Divi のフィルター可能なポートフォリオ モジュールでプロジェクト オーバーレイをカスタマイズする方法
公開: 2023-12-20Divi のフィルター可能なポートフォリオ モジュールには多くのスタイル調整が含まれており、Divi ユーザーはモジュールの要素を個別にカスタマイズできます。 これには、ユーザーがプロジェクトの画像の上にマウスを移動したときに表示されるオーバーレイが含まれます。 オーバーレイはスタイル設定が簡単で、CSS を使用してさらにカスタマイズできます。 この投稿では、Divi のフィルター可能なポートフォリオでプロジェクト オーバーレイをカスタマイズして、プロジェクトに独自のデザインを作成する方法を説明します。
始めましょう。
- 1プレビュー
- 1.1最初のカスタム プロジェクト オーバーレイ デスクトップ
- 1.2最初のカスタム プロジェクト オーバーレイ電話
- 1.3秒のカスタム プロジェクト オーバーレイ デスクトップ
- 1.4秒のカスタム プロジェクト オーバーレイ電話
- 1.5 3 番目のカスタム プロジェクト オーバーレイ デスクトップ
- 1.6 3 番目のカスタム プロジェクト オーバーレイ電話
- 2オーバーレイを有効にする方法
- 3 Divi レイアウトの例
- 3.1フィルタリング可能なポートフォリオ モジュールの追加
- 3.2フィルタリング可能なポートフォリオのコンテンツ
- 3.3フィルタリング可能なポートフォリオ要素
- 3.4フィルタリング可能なポートフォリオのレイアウト
- 3.5フィルタリング可能なポートフォリオテキスト
- 3.6フィルタリング可能なポートフォリオのタイトルテキスト
- 3.7フィルタリング可能なポートフォリオのフィルタ基準テキスト
- 3.8フィルタリング可能なポートフォリオのページネーションテキスト
- 4カスタム プロジェクト オーバーレイの例
- 5オーバーレイの例 1
- 5.1オーバーレイ
- 6オーバーレイの例 2
- 6.1オーバーレイ
- 7オーバーレイの例 3
- 7.1オーバーレイ
- 7.2カスタムCSS
- 8件の結果
- 8.1最初のカスタム プロジェクト オーバーレイ デスクトップ
- 8.2最初のカスタム プロジェクト オーバーレイ電話
- 8.3秒のカスタム プロジェクト オーバーレイ デスクトップ
- 8.4秒のカスタム プロジェクト オーバーレイ電話
- 8.5 3 番目のカスタム プロジェクト オーバーレイ デスクトップ
- 8.6 3 番目のカスタム プロジェクト オーバーレイ電話
- 9終わりの思い
プレビュー
このチュートリアルで構築するものを見てみましょう。 携帯電話にはマウスをホバーする機能がありませんが、電話の例も含めました。 ユーザーがクリックすると電話ではオーバーレイが表示されるため、電話を念頭に置いてデザインすることをお勧めします。
最初のカスタム プロジェクト オーバーレイ デスクトップ

最初のカスタム プロジェクト オーバーレイ電話

2 番目のカスタム プロジェクト オーバーレイ デスクトップ

2 番目のカスタム プロジェクト オーバーレイ電話

3 番目のカスタム プロジェクト オーバーレイ デスクトップ

3 番目のカスタム プロジェクト オーバーレイ電話

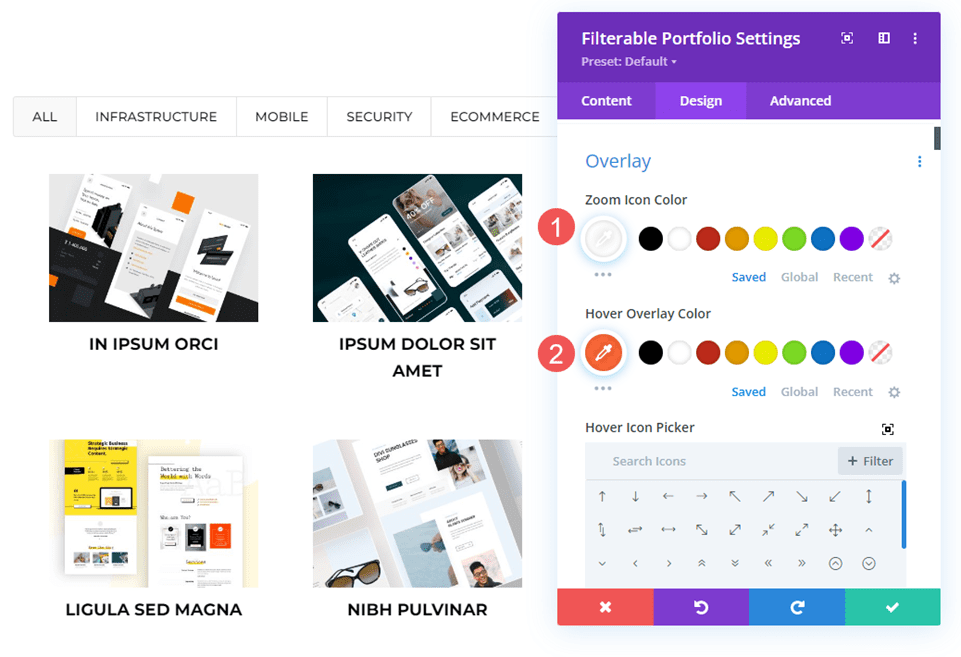
オーバーレイを有効にする方法
デフォルトでは、フィルター可能なポートフォリオ モジュールではオーバーレイが有効になっていません。 その理由は、オーバーレイはグリッド レイアウトでのみ機能するためです。 全幅レイアウトがデフォルト設定です。 オーバーレイを表示するには、グリッド レイアウトを有効にする必要があります。

