WordPress でヘッダーをカスタマイズする方法 (プラグイン + カスタムコード)
公開: 2017-04-21Web サイトのセキュリティと速度は、重点を置くべき重要な領域です。 ただし、訪問者にポジティブな印象を与えるもう 1 つの方法は、訪問者がサイトにアクセスしたときに最初に目にする要素の 1 つであるヘッダーを改良することです。

Web サイトを目立たせたい場合は、独自の WordPress カスタム ヘッダーの作成方法を知っておくと役立ちます。 WordPress のチュートリアルはさまざまありますが、この重要な要素の編集だけに焦点を当てたものはほとんどありません。 幸いなことに、この目標を達成するために使用できる方法が複数あります。
この記事では、WordPress のヘッダーとは何か、ヘッダーの場所、プラグインを使用する場合と使用しない場合のWordPress カスタム ヘッダーの作成方法について説明します。 最後に、いくつかのベスト プラクティスについて説明し、よくある質問 (FAQ) に回答します。 始めましょう!
記事上で
- WordPressのヘッダーとは何ですか?
- WordPress のヘッダーはどこにありますか?
- WordPress でヘッダーをカスタマイズする方法 (3 つの方法)
- カスタマイザーを使用する
- テーマのコードを編集する
- WordPressヘッダープラグインをインストールする
- カスタム WordPress ヘッダーのベスト プラクティス
- WordPress カスタムヘッダーに関するよくある質問 (FAQ)
- まとめ
WordPressのヘッダーとは何ですか?
WordPress サイトのヘッダーは、すべてのページと投稿に表示される普遍的な要素です。 WP Buffs Web サイトを例として使用すると、ヘッダーはこのページの上部にあるオレンジ色のバーと、そこに含まれるすべての機能です。

目立つ位置にあることを考慮すると、ヘッダーは訪問者のサイトの第一印象として機能することがよくあります。 また、重要な情報や行動喚起 (CTA) もここにあります。 たとえば、上の例では、ロゴ、キー メニュー リンク、および [通話の予約] ボタンに気づくかもしれません。
あなたのサイトがブログ、オンライン ストア、ポートフォリオ、またはその他のものであるかどうかは関係ありません。WordPress ヘッダーは非常に重要です。 多くのテーマには、WordPress カスタム ヘッダーと呼ばれるヘッダーに独自のスタイル、テキスト、または画像を追加できる機能が付属しています。
WordPress のヘッダーはどこにありますか?
もちろん、ヘッダーはサイトの上部 (フロントエンド) にありますが、WordPress フッターは下部に表示されるセクションです。 ただし、WordPress に慣れていない場合、バックエンドでヘッダー ファイルを見つけるのは混乱するかもしれません。
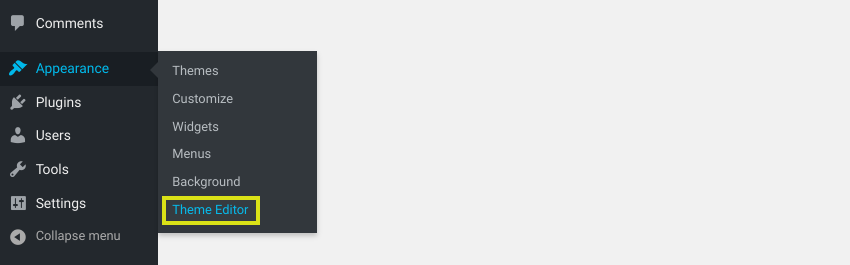
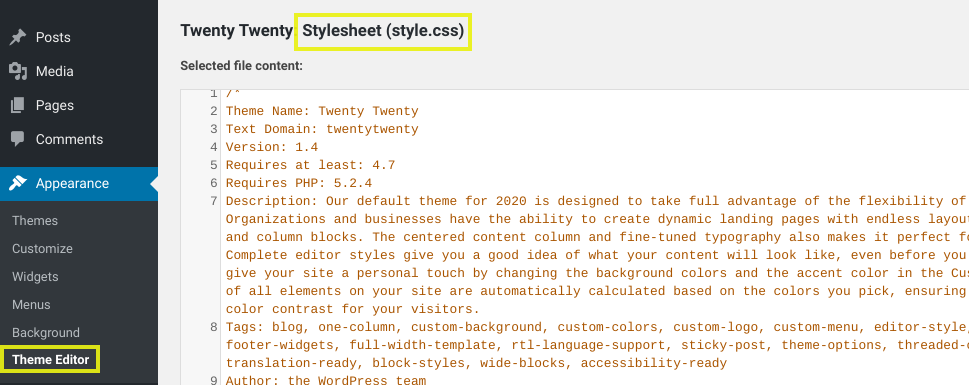
使用しているテーマによっても異なります。 たとえば、通常は、[外観] > [テーマ エディター]に移動して、WordPress ヘッダーを含むファイルを見つけることができます。

