有名人の Web サイトに表示されるサブスクリプション ポップアップを作成する方法
公開: 2022-11-25ポップアップは、関心のある情報で訪問者の注目を集めたり、メーリング リストへの登録などを通じて訪問者とつながるために頻繁に使用されるリソースです。
先週、WordPress で作成された 75 の有名人の Web サイトに関する投稿を公開したという事実を利用して、この投稿では、有名人の Web サイトで正確に使用されるポップアップ デザインのいくつかを作成する方法の 4 つの完全な例を示したいと思います. これを行うために、Nelio Popups を使用してさまざまなポップアップを作成し、Nelio Forms を使用してそれらのいくつかに表示される連絡フォームを追加します。
目次
- ジョージ・マイケルのウェブサイトに表示されるポップアップ
- Tom Jones の Web サイトに表示されるポップアップ
- Kim Kardashian の Web サイトに表示されるポップアップ
- セレーナ・ゴメスのウェブサイトに表示されるポップアップ
- 概要
ジョージ・マイケルのウェブサイトに表示されるポップアップ
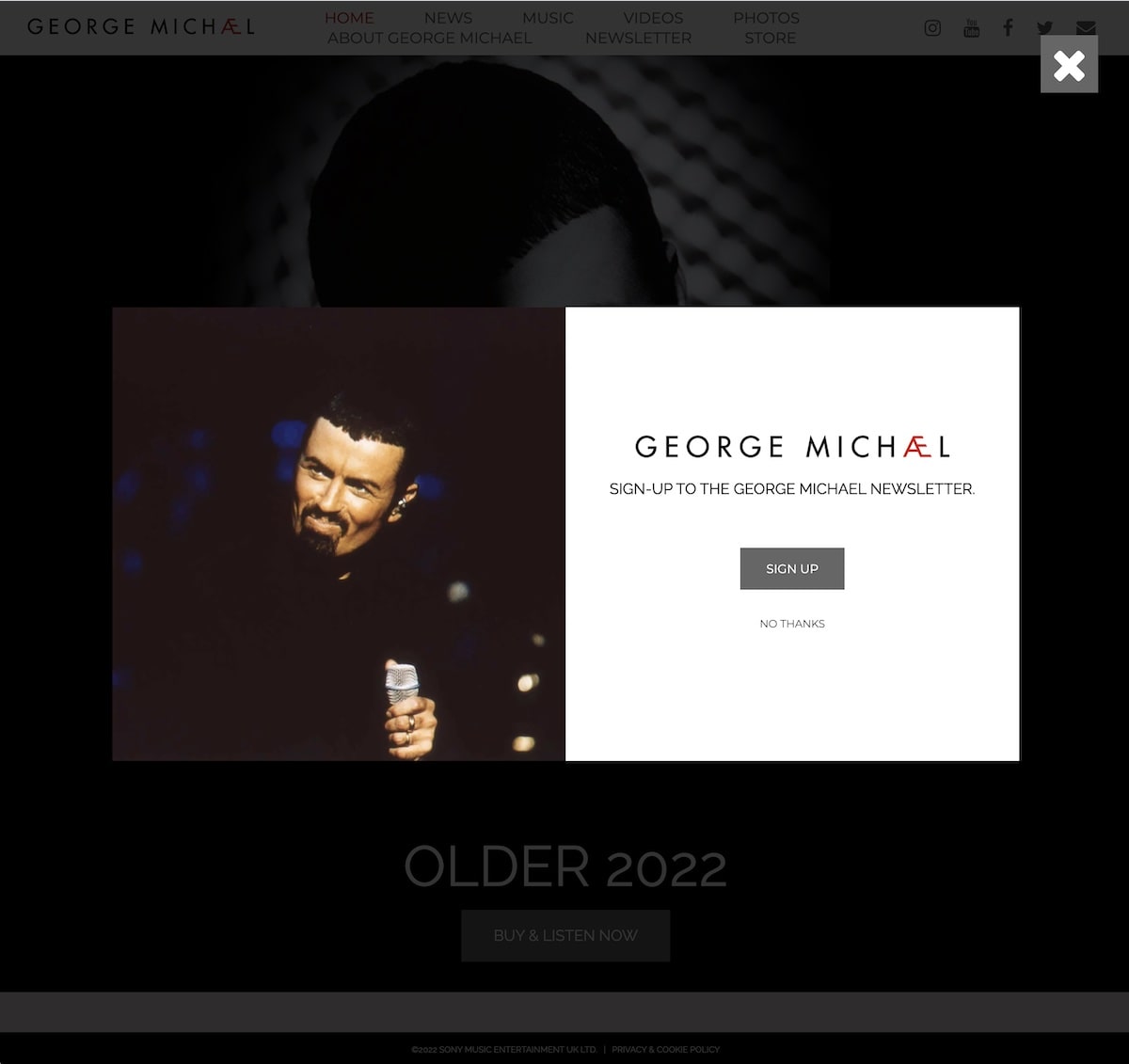
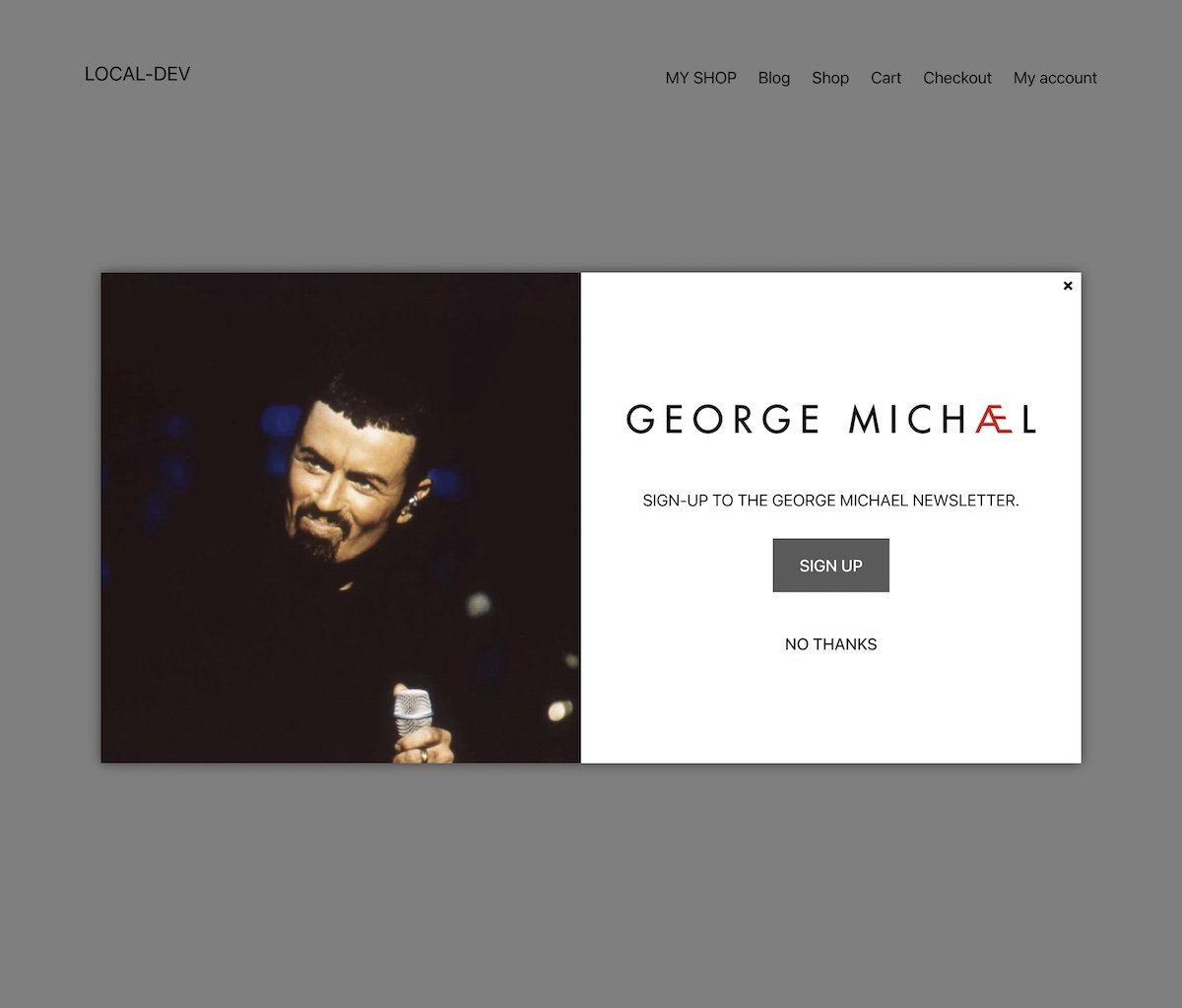
あなたがジョージ・マイケルの大ファンなら、彼の音楽を楽しみ、彼のウェブサイトで彼の人生についてもっと学ぶことができます. サイトに入ると、最初に表示されるのは、ニュースレターを購読するためにデータを入力する必要があるページに移動する購読ボタンをクリックするように誘う大きなポップアップです。

