WordPress でテーブルを作成する方法
公開: 2023-12-29テーブルは多くの Web サイトにとって不可欠です。 テーブルについて考えるとき、単純で退屈な Excel スプレッドシートを想像するかもしれません。 しかし、WordPress サイトでは、価格設定や比較から機能リストなどに至るまで、あらゆる種類の興味深い方法で表が使用されています。
WordPress でテーブルを作成する方法を理解すると、視聴者にとって有益なあらゆる種類の要素を構築できるようになります。 適切にデザインされた表は、訪問者が理解しやすい方法で多くの情報を伝えたり、オプションを比較したりできます。
この記事では、WordPress でテーブルを使用することがなぜ理にかなっているのかを説明し、テーブルを作成する 4 つの方法について説明します。 テーブルをインポートしてスタイルを設定する方法も説明します。 それでは早速始めましょう!
WordPress でテーブルを使用する理由
テーブルは WordPress Web サイトに固有のものではありません。 これらは Web の中核要素の 1 つであり、アクセスする Web サイトの多くで見つけることができます。 これには、オンライン ストア、Web ホスティング プロバイダーなどが含まれます。
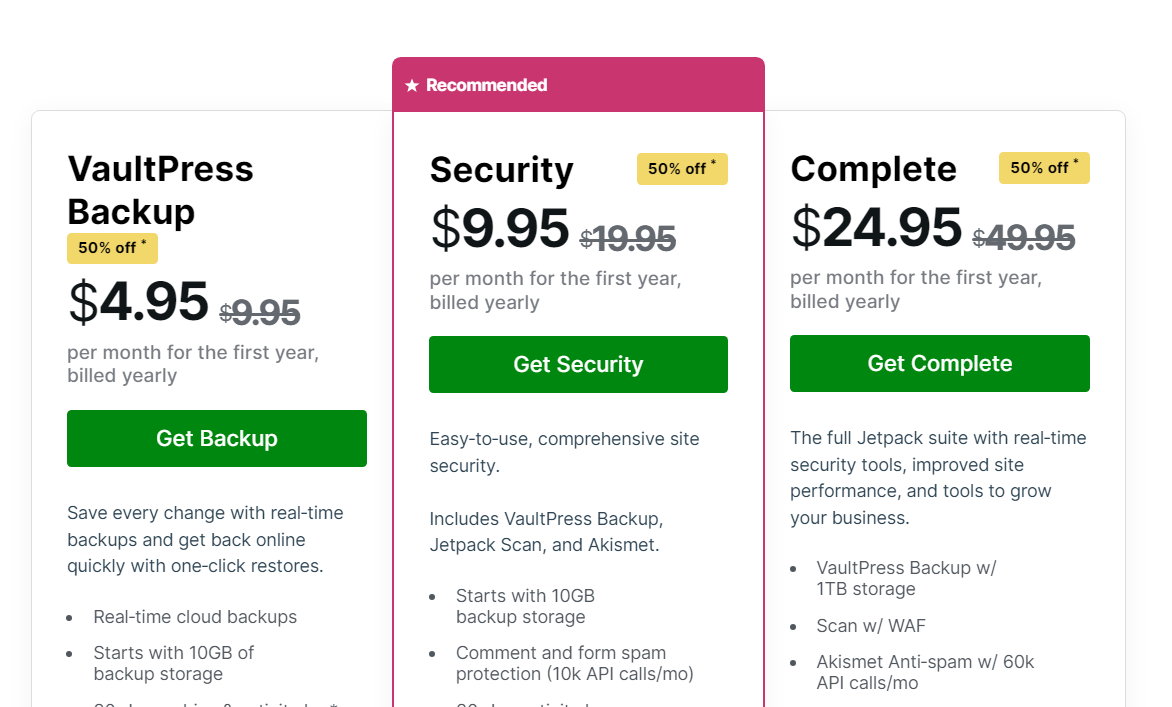
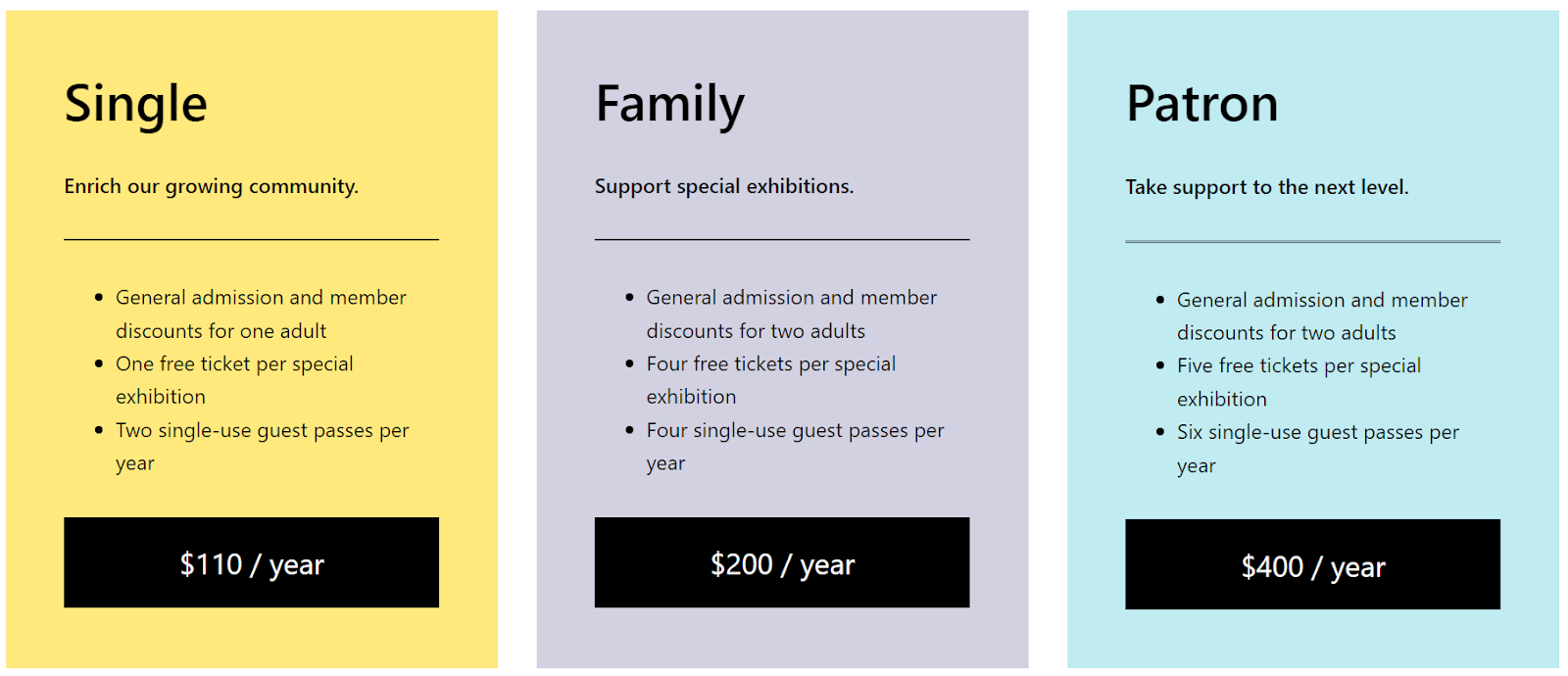
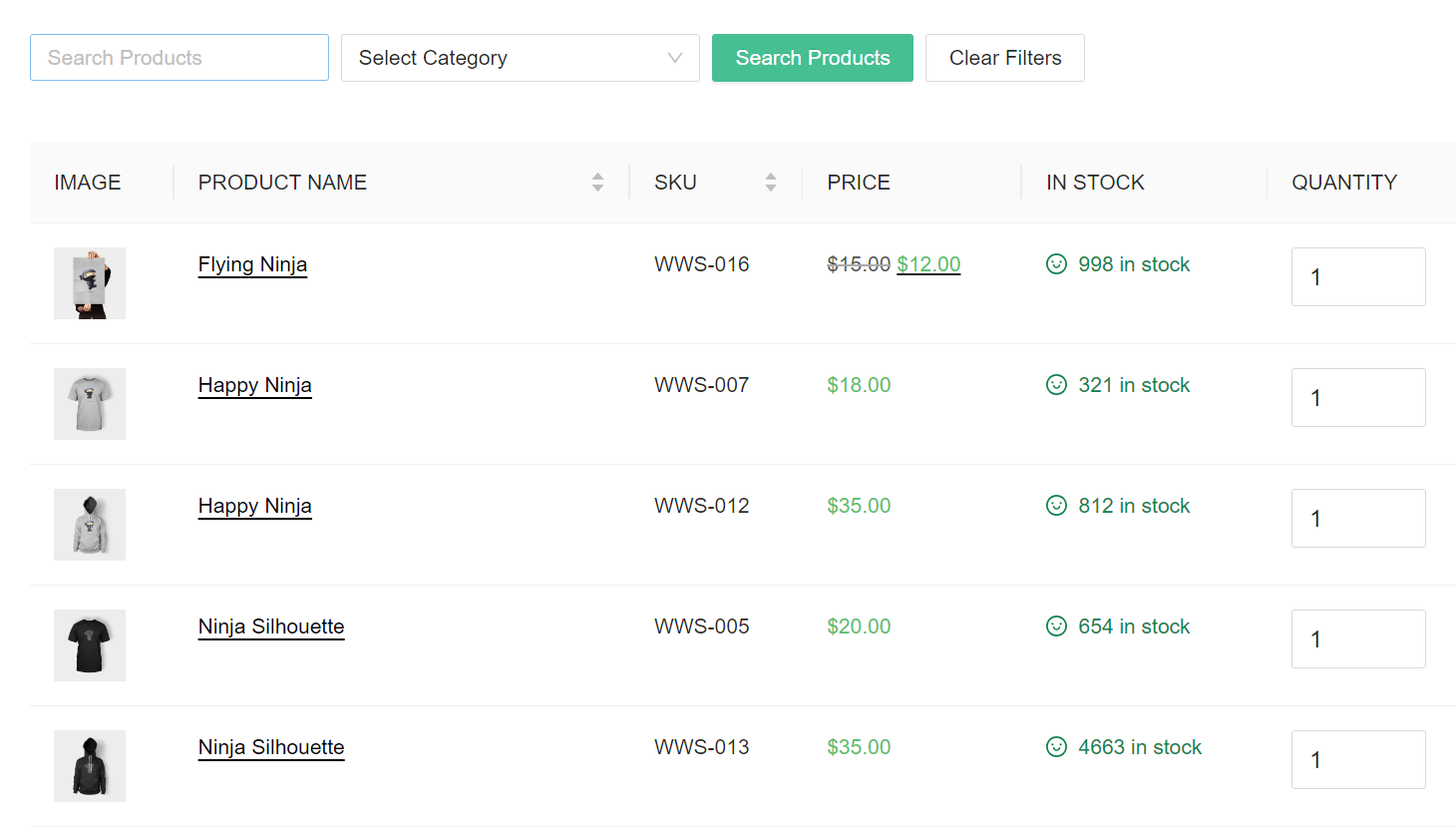
テーブルは、シンプルな形式で多くの情報を共有できるため、人気があります。 たとえば、典型的な価格表を考えてみましょう。

