ElementorとHappyアドオンを使用してプロフェッショナルなWebサイトを構築する
公開: 2020-01-04今日、中小企業から大企業までの所有者は、オンラインプラットフォームまたはウェブサイトを使用して、自社の製品、サービス、視点をグローバルに紹介することに焦点を当てています。 彼らは、さまざまなオンラインサービスを提供し、事実上より多くの顧客にリーチするための専門的なWebサイトを持つことの価値を理解しているからです。
世界中の企業の56%以上がプロのウェブサイトを使用しています
そして、あなたは利益を得るだけでなく、あなたがユニークな外観のプロのウェブサイトを所有しているなら、あなたはあなたの競争相手よりも目立つことができます。 ブログサイト、教育サイト、ポートフォリオサイト、プロジェクトタイプのウェブサイト、サイエンスフィクションのウェブサイト、レンタカーのウェブサイトなどの専門的なウェブサイト。これらの専門的なウェブサイトの例から、自分に合ったものを選択できます。
ただし、プロフェッショナルな外観のWebサイトを構築することをお探しの場合は、この記事が最適です。 ウェブサイトの重要性に関係なく、本日は、プロフェッショナルなウェブサイトを簡単に作成する方法を紹介します。
始めましょう。
Elementorが簡単にウェブサイトを構築するのにどのように役立つか

プロフェッショナルなウェブサイトの重要性と、それがより多くの顧客にリーチするのにどのように役立つかについては、前述しました。 次に、すべてのWordPressユーザーに最も人気のあるページャービルダーであるelementorについて説明します。
Elementorが発明される前は、ウェブサイトのデザインは大変でした。 しかし、elementorはこのパスを簡単かつシンプルにします。 そして、すべての年齢の人々が彼らのウェブサイトのためにこの素晴らしいプラグインを利用することができます。 「Elementor」の究極のアドオンを使用すると、Webサイトを簡単にカスタマイズでき、数分以内にプロフェッショナルな外観を与えることもできます。 それがプロのウェブサイトをデザインするという点であなたをどのように促進するかを教えてください。
- ドラッグアンドドロップエディタ
- 実装する90以上のウィジェット
- 組み込みの300以上のテンプレート
- レスポンシブ編集
- ポップアップビルダー
- テーマビルダー
- そしてWooCommerceビルダー
したがって、Elementorのこれらの機能は、あらゆるタイプのWordPressWebサイトの設計要件をカスタマイズするのに十分な能力を備えています。 繰り返しになりますが、Elementorの強度を速めるには、より美しいものを作成するのに役立つソリューションが必要になる場合があります。 はい、ハッピーアドオンについて話しています。 次のパートでは、このユニークで超高速で簡単なアドオンについて説明します。
HappyAddonsの紹介