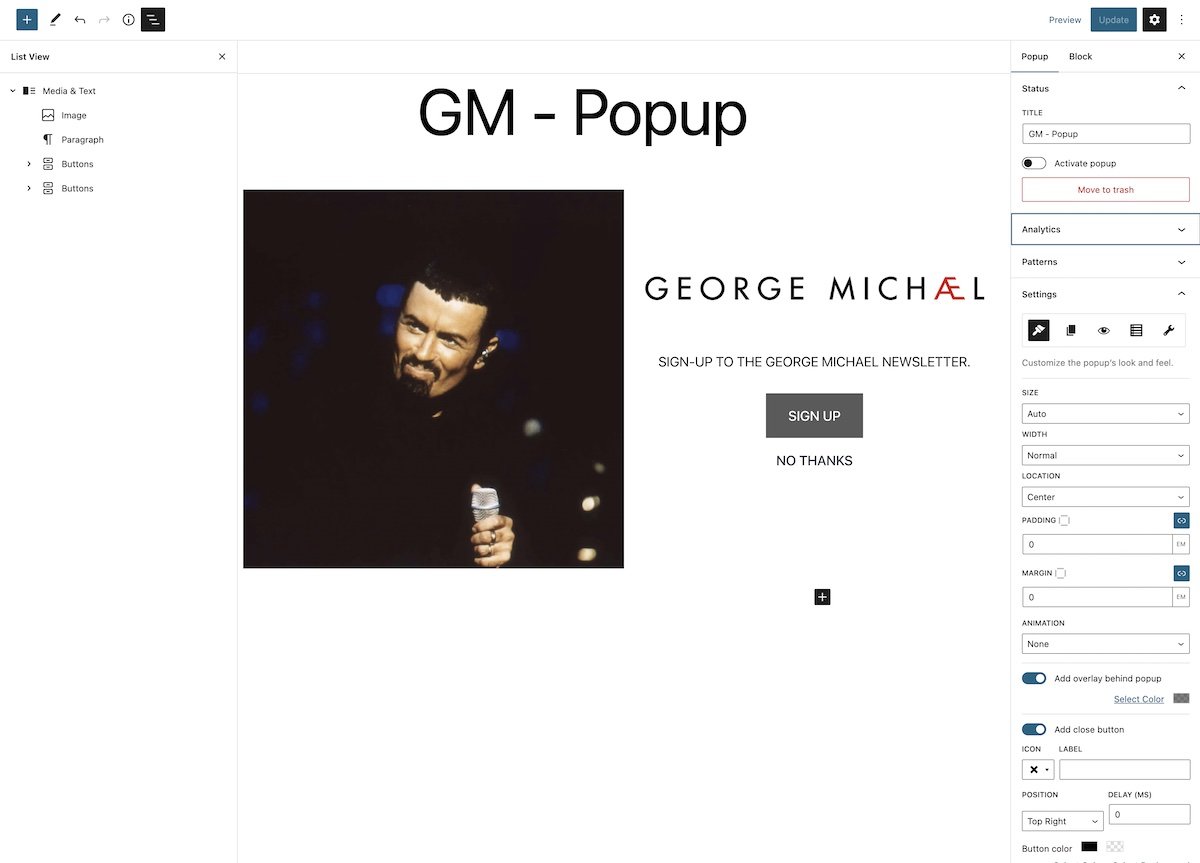
Nelio Popups を使用して、このポップアップのルック アンド フィールを作成するのは非常に簡単です。 任意のポップアップ ウィンドウを作成する Nelio ポップアップ エディターは、ブロック エディターに似ています。メディアとテキスト ブロックを追加するだけで、左側に写真を追加し、右側にロゴ、テキスト、およびいくつかのボタンを追加できます。

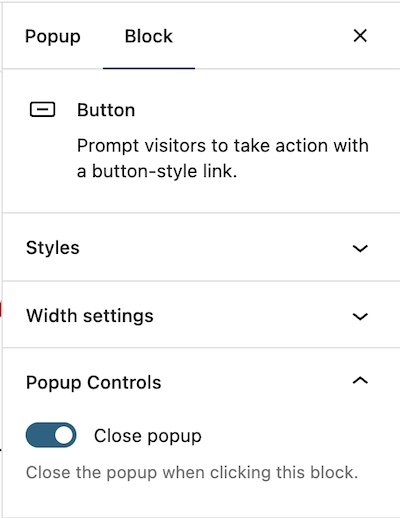
最初のボタンであるサブスクリプション ボタンでは、サブスクリプション フォームが配置されているページへのリンクを追加する必要があります。また、2 番目のボタンのプロパティでは、クリック後にウィンドウを閉じる必要があることを示す必要があります。

