WordPressでヘッダーをカスタマイズする方法(2つの簡単な方法)
公開: 2022-05-19WordPressでヘッダーをカスタマイズする方法のチュートリアルをお探しですか?
WordPressヘッダーは、サイトのナビゲーションメニュー全体を保持するため、非常に重要です。 唯一の問題は、コーディングの知識と専門知識がなければ、ヘッダーをカスタマイズすることが非常に難しい場合があることです。
最悪の部分は、ほとんどのテーマでカスタムヘッダーを作成することさえできないことです。 カスタムヘッダーを作成する唯一の方法は、テーマのコードファイルに移動して手動で変更することです。
この記事では、ビジュアルエディターとゼロコーディングの経験を使用してWordPressのヘッダーをカスタマイズする方法を紹介します。
飛び込みましょう。
免責事項: WordPressヘッダーをカスタマイズする方法は2つだけではありません。 WordPressのheader.phpファイルを編集して、ヘッダーを変更することもできます。 ただし、これにはカスタムコーディングが含まれるため、経験豊富なコーダーでない限り、この方法はお勧めしません。
方法1:SeedProdを使用してWordPressのヘッダーをカスタマイズする方法
ドラッグアンドドロップのビジュアルビルダーを使用してWordPressでカスタムヘッダーを作成する場合は、SeedProdを使用する必要があります。 Diviなどのいくつかのテーマでも同じことができます。 しかし、SeedProdは絶対にどんなテーマでも機能します。 したがって、使用しているテーマに関係なく、WordPressヘッダーをカスタマイズできます。

SeedProdは最高のWordPressランディングページビルダーです。 これは、開発スキルなしでコンバージョン率の高いランディングページを作成しようとしている企業、ブロガー、およびWebサイトの所有者に最適です。
SeedPreedを使用すると、すぐに公開できる、コンバージョン率の高いランディングページ用のビルド済みテンプレートを入手できます。 これには、次のテンプレートが含まれます。
- 販売ページ
- 近日公開のページ
- 404ページ
- メンテナンスページ
- ページを絞る
- ログインページ
- ありがとうページ
- ウェビナーページ
- ビデオページ
そしてもっとたくさん! SeedProdの使用が大好きで、SeedProdプラグインの詳細なレビューも書いています。 さあ、それをチェックしてください。 次に、SeedProdを使用してWordPressのヘッダーをカスタマイズする方法を開始します。
ステップ1。 SeedProdテーマビルダープラグインをインストールします
まず、WordPressサイトにSeedProdをインストールしてアクティブ化します。 その方法がわからない場合は、この記事をチェックして、ステップバイステップの手順のランディングページを作成する方法を確認してください。 プラグインをアクティブ化した後、 SeedProd»設定ページに移動してプラグインライセンスキーを入力します。

[キーの確認]ボタンをクリックすると、WordPressでカスタムヘッダーを作成する準備が整います。
ステップ2。 スターターテーマテンプレートを選択する
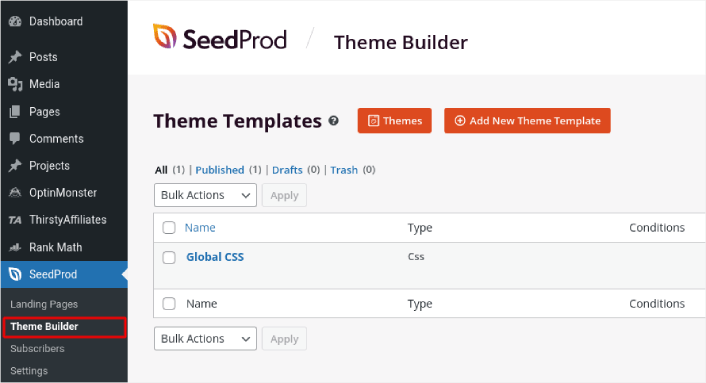
WordPressダッシュボードのSeedProd»テーマビルダーに移動します。

