2025 年に WooCommerce チェックアウト ページをカスタマイズする方法
公開: 2025-01-11買い物客は迅速かつスムーズなチェックアウトを好みます。しかし、少しでも気が散ると、彼らは躊躇せずにカートを放棄します。こんなに早く売れなくなってしまうのです。
デフォルトの WooCommerce チェックアウト ページでは、すでに貴重な顧客を失っている可能性があります。これをカスタマイズすると、一貫したブランディング エクスペリエンスを提供し、気が散る要素を排除し、顧客の購入手続きを簡素化できます。そうすることで平均注文額を向上させ、売上を増やすことができます。
この投稿を読み続けて、WooCommerce チェックアウト ページをできるだけ簡単にカスタマイズする方法と、コンバージョン率を向上させるために最適化する方法を説明します。
- 1 WooCommerce チェックアウト ページをカスタマイズする理由
- WooCommerce チェックアウト ページをカスタマイズする2 つの方法
- 2.1 1. サイトエディターと WooCommerce ブロックの使用
- 2.2 2. Divi のような WooCommerce Builder の使用
- 3 WooCommerce チェックアウト ページのカスタマイズに Divi が最適な理由
- 3.1 1. WooCommerce サイトを生成する Divi クイック サイト (チェックアウト テンプレート付き)
- 3.2 2. 専門的に設計された WooCommerce サイトのレイアウト
- 3.3 3. Divi のネイティブ WooCommerce チェックアウト モジュール
- 3.4 4. WooCommerce サイトへの Divi テーマビルダーの迅速な接続
- 3.5 5. チェックアウトページを最適化するための組み込みマーケティングツール
- 4 WooCommerce チェックアウト ページをカスタマイズする方法 (ステップバイステップ)
- 4.1 1. チェックアウト ページ テンプレートを作成する
- 4.2 2. チェックアウト ページのテンプレートをカスタマイズする
- 4.3 3. チェックアウト テンプレートを保存してプレビューする
- WooCommerce チェックアウト テンプレートを最適化するさらに5つの方法
- WooCommerce チェックアウト テンプレートの構築に必要な6 つのツール
- 7 Divi + WooCommerce は究極の電子商取引ソリューションです
- WooCommerce チェックアウト ページのカスタマイズに関する8 つのFAQ
WooCommerce チェックアウト ページをカスタマイズする理由
ユーザーがチェックアウトするときにのみ収益を得ることができるため、チェックアウトは慎重に最適化する必要があります。 WooCommerce では、他のページとともに事前にデザインされたチェックアウトがすでに表示されていますが、単純で不必要に長いため、顧客が希望するアクションを実行せずに離れてしまう危険性があります。

ただし、チェックアウトがカスタマイズされている場合は、次の点で役立ちます。
- 平均注文額 (AOV) の増加:不必要な手順を排除し、1 ページのチェックアウトを有効にし、基本的な詳細を自動入力することで、顧客のチェックアウト プロセスを簡素化します。これにより、支払いが迅速に完了し、顧客はより頻繁に注文したくなるようになります。
- ユーザー エクスペリエンスの向上:製品タイプに基づいてチェックアウトを最適化します。単一の製品については、ゲストとしてチェックアウトできるようにします。月次 SaaS サブスクリプションの場合は、Google アカウントの詳細を使用してログインできるようにします。レンタルやその他のオンライン予約に時間がかかる (ただし不可欠な) プロセスの場合は、複数ステップのチェックアウトを有効にして、プロセスを細分化します。
- ブランドの一貫性を維持する: Checkout はビジネスの一部であるため、カスタマイズしてブランドを追加し、フッターやヘッダーなどの邪魔な要素を削除することは、顧客が確実に購入を完了できるようにするための優れた方法です。
WooCommerce チェックアウト ページをカスタマイズする方法
カスタマイズしたい範囲に応じて、WordPress のサイト エディターまたは WooCommerce ビルダーを使用してチェックアウト ページを変更できます。たとえば、WooCommerce Blocks を使用すると、色、フォント、サイズなどのブランド設定に小さな変更を加えることができます。しかし、Divi のような WooCommerce ビルダーを使用すると、チェックアウト ページのあらゆる部分を変更できます。
両方の方法で行う方法を説明します。
1. サイトエディターとWooCommerceブロックの使用
Block テーマがインストールされている場合にのみ WordPress Site Editor にアクセスできることに注意してください。つまり、クラシック テーマまたはサードパーティ テーマを使用している場合は機能しません。この例では、Twenty Twenty-Four テーマを使用しています。
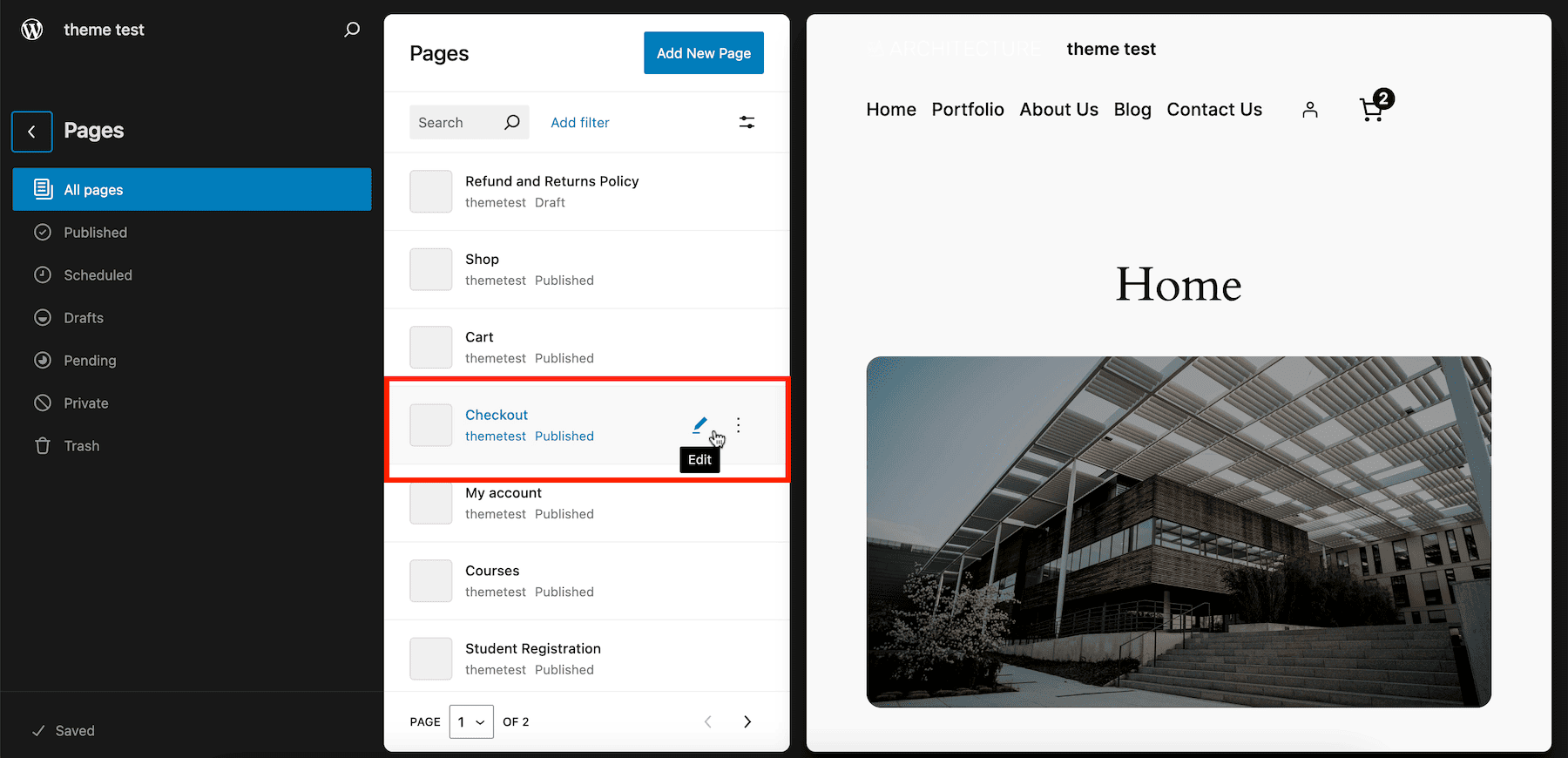
[外観] > [エディタ] > [ページ] > [チェックアウト] > [編集]に移動して、サイト エディタにアクセスします。 (クラシックテーマを使用している場合は、 WordPress ダッシュボード > ページ > チェックアウト > 編集に移動して、チェックアウト ページを変更できます。 )

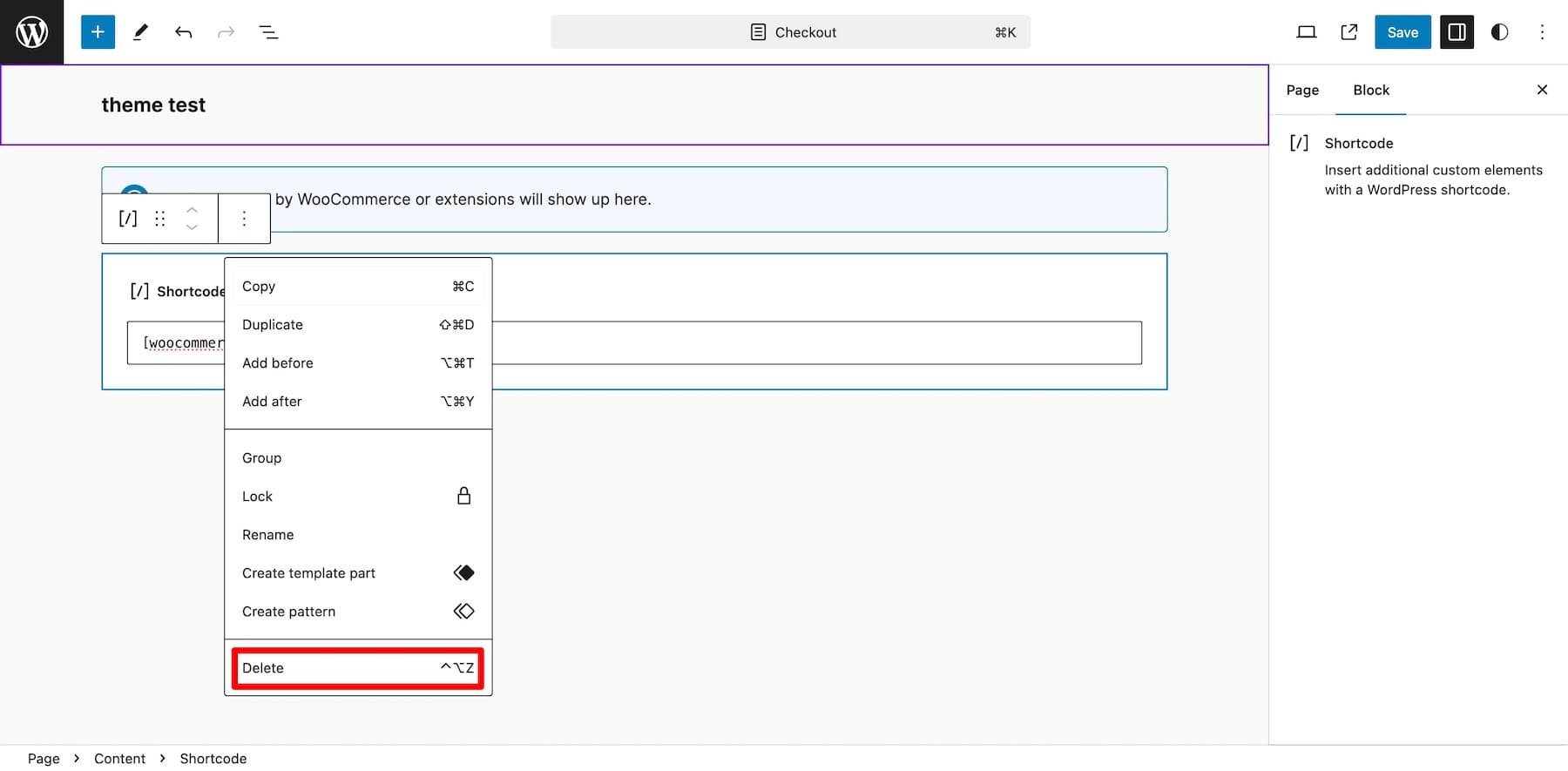
デフォルトの WooCommerce チェックアウトのショートコードが表示されます。全くカスタマイズできないので削除してください。

