WordPressでSendinblueフォームを作成する方法(2021)
公開: 2021-05-07SendinblueをWordPressフォームに接続しますか?
Webサイトのフォームから電子メールマーケティングプロバイダーにデータを自動的に送信することは、Web訪問者を有料の顧客に変えるために非常に重要です。
そのため、このチュートリアルでは、SendinblueフォームをWordPressWebサイトに簡単に追加するための各ステップを説明しました。
先に進みたい場合の目次は次のとおりです。
- WPFormsプラグインをインストールします
- Sendinblueアドオンを有効にする
- SendinblueアカウントをWPFormsに接続します
- Sendinblueをフォームに接続します
- SendinblueカスタムフィールドをWordPressにマッピングする
- SendinblueフォームをWordPressWebサイトに追加します
WordPressでSendinblueフォームを作成する方法
SendinblueをWordPressに統合するにはどうすればよいですか? メールマーケティングサービスSendinblueのアカウントをお持ちの場合は、WPFormsを使用して数回クリックするだけでアカウントを作成できます。 これがまさにその方法です。
ステップ1:WPFormsプラグインをインストールする
Sendinblue WordPressセットアップの最初のステップは、WPFormsプラグインをダウンロードしてアクティブ化することです。
詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを参照してください。
ステップ2:Sendinblueアドオンを有効にする
これで、WPFormsをインストールすると、Sendinblueアドオンを簡単にオンにできるようになります。
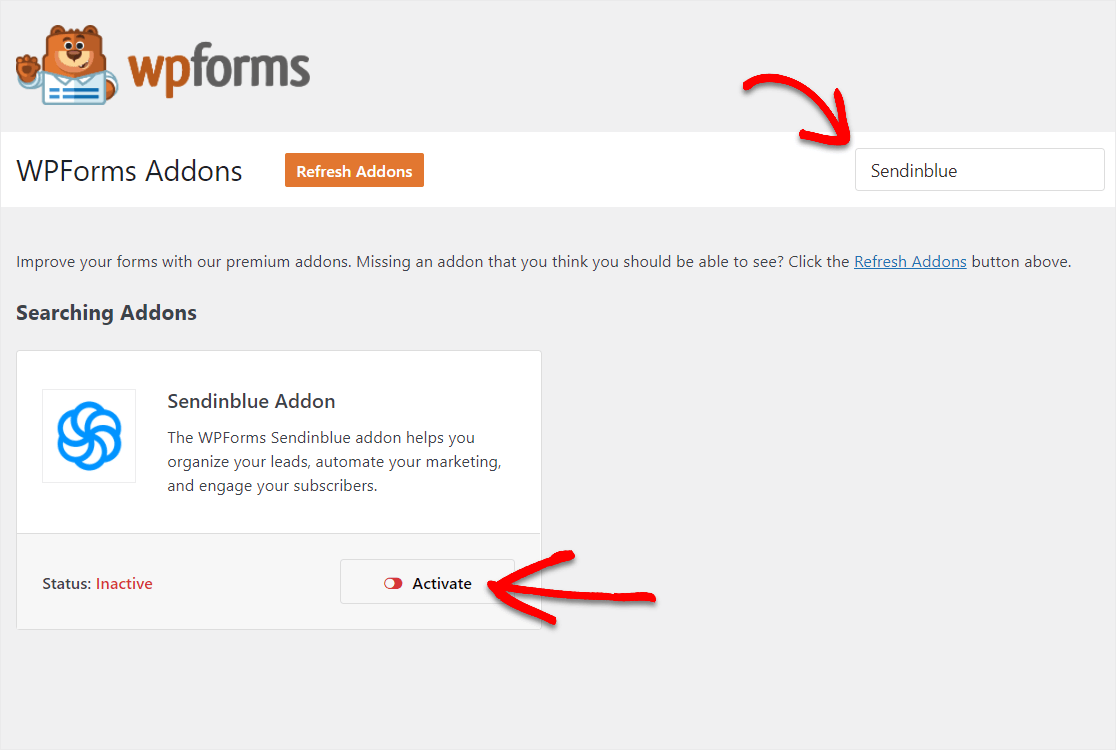
WordPressダッシュボードに移動し、 WPForms » Addonsをクリックするだけです。 次に、Sendinblueを検索し、それをクリックしてアクティブ化できます。

この手順の詳細については、Sendinblueアドオンをインストールしてアクティブ化する方法を確認できます。
ステップ3:SendinblueアカウントをWPFormsに接続する
Sendinblueアドオンが有効になったので、SendinblueアカウントをWPFormsに接続しましょう。 これを行うには、 WPForms»設定に移動し、[統合]タブをクリックします。
![[統合]タブ](/uploads/article/9652/MYx09dvXCaccHpot.png)
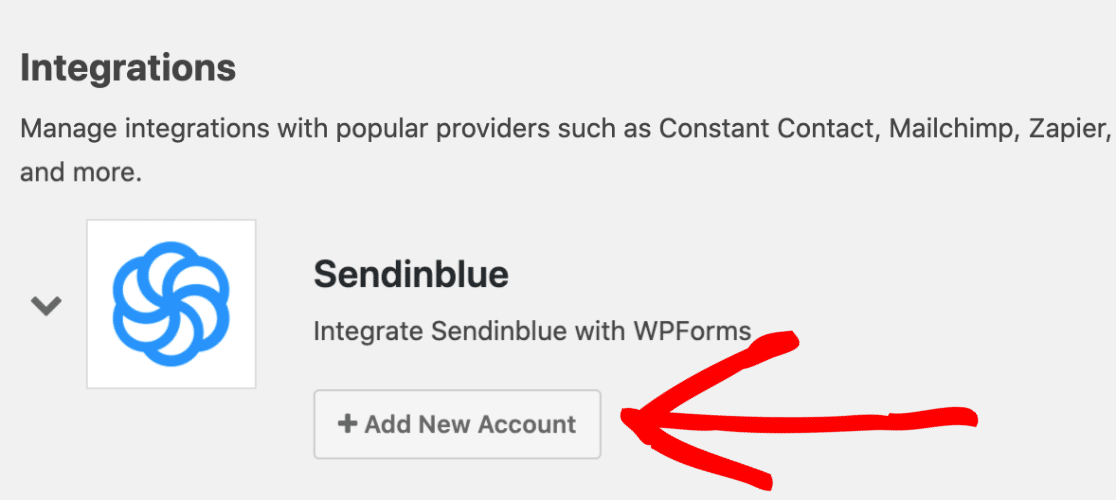
次に、 Sendinblueの矢印をクリックして、その設定を下に表示します。 これで、[新しいアカウントの追加]ボタンをクリックしてアカウント情報を入力できます。

