WordPressでフォトギャラリーを作成(およびカスタマイズ)する方法
公開: 2021-08-04あなたがたくさんの画像を持っていて、それらがすべてあなたのウェブサイト上のスペースに値するなら、これは問題を引き起こす可能性があります。 ただし、WordPressの場合、それはほんのわずかな不便です。 これは、WordPressでフォトギャラリーを作成する方法がたくさんあり、多くの場合プラグインを使用するためです。
NextGEN Galleryなど、市場にはいくつかのソリューションから選択できます。 WordPressには、ピンチでフォトギャラリーを作成する独自の方法もあります。 選択したソリューションに関係なく、Webサイトにはすべての画像を保存する余地があります。
この投稿では、WordPress内でフォトギャラリーを作成する方法について説明します。 そこから、フォトギャラリーを別の候補からヘビー級チャンピオンに変えるために行うことができるいくつかのカスタマイズを見ていきます!
WordPressのWebサイトにフォトギャラリーを表示したい理由
WordPressは、最新のWebに合わせて作成されています。これは、メディア(ビデオ、GIF、画像など)を表示するための最高の機能だからです。 WordPress自体については後で詳しく説明しますが、今のところ、フォトギャラリーを使用することの次の利点を検討してください。
- 画像のコレクションを紹介し、コンテキストと意味を与えることができます。
- 特定のスペースを画像のバッチ専用にし、正しい方法で表示することができます。
- 「インライン」画像を操作する必要はありません。 つまり、画像は、テキストコンテンツの一部ではなく、それ自体が要素になる可能性があります。
フォトギャラリーは、さまざまなニッチにまたがって、さまざまな用途に使用できます。 たとえば、eコマースビジネスでは、ギャラリーを使用して、製品のさまざまな角度や、単一のアイテムのさまざまな配色やデザインを表示できます。
さらに、典型的なブログサイトは、執筆にさらにコンテキストを与え、画像をグループ化することができます。 さまざまな主題やプロジェクトに基づいてアルバムを作成できるため、写真サイトは他のどのサイトよりも明らかにフォトギャラリーの恩恵を受けます。
実際、適切なソリューションが整っていれば、自分のフォトギャラリーで達成できることに関しては空が限界です。
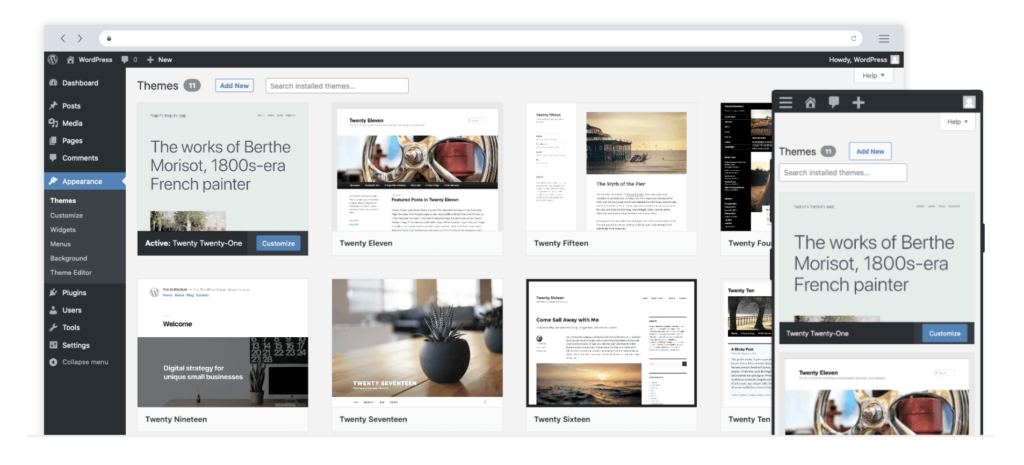
WordPressがあなたのウェブサイトにとって理想的なプラットフォームである理由
先に進む前に、WordPressがあらゆるタイプのWebサイトに最適である理由に注目する価値があります。