このすべての情報を段落を使用して説明する必要がある場合を想像してください。 それは作成が難しいだけでなく、訪問者にとって詳細を理解するのがさらに難しくなります。
一方、ほとんどの人はテーブルがどのように機能するかを直感的に理解しているため、テーブルを創造的な方法で使用することができます。 情報を並べて配置すると、訪問者は 2 つ以上のことを比較することを目的としていることがわかります。
表は、複雑な情報を簡単に表示できるだけでなく、見た目も魅力的です。 多くの訪問者は段落が無限に続くページを敬遠するため、これは予想以上に重要です。 表、画像、リスト、ボタンなどの要素を使用すると、Web サイトが視覚的に面白くなり、威圧感が軽減されます。
WordPress でテーブルを作成する方法 (4 つの簡単な方法)
WordPress のほとんどのタスクと同様に、テーブルの作成にはいくつかの方法があります。 選択する方法は、作成するテーブルのタイプや使用するツールによって異なります。
方法 1: WordPress テーブルブロックを使用する
WordPress ブロック エディターを使用して、表などのほぼすべての要素を Web サイトに追加できます。 このアプローチの利点は、追加のツールをインストールする必要がないことです。
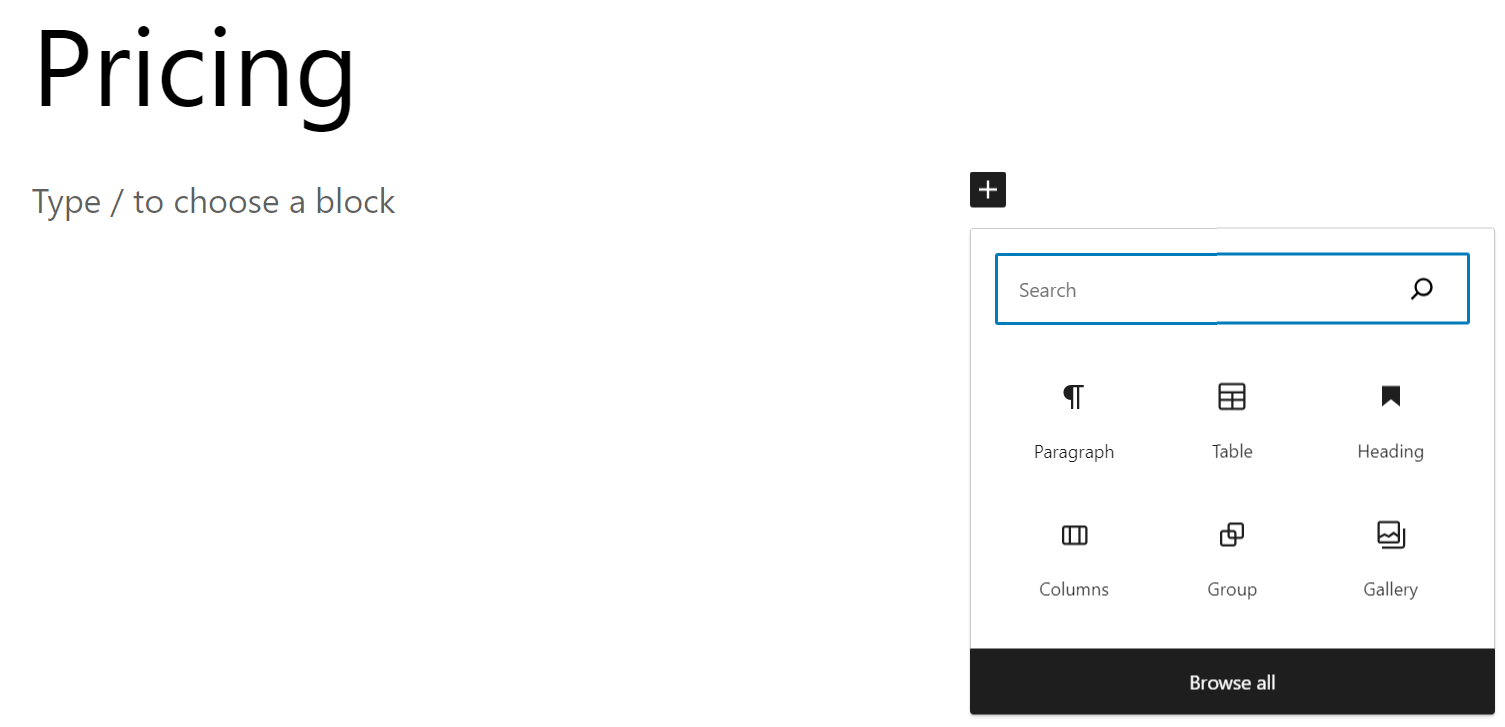
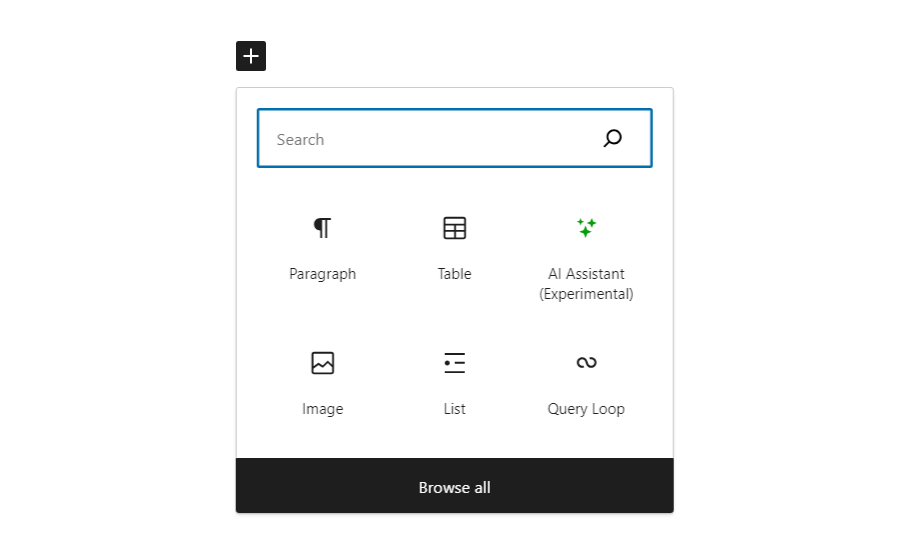
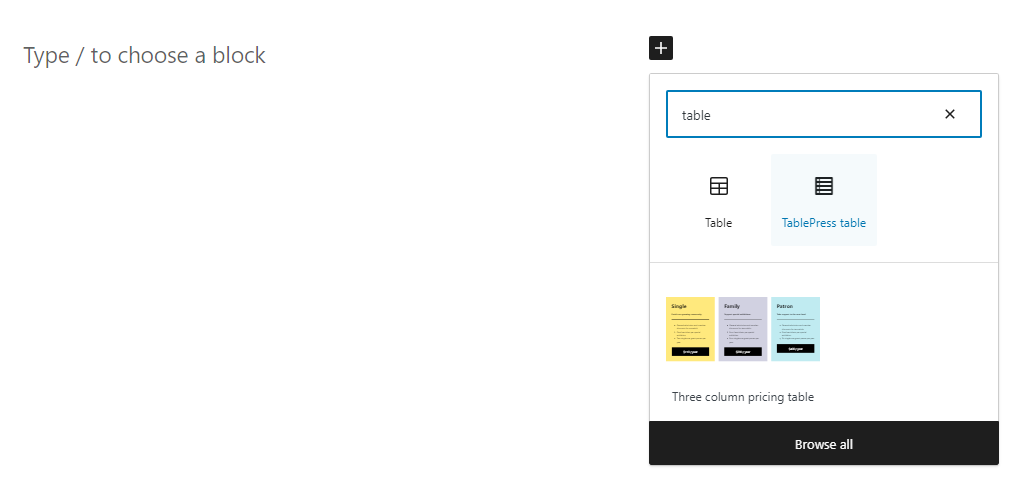
他のタイプのブロックに慣れている場合は、テーブルの使用方法を学習してください。 ブロックには 1 分しかかかりません。 まず、ブロック エディターを開き、新しいブロックを追加するオプションを選択します。 テーブルを探してください オプションを選択してクリックします。

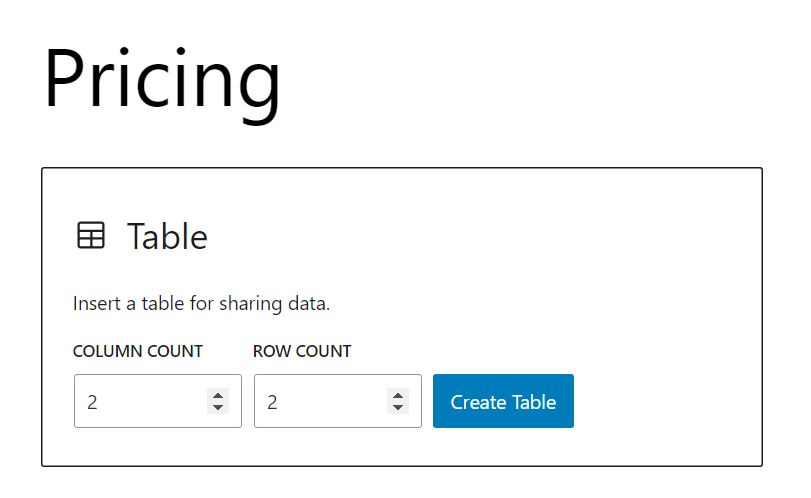
テーブルを選択した後 ブロックを指定すると、WordPress はブロックに含める列と行の数を尋ねます。 任意の数値を設定し、 [テーブルの作成]をクリックします。

