WordPress ウェブサイトの色をカスタマイズする方法
公開: 2023-05-08WordPress ウェブサイトの色をカスタマイズしますか?
色は、Web サイトを美しく魅力的なものにし、ブランド アイデンティティを確立する上で重要な役割を果たします。 幸いなことに、WordPress を使用すると、サイト全体の色を非常に簡単にカスタマイズできます。
この記事では、背景、ヘッダー、テキスト、リンクの色など、WordPress Web サイトの色を簡単にカスタマイズする方法を紹介します。

色彩理論とは?
WordPress Web サイトで色のカスタマイズを開始する前に、色彩理論を理解することが重要です。
色彩理論は、色とそれらがどのように連携するかについての研究です。 デザイナーが互いに補完し合う色の組み合わせを作成するのに役立ちます。
ウェブサイトをデザインするときは、一緒に見栄えのする色を選択する必要があります。 これにより、Web サイトが訪問者にとってより魅力的に見えるようになり、ユーザー エクスペリエンスが向上し、エンゲージメントが向上します。
さまざまな色が人々のさまざまな感情や感情を生み出す可能性があり、色彩理論は Web サイトに適した組み合わせを選択するのに役立ちます。
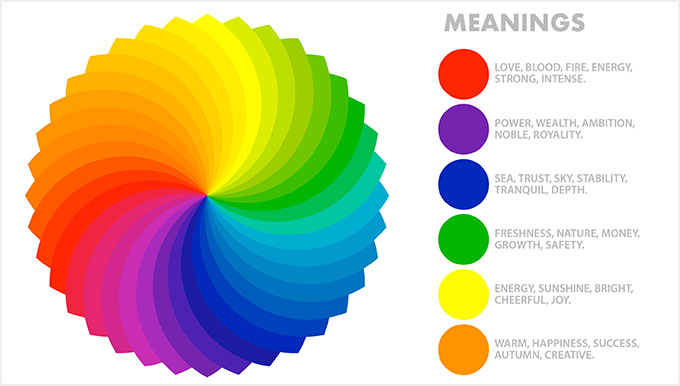
たとえば、赤は食べ物やレストランを表すためによく使われます。 一方、青色は通常、銀行や金融の Web サイトで使用されます。
これは、赤が暖かさ、エネルギー、情熱の感情を生み出すことができるのに対し、青は信頼、安全、落ち着きを意味するためです.

色を補うだけでなく、色のコントラストを使用して、WordPress ブログの重要な領域に注目を集めることもできます.
これにより、コンテンツを読みやすくし、強力なブランド アイデンティティを確立し、ウェブサイトに特定のムードを作り出すことができます。
WordPress テーマとは何ですか? テーマの色を変更できますか?
WordPress テーマは、Web サイトがユーザーにどのように見えるかを制御します。 典型的な WordPress テーマは、Web サイトにインストールして外観とレイアウトを変更する、あらかじめデザインされた一連のテンプレートです。
テーマは、Web サイトをより魅力的で使いやすくし、エンゲージメントを高めます。

SeedProd や Thrive Theme Builder などのプラグインを使用して、独自のテーマをゼロから作成することもできます。
WordPress では、テーマを簡単にカスタマイズして、背景、フォント、ボタン、およびリンクの色を変更できます。
ただし、事前定義された色の選択肢があるテーマもあれば、独自の色をより柔軟に選択できるテーマもあることに注意してください。
そうは言っても、WordPressで色を簡単にカスタマイズする方法を見てみましょう.
- WordPressで色をカスタマイズする方法
- WordPressで背景色を変更する方法
- WordPressでヘッダーの色を変更する方法
- WordPressでテキストの色を変更する方法
- WordPressでテキスト選択の色を変更する方法
- WordPressでリンクの色を変更する方法
- WordPressで管理者の配色を変更する方法
WordPressで色をカスタマイズする方法
WordPress では、テーマ カスタマイザー、フル サイト エディター、カスタム CSS、ページ ビルダー プラグインなど、さまざまな方法で色をカスタマイズできます。
テーマ カスタマイザーを使用して色を変更する
組み込みの WordPress テーマ カスタマイザを使用して、色を変更するのは非常に簡単です。
まず、管理サイドバーから外観 » カスタマイズページにアクセスします。
注: WordPress ダッシュボードに [カスタマイズ] タブが見つからない場合は、ブロック テーマを使用していることを意味します。 このチュートリアルの次のセクションまでスクロールして、ブロック テーマの色を変更する方法を確認してください。
このチュートリアルでは、デフォルトの Twenty Twenty-One テーマを使用します。
現在使用しているテーマによって、テーマ カスタマイザーの外観が異なる場合があることに注意してください。
![テーマ カスタマイザーの [カラーとダーク モード] パネルをクリックします。 Click on the Color and dark mode panel in the theme customizer](/uploads/article/48757/cwTb7ccWrSPCTYv2.png)
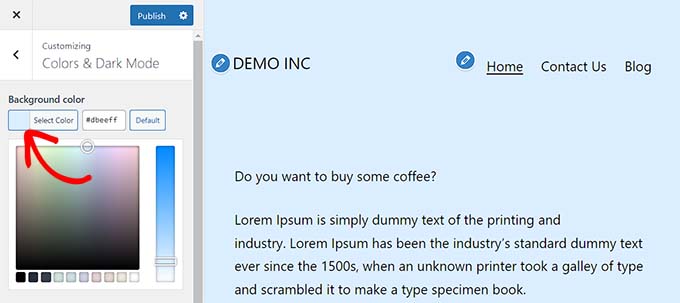
たとえば、Twenty Twenty-One テーマには、ユーザーが背景色を選択してダーク モードをカスタマイズできる「Colors and Dark Mode」パネルが付属しています。
パネルを開いた後、「色の選択」オプションをクリックするだけです。 これにより、カラー ピッカーが開き、好みの背景色を選択できます。
完了したら、上部の [公開] ボタンをクリックして変更を保存し、Web サイトで公開することを忘れないでください。

