WordPress フォームをカスタマイズしてスタイルを設定する方法 (2 つの簡単な方法)
公開: 2023-10-13WordPress フォームのスタイルをどのように設定するか疑問に思っていますか?
WordPress Web サイトのデザインに合わせてフォームをカスタマイズできます。 これにより、サイトの視覚的に魅力的でプロフェッショナルな外観が作成され、ユーザー エクスペリエンスが向上します。
この記事では、WordPress フォームを簡単にカスタマイズしてスタイルを設定する方法を段階的に説明します。

WordPress フォームをカスタマイズしてスタイルを設定する理由
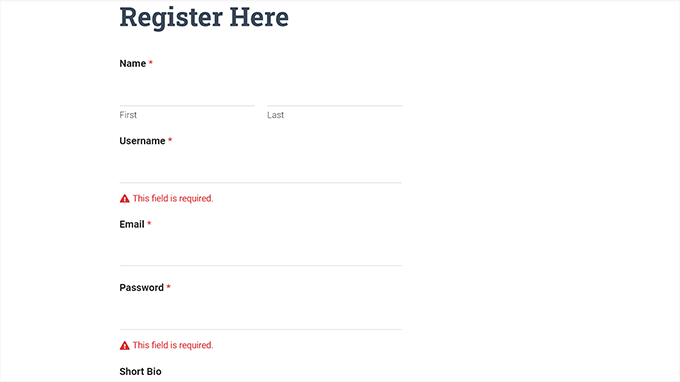
プラグインを使用して WordPress Web サイトにフォームを追加すると、通常、そのレイアウトがシンプルでわかりやすいことに気づくでしょう。
たとえば、ユーザー登録フォーム プラグインを使用して Web サイトに登録フォームを追加すると、そのレイアウトが少し退屈になることがわかります。 これでは訪問者の注意を引くことができず、フォームへの記入を思いとどまってしまう可能性もあります。

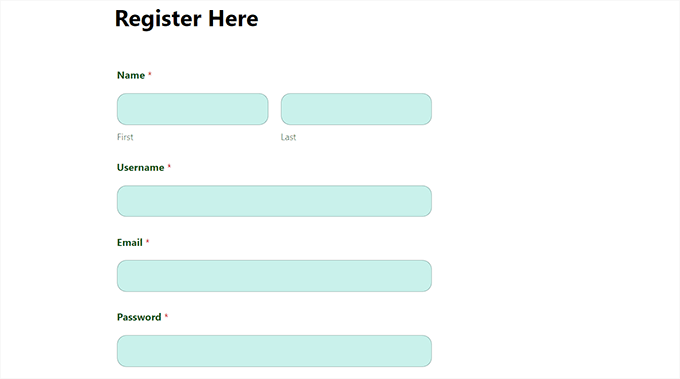
フォームをカスタマイズすることで、WordPress テーマやブランディングに合わせてフォームをより魅力的にすることができます。
スタイル付きの WordPress フォームはナビゲートしやすく、より多くのユーザーがフォームに入力するよう促すことができるため、これによりコンバージョンが増加する可能性があります。