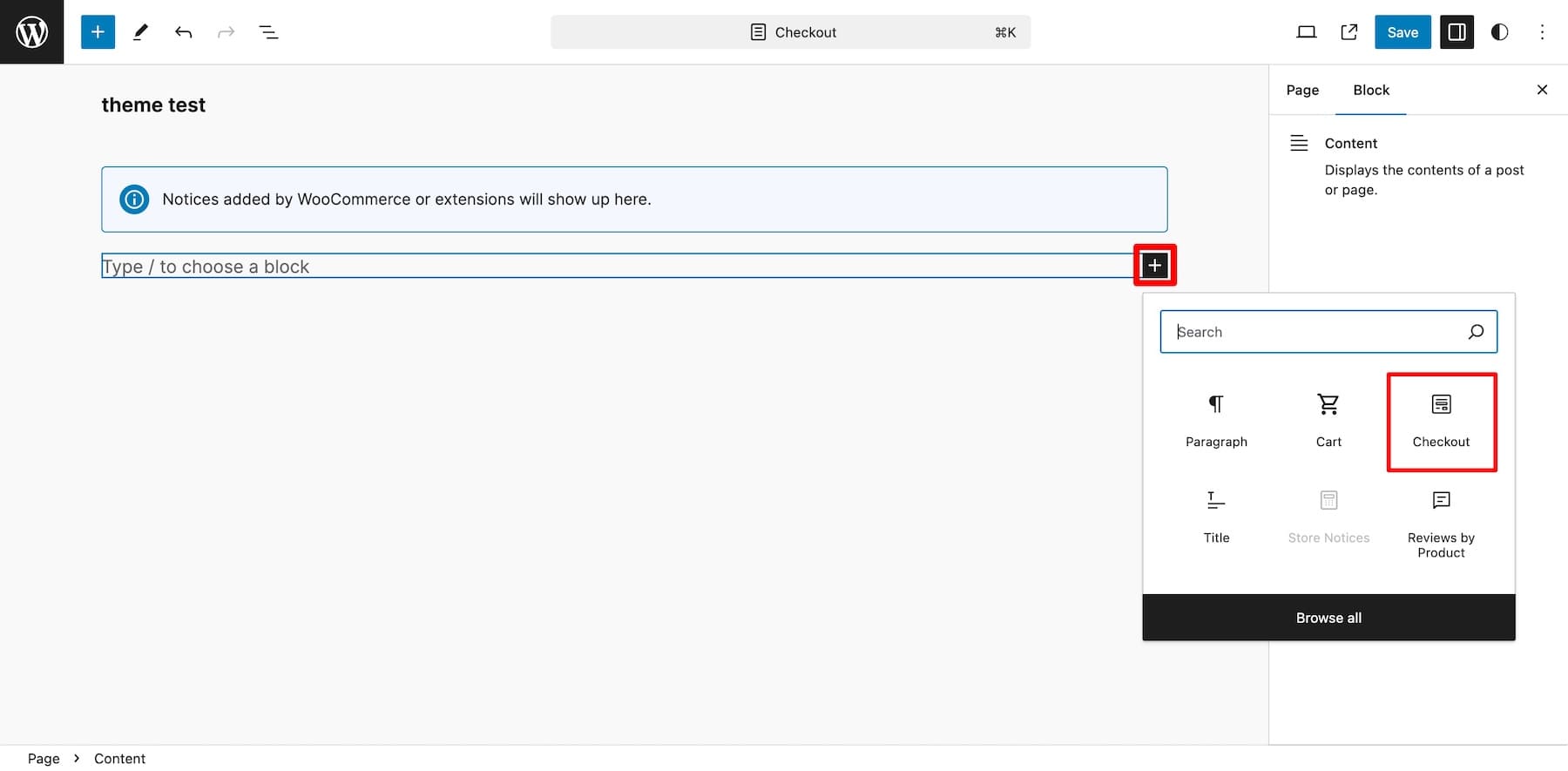
プラスアイコンをクリックして、 Checkout WooCommerce ブロックを追加します。

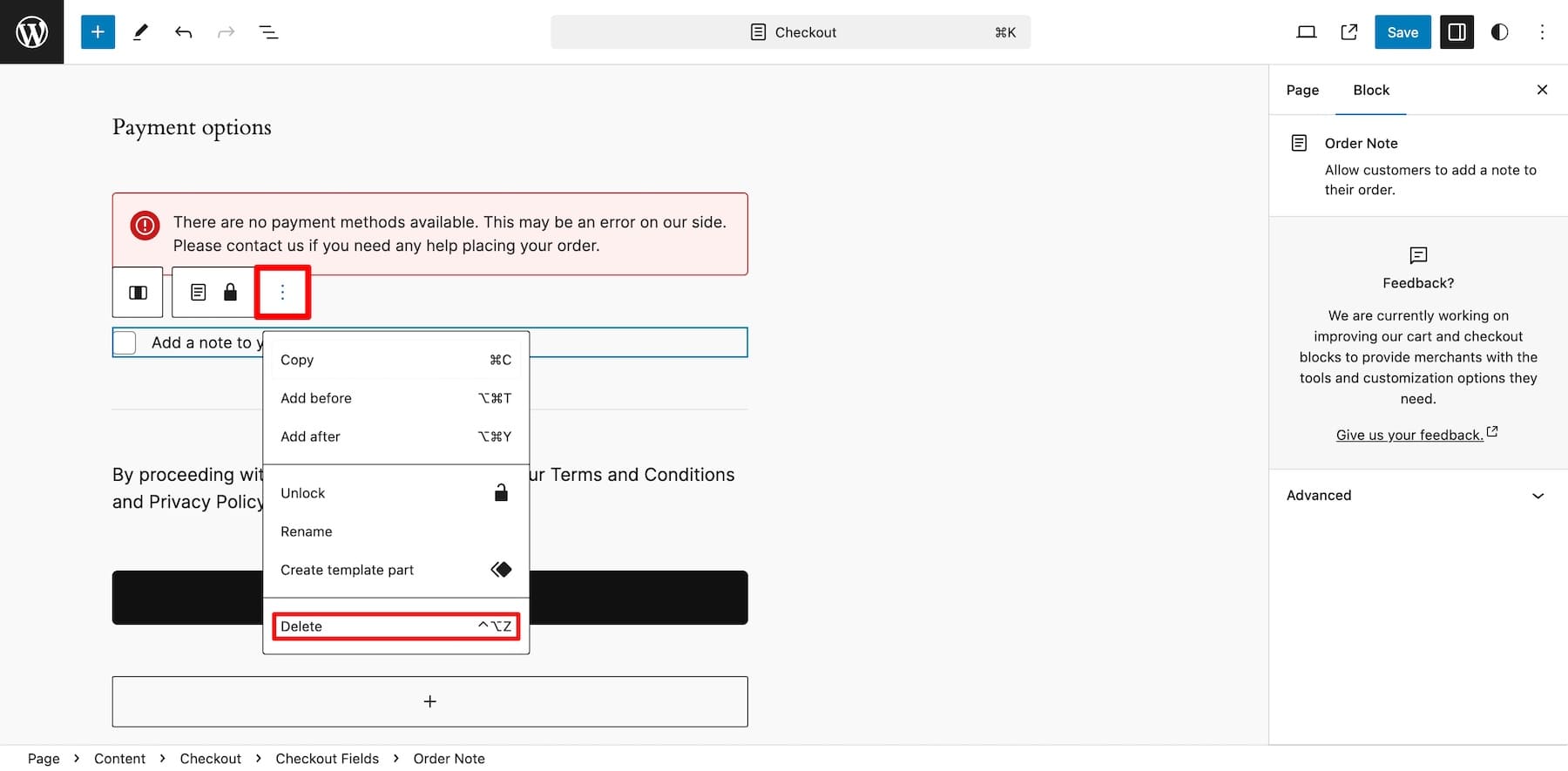
注文メモ、利用規約、電話番号、セクション見出し、カートに戻るリンクなど、ブロックの要素の一部を削除します。要素を削除するには、3 つの点 (設定) をクリックしてから[削除] をクリックします。

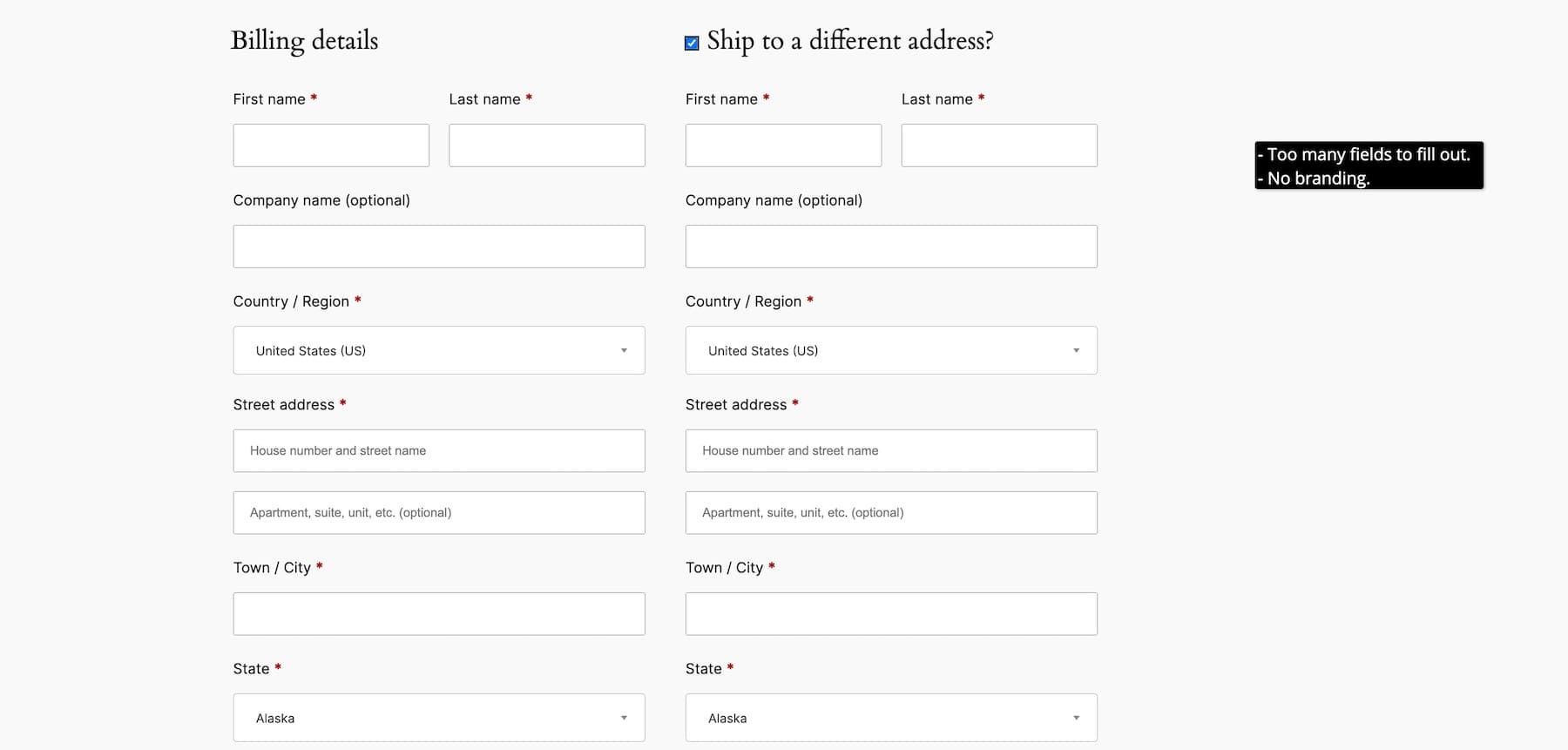
テンプレートを確認して、削除する要素を決定します。ただし、重要なステップを削除すると、顧客に必要な情報が得られなくなる可能性があるため、やりすぎないでください。たとえば、顧客はほとんどの場合、空白のままにするため、住所 2 行を削除できますが、SMS または WhatsApp を通じてマーケティング メッセージを送信する予定がある場合は、電話番号列は削除できません。
WooCommerceのCheckoutは多数の子ブロックを組み合わせて作られた親ブロックであるため、フォントや色などのスタイル設定を直接変更することはできません。親ブロックはテーマのグローバル設定からスタイルを適応させるため、WordPress Gutenberg のカスタマイズは制限されています。コードを作成するか拡張機能を購入しない限り、あまりカスタマイズすることはできないため、最終的にはより多くの費用がかかります。
2. Divi のような WooCommerce Builder の使用
オンライン ストアのデザインを完全に制御してお金を節約したい場合は、Divi などの WooCommerce ビルダーを使用してチェックアウト (およびその他のページ) をカスタマイズすることが必要です。カスタマイズが簡素化され、無制限の柔軟性が提供され、チェックアウト ページを含むオンライン ストアの隅々まで変更できます。
Divi は、コード不要の初心者向けのドラッグ アンド ドロップ ビルダー、動的なWooCommerce チェックアウト要素の機能性、既製のチェックアウトと Web サイトの見事なレイアウトにより、WooCommerce チェックアウト ページのカスタマイズ (および電子商取引サイトの構築) に最適です。 、デザインが簡単になります。 Divi は、 Divi Leads などのマーケティング ツールのおかげで、WooCommerce と完全に連携します。これにより、分割テストを実行したり、さまざまなユーザー ジャーニーに合わせて最適化するのに役立つ条件を実行したりできます。
また、チェックアウト ページ、オンライン ストア、ウェブサイトを 2 分でデザインする Divi Quick Sites や、ページ レイアウト、ブランド スタイルに合わせて最適化されたコピー、美しい画像を数分で作成する Divi AI などのユニークなツールも利用できます。 Divi には、機能を追加するサードパーティの拡張機能に投資することなく、オンライン ストアの運営と成長に必要なものがすべて揃っています。
ディビを始めましょう
Divi が WooCommerce チェックアウト ページのカスタマイズに最適な理由

