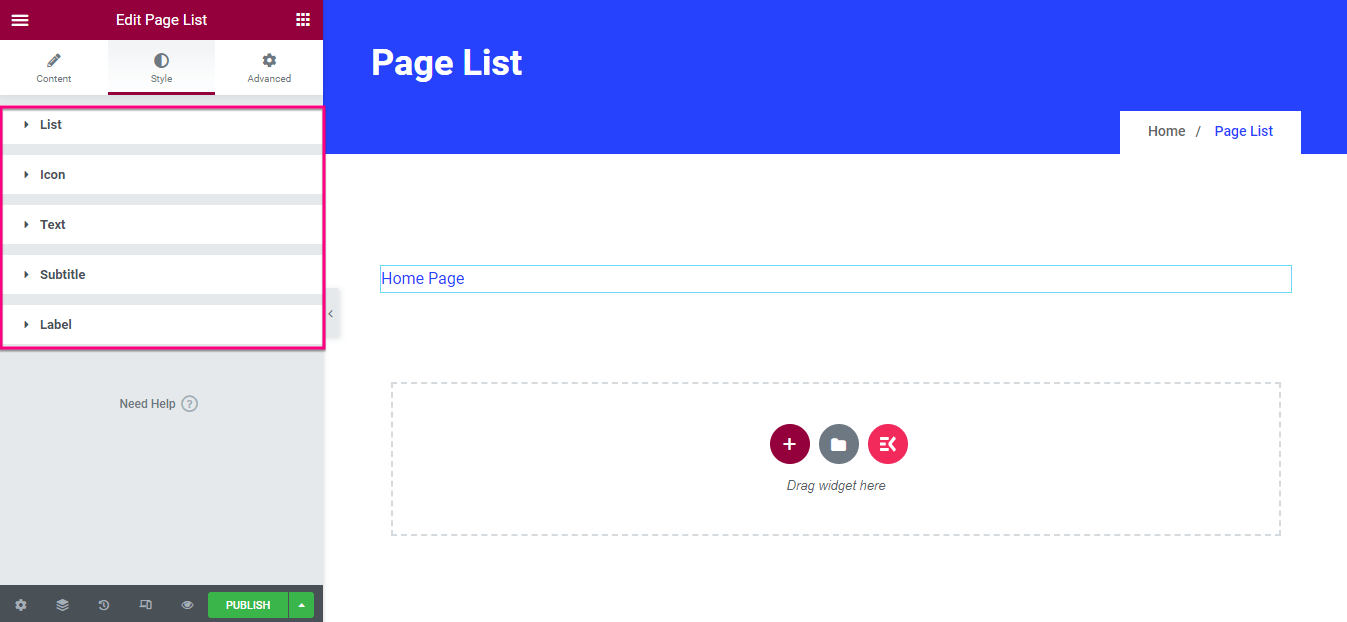
また、パディング、マージン、ボーダー タイプ、ボーダー半径、ボックス シャドウ、リストの配置、アイコン、テキスト、サブタイトル、およびラベルを編集して、ページリストのスタイルを設定することもできます。

