ProductX で WooCommerce カテゴリ ページをカスタマイズする方法
公開: 2022-10-05WooCommerce のカテゴリーページをカスタマイズする方法を知りたいですか?
カテゴリーページは、見込み客が購入前にアイテムを調べることができるため、WooCommerce サイトにとって不可欠です。 ただし、カテゴリ ページに不正確な情報が含まれているとします。 その場合、訪問者はあなたのウェブサイトを放棄する可能性があり、リードとお金の損失につながります.
この記事では、WooCommerce カテゴリ ページを編集および表示して、ユーザー エクスペリエンスを向上させ、売り上げを伸ばす方法を紹介します。
WooCommerce カテゴリ ページをカスタマイズする必要がある理由
WooCommerce は、オンライン ストアを作成するために最も使用されているプラットフォームの 1 つです。 これは間違いなく、e コマース プラットフォームとしての WooCommerce の信頼性を証明するものですが、何十万もの Web サイトが同じテンプレートを使用していることも反映しています。
また、標準の WooCommerce ホームページに固執することがサイトを目立たせる最善の方法であると信じているなら、それは間違いです。 これら以外にも、考えなければならない要因があります。
ざっと見てみると、デフォルトの WooCommerce カテゴリ ページがあまり目立たないことがわかります。 さらに、名前ベースの製品検索、属性ベースの製品フィルターなどの高度な機能が欠けています。これらすべては、顧客に Web サイトでのショッピング体験を積極的にしてもらいたい場合に重要です。
さらに、よくデザインされた美的で直感的な Web サイトを高く評価しない人を見つけるのは困難です。
それでは、次のパートに移りましょう。ここでは、コードを 1 行も触れずに WooCommerce カテゴリ ページの外観を変更する方法を発見します。
ProductX で WooCommerce カテゴリ ページをカスタマイズする方法
このガイドでは、コードなしで WooCommerce カテゴリ ページの外観をカスタマイズする方法を紹介します。 それでは、さっそく始めましょう。
ステップ 1: ProductX をインストールしてアクティブ化する
カスタマイズするには、この素晴らしいプラグイン ProductX をインストールして有効にする必要があります。 そうするために:

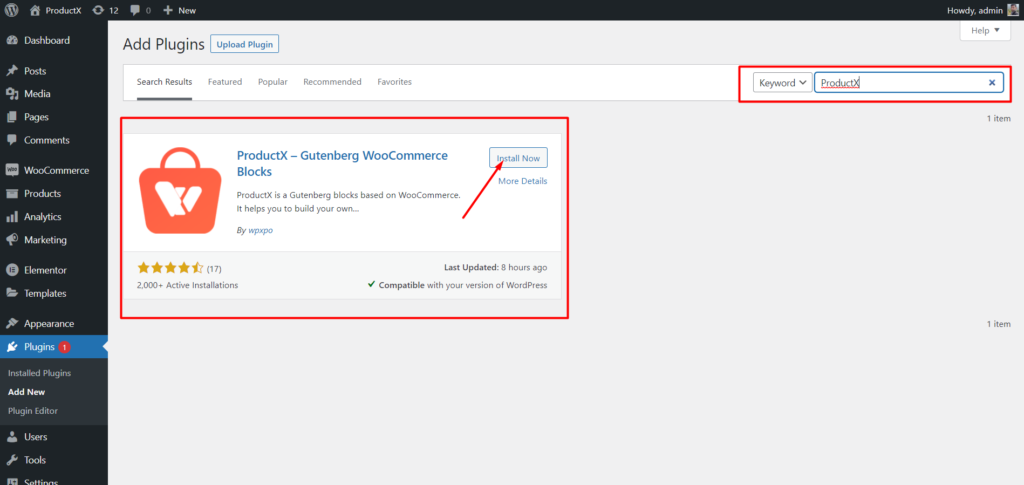
- WordPress ダッシュボードで [プラグイン] メニューを開きます。
- 「新規追加」オプションをクリックして、プラグインをインストールします。
- 検索バーに「ProductX」と入力し、[インストール] ボタンをクリックします。
- ProductX プラグインをインストールしたら、[有効化] ボタンをクリックします。
ステップ 2: Builder をオンにする
ProductX の有効化に成功したら、ビルダーを有効化する必要があります。 方法は次のとおりです。