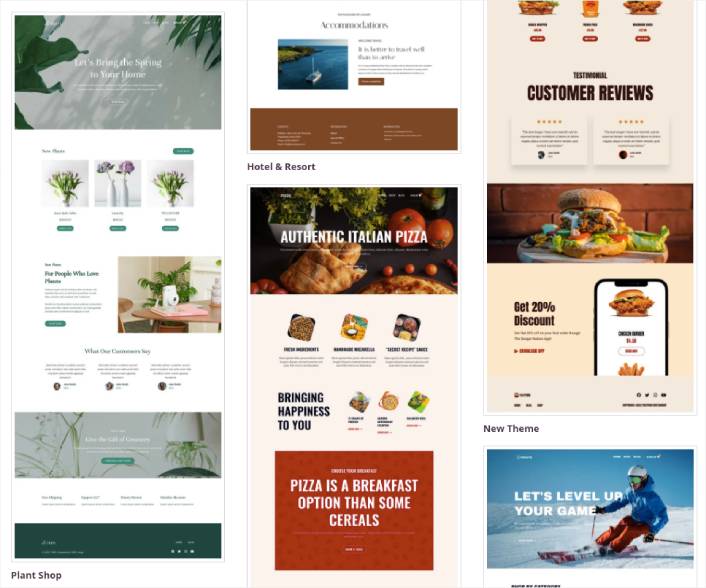
ここでは、SeedProdを使用してスターターテーマを選択できます。 SeedProdを使用してカスタムテーマを非常に簡単に作成できます。 ただし、ここでは、事前に作成されたテンプレートを選択します。 [テーマ]ボタンをクリックして、スターターテーマを選択します。

テーマを選択すると、SeedProdはすべてのテーマテンプレートを自動的に作成します。 ここから、ドラッグアンドドロップエディタを使用して各テンプレートを編集できます。
ステップ3。 WordPressでヘッダーをカスタマイズする方法
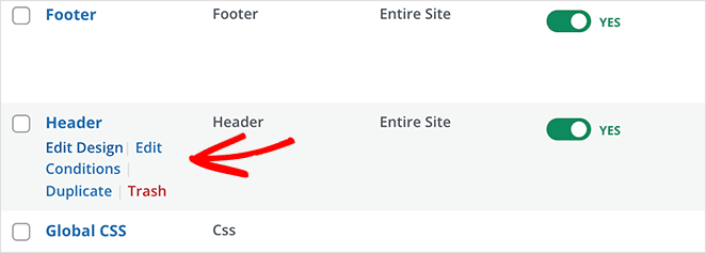
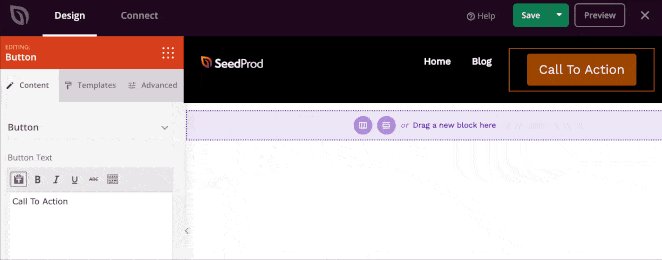
SeedProdを使用してヘッダーをカスタマイズするには、ヘッダーテンプレートに移動し、[デザインの編集]リンクをクリックします。