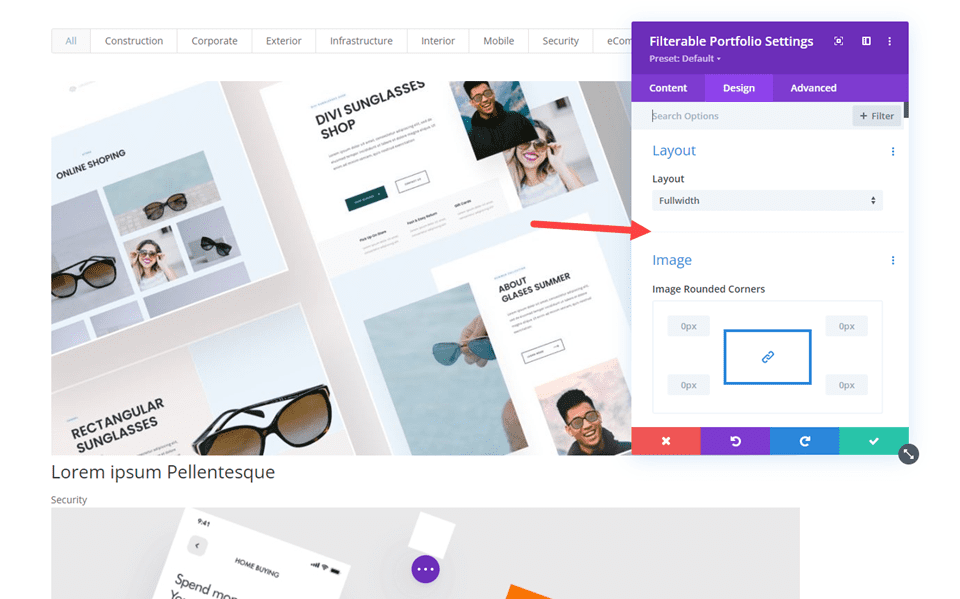
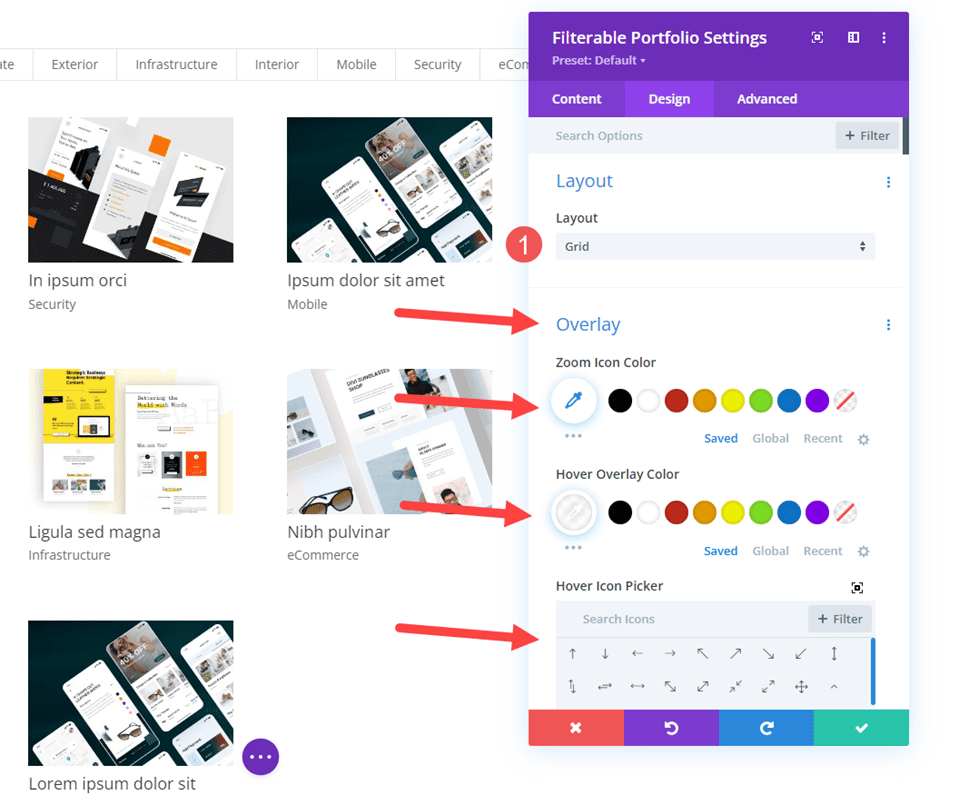
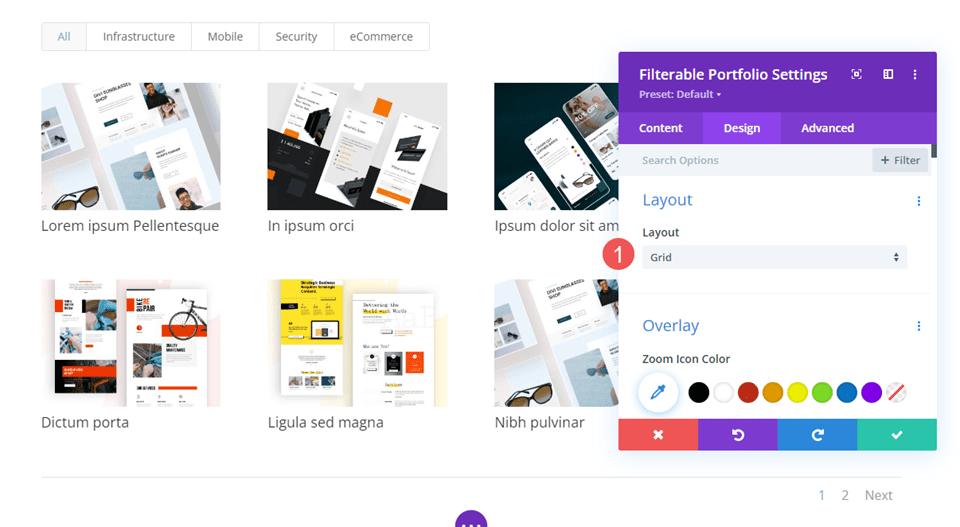
オーバーレイを有効にするには、レイアウト オプションとして [グリッド] を選択します。 これを行うには、フィルター可能なポートフォリオ モジュールの[デザイン] タブに移動します。 最初のオプションは[レイアウト]です。 ドロップダウン ボックスをクリックして、 [グリッド]を選択します。 [オーバーレイ] の下に新しいオプションのセットが表示されます。 これらには、ズーム アイコンの色、ホバー オーバーレイの色、およびホバー アイコン ピッカーが含まれます。