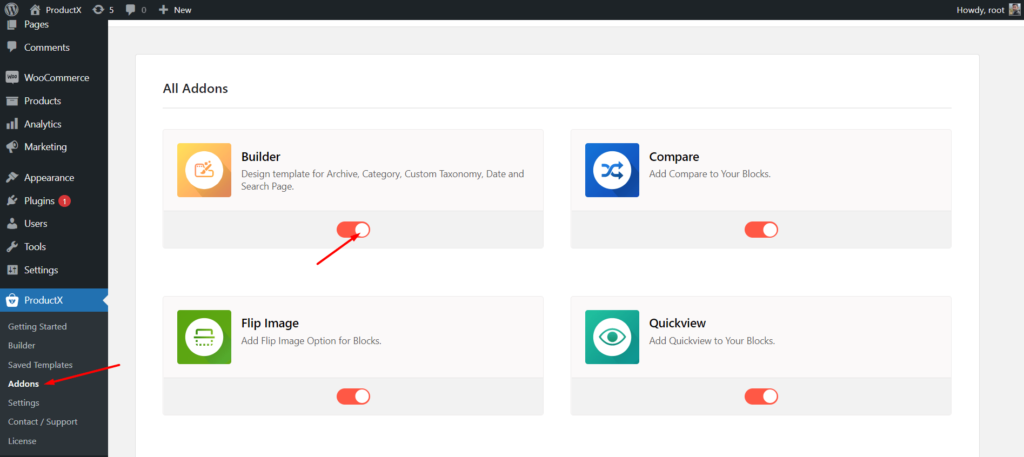
- WordPress ダッシュボードから ProductX に移動します。
- アドオンタブを選択
- トグルオプションを介してビルダーを有効にします。
ステップ 3: カテゴリ ページ テンプレートを作成する
Builder をオンにすると、カテゴリ ページを作成できます。 それを行うには:
- WordPress ダッシュボードから ProductX に移動します。
- [ビルダー] タブを選択します。
- [新規追加] をクリックします。
- テンプレートに名前を付けます。
- テンプレートの種類として「製品アーカイブ」を選択します。
- このテンプレートをすべての製品ページに表示する場合は、[すべての product_cat ページ] のチェックボックスをオンにします。
- [テンプレートの作成] をクリックします。
- 次に、[テンプレートを保存して編集] をクリックします。
以上で、WooCommerce カテゴリ ページ テンプレートの作成は完了です。
ステップ 4: ブロックを追加して WooCommerce カテゴリ ページをデザインする
カテゴリ ページ テンプレートを作成しました。 次に、カテゴリ ページをデザインする必要があります。 次のガイドを使用して、いくつかのブロックを追加して、WooCommerce カテゴリ ページをデザインできます。

- 最初に、アーカイブ タイトル ブロックを追加します (すべてのページでカテゴリ タイトルを動的に制御するため)。
- 次に、Product Grid ブロックを追加します。
- また、最良の結果を得るには、ページネーション ブロックを追加します (多数の製品がある場合)。
ステップ 5: WooCommerce カテゴリ ページ テンプレートをカスタマイズする
カテゴリ ページの作成とデザインはすでに完了しています。次は楽しい部分です…カスタマイズです。 それでは、時間を無駄にせず、カスタマイズ設定に行きましょう。
ProductX の Product グリッド ブロックを追加すると、デフォルトで多くのカスタマイズ オプションが提供されます。