WooCommerce と組み合わせた Divi は、ブランドのオンライン ストアやチェックアウト ページを簡単にデザインできる完璧な e コマース ソリューションです。次の強力な機能により、WooCommerce を補完します。
1. WooCommerce サイトを生成するための Divi Quick Site (チェックアウト テンプレート付き)
Divi Quick Sites は、サイトを最初からデザインするのが苦手なサイト所有者にとっての救世主です。コード行に触れたり、カーソルを動かしたりすることさえありません。 Divi Quick Sites は、2 分以内にブランドのオンライン ストアを構築します。サイトの詳細を入力しながら「ショップ」ボタンをオンにするだけで、WooCommerce が自動的にインストールされ、アクティブ化されます。また、 product、cart、 checkoutなどのブランド化された WooCommerce ページ テンプレートも作成します。
[Divi] > [新しいサイトの生成] > [既製のテンプレートを選択] に移動します。
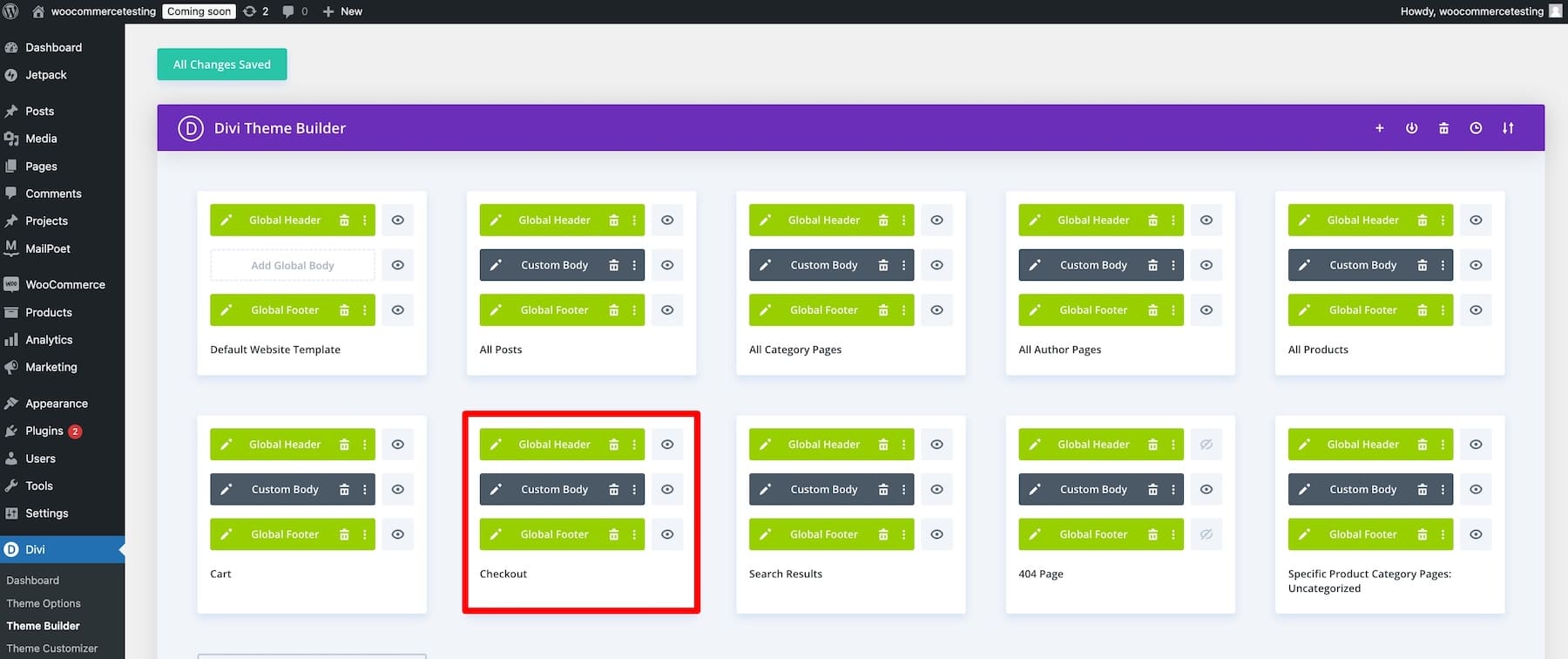
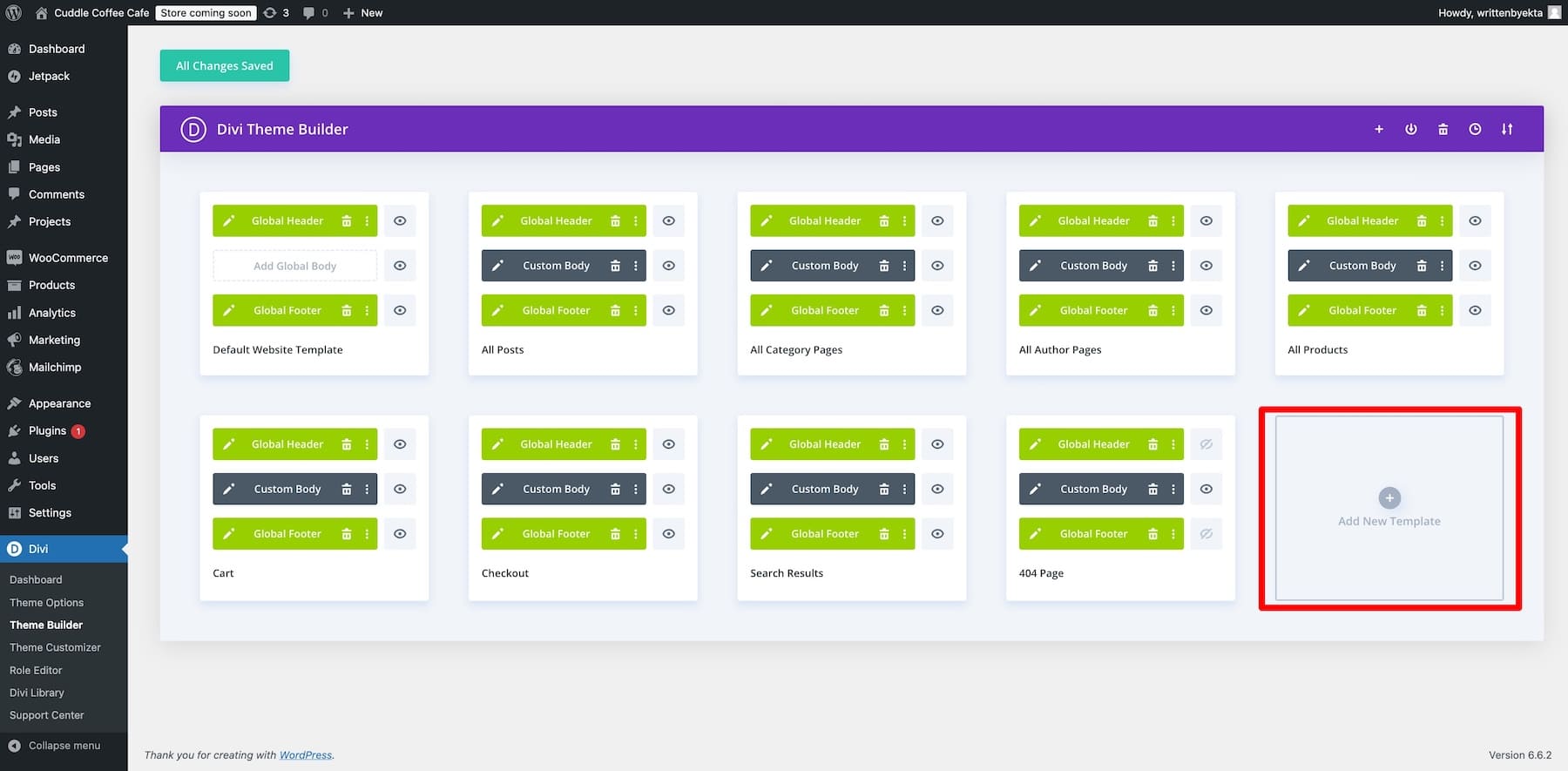
サイトの準備が完了しました。 [Divi] > [テーマビルダー] > [チェックアウト]に移動して、チェックアウトページテンプレートにアクセスします。カスタムボディの横にある鉛筆アイコンをクリックして編集します。
2. 専門的に設計された WooCommerce サイトのレイアウト
私のように空白の画面を見つめるのが嫌いな場合は、Divi があなたをカバーします。 2000 を超える Divi レイアウトを使用して、あらゆる業界の電子商取引 Web サイト向けに専門的にデザインされた Web サイト レイアウト パックをインポートできます。インポートすると、Divi ビルダーと WooCommerce モジュールを使用してカスタマイズできるため、ブランド化されたチェックアウト テンプレートのデザインが簡単になります。
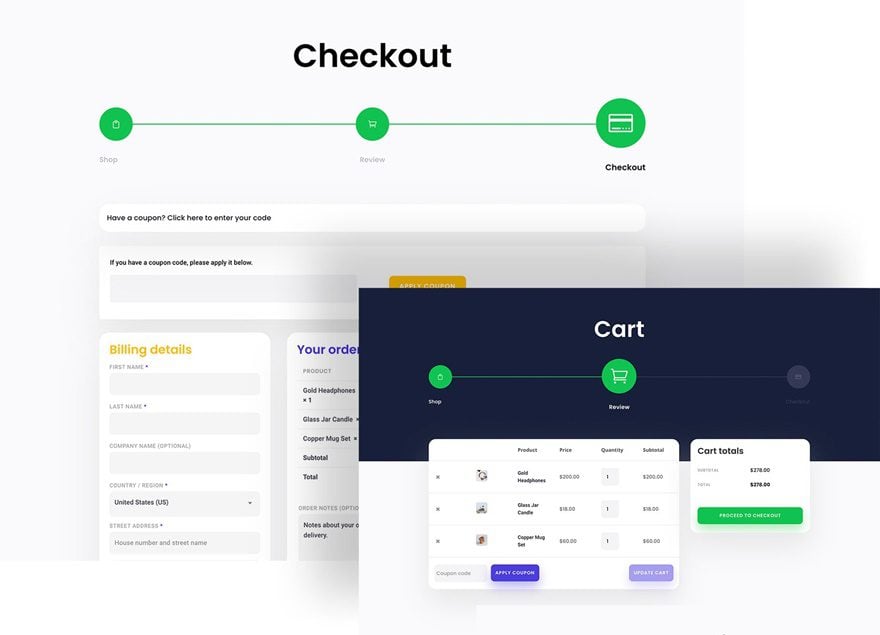
さらに簡素化するためにリリースされた無料のチェックアウト テンプレートを忘れないでください。テンプレートをインポートし、ブランドを調整すれば完了です。 Divi の専門家 (Web デザインと UX の最適化を知り尽くしている) がこれらのテンプレートを作成したため、すべてのデザインがコンバージョンに合わせて最適化され、より多くの売上が得られます。

