Elementorを使用してWordPressでポートフォリオWebサイトを作成する方法
公開: 2020-06-10誰かを見つけて決定を下すためにページを次々とチェックする時代は終わりました。 最近の雇用主とクライアントは、あなたがしたことすべて、あなたの仕事のプロセス、考え、興味などを見ることを好みます。
従来のCVはそれを処理できません。 ここにポートフォリオのウェブサイトがあります。
ポートフォリオWebサイトは、スマートな方法で自分自身を世界に提示するのに役立ちます。 あなたが望む方法とあなたの雇用者/クライアントが望む方法。
今、あなたは尋ねることができます、どうすれば自分のためにWordPressでポートフォリオウェブサイトを作成できますか、またはどこから始めるべきですか?
朗報です! 今日、それはハードワークやあまりにも多くの時間を必要とするものではありません。 WordPressでは、数分でWebサイトを構築できます。 また、Elementor&Happy Addonsのようなソリューションがあり、何千もの事前に作成されたテンプレートを使用して、サイトにプロ並みの外観を簡単に与えることができます。
さらに面倒なことはせずに、WordPressでポートフォリオWebサイトを簡単に作成する方法を見てみましょう。 しかし、ここに簡単な質問があります。
なぜWordPressまたはElementorであり、他のものではないのですか?

WordPressは、必要なプロのWebサイトを簡単に構築するために、近年多くの機能を提供しています。 あなたのニッチに関係なく、WordPressから便利なウェブサイトのデザイン資料を簡単に見つけることができます。 それが世界のインターネットのほぼ34%に力を与えている理由です。
それとは別に、Elementorは、多くのユニークな機能と機能を備えた最も支配的なビジュアルWebサイトページビルダーです。
Elementorにはすべての独自の機能がありますが、場合によっては、さらにカスタマイズの機会を探すことができます。 私たちの意見では、Happy Addonsは、非常にユニークでありながら効率的なデザインツールを使用して、手をより強力にすることができます。
WordPressでポートフォリオウェブサイトを作成する方法(簡単なユーザーガイド)

ただし、ここでは、Elementor&HappyAddonsを使用してポートフォリオWebサイトを作成する方法を学習します。
WordPressでポートフォリオWebサイトを作成するための前提条件は次のとおりです。
- WordPressサイト
- Elementor(無料)
- ハッピーアドオン(無料&プロ)
- Envato要素(オプション)
まず、 WordPress 、 Elementor 、 HappyAddonsが正常にインストールされていることを確認してください。 次に、以下の手順を段階的に実行します。
関連記事: Elementor&HappyAddonsを使用してプロフェッショナルなWebサイトを構築する方法
あなたのウェブサイトにヘッダーを追加する
これは、このチュートリアルの最初のステップです。 ウェブサイトのヘッダーは最も魅力的な部分です。 ほとんどの場合、人や訪問者は最初にヘッダーを見てから、Webサイトにアクセスまたは閲覧します。 ヘッダーは通常、ソーシャルアイコン、重要なリンク、ページナビゲーションなどで構成されます。
Elementorを使用すると、プログラミング言語の知識がなくても簡単に実行できます。 そして興味深いのは、ページごとに個別のヘッダーを作成する必要がないことです。 したがって、Elementorを使用してヘッダーを作成するのは非常に簡単です。
Note: Creating a header and footer are the same procedure. So you can also create footer following the tutorial belowElementorテンプレートまたはテーマを選択してください
ヘッダーの後、次の動きは、ポートフォリオWebサイトに最適なテンプレートまたはテーマを選択することです。 幸い、Elementorテンプレートライブラリには、利用可能なリソースがたくさんあります。 実際、数回クリックするだけで最適なものを選択できます。
では、サイトのテンプレートを追加する方法を見てみましょう。
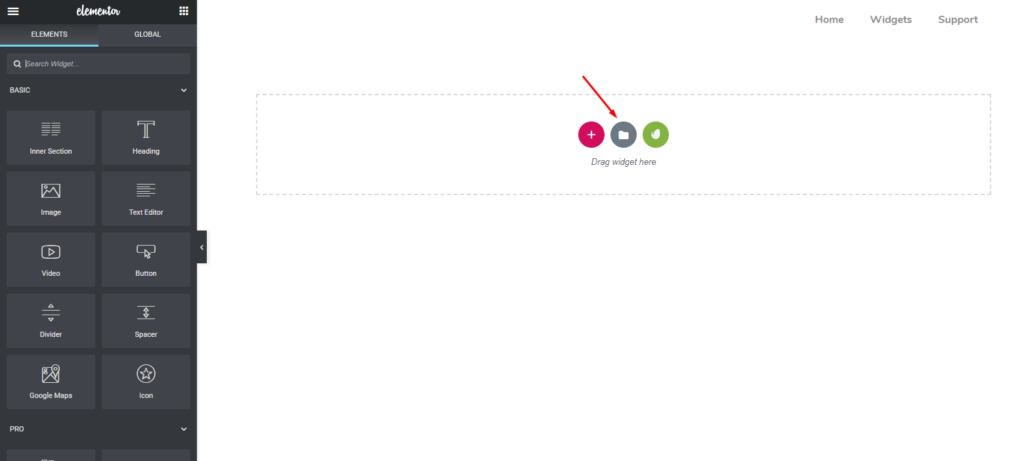
まず、デザインしようとしているページを開きます。 次に、「フォルダ」をクリックします。

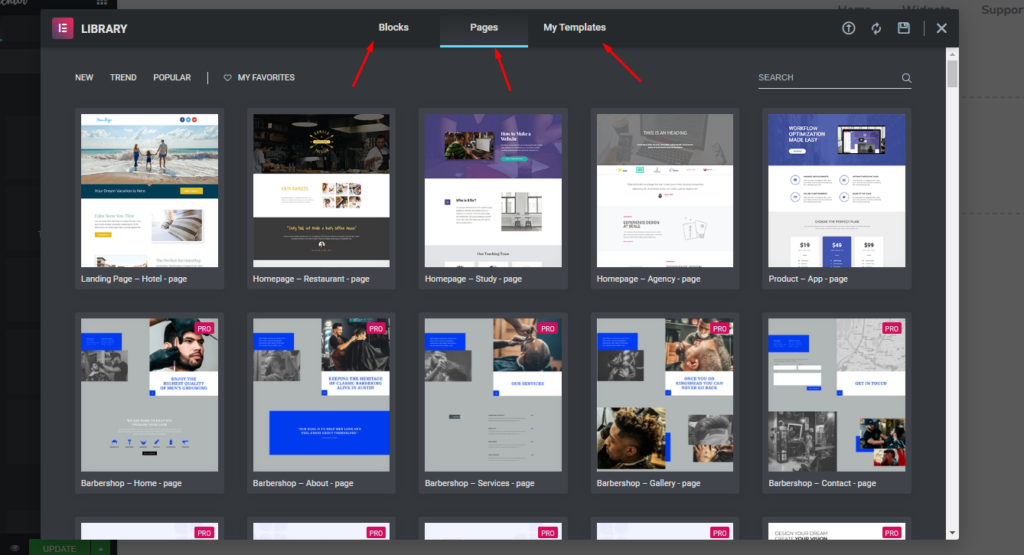
ここには、利用可能なリソースがたくさんあります。 ご覧のとおり、ブロック、ページ、および私のテンプレートです。
- ブロック:ここからさまざまなセクションを選択できます。 たとえば、ヘッダー部分、フッター部分、ヒーローバナー、マップ、フォームなどです。
- ページ:ここでは、すべての要素が広く利用できるページ全体を選択できます。
- マイテンプレート:セクションをカスタマイズしたり、スタイルに合わせて保持したりする場合は、テンプレートとして保存できます。

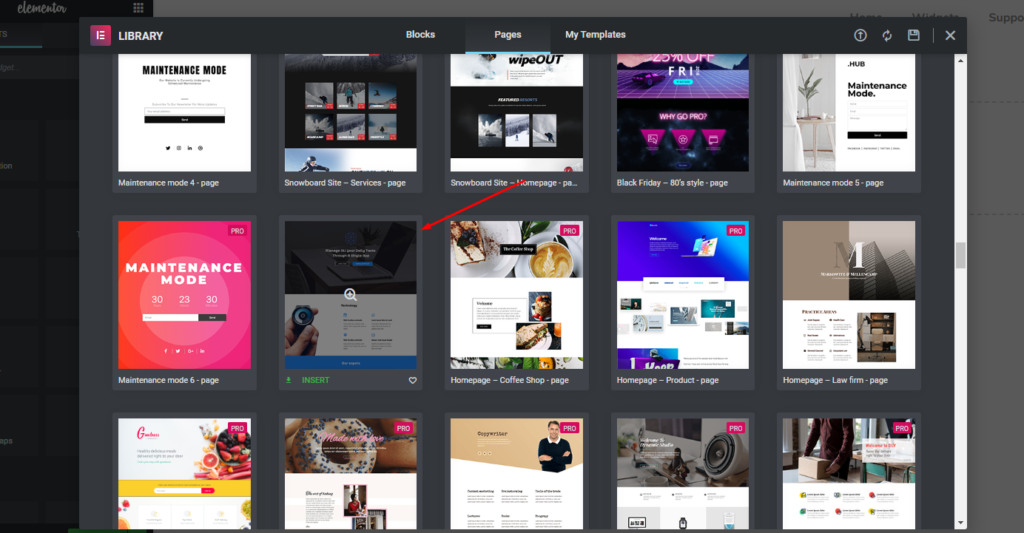
今、あなたはあなたのウェブサイトに適したものを選ぶことができます。 今日は次のものを選びます。

