変換するElementorを使用して魅力的なポップアップを作成する方法
公開: 2020-09-25サイトの所有者として、あなたは愛のポップアップを嫌い、の顔にそれをしてみましょう! 一方で、彼らは顧客を困らせます。 しかし一方で、彼らはまた、多くの折り目によってリードを増やします。 あなたのWordPressのウェブサイトにポップアップ実装するためのプラグインを選択することを決定した場合、今までは、あなたが複数のオプションを持っているでしょう。 しかし皮肉なことに、彼らはすべての機能に一つの方法または別のを欠いていました。 今、選択はElementorポップアップビルダー、簡単です。
Elementorポップアップ表示Elementorページビルダーに付属しているビルダーアップダイナミックなポップです。 それは最高の一つ下の手がそこからビルダーをポップアップです。
あなたは機能と使いやすさの組み合わせを考える場合は、Elementorポップアップ表示ビルダーは、これまででWordPressのサイトのための最高のポップアップ表示ビルダーです。
あなたはElementorを使って、あなたの最初のポップを構築する方法を学ぶために興奮していますか? 私たちも同じです!
ドゥウェブサイトのポップアップが実際にあなたのビジネスを成長するために動作しますか?

ポップアップは、インターネットブラウザでWebページの上に「ポップアップする」という小さなウィンドウです。 重要な情報や収集リードを提示するために使用することができます。 はい、私たちは私たちがほとんどのウェブサイトを開こうとするすべての時間を刺激する1について話しています。
では、なぜこの厄介な事は、我々はそれを嫌いにもかかわらず、上げ続けるのでしょうか? 答えは、定義自体にあります。 これは、収集リードに役立ちます。

