WordPress でポップアップを作成する方法 (Elementor を使用)
公開: 2022-09-21人気のページ ビルダー Elementor を使って作業するのが好きですか? それを使用してポップアップを作成したいですか?
ポップアップは、マーケティング戦略の不可欠な部分になる可能性があります。 リードを獲得し、最高の取引やオファーを宣伝し、注目の製品やサービスを紹介することができます.
WordPress でポップアップを作成するのは少し難しい場合があります。
幸いなことに、人気のあるページ ビルダー Elementor を使用すると、WordPress でポップアップを作成してカスタマイズするのは非常に簡単です。
Elementor を使用すると、視覚的なドラッグ アンド ドロップ インターフェイスを使用して、WordPress Web サイト用の独自のポップアップを非常に簡単に作成できます。
要件に合わせて微調整したり、ユーザーの行動に基づいてトリガーを追加したり、さらに多くのことができます。 一番いいのは、コードを 1 行も書く必要がないことです。
この記事では、さまざまなタイプの Elementor ポップアップの概要を説明し、Elementor の無料バージョンと Pro バージョンの両方を使用してポップアップを作成する方法を説明します。
始めましょう!
- Elementor ポップアップ: 概要
- Elementor を使用して作成できるポップアップの種類
- Elementor Pro を使用してポップアップを作成する方法 (6 つの簡単なステップ)
- Elementor を使用してモーダル ポップアップを作成する方法
- トップ 3 WordPress ポップアップ プラグイン
- 効果的なポップアップの構造
- Elementor を使用してポップアップを作成する
Elementor ポップアップ: 概要
Elementor は、美しい Web サイトを構築できる、非常に人気のある WordPress ページビルダープラグインです。
視覚的なドラッグ アンド ドロップ エディターにより、思い通りにページを簡単にデザインできます。
Elementor を使用すると、事前定義された時間の経過後、またはユーザーが特定のアクションを実行したときに表示されるさまざまなポップアップを作成できます。
Elementorポップアップをさまざまなメールマーケティングツールと統合することもできます. このようにして、リストを作成し、それらを利用してオンラインストアに関連するメールを送信できます.
アンケートを実施したり、顧客からのフィードバックを求めたりしたいですか? そこでもポップアップが役に立ちます。
つまり、効果的に使用すると、ポップアップはマーケティング戦略の不可欠な部分になる可能性があります。
Elementor を使用して作成できるポップアップの種類
Elementorには、要件に基づいて簡単にインポートおよび調整できる、専門的に設計されたWebサイトキットが多数付属しています.
利用できるいくつかのポップアップ テンプレートもあります。
これは、非常に重要な質問につながります。 ポップアップにはどのような種類がありますか?
Elementor では、次のポップアップを作成できます。
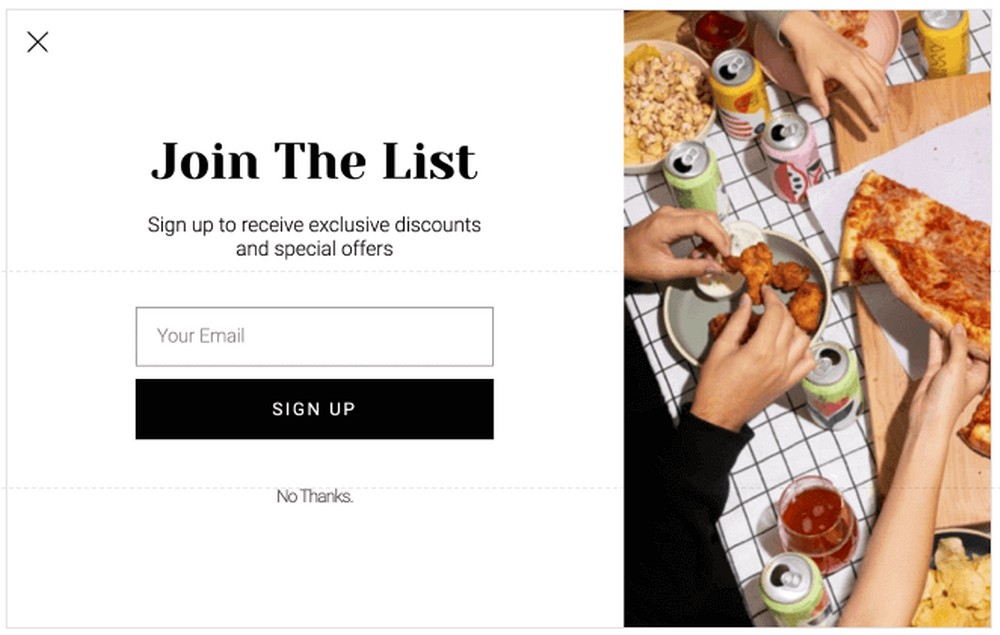
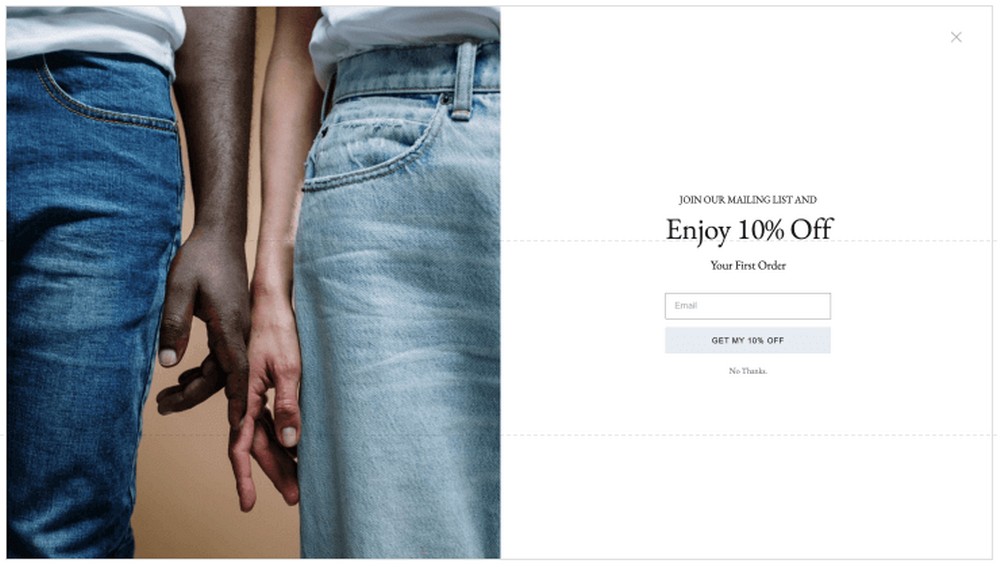
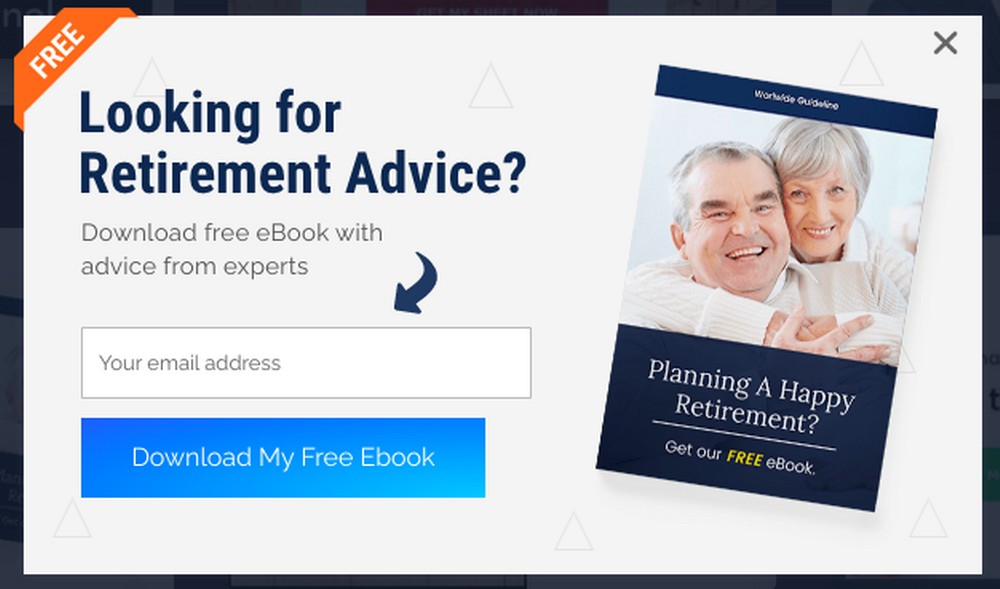
リード獲得ポップアップ