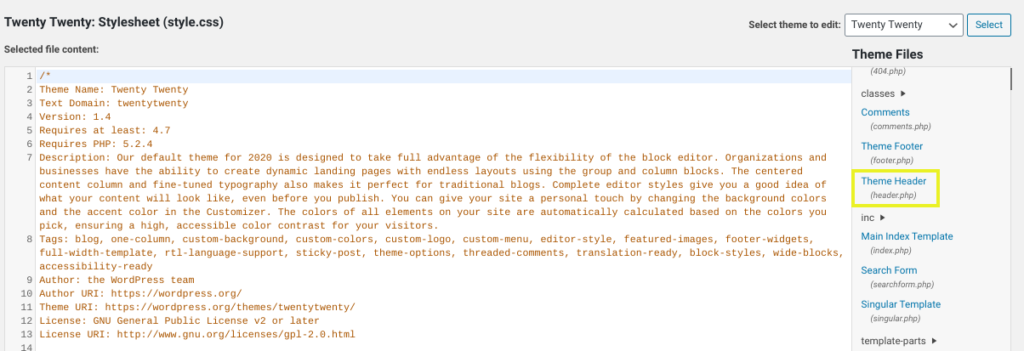
ここには、テーマを構成するすべてのファイルが表示されます。 ヘッダー関数はheader.phpファイル内に含まれており、そのスタイルと外観のコードはstyle.cssファイル内にあります。

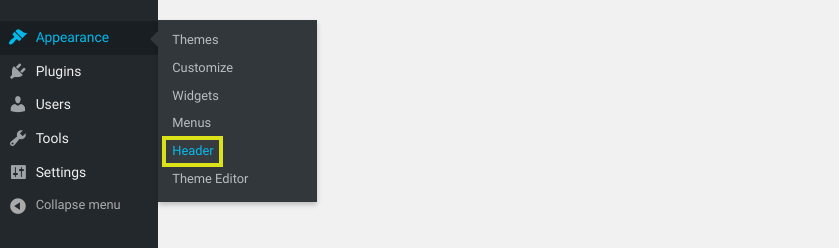
ただし、Twenty Seventeen などの他のテーマでは、WordPress ダッシュボードから[外観] > [ヘッダー]に移動してヘッダーを見つけることができます。