フル サイト エディターで色を変更する
ブロックベースのテーマを使用している場合、テーマ カスタマイザーにはアクセスできません。 ただし、フル サイト エディター (FSE) を使用して Web サイトの色を変更することはできます。
まず、管理者サイドバーから外観 » エディター画面に移動して、完全なサイト エディターを起動します。
次に、画面の右上隅にある「スタイル」アイコンをクリックする必要があります。

これにより、[スタイル] 列が開き、[色] パネルをクリックする必要があります。
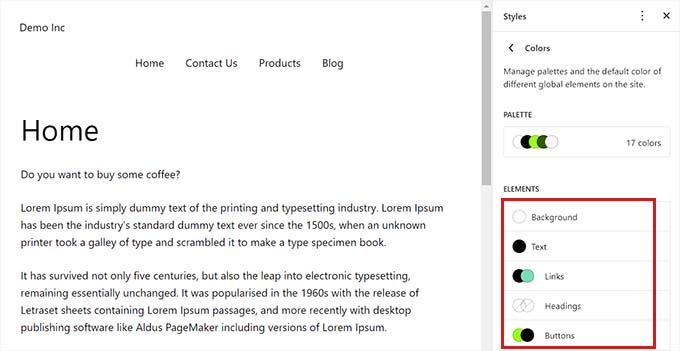
ここから、テーマの背景、テキスト、リンク、見出し、およびボタンの色を変更できます。

完了したら、[保存] ボタンをクリックして設定を保存します。
カスタム CSS を使用して色を変更する
CSS は、Web サイトの外観 (色など) を変更するために使用できる言語です。 カスタム CSS をテーマ設定に保存して、サイト全体にカスタマイズを適用できます。
ただし、Web サイトのテーマを切り替えたり、既存のテーマを更新したりすると、カスタム CSS コードは適用されなくなります。
そのため、市場で最高の WordPress コード スニペット プラグインである WPCode プラグインの使用をお勧めします。 カスタム CSS コードを追加する最も簡単な方法であり、WordPress Web サイトの色を安全にカスタマイズできます。
まず、WPCode プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関する初心者向けガイドをご覧ください。
注:使用できる WPCode の無料バージョンもあります。 ただし、プラグインの可能性を最大限に引き出すには、有料プランにアップグレードすることをお勧めします。
WPCode を有効にしたら、管理サイドバーからコード スニペット » + スニペットの追加ページにアクセスする必要があります。
[カスタム コードを追加 (新しいスニペット)] 見出しの下にある [スニペットを使用] ボタンをクリックするだけです。

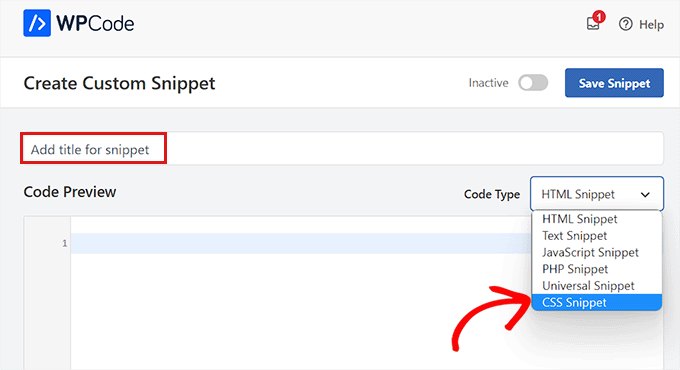
[カスタム スニペットの作成] ページに移動したら、コードの名前を入力して開始できます。
その後、ドロップダウン メニューから [コード タイプ] として [CSS スニペット] を選択します。

