WooCommerceで製品カテゴリページをカスタマイズする方法
公開: 2022-03-21WooCommerceで製品カテゴリページをカスタマイズする方法を知りたいですか?
カテゴリページは、潜在的な顧客が購入する前に商品を調査するのに役立つため、WooCommerceストアにとって不可欠です。 ただし、商品カテゴリのページが不正確な場合、買い物客がサイトを離れ、見込み客と収益を失う可能性があります。
この記事では、WooCommerceの製品カテゴリページをカスタマイズして表示し、ユーザーエクスペリエンスと売上を向上させる方法を紹介します。
WooCommerceの製品カテゴリページをカスタマイズする理由
WooCommerceカテゴリページをカスタマイズする理由はいくつかあります。
- 売り上げの増加:売り上げの約70%はカテゴリページからのものであり、ビジネスの成功に直接貢献します。 買い物客のニーズに合わせたカスタムカテゴリページを作成すると、高いコンバージョン率につながる可能性があります。
- SEOの改善:カテゴリページを最適化すると、検索結果でのランキングを上げることができます。 多くのオンラインストアではカテゴリページのコンテンツが最小限であるため、オーディエンスが検索しているキーワードの製品カテゴリとサブカテゴリを最適化する絶好の機会です。
- 注意を引く:検索エンジンは、特定の結果に焦点を合わせているため、ショップページよりも製品カテゴリページにユーザーを誘導することがよくあります。 これらのページをユーザー生成コンテンツ、より優れた商品画像、レビューでカスタマイズして、注目を集め、買い物客にチェックアウトを促すことができます。
結局、WooCommerceの商品カテゴリページをカスタマイズすることで、買い物客により良いサービスを提供し、検索エンジンのランキングを向上させ、売り上げを伸ばすことができます。
カテゴリページをカスタマイズする方法を説明する前に、それらをWooCommerceストアに追加する方法を見てみましょう。
WooCommerceで製品カテゴリを追加する方法
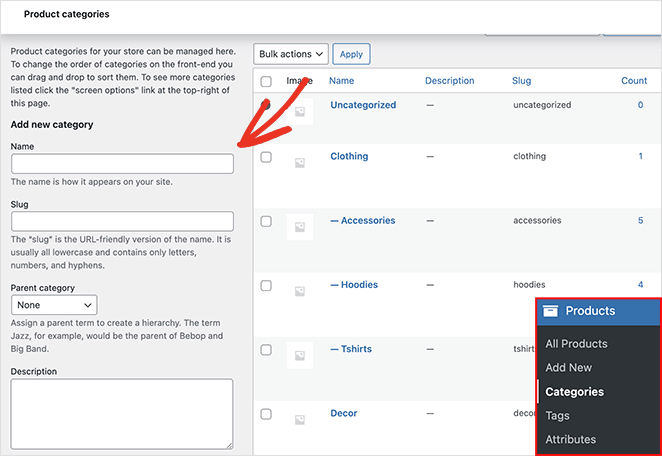
WooCommerceに製品カテゴリページを追加するのは非常に簡単です。 WordPressダッシュボードから[製品]»[カテゴリ]に移動すると、いくつかの入力フィールドが表示されます。

カテゴリはいくつでも追加できますが、製品ページにカテゴリデータを表示しやすくするために、次の情報を入力することを忘れないでください。
- 名前
- カテゴリナメクジ
- 親カテゴリ
- 説明
- 画面タイプ
- サムネイル
オンラインストアにカテゴリを追加したら、カテゴリページを作成してカスタマイズする準備が整います。
まず、SeedProdを使用してWooCommerceでカスタム商品カテゴリページを作成する方法を説明します。 その後、WooCommerceで製品カテゴリを表示するいくつかの方法を共有します。
- WooCommerceで製品カテゴリを追加する方法
- WooCommerceで製品カテゴリページをカスタマイズする方法
- WooCommerceで商品カテゴリを表示する方法
WooCommerceで製品カテゴリページをカスタマイズする方法
WooCommerceには製品カテゴリを表示する多くの方法が含まれていますが、サードパーティのツールとWordPressプラグインなしでそれらをカスタマイズするのは簡単ではありません。 さらに、これらのツールの多くは使いにくく、サイトに肥大化を加えて速度を低下させる可能性があります。
そのため、SeedProdを使用してWooCommerceストアをカスタマイズすることを常にお勧めします。

