強力なeコマーススライダーを作成する方法
公開: 2021-09-21オンラインのいたるところにスライダーが表示されます。 彼らは新製品を紹介し、美しい写真を特集し、買い物客に購入を促し、最新情報を共有します。 しかし、スライダーはあなたのサイトに最適ですか? そして、実際に機能するスライダーをどのように作成しますか?
スライダーの長所と短所
WooCommerceストアにスライダーを追加する前に、一歩下がってメリットとデメリットの両方を理解することが重要です。 結局のところ、スライダーはすべてのWebサイトとすべての状況に適しているわけではありません。 しかし、かなりの数の利点があります。
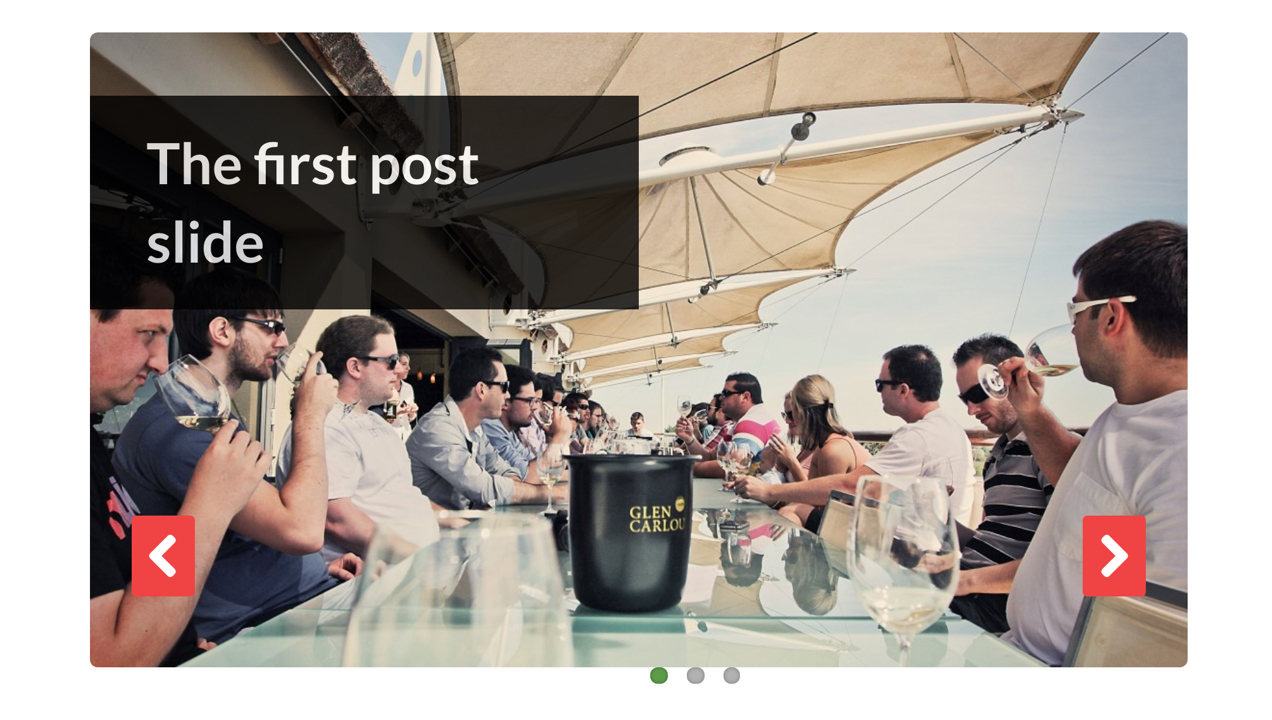
- それらはハイパービジュアルであり、注目を集めています。 多くの場合、スライダーは、ユーザーがサイトにアクセスしたときに最初に目にするものです。 あなたの製品、場所、またはチームを強調する大胆で魅力的な画像で、彼らは即座に声明を出す機会です。
- 彼らはあなたのサイトのスペースを節約します。 ページの同じ場所に複数のコンテンツを追加して、貴重なWebサイトのスペースを節約できます。
- 製品ツアーに最適です。 さまざまな新製品やトップセラーをすべて1か所に表示します。
- 彼らは新しい情報や更新を強調することができます。 最新のブログ投稿、販売、ストアニュースを含むスライドを追加します。
- 彼らは消化しやすい方法でポートフォリオ画像を提示することができます。 写真家、グラフィックデザイナー、またはアーティストの場合、スライダーは大きなギャラリーなしで最新の作品を紹介するのに最適です。
もちろん、いくつかの欠点もあります。
- 彼らはあなたのサイトを遅くする可能性があります。 速度が最適化されていない巨大な画像ファイルサイズのスライダーは、読み込み時間の遅れを引き起こす可能性があります。
- 彼らは混乱する可能性があります。 スライダーは通常、一度に複数のオファーを提示しますが、すべてがWebサイトの訪問者に適用できるわけではありません。 選択肢が多すぎる人に提示することは、静的なオファーを1つだけ持つよりも効果が低い場合があります。
- モバイルデバイスに常に適しているとは限りません。 選択するスライダーは、応答性が高く、デスクトップ、タブレット、電話で見栄えがする必要があります。 そうしないと、効果のないユーザーエクスペリエンスが作成される可能性があります。
