レスポンシブYouTubeビデオスライダーを作成する方法
公開: 2020-04-06あなたがあなたのサービスに多くのビデオを含むyoutubeチャンネルの所有者であるなら、あなたはWordPressサイトを運営していて、あなたのWordPressウェブサイトにレスポンシブなyoutubeビデオスライダーを作成する必要があります、この場合、私はフォローすることをお勧めしますこの記事。
この記事には、WordPressWebサイトでレスポンシブYouTubeビデオスライダーを作成するための完全なステップバイステップの説明が含まれています。 自分のWordPressWebサイトで完全なYouTubeビデオスライダーを作成するためのコーディングスキルを必要としないように、それを作成するための最良かつ最も簡単な方法を紹介します。
WordPressビデオスライダーは、訪問者の注意を簡単に引き付けるため、Webサイトに役立ちます。 その結果、会話率と売上が増加します。 あなたは簡単にあなたのWordPressウェブサイトであなたのYouTubeチャンネルのビデオを紹介することができます。
デフォルトでは、WordPressでビデオスライダーを作成するオプションはありません。 したがって、WebサイトでWordPress youtubeビデオスライダーを作成する場合は、レスポンシブyoutubeビデオスライダーを簡単に作成できるWordPressCarouselProなどの最高のプラグインの1つを選択する必要があります。

WordPressカルーセルプロプラグインを使用してYouTubeビデオスライダーを作成する場合は、 3つの手順に従う必要があります。
ステップ-1: WordPressCarouselProプラグインのインストールとアクティベーション
ステップ2:新しいYoutubeビデオカルーセルを追加する
ステップ-3: WordPressサイトにYoutubeビデオカルーセルを表示する
ステップ1。 WordPressカルーセルプロプラグインのインストールとアクティベーション
まず、WordPress YouTubeビデオスライダーの作成を先に進めるために、WordPressカルーセルプロプラグインをインストールしてアクティブ化する必要があります。 WordPressプラグインのインストールとアクティベーションはすべて同じです。 ただし、ガイドラインが必要な場合は、このインストールとアクティベーションの手順に従うことができます。

ステップ2:新しいYoutubeビデオカルーセルを追加する
プラグインのインストールとアクティベーションが正常に完了しました。 次に、最初のYouTubeビデオカルーセルを作成します。 それは本当に超高速で簡単なプロセスです。 ただし、アクティベーションが完了すると、WordPressダッシュボードメニューにWPカルーセルプロメニューが表示されます。 次に、[新規追加]メニューをクリックすると、いくつかのフィールドを含むインターフェイスが開きます。 次に、フィールドにコンテンツを入力します。 この場合、ガイドに従ってください。
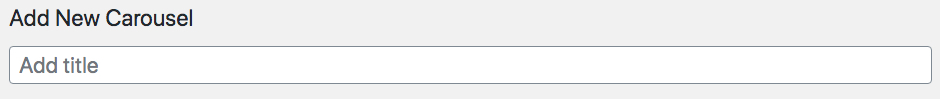
(i)カルーセルタイトル:このフィールドにYouTubeビデオカルーセルのタイトルを付けます。

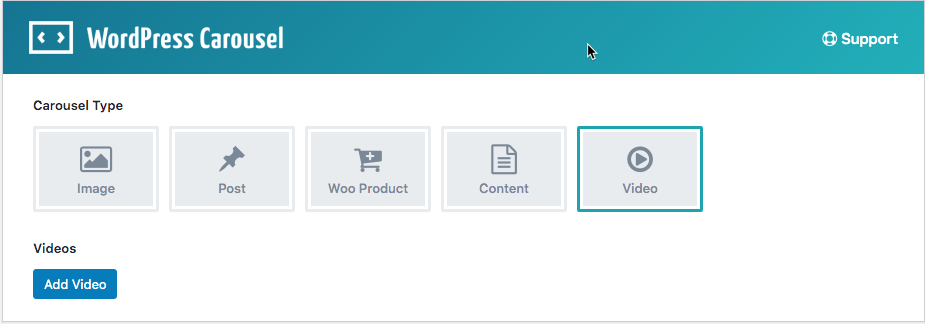
(ii)カルーセルタイプ: WordPressCarouselProプラグインを使用して多目的カルーセルを作成できます。 YouTubeビデオスライダーを作成したいので、ビデオカルーセルタイプを選択するだけです。