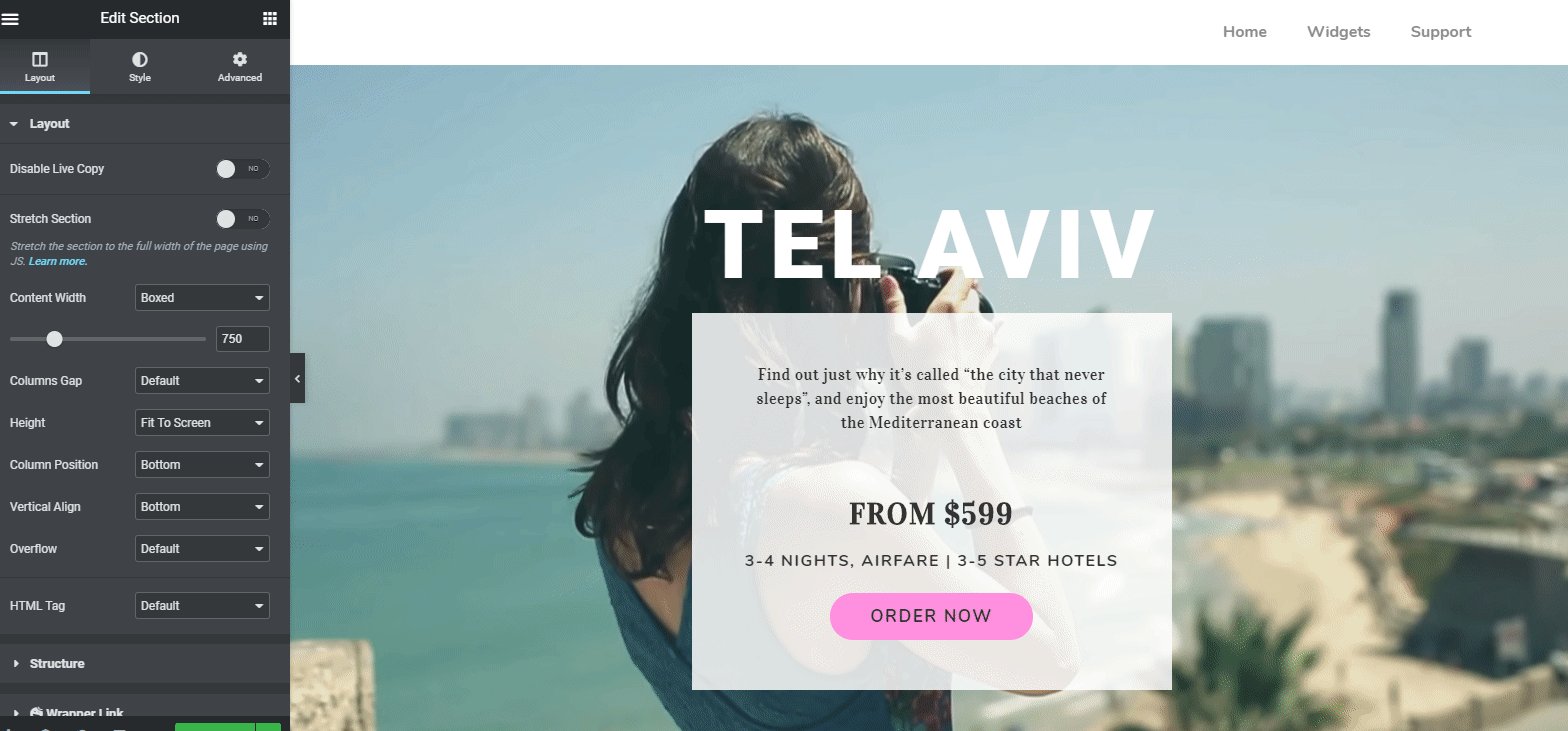
したがって、テンプレートを追加すると、ページは次のようになります。

Note: We will customize this template step by step to make it a professional-looking portfolio websiteDreamElementorポートフォリオサイトのテンプレートをカスタマイズする
これで、テンプレートの準備が整いました。 現在のテンプレートをそのまま使用することも、デザインのニーズに応じてテンプレートをカスタマイズすることもできます。 変更したい場合は、段階的に簡単に変更できます。
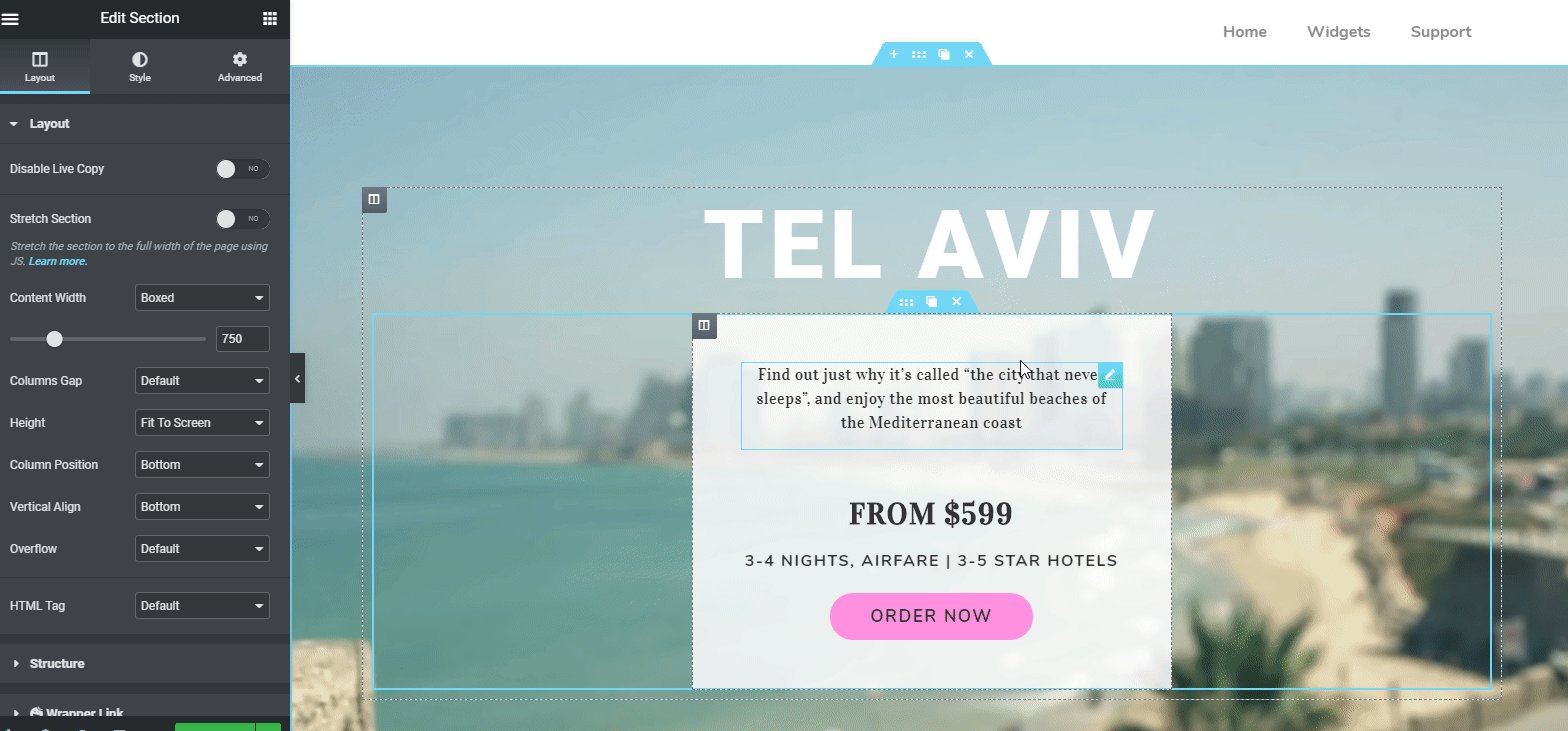
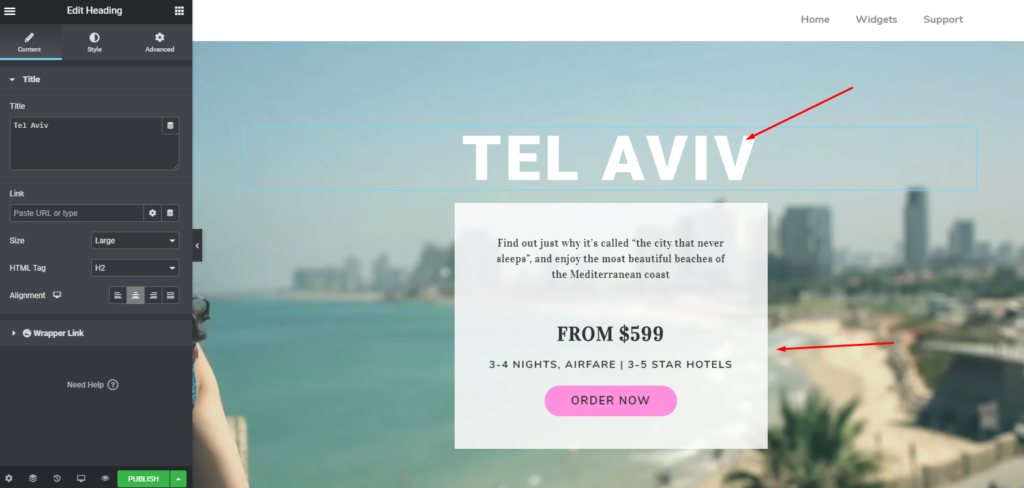
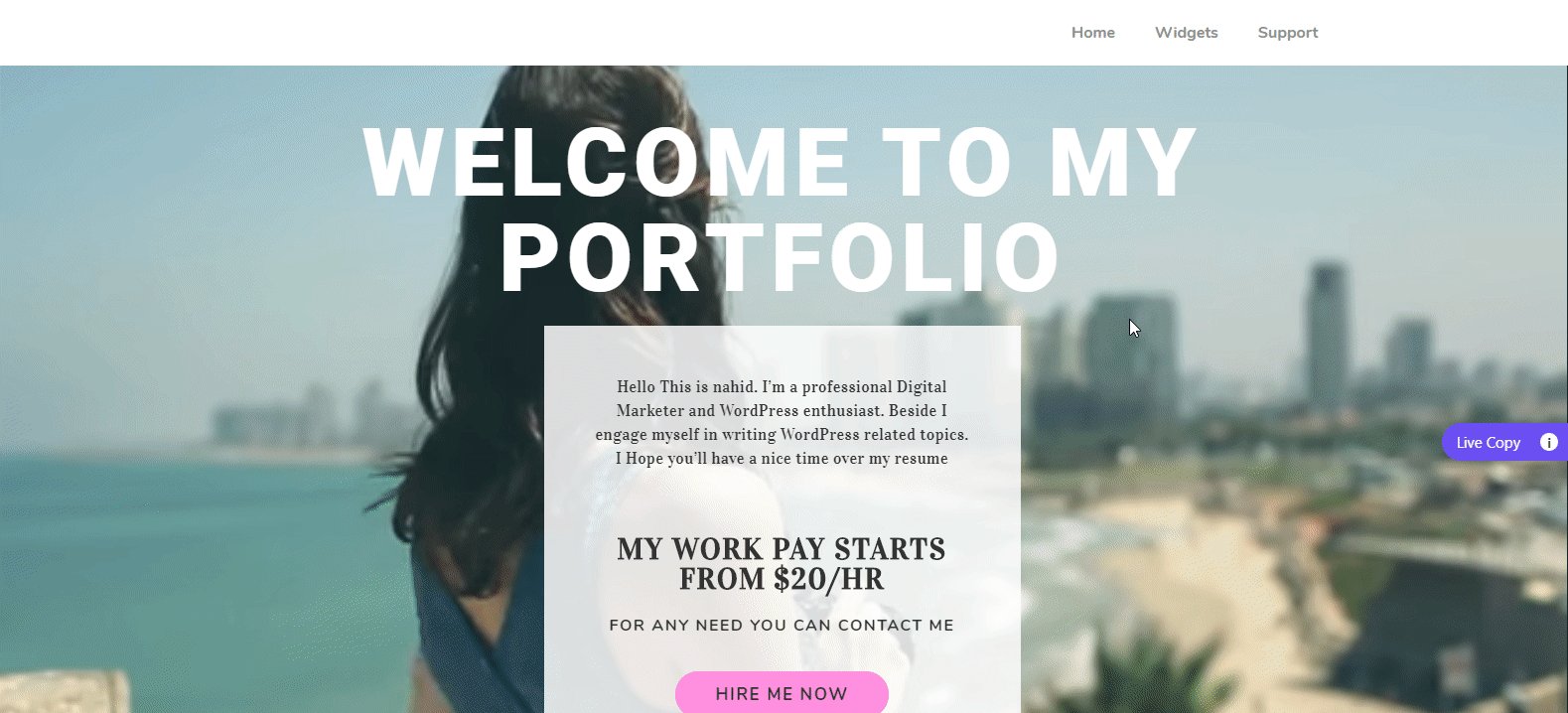
ただし、ヘッダー部分のタイトルを変更したい場合は、「マークされた領域」をクリックしてください。 また、画面の左側のサイドバーですぐにカスタマイズオプションを利用できるようになります。