スタイルを設定したフォームは、ユーザー間のブランド認知度を高めることもできます。 たとえば、Web サイトのロゴや会社の特徴的な色を使用して、フォームをより記憶に残り効果的なものにすることができます。
そうは言っても、WordPress フォームを簡単にカスタマイズしてスタイルを設定する方法を段階的に見てみましょう。 この投稿では 2 つの方法について説明します。以下のクイック リンクを使用して、使用したい方法にジャンプできます。
- 方法 1: WPForms を使用して WordPress フォームをカスタマイズおよびスタイル設定する方法 (コード不要の方法)
- 方法 2: CSS を使用して WordPress フォームのスタイルを設定する方法 (高度なカスタマイズ)
- ボーナス: カスタム Web サイト ページの作成方法
方法 1: WPForms を使用して WordPress フォームをカスタマイズおよびスタイル設定する方法 (コード不要の方法)
WPForms を使用すると、WordPress フォームを簡単にカスタマイズしてスタイルを設定できます。 これは市場で最高の WordPress コンタクト フォーム プラグインであり、600 万以上の Web サイトで使用されています。
WPForms には、必要なあらゆる種類のフォームを非常に簡単に作成できるドラッグ アンド ドロップ ビルダーが付属しています。 さらに、コーディングを必要としないフォームのカスタマイズ オプションも組み込まれています。
まず、WPForms プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
注: WPForms には、このチュートリアルに使用できる無料バージョンもあります。 ただし、より多くの設定とオプションがあるため、プレミアム プラグインを使用します。
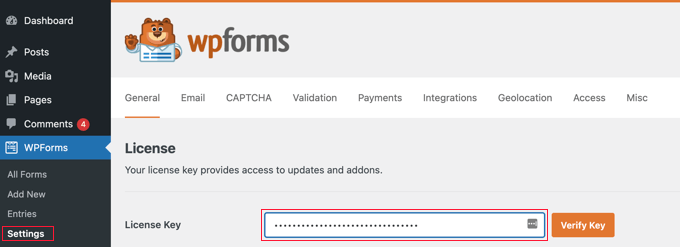
アクティブ化したら、WordPress 管理者サイドバーからWPForms » 設定ページにアクセスして、ライセンス キーを入力する必要があります。
この情報は、WPForms Web サイトのアカウントで確認できます。

それが完了したら、WordPress ダッシュボードからWPForms » 新しい追加画面に移動します。
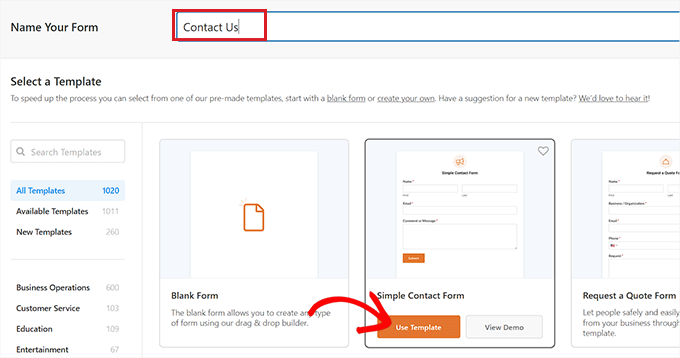
これにより、[テンプレートの選択] ページが表示され、フォームの名前を入力することから始めることができます。 その後、必要なフォーム テンプレートを選択し、その下の [テンプレートを使用] ボタンをクリックします。
このチュートリアルでは、簡単な問い合わせフォームを作成して Web サイトに追加します。

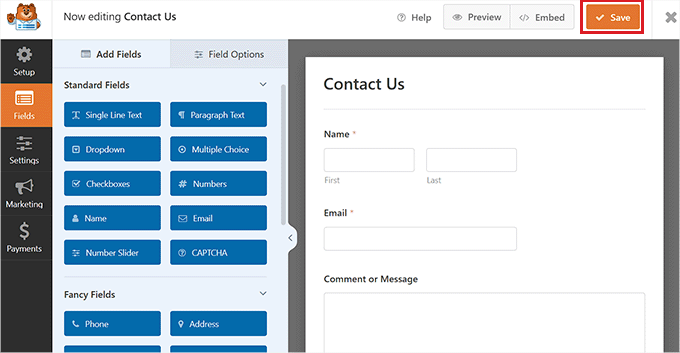
これにより、WPForms フォーム ビルダーでテンプレートが起動され、右側にフォーム プレビューが表示され、左側の列にフォーム フィールドが表示されます。
ここから、好みに応じて、選択したフォーム フィールドをフォームにドラッグ アンド ドロップできます。
詳細な手順については、WordPress でお問い合わせフォームを作成する方法に関するチュートリアルを参照してください。

フォームのカスタマイズが完了したら、上部の「保存」ボタンをクリックしてフォームビルダーを終了します。
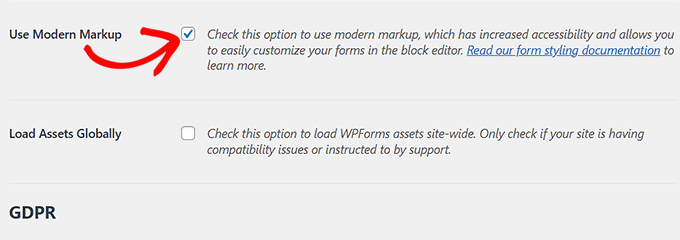
その後、WordPress ダッシュボードからWPForms » 設定ページにアクセスし、「最新のマークアップを使用」オプションをチェックする必要があります。 このボックスをチェックしない場合、WPForms のカスタマイズ設定はブロック エディターで使用できなくなります。
「変更を保存」ボタンをクリックして設定を保存することを忘れないでください。