私たちは皆、成長しているリードの重要性を知っています。 あなたが持っているより多くのリードは、より多くの人々が、あなたは、プロモーションメールを送ったり、パーソナライズされた取引を提供することができます。 かどうかは、あなたが1人のより多くの見込み顧客と対話する機会を得て、リード手段を獲得し、eコマースサイトの所有者、ソフトウェア開発会社、あるいはブロガーです。
上位10%最高のパフォーマンスポップアップが9.28パーセント転化率を平均しながら、ポップアップの平均変換率は、3.09%です。
-相撲
上記の統計を考えると、ポップアップがリードを得るために最も効果的な方法の遠1である、と言っても安全です。
ElementorポップアップBuilderであなたの動的なポップアップを作成する方法
あなたはElementorを使用して、以前の経験を持っていますか? そうでない場合、心配しないで、それは簡単なパイのようにです。 あなたは、前Elementorで作業を構築する、またはポップアップを作成した経験を持っている場合は、単にElementorの他のテンプレートを使用したり作成のようなものです。
だから私たちは私たちの最初のElementorを使用してポップアップ表示の構築に飛び込む前に、のは、前提条件から始めましょう。
- 作業WordPressのウェブサイト(明白な、右?)
- Elementor
- Elementorプロ
関連ブログ:5の簡単なステップで自由のためのウェブサイトを作成する方法
それは私たちが私たちの素晴らしい見て、ポップアップを作成する必要がありますするために必要なすべてです。
使用既製Elementorポップアップ
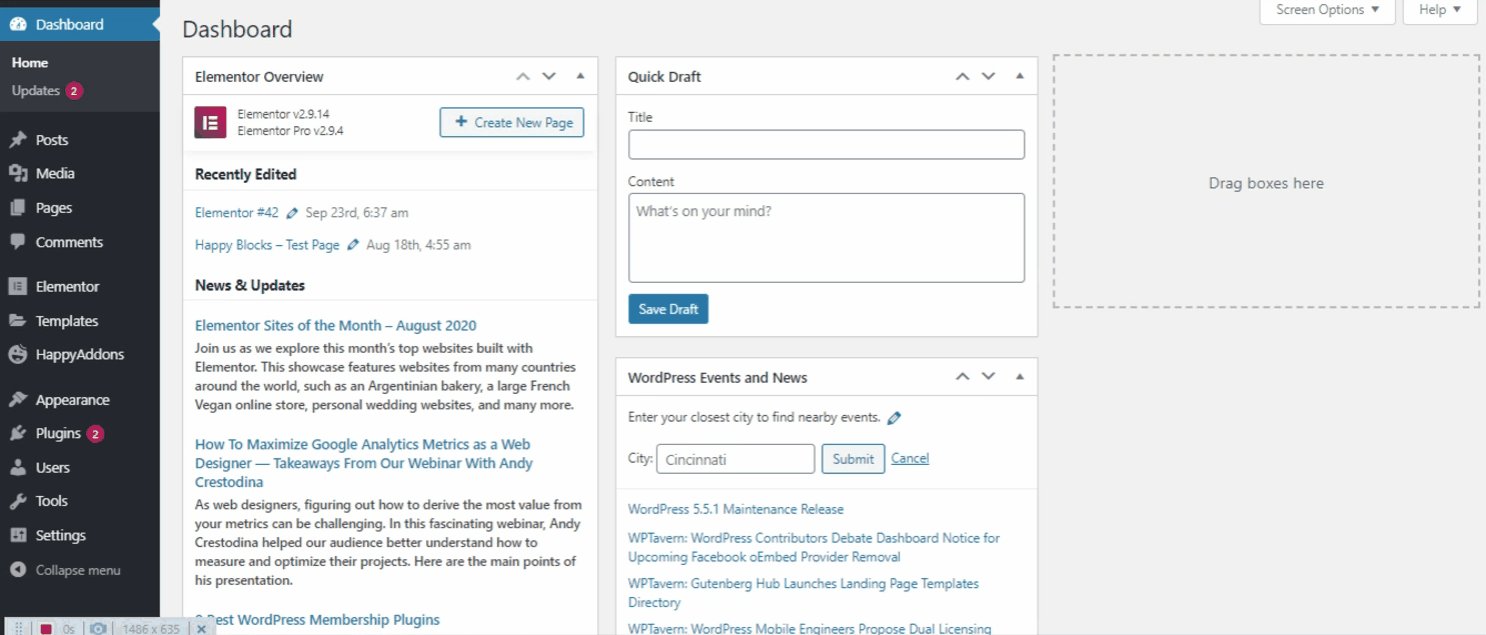
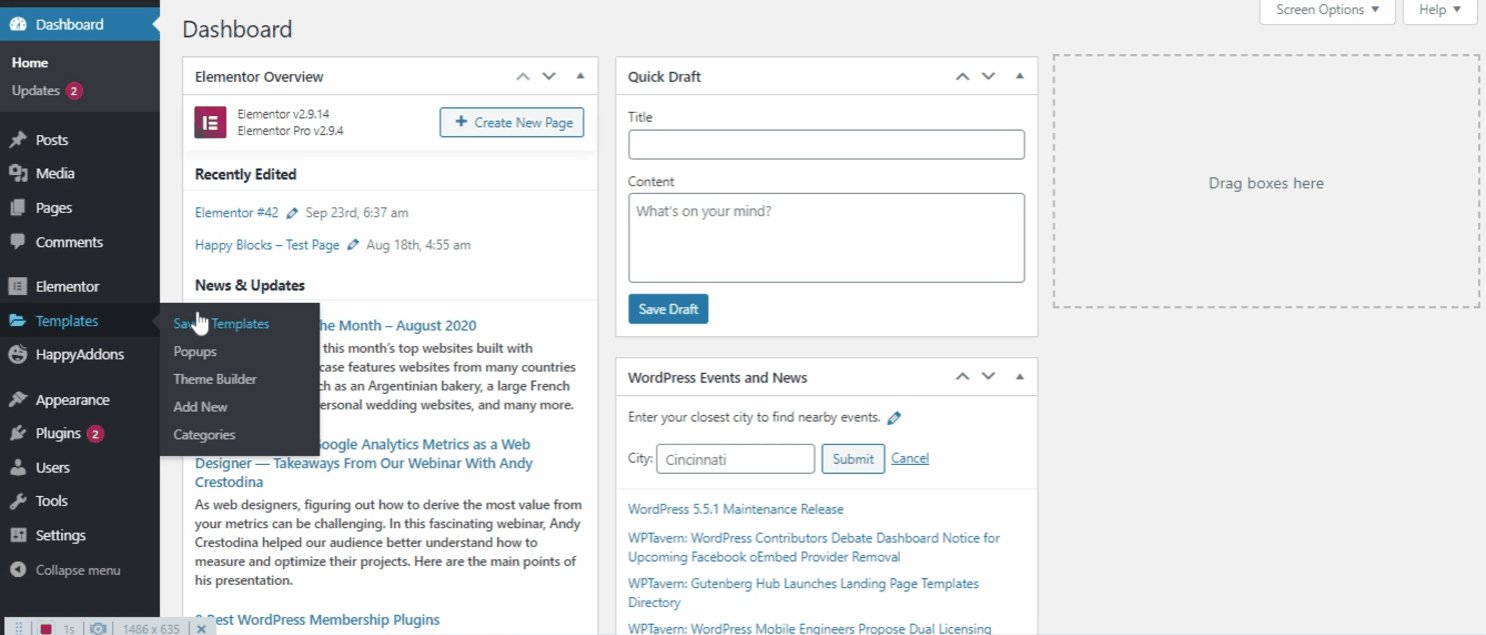
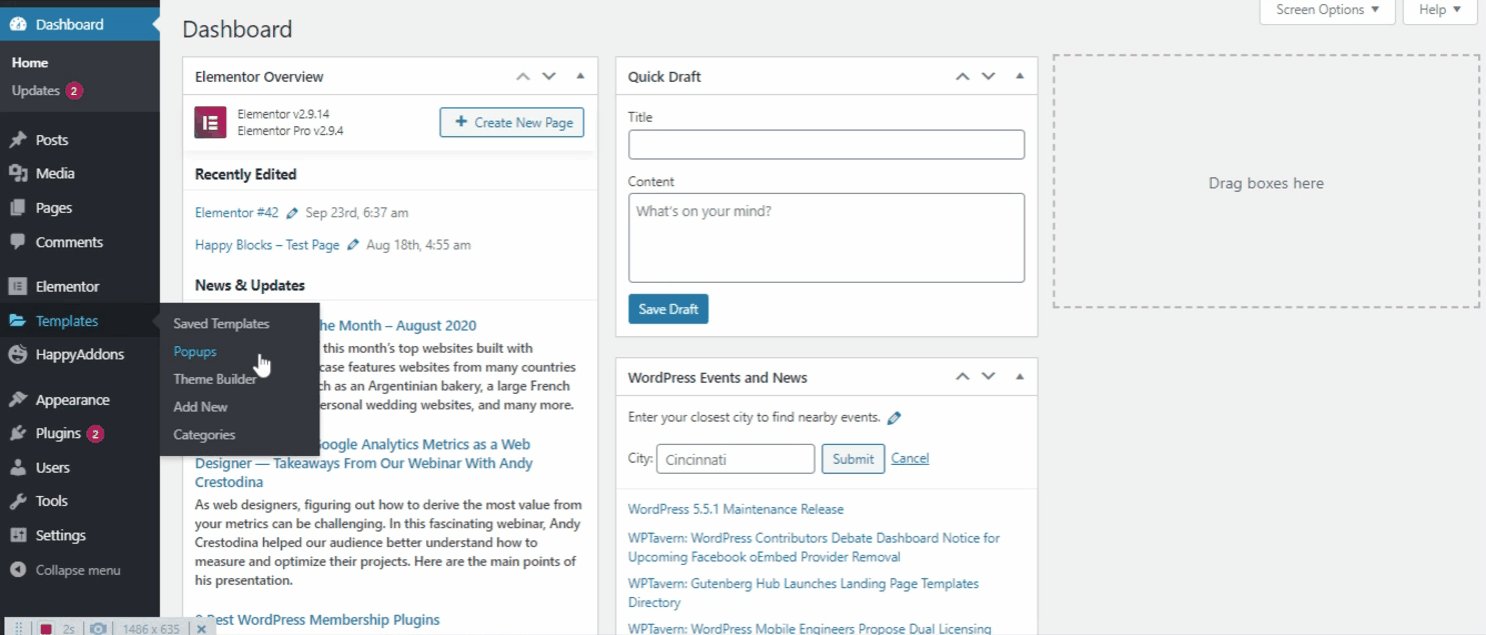
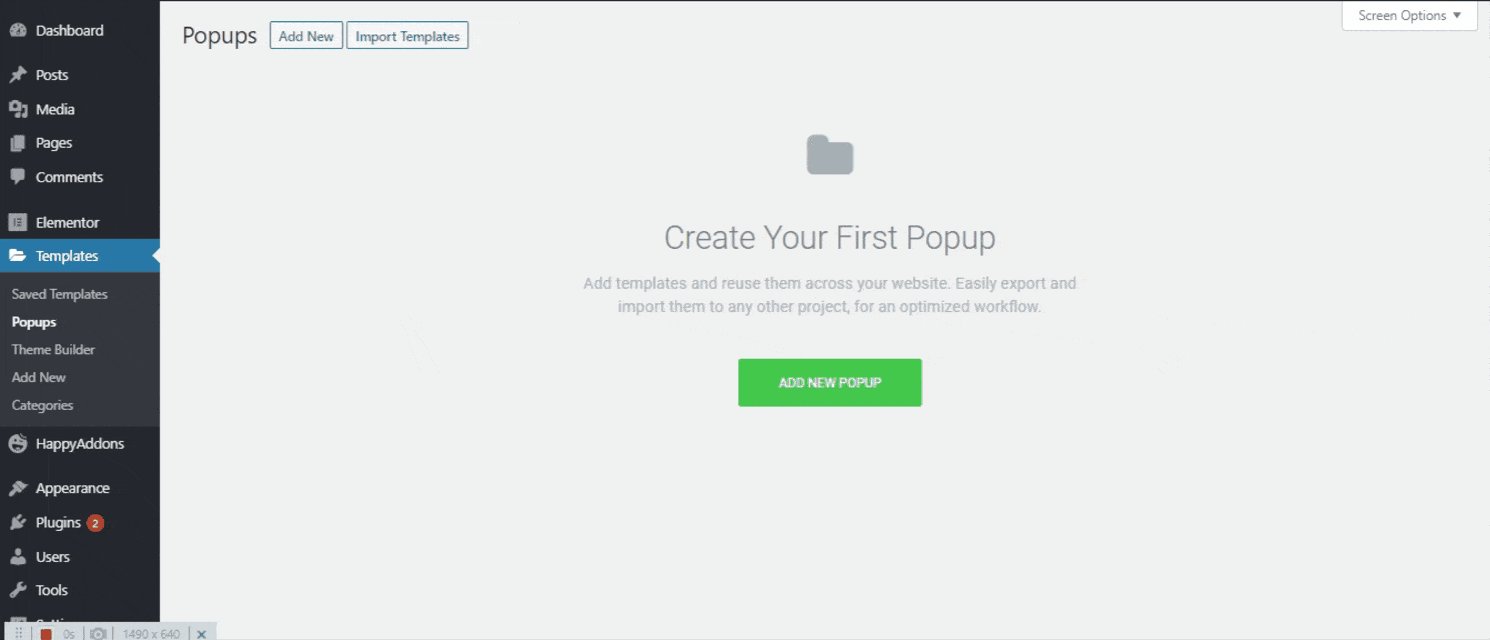
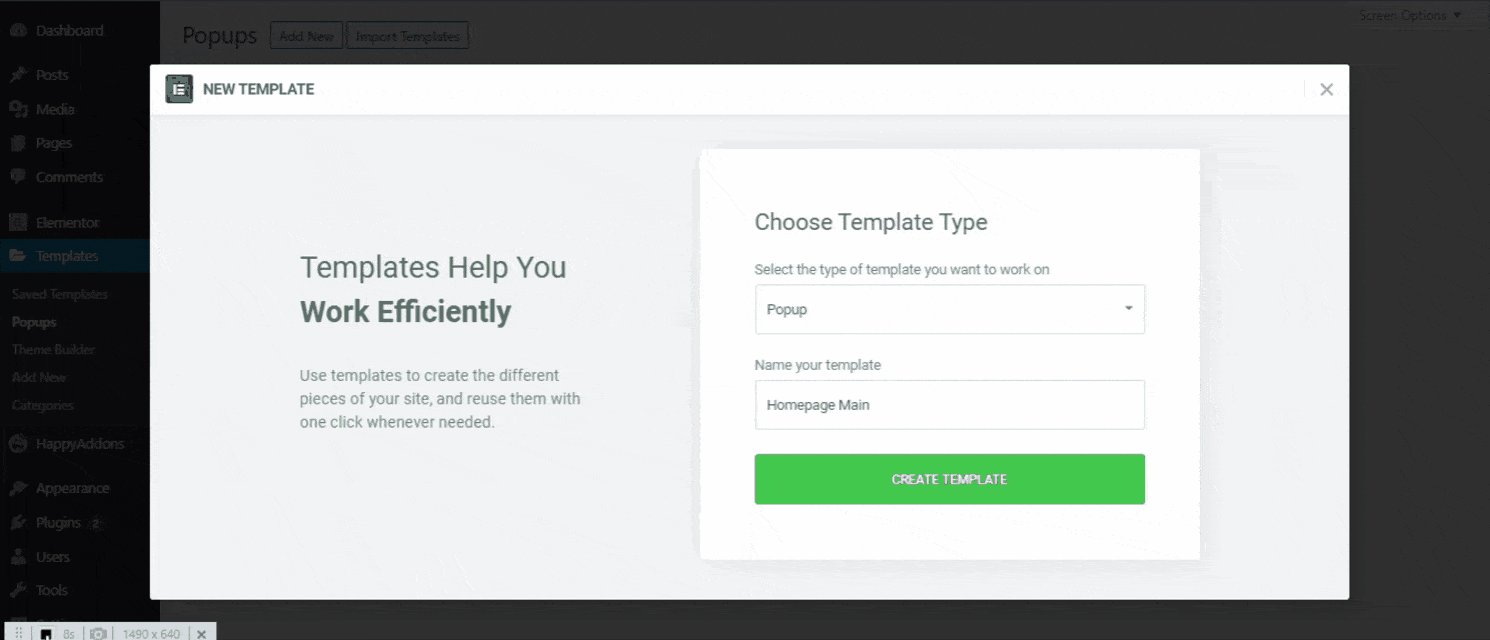
あなたはElementorに精通している場合、あなたはすでに使用したり、テンプレートを作成する方法を知っているかもしれません。 やはりElementorのためのテンプレートとして働くポップアップし、最初のあなたは、WP管理ダッシュボード]> [テンプレート]> [ポップアップに行く必要が