SeedProdは、WordPressに最適なウェブサイトビルダーです。 100万を超えるアクティブなインストールがあるため、コードなしでカスタムWordPressテーマ、レイアウト、ランディングページを作成する最も簡単な方法です。
また、高速で軽量であり、WooCommerceを完全にサポートしているため、ドラッグアンドドロップによる簡単なビルダーでオンラインストア全体を作成できます。
以下の手順に従って、SeedProdでカスタムカテゴリページを作成します。
ステップ1.SeedProdWebsiteBuilderをインストールしてアクティブ化する
最初のステップは、SeedProdWebサイトビルダーをダウンロードすることです。
注: SeedProdの無料バージョンが利用可能ですが、WooCommerceの機能にはSeedProdProを使用します。
次に、WordPressWebサイトにプラグイン.zipファイルをインストールしてアクティブ化します。 この手順についてサポートが必要な場合は、WordPressプラグインのインストールに関する次の手順に従ってください。
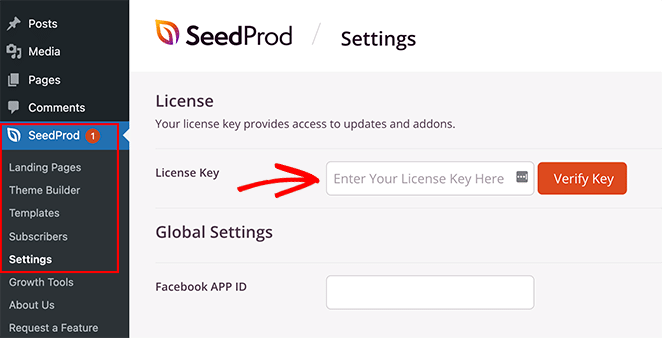
SeedProdをインストールしてアクティブ化した後、 SeedProd »設定に移動し、ライセンスキーを貼り付けます。

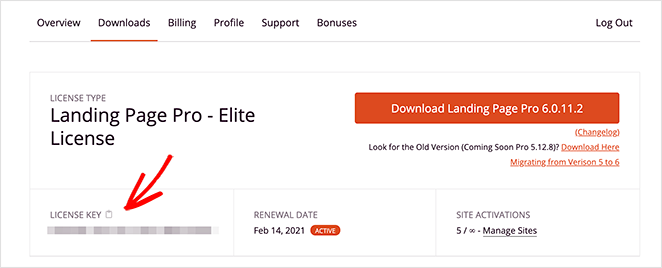
SeedProd Webサイトにログインし、[ダウンロード]タブからコピーすると、ライセンスキーを見つけることができます。