次に、作成したフォームを追加するページまたは投稿を開きます。
ここから、画面の左上隅にあるブロック追加「+」ボタンをクリックしてブロックメニューを開き、WPForms ブロックを追加する必要があります。
ブロックを追加したら、ブロック自体内のドロップダウン メニューからサイトに追加するフォームを選択するだけです。

フォームを追加したので、今度はフォームをカスタマイズしてスタイルを設定します。
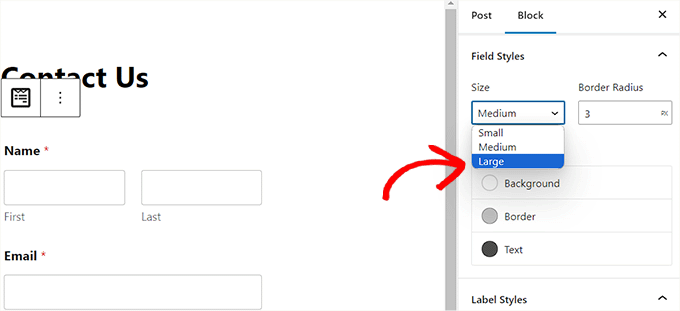
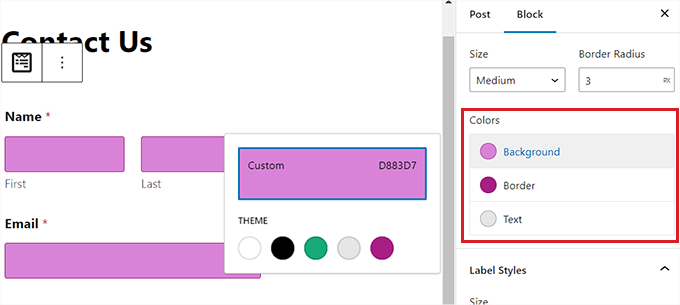
これを行うには、画面の右側にあるブロック パネルを開き、[フィールド スタイル] セクションまで下にスクロールする必要があります。
ここで、ドロップダウン メニューからフォーム フィールドのサイズを選択し、境界線の半径を設定することもできます。

次に、カラー ピッカー ツールを使用して、フォーム フィールドの背景、テキスト、境界線の色を変更できます。
ここでは、ブランドの特徴的な色や、WordPress ブログの残りの部分で使用されているその他の色を使用して、視覚的に魅力的なフォームを作成できます。

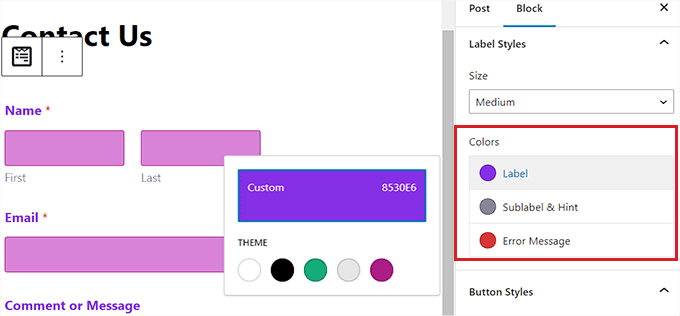
それが完了したら、「ラベル スタイル」セクションまで下にスクロールすると、ドロップダウン メニューからラベルのフォント サイズを選択できます。
その後、フォームに表示されるラベル、サブラベル、エラー メッセージのフォントの色を変更することもできます。