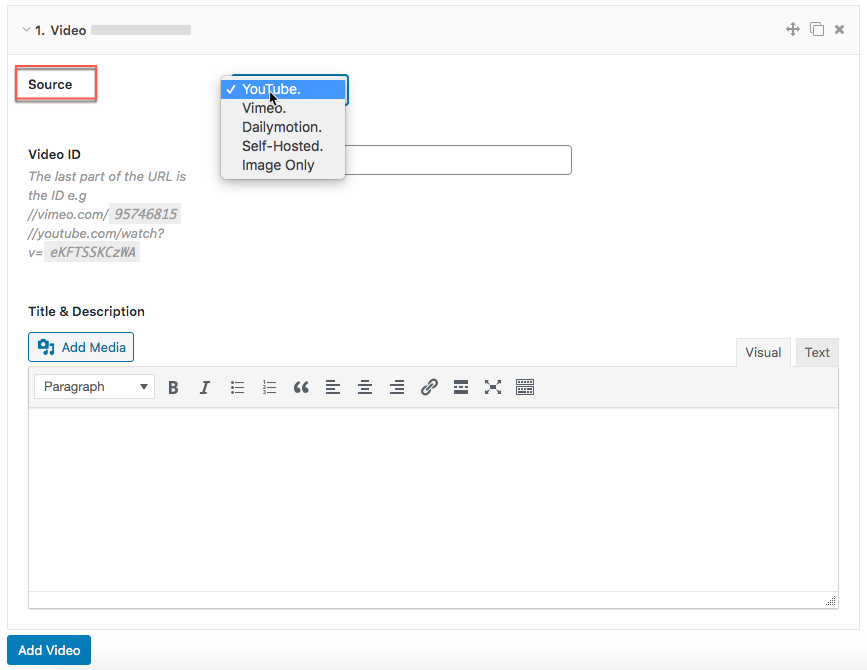
(iii)ビデオの追加:ビデオカルーセルタイプを選択すると、ビデオを追加するためのボタンが表示されます。 したがって、[ビデオの追加]ボタンをクリックします。 その結果、次の入力フィールドとのインターフェイスが開きます。