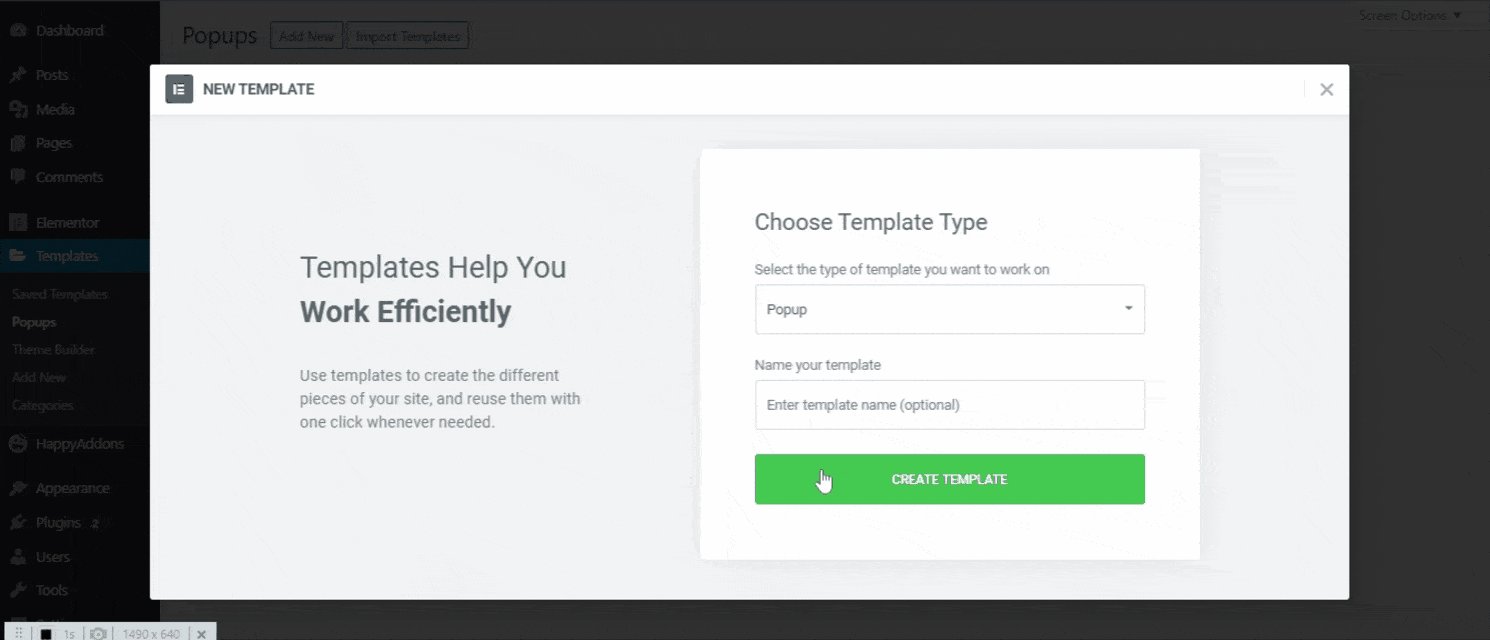
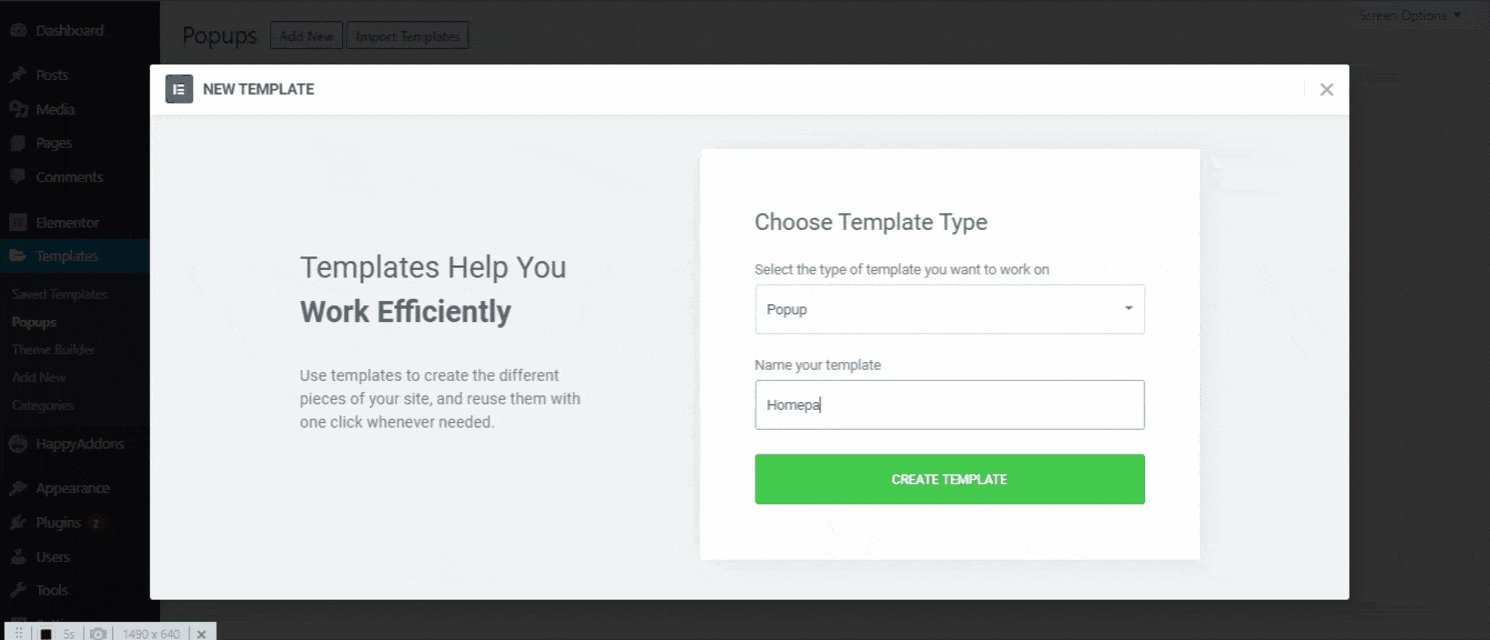
あなたがポップアップをクリックすると、ADD NEWポップアップボタンが表示されます。 私たちは、「ホームページのメイン「我々に名前を付けるだけのようなボタンをクリックし、名前まであなたのポップを与えます。 ポップアップを命名した後、それがポップアップボタンを作成することをクリックする時が来ました!