これは無料のオープンソースコンテンツ管理システム(CMS)であり、箱から出してすぐに使用できます。 さらに、これは人気のあるソリューションです。すべてのWebサイトの42%以上で使用されており、Rolling Stone、Walt Disney、Bloombergなどのサイトに電力を供給しています。
全体として、WordPressは安全で安定したスケーラブルで柔軟なCMSです。 価格も正しいです。 さらに、手を貸してくれる教師、専門家、開発者の広大なコミュニティがあります。 エコシステムには、サイトの構築と公開に役立つテーマとプラグインが含まれています。
WordPressのデフォルトオプションを使用して画像ギャラリーを作成する方法
WordPressには、サイトにコンテンツを追加するための機能的な方法がたくさんあります。 たとえば、ブロックエディタには、ピンチでニーズに合う専用のギャラリーブロックが用意されています。
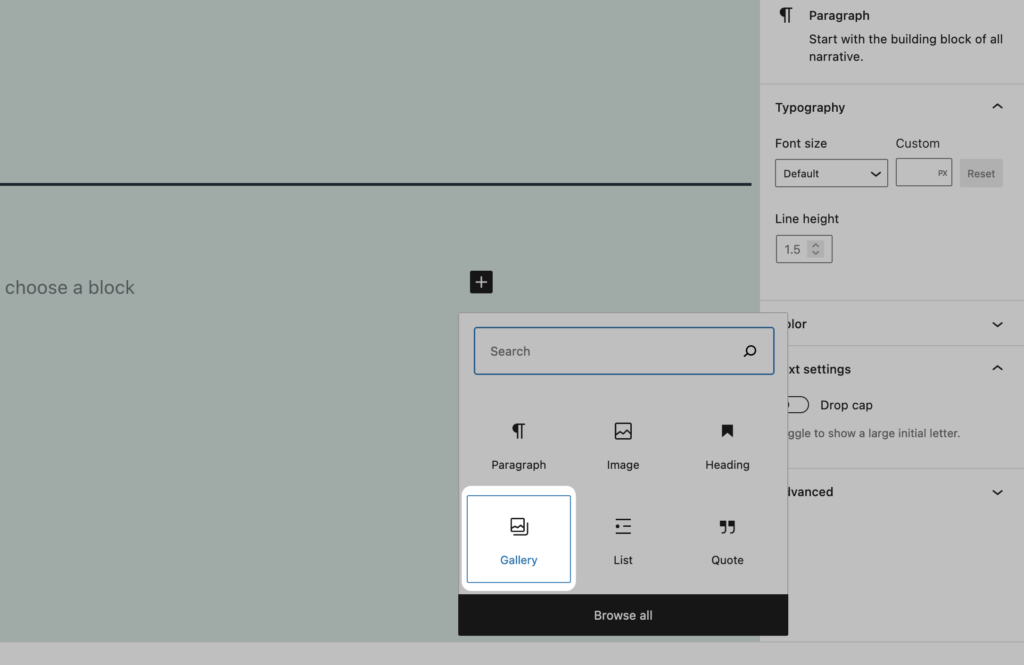
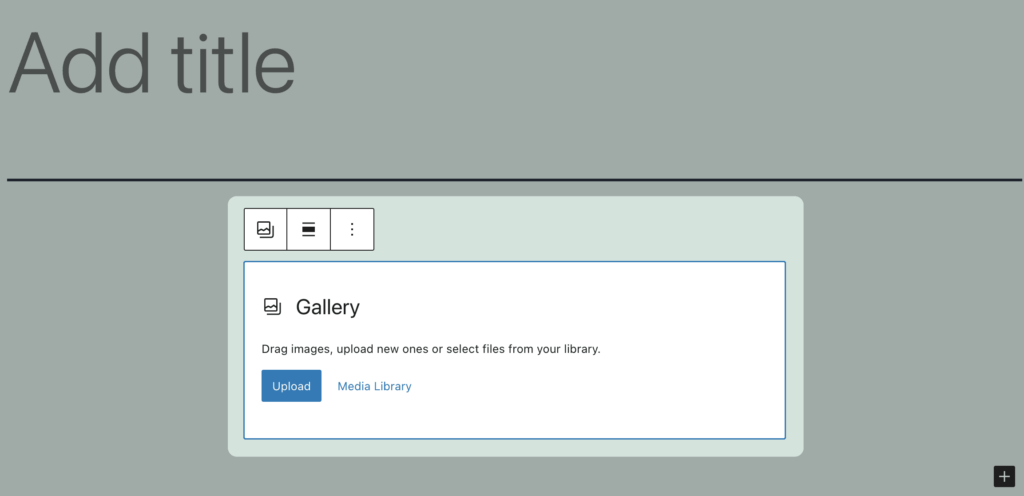
これを見つけるには、WordPress内の投稿またはページに移動し、ブロックエディターを確認してください。 空のスペースの横にあるプラスアイコンをクリックして、ギャラリーブロックを見つけます。