[キーの確認]ボタンをクリックします。 これで、カスタムWooCommerceカテゴリページを設定する準備が整いました。
ステップ2.WooCommerceテーマを作成する
SeedProdを使用すると、2つの方法でカスタムWooCommerceページを作成できます。
- テーマビルダー–テーマビルダーは現在のテーマを上書きし、ビジュアルエディターを使用してWebサイトのすべての部分をカスタマイズできます。
- ランディングページビルダー–ランディングページビルダーを使用すると、現在のテーマを保持し、ドラッグアンドドロップエディターでカスタマイズできる個々のランディングページを作成できます。
テーマビルダーオプションを使用して、WooCommerceストアのすべてのページを自動的に作成します。
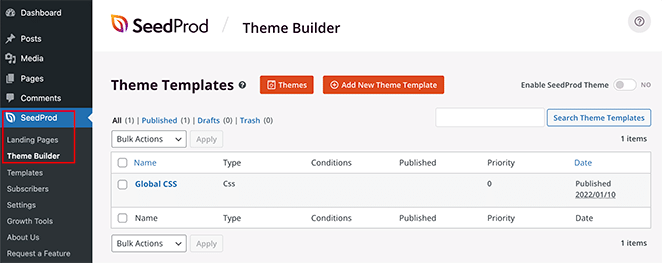
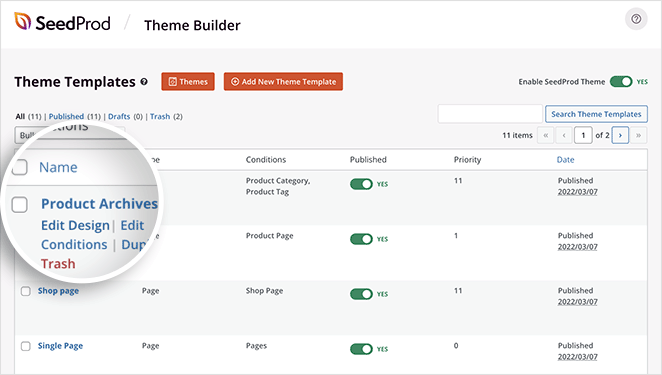
WooCommerceテーマを設定するには、 SeedProd»テーマビルダーに移動します。
通常、このページには、テーマを構成するテンプレートのリストが表示されます。 今のところ、グローバルCSSテンプレートのみが表示されます。

SeedProdの優れている点は、150以上のモバイルレスポンシブランディングページとテーマテンプレートが付属していることです。 そうすれば、WooCommerceのWebサイトのデザインを最初から始める必要がなくなります。
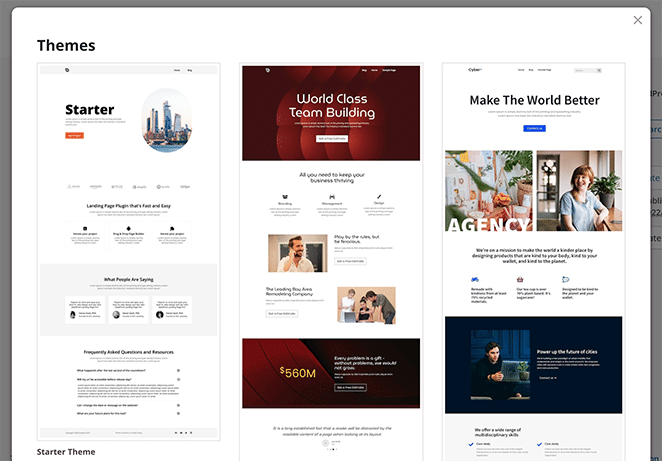
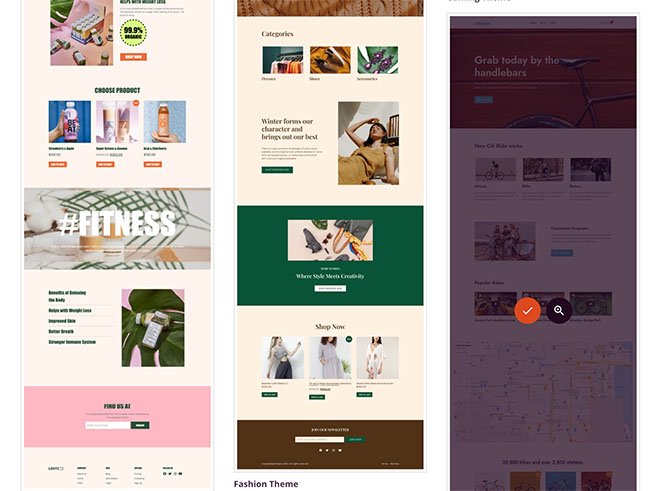
[テーマ]ボタンをクリックして、SeedProdの現在のWordPressテーマテンプレートのリストを表示します。 より多くのテンプレートがこのリストに定期的に追加され、その多くはオンラインストアに合わせて調整されています。