ヘッダー部分を編集すると、次のようになりますか?

「自己紹介」の追加またはカスタマイズ
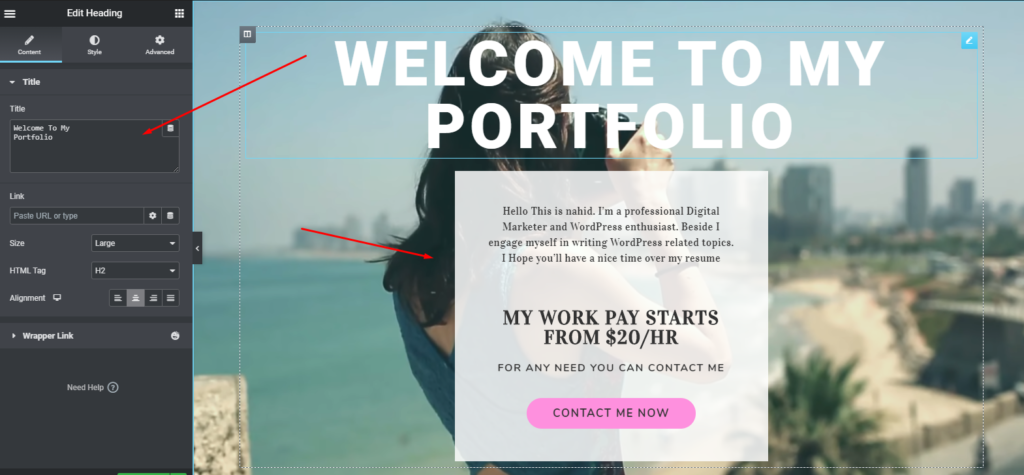
アバウトセクションを設定するには、左側のサイドバーから「見出し」ウィジェットを選択します。 次に、マークされた領域にドラッグします。

さて、ここであなたはあなたのいくつかの基本的で重要なポイントを説明するあなた自身について追加することができます。 など、あなたはあなたのスキル、専門知識、知識分野などを示すことができます。
関連記事:ポートフォリオWebサイトでバーをスキルアップする方法

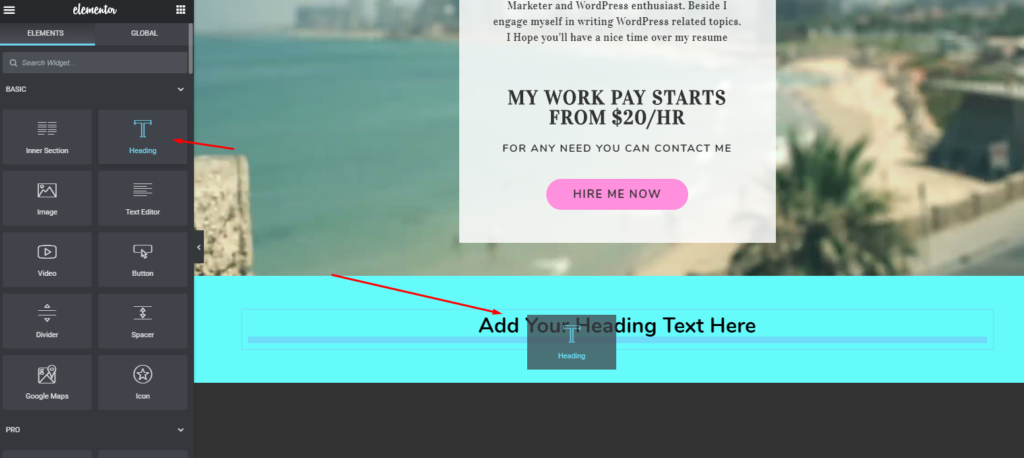
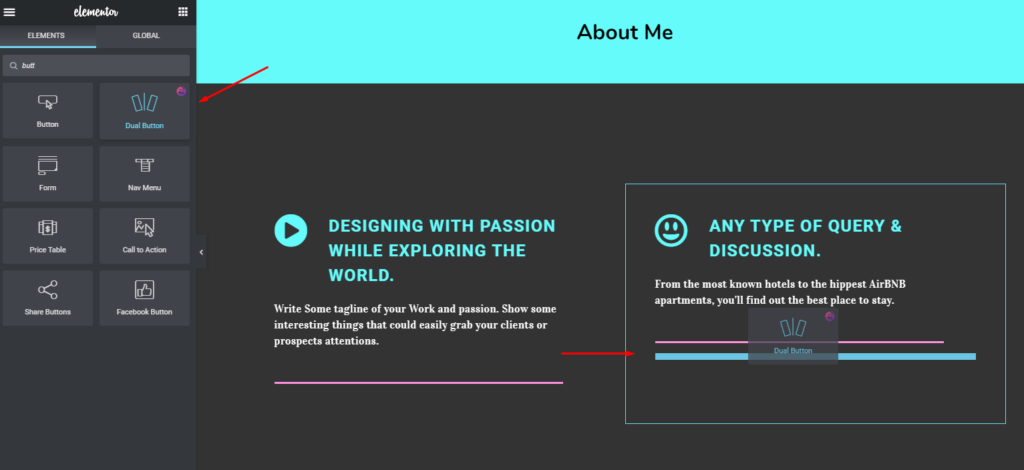
ここであなたはそれをもっと美しくすることができます。 たとえば、これら2つの部分のいずれかにボタンを追加する場合は、[ボタンウィジェット]を選択して、マークされた領域にドラッグするだけです。

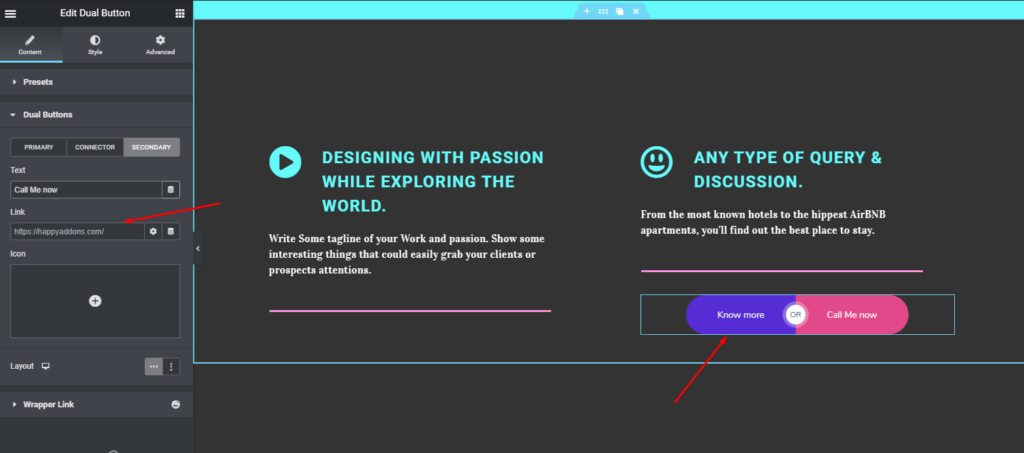
ボタンを追加すると、デザインは次のようになります。 ボタンにリンクを入れることもできます。 それは、見込み客があなたを見つけたり、あなたについてもっと知るのに役立ちます。