Divi レイアウトの例
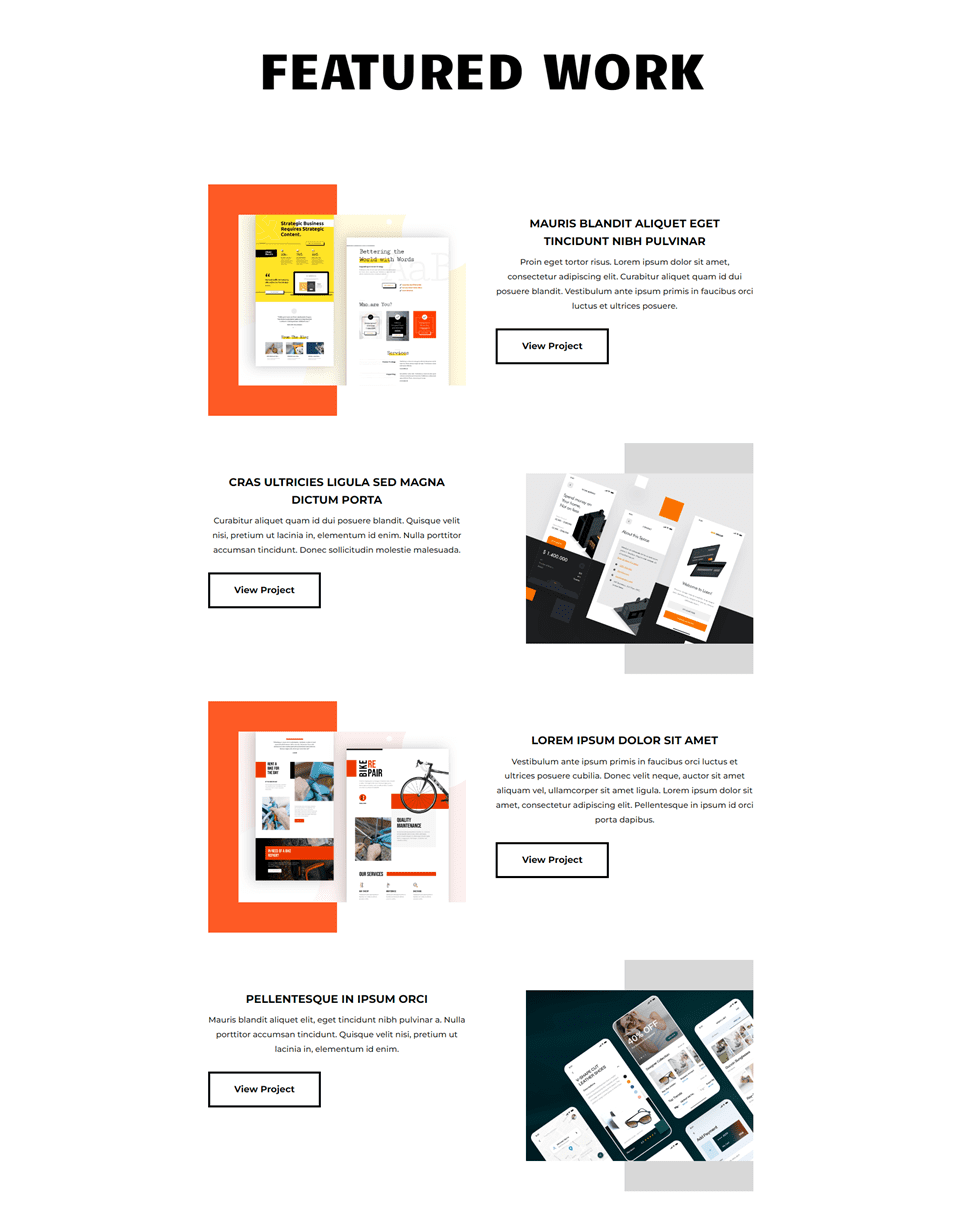
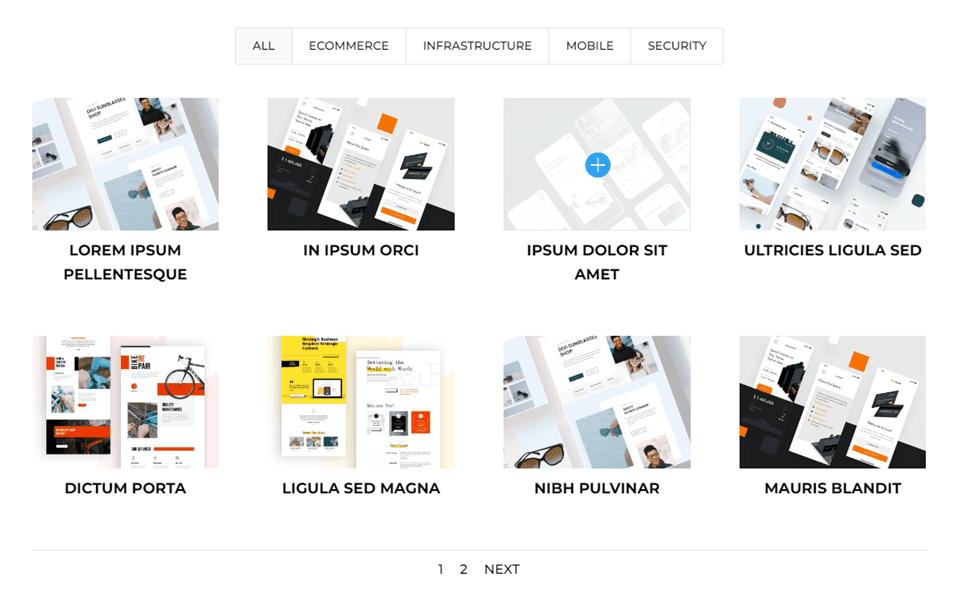
まず、フィルター可能なポートフォリオ モジュールを Divi レイアウトに追加しましょう。 私は、Divi 内で利用できる無料の Creative CV Layout Pack の Portfolio ページを使用しています。 参考として、フィルターされたポートフォリオ モジュールを追加する前のレイアウトを次に示します。 タイトルと注目のプロジェクトが表示されます。 注目のプロジェクトの上のタイトルの下にモジュールを追加します。 レイアウトからデザインのヒントを使用します。

フィルタリング可能なポートフォリオモジュールを追加する
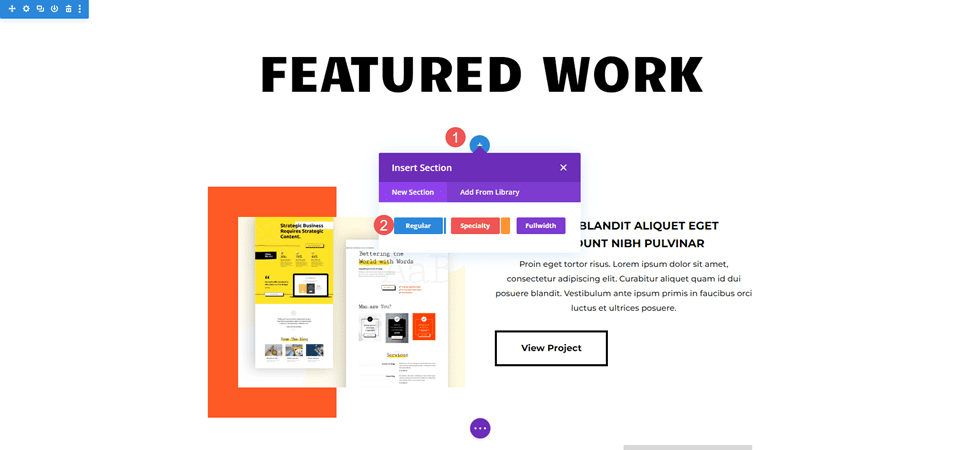
まず、ヒーロー セクションの下に新しいセクションを追加します。