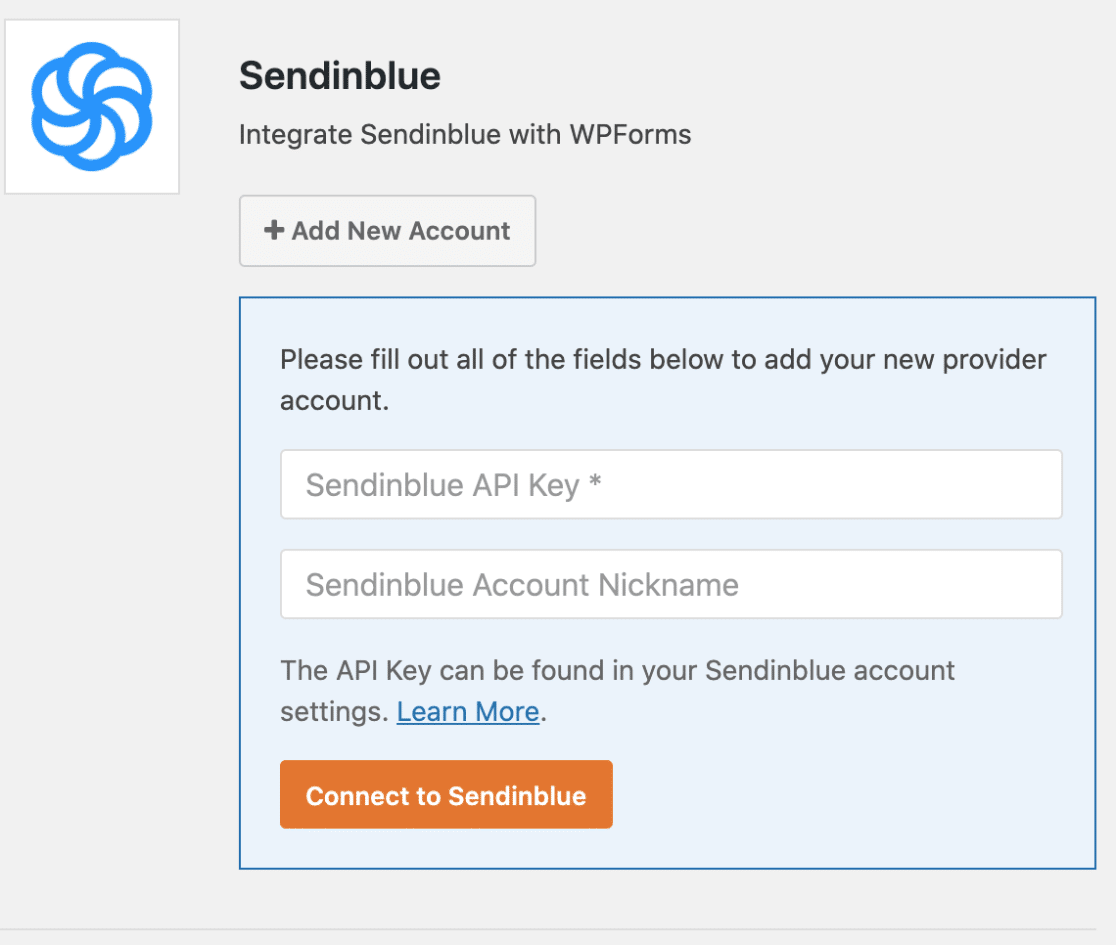
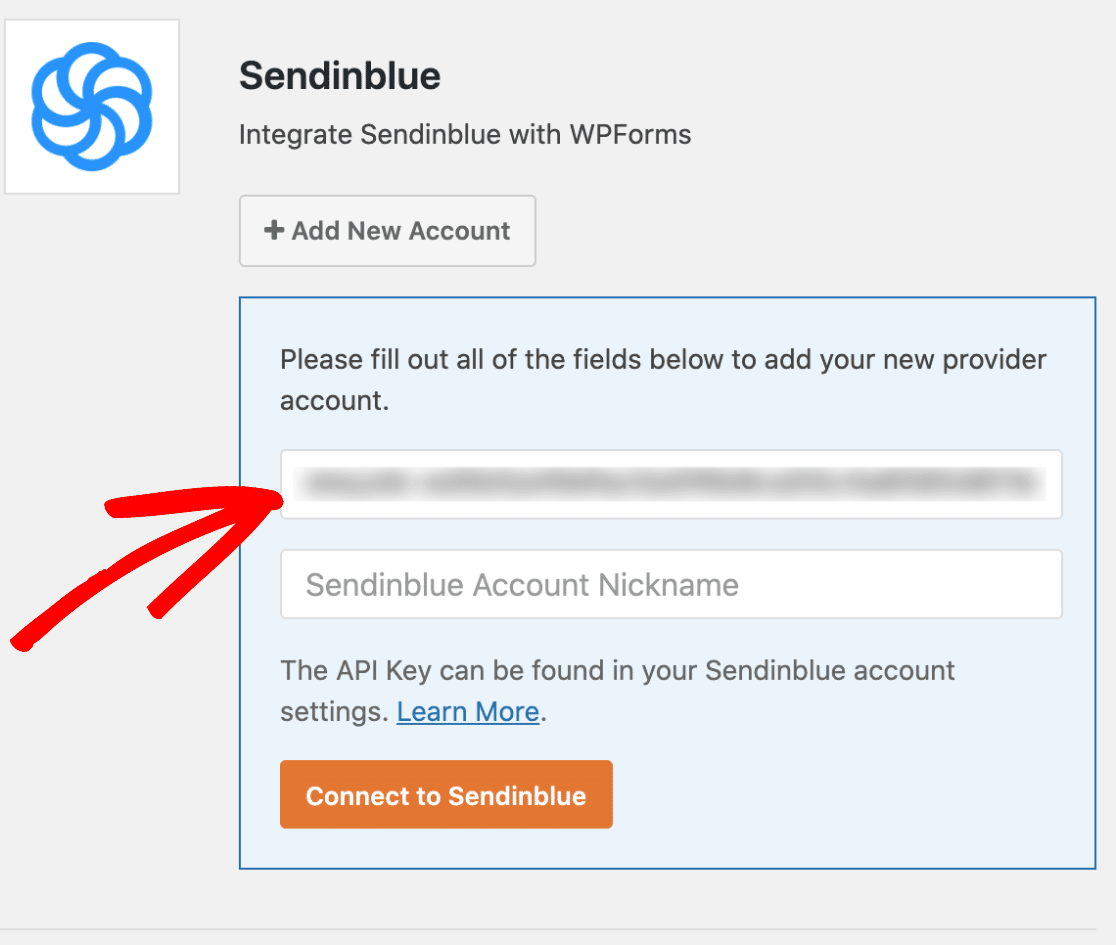
これで、2つの異なるフィールドが表示されます。 ここで、SendinblueアカウントAPIキーを追加する必要があります。 また、アカウントにニックネームを追加することを忘れないでください。