検索する必要があるかもしれませんが、見つけたらクリックしてコンテンツに追加してください。

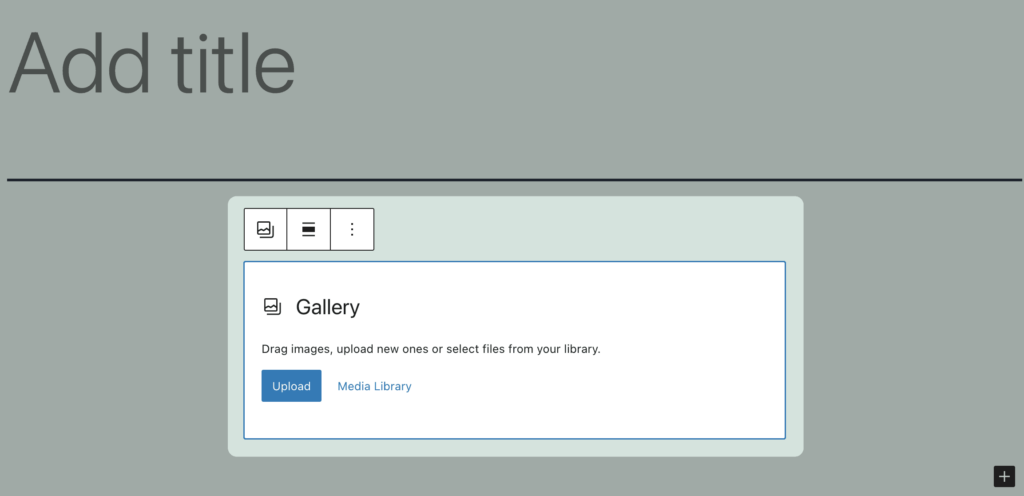
ここでは、新しい画像をアップロードするか、WordPressメディアライブラリから選択するかを選択します。 アップロードダイアログが開いたら、画像を画面にドラッグすると、プロセスが開始されます。
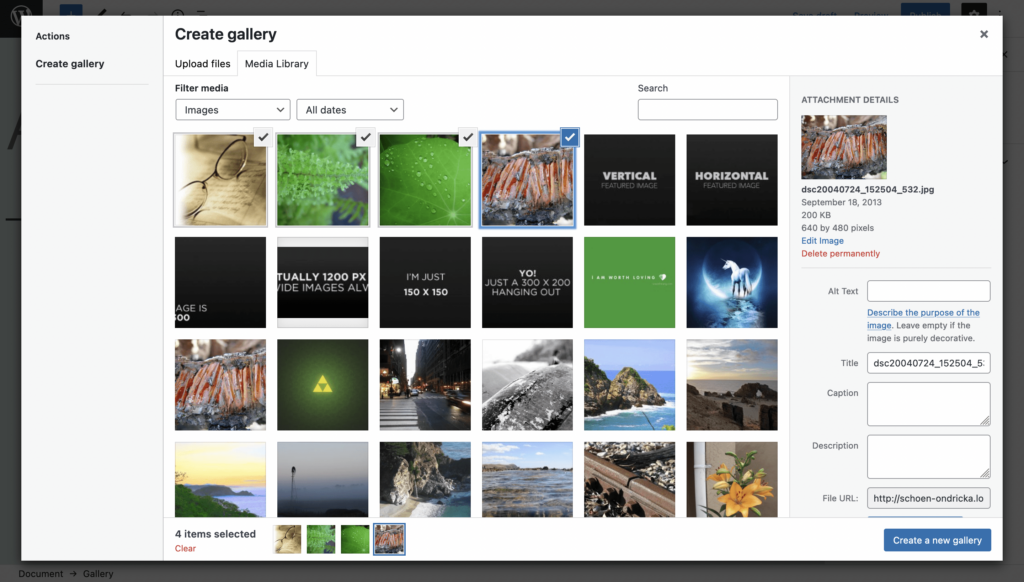
別の方法として、メディアライブラリ内から既存の画像を使用できます。

