ホリデーセールはこちら!
公開: 2023-01-04あなたのウェブサイトにもっとモダンなタッチを加えたいですか?
従来の水平メニューを垂直メニューに置き換えることで、WordPress サイトをシックでモダンな外観にすることができます。 さらに、縦型メニューはユーザー エクスペリエンスを向上させることもできます。
しかし、WordPress で垂直メニューを作成する方法は?
WordPress サイトに垂直メニューを追加する方法はいくつかあります。
このブログでは、WordPress で垂直メニューを作成する方法と、垂直メガ メニューを作成する方法を紹介します。
WordPressの縦メニューとは?
WordPress の垂直メニューは、従来の水平方向ではなく、垂直方向に配置されたリンクのコレクションを表します。 最近では、このタイプの WordPress 垂直メニューは、特にモバイル デバイスでより使いやすいため、最近非常に人気が高まっています。
WordPress サイトで垂直メニューを使用する利点:
- これらのメニューは視覚的に優れています
- ナビゲートしやすいメニュー
- モバイル デバイスでの Web サイトの応答性を維持する
- 水平メニューよりも垂直メニューに多くのトップレベル メニューを追加できます
- eコマースWebサイトでうまく機能します

Elementor と ElementsKit を使用して WordPress で垂直メニューを作成する方法
WordPressで垂直メニューを作成する方法のステップバイステップガイドは次のとおりです. ページ ビルダーの Elementor と垂直メニューの WordPress プラグインの ElementsKit が必要です。 以下の手順に従えば、WordPress の垂直メニューを簡単に作成できます。
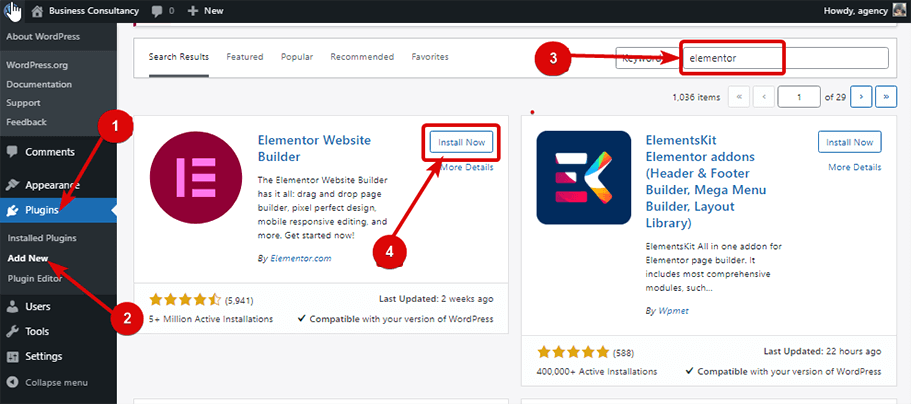
ステップ 1: Elementor と ElementsKit をインストールする
インストールするには、ダッシュボードにログインして、
- ナビゲート: プラグイン ⇒ 新規追加
- Elementor / ElementsKit を検索する (1 つずつ)
- 今すぐインストールをクリック

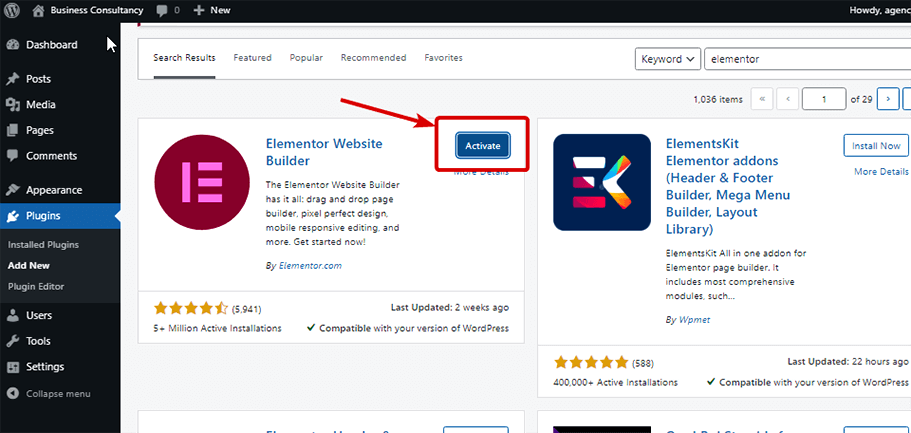
インストール後、アクティベートボタンをクリックしてアクティベートします。

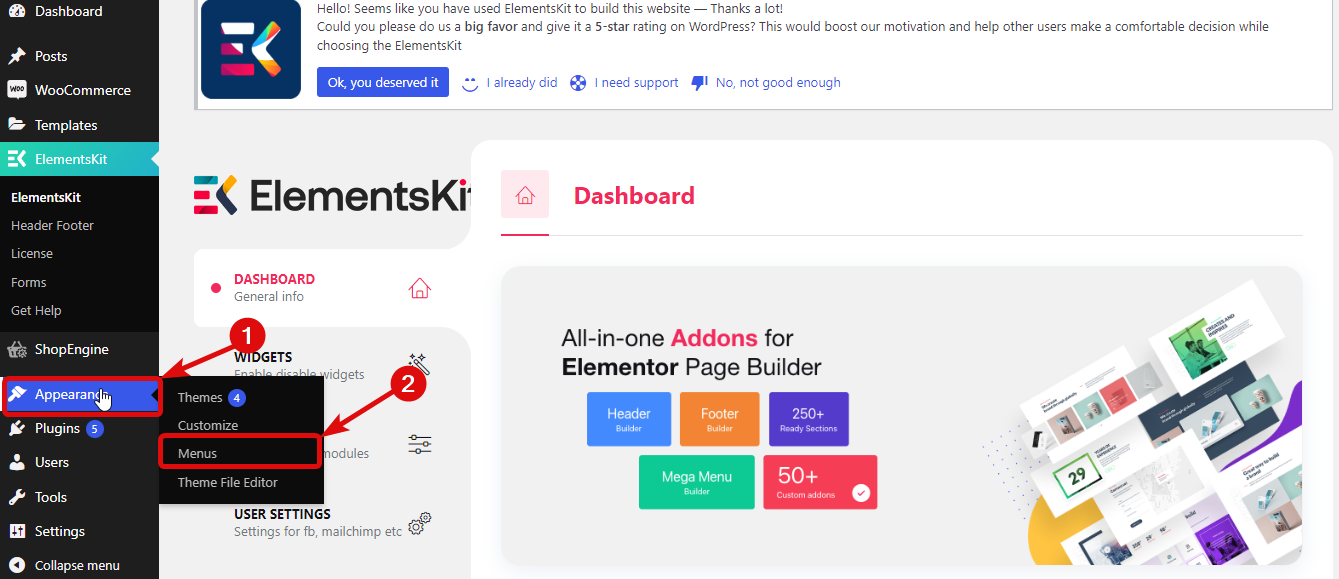
ステップ 2: WordPress 縦型メニューのメニューを作成する
それでは、メニューを作成しましょう。 このためには、外観 ⇒ メニューに移動します。