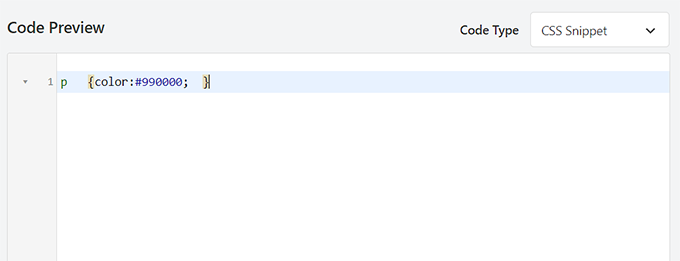
次に、[コード プレビュー] ボックスにカスタム CSS コードを追加する必要があります。
このセクションでは、Web サイトのテキストの色を変更するカスタム CSS コードを追加します。
p { color:#990000; }

それが終わったら、「挿入」セクションまでスクロールダウンします。
ここで、アクティベーション時にコードを自動的に実行する場合は、[自動挿入] オプションを選択できます。
特定の WordPress ページや投稿にショートコードを追加することもできます。

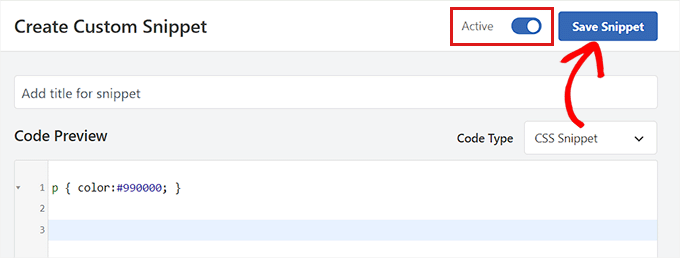
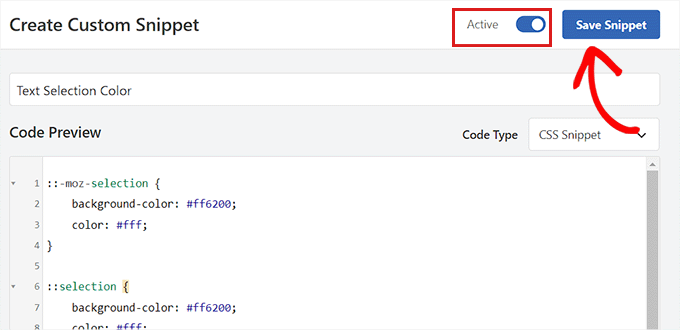
完了したら、ページの上部までスクロールして戻り、[非アクティブ] スイッチを [アクティブ] に切り替えます。
最後に、[スニペットを保存] ボタンをクリックして、CSS コードを Web サイトに適用する必要があります。

SeedProd を使用して色を変更する
SeedProd プラグインを使用して色をカスタマイズすることもできます。
コードを使用せずにテーマをゼロから作成できる、市場で最高の WordPress ページビルダーです。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関する初心者向けガイドをご覧ください。
アクティブ化したら、WordPress 管理サイドバーからSeedProd » Theme Builderページに移動します。
ここから、上部にある「テーマ テンプレート キット」ボタンをクリックします。
注:独自のテーマを最初から作成する場合は、代わりに [+ 新しいテーマ テンプレートの追加] ボタンをクリックする必要があります。

これにより、「テーマ テンプレート キットの選択」ページに移動します。 ここでは、SeedProd が提供する既製のテーマ テンプレートから選択できます。
詳細については、コードなしで WordPress テーマを簡単に作成する方法に関するチュートリアルを参照してください。