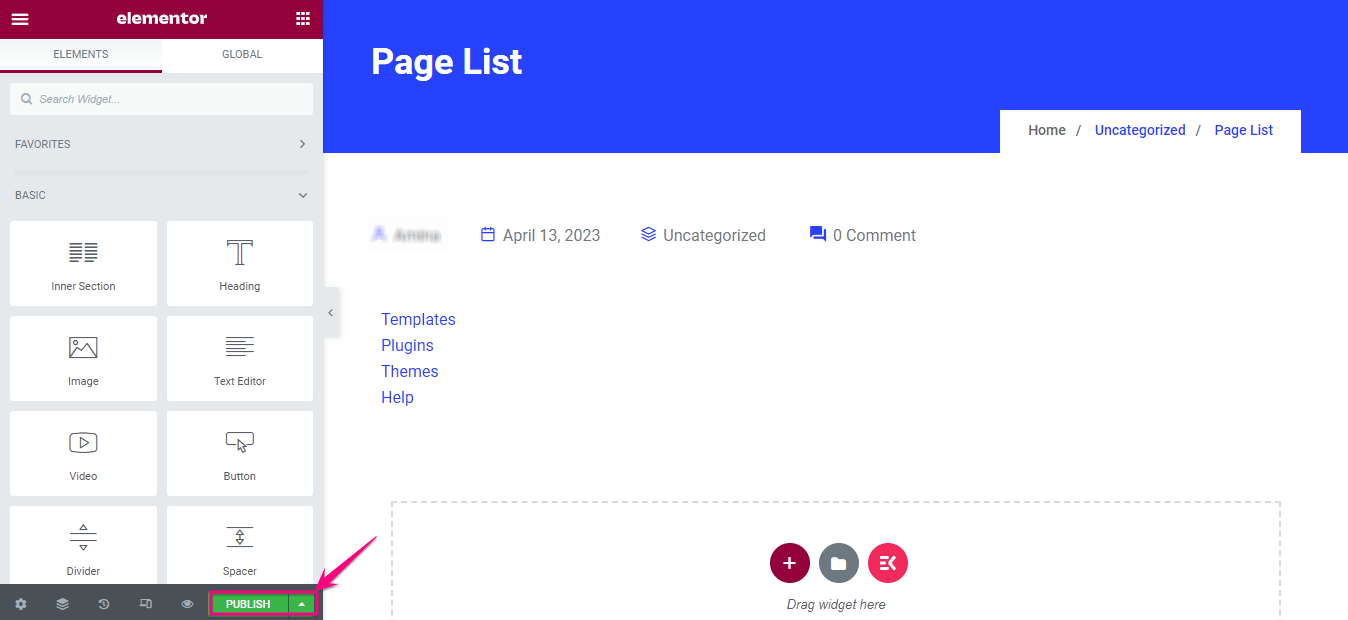
ステップ 3: ElementsKit を使用してページ リストを公開します。
最後に、すべての Web ページを WordPress に追加したら、公開または更新ボタンをクリックして公開します。

ElementsKit を使用して WordPress Web ページ リストを追加する理由
ElementsKit は、単一の問題に対するソリューションではありません。 むしろ、成功するWebサイトを構築および維持するためのページリストの追加とともに、すべてのオプションを提供します. また、ページ リストやその他の機能の追加は非常に簡単で、数分もかかりません。
ここでは、サイトを最新の状態に保つために90 以上のウィジェットとモジュールを取得できます。 その最も優れた機能には、ヘッダー/フッター ビルダー、条件付きロジック、メガ メニュー、高度な視差、イメージ マスキングなどがあります。
さらに、 Elementor、人気のテーマ、プラグインと完全に互換性があるため、シームレスな統合を楽しむことができます。 これらに加えて、さまざまなタイプの Web サイト用に事前に作成されたテンプレートを入手できる、デザインが豊富なテンプレート ライブラリを入手できます。
また、ユーザーフレンドリーなUX&U Iを提供し、誰でも苦労せずにWebサイトを作成できます。 ElementsKit は専用のページ リスト プラグインではないため、このオールインワン ページ ビルダーを使用して多数の機能を利用できます。
そのため、専用のページ リスト プラグインではなく、ElementsKit を使用する方が賢明です。

WordPress でカスタマイズされたリストを作成できますか?
はい、WordPress プラグインを使用してページ リストをカスタマイズできます。 上記の方法ですでに示しました。 上記の簡単な手順に従って、ElementsKit を使用して必要なだけカスタマイズできます。
ただし、さらにガイダンスが必要な場合は、WordPress でページ リストを作成する方法に関する次のチュートリアルを確認してください。
ページ一覧表示開始
ページ リストを表示すると、Web サイトのすべてのページが 1 か所にリンクされているため、訪問者がサイトにアクセスしやすくなります。 これにより、ナビゲーションがより簡単で便利になります。
上記では、WordPress でページ リストを作成する方法について説明しました。3 つの簡単な手順を採用しています。 したがって、手順を実行し、 ElementsKitを使用してすべての WordPress Web ページを 1 つのページに表示します。