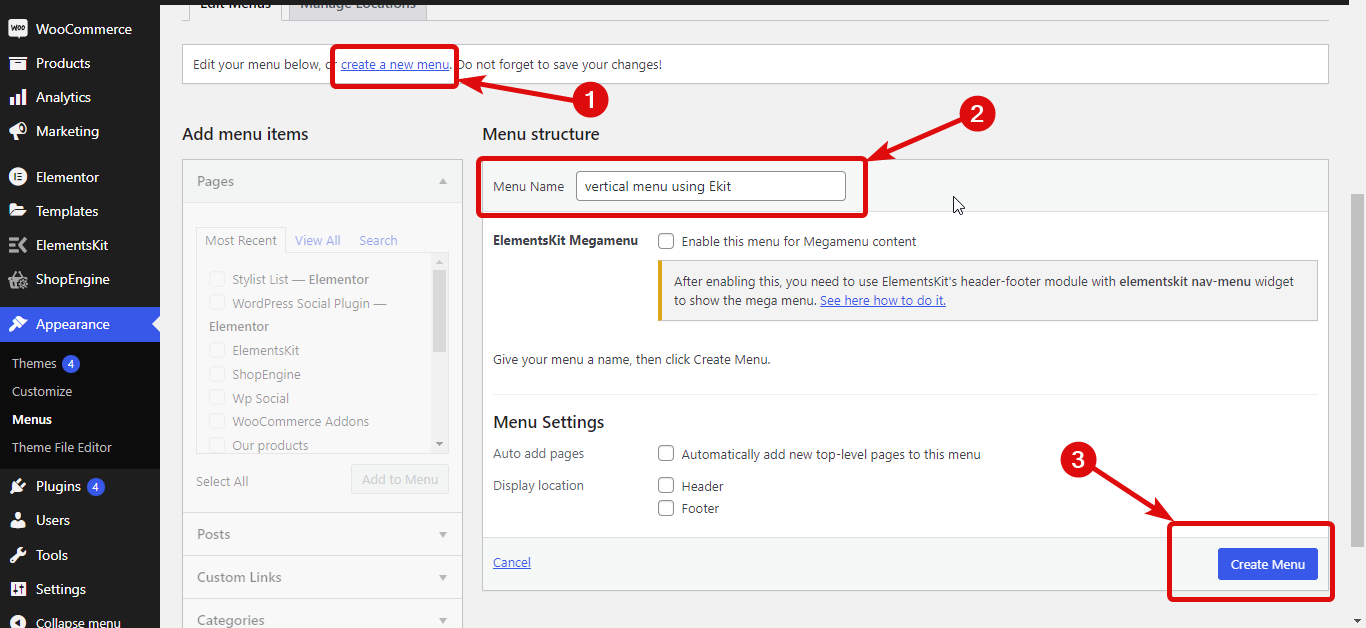
メニューページに移動したら、次のことを行う必要があります。
- 新しいメニューを作成をクリック
- [メニュー名] オプションの下に名前を入力します
- 最後に、[メニューの作成] をクリックしてメニューを作成します。

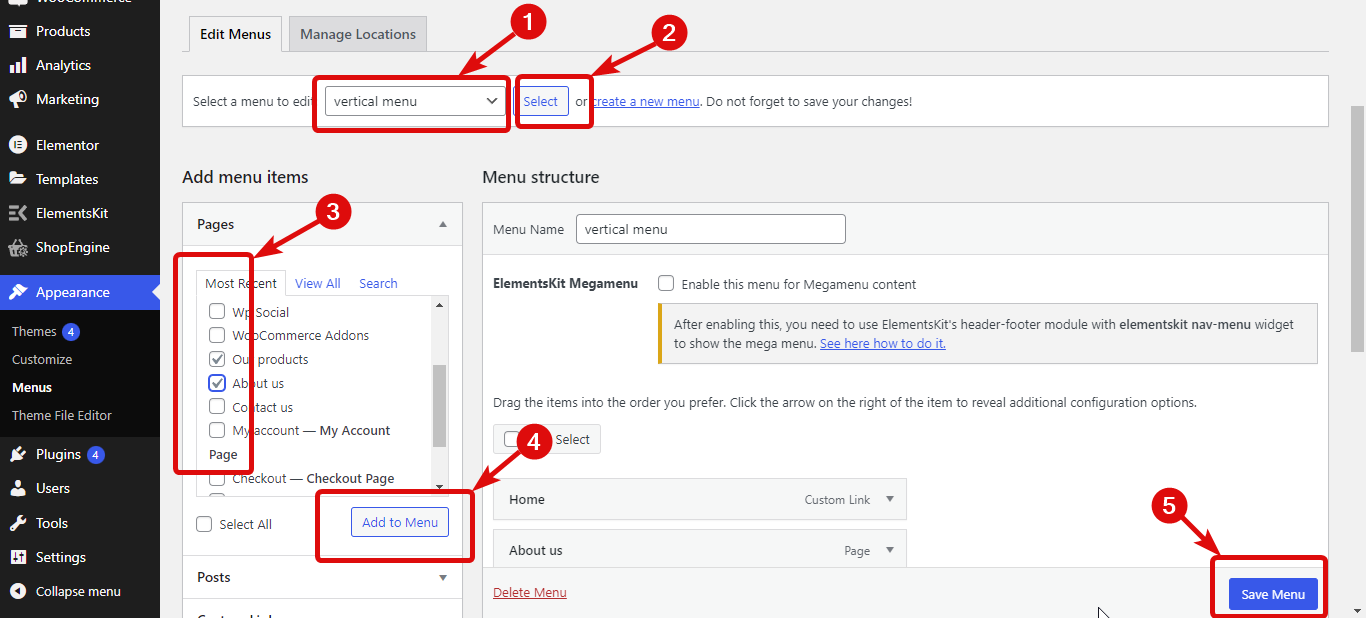
次に、次のことを行う必要があります。
- プルダウンからメニューを選択
- [選択] をクリックします
- 追加したいメニューのチェックボックスをクリックします
- [メニューに追加] をクリックして、選択したメニューに追加します
- 最後に、 [メニューを保存] をクリックして更新します

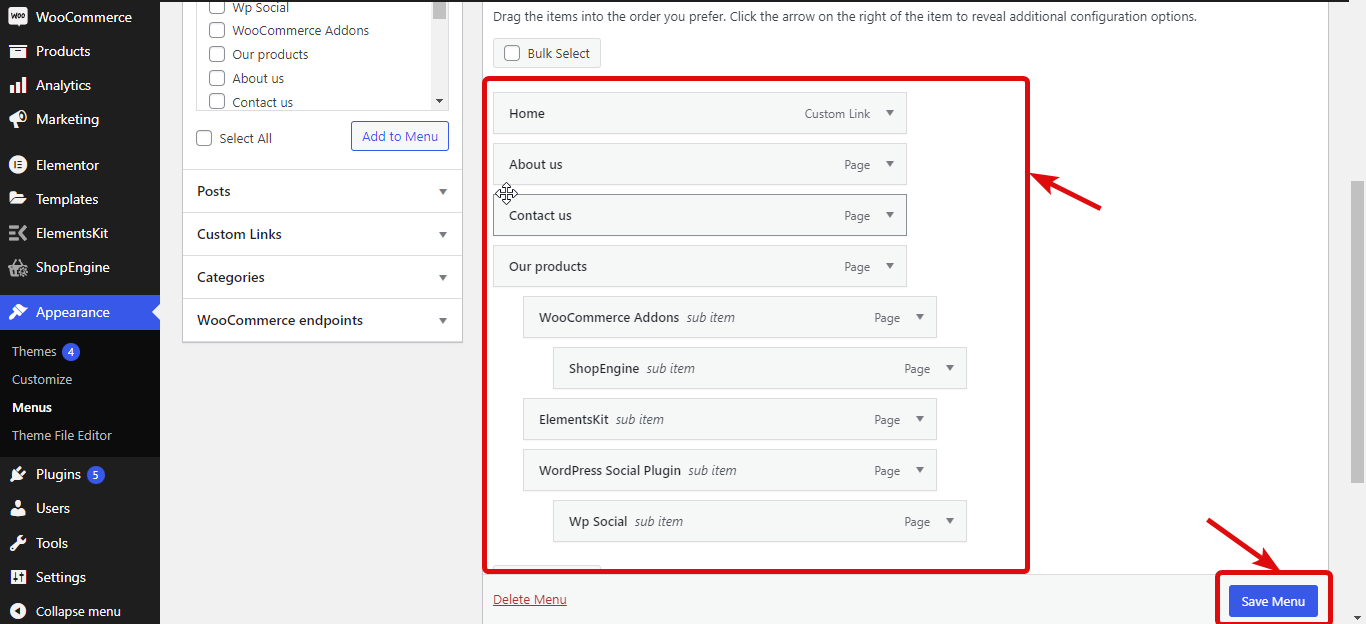
複数レベルのメニューがある場合は、メニュー項目を並べ替えて、 [メニューを保存] をクリックして更新できます。