- クリックを促進するための最良の方法であるとは限りません。 実際には、通常、スライダーをクリックするWebサイト訪問者はごくわずかであり、ほとんどすべてのクリックは最初のスライドで発生します。
要約すると、スライダーを使用するためだけにスライダーを使用しないでください。 それが特定の目的を持っていることを確認し、分析に基づいて物事を変更する用意があることを確認してください。 また、特定の視聴者とコンテンツに最適なレイアウトとフォーマットを検討してください。
WooCommerceでスライダーを作成する方法
スライダーを作成するには、プラグインを使用することから始めるのが最適です。 WordPressとWooCommerceには、無料と有料の両方のさまざまなオプションがあります。時間をかけて、検討しているそれぞれを理解してください。 ここにあなた自身に尋ねるべきいくつかの質問があります:
- 必要な機能はありますか? 製品、ブログ投稿、画像、ビデオなど、目的のコンテンツを表示できることを確認してください。また、スライダーにアニメーション、ボタン、テキスト、またはその他の機能を追加するかどうかも検討してください。
- コストは何ですか? プラグインは無料ですか、それとも有料ですか? 追加のテンプレート料金はありますか? 毎年更新されますか、それとも1回限りの投資ですか。
- 使い方はどれくらい簡単ですか? 一部のスライダープラグインには多くのベルやホイッスルがありますが、学習曲線が急であるか、開発の知識が必要です。
- すべてのサイズのデバイスでうまく機能しますか? もちろん、デスクトップ、タブレット、電話のいずれを使用していても、すべてのサイト訪問者にとってスライダーが見栄えがするようにする必要があります。 選択したプラグインが、複雑なCSSを必要とせずに、モバイル用に自動的にサイズ変更されることを確認してください。
- 速度が最適化されていますか? プラグイン開発者は速度を考慮しましたか? スライダーのデモとサンプルはすぐに読み込まれますか? レビューや機能リストを読むことは、知るための素晴らしい方法です。
- 良いレビューはありますか? プラグインの評価を確認してください。 人々はそれが好きですか、そして彼らの最も一般的な苦情は何ですか?
- 十分にサポートされていますか? サポートフォーラムやチケットシステムはありますか? プレミアムオプションを選択した場合、サポートはどのくらい含まれますか? 最新バージョンのWordPressで動作するように定期的に更新されていますか?
