WooCommerce のカートに入れるボタンをカスタマイズする方法
公開: 2022-09-13WooCommerce は、カートとその他の必要なページを自動的に作成します。 変更したい場合はどうすればよいですか? 独自の WooCommerce カートに追加ボタンをカスタマイズしたいですか?
WooCommerce をしばらく使用している場合は、WooCommerce が多くのカスタマイズの可能性を提供していないことをご存知かもしれません。 WooCommerce のページ レイアウトは、テーマを切り替えることで変更できます。 それでも、利用可能なすべての編集機能にアクセスできるわけではありません。 じゃあ何? WooCommerce チェックアウト プロセスの編集
ここでは、 WooCommerce の [カートに入れる] ボタンをカスタマイズして、ニーズに合わせてオンライン ショップのビジネスを促進する方法を学びます。
WooCommerce の [カートに入れる] ボタンをカスタマイズすることは、あなたのビジネスに最適ですか?
WordPress サイトを所有していて、商品をオンラインで販売したい場合は、WooCommerce を使用する必要があります。 箱から出してすぐに素晴らしい仕事をしますが、オプションをいじることでオンラインショップを本当に輝かせることができます.
購入手続きを合理化および簡素化することは、より多くの購入者を引き付けるための実証済みの戦略です。
さまざまなチェックアウト ページのカスタマイズと最適化の選択肢を見てきましたが、これらはすべてコンバージョン率を高め、放棄率を下げるためのものです。 ただし、販売ファネルの前のステップも重要です。
あなたのビジネスの典型的な消費者が多くのアイテムを購入する場合、またはチェックアウトする前にストアを閲覧してアイテムを追加および削除する必要がある場合、[カートに追加] ボタンは必須です。
反対に、いくつかのオンライン ショップは、「カートに追加」画面をバイパスして顧客を直接チェックアウトに送る、より合理化された購入手順を選択しています。
顧客が 1 つの商品だけを持って帰ることがわかっている場合、単品ショップに最適です。 購入サイクルが短いほど良い結果が得られる場合もありますが、提供される商品やサービスによっては、常にそうとは限りません。
WooCommerce のカートに追加ボタンをカスタマイズする方法は?
さまざまな方法を使用して、WooCommerce で独自の「カートに追加」ボタンを作成できます。 さらに、オンラインショップとその商品に合わせて「カートに追加」ボタンの外観をカスタマイズすることを完全に制御できます. WooCommerce の [カートに追加] ボタンを変更するには、コーディングに精通しているか、サードパーティのプラグインまたはテーマを使用する必要がある場合があります。
カートに追加ボタンをカスタマイズする両方の方法を紹介します。
ただし、最初に、プラグインを使用しないカスタマイズ プロセスについて説明しましょう。
プラグインなしで WooCommerce の [カートに追加] ボタンをカスタマイズする
「カートに入れる」ボタンは、テキスト表示を変更することでカスタマイズできます。 たとえば、「カートに入れる」ボタンのテキストを、オンライン ショップのトーンや目的に合わせてカスタマイズすることができます。 同様に、ニーズに合わせて WooCommerce ショッピング カート ボタンのテキストをカスタマイズできます。
カートに入れるボタンのテキストを変更する方法
以下の手順を使用して、ショッピング カートの [カートに追加] ボタンのテキストをカスタマイズします。
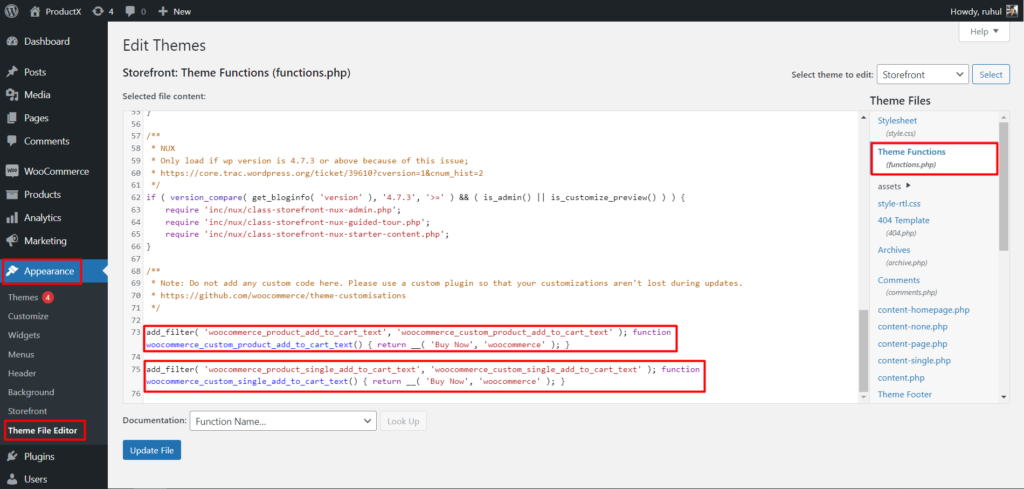
- WordPressダッシュボードに移動し、外観→テーマエディターに移動します。
- テーマのテーマ関数 (functions.php) ファイルを開きます。
- function.php ファイルの最後に、次のコードを追加します。

