Diviで微妙な背景パターンマスクを作成する方法(3つの例)
公開: 2022-04-27Diviの新しい背景パターンマスクは、背景の多くのデザインオプションを開きました。 それらは、背景色やパターンとうまく連携して、多くのユニークなデザインを作成します。 この投稿では、Diviを使用して微妙な背景パターンマスクを作成する方法を説明します。 また、微妙なマスクを使用する利点について説明し、3つの例を作成します。
始めましょう。
私たちのYoutubeチャンネルを購読する
背景パターンマスクプレビュー
設計を開始する前に、このDiviチュートリアルで作成するものを見てみましょう。
背景パターンマスクの例1

マスクの例2

マスクの例3

背景マスクを作成する方法
背景マスクは背景パターンを覆い、パターンの一部が透けて見えるようにします。 背景色やパターンに最適です。 背景をコンテンツに合わせて調整するか、コンテンツを背景に合わせて調整するか、またはその両方を調整できます。
まず、背景マスクを追加するセクションの設定を開きます。

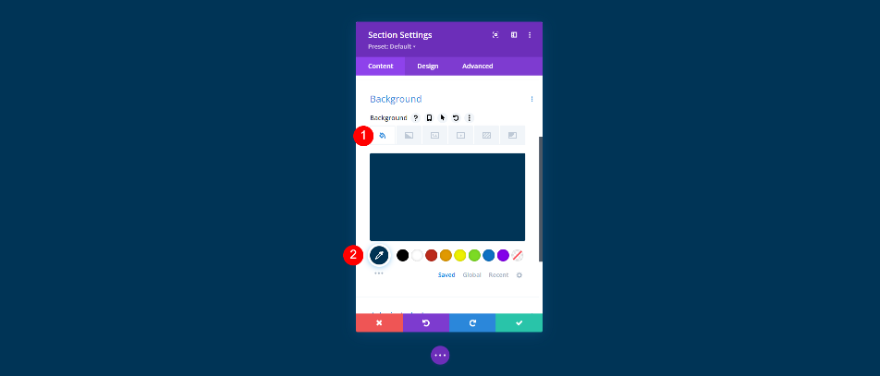
次に、セクションの背景色を選択する必要があります。 [背景]まで下にスクロールします。 [背景]タブを選択した状態で、カラーピッカーから背景色を選択します。

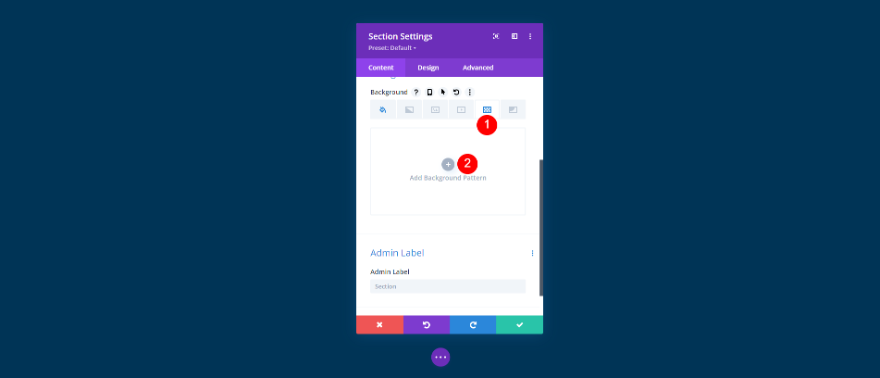
次に、背景パターンを選択し、そのサイズと場所を設定する必要があります。 [背景パターン]タブを選択し、[背景パターンの追加]をクリックします。

これにより、パターンオプションのリストが開きます。 リストからパターンを選択します。 セクションを埋めます。

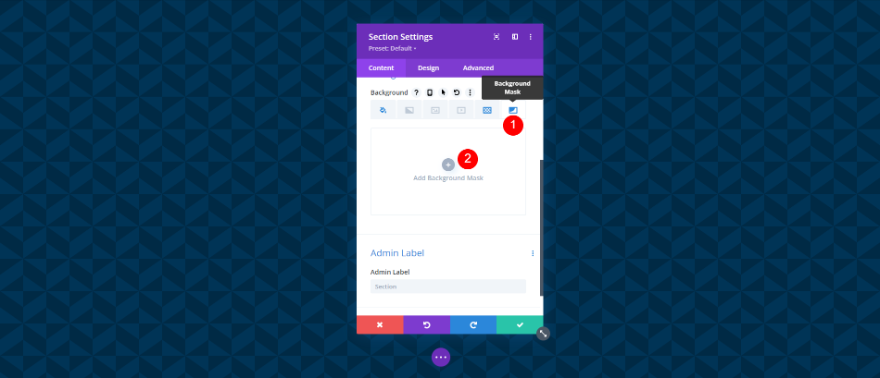
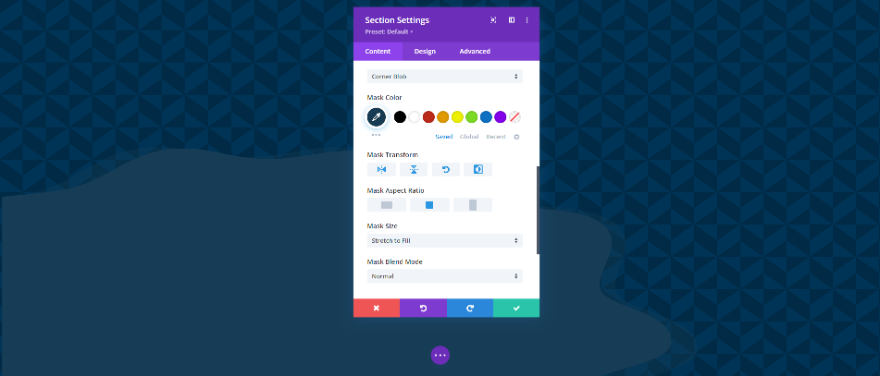
次に、背景マスクを選択し、デザインに合わせて色と設定を調整する必要があります。 [背景マスク]タブを選択し、[背景マスクの追加]をクリックします。