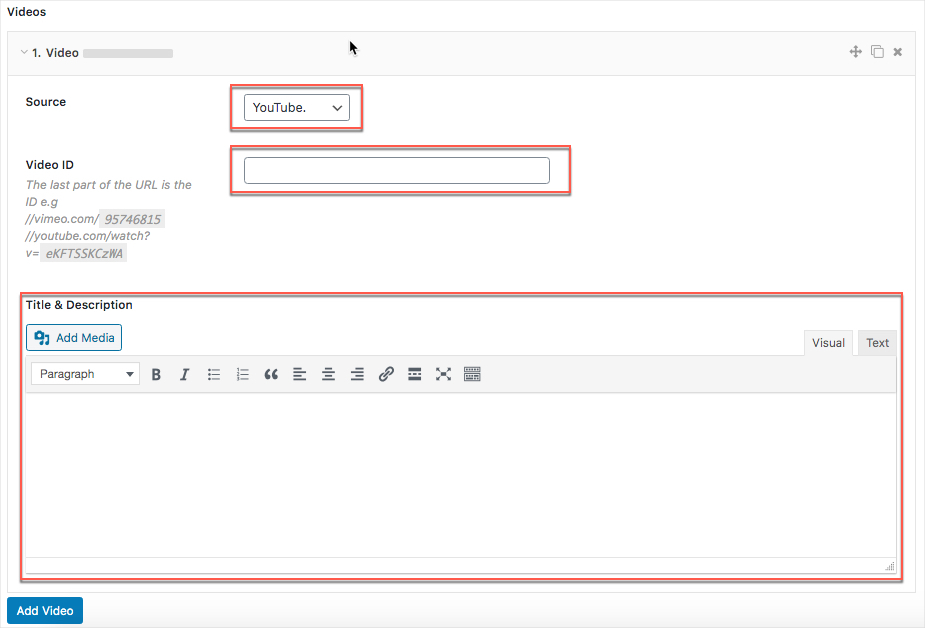
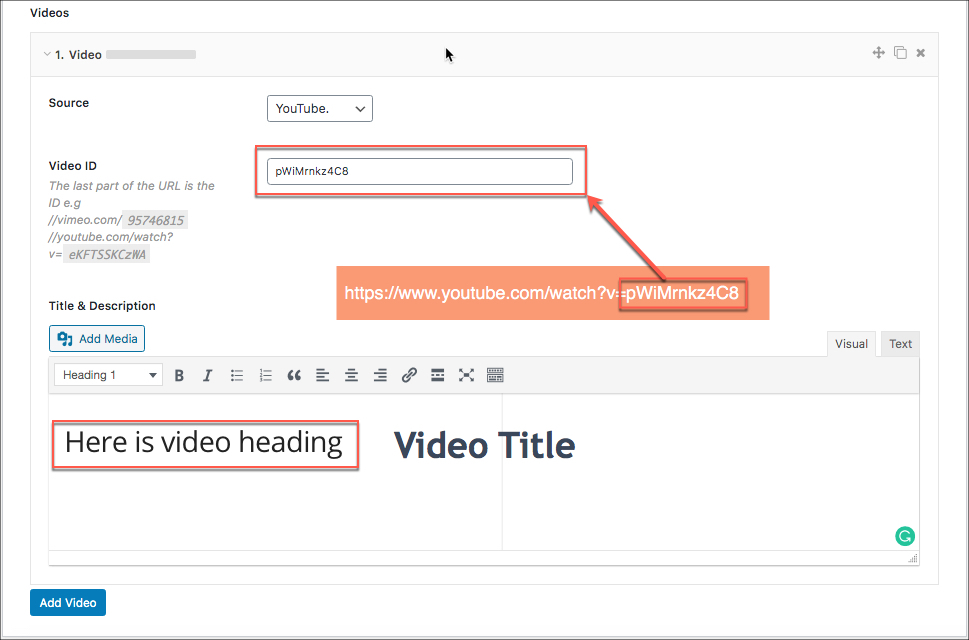
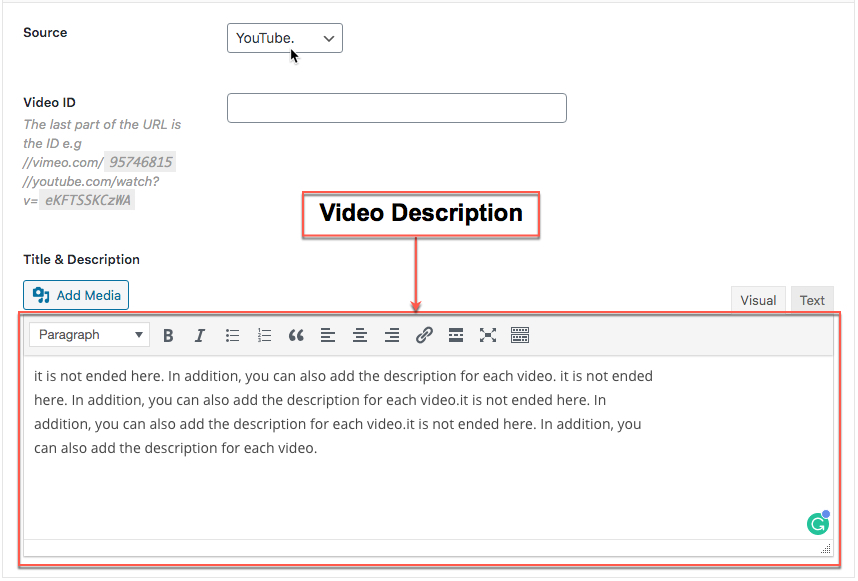
ビデオソースを選択するためのオプションがあることがわかります。 さまざまなソースからビデオを選択できます。 YouTubeビデオスライダーを作成したいので、ビデオソースとしてYoutubeを選択する必要があります。 次のような画面になります。