ウィンドウが中央に配置されていること、パディングやマージンがないこと、およびポップアップを閉じるためのアイコンが追加されていることを確認してください。
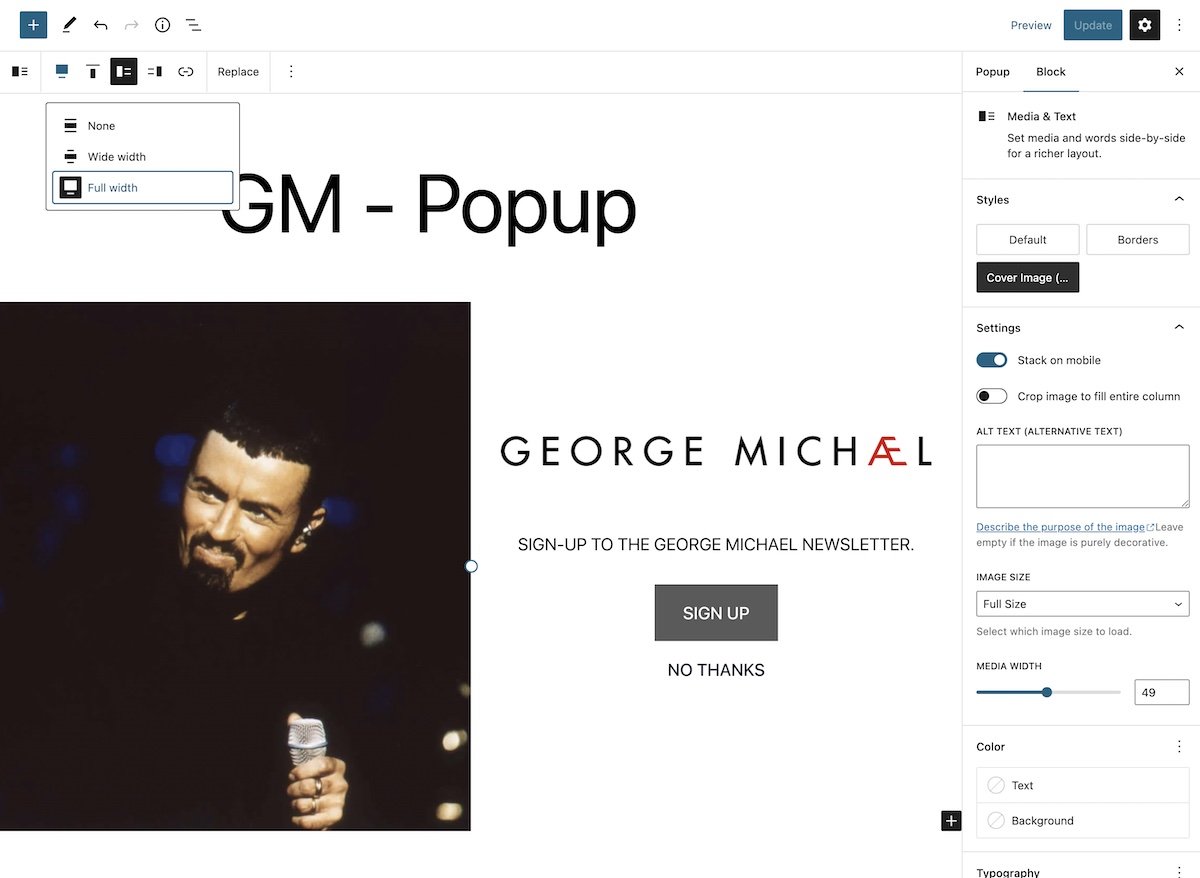
また、画像がポップアップの左側全体に表示されるようにするには、画像に全幅の配置とカバー画像スタイルが指定されていることを確認する必要があります。

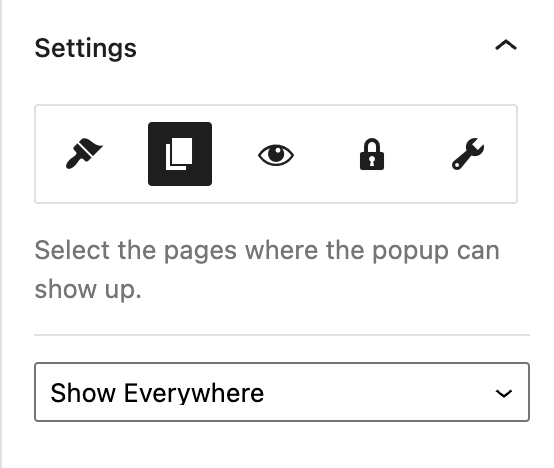
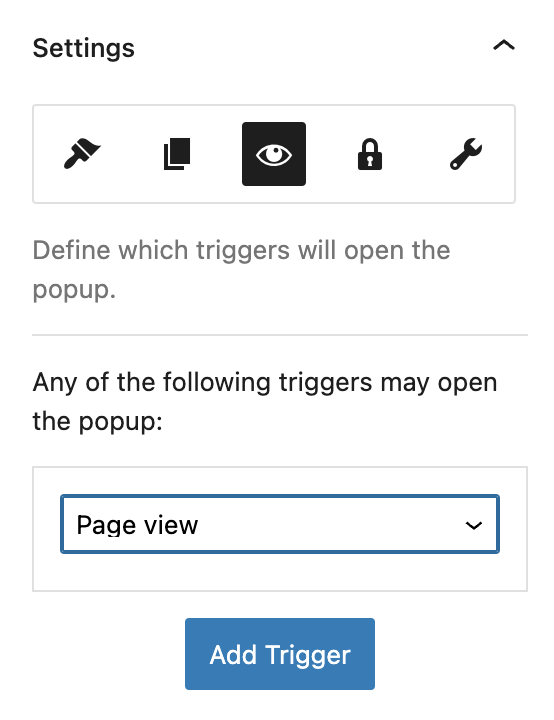
この場合、ページに入るとすぐにポップアップが表示されます。 これを行うには、ポップアップのプロパティで、ポップアップが表示されたときに任意のページで開くように指定できます。


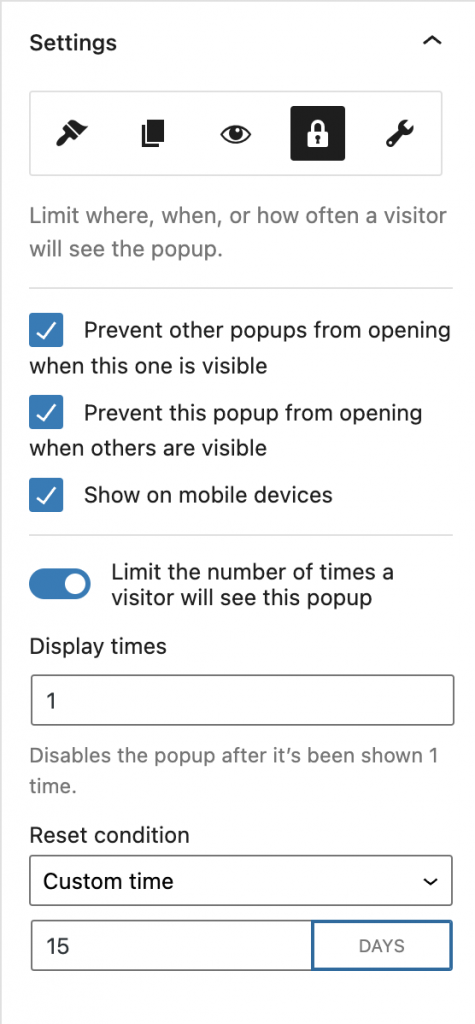
最後に、元の Web では、ポップアップが閉じられると、Web に再度アクセスしても再び表示されないことがわかります。 この動作を再現するために、ポップアップの詳細プロパティで、ポップアップが訪問者に表示される回数と、一定時間後に再度表示するかどうかを制限できます。