たとえば、自転車店のテーマは、自転車や自転車の付属品を販売する店に適しています。
テーマを選択するには、テーマにカーソルを合わせてチェックマークアイコンをクリックします。

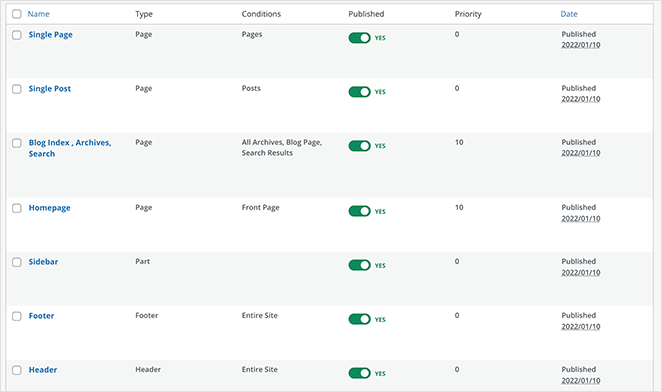
テーマをインポートした後、SeedProdはテーマデモからすべてのパーツを作成します。 この場合、次のテーマテンプレートが含まれています。
- 製品アーカイブ:すべての製品の完全なアーカイブ。
- 製品ページ:個々の製品の詳細を表示するスペース。
- ショップページ:カスタマイズ可能なストアフロントページ。
- 単一ページ:情報や連絡先情報などのコンテンツの個別のページ。
- ブログのインデックス、アーカイブ、検索:ブログの投稿、検索結果、投稿のアーカイブを表示するページ。
- ホームページ:あなたのウェブサイトのフロントページ。
- サイドバー:カスタマイズ可能なウィジェット対応領域。
- フッター:カスタムリンク、コンテンツ、および著作権情報の場所。
- ヘッダー:ロゴとナビゲーションメニュー用のスペース。

注:テーマの個々の部分を「テンプレート」と呼ぶことがよくあります。

各テーマテンプレートをクリックすると、SeedProdのドラッグアンドドロップエディターで開き、コンテンツとデザインをカスタマイズできます。
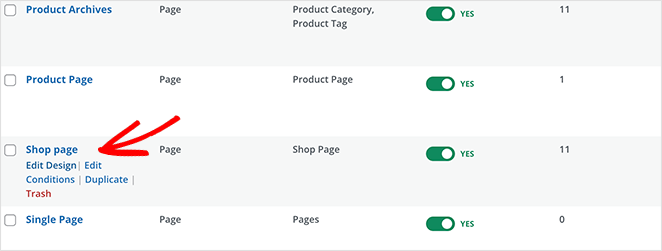
このチュートリアルの重要なテーマテンプレートは、製品アーカイブです。 ユーザーがショップのカテゴリをクリックすると、そのカテゴリの製品の製品アーカイブが表示されます。
WooCommerceの製品カテゴリページをカスタマイズするために開く必要があるのはそのテンプレートです。 テンプレートの上にマウスを置き、[デザインの編集]リンクをクリックして、ビジュアルエディターでテンプレートを開きます。

ステップ3.製品カテゴリページテンプレートをカスタマイズする
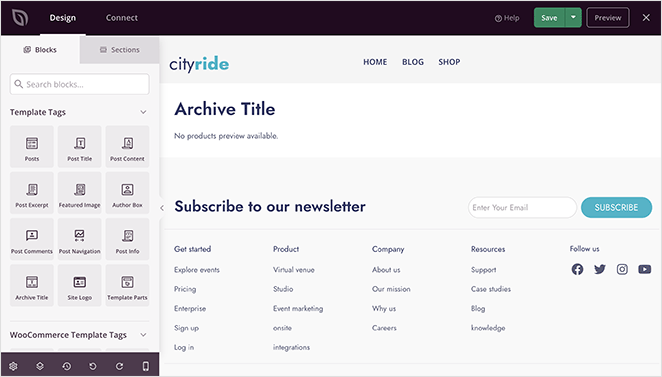
製品アーカイブテンプレートを開くと、2列のレイアウトが表示されます。 左側には、ページに追加できるブロックとセクションがあります。 次に、右側にデザインのライブプレビューがあります。