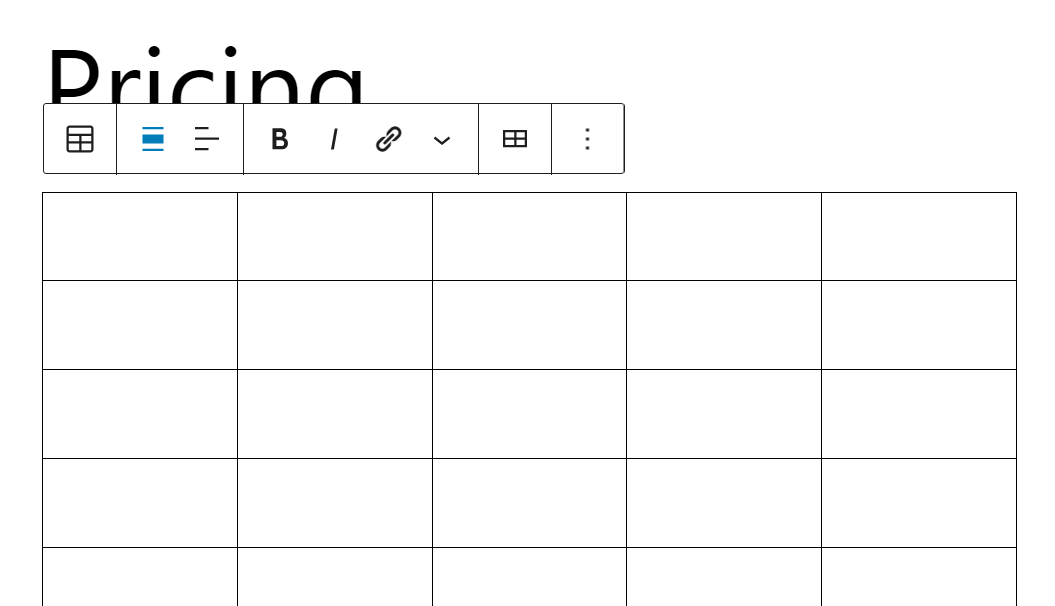
デフォルトでは、テーブルにはスタイルがありません。 つまり、行と列の空白のグリッドが表示され、情報を入力できるようになります。

テーブルを選択した場合 ブロックに移動すると、行や列を追加または削除したり、内部のテキストを書式設定したりできるコンテキスト メニューにアクセスできます。
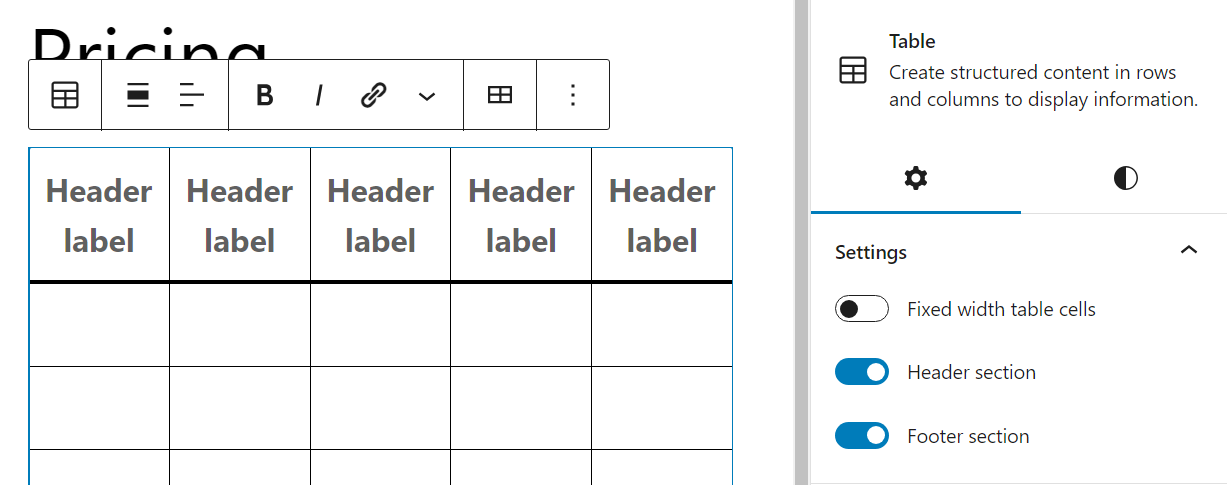
エディターの右側にあるブロック設定メニューには、セルの固定幅を設定したり、ヘッダーおよびフッター セクションを追加したりするオプションが含まれています。 ヘッダーを含めた基本的な WordPress テーブルは次のようになります。

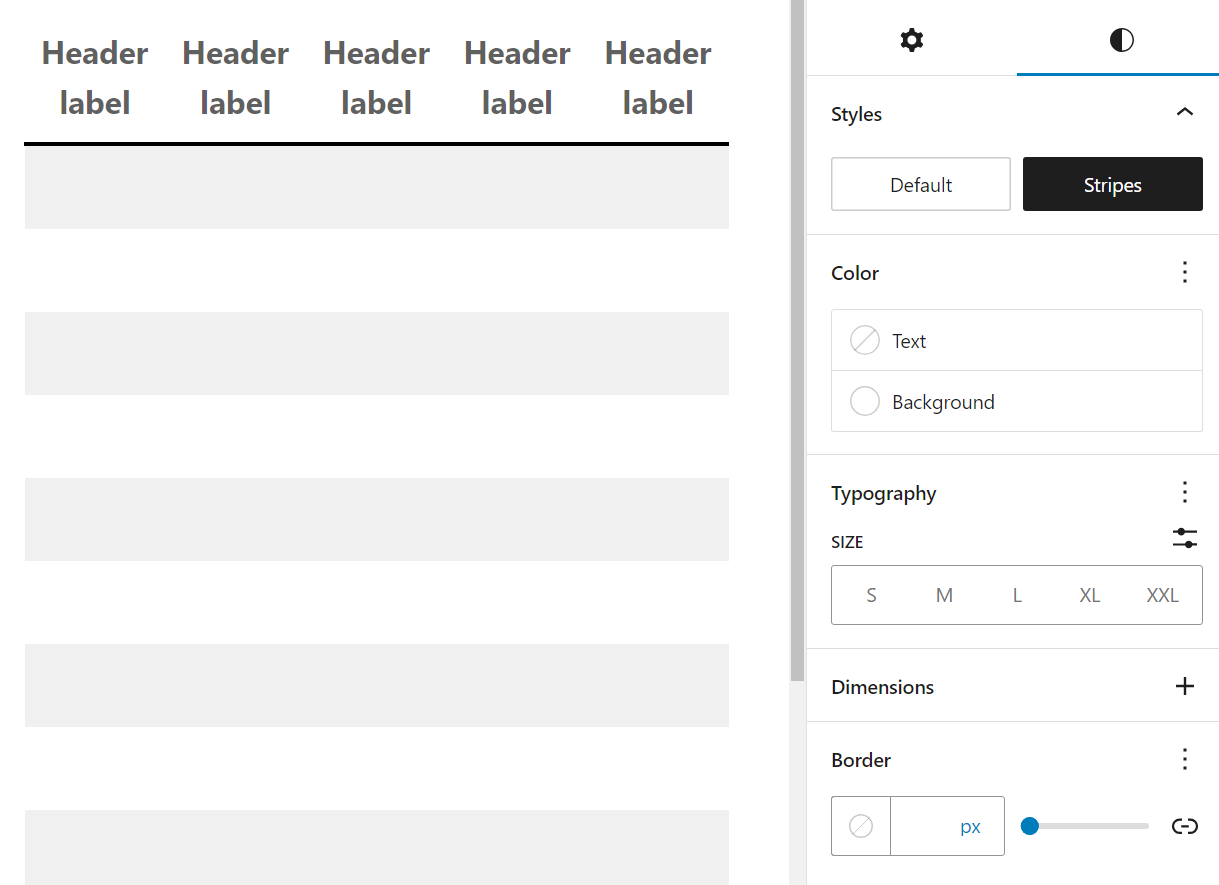
スタイルズ ブロック設定のタブを使用すると、デフォルトのグリッドとストライプベースのテーブルを切り替えることができます。 後者は次のようになります。

表内のセルのデフォルトのテキストと背景色、タイポグラフィーとセルの寸法を変更することもできます。 少し工夫するだけで、このように構築されたテーブルはシンプルでありながら視覚的に魅力的なものに見えます。

一部のテーマには、事前にデザインされたテーブルを含むテーブル ブロックのブロック パターンが含まれることに注意してください。 つまり、設定されたスタイルを使用してテーブルを作成し、そこに独自のコンテンツを追加することだけを考慮できるようになります。
方法 2: AI ツールを使用してテーブルを瞬時に生成する
ChatGPT などの AI ツールを試したことがある場合は、さまざまな種類のテキストを生成するように AI ツールに依頼できることをご存知でしょう。 これには、プロンプトに基づいた単純なテーブルが含まれています。
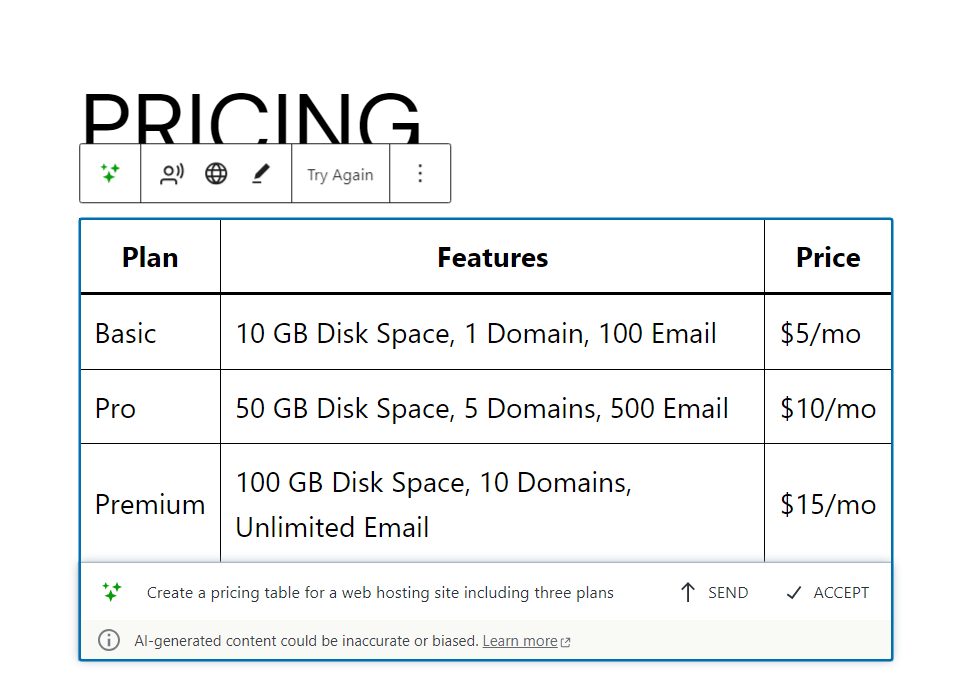
WordPressでAIを利用して作成したテーブルの例です。 これは、Jetpack AI アシスタントと Jetpack ブロックを使用して作成されました。