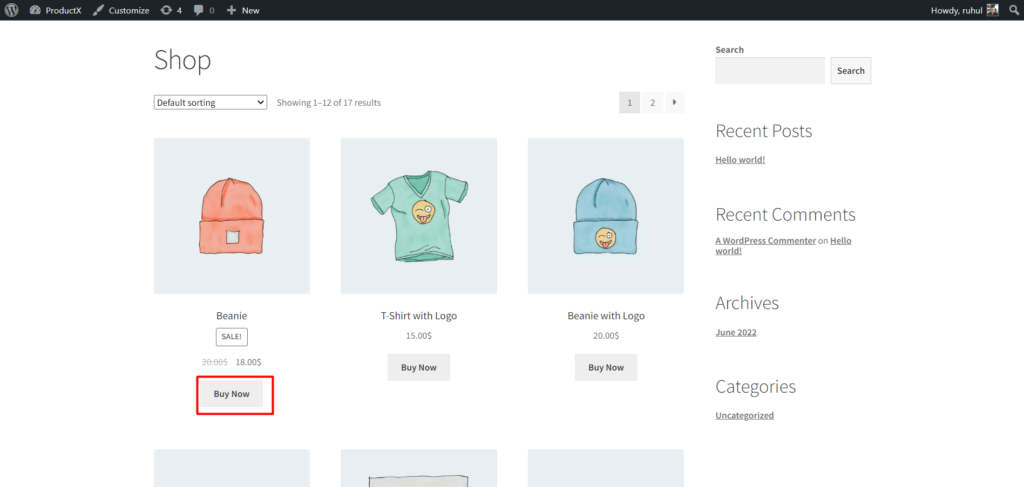
ショップページのカートに入れるテキストを変更するには:
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' ); function woocommerce_custom_product_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }コードを入力すると、次のようになります。

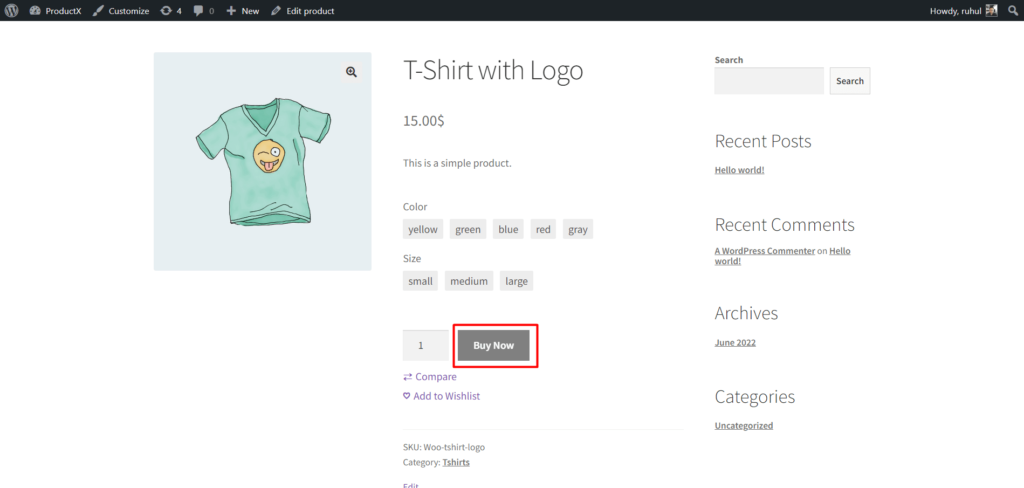
単一の商品ページでカートに追加するテキストを変更するには:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' ); function woocommerce_custom_single_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }コードを入力すると、次のようになります。