別のモーダルがマスクオプションで開きます。 リストから背景マスクを選択します。 色を選択するまで、マスクは白になります。

背景マスクの設定を調整して、希望の外観にします。 サイズ、位置、マスクが向いている方向、回転などを変更できます。 これらの設定をいじってみると、興味深いデザインを作成するのに役立ちます。

モジュールなしで作成した背景を見てみましょう。 色は似ていますが、少しだけ目立つように異なっています。 これにより、気が散るのを防ぎます。

微妙な背景パターンマスクを作成する方法
背景マスクの最良の設計指示の1つは、それを微妙にすることです。 それはページデザインの焦点であるべきではありません。 背景のテクスチャに使用して、視覚的な変化を少し作成します。 あなたのコンテンツに焦点を当てる必要があります。 背景マスクを使用して、コンテンツをサポートします。 微妙な背景パターンマスクを作成する際に考慮すべきことがいくつかあります。
一致する色を選択してください
セクションの背景色とあまり変わらないパターンとマスクの色を選択してください。 色のコントラストが高くならないようにする必要があります。 色はマスクとパターンを見るのに十分に異なっている必要がありますが、それが圧倒されるほどではありません。 パターンと背景に同じ色を使用してから、マスクに少し明るい色または暗い色を選択します。
読みやすさを調整する
デザインの読みやすさを優先します。 デザインの見栄えを良くすることよりも、読みやすさを常に優先する必要があります。 見た目は良いが読みにくいデザインのコンテンツは無視されます。
さまざまなパターンサイズを試してください
さまざまなパターンサイズを試して、何を作成できるかを確認してください。 カスタムサイズを使用すると、デザインの柔軟性が高まり、よりユニークなデザインを実現できます。
すべての背景マスク設定を試してください
すべての背景マスク設定を試して、何を作成できるかを確認してください。 また、背景パターンの設定で設定してみて、気に入ったものを確認してください。 これらの設定はすべて連携して、いくつかの興味深いデザインを作成できます。
微妙な背景パターンマスクの例
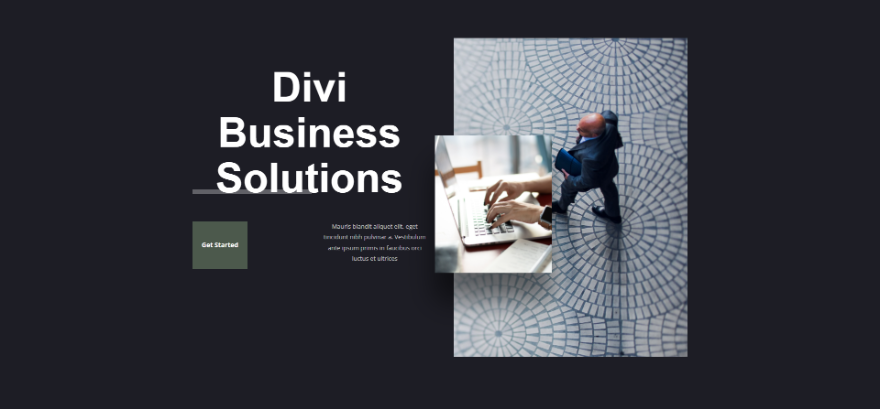
次に、3つの微妙な背景パターンマスクの例を見てみましょう。 Divi内で利用できる無料のCorporateランディングページのヒーローセクションに背景マスクを追加しています。 背景パターンマスクを追加する前の元のページを見てみましょう。

ボタンの背景色も変更します。 同じ微妙なデザインコンセプトを使用して、バックグラウンドよりも目立つようにします。 仕切りは色の変更が表示されるもう1つの要素ですが、この要素は透明度を使用して背景から色を取得するため、色を変更する必要はありません。
背景パターンマスクの例1
この例では、元の背景色とボタンの色を使用します。

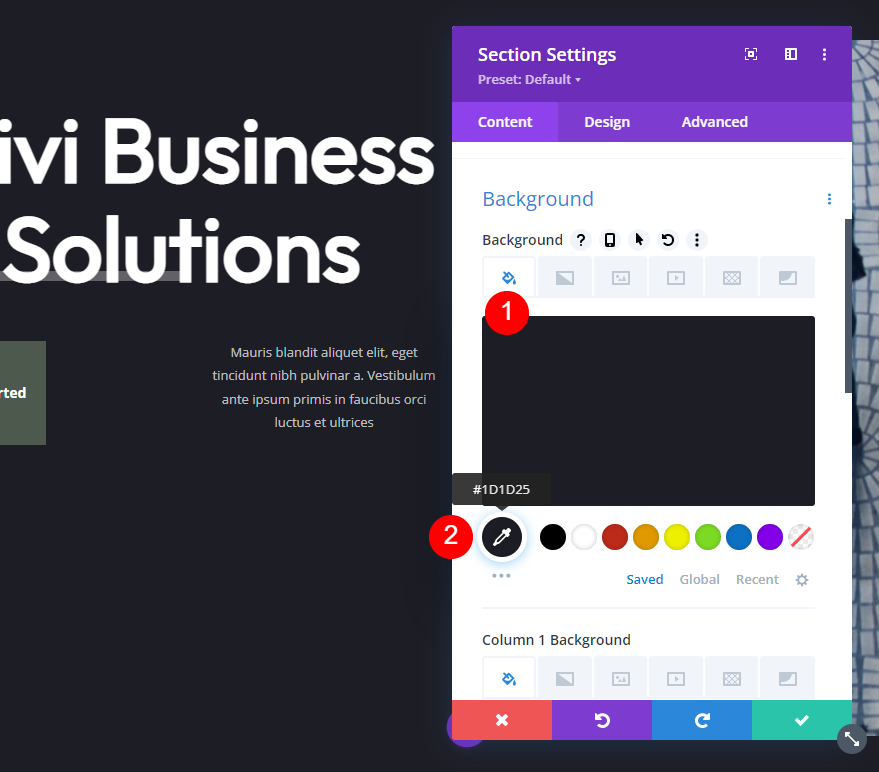
背景色
最初の例では、このレイアウトの元の背景色である#1d1d25を使用しています。 元のボタンの色も保持します–#4c594c
- 背景色:#1d1d25
- ボタンの色:#4c594c