テーマを選択すると、「テーマ テンプレート」ページにリダイレクトされます。
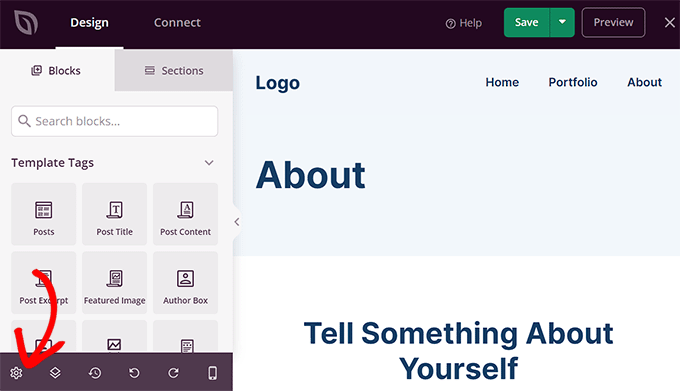
ここで、「SeedProd テーマを有効にする」スイッチを「はい」に切り替えて、テーマを有効にする必要があります。
ここで、テーマ ページの下にある [デザインの編集] リンクをクリックして、ドラッグ アンド ドロップ エディターを開く必要があります。
![スイッチを切り替えてテーマを有効にし、[デザインの編集] リンクをクリックしてエディターを開きます Toggle the switch to enable the theme and click on Edit Design link to open editor](/uploads/article/48757/TCYFj8xeztLsjlGh.png)
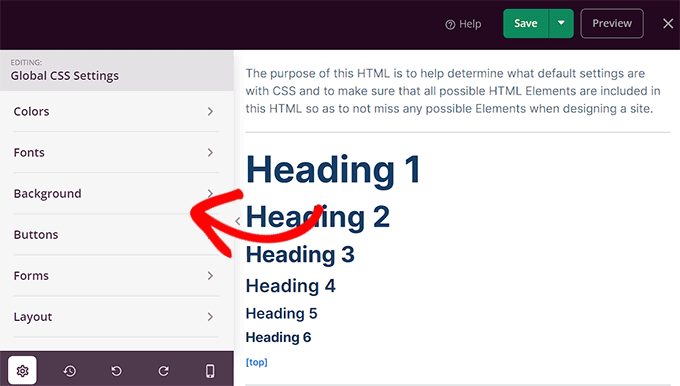
そこに移動したら、左側の列の下部にある歯車のアイコンをクリックします。
これにより、「グローバル CSS」設定に移動します。

ここから、Web サイトの背景、テキスト、ボタン、リンクなどの色をカスタマイズできます。
選択に満足したら、[保存] ボタンをクリックして設定を保存します。

WordPressで背景色を変更する方法
すべての WordPress テーマには、デフォルトの背景色が付属しています。 ただし、簡単に変更して Web サイトをパーソナライズし、読みやすさを向上させることができます。
ブロック テーマを使用している場合は、フル サイト エディターを使用して背景色を変更する必要があります。
まず、管理サイドバーから外観 » エディタ画面に移動する必要があります。
完全なサイト エディターが起動したら、画面の右上隅にある [スタイル] アイコンをクリックします。
その後、「色」パネルをクリックして追加設定を開きます

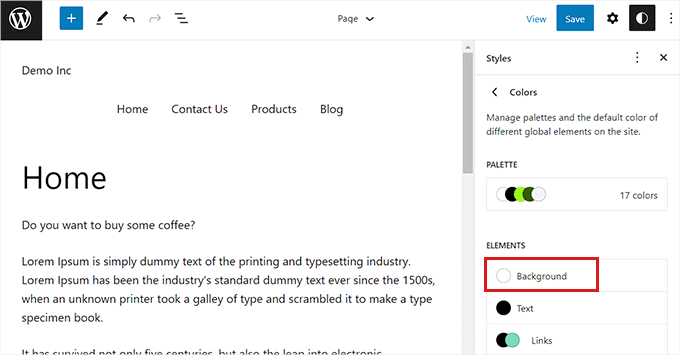
[色] パネルで、Web サイトのさまざまな要素のデフォルトの色を管理できるようになりました。
ここで、「要素」セクションの下にある「背景」オプションをクリックする必要があります。

[背景] パネルが展開されたら、ここから Web サイトの背景色を選択できます。

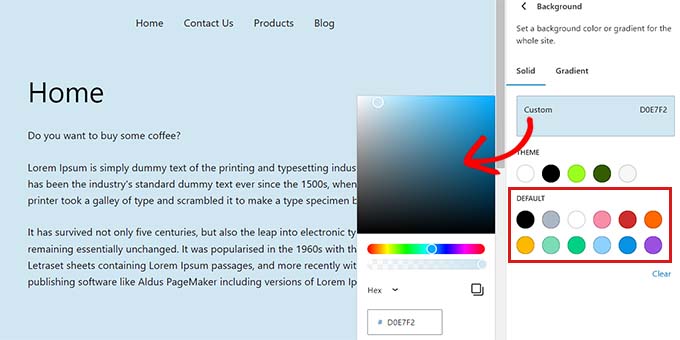
すべての WordPress テーマには、選択できるデフォルトの Web サイトの色が多数用意されています。
ただし、カスタム カラーを使用する場合は、カスタム カラー ツールをクリックする必要があります。
これにより、カラー ピッカーが開き、選択した色を選択できます。