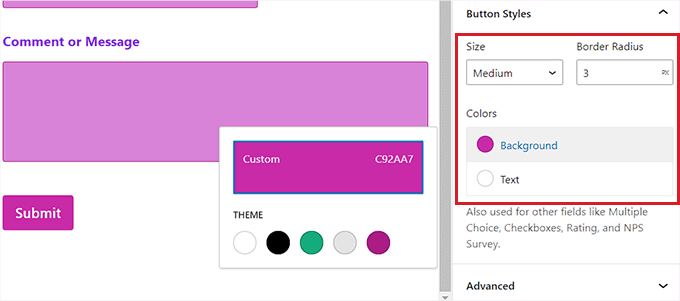
フォームのボタンをカスタマイズするには、[ボタン スタイル] セクションまで下にスクロールし、ドロップダウン メニューからサイズを選択する必要があります。
境界線の半径を設定したり、フォーム ボタンの背景やテキストの色を変更したりすることもできます。

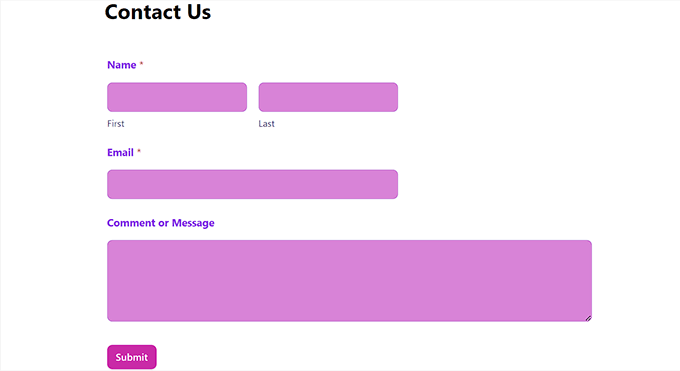
フォームのカスタマイズが完了したら、上部にある [更新] または [公開] ボタンをクリックして設定を保存します。
これで、サイトにアクセスして、スタイル設定された WordPress フォームの動作を確認できるようになります。

方法 2: CSS を使用して WordPress フォームのスタイルを設定する方法 (高度なカスタマイズ)
WPForms が提供するカスタマイズ オプションを使用したくない場合、または CSS を使用して別のカスタマイズを適用したい場合は、カスタム CSS スニペットを使用することもできます。
これを行うには、まず、市場でナンバー 1 のフォーム ビルダーである WPForms を使用してフォームを作成する必要があります。
これは、連絡先フォーム、ファイル アップロード フォーム、登録フォーム、出欠確認フォームなどの作成に使用できる多くのテンプレートが付属するドラッグ アンド ドロップ ビルダーです。
詳細な手順については、WordPress でお問い合わせフォームを作成する方法に関するチュートリアルを参照するか、方法 1 を参照してください。
フォームを作成したら、市場で最高の WordPress コード スニペット プラグインである WPCode を使用してフォームをカスタマイズします。

これは、WordPress フォームのスタイルを設定するための CSS コードを追加する最も簡単で安全な方法です。
まず、WPCode プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関する初心者ガイドを参照してください。
注: WPCode には無料版があります。 ただし、「CSS スニペット」オプションのロックを解除するには、プラグインのプレミアム プランが必要です。
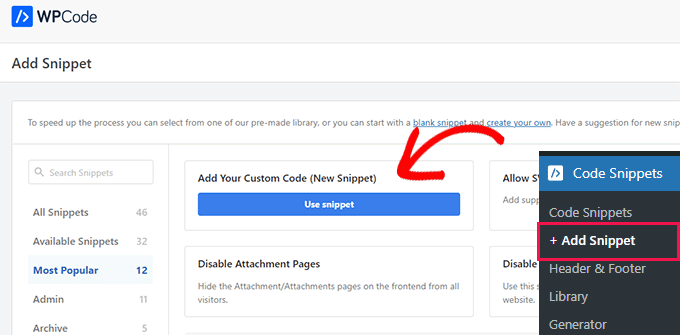
アクティブ化したら、WordPress ダッシュボードから「コード スニペット » + スニペットの追加」ページにアクセスします。
そこに到達したら、「カスタムコードの追加(新しいスニペット)」オプションの下にある「スニペットを使用」ボタンをクリックするだけです。