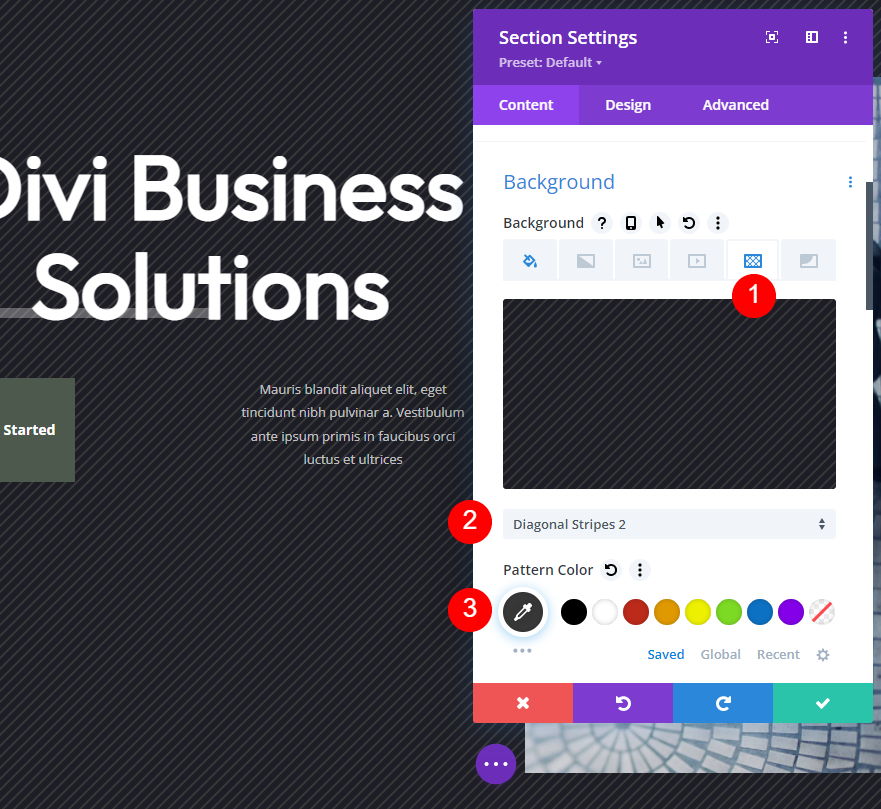
背景パターン
[背景パターン]タブを選択し、[斜めのストライプ2 ]を選択します。 パターンの色を#383838に変更します。
- 背景パターン:斜めのストライプ2
- パターンカラー:#383838
- パターンサイズ:実際のサイズ
- パターンリピートオリジン:左上
- パターンリピート:リピート

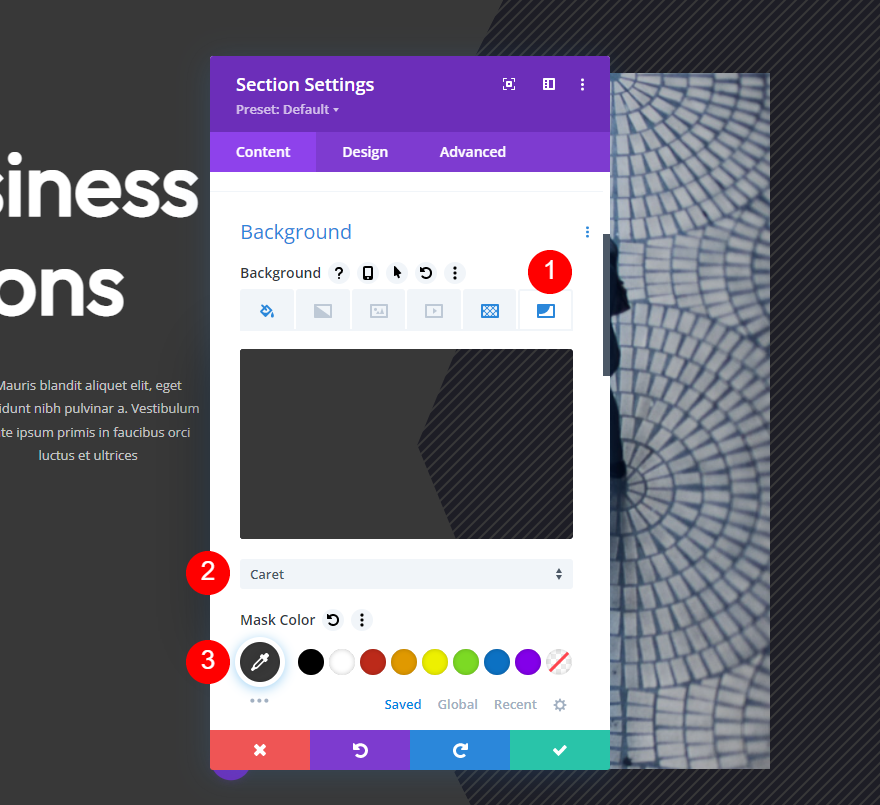
背景マスク
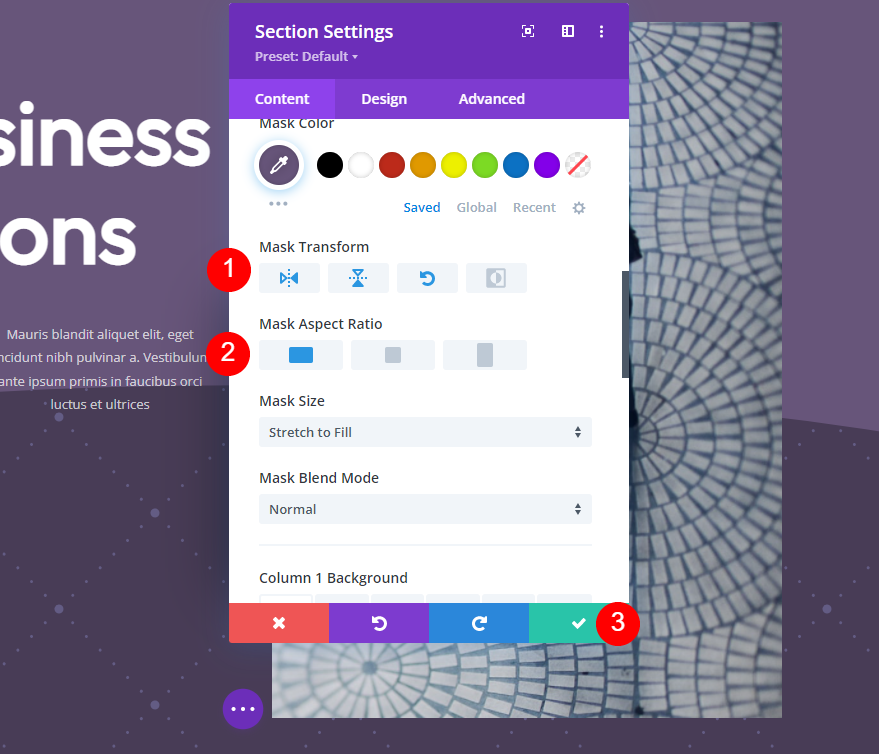
次に、[背景マスク]タブを選択します。 キャレットを選択し、色を#383838に設定します。
- マスク:キャレット
- マスクの色:#383838