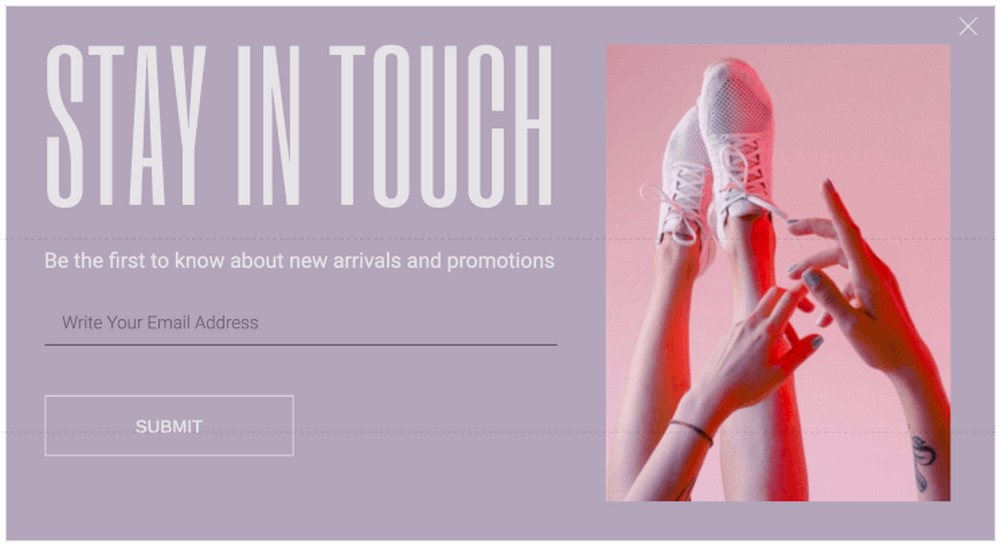
メール購読ポップアップ

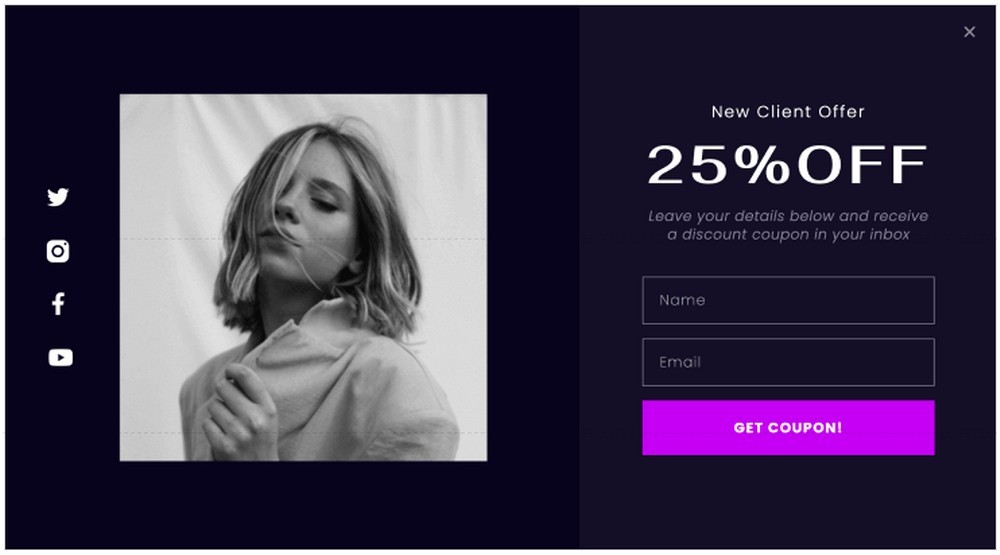
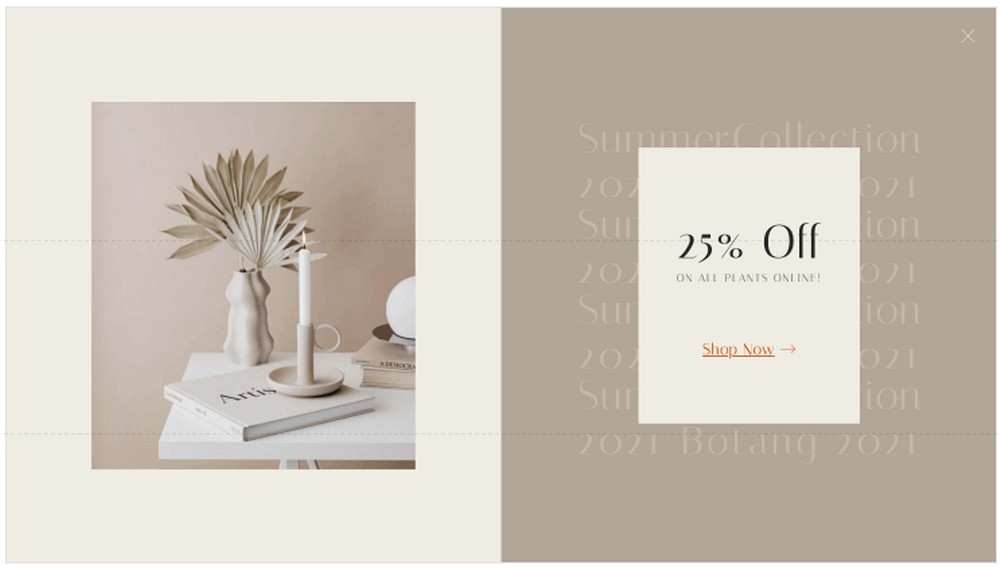
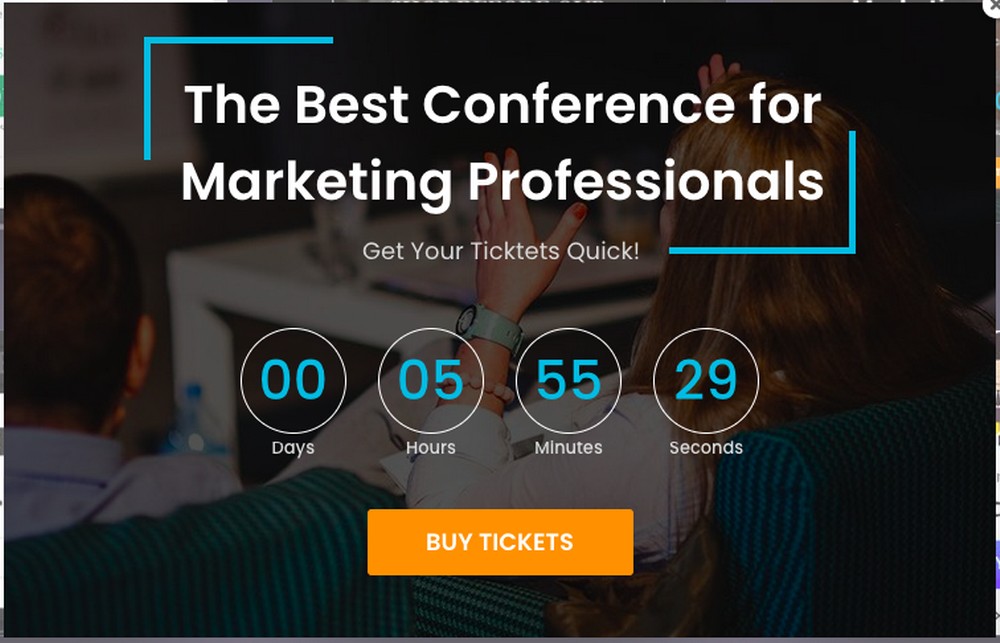
プロモーションとセールのポップアップ