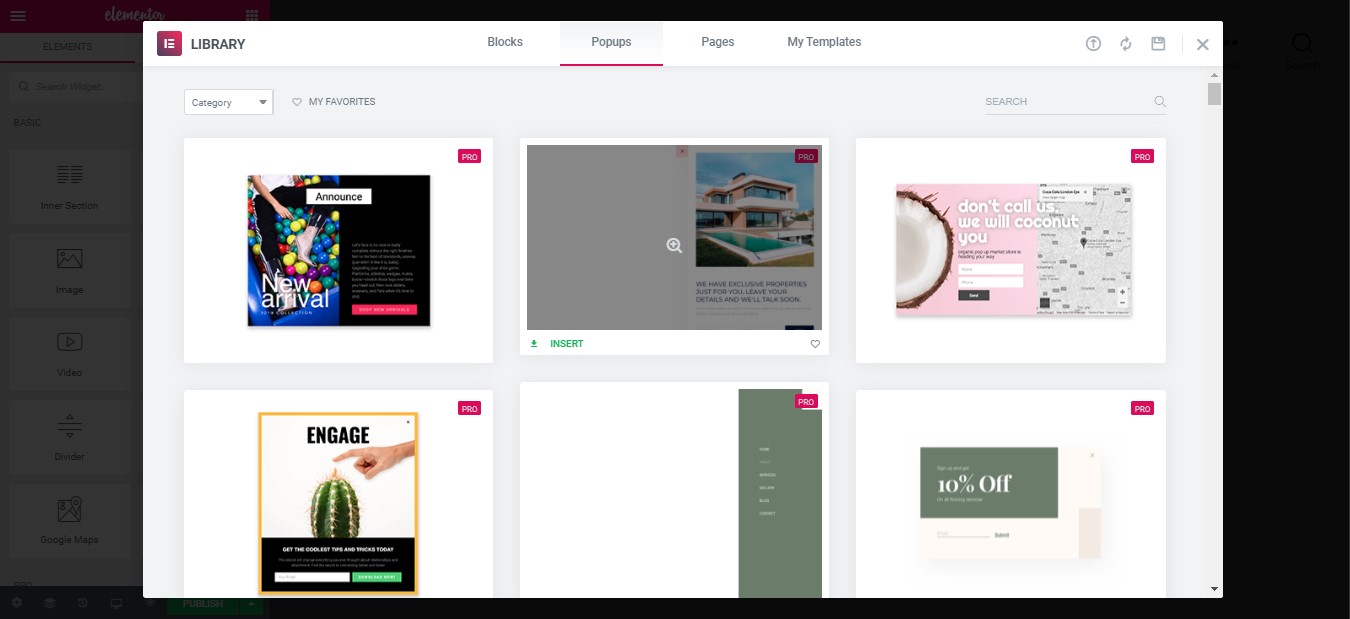
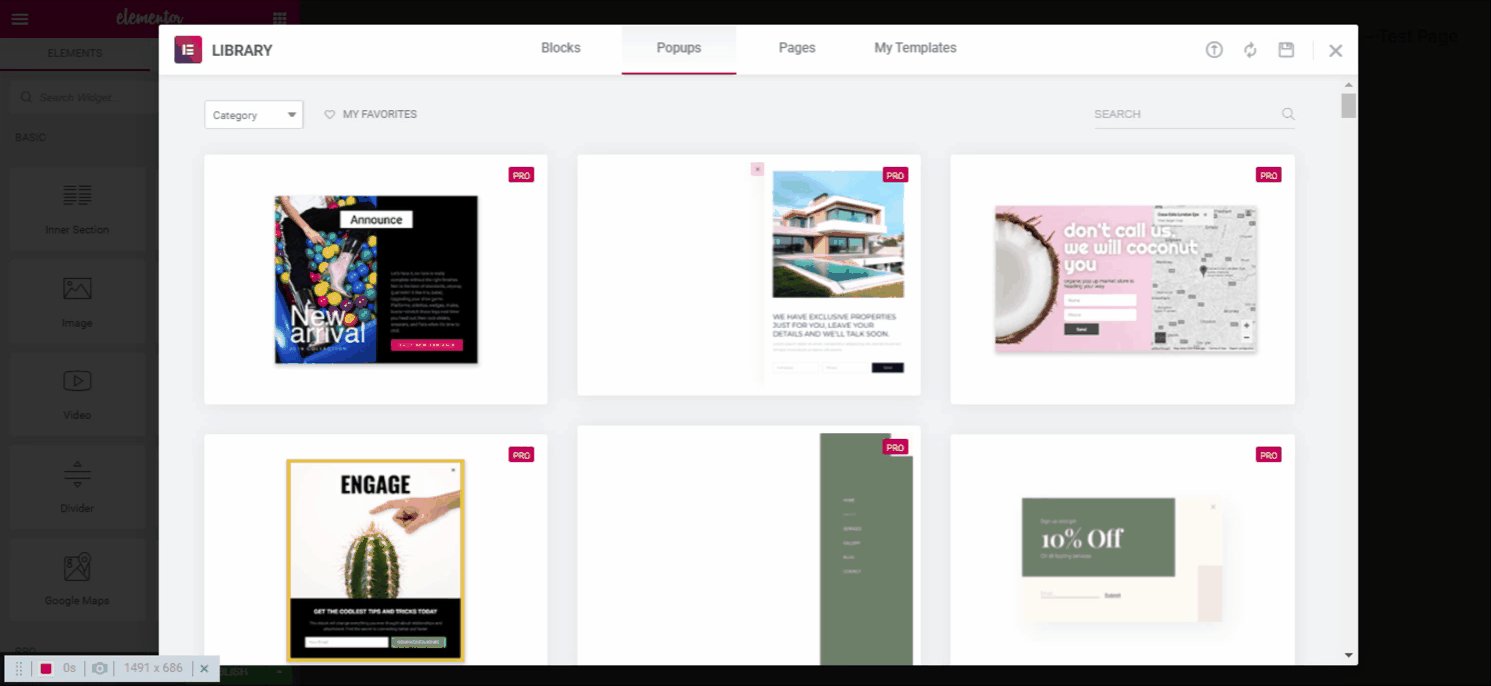
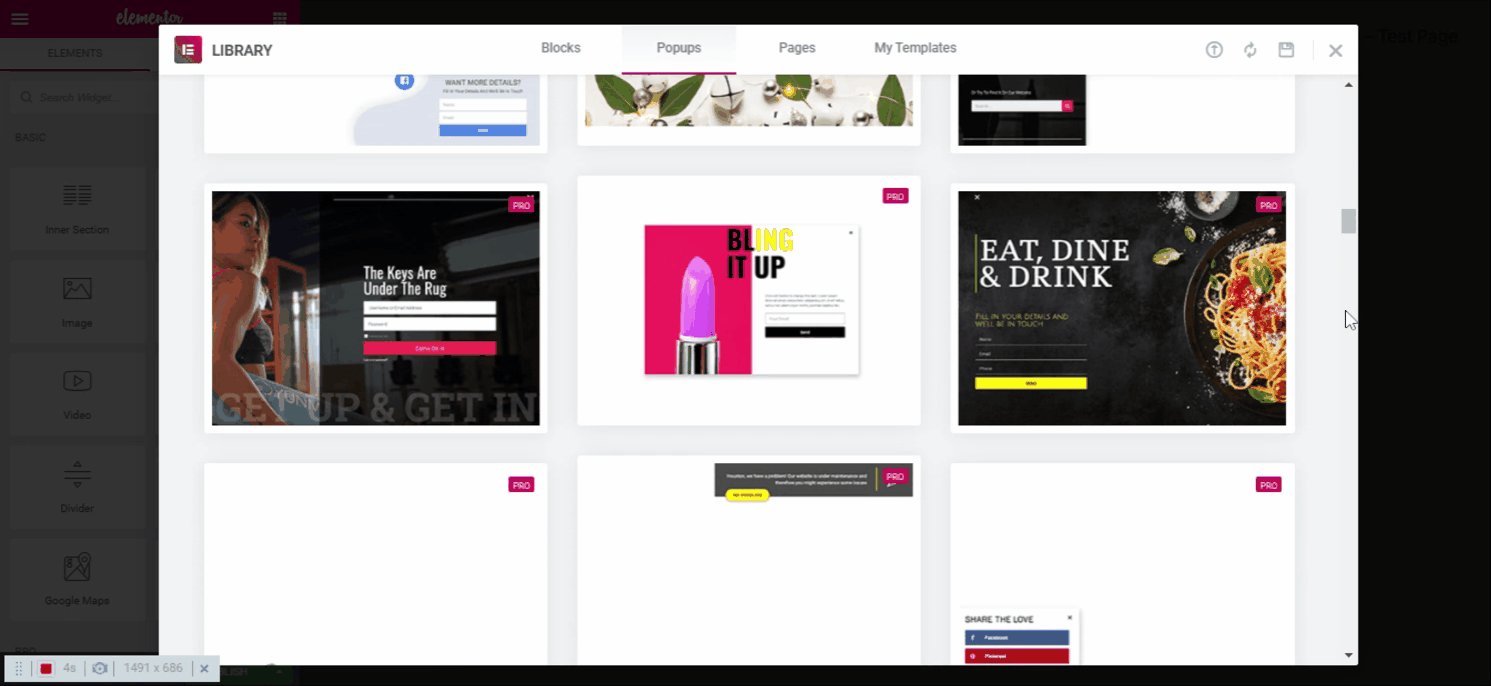
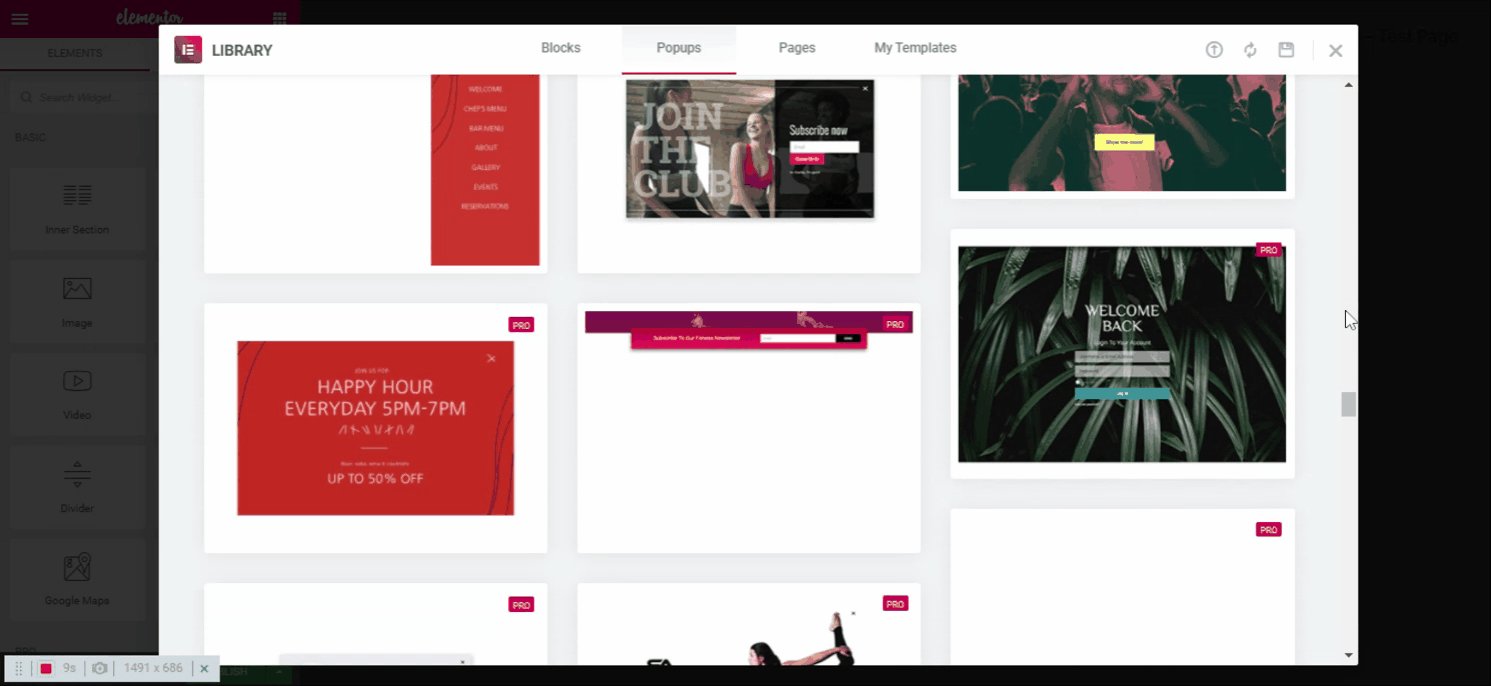
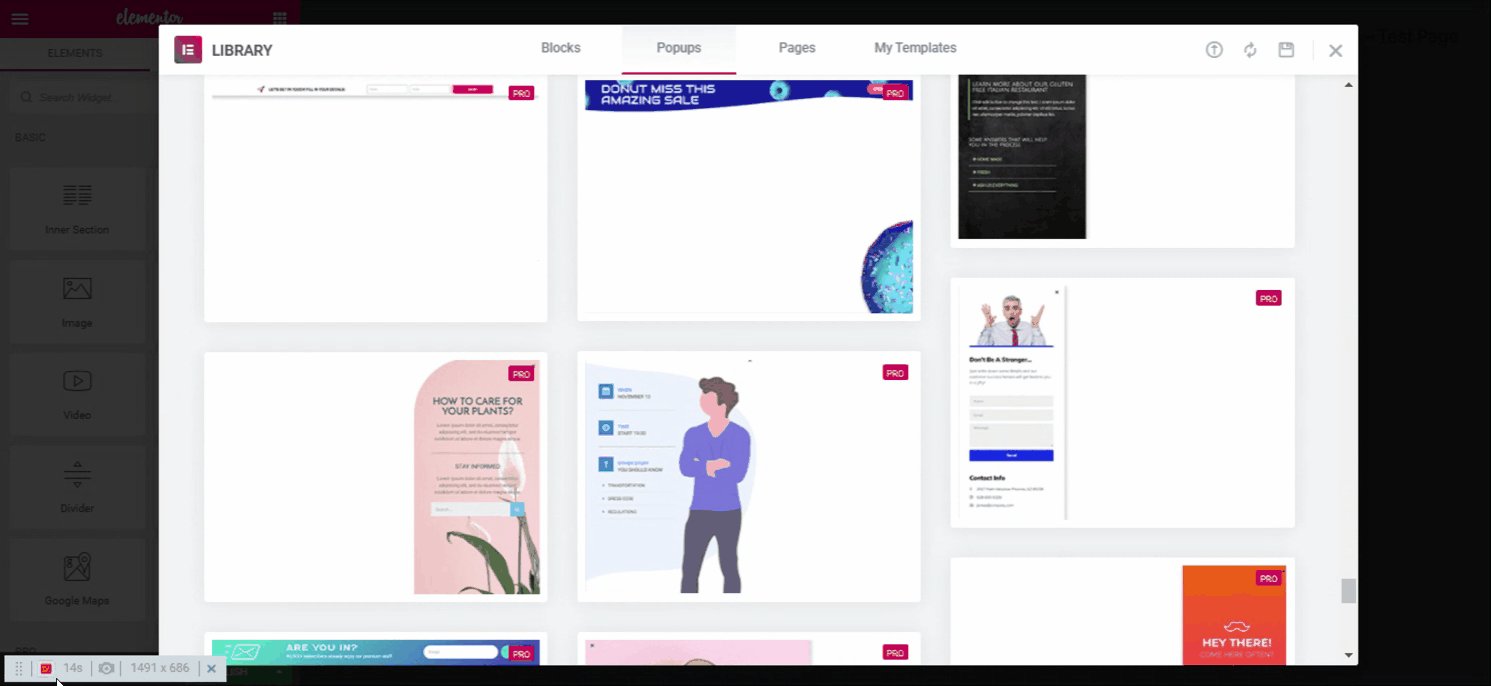
すぐに作成ポップアップボタンをタップすると、あなたはあなたの中から選択するために準備ができて美しいポップアップテンプレートをたくさん見つけることができます。 あなたは事前に設計されたテンプレートを使用したくない場合は、あなたはまた、地上からあなたのポップアップを設計することができます。 テンプレートライブラリからそのちょうど出るため。