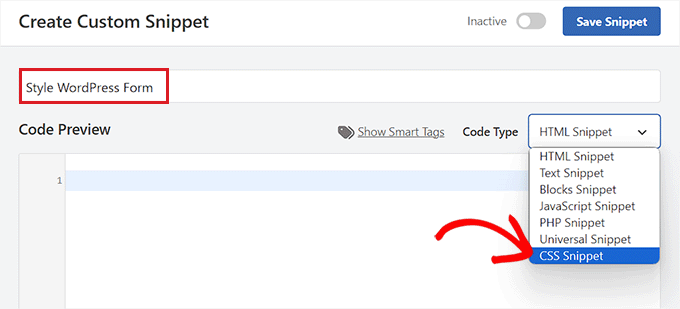
これにより、「カスタム スニペットの作成」ページが表示され、コード スニペットの名前を入力して開始できます。
その後、画面の右隅にあるドロップダウンメニューから「CSSスニペット」オプションを選択します。

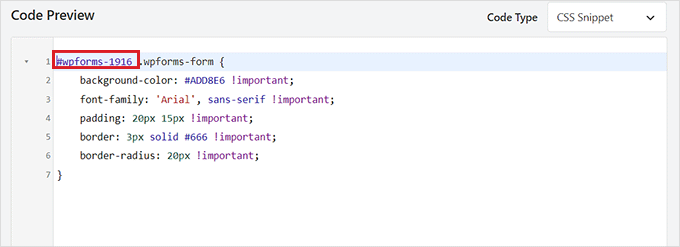
次に、次のコードをコピーして、[コード プレビュー] ボックスに貼り付けます。
#wpforms-0000 .wpforms-form {
background-color: #ADD8E6 !important;
font-family: 'Arial', sans-serif !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
}
それが完了したら、上部のデフォルトのショートコードをカスタマイズするフォームのショートコードに置き換える必要があります。

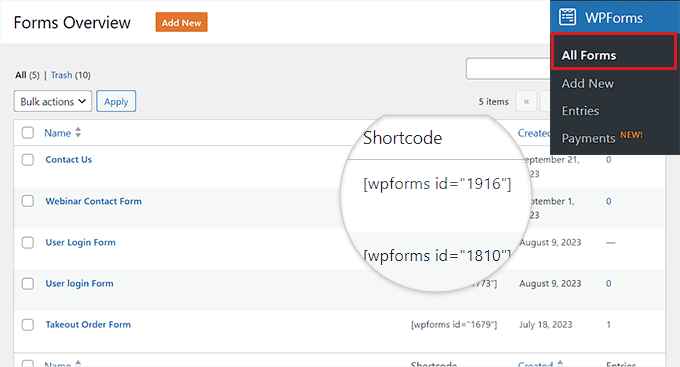
これを行うには、WordPress ダッシュボードからWPForms » すべてのフォームページにアクセスし、スタイルを設定するフォームの WPForms ID 番号をコピーします。

その後、コード内のwpforms-行の隣にフォームの ID 番号を貼り付けます。 これで、すべてのコードはこの特定の形式でのみ実行されます。
次に、コード スニペットを変更することで、背景色の 16 進コードを簡単に変更し、選択したフォント ファミリを追加し、フォームのパディングと境界線の半径を構成できます。

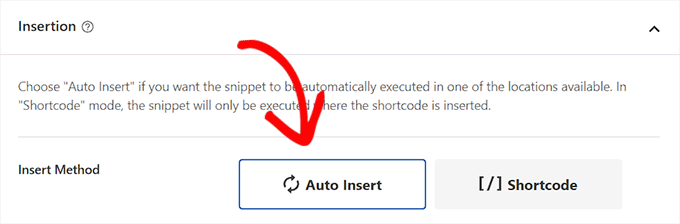
それが完了したら、「挿入」セクションまで下にスクロールし、「自動挿入」モードを選択します。
コードはアクティベーション時にサイト上で自動的に実行されます。