ポートフォリオサイトへのマイサービスの追加
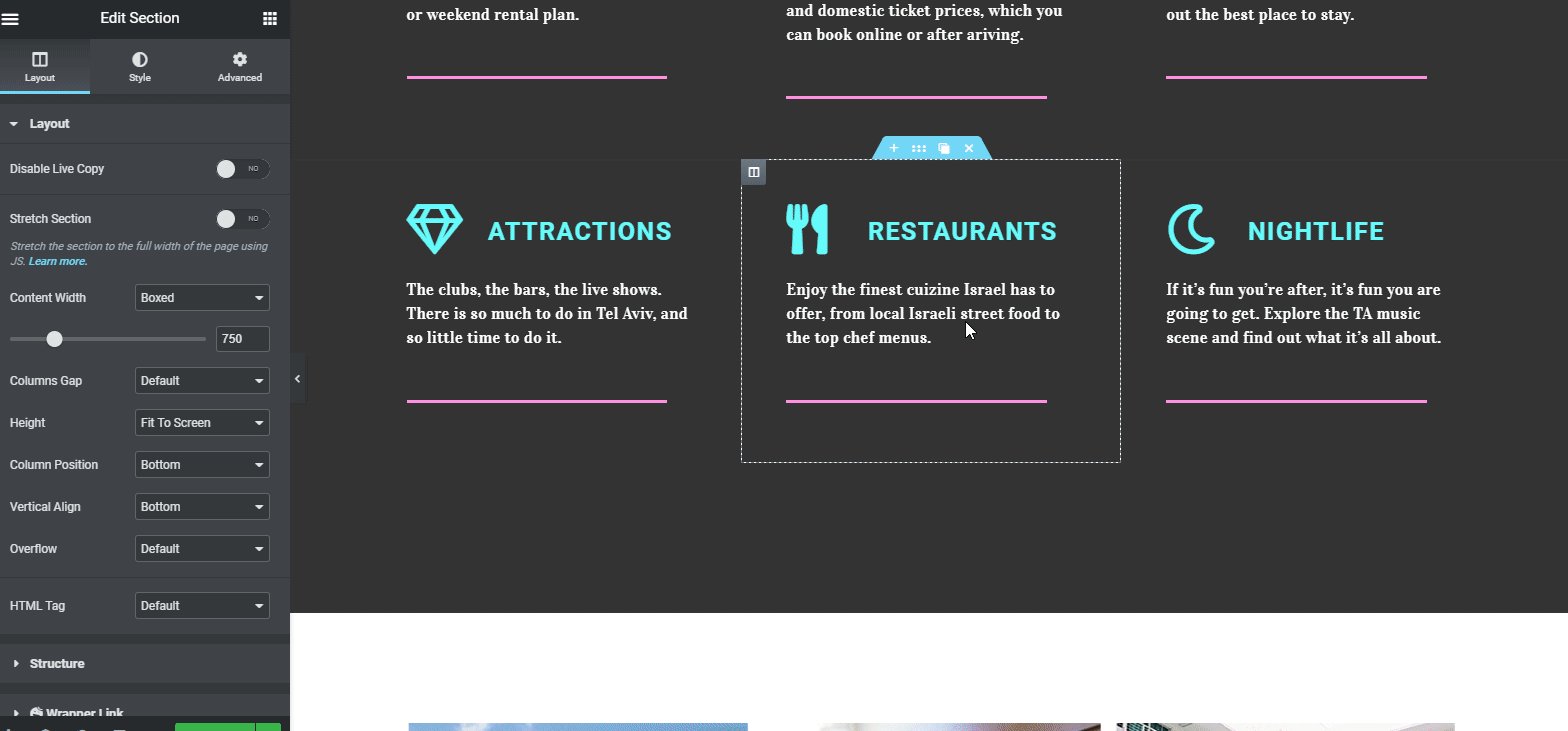
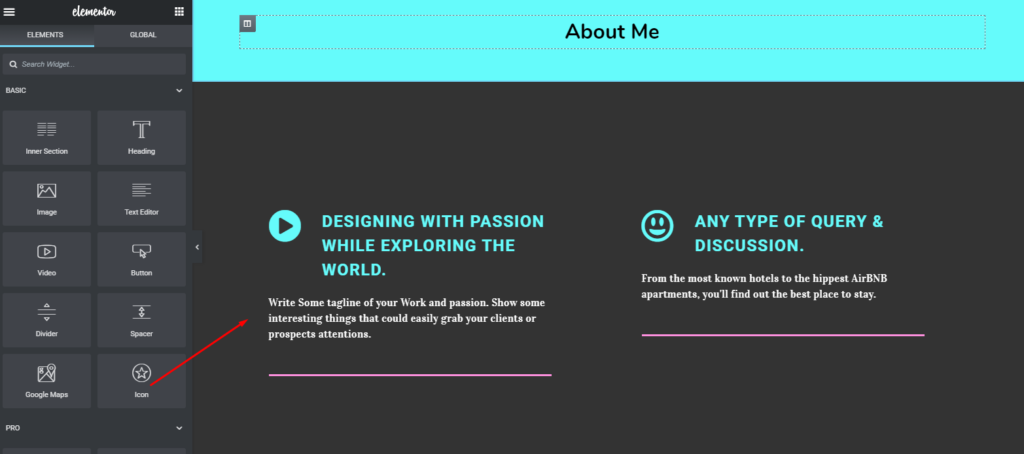
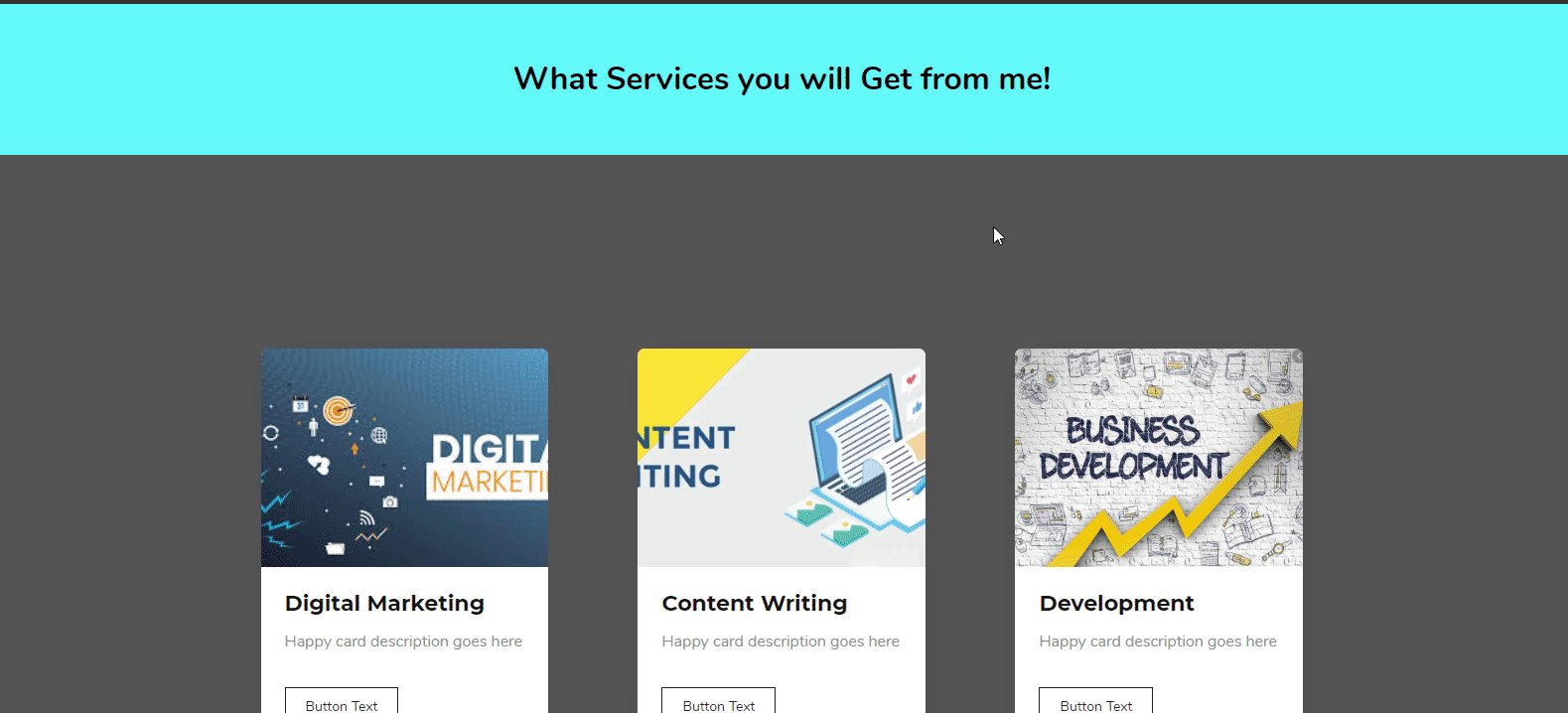
ここでは、現在のデザインを維持することも、単にカスタマイズすることもできます。 または、まったく新しいデザインを持ち込むこともできます。 この例では、さまざまなウィジェットを追加して、「マイサービス」の部分をよりわかりやすく表示します。
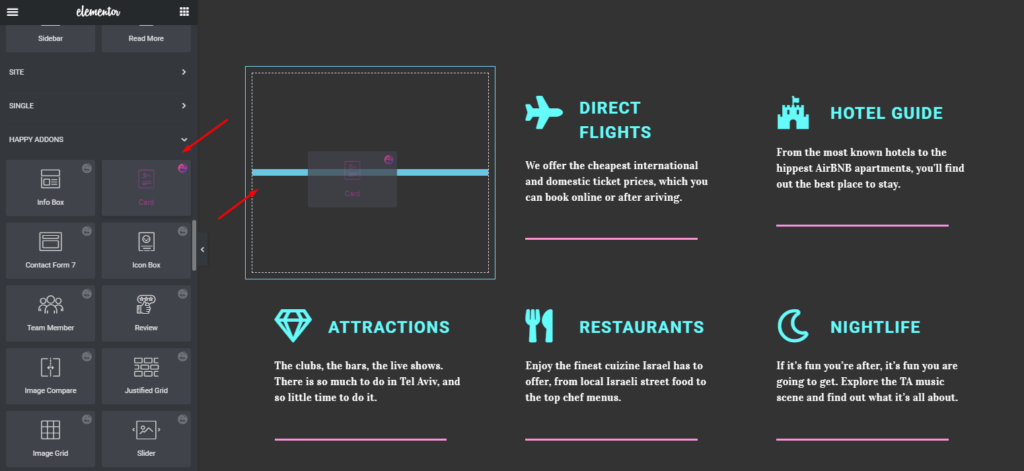
これを行うには、左側のサイドバーからHappyAddonsの[カードウィジェット]を選択します。 同様に、マークされた領域にドラッグします。