3. Divi のネイティブ WooCommerce チェックアウト モジュール
Divi には、チェックアウト モジュールを含む 200 以上のネイティブ モジュールと 30 以上の WooCommerce モジュールがあるため、それらを最初から構築する必要はありません。 Divi のチェックアウト モジュールには、顧客にとって迅速かつ簡潔にするために必要なフィールドのみが含まれています。

サイト エディターの WooCommerce の Checkout ブロックは、個別に編集できない多数の子ブロックを持つ 1 つの親ブロックでしたが、Divi のモジュールは個別であるため、どの要素を含めるかを決定します。たとえば、パーソナライズされた製品を販売し、顧客の入力が必要な場合にのみ、 Woo チェックアウト情報を追加します。
4. WooCommerce サイトへの Divi テーマ ビルダーの迅速な接続
Divi テーマ ビルダーを使用すると、ドラッグ アンド ドロップの Divi ビルダーを使用して、Web サイト全体と WooCommerce ページをサイト レベルでデザインおよびカスタマイズできます。たとえば、チェックアウトページ テンプレート (主に顧客のカートに依存します) を 1 つ作成すると、Divi テーマ ビルダーと Divi の動的コンテンツ機能を組み合わせることで、手動による労力を必要とせずに一貫したブランディング エクスペリエンスを顧客に提供できます。

テンプレートに変更を加えると、すべての場所で変更が更新されます。製品テンプレートをカスタマイズするだけですべての製品ページを変更できるため、これは複数の製品を扱うストアに最適です。同様に、カートや製品固有のランディング ページなど、他の WooCommerce ページのテンプレートを構築およびカスタマイズできます。
5. チェックアウトページを最適化するための組み込みマーケティングツール
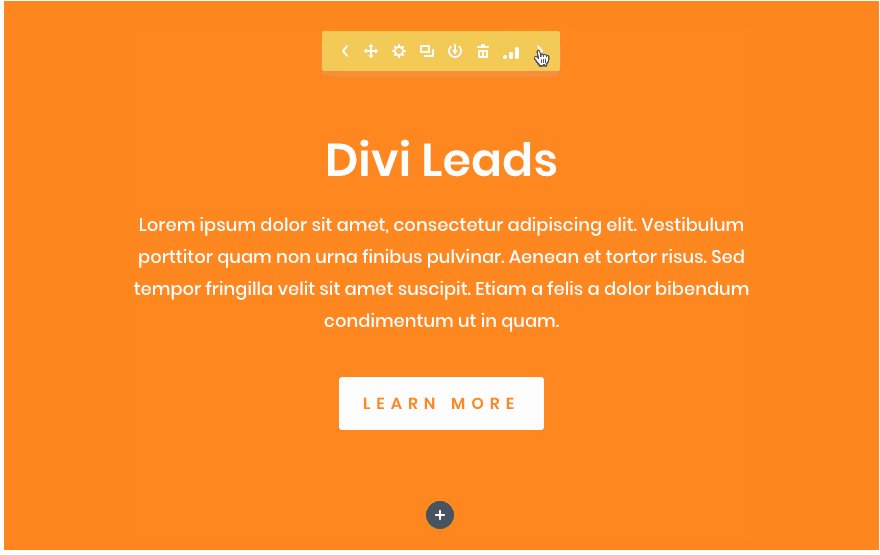
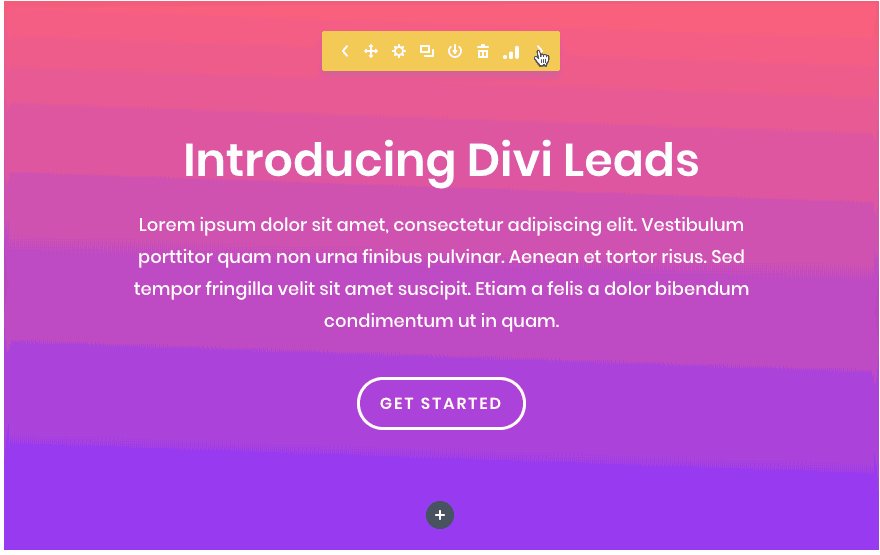
Divi には、コンバージョン率を向上させるためにチェックアウト ページを最適化するのに役立つ強力なマーケティング ツールが組み込まれています。たとえば、Divi Leads を使用すると、分割テストを実行し、2 つの要素の間で勝者を選択できます。チェックアウト ページ全体、見出し、説明コピー、CTA、またはその他のコンポーネントをテストできます。
チェックアウト時にサイト ヘッダーを非表示にするかどうか迷っているとします。分割テストを簡単に作成し、2 つの間の高いコンバージョン率に基づいて勝者を選択できます。

同様に、Conditions を使用すると、パーソナライズされた購入エクスペリエンスを作成できます。たとえば、「おかえりなさい!」などの動的なメッセージをユーザーに表示できます。ログイン中のお客様へ、または『会員様限定割引!今すぐアカウントを作成してください!」初めての訪問者へ。 Divi には、コンバージョン率の高い電子メール オプチンを作成する Bloom や、市場に投入してより多くのトラフィックを促進する Monarch などのプレミアム プラグインも含まれています。
Divi + WooCommerce を入手
WooCommerce チェックアウト ページをカスタマイズする方法 (ステップバイステップ)
このチュートリアルは、WooCommerce チェックアウト ページのカスタマイズに焦点を当てています。オンライン ストアを開始するための段階的なプロセスについては、e コマース ストアのセットアップに関するガイドをお読みください。
このチュートリアルを進めるには、オンライン ストアで Divi テーマがインストールされ、アクティブになっている必要があります。
Divi の年間メンバーシップの料金は89 ドルですが、 249 ドルの 1 回払いで生涯にわたって取得できます。 Divi を購入したら、Elegant Themes 認証情報を使用してログインし、Divi.zip ファイルをダウンロードします。 zip フォルダーを WordPress の[外観] > [テーマ] > [新しい追加]タブにアップロードします。最後に、Divi ライセンスをアクティベートします。
Divi のインストールとアクティベーションに関する段階的なチュートリアルは次のとおりです。
Divi + WooCommerce を入手
1. チェックアウトページテンプレートを作成する
[Divi] > [テーマビルダー] > [新しいテンプレートの追加]に移動して、最初から作成します。