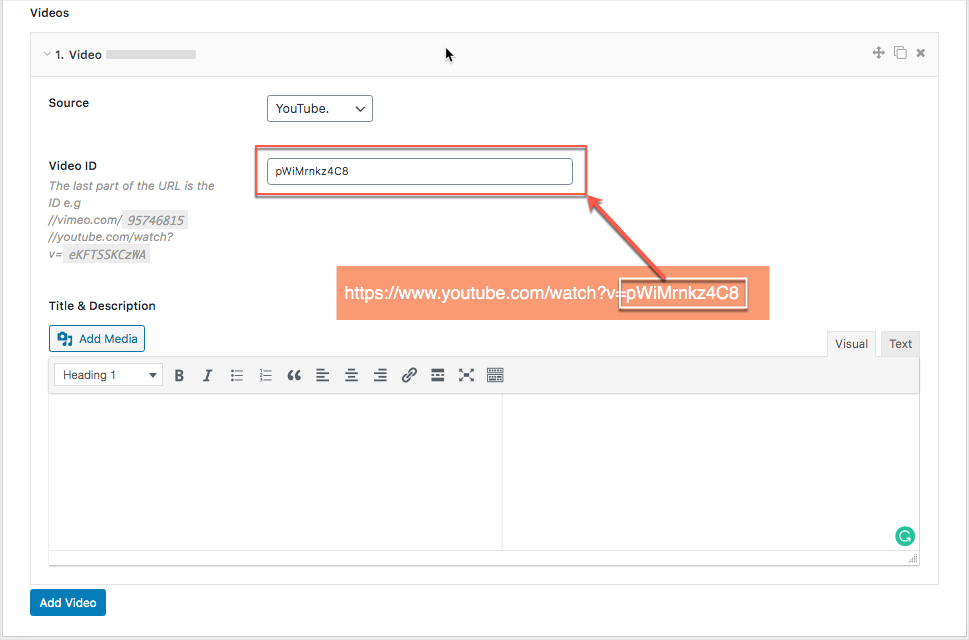
さらに、この段階で、YouTubeビデオカルーセルに追加するビデオIDを入力する必要があります。 このため、特定のビデオリンクに移動し、IDを収集して、[ビデオID]フィールドにIDを設定します。 次のような画面になります。

ただし、ビデオのクローンを簡単に作成できます。 したがって、同じ手順に従って、必要に応じてビデオを追加します。 ビデオをドラッグアンドドロップすることもできます。
(iv)カルーセルのカスタマイズ:プラグインは高度にカスタマイズ可能です。 必要に応じて、任意のフィールドをカスタマイズできます。

(v)公開:カスタマイズが完了すると、YouTubeビデオカルーセルを公開する準備が整います。 次に、[公開]ボタンをクリックして公開します。
ステップ3:Youtubeビデオカルーセルを表示する
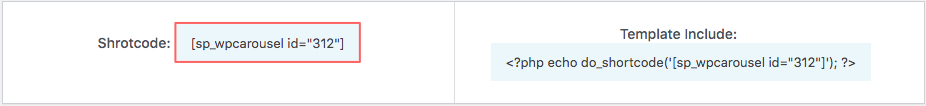
最後に、YouTubeビデオカルーセルの作成に成功しました。 その結果、WordPressWebサイトにYouTubeビデオカルーセルを表示する準備が整いました。 ここで、ショートコードをコピーして、好きな場所に貼り付ける必要があります。

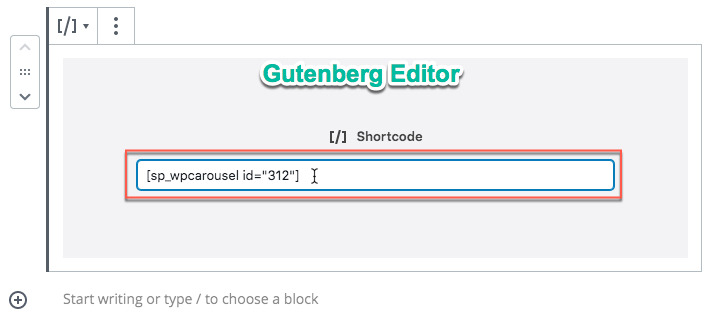
グーテンベルク編集者
WordPressテーマでGutenbergエディターを使用している場合は、ショートコードを貼り付けることができ、次の画面のようになります。