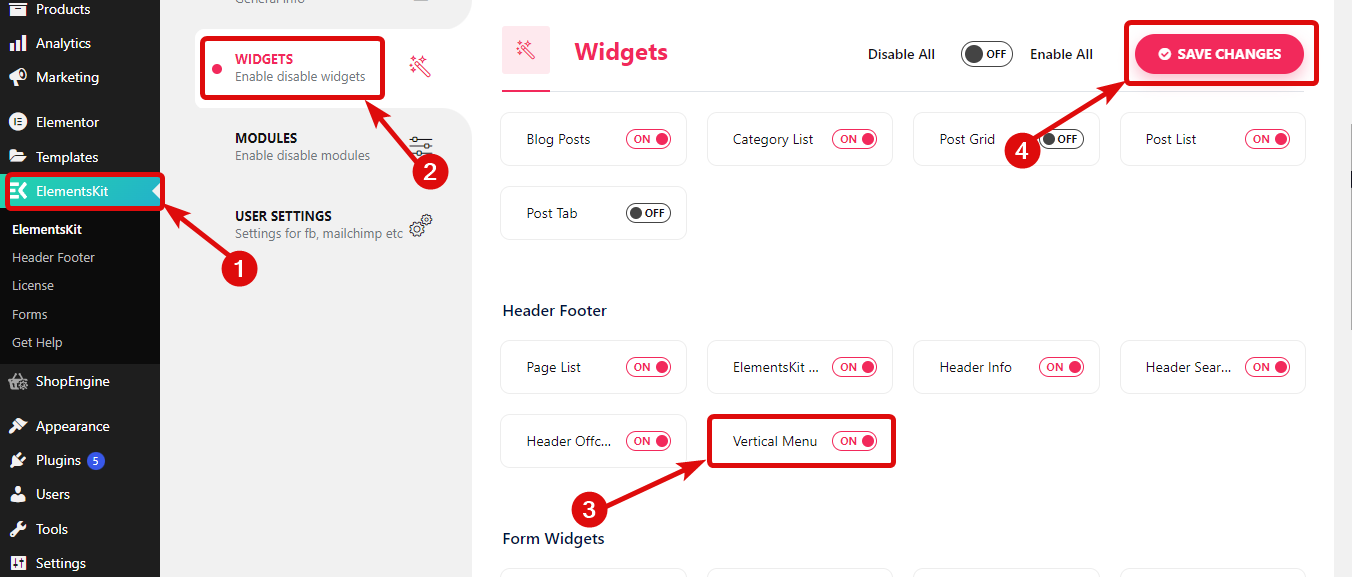
ステップ 3: ElementsKit の垂直メニュー ウィジェットを有効にする
ElementsKit ⇒ WIDGETS ⇒ Vertical Menu ウィジェットに移動し、ウィジェットをオンにして、 [変更の保存] をクリックします。

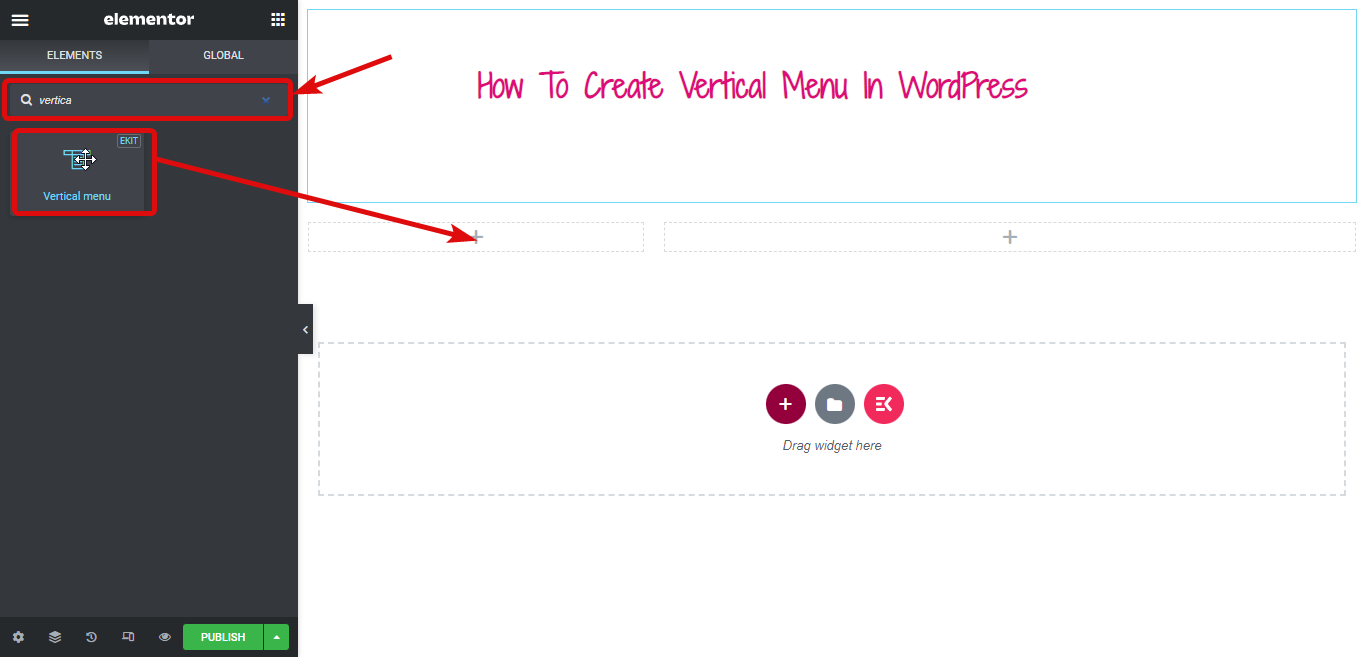
ステップ 4: ウィジェットをドラッグ アンド ドロップする
Edit with Elementor オプションでページを編集します。 次に、Ekit アイコンでスタイリスト リスト ウィジェットを検索し、ウィジェットをページにドラッグ アンド ドロップするだけです。