詳細については、Jetpackのこのガイドを読んで、最高のWordPressプラグインを選択してください。
正しく機能するシンプルで効果的なスライダーには、WooSlider拡張機能をお勧めします。 これは、特にオンラインストア向けにWooCommerceによって開発され、HappinessEngineersからの比類のないサポートに支えられています。

WooSlider拡張機能を使用してスライダーを作成するには:
- 拡張機能を購入してから、ストアにインストールしてアクティブ化します。
- スライドショー→設定に移動し、スライダーのオプションを選択します。 いくつかのカテゴリがあります:
- 一般設定:デフォルトのアニメーション、スライド方向、スライドショー速度、およびアニメーション速度を選択します。 サイト訪問者がコンテンツを吸収できるように、スライダーの遷移が十分に遅いことを確認してください。
- 設定の制御:サイト訪問者がスライダーを制御する方法を指示します。 再生/一時停止ボタン、キーボードナビゲーション、前/次の矢印などを追加します。
- ボタン設定:各スライダーボタンのテキストをカスタマイズします。
- スライドショーの種類を選択し、設定を選択します。 いくつかのオプションがあります:
- 添付画像:スライダーを追加する特定のページまたは投稿に添付されている画像を表示します。
- 投稿:サイトの最新のブログ投稿を表示します。
- スライド:作成した画像を含むカスタムスライドを紹介します。
- 製品:最近の、注目の、または在庫のある製品をロードします。 このオプションを有効にするには、WooCommerceProductsSlideshow拡張機能も必要になることに注意してください。
- スライダーをサイトに追加します。 これは、ショートコード、ウィジェット、またはテンプレートファイルを変更することで実行できます。
スライドの作成に関する情報など、詳細については、ドキュメントをお読みください。
カスタムボタンやテキストを追加する機能に加えて、スライダーをさらに細かく制御したい場合は、画像とビデオのスライダー拡張機能を試してみてください。 セットアップはまだ非常に簡単ですが、ニーズに応じて役立つ可能性のある追加機能が追加されます。
魅力的なスライダー画像を作成する方法
スライドをデザインするには、PhotoshopやCanvaなどの写真編集ツールを使用することをお勧めします。 または、使用しているプラグイン内でスライドを直接作成することもできます。 魅力的なスライドをデザインするためのいくつかのベストプラクティスを次に示します。
高品質の画像から始めましょう