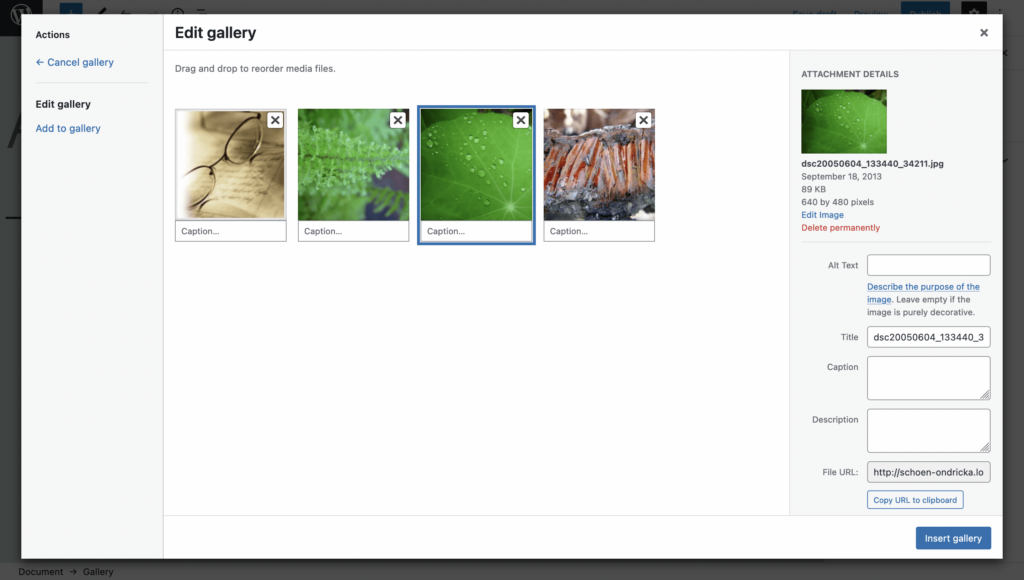
準備ができたら、[新しいギャラリーを作成]をクリックします。 この時点で、各画像にキャプションを追加して、正しい順序にドラッグできます。 ここで画像メタデータを設定することもできることに注意してください–優れた検索エンジン最適化(SEO)に必要です。