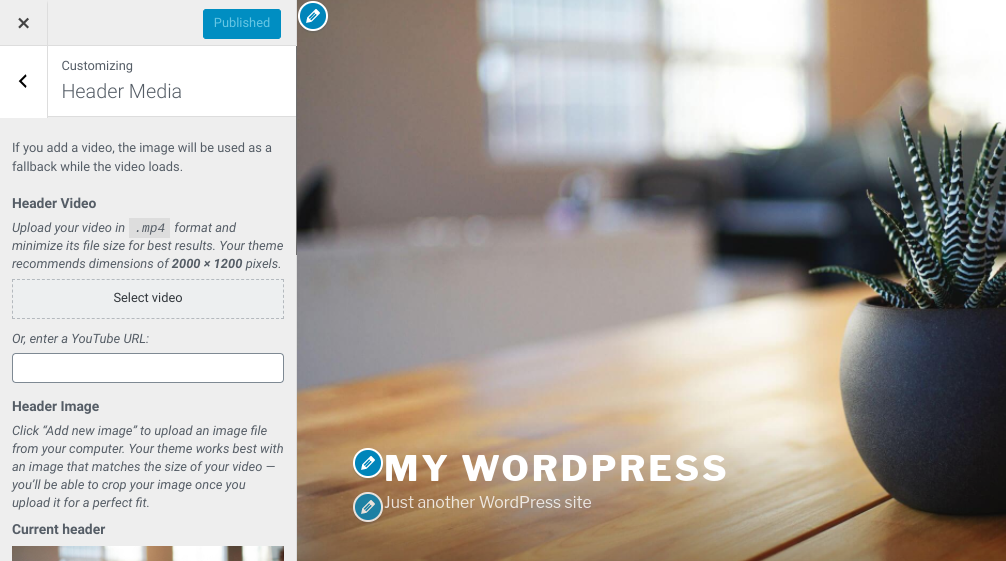
これにより、WordPress カスタマイザーが表示されます。そこには、 WordPress ヘッダー メディアを変更するための専用セクションがあります。

WordPress ヘッダーにアクセスまたは編集するための最適な方法は、いくつかの要因によって異なります。 より具体的には、あなたの経験レベル、加えたい変更、および使用しているテーマに基づいて決定されます。
WordPress でヘッダーをカスタマイズする方法 (3 つの方法)
WordPress ヘッダーについてもう少し理解できたので、ヘッダーをカスタマイズするためのさまざまなオプションを検討してみましょう。 そのための3 つの方法を見てみましょう。
- カスタマイザーを使用する
- テーマのコードを編集する
- WordPressヘッダープラグインをインストールする
1. カスタマイザーを使用する
先ほど述べたように、WordPress ヘッダーをパーソナライズする方法の 1 つは、WordPress カスタマイザーを使用することです。 テーマによっては、 [外観] > [ヘッダー]に移動してこれを実行できる場合があります。
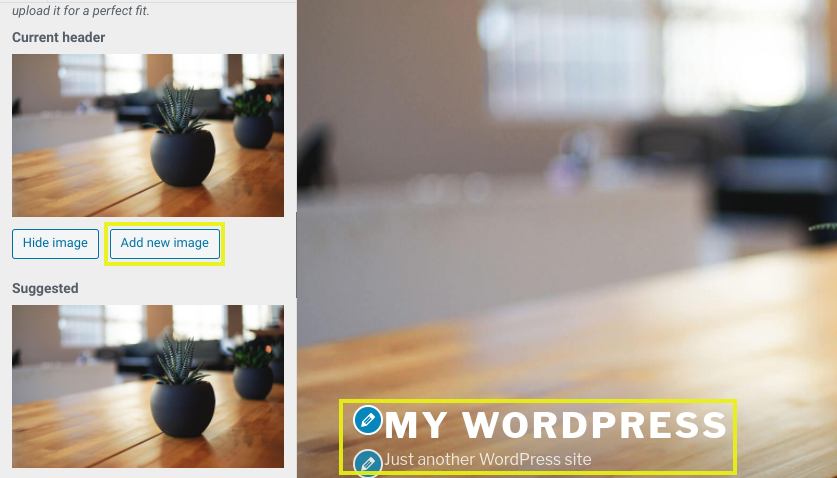
ただし、ほとんどのテーマでは、 [外観] > [カスタマイズ]に移動してアクセスします。 カスタマイザー内で、ヘッダー画像を切り替えたり、サイトのタイトルやキャッチフレーズを編集したりできます (注: 一部のテーマでは、これらの要素は[サイト ID] タブにあります)。