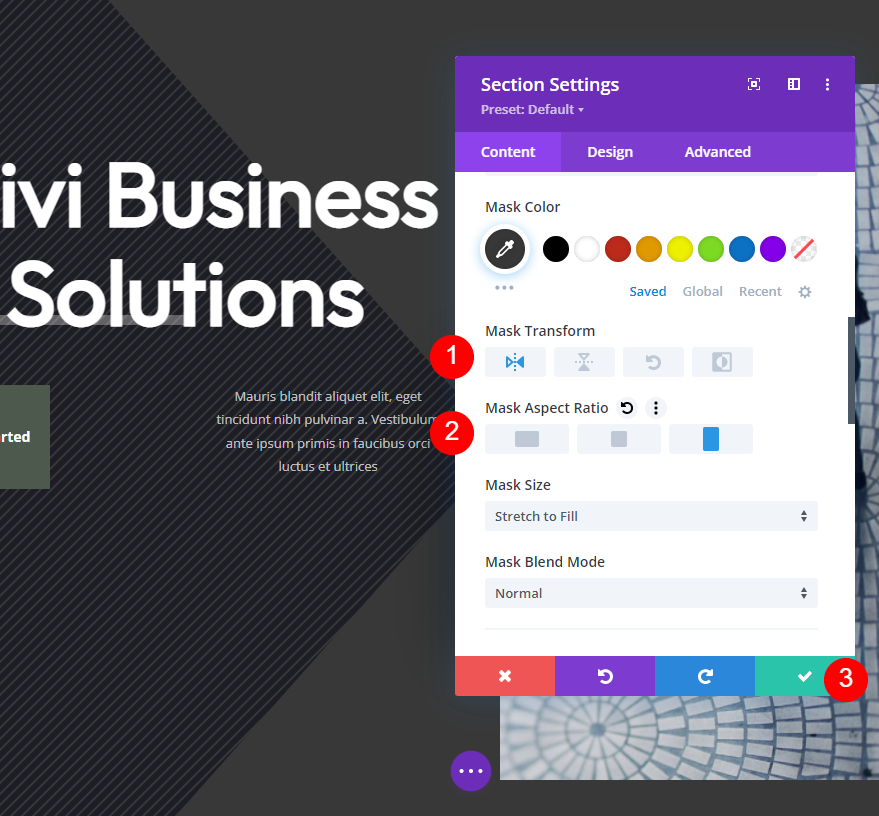
[マスクカラー]で、[水平方向の変換]オプションと縦向きのアスペクト比を選択します。 セクションの設定を閉じて、作業内容を保存します。

- 変換:水平
- アスペクト比:背の高い(ポートレート)

背景パターンマスクの例2
2番目の例では、背景とボタンの色を紫に変更します。

背景色
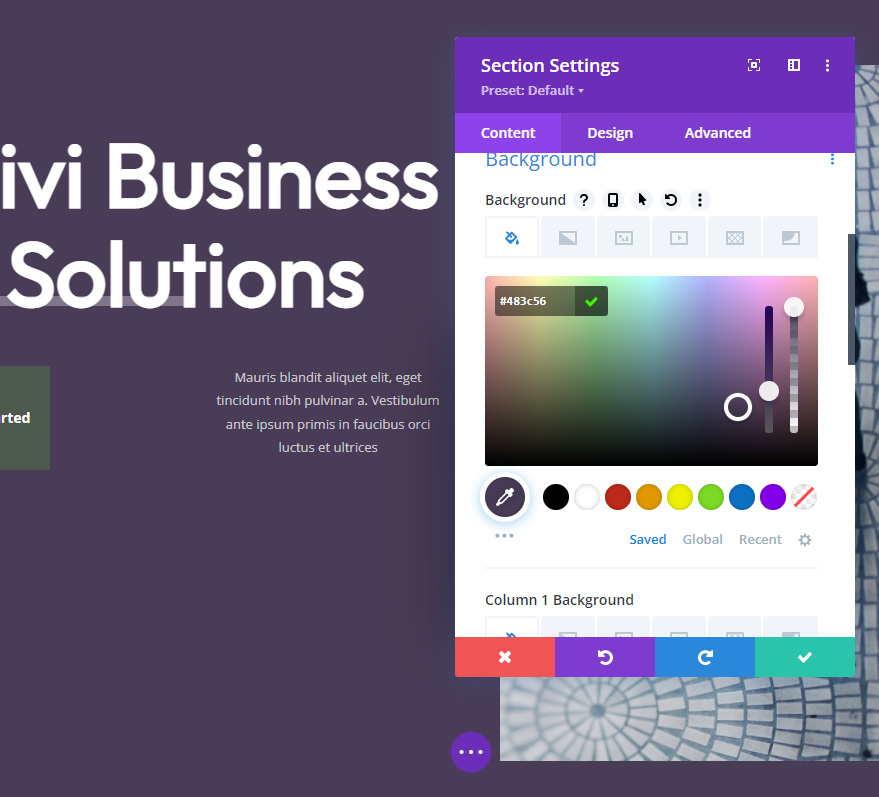
セクション設定を開きます。 [背景色]タブが表示されていることを確認し、[背景色]を#483c56に変更します。
- 背景色:#483c56