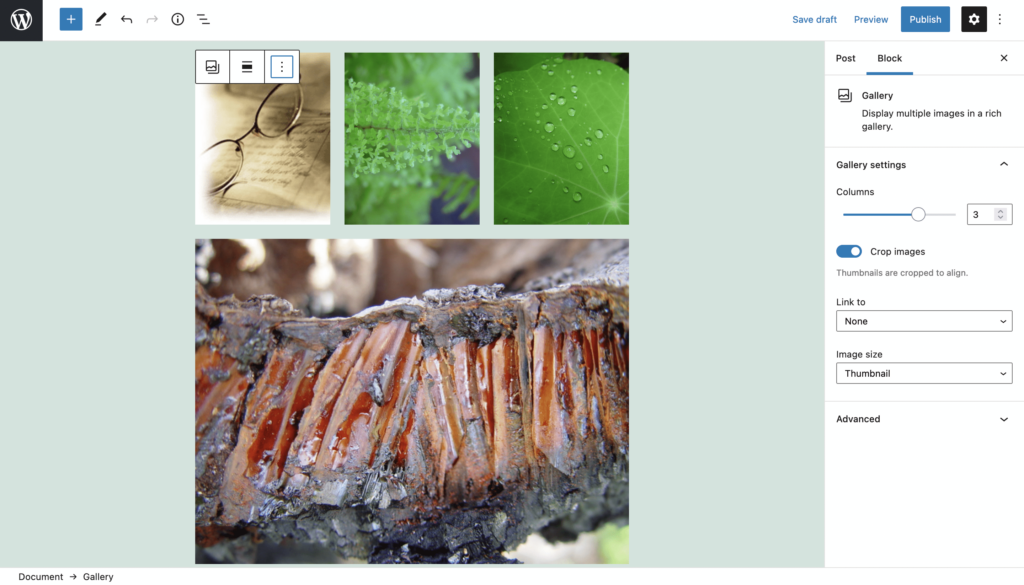
変更を保存すると、投稿またはページのコンテンツ内にギャラリーが表示されます。

列の数、画像にトリミングが適用されているかどうかなど、右側のサイドバーからいくつかの簡単なカスタマイズを実行できます。
NextGENGalleryプラグインの紹介
もちろん、フォトギャラリーを作成するためのデフォルトのWordPressオプションには多くのアプリケーションがありますが、さらに多くのアプリケーションが必要になる場合があります。 これは、高品質の画像とその表示手段を必要とするeコマースや写真などの分野で作業する場合に特に当てはまります。
NextGEN Galleryは、WordPress内にフォトギャラリーを追加するための一般的な標準です。 何百万ものダウンロードがあり、同じくらい多くの満足しているユーザーがいます:

これは、次の重要な機能を備えた完全なギャラリー管理システムです。
- ギャラリーとアルバムのスタイルから選択できます。
- ギャラリーを独自の要件に合わせてカスタマイズするのに役立つ豊富なオプション。
- ブロックエディターとの統合。WordPress独自のソリューションを使用するのではなく、NextGENギャラリーを追加できます。
ここでは取り上げていない無料バージョンにはさらに多くの機能がありますが、プレミアムソリューションにもさらに多くの機能があります。 価格は、単一のサイトで年間約25ドルから始まり、上位Tierでさらに多くのお金を得ることができます。
NextGEN Galleryを使用してWordPressでフォトギャラリーを作成する方法(3ステップ)
次のいくつかのステップでは、NextGENGalleryを使用してWordPressでフォトギャラリーを作成する方法を紹介します。 実際、このチュートリアルは、プラグインの無料バージョンのパワーを確認するための優れた方法です。
1.NextGENGalleryプラグインをインストールしてアクティブ化します
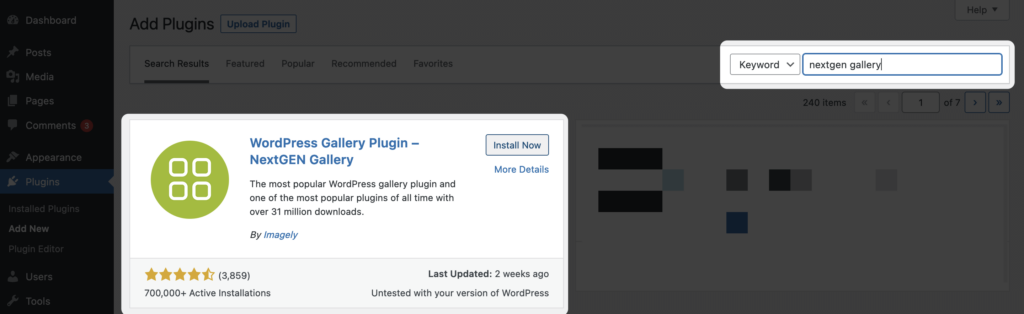
最初のステップは、NextGENGalleryプラグインをインストールしてアクティブ化することです。 ここでは無料バージョンを使用しているので、WordPress内の[プラグイン]>[新しい画面の追加]からこれを行うことができます。