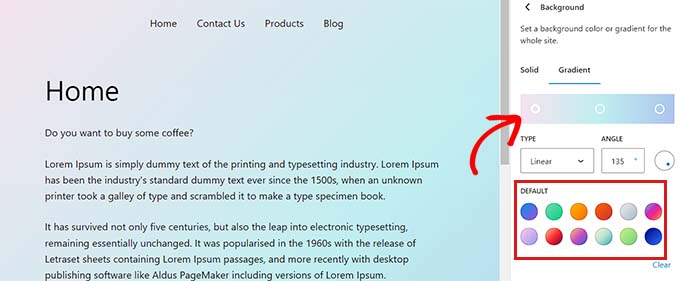
Web サイトの背景にグラデーション カラーを使用することもできます。
このためには、最初に上部の「グラデーション」タブに切り替える必要があります。
次に、テーマからデフォルトのグラデーションを選択するか、カラー ピッカー ツールを使用して独自のグラデーション カラーを選択できます。

完了したら、[保存] ボタンをクリックして設定を保存することを忘れないでください。
テーマ カスタマイザー、SeedProd、およびカスタム CSS を使用して、Web サイトの背景を変更することもできます。
より詳細な手順については、WordPress で背景色を変更する方法に関するガイドを参照してください。
WordPressでヘッダーの色を変更する方法
多くの WordPress テーマには、ページの上部にヘッダーが組み込まれています。 通常、重要なページ リンク、ソーシャル アイコン、CTA などが含まれます。

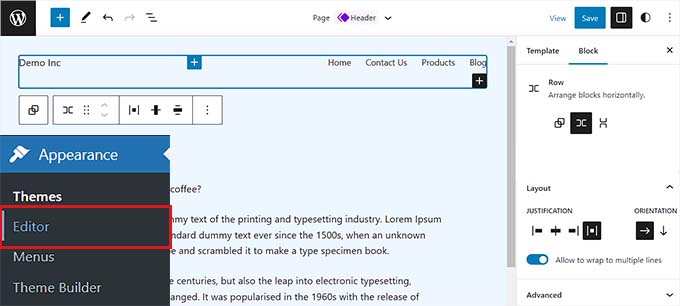
ブロック テーマを使用している場合は、完全なサイト エディターを使用して WordPress ヘッダーを簡単にカスタマイズできます。
まず、管理サイドバーから外観 » エディター画面にアクセスして、完全なサイト エディターを起動する必要があります。 上部にある「ヘッダー」テンプレートをダブルクリックして選択します。
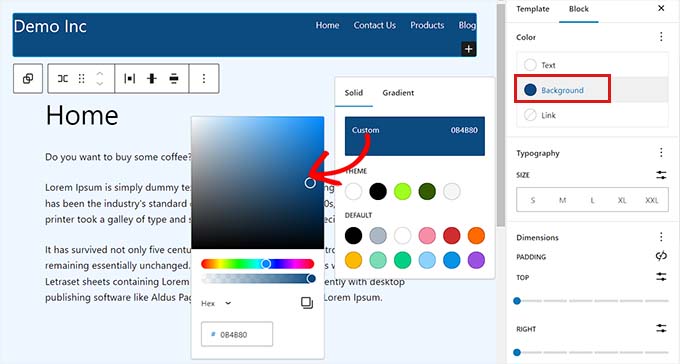
ここから、[色] セクションまで下にスクロールし、[背景] オプションをクリックします。

これにより、ヘッダーのデフォルトの色を選択できるポップアップが開きます。
カラー ピッカー ツールを開いてカスタム カラーを選択することもできます。

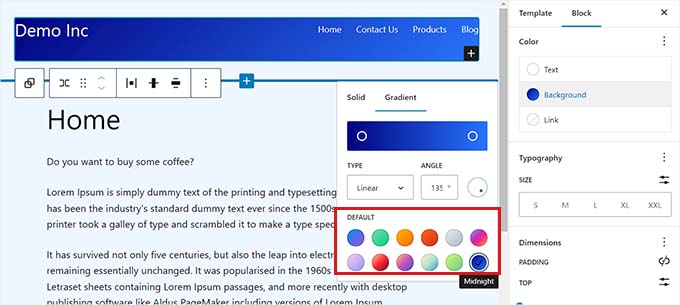
色のグラデーションを使用してヘッダーをカスタマイズするには、[グラデーション] タブに切り替える必要があります。
その後、デフォルトのグラデーション オプションを選択するか、カラー ピッカーを使用して独自のグラデーション オプションをカスタマイズできます。