以上で、同じルック アンド フィールのポップアップが作成されました。

もちろん、フォント スタイルを微調整したり、余白を追加してオリジナルと同じにすることもできます。 前の画像でわかるように、この場合はポップアップを閉じるボタンがその中にあります。
Tom Jones の Web サイトに表示されるポップアップ
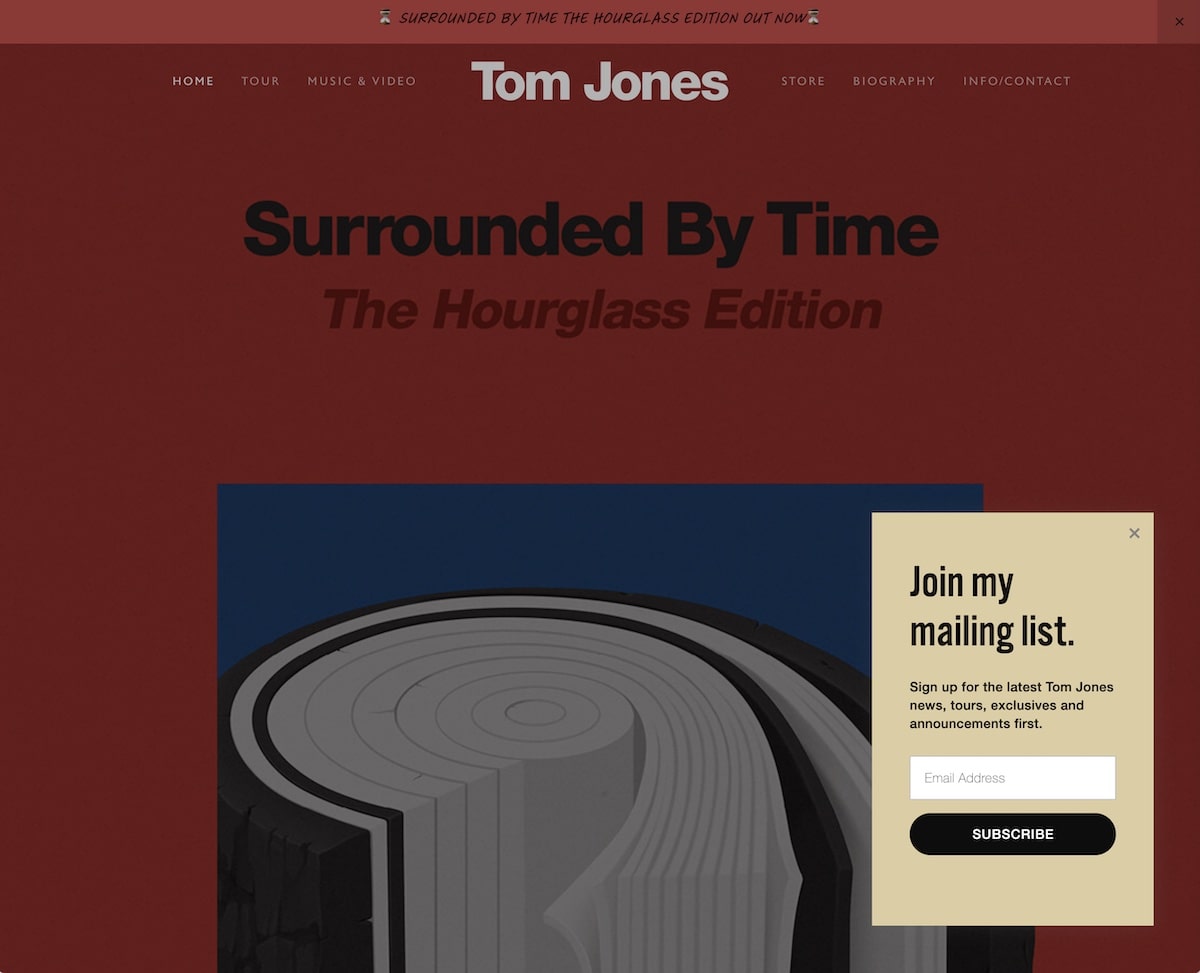
2 番目の例を見てみましょう。 Tom Jones の Web サイトでは、Cookie バナーを受け入れると、Web サイトの右下に簡単なポップアップが表示され、メーリング リストに登録することができます。

この場合、サブスクリプション ページにリダイレクトするボタンを表示する代わりに、ポップアップ自体に、メール アドレスとサブスクリプション ボタンを入力する必要があるフィールドが既に含まれています。
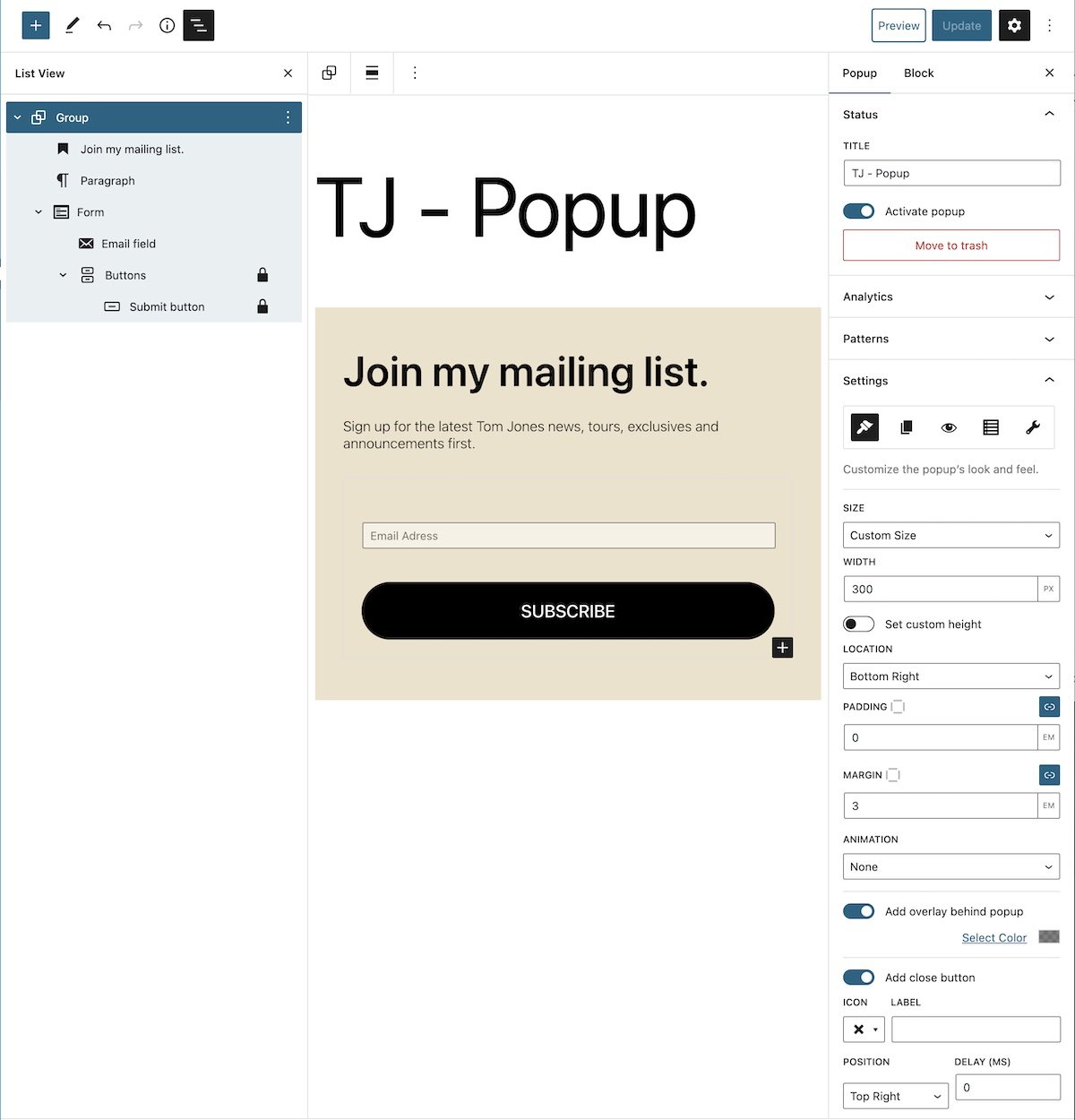
Nelio Popups でこのポップアップ ウィンドウを作成するにはどうすればよいですか? タイトル、テキスト、フォームを含む明るい茶色の背景色のグループを作成するだけです (Nelio Forms で作成しましたが、他のプラグインを使用することもできます)。 グループでは、元のように見えるようにパディングも追加します。