カスタマイザーを使用する利点は、必要がなければコードに触れる必要がないことです。 右側のライブ プレビュー パネルで変更を確認することもできます。
2. テーマのコードを編集する
WordPress ヘッダーをカスタマイズするためのもう 1 つのオプションは、テーマのファイルのコードを直接編集することです。 これにより、カスタマイズをより細かく制御できるようになりますが、明らかにコーディングの知識が必要です。 始める前に、子テーマを作成することをお勧めします。
ヘッダーのコードを編集するには、 [外観] > [テーマ エディター]に移動し、 style.cssファイルを開きます。

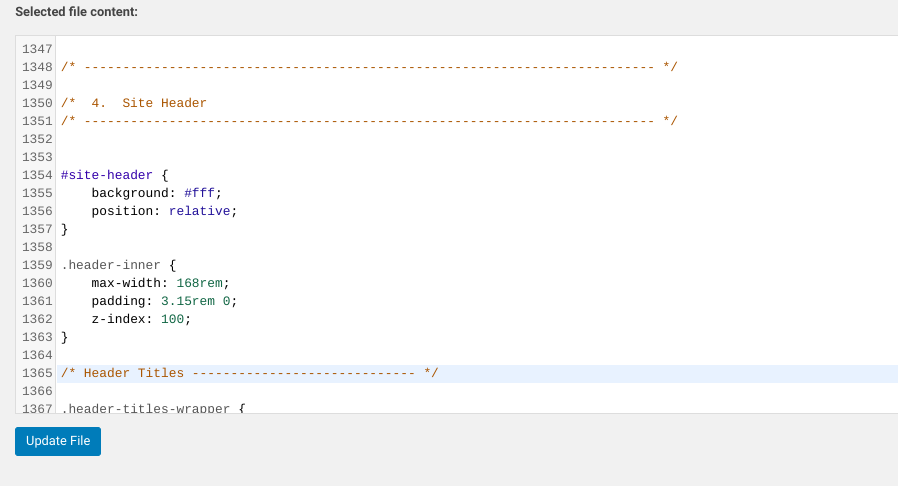
このファイルのサイト ヘッダーセクション内のコードを追加または削除できます。


使用できるコマンドには次のものがありますが、これらに限定されません。
- フォント: イタリック体。 このコードはフォント スタイルを斜体に変更します。
- 背景の不透明度: .5; これにより、背景の不透明度が変更されます (0 は完全に透明、1 はまったく透明ではありません)。
- フォントサイズ: 20px; これを使用して、ヘッダー テキストのフォント サイズを変更します (ピクセルを好きなものに変更します)。
- パディング: 20px; これを使用して、ヘッダーの周囲のパディングまたはスペースを変更できます (20 を好きなものに変更します)。
- 境界線: 20px; これにより、ヘッダーの周囲に境界線が作成されます。
- 境界線の色: 白; これにより、境界線の色が白に変わります (16 進数の色を使用することもできます)。
- 行の高さ: 20px; これを使用して、フォント サイズに合わせて間隔を設定します。これは、より大きなフォントを使用していて、改行で重なっている場合に便利です。
新しいコードが機能しない場合は、 padding-left: 0 ! important;のように、コマンドの末尾に! importantを追加してみてください。 。 これでも問題が解決しない場合は、ヘッダーの名前が "header" になっていない可能性があります。
一部の WordPress テーマでは、代わりに「マストヘッド」、「インラインヘッダー」、またはその他のラベルが使用されます。
必要に応じて、 header.phpファイルを変更することもできます。 ただし、このコードはスタイルではなく関数を扱います。 ヘッダーをカスタマイズしたいほとんどの人は、舞台裏で何が起こっているかよりもサイトの外観を更新することに興味があるため、おそらく CSS に最も注意を払うでしょう。
3.WordPressカスタムヘッダープラグインをインストールする
WordPress ヘッダーをカスタマイズする簡単な方法は、プラグインを使用することです。 サイトのファイルを直接編集することに慣れていない場合は、この方法をお勧めします。
経験レベルや希望する編集内容に応じて、利用できるツールがいくつかあります。 無料で人気のあるプラグインは、 Insert Headers and Footers です。