カートに入れるタイポグラフィをカスタマイズする
追加の CSS を選択して、フォント、色、およびサイズをカスタマイズするためのカスタム コードを含めます。
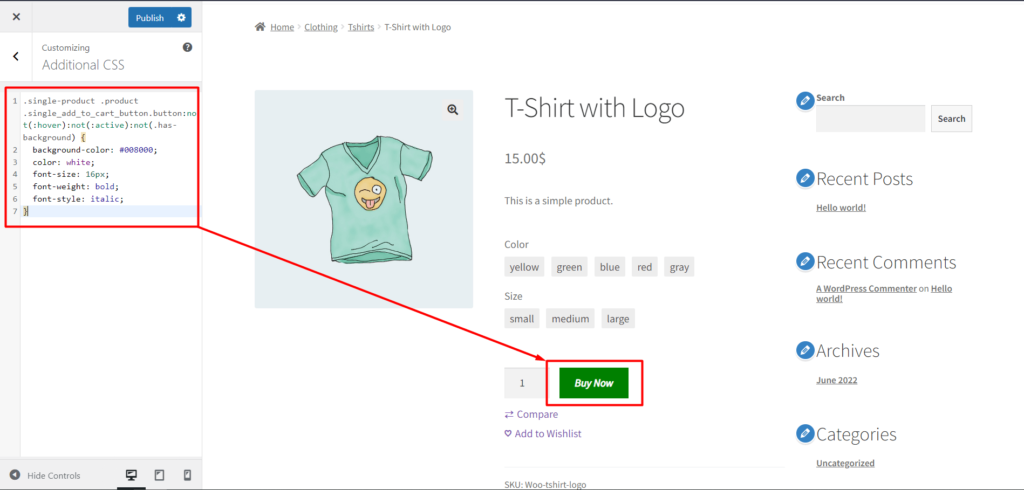
単一の製品ページでカートに追加のタイポグラフィを変更する:

- 単一の製品ページに移動し、[カスタマイズ] をクリックします。
- [追加の CSS] を選択します。
- 次に、次のコードを入力します。
.single-product .product .single_add_to_cart_button.button:not(:hover):not(:active):not(.has-background) { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }ショップページのカートに入れるタイポグラフィの変更:

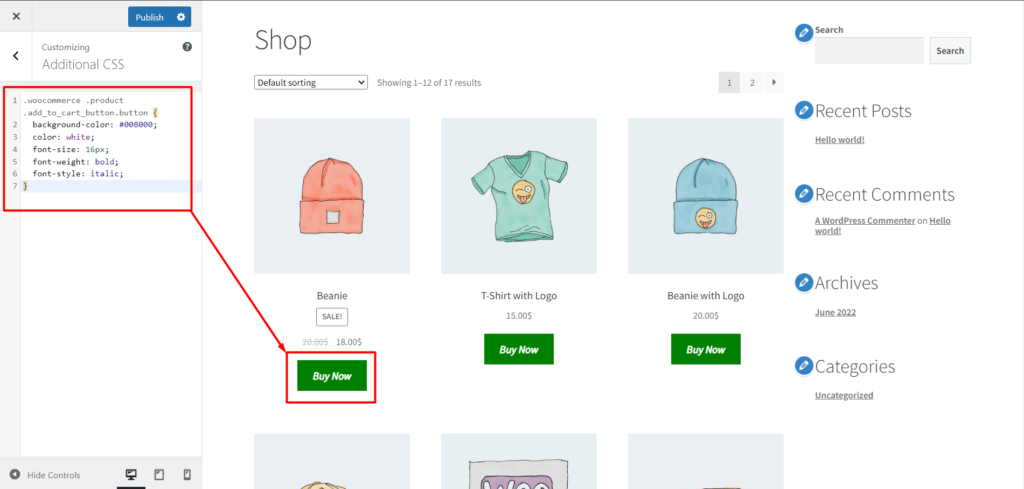
- ショップページに移動し、[カスタマイズ] をクリックします。
- [追加の CSS] を選択します。
- 次に、次のコードを入力します。
.woocommerce .product .add_to_cart_button.button { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }WooCommerce のカートに入れるボタンをプラグインでカスタマイズ
ここでは、ProductX という素晴らしいプラグインを使用して、WooCommerce の [カートに追加] ボタンをカスタマイズする方法を紹介します。
ProductX のインストール
ProductX を使用するには、最初にインストールする必要があります。 ProductX をインストールするには、次のことが必要です。
- WordPress ダッシュボードからプラグイン セクションに移動します。
- 検索バーにプラグイン名「ProductX」を入力します。
- ProductX プラグインをインストールして有効にします。
WooCommerce Builder アドオンをオンにする
WooCommerce Builder は ProductX の拡張機能です。 これらの事前に作成されたレイアウトは、オンライン ストアのホームページ、カテゴリ ページ、アーカイブ ページ、ショッピング カートおよび製品詳細ページの出発点として使用できます。 作業を開始する前に、ビルダーをアクティブ化する必要があります。 それを行うには:
- ProductX セクションに移動します。
- [アドオン] をクリックして、[すべてのアドオン] セクションに移動します。
- 次にビルダーアドオンをオンにします。
ショップページのカートに入れるボタンをカスタマイズする
ショップ ページのカートに追加ボタンをカスタマイズするには、最初にテンプレートを作成する必要があります。 テンプレートを作成するために必要なすべての手順を説明することで、煩わしくなることはありません。 代わりに、ショップページテンプレートを作成するための完全なプロセスを提供するこの記事を確認できます.
テンプレートを作成し、ブロックを追加してショップ ページを作成したら、カスタマイズ プロセスに進むことができます。

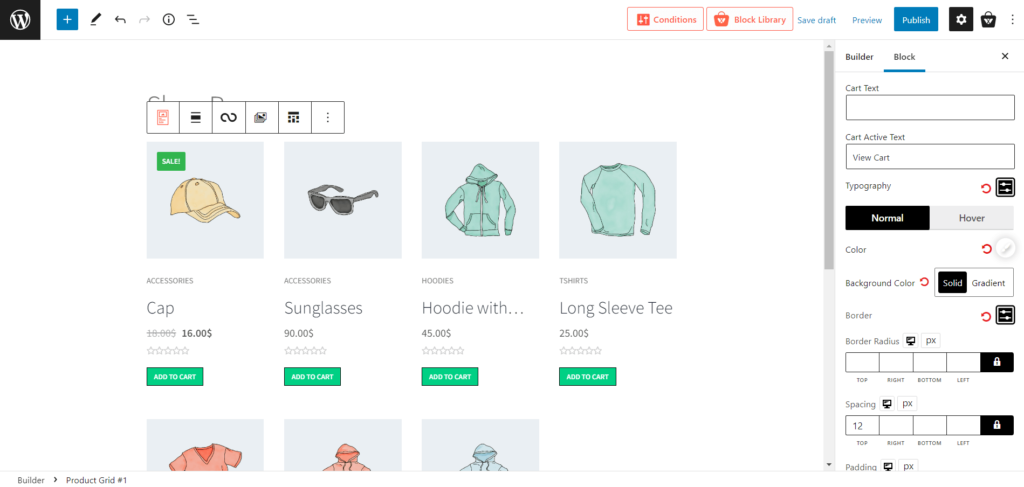
製品リスト/グリッドを選択すると、右側のサイドバーに設定オプションが表示されます。 設定からカートを有効にすると、カートに追加するテキストがポップアップ表示されます。 また、このカート設定自体がドラッグダウンメニューになっています。 クリックすると、膨大な数のカスタマイズ オプションが表示されます。
テキストとテキストの色から、サイズ、境界線、間隔、およびその間のすべてに至るまで、すべてをカスタマイズできます。 また、ProductX では、カートのドラッグ ダウン オプションにタイポグラフィ設定が追加されました。