あなたのページにはすでに2つのブロックがあるはずです:
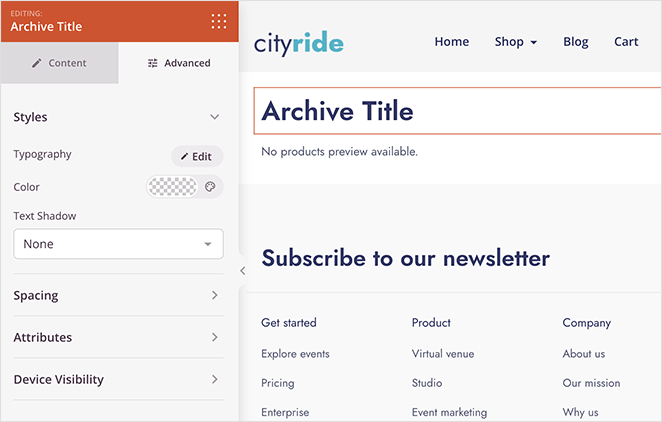
- アーカイブタイトル
- 製品のアーカイブ
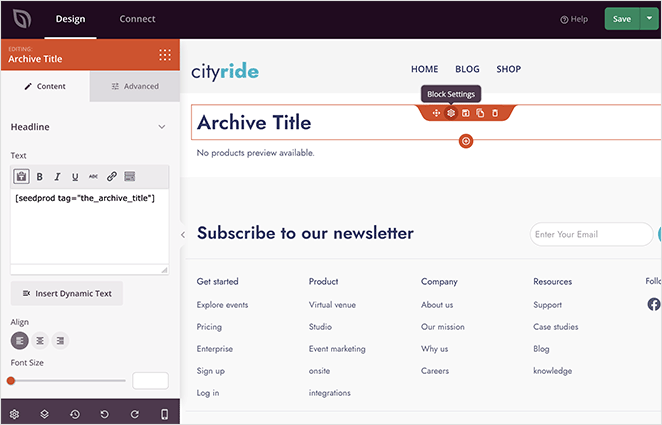
アーカイブタイトルは、SeedProdのテンプレートタグブロックの1つです。 WordPressデータベースからアーカイブタイトルを自動的に取得します。

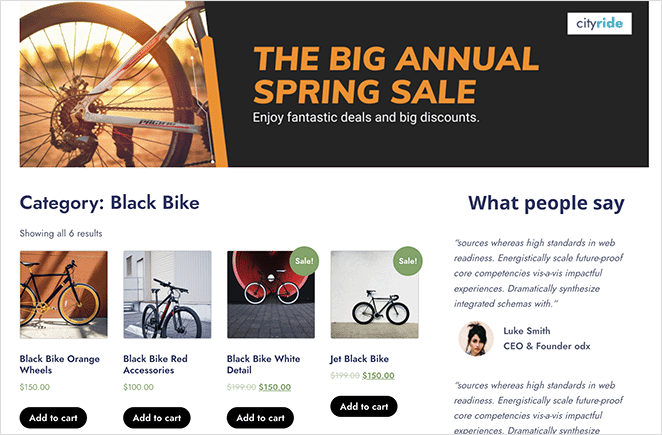
たとえば、ストアで「ブラックバイク」カテゴリをクリックすると、表示されるページに「カテゴリ:ブラックバイク」という見出しが表示されます。 クリックしたカテゴリに応じて、見出しが自動的に変わります。
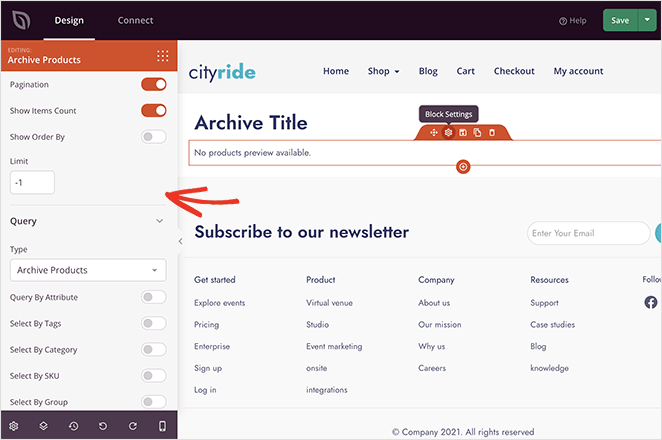
同様に、Archive Productsブロックは、SeedProdのWooCommerceテンプレートタグの1つです。 このブロックには、その特定のカテゴリの製品のグリッドが表示されます。