ポップアップの幅が縮小され、ページの右下に表示され、端からマージンが追加されます。

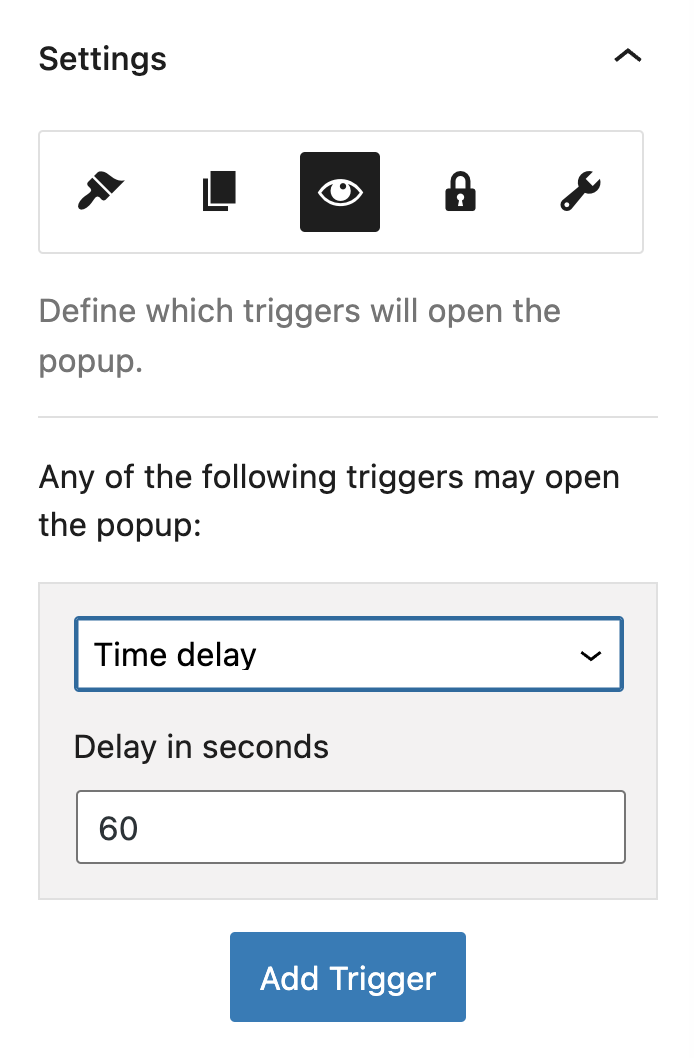
動作については、この場合、メイン ページに入ったときにポップアップがすぐに表示されませんが、しばらくするとポップアップが表示されます。 そのために、ポップアップのプロパティで、表示されるまでの遅延を指定できます。

以前と同じように、ポップアップが閉じられると、再度 Web にアクセスしたときに再度表示されないようにします。 以上で、新しいポップアップが作成されました。

前の画像でわかるように、この場合、オリジナルに近づけるために、Web で使用されているフォントをテーマにインストールする必要があります。
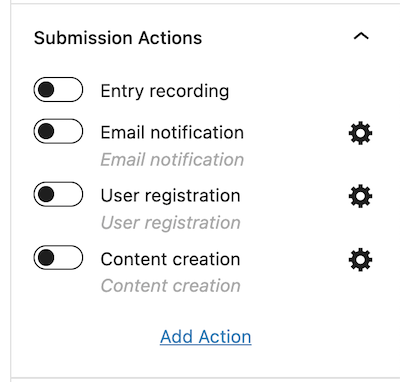
Nelio Forms でフォームを作成する場合、いくつかの送信オプションと、スパムを制御するための Akismet との統合があることに注意してください。


Kim Kardashian の Web サイトに表示されるポップアップ
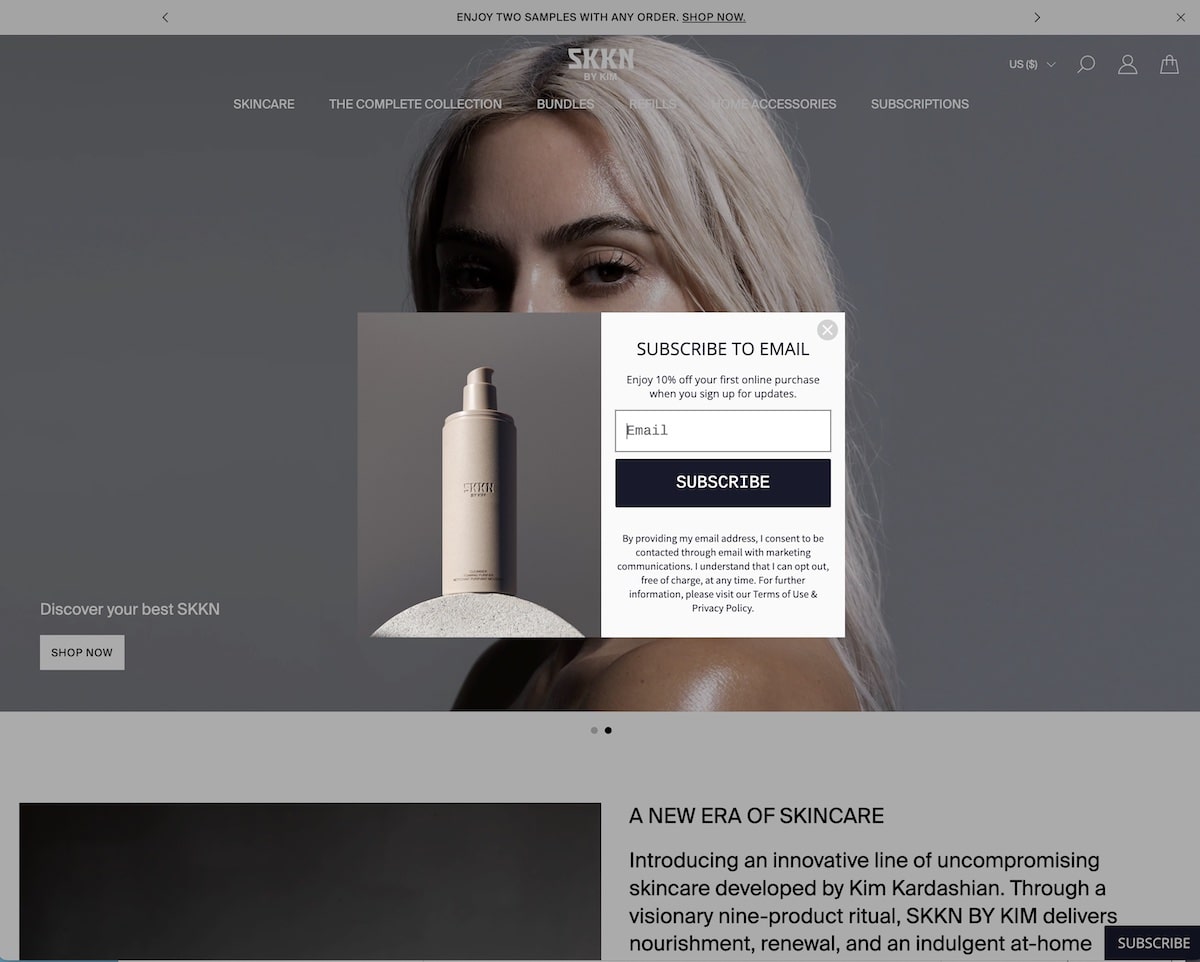
Kim Kardashian の Web サイトでは、スキンケア美容製品を販売しています。 初めて入力すると、数秒後に次のポップアップが画面の中央に表示されます。