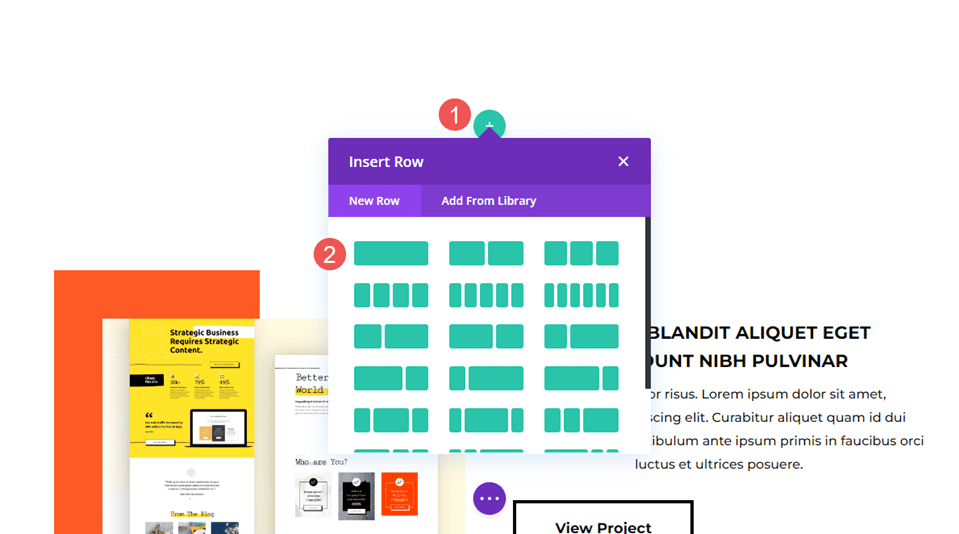
次に、単一列の Rowを追加します。

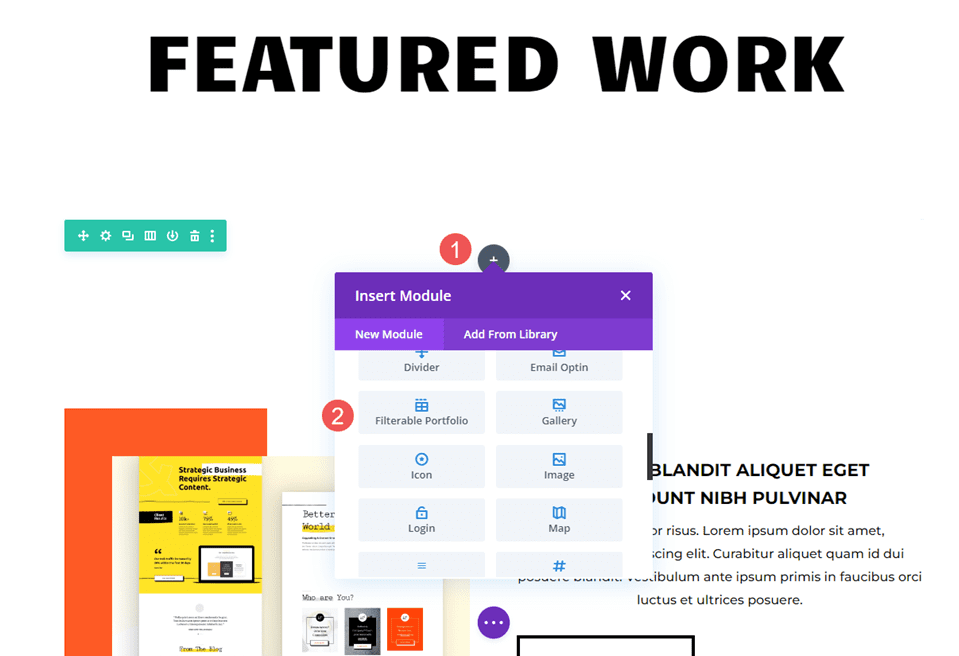
最後に、フィルター可能なポートフォリオ モジュールを追加します。 これで、コンテンツを選択し、モジュールのスタイルを設定できるようになりました。

フィルタリング可能なポートフォリオのコンテンツ
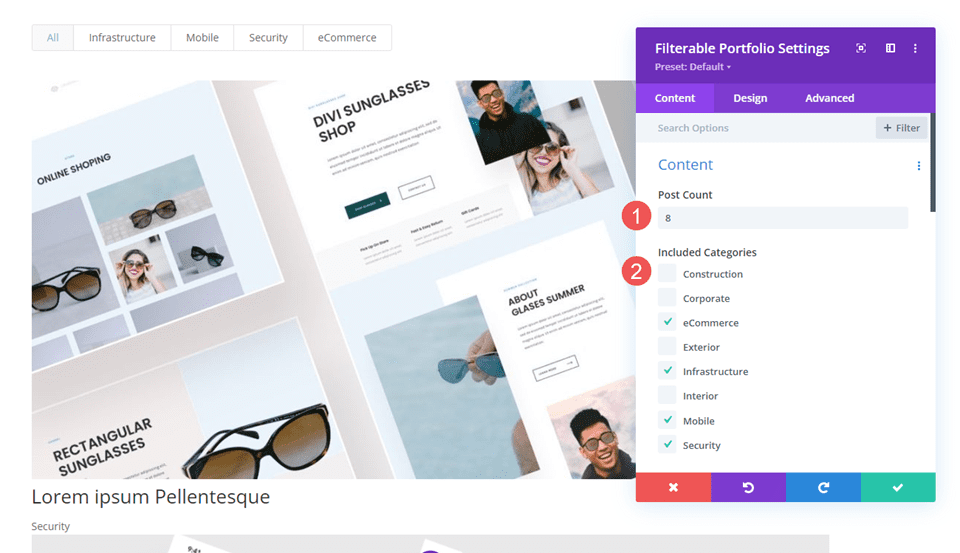
まず、投稿数を8 に設定します。これにより、プロジェクトが 2 行で 4 列表示されます。 含まれるカテゴリのリストからカテゴリを選択します。