スライドのベースは高品質の画像である必要があります。 被写体に焦点が合っていることと、ぼやけているものがないことを確認してください。 スライダーが全幅の場合は、大画面でも、画像がスペースを埋めるのに十分な大きさであることを確認してください。
そして心配しないでください—素晴らしい画像を得るために必ずしも専門家を雇う必要はありません。 すばらしい商品写真をすべて自分で撮る方法は次のとおりです。
コンテンツの配置を工夫する
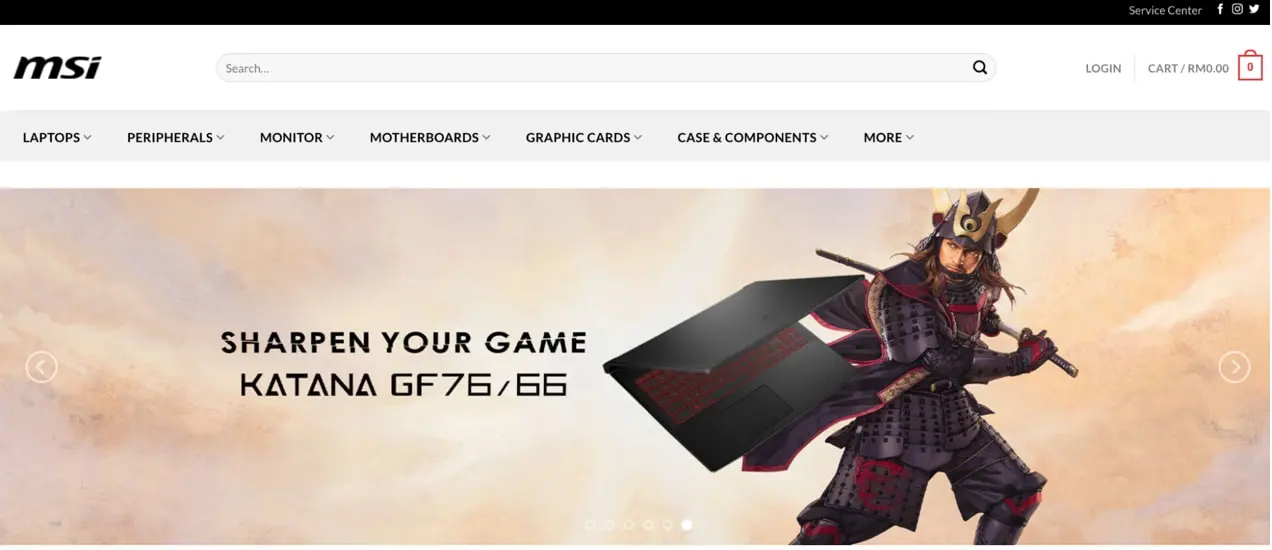
スライダーにテキストとボタンを追加する場合は、通常の中央揃えを超えて拡大することを検討してください。 これが正しい選択である場合もありますが、コンテンツを画像の左半分または右半分(または3分の1!)に配置すると、画像の重要な部分がポップになる可能性があります。

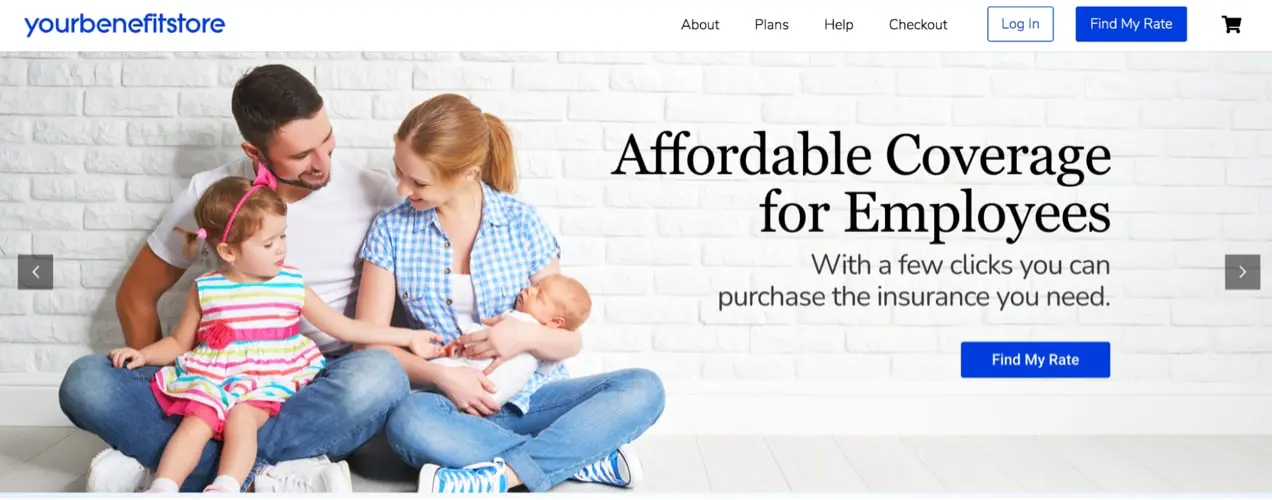
可能であれば、顔を使用します
私たちの脳の一部は、顔に反応するように特別に設計されています—私たちは顔に惹かれます。 また、顔の画像はサイト訪問者の注意を引くだけでなく、特定の感情を感じるように促すこともできます。 たとえば、誰かが人の笑顔を見た場合、その人は前向きな感情をあなたのブランドに関連付ける可能性が高くなります。

したがって、製品を使用している幸せな人々の写真がある場合は、それらをスライドに掲載してください。
適切なフォントと色を選択してください
スライダーのフォントと色を選択するときは、それらがブランドとWebサイト全体のデザインに適合していることを確認することから始めます。
次に、それらが読みやすいことを確認します。 十分に大きく、十分に太字のフォントを選択してください。 しかし、それらがあなたの写真の上でどのように機能するかも考慮してください。 背景画像からフォントを目立たせるには、いくつかの方法があります。
- 画像を暗くしたり明るくしたりします。 画像自体の主題がそれほど重要ではない場合(おそらくそれはテクスチャまたはパターンである)、これは素晴らしいオプションである可能性があります。 画像に暗いオーバーレイを追加してから、上部に白いテキストを使用します。 または、暗いテキストで白いオーバーレイを使用します。
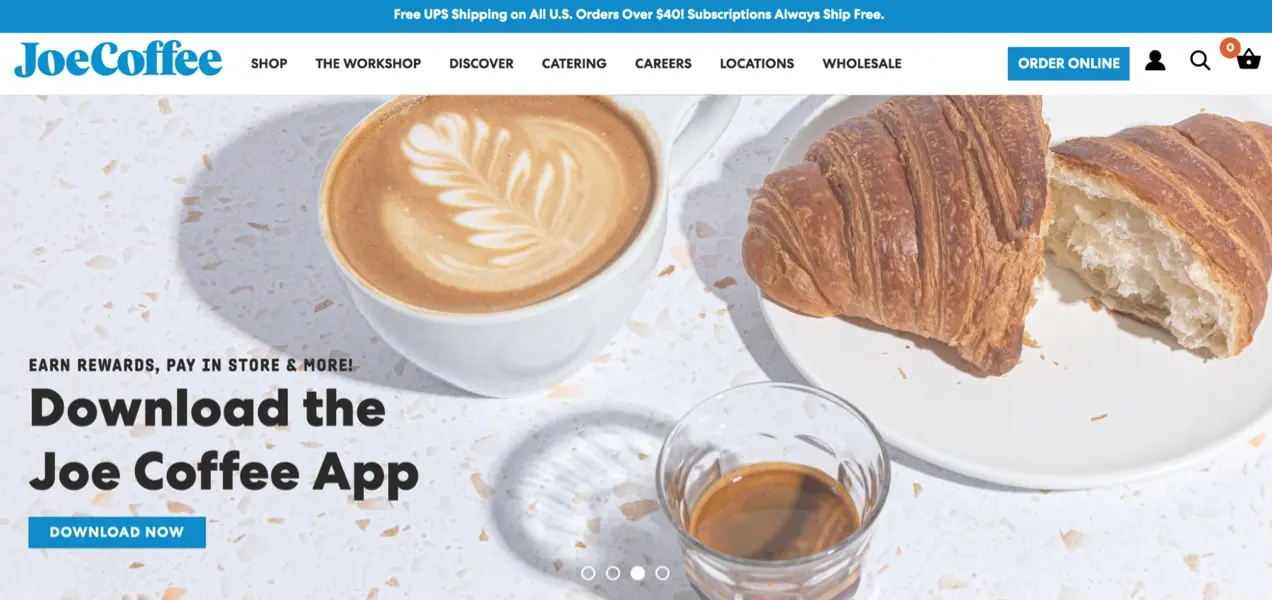
- 空白を使用します。 物事が散らかっているとき、何かが目立つのは難しいです。 テキストを町で唯一のショーにすることで、より多くの注目を集めるでしょう。 空白は画像のすっきりとした領域であり、重要なものは何もありません。 この領域にテキストを追加することで、画像とテキストの両方に適切な注意を向けることができます。