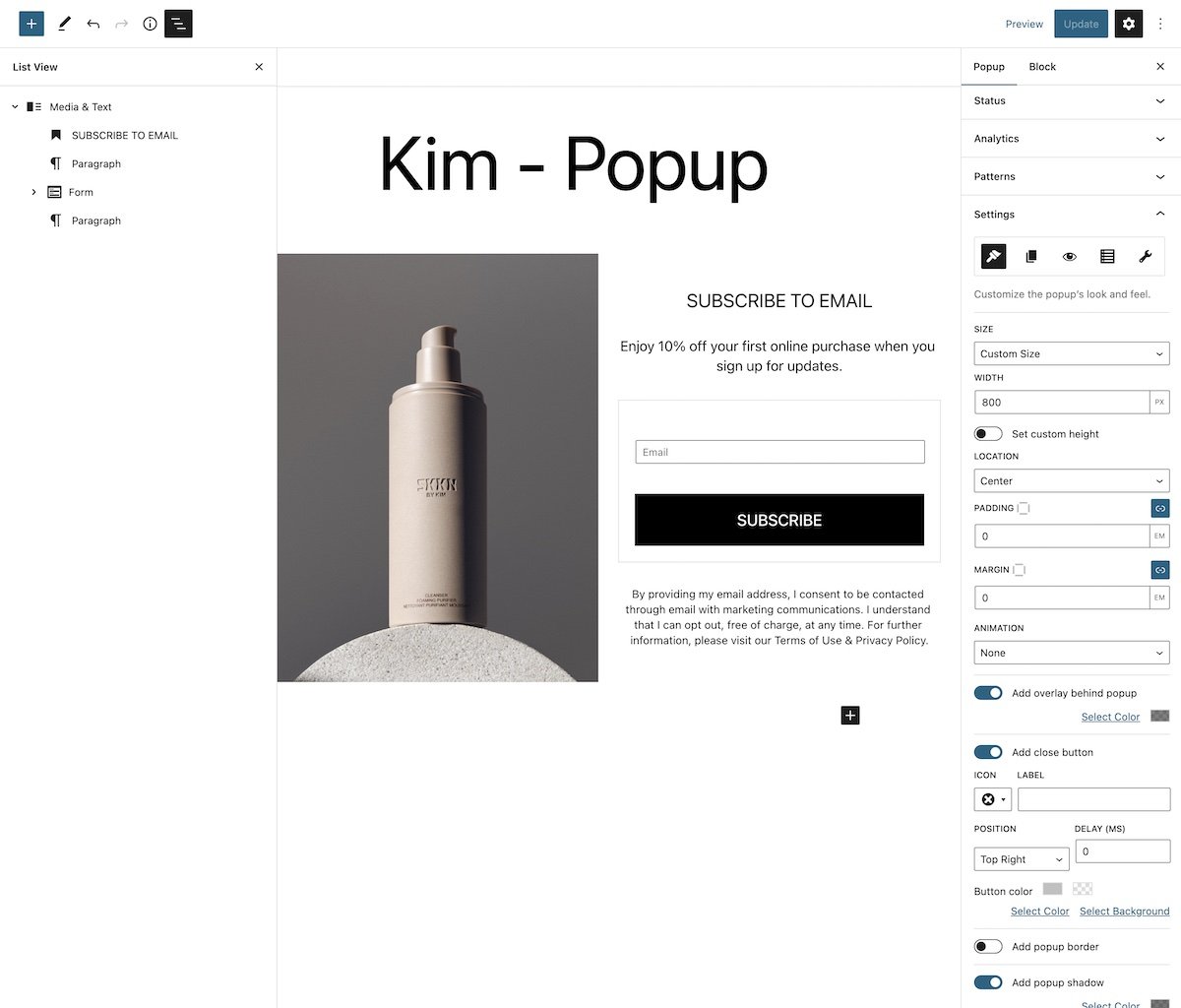
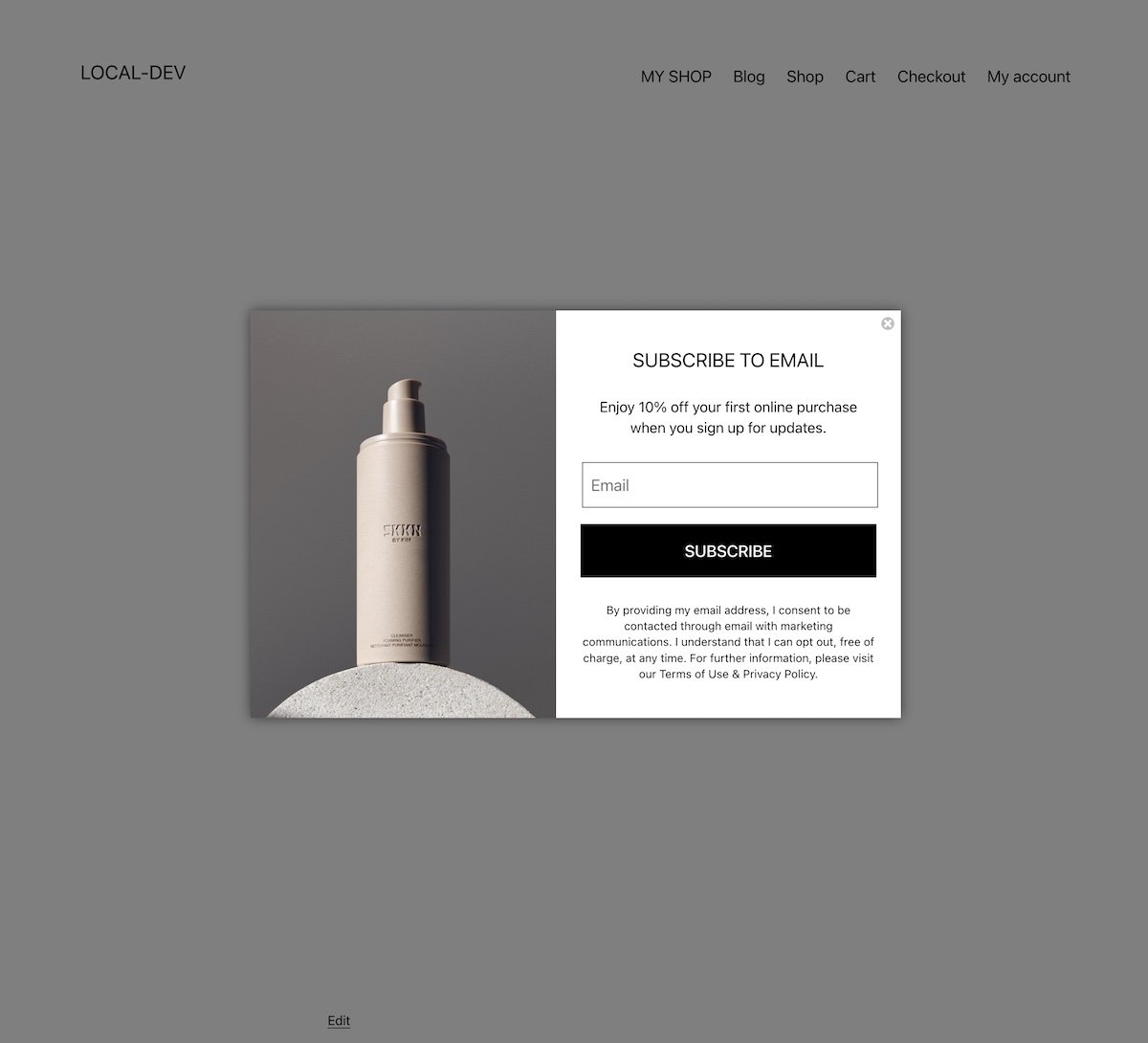
ご想像のとおり、このポップアップの作成は、前の 2 つのポップアップの「ミックスのようなもの」です。 左側に画像を追加する Media & Text ブロックを作成し、以前と同様に、画像がスペース全体を占有し、ポップアップのタイプがカバー画像であることを確認します。 右側に、タイトル、サブタイトル、フォーム、その他のテキストを追加します。