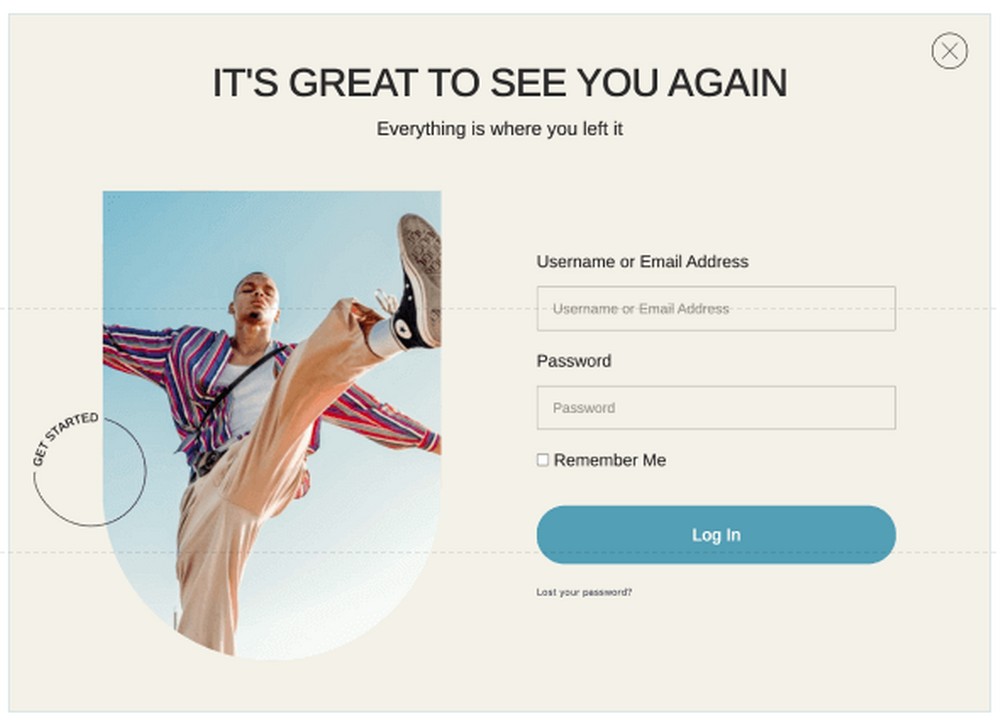
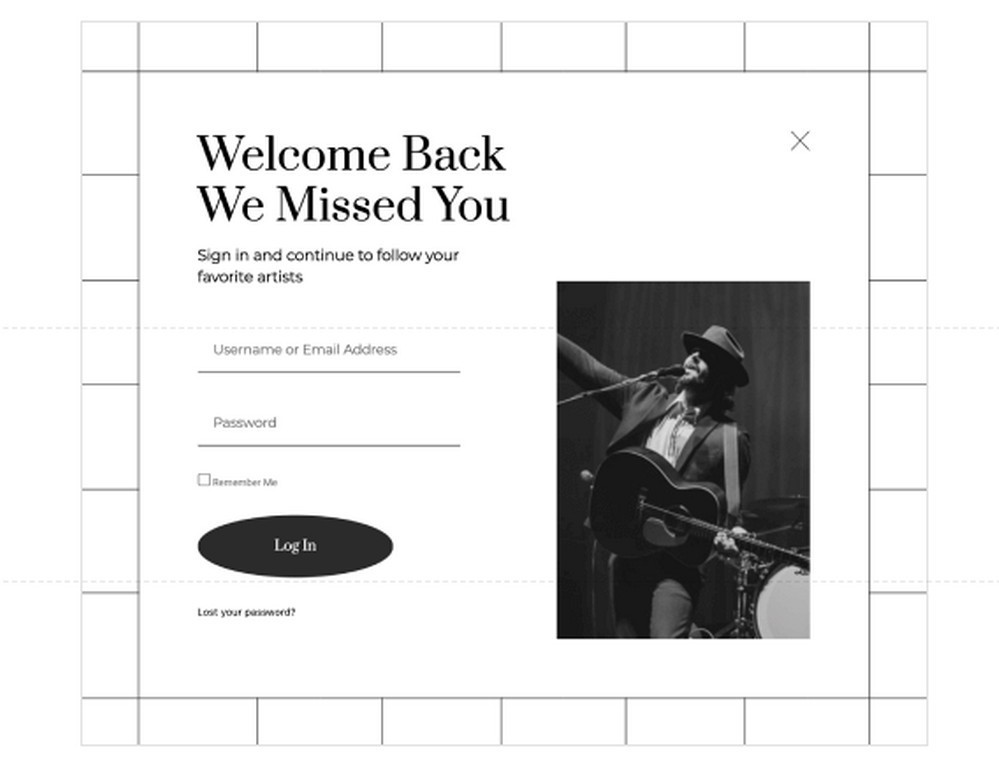
ログインとウェルカム バックのポップアップ