関連記事:ハッピーアドオンのカードウィジェットを使用してショップページを作成する方法
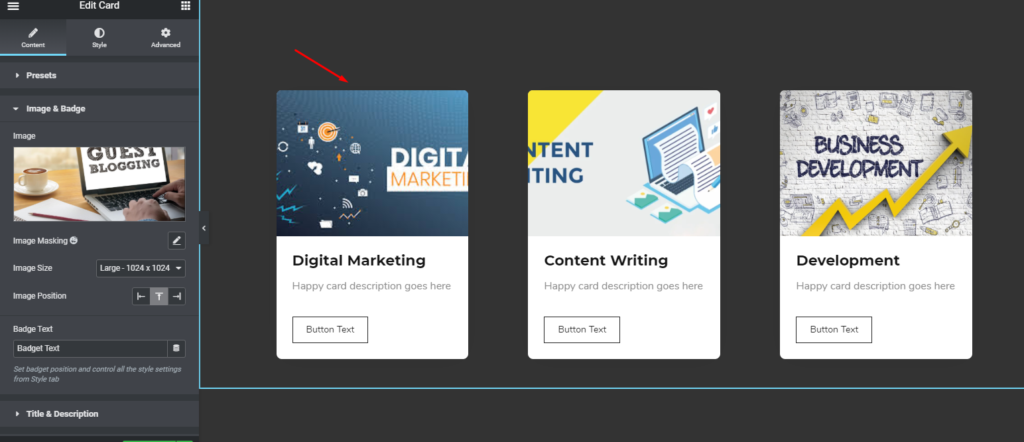
詳細を含むサービスを追加した後。 デザインは以下のようになります。 次に、セクション内に情報を追加します。 それでおしまい。

スキルバーを追加する
私たち全員が知っているように、ウェブサイト、特にポートフォリオのウェブサイトにスキルバーを置くことは非常に重要です。 さまざまなカラフルなバーであなたのスキルを示す注目を集めます。 また、見込み客や雇用主は、包括的な方法で編成されている場合にのみ、棒グラフやスキルバーを見たいと考えています。
とにかく、このサイトにスキルバーを追加する方法を紹介します。 わかった?
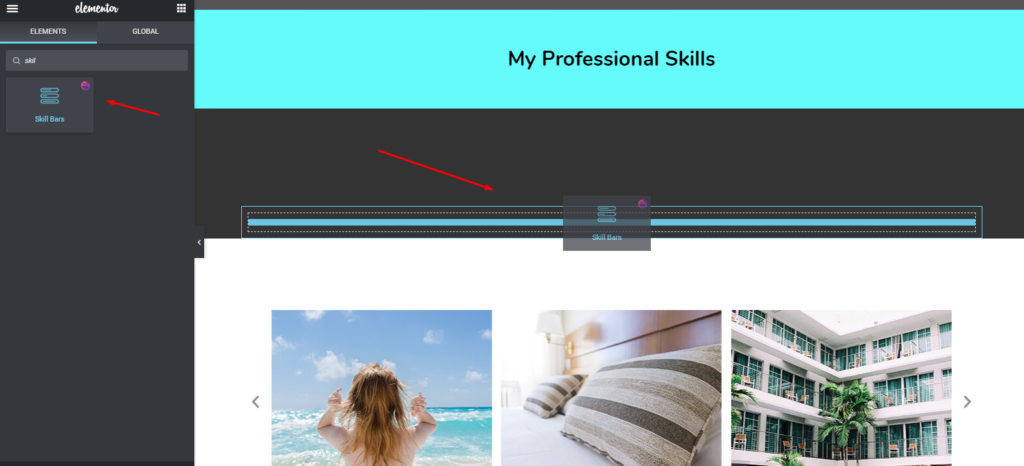
まず、HappyAddonsから「スキルバーウィジェット」を選択します。 これを行うには、左側のサイドバーからウィジェットを選択するだけです。 次に、マークされた領域にドラッグします。

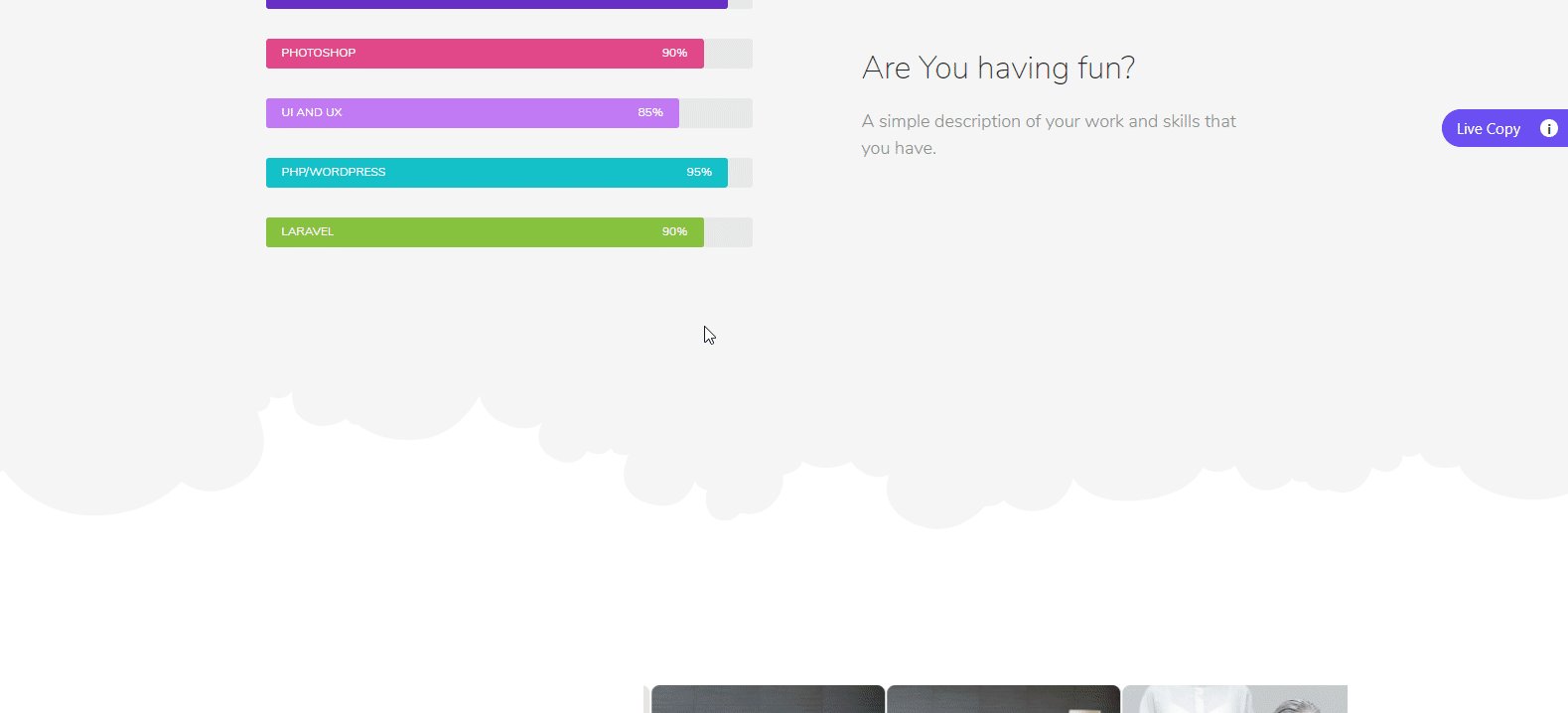
したがって、バーを追加すると、デザインが自動的に画面に表示されます。 そして、ここから簡単にカスタマイズできます。