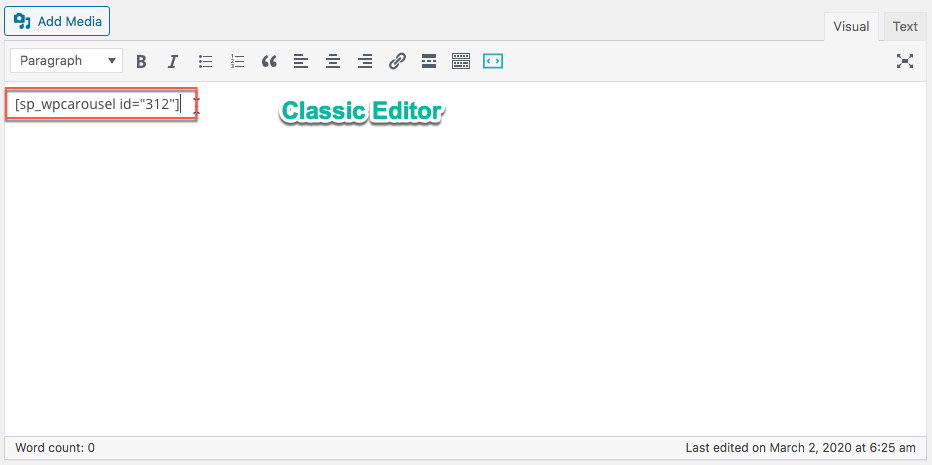
クラシックエディター
クラシックエディタと呼ばれる古いエディタを使用することもできます。 クラシックエディタにショートコードを貼り付けると、次のような画面になります。

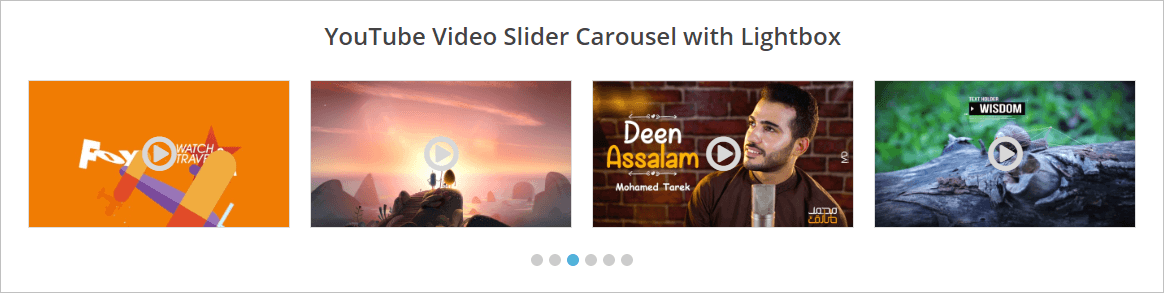
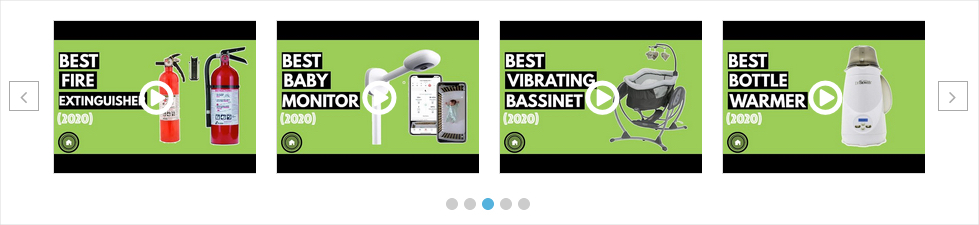
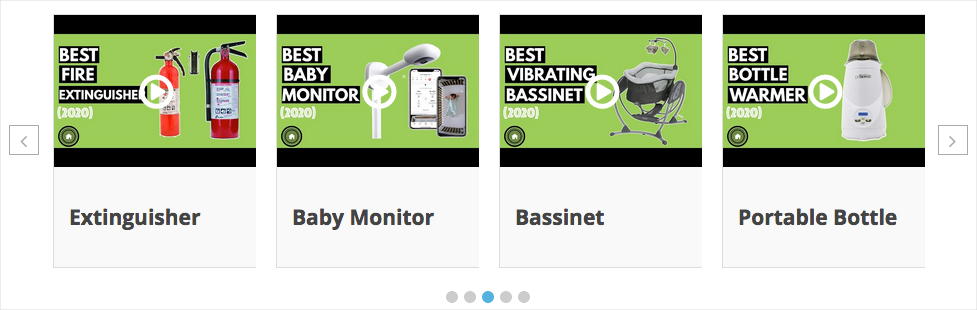
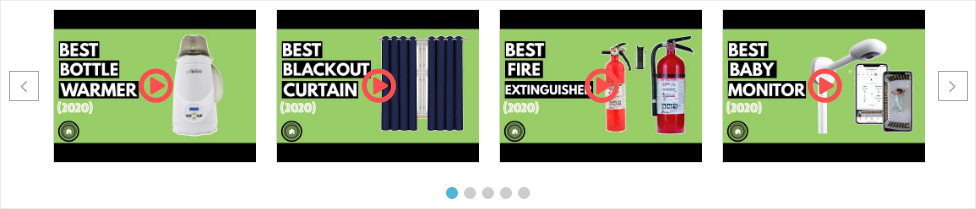
ショートコードをコピーしてページに貼り付けたところ、WordPressのWebサイトで次の結果が見つかりました。