前の例を使用するために、「ブラックバイク」カテゴリをクリックすると、ブラックバイクのみを表示する製品グリッドが表示されます。
両方のブロックのカスタマイズは簡単です。 いずれかのブロックをクリックして、左側の設定パネルでスタイルを調整するだけです。
たとえば、アーカイブタイトルのサイズ、配置、見出しレベルを変更できます。 次に、[詳細設定]タブで、フォント、色、間隔、影などを調整できます。

[製品のアーカイブ]設定パネルでは、列、ページネーション、クエリ、アイテム数などを変更できます。 [詳細設定]タブでスタイルを変更することもできます。
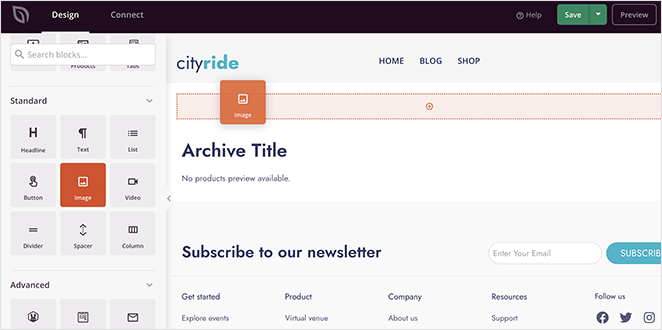
さらに、SeedProdのブロックとセクションのいずれかを使用して、製品カテゴリページのレイアウト全体を非常に簡単に変更できます。
たとえば、画像ブロックの上にドラッグして、人目を引くバナー画像を追加できます。 次に、それを現在実行しているセールまたはプロモーションにリンクできます。

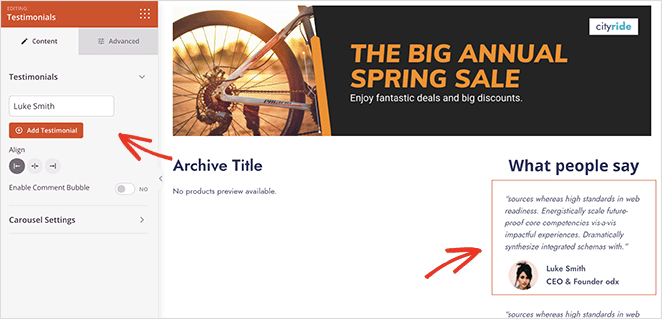
また、過去の顧客からの推薦状を追加して、あなたの製品が最良の選択であることを買い物客に納得させることもできます。
この例では、アーカイブのタイトルと製品のブロックを幅の広い2列のセクションにドラッグしました。 次に、小さい列のお客様の声ブロックを使用しました。