- 投稿数: 8
- 含まれるカテゴリ: あなたの選択

フィルタリング可能なポートフォリオ要素
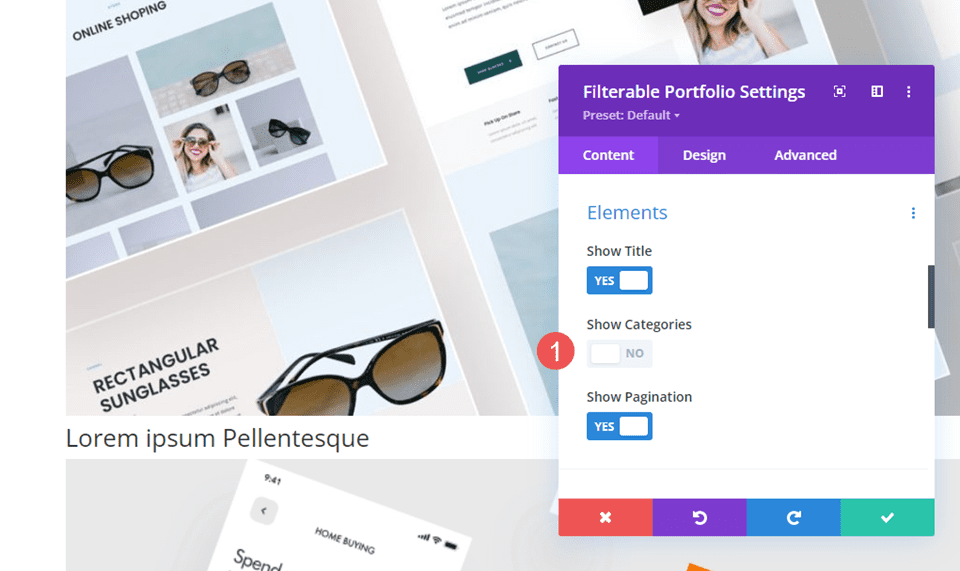
次に、 「Elements」まで下にスクロールし、 「Show Catalog」を無効にします。 残りはデフォルト設定のままにしておきます。
- カテゴリの表示: いいえ

フィルタリング可能なポートフォリオのレイアウト
次に、 「デザイン」タブを選択し、 「レイアウト」に「グリッド」を選択します。 これにより、オーバーレイ オプションが有効になります。 ここではオーバーレイをデフォルトのままにしておきます。 次のセクションでは、3 つの異なるオーバーレイを作成します。
- レイアウト: グリッド

フィルタリング可能なポートフォリオのテキスト
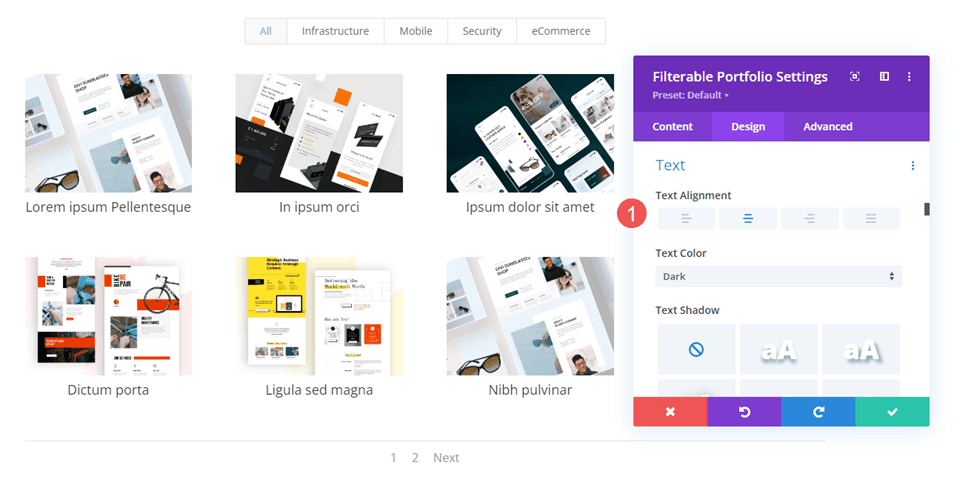
[テキスト]まで下にスクロールし、 [配置] を[中央] に設定します。
- 配置: 中央

フィルタリング可能なポートフォリオのタイトルテキスト
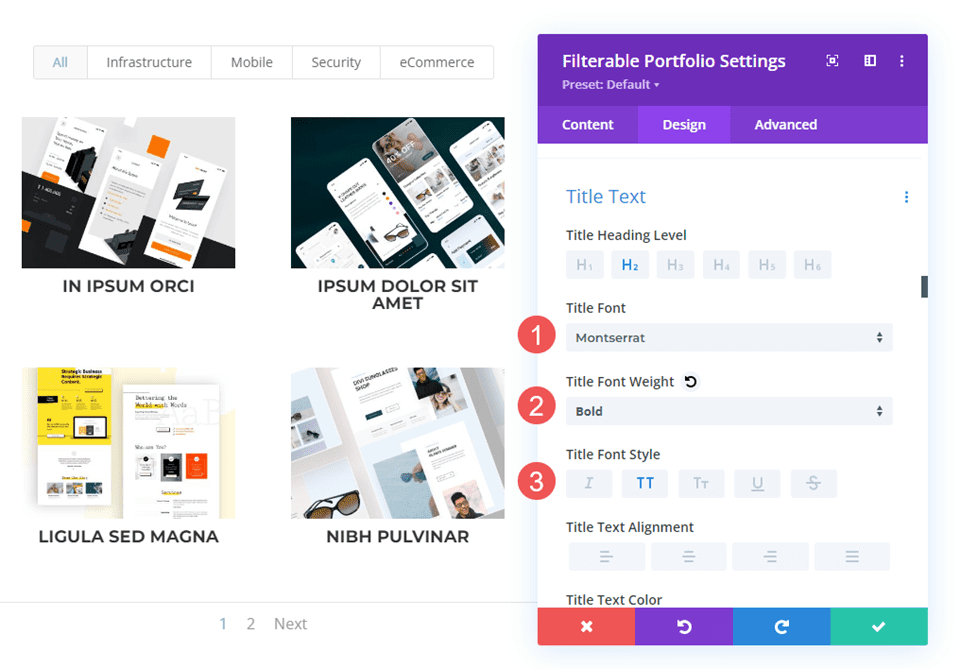
[タイトル テキスト]まで下にスクロールします。 Fontに Montserrat を選択し、 Weight をBold に、 Style をTT に設定します。
- フォント: モンセラート
- 重量: 太字
- スタイル: TT