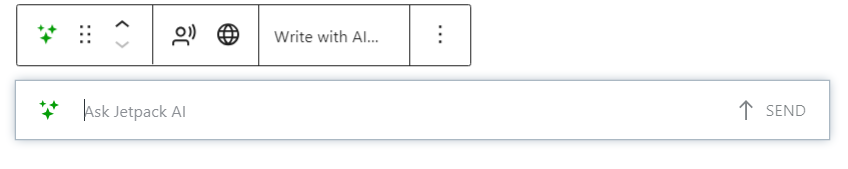
Jetpack AI アシスタントにアクセスできる場合は、ブロック エディターでAI アシスタントを選択して使用します。 ブロックします (これは実験的な機能であることに注意してください)。

ブロックを選択すると、プロンプトを入力できるようになります。 このプロンプトは、AI にテキストや表などの他の種類の要素を生成するように要求できます。

前の例では、AI はホスティング プロバイダーの 3 つのプランを含むテーブルを生成するように求められました。 プロンプトに詳細を含めるほど、満足のいく結果が得られる可能性が高くなります。
AI ツールは Web サイトまたは Web 一般の情報にはアクセスできないことに注意してください。 つまり、開いたページの情報を含むテーブルの作成を要求しても、必要な結果は得られません。
AI を使用して生成したテーブルには、ある程度の編集が必要になります。 情報を修正し、AI が独自に追加したものではないデータを含める必要があります。 それでも、テーブルをどのように構成するか迷っている場合、どのような種類の情報を含める必要があるかの例を確認したい場合、または単にプロセスを簡単に開始したい場合には、これは便利なツールです。
方法 3: クラシック エディターでテーブルを作成する
まだクラシック エディターを使用している場合、テーブルの追加はブロックの場合よりも少し複雑です。 まず、クラシック エディターには、コンテンツに表を追加するためのツールやオプションが含まれていません。
この制限を回避するには 2 つの方法があります。 1 つ目は、HTML エディターを使用し、コードを使用して手動でテーブルを作成する方法です。 HTML を使用してテーブルを追加するのは難しくありませんが、この言語に慣れていない場合は時間がかかる場合があります。
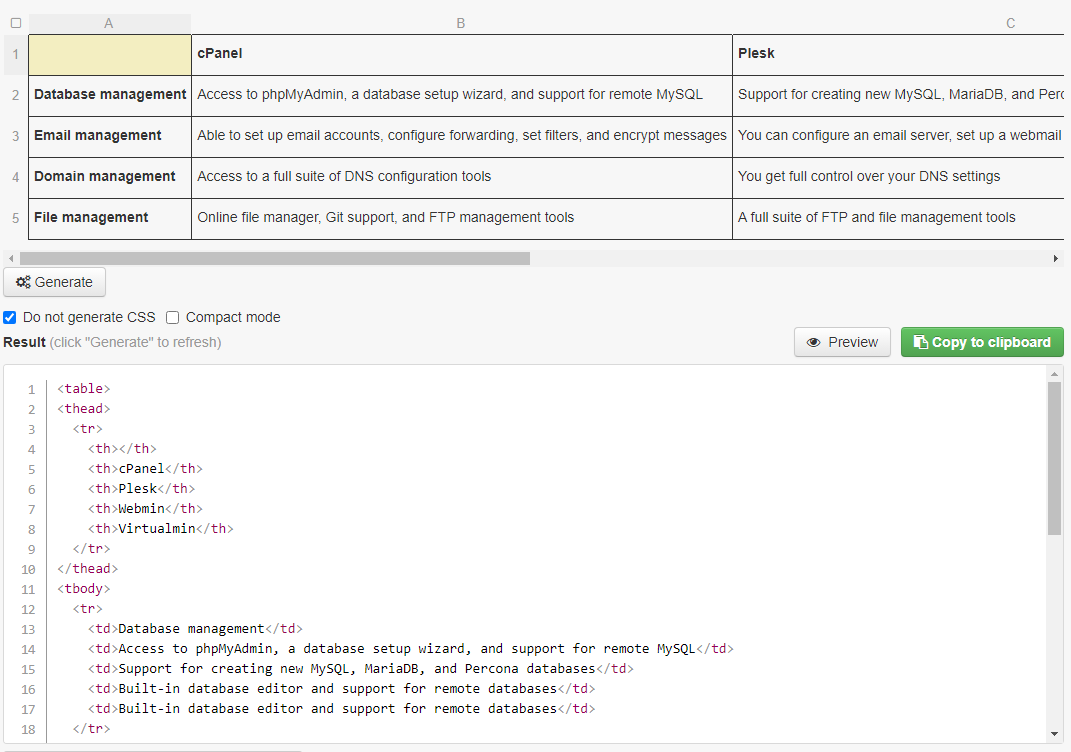
より迅速な代替方法は、テーブルを作成し、それに対応する HTML コードを生成できるツールを使用することです。

上の例は HTML テーブル ジェネレーターからのものです。 これは、単純なエディタを使用してテーブルを作成し、対応する HTML コードを生成できる無料のツールです。
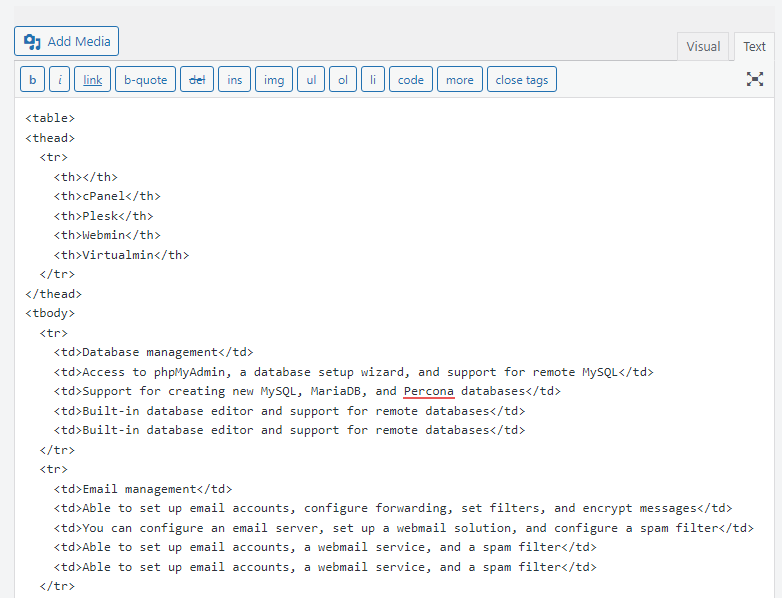
コードを取得したら、クラシック エディターに移動してテキストを選択します。 タブ。 次に、テーブルを配置したい場所にコードを貼り付けます。

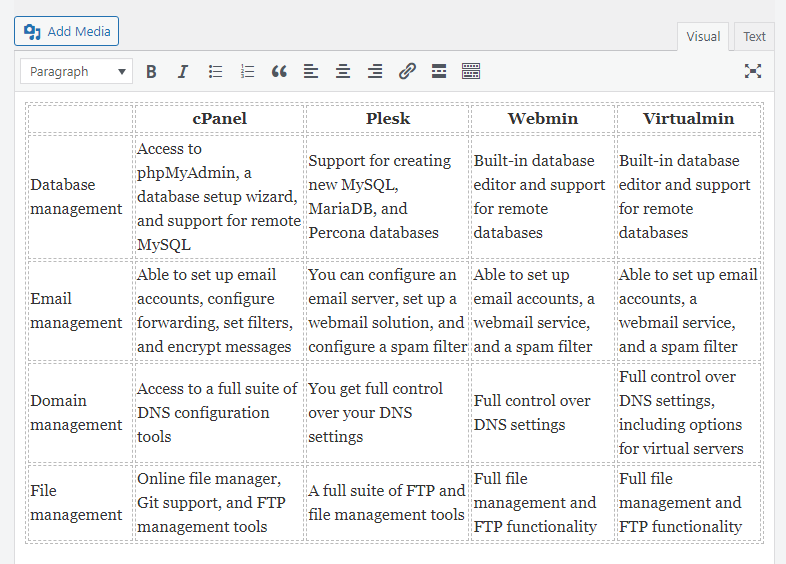
ビジュアルに切り替えます タブをクリックすると、HTML ではなく完全なテーブルが表示されます。 この時点で、直接編集できます。

行や列を追加または削除する(またはその他のカスタマイズを行う)場合は、テキストに戻る必要があることに注意してください。 タブをクリックしてHTMLコードを変更します。 クラシック エディターでテーブルを使用する予定がある場合は、HTML をある程度快適に操作できる必要があります。
方法 4: 専用の WordPress テーブル プラグインをインストールして使用する
テーブルの作成に以前の方法を使用したくない場合は、別の方法があります。 たとえば、TablePress などの多くのプラグインは、WordPress でテーブルを作成するための新しいオプションを追加します。