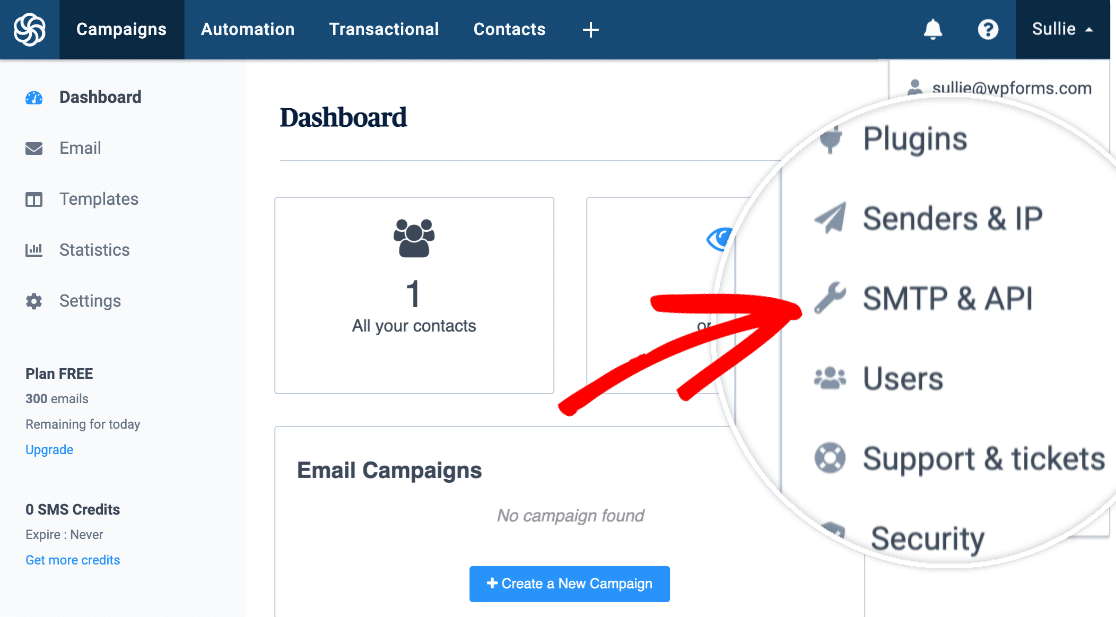
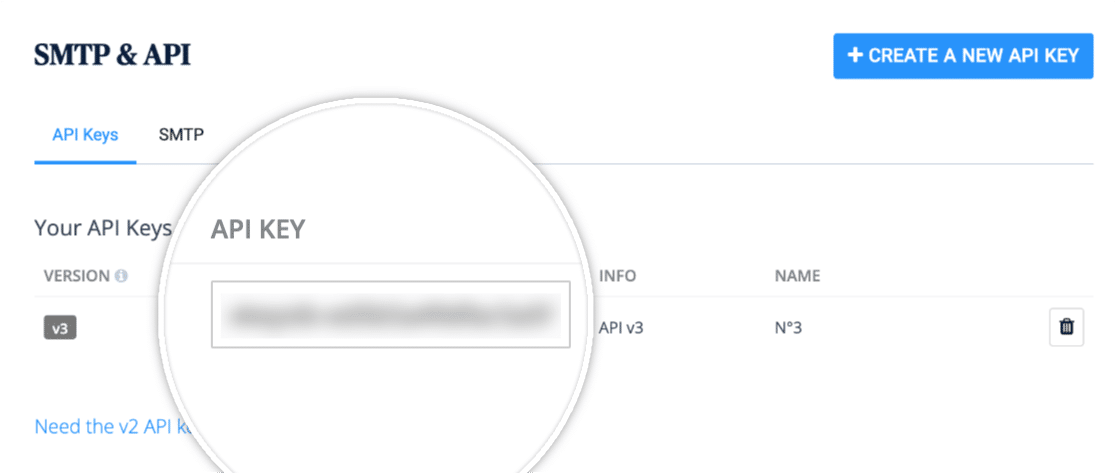
Sendinblueアカウントにログインすると、SendinblueAPIキーを見つけることができます。 次に、ページの右上隅にあるメインメニューをクリックし、[ SMTPとAPI]を選択します。

その画面から、APIキーを確認できます。

先に進み、このキーをコピーして、WPFormsSendinblue設定に戻ります。 ここで、APIキーをSendinblue APIKeyというフィールドに貼り付けることができます。