HappyAddonsはユニークなElementorアドオンです。 Elementorにとって最高のアドオンパッケージかもしれません—WPCrafterの創設者であるAdamPreiser
「ハッピーアドオン」については、すでに何度か言及しました。 そしてそれは、Elementorがあなたのウェブサイトのデザインを目立たせるための究極の無料ウィジェットコレクションを備えたコンパクトなソリューションです。 他のElementorアドオンと同様に、HappyAddonsも強力なウィジェットが付属しているので違いはありません。
次の主要な機能を使用して、前面に追加しましょう。
- プリセット
- フローティング効果
- CSS変換
- クロスドメインコピー&ペースト
- ライブコピー
- セクションネスティング
- 背景オーバーレイ
- ハッピークローン
- もっと
したがって、HappyAddonsで得られるこれらの優れた機能。 そして、これらを使用すると、Elementorに簡単に権限を与えることができます。
HappyAddonsに関する次のビデオをご覧ください。
HappyAddonsを使用してプロフェッショナルなWebサイトを作成する方法
プロのウェブサイトは変換が非常に高いです。 したがって、プロのWebサイトは細心の注意を払って設計する必要があります。 そうしないと、潜在的な顧客を失い、バウンス率を上げ、ランキング係数にも影響を与える可能性が高くなります。 その理由は、あなたの顧客はあなたとは違うユニークなものを望んでいるからです。 そしてそれはあなたがあなたのウェブサイトの外観を強調する必要がある理由です。
とにかく、今度は、HappyAddonsを使用してプロのWebサイトを段階的に構築する方法を紹介します。 ただし、チュートリアルにジャンプする前に、このチュートリアルに必要な要件を確認してください。
要件
- WordPress
- Elementor
- ハッピーアドオン
これらの要件があることを確認してください。
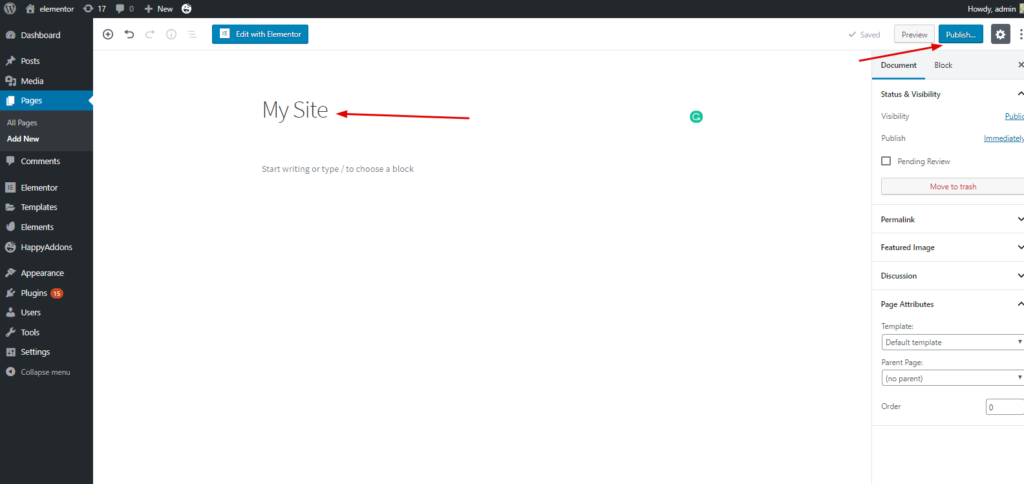
ステップ1:新しいページを追加する
これは最も一般的な手順です。 ウェブページの追加は非常に簡単な作業であり、すぐに実行できるためです。 ただし、それを追加する方法を示します。
これを行うには、 [WP管理者]>[ダッシュボード]>[ページ]>[新しいページを追加]>[タイトル]>[要素またはキャンバスで編集]をクリック>[公開]に移動します

ステップ2:ヘッダーまたはフッターを追加する
Webサイトのヘッダーまたはフッターの部分は、最も重要な部分です。 たとえば、ソーシャルアイコンを紹介したり、貴重なリンクを提供したり、ログイン登録オプションを使用して簡単に移動したりできます。 同じように、フッター部分についても同じことができます。 そのため、WordPressサイトのヘッダーを作成する方法を知っておく必要があります。
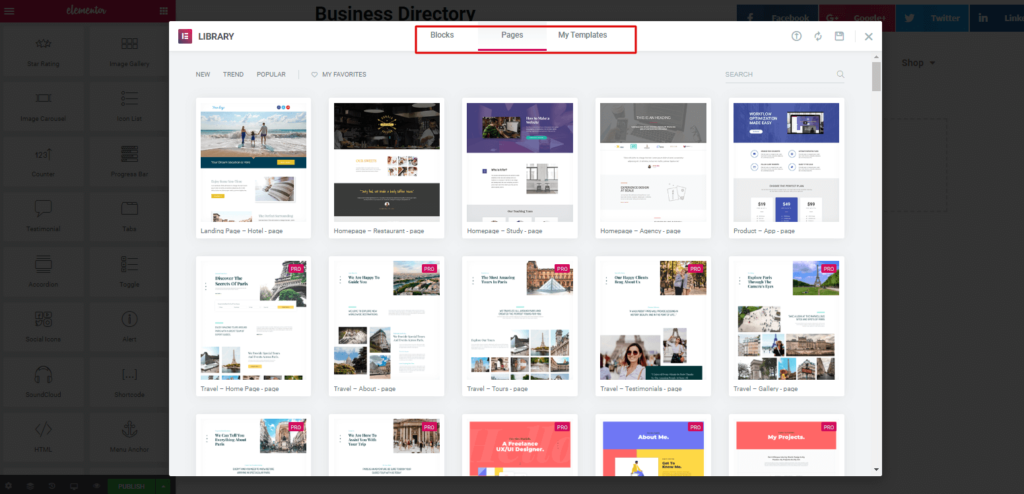
ステップ3:テンプレートまたはテーマを追加する
ヘッダーオプションを追加した後、パーツの残りの部分を段階的にカスタマイズするか、テンプレートを直接挿入することができます。 そして、徐々にカスタマイズすることができます。
これを行うには、「フォルダのいいね」ボタンをクリックします。 次に、ブロック、テンプレート、および個別のページを使用できる「Elementor」ライブラリが表示されます。 ここから、誰でも選択できます。