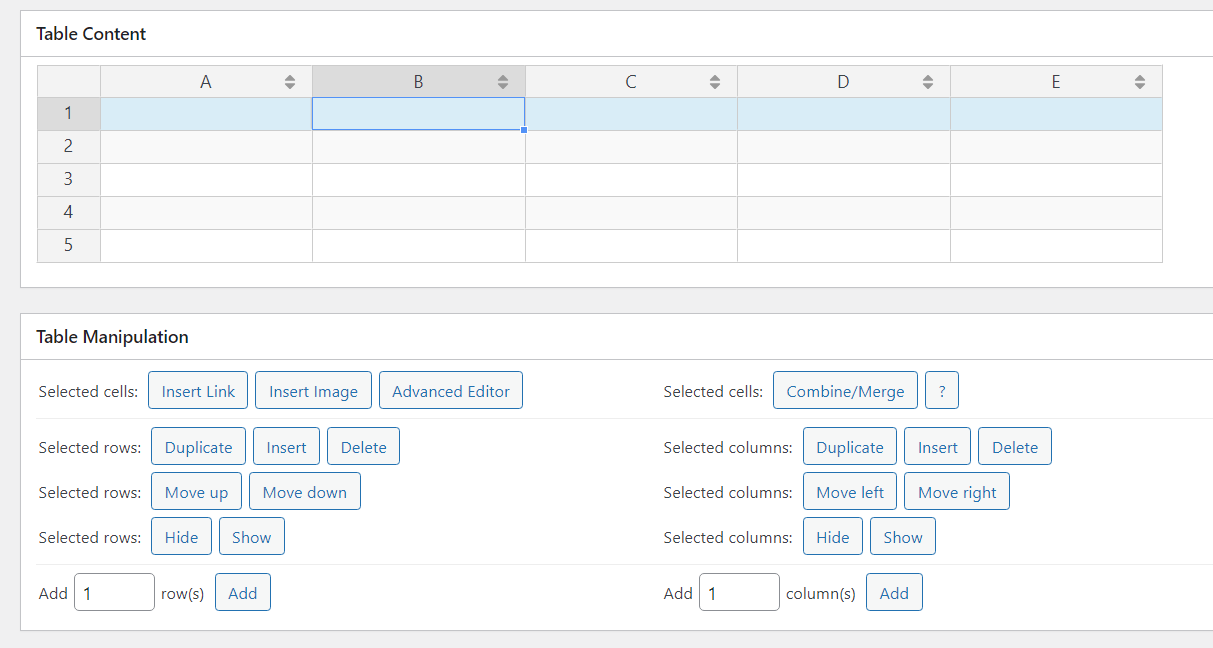
使用するプラグインによってエクスペリエンスは大きく異なります。 たとえば、TablePress では、スプレッドシートのように機能するテーブル エディタを使用します。

このエディタを使用すると、ドラッグ アンド ドロップ システムを使用してセルを再配置できます。 任意のセルをクリックして内容を編集でき、書式設定ツールにアクセスできます。
TablePress は、ページネーションや検索、フィルター機能など、後のセクションで説明する複数の機能もサポートしています。 これらの機能は、訪問者が大量のデータを含むテーブルを移動するのに役立つ鍵となります。
TablePress を使用して作成したすべてのテーブルには、固有のショートコードが割り当てられています。 そのショートコードを使用して、Web サイトにテーブルを配置できます。 ブロックエディターを使用すると、 TablePress テーブルにもアクセスできます。 ブロック。

プラグインを使用して WordPress でテーブルを作成する場合は、ニーズに合うものが見つかるまで複数のオプションを試してみることをお勧めします。 ほとんどのテーブル プラグインの要素が機能するには、アクティブにする必要があることに注意してください。 つまり、プラグインを切り替える場合、作成したテーブルの一部が機能しなくなる可能性があり、再作成する必要があります。
Excel、Google Sheets、および類似のプラットフォームからテーブルをインポートする方法
Excel や Google スプレッドシートなどのプラットフォームから WordPress にテーブルをインポートするには 2 つの方法があります。 1 つ目の方法は、作業しているスプレッドシートの種類に応じたインポート ツールを提供するプラグインを使用することです。
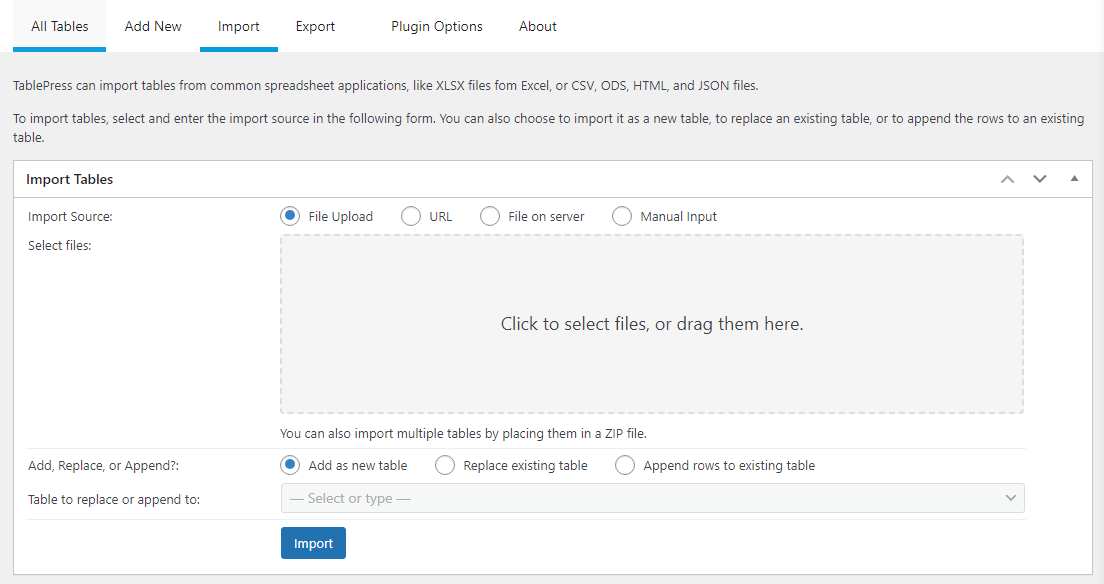
前のセクションでは、TablePress の使用方法を説明しました。 同じプラグインには、XLSX、CSV、HTML、および JSON ファイルからテーブルをインポートするオプションも含まれています。 TablePress → Import a tableに移動すると、プラグインのインポート ツールにアクセスできます。

インポートするテーブルを正しい形式でダウンロードまたは保存する必要があります。 完了したら、このインポーターを使用してファイルをアップロードし、 [新しいテーブルとして追加]オプションを選択して、 [インポート]をクリックします。
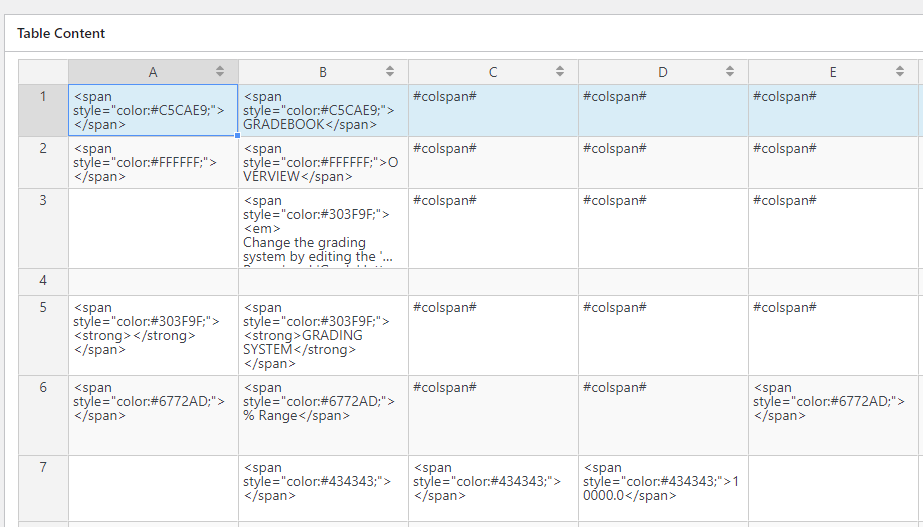
プラグインはファイルを Web サイトに埋め込める表に変換します。 プラグインの組み込みエディタを使用してテーブルを変更することもできます。

エディターは HTML をサポートしており、コードを使用してファイルからスタイルを複製しようとすることに注意してください。 コードはエディターでは乱雑に見えるかもしれませんが、プレビューするとフロントエンドの書式設定が表示されます。
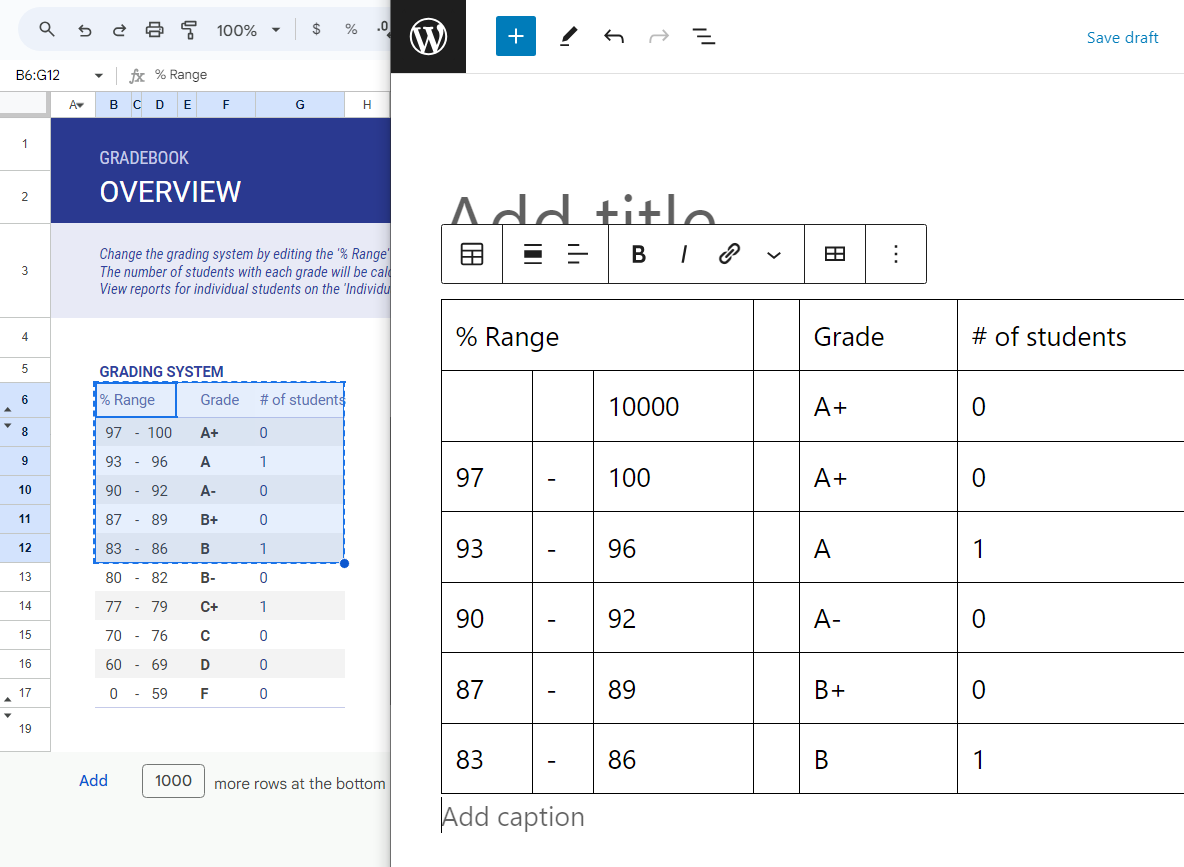
テーブルを WordPress にインポートするもう 1 つのオプションは、テーブルをコピーして貼り付けることです。 Excel、Google スプレッドシート、および同様のソフトウェアや Web サイトから要素全体をコピーできます。 テーブルをブロックエディターに貼り付けると、WordPress はテーブルを作成します。 元のコンテンツを含むブロック。