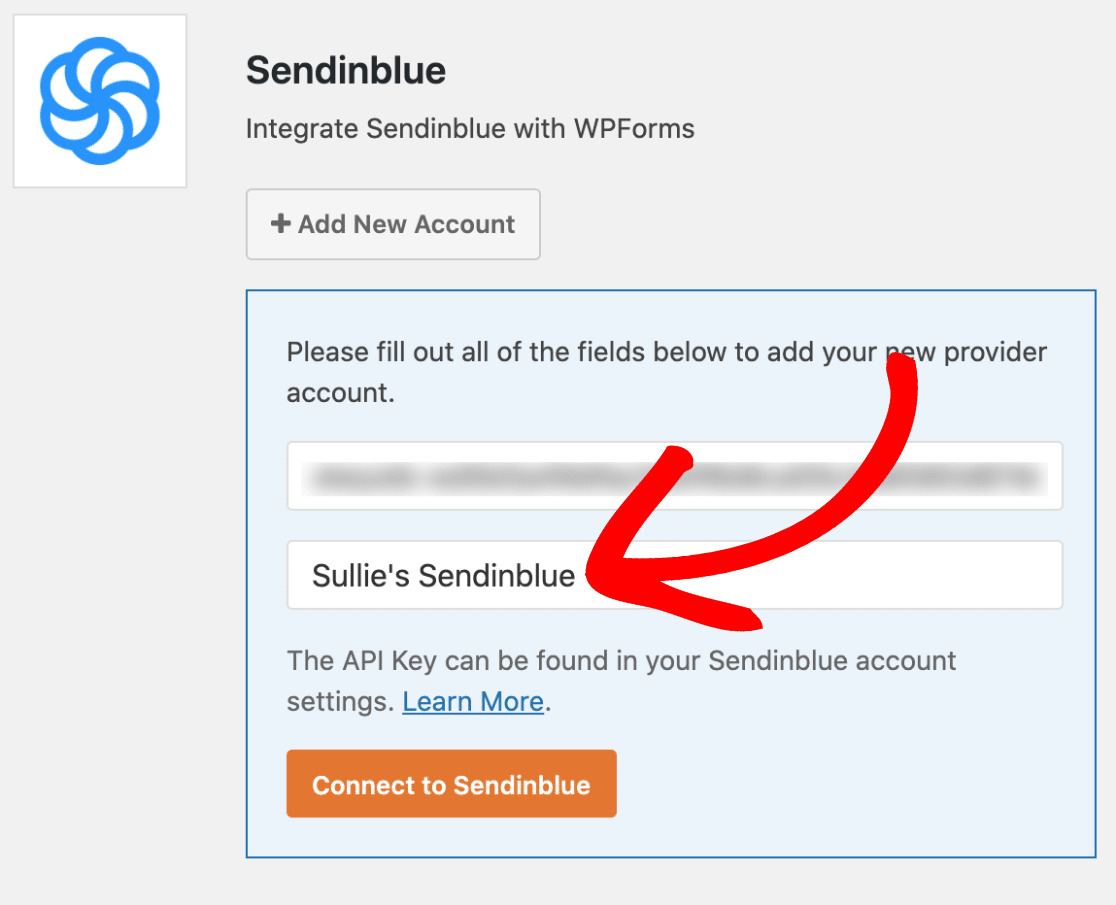
次に、 Sendinblueアカウントのニックネームフィールドにニックネームを追加します。
これは内部参照のみを目的としており、電子メールマーケティングの自動化を行っていて、後で追加のSendinblueアカウントを接続することを決定した場合に役立ちます。
そうすれば、どのアカウントがどれであるかを追跡できます。

完了したら、先に進んで[ Sendinblueに接続]ボタンをクリックします。
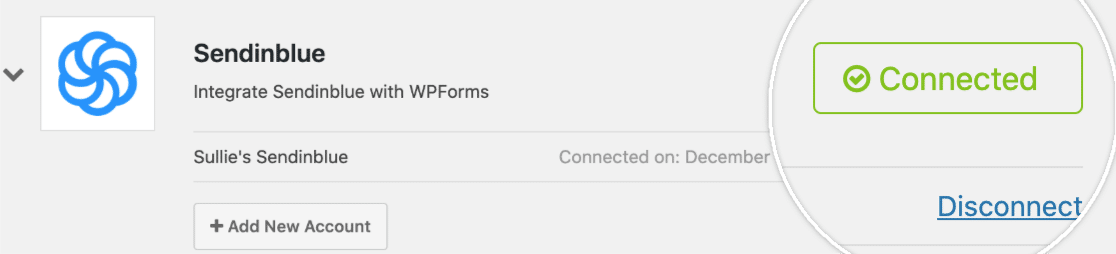
これで、WPFormsはサイトをSendinblueアカウントに接続します。 完了すると、Sendinblue統合の横に緑色の[接続済み]ステータスが表示されます。

あなたは元気です。 それでは、Sendinblueをフォームに接続してみましょう。
ステップ4:Sendinblueをフォームに接続する
これで、Sendinblueアカウントに正常に接続できたので、フォームにSendinblue接続を追加できます。
したがって、これを行うには、新しい連絡先フォームを作成するか、既存のフォームを編集するだけです。
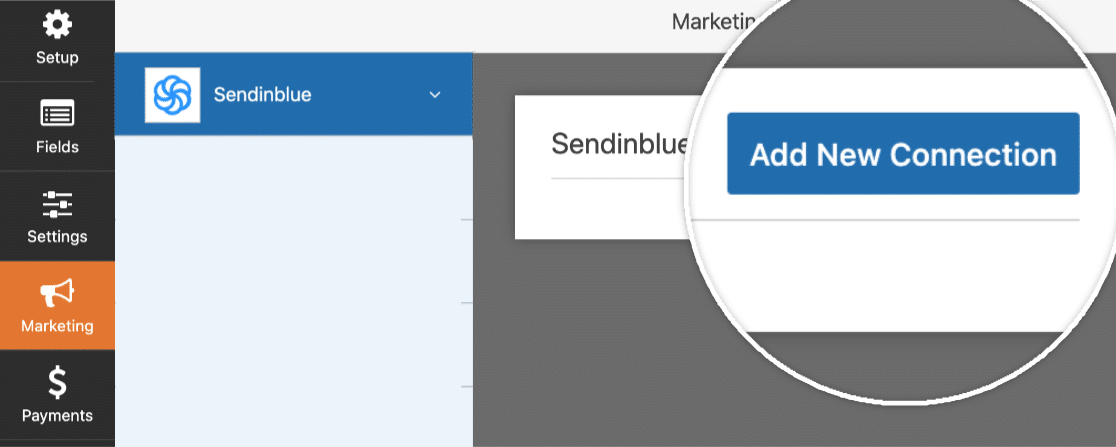
ここで、フォームビルダーの新しいフォームに入ったら、マーケティング»Sendinblueに移動します。 Sendinblueタブに移動し、 Add NewConnectionボタンをクリックします。