背景パターン
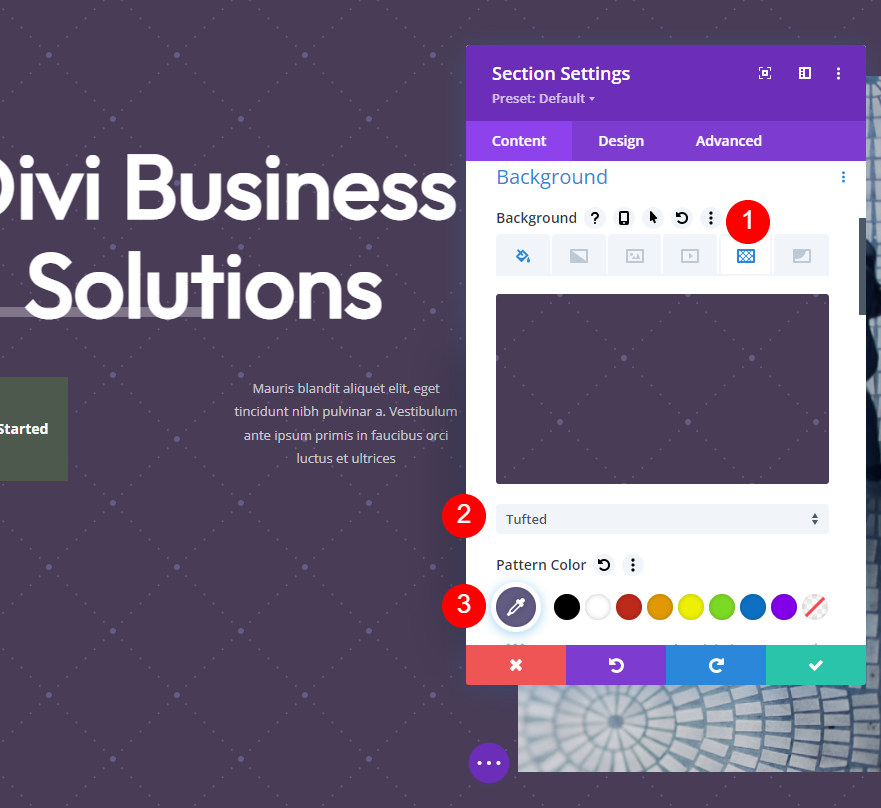
次に、[背景パターン]タブを選択し、[背景パターン]に[房状]を選択します。 パターンの色を#635c84に変更します。
- 背景パターン:房状
- パターンカラー:#635c84

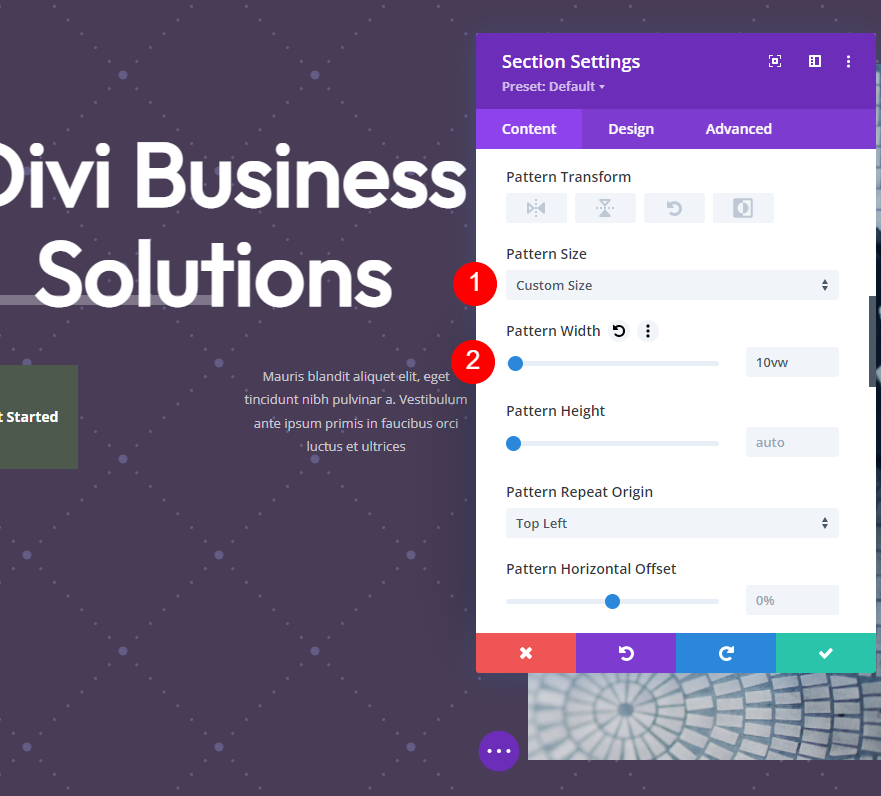
次に、[カスタムサイズ]を選択します。 これにより、別のオプションセットが開きます。 幅を10vwに変更します。
- サイズ:カスタムサイズ
- 幅:10vw
- パターンリピートオリジン:左上
- パターンリピート:リピート