これを使用して、フォント スタイル、サイズ、高さ、太さ、間隔、および継承、下線、上線、およびライン スルーなどの装飾を選択できます。
また、カートに追加するボタン、テキスト、境界線の色、背景色などの色を変更するために使用できる色設定オプションもあります。
単一の製品ページの [カートに入れる] ボタンをカスタマイズする
前と同じように、単一の商品ページの「カートに追加」ボタンの外観を変更する前に、テンプレートを作成する必要があります。 テンプレートを作成するために必要なすべてを概説するのに時間を無駄にすることはありません。 代わりに、この記事をチェックして、単一の製品ページ テンプレートを作成するための段階的な手順を確認してください。
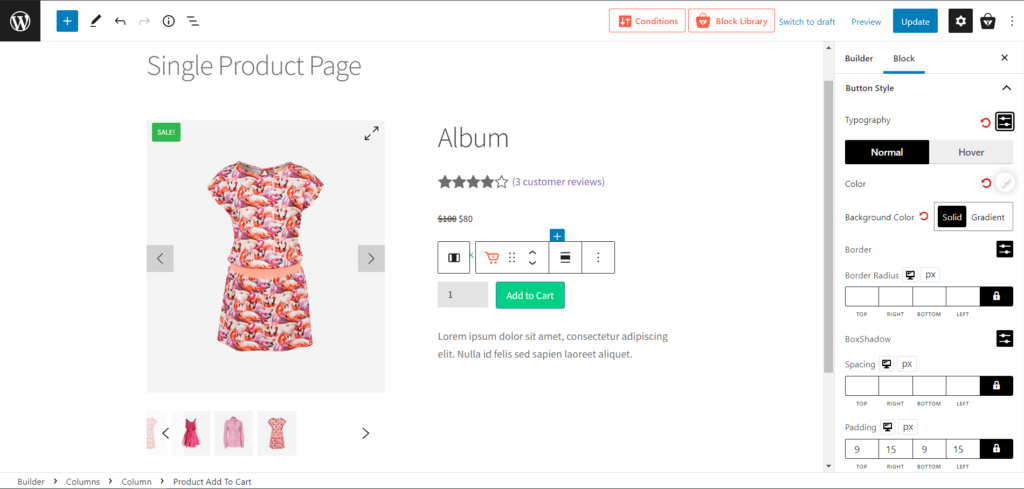
したがって、単一の製品ページを作成するときは、「製品をカートに追加」ブロックを追加します。 そして、このブロック自体が、必要なすべてのカスタマイズとともに、カートに追加ボタンを提供します。

次に、ショップページと同じように、テキスト、色、および上記のすべてのタイポグラフィのカスタマイズを変更できます.
ProductX では、コードを使用せずにカートに追加ボタンをカスタマイズするための完全なコントロールが提供されます。
結論
ProductX は柔軟性とカスタマイズがすべてです。そのため、WooCommerce のカートに追加するボタンの外観と操作をカスタマイズするために必要なすべてのオプションにアクセスできます。 ただし、カートに追加ボタンをコード付きとコードなしでカスタマイズする両方のプロセスを共有しているので、必要なカスタマイズの柔軟性がわかります。 幸運を祈ります!
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

WordPressのサイドバーにカテゴリーを追加する方法

WordPress 投稿リスト スタイルを作成する方法【デモガイド】

Gutenberg Post Blocks PRO #1 のご紹介
![WordPress functions.php の使い方 [クイックガイド] 12 WordPress_functions.php](/uploads/article/42616/XNoKrHXVpbfm30EI.jpg)
WordPress functions.php の使い方 [クイックガイド]