最後に、[保存] ボタンをクリックして設定を保存します。
テーマ カスタマイザーまたは追加の CSS を使用してヘッダーの色を変更する場合は、WordPress ヘッダーのカスタマイズ方法に関する初心者向けガイドをお読みください。
WordPressでテキストの色を変更する方法
テキストの色を変更すると、WordPress ブログの読みやすさが向上します。
ブロック テーマを使用している場合は、フル サイト エディターを使用してテキストの色を変更する必要があります。
まず、管理サイドバーから外観 » エディタ画面にアクセスします。 これにより、完全なサイト エディターが起動します。右上隅にある [スタイル] アイコンをクリックする必要があります。
![フル サイト エディターから [色] パネルに移動します。 Go to the Colors panel from the full site editor](/uploads/article/48757/ZkMtoQ87ocrJmsI6.jpg)
次に、[色] パネルをクリックして追加設定にアクセスする必要があります。
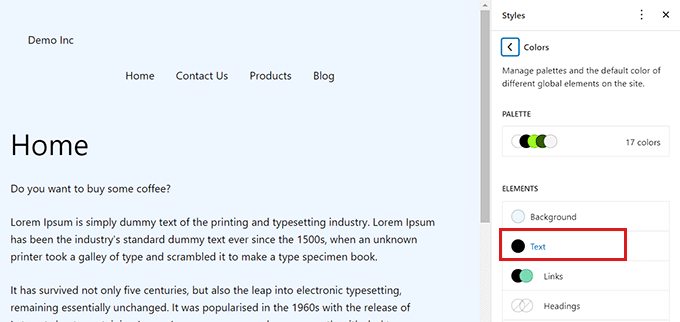
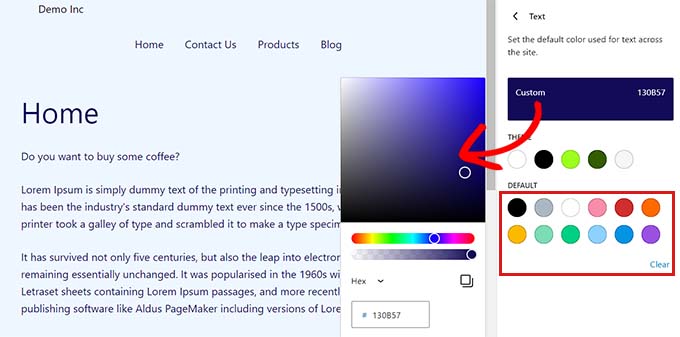
そこに着いたら、先に進み、「要素」セクションの下にある「テキスト」オプションをクリックします。

テキストの色の設定を開くと、[デフォルト] セクションの下にいくつかのテキストの色が表示されます。
または、カスタム カラー ツールをクリックしてカラー ピッカーを開いて、カスタム テキストの色を使用することもできます。

選択したら、[保存] ボタンをクリックして変更を保存します。
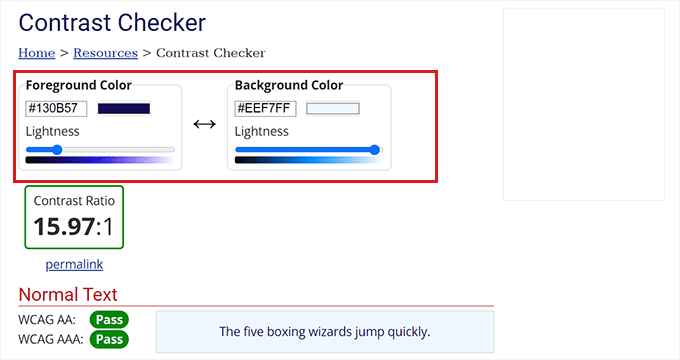
おまけのヒント: WebAIM Contrast Checker ツールを使用して、背景とテキストの色が連携しているかどうかを確認できます。 このツールは、Web サイトのテキストの読みやすさを改善するのに役立ちます。

CSS、テーマ カスタマイザー、または SeedProd を使用してテキストの色をカスタマイズするには、WordPress でテキストの色を変更する方法に関するガイドをご覧ください。
WordPressでテキスト選択の色を変更する方法
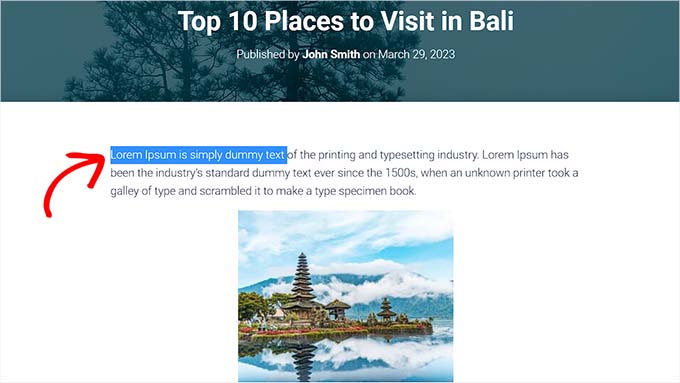
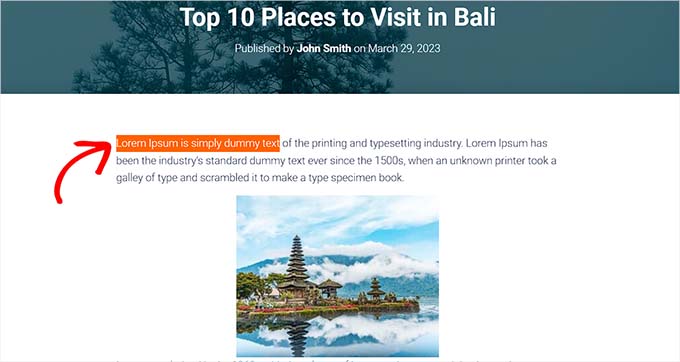
訪問者が Web サイトでテキストを選択すると、背景色が表示されます。 デフォルトの色は青です。