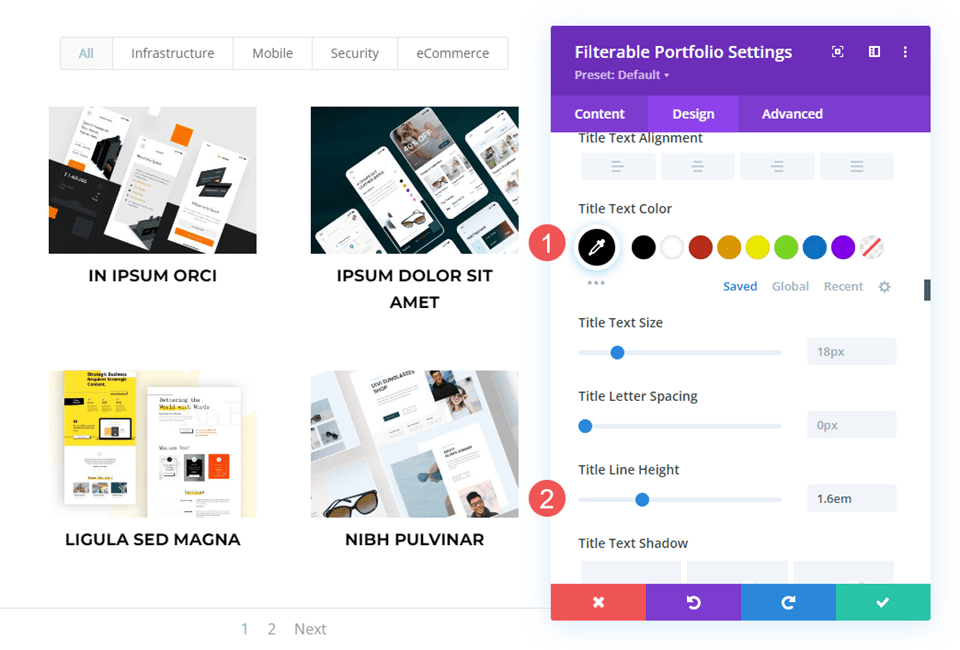
次に、色を黒に設定します。 行の高さを1.6em に変更します。 フォント サイズはデフォルト設定のままにしておきます。
- 色: #000000
- 線の高さ: 1.6em

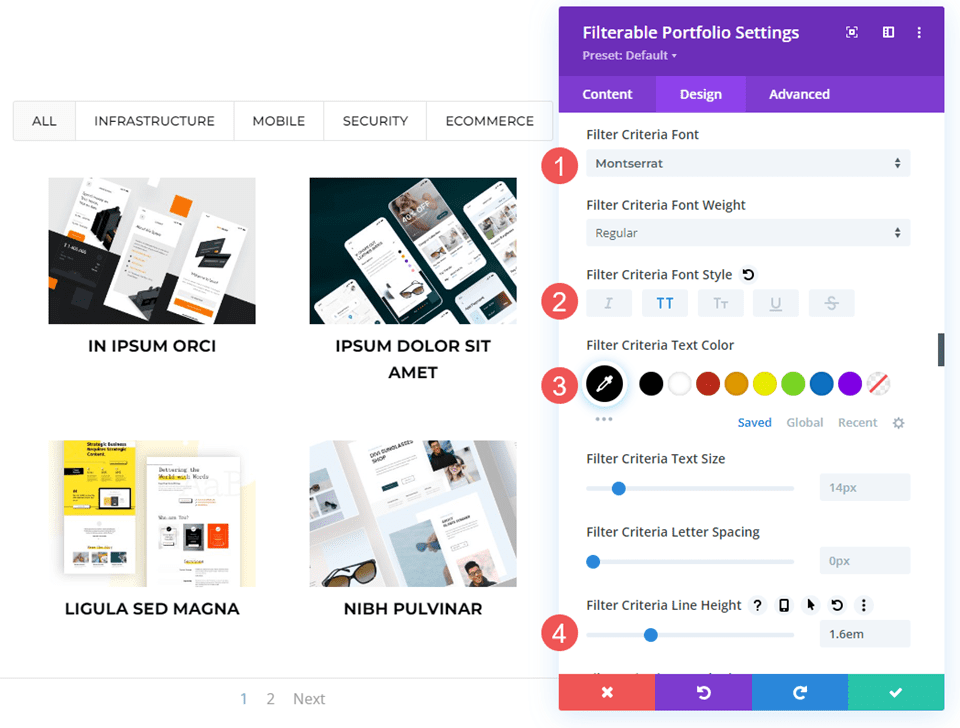
フィルタ可能なポートフォリオのフィルタ基準テキスト
次に、 「フィルター基準テキスト」まで下にスクロールします。 フォントを Montserrat に、スタイルを TT に、色を黒に、行の高さを1.6em に変更します。
- フォント: モンセラート
- スタイル: TT
- 色: #000000
- 線の高さ: 1.6em

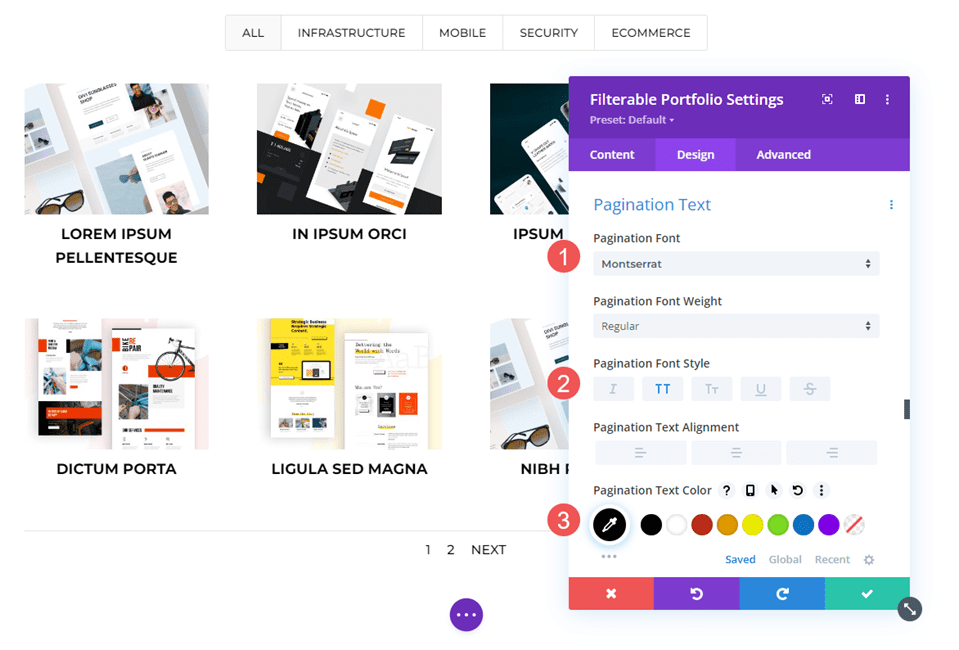
フィルター可能なポートフォリオのページネーション テキスト
最後に、 「Pagination Text」までスクロールし、 「Font」として「Montserrat」を選択します。 スタイルを TT に、色を黒に設定します。 作業内容を保存します。 次に、3 つのカスタム オーバーレイを作成します。
- フォント: モンセラート
- スタイル: TT
- 色: #000000