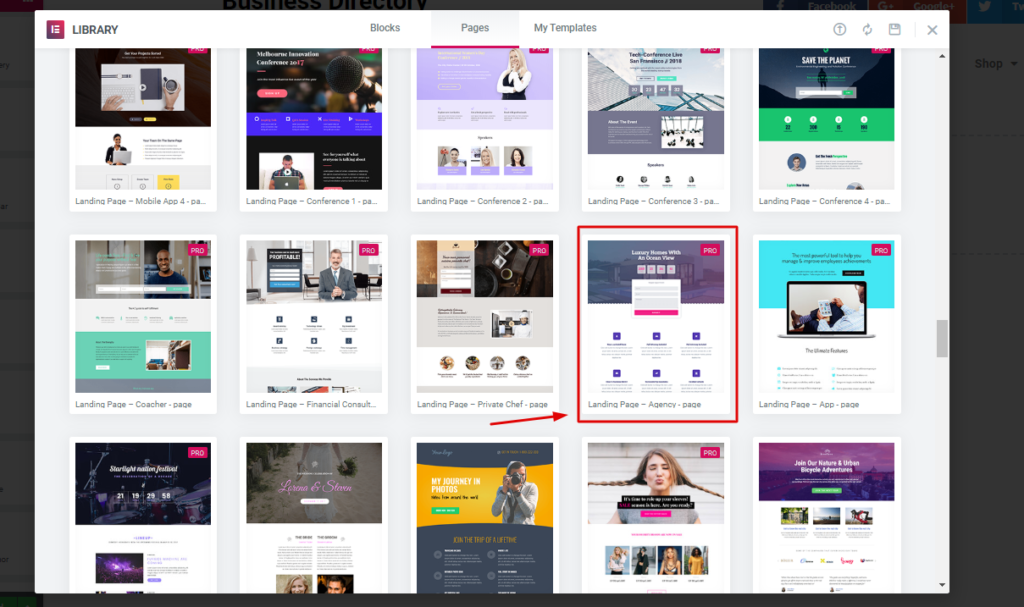
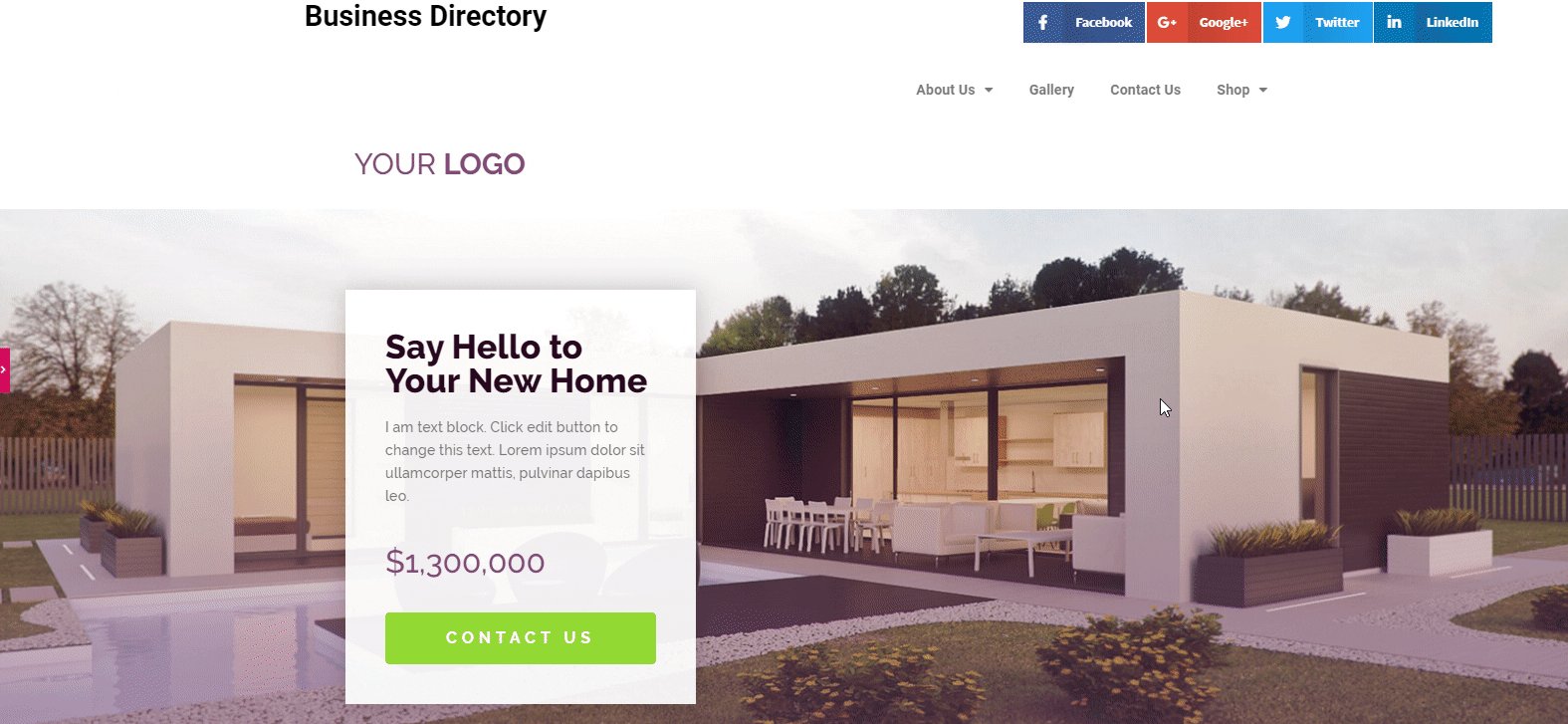
その場合、マークされたものを選択しました。 ただし、どのタイプのテンプレートが必要かを考える必要があります。 私たちはプロのウェブサイトについて話しているので、あなたはプロフェッショナリズムに関連するものを選ぶべきです。
ただし、「ProfessionalAgencyTemplate」を選択しました。 しかし、あなたの場合、あなたはここから誰かを選びます。