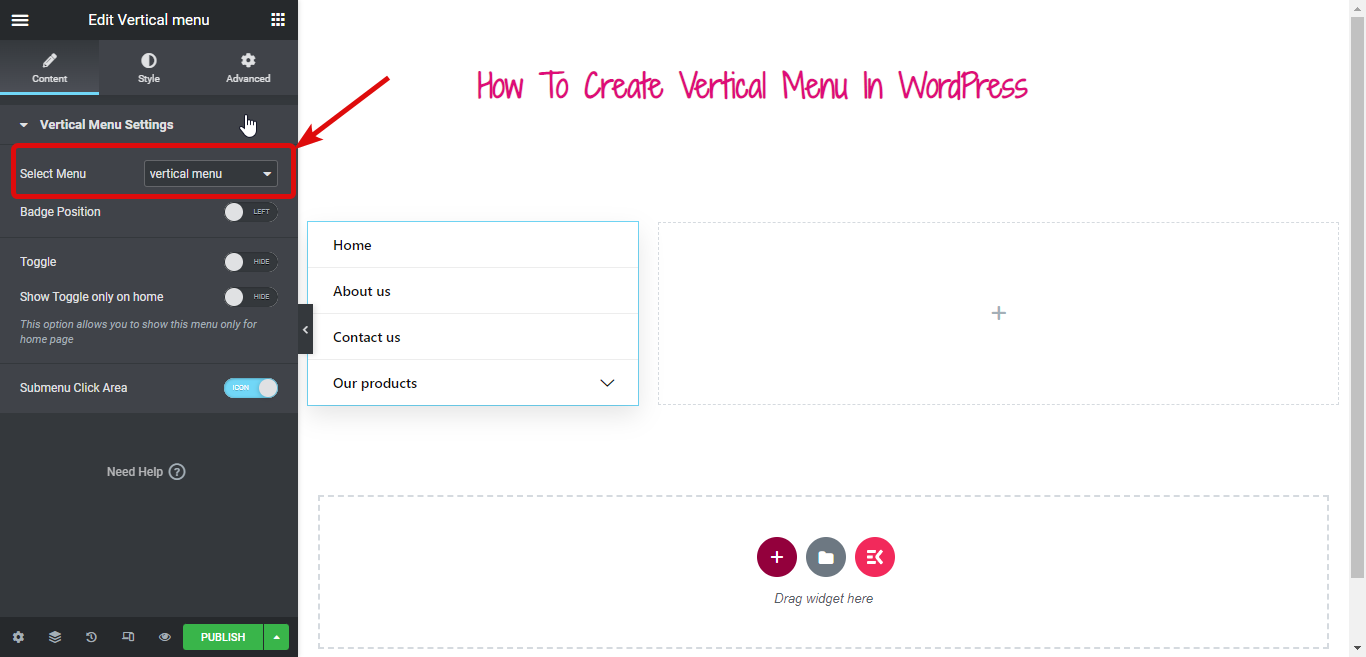
ステップ 5: 垂直メニュー設定をカスタマイズする
作成したばかりのメニューまたは好みのメニューを垂直メニューに追加します。 これは、[メニューの選択] ドロップダウンから実行できます。

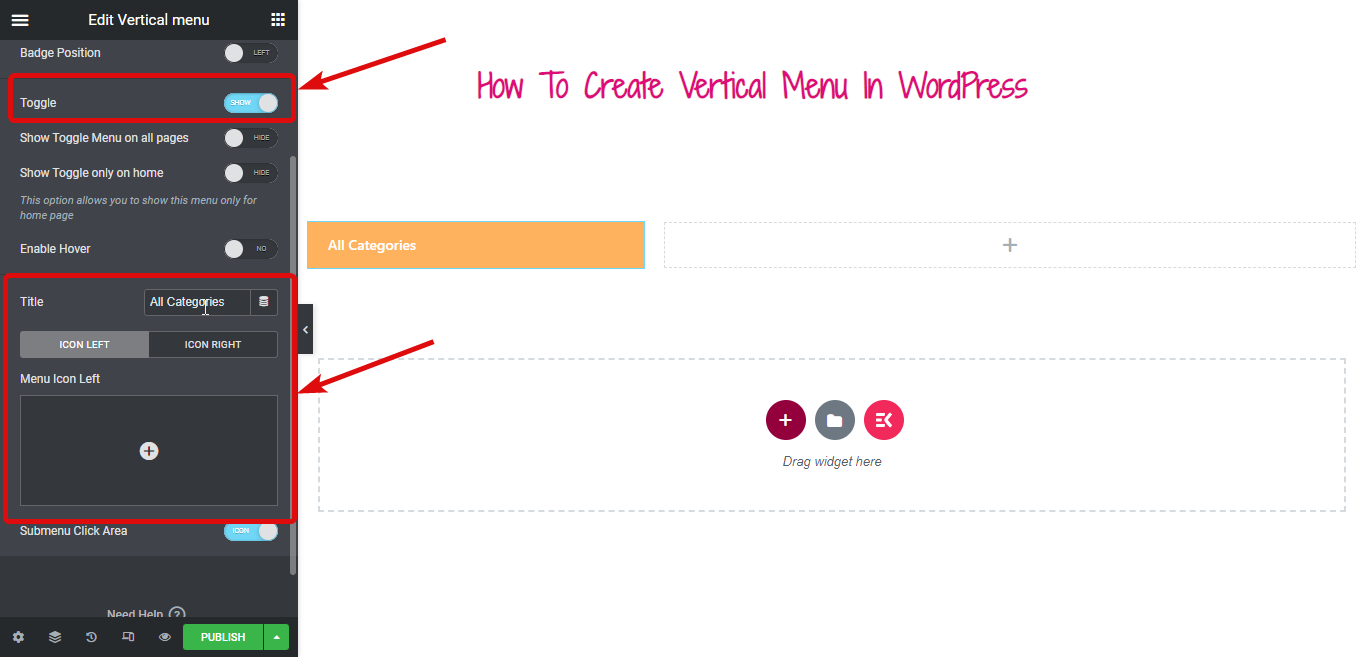
Elementor の垂直メニューを折りたたみ可能なボタンに変更する場合は、トグル ボタンをオンにする必要があります。オンにすると、トグル ボタンのタイトルを変更でき、左右両方にアイコンを追加することもできます。

[ホバーを有効にする] オプションをオンにして、ホバー時にトグルを有効にします (デフォルトでは、クリック時に動作します)。
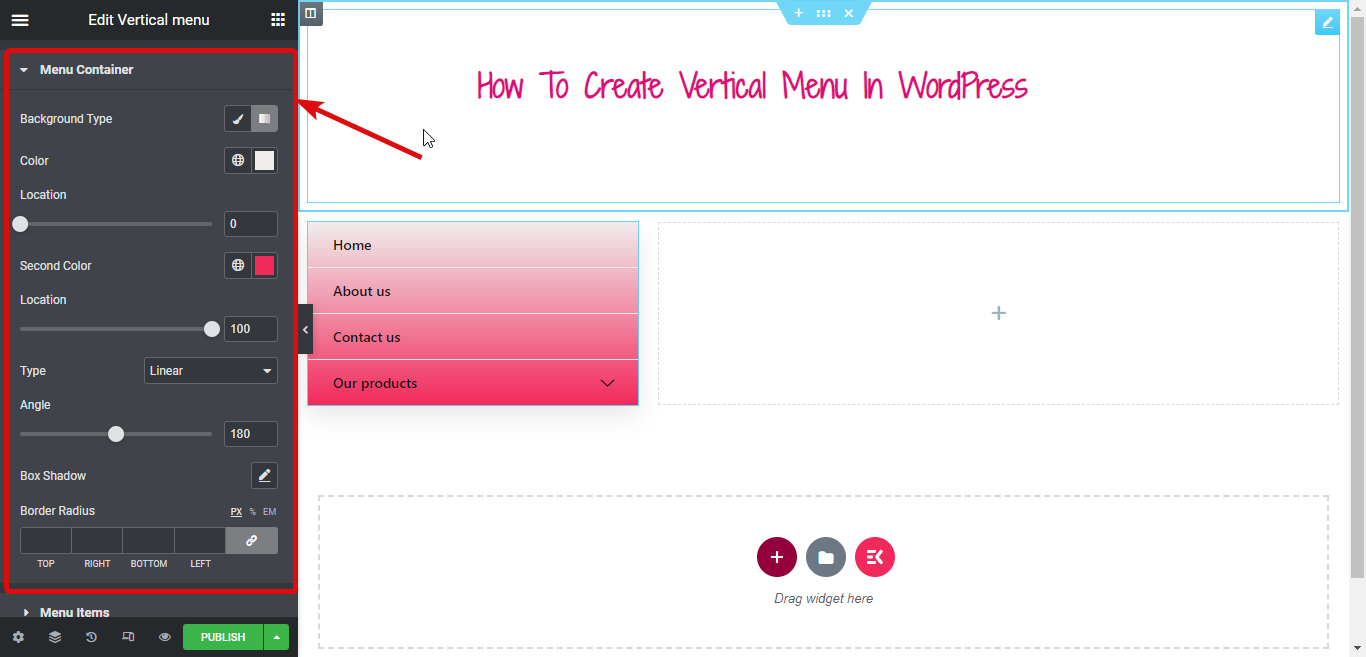
ステップ 6: 垂直メニューのスタイルをカスタマイズする
ここで、垂直メニューのスタイルを変更します。 そのためには、スタイル タブに移動します。
[メニュー コンテナー] オプションを展開して、背景の種類、色、場所、2 番目の色、ボックス シャドウ、境界線の半径などを変更します。