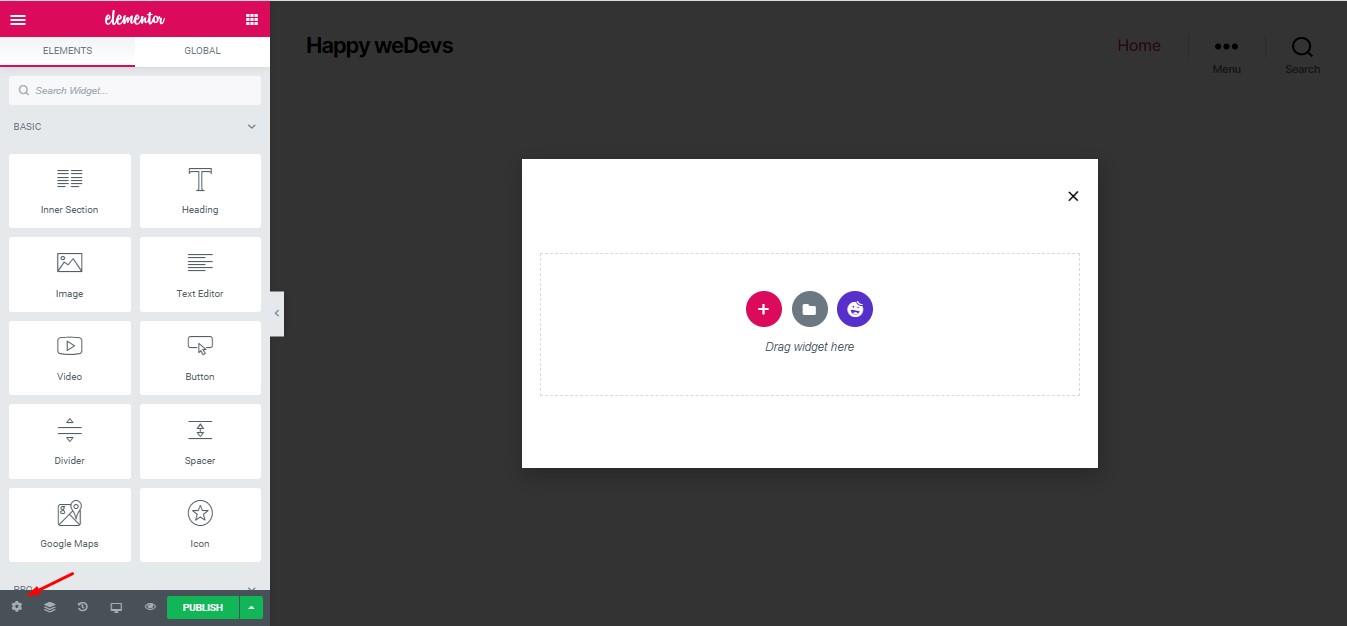
あなたのElementorポップアップのデザインをカスタマイズします
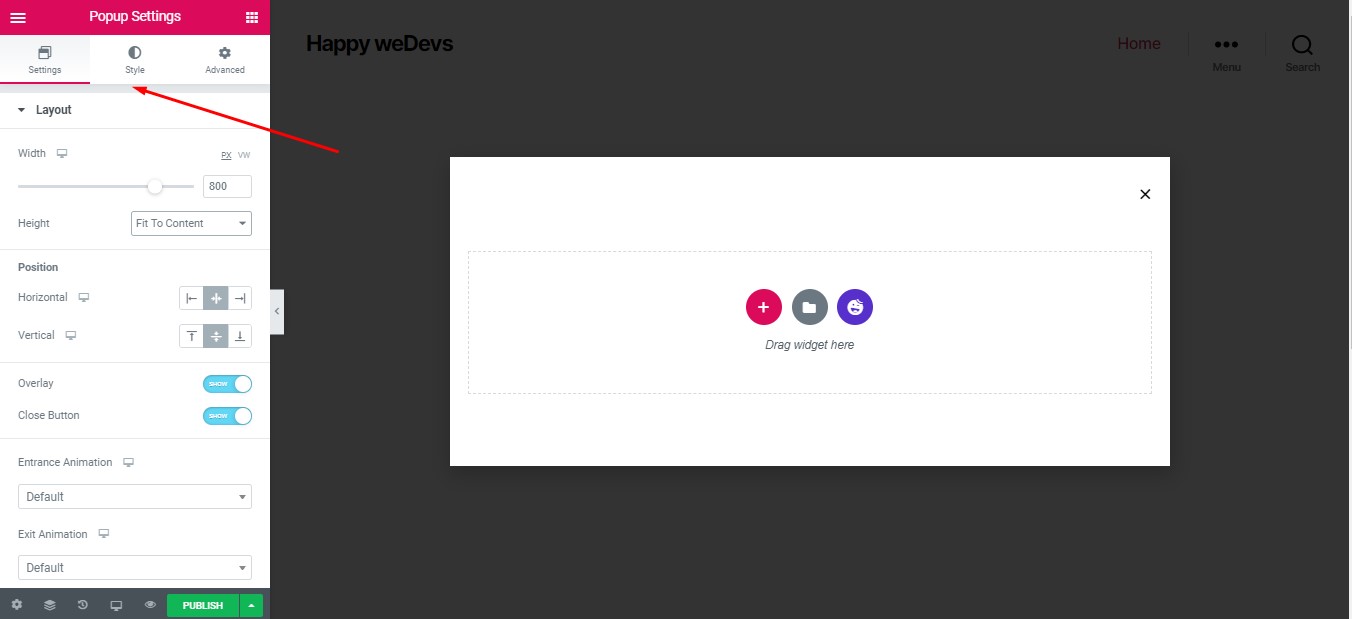
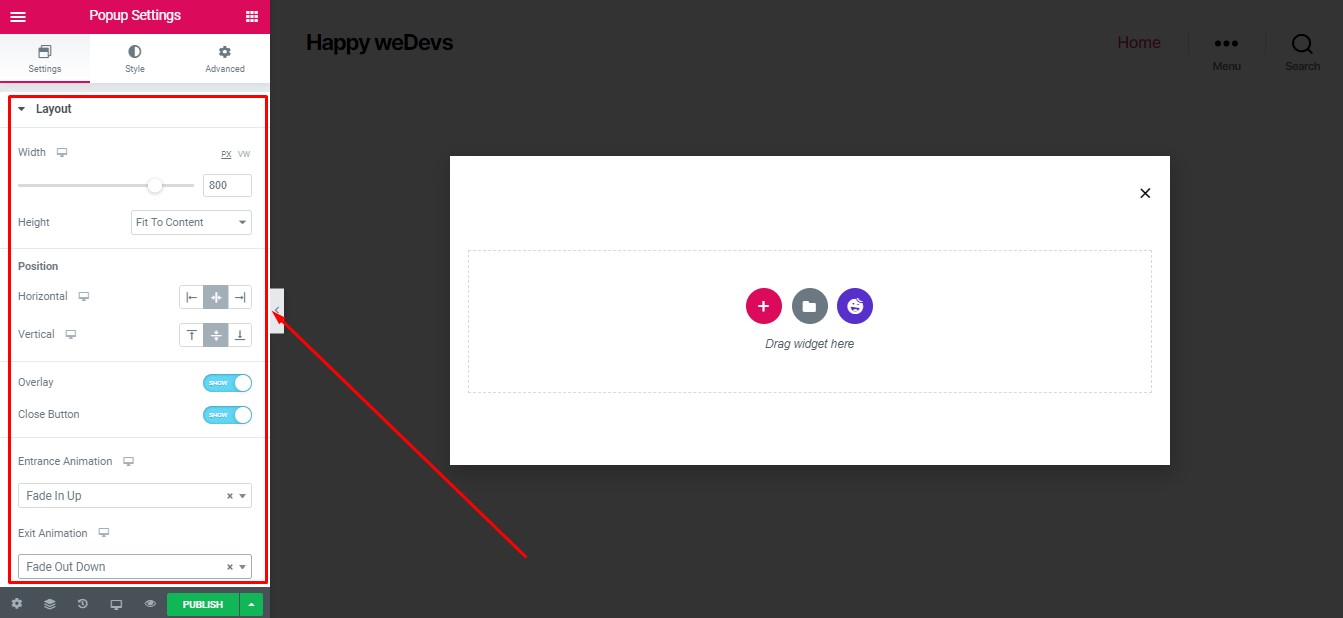
すぐにテンプレートライブラリを閉じるとして、あなたは以下のような画面が表示されます。 私たちがやったように、歯車のアイコンをクリックすると、時間がないのポップアップ設定]ページになります。