単純なテーブルのみをコピーして貼り付ける必要があることに注意してください。 スタイルと書式設定はプロセス中に失われる可能性があります。 複雑なテーブルの場合は、ファイルの直接インポートをサポートするテーブル プラグインを使用することをお勧めします。
CSS を使用してテーブルのスタイルを設定する方法
CSS を使用して、HTML 内のテーブルのスタイルを設定できます。 すべての WordPress テーブルは HTML を使用しており、CSS を使用すると、(使い方を知っていれば) 各要素の外観を大幅に制御できます。

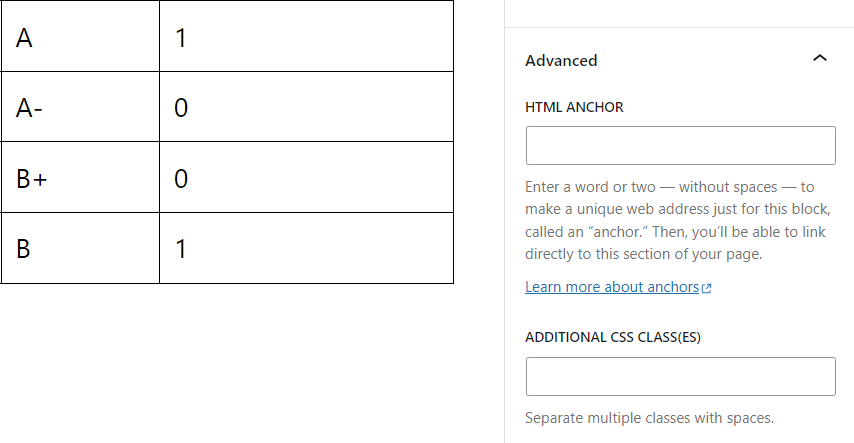
ブロック エディターを使用してテーブルを作成している場合は、任意のテーブルのブロック設定に移動し、 [詳細設定] → [追加の CSS クラス] を探すことができます。 オプション。

これにより、テーブルにクラスを追加できるようになります。 テーマのstyle.cssファイルを変更することで、これらの個々のクラスに CSS スタイルを割り当てることができます。
CSS の使用方法がわからない場合、表を創造的にスタイル設定するために十分な学習を行うのは多大な労力になる可能性があることに注意してください。 ほとんどの場合、ブロック エディターの組み込みスタイル オプションを使用する方が良いでしょう (ただし、制限はあります)。
テーブル プラグインは、多数のスタイル オプションを提供する傾向もあります。 テーブルをデザインして上から下にスタイルを設定したい場合は、コードの使用に慣れているかどうかに応じて、CSS またはプラグインを使用する必要があります。
ユーザー エクスペリエンスの向上: 単純なテーブルを超える 3 つの方法
WordPress に単純なテーブルを追加するのは簡単です。 ただし、オンラインで見てみると、多くのテーブルに並べ替えオプションやボタンなどの高度な要素が含まれていることに気づくでしょう。 これらをテーブルに追加する方法について説明しましょう。
1. フィルターと検索機能を追加する
オンライン テーブルには、必要なだけの情報を含めることができます。 ただし、テーブルが大きくなるほど、操作が難しくなります。 そのため、Web サイト上の多くのテーブルにはフィルター機能と検索機能が含まれています。

これらの機能がないと、訪問者が探している情報やアイテムを見つけるのが困難になる可能性があります。 ページネーションがあっても、ほとんどの訪問者は 1 つのエントリを特定するために複数のページを経由することはありません。
ブロック エディターでは、テーブルにフィルター機能や検索機能を追加できません。 これを行うには、これらの機能を含むテーブル プラグインを使用する必要があります。
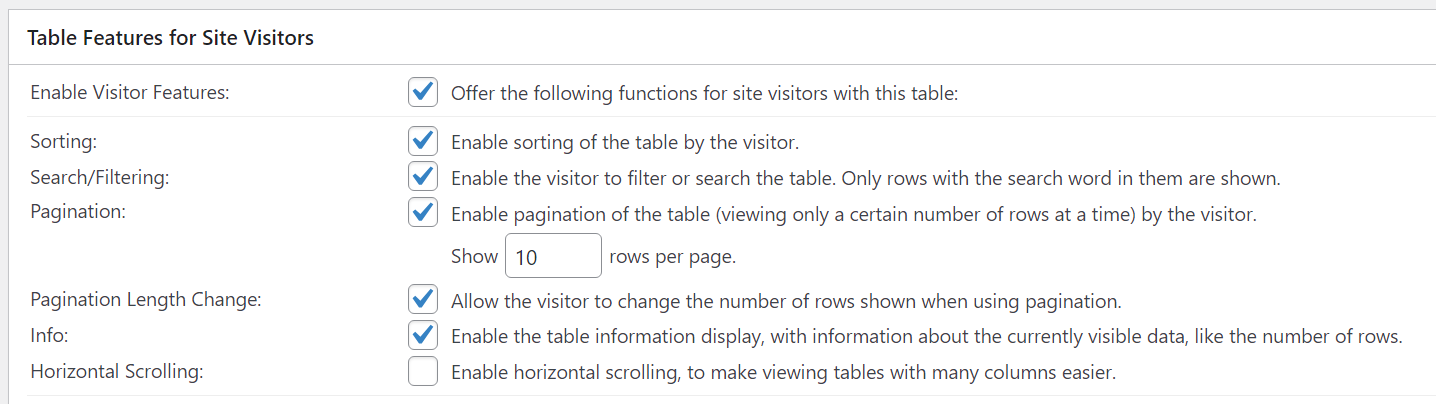
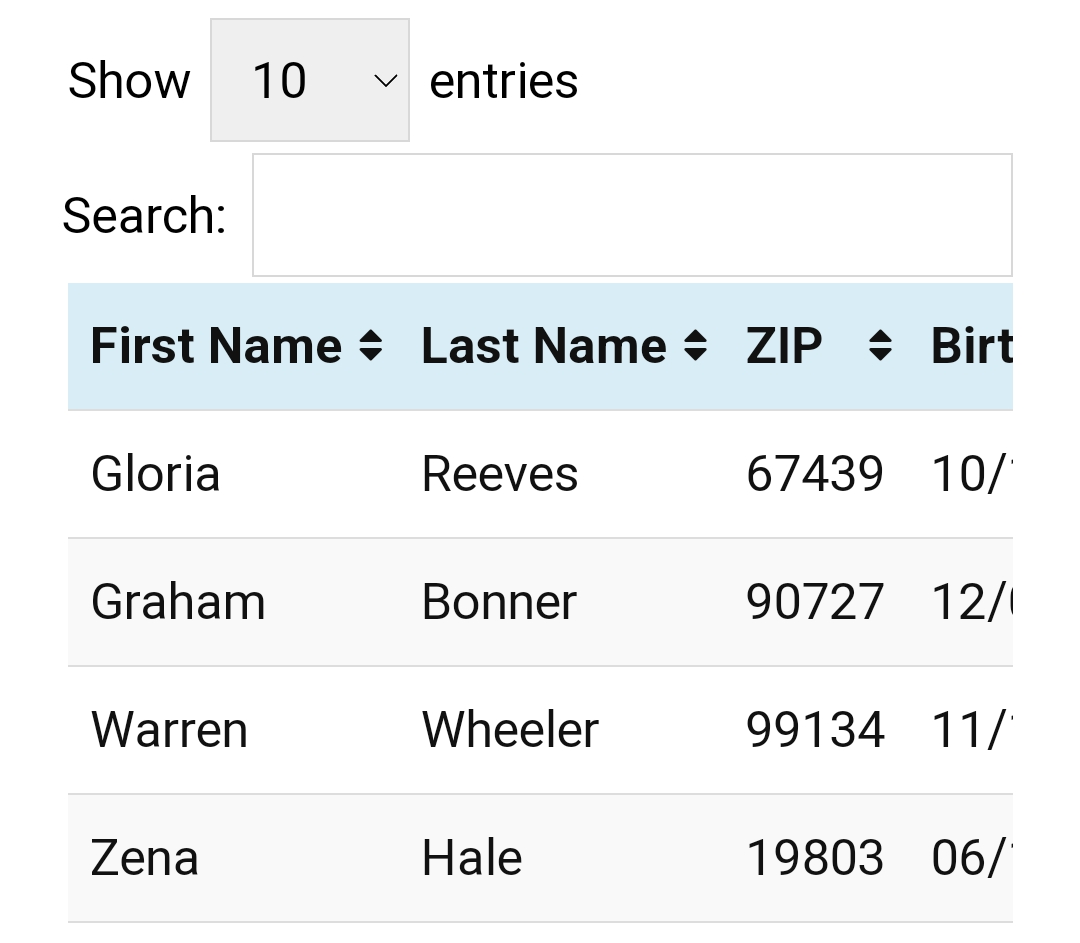
これを行うプラグインの一例は TablePress です。 TablePress エディターを使用している場合は、 「サイト訪問者向けのテーブル機能」まで下にスクロールできます。 検索/フィルターにチェックを入れます オプション。