ソースとして「WooCommerce Pagesからチェックアウト」を選択します。

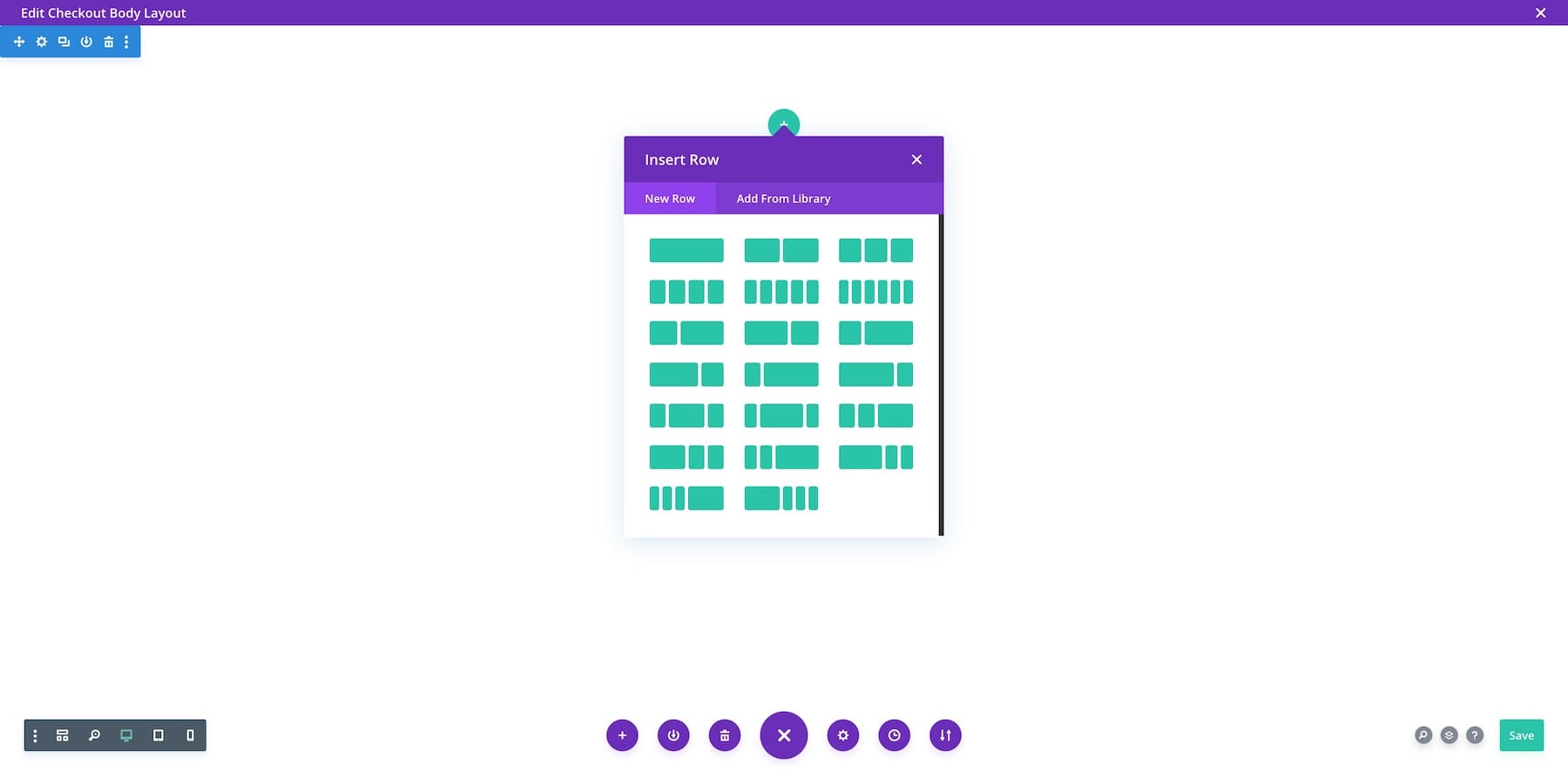
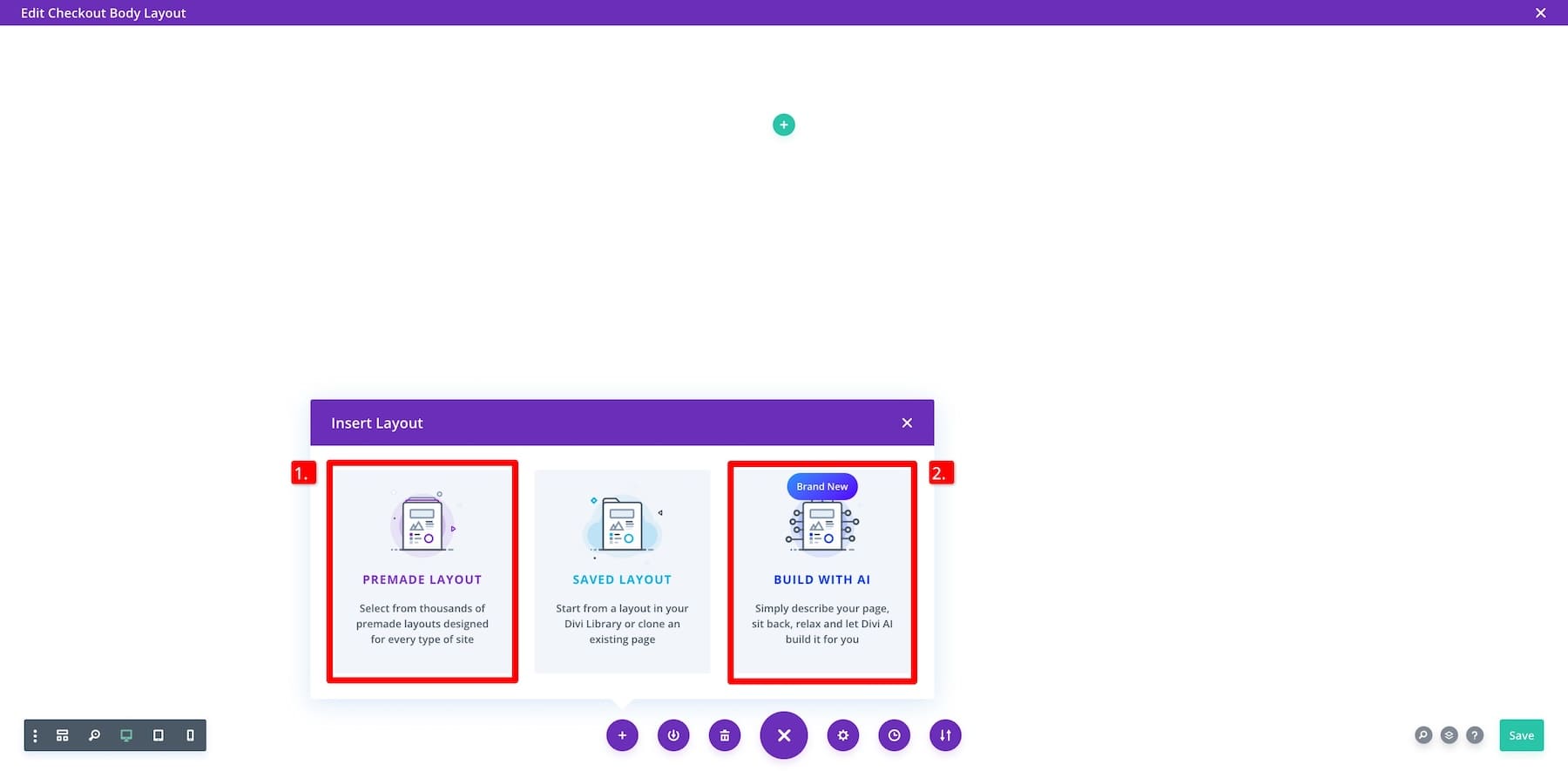
次のウィンドウは、チェックアウト テンプレートをデザインするためのドラッグ アンド ドロップの Divi ビルダーです。その上にマウスを移動し、プラスアイコンをクリックして行を追加し、Divi テーマビルダーを使用してチェックアウトページテンプレートを作成します。

作成したくない場合は、事前に設計されたテンプレートをインポートするか、 Build with AI を使用して Divi AI にテンプレートを作成するよう依頼してください。

どこから始めればよいか分からない場合でも、最初から構築する必要はないことに注意してください。 Divi クイック サイトを使用すると、いつでもブランドのチェックアウト テンプレートを生成できます。
2. チェックアウトページのテンプレートをカスタマイズする
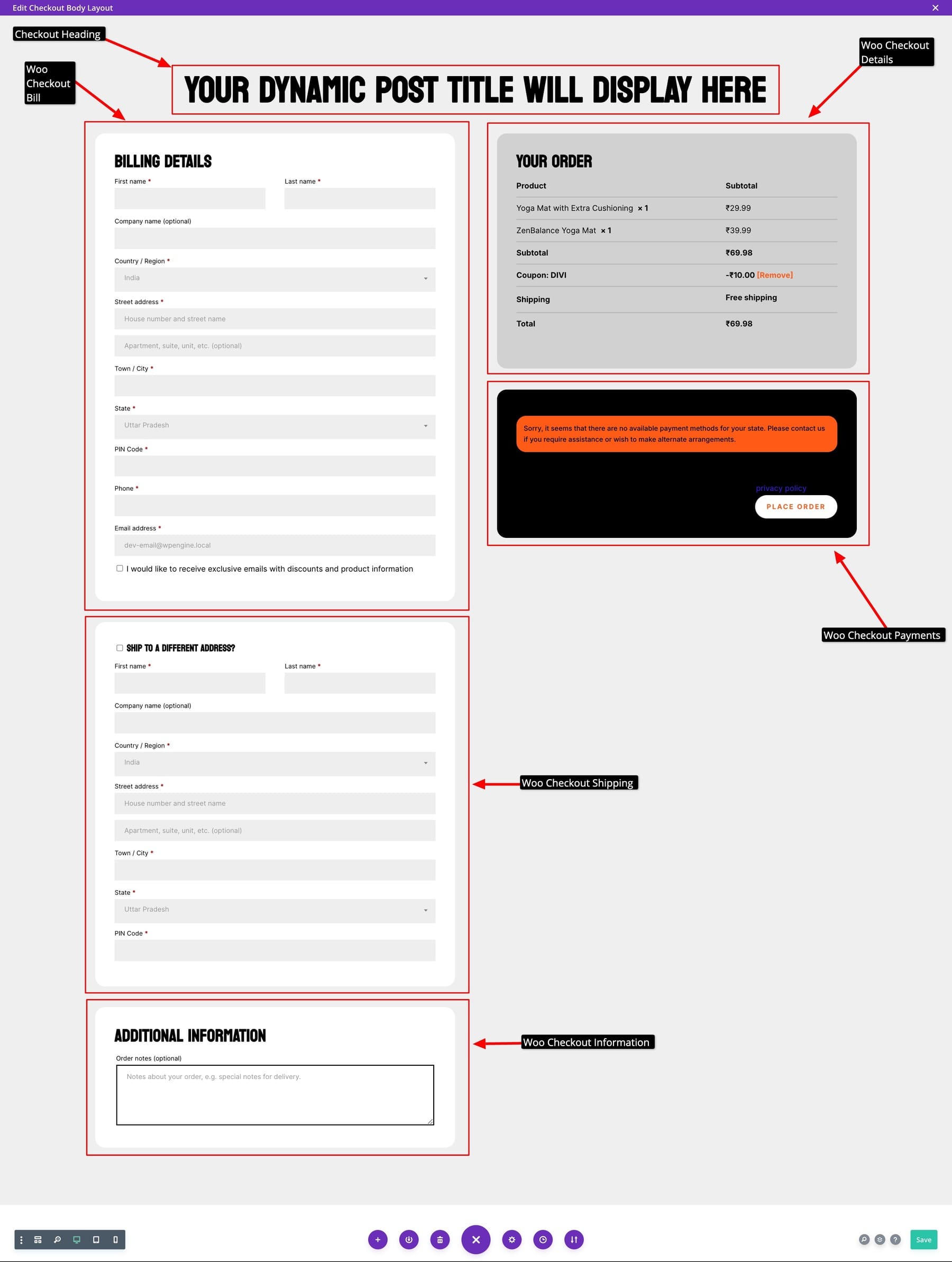
上記で生成した Divi Quick Sites チェックアウト テンプレートを使用して、カスタマイズ プロセスを示します。その様子は次のとおりです。

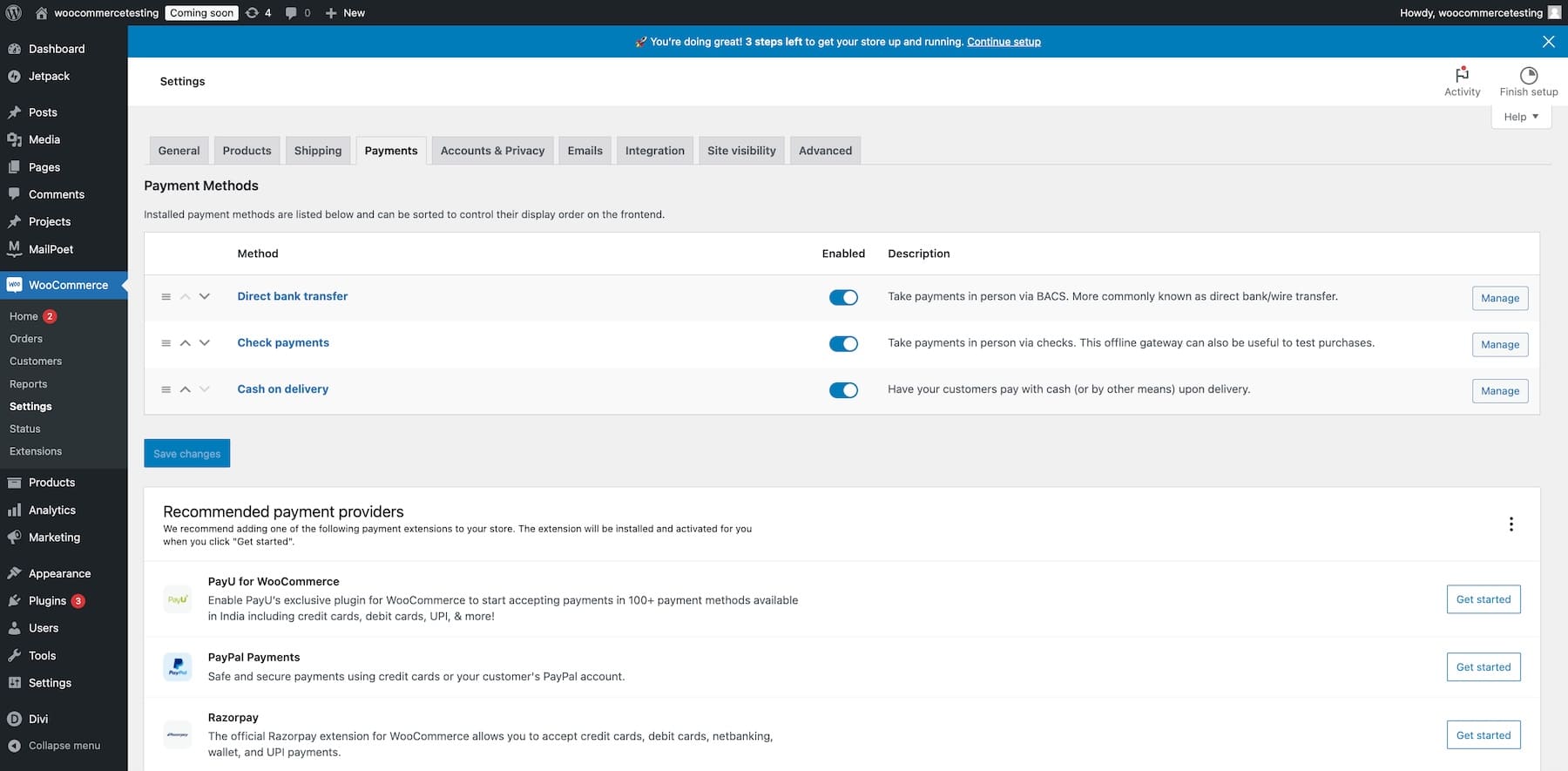
ご覧のとおり、Divi Quick Sites によって生成されたテンプレートには、必要な WooCommerce チェックアウト モジュールがすでに含まれているため、公開前に機能させるために支払い方法を追加する ( WooCommerce > 設定 > 支払い) 以外に何もする必要はありません。