ステップ4:テンプレートのカスタマイズとHappyAddonsウィジェットの使用
したがって、テンプレートを選択すると、画面に直接表示されます。 また、ページを簡単にカスタマイズできます。

これで、Happy Addonsウィジェットを使用して、すべてのセクションを編集またはカスタマイズできます。 または、ハッピーアドオンでさらに多くのことをしたい場合は、プレミアムバージョンにアップグレードする必要があります。

ここでは、すべてのセクションをカスタマイズして、Webサイトをプロフェッショナルな外観にする方法を示します。
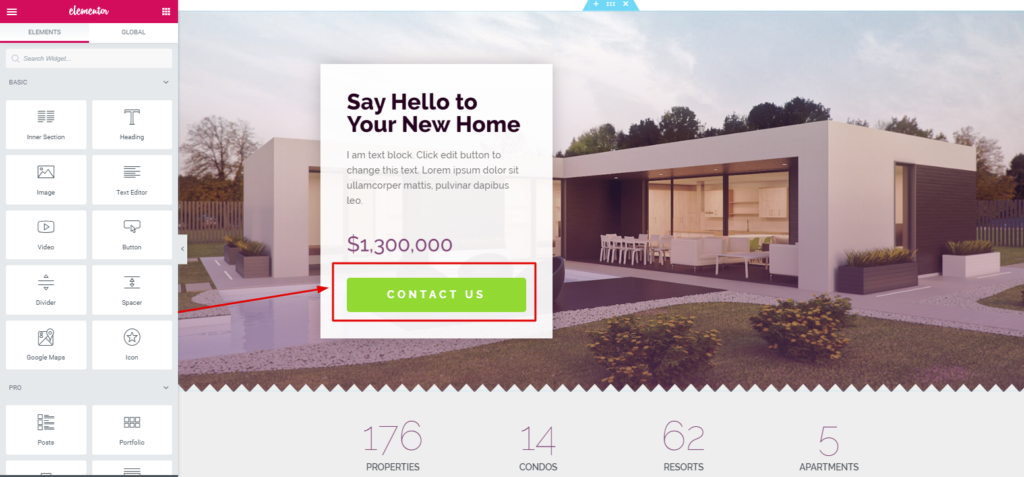
ステップ5:ハッピーアドオンのボタンウィジェットを追加する
この緑色のボタンを「HappyAddonsDualButtonWidget」に変更します。 このウィジェットは無料版です。

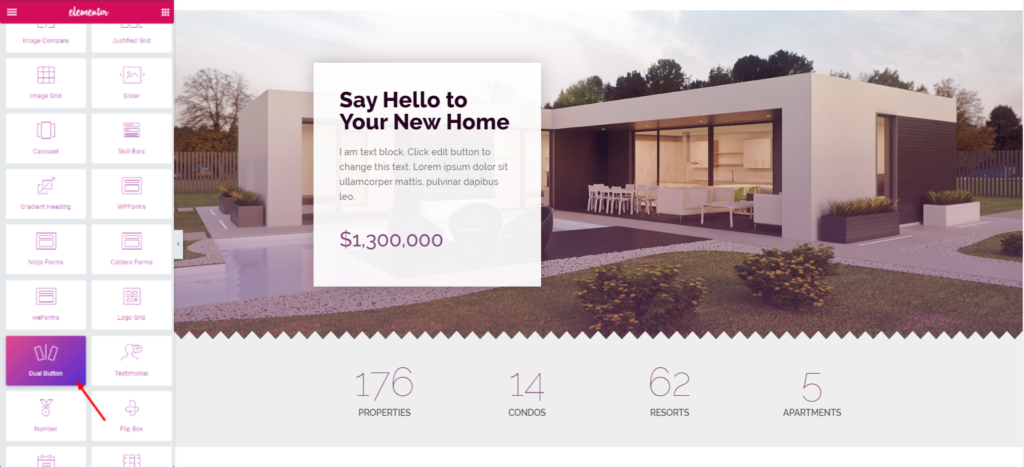
つまり、左側のサイドバーからウィジェットを選択して、選択した領域にドラッグするだけです。