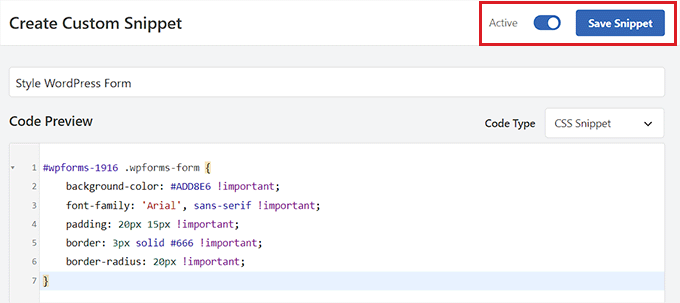
最後に、ページの先頭までスクロールして戻り、スイッチを「アクティブ」に切り替えます。
その後、「スニペットを保存」ボタンをクリックして設定を保存します。

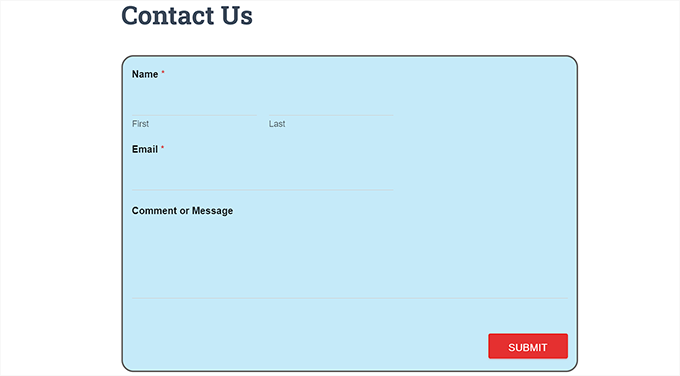
これで、WordPress フォームが CSS スニペットに従って自動的にカスタマイズされ、それを表示できるようになります。
ただし、フォームをまだ Web サイトに追加していない場合は、ページを開くか、ブロック エディターに投稿するだけです。
そこに移動したら、左上隅にある「+」ボタンをクリックしてブロックメニューを開き、WPForms ブロックを追加します。

その後、ブロック自体のドロップダウン メニューから CSS スニペットを使用してスタイルを設定したフォームを選択します。
最後に、「更新」または「公開」ボタンをクリックして設定を保存します。
これで、WordPress サイトにアクセスして、カスタマイズされたフォームが動作していることを確認できます。

ボーナス: カスタム Web サイト ページの作成方法
WordPress フォームのスタイリングは、サイトをより魅力的で視覚的に興味深いものにするための 1 つの方法にすぎません。 SeedProd を使用して、完全にカスタマイズされた独自の Web サイト ページをデザインすることもできます。
これは、コードを使用せずに魅力的なページを作成できる、市場で最高の WordPress ページビルダー プラグインです。
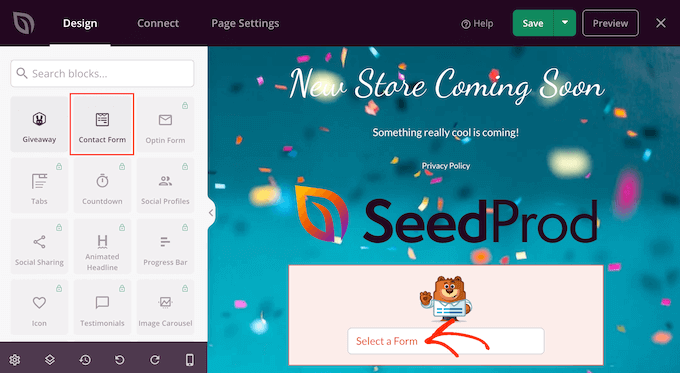
SeedProd には、ドラッグ アンド ドロップ ビルダー、既製のテンプレートとサイト キット、簡単なカスタマイズ オプション、カラー パレット、および高度なページ ブロックが付属しています。 さらに、WPForms フォームを SeedProd エディタ内に簡単に埋め込むことができます。

SeedProd を使用して、バイラルな待機リスト ページ、販売ページ、メンテナンス ページ、近日公開ページなどを作成することもできます。
詳細については、WordPress でランディング ページを作成する方法に関するチュートリアルをご覧ください。
この記事が、WordPress フォームをカスタマイズしてスタイルを設定する方法を学ぶのに役立つことを願っています。 WordPress フォームにクーポン コード フィールドを追加する方法に関するチュートリアルや、WPForms、Gravity Forms、Formidable Forms の比較もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