重要な注意: Happy Addonsのあらゆる種類の機能を簡単にコピーして、Livecopy-pasteを使用してWebサイトに貼り付けることができます。
とにかく、スキルバーに関する次のチュートリアルをチェックしてみましょう。 スキルバーウィジェットの詳細を取得できます。
ギャラリーウィジェットを追加する
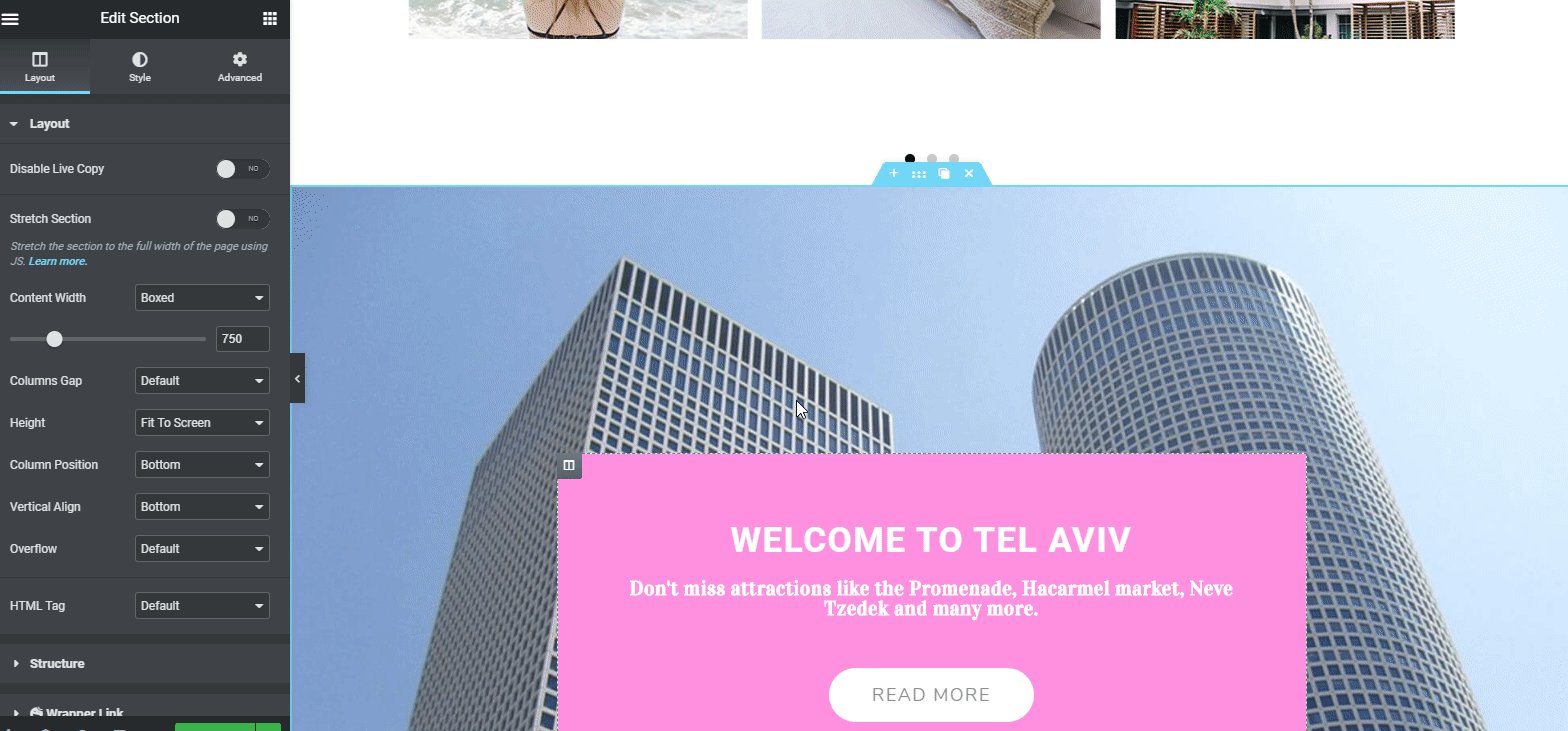
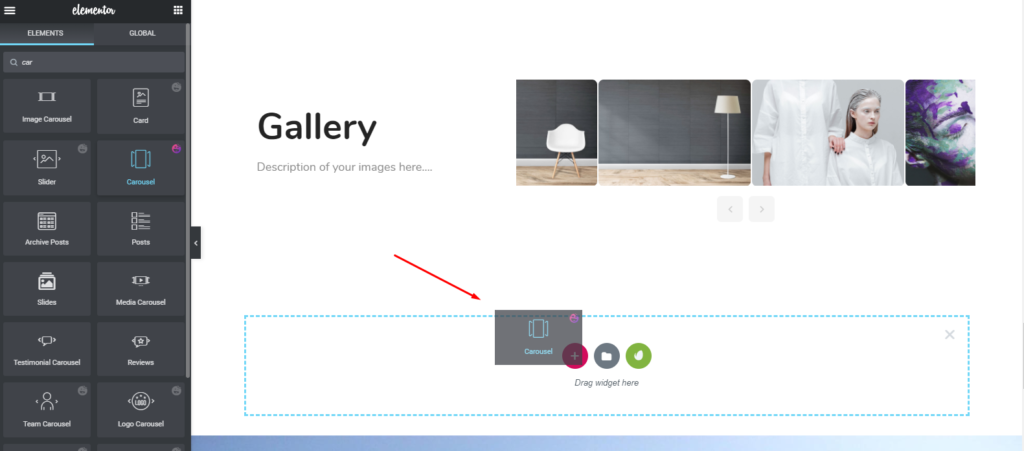
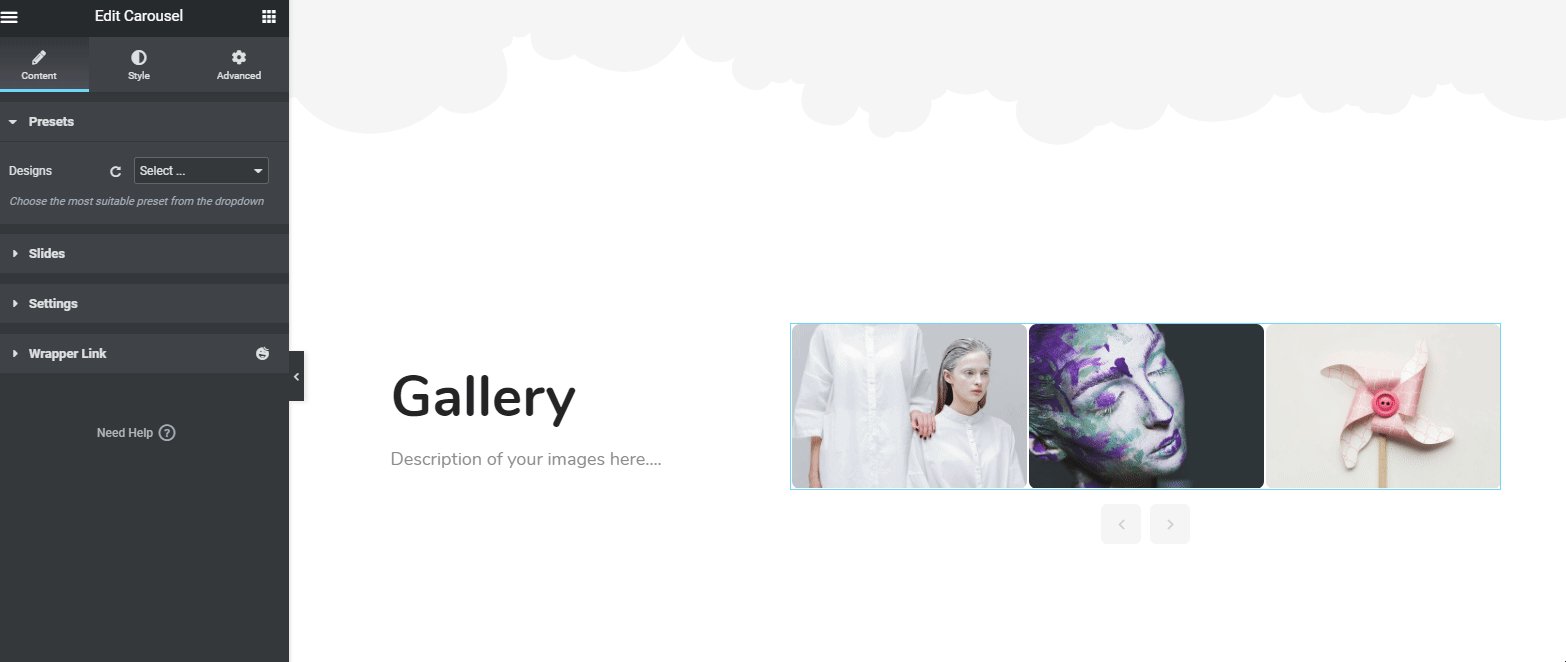
それでは、ギャラリーに作品や写真をいくつか紹介しましょう。 その場合は、HappyAddonsの「ImageCarouselWidget」を使用できます。
同様に、ウィジェットを選択して、マークされた領域にドラッグします。 そして、ポートフォリオやデザインに合わせてカスタマイズします。 最後に、カスタマイズが完了したら、画像をアップロードします。 それでおしまい!


関連記事: Elementor AndHappyAddonsを使用してWebサイトの外観を改善する方法
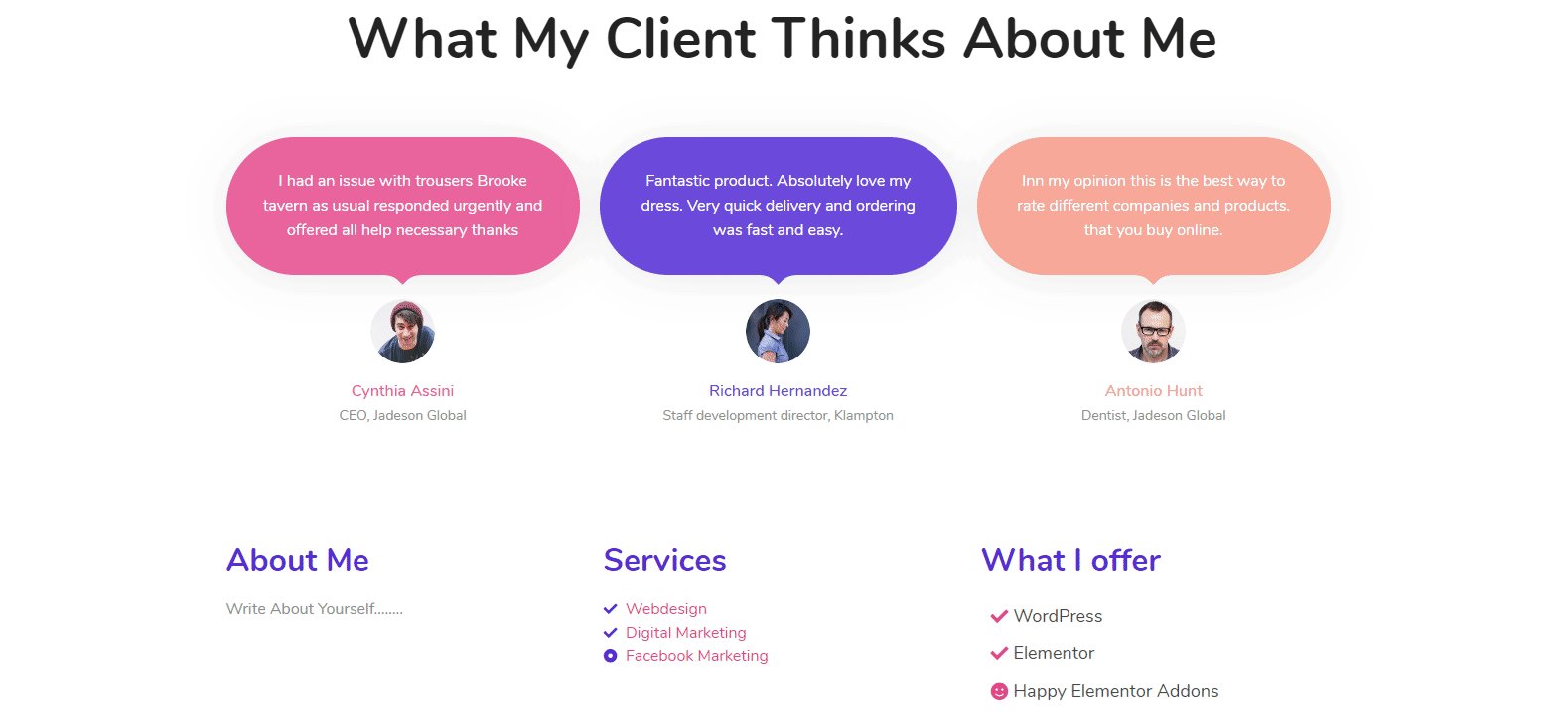
したがって、すべてのデザインを完成させると、デザインは次のようになります。