同様に、メニュー項目とサブメニュー項目で多くのスタイル オプションを変更できます。
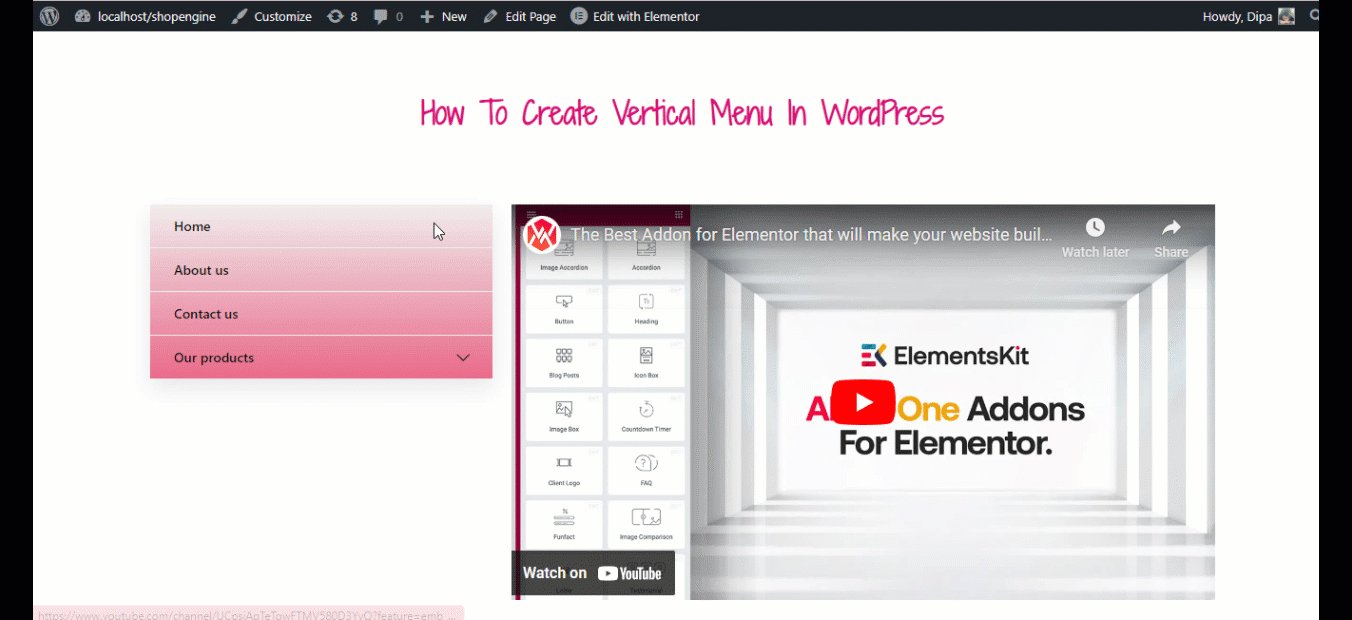
すべてのカスタマイズが完了したら、[公開] をクリックしてプレビューを表示します。

ElementsKit を使用すると、完全な WordPress Web サイトを構築できます。 でブログをチェック
WordPress で 1 ページ ナビゲーションのシングル ページ Web サイトを作成する方法
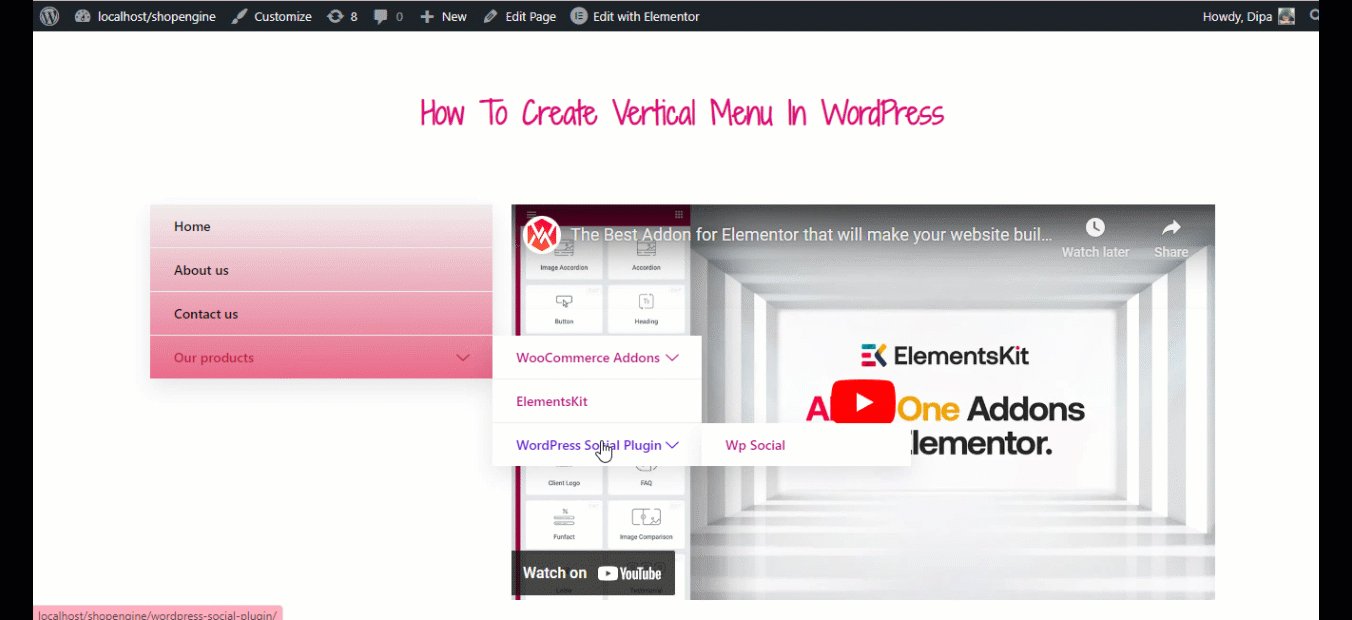
Elementor と ElementsKit を使用して WordPress で垂直メガ メニューを作成する方法
このチュートリアルに従うには、前にオンにした垂直メニュー ウィジェットがまだオンになっていることを確認する必要があります。
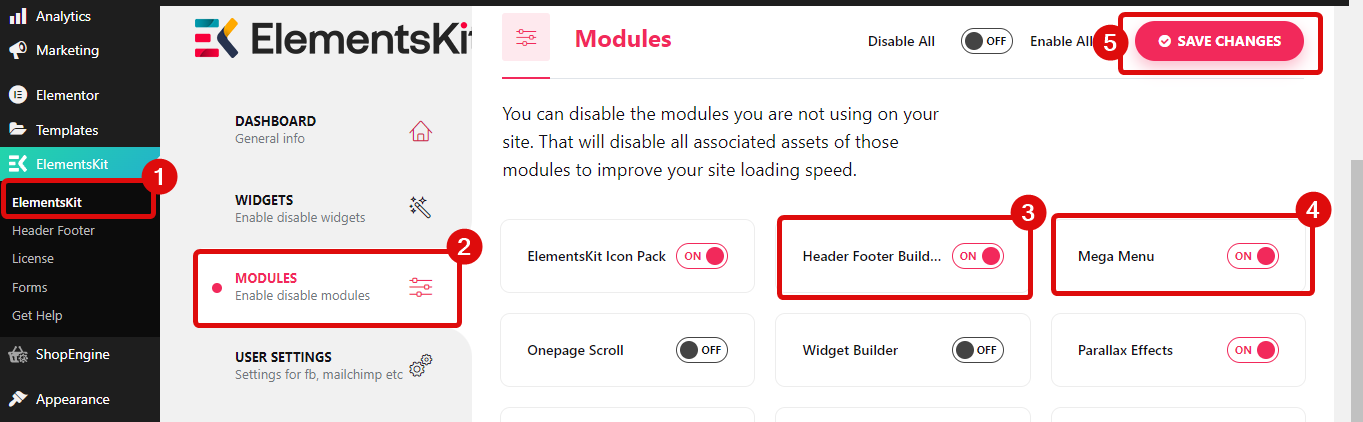
ステップ 1: 必要な ElementsKit モジュールをオンにする
ElementsKit ⇒ Modulesに移動し、 Mega Menu と Header Footer Builder の両方をオンにし、最後に Save Changes をクリックして更新します。