設定、スタイル&アドバンスト - ポップアップの設定は、3つのタブがあります。 タブのそれぞれが何のためにあるのか知ってみましょう。

[設定]タブからは、主にレイアウトをカスタマイズすることができます。 このような幅、高さ、水平/垂直位置、入口/出口アニメーション、および[閉じる]ボタンなど。
私たちは、以下の設定を進めつもりです。 あなたが好きなあなたもカスタマイズすることができます。

スタイル]タブでは、ポップアップ、オーバーレイと閉じるボタンの色をカスタマイズすることができます。
[詳細設定]タブを使用すると、閉じるボタンの時間や他のいくつかのマイナーな設定で微調整することができます。

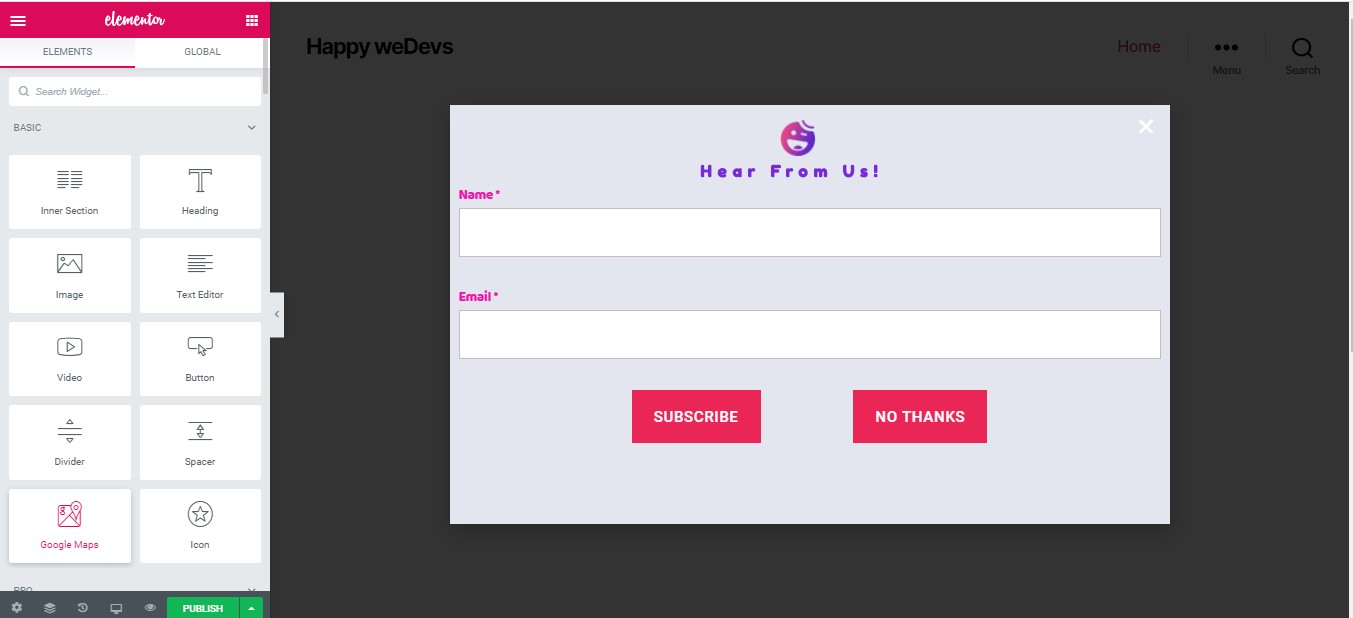
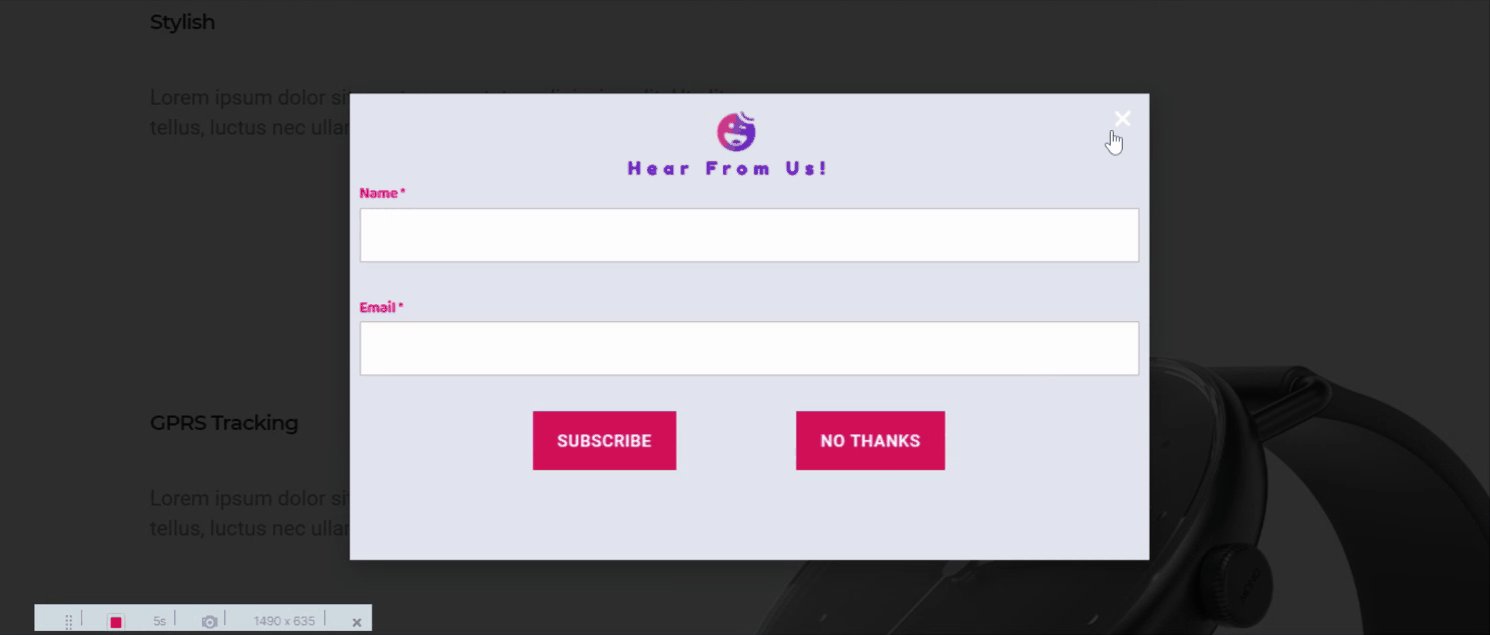
ただ、Elementorの任意の他のテンプレートのようなあなたも、あなたのポップアップルック良いを作るためにウィジェットを追加することができます。 ここでは、設計されたことを、最小限のポップアップです。