Youtubeビデオカルーセルのカスタマイズ
ビデオカルーセルをカスタマイズして、異なるルックアンドフィールで表現するためのオプションがいくつかあります。 ビデオのタイトルを表示する場合は、次の[タイトルと説明]フィールドからタイトルを追加するだけです。

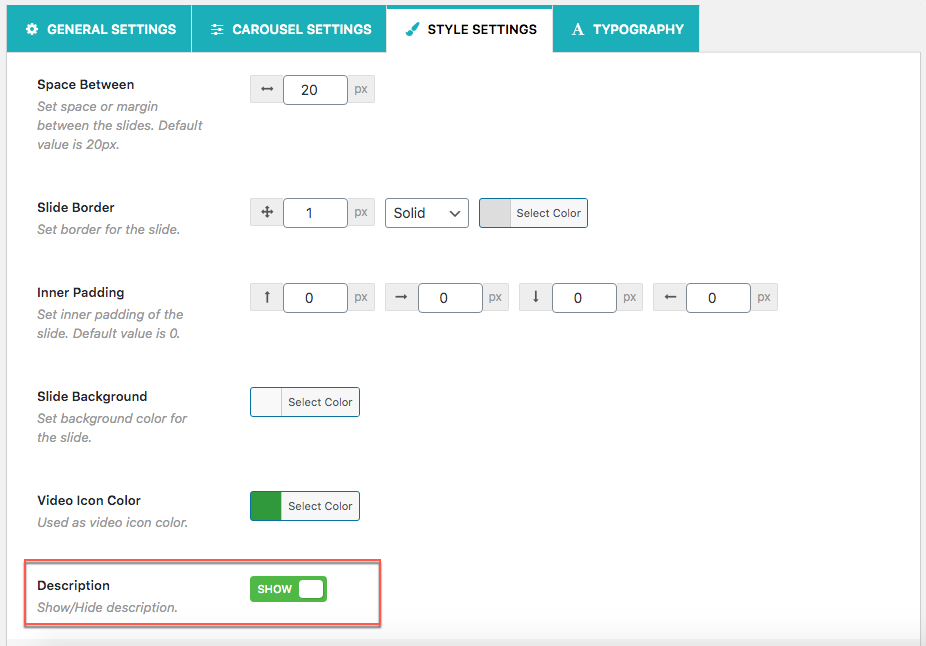
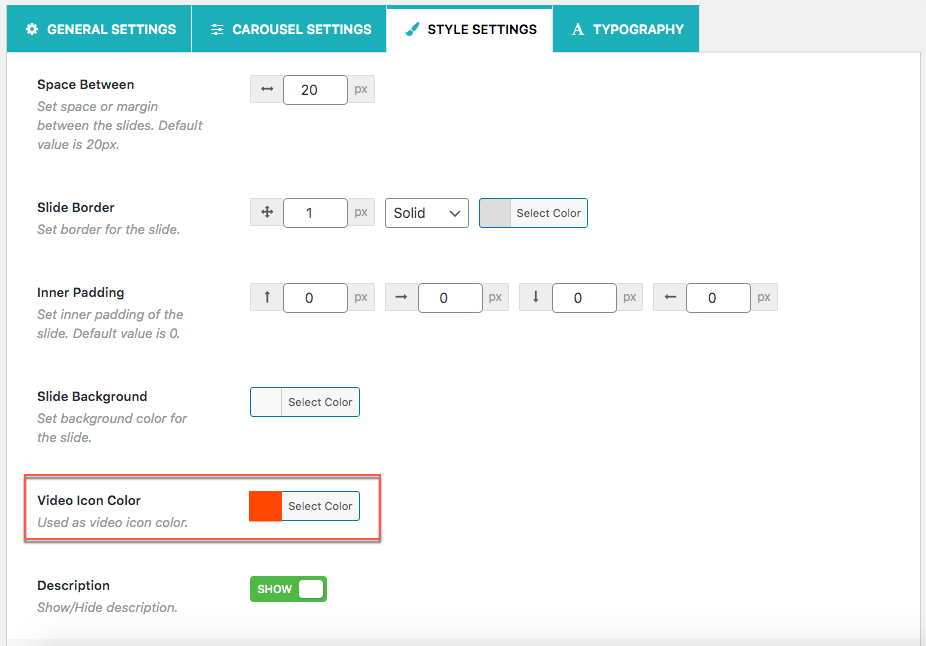
次に、[スタイル設定]タブをクリックし、[説明の表示と非表示]オプションまで下にスクロールします。 したがって、コンテンツを表示するオプションをオンにするだけです。 以下のスクリーンショットに従うことができます。