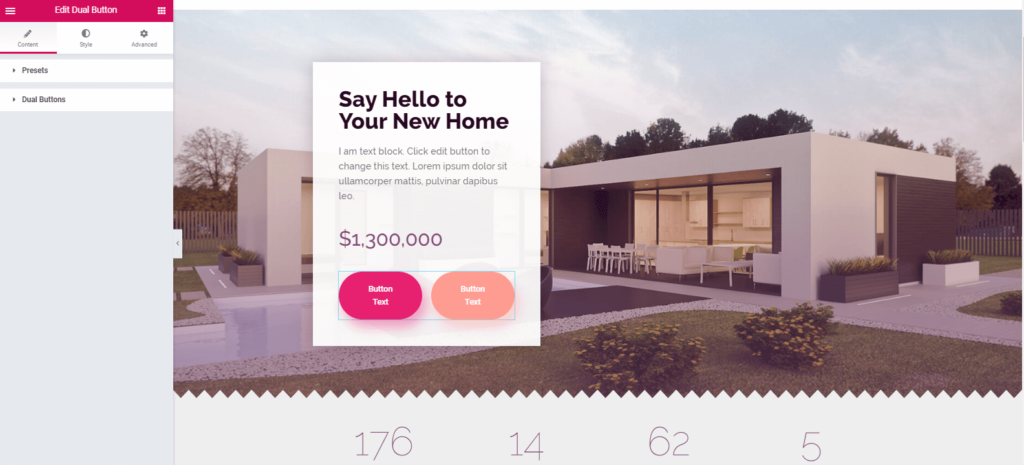
そして、デザインに合わせてカスタマイズします。 ここでは、「プリセット」と「デュアルボタン」が表示されます。 「プリセットの仕組みとその利用方法」の詳細をご覧ください。

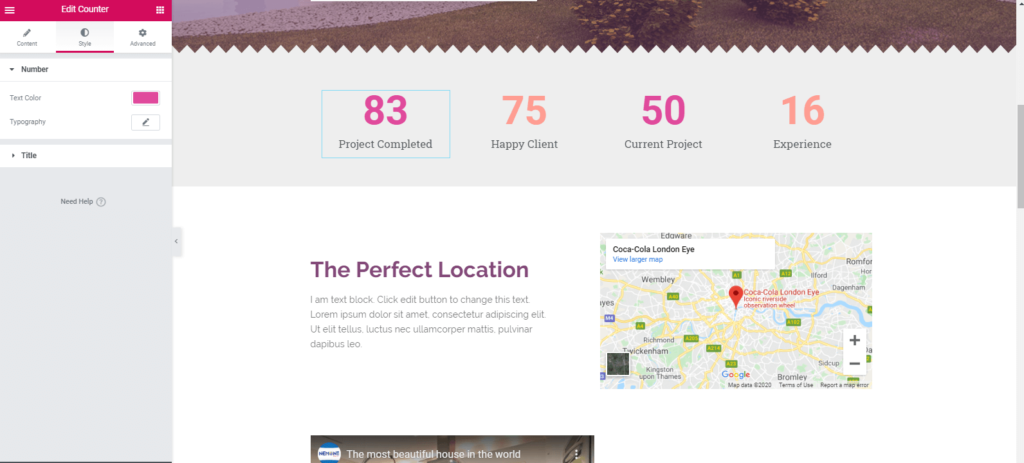
ステップ6:「カウンターウィジェット」を追加する
ウィジェットギャラリーから「CounterWidget」を検索します。 次に、前のプロセスと同様に、マークされた領域にドラッグします。 したがって、「カウンターウィジェット」を編集すると、次のようなビューが表示されます。