制限付きコンテンツのポップアップ

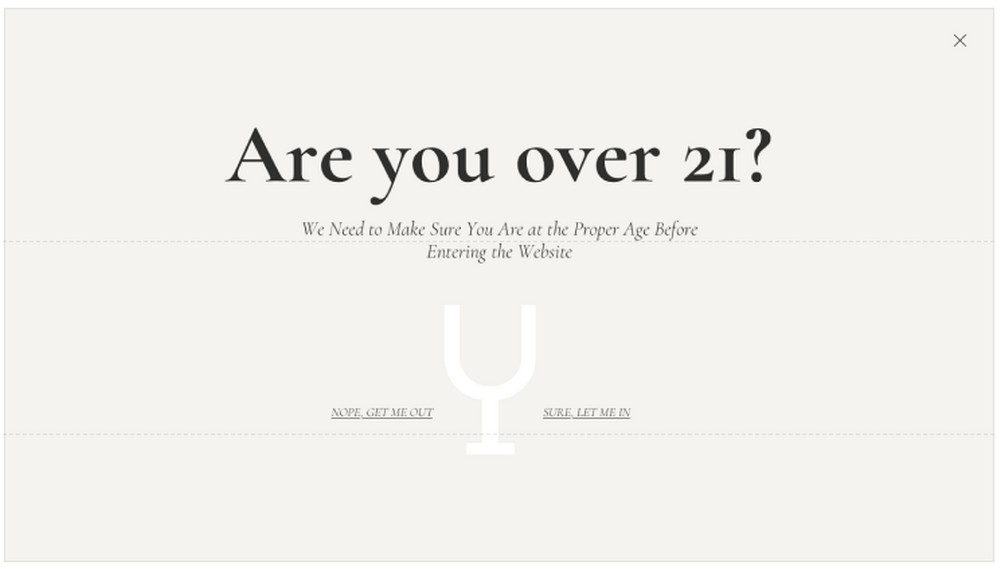
終了意図ポップアップ

お知らせポップアップ

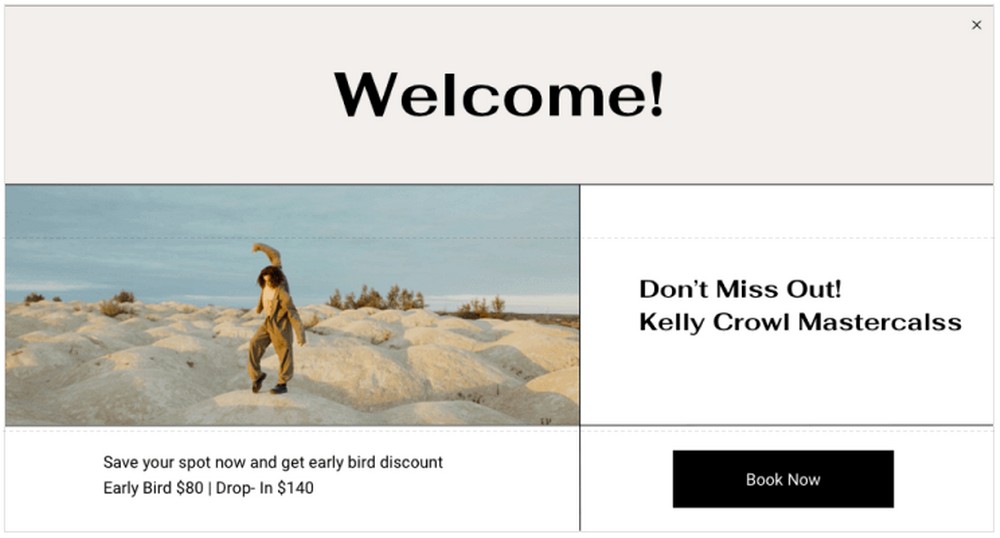
ウェルカム メッセージ

関連製品とアップセル

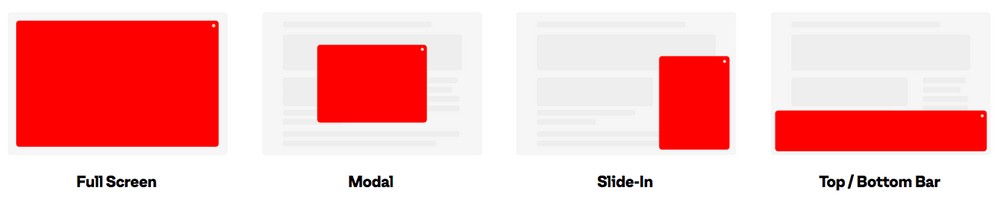
さまざまな種類のポップアップから選択するだけでなく、配置する場所を決定することもできます。 フルスクリーン、モーダル、スライドイン、または画面の上部または下部に表示されます。

ポップアップに条件を追加できることをご存知ですか?
たとえば、ポップアップを表示する場所を決定できます。 Web サイト全体で、または特定のページや投稿からポップアップを除外します。
トリガーを追加することもできます。

トリガーは、ページの読み込み後、ページのスクロール後、またはユーザーがページを終了しようとしているときにポップアップを表示する場所です。
つまり、ポップアップでできることはたくさんあります。
ただし、ポップアップが多すぎると、特にポップアップが表示され続けると、訪問者を困らせる可能性があります。
それらを正しく使用すれば、マーケティング ツールを最大限に活用できます。
Elementor を使用してポップアップを作成する方法を説明します。
Elementor Pro を使用してポップアップを作成する方法 (6 つの簡単なステップ)
Popup Builder 機能は Elementor Pro バージョンでのみ使用できることに注意してください。 Pro バージョンをお持ちでない場合は、今が入手する絶好の機会です。
ステップ 1: ポップアップを作成する
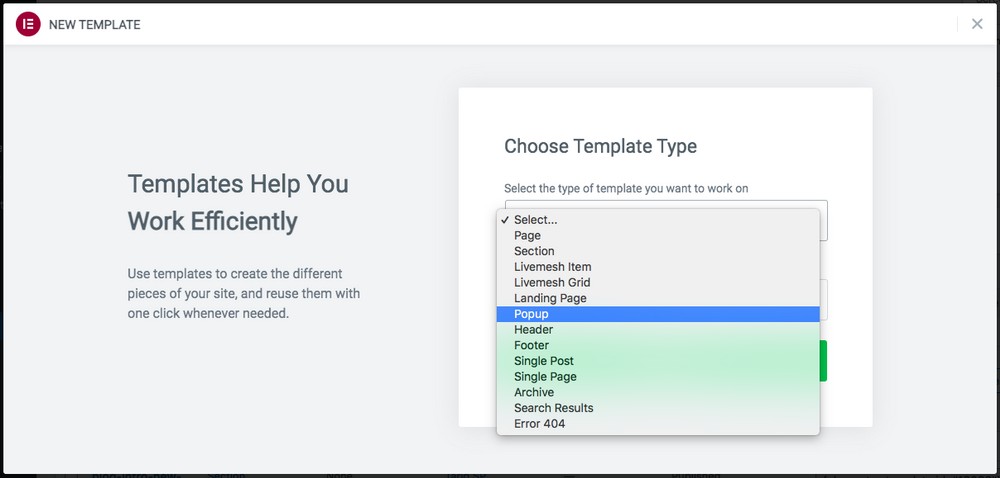
Pro バージョンがインストールされていると仮定して、WordPress ダッシュボードから[テンプレート] > [新規追加] に移動します。
作成するテンプレートのタイプをドロップダウンから選択します。この場合はPopupです。

ポップアップに名前を付けて、[ Create Template ] をクリックします。
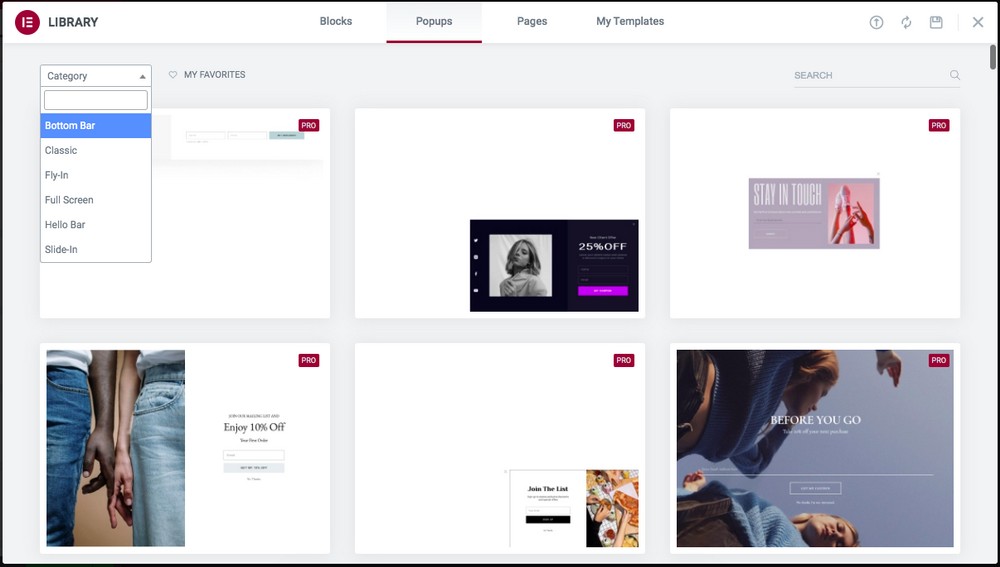
ポップアップ テンプレートのライブラリに移動します。

[カテゴリ] ドロップダウンからポップアップを選択します。 これは、ボトムバー、全画面表示、スライドインなど、要件に合ったものにすることができます。
ポップアップ テンプレートを使用するには、挿入をクリックします。
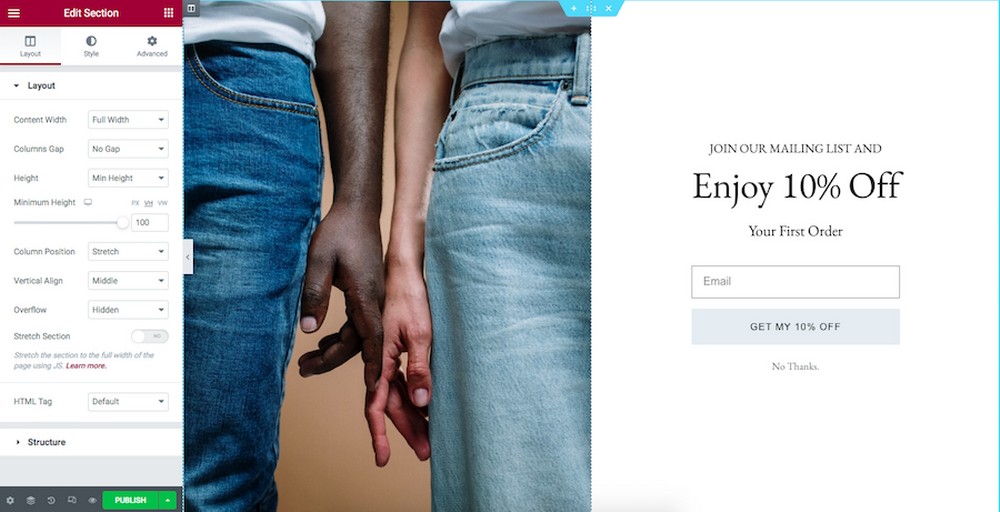
次に、テンプレートをカスタマイズできる Elementor エディターに移動します。