可能性はほぼ無限大です。
カテゴリページに満足したら、右上隅にある[保存]ボタンをクリックすることを忘れないでください。 次に、残りのWooCommerceテーマを同じ方法でカスタマイズできます。
ステップ4.WooCommerceテーマを公開する
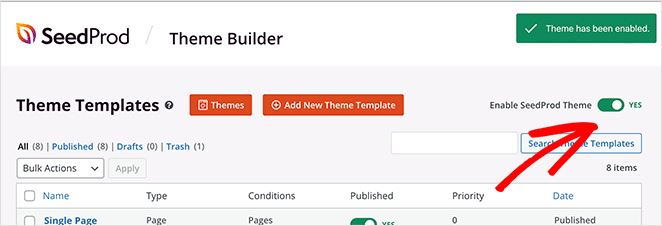
新しいデザインを公開する準備ができたら、 SeedProd»テーマビルダーページに移動します。 次に、右上隅にある[SeedProdテーマを有効にする]トグルをクリックして、「オン」の位置にします。

これで、任意の製品カテゴリページをプレビューして、カスタマイズを確認できます。

WooCommerceで商品カテゴリを表示する方法
WooCommerceで商品カテゴリページをカスタマイズする方法がわかったので、ショップページにそれらを表示する方法を次に示します。
SeedProdを使用してショップページに商品カテゴリを表示する
SeedProdを使用してWooCommerceショップページに製品カテゴリを表示する場合は、 SeedProd»テーマビルダーに移動して、ショップページテンプレートを開きます。

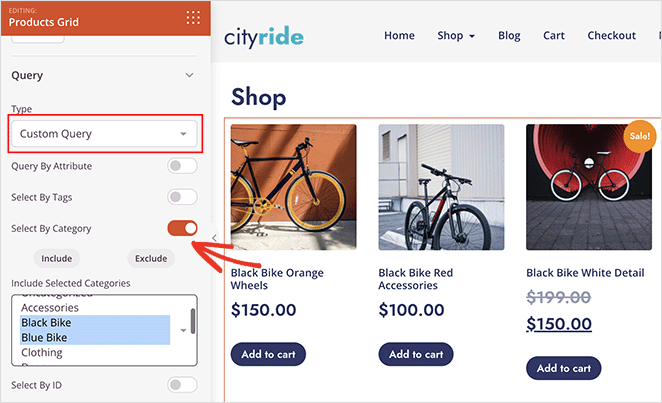
そこから、Product Gridブロックの設定を開き、QueryTypeをCustomQueryに変更します。 [クエリ属性]見出しの下にある[カテゴリで選択]をクリックします。 次に、カテゴリボックスで、ページに表示するカテゴリをクリックします。

注: Macの場合はコマンドを押し、Windowsの場合はCtrlキーを押しながら、複数のカテゴリを選択できます。
[保存]をクリックして変更を保存します。
WooCommerceを使用してショップページに商品カテゴリを表示する
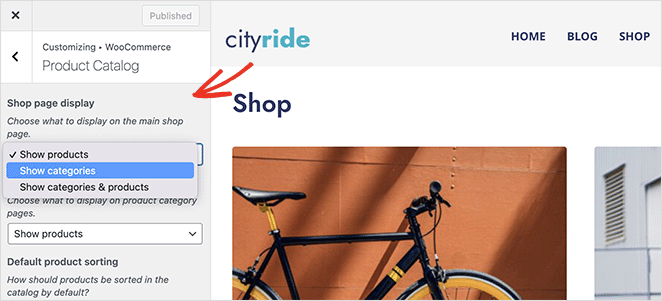
WooCommerceのデフォルト設定でショップページに製品カテゴリを表示するには、[外観]»[カスタマイズ]»[WooCommerce]»[製品カタログ]に移動します。
次に、[ショップページの表示]見出しの下で、[カテゴリを表示]オプションを選択します。

それでおしまい!
この記事が、WooCommerceの製品カテゴリページをカスタマイズする方法を学ぶのに役立つことを願っています。
WooCommerceストアをスピードアップする方法についてのこのガイドもお勧めです。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。