プロのヒント: WooPayments 拡張機能をインストールすると、顧客がインドの Paytm やブラジルの Pix など、好みのローカル支払い方法を使用できるようになります。また、自動銀行入金や複数通貨のサポートなど、多くのメリットも提供します。複数の支払い方法を追加すると、顧客が支払いプロセスを完了する可能性が高くなります。
Divi の WooCommerce チェックアウト モジュールを使用する
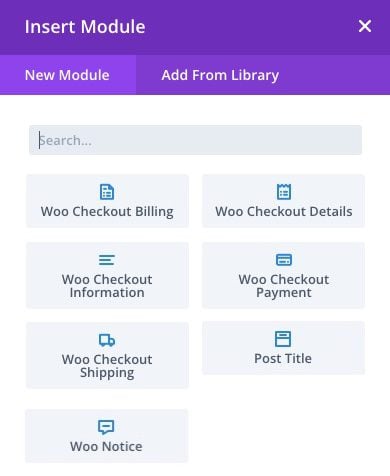
アクセスできる Divi の WooCommerce チェックアウト モジュールを確認してみましょう。 WordPress Gutenberg の WooCommerce ブロックとは異なり、Divi の WooCommerce モジュールは速度が最適化されています。たとえば、 Woo Checkout Billモジュールには必要なフィールドのみが含まれており、必須でない場合は(オプションの)フィールド ラベルとタイトルが含まれます。
それ以外は、1 つの親ブロックではなく、Divi チェックアウト モジュールは個別であるため、 Woo Checkout Shippingで別の配送先住所を追加するか、 Woo Checkout Informationで注文メモを追加するかを決定します。
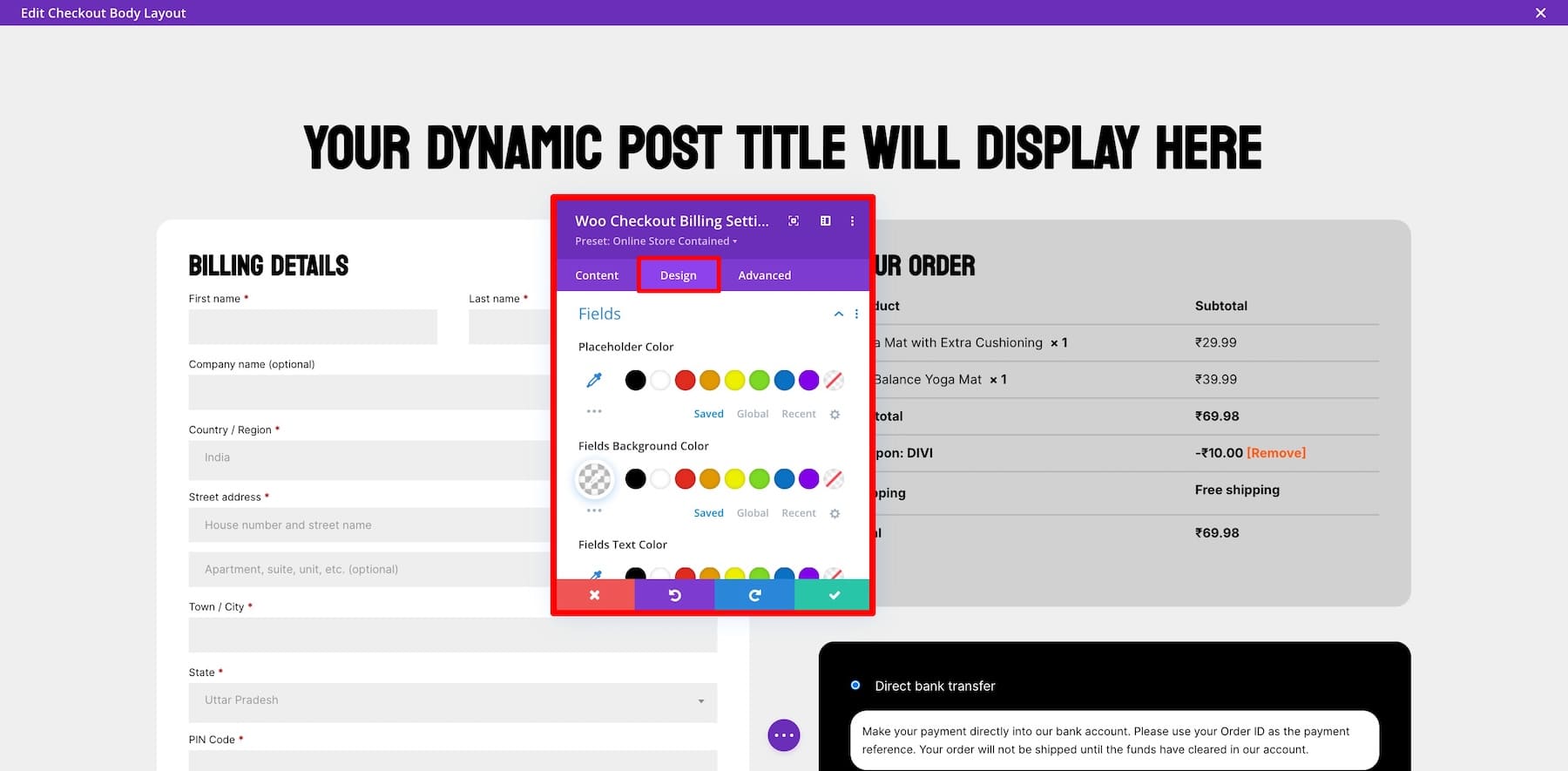
歯車 (設定) アイコンをクリックし、コンテンツからデザインに切り替えることで、モジュールのスタイルを簡単にカスタマイズできます。色、フォント、ボタン、その他の設定をすばやく変更できます。

Divi を使用する最も優れた点は、200 を超えるネイティブ コンテンツ モジュールを利用してチェックアウト ページを強化し、より多くのコンバージョンを獲得できることです。次のセクションでは、さまざまな Divi 設定とモジュールを使用して、このチェックアウト テンプレートを最適化します。
信頼性を高めるために紹介文を追加する
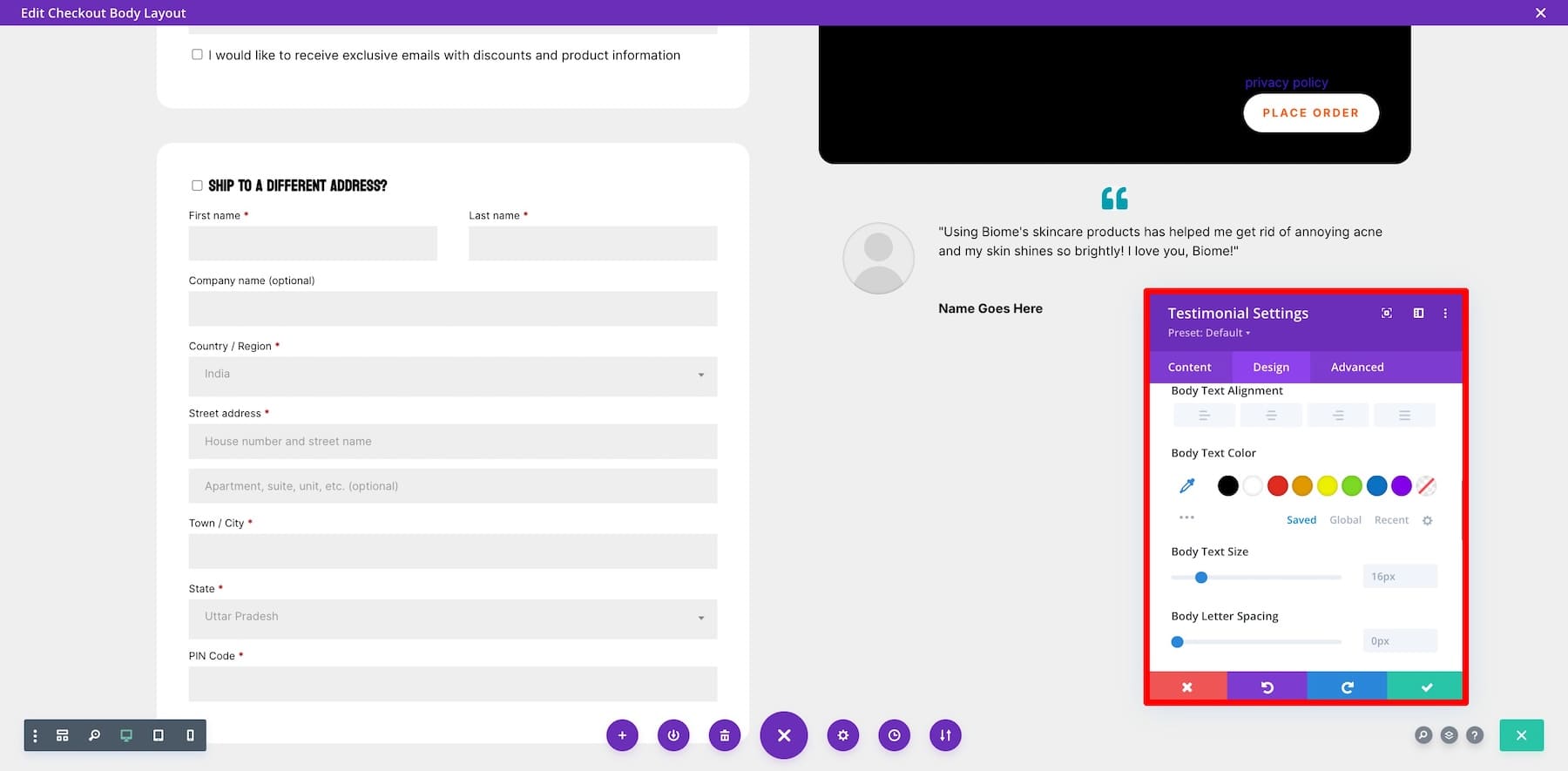
チェックアウト時に社会的証明を提示することは、購入者が直前の疑問を克服し、購入を完了するのに役立つ優れた方法です。 Divi のネイティブのお客様の声モジュールを使用すると、永続的な顧客の声を追加して信頼性を高めることができます。設定に移動して、背景色や枠線を追加したり、フォントや色などを変更して目立たせることができます。