紹介文ウィジェットを追加する
現在、この機能はWebサイトの外観を変更し、より多くの価値を追加することもできます。 私たちはしばしば私たちの物理的な履歴書やバイオデータに関する推奨事項を使用しますか? しかし、ここであなたがする必要があるのは、あなたが働いた専門家の意見を示すことです。
そのためには、HappyAddonsの「お客様の声ウィジェット」を使用できます。 あなたが持っているすべては同じことです。 それを選択して、その領域にドラッグするだけです。 それでおしまい!

ただし、お客様の声ウィジェットの詳細については、次のチュートリアルをご覧ください。 または、難しい場合は、ドキュメントを確認してください。
ボーナスのヒント:フッターセクションをカスタマイズする
さて、あなたはこのチュートリアルの最後の段階にいます。 そして、フッターセクションを追加またはカスタマイズします。 ヘッダーの部分では、ヘッダーとフッターのセクションのカスタマイズは同じであると前述しました。
ただし、便宜上、フッターをさらに活用する方法や、フッターセクションを驚くほど整理する方法を紹介します。 現在のデザインに満足している場合は、それを維持できます。
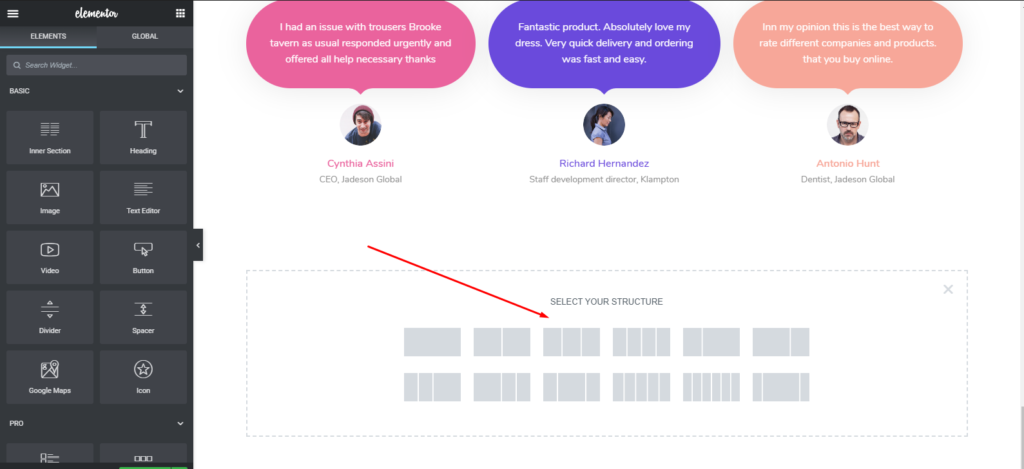
まず、セクションを選択します。

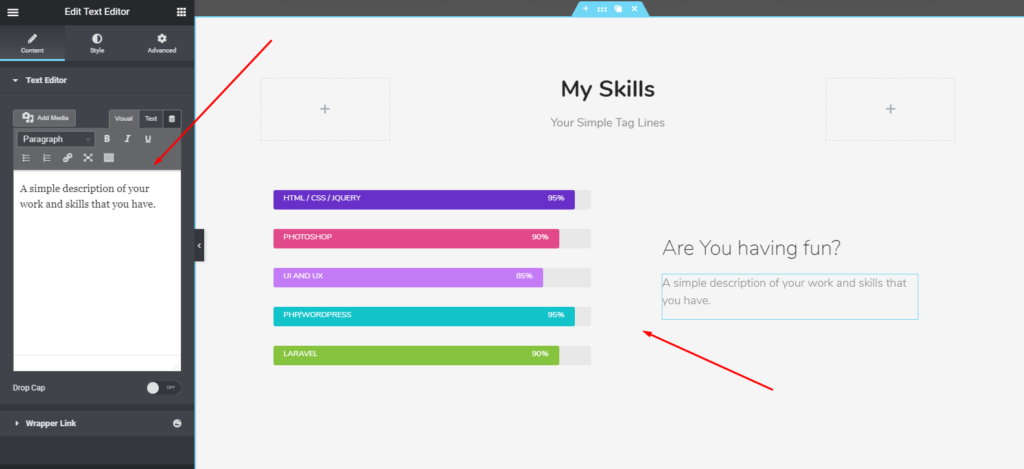
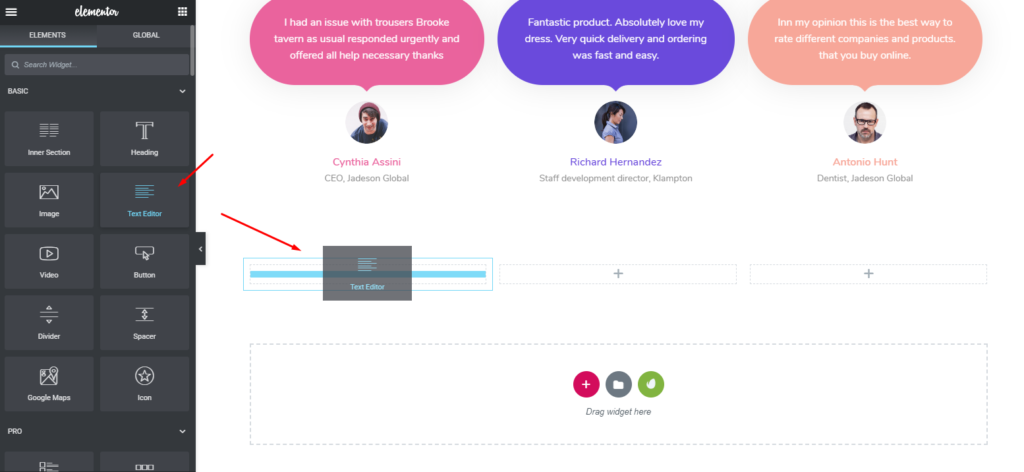
次に、Elementorの「テキストエディタ」ウィジェットを選択します。 次に、見出しを追加します。

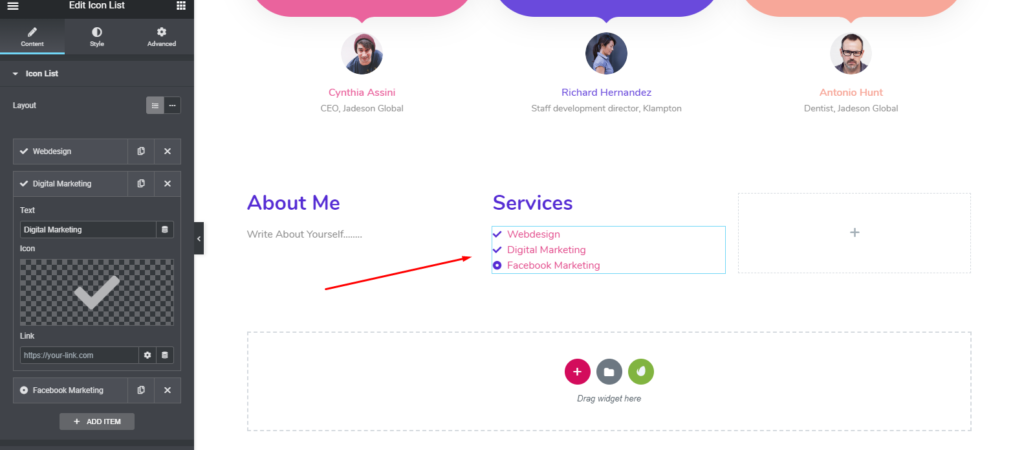
同様に、セクションセクションに見出しとともに「テキストエディタ」を再度追加します。 そして、「サービス」という名前を付けます。

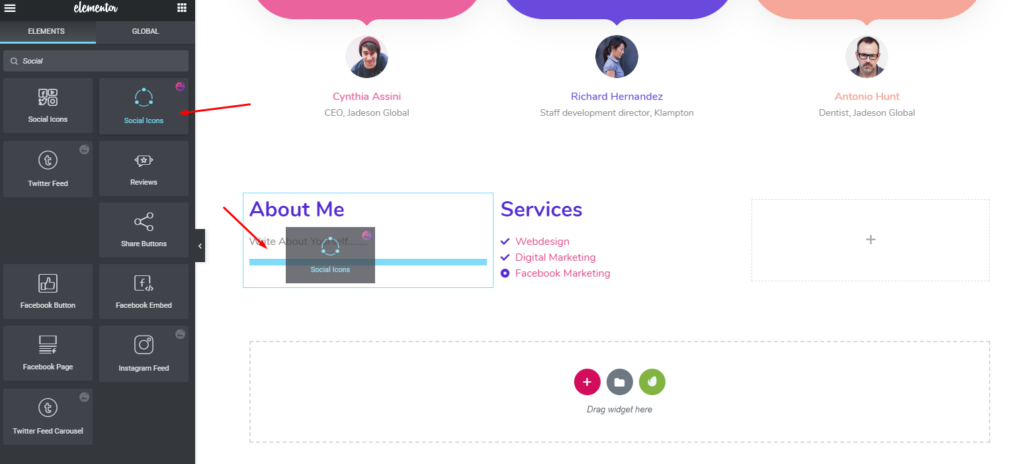
より魅力的で美しくするために、「自己紹介」セクションの下に「ソーシャルアイコンウィジェット」を追加できます。