デザイン要件に合わせて、色、テキスト、画像などを変更します。
ステップ 2: 条件を設定する
あなたが見るものに満足していますか? その場合は、[公開] ボタンをクリックします。
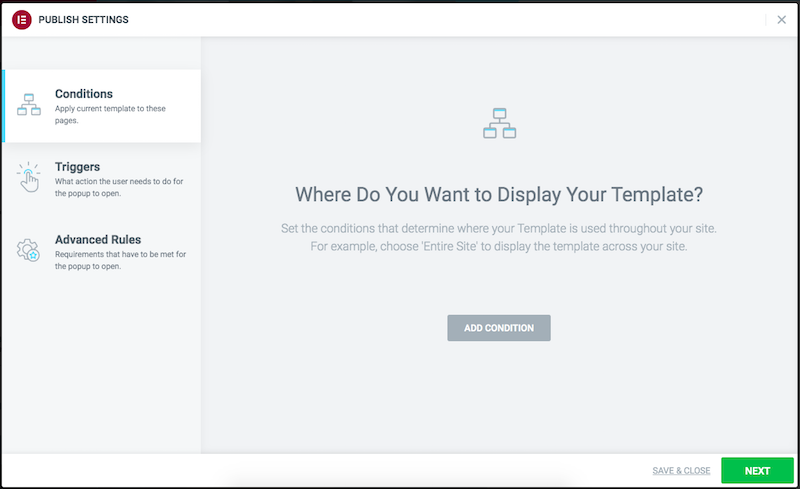
これにより、ディスプレイ設定が開きます。
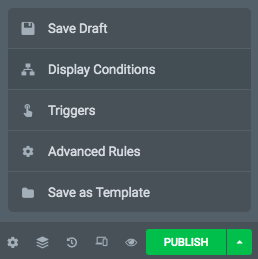
公開ボタンの横にある矢印をクリックして、表示条件をクリックすることもできます。

どちらのオプションでも、次のウィンドウが開きます。

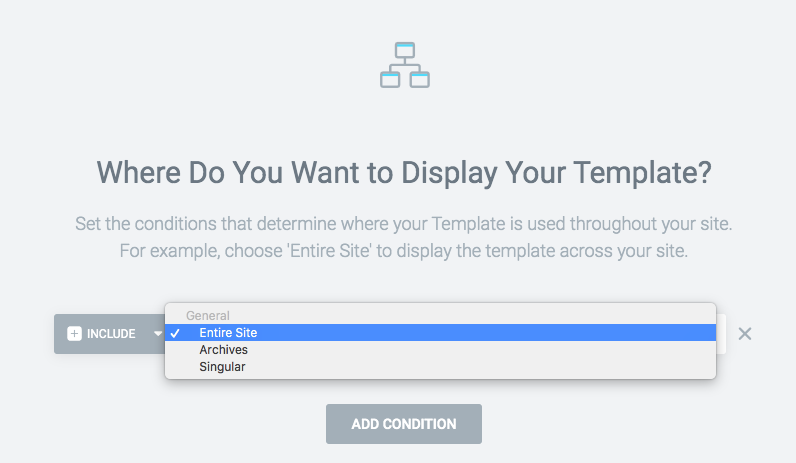
ここで提供されるさまざまなオプションを試してみてください。
たとえば、[条件] タブで [条件を追加] をクリックし、ポップアップを表示する場所を選択します。

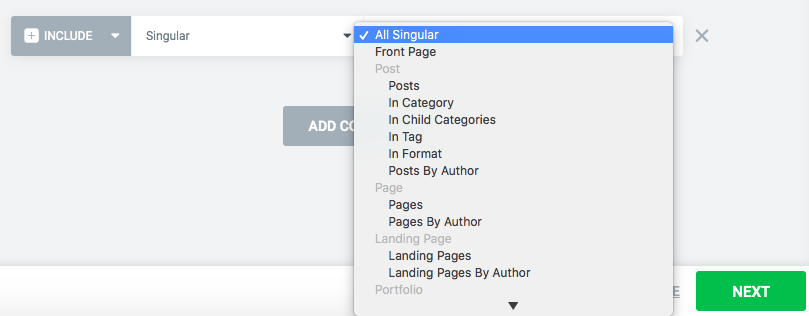
Singular を選択すると、ポップアップを表示する特定のページ、投稿、およびランディング ページを選択できます。

条件の設定が完了したら、[次へ] をクリックします。
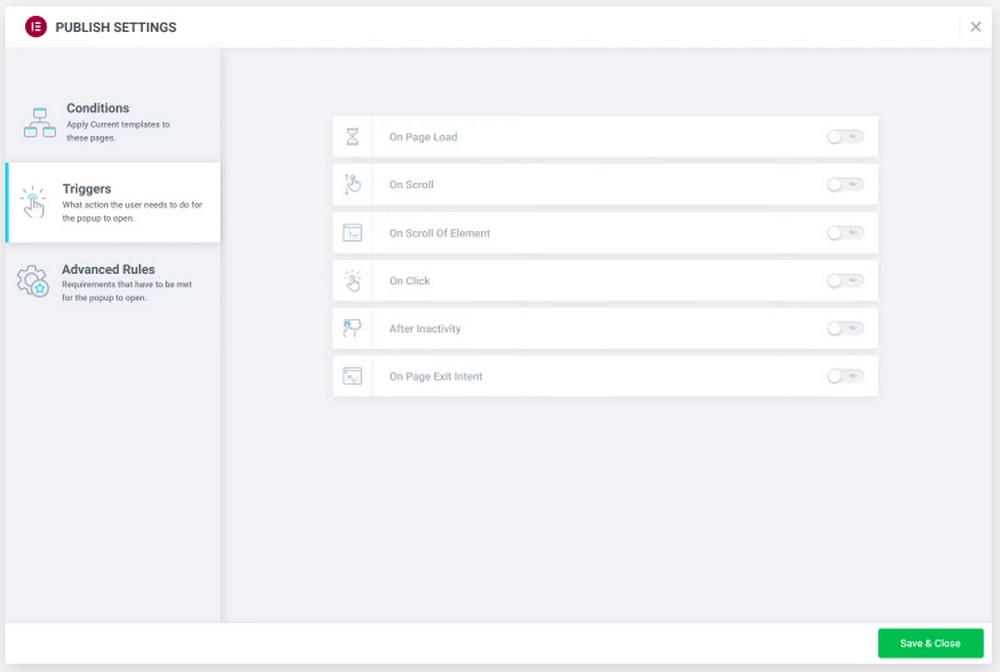
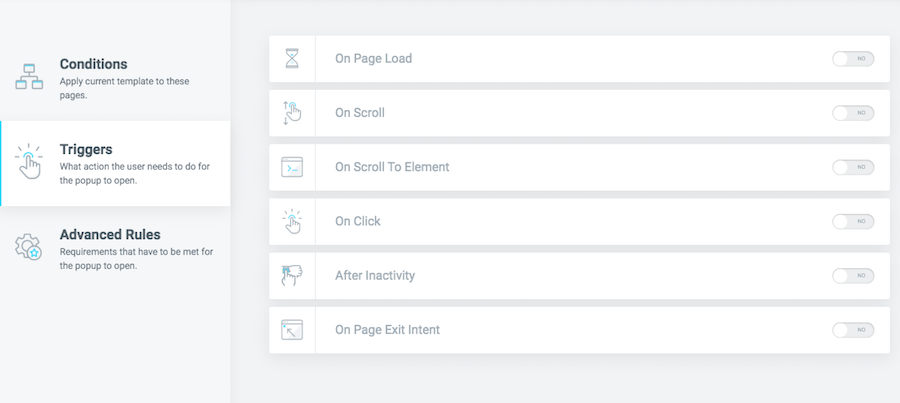
ステップ 3: トリガーを設定する
次に、[トリガー] タブに移動します。