- テキストの後ろに色を追加します。 単語の背後にある色付きの背景(白いテキストの背後にある黒またはネイビー、または黒いテキストの背後にあるライトグレーまたはピンク)もこのトリックを実行できます。
- 太字のフォントの色を選択してください。 画像によっては、明るいテキストの色で、人々があなたの言葉を簡単に読むことができる場合があります。
- ドロップシャドウを使用します。 小さなドロップシャドウを使用すると、画像の背景からフォントがポップする可能性があります。

最も重要なことは、テキストとスライドの残りの部分の間に十分な色のコントラストがあることです。 これにより、色覚異常や視覚障害のある人を含むすべての人の視覚体験が向上します。 WebAIMのコントラストチェッカーは、スライドを評価するための優れた方法です。
スライダーで変換するためのヒント
スライダーの目的は、必ずしも販売を行うことではありません。 たとえば、サイトの訪問者に情報を提供したり、あなたの作品を紹介したりする場合があります。 ただし、変換したい場合は、次の点に注意してください。
適切な召喚状を選択する
あなたがそうするように彼らに促さない限り、人々は行動を起こすつもりはありません。 そのため、サイトの訪問者に何をしてほしいかを伝える、明確でアクティブなテキストを含むボタンまたはその他の表示可能なリンクをスライドに追加してください。 ここではいくつかの例を示します。
- 年間セールを購入する
- 無料のコーヒーガイドを入手
- 排他的な割引のために私たちの電子メールリストに参加してください
- 私たちのプロセスについてもっと知る
また、CTAは、明るい色、異なるフォント、または太字のテキストでスライドの残りの部分から目立つようにする必要があります。
明確なナビゲーションを使用する
サイト訪問者は、あるスライドから別のスライドに簡単に移動し、スライダーを一時停止して、詳細を表示または読むことができるようにする必要があります。 つまり、スライダーを自動的に遷移するように設定するだけではいけません。
代わりに、表示される矢印、数字、またはナビゲーションの箇条書きを使用し、一時停止ボタンを含めます。
複雑になりすぎないでください
ユニークなアニメーション、鮮やかな色、すっきりとした視覚効果で遊ぶのは間違いなく楽しいでしょう。 しかし、ほとんどの場合、単純な方が優れています。 スライダーはそれでも楽しいものですが、伝えたいメッセージが本当に輝くようにトーンダウンしてください。
アクセシビリティを忘れないでください