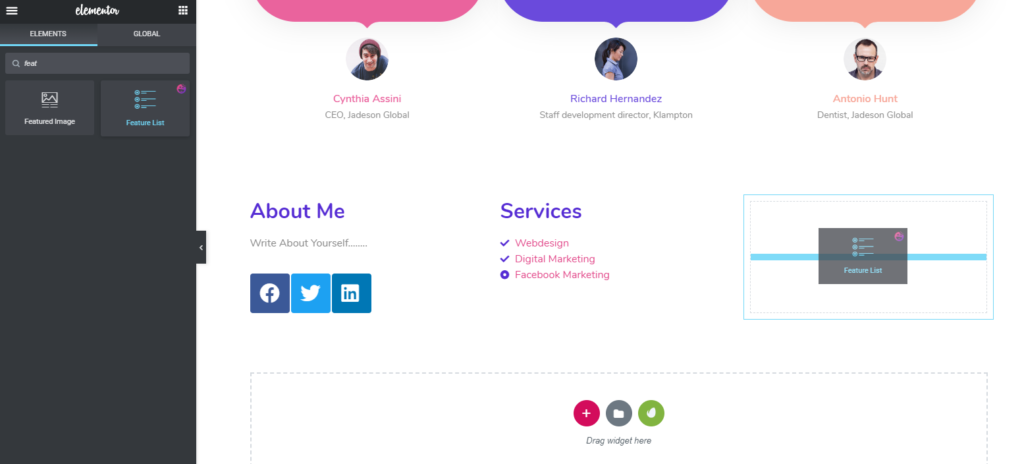
次に、3番目のセクションで、別のものを追加できます。 必要に応じて、フッターセクションでハッピーアドオンの別のウィジェットを使用して、より魅力的にすることができます。 そして、それは「機能リスト」ウィジェットです。
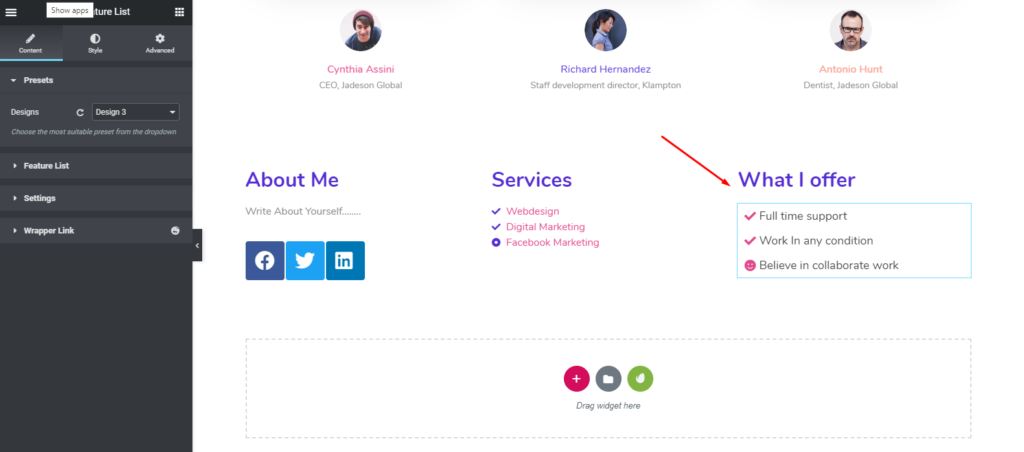
Feature list is a pro widget of Happy Addonsウィジェットを選択して追加するだけです。

したがって、使用すると次のようになります。

ただし、「機能リスト」ウィジェットのドキュメントを確認するか、次のビデオチュートリアルを見て、このウィジェットの詳細を確認することができます。
WordPressでの個人ポートフォリオWebサイトの最終プレビュー
したがって、すべてのプロセスを完全に適用した後、以下で最終出力をプレビューできます。 そしてこれが、WordPressでElementorとHappyAddonsを組み合わせてポートフォリオWebサイトを作成する方法です。

関連記事: Elementorと一緒にHappyAddonsを使用するのは賢明ですか?
トップレートのポートフォリオウェブサイトのいくつかの例

さて、あなたはスキル、知識、資質、そして仕事の経験を持っていますが、あなたが世界に自分自身を表現できない場合はどうなりますか? 確かに、クライアントや雇用主は、あなたが100%自分の視点での仕事に適しており、資格を持っていても、あなたを見つけることができません。
これは、ポートフォリオサイトが人々、特に雇用主やクライアントに印象を与えることができる場所です。 したがって、競争で際立って、求人市場でのあなたの強い姿を確認するには、ポートフォリオのウェブサイトが必要です。
ただし、意欲を高めて励ますために、ポートフォリオの上位5つのWebサイトに実際の例を掲載しました。 確かに、他の人が自分のポートフォリオや個人のWebサイトをどのように利用して自分自身を紹介したかを理解するのに役立ちます。
それでは始めましょう:
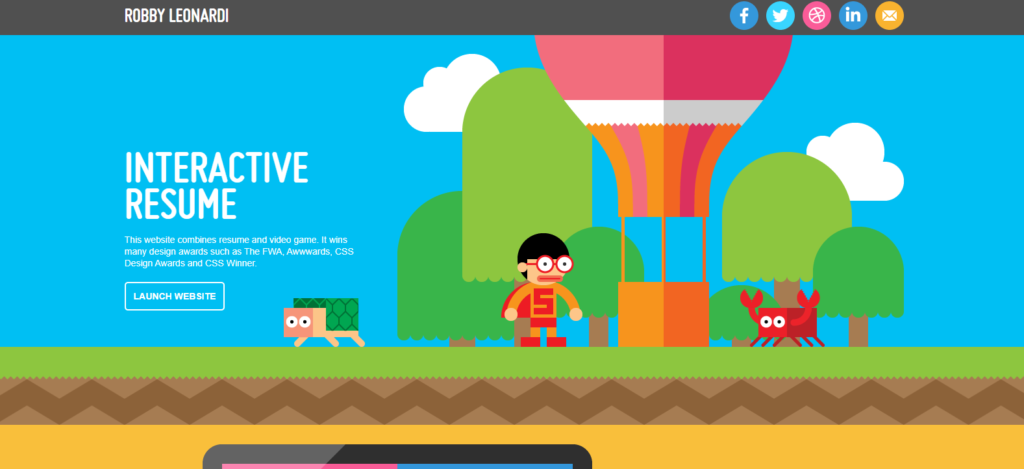
ロビー・レオナルディ

基本的に、Robbyは彼のポートフォリオをまったく異なる方法で表現したデザイナーです。 彼のウェブサイトに入ると、漫画の味がします。 特にそれは漫画について思い出させます、例えば、デイブゲーム、ゲームを覚えていますか? しかし、このウェブサイトのイラストは素晴らしいです。 したがって、デザイナーの場合は、このWebサイトを選択できます。
ユルモロー

ユルは自分のサイトに本当にユニークな雰囲気を作り出しています
これは、一流のポートフォリオWebサイトのもう1つの例です。 このウェブサイトの所有者はフランス出身です。 このウェブサイトには、彼らの仕事や専門知識などを表現する別のレベルがあります。 見るのは素晴らしい。 それがビデオか何かだとは思わないでください。 このウェブサイトのヘッダーセクションです。 だから、ユニークなものがたくさんあるこの1ページのウェブサイトは、誰の目をも簡単につかむことができます。 ただし、このWebサイトスタイルを選択できます。
ダニエル・スパツェク

Daniel Spatzekは、デザイナー兼Webサイト開発者でもあります。 彼のウェブサイトにアクセスすると、このスタイルとプレゼンテーションにきっと驚かれることでしょう。 たくさんのCSSトリックとアニメーションを使用して、彼はすべてを実際に使用し、真にダイナミックな感触を作成します。 したがって、ポートフォリオにこのWebサイトを選択することもできます。
ToyFight

あなたが色好きで、さまざまな色を見たい場合は、ToyFightにアクセスしてください。 彼らは即座に訪問者の注意を引く目を引く色の組み合わせを使用したためです。 そして確かに、あなたはこのウェブサイトにますます多くの時間を費やすでしょう。 したがって、ポートフォリオWebサイトで色を混同したい場合は、このWebサイトを選択できます。
詳細: Elementorで構築されたトップWebサイト
スタジオシュルク

Studio Schurkは、イラストとユーモアを使って訪問者を引き付けます
アニメーションデュオStudioSchurkは、ポートフォリオWebサイトでユーモアの洞察を披露しています。 下にスクロールすると、デュオの才能を明らかにするエキサイティングで面白いアニメーションに気付くでしょう。 したがって、このWebサイトは、ポートフォリオWebサイトとして親切に検討することができます。
うまく設計されたポートフォリオのウェブサイトで人々を引き付けます、彼らはあなたを忘れません
この投稿の主な目的は、WordPressでポートフォリオWebサイトを簡単に作成できるようにすることです。 これらの競争の激しい時代では、個人のWebサイトまたはポートフォリオサイトがなければ、デジタル時代に遠くまで行くことはできません。
たぶんあなたは資質、可能性、知識、または知恵を持っていますが、体系的にそれらに到達できない場合、他の人に影響を与えることはできません。 したがって、ポートフォリオのWebサイトは、正しい人に到達するための唯一の方法です。
したがって、あなたがしなければならないのは、私たちが上で議論した指示に従い、今あなたのためにウェブサイトを作り始めることです。 Elementor&Happyアドオンのデュオを使用すると、本格的なWebサイトをすぐに作成するためのすべてのサポートを利用できます。
Elementorを使用してすでにサイトを作成しましたか? 下のコメントセクションであなたの旅を私たちと共有してください!