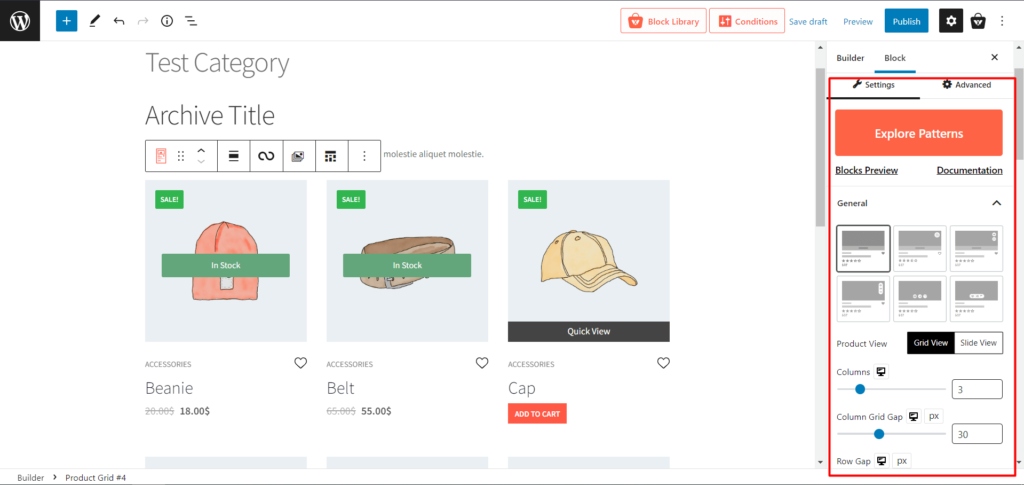
意見
グリッドまたはスライド ビューで製品を紹介できるため、完璧な Woo ストアを作成するための完全な制御が可能になります。 列、行、およびサイズを選択し、パディングと高さと幅のコレクターでカスタマイズできます。
製品在庫
ProductX には、在庫のある製品と在庫のない製品をすばやく表示する設定があり、プロセスが容易になり、顧客満足度が向上します。
クエリ
ProductX のクエリ設定自体は優れたカスタマイザーです。 たとえば、製品の数を制限したり、最高評価、最近追加された製品などの特定の製品を表示したりする場合は、ここから実行できます。
画像
これは追加すべき基本的なことですが、ProductX は非常に多くのカスタマイズで独自のものにしています。 写真のサイズ、アニメーション、ホバーなど。
製品属性/追加データ
一部の人々は、製品属性とも呼ばれる、ホット、セール、価格、取引、またはその他の追加情報をストアに表示したいと考えています。 そのため、ProductX は、それぞれにトグル ボタンを使用して簡単にイネーブラーを提供するという優れたソリューションを考え出しました。
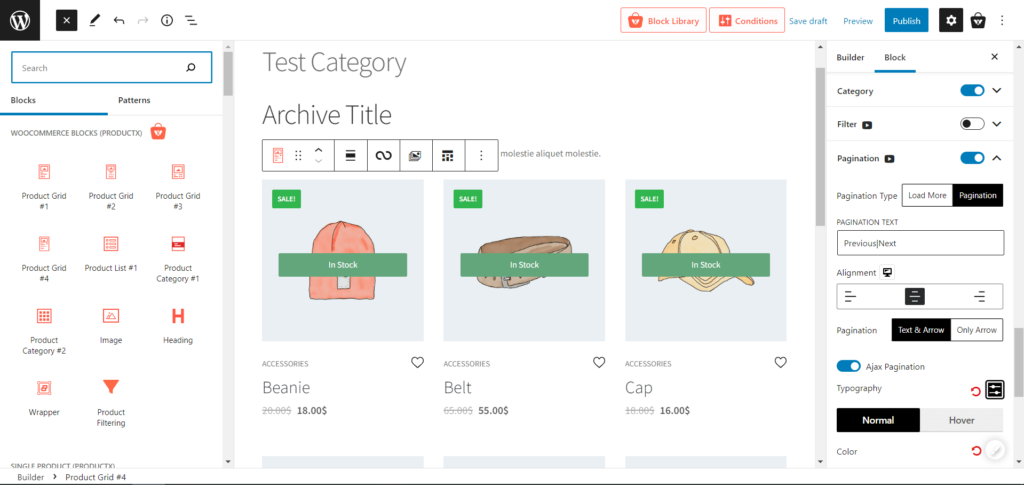
ページネーション
多くの製品がある場合は、明らかに、設定からページネーション オプションを有効にすることができます (トグル有効化)。 ページネーションにより、商品ページがよりユーザーフレンドリーになり、ストアに分かりやすさがもたらされます。 また、ProductX は、色のサイズ、配置などの特定のカスタマイズに加えて、数値のページネーションまたは [さらに読み込む] ボタンを選択できます。
すべてのカスタマイズが完了したら、[公開] ボタンをクリックしてページを公開します。
WooCommerce カテゴリ ページをカスタマイズする利点
いくつかの理由から、WooCommerce カテゴリ ページを変更する必要があります。
収益の増加
カテゴリページは全購入額の約 70% を生成するため、会社の成功のかなりの部分をカテゴリページに帰することができます。 購入者の質問に答える専門のカテゴリ ページを作成すると、売り上げを伸ばすことができます。
検索エンジンの最適化を強化する
検索エンジンのランキングは、カテゴリ ページを最適化することで改善できます。 ただし、オンラインストアのカテゴリとサブカテゴリを最適化して、ターゲットオーディエンスがあなたのような製品を見つけるために使用するキーワードについては、改善の余地がたくさんあります.
オーディエンスを捉える
検索エンジンは、関連性の高い結果を提供することに関心があるため、消費者を製品ページではなくカテゴリ ページに誘導します。 消費者が作成した資料、強化された製品画像、およびユーザー レビューをこれらのページに統合して、読者の興味をそそり、購入の決定を促すことができます。

WooCommerce のカテゴリ ページを変更することで、最終的に顧客へのサービスを向上させ、検索エンジンのランキングを上げ、売り上げを伸ばすことができます。
結論
クライアントと検索エンジンの両方が、カテゴリ ページが重要であると判断します。 カテゴリ ページにパーソナライゼーションと SEO を追加すると、オンライン ストアの売上が増えるだけです。
明るい面は、WooCommerce カテゴリ ページをカスタマイズし、ページを最適化してコンバージョンを 2 倍に増やす方法がわかったことです。 さらに、各カテゴリの WooCommerce ページをニーズに合わせて調整する方法を理解しています。
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。
![WordPress に [さらに読み込む] ボタンを追加する方法 (ステップ バイ ステップ ガイド) 6 How to Add Load More Button in WordPress](/uploads/article/43268/fETebjBgjt52eMuU.jpg)
WordPress に [さらに読み込む] ボタンを追加する方法 (ステップ バイ ステップ ガイド)

WordPress でエラー報告を有効にする方法

PostX の Crypto News Layout Pack の紹介

Twenty Twenty Two WordPress テーマにサイト アイコンを追加する方法