上記の手順に従って、垂直メニューのメニューを作成してください。
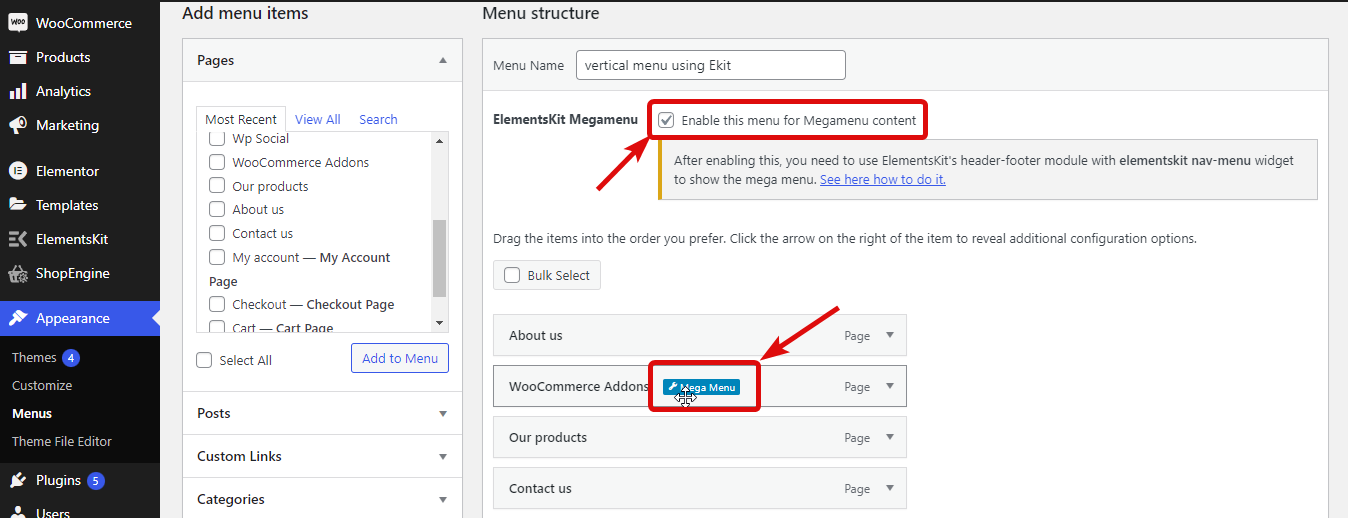
ステップ 2: ElementsKit Megamenu オプションをオンにする
メニューの準備が完了したら、ElementsKit Megamenu オプションをオンにして、メガ メニュー機能を有効にします。 このオプションをオンにすると、メニューにカーソルを合わせると、メガ メニュー オプションが表示されます。


ステップ 3: ElementsKit を使用してメニューをメガ メニューに変換する
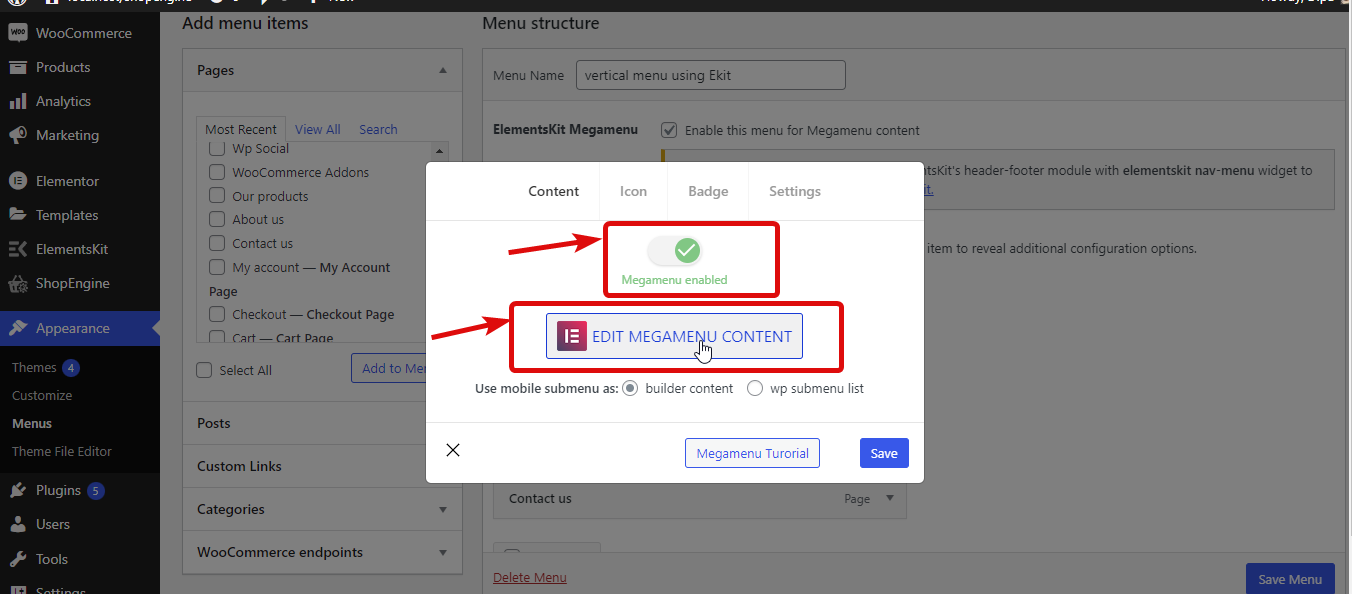
シンプル メニューをメガ メニューに変換するには、メニューにカーソルを合わせて、メガ メニュー オプションをクリックします。 次に、Mega メニューのトグル ボタンをオンにして、 [Mega Men u Content の編集] をクリックします。