この場合、閉じるボタンとして、真ん中に十字がある丸い灰色のアイコンを選択しました。 また、動作は以前と同じです。つまり、表示に遅延があり、ウィンドウが閉じられると、しばらくの間ユーザーに表示されません。

セレーナ・ゴメスのウェブサイトに表示されるポップアップ
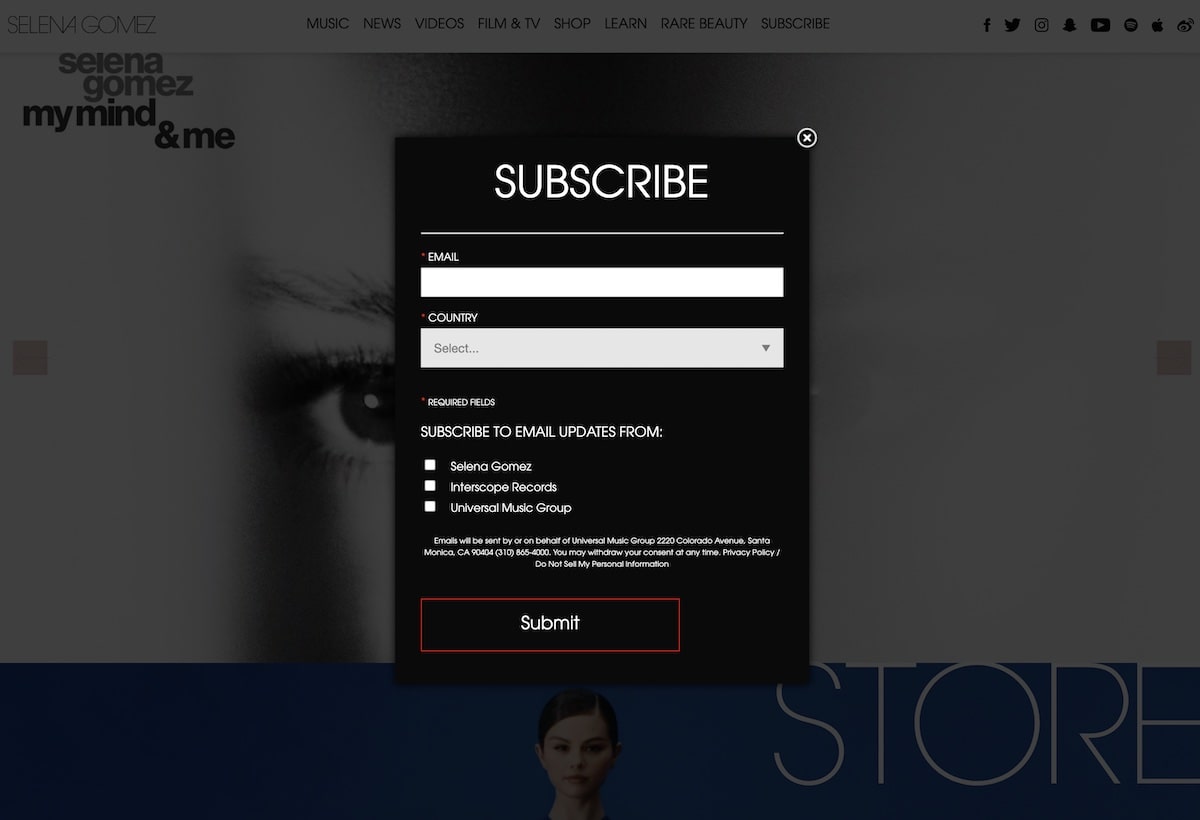
Selena Gomez の Web サイトでも、購読するページの中央にポップアップが表示されます。

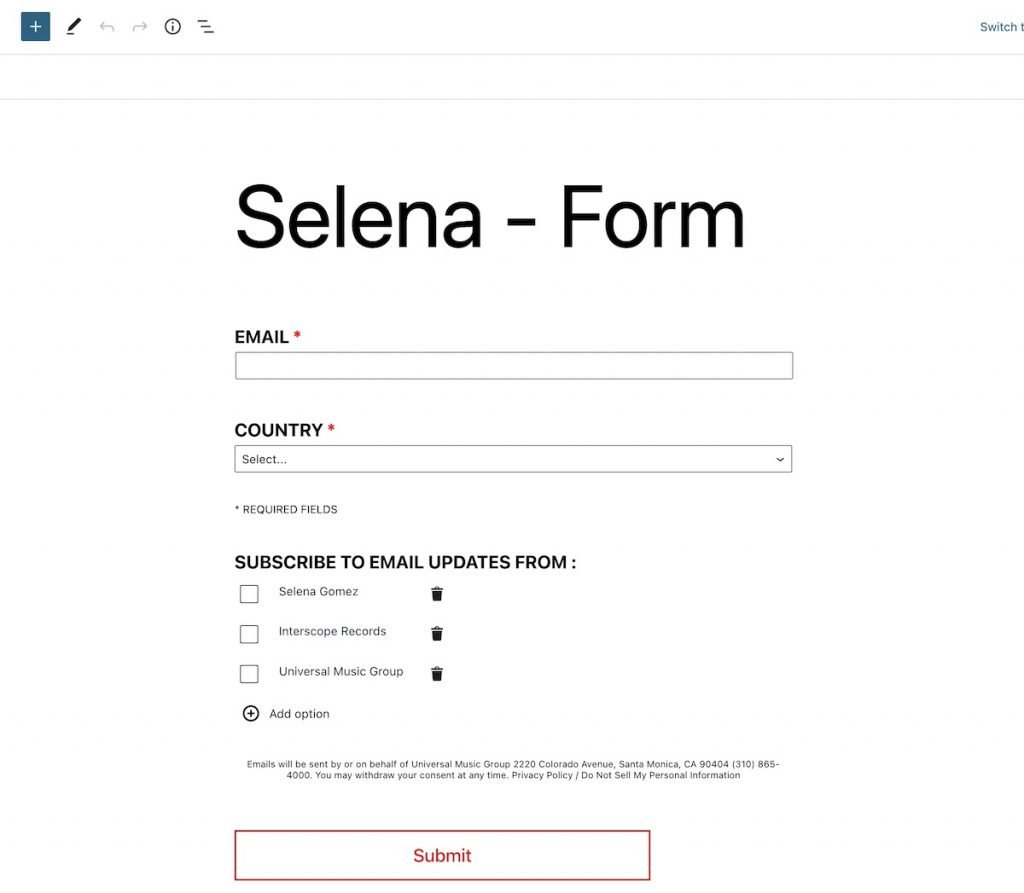
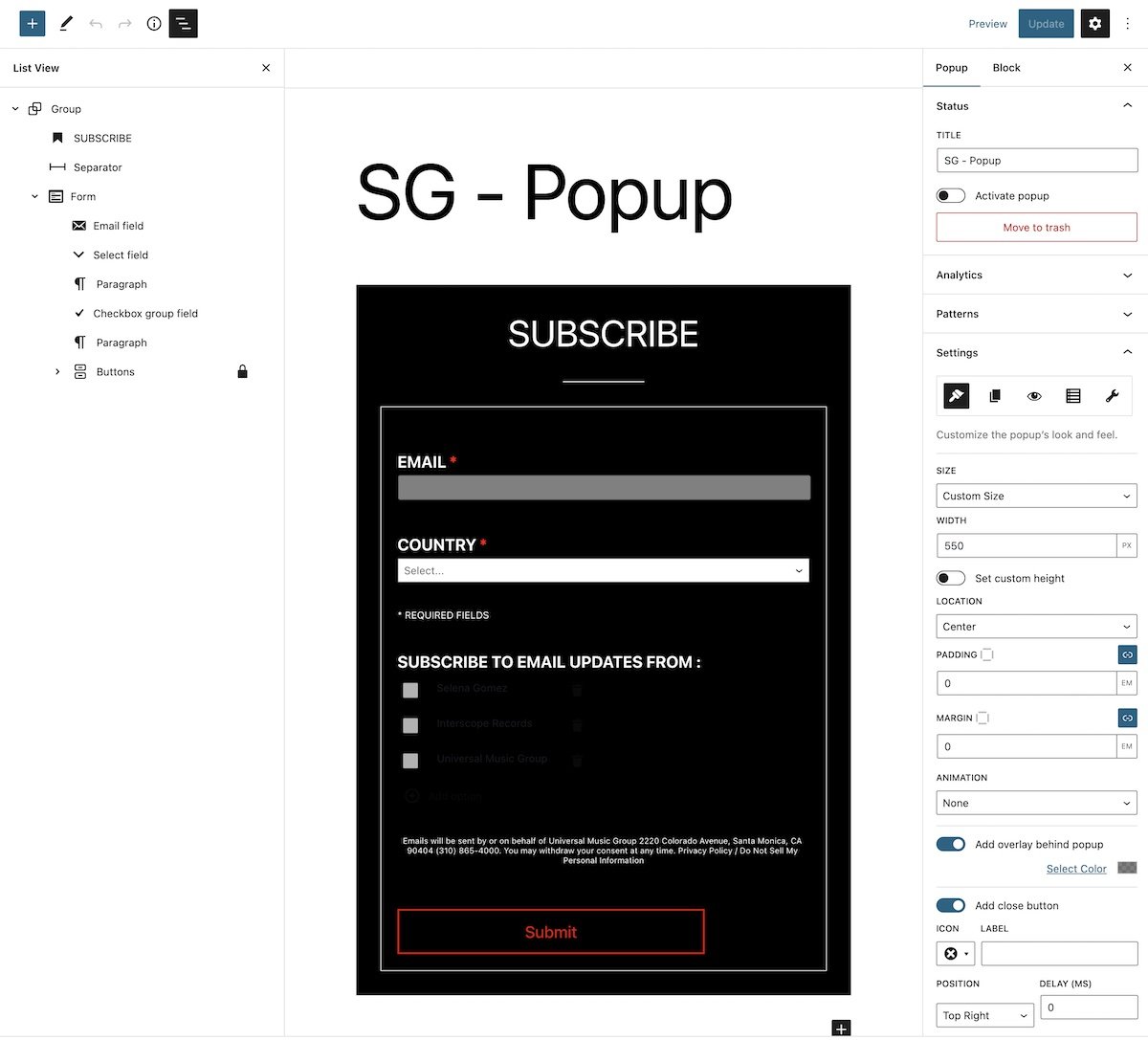
この場合のフォームでは、電子メール アドレスを入力するだけでなく、国と、購読する場所を正確に指定する一連のチェックボックスを選択するよう求められます。 Nelio Forms では、国セレクターやチェックボックスのグループなど、さまざまなタイプのフィールドを追加できます。