ただし、色が WordPress テーマとうまく調和しない場合があり、変更したい場合があります。
テーマ ファイルに CSS コードを追加すると、テキストの選択色を簡単に変更できます。 ただし、別のテーマに切り替えたり、現在のテーマを更新したりすると、CSS コードが表示されなくなることに注意してください。
そのため、市場で最高の WordPress コード スニペット プラグインである WPCode プラグインの使用をお勧めします。
まず、WPCode プラグインをインストールしてアクティブ化する必要があります。 詳細な手順については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
アクティブ化したら、管理サイドバーからコード スニペット » + スニペットの追加ページに移動します。
次に、[カスタム コードを追加 (新しいスニペット)] という見出しの下にある [スニペットを使用] ボタンをクリックします。

[カスタム スニペットの作成] ページに移動したら、まずコード スニペットの名前を入力します。
その後、右側のドロップダウン メニューから [コード タイプ] として [CSS スニペット] を選択する必要があります。
![テキスト選択カラー スニペットのコード タイプとして [CSS スニペット] を選択します。 Choose CSS Snippet as code type for the text selection color snippet](/uploads/article/48757/1FVWIIj0f8zQxjVx.png)
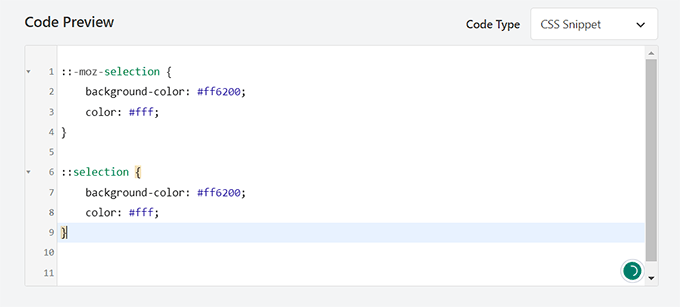
次に、次の CSS コードをコピーして [コード プレビュー] ボックスに貼り付けます。
::-moz-selection {
background-color: #ff6200;
color: #fff;
}
::selection {
background-color: #ff6200;
color: #fff;
}
CSS スニペットの「background-color」の横にある 16 進コードを置き換えることで、テキストの選択色を変更できます。

コードを追加したら、[挿入] セクションまで下にスクロールします。
ここでは、アクティベーション時にコードを自動的に実行する「自動挿入」方法を選択する必要があります。

その後、スクロールして一番上に戻り、「非アクティブ」スイッチを「アクティブ」に切り替えます。
最後に、[スニペットを保存] ボタンをクリックして変更を保存します。

これで、Web サイトにアクセスして、テキスト選択の色を確認できます。
テーマ カスタマイザーまたはプラグインを使用して、テキスト選択の色を変更することもできます。 詳細については、WordPress でデフォルトのテキスト選択色を変更する方法に関するチュートリアルをご覧ください。