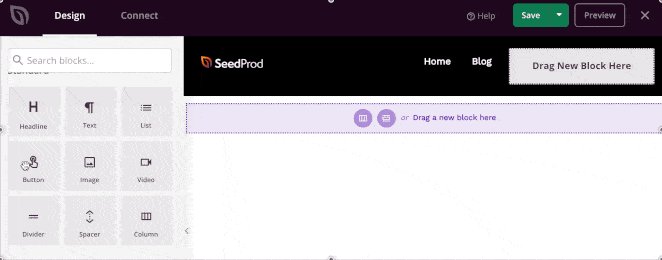
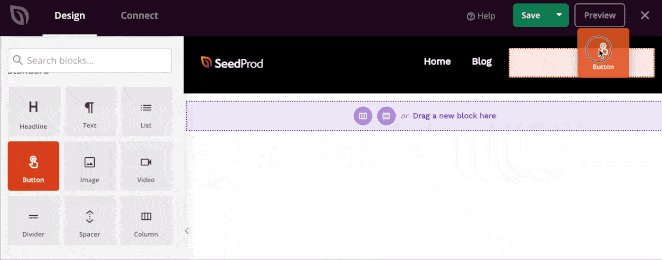
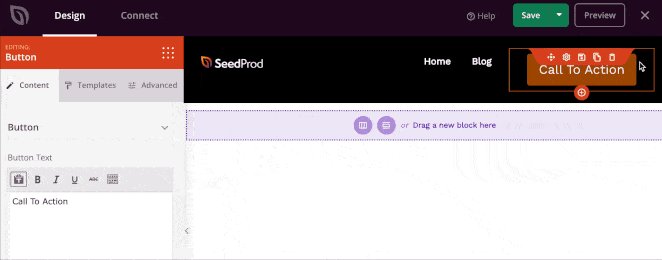
SeedProdビジュアルビルダーが開くのが見えるはずです。 ここで、サイドバーからデザイン要素をドラッグアンドドロップして、サイトヘッダーをカスタマイズできます。


色、フォント、背景、間隔などをカスタマイズできます。 サイトヘッダーのカスタマイズが完了したら、右上隅にある[保存]ボタンをクリックします。
ステップ4。 カスタムWordPressヘッダーを公開する
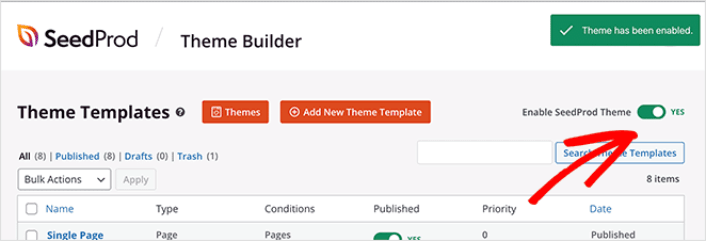
SeedProdでは、いつでもカスタムヘッダーを起動できます。 SeedProd»テーマビルダーに移動し、[ SeedProdテーマを有効にする]トグルボタンをクリックするだけです。

SeedProdは、テーマをSeedProdテーマに自動的に置き換え、すべてのカスタムテンプレートの使用を開始します。 これには、WordPressヘッダーも含まれます。 新しいヘッダーを公開すると、サイトでそれを確認できるようになります。

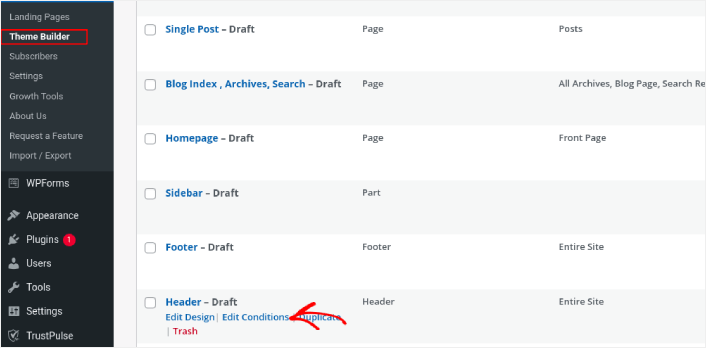
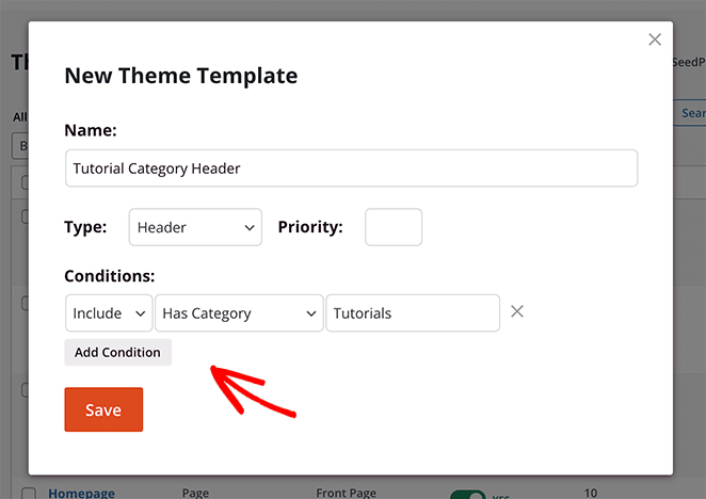
複数のカスタムヘッダーを作成する場合は、各ヘッダーの表示設定をカスタマイズすることもできます。 表示設定では、ヘッダーを表示するページを制御できます。 [条件の編集]リンクをクリックして、表示設定を変更します。