はい、我々は成功しElementorがポップアップ使用して当社のウェブサイトのポップアップを構築しました! 今度は、私たちはユーザの活動に応じてポップアップをターゲットにすることができます方法を知ってみましょう。
パブリッシュ設定を使用してポップアップを制御
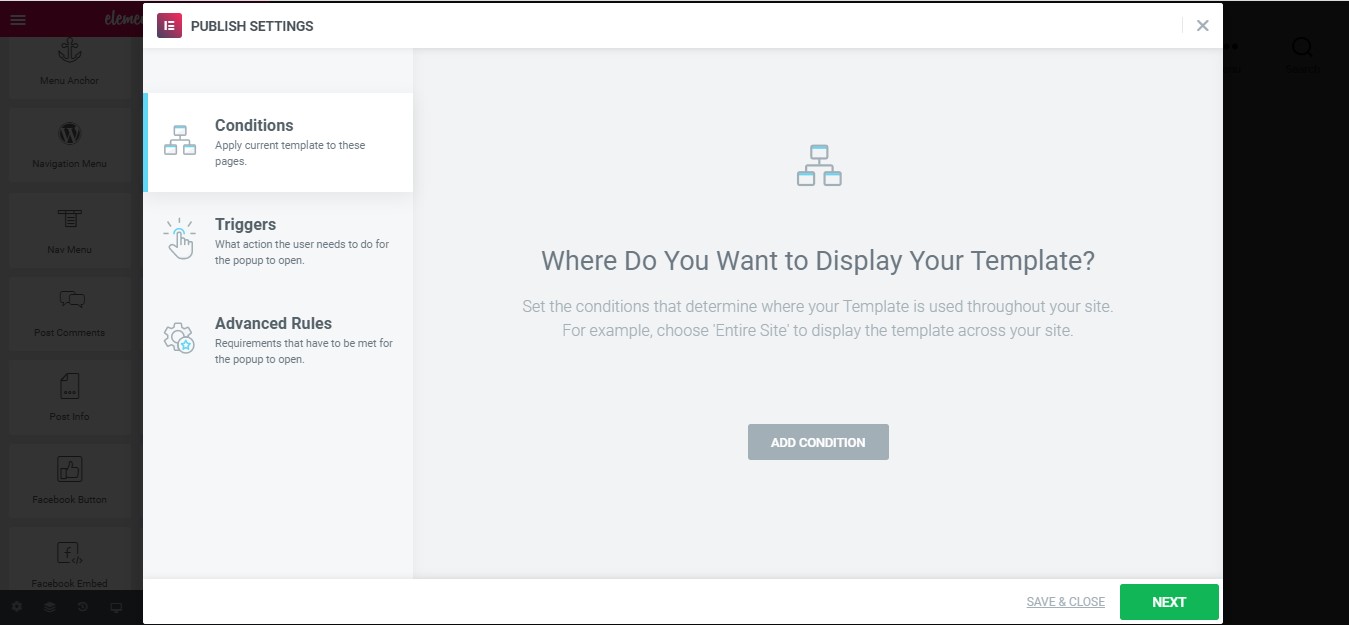
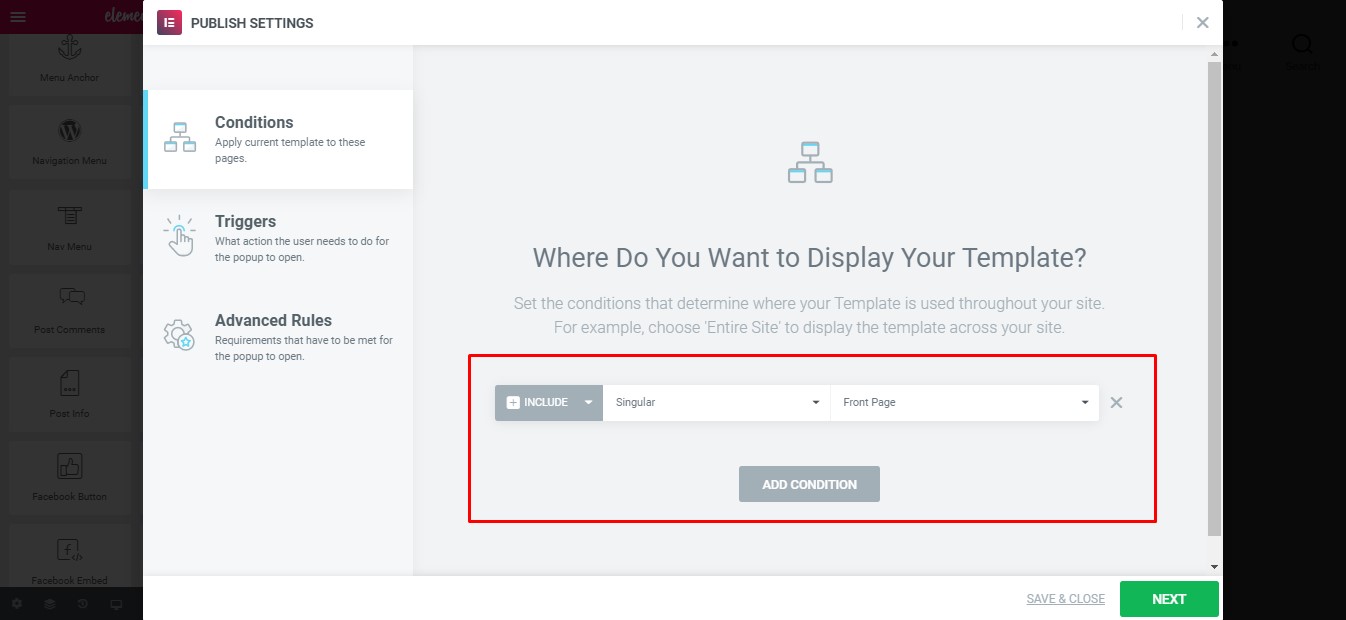
あなたのポップアップを作成した後、あなたがする必要がある次の事は、それが表示されます時に設定されています。 Elementorがポップアップで、あなたは多くのアクションに基づいてトリガすることを調整することができます。 あなたがデザインで行われ、公開をクリックしたら、設定がポップアップ表示されます公開します。 ここからは制御およびターゲティングを調整します。

あなたは上の画像からわかるように、あなたが条件、トリガ、および高度なルールと呼ばれる3つの異なるオプションが表示されます。
それでは、彼らがどのように機能するかを知ってみましょう。

あなたのポップアップ表示するための条件を設定
条件]タブでは、どこのポップアップショーまで管理することができます。 たとえば、ポップアップが単一ページ、複数ページ、あるいはウェブサイト全体に表示させることができます。
あなたが見ることができるように、ここで私たちは、ポップアップを表示するには、フロントページで単一のページを用意しました。

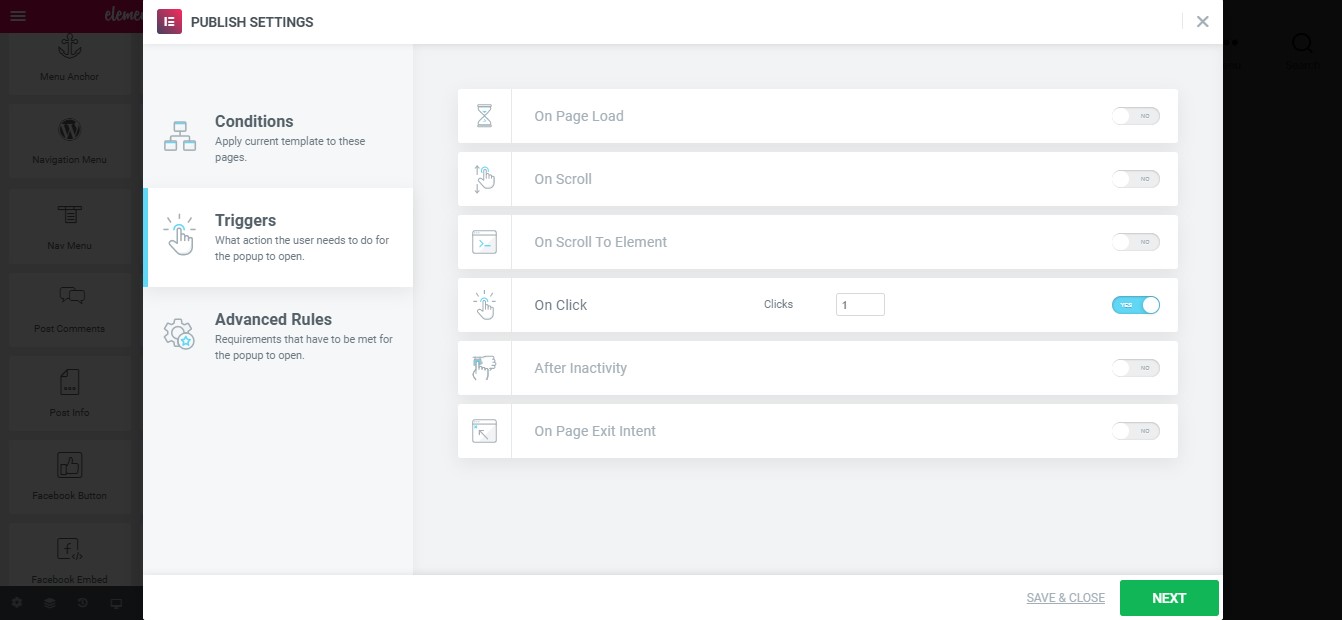
設定ポップアップトリガルール
トリガーは、あなたが正確にいつあなたのポップアップショーを制御できます。 Elementorで、あなたはあなたが必要とするトリガのすべての種類を持っています。 あなたはショーにあなたのポップアップを設定することができます -
- オンページのロード
- 巻物
- 要素にスクロールオン
- クリック時
- 非アクティブ後
- ページ上の出口テント
私たちは、Webページ上のユーザーによって第一クリックで表示されるように私達のポップアップを設定しました。