背景マスク
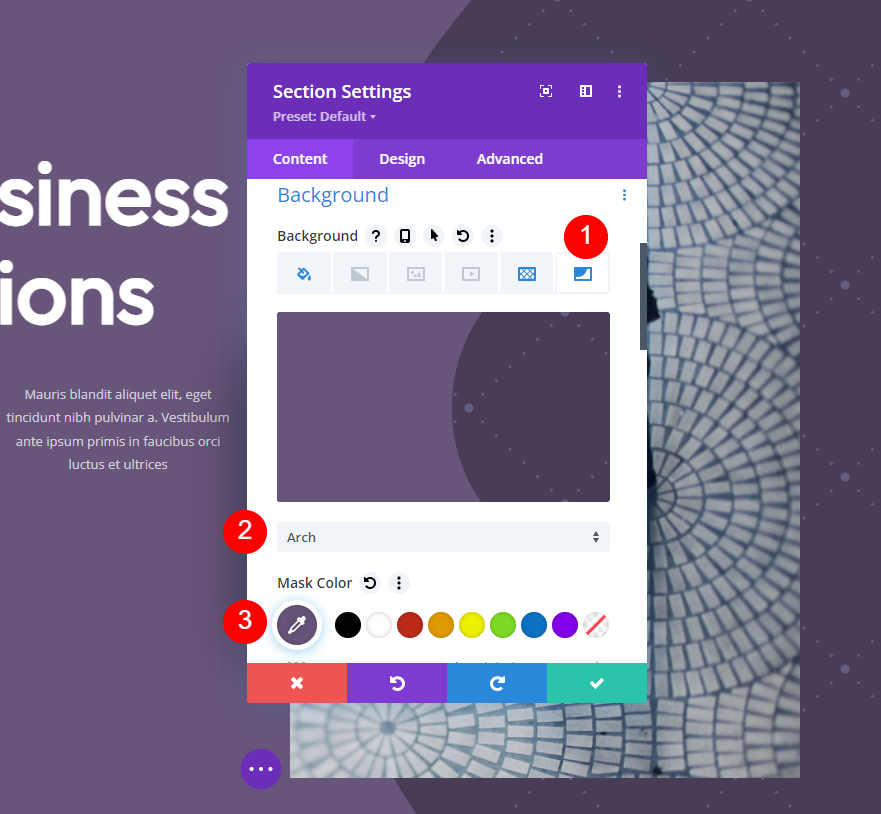
次に、背景マスクを設定します。 [背景マスク]タブを選択し、Archという名前のマスクを選択します。 その色を#67557aに変更します。
- マスク:アーチ
- マスクの色:#67557a

次に、 [変換]オプションを[水平]、[垂直]、および[回転]に設定します。 アスペクト比には、ワイドまたはランドスケープのオプションを選択します。 セクションの設定を閉じます。
- 変換:水平、垂直、および回転
- アスペクト比:ワイド(風景)

ボタン
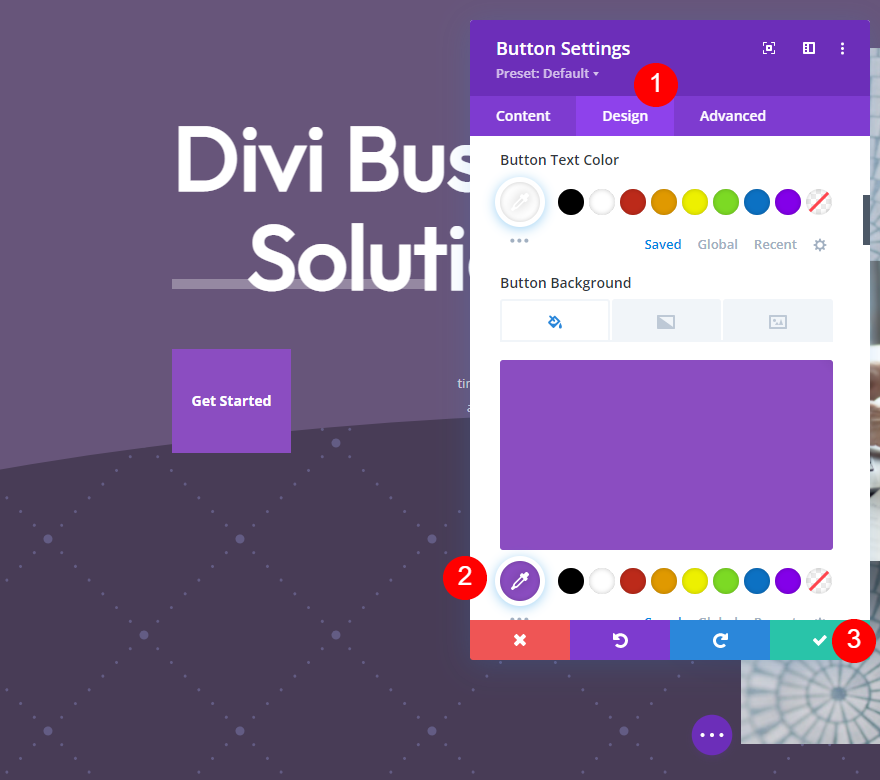
最後に、このヒーローセクションのCTAボタンを調整しましょう。 デザインに溶け込みたいだけでなく、目立たせたい。 ボタンの設定を開きます。 背景色を変更するだけです。 背景と同じような色にすることができますが、ページで失われないように十分に異なっています。 背景は明るい色にします。 テキストの色は同じままにします。

[デザイン]タブを選択し、[背景]まで下にスクロールして、[ボタンの背景色]を#8b4dc1に変更します。 これにより、必要なコントラストが得られ、紫色の背景でうまく機能します。 ボタンの設定を閉じて、ページを保存します。
- ボタンの背景色:#8b4dc1

背景パターンマスクの例3
3番目の例では、前の2つの例と同じ概念を使用して、背景とボタンの色を緑に変更します。

背景色
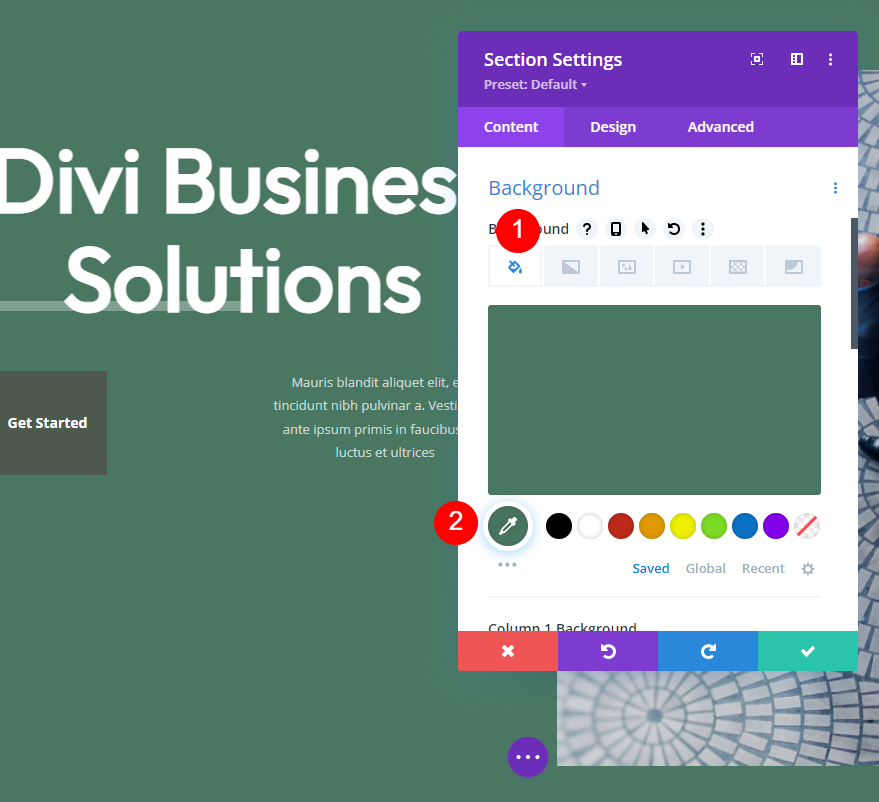
まず、セクションの設定を開きます。 [背景色]タブを選択した状態で、[背景色]を#497762に変更します。
- 背景色:#497762