この手順を完了したら、結果を確認します。 私はそれを行い、次の結果を見つけました。

また、ここで終わりではありません。 さらに、各動画の説明を追加することもできます。 説明を追加したい場合は、タイトルを追加する手順を簡単に実行できます。 次のようになります–

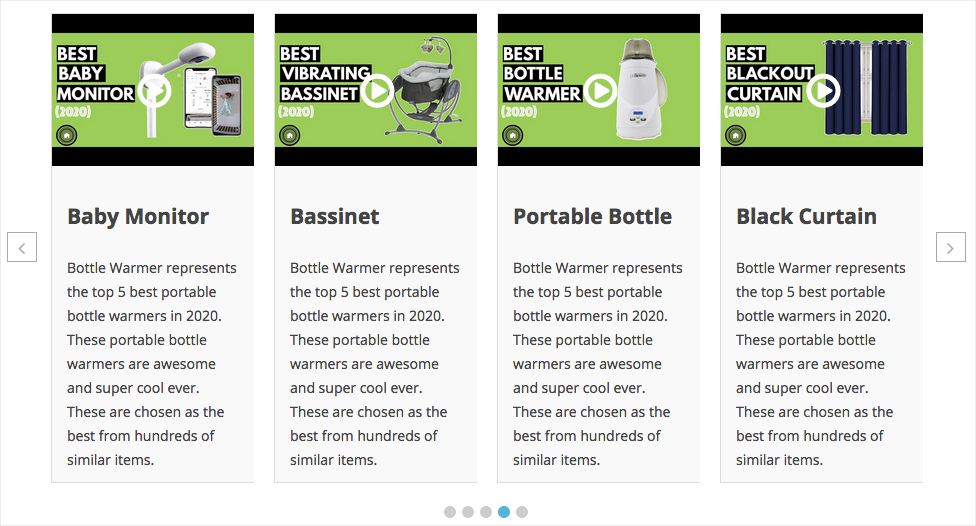
最後に、ショートコードを貼り付けたページを再度更新すると、ビデオの説明も表示されます。 次のようになります-

さらに、ビデオアイコンの色をカスタマイズすることもできます。 ビデオアイコンの色をカスタマイズする場合は、[スタイル設定]タブをクリックして、[ビデオアイコンの色]オプションに移動する必要があります。 ただし、次のようになります-

また、動画アイコンの色は赤色を選択しました。 次に、カルーセルスライダーのプレビューに戻り、更新します。 更新すると、アイコンの色が変わります。 私は次のものを持っています。

最後の言葉
最後に、私はこの記事の終わりにいます。あなたが仕事を終えて、最良かつ最も簡単な方法に従って、最初のYouTubeビデオカルーセルを正常に作成したことを願っています。