また、高度なプロパティでは、フォーム情報を保存するかどうか、およびどのように保存するか、または Mailchimp に保存するかどうかを指定できます。

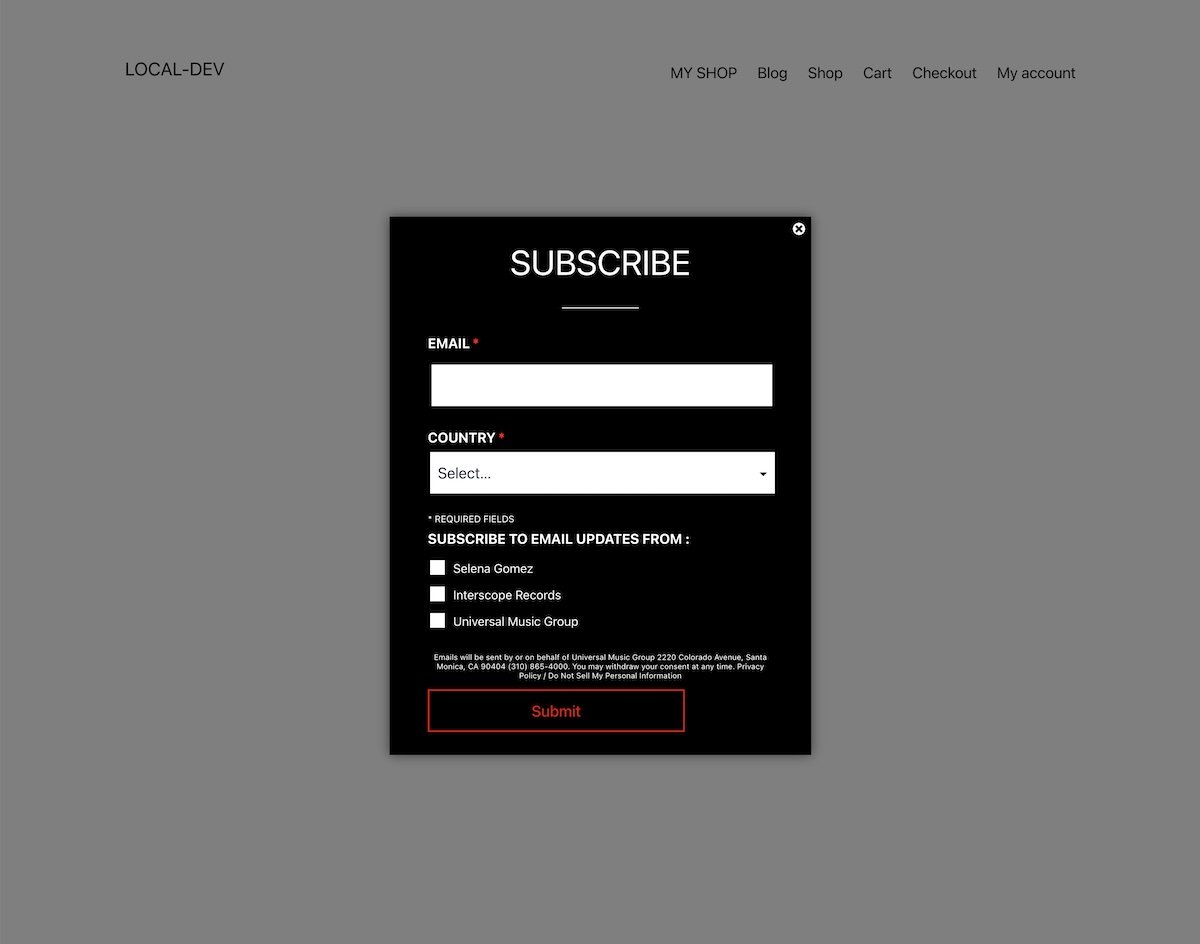
ウィンドウを閉じるアイコンとポップアップ動作のプロパティを追加することを忘れないでください。 新しいポップアップが作成されました。

概要
より多くの訪問者にメーリング リストに登録してもらいたい場合は、ポップアップを作成して招待することができます。 WordPress とシームレスに統合された Nelio Popups および Nelio Forms プラグインを使用すると、有名人の Web サイトに表示されるポップアップの一部を簡単に複製できることがわかります。
これらのプラグインを使用する大きな利点は、WordPress に外部ツールを使用する必要がなく、テーマのスタイルと外観で既に知っているブロック エディターを使用してポップアップを作成できることです。 ご質問やご意見がございましたら、お気軽にお問い合わせください。
Unsplash の Pablo Heimplatz による注目の画像。