トリガーを有効にするには、トグル ボタンをクリックしてトリガーを有効にします。
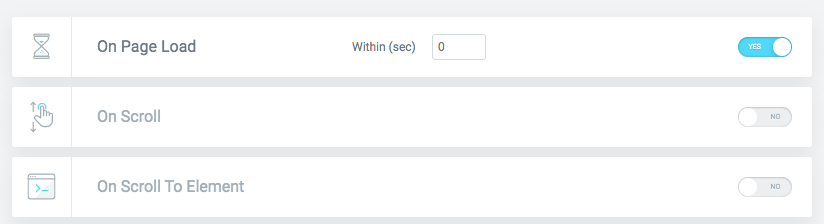
たとえば、[ページの読み込み時] オプションを有効にすると、時間間隔を設定することもできます。

ポップアップは、設定した時間間隔内に表示されます。
同様に、好きなトリガーを有効にすることができます。
完了したら、[次へ] をクリックします。
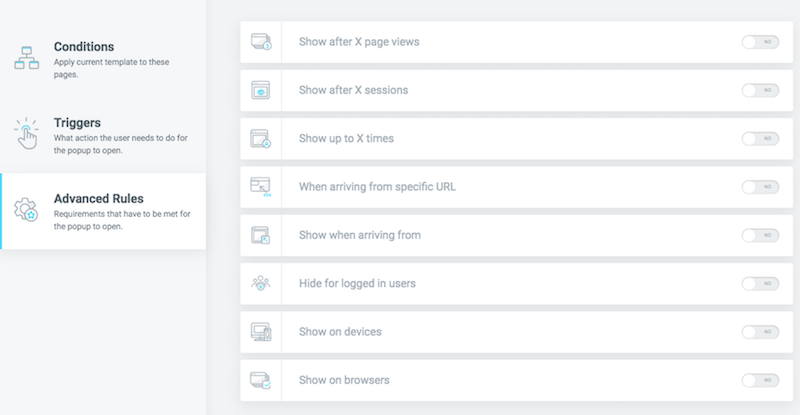
ステップ 4: 高度なルールを設定する
最後に、[高度なルール] タブがあります。

一定数のページビューの後にポップアップを表示したいですか?
ポップアップを特定の回数だけ表示したいですか?
特定の URL からの訪問者に特定のポップアップを表示したいですか?
ログインしているユーザーのポップアップを非表示にしたいですか?
高度なルール タブで、これ以上の設定を行うことができます。
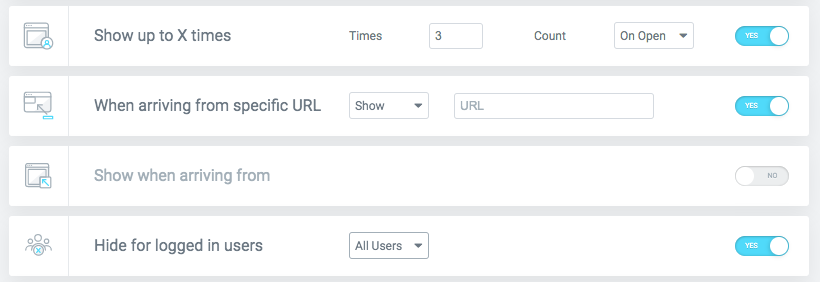
たとえば、同じユーザーに何度もポップアップを表示したくない場合があります。 Show up to X timesオプションを有効にして、値を設定できます。

表示したいオーダーメイドのポップアップがある場合は、「特定の URL から到着したとき」オプションを有効にすることもできます。
これは、特定のメンバー向けのオファーまたは割引を実行していて、特定のポップアップを表示したい場合に非常にうまく機能します.
ユーザーがログインしている場合、おそらくポップアップを表示したくないでしょう。 このような場合は、[ログインしているユーザーを非表示にする] オプションを有効にします。
さまざまな設定に問題がなければ、[保存して閉じる] をクリックします。
Publishをクリックすると、ポップアップがライブになります。

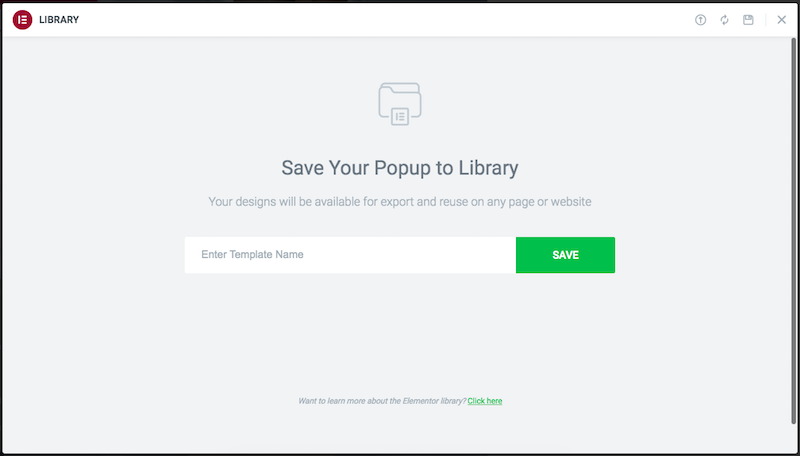
ステップ 5: テンプレートとして保存
このポップアップを後で使用する場合は、テンプレートとして保存できます。
公開ボタンの横にある矢印をクリックする必要があります。