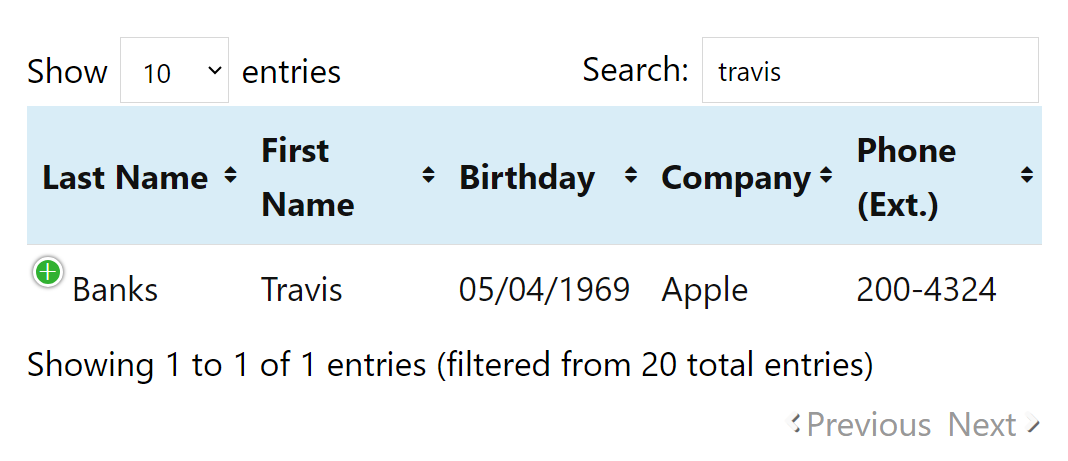
この機能を有効にすると、テーブルの残りのコンテンツの上の行に検索バーが表示されます。 訪問者が検索機能を使用すると、テーブルが動的に更新され、対応する結果が表示されます。

他のテーブル プラグインでは、フィルタリングと並べ替えのアプローチが異なる場合があることに注意してください。 使用するプラグインを選択するときは、テーブルに必要な機能がプラグインに含まれていることを確認してください。
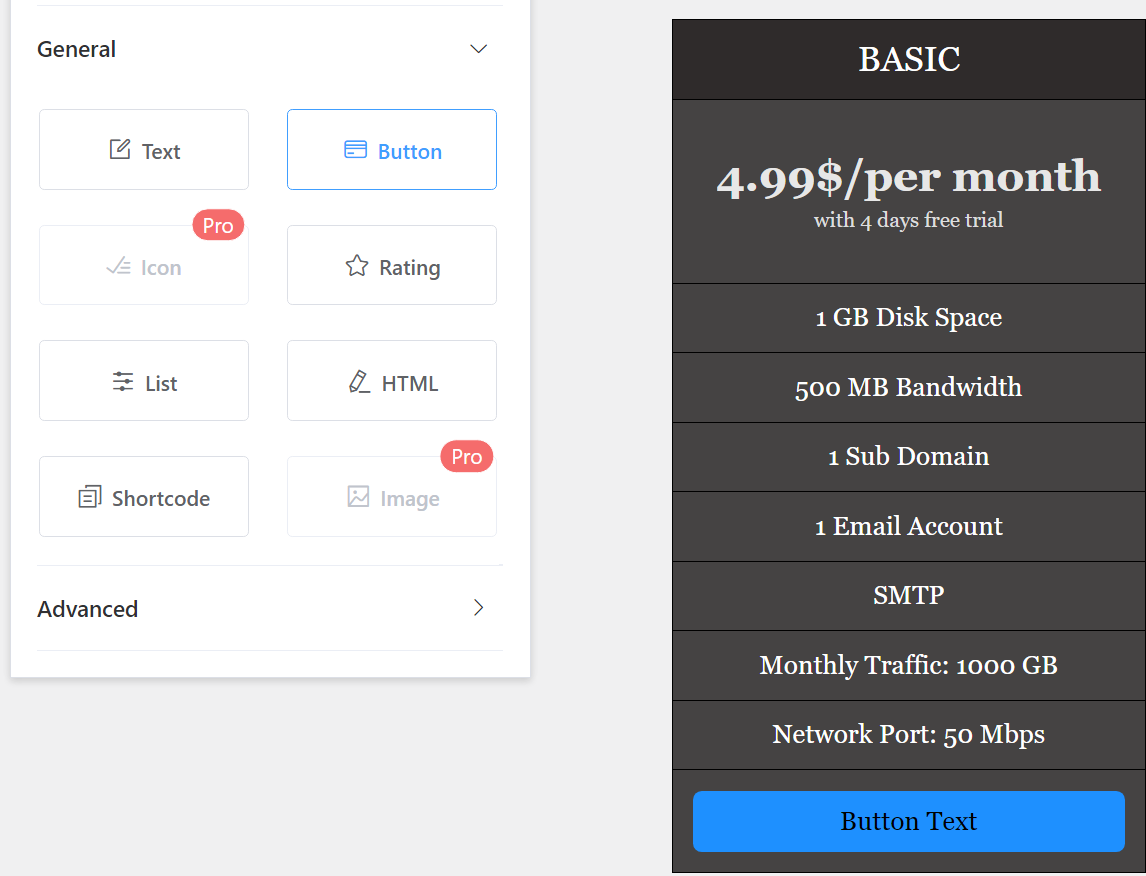
2. ボタンとリンクを追加してインタラクティブなテーブルを作成する
WordPress のテーブルにはテキスト以外にも多くのものを含めることができます。 リンク、画像、さらにはビデオを組み込むことができます。
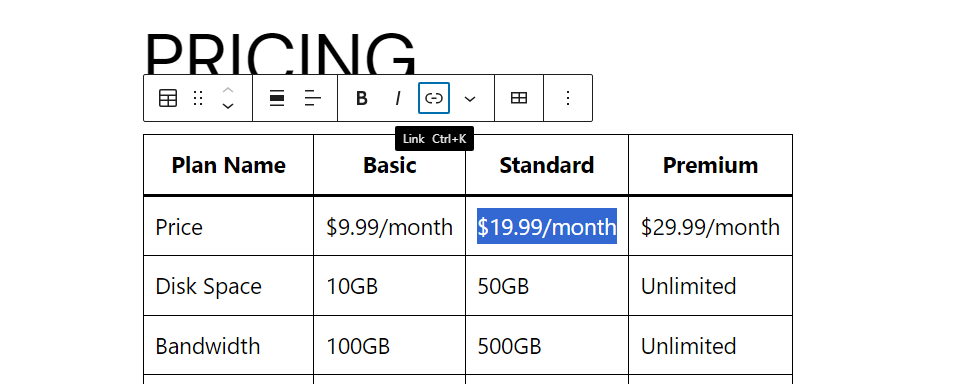
テーブルへのリンクの追加は簡単です。 ブロックエディターで関連するテキストを選択し、書式設定メニューを使用してリンク先の URL を追加するだけです。

ボタンに関しては、テーブル内に直接配置することはできません。 ただし、各列の直下または各行の隣にボタンを追加できます。 これにより、訪問者は、ボタンがテーブル内の特定の要素に対応しているという視覚的な手がかりを得ることができます。
一般に、テーブルにボタンを追加するのは難しい場合があります。 配置がテーブルと一致するようにデザインを調整する必要があります。また、小型デバイスではボタンが動き回る可能性があることに注意してください。
すべてのテーブル プラグインがボタンをサポートしているわけではありません。 これを行う一例が Ninja Tables です。 このプラグインは、スプレッドシート ツールを使用するというよりは、ページ ビルダーに近いテーブル エディターを提供します。
このプラグインを使用してテーブルを作成する場合、ボタンを含むドラッグ アンド ドロップする要素のリストから選択できます。

このプラグインを使用すると、ボタンのスタイルを完全に制御でき、ボタンにリンクを追加できます。 これは、訪問者にサインアップや購入を求める行動喚起を含めたいテーブルに最適です。
3. テーブルと組み合わせる視覚化ツールを設計する
WordPress でデータを視覚化するために使用できる要素はテーブルだけではありません。 チャートやグラフも、多くの情報を整理して表示する優れた方法です。
デフォルトでは、WordPress にはチャートやグラフを追加できるツールやブロックは含まれていません。 このようなタイプの要素を使用したい場合は、プラグインを使用する必要があります。
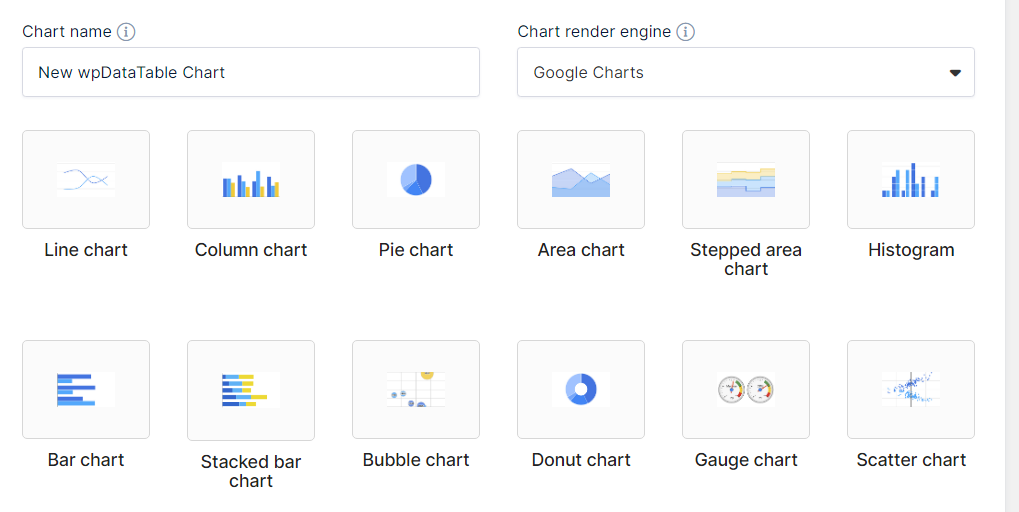
WordPress で使用できる優れた (そして無料の) チャートやグラフのプラグインがたくさんあります。 それらのほとんどは、付随するグラフを生成するデータセットとして使用できるため、テーブルと相乗効果を発揮します。 一例は wpDataTables です。
このプラグインを使用すると、サイトのテーブルを作成し、グラフやチャートに変換できます。 チャートやグラフを作成するときは、縦棒グラフ、円グラフ、散布図などのスタイルのコレクションから選択できます。