動的ではないため、お客様の声はすべての顧客に同じように表示されます。そのため、製品固有のお客様の声ではなく、ブランド固有のお客様の声、つまりブランドが信頼できるものとして描写されるものを選択してください。
保証セクションを作成する
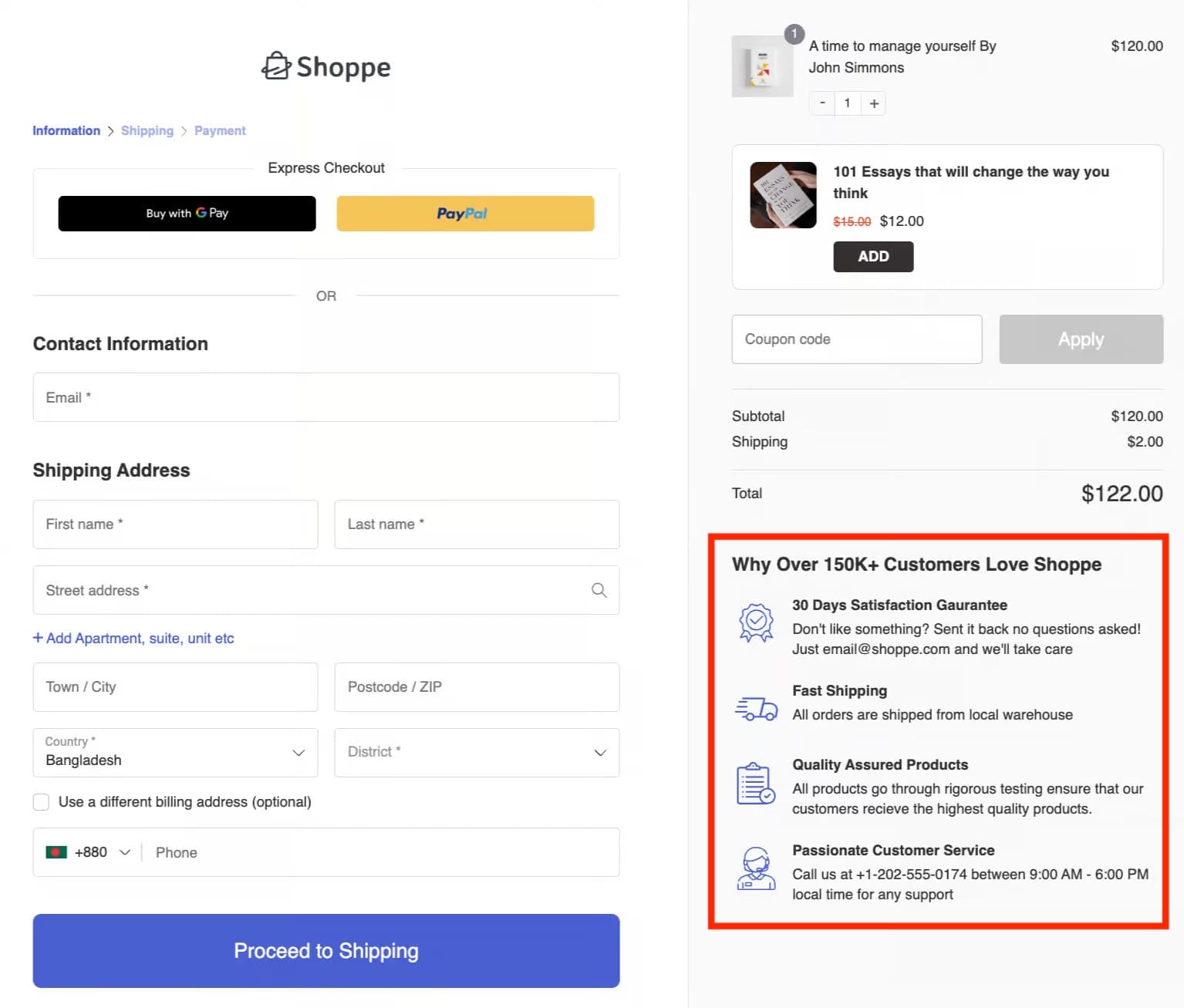
また、チェックアウト時に「保証」セクションを作成して、顧客にブランドでの買い物を信頼すべき理由を思い出させることもできます。たとえば、ここ Elegant Themes では、質問なしのポリシーで 30 日間の返金保証を提供しています。それは、一度お客様が Divi に慣れてしまえば、すぐに気に入っていただき、返金のことなど忘れていただけると信じているからです。
会社の価値観や顧客数などの単純なものを表示して、ブランドの権威を強調することもできます。

このようなセクションを作成するには、Divi のネイティブのTitle、Icon、およびTextモジュールを使用します。このチュートリアルに従って、Divi Builder とモジュールを使用して要素を追加およびカスタマイズします。
Divi の動的コンテンツ機能を使用して直前割引バナーを作成する
Divi モジュールのもう 1 つの優れた点は、動的であることです。つまり、データを手動で入力しなくても、特定の製品から自動的に取得されます。たとえば、顧客がカートを設定して製品を選択すると、情報は Divi のWoo Checkout 詳細モジュールに自動的に入力されます。
特定の要素の動的コンテンツ設定を変更して、ユーザー エクスペリエンスをさらにカスタマイズすることもできます。たとえば、期限付きの直前割引バナーを作成して緊急性を高め、ユーザーに購入を完了するよう促します。これには、カウントダウン タイマーモジュールを使用します。カスタマイズする方法は次のとおりです。
Divi の条件を使用してログインしている顧客に特別割引を表示する
Divi の Conditions は、さまざまな顧客に基づいて購入プロセスを最適化するためのもう 1 つの強力な機能です。たとえば、チェックアウト ページに移動した後に購入を完了しなかった顧客を再ターゲットするために、離脱を目的とした割引バナー ポップアップを作成します。または、顧客アカウントを作成した顧客に、ログイン ユーザー限定の割引コードや無料配達オファーを紹介します。
まず、画像バナーを作成し、Divi のImageモジュールを使用して追加します。次に、 [設定] > [詳細設定] > [条件] に移動します。ここで、「ユーザーとしてログイン」ステータスを選択します。ログインしているユーザーに割引コードを提示する方法は次のとおりです。
気を散らさないようにサイトのヘッダーとフッターを削除してください
顧客が購入を完了することに集中できるようにするには、チェックアウトから気を散らすものを取り除くことが必要です。これらの気が散る要素は、通常、サイトのヘッダーとフッターにある、顧客をチェックアウトから遠ざける可能性のあるボタンやリンクである可能性があります。だから、それらを隠してください。しかし、チェックアウトとカート以外の他のページにそれらが表示されるようにするにはどうすればよいでしょうか? Divi テーマ ビルダーのおかげで、Divi でこれを行うのは非常に簡単です。
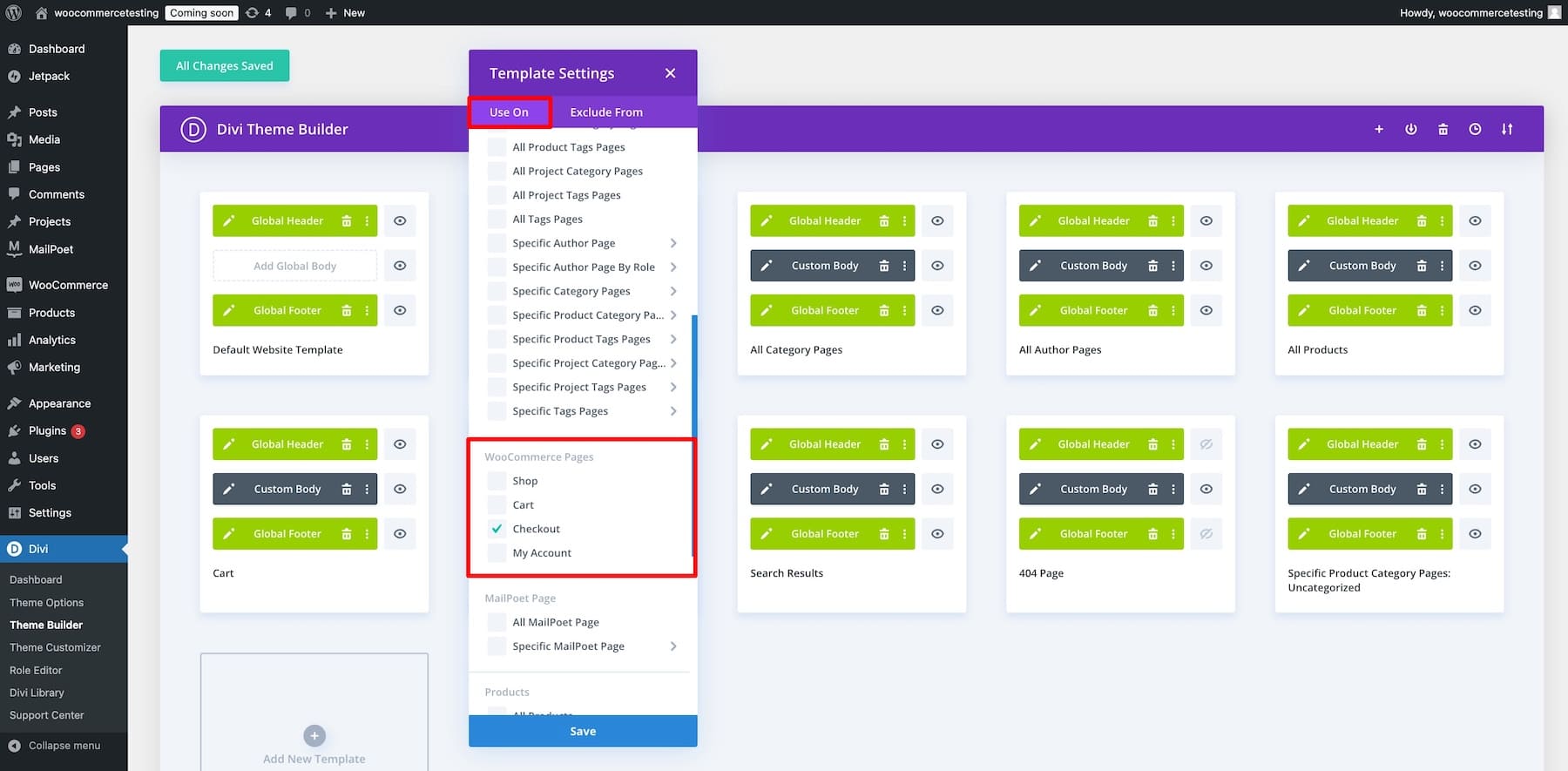
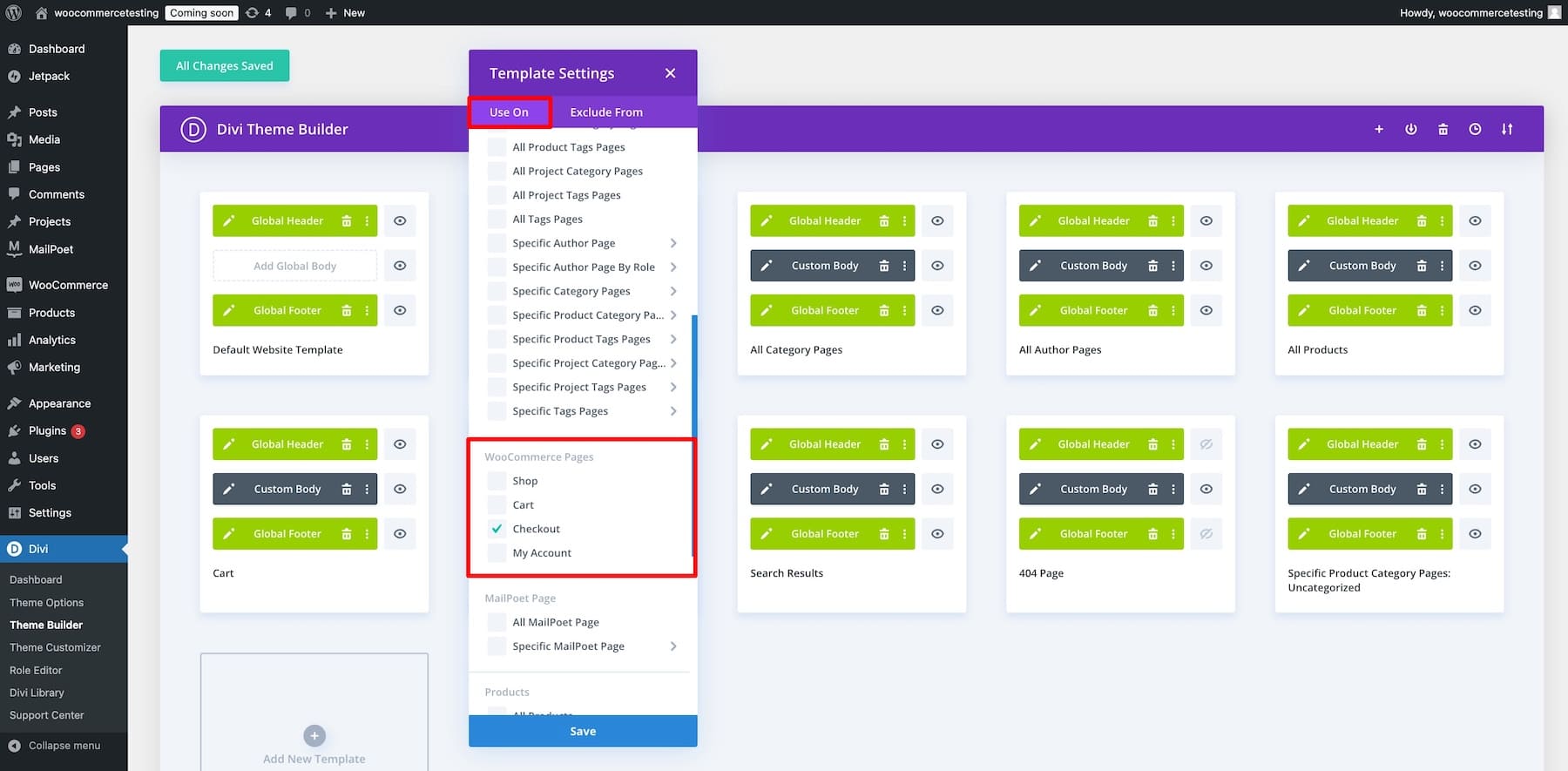
Divi テーマ ビルダーでテンプレートを作成する際、それらを使用する特定のターゲット ページを作成して割り当てます。たとえば、「WooCommerce ページからのチェックアウト」をチェックアウト テンプレートに割り当てたので、変更はチェックアウト ページにのみ影響します。