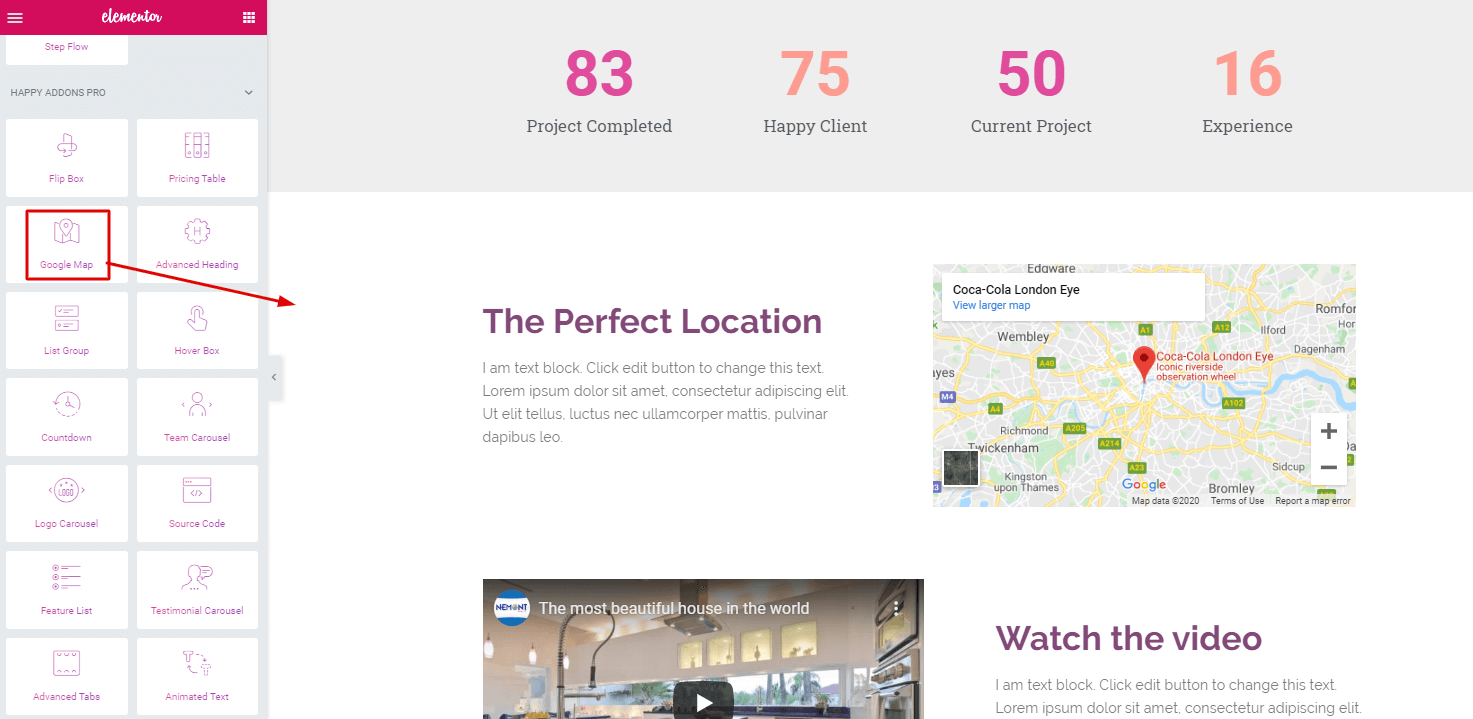
ステップ7:Googleマップウィジェットを追加する
このウィジェットは、HappyAddonsのプロ機能です。 したがって、Happy Addons proにアップグレードすると、このウィジェットを使用できるようになります。 前のプロセスと同様に、このウィジェットを目的の領域にドラッグします。 そしてそれをカスタマイズします。 次に、ビデオを追加できます。 これを行うには、ビデオウィジェットを選択し、目的の領域にドラッグする必要があります。

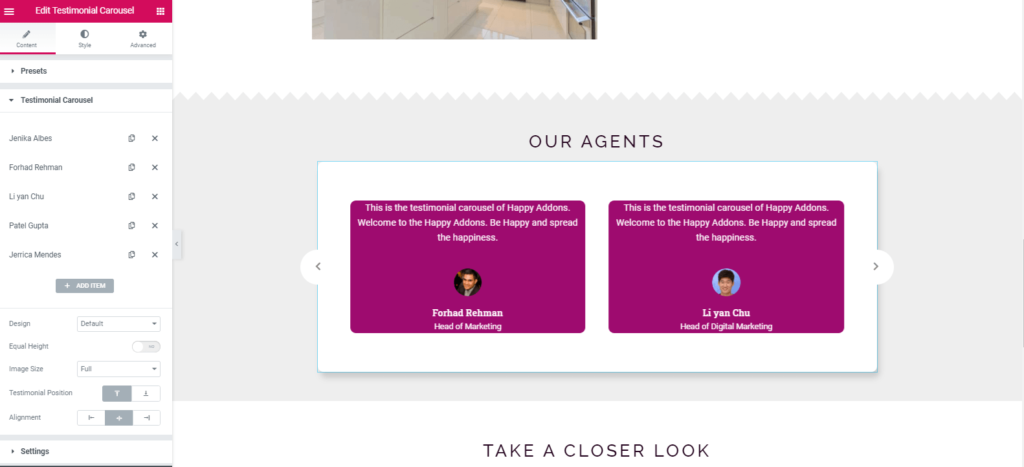
ステップ8:紹介文を追加する
「お客様の声ウィジェット」もHappyAddonsのプロ機能です。 このウィジェットは、他のウィジェットを追加したのと同じ方法で追加できます。 ウィジェットを追加すると、編集するオプションが表示されます。