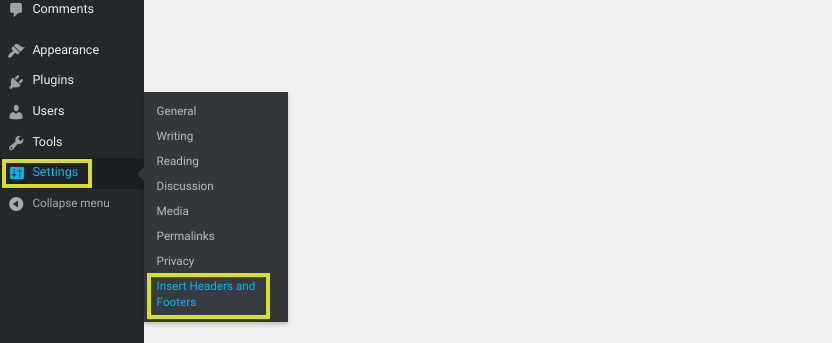
サイトで有効にすると、 [設定] > [ヘッダーとフッターの挿入]で見つけることができます。

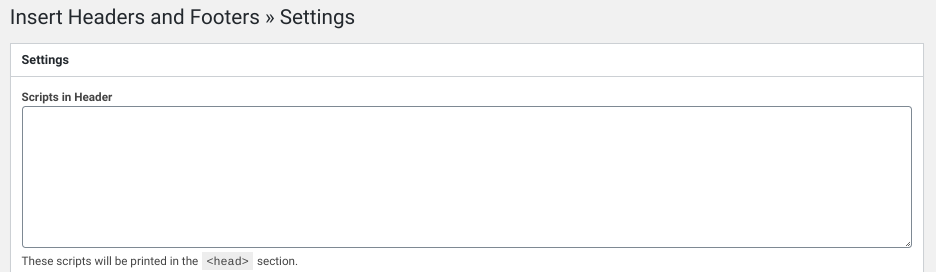
次に、ヘッダーセクション内で、ヘッダーに追加またはヘッダーから削除するコードを追加できます。

ここに入力したスクリプトは、WordPress サイトの「head」タグに自動的に追加されます。 完了したら、 「変更を保存」ボタンをクリックします。
もう 1 つのオプションは、Popping Sidebars & Widgets などのプレミアム カスタム ヘッダー WordPress プラグインを使用することです。