カスタム プロジェクト オーバーレイの例
次に、3 つのオーバーレイの例を作成しましょう。 最初の 2 つは、簡単な設定を使用して異なる外観を実現します。 3 番目はカスタム CSS を使用します。 参考までに、デフォルトのオーバーレイを見てみましょう。 アイコンの色は指定されていないため、デフォルトの青で表示されます。 オーバーレイは rgba(255,255,255,0.9) を使用します。これは不透明度 90% の白です。 アイコンは黒丸で囲まれたプラスです。

オーバーレイの例 1
最初の例ではオーバーレイを暗くして、画像がほとんど透けないようにします。 これには、白いアイコンが付いたオレンジ色のオーバーレイが表示されます。
かぶせる
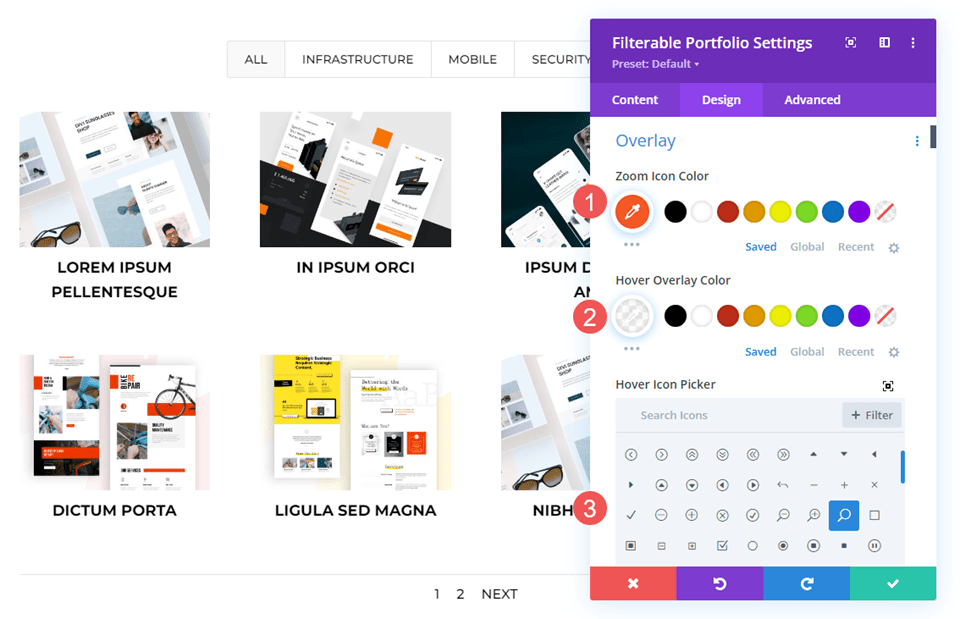
ズームアイコンの色として白を選択します。 オーバーレイカラーを rgba(254,90,37,0.9) に設定します。 この例では、デフォルトのホバー アイコンを使用します。 モジュールを閉じて設定を保存します。
- アイコンの色: rgba(254,90,37,0.9)
- オーバーレイカラー: #ffffff

オーバーレイの例 2
この例では、前の例とは方向を逆にし、画像の大部分がオーバーレイを通して表示されるようにします。 これには、オレンジ色のアイコンが付いた白いオーバーレイが表示されます。
かぶせる
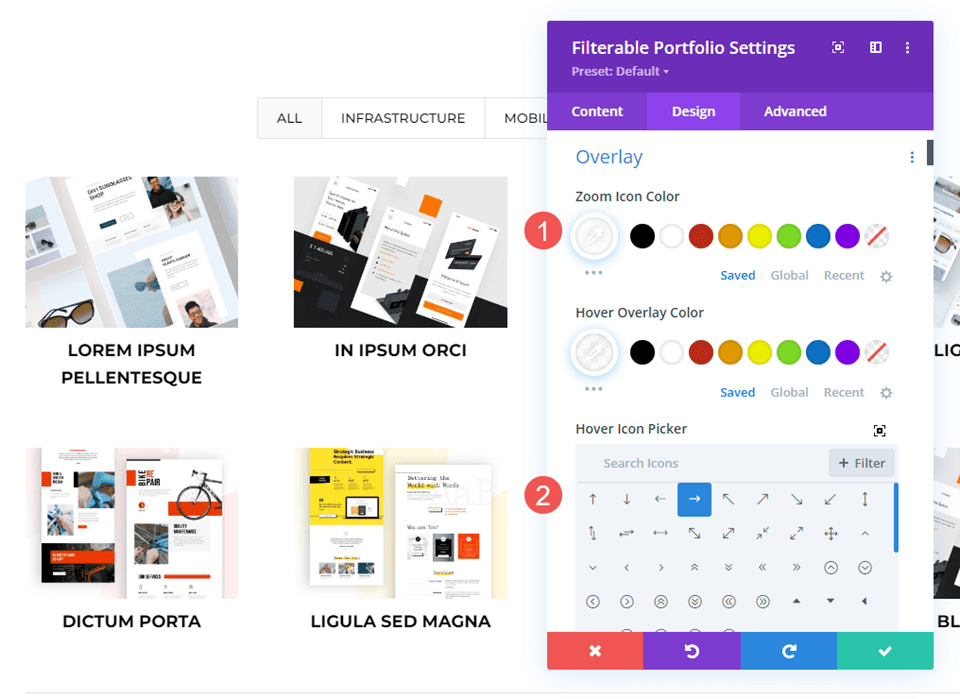
ズーム アイコンの色を#fe5a25 に設定し、オーバーレイの色をrgba(255,255,255,0.75) に設定します。 ホバー アイコン ピッカーで、虫眼鏡を選択します。 モジュールを閉じて設定を保存します。
- アイコンの色: #fe5a25
- オーバーレイカラー: rgba(255,255,255,0.75)
- ホバーアイコン: 虫眼鏡

オーバーレイの例 3
この例では、CSS を使用してアイコンの位置を移動します。 カラーオーバーレイを表示する代わりに、CSS を使用して画像をレイアウトからのものに変更します。 これは履歴書のレイアウトなので、Web サイト所有者の画像を使用します。 これにより、作品がより個人的なものとなり、潜在的な顧客や雇用主にとって魅力的なものになります。
かぶせる
ズームアイコンの色を白に変更します。 ホバー アイコン ピッカーで、右矢印を選択します。 今回はオーバーレイの色を選択する必要はありません。 カスタム CSS フィールドでオーバーレイを処理します。
- ズームアイコンの色: #ffffff
- ホバーアイコン: 右矢印