背景パターン
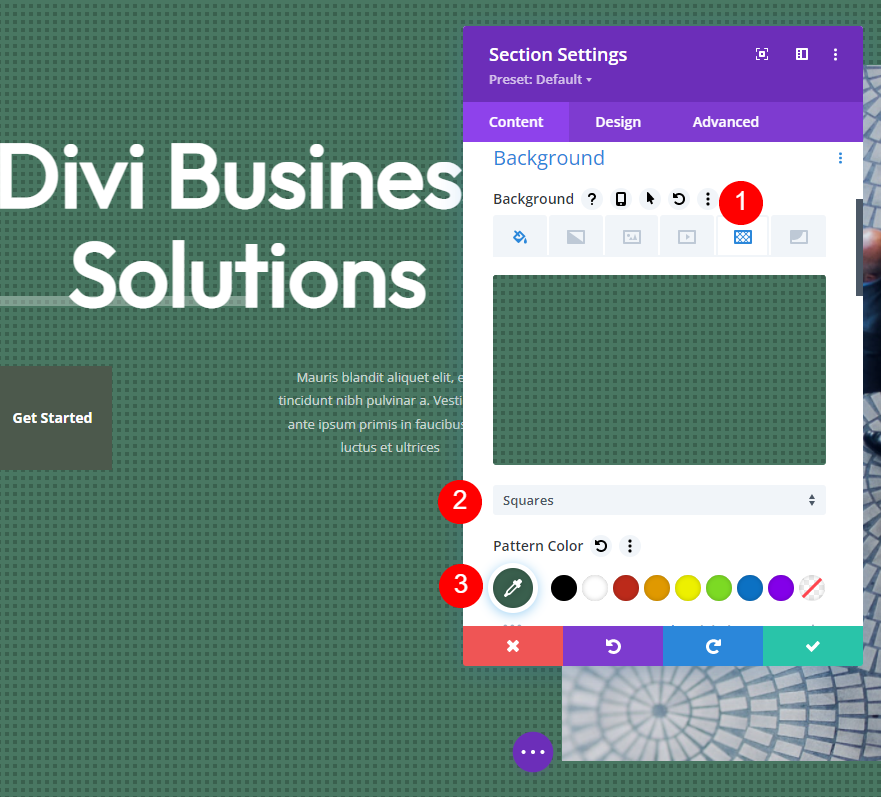
次に、[背景パターン]タブを選択し、[正方形]を選択して、[色]を#3a604eに変更します。 正方形を元のサイズのままにして、ほとんどの正方形にマスクを適用します。
- 背景パターン:正方形
- パターンカラー:#3a604e
- パターンサイズ:実際のサイズ
- パターンリピートオリジン:左上
- パターンリピート:リピート

背景マスク
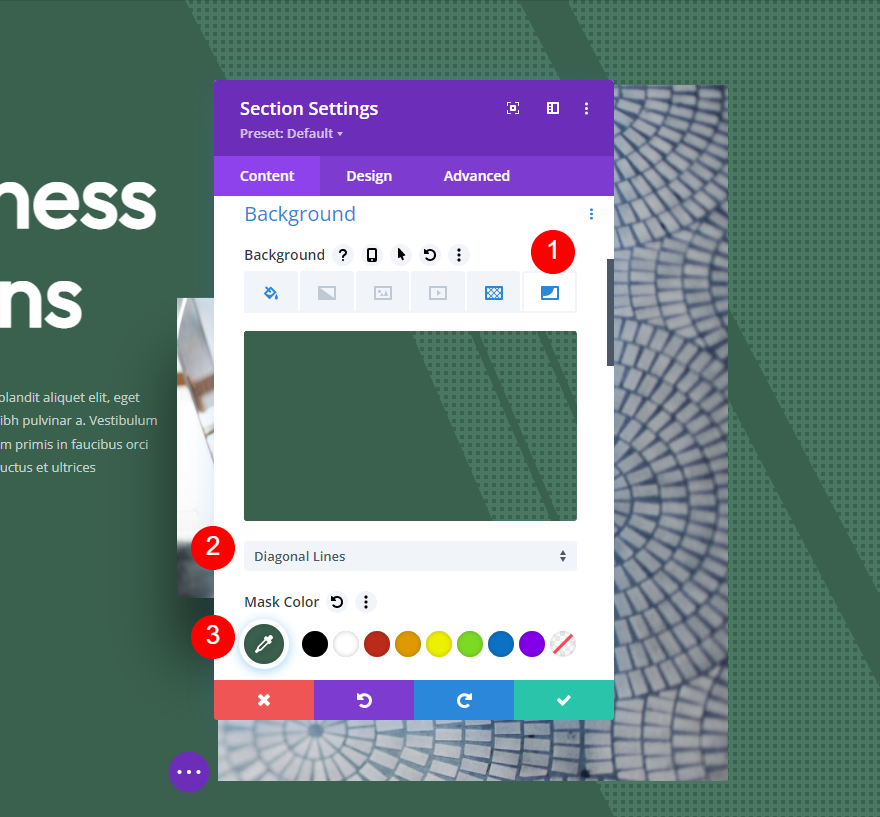
次に、[背景マスク]タブを選択します。 マスクに対角線を選択し、色を#3a604eに変更します。
- マスク:対角線
- マスクの色:#3a604e