テンプレートの名前を入力し、[保存] をクリックします。 その後、後の段階で使用できます。
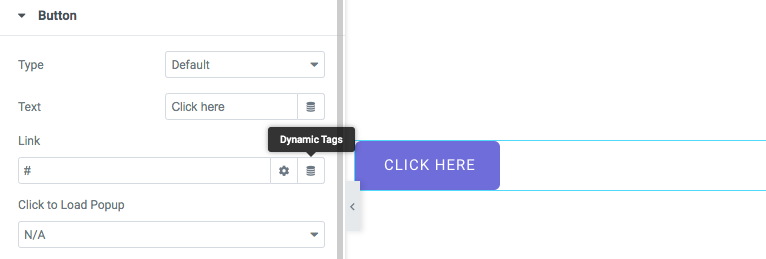
ステップ 6: ポップアップ ボタンを作成する
WordPress ウェブサイトにポップアップを表示するためにいくつかの条件とトリガーを設定できますが、場合によっては、ユーザーにボタンをクリックしてポップアップを開いてもらいたい場合があります。
Elementor を使用すると、ポップアップのボタンを追加するのは非常に簡単です。
まず、ページまたは投稿にボタンを追加します。
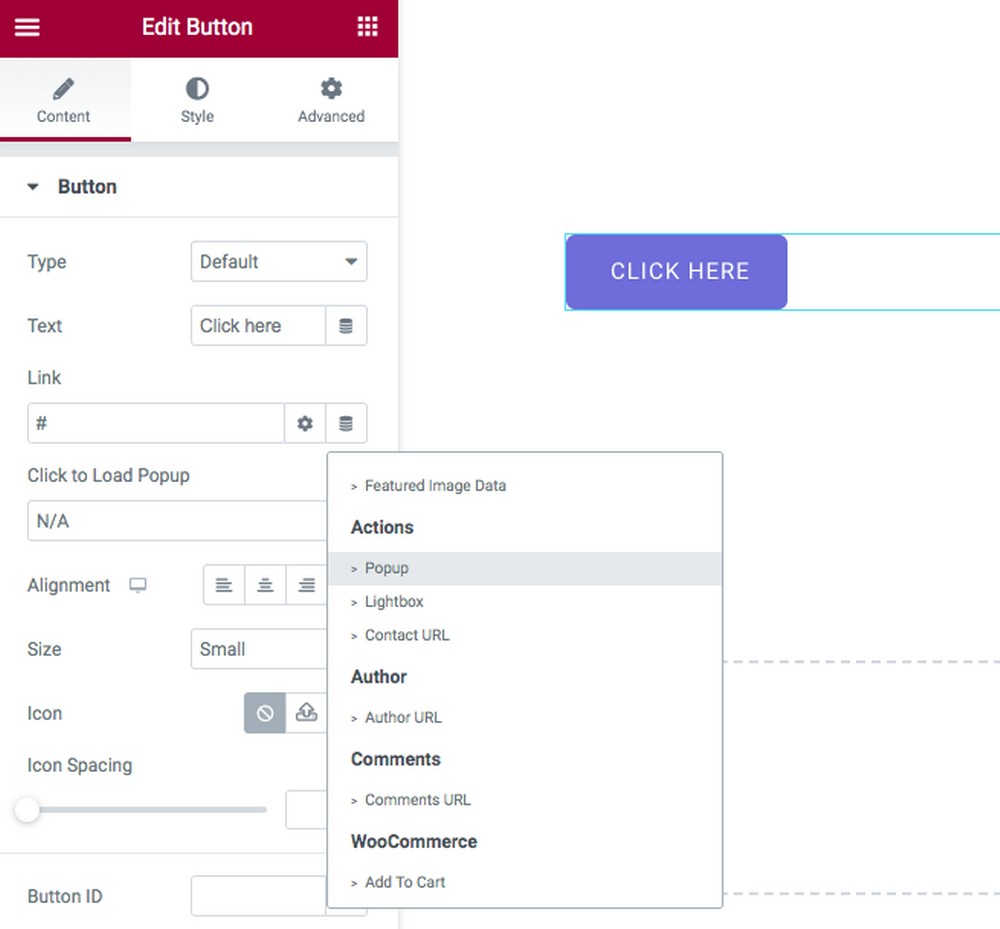
次に、ボタンの設定に進みます。
リンク フィールドに対してダイナミック タグをクリックします。

[アクション] で [ポップアップ]を選択します。

Popupの横にツールキット アイコンがあることに気付きましたか?
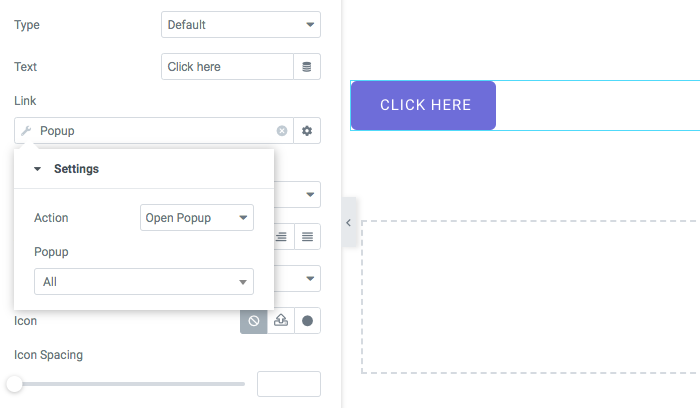
クリックして。

特定のポップアップと実行するアクションを選択できるようになりました。
完了したら、 [公開] をクリックします。
ポップアップを表示するボタンを追加するのはとても簡単です。
Elementor を使用してモーダル ポップアップを作成する方法
ポップアップがどのようなものかはわかっていますが、モーダル ポップアップはどのように違うのでしょうか?
前に見たように、ページ上の読み込み、終了の意図、ページのスクロールなど、ポップアップを表示するためのトリガーと条件を設定できます。
モーダルポップアップはユーザーが実行するアクションに基づいていますが、最も単純なものはクリックです。 これは意図的なものであり、ときどき現れるポップアップほど煩わしくはありません。
さらに、モーダル ポップアップは背景を暗くし、バックグラウンド ノイズをカットするため、ユーザーはコンテンツに集中できます。
方法に入る前に、Elementor の無料バージョンを使用してポップアップを作成する間、プレミアム WordPress プラグインを使用する必要があることに言及することが重要です。
そのため、Elementor Pro またはプレミアム プラグインのどちらかを決定する必要があります。
このセクションでは、Elementor (UAE) 用の Ultimate Addons に付属している Modal Popup ウィジェットを使用します。
Elementor の Ultimate Addons は、Elementor を使用して独自の Web サイトを構築するのに役立つ多数のウィジェット、テンプレート、およびセクション ブロックを提供するプレミアム WordPress プラグインです。

使用するウィジェットの 1 つに Modal Popup があります。
Modal Popup を使用すると、コンバージョン率の高いモーダル ポップアップを簡単に作成できます。 ユーザーがボタン、画像、またはテキストをクリックしたときにポップアップを表示したい場合、これは非常にうまく機能します。
まっすぐ飛び込もう!
プレミアム UAE プラグインがインストールされていると仮定して、先に進んで新しいページを作成し、Elementor エディターで開きます。
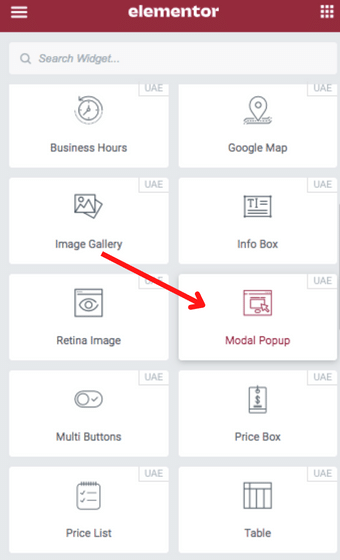
セクションを追加してから、モーダル ポップアップウィジェットを挿入します。

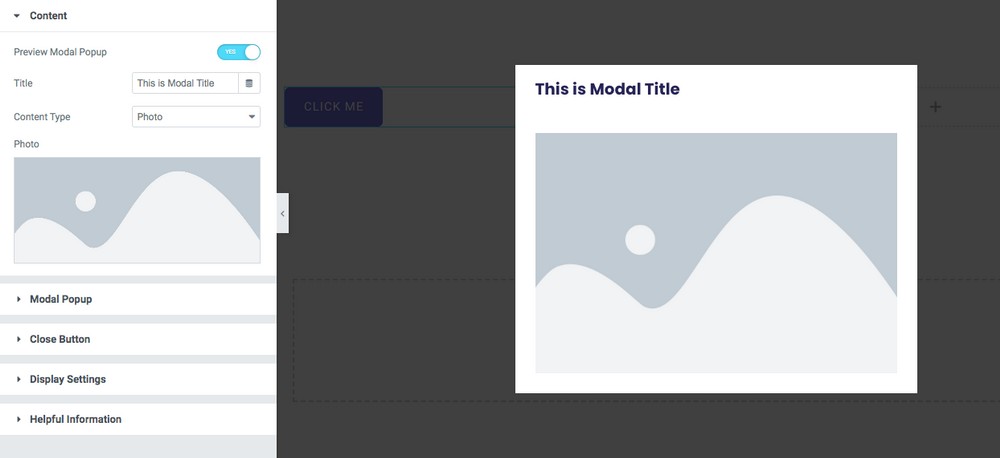
ポップアップを表示するには、[モーダル ポップアップのプレビュー] ボタンを有効にします。