カスタムCSS
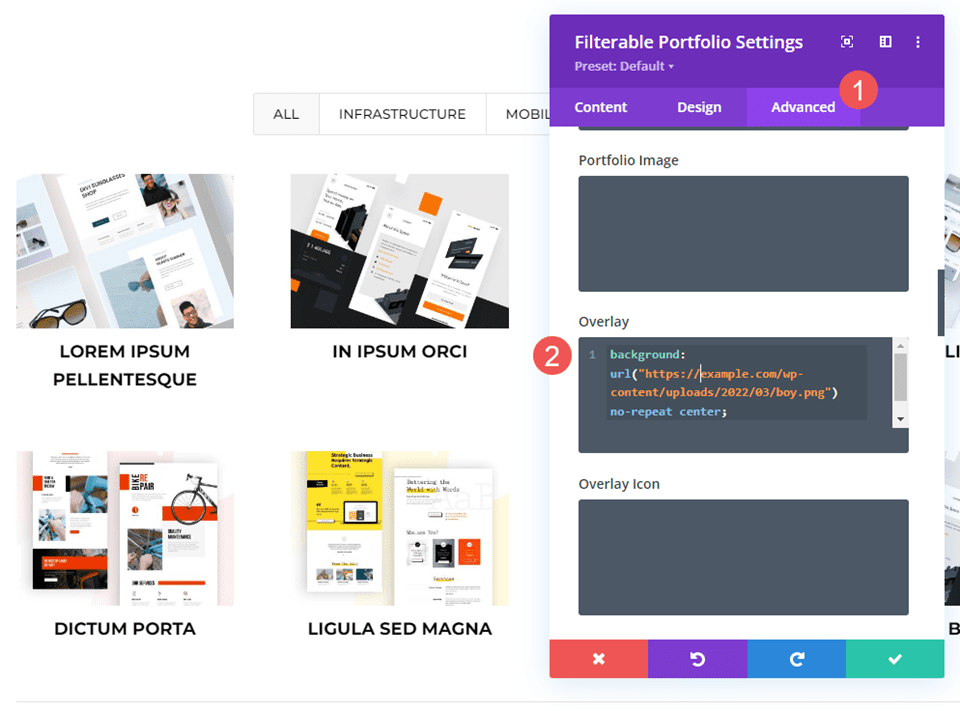
次に、簡単な CSS を使用してアイキャッチ画像を置き換え、アイコンを移動します。 [詳細設定] タブを選択し、 [オーバーレイ]と[オーバーレイ アイコン]まで下にスクロールします。
かぶせる
この CSS を [オーバーレイ] フィールドに追加します。 これにより、ユーザーが注目の画像の上にマウスを移動すると、メディア ライブラリの画像が表示されます。 リピートなし、中央揃えに設定されています。 URL を表示したい画像に置き換えます。
- オーバーレイCSS:
background: url("") no-repeat center;

オーバーレイアイコン
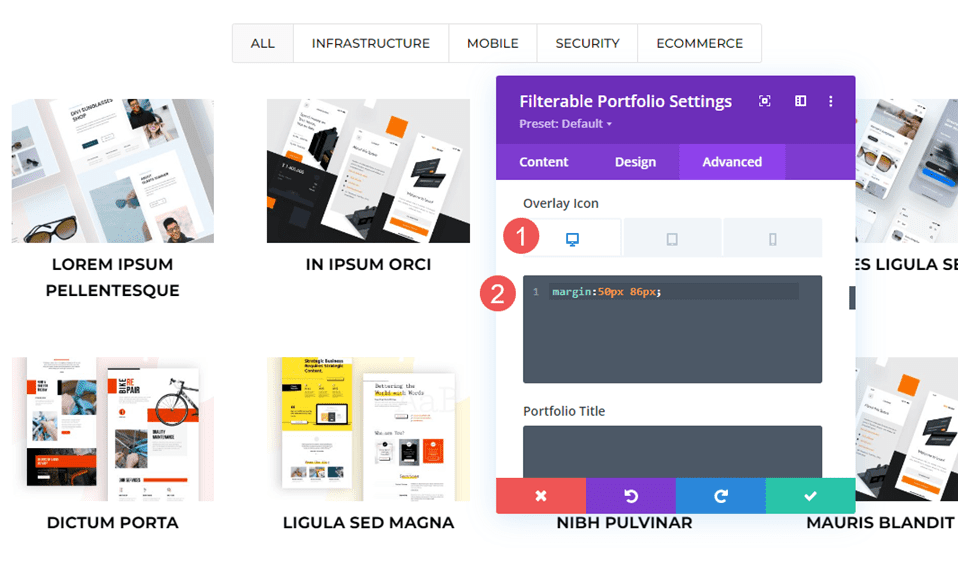
次にアイコンの位置を移動させます。 この CSS を「オーバーレイ アイコンCSS」フィールドに入力します。 タブレットや携帯電話用の CSS も追加します。 通常、タブレットや携帯電話ではホバーが表示されません (ユーザーはマウスでホバーする代わりに指でクリックするだけなので)。 ただし、ユーザーが画像をクリックするとホバー オーバーレイが表示されます。 これを念頭に置くと、タブレットやスマートフォンの設定を含めないよりも含めた方が安全です。
アイコンが右下隅に移動し、画像がライブラリの画像を表示するように変わります。
- デスクトップCSS:
margin:50px 86px;
- タブレットCSS:
margin:40px 60px;
- 電話の CSS:
margin:70px 100px;

結果
最初のカスタム プロジェクト オーバーレイ デスクトップ

最初のカスタム プロジェクト オーバーレイ電話

2 番目のカスタム プロジェクト オーバーレイ デスクトップ

2 番目のカスタム プロジェクト オーバーレイ電話

3 番目のカスタム プロジェクト オーバーレイ デスクトップ

3 番目のカスタム プロジェクト オーバーレイ電話

思考の終わり
以上が、Divi のフィルター可能なポートフォリオ モジュールでプロジェクト オーバーレイをカスタマイズする方法の説明です。 設定は簡単ですが、モジュールの設計に大きな影響を与える可能性があります。 Web サイトに合わせてオーバーレイとアイコンのスタイルを設定したり、CSS を使用してさらにカスタマイズしたりできます。 いくつかの簡単な設定または CSS の短い行で、プロジェクト オーバーレイを Divi レイアウトで見栄えよく見せることができます。
我々はあなたから聞きたい。 フィルター可能なポートフォリオ モジュールにカスタム プロジェクト オーバーレイを使用していますか? コメントでお知らせください。