このプラグインを使用すると、ヘッダーに追加できるウィジェット (テキスト、フォーム、ソーシャル メディア アイコンなど) を作成できます。 コードを完全に避けたい場合は、このソリューションが理想的かもしれません。 サイドバーとフッター領域をカスタマイズすることもできます。
Popping Sidebars & Widgets プラグインを使い始めるには、OTWthemes Web サイトでデモをプレビューできます。 プレミアム プラグインを購入する前にテストしたい場合は、無料トライアルにサインアップすることもできます。
カスタム WordPress ヘッダーのベスト プラクティス
WordPress ヘッダーをカスタマイズする方法がわかったら、自分のヘッダーに使用するデザインを理解する必要があります。 これを最大限に活用するために、従うべきベスト プラクティスとヒントがいくつかあります。
- イラストを使ってみてください。 当たり障りのないストック写真は退屈で退屈なものになる可能性があります。 サイトがありきたりで信頼性の低いものに見えることさえあります。 したがって、ヘッダーに創造性を注入して目立たせるために、イラストの使用を検討するとよいでしょう。
- ブランドに合った画像を選択してください。 画像やロゴを選択するときは、あなたまたはあなたのビジネスに関連するものを使用してください。 ブランディングでは一貫性が重要です。 確かに花は美しいですが、花屋でなければ誤解を招く可能性があります。
- 可能な場合は独自の画像を使用してください。 可能であれば、独自のカスタム作品や画像を組み込んでください。 これはアーティスト、デザイナー、写真家にとっては当然のことです。 ただし、建設業者、工業会社、およびその他の視覚的要素があまり重視されていない企業でも、自社製品の画像を掲載することができます。
WordPress ヘッダーをカスタマイズする方法のアイデアを探している場合は、他の Web サイトからインスピレーションを得ることが役立つかもしれません。 これらの 14 個の芸術的な WordPress ヘッダー デザインをチェックすることをお勧めします。
WordPress カスタムヘッダーに関するよくある質問
この時点で、WordPress カスタムヘッダーを編集または作成する方法をしっかりと理解できたと思います。 ただし、まだ寄せられたFAQ がいくつかあるので、ここで取り上げたいと思います。
多くの WordPress テーマでは、カスタマイザーから Web サイトのタイトルとキャッチフレーズのみを変更できます。 ただし、WordPress カスタムヘッダーにさらにテキストを追加したい場合は、 header.phpファイルを編集することで追加できます。
たとえば、次のコードをファイルに追加すると、WordPress ヘッダーにテキスト ボックスが追加されます。
<div class="カスタムヘッダー">
<div class="カスタムヘッダーメディア">
<?php the_custom_header_markup(); ?>
</div>
<div class="custom_textbox">
<div class="custom_textbox_content"><p>ここにヘッダー テキストを配置できます。</p></div>
</div>
この投稿で説明したように、テーマ エディターを使用してダッシュボードからheader.phpファイルを直接編集できます。 テーマ ファイルを編集せずにテキストを追加したい場合は、ヘッダーとフッターの挿入やサイドバーとウィジェットのポップ (前に紹介した) などのプラグインを使用できます。
WordPress の多くのデフォルトテーマでは、カスタマイザーを介して独自の WordPress ヘッダー画像をアップロードできます。 ただし、テーマでこのオプションが提供されていない場合、または Web ページごとに異なるヘッダー画像を使用したい場合は、Unique Headers や WP Header Images などのプラグインを使用することもできます。
これらのプラグインを使用すると、独自の WordPress カスタム ヘッダー画像を各 Web ページに追加できます。 また、ブログ投稿、カスタム投稿タイプ、さらには WooCommerce 製品のカスタム ヘッダー画像を追加することもできます。
まとめ
2 つの WordPress ヘッダーが同じであってはなりませんが、それらはすべて同様の目的を果たします。 効果的なヘッダーは訪問者にサイトの内容を示し、ポジティブな第一印象を与えます。 このため、特定の目標やブランドに合わせてカスタマイズすることをお勧めします。
この投稿で説明したように、 WordPress カスタム ヘッダーの作成に使用できる主な方法は 3 つあります。
- カスタマイザーを使用します。これはコーディングを必要としない初心者向けのオプションです。
- WordPress テーマのヘッダー コードを編集します。これにより、より詳細な制御が可能になりますが、CSS と PHP のスキルが必要になります。
- ヘッダーとフッターの挿入、サイドバーとウィジェットのポップ、WP ヘッダー画像などのWordPress ヘッダー プラグインをインストールします。
WordPress ヘッダーをカスタマイズすると、その外観と使いやすさが向上します。 ただし、サイトの数が増えるほど、これは面倒になります。 WP Buffs では、サイトの管理、メンテナンス、カスタマイズを大幅に容易にするケア プランとホワイトラベル ソリューションを提供しています。 今すぐチェックしてください!
フィードバックを送信したり、会話に参加したりしませんか? Twitter にコメントを追加してください。