アクセシブルなスライダーは、身体的または精神的な障害を持つ人を含め、誰にとっても使いやすいです。 良いスタートは、前に説明した適切な色のコントラストを確保することです。 ただし、すべての画像に代替テキストを追加し、スライダーがモバイルデバイスで適切に機能することを確認し、キーボードナビゲーションをオンにする必要もあります。
eコマースのアクセシビリティの詳細をご覧ください。
簡潔なメッセージングを選択する
スライドにテキストの段落を追加する必要はありません。すべてを読むのをやめる人は誰もいません。 代わりに、できるだけ少ない言葉で、明確かつ簡潔にあなたの主張を述べてください。

速度のためにスライダーを最適化する方法
先に述べたように、スライダーは重くなり、Webサイトの速度が低下する可能性があります。 したがって、それを可能な限り最小化することが重要です。 速度を優先するスライダープラグインを選択する以外に、実行できるいくつかの手順を次に示します。
- 必要な最小サイズの画像を使用してください。 スライダーの幅が1500ピクセルに設定されている場合は、幅が6000ピクセルの画像を使用しないでください。 代わりに、入力しようとしているボックスにぴったり合うようにサイズを変更してください。
- アップロードする前に画像を圧縮してください。 ImageOptimなどのツールを使用して、画像をメディアライブラリに追加する前に、画像のファイルサイズを縮小します。
- 派手な機能をあまり追加しないでください。 大量のアニメーション、派手なトランジション、その他の追加機能は、気を散らすだけでなく、速度を低下させる可能性もあります。 覚えておいてください:通常はシンプルが最適です。
- 動画をオフサイトでホストします。 スライダーがそれをサポートしている場合は、Webサイトに保存するのではなく、YouTubeまたはVimeoから使用するビデオを埋め込みます。 ビデオは非常に重く、サイトの速度を大幅に低下させる可能性があります。
- プラグイン固有の速度設定をオンにします。 多くのスライダープラグインは、単に有効にする必要がある速度最適化機能を提供します。 遅延読み込み、キャッシュ、縮小などを探します。
- イメージCDNを使用します。 画像CDNは、超高速サーバーから画像をオフサイトに保存して配信します。 Jetpackには無料のWordPressCDNがあり、モバイルデバイス用に画像のサイズを変更して、携帯電話やタブレットで非常に高速に画像を表示できます。
思慮深く、意図的に
WooCommerceストアにスライダーを追加するときは、時間をかけて実際に正しく実行してください。 何を紹介したいのか、誰に連絡したいのか、そしてそれらの人々のためにスライダーを最適化する方法を考えてください。
あなたのサイトに効果的なスライダーがありますか? コメントで共有してください!