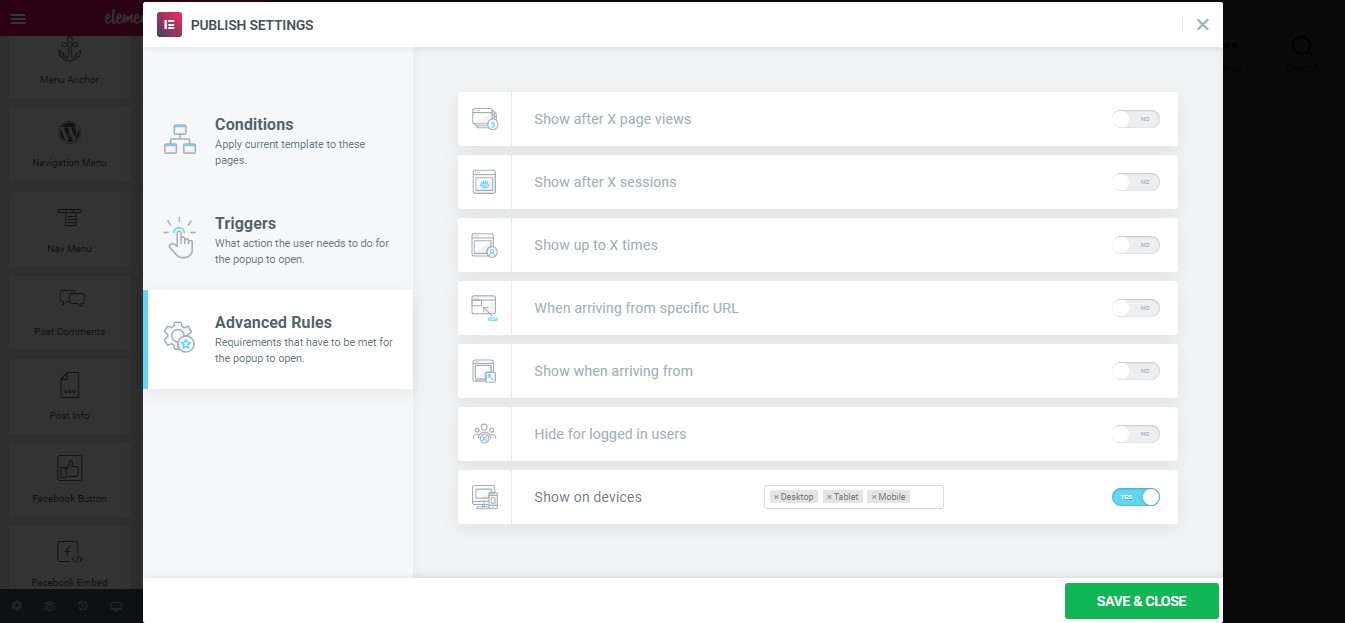
設定高度なルール
名前が示すように、高度なルールは、あなたが正確にまたはあなたのポップアップが表示されます誰にするための高度な条件を設定できます。
そこ異なるルールの多くがあり、あなたにも、複数のルールを選択することができます。

今、私たちは私たちのポップアップを公開するすべてのセットです。 だから先に行くと、保存して閉じる]ボタンをクリックしてください。
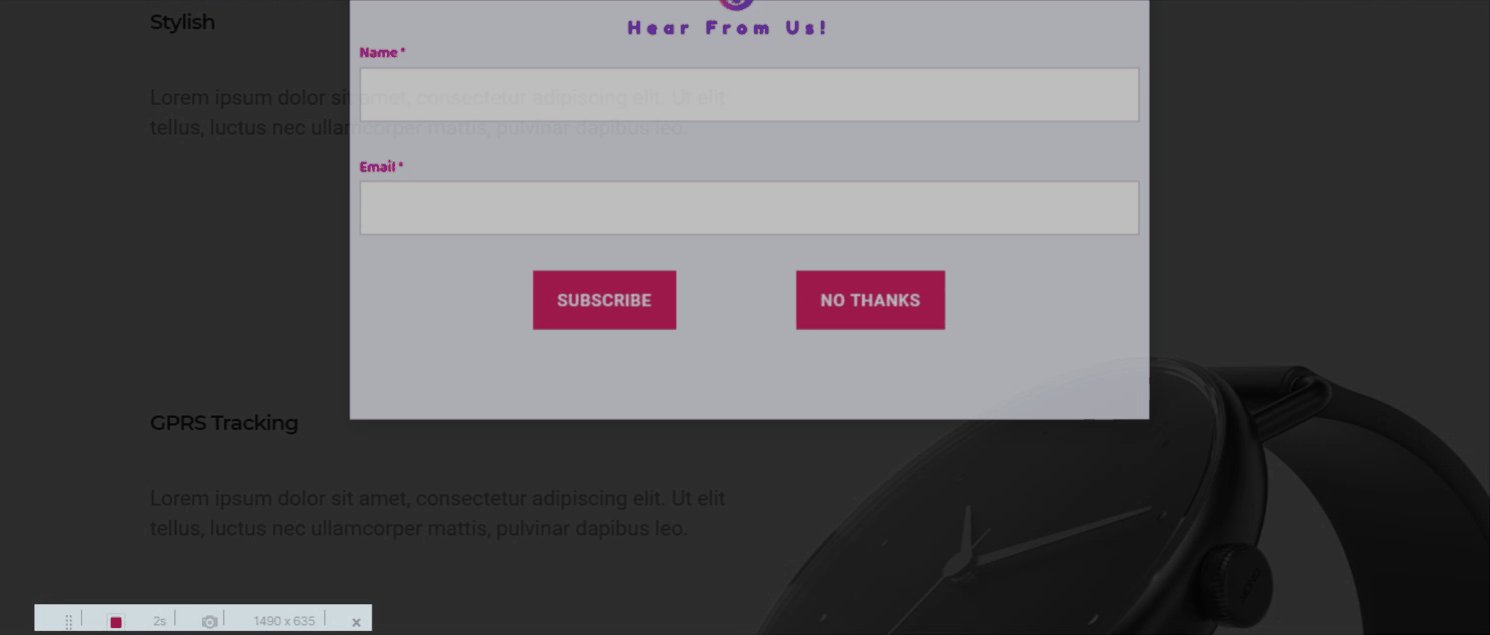
また、のアクションで私たちのポップアップを見てみましょう。 やぁ!

Elementorポップアップ図書館からのポップアップテンプレートのグランドコレクション
我々はすでにあなたを示してきたように、Elementorは、そのテンプレートライブラリで事前に設計されたポップアップの膨大なコレクションを持っています。
あなたは素晴らしいデザインセンスを持って、Elementorポップアップしていないので、場合でも、あなたがカバーして、ポップアップの数百にアクセスできるようになります。 Elementorテンプレートライブラリから、あなたは、ライトボックス、浮き、フルスクリーン、鉛磁石、および多くのようなポップアップテンプレートの種類を、見つけます!

別にポップアップから、Elementorも、他の多くのあらかじめデザインテンプレートやウィジェットを持っています。 あなたも、さらに別のアドオンを使用してElementorの機能を拡張することができます。 これは、最近非常に人気を集めています。
あなたはアドオンはそれが簡単にあなたのサイトを設計する作る方法を確認したい場合は、HappyAddonsをしようとすることを忘れないでください。 それは今以上80,000件を超えるアクティブインストールでトップElementorアドオンの一つです。 それのプレミアム版は無料版と一緒に、あります。
Elementorポップアップ - 究極のポップアップ・ビルダー
Elementorは、ワードプレスのための最高のページビルダーの一つとして考えられています。 より多くの機能に加えて、あなたはまた、特定の標的と美しいポップアップを作成することができます。
ポップアップ作成のプロセスは非常に簡単であり、我々は今、あなたはあなたの訪問者が(少なくとも嫌いではない!)好きになるというポップアップを作成することができます願っています。 またElementorポップアップビルダーでモーダルポップアップを作成することができます。
私たちはWordPressの会社からおそらく最も贅沢な製品の広告とブログを終了しましょうか? さて、ここであなたが行きます!