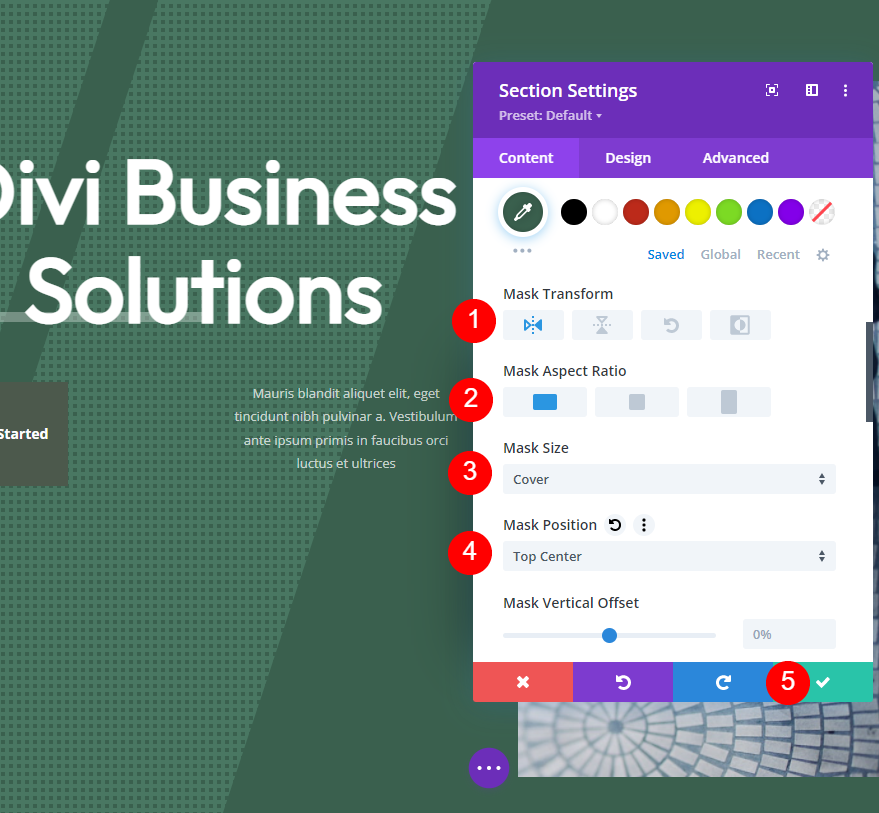
次に、[変換]を[水平]に設定し、[アスペクト比]の[幅]または[横]オプションを選択します。 サイズをカバーに設定し、マスク位置を上部中央に設定します。 セクションの設定を閉じます。
- 変換:水平
- アスペクト比:ワイド(風景)
- サイズ:カバー
- マスクの位置:上部中央

ボタン
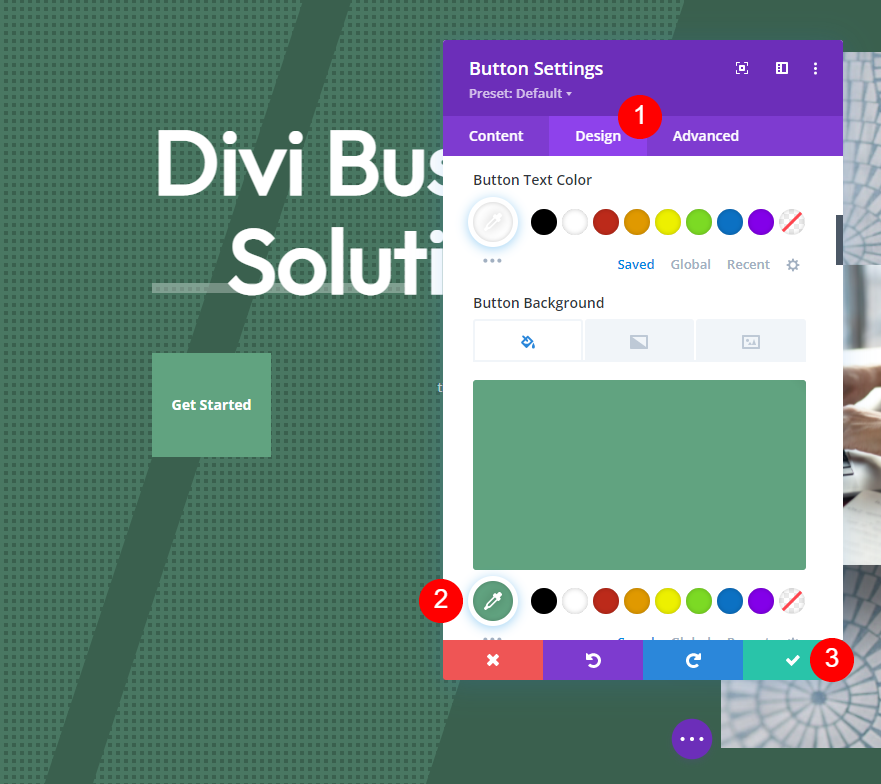
最後に、ボタンの設定を開き、[デザイン]タブを選択します。 下にスクロールして、ボタンの背景色を#61a380に変更します。 モジュールの設定を閉じて、作業内容を保存します。
- ボタンの背景色:#61a380

背景パターンマスクの結果
レイアウトのヒーローセクション内で背景パターンマスクがどのように表示されるかを次に示します。
背景パターンマスクの例1つの結果

マスク例2の結果

マスクの例3の結果

終わりの考え
これが、Diviを使用して微妙な背景パターンマスクを作成する方法です。 微妙なマスクは、背景に視覚的なテクスチャを与えるのに十分なだけ目立ちます。 CTAやその他の要素から注意をそらすことなく見栄えがします。 Diviの背景パターンマスクは使いやすく、その設定により、ユニークなものを作成できます。 設定を試して、独自の背景パターンマスクを作成してください。
私たちはあなたから聞きたい。 Diviの背景用に独自の微妙な背景パターンマスクを作成しますか? コメントであなたの経験を教えてください。