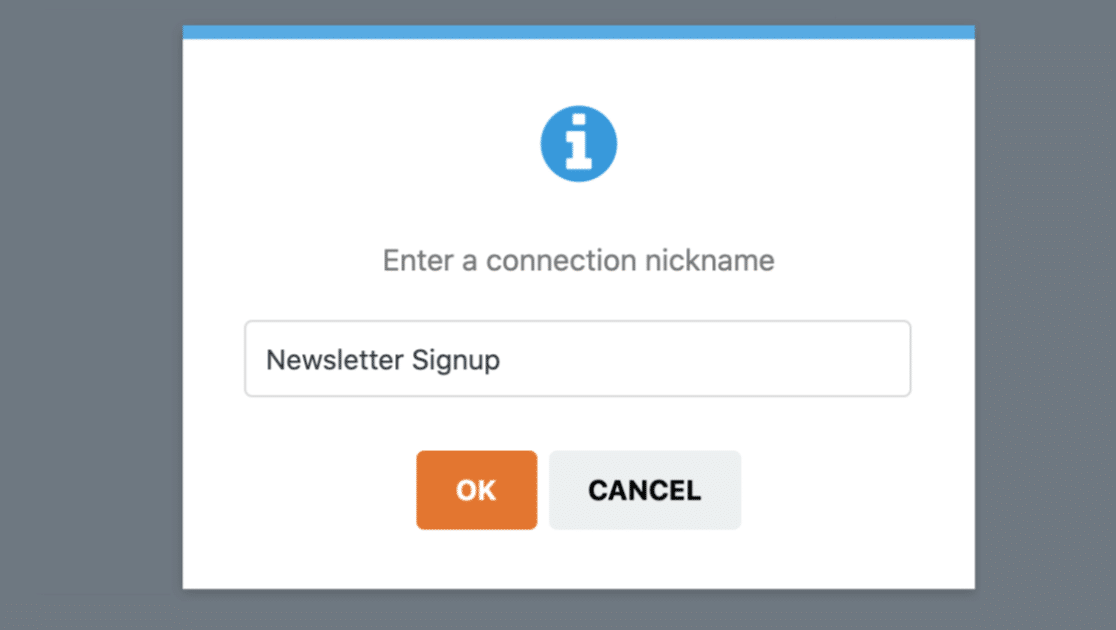
このボタンをクリックすると、この接続のニックネームを付けることができるボックスがポップアップ表示されます。 これは内部参照専用であるため、任意の名前を使用してください。


複数のSendinblueアカウントがWPFormsに接続されていますか?
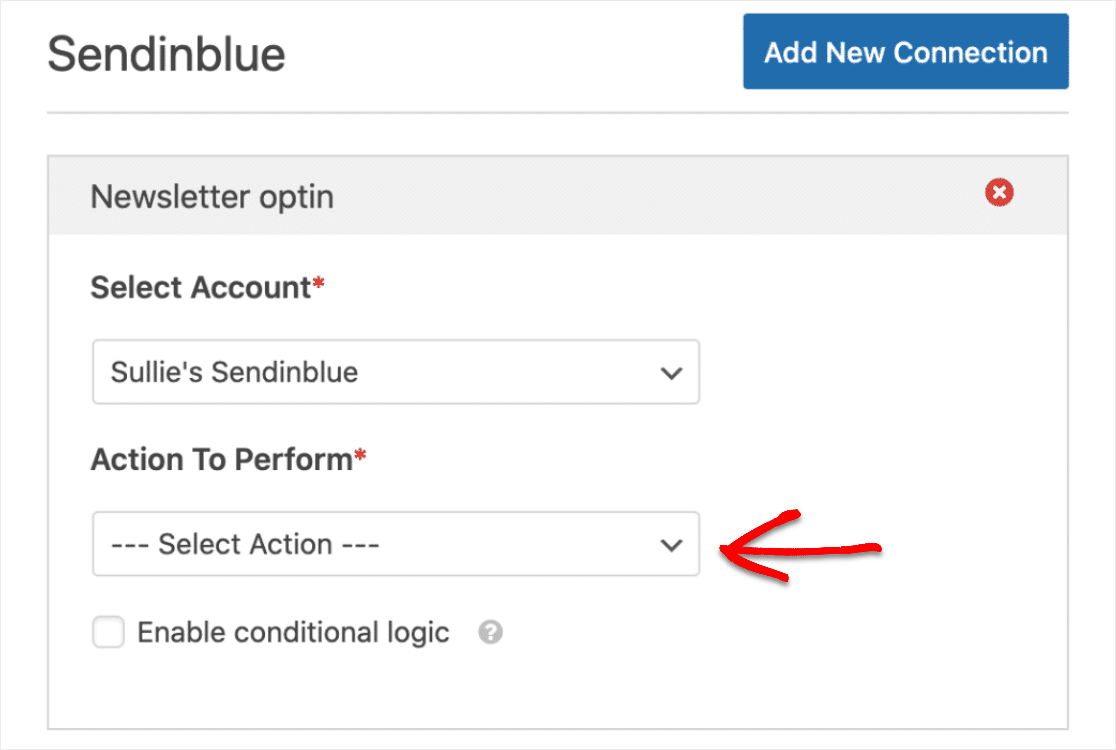
使用したいアカウントを選択するのはとても簡単です。 [アカウントの選択]ドロップダウンで見つけてください。
次に、[実行するアクション]で、誰かがフォームで送信を押したときに実行するアクションを選択します。 そして、このウォークスルーでは、発生するアクションとして[購読]を選択します。
これにより、Sendinblueの連絡先にユーザーが追加されます。