設定の下のオプションで遊んでください。
モーダル タイトル、ポップアップ内のコンテンツ、閉じるボタンなど、ポップアップのさまざまな要素をカスタマイズします。
ポップアップのサイズを変更したいですか? [モーダル ポップアップ] タブですぐに実行できます。 フェードイン、スライドイン、フォールなどの効果を追加することもできます。
完了したら、 [公開] をクリックします。
シンプルじゃなかった? 私たちは間違いなくそう思います!
トップ 3 WordPress ポップアップ プラグイン
Elementor を使用すると、ポップアップの作成は非常に簡単です。 Elementor Pro では、Popup Builder を使用するとさらに簡単になります。
ただし、プレミアム ページ ビルダーを探しておらず、Elementor の無料バージョンを使用したい場合は、WordPress ポップアップ プラグインのインストールを検討する必要があります。
Elementor の無料版を使用してポップアップを作成するのに役立ついくつかのプラグインを次に示します。
1.変換プロ

Convert Pro は、非常に人気のある WordPress テーマである Astra の背後にあるチームによって開発された、人気のある WordPress プラグインです。 Convert Pro を使用すると、コンバージョン率の高い電子メールのオプトイン フォームとポップアップを簡単に作成して、訪問者を購読者に変えることができます。
組み込みのドラッグ アンド ドロップ エディターにより、コードを 1 行も書かずに、オプトイン フォームを数分で非常に簡単にデザインできます。 Convert Pro には、選択できるプロがデザインしたテンプレートの豊富なライブラリが付属しています。 インストールして、準備完了です。
2.ジェットポップアップ

JetPopup は、Elementor と完全に統合されたユーザーフレンドリーな WordPress プラグインです。 JetPopup を使用して、動的なポップアップ フォーム、メール サインアップ、カウントダウン、情報カードなどを作成します。
アニメーション効果を使ってユーザーの注意を引きたいですか? JetPopup では、フェード、ズームイン、ズームアウト、移動、バウンスイン、バウンスアウトなど、さまざまなアニメーション効果を利用できます。
3. PowerPackによるポップアップボックスウィジェット

PowerPack は、Web サイトのデザインの可能性を高めるために、いくつかのウィジェット、テンプレート、機能、およびプレミアム Elementor アドオンを提供するプレミアム WordPress プラグインです。
ポップアップには、画像、ビデオ、カスタム コンテンツ、さらにはページ テンプレート全体を表示できます。 終了意図やカスタム時間遅延などのユーザー アクションに基づいてポップアップをトリガーします。 インタラクティブな 2 ステップのポップアップを作成したいですか? PowerPack が対応します。
効果的なポップアップの構造
ポップアップは、最も人気があり効果的なマーケティング手法の 1 つです。 また、効果的な設計と実行が最も難しいものの 1 つでもあります。
このセクションでは、効果的なポップアップの構造の概要を説明します。
それらの背後にある理論、それらを設計するプロセス、および従うべき設計原則について説明します。
また、効果的なポップアップを作成する方法と、それを最適化して成功させる方法についてのヒントも提供します。
ポップアップの理論
この記事で説明したように、ポップアップは、リストを作成したり、オファーを宣伝したり、ユーザーを特定のページに誘導したりするために使用できるマーケティング ツールです。

ポップアップは、次のような多くの理由で人気があります。
- ブランドの認知度を高め、ブランドのプロファイルを強化する
- 緊迫感を生み出す
- コンバージョンを追跡する
ポップアップをデザインするプロセス
ポップアップを設計するための 6 つのステップを特定しました。 彼らです:
1. リーチしようとしているオーディエンスのタイプを理解する
デザインを始める前に、誰のためにデザインしているのかを知る必要があります。 多くの場合、ブランドに対する顧客の第一印象は、ポップアップのデザインです。
そのため、誰のためにデザインしているのか、彼らがどのような人たちなのかを知ることが不可欠です。
2.ペルソナを作成する
ペルソナとは、デザイン対象の人々のタイプに基づいて作成する架空のキャラクターです。
たとえば、観光関連のポップアップを作成している場合、ペルソナは特定の場所を訪れることに関心のある人になります。
これは、あなたがデザインしている人のタイプをよりよく理解し、それらを変換する可能性を高めるのに役立ちます.
3. バイヤーのペルソナを作成する
バイヤー ペルソナはペルソナと同じ考え方ですが、製品を購入する傾向のある人々の種類に基づいています。
たとえば、デート関連のポップアップを作成している場合、購入者のペルソナは、パートナーを見つけたり、デートをしたりすることに興味がある人になります.
4. バイヤージャーニーマップを作成する
バイヤージャーニーマップは、カスタマージャーニーを視覚的に表現したものです。 これには、顧客が購入に至るまでのすべてのステップが含まれます。
ジャーニー マップは、顧客のニーズを理解し、それに応じて設計を通知するのに役立ちます。
5. ランディング ページを作成する
ランディング ページは、顧客に購入やアクションを起こしてもらいたい場所です。 巧妙に作成されたランディング ページは、コンバージョンを促進するのに役立ちます。
6.ランディングページを最適化する
これは、顧客に購入したいと思わせたい場所です。 製品を見せて、その機能を説明し、割引やその他の購入動機を与えることができます。
効果的なポップアップを作成して最適化する方法に関するヒント
ポップアップを最大限に活用するには時間がかかる場合があります。 さまざまなバージョンをテストして、何が機能し、何が機能しないかを確認する必要があります。

ポップアップを作成して最適化する方法に関するいくつかのヒントを次に示します。
1.ポップアップが開いている時間を知る
ポップアップをできるだけ長く開いたままにしたいのは自然なことですが、開いたままにしておくほど注意が失われることを覚えておく必要があります。
2. ポップアップを最適化する
ポップアップは 1 回限りのイベントとして設計されていることを覚えておくことが重要です。 それらは、できるだけ早く表示され、クリックされるように設計されています。
3. 適切なランディング ページを使用する
ランディング ページには、ポップアップを最大限に活用するための正しいタイプのコピー、デザイン、および構造が必要です。
4. 最高のコピーを書く
変換の可能性を最大限に高めるには、コピーをできるだけ明確かつ簡潔にする必要があります。
5.ポップアップを記憶に残るようにデザインする
優れたデザインは、ポップアップを記憶に残るものにするのに役立ちます。 また、ユーザーがナビゲートして道を見つけられるように、理解しやすいものにする必要があります。
6.一貫性を保つ
ブランドは、Web サイトとポップアップ全体で視覚的および言語的に一貫している必要があります。 そうすれば、ユーザーはあなたのブランドを多くのブランドではなく 1 つのエンティティとして認識します。
7.関連性を保つ
ポップアップが優れているほど、ユーザーがコンバージョンする可能性が高くなります。 そのため、デザインとコピーが可能な限り優れていることを確認する必要があります。
8.景品を提供する
景品を提供することも、大きな違いを生む可能性があります。 これにより、顧客に多くのお金や労力を費やすことなく、販売する価値のある製品やサービスの一部を提供することができます.
9.明確な終了ボタンを用意する
ポップアップから抜け出す明確な方法がない場合、ユーザーを混乱させる可能性があります。 サイトを離れる理由がないことを明確にする必要があります。
10.ポップアップを驚くべきものにする
ユーザーがコンテンツに驚いた場合、ポップアップをクリックする可能性が高くなります。
Elementor を使用してポップアップを作成する
ポップアップは、リードジェネレーションとマーケティング戦略の重要な部分になる可能性があります. 正しく使用すれば、ウェブサイトの訪問者を引き付けたり、製品やサービスを宣伝したり、フィードバックを収集したり、アンケートを実施したりするのにも役立ちます.
WordPress でポップアップを作成するのは少し難しい場合があります。 幸いなことに、Elementor ページ ビルダーを使用すると、カスタム ポップアップを簡単に作成できます。
この記事では、Elementor の無料および Pro バージョンを使用してポップアップを作成する方法を示しました。 また、プレミアム WordPress プラグインを使用してポップアップを作成する方法も示しました。
今すぐあなたに。 WordPress Web サイトでポップアップを作成するにはどうすればよいですか? 以下のコメントでお知らせください。