WordPressでリンクの色を変更する方法
完全なサイト エディターまたはカスタム CSS を使用して、WordPress のリンクの色を簡単に変更できます。
ブロックテーマを使用している場合は、管理サイドバーから外観 » エディター画面に移動します。
完全なサイト エディターが起動したら、右上隅にある [スタイル] アイコンをクリックする必要があります。
![フル サイト エディターから [色] パネルに移動します。 Go to the Colors panel from the full site editor](/uploads/article/48757/ZkMtoQ87ocrJmsI6.jpg)
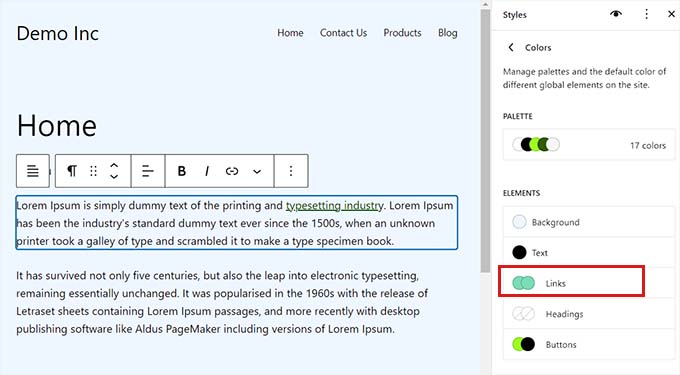
次に、右側の列の [色] パネルをクリックして、追加の設定を表示します。
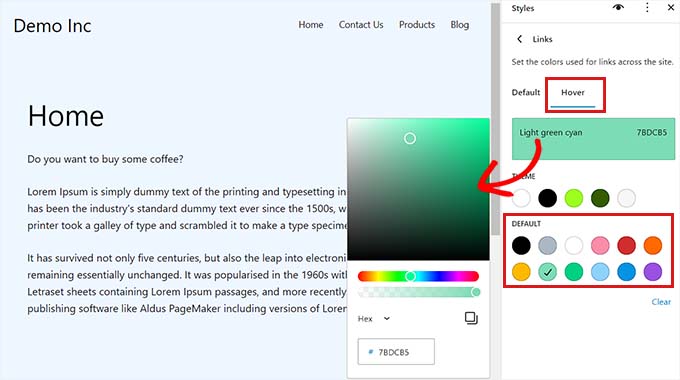
そこに着いたら、「リンク」パネルをクリックするだけです。

これにより、リンクの色の設定が開始され、右側の列に複数のデフォルトのリンクの色が表示されます。
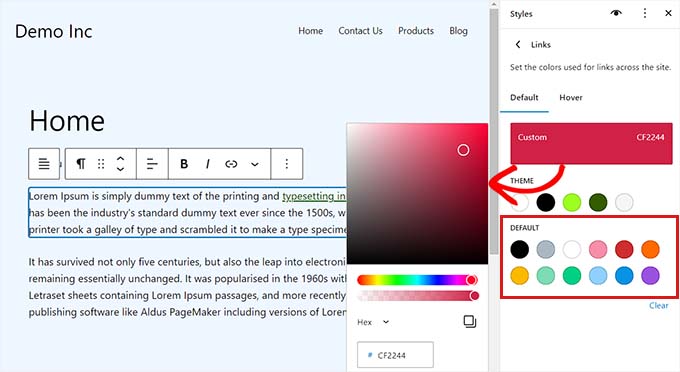
ただし、カスタム カラー ツールをクリックしてカラー ピッカーを開くと、カスタム リンク カラーを使用することもできます。

FSE を使用してホバー リンクの色を変更することもできます。 これは、誰かがマウスをその上に置くと、リンクの色が変わることを意味します。
まず、上部から「ホバー」タブに切り替える必要があります。
ここで、デフォルトまたはカスタムの色を選択して、ホバー リンクの色を変更できます。

最後に、[保存] ボタンをクリックして設定を保存します。
より詳細な手順については、WordPress でリンクの色を変更する方法に関するガイドを参照してください。
WordPressで管理者の配色を変更する方法
必要に応じて、WordPress で管理者の配色を変更することもできます。 この方法は、管理ダッシュボードを Web サイトのブランディングと一致させたり、お気に入りの色を使用したりする場合に役立ちます。
ただし、WordPress ダッシュボードの配色を変更しても、Web サイトの表示部分には影響しないことに注意してください。
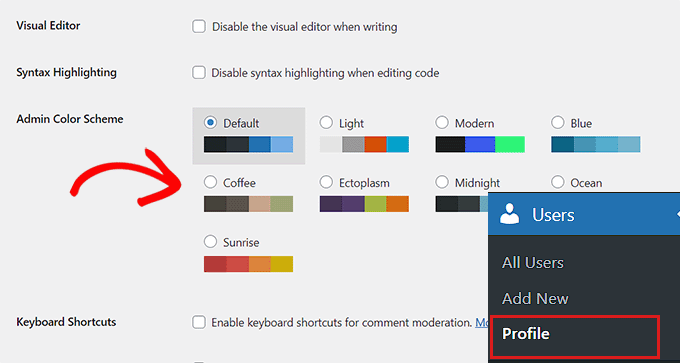
管理者の配色を変更するには、管理者サイドバーからユーザー » プロフィールページにアクセスしてください。
「管理配色」オプションの横に複数の配色が表示されます。
好みのものを選択し、ページの下部にある [プロファイルの更新] ボタンをクリックして変更を保存します。

より詳細な手順については、WordPress で管理者の配色を変更する方法に関する初心者向けガイドを参照してください。
この記事が、WordPress ウェブサイトの色をカスタマイズする方法を学ぶのに役立つことを願っています. また、究極の WordPress SEO ガイドと、WordPress Web サイトに最適な配色を選択する方法に関する記事もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