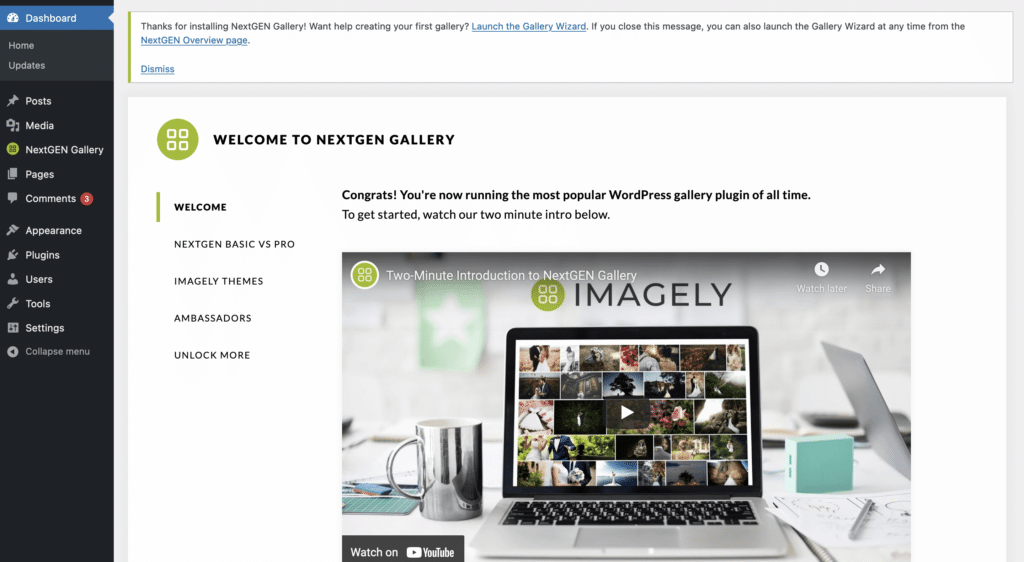
[今すぐインストール]、[アクティブ化]の順にクリックすると、WordPressが処理を実行し、NextGENギャラリーの概要画面が表示されます。

画面の上部にギャラリーウィザードを実行するためのメッセージが表示されますが、最初の手順を実行するためにこれは必要ありません。

2.画像を追加し、いくつかのデフォルト設定を微調整します
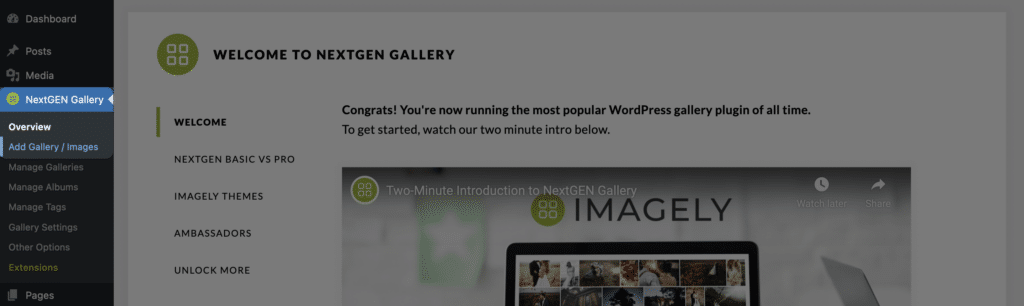
独自のギャラリーの作成を開始するには、[ NextGENギャラリー]>[ギャラリー/画像の追加]リンクをクリックします。

これにより、画像アップローダーが表示されます。

これは、WordPressメディアライブラリと同じように機能します。 画像をアップローダーにドラッグして、メディアライブラリ自体からインポートできます。 しかし、ここにはもっとあります。 たとえば、フォルダ全体をアップロードすることもできます。これは、Capture OneまたはLightroomからエクスポートする場合に最適です。WordPressに直接ドラッグして、作業を開始できます。
WordPress内に画像を配置したら、テキストフィールドを使用してギャラリーにタイトルを付け、[作成して選択]をクリックして新しいギャラリーを作成します。 別の方法として、メディアライブラリからアップロードする場合は、最初にギャラリーを作成してから、使い慣れたインターフェイスから画像を選択します。
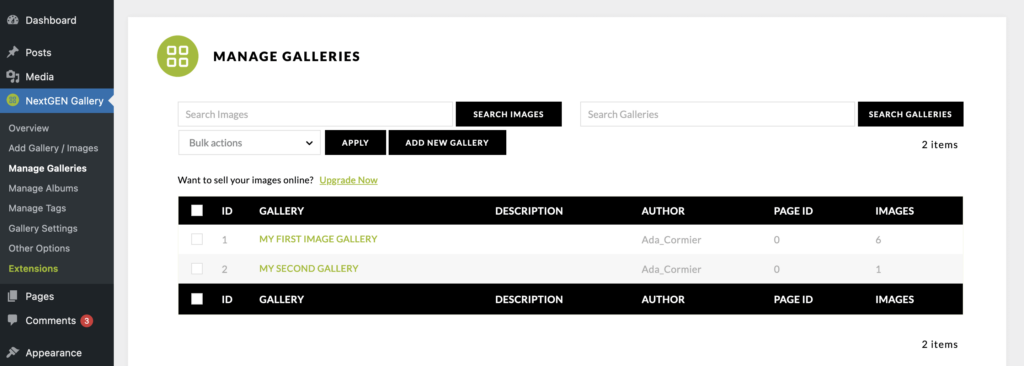
最後のステップは[画像のインポート]ボタンをクリックすることです。NextGENギャラリーはインポートプロセスを実行します。 完了したら、[ギャラリーの管理]画面に移動して、画像構成の概要を確認できます。