ポップアップで、ヘッダーがサイトのどこに表示されるかを変更できます。

以上です! SeedProdを使用してWordPressのヘッダーをカスタマイズする方法をマスターしました。
方法2:テーマカスタマイザーでWordPressヘッダーを編集する
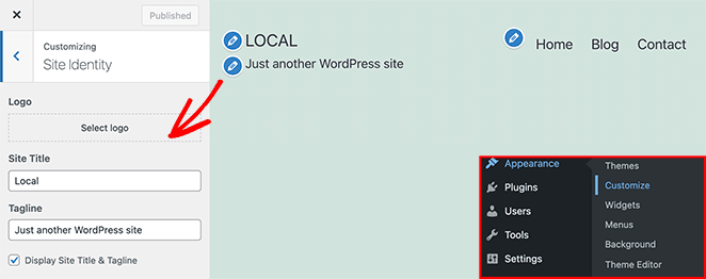
WordPressテーマは通常、ヘッダーをカスタマイズするためのいくつかの設定を提供します。 これは通常、カスタマイズオプションの非常に柔軟なセットではありません。 WordPress管理エリアから[外観]»[カスタマイズ]に移動します。 次に、左側の列のリストから[サイトID ]見出しをクリックします。

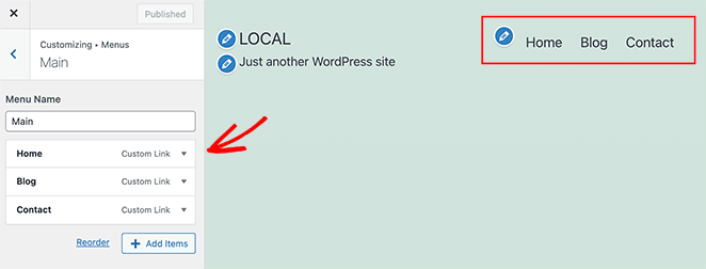
次に、[メニュー]見出しをクリックして、ナビゲーションメニューのレイアウトを変更できます。

注:これは、22のテーマを使用した例です。 すべてのWordPressテーマは異なるオプションを提供します。 現在のテーマに固執してWordPressヘッダーをカスタマイズしたい場合は、テーマのドキュメントを確認する必要があります。
これで、WordPressでヘッダーをカスタマイズする方法がわかりました
皆さん、これですべてです。
WordPressでヘッダーをカスタマイズする方法がわかったので、次はヘッダーを最適化してコンバージョンを増やします。 理想的には、ヘッダーでサイトの訪問者が最も重要なリンクをクリックするように誘導する必要があります。
また、トラフィックを増やすための手頃な方法を探している場合は、プッシュ通知を使用することをお勧めします。 プッシュ通知は、より多くのリピートトラフィックとサイトエンゲージメントをもたらすのに役立ちます。 売り上げを生み出す自動プッシュ通知キャンペーンを作成することもできます。
納得できませんか? これらのリソースを確認してください。
- カスタマーエンゲージメントを高めるための7つのスマート戦略
- プッシュ通知は効果的ですか? 7つの統計+3つのエキスパートのヒント
- 放棄されたカートのプッシュ通知を設定する方法(簡単なチュートリアル)
PushEngageを使用してプッシュ通知キャンペーンを作成することをお勧めします。 PushEngageは、世界一のプッシュ通知ソフトウェアです。 したがって、まだ行っていない場合は、今日からPushEngageを開始してください。