ステップ9:ライブコピー貼り付け機能の使用
これはHappyAddonsの最もユニークな機能です。 この機能は、デモをコピーしてキャンバスに貼り付けるだけで使用できるためです。 これにより、ウィジェットを1つずつ選択する手間が省けます。 さて、それを見てみましょう。
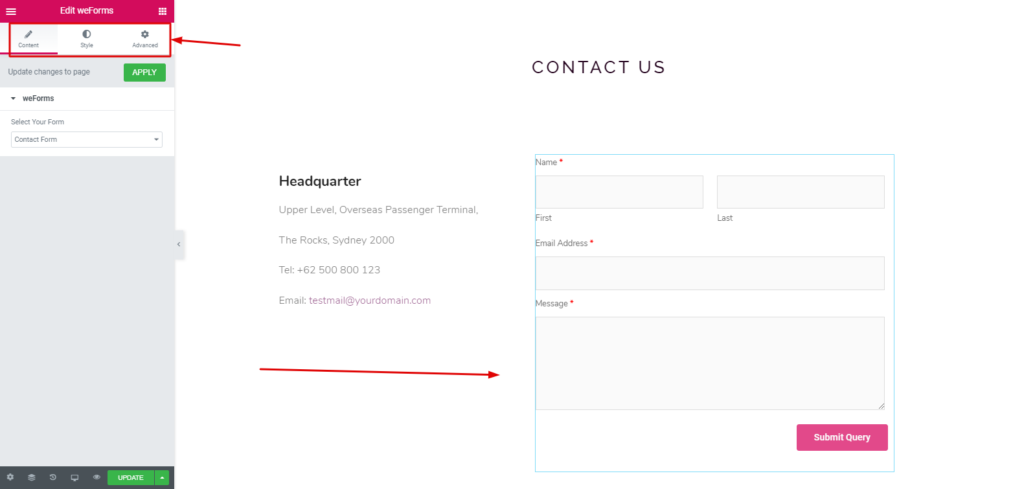
ステップ10:お問い合わせフォームを追加する
ウェブサイトに連絡フォームを用意することも重要です。 簡単に追加できます。 あなたがしなければならないのは、「ハッピーアドオンお問い合わせフォーム」に行き、そしてあなたが望むフォームを選択することだけです。 この場合、「weForms」を選択しました。
したがって、お問い合わせフォームとしてweFormsを追加した後、それをカスタマイズできるようになります。

「お問い合わせフォーム」の使用方法については、ビデオをご覧ください。
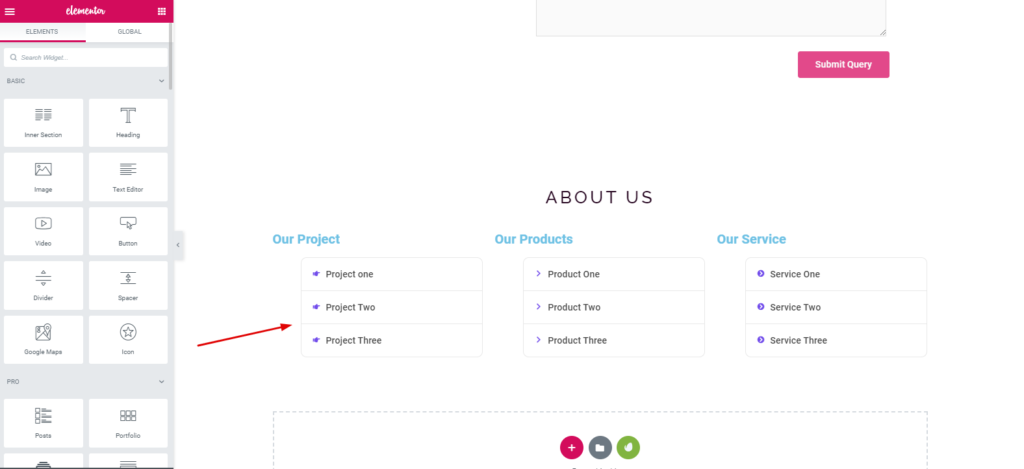
ステップ11:フッターを追加する
フッターの追加も簡単な手順です。 フッターを追加するためのさまざまなオプションが見つかる場合があります。 しかし、たとえば、HappyAddonsの「機能ウィジェット」を利用しました。
それを利用した後、あなたはカスタマイズするためのすべてのオプションを手に入れるでしょう。