ギャラリーの管理はこの記事の範囲を超えていますが、ここを見て、何が達成できるかを確認することをお勧めします。
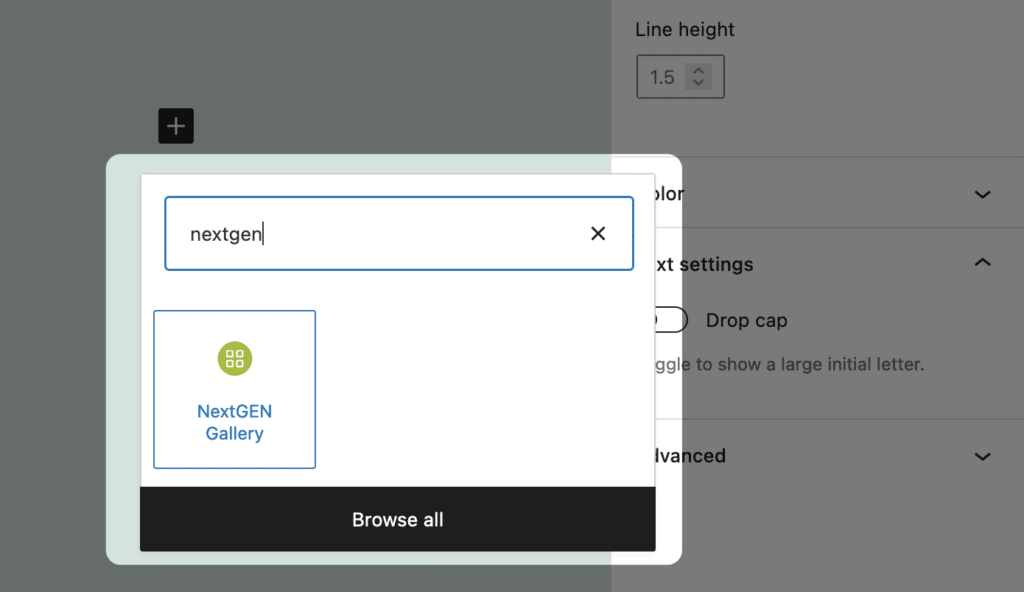
ギャラリーを表示するには、投稿またはページに戻り、[ブロックの追加]ダイアログ内の検索機能を使用してNextGENギャラリーブロックを追加します。

これにより、NextGENのカスタマイズオプションが表示されます。

ここでは、[基本サムネイル]オプションを使用して、[ギャラリーの挿入]をクリックします。 ブロックエディター内にライブプレビューは表示されませんが、専用のWordPressプレビューリンクを使用してライブプレビューを表示できます。

WordPressの画像ギャラリーを作成するために必要なことはこれでほぼすべてです。 ただし、自由に使える範囲はもっとたくさんあります。
3.フォトギャラリーを独自の要件に合わせてカスタマイズします
私たちの画像ギャラリーは現在機能していますが、画像自体の最良の表現ではありません。 NextGENギャラリーオプションを使用してこれを修正できます。
これを行うには、ブロックエディタに戻り、ギャラリーの[編集]ボタンをクリックします。 これにより、[ディスプレイの選択]画面に戻ります。