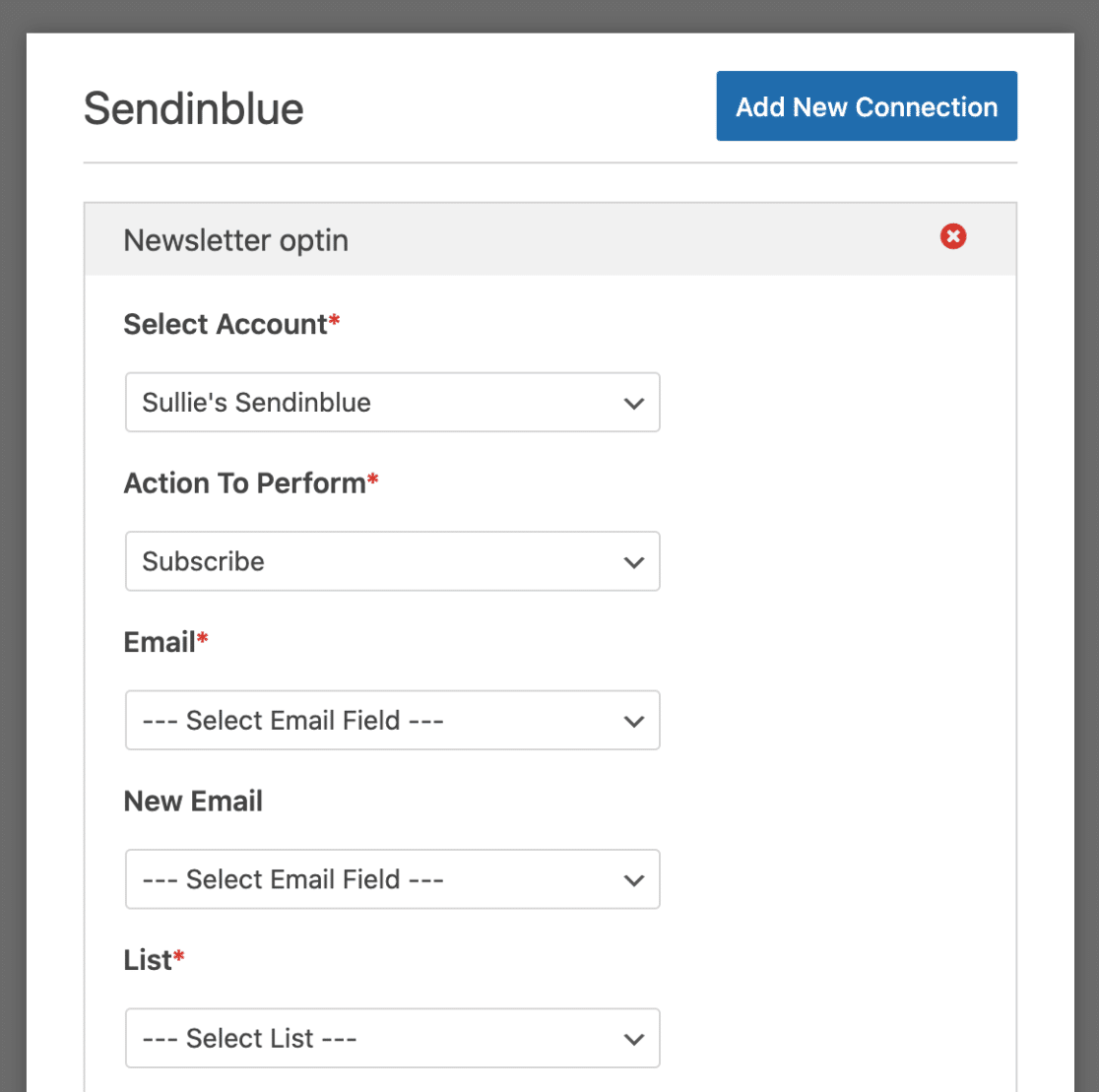
次に、実行するアクションを選択すると、SendinblueとWordPressの接続をカスタマイズするための設定がさらに表示されます。 だからここにあなたが見るものがあります:

そして、ここに各オプションの詳細があります:
- Eメール* –ここで、サブスクライバーのEメールアドレスを含むWPFormsフィールドの1つを決定できます(ここでEメールフィールドを選択することをお勧めします)。
- 新しい電子メール–サブスクライバーの新しい電子メールアドレスを含むWPFormsフィールドを選択します。 (このフィールドは、Sendinblueの既存の連絡先を更新する場合にのみ必要なので、この例では、このフィールドを空白のままにします。)
- リスト–新しいサブスクライバーを追加するSendinblueリストを選択します。
また、必須フィールドの横にはアスタリスクが付いているため、先に進む前に、フィールド内で何かを選択する必要があることに注意してください。
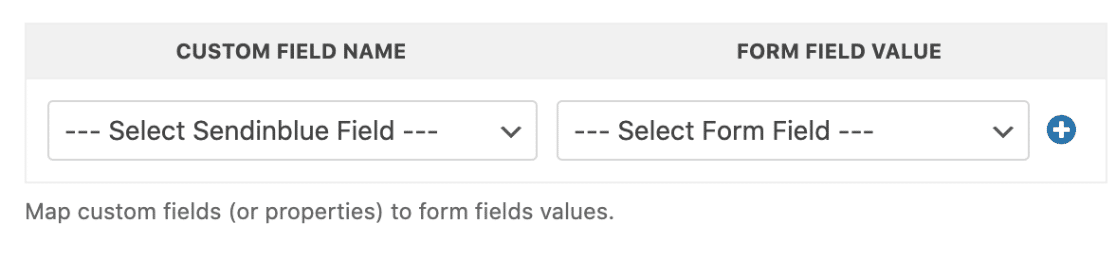
ステップ5:SendinblueカスタムフィールドをWPFormsにマップする(オプション)
この手順はオプションであり、Sendinblueで作成したカスタムフィールドをWordPressフォームに直接同期する必要がある場合に限ります。
このオプションは、[カスタムフィールド名]セクションに表示されます。 したがって、そのドロップダウンの下にあるSendinblueフィールドを選択し、[フォームフィールド値]の下にあるWPFormsフォームフィールドにマップするだけです。

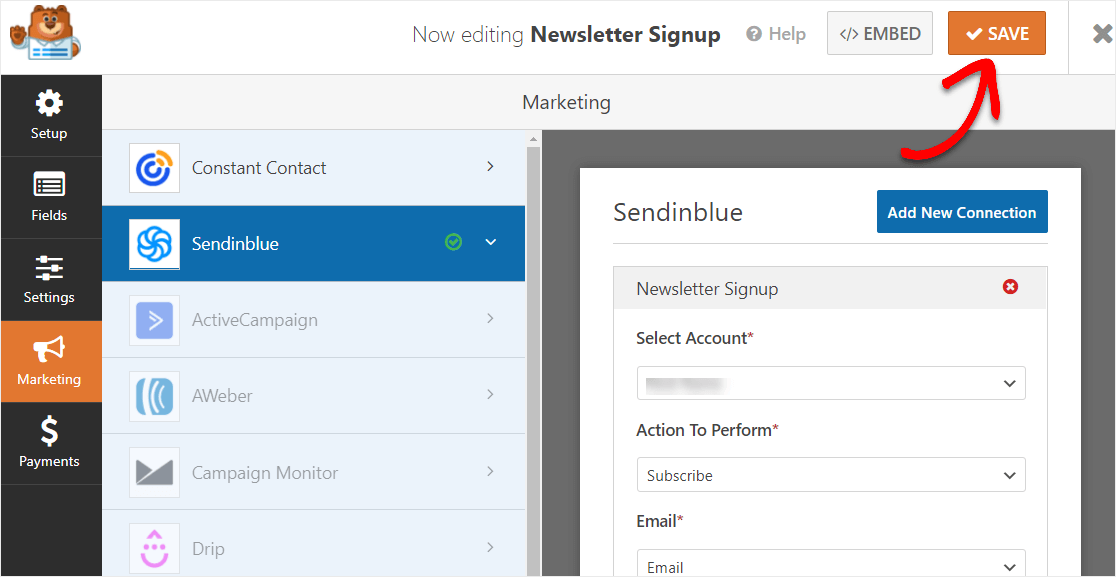
そして、設定のすべてを希望どおりに設定したら、フォームビルダーの右上隅にあるオレンジ色の[保存]ボタンをクリックして、フォームを保存します。