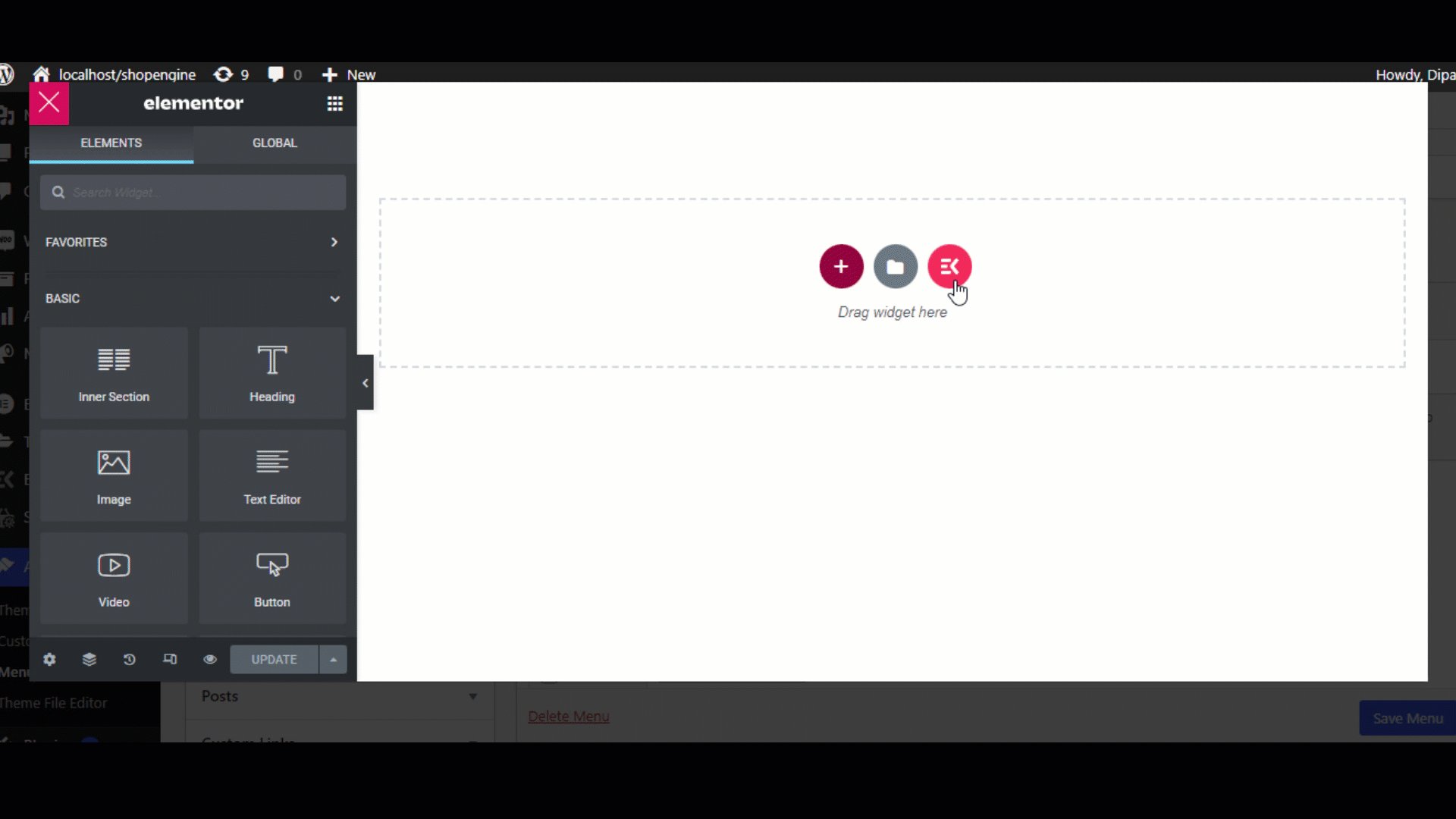
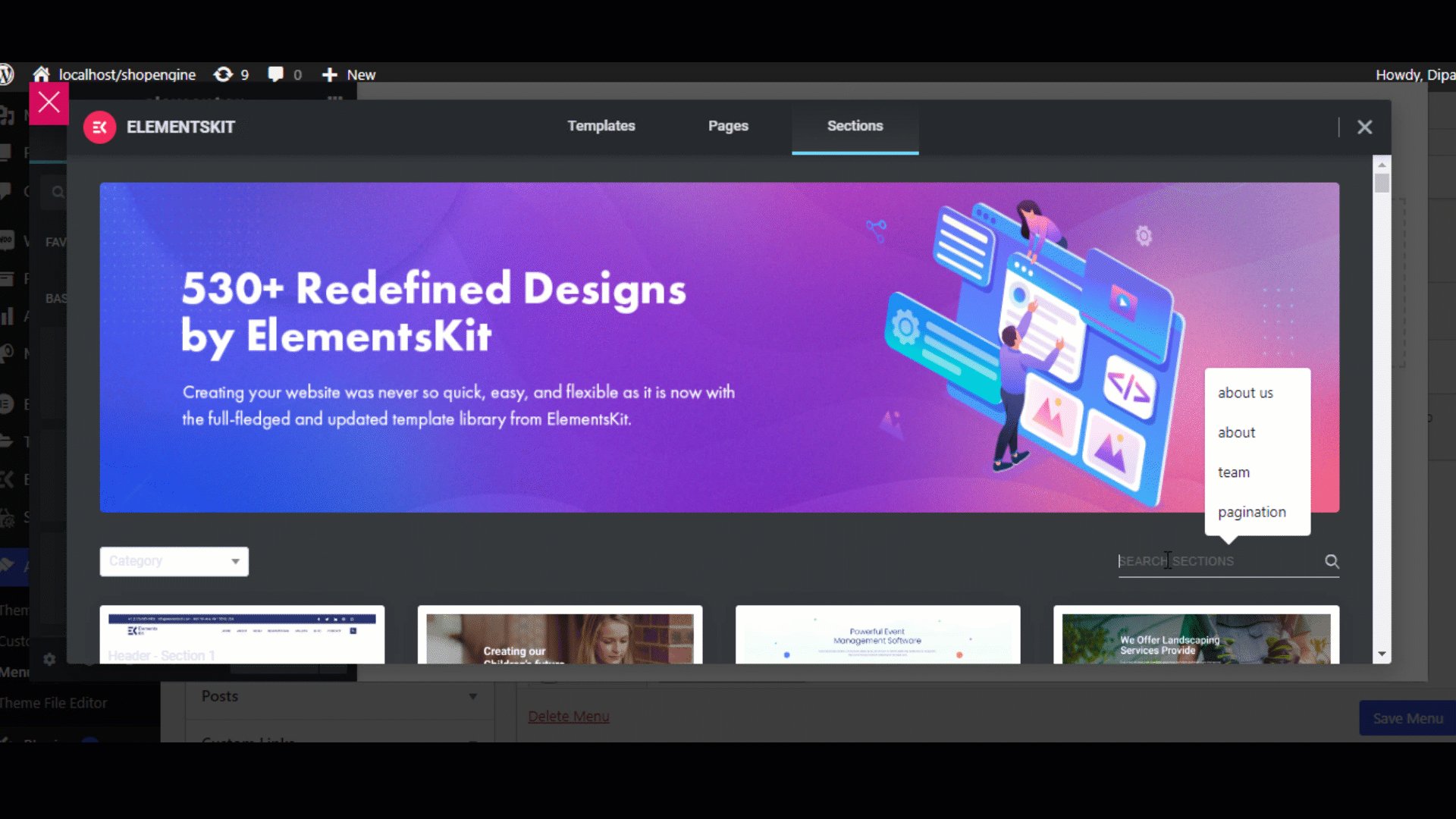
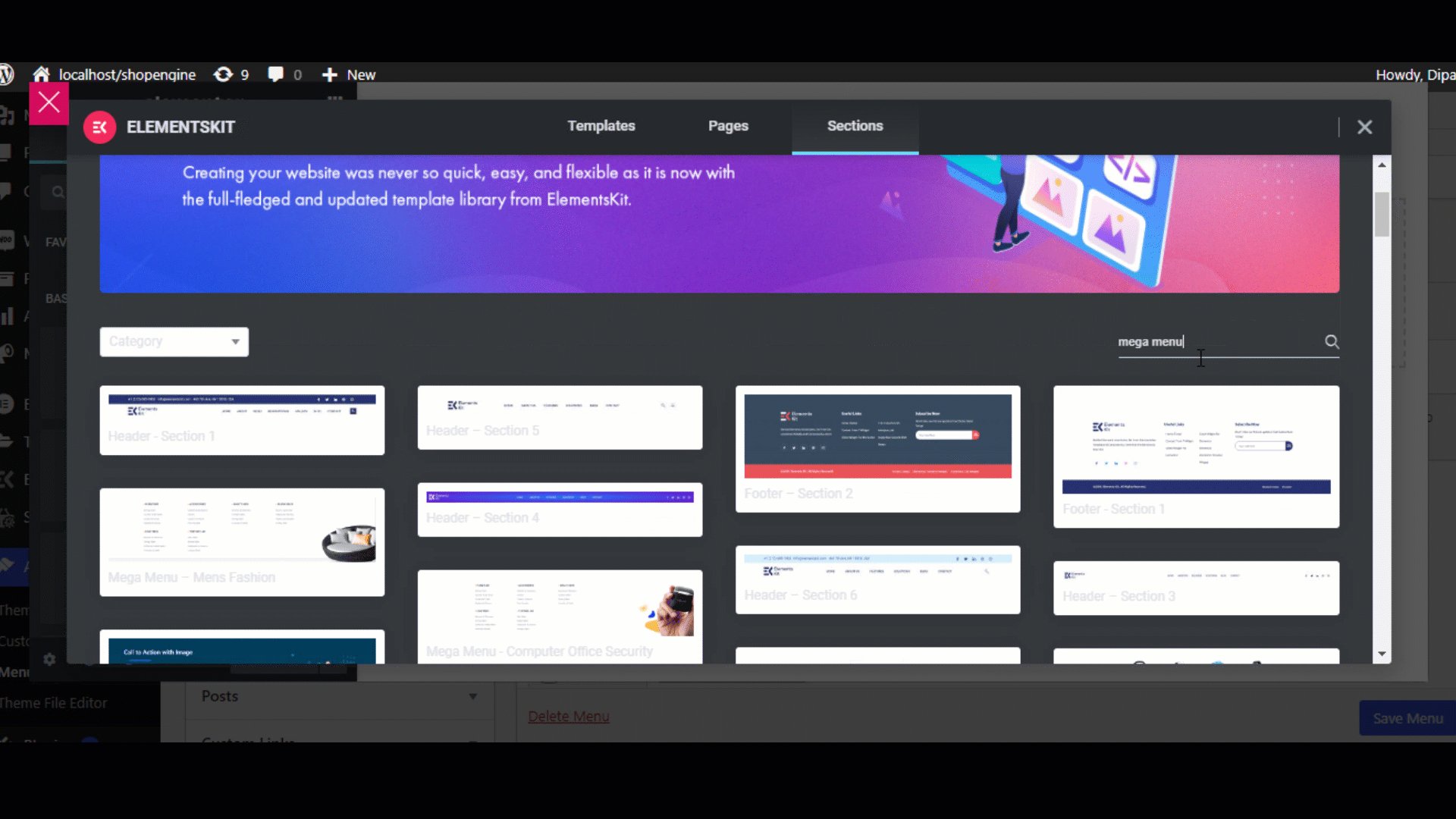
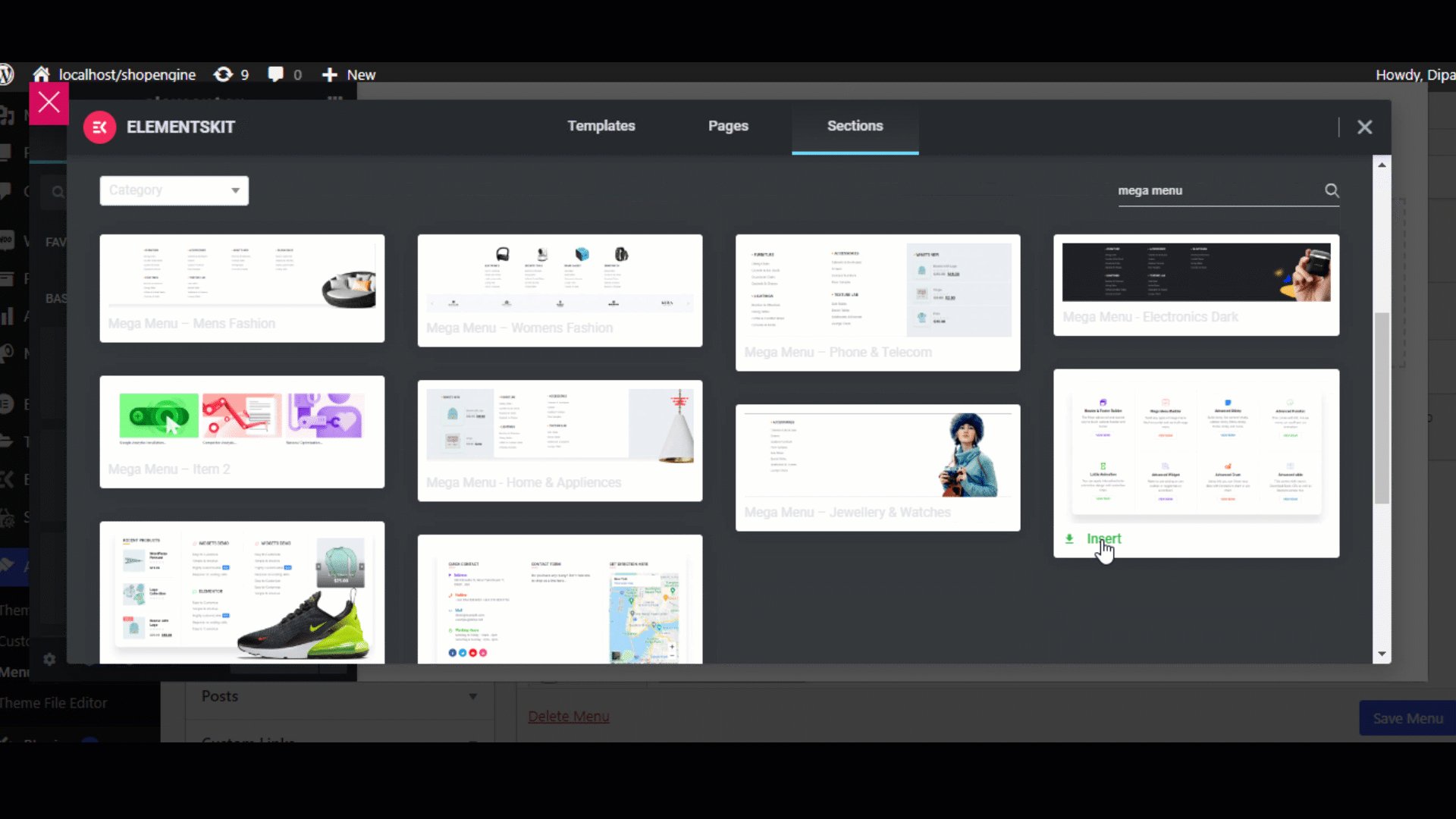
Ekit アイコンをクリックして、セクション タブに移動し、メガ メニューを検索して、好きな既製のメガ メニュー テンプレートを選択します。 挿入したら、必要に応じて編集できます。

完了したら、更新をクリックしてメニューを保存します。 メガ メニューを作成するすべてのメニューで同じプロセスを繰り返します。
これで、メガ メニューが作成されました。 ElementsKit ヘッダー フッター ビルダーを使用して、Web サイトにメガ メニューを追加できます。
ElementsKit のメガ メニュー ビルダーの詳細については、ブログをご覧ください。 Elementor と ElementsKit を使用してメガ メニューを作成する方法。 以下のビデオでプロセス全体を見ることもできます。
最後の言葉
ElementsKit を使用すると、WordPress で垂直メニューを作成する作業が非常に簡単になります。 水平メニューは素晴らしいですが、メニューに変更を加えると、Web サイトの外観が向上する場合があります。 特に e コマース サイトをお持ちの場合は、ElementsKit のメガ メニュー機能を試してみてください。
このブログがお役に立てば幸いです。縦型メニューの WordPress プラグインについてご不明な点がございましたら、お気軽にお問い合わせください。