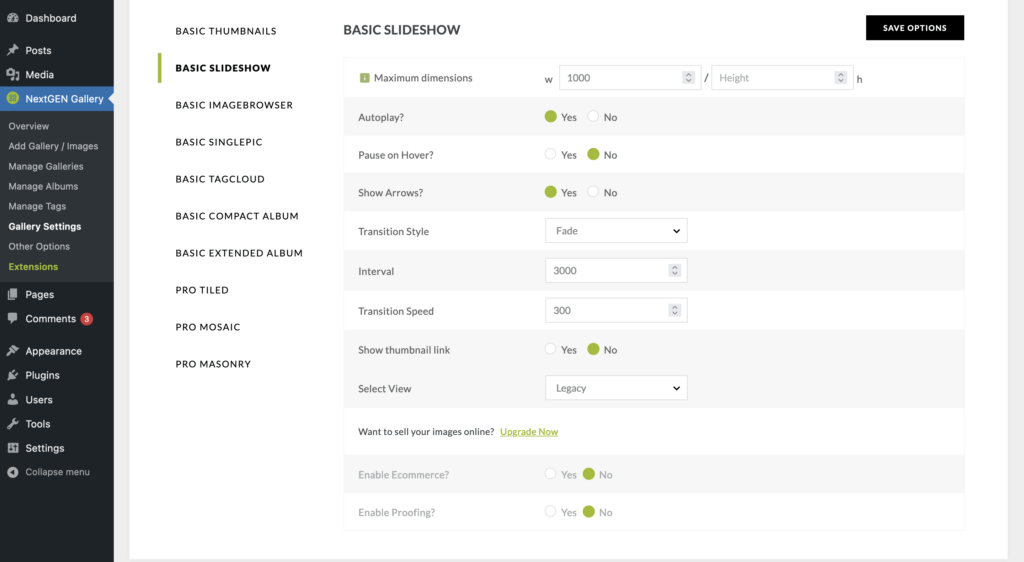
ここで使用可能なオプションを選択してから、[ギャラリーの挿入]ボタンをもう一度クリックします。 ギャラリーをさらにカスタマイズするには、WordPress内のNextGEN Gallery>GallerySettings画面に移動します。

ここでは、選択したギャラリーがニーズを満たしていることを確認するために、さまざまなオプションを変更できます。 スライドショーギャラリースタイルを使用すると、特定のサイズの設定、スライドショーの自動再生、トランジションスタイルの設定などを選択できます。

ブロックエディタでNextGENギャラリーを使用することの素晴らしい点は、ギャラリーがデザイン全体のプロパティの一部を引き継ぐことです。 これにより、画像ギャラリーをサイトに統合し、カスタマイズして次のレベルに引き上げることができます。
オンラインになったらフォトギャラリーを最適化するためのヒント
フォトギャラリーをサイトで稼働させたら、それらをより価値のある有用なものにするための他の方法について考え始めることができます。
たとえば、次の3つの重要な考慮事項があります。
- 画像がウェブに適していることを確認してください。 すでにCaptureOneまたはLightroom内からこれを行うことができますが、適切なサイズ(長辺で約2048ピクセル)と解像度(1インチあたり72ピクセル)を設定すると、画像が最高品質になり、サイトのパフォーマンスが向上します。最適な方法で。
- 画像にメタデータを追加します。 これは、メディアライブラリ内で設定できます。 画像のタイトルは、検索エンジンがビジュアルの意味を理解するのに役立ちます。 「代替テキスト」はアクセシビリティにとって非常に重要ですが、キャプションは一部の写真にコンテキストを与えるのに役立ちます。
- Imagifyを使用してそれらを最適化します。 Webの画像は、高品質であるためにファイルサイズが大きい必要はありません。 Imagifyなどのソリューションを使用すると、ファイル自体から重みを取り除きながら、可能な限り多くの品質を維持できることを意味します。
これらの3つの簡単な最適化でさえ、フォトギャラリーを他のギャラリーよりも優れたものにすることができます。
まとめ
写真はウェブ上のコンテンツの大部分を占めています。 このため、適切に配置された画像がもたらすメリットを活用する必要があります。 WordPress内でこれを行うには、組み込みのギャラリーオプションを使用できます。 NextGEN Galleryなどのソリューションでは、選択できるスタイルが増え、カスタマイズのオプションも増えます。
さらに、NextGENギャラリーをWordPressに統合するのは簡単です。 まず、ブロックを選択してから、専用のカスタマイズページ内の設定を編集します。 見栄えのするフォトギャラリーを使用すると、約5分で稼働できます。コードは必要ありません。
画像の存在感を高める必要があると思われる場合は、NextGENGalleryが役立ちます。 完全な機能を備えた無料バージョンを含む、正確なニーズに合うソリューションがあります。
画像クレジット: RyanMcGuire 。