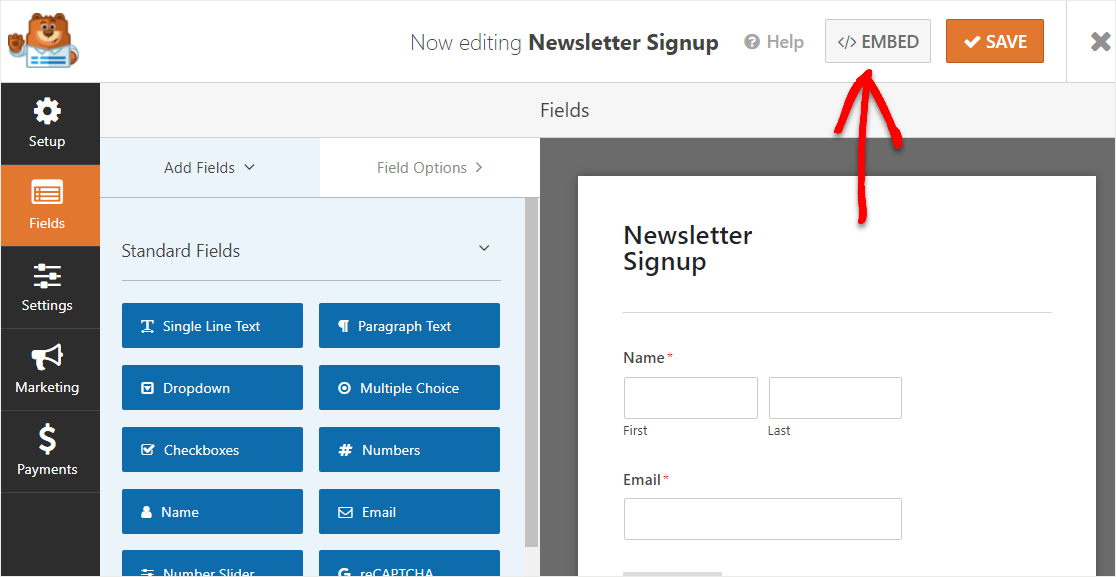
ステップ6:SendinblueフォームをWordPressWebサイトに追加する
Sendinblue WordPressフォームが作成されたので、次はそれをWebサイトに追加します。
したがって、これを行うには、[埋め込み]ボタンをクリックすることから始めます。

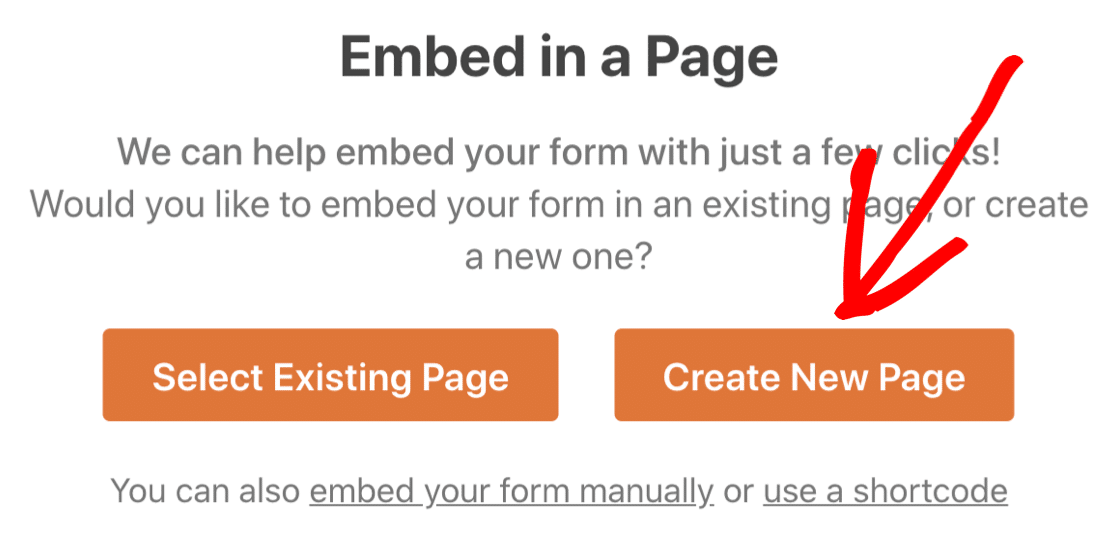
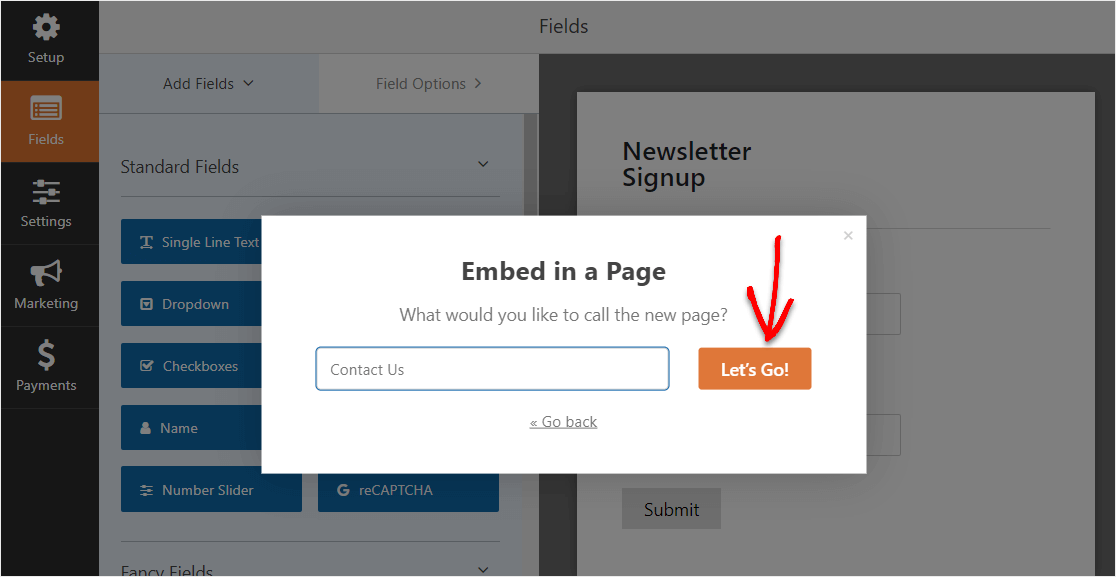
[ページに埋め込む]通知がポップアップしたら、先に進んで[新しいページを作成]ボタンをクリックします。