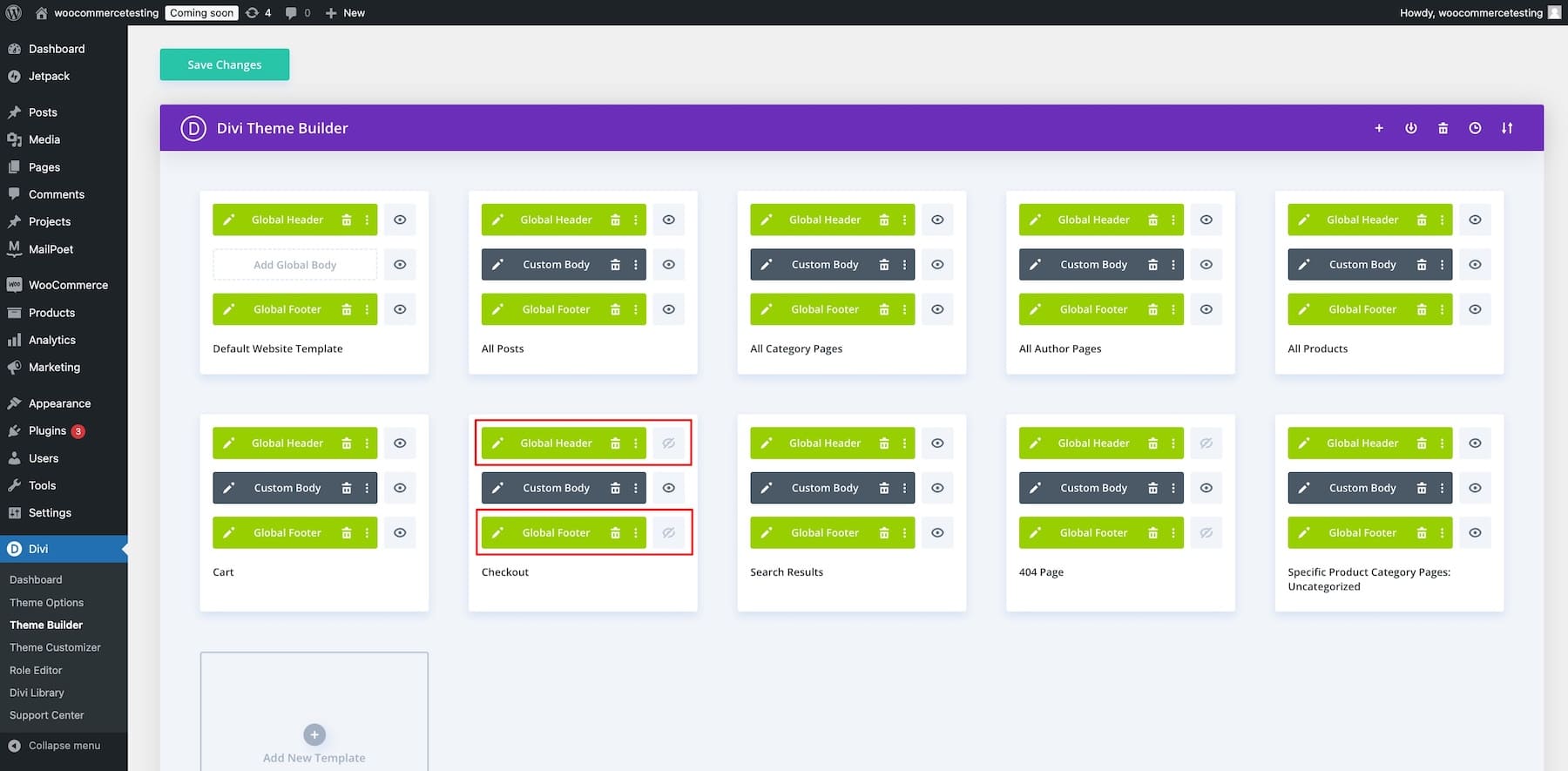
チェックアウト テンプレートからヘッダーとフッターを非表示にするには、ヘッダーとフッターの横にある目のアイコンをクリックし、 [変更を保存] をクリックします。目のアイコンは可視性を表しており、オフにしているため、目に見えないことを意味します。

ヘッダーとフッターを完全に非表示にしたくない場合は、チェックアウト ページのより簡略化されたバージョンを作成できます。チェックアウト ページ テンプレートのヘッダーまたはフッター領域をクリックして編集し、ビルダーを使用して調整するだけです。
オプション: 電子メール オプトイン ポップアップ フォームの追加

Divi の Bloom プラグインを使用して、電子メール購読者専用の割引クーポンを含む電子メール オプトイン ポップアップを作成することもできます。 Bloom には、トリガー固有のポップアップなど、さまざまな表示タイプがあります。たとえば、ユーザーが製品ページで非アクティブな場合にポップアップを表示できます。または、購入完了後にサンキューページでカスタムポップアップをトリガーします。これは、より多くの売上を得るために、メール リストに参加するための割引を提供する絶好の機会です。
Divi + WooCommerce を入手
3. チェックアウト テンプレートを保存してプレビューする
デザインに満足したら、Divi Builder の右下にある[保存]ボタンをクリックします。
Divi + WooCommerce を入手
WooCommerce チェックアウト テンプレートを最適化するその他の方法
Divi を使用して WooCommerce チェックアウトをカスタマイズする以外に、チェックアウトをさらに最適化するのに役立つ重要なプラグインと WooCommerce 拡張機能をいくつか紹介します。
- ブルーム: カート放棄率を減らすには、メール サインアップと引き換えに特別割引や最新情報を提供することで、チェックアウト ページからメール リードを直接収集します。
- FunnelKit: 自動販売ファネルと 1 ページのチェックアウトを作成することで、顧客の購入プロセスを最適化します。
- DiviFlash: ショップ、製品、カート、チェックアウト ページのコンバージョンに最適化された美しい WooCommerce レイアウトで売上を増やします。 「究極の WooCommerce UI キット」も参照してください。
- Divi Checkout: 顧客の支払い処理を簡素化するために、Google Pay や Apple Pay などのいくつかの支払いオプションを提供します。
- WooCommerce ワンページ チェックアウト: ワンページ チェックアウト プロセスを作成することで、チェックアウトにかかる時間を削減します。
- WooPayments: 135 以上の通貨での支払いを受け入れ、100 以上の支払い方法を統合して、顧客に好みの選択肢を提供します。
- チェックアウト フィールド マネージャー: WooCommerce チェックアウト フィールドのラベルを簡単にカスタマイズします。
- WooCommerce カスタム フィールド: カスタム フィールドのドロップダウン、チェックボックス、複数選択をデフォルトの WooCommerce Checkout ブロックに追加します。
- WooCommerce SEO プラグイン: 製品、カテゴリ、その他の WooCommerce ページのインデックス作成と最適化のプロセスを簡素化するプラグインを使用して、WooCommerce SEO 用にサイトを最適化します。
また、まだテーマを決めていない場合は、すぐに使えるカスタマイズ機能を備えた WooCommerce テーマをチェックしてください。
WooCommerce チェックアウト テンプレートの構築に必要なツール
| タスク | 推奨ツール | |
|---|---|---|
| 1 | チェックアウト ページから電子メール リードを収集することで、カート放棄率を削減します | 咲く |
| 2 | 自動販売目標到達プロセスを作成して顧客の購入プロセスを最適化する | ファンネルキット |
| 3 | ショップ、製品、カート、チェックアウト ページのコンバージョンに最適化された WooCommerce レイアウトで売上を増加 | ディビフラッシュ |
| 4 | 美しいレイアウトを実現する広範な WooCommerce UI キットをチェックしてください | 究極の WooCommerce UI キット |
| 5 | 複数の支払いオプション (Google Pay、Apple Pay) で支払い処理を簡素化 | ディビチェックアウト |
| 6 | 1 ページのチェックアウト プロセスを作成することで、チェックアウトにかかる時間を短縮します | WooCommerce ワンページチェックアウト |
| 7 | 135 以上の通貨での支払いを受け入れ、100 以上の支払い方法を統合 | ウーペイメント |
| 8 | WooCommerce チェックアウトフィールドラベルを簡単にカスタマイズ | チェックアウトフィールドマネージャー |
| 9 | ドロップダウン、チェックボックス、複数選択オプションなどのカスタム フィールドを WooCommerce チェックアウトに追加します | WooCommerce カスタムフィールド |
Divi + WooCommerce は究極の E コマース ソリューションです
Divi と WooCommerce だけで、顧客が絶賛するユニークで機能的な e コマース ストアを構築できます。 Divi のカスタマイズ性は WooCommerce の e コマース機能を完璧にするため、迅速かつスムーズなチェックアウト ページを作成し、コンバージョンを増やすためにページを最適化し、カート放棄率を減らすことができます。
Divi + WooCommerce を入手
WooCommerce チェックアウト ページのカスタマイズに関する FAQ
プラグインを使用せずに WooCommerce チェックアウト ページをカスタマイズするにはどうすればよいですか?
チェックアウトのコンバージョンを改善するにはどうすればよいですか?
デフォルトの WooCommerce チェックアウト ページを変更するにはどうすればよいですか?