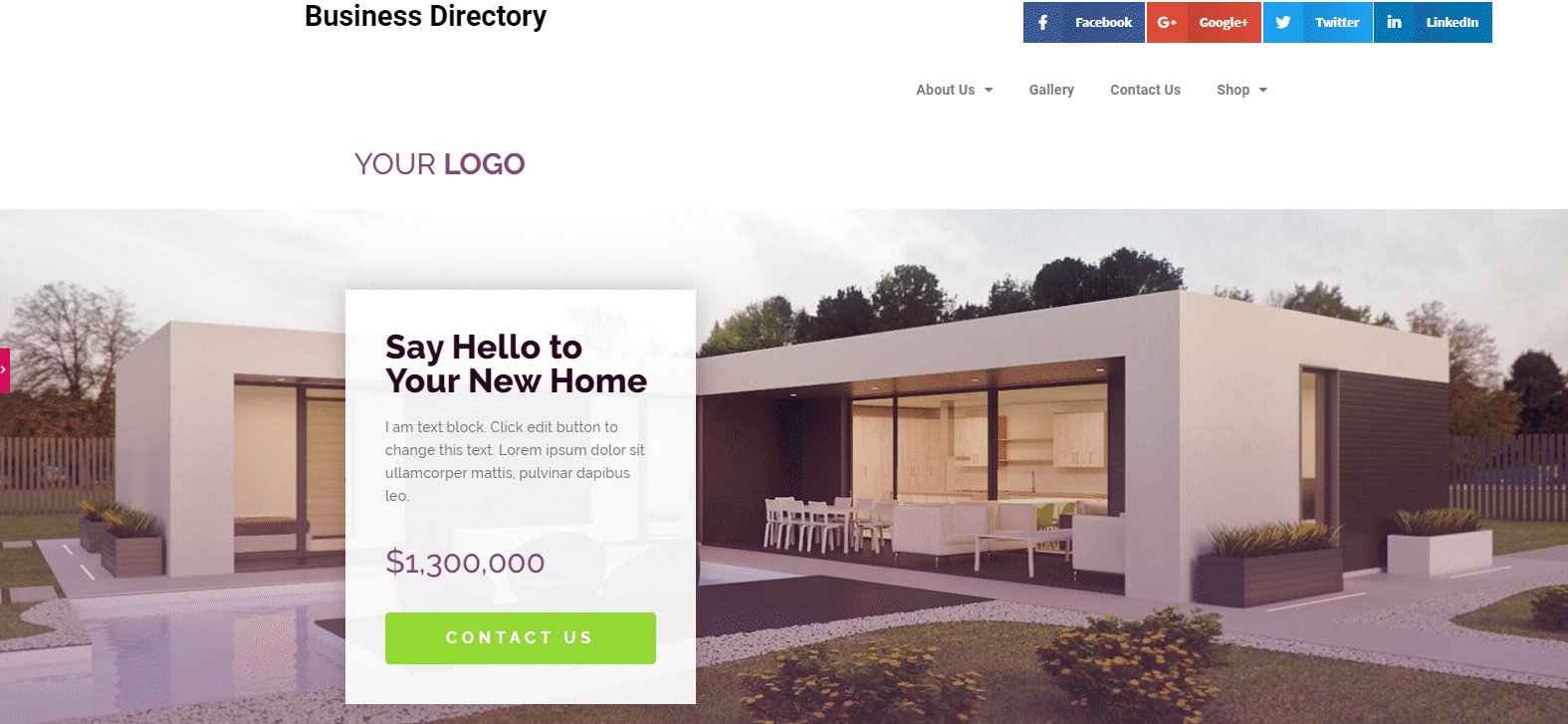
したがって、すべての手順を実行した後、次のスクリーンショットを参照してください
ライブプレビュー

まとめ
これはあなた自身のプロのウェブサイトを作成することがあなたが思っているより簡単である方法です。 実際、HappyAddonsを伴うElementorの可能性は無限大です。
さらに、定期的な更新により、デザインに完全にバグがなくなります。
最後に、ElementorとHappy Addonsを使用してWebサイトを既に設計している場合は、以下のリンクを共有することを躊躇しないでください。