次に、WPFormsはページに名前を付けるように求めます。 ボックスに目的のページのタイトルを入力し、[ Let's Go! ]をクリックします。

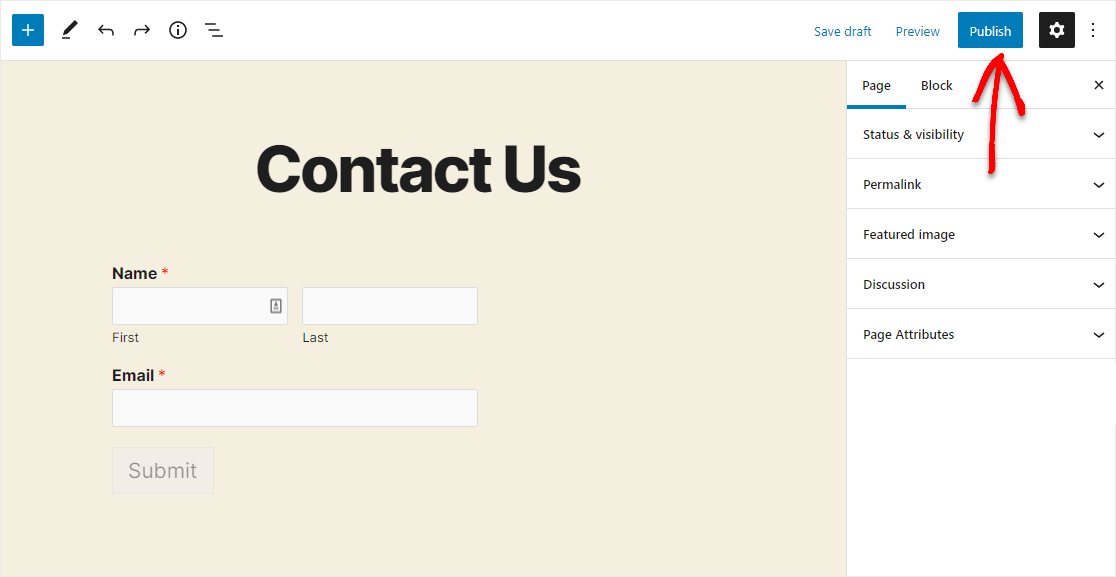
これで、WordPressのSendinblueフォームのすべての新しいページが表示されます。 先に進み、ページの右上隅にある[公開]をクリックします。

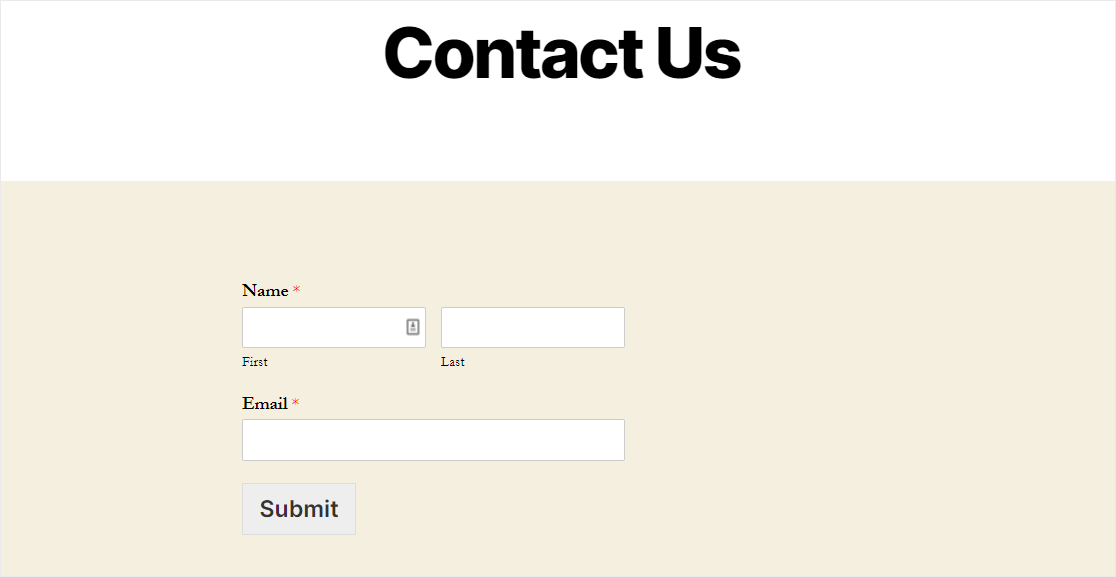
そして、WPFormsプラグインを使用してWordPressで公開されたSendinblue接続フォームは次のようになります。

これで、WordPressでSendinblueフォームを作成するためのチュートリアルが完了しました。
次のステップ:メールリストを増やす
そして、あなたは行きます! この投稿が、WPFormsプラグインを使用してWordPressでSendinblueフォームを作成する方法を学ぶのに役立つことを願っています。
Sendinblueフォームが公開されたので、自動化されたWebサイトフォームを最大限に活用するために、メーリングリストを増やすための簡単な方法がたくさんある投稿を確認してください。
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。 WPForms Proには、使いやすいSendinblue統合と14日間の返金保証が付いています。
また、この記事が気に入った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルを入手してください。