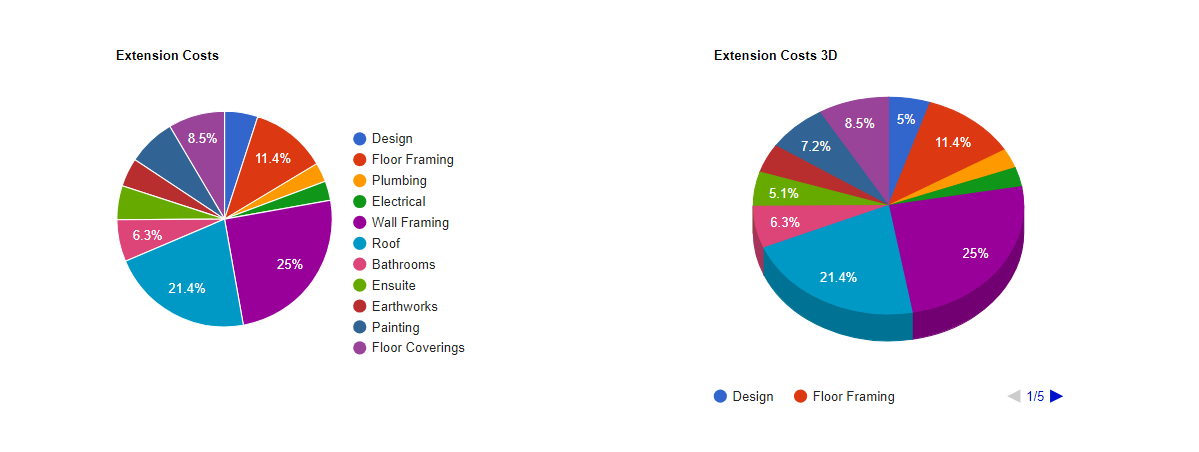
このプラグインを使用してテーブル データから生成された 2 つの円グラフの例を次に示します。

チャートとグラフは、表よりも視覚的な方法でデータを表示する効果的なツールとなります。 wpDataTables の使用方法の詳細については、ドキュメントを参照してください。
WordPress の一般的なテーブルの問題のトラブルシューティング
WordPress で多数のテーブルを使用する予定がある場合、ある時点で技術的な問題に遭遇する可能性があります。 Web サイトのテーブルに問題がある場合の対処方法は次のとおりです。
1. テーブルが正しく表示されない
プラグインを使用してテーブルを作成すると、正しく表示されない場合があります。 多くのテーブル プラグインをアクティブにしておく必要があります。そうしないと、テーブル プラグインを使用して作成した要素が機能しなくなります。 ショートコードを使用してテーブルを配置するプラグインは、特にこの問題が発生しやすいです。
テーブルに要素がないか、レイアウトが壊れているか、まったく表示されない場合は、ソース プラグインに問題がある可能性があります。 問題のトラブルシューティングの最初のステップは、ダウンロード ページまたは開発者サイトをチェックして、プラグインに利用可能なアップデートがあるかどうかを確認することです。
サイトのプラグインを 1 つずつ無効にして、この問題をトラブルシューティングすることもできます。 テーブルとの互換性の問題を引き起こしている特定のプラグインが 1 つある可能性があり、これを特定すると問題の解決に役立ちます。 このテスト (およびすべてのトラブルシューティング) は必ずステージング サイトで実行し、最初にサイトをバックアップしてください。
もう 1 つの方法は、テーブル データをエクスポートし、別のプラグインを使用してインポートすることです。 Web サイトで多くのテーブルが使用されている場合、これには時間がかかる可能性があるため、最後の手段としてのみお勧めします。
2. 特定のデバイスでは表がうまく表示されません
訪問者がサイトの閲覧に使用するデバイスの種類やサイズに関係なく、作成するテーブルが適切に見えることが重要です。 ブロック エディターを使用してテーブルを作成する場合、これは問題になりません。 ブロックはデフォルトで応答性が高く、訪問者の画面に合わせてテーブルのサイズが変更されます。
場合によっては、これは列または行が下に移動することを意味します。 一部のテーブル プラグインでは、スクロール可能なテーブルを作成できるため、訪問者はデバイスに関係なくテーブルを移動できます。
さまざまな画面サイズに適応しないテーブルを設計する場合は、使用しているプラグインが応答しない可能性があります。 テーブルをテストする最も簡単な方法は、モバイル デバイスでサイトを開いて確認することです。

テーブル内の行と列が増えるほど、モバイル デバイスでのレンダリングが難しくなります。 使用しているプラグインが応答しない場合は、TablePress や Ninja Tables (前述) などの代替プラグインを見つける必要があります。
3. プラグインの競合が発生している、またはインポート/エクスポートの問題が発生している
テーブル プラグインを使用していて、作成した要素が動作しなくなった場合は、プラグイン自体に問題がある可能性があります。 ほとんどの場合、プラグインが突然動作しなくなったり、エラーが表示され始めたりする場合、それは互換性の問題が原因です。
プラグインは、サイト上の他の要素、または実行している WordPress のバージョンと互換性がない可能性があります。 このような問題を回避する最も簡単な方法は、テーマやサイトのすべてのプラグインとともに、WordPress を最新の状態に保つことです。
テーブルをインポートおよびエクスポートしようとするときに発生する問題にも同じことが当てはまります。 インポート/エクスポート プロセスに使用しているプラグインまたはツールに問題がある可能性があります。 壊れているか、サイトの他の要素と互換性がありません。
WordPress とプラグインを更新してもテーブルのエラーが解決しない場合は、問題の原因となっているツールを特定する必要があります。 これは、テーブルが再び正しく表示されるようになるまで、プラグインを 1 つずつ無効にすることを意味します。 競合の原因を特定したら、プラグインを維持するか削除するかを決定し、代替手段を探すことができます。
よくある質問
WordPress でテーブルを作成する方法についてまだ質問がある場合は、いくつかの一般的なトピックを見てみましょう。
技術的な知識がなくても WordPress でテーブルを作成できますか?
表計算ソフトやテキストエディタの使い方がわかれば、WordPressで表を作成できます。 ブロック エディターを使用すると、単純なテーブルを簡単に作成し、必要なコンテンツを追加できます。
もう 1 つのオプションは、Jetpack AI アシスタントを使用することです。 単純なプロンプトから完全なテーブルを作成できるため、側での作業が軽減されます。 テーブルの準備ができたら、あとはその内容を編集するだけです。
AI を活用して WordPress でテーブルを簡単に構築するにはどうすればよいですか?
Jetpack AI Assistant と Jetpack Blocks をお持ちの場合は、AI を使用して WordPress でテーブルを構築できます。 AIアシスタントにアクセスできます ブロックエディターを使用してブロックし、テーブルを生成するように求めるプロンプトを表示します。
アシスタントを使用すると、満足のいく結果が得られるまでプロンプトを微調整できます。 テーブルを設定したら、WordPress の他のブロックと同じように編集できます。
既存のコンテンツをテーブルに変換することはできますか?
情報が満載の Web ページがある場合は、それを表に変換することで簡単に読みやすくすることができます。 まず、任意の方法を使用してテーブルを作成し、既存のコンテンツから関連する詳細をコピーします。
画像やビデオなどのメディアをテーブル内に埋め込むことはできますか?
WordPress では、表に任意のタイプのコンテンツを埋め込むことができます。 これには、画像、ビデオ、リストなどが含まれます。
大きな要素を埋め込む場合は、テーブルの寸法が歪む可能性があることに注意してください。 テーブルの見栄えを良くするために、画像とビデオの埋め込みサイズを変更する必要がある場合があります。
訪問者がフロントエンドでデータをフィルタリングまたは並べ替えできるテーブルを作成する方法はありますか?
WordPress には、デフォルトではテーブルにフィルターまたは検索オプションが含まれていません。 これらの機能を追加するには、それらをサポートするテーブル プラグインを使用する必要があります。 大規模なデータセットを含むテーブルを作成する予定がある場合は、ブロックエディターやクラシックエディターの代わりにプラグインを使用してテーブルを作成することが賢明かもしれません。
外部データベースをリンクして、WordPress テーブルのコンテンツを動的に更新できますか?
一部のテーブル プラグインでは、Google スプレッドシートなどの他のソースから要素を埋め込むことができます。 これらの埋め込みテーブルは、ソース ドキュメントが変更されると自動的に更新されます。
この機能は一部のプラグインでのみ利用できることに注意することが重要です。 テーブル プラグインが異なれば、テーブルのインポートまたは埋め込み用に異なるソースをサポートする場合があります。
読者にとって扱いにくい大きなテーブルを処理するにはどうすればよいですか?
一部の WordPress テーブル プラグインにはページネーション オプションが含まれています。 これは、数十または数百の要素を含むテーブルに役立ちます。 ページネーションがなければ、これらの要素をナビゲートすることは不可能になります。
多くのエントリを含むテーブルを作成している場合は、多くの場合、プラグインを使用してテーブルを作成するのが最善です。 理想的には、これらのプラグインにはページネーション、フィルタリング、並べ替え機能が含まれている必要があります。
WordPress の読み込み速度に対するテーブルの影響は何ですか?
サイトの読み込み速度に対するテーブルの影響はごくわずかです。 テーブルはテキストベースの要素であるため、(大量のメディアを追加しない限り) サイトのパフォーマンスに与える影響は最小限です。
今すぐテーブルの作成を始める最も簡単な方法は何ですか?
ブロックやプラグインを扱いたくない場合は、WordPress でテーブルを構築する最も簡単な方法は、Jetpack AI アシスタントを使用することです。 アシスタントは、ブロック エディター内でプロンプトを本格的なテーブルに変換できます。
AI アシスタントを選択して追加する必要があります。 WordPress で手動でブロックします。 その後、プロンプトを入力するとすぐにアシスタントが引き継ぎます。
Jetpack AI アシスタント: WordPress AI コンテンツおよびテーブル ジェネレーター
WordPress では、テーブルを作成して Web サイトに追加する方法がいくつか用意されています。 任意の種類のテーブルを作成し、ブロック、プラグイン、または CSS を使用してユニークに見えるようにスタイルを設定できます。
表を含むあらゆる種類のテキストベースのコンテンツの生成に役立つツールにアクセスしたい場合は、Jetpack AI アシスタントの使用を検討してください。 これは、単一のプロンプトからすべてを開始して、コンテンツのページ全体や表さえも生成するのに役立ちます。